Cómo hacer pruebas A/B con Google Optimize en WordPress gratis
Publicado: 2019-01-04No importa qué tipo de sitio de WordPress tengas, ya sea una tienda de comercio electrónico o un blog de marketing de afiliados, ¡es vital que nunca dejes de realizar pruebas A/B ! Las decisiones basadas en datos son las que pueden ayudar a impulsar su sitio web o negocio y adelantarlo a la competencia. Pero seamos honestos, las pruebas A/B no siempre son fáciles. O tal vez lo has estado postergando. ¡Bueno, hoy con suerte podemos cambiar eso!
A continuación, profundizaremos en cómo realizar pruebas A/B con Google Optimize en WordPress. No importa qué tipo de sitio tenga, esto funcionará en todos los ámbitos. Y lo mejor de todo, es gratis.
- ¿Qué son las pruebas A/B?
- Google optimizar
- Cómo configurar Google Optimize en WordPress
- Cómo ejecutar una prueba A/B con Google Optimize
¿Qué son las pruebas A/B?
Las pruebas A/B, a veces también denominadas pruebas divididas, son una forma de comparar elementos en una página (o cualquier tipo de datos) entre sí para determinar cuál funciona mejor en términos de visitas a la página, tiempo en la página, conversiones, rebote. tasa, etc. Algunos ejemplos incluyen:
- Probando diferentes titulares.
- Probar nuevo contenido de página de destino o diseños de página.
- Experimentando con botones CTA de diferentes colores.
- Mostrar algo completamente diferente, como una CTA en un widget frente a un formulario de contacto. Puede realizar un seguimiento de las ventas de Google Analytics a lo largo del embudo para ver qué genera más ventas.
Existen diferentes formas de pruebas A/B, como las pruebas multivariadas, pero el método más común es simplemente enviar el 50 % de su tráfico a la página A y el 50 % de su tráfico a la página B. También conocido como prueba dividida.

La idea es comenzar con pruebas simples, como cambiar el texto de la CTA o el color del botón, encontrar al ganador y replicarlo una y otra vez con nuevos ganadores. A medida que haga esto, debería comenzar a ver mejores resultados para cualquier objetivo que persiga.
También es muy importante determinar si su sitio web tiene suficiente tráfico para incluso comenzar las pruebas A/B debido al tamaño de la muestra y al tiempo. Stephen Watts tiene un gran artículo que aborda algunos de estos puntos más finos, incluido por qué debería replicar sus pruebas de marketing.
Google optimizar
Hay muchas herramientas diferentes para elegir cuando se trata de pruebas A/B. Cubrimos muchos de ellos en nuestra publicación sobre las mejores herramientas de prueba A/B.
Sin embargo, si tiene mucho tráfico, muchos de ellos podrían costarle fácilmente cientos o incluso miles de dólares al mes. Mejor gastar ese presupuesto en alojamiento de alta calidad. Muchas herramientas de prueba A/B también tienen muchas características que probablemente nunca usarás.
Si bien una gran herramienta definitivamente puede dar sus frutos en términos de rendimiento, puede ser ventajoso comenzar con algo gratuito para comenzar a aprender cómo funcionan las pruebas A/B y ver qué objetivos son alcanzables para su negocio.
Google Optimize, en nuestra opinión, es una excelente herramienta para comenzar de inmediato, especialmente porque es gratis. Si bien no tiene un complemento de WordPress o una integración directa, sigue siendo bastante fácil de usar una vez que lo dominas. Otra ventaja es que su vinculación con Google Analytics, una herramienta que la mayoría de ustedes probablemente ya esté usando, es incluso muy superior a otras soluciones. Puede conectarlo a un objetivo de Google Analytics con un solo clic.

Tienen una versión premium (Optimize 360), pero puedes ejecutar hasta 5 experimentos simultáneos de forma gratuita. Para muchos de ustedes, esto debería ser más que suficiente, ya que no desea ejecutar demasiadas pruebas A/B al mismo tiempo, de lo contrario, podría sesgar la calidad de sus datos. ¡Hemos usado la versión gratuita de Optimize en Kinsta y funciona muy bien!
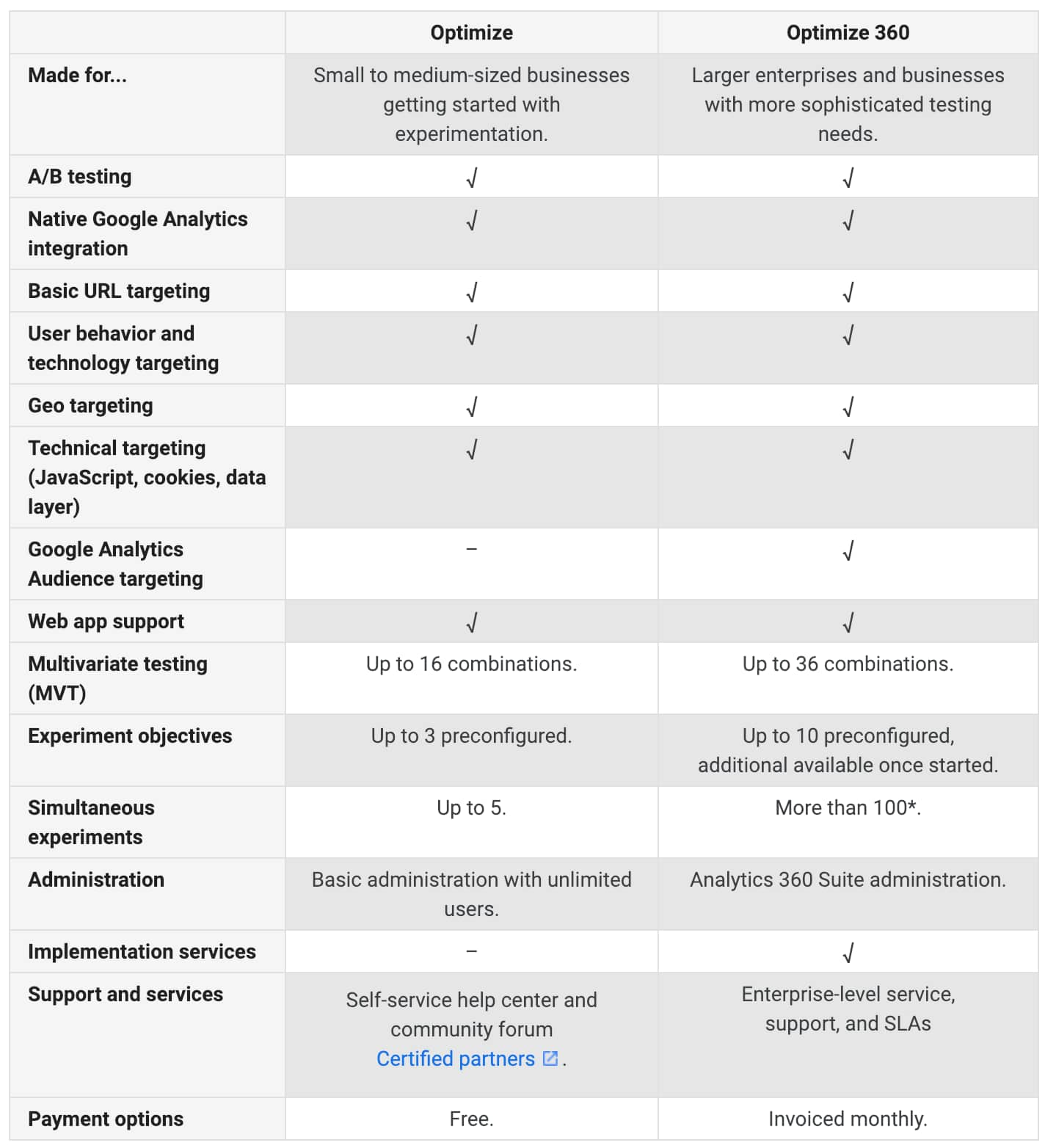
Si tiene curiosidad, aquí hay una comparación a continuación de la versión gratuita (Optimize) frente a la versión premium (Optimize 360).

Cómo configurar Google Optimize en WordPress
Siga los pasos a continuación para configurar una cuenta gratuita de Google Optimize y configurarla en su sitio de WordPress.
Paso 1
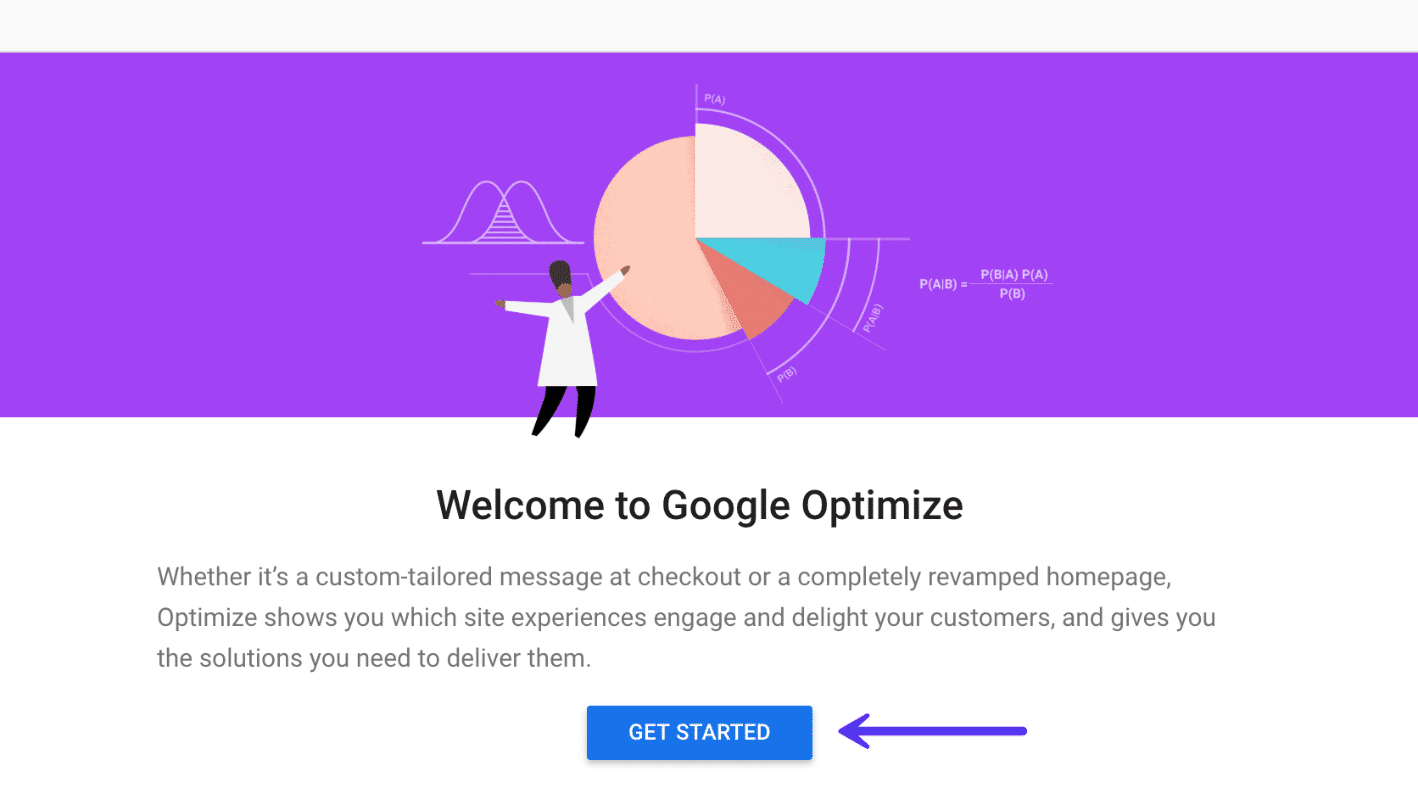
Lo primero que debe hacer es dirigirse a Google Optimize y registrarse para obtener una cuenta gratuita haciendo clic en el botón "Comenzar".
Importante: Deberá usar su dirección de correo electrónico de Gmail o Google Workspace que ya está adjunta a su cuenta de Google Analytics.

Luego, siga los siguientes pasos con algunas preguntas opcionales sobre los permisos y el uso compartido de datos.
Paso 2
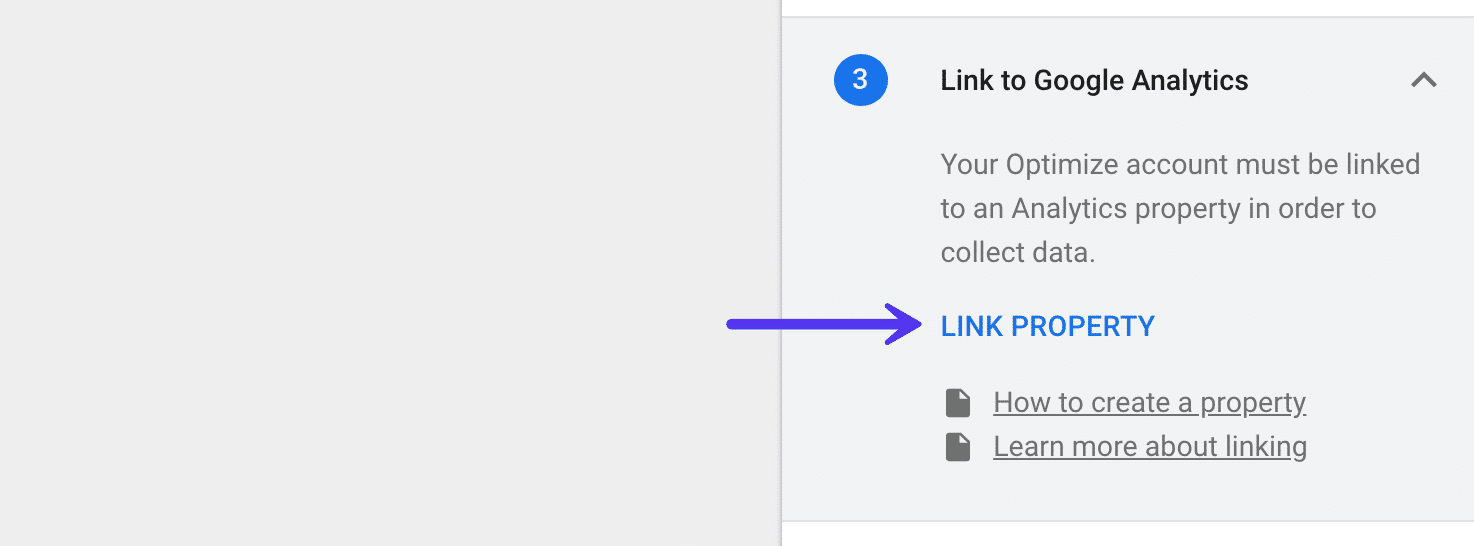
A continuación, deberá vincular su propiedad de Google Analytics. En el lado derecho, haga clic en "Propiedad de enlace".

Paso 3
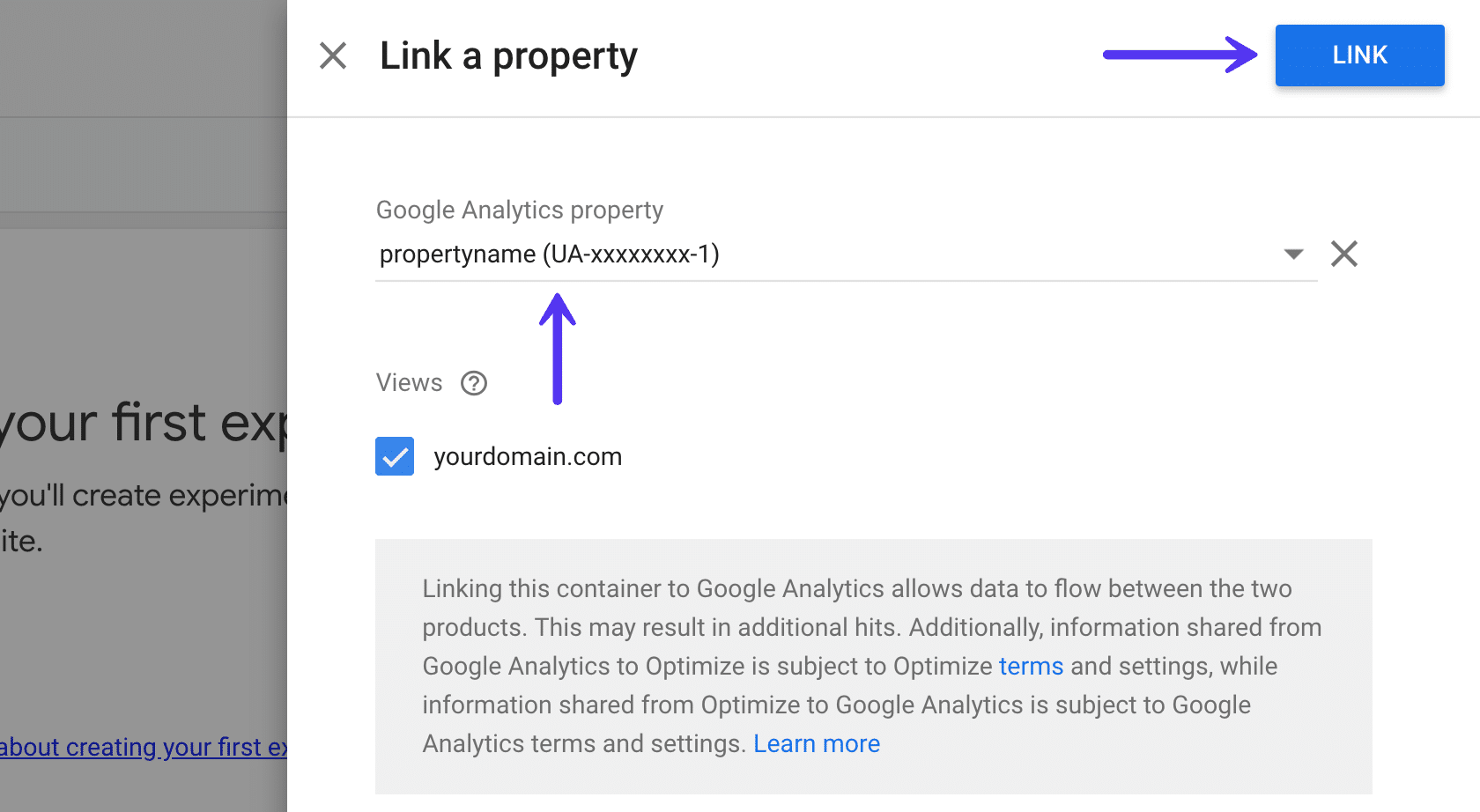
A continuación, debería ver su propiedad de Google Analytics. Si tiene varias propiedades adjuntas a su Gmail, deberá elegir la que desea usar con Google Optimize. Luego haga clic en "Enlace".

Paso 4
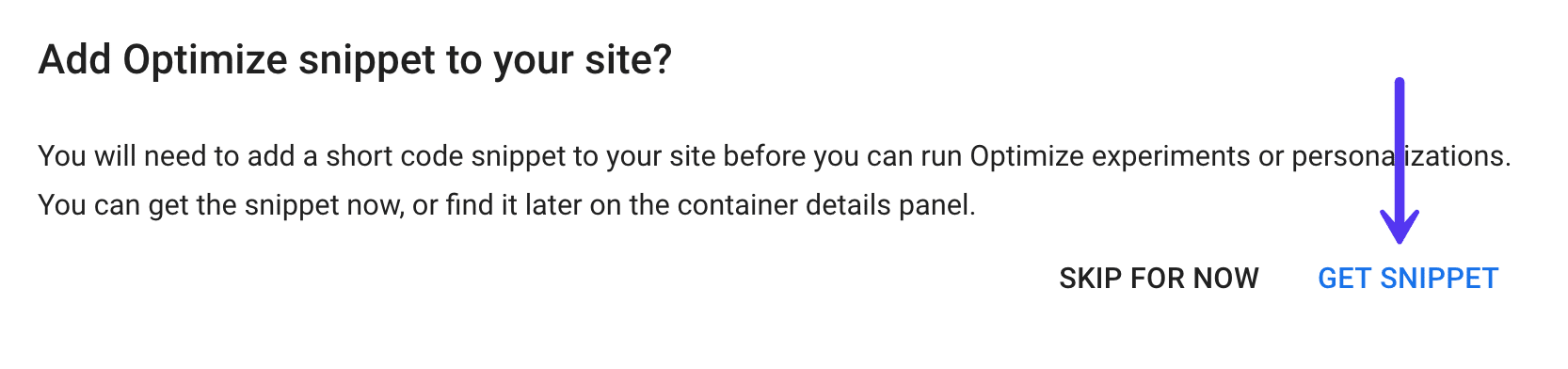
A continuación, haga clic en "Obtener fragmento".

Paso 5
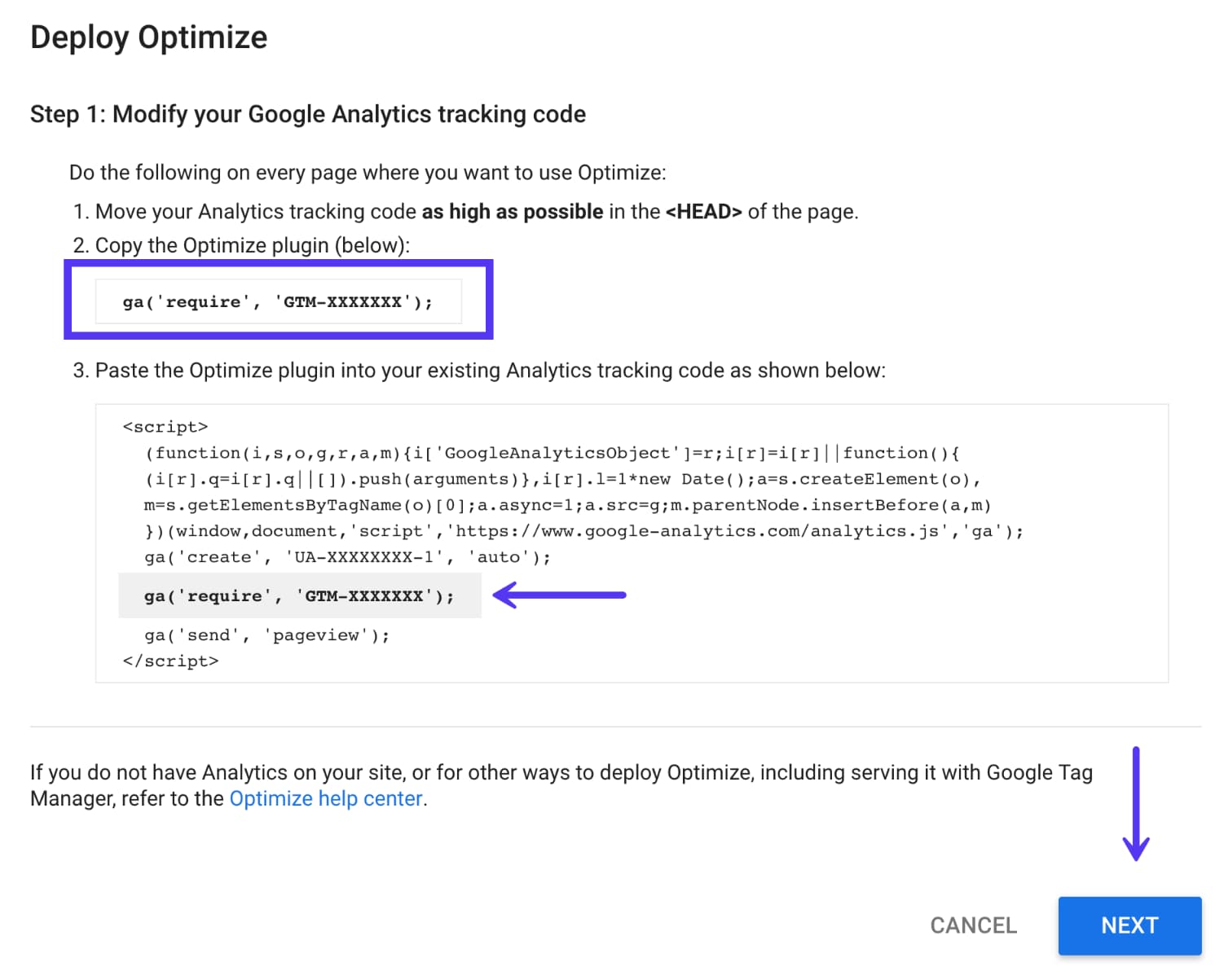
Ahora es el momento de modificar su código de Google Analytics con su ID de contenedor de Google Optimize. Hay algunas cosas importantes que mencionar aquí:
- Si actualmente tiene Google Analytics instalado en su sitio, debe estar en el encabezado de su sitio , antes de la etiqueta
</head>. Por lo general, está bien colocarlo en el pie de página, pero en este caso, se encontrará con un destello blanco notable al cargar la página si no está ejecutando el script en el encabezado. Esto se debe a que el script debe activarse de inmediato a medida que se carga el DOM. Si está utilizando un complemento de WordPress, la mayoría tiene la opción de elegir la ubicación del encabezado o pie de página para el script. - El fragmento de Optimize se verá así:
ga('require', 'GTM-XXXXXXX');que contiene su ID de contenedor de Optimize. Todo lo que necesita hacer es modificar su secuencia de comandos actual de Google Analytics para incluir esto, no agregar la secuencia de comandos completa nuevamente.

Si instaló manualmente su secuencia de comandos de seguimiento de Google Analytics, entonces todo lo que necesita hacer es simplemente agregarlo, como en el ejemplo que brindan. Sin embargo, si actualmente está utilizando un complemento de WordPress de Google Analytics, es posible que deba cambiar algunas cosas.
Primero debe verificar si su complemento de WordPress de Google Analytics ya es compatible con Google Optimize o si agrega un código personalizado. Aquí hay un par de complementos de WordPress que ya son compatibles con Google Optimize o le permiten agregar el código en la configuración de su complemento:
- Tablero de Google Analytics para WP: bajo la integración en la configuración del complemento, tiene una opción para agregar su ID de contenedor de Optimize.
- GA Google Analytics: tiene una opción en la configuración del complemento para agregar el código Optimize.
Nota: si está utilizando Google Tag Manager para implementar Google Analytics, aún puede instalar Optimizer, pero puede tener una latencia adicional e incluso Google no lo recomienda. Debido a cómo funciona el script en términos de rendimiento, recomiendan implementar Optimize directamente en la página (que es lo que hacen la mayoría de los complementos de WordPress).
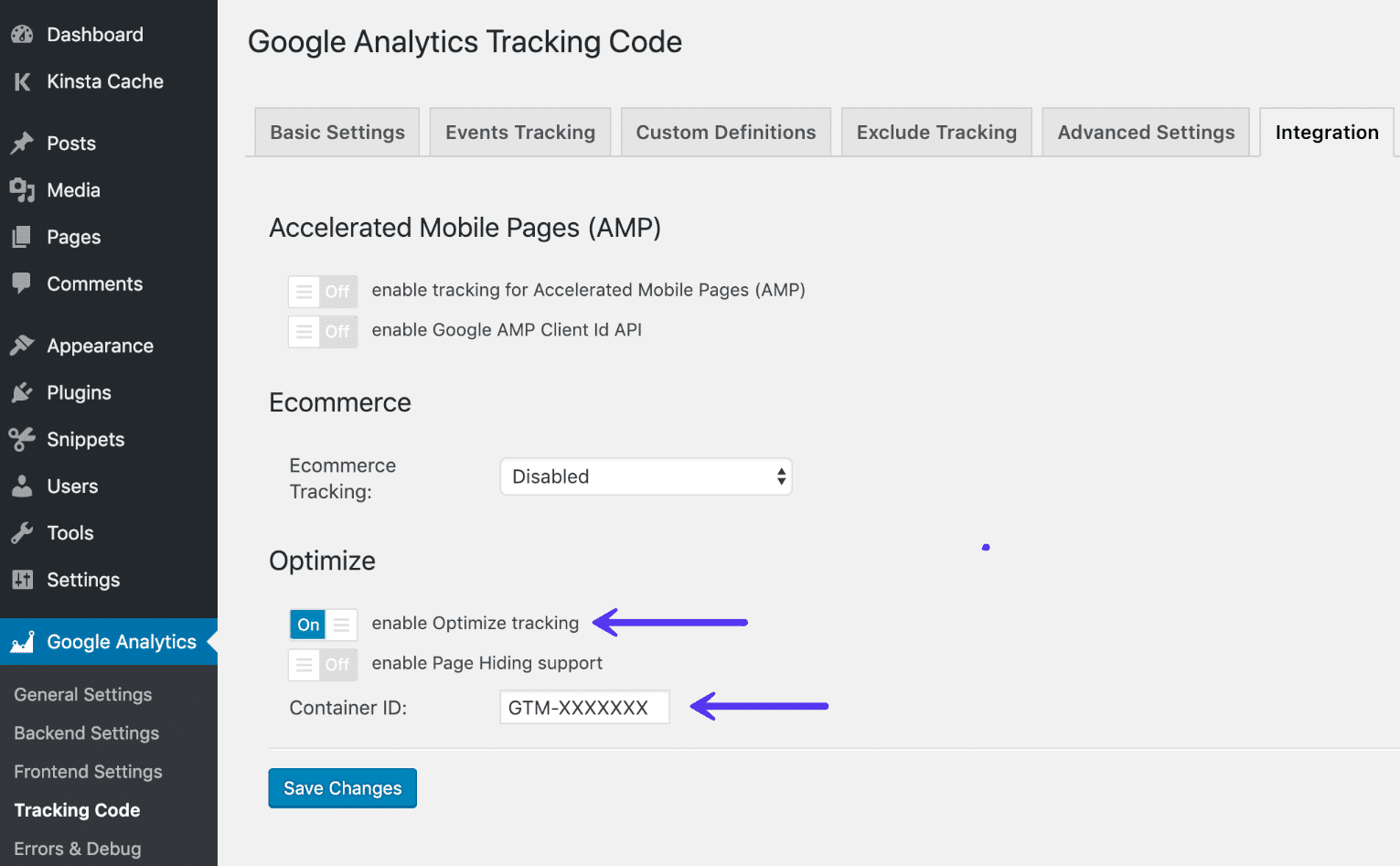
A continuación se muestra un ejemplo que utiliza el Panel de control de Google Analytics para el complemento WP. En la pestaña Integración, puede "habilitar el seguimiento de Optimize" e ingresar su ID de contenedor.

Una vez que tenga el código en su lugar, haga clic en "Siguiente" en el asistente de Google Optimize.
Paso 6
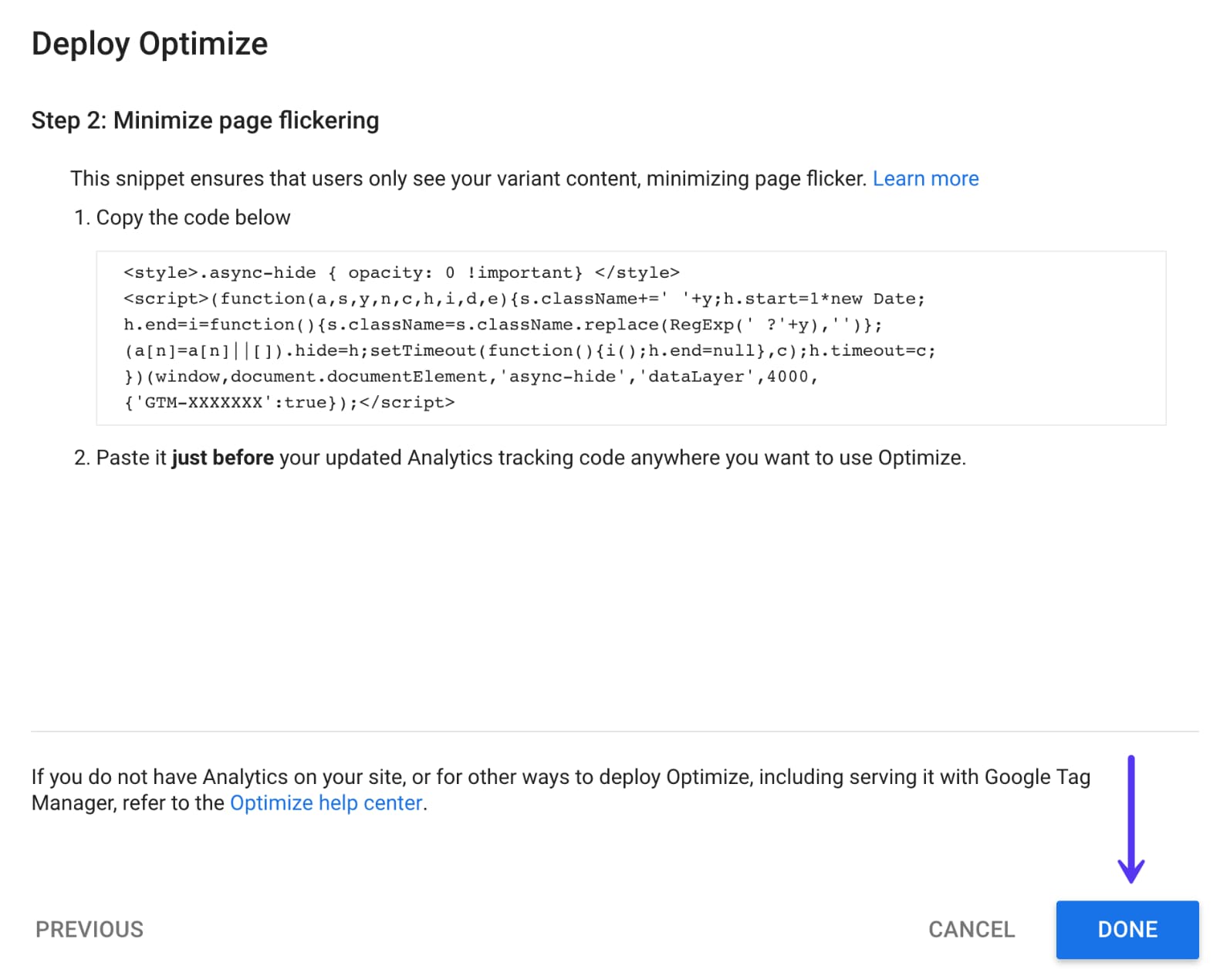
Cuando Google Optimize se lanzó por primera vez, tuvo algunos problemas de rendimiento y crearon un fragmento para ocultar la página para reducir el parpadeo de la página al cargar la página. Agregar el fragmento para ocultar páginas requiere agregar un código adicional justo antes de su código de seguimiento de Analytics.
Sin embargo, hemos descubierto recientemente que esto ya no siempre es necesario . Si su sitio ya es bastante rápido, no debería tener ningún problema. Ya no usamos el fragmento para ocultar páginas ni ejecutamos pruebas todo el tiempo.
Sin embargo, como cada sitio es diferente, si tiene problemas, es posible que deba modificar aún más su secuencia de comandos de Analytics con el código de fragmento de ocultación de página. También puede modificar el tiempo async-hide , que está configurado de forma predeterminada en 4000 ms. Algunos complementos, como el anterior, también tienen interruptores fáciles para habilitar la compatibilidad con la ocultación de páginas.

Haga clic en "Listo" y su sitio de WordPress debería estar listo para funcionar.
Cómo ejecutar una prueba A/B con Google Optimize
Ahora viene la parte divertida, crear tu primera prueba A/B en Google Optimize.
Paso 1
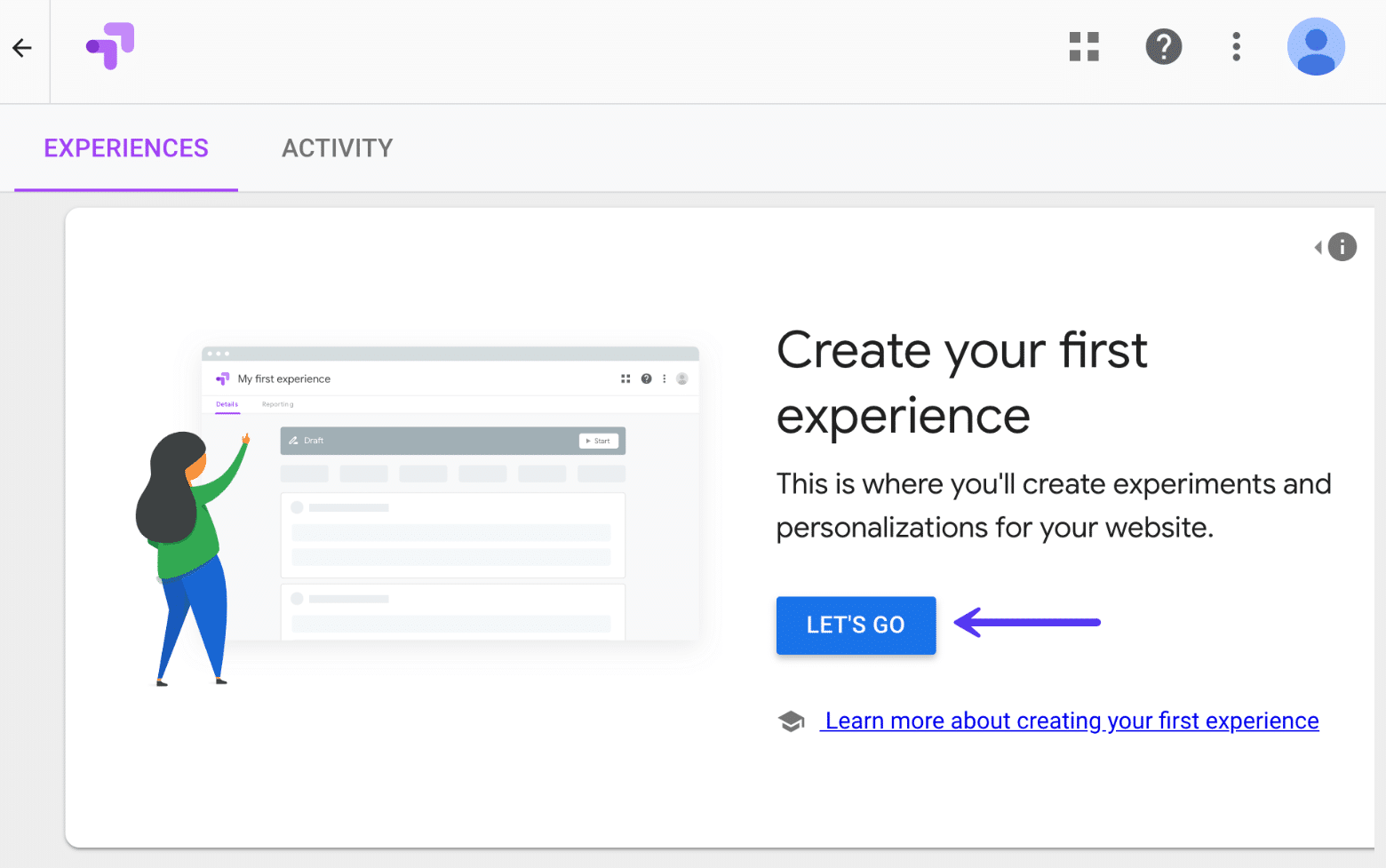
En el panel de control de Google Optimize, haga clic en "Vamos" para crear una nueva prueba A/B, o lo que ellos llaman un experimento.


Paso 2
En el siguiente ejemplo, vamos a hacer una prueba A/B simple de cambio de color del botón CTA para que puedas ver fácilmente cómo funciona. Recuerde que básicamente cualquier elemento HTML o CSS en su sitio de WordPress se puede cambiar en Google Optimize.
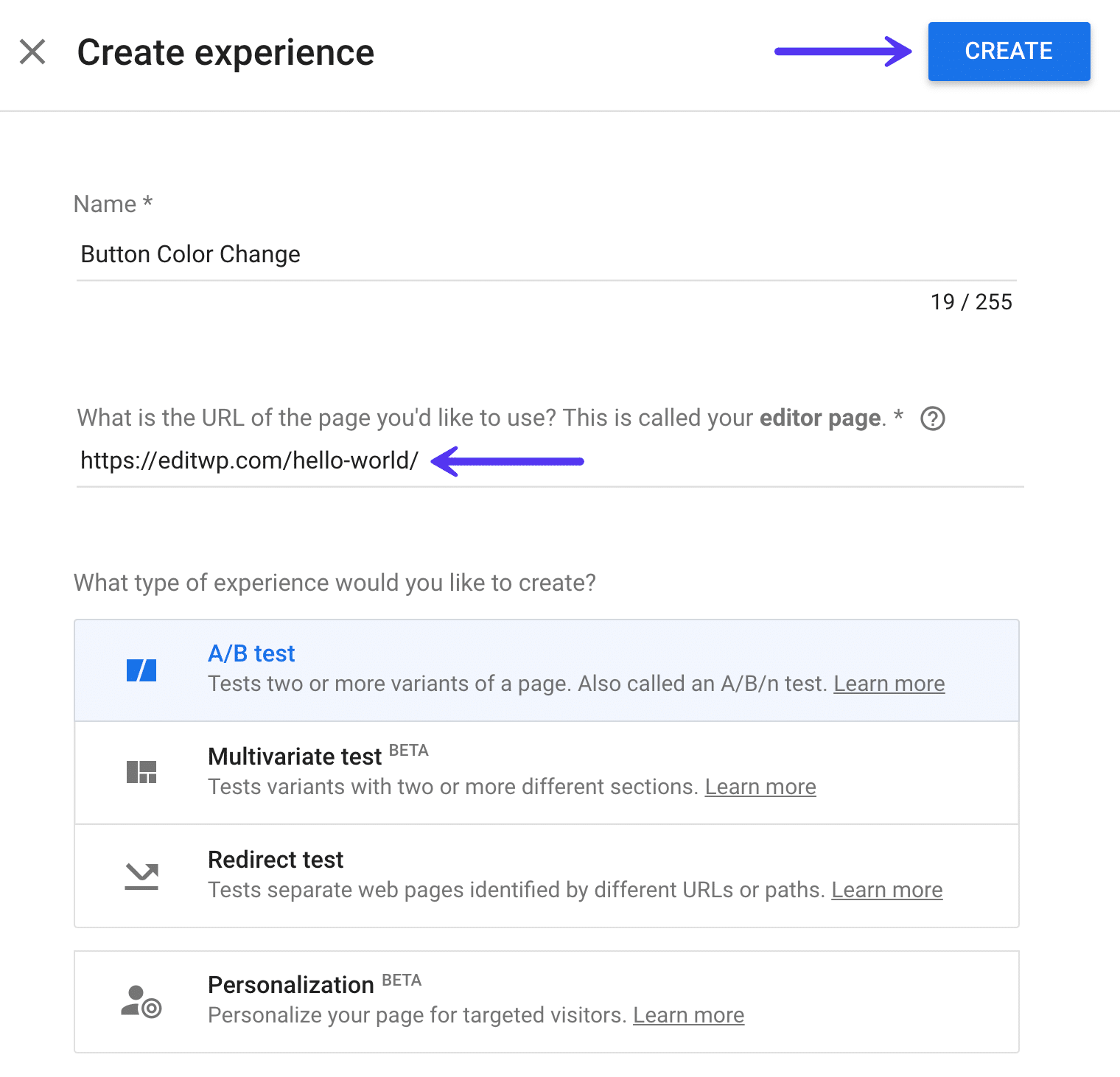
Así que elegimos un nombre para nuestra prueba e ingresamos la URL en la que queremos editar el código para la experiencia. En este ejemplo, queremos cambiar el color del botón en un botón de CTA para ver cuál genera más tráfico a nuestra página de contacto. También elegimos test A/B para el tipo de experiencia. Luego haga clic en "Crear".

Como puede ver, Google Optimize también admite otros tipos de experimentos además de las pruebas A/B que tal vez desee explorar:
- Prueba multivariante: prueba de variantes con dos o más secciones diferentes.
- Prueba de redireccionamiento: prueba páginas web separadas identificadas por diferentes URL o rutas.
- Personalización: personalice su página para visitantes específicos.
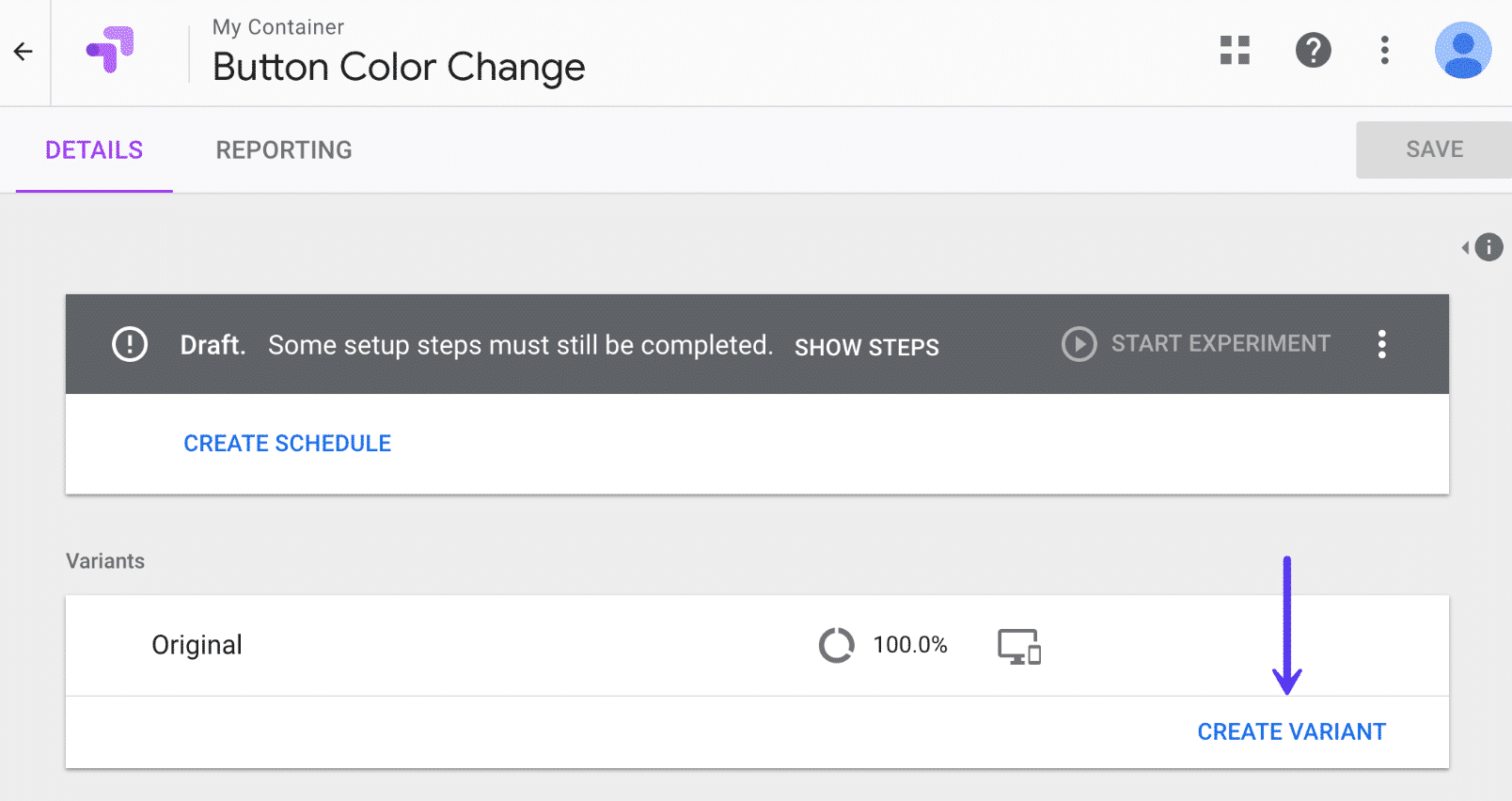
Paso 3
De forma predeterminada, Google Optimize utilizará la página del editor que eligió anteriormente para el experimento como la variante original. A continuación, deberá crear una segunda variante. Haga clic en "Crear variante".

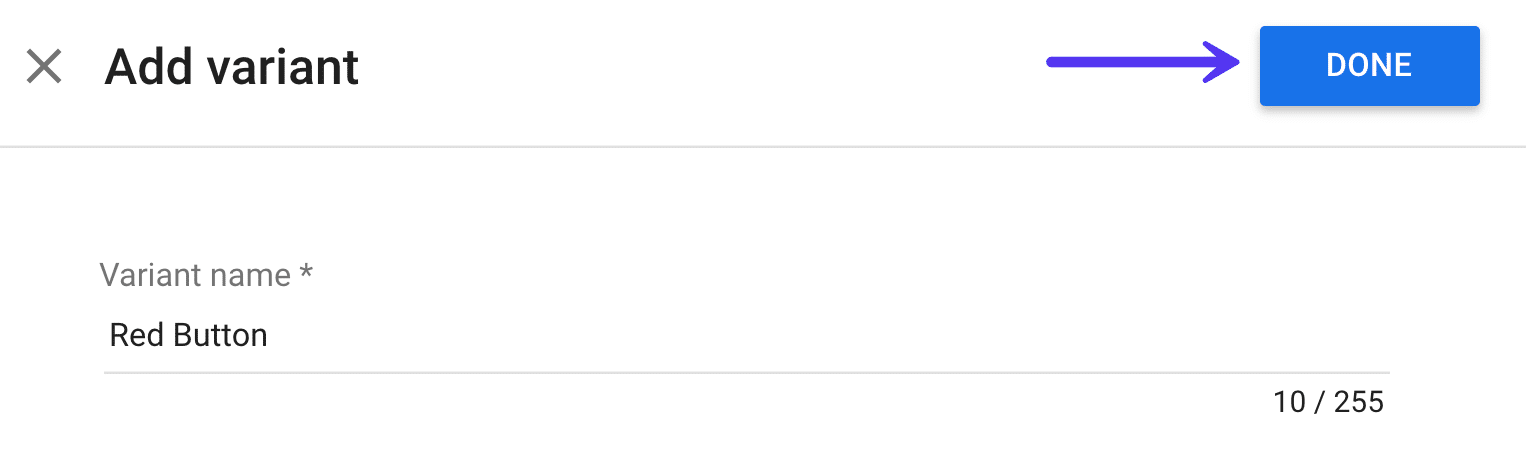
Paso 4
Dale un nombre a tu variante, algo que puedas reconocer fácilmente más adelante. Dado que estamos probando un color de botón diferente, llamamos al nuestro Botón rojo. Luego haga clic en "Listo".

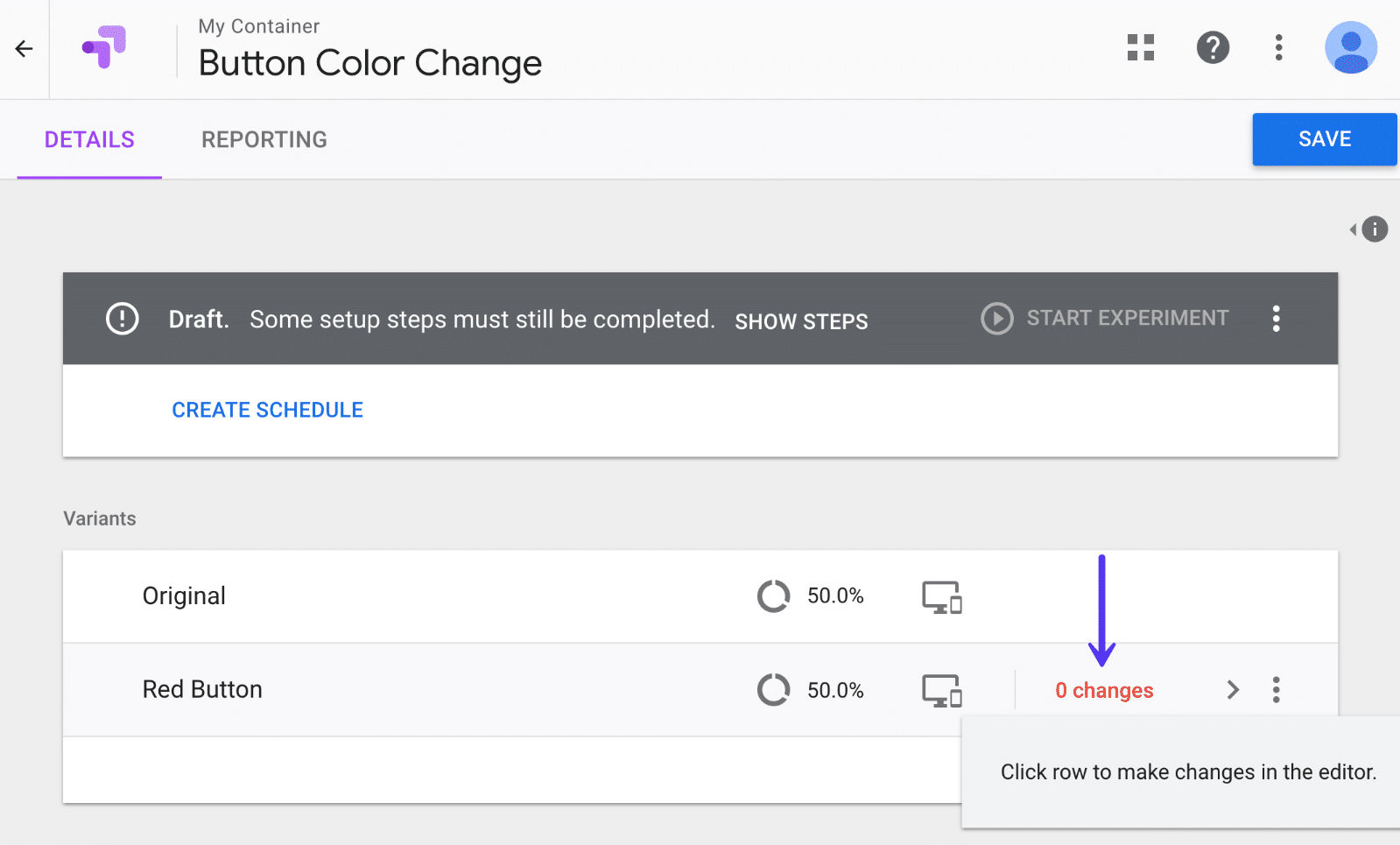
Paso 5
Luego deberá cambiar su variante, ya que, de forma predeterminada, simplemente crea una copia de su original. Pulsa sobre los “0 cambios” en rojo.

Paso 6
Probablemente verá una advertencia sobre el uso de una extensión de Google Chrome. Para obtener las mejores capacidades de edición y vista previa, querrá instalar la extensión gratuita Google Chrome Optimize.
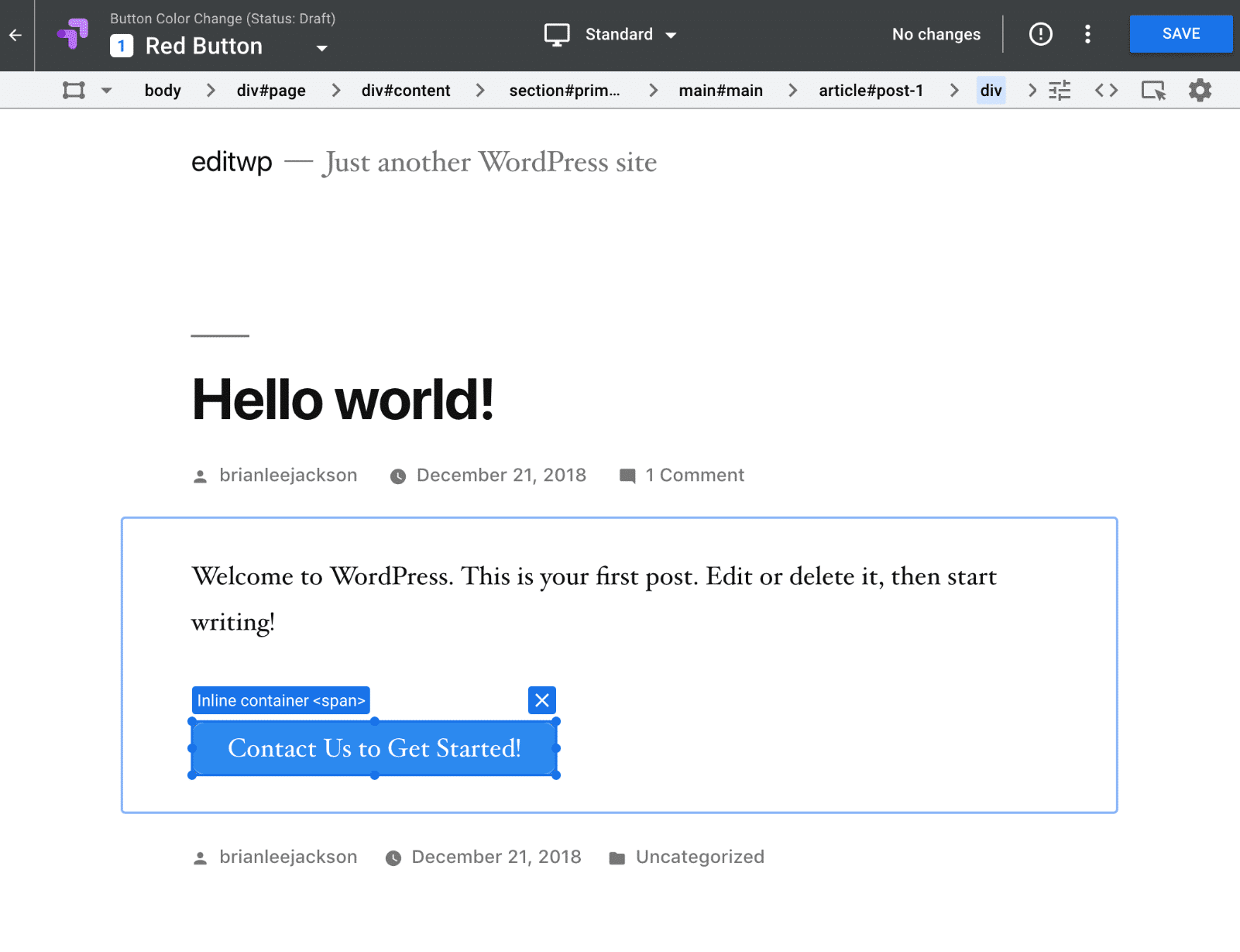
A continuación, verá el editor de Google Optimize. ¡Es bastante poderoso! Literalmente puedes cambiar cualquier cosa en una página.

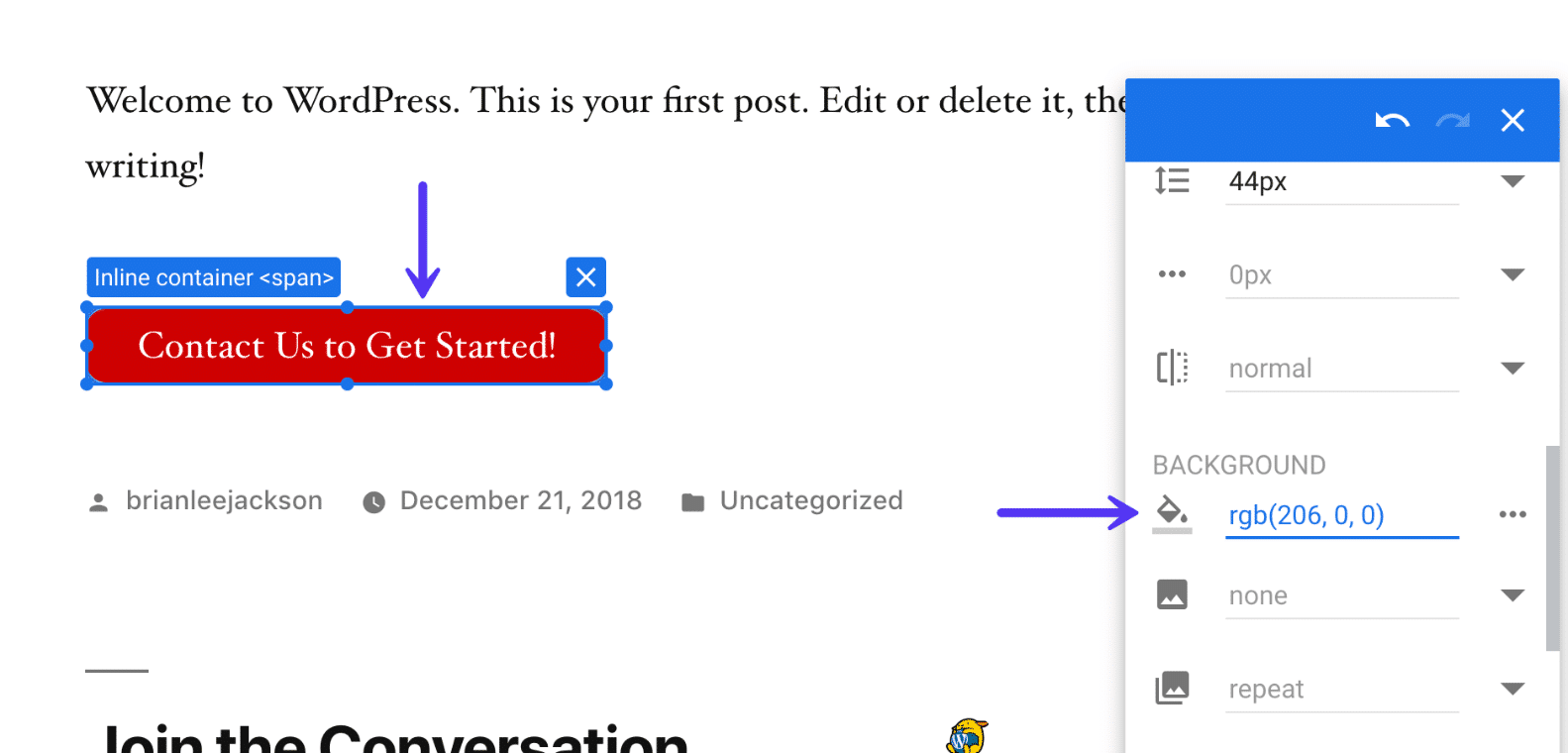
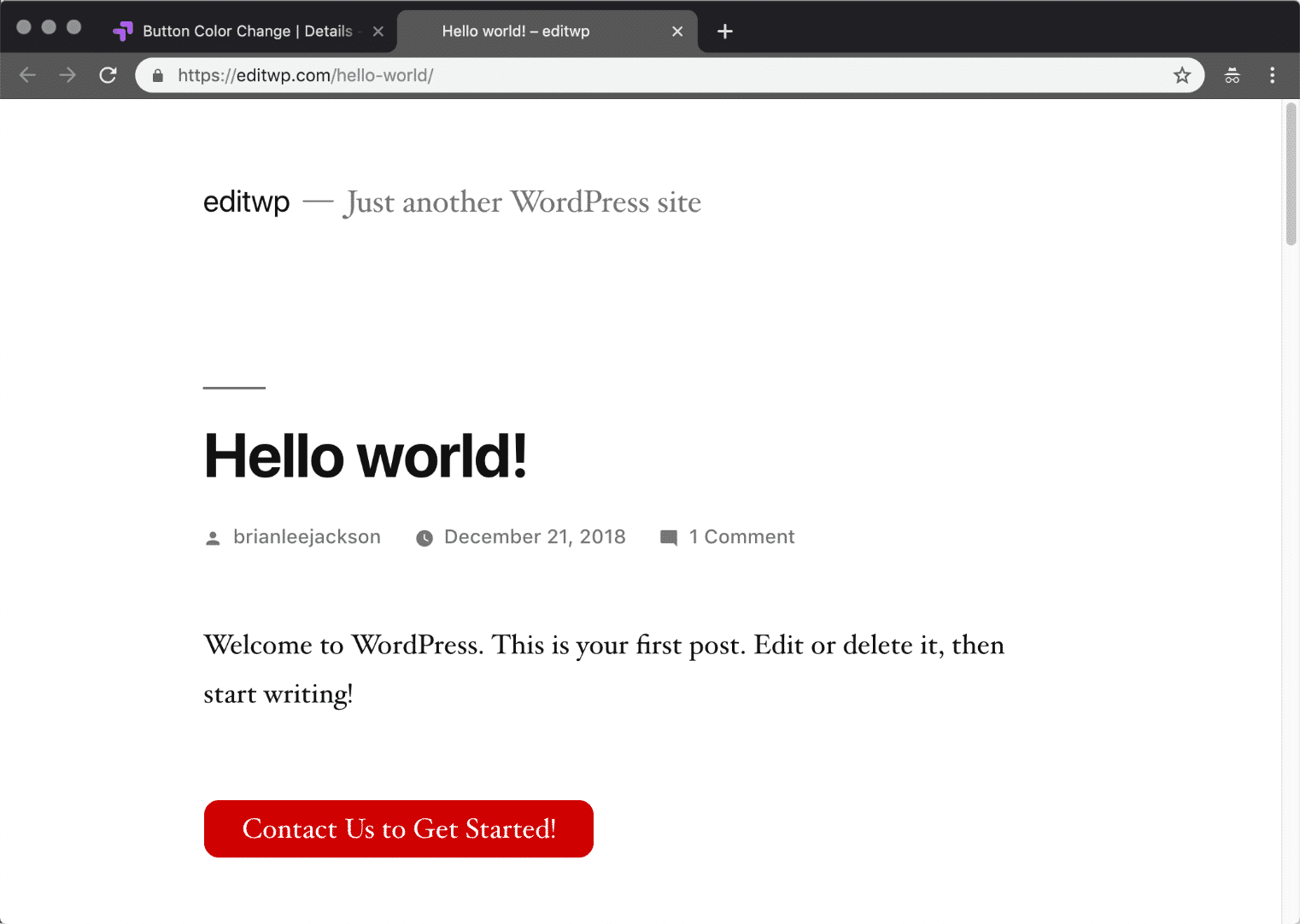
En nuestro ejemplo, estamos probando los resultados de los clics en nuestra página de contacto con dos colores diferentes de un botón, azul y rojo. Si tiene curiosidad, simplemente estamos usando el complemento Shortcodes Ultimate para el botón.
Así que primero queremos cambiar el color del botón. Para hacerlo, simplemente haga clic en cualquier elemento, en este caso, el botón, y edite las propiedades CSS para él. Incluso tienen un selector de color. Puede editar el CSS o HTML directamente si lo prefiere.

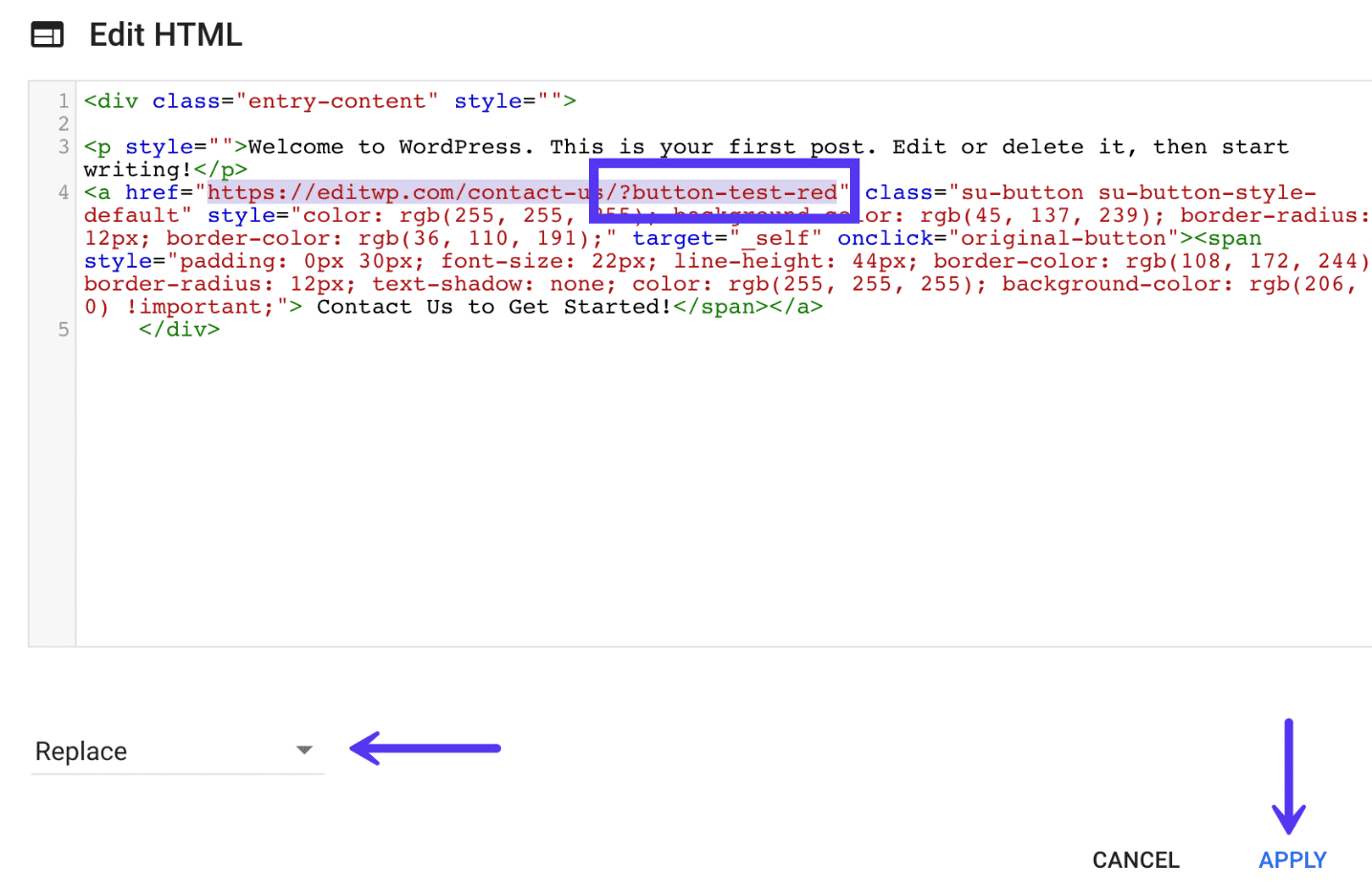
La otra cosa que cambiamos es la URL del botón.
- El botón original está vinculado a
https://editwp.com/contact-us/?button-test- blue. - El botón de variación apunta a
https://editwp.com/contact-us/?button-test- red.

¿Por qué hicimos esto? En Google Analytics, puede navegar en cualquier momento para ver cuántas vistas de página se registraron según el tipo de botón. Nunca debe usar parámetros UTM en su sitio interno , pero agregar algo como lo hicimos anteriormente a la URL está bien. Esto simplemente le brinda datos adicionales que puede explorar en cualquier momento.
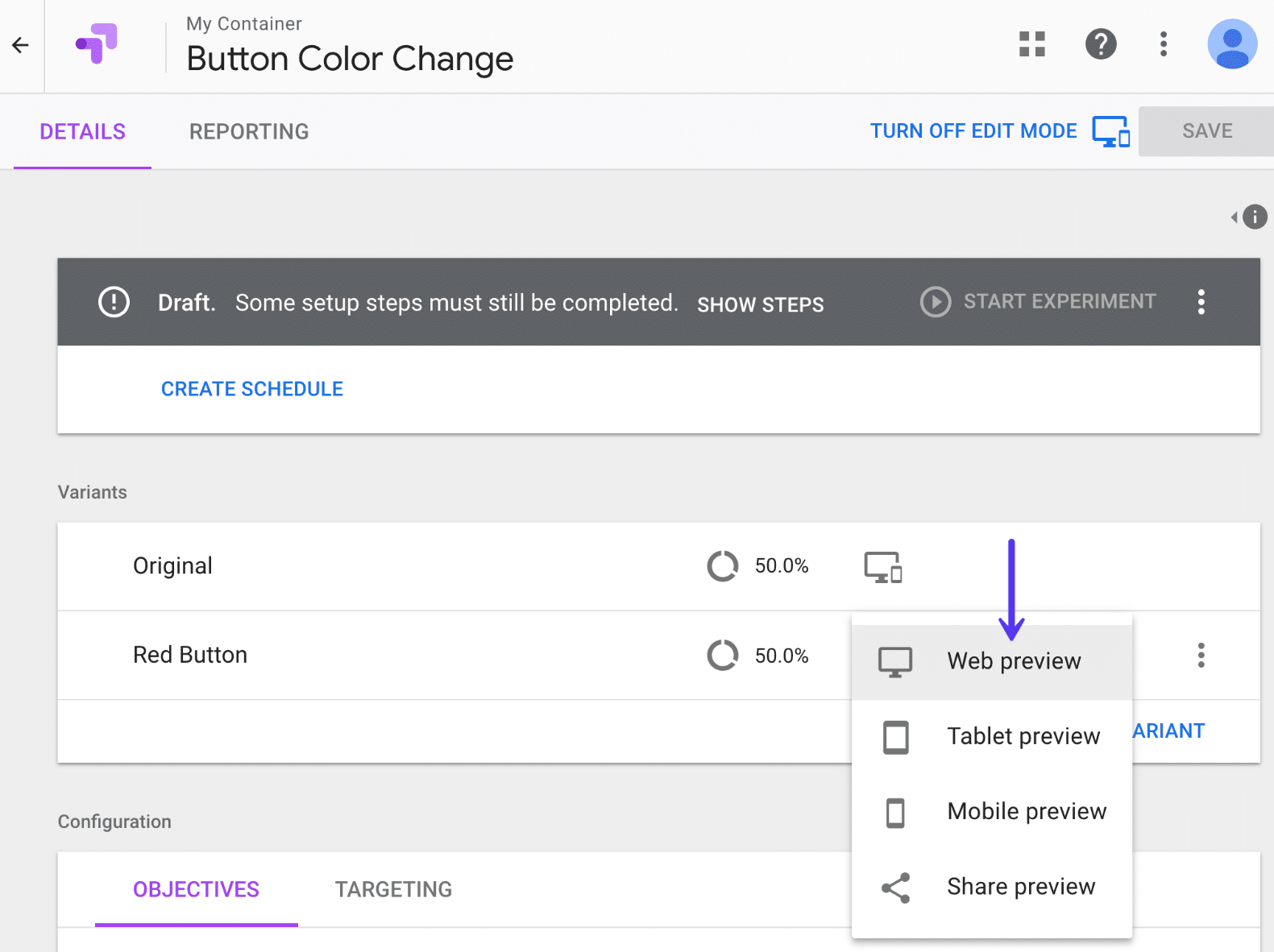
Una vez que haya terminado de editar, puede hacer clic en "Guardar cambios" y "Listo" en la parte superior derecha. Luego puede hacer clic en "Vista previa web" para ver cómo se ve.

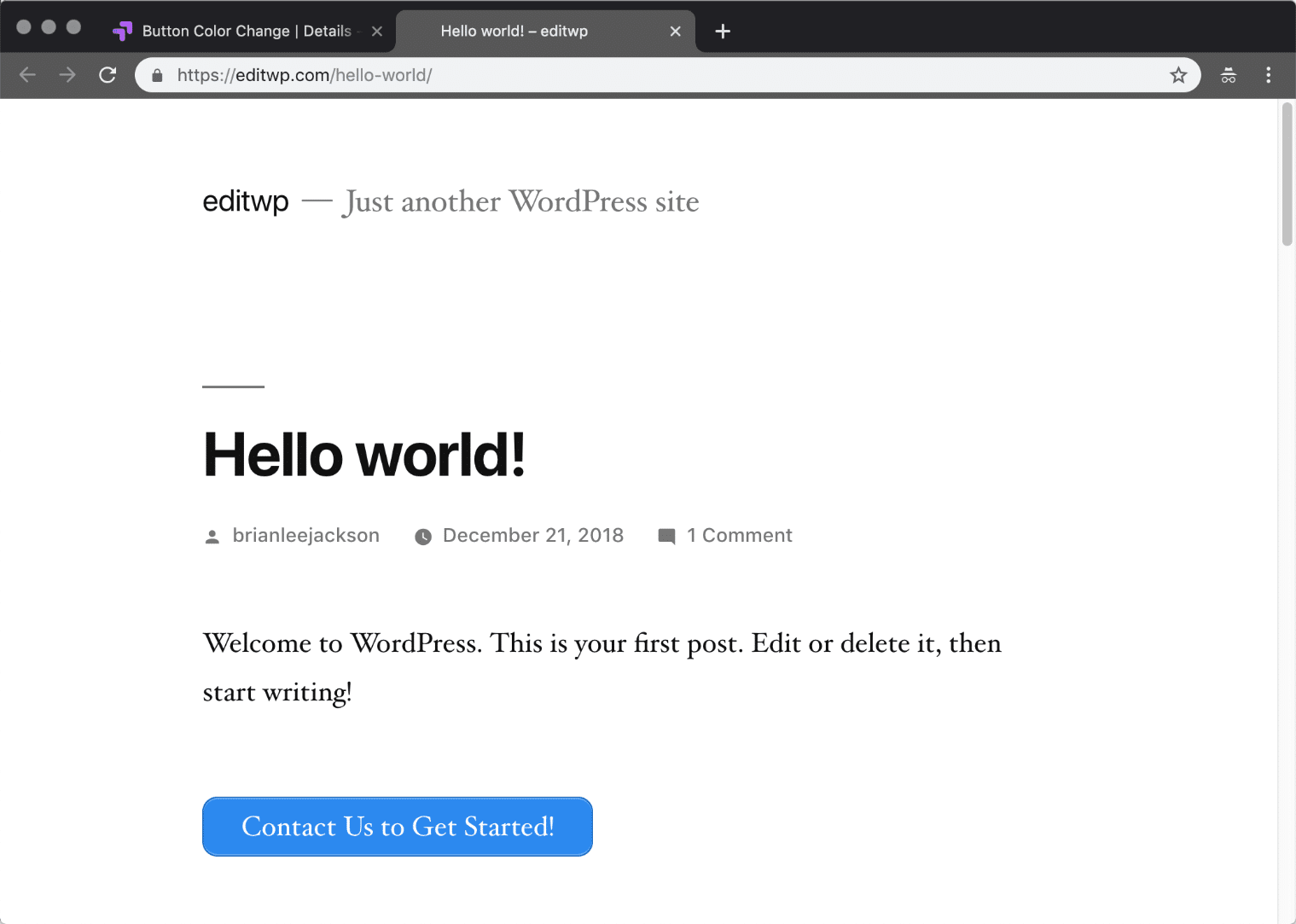
A continuación se muestra cómo se configura nuestra prueba. Recuerde, todo se cambió usando el editor de Google Optimize, no en WordPress.
Variante original A/B
En nuestra variante original, tenemos un botón azul al que irá el 50% del tráfico. El enlace del botón apunta a nuestro formulario de contacto: https://editwp.com/contact-us/?button-test- blue .

Variante de botón rojo A/B
En nuestra otra variante, tenemos un botón rojo al que irá el 50% del tráfico. El enlace del botón apunta a nuestro formulario de contacto: https://editwp.com/contact-us/?button-test- red .

Paso 7
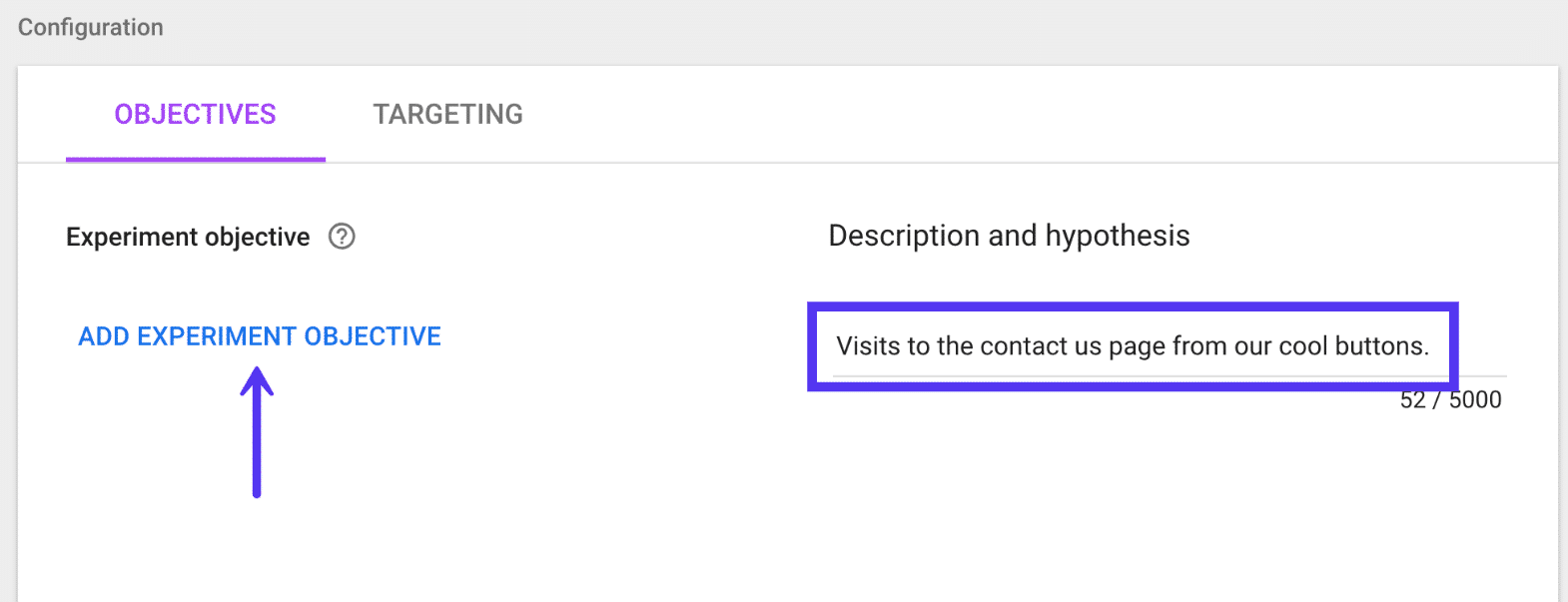
El siguiente paso es agregar un objetivo. Este es el objetivo o lo que quieres probar. De forma predeterminada, la segmentación se establece en una división del tráfico del 50 %, por lo que puede dejarlo como está. Querrá dar a su objetivo una breve descripción para que pueda ver fácilmente por qué lo agregó más tarde. Recuerde que a veces puede ejecutar pruebas durante meses, así que asegúrese de agregar algo que pueda reconocer en una fecha posterior. Luego haga clic en "Agregar objetivo de experimento".

Paso 8
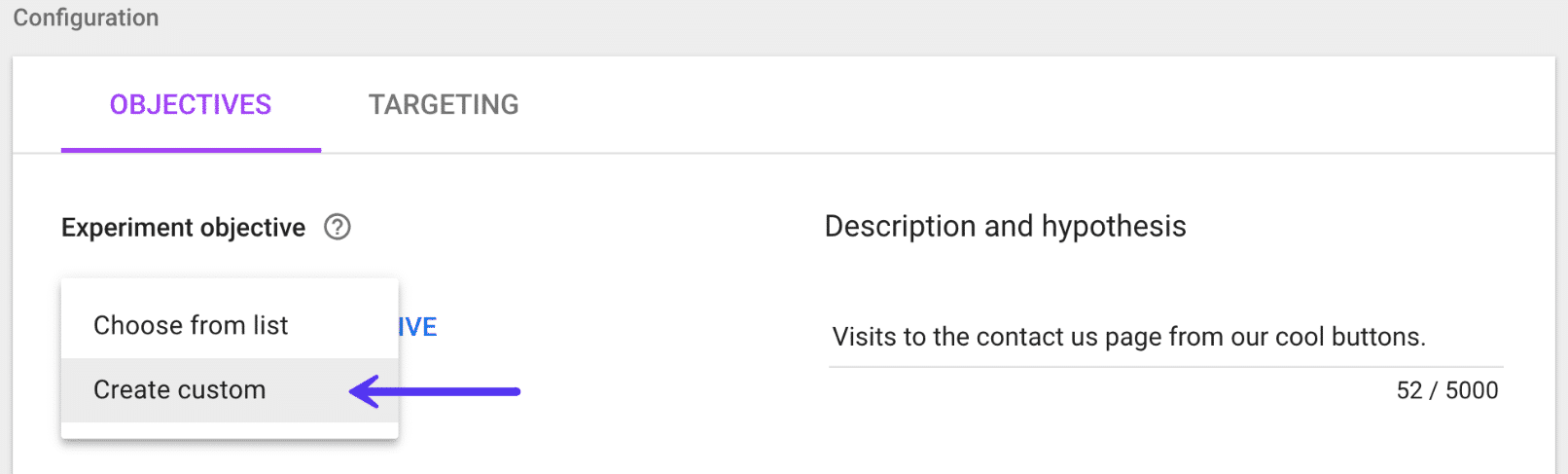
Si ya está utilizando objetivos y eventos en Google Analytics, o el seguimiento de comercio electrónico, los verá enumerados aquí. Esta es una de las cosas realmente geniales de la integración directa de Google Analytics con Optimize. La mayoría de ustedes probablemente ya tiene configurados objetivos de conversión, objetivos de formulario de contacto, etc., que puede vincular fácilmente a su experimento. Pero para este ejemplo, vamos a crear uno personalizado.

Paso 9
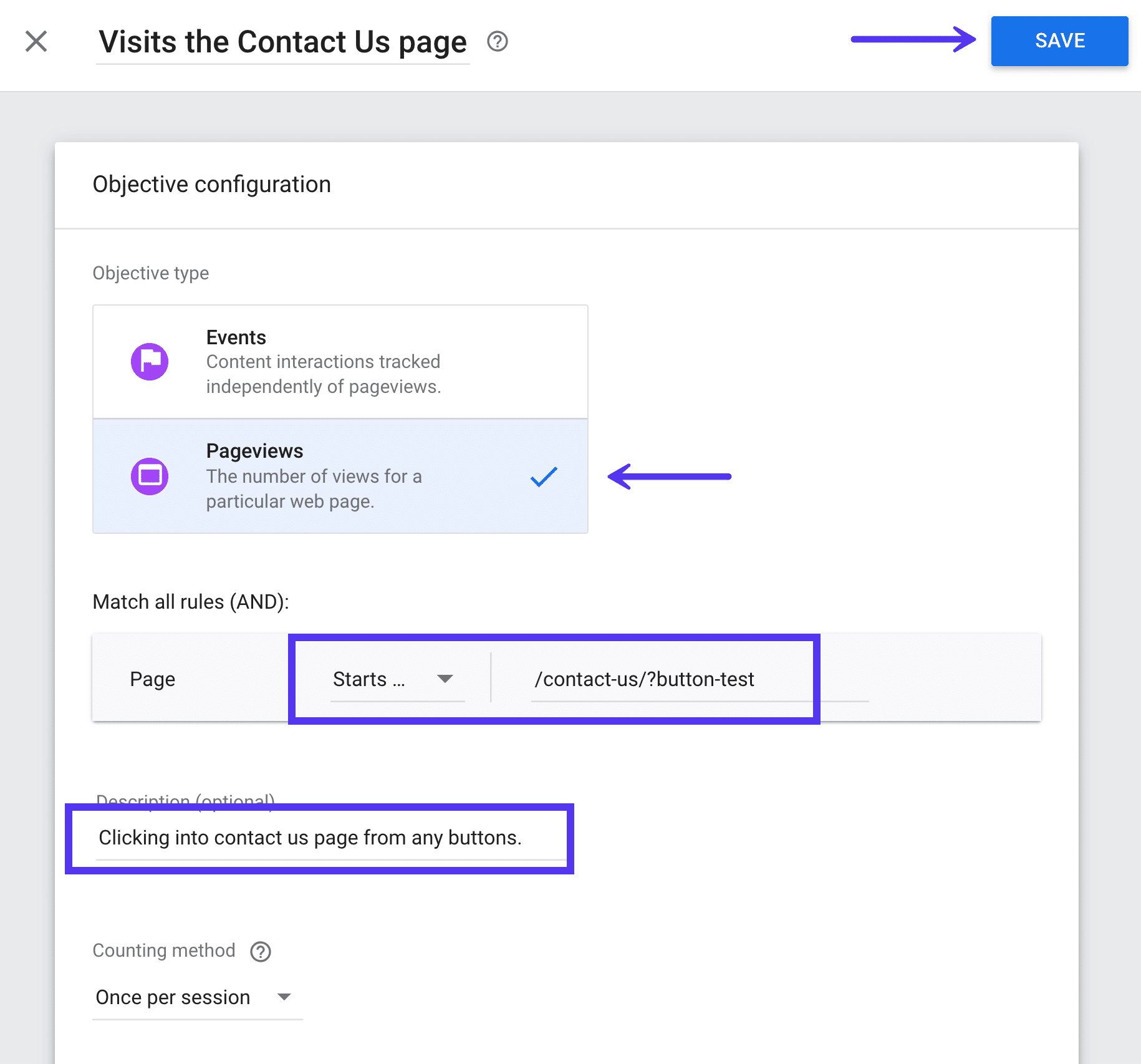
Usamos páginas vistas como el tipo de objetivo y elegimos cualquier cosa que comience con nuestra página de contacto: /contact-us/button-test .

Si tiene configurado el seguimiento de comercio electrónico en Google Analytics, también puede agregar objetivos adicionales para cosas como transacciones e ingresos. ¡ Aquí es donde se vuelve realmente poderoso ! Por ejemplo, podría ver cuántos ingresos generó un determinado botón de color. Desde el clic hasta la venta.

Paso 10
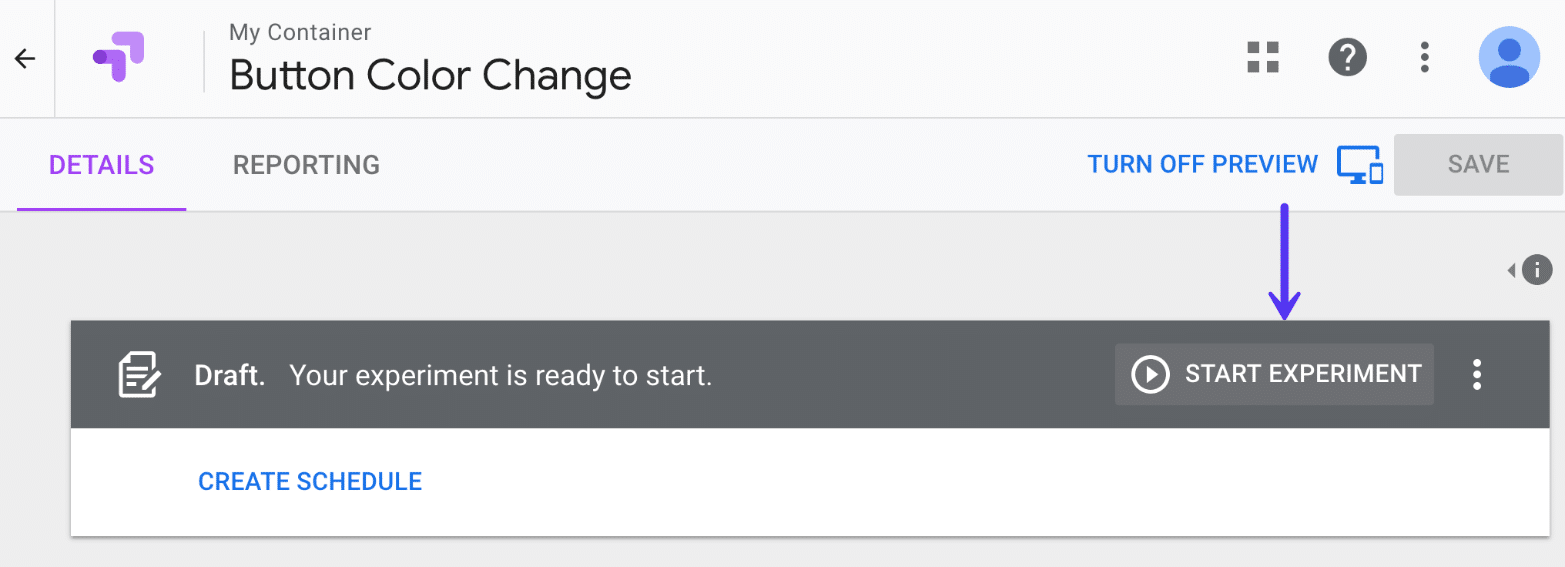
Y por último, pero no menos importante, una vez que haya guardado todo, puede hacer clic en "Iniciar experimento". Luego, inmediatamente comenzará a realizar pruebas divididas del tráfico en la ubicación que especificó en el experimento. También puede configurar fácilmente experimentos en todo el sitio con las opciones de orientación.

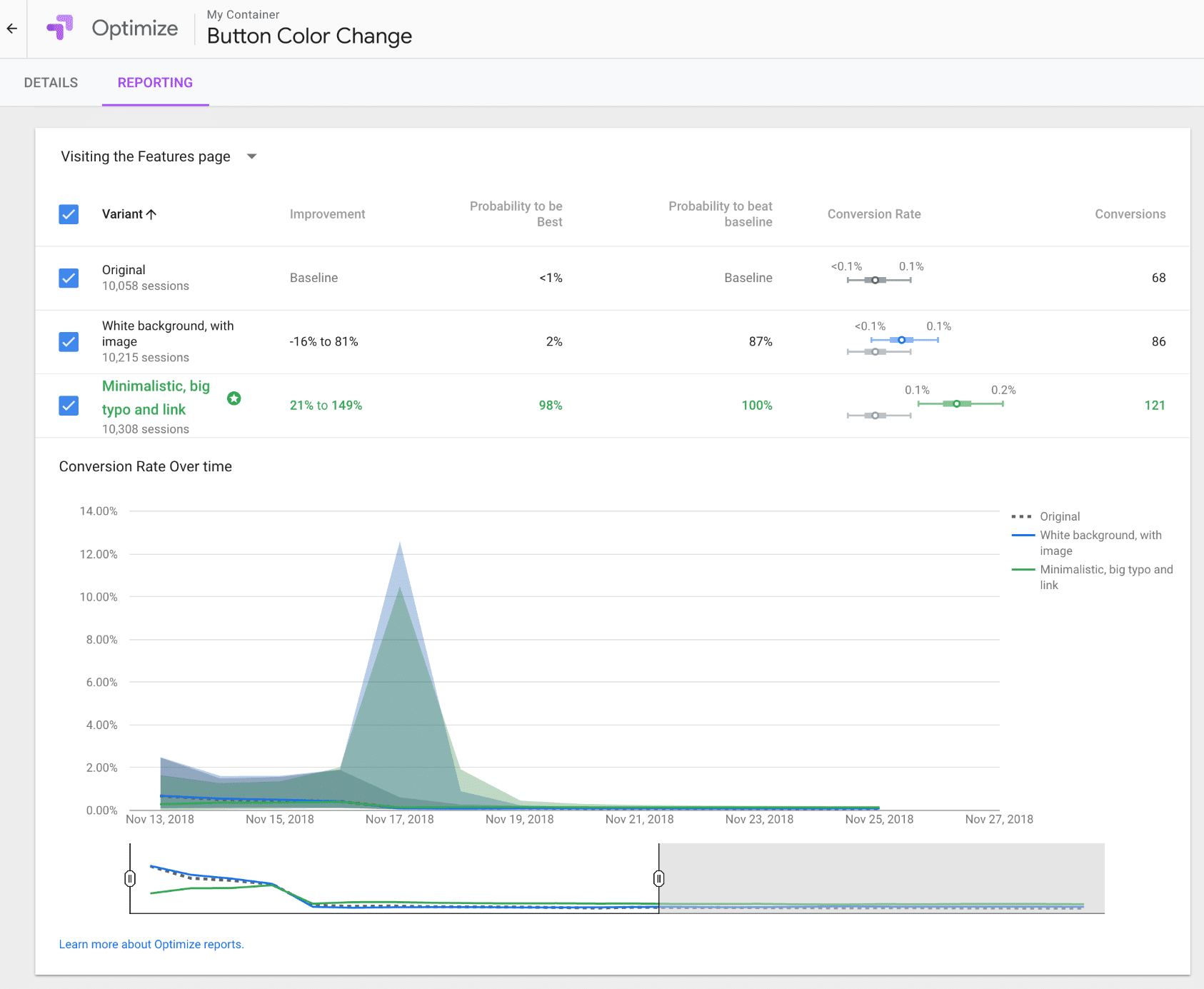
Luego puede sentarse y dejar que Google Optimize haga lo suyo. Por lo general, esto tomará una semana o dos. Automáticamente analizará al ganador por ti. A continuación, puede ver qué variante produjo los mejores resultados. Aquí hay un ejemplo de un informe a continuación.

Resumen
Cuando se trata de marketing, cuantas menos suposiciones, mejor. Está obligado a encontrar ganadores que originalmente pensó que se desempeñarían peor y viceversa.
Para ser una herramienta gratuita, ¡Google Optimize tiene muchas funciones! Puede cambiar botones, widgets, prácticamente cualquier cosa que se le ocurra. Luego, controle fácilmente los resultados para ver cuál funciona mejor. Realice un seguimiento de las visitas a la página, los datos de transacciones e incluso los ingresos generados a partir del cambio de color de un solo botón. Cuanto más juegas con él, más te das cuenta de por qué nunca debes dejar de hacer pruebas A/B . Encuentre al ganador, luego pruebe de nuevo.
¿Ya probaste Google Optimize en tu sitio de WordPress? Si es así, nos encantaría escuchar sus pensamientos a continuación en los comentarios.
