Cum să testați A/B cu Google Optimize în WordPress gratuit
Publicat: 2019-01-04Nu contează ce tip de site WordPress aveți, fie că este un magazin de comerț electronic sau un blog de marketing afiliat, este vital să nu opriți niciodată testarea A/B ! Deciziile bazate pe date sunt cele care vă pot ajuta să vă propulsați site-ul sau afacerea înainte și să vă depășească concurența. Dar să fim sinceri, testarea A/B nu este întotdeauna ușoară. Sau poate doar ai amânat-o. Ei bine, astăzi sperăm că putem schimba asta!
Mai jos ne vom scufunda în modul de testare A/B cu Google Optimize în WordPress. Indiferent de tipul de site pe care îl aveți, acesta va funcționa peste tot. Și cel mai bine, este gratuit.
- Ce este testarea A/B?
- Google Optimize
- Cum să configurați Google Optimize în WordPress
- Cum să rulați un test A/B cu Google Optimize
Ce este testarea A/B?
Testarea A/B, denumită uneori și testare divizată, este o modalitate de a compara elementele dintr-o pagină (sau orice tip de date) unele cu altele pentru a determina care are performanțe mai bune în ceea ce privește afișările paginii, timpul pe pagină, conversii, respingere. rata, etc. Câteva exemple includ:
- Testarea diferitelor titluri.
- Încercarea de conținut nou al paginii de destinație sau amenajări ale paginii.
- Experimentarea cu butoane CTA de diferite culori.
- Afișează ceva complet diferit, cum ar fi un CTA într-un widget față de un formular de contact potențial. Puteți urmări vânzările în Google Analytics de-a lungul canalului pentru a vedea care duce la mai multe vânzări.
Există diferite forme de testare A/B, cum ar fi testarea multivariată, dar cea mai comună metodă este pur și simplu trimiterea a 50% din traficul dvs. către pagina A și 50% din traficul dvs. către pagina B. Cunoscut și ca test divizat.

Ideea este să începeți cu teste simple, cum ar fi schimbarea textului CTA sau a culorii butonului, găsirea câștigătorului și replicarea acestuia din nou și din nou cu noi câștigători. Pe măsură ce faci acest lucru, ar trebui să începi să vezi rezultate mai bune pentru orice obiectiv pe care îl urmărești.
De asemenea, este foarte important să determinați dacă site-ul dvs. are suficient trafic pentru a începe chiar și testarea A/B din cauza dimensiunilor și timpului eșantionului. Stephen Watts are un articol grozav care atinge unele dintre aceste puncte mai fine, inclusiv de ce ar trebui să replici testele de marketing.
Google Optimize
Există o mulțime de instrumente diferite din care să alegeți când vine vorba de testarea A/B. Acoperim multe dintre ele în postarea noastră despre cele mai bune instrumente de testare A/B.
Cu toate acestea, dacă aveți mult trafic, mulți dintre aceștia vă pot aduce cu ușurință sute sau chiar mii de dolari pe lună. Este mai bine să cheltuiți acel buget pe găzduire de înaltă calitate. Multe instrumente de testare A/B au, de asemenea, o mulțime de funcții pe care probabil nu le vei folosi niciodată.
În timp ce un instrument grozav poate plăti cu siguranță în termeni de rentabilitate, poate fi avantajos să începi cu ceva gratuit pentru a începe să înveți cum funcționează testarea A/B și să vezi ce obiective pot fi atinse pentru afacerea ta.
În opinia noastră, Google Optimize este un instrument excelent pentru a începe de la bun început, mai ales pentru că este gratuit. Deși nu are un plugin WordPress sau integrare directă, este totuși destul de ușor de utilizat odată ce ați înțeles. Un alt bonus este că legătura sa cu Google Analytics, un instrument pe care probabil că majoritatea dintre voi îl utilizați deja, este chiar cu mult superior față de alte soluții. Îl puteți conecta la un obiectiv Google Analytics cu un singur clic.

Au o versiune premium (Optimize 360), dar puteți rula până la 5 experimente simultane gratuit. Pentru mulți dintre voi, acest lucru ar trebui să fie mai mult decât suficient, deoarece nu doriți să rulați prea multe teste A/B în același timp, altfel s-ar putea denatura calitatea datelor dvs. Am folosit versiunea gratuită a Optimize la Kinsta și funcționează grozav!
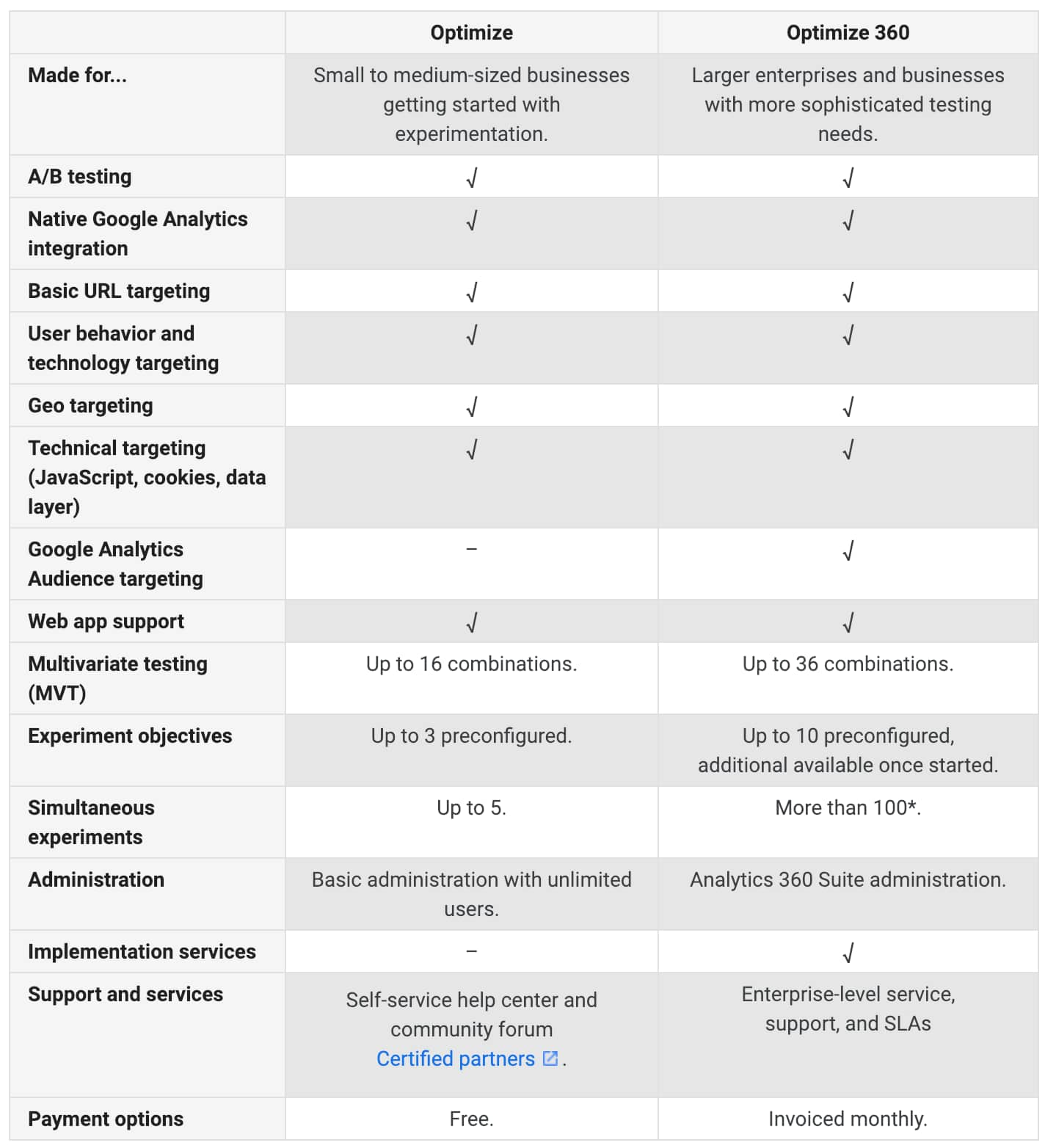
Dacă ești curios, iată mai jos o comparație între versiunea gratuită (Optimize) și versiunea premium (Optimize 360).

Cum să configurați Google Optimize în WordPress
Urmați pașii de mai jos pentru a configura un cont Google Optimize gratuit și pentru a-l configura pe site-ul dvs. WordPress.
Pasul 1
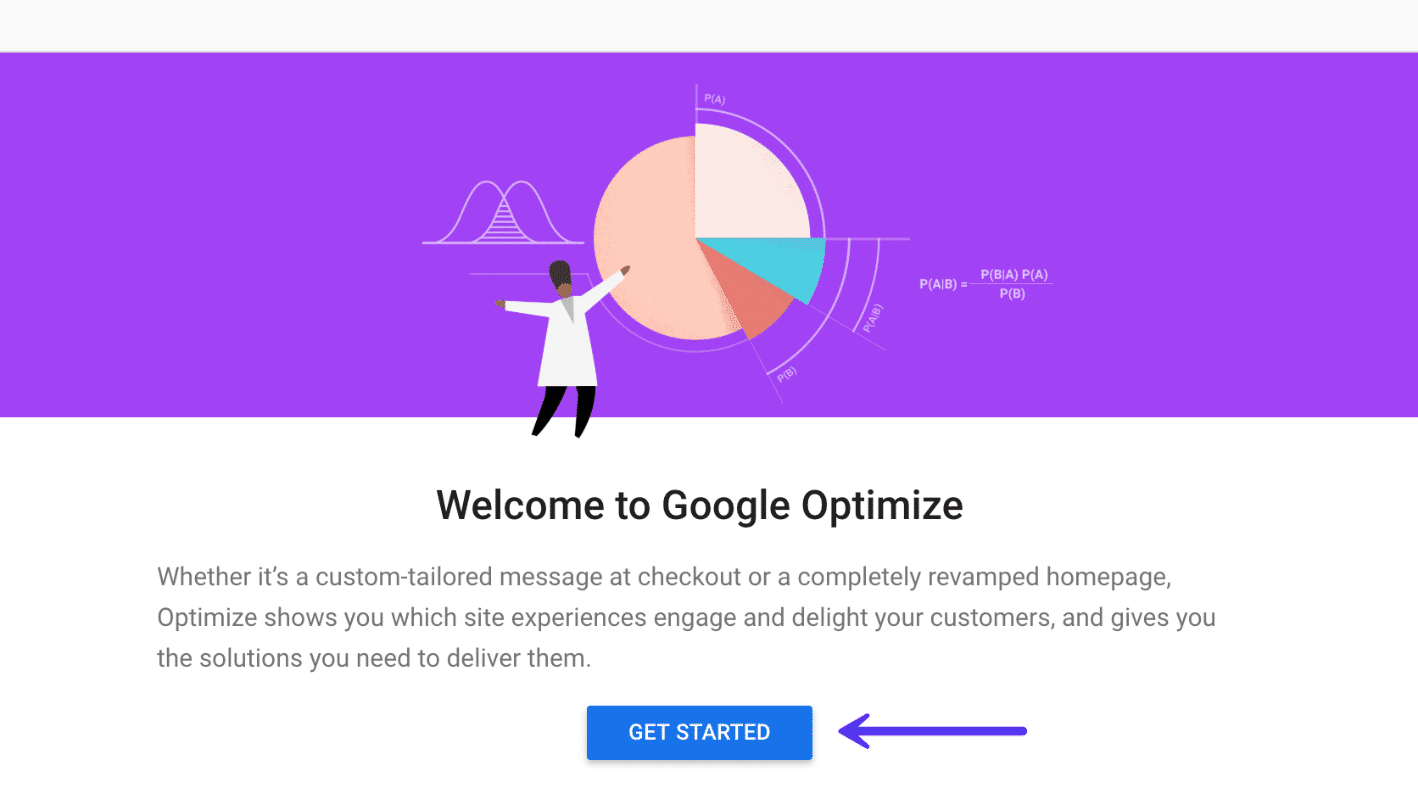
Primul lucru de făcut este să mergeți la Google Optimize și să vă creați un cont gratuit făcând clic pe butonul „Începeți”.
Important: veți dori să utilizați adresa dvs. de e-mail Gmail sau Google Workspace care este deja atașată contului dvs. Google Analytics.

Apoi urmați pașii următori cu câteva întrebări opționale despre permisiunile și partajarea datelor.
Pasul 2
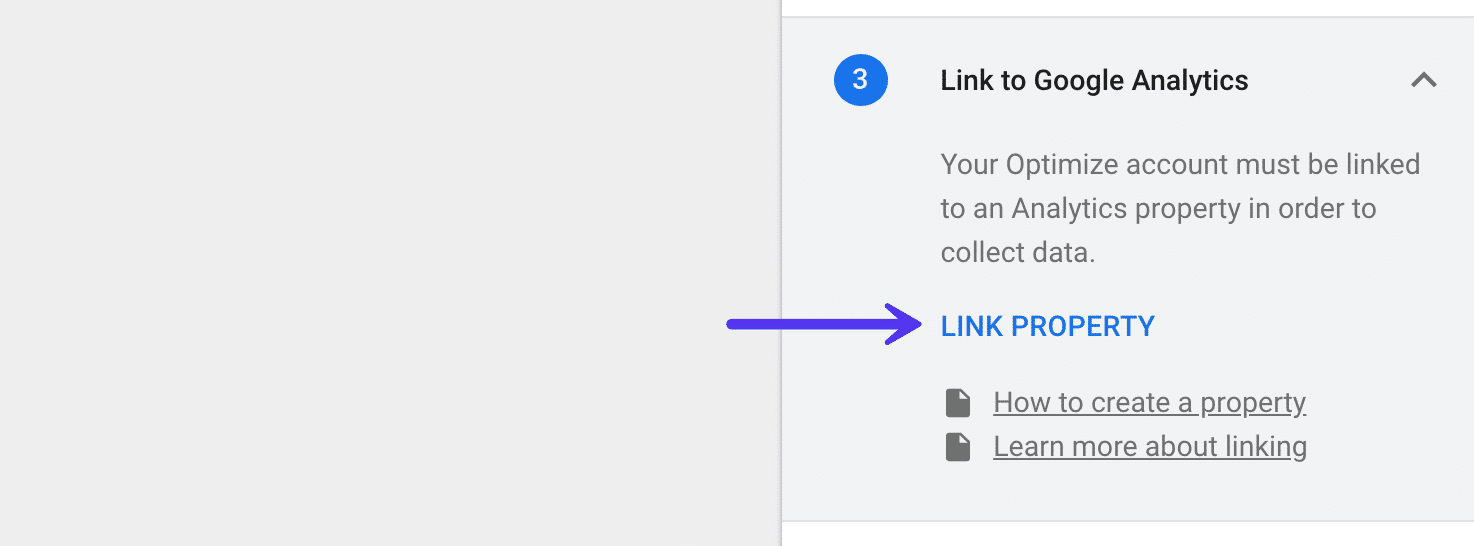
În continuare, va trebui să vă conectați proprietatea Google Analytics. În partea dreaptă faceți clic pe „Proprietate link”.

Pasul 3
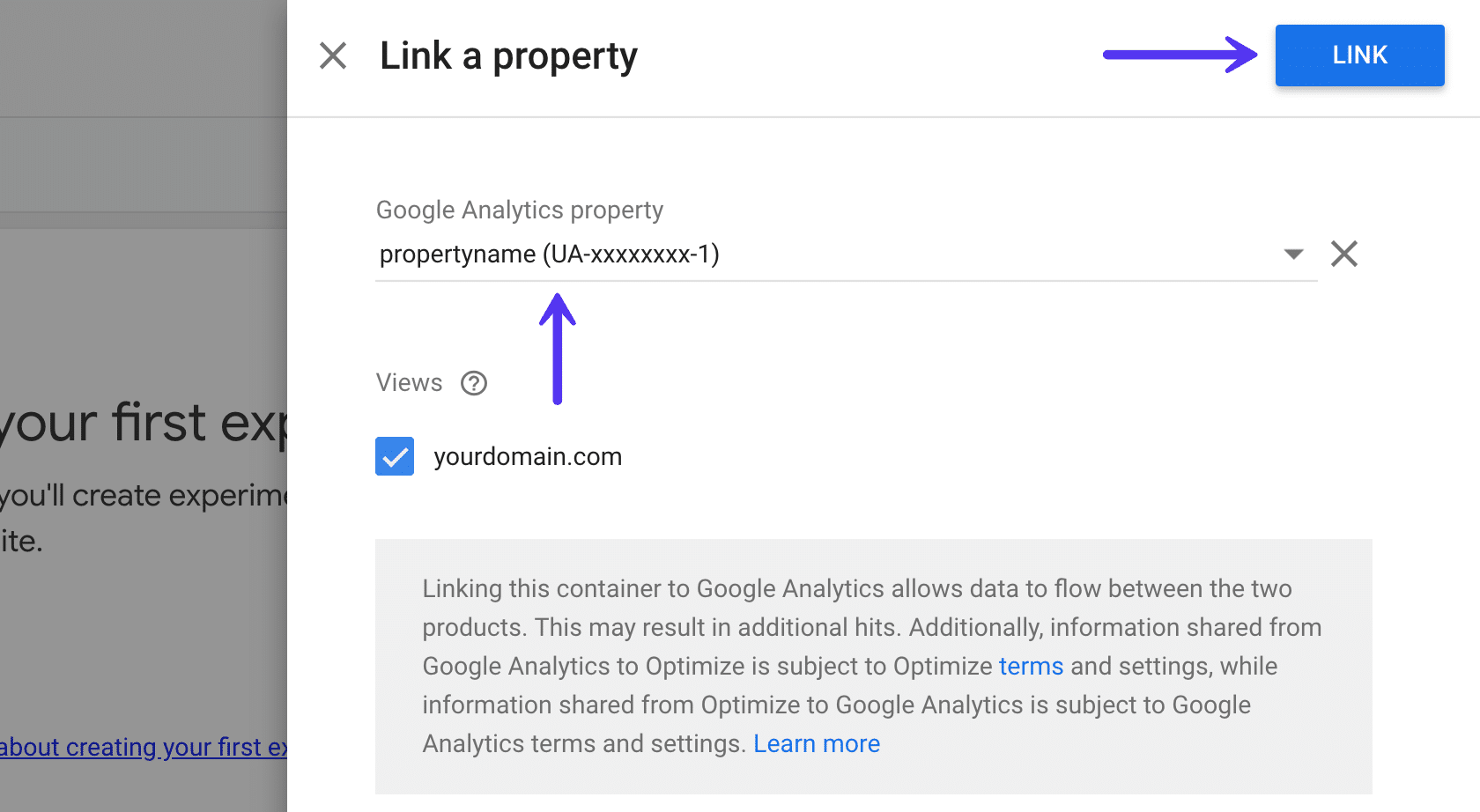
Apoi ar trebui să vedeți proprietatea dvs. Google Analytics. Dacă aveți mai multe proprietăți atașate la Gmail, va trebui să o alegeți pe cea pe care doriți să o utilizați cu Google Optimize. Apoi faceți clic pe „Link”.

Pasul 4
Apoi, faceți clic pe „Obțineți fragmentul”.

Pasul 5
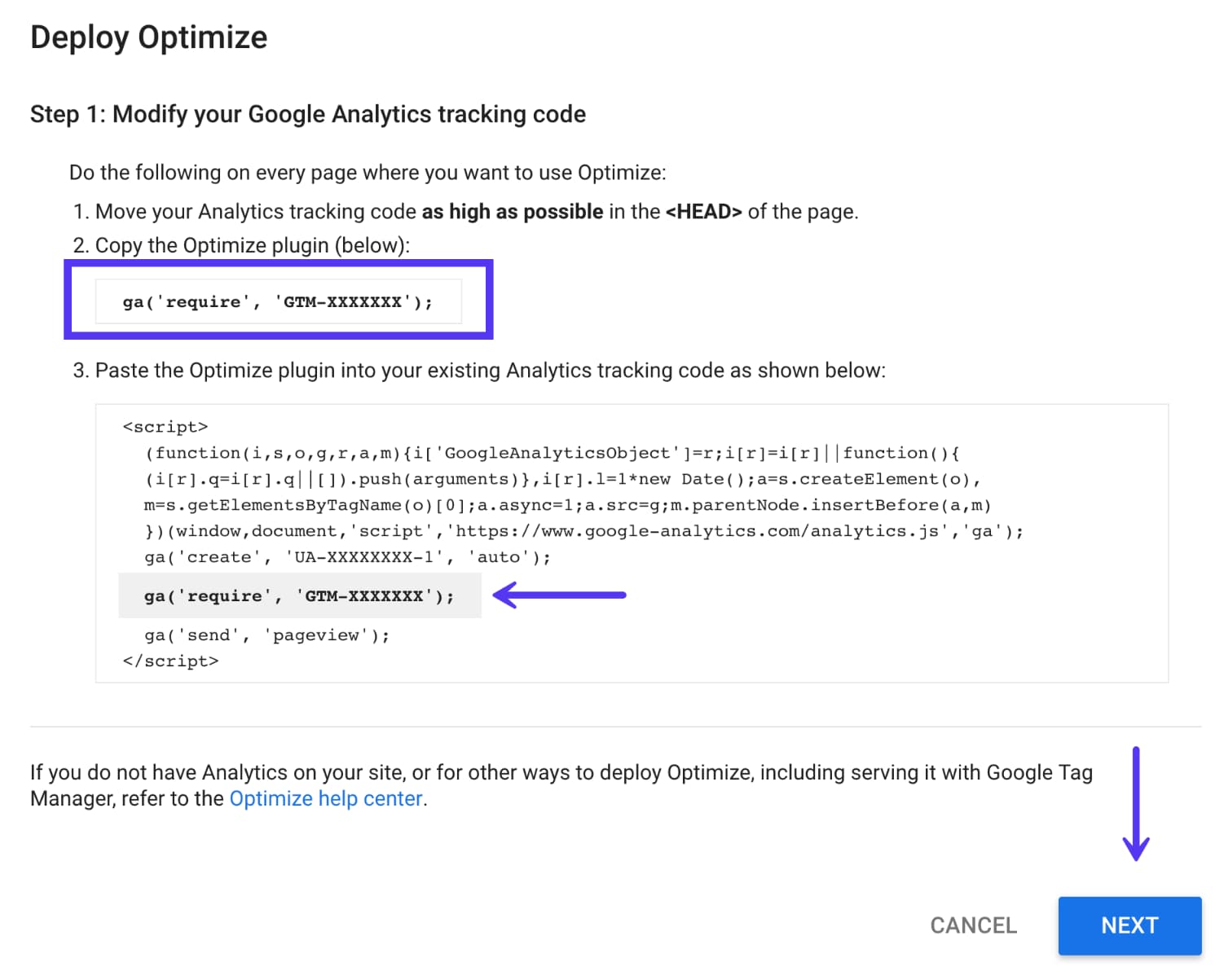
Acum este timpul să modificați codul Google Analytics cu ID-ul containerului Google Optimize. Există câteva lucruri importante de menționat aici:
- Dacă în prezent aveți Google Analytics instalat pe site-ul dvs., acesta trebuie să fie în antetul site-ului dvs. , înainte de eticheta
</head>. De obicei, plasarea acestuia în subsol este OK, dar în acest caz, veți întâlni un fulger alb vizibil la încărcarea paginii dacă nu rulați scriptul din antet. Acest lucru se datorează faptului că scriptul trebuie să se declanșeze imediat pe măsură ce se încarcă DOM. Dacă utilizați un plugin WordPress, majoritatea au opțiunea de a alege plasarea antetului sau subsolului pentru script. - Fragmentul Optimize va arăta cam așa:
ga('require', 'GTM-XXXXXXX');care conține ID-ul containerului dvs. Optimize. Tot ce trebuie să faceți este să modificați scriptul Google Analytics actual pentru a include acest lucru, nu să adăugați din nou întregul script.

Dacă ați instalat manual scriptul de urmărire Google Analytics, atunci tot ce trebuie să faceți este să îl adăugați pur și simplu, ca în exemplul pe care îl oferă. Cu toate acestea, dacă utilizați în prezent un plugin WordPress pentru Google Analytics, este posibil să trebuiască să schimbați câteva lucruri.
Mai întâi, ar trebui să verificați dacă pluginul dvs. Google Analytics WordPress acceptă deja Google Optimize sau dacă adăugați cod personalizat. Iată câteva pluginuri WordPress care acceptă deja Google Optimize sau vă permit să adăugați codul în setările lor de plugin:
- Tabloul de bord Google Analytics pentru WP: în cadrul integrării în setările pluginului, are o opțiune de a adăuga ID-ul containerului Optimize.
- GA Google Analytics: are o opțiune în setările pluginului pentru a adăuga codul Optimize.
Notă: dacă utilizați Google Tag Manager pentru a implementa Google Analytics, puteți instala în continuare Optimizer, dar este posibil să aibă o latență suplimentară și chiar și Google nu recomandă acest lucru. Datorită modului în care funcționează scriptul în ceea ce privește performanța, ei recomandă implementarea Optimize direct pe pagină (care este ceea ce fac majoritatea pluginurilor WordPress).
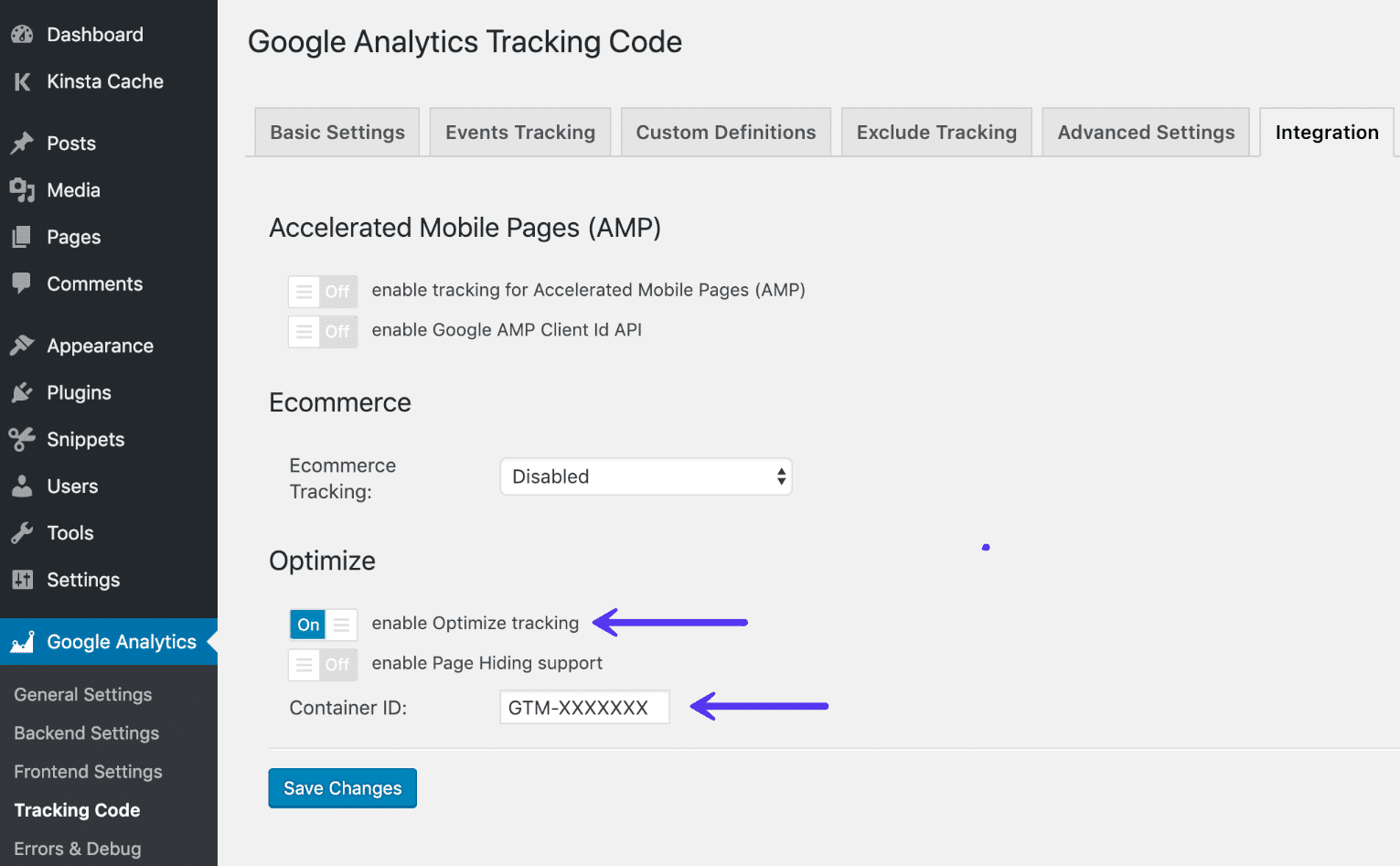
Mai jos este un exemplu de utilizare a pluginului Tabloul de bord Google Analytics pentru WP. În fila Integrare, puteți „activa urmărirea Optimize” și puteți introduce ID-ul containerului.

După ce ați introdus codul, faceți clic pe „Următorul” înapoi în expertul Google Optimize.
Pasul 6
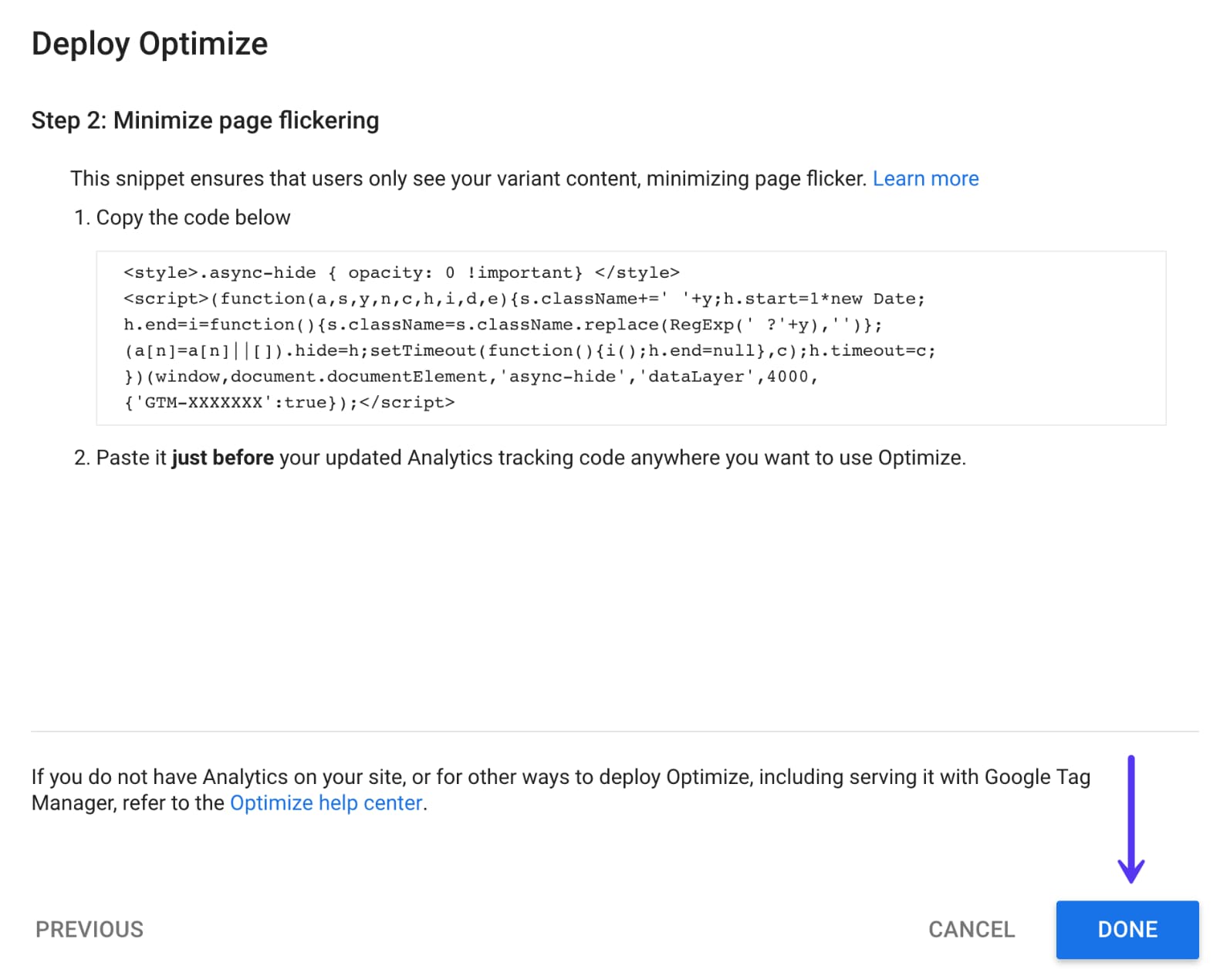
Când Google Optimize a fost lansat pentru prima dată, a avut unele probleme de performanță și au creat un fragment de ascundere a paginii pentru a reduce pâlpâirea paginii la încărcarea paginii. Adăugarea fragmentului de ascundere a paginii necesită adăugarea unui cod suplimentar chiar înaintea codului de urmărire Google Analytics.
Cu toate acestea, recent am descoperit că acest lucru nu mai este întotdeauna necesar . Dacă site-ul dvs. este deja destul de rapid, nu ar trebui să aveți probleme. Nu mai folosim fragmentul de ascundere a paginii și nu mai rulăm teste tot timpul.
Cu toate acestea, deoarece fiecare site este diferit, dacă întâmpinați probleme, poate fi necesar să modificați în continuare scriptul Analytics cu codul fragmentului de ascundere a paginii. De asemenea, puteți modifica timpul async-hide , care este setat implicit la 4000 ms. Unele plugin-uri, cum ar fi cel de mai sus, au, de asemenea, comutatoare ușoare pentru a activa suportul pentru ascunderea paginilor.

Faceți clic pe „Terminat” și site-ul dvs. WordPress ar trebui să fie gata de funcționare.
Cum să rulați un test A/B cu Google Optimize
Acum, pentru partea distractivă, crearea primului tău test A/B în Google Optimize.
Pasul 1
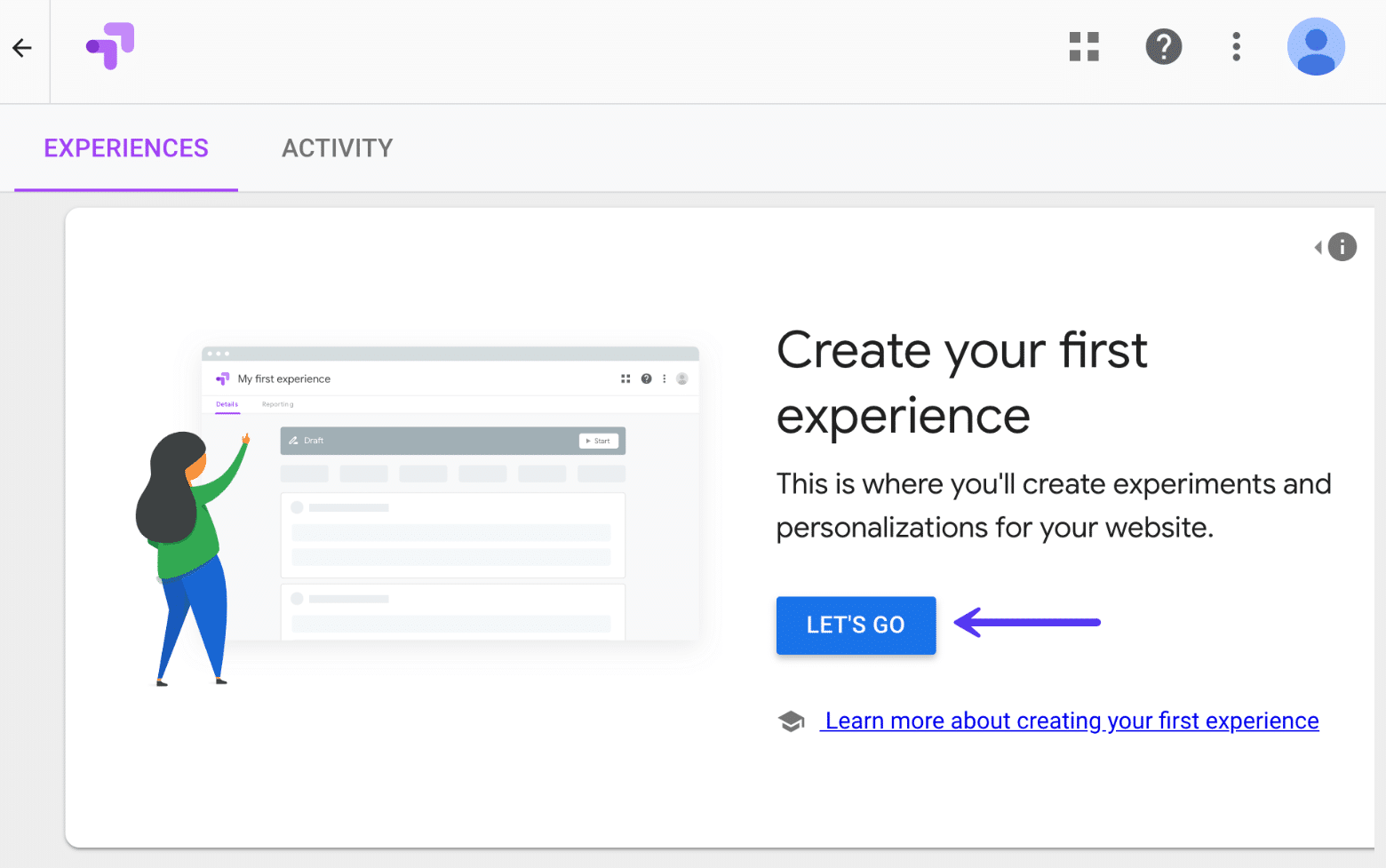
În tabloul de bord Google Optimize, faceți clic pe „Să mergem” pentru a crea un nou test A/B sau ceea ce ei numesc un experiment.

Pasul 2
În acest exemplu următor, vom face un simplu test A/B de schimbare a culorii butonului CTA, astfel încât să puteți vedea cu ușurință cum funcționează. Amintiți-vă că, practic, orice element HTML sau CSS de pe site-ul dvs. WordPress poate fi modificat în Google Optimize.
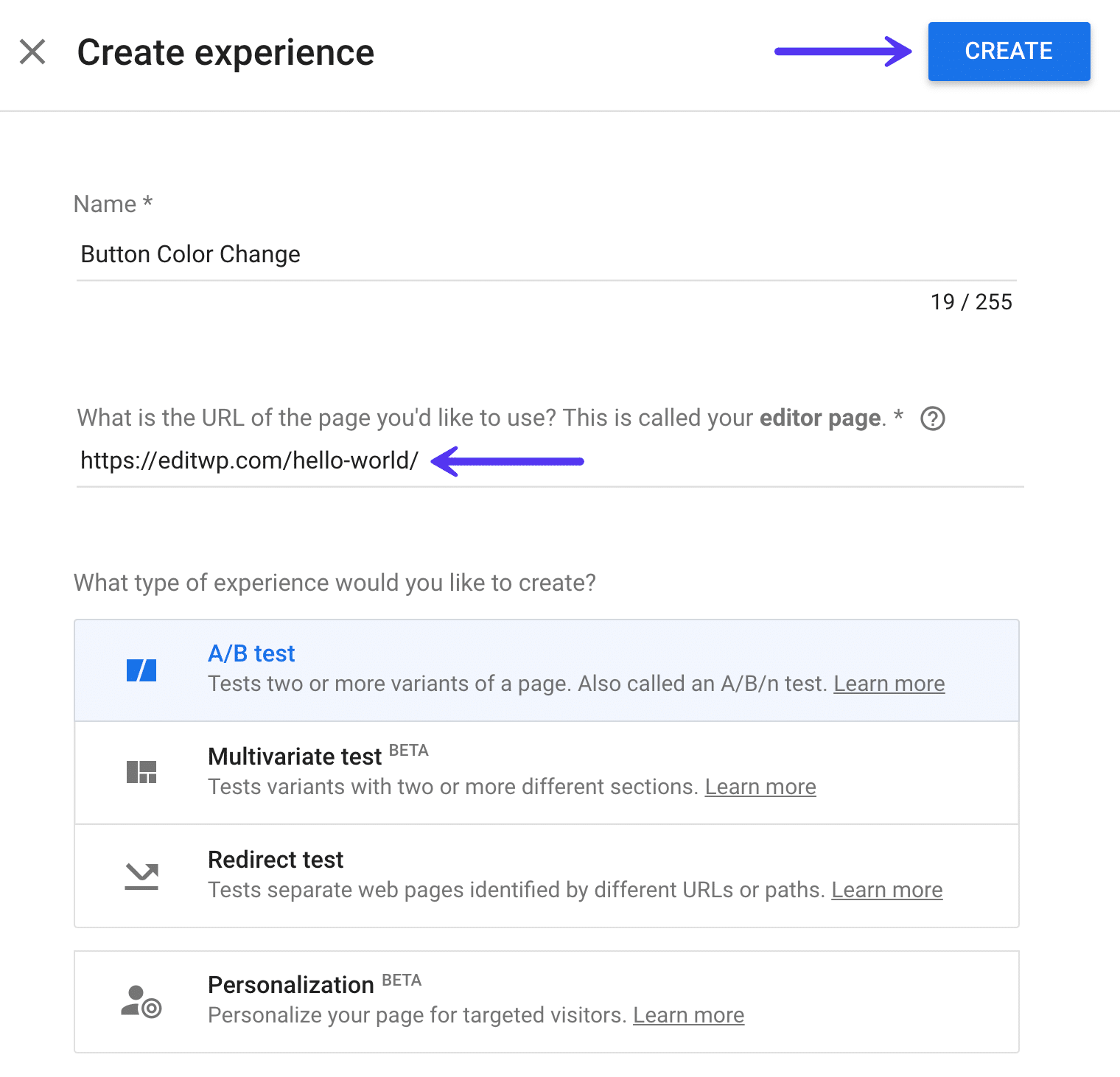
Deci alegem un nume pentru testul nostru și introducem adresa URL în care vrem să edităm codul pentru experiență. În acest exemplu, dorim să schimbăm culoarea butonului unui buton CTA pentru a vedea care dintre ele generează mai mult trafic către pagina noastră de contact. Alegem și testul A/B pentru tipul de experiență. Apoi faceți clic pe „Creați”.

După cum puteți vedea, Google Optimize acceptă și alte tipuri de experimente, în afară de testele A/B, pe care ați putea dori să le explorați:
- Test multivariat: testarea variantelor cu două sau mai multe secțiuni diferite.
- Test de redirecționare: testează pagini web separate identificate prin adrese URL sau căi diferite.
- Personalizare: personalizați-vă pagina pentru vizitatorii vizați.
Pasul 3
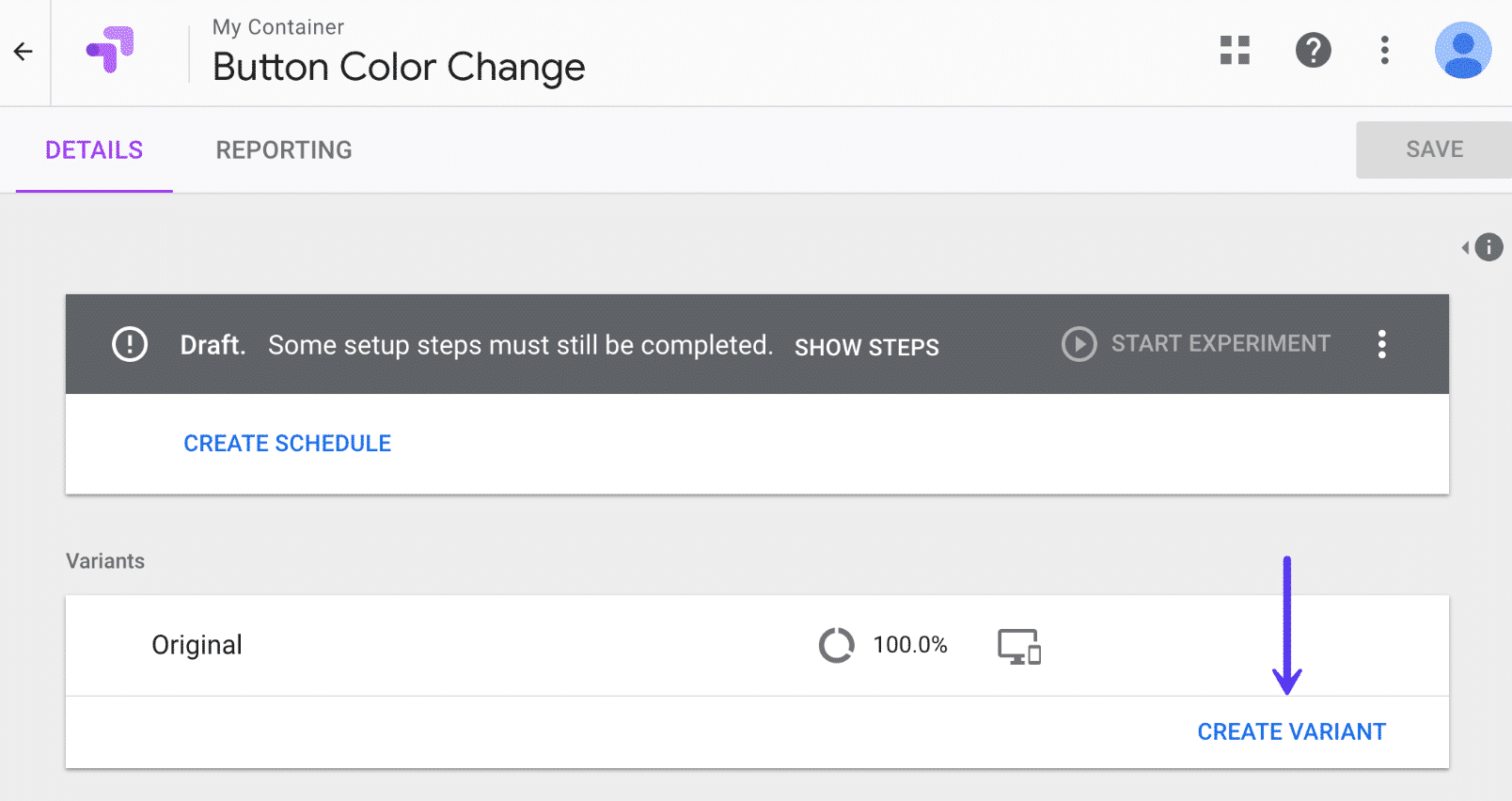
În mod implicit, Google Optimize va folosi pagina de editor pe care ați ales-o mai sus pentru experiment ca variantă originală. Va trebui apoi să creați o a doua variantă. Faceți clic pe „Creați varianta”.

Pasul 4
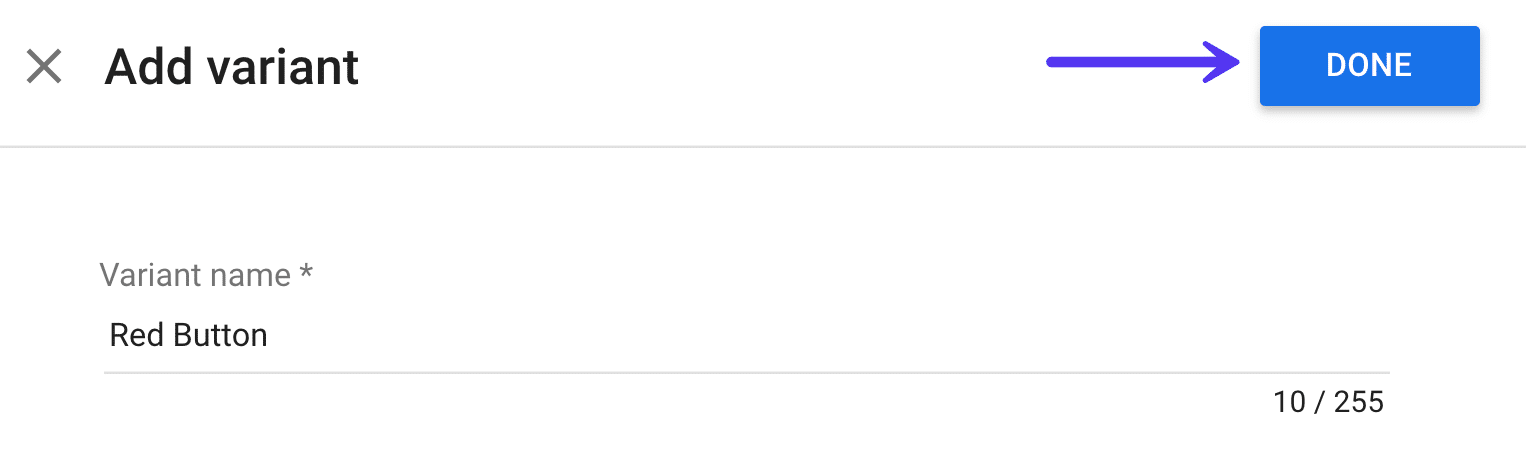
Dați un nume variantei dvs., ceva pe care îl puteți recunoaște cu ușurință mai târziu. Deoarece testăm o culoare diferită a butonului, numim butonul nostru roșu. Apoi faceți clic pe „Terminat”.

Pasul 5
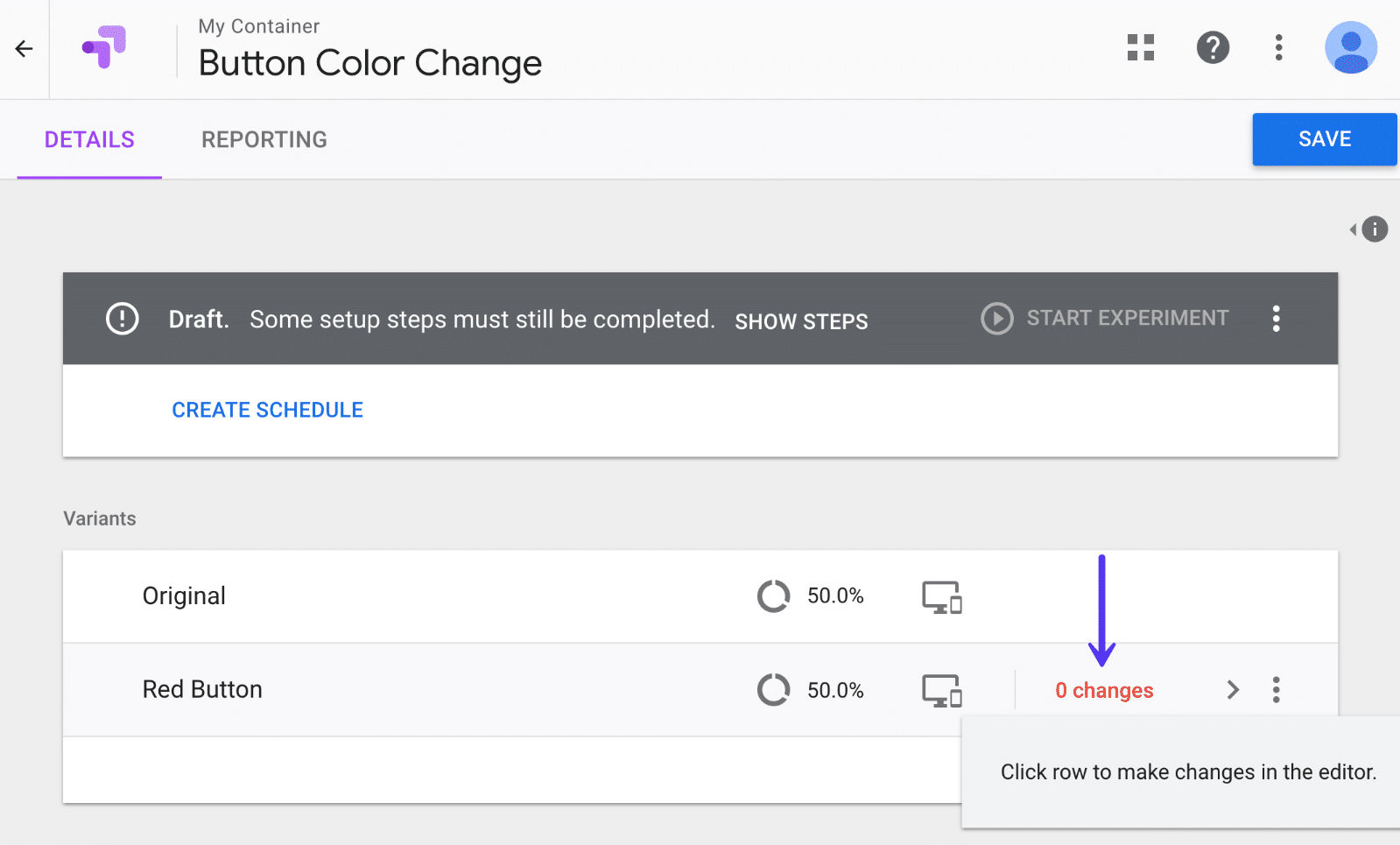
Va trebui apoi să vă schimbați varianta, deoarece în mod implicit creează pur și simplu o copie a originalului. Faceți clic pe „0 modificări” în roșu.

Pasul 6
Probabil veți vedea un avertisment despre utilizarea unei extensii Google Chrome. Pentru cele mai bune capabilități de editare și previzualizare, veți dori să instalați extensia gratuită Google Chrome Optimize.
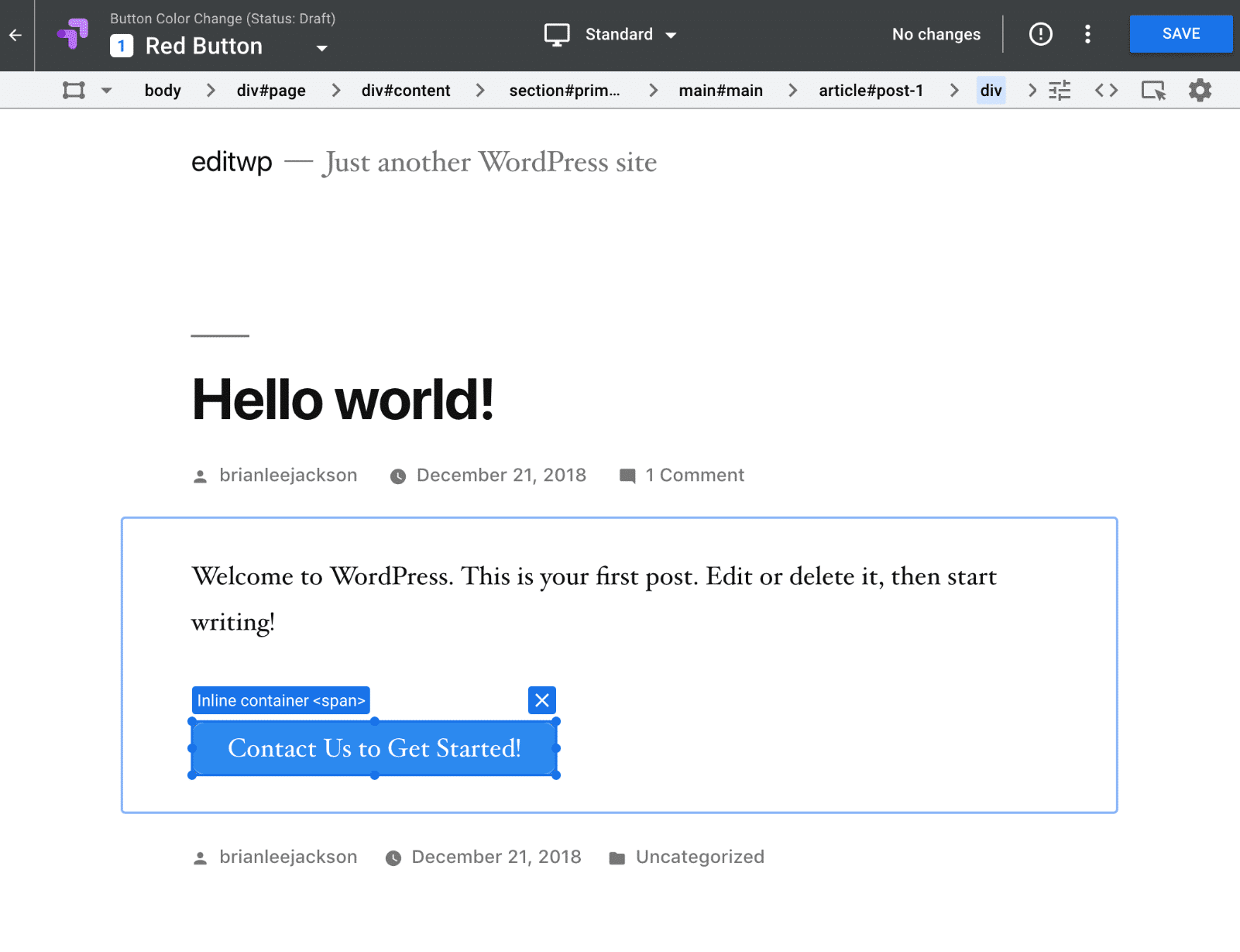
Veți vedea apoi editorul Google Optimize. Este destul de puternic! Puteți schimba literalmente orice pe o pagină.

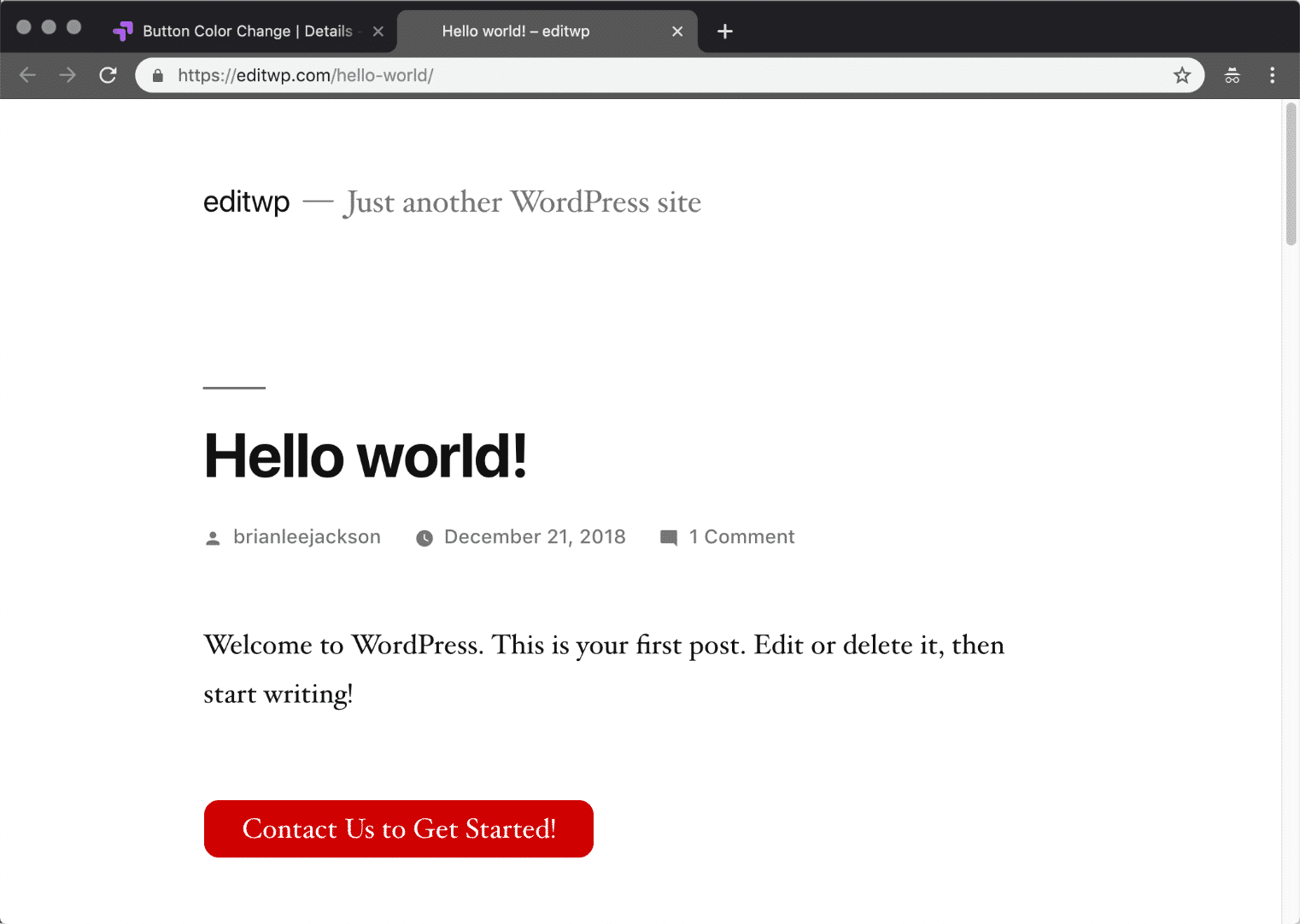
În exemplul nostru, testăm rezultatele clicurilor în pagina noastră de contact cu două culori diferite ale unui buton, albastru și roșu. Dacă sunteți curios, pur și simplu folosim pluginul Shortcodes Ultimate pentru buton.
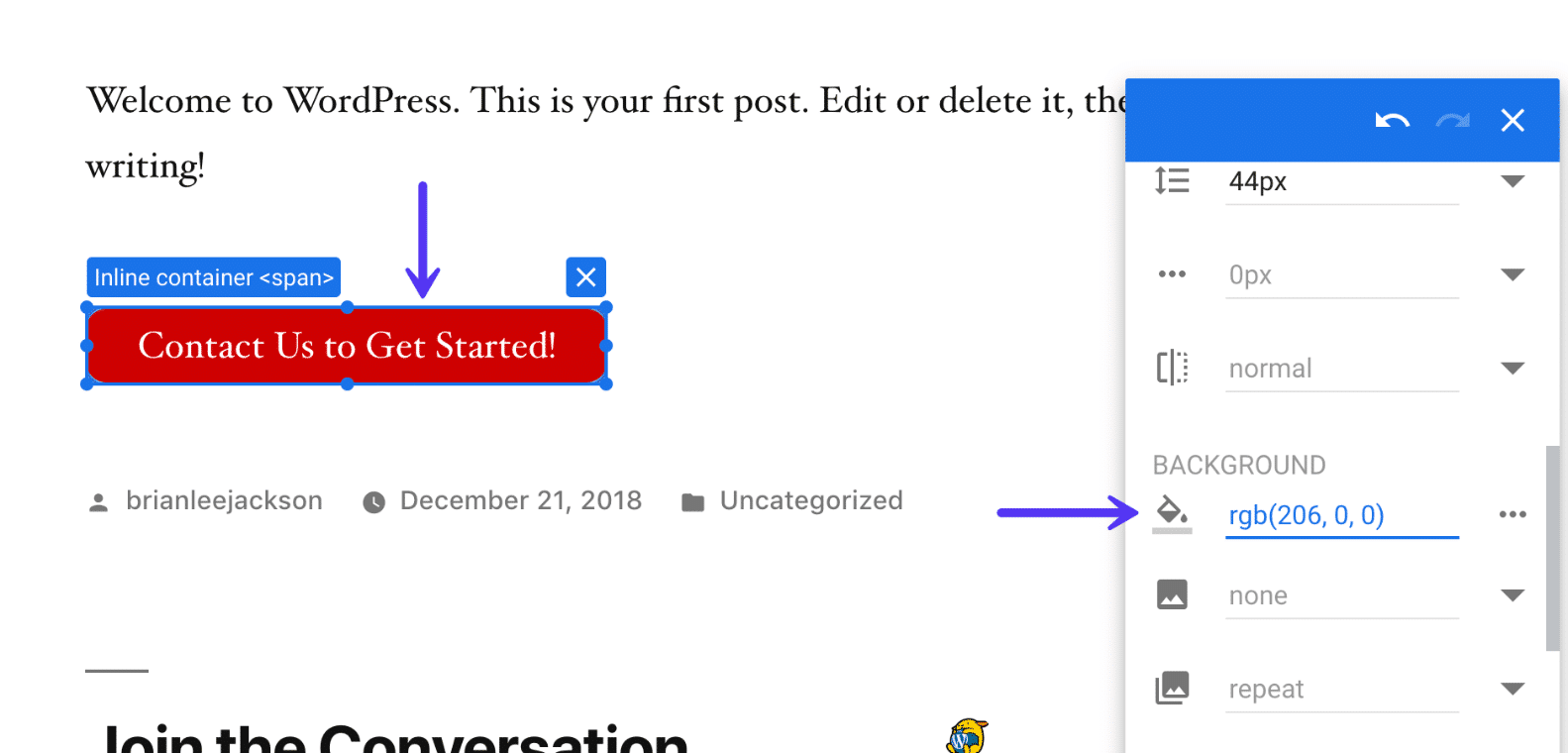
Deci mai întâi dorim să schimbăm culoarea butonului. Pentru a face acest lucru, puteți pur și simplu să faceți clic pe orice element, în acest caz, butonul și să editați proprietățile CSS ale acestuia. Au chiar și un selector de culoare. Puteți edita CSS sau HTML direct, dacă preferați.

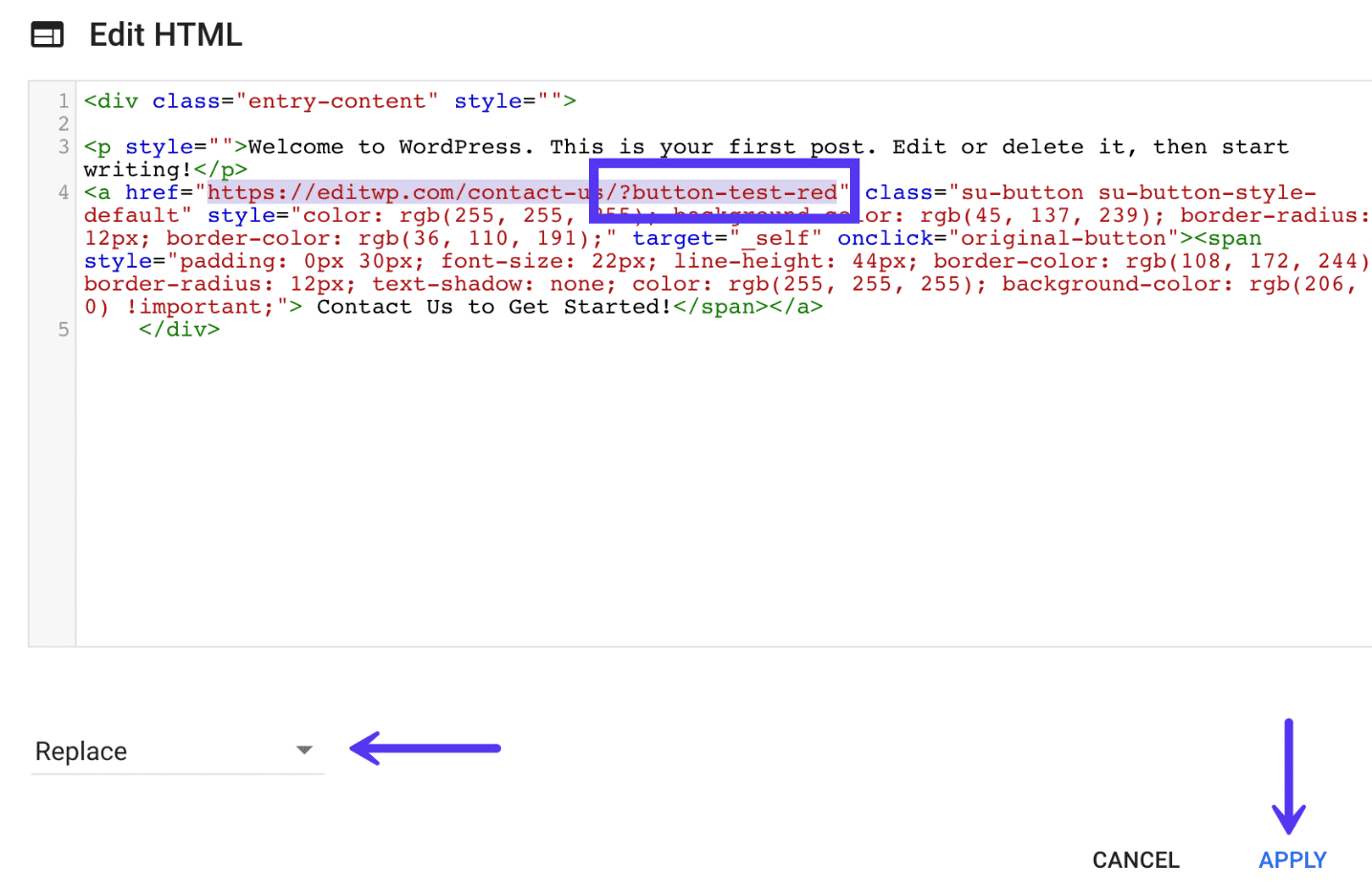
Celălalt lucru pe care îl schimbăm este adresa URL a butonului.
- Butonul original este legat de
https://editwp.com/contact-us/?button-test- blue. - Butonul de variație indică
https://editwp.com/contact-us/?button-test- red.

De ce am făcut asta? În Google Analytics, puteți oricând să răsfoiți pentru a vedea câte vizualizări de pagină au fost înregistrate în funcție de tipul de buton. Nu ar trebui să utilizați niciodată parametrii UTM pe site-ul dvs. intern , dar este bine să adăugați ceva ca am făcut mai sus la adresa URL. Acest lucru vă oferă pur și simplu date suplimentare pe care le puteți naviga în orice moment.
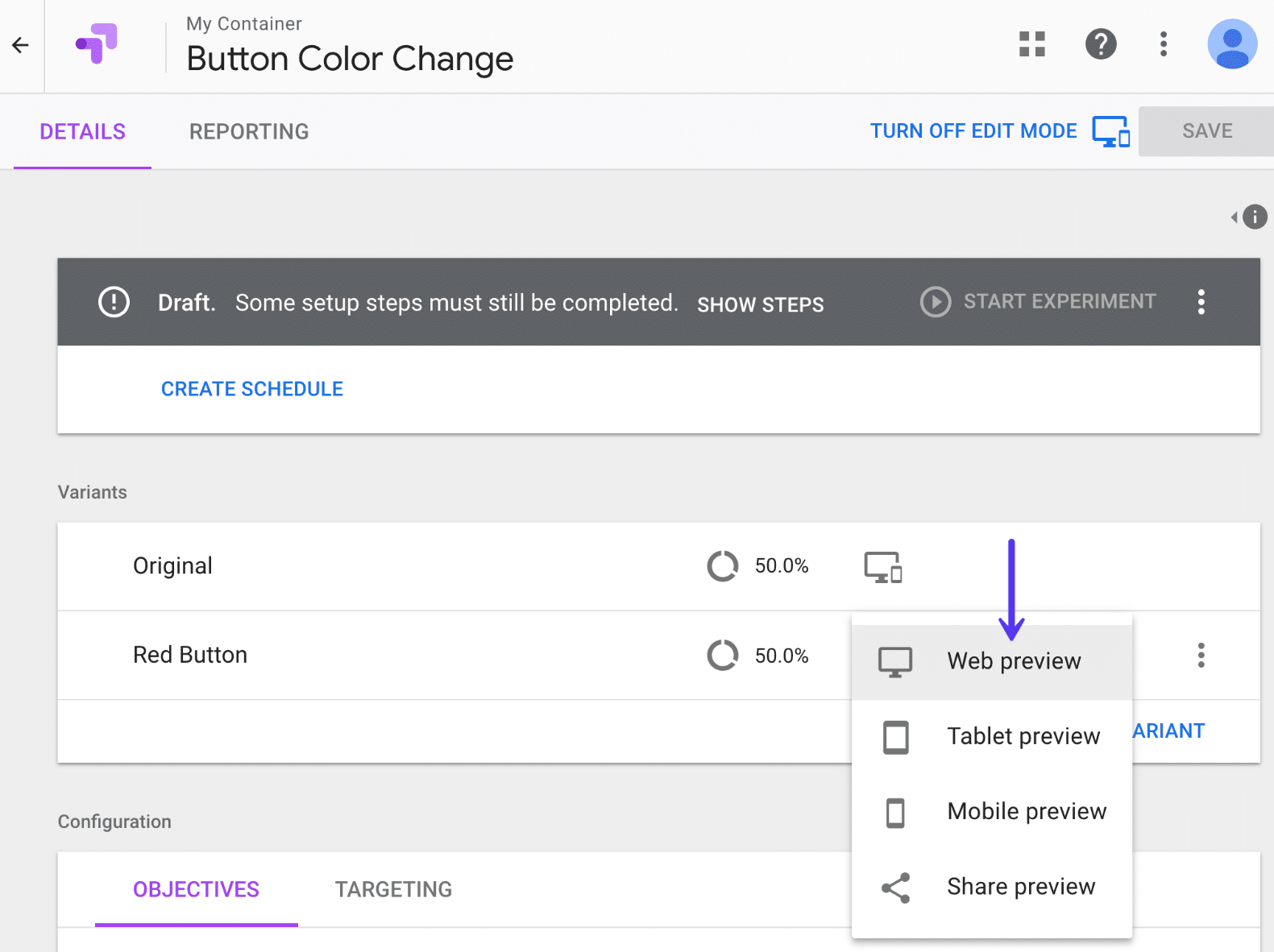
După ce ați terminat editarea, puteți face clic pe „Salvați modificările” și „Terminat” în dreapta sus. Puteți apoi să faceți clic pe „Previzualizare web” pentru a vedea cum arată.

Mai jos este configurat testul nostru. Amintiți-vă, totul a fost schimbat folosind editorul Google Optimize, nu în WordPress.
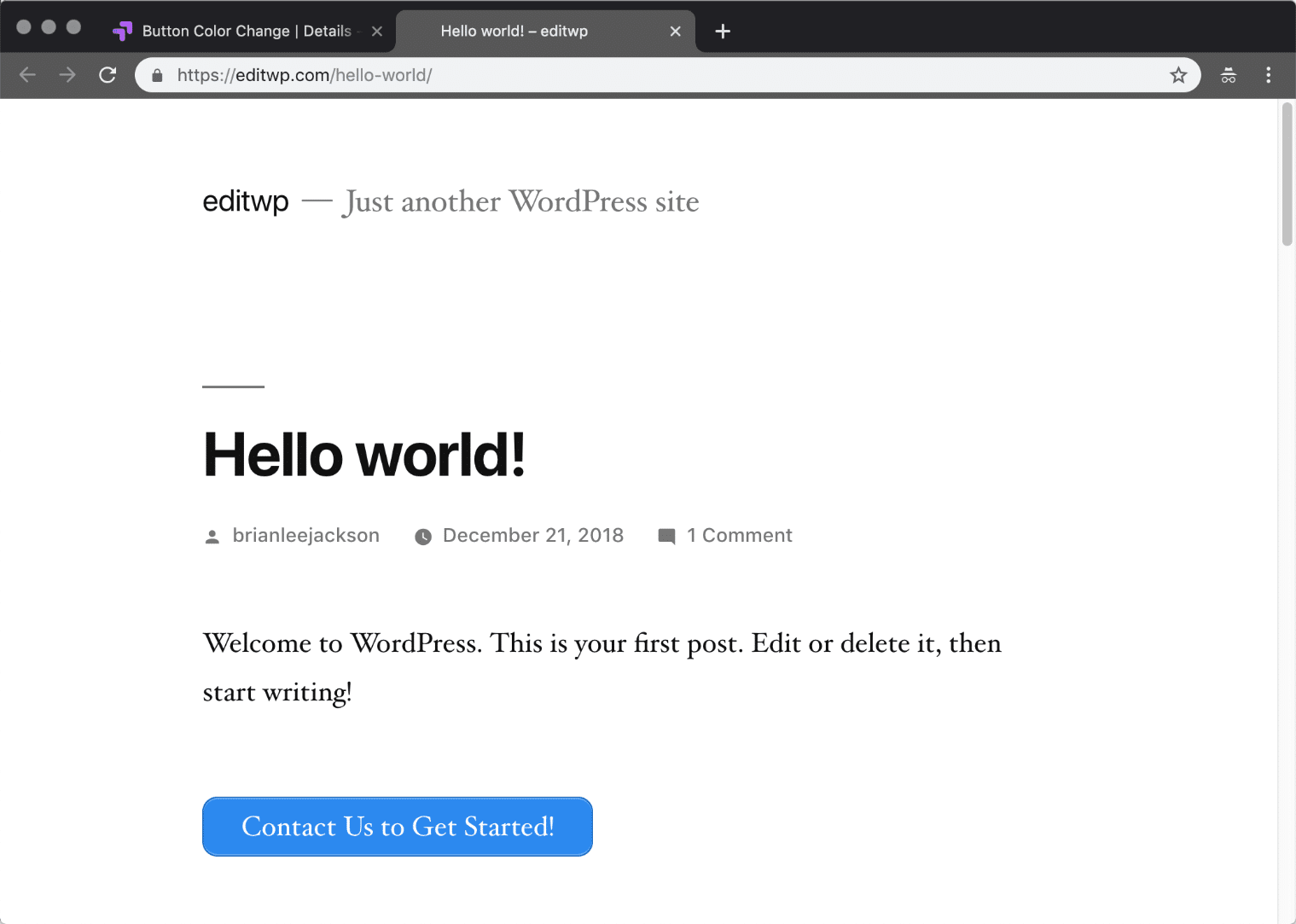
Varianta originală A/B
În varianta noastră originală, avem un buton albastru către care va merge 50% din trafic. Link-ul butonului indică formularul nostru de contact: https://editwp.com/contact-us/?button-test- blue .

Varianta de buton roșu A/B
În cealaltă variantă, avem un buton roșu către care va merge 50% din trafic. Link-ul butonului indică formularul nostru de contact: https://editwp.com/contact-us/?button-test- red .

Pasul 7
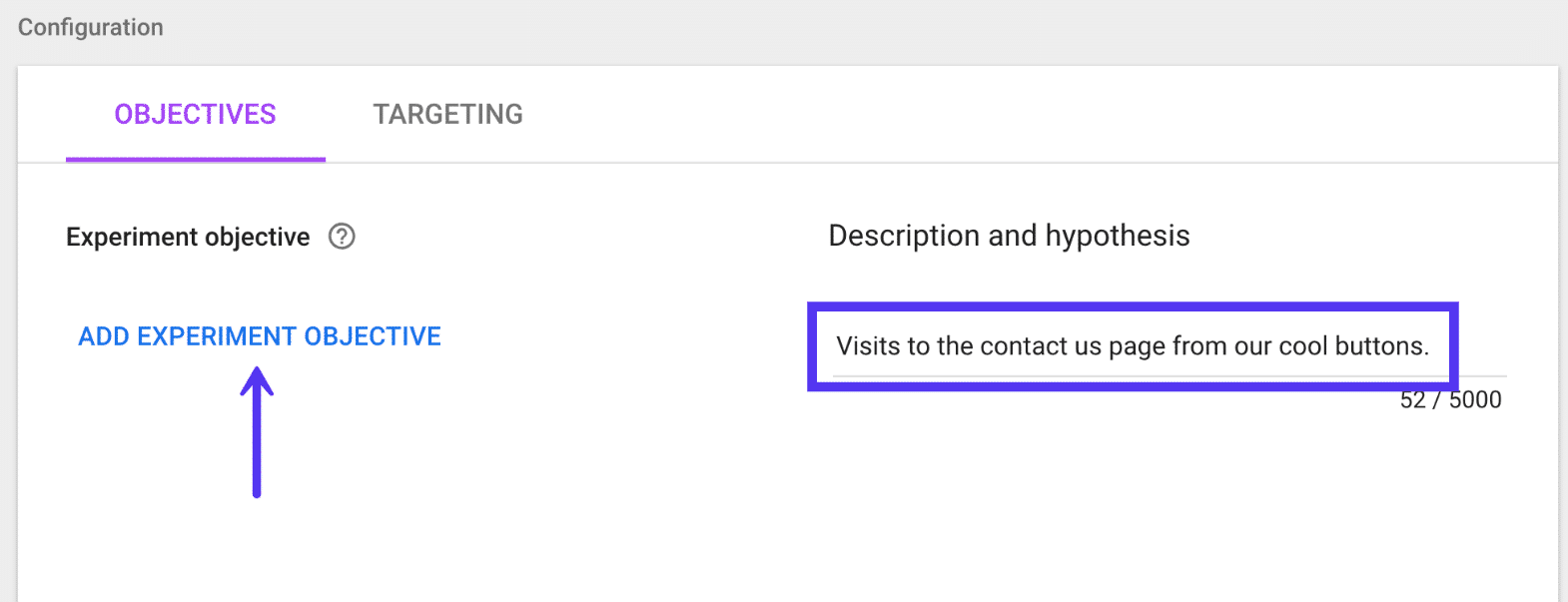
Următorul pas este adăugarea unui obiectiv. Acesta este scopul sau ceea ce doriți să testați. În mod implicit, direcționarea este setată la 50% împărțire a traficului, așa că puteți lăsa asta așa cum este. Veți dori să oferiți obiectivului dvs. o scurtă descriere, astfel încât să puteți vedea cu ușurință de ce l-ați adăugat mai târziu. Amintiți-vă că uneori s-ar putea să rulați teste luni de zile, așa că asigurați-vă că adăugați ceva pe care îl puteți recunoaște la o dată ulterioară. Apoi faceți clic pe „Adăugați obiectivul experimentului”.

Pasul 8
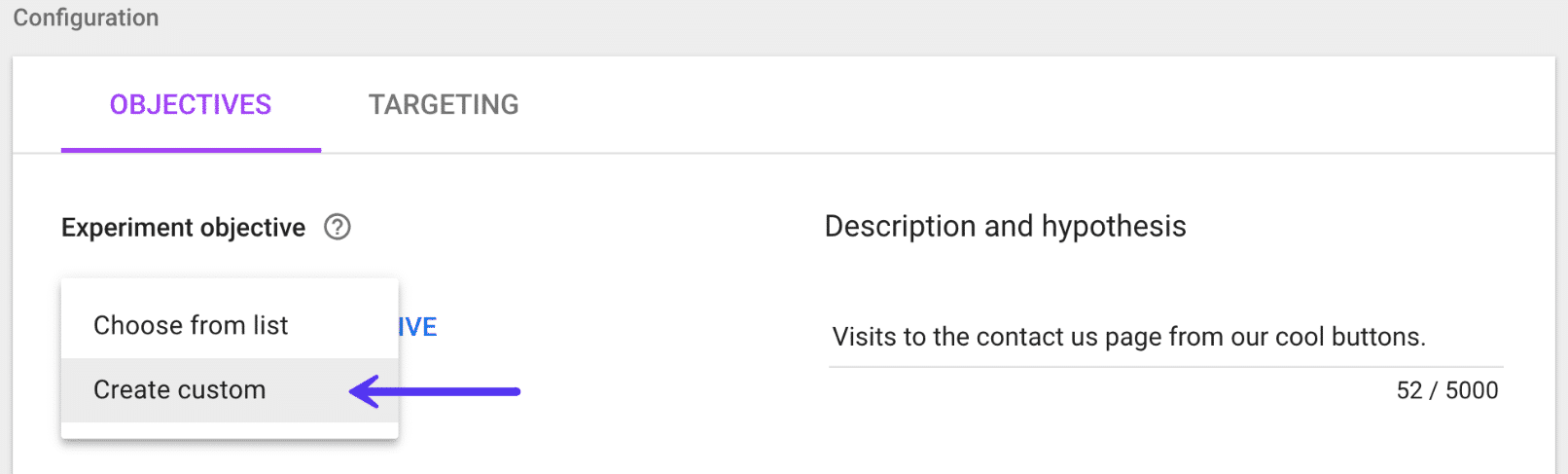
Dacă utilizați deja obiective și evenimente în Google Analytics sau urmărirea comerțului electronic, atunci le veți vedea listate aici. Acesta este unul dintre lucrurile cu adevărat interesante despre integrarea directă a Google Analytics cu Optimize. Probabil că majoritatea dintre voi au deja configurate obiective de conversie, obiective de formular de contact etc. pe care le puteți lega cu ușurință la experiment. Dar pentru acest exemplu, vom crea unul personalizat.

Pasul 9
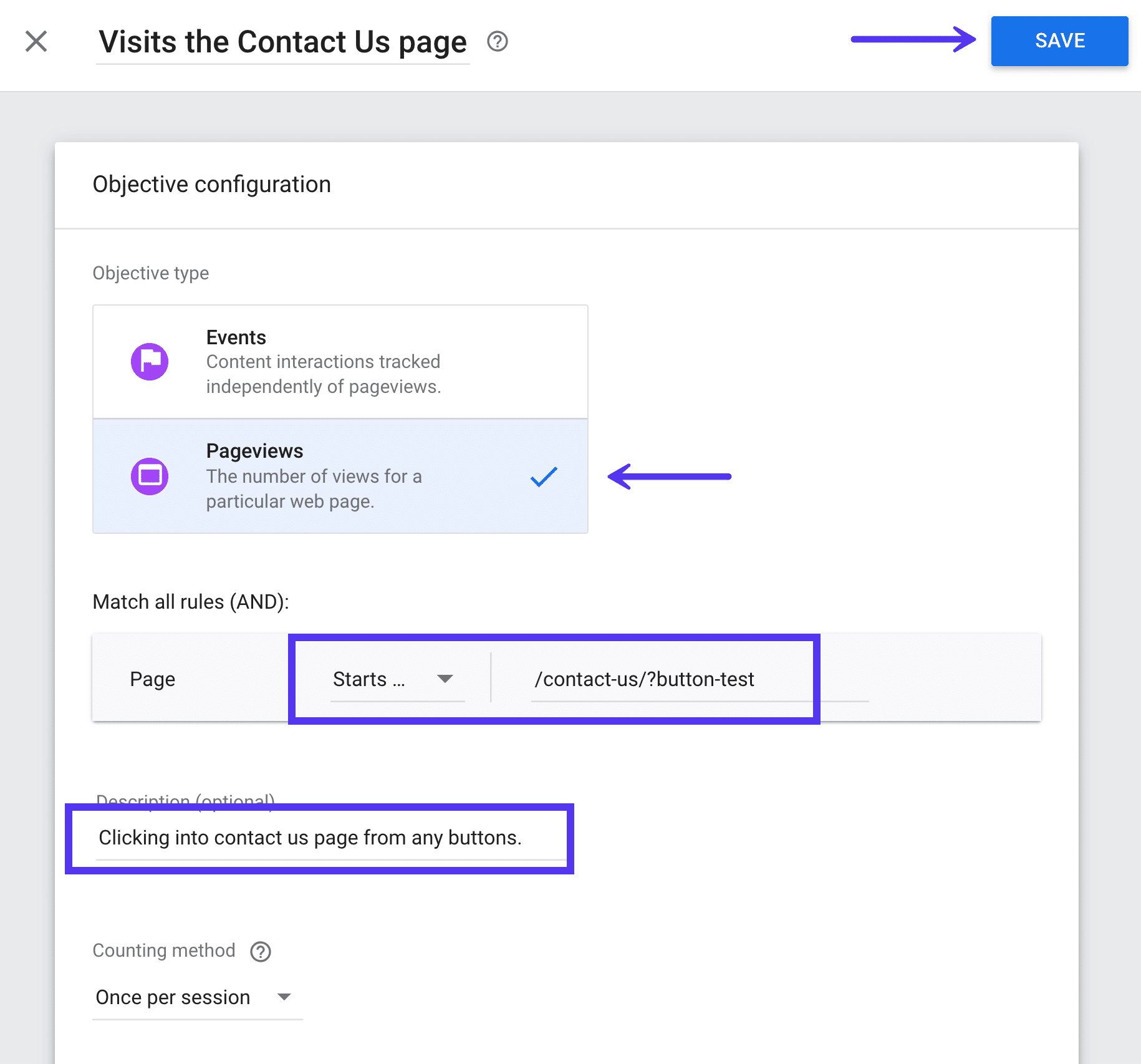
Folosim afișările de pagină ca tip de obiectiv și alegem orice, începând cu pagina noastră de contact: /contact-us/button-test .

Dacă ați configurat urmărirea comerțului electronic în Google Analytics, puteți adăuga și obiective suplimentare pentru lucruri precum tranzacții și venituri. Aici devine cu adevărat puternic ! De exemplu, puteți vedea apoi cât de mult a generat un anumit buton de culoare. De la clic, până la vânzare.

Pasul 10
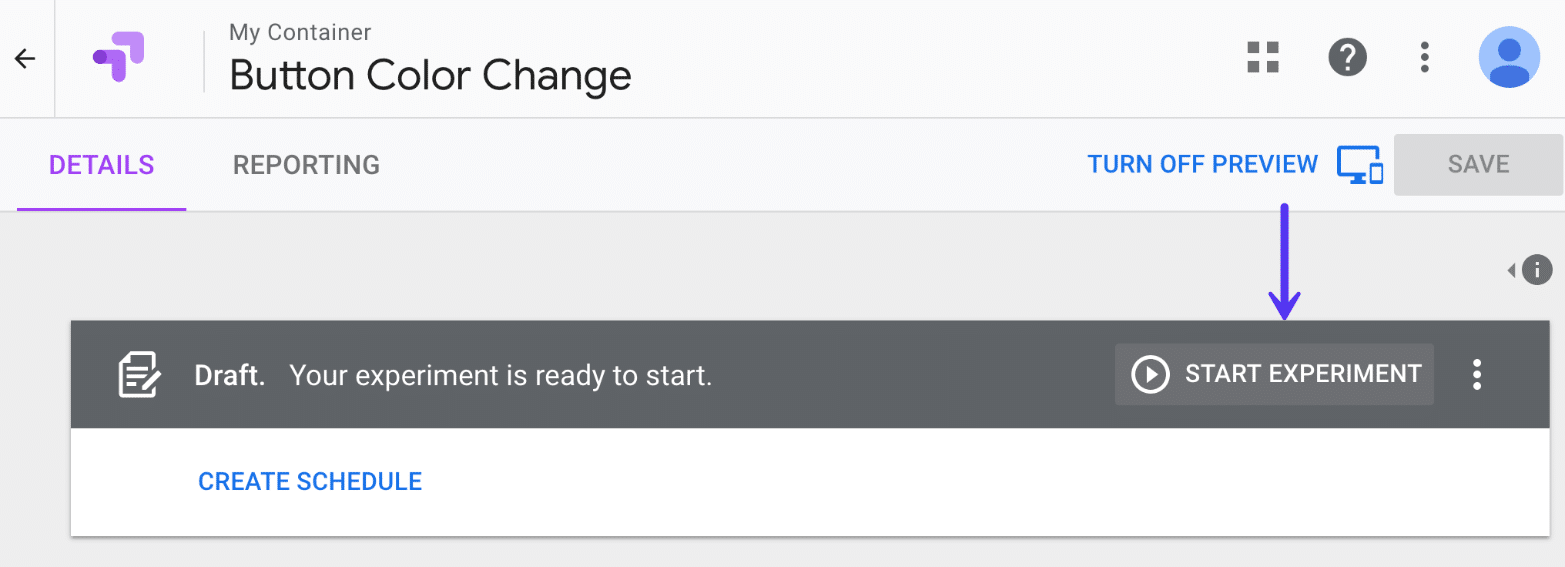
Și nu în ultimul rând, odată ce ați salvat totul, puteți face clic pe „Începeți experimentul”. Apoi va începe imediat testarea divizată a traficului în locația specificată în experiment. De asemenea, puteți configura cu ușurință experimente la nivelul întregului site cu opțiunile de direcționare.

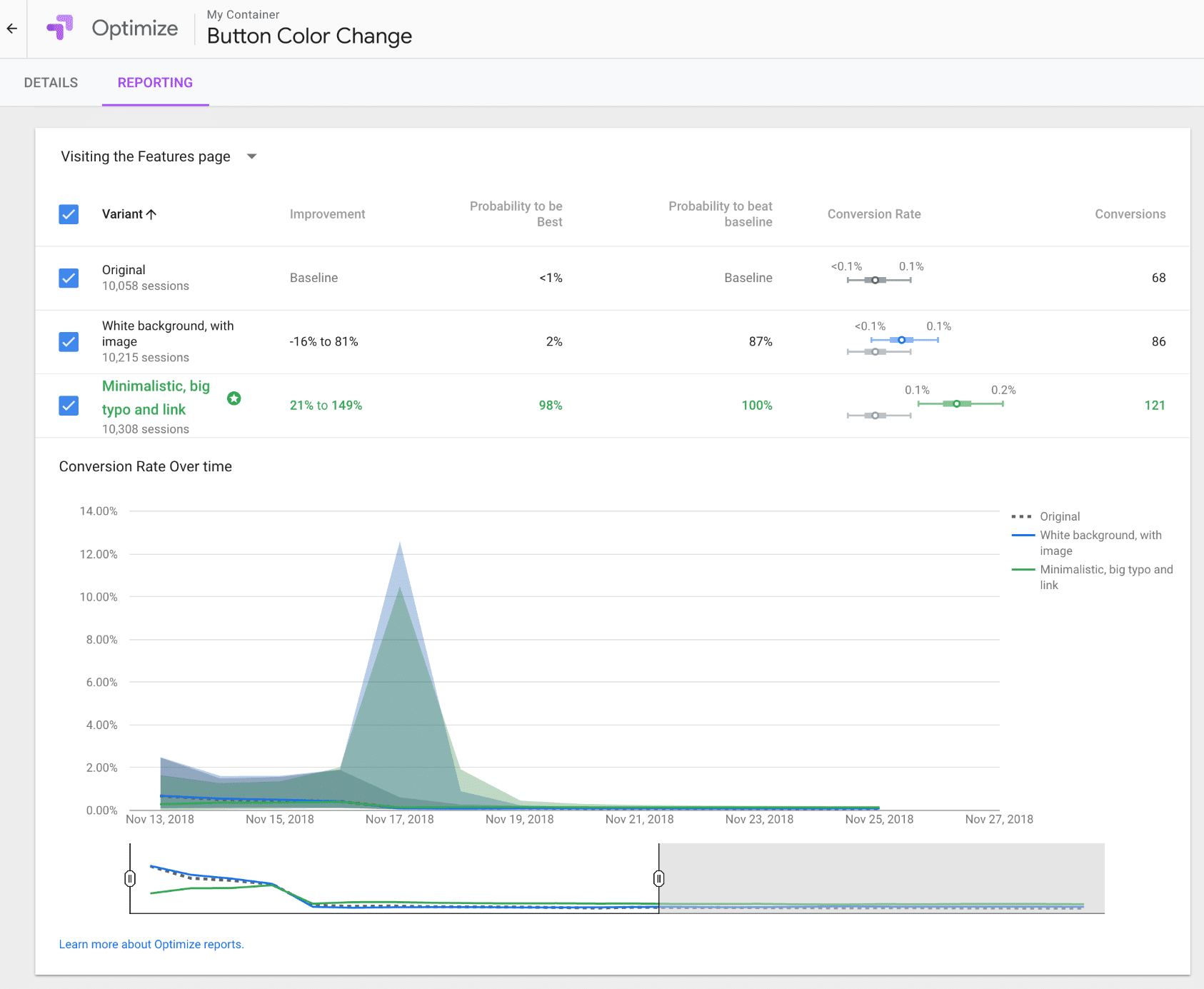
Puteți apoi să stați pe spate și să lăsați Google Optimize să-și facă treaba. De obicei, acest lucru va dura o săptămână sau două. Acesta va analiza automat câștigătorul pentru tine. Apoi puteți vedea care variantă a produs cele mai bune rezultate. Iată un exemplu de raport de mai jos.

rezumat
Când vine vorba de marketing, cu cât sunt mai puține ipoteze, cu atât mai bine. Este neapărat să găsiți câștigători despre care credeați inițial că vor avea rezultate mai proaste și invers.
Pentru un instrument gratuit, Google Optimize are o mulțime de funcționalități! Puteți schimba butoanele, widget-urile, aproape orice vă puteți gândi. Apoi monitorizați cu ușurință rezultatele pentru a vedea care dintre ele are o performanță mai bună. Urmăriți vizualizările paginilor, datele tranzacțiilor și chiar veniturile generate de o schimbare a culorii unui singur buton. Cu cât te joci mai mult cu el, cu atât îți dai seama de ce nu ar trebui să te oprești niciodată din testarea A/B . Găsiți câștigătorul, apoi testați din nou.
Ați încercat încă Google Optimize pe site-ul dvs. WordPress? Dacă da, ne-ar plăcea să vă auzim părerile mai jos în comentarii.

