كيفية اختبار A / B باستخدام Google Optimize في WordPress مجانًا
نشرت: 2019-01-04لا يهم نوع موقع WordPress لديك ، سواء كان متجرًا للتجارة الإلكترونية أو مدونة تسويق تابعة ، فمن الضروري ألا تتوقف أبدًا عن اختبار A / B ! القرارات المستندة إلى البيانات هي ما يمكن أن يساعد في دفع موقعك على الويب أو عملك إلى الأمام وجعلك في صدارة المنافسة. ولكن لنكن صادقين ، فإن اختبار A / B ليس بالأمر السهل دائمًا. أو ربما كنت تؤجله للتو. حسنًا ، نأمل اليوم أن نتمكن من تغيير ذلك!
أدناه سنتعمق في كيفية اختبار A / B باستخدام Google Optimize في WordPress. لا يهم نوع الموقع الذي لديك ، سيعمل هذا في جميع المجالات. وأفضل للجميع، مجانا.
- ما هو اختبار A / B؟
- جوجل الأمثل
- كيفية إعداد Google Optimize في WordPress
- كيفية إجراء اختبار A / B باستخدام Google Optimize
ما هو اختبار A / B؟
يُعد اختبار A / B ، الذي يُشار إليه أحيانًا باسم اختبار الانقسام ، طريقة لمقارنة العناصر الموجودة على الصفحة (أو أي نوع من البيانات) مع بعضها البعض لتحديد أيها يعمل بشكل أفضل من حيث مشاهدات الصفحة ، والوقت المستغرق في الصفحة ، والتحويلات ، والارتداد المعدل ، إلخ. تتضمن بعض الأمثلة ما يلي:
- اختبار عناوين مختلفة.
- تجربة محتوى الصفحة المقصودة الجديدة أو تخطيطات الصفحة.
- تجربة أزرار CTA ذات الألوان المختلفة.
- إظهار شيء مختلف تمامًا مثل CTA في أداة مقابل نموذج جهة اتصال. يمكنك تتبع مبيعات Google Analytics أسفل مسار التحويل لمعرفة أيها يؤدي إلى المزيد من المبيعات.
توجد أشكال مختلفة من اختبار A / B ، مثل الاختبار متعدد المتغيرات ، ولكن الطريقة الأكثر شيوعًا هي ببساطة إرسال 50٪ من حركة المرور إلى الصفحة (أ) و 50٪ من حركة المرور إلى الصفحة (ب) ، والمعروف أيضًا باسم اختبار الانقسام.

تكمن الفكرة في البدء باختبارات بسيطة ، مثل تغيير نص CTA أو لون الزر ، والعثور على الفائز ، وتكرار ذلك مرارًا وتكرارًا مع الفائزين الجدد. أثناء قيامك بذلك ، يجب أن تبدأ في رؤية نتائج أفضل لأي هدف تسعى إليه.
من المهم أيضًا تحديد ما إذا كان موقع الويب الخاص بك يحتوي على عدد كافٍ من الزيارات لبدء اختبار A / B بسبب أحجام العينات والوقت. لدى ستيفن واتس مقالة رائعة تتناول بعض هذه النقاط الدقيقة ، بما في ذلك سبب تكرار اختبارات التسويق الخاصة بك.
جوجل الأمثل
هناك الكثير من الأدوات المختلفة للاختيار من بينها عندما يتعلق الأمر باختبار A / B. نحن نغطي الكثير منها في منشورنا حول أفضل أدوات اختبار A / B.
ومع ذلك ، إذا كان لديك عدد كبير من الزيارات ، يمكن للعديد منهم بسهولة تشغيل مئات أو حتى آلاف الدولارات شهريًا. من الأفضل إنفاق هذه الميزانية على استضافة عالية الجودة. تحتوي العديد من أدوات اختبار A / B أيضًا على الكثير من الميزات التي ربما لن تستخدمها أبدًا.
في حين أن الأداة الرائعة يمكن أن تؤتي ثمارها بالتأكيد من حيث العائد ، فقد يكون من المفيد البدء بشيء مجاني لبدء تعلم كيفية عمل اختبار A / B ومعرفة الأهداف التي يمكن تحقيقها لعملك.
يعد Google Optimize في رأينا أداة ممتازة للبدء بها فورًا ، خاصةً لأنها مجانية. على الرغم من أنه لا يحتوي على مكون إضافي لبرنامج WordPress أو تكامل مباشر ، إلا أنه لا يزال من السهل جدًا استخدامه بمجرد تعطله. ميزة أخرى هي أن ارتباطها بـ Google Analytics ، وهي أداة ربما يستخدمها معظمكم بالفعل ، تفوقهم كثيرًا في بعض الحلول الأخرى. يمكنك ربطه بهدف Google Analytics بنقرة واحدة.

لديهم إصدار ممتاز (Optimize 360) ، ولكن يمكنك تشغيل ما يصل إلى 5 تجارب متزامنة مجانًا. بالنسبة للكثيرين منكم ، يجب أن يكون هذا أكثر من كافٍ لأنك لا ترغب في إجراء عدد كبير جدًا من اختبارات A / B في نفس الوقت ، وإلا فقد يؤدي ذلك إلى تشويه جودة بياناتك. لقد استخدمنا الإصدار المجاني من Optimize في Kinsta وهو يعمل بشكل رائع!
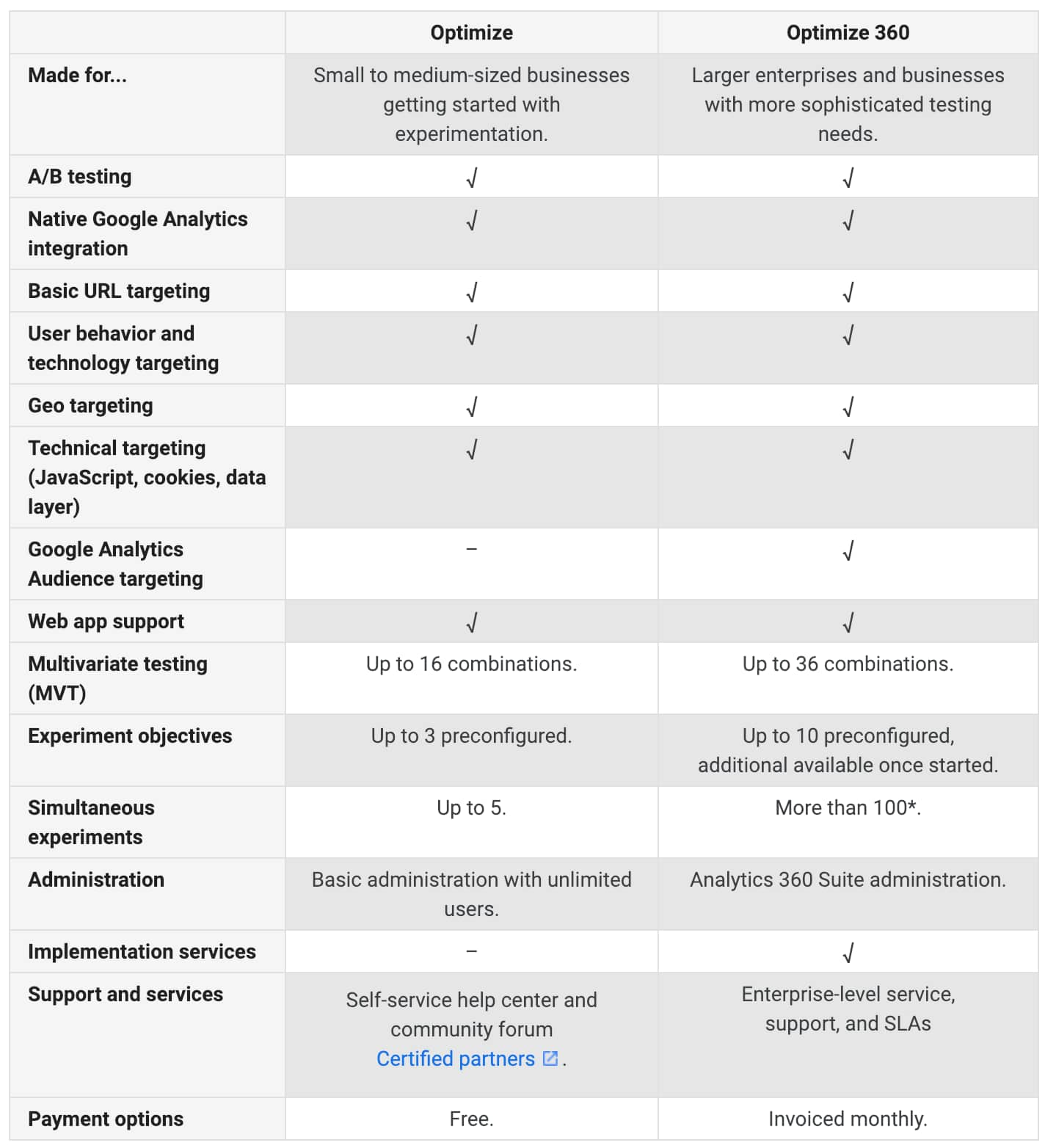
إذا كنت مهتمًا بالفضول ، فإليك مقارنة أدناه بين الإصدار المجاني (Optimize) والإصدار المتميز (Optimize 360).

كيفية إعداد Google Optimize في WordPress
اتبع الخطوات أدناه لإعداد حساب Google Optimize مجاني وتهيئته على موقع WordPress الخاص بك.
الخطوة 1
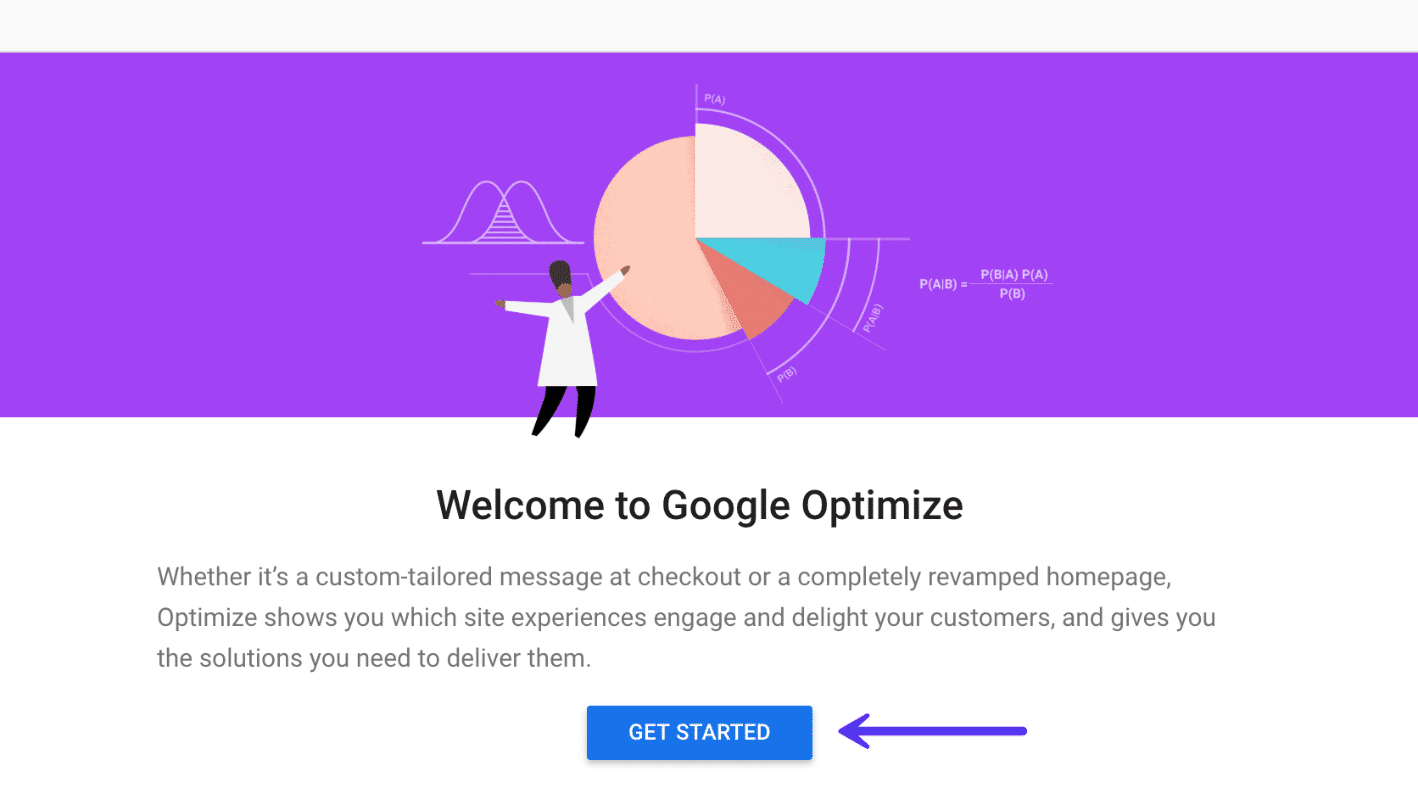
أول شيء يجب فعله هو التوجه إلى Google Optimize والاشتراك للحصول على حساب مجاني من خلال النقر على زر "البدء".
هام: ستحتاج إلى استخدام عنوان بريدك الإلكتروني في Gmail أو Google Workspace المرتبط بالفعل بحسابك في Google Analytics.

ثم اتبع الخطوات التالية مع بعض الأسئلة الاختيارية حول أذونات البيانات ومشاركتها.
الخطوة 2
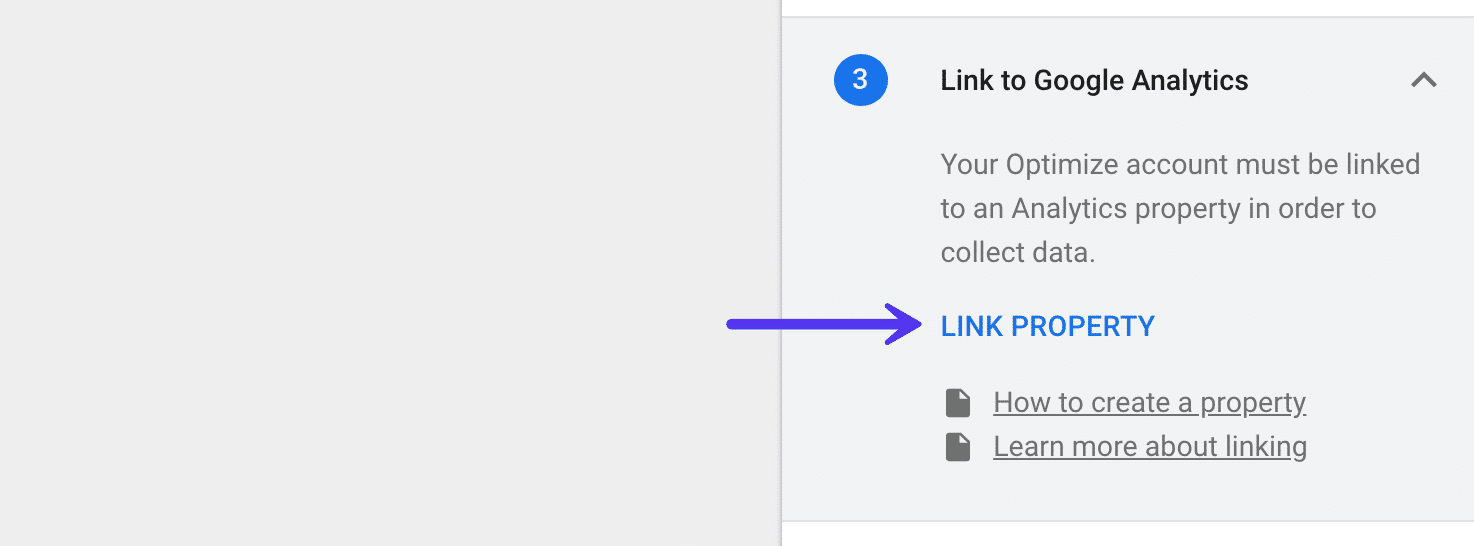
بعد ذلك ، ستحتاج إلى ربط موقع Google Analytics الخاص بك. على الجانب الأيسر ، انقر على "رابط خاصية".

الخطوه 3
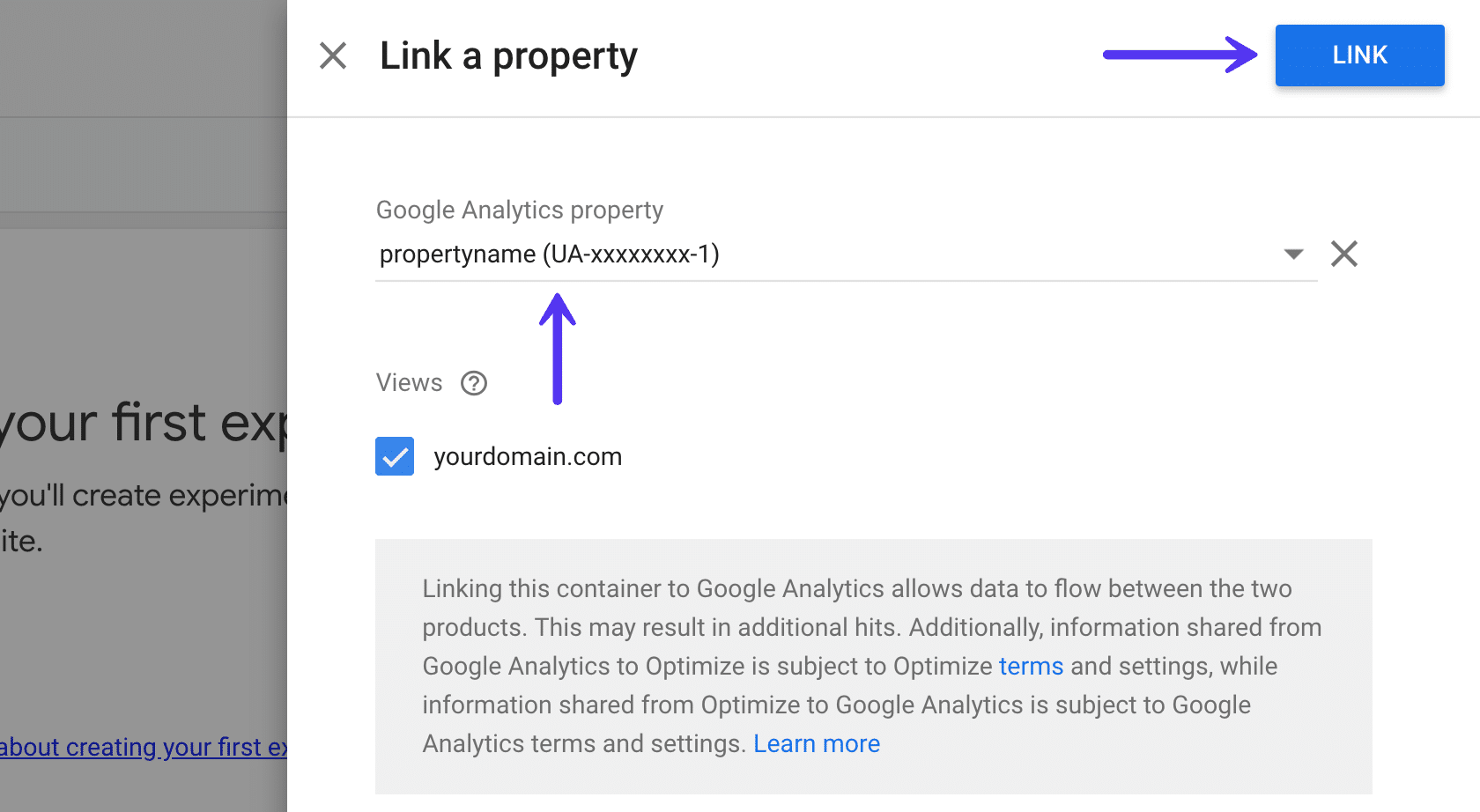
يجب أن تشاهد موقعك في Google Analytics. إذا كانت لديك عدة خصائص مرتبطة بـ Gmail الخاص بك ، فستحتاج إلى اختيار الخاصية التي تريد استخدامها مع Google Optimize. ثم انقر فوق "ارتباط".

الخطوة 4
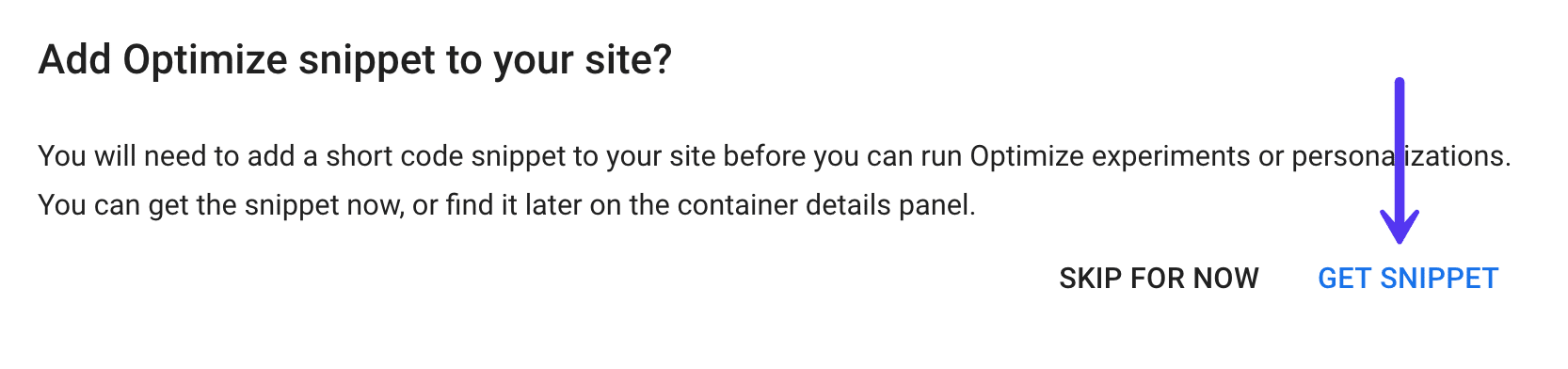
بعد ذلك ، انقر على "الحصول على مقتطف".

الخطوة الخامسة
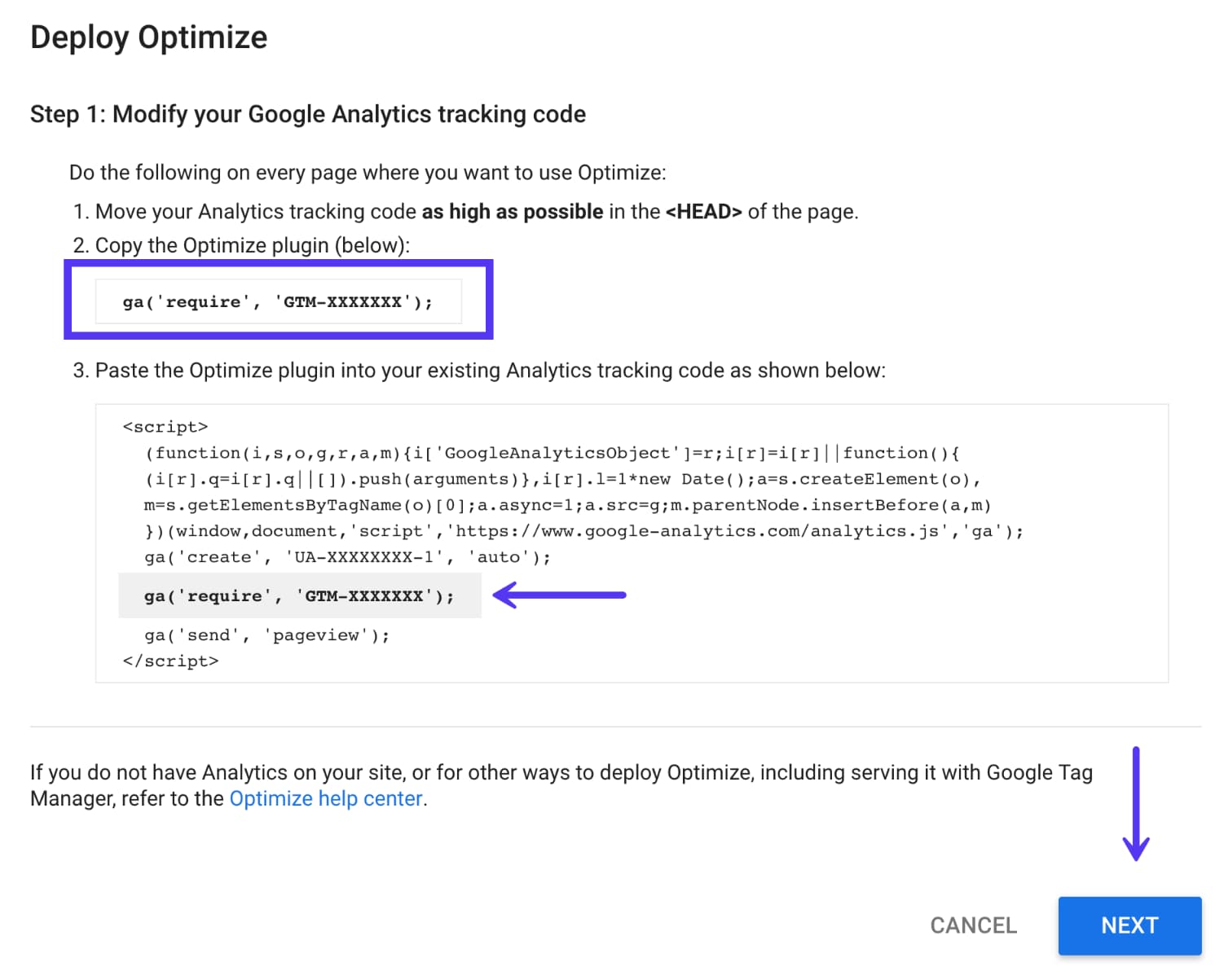
حان الوقت الآن لتعديل شفرة Google Analytics الخاصة بك باستخدام معرف حاوية Google Optimize. هناك بعض الأشياء المهمة التي يجب ذكرها هنا:
- إذا كان لديك Google Analytics مثبتًا حاليًا على موقعك ، فيجب أن يكون في رأس موقعك ، قبل علامة
</head>. عادةً ما يكون وضعه في التذييل على ما يرام ، ولكن في هذه الحالة ، ستواجه وميض أبيض ملحوظًا عند تحميل الصفحة إذا لم تكن تقوم بتشغيل البرنامج النصي في الرأس. هذا لأن البرنامج النصي يحتاج إلى التشغيل فورًا أثناء تحميل DOM. إذا كنت تستخدم مكونًا إضافيًا لبرنامج WordPress ، فلديك خيار لاختيار موضع الرأس أو التذييل للنص البرمجي. - سيبدو مقتطف Optimize بالشكل التالي:
ga('require', 'GTM-XXXXXXX');الذي يحتوي على معرف حاوية Optimize الخاص بك. كل ما عليك فعله هو تعديل برنامج Google Analytics الحالي الخاص بك لتضمين ذلك ، وليس إضافة النص بأكمله مرة أخرى.

إذا قمت بتثبيت برنامج تتبع Google Analytics يدويًا ، فكل ما عليك فعله هو إضافته ، كما في المثال الذي يقدمونه. ومع ذلك ، إذا كنت تستخدم حاليًا مكونًا إضافيًا لبرنامج Google Analytics WordPress ، فقد تحتاج إلى تغيير بعض الأشياء.
يجب عليك أولاً التحقق لمعرفة ما إذا كان المكون الإضافي لبرنامج Google Analytics WordPress يدعم بالفعل Google Optimize أو إضافة رمز مخصص. في ما يلي بعض مكونات WordPress الإضافية التي تدعم بالفعل Google Optimize أو تسمح لك بإضافة الكود في إعدادات المكون الإضافي:
- Google Analytics Dashboard for WP: ضمن التكامل في إعدادات البرنامج المساعد ، يوجد خيار لإضافة معرف حاوية Optimize.
- GA Google Analytics: يحتوي على خيار في إعدادات البرنامج المساعد لإضافة رمز Optimize.
ملاحظة: إذا كنت تستخدم Google Tag Manager لنشر Google Analytics ، فلا يزال بإمكانك تثبيت Optimizer ، ولكن قد يكون لديك وقت استجابة إضافي وحتى Google لا توصي بذلك. نظرًا لكيفية عمل البرنامج النصي من حيث الأداء ، يوصون بنشر Optimize مباشرةً على الصفحة (وهو ما تفعله معظم مكونات WordPress الإضافية).
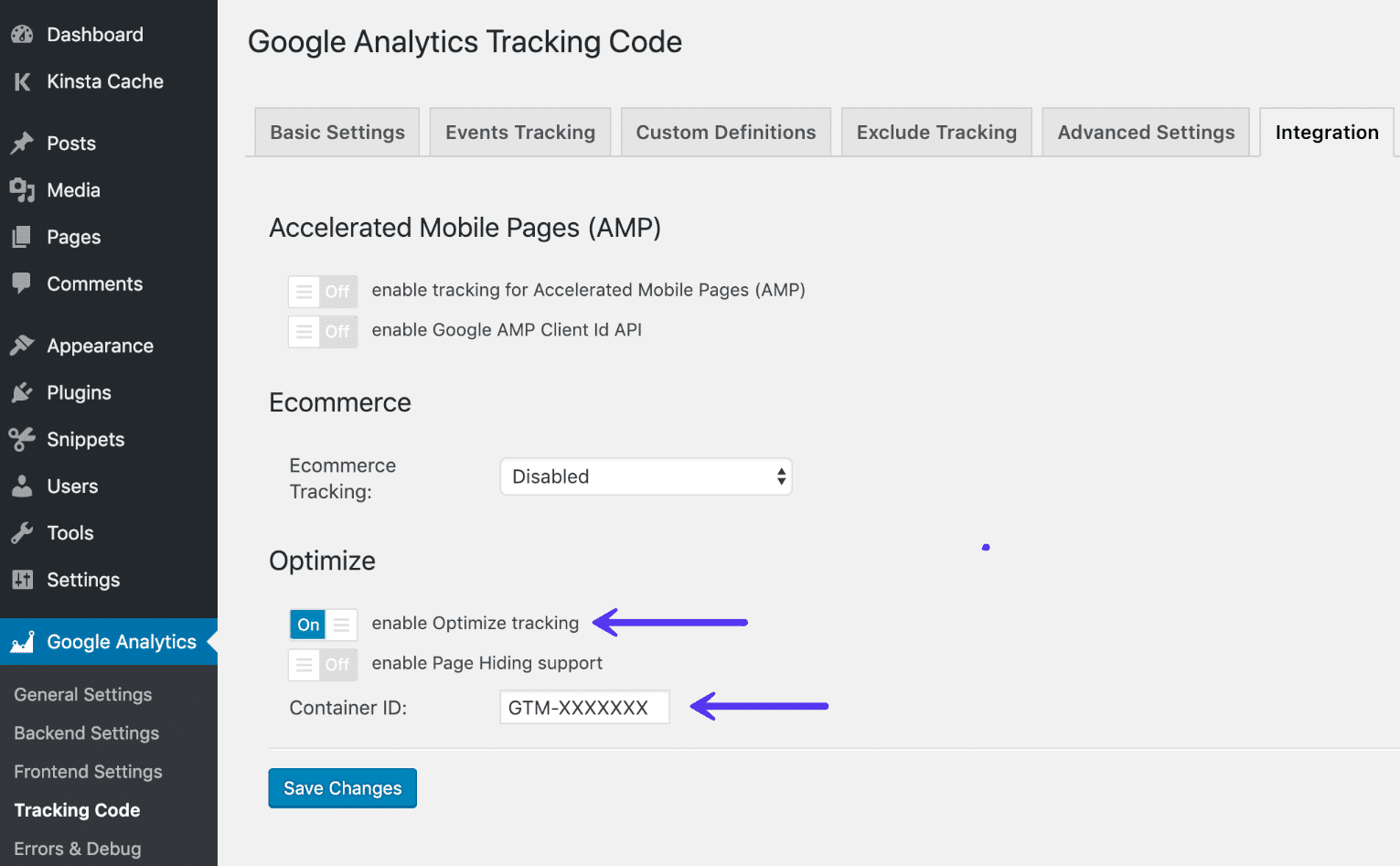
يوجد أدناه مثال على استخدام Google Analytics Dashboard لمكوِّن WP الإضافي. ضمن علامة التبويب "التكامل" ، يمكنك "تمكين التتبع الأمثل" وإدخال معرف الحاوية الخاص بك.

بعد وضع الشفرة في مكانها ، انقر فوق "التالي" مرة أخرى في معالج Google Optimize.
الخطوة 6
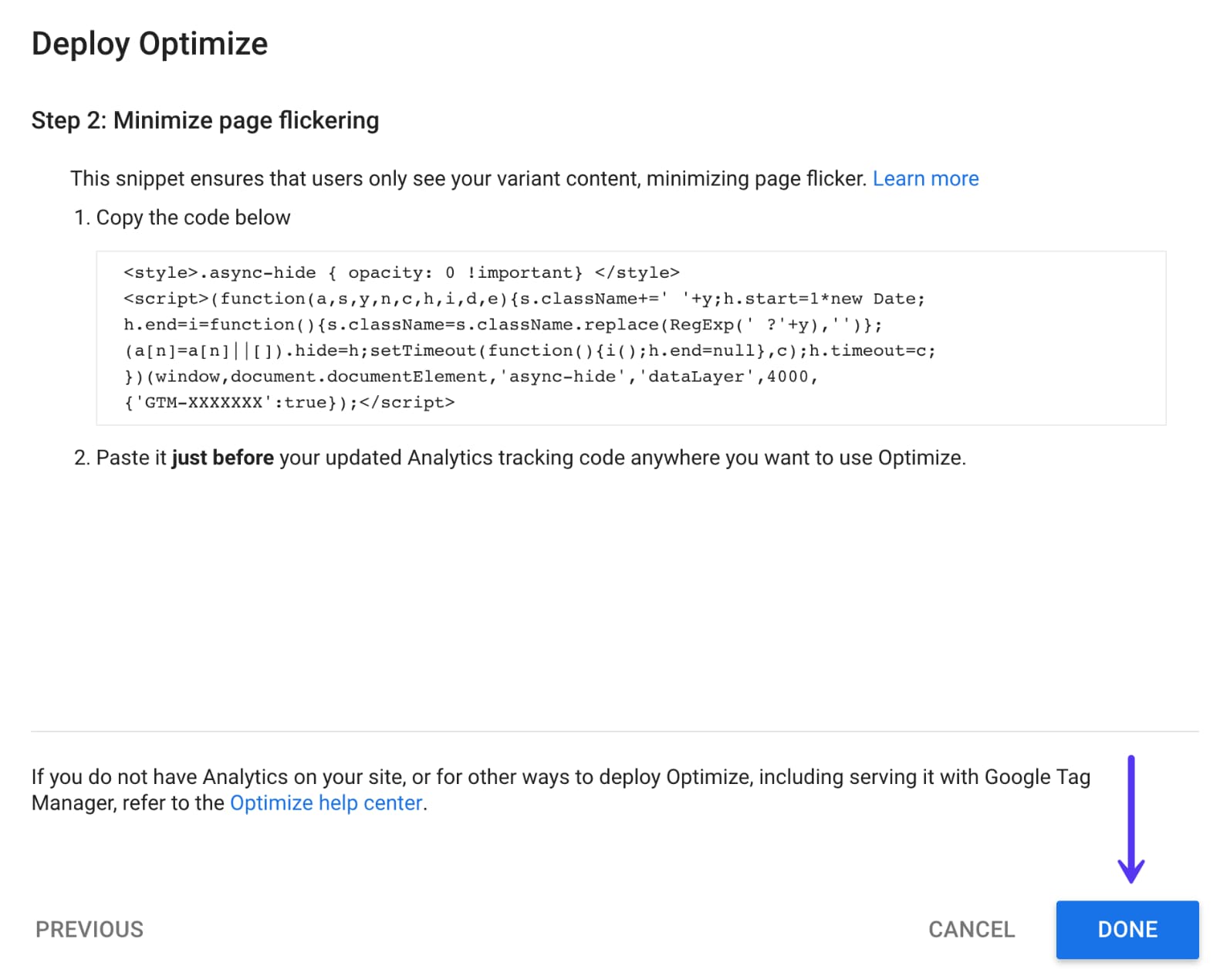
عندما تم إطلاق Google Optimize لأول مرة ، واجهته بعض مشكلات الأداء وأنشأوا مقتطفًا لإخفاء الصفحة لتقليل وميض الصفحة عند تحميل الصفحة. تتطلب إضافة مقتطف إخفاء الصفحة إضافة شفرة إضافية قبل شفرة تتبع Analytics مباشرةً.
ومع ذلك ، وجدنا مؤخرًا أن هذا لم يعد ضروريًا دائمًا . إذا كان موقعك سريعًا إلى حد ما بالفعل ، فلن تواجهك أية مشكلات. لم نعد نستخدم مقتطف إخفاء الصفحة ونجري الاختبارات طوال الوقت.
ومع ذلك ، نظرًا لاختلاف كل موقع ، إذا واجهت مشكلات ، فقد تحتاج إلى إجراء مزيد من التعديل على برنامج Analytics النصي باستخدام شفرة مقتطف إخفاء الصفحة. يمكنك أيضًا تعديل وقت async-hide ، والذي يتم تعيينه افتراضيًا على 4000 مللي ثانية. تحتوي بعض المكونات الإضافية ، مثل المكون أعلاه أيضًا على مفاتيح تبديل سهلة لتمكين دعم إخفاء الصفحة.

انقر فوق "تم" وسيكون موقع WordPress الخاص بك جاهزًا للعمل.
كيفية إجراء اختبار A / B باستخدام Google Optimize
الآن بالنسبة للجزء الممتع ، إنشاء أول اختبار أ / ب لك في Google Optimize.
الخطوة 1
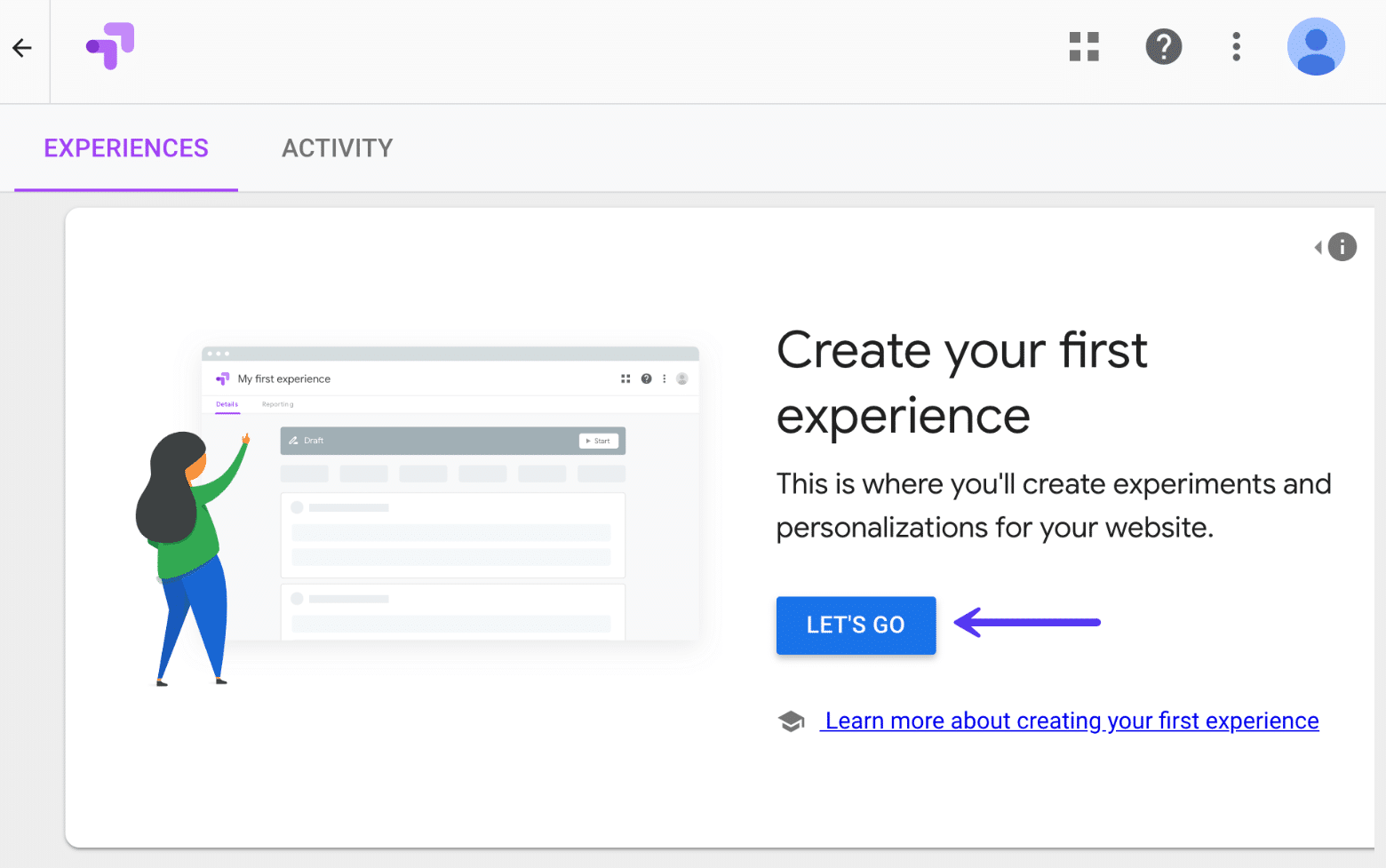
في لوحة تحكم Google Optimize ، انقر فوق "Let's Go" لإنشاء اختبار A / B جديد ، أو ما يسمونه تجربة.


الخطوة 2
في هذا المثال التالي ، سنقوم بإجراء اختبار A / B بسيط لتغيير لون زر CTA حتى تتمكن من رؤية كيفية عمله بسهولة. تذكر أنه في الأساس يمكن تغيير أي عنصر HTML أو CSS على موقع WordPress الخاص بك في Google Optimize.
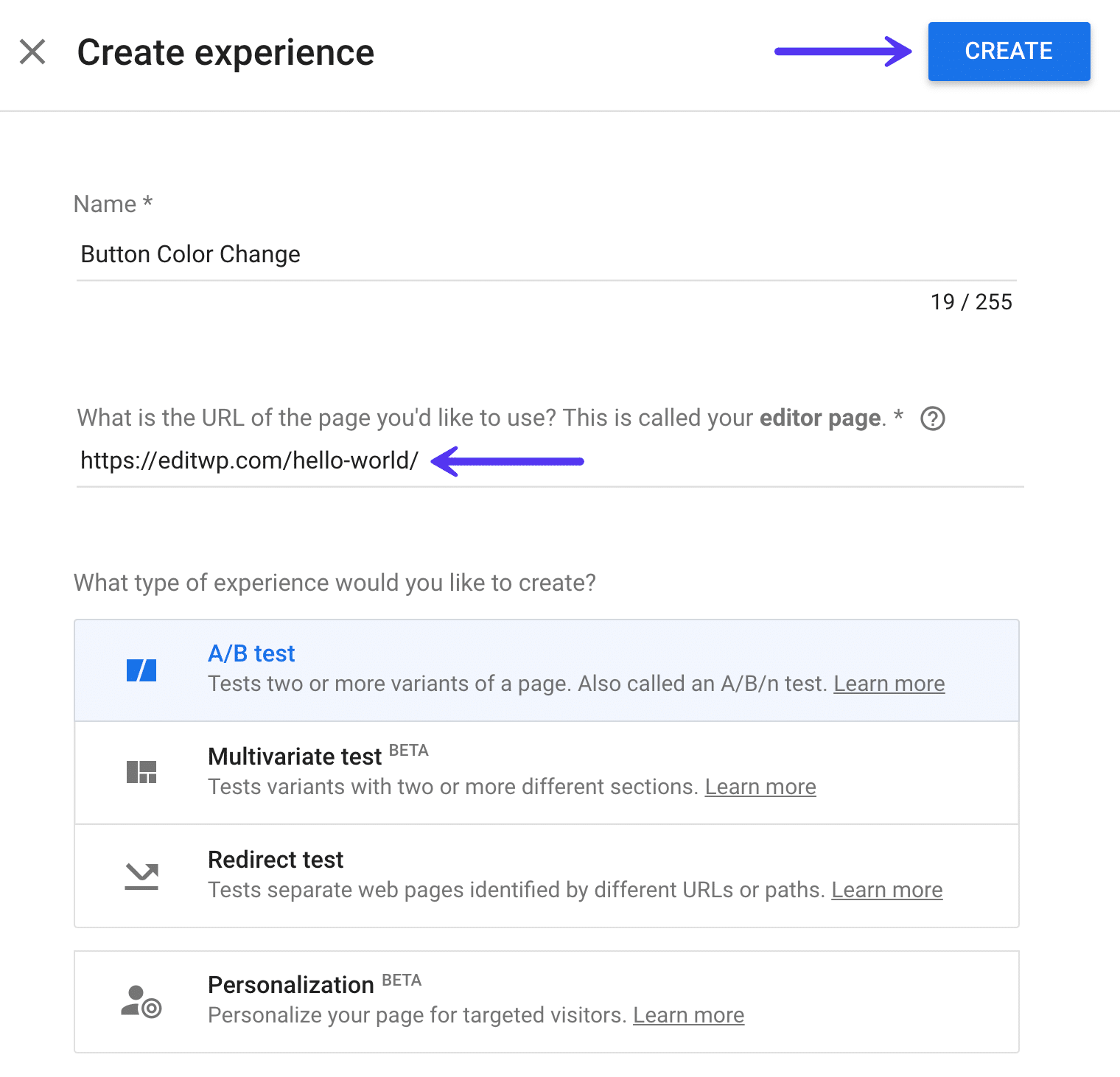
لذلك نختار اسمًا للاختبار الخاص بنا ، وندخل عنوان URL الذي نريد تعديل رمز التجربة فيه. في هذا المثال ، نرغب في تغيير لون الزر الموجود على زر CTA لمعرفة أيهما يؤدي إلى زيادة عدد الزيارات إلى صفحة الاتصال بنا. نختار أيضًا اختبار A / B لنوع الخبرة. ثم انقر على "إنشاء".

كما ترى ، يدعم Google Optimize أيضًا أنواعًا أخرى من التجارب إلى جانب اختبارات A / B التي قد ترغب في استكشافها:
- اختبار متعدد المتغيرات: اختبار المتغيرات مع قسمين مختلفين أو أكثر.
- اختبار إعادة التوجيه: اختبارات تفصل صفحات الويب المحددة بواسطة عناوين URL أو مسارات مختلفة.
- التخصيص: إضفاء الطابع الشخصي على صفحتك للزوار المستهدفين.
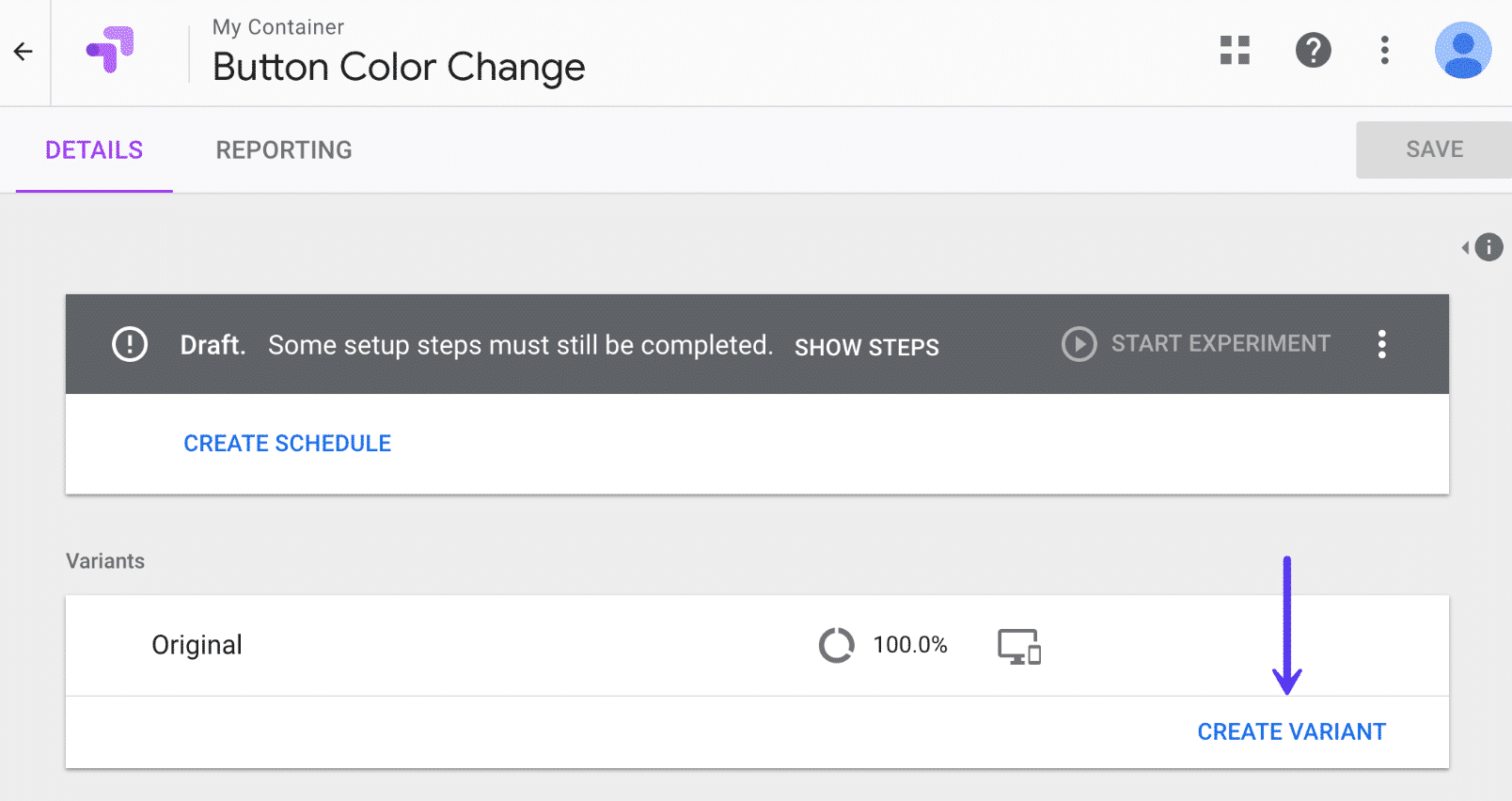
الخطوه 3
بشكل افتراضي ، سيستخدم Google Optimize صفحة المحرر التي اخترتها أعلاه للتجربة باعتبارها المتغير الأصلي. ستحتاج بعد ذلك إلى إنشاء متغير ثانٍ. انقر فوق "إنشاء متغير".

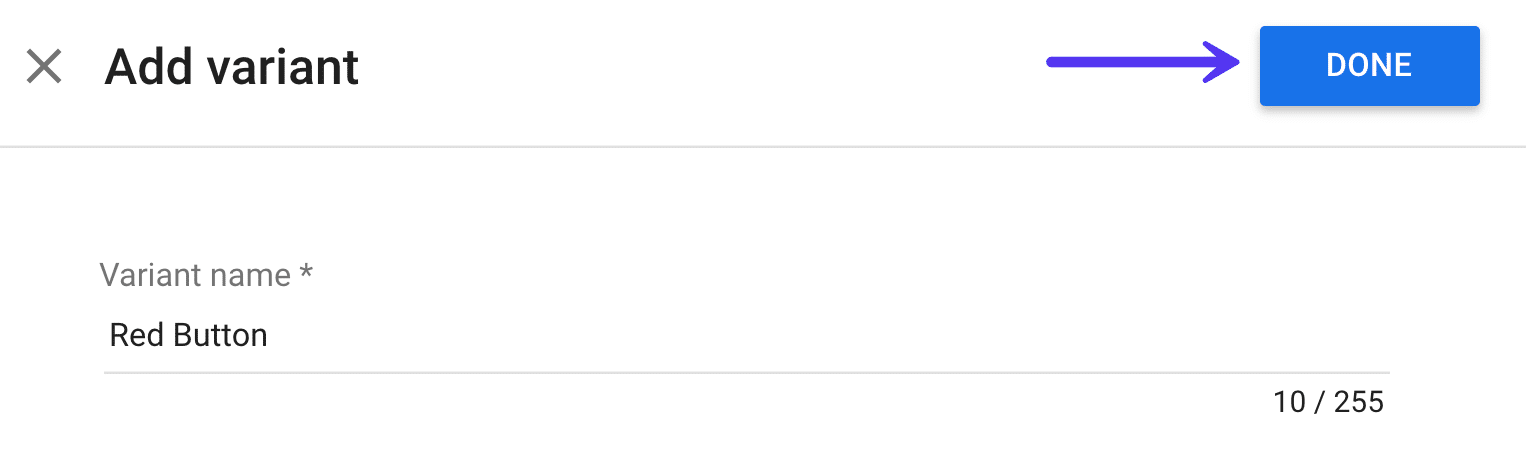
الخطوة 4
امنح متغيرك اسمًا ، شيئًا يمكنك التعرف عليه بسهولة لاحقًا. نظرًا لأننا نختبر لون زر مختلف ، فإننا نطلق على الزر الأحمر الخاص بنا. ثم انقر على "تم".

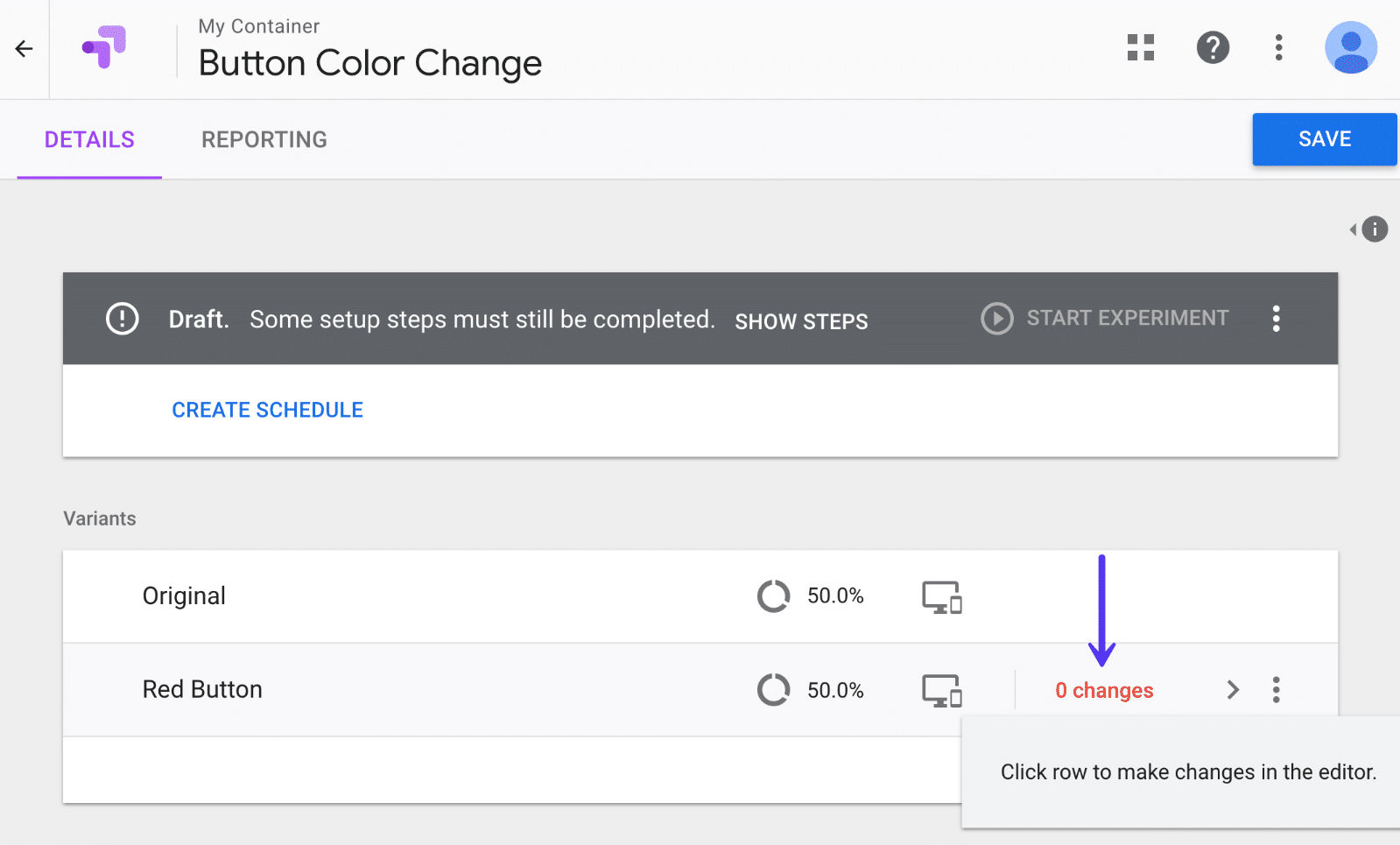
الخطوة الخامسة
ستحتاج بعد ذلك إلى تغيير البديل الخاص بك ، لأنه بشكل افتراضي يقوم ببساطة بإنشاء نسخة من الأصل الخاص بك. انقر فوق "0 تغييرات" باللون الأحمر.

الخطوة 6
من المحتمل أن ترى تحذيرًا بشأن استخدام امتداد Google Chrome. للحصول على أفضل إمكانيات التحرير والمعاينة ، ستحتاج إلى تثبيت ملحق Google Chrome Optimize المجاني.
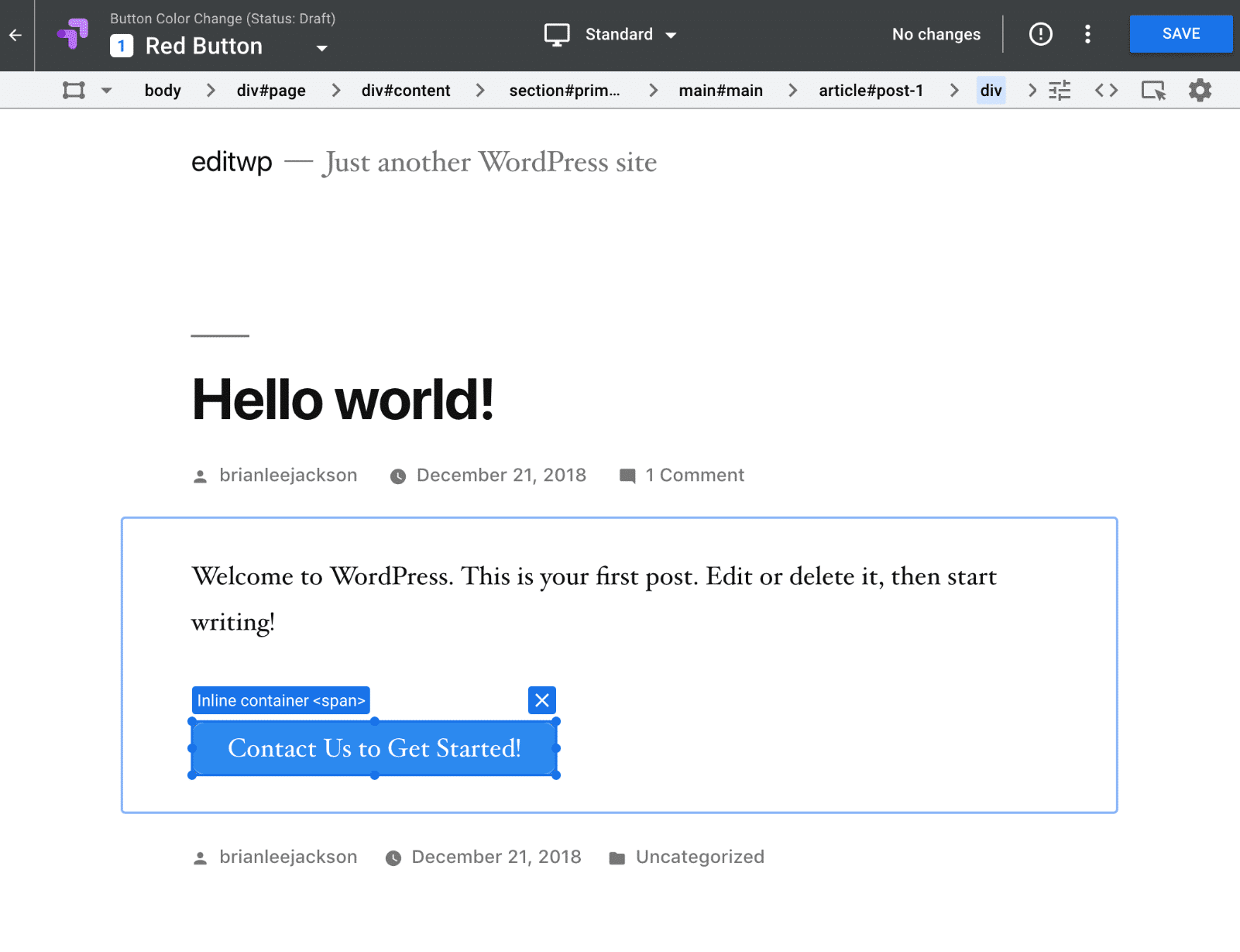
سترى بعد ذلك محرر Google Optimize. إنها قوية جدًا! يمكنك حرفيا تغيير أي شيء على الصفحة.

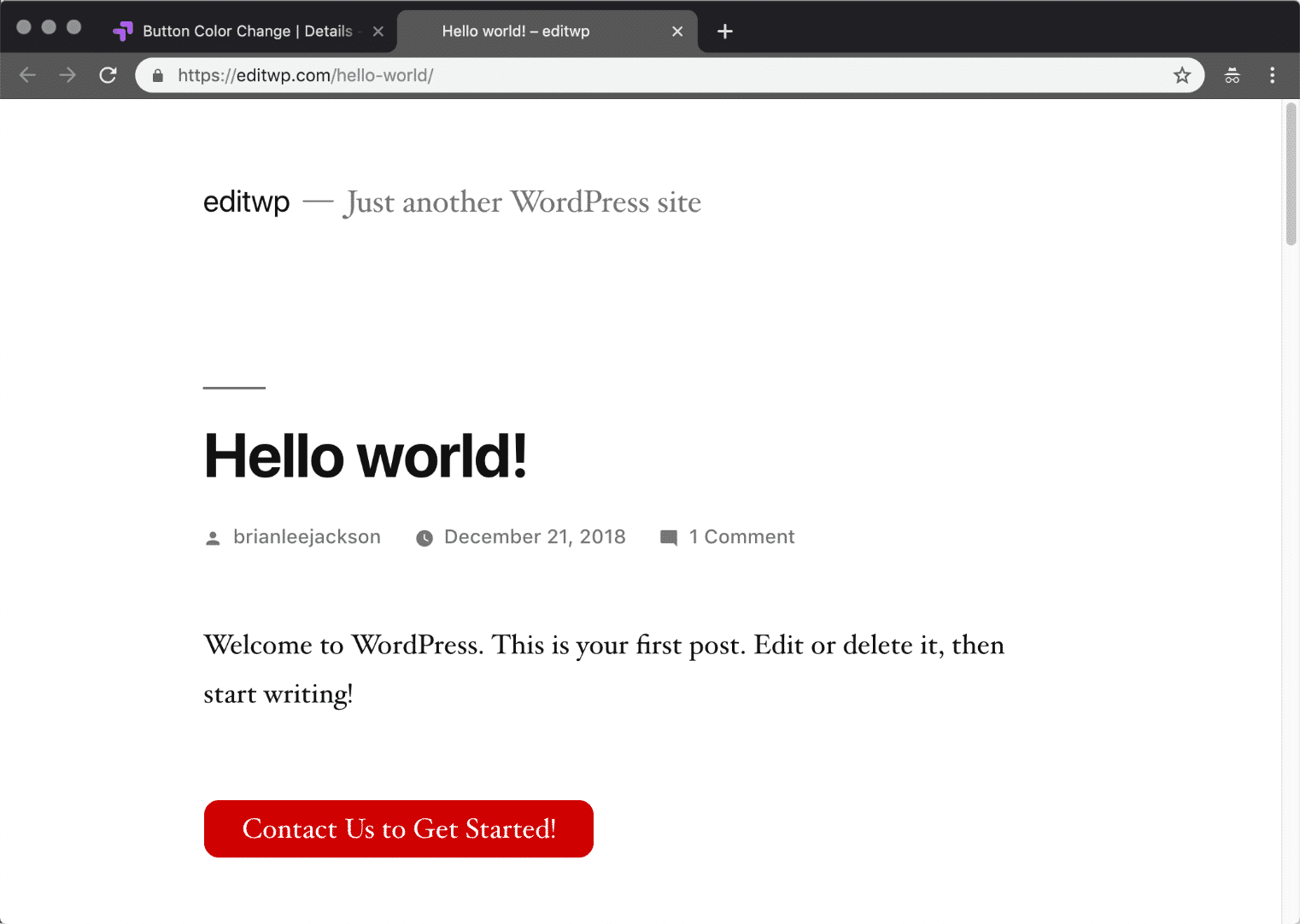
في مثالنا ، نقوم باختبار نتائج النقرات على صفحة اتصل بنا بلونين مختلفين من الزر ، الأزرق والأحمر. إذا كنت فضوليًا ، فنحن ببساطة نستخدم المكون الإضافي Shortcodes Ultimate للزر.
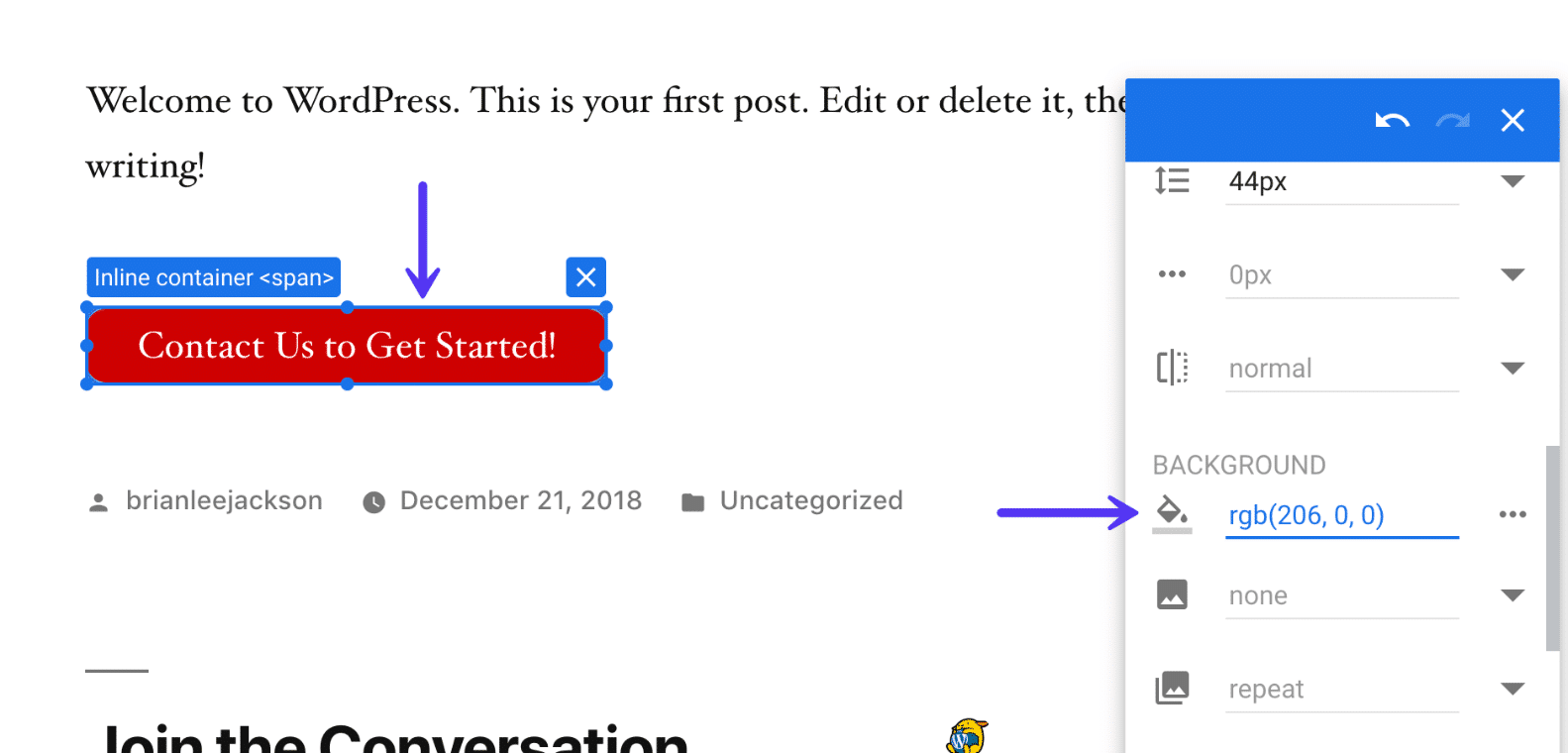
لذلك نريد أولاً تغيير لون الزر. للقيام بذلك يمكنك ببساطة النقر فوق أي عنصر ، في هذه الحالة ، الزر ، وتحرير خصائص CSS له. لديهم حتى منتقي الألوان. يمكنك تحرير CSS أو HTML مباشرة إذا كنت تفضل ذلك.

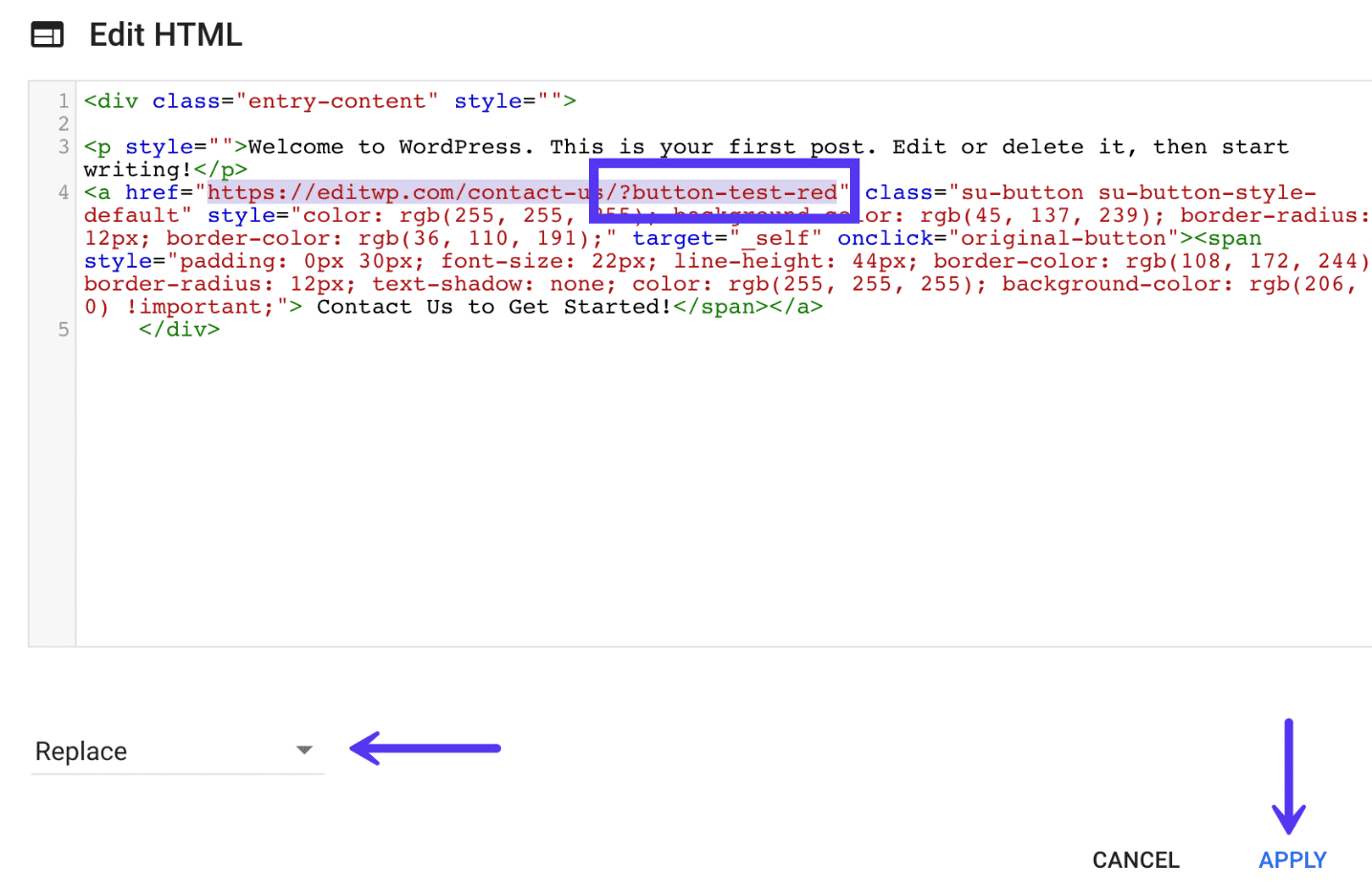
الشيء الآخر الذي نغيره هو عنوان URL للزر.
- الزر الأصلي مرتبط بـ
https://editwp.com/contact-us/?button-test- blue. - يشير زر التباين إلى
https://editwp.com/contact-us/?button-test- red.

لماذا فعلنا هذا؟ في Google Analytics ، يمكنك حينئذٍ التصفح في أي وقت لمعرفة عدد مشاهدات الصفحة التي تم تسجيلها بناءً على نوع الزر. يجب ألا تستخدم أبدًا معلمات UTM على موقعك الداخلي ، ولكن إلحاق شيء مثل ما فعلناه أعلاه إلى عنوان URL يعد أمرًا جيدًا. يمنحك هذا ببساطة بيانات إضافية يمكنك تصفحها في أي وقت.
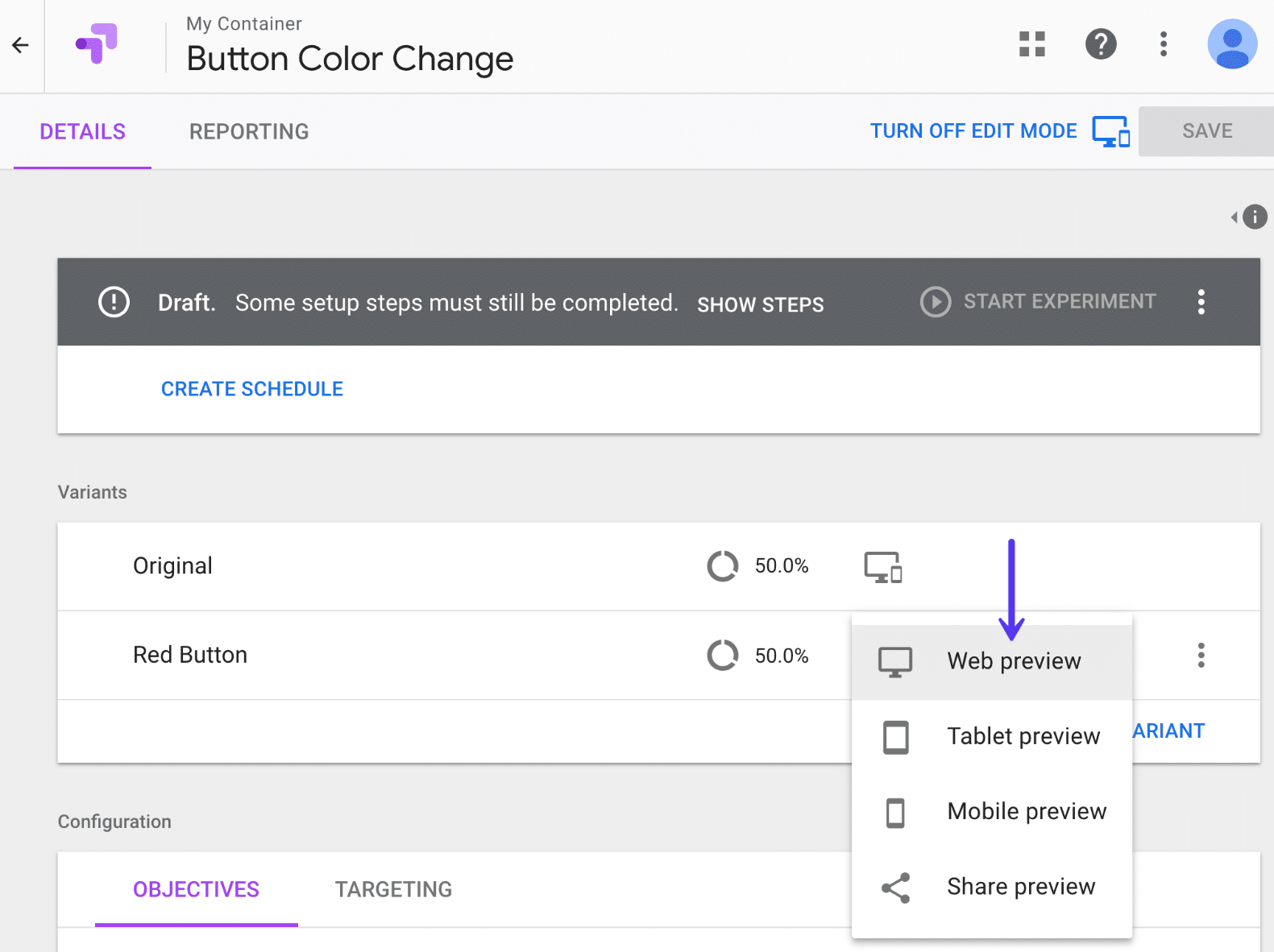
بمجرد الانتهاء من التحرير ، يمكنك النقر فوق "حفظ التغييرات" و "تم" في الجزء العلوي الأيسر. يمكنك بعد ذلك النقر فوق "معاينة الويب" لترى كيف تبدو.

فيما يلي كيفية إعداد اختبارنا. تذكر ، تم تغيير كل شيء باستخدام محرر Google Optimize ، وليس في WordPress.
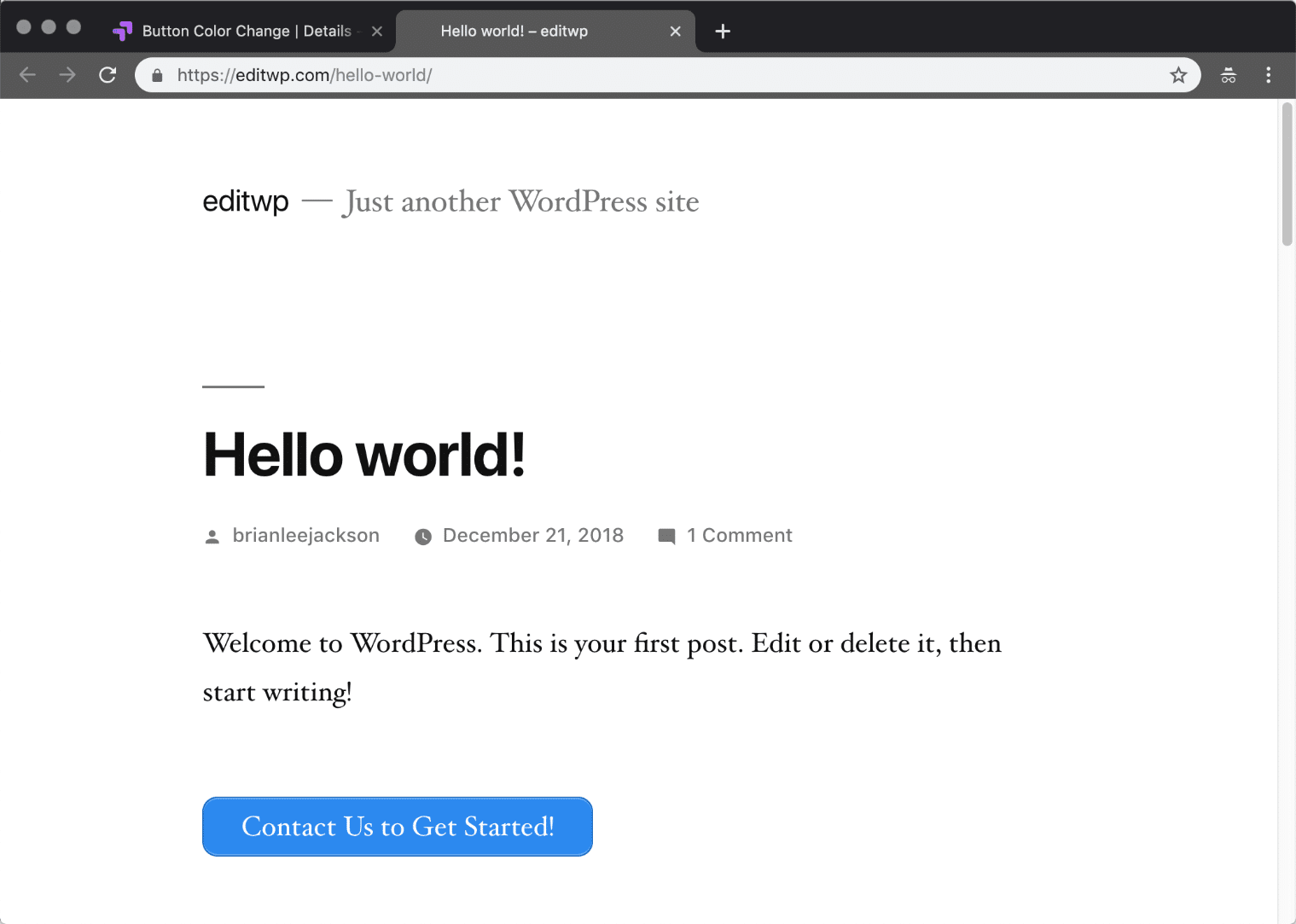
البديل الأصلي أ / ب
في الشكل الأصلي لدينا ، لدينا زر أزرق يذهب إليه 50٪ من حركة المرور. يشير رابط الزر إلى نموذج الاتصال الخاص بنا: https://editwp.com/contact-us/?button-test- blue .

متغير الزر الأحمر A / B
في الشكل الآخر لدينا ، لدينا زر أحمر يذهب إليه 50٪ من حركة المرور. يشير ارتباط الزر إلى نموذج الاتصال الخاص بنا: https://editwp.com/contact-us/?button-test- red .

الخطوة 7
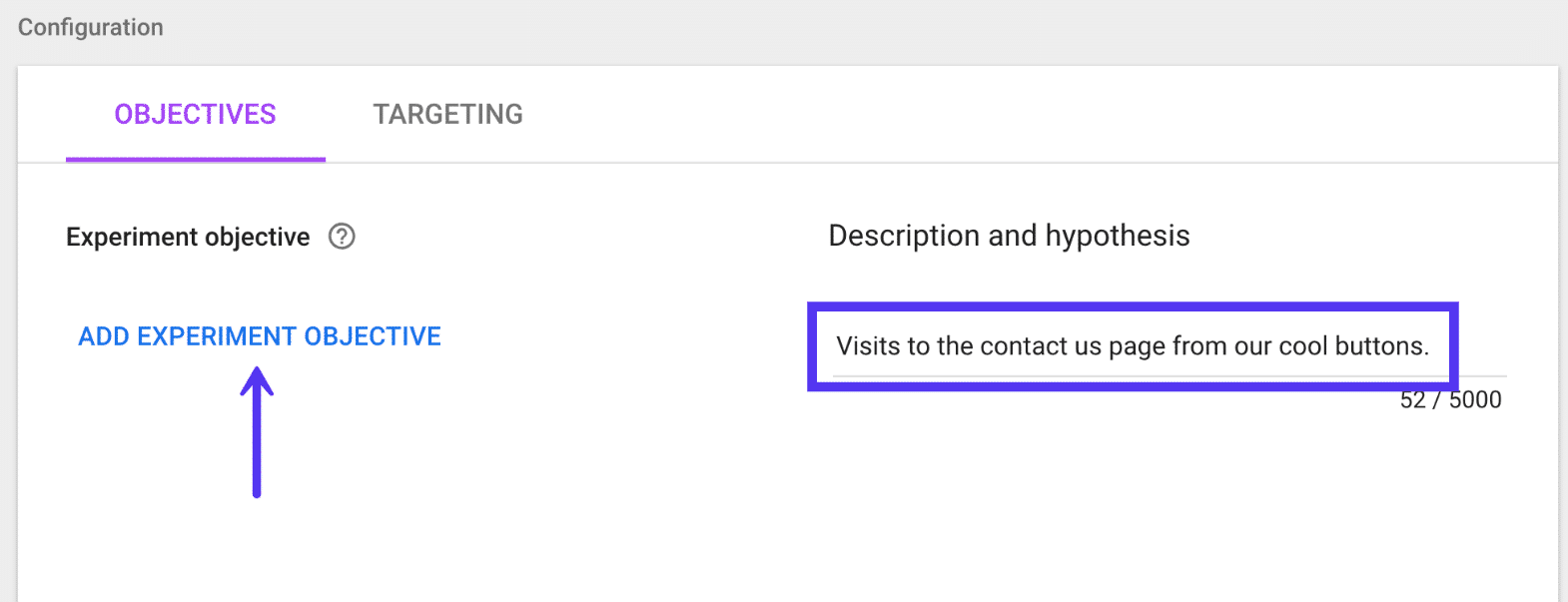
الخطوة التالية هي إضافة هدف. هذا هو الهدف أو ما تريد اختباره. بشكل افتراضي ، يتم تعيين الاستهداف على تقسيم حركة المرور بنسبة 50٪ ، لذا يمكنك تركه كما هو. سترغب في إعطاء هدفك وصفًا موجزًا حتى تتمكن بسهولة من معرفة سبب إضافته لاحقًا. تذكر أحيانًا أنك قد تجري اختبارات لأشهر ، لذا تأكد من إضافة شيء يمكنك التعرف عليه في وقت لاحق. ثم انقر فوق "إضافة هدف التجربة".

الخطوة 8
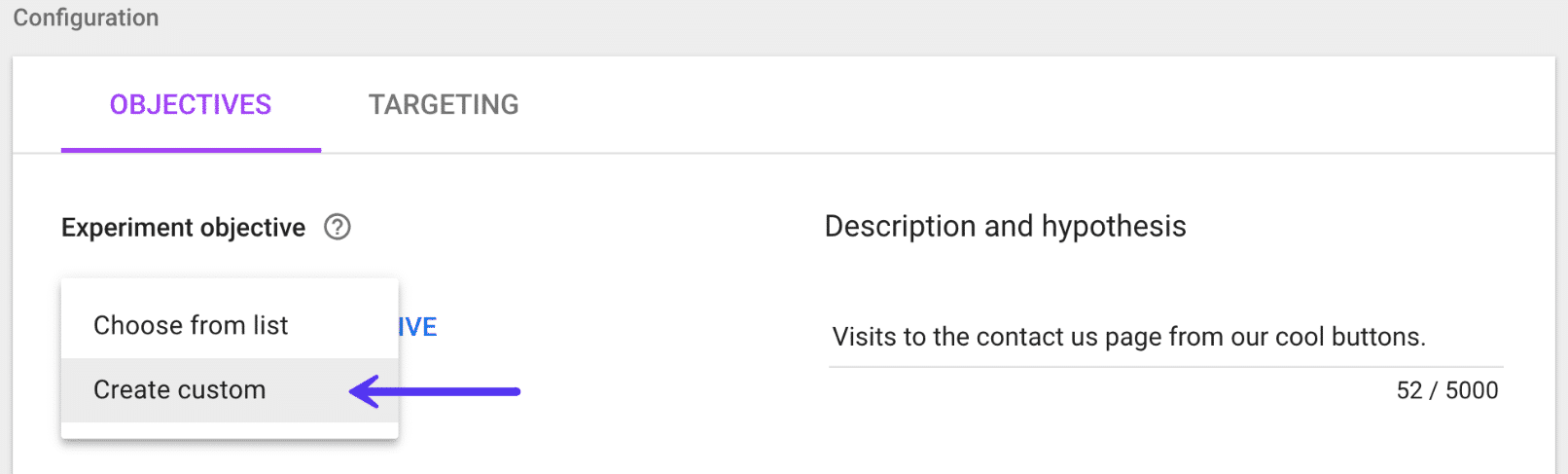
إذا كنت تستخدم بالفعل أهدافًا وأحداثًا في Google Analytics ، أو تتبع التجارة الإلكترونية ، فستراها مدرجة هنا. هذا أحد الأشياء الرائعة حقًا حول التكامل المباشر لـ Google Analytics مع Optimize. من المحتمل أن يكون لدى معظمكم بالفعل أهداف تحويل ، وأهداف لنماذج الاتصال ، وما إلى ذلك ، تم تكوينها بحيث يمكنك ربطها بسهولة بتجربتك. لكن في هذا المثال ، سننشئ نموذجًا مخصصًا.

الخطوة 9
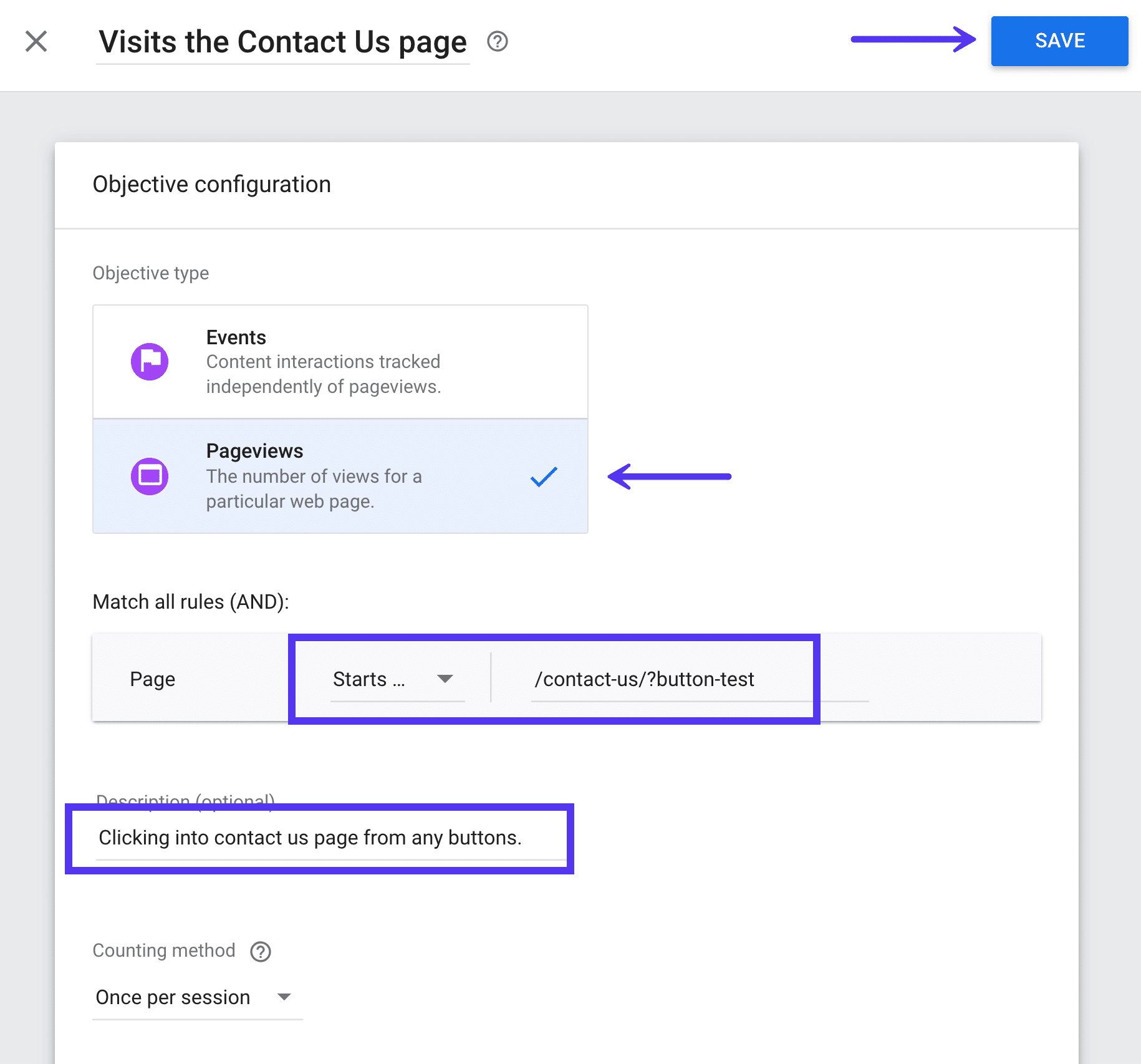
نستخدم مشاهدات الصفحة كنوع موضوعي ونختار أي شيء يبدأ بصفحة اتصل بنا: /contact-us/button-test .

إذا كان لديك تتبع التجارة الإلكترونية تم إعداده في Google Analytics ، فيمكنك أيضًا إضافة أهداف إضافية لأشياء مثل المعاملات والإيرادات. هذا هو المكان الذي يصبح فيه قويًا حقًا ! على سبيل المثال ، يمكنك حينئذٍ معرفة مقدار الإيرادات الناتجة عن زر لون معين. من النقرة ، وصولاً إلى البيع.

الخطوة 10
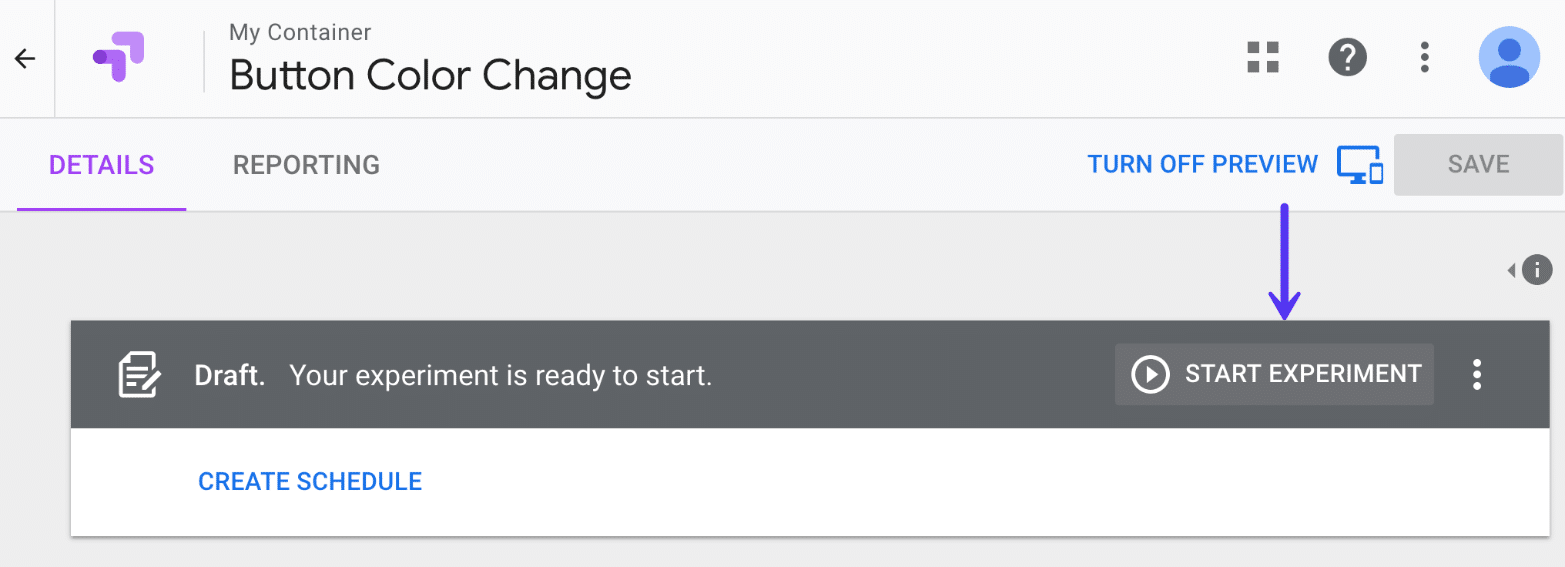
وأخيرًا وليس آخرًا ، بمجرد حفظ كل شيء ، يمكنك النقر فوق "بدء التجربة". سيبدأ بعد ذلك فورًا في تقسيم اختبار حركة المرور على الموقع الذي حددته في التجربة. يمكنك أيضًا بسهولة إعداد تجارب على مستوى الموقع باستخدام خيارات الاستهداف.

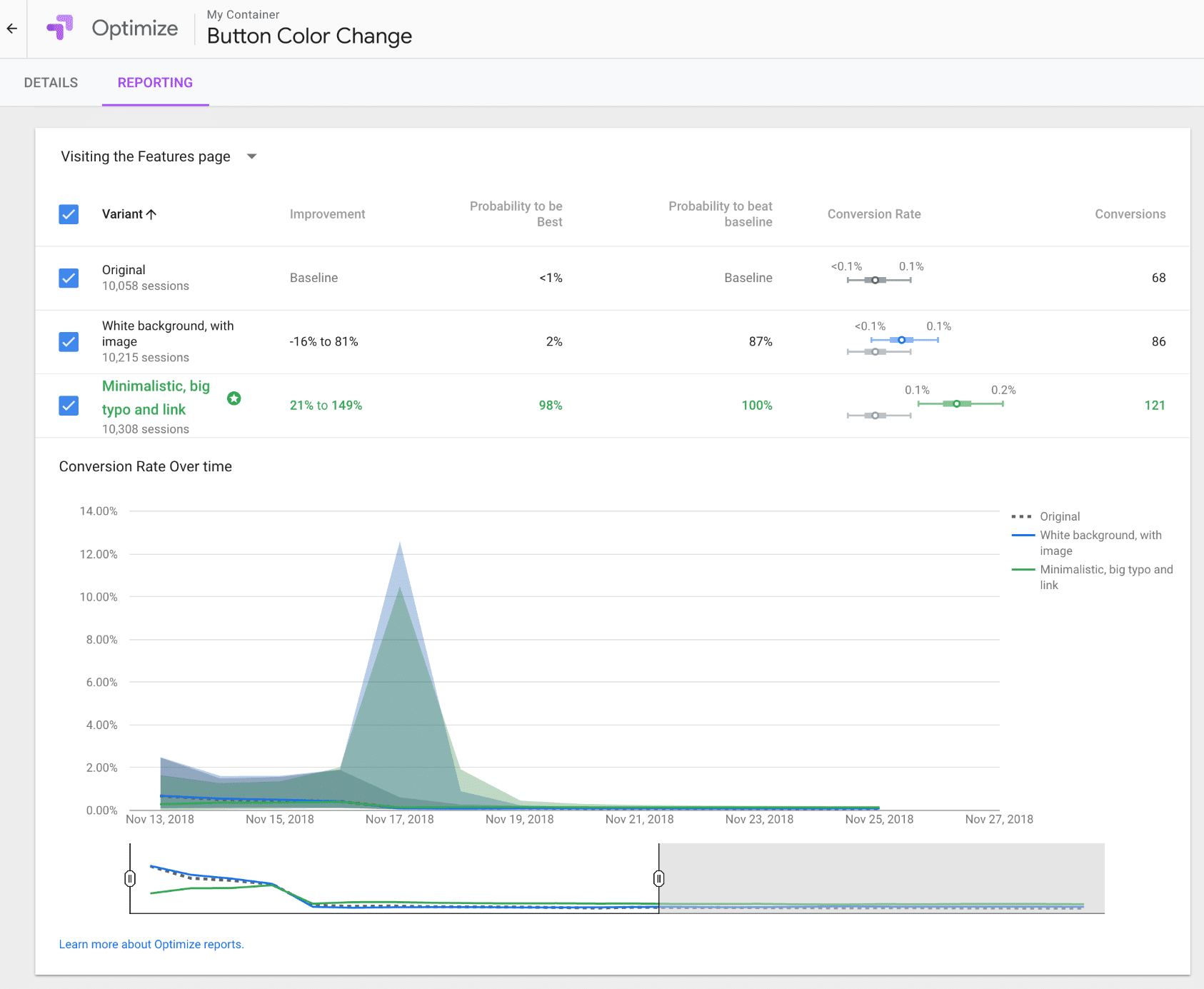
يمكنك بعد ذلك الاسترخاء والسماح لـ Google Optimize بالقيام بعملها. عادةً ما يستغرق ذلك أسبوعًا أو أسبوعين. سيقوم تلقائيًا بتحليل الفائز نيابة عنك. يمكنك بعد ذلك معرفة الشكل الذي حقق أفضل النتائج. هنا مثال على تقرير أدناه.

ملخص
عندما يتعلق الأمر بالتسويق ، كلما قل عدد الافتراضات كان ذلك أفضل. أنت ملزم بالعثور على الفائزين الذين اعتقدت في الأصل أنهم سيكونون أسوأ أداء والعكس صحيح.
للحصول على أداة مجانية ، فإن Google Optimize لديه الكثير من الوظائف! يمكنك تغيير الأزرار والأدوات وأي شيء يخطر ببالك. ثم قم بمراقبة النتائج بسهولة لمعرفة أيها يعمل بشكل أفضل. تتبع مشاهدات الصفحة وبيانات المعاملات وحتى الإيرادات الناتجة عن تغيير لون زر واحد. كلما لعبت به أكثر كلما أدركت سبب عدم التوقف عن اختبار A / B. ابحث عن الفائز ، ثم اختبر مرة أخرى.
هل جربت Google Optimize على موقع WordPress الخاص بك حتى الآن؟ إذا كان الأمر كذلك ، نود أن نسمع أفكارك أدناه في التعليقات.
