Cara Uji A/B dengan Google Optimize di WordPress secara Gratis
Diterbitkan: 2019-01-04Apa pun jenis situs WordPress yang Anda miliki, apakah itu toko e-niaga atau blog pemasaran afiliasi, sangat penting bagi Anda untuk tidak pernah menghentikan pengujian A/B ! Keputusan berdasarkan data adalah apa yang dapat membantu mendorong situs web atau bisnis Anda maju dan membuat Anda unggul dalam persaingan. Tapi jujur saja, pengujian A/B tidak selalu mudah. Atau mungkin Anda baru saja menundanya. Nah, hari ini semoga kita bisa mengubahnya!
Di bawah ini kita akan menyelami cara pengujian A/B dengan Google Optimize di WordPress. Apa pun jenis situs yang Anda miliki, ini akan berfungsi secara menyeluruh. Dan yang terbaik dari semuanya, gratis.
- Apa itu Pengujian A/B?
- Google Optimalkan
- Cara Mengatur Google Optimize di WordPress
- Cara Menjalankan Pengujian A/B dengan Google Optimize
Apa itu Pengujian A/B?
Pengujian A/B, terkadang juga disebut sebagai pengujian terpisah, adalah cara untuk membandingkan elemen pada halaman (atau jenis data apa pun) satu sama lain untuk menentukan mana yang berkinerja lebih baik dalam hal tampilan halaman, waktu di halaman, konversi, pentalan tingkat, dll. Beberapa contoh meliputi:
- Menguji headline yang berbeda.
- Mencoba konten halaman arahan baru atau tata letak halaman.
- Bereksperimen dengan tombol CTA warna yang berbeda.
- Menampilkan sesuatu yang sama sekali berbeda seperti CTA di widget vs formulir prospek kontak. Anda dapat melacak penjualan di Google Analytics di corong untuk melihat mana yang menghasilkan lebih banyak penjualan.
Ada berbagai bentuk pengujian A/B, seperti pengujian multivarian, tetapi metode yang paling umum adalah mengirimkan 50% lalu lintas Anda ke laman A dan 50% lalu lintas Anda ke laman B. Juga dikenal sebagai pengujian terpisah.

Idenya adalah untuk memulai dengan tes sederhana, seperti mengubah teks CTA atau warna tombol, menemukan pemenang, dan mereplikasi ini berulang kali dengan pemenang baru. Saat Anda melakukan ini, Anda akan mulai melihat hasil yang lebih baik untuk tujuan apa pun yang Anda kejar.
Sangat penting juga untuk menentukan apakah situs web Anda memiliki lalu lintas yang cukup bahkan untuk memulai pengujian A/B karena ukuran sampel dan waktu. Stephen Watts memiliki artikel bagus yang menyentuh beberapa poin penting ini, termasuk mengapa Anda harus mereplikasi tes pemasaran Anda.
Google Optimalkan
Ada banyak alat yang berbeda untuk dipilih dalam hal pengujian A/B. Kami membahas banyak dari mereka di pos kami tentang alat pengujian A/B terbaik.
Namun, jika Anda memiliki banyak lalu lintas, banyak dari mereka dapat dengan mudah menghasilkan ratusan atau bahkan ribuan dolar sebulan untuk Anda. Lebih baik menghabiskan anggaran itu untuk hosting berkualitas tinggi. Banyak alat pengujian A/B juga memiliki banyak fitur yang mungkin tidak akan pernah Anda gunakan.
Meskipun alat yang hebat pasti dapat memberikan hasil dalam hal pengembalian, akan bermanfaat untuk memulai dengan sesuatu yang gratis untuk mulai mempelajari cara kerja pengujian A/B dan melihat tujuan mana yang dapat dicapai untuk bisnis Anda.
Google Optimize menurut kami adalah alat yang sangat baik untuk memulai, terutama karena gratis. Meskipun tidak memiliki plugin WordPress atau integrasi langsung, itu masih cukup mudah digunakan setelah Anda menguasainya. Bonus lainnya adalah bahwa hubungannya dengan Google Analytics, alat yang mungkin sudah Anda gunakan, bahkan jauh lebih unggul daripada solusi lain. Anda dapat menghubungkannya ke sasaran Google Analytics dengan satu klik.

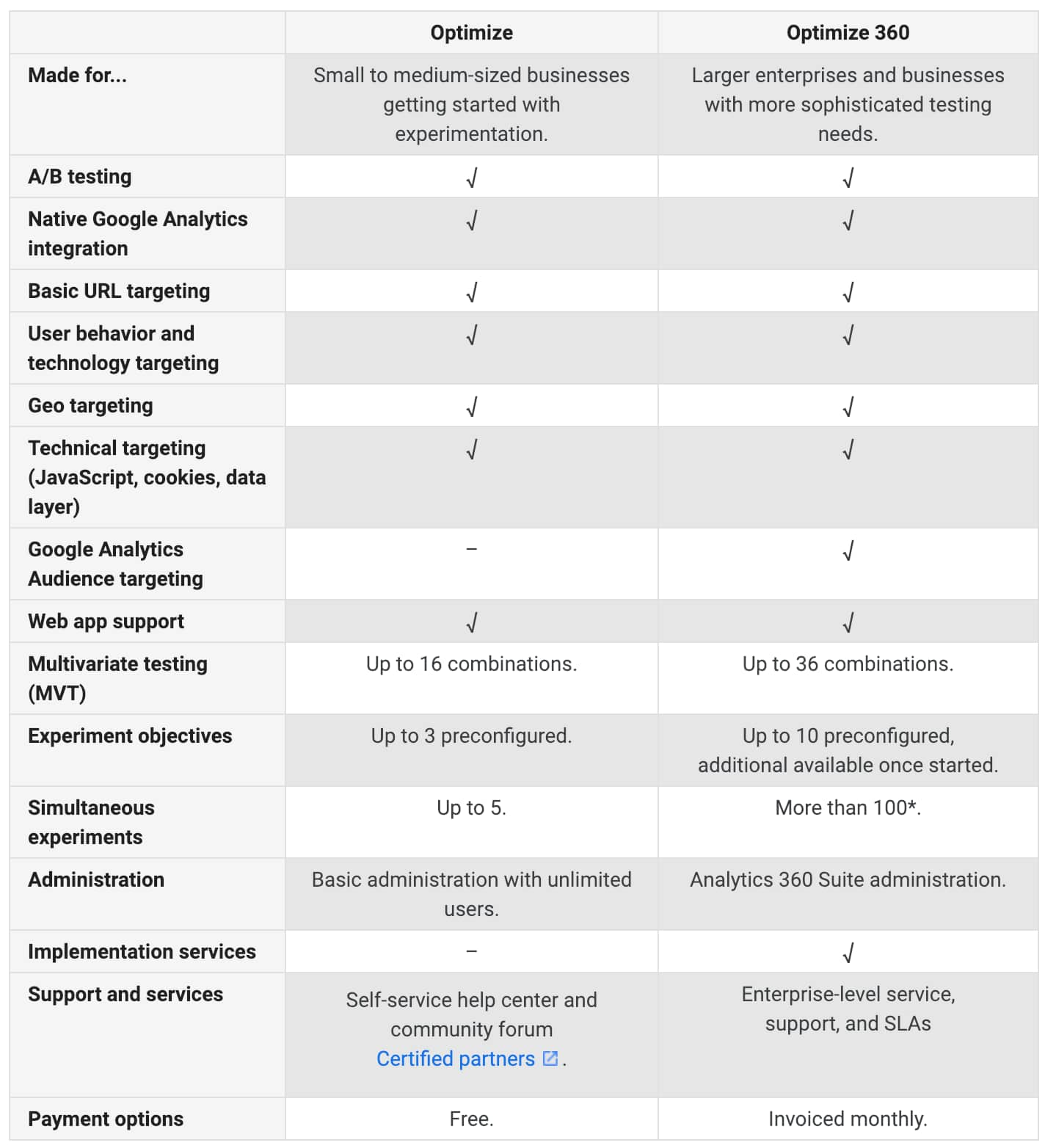
Mereka memang memiliki versi premium (Optimize 360), tetapi Anda dapat menjalankan hingga 5 eksperimen simultan secara gratis. Bagi banyak dari Anda, ini seharusnya sudah lebih dari cukup karena Anda tidak ingin menjalankan terlalu banyak pengujian A/B secara bersamaan, jika tidak, kualitas data Anda mungkin akan menurun. Kami telah menggunakan versi gratis dari Optimize di Kinsta dan itu bekerja dengan baik!
Jika Anda penasaran, berikut perbandingan di bawah ini antara versi gratis (Optimize) vs versi premium (Optimize 360).

Cara Mengatur Google Optimize di WordPress
Ikuti langkah-langkah di bawah ini untuk menyiapkan akun Google Optimize gratis dan mengonfigurasinya di situs WordPress Anda.
Langkah 1
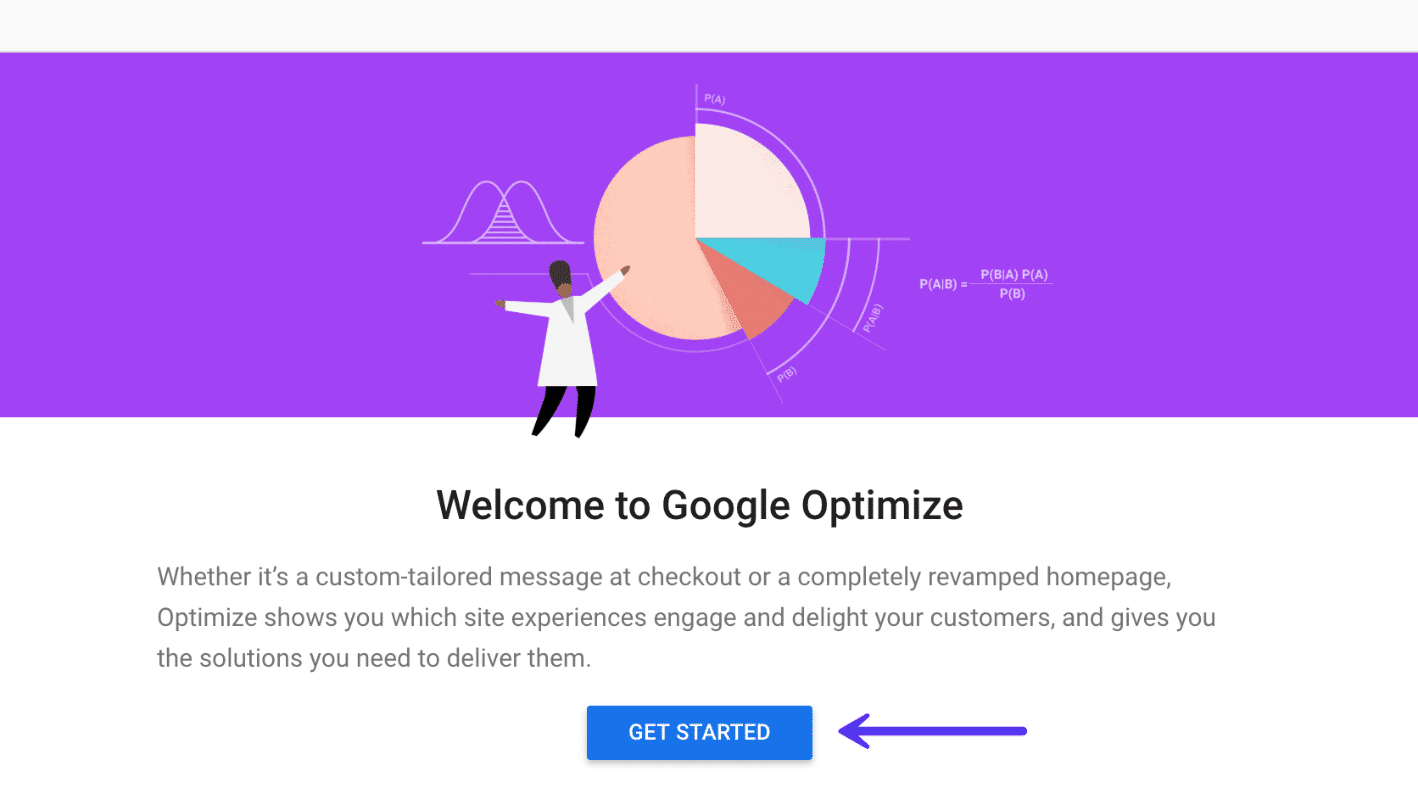
Hal pertama yang harus dilakukan adalah menuju ke Google Optimize dan mendaftar untuk mendapatkan akun gratis dengan mengklik tombol "Memulai".
Penting: Anda akan ingin menggunakan alamat email Gmail atau Google Workspace yang sudah dilampirkan ke akun Google Analytics Anda.

Kemudian ikuti langkah selanjutnya dengan beberapa pertanyaan opsional tentang izin dan berbagi data.
Langkah 2
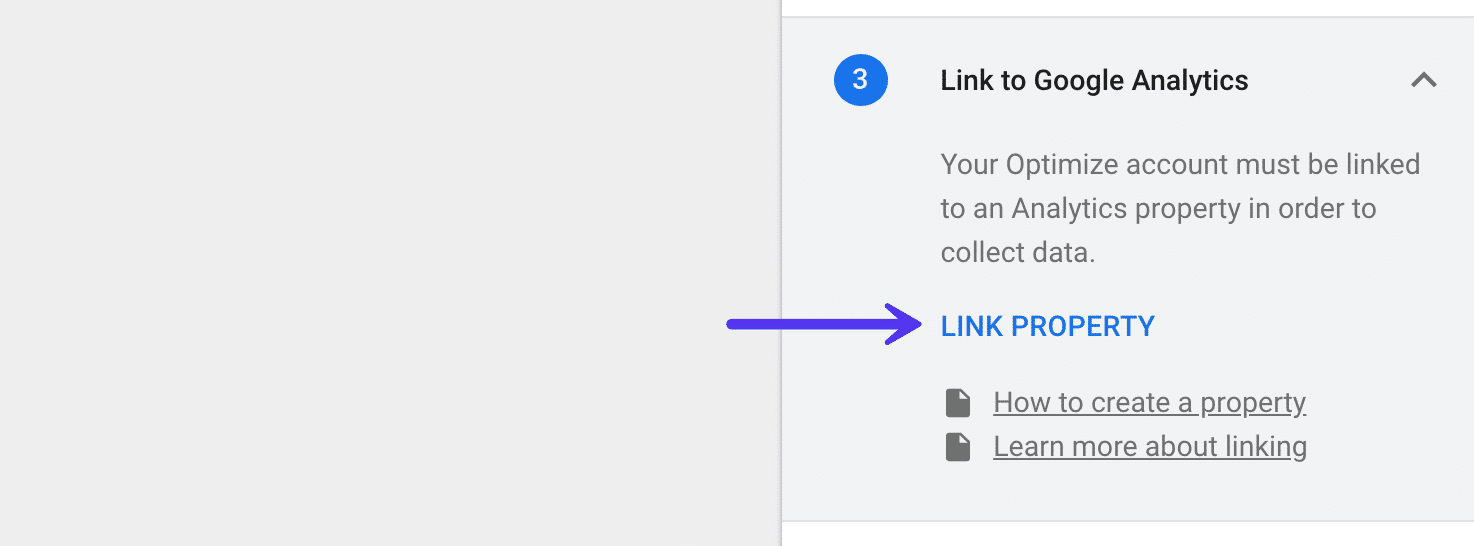
Selanjutnya, Anda perlu menautkan properti Google Analytics Anda. Di sisi kanan, klik "Tautkan Properti".

Langkah 3
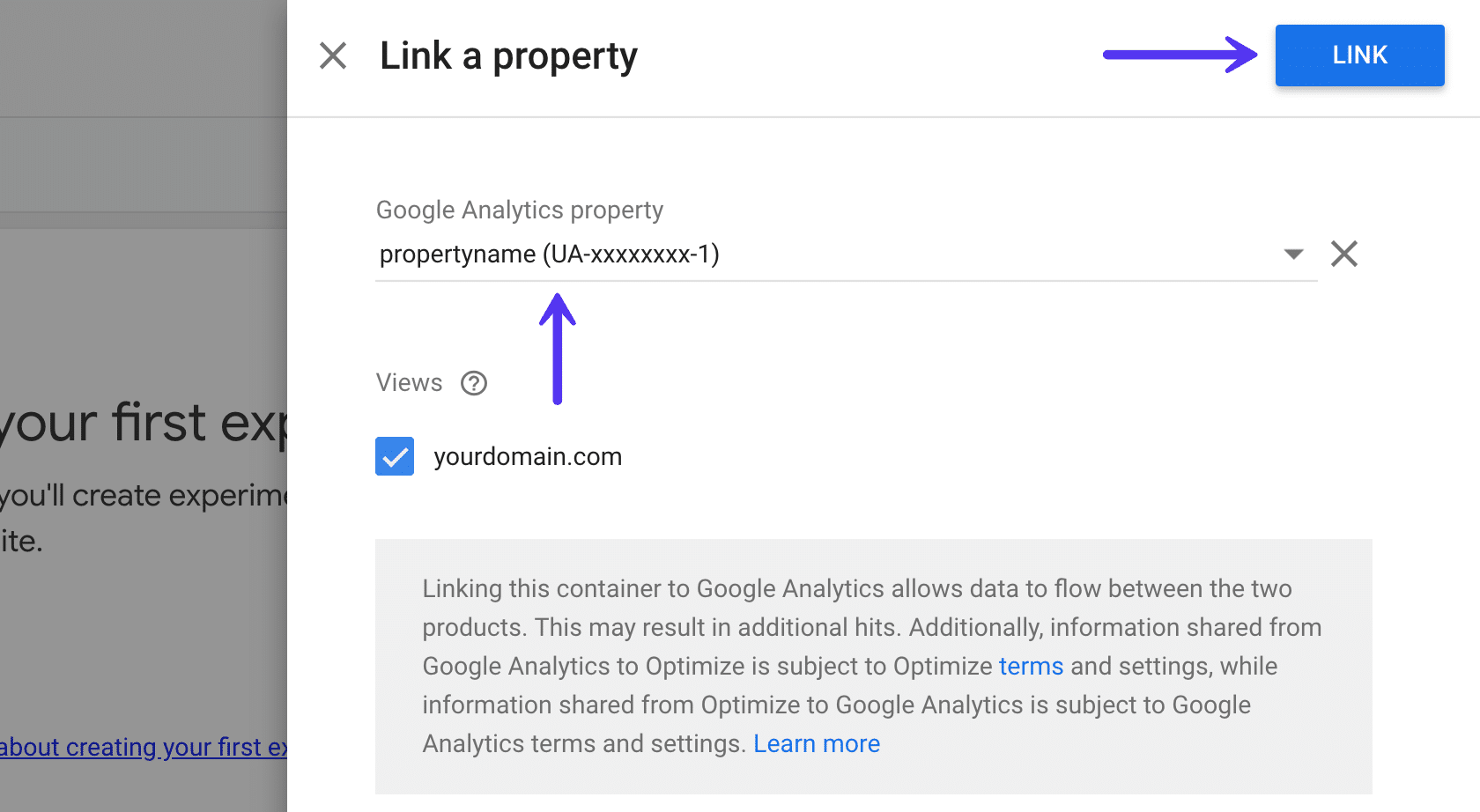
Anda kemudian akan melihat properti Google Analytics Anda. Jika Anda memiliki beberapa properti yang dilampirkan ke Gmail, Anda harus memilih salah satu yang ingin Anda gunakan dengan Google Optimize. Kemudian klik "Tautan."

Langkah 4
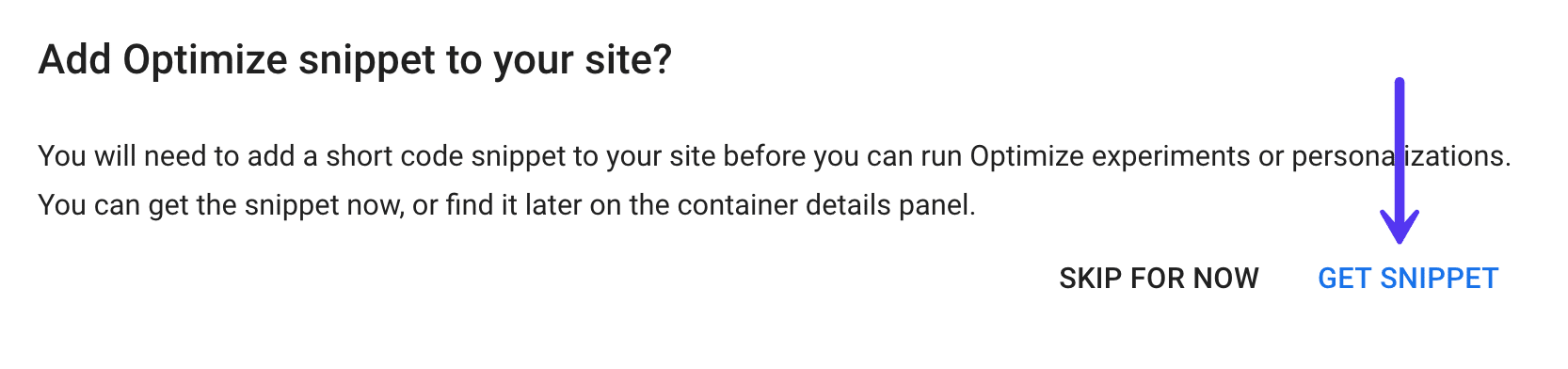
Selanjutnya, klik "Dapatkan Cuplikan."

Langkah 5
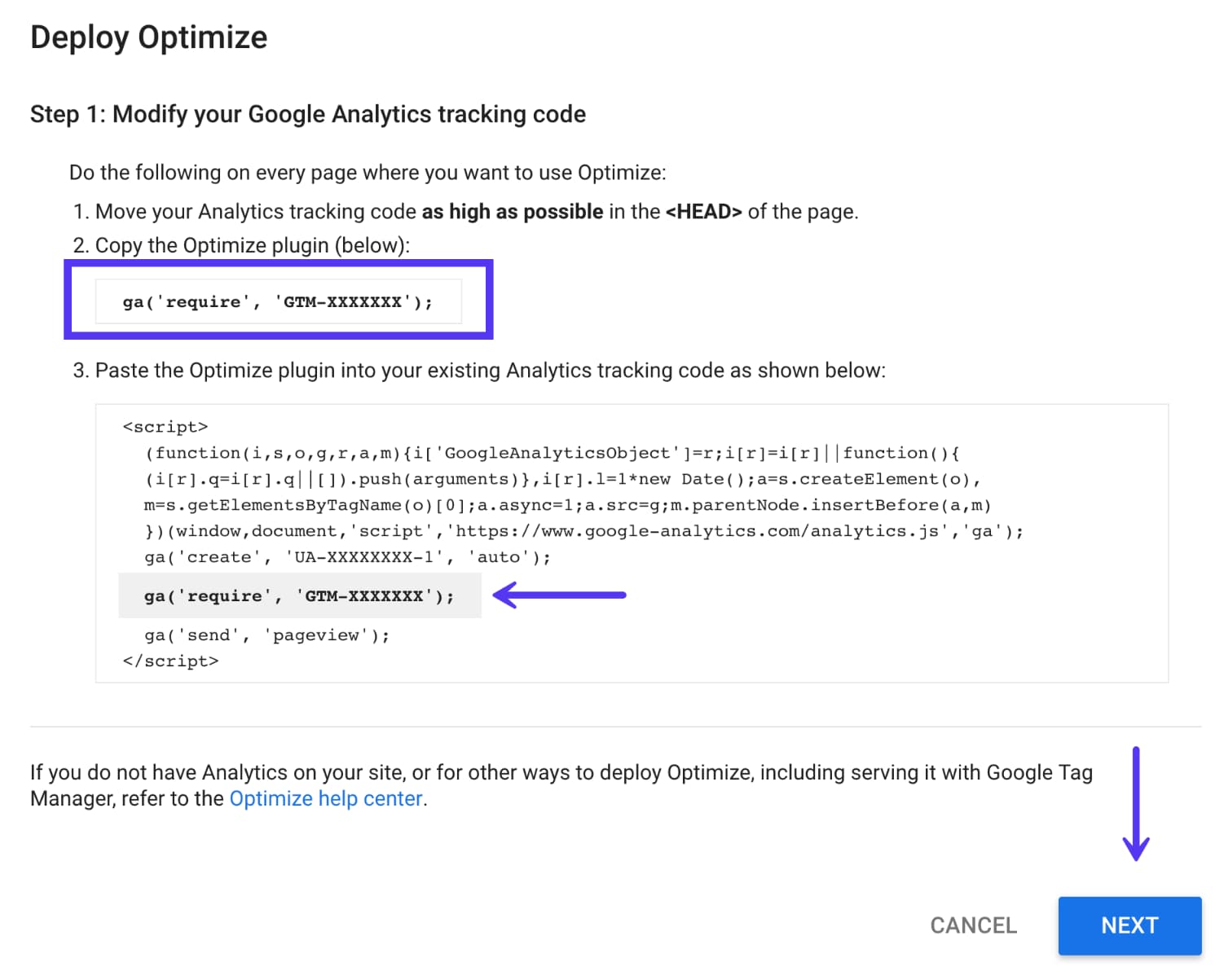
Sekarang saatnya untuk mengubah kode Google Analytics Anda dengan ID penampung Google Optimize Anda. Ada beberapa hal penting yang perlu disebutkan di sini:
- Jika saat ini Anda telah memasang Google Analytics di situs Anda, Google Analytics harus ada di header situs Anda , sebelum
</head>. Biasanya menempatkannya di footer tidak apa-apa, tetapi dalam kasus ini, Anda akan mengalami kilatan putih yang mencolok saat memuat halaman jika Anda tidak menjalankan skrip di header. Ini karena skrip harus segera diaktifkan saat DOM dimuat. Jika Anda menggunakan plugin WordPress, sebagian besar memiliki opsi untuk memilih penempatan header atau footer untuk skrip. - Cuplikan Optimize akan terlihat seperti ini:
ga('require', 'GTM-XXXXXXX');yang berisi ID penampung Optimize Anda. Yang perlu Anda lakukan adalah memodifikasi skrip Google Analytics Anda saat ini untuk menyertakan ini, bukan menambahkan seluruh skrip lagi.

Jika Anda telah menginstal skrip pelacakan Google Analytics secara manual, maka yang perlu Anda lakukan hanyalah menambahkannya, seperti pada contoh yang mereka berikan. Namun, jika saat ini Anda menggunakan plugin WordPress Google Analytics, Anda mungkin perlu mengubah beberapa hal.
Anda harus terlebih dahulu memeriksa untuk melihat apakah plugin WordPress Google Analytics Anda sudah mendukung Google Optimize atau menambahkan kode khusus. Berikut adalah beberapa plugin WordPress yang sudah mendukung Google Optimize atau memungkinkan Anda untuk menambahkan kode di pengaturan plugin mereka:
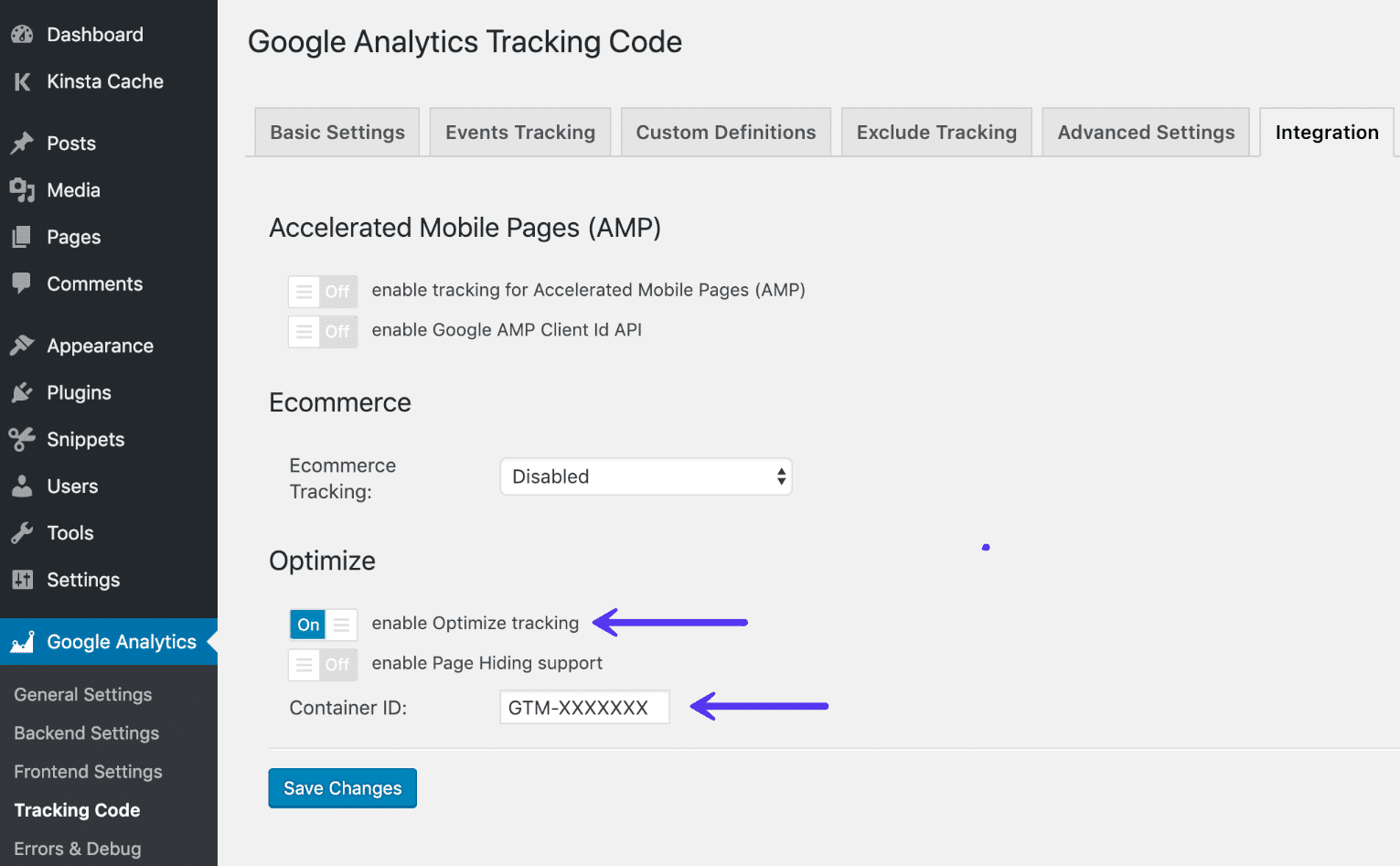
- Dasbor Google Analytics untuk WP: Di bawah integrasi dalam pengaturan plugin, ia memiliki opsi untuk menambahkan ID penampung Optimize Anda.
- GA Google Analytics: Memiliki opsi dalam pengaturan plugin untuk menambahkan kode Optimize.
Catatan: Jika Anda menggunakan Google Pengelola Tag untuk menerapkan Google Analytics, Anda masih dapat memasang Pengoptimal, tetapi mungkin memiliki latensi tambahan dan bahkan Google tidak menyarankan ini. Karena cara kerja skrip dalam hal kinerja, mereka merekomendasikan untuk menerapkan Optimize langsung di halaman (yang dilakukan sebagian besar plugin WordPress).
Di bawah ini adalah contoh penggunaan Google Analytics Dashboard for WP plugin. Di bawah tab Integrasi, Anda dapat “mengaktifkan pelacakan Optimize” dan memasukkan ID Penampung Anda.

Setelah Anda memiliki kode, klik "Next" kembali pada wizard Google Optimize.
Langkah 6
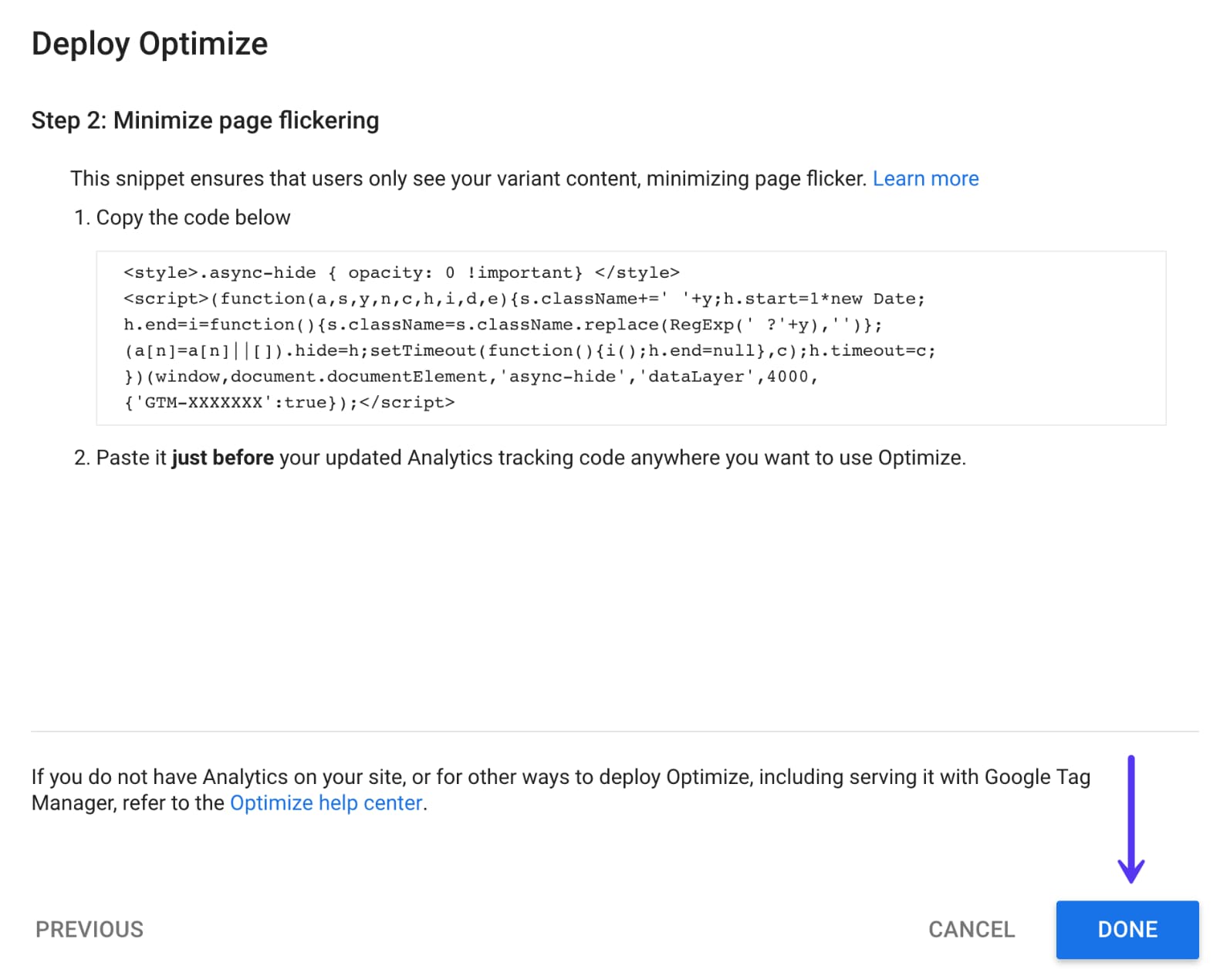
Saat Google Optimize pertama kali diluncurkan, ada beberapa masalah kinerja dan mereka membuat cuplikan penyembunyi halaman untuk mengurangi pergantian halaman saat memuat halaman. Menambahkan cuplikan penyembunyi halaman memerlukan penambahan kode tambahan tepat sebelum kode pelacakan Analytics Anda.
Namun, baru-baru ini kami menemukan bahwa ini tidak lagi selalu diperlukan . Jika situs Anda sudah cukup cepat, Anda seharusnya tidak mengalami masalah. Kami tidak lagi menggunakan cuplikan penyembunyi halaman dan menjalankan pengujian setiap saat.
Namun, karena setiap situs berbeda, jika Anda mengalami masalah, Anda mungkin perlu memodifikasi lebih lanjut skrip Analytics dengan kode cuplikan penyembunyi halaman. Anda juga dapat mengubah waktu async-hide , yang secara default disetel ke 4000 ms. Beberapa plugin, seperti yang di atas juga memiliki sakelar yang mudah untuk mengaktifkan dukungan penyembunyian halaman.

Klik "Selesai" dan situs WordPress Anda akan siap digunakan.
Cara Menjalankan Pengujian A/B dengan Google Optimize
Sekarang untuk bagian yang menyenangkan, membuat pengujian A/B pertama Anda di Google Optimize.
Langkah 1
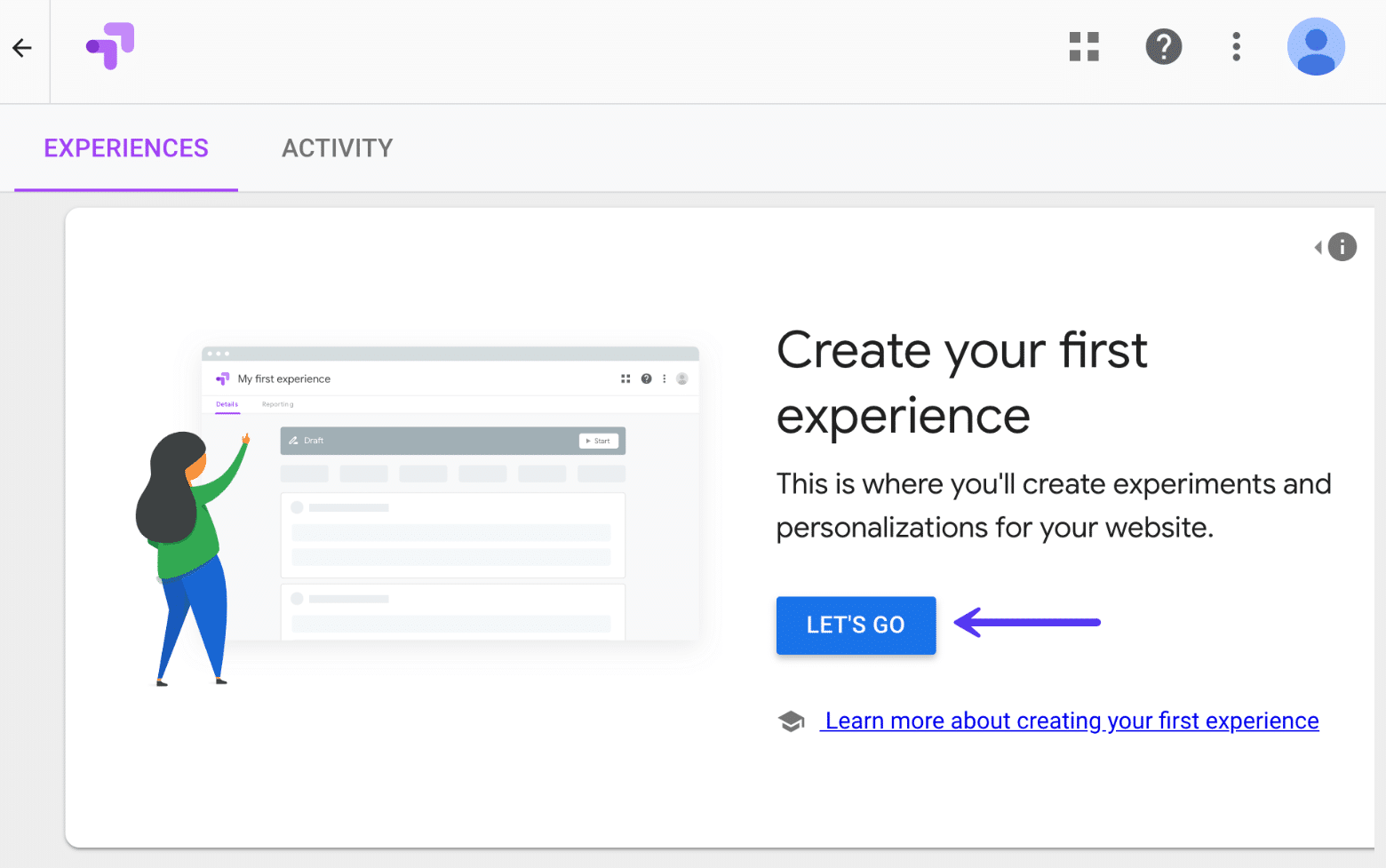
Di dasbor Google Optimize, klik "Ayo" untuk membuat pengujian A/B baru, atau yang disebut eksperimen.


Langkah 2
Dalam contoh berikut ini, kita akan melakukan tes A/B perubahan warna tombol CTA sederhana sehingga Anda dapat dengan mudah melihat cara kerjanya. Ingat bahwa pada dasarnya semua elemen HTML atau CSS di situs WordPress Anda dapat diubah di Google Optimize.
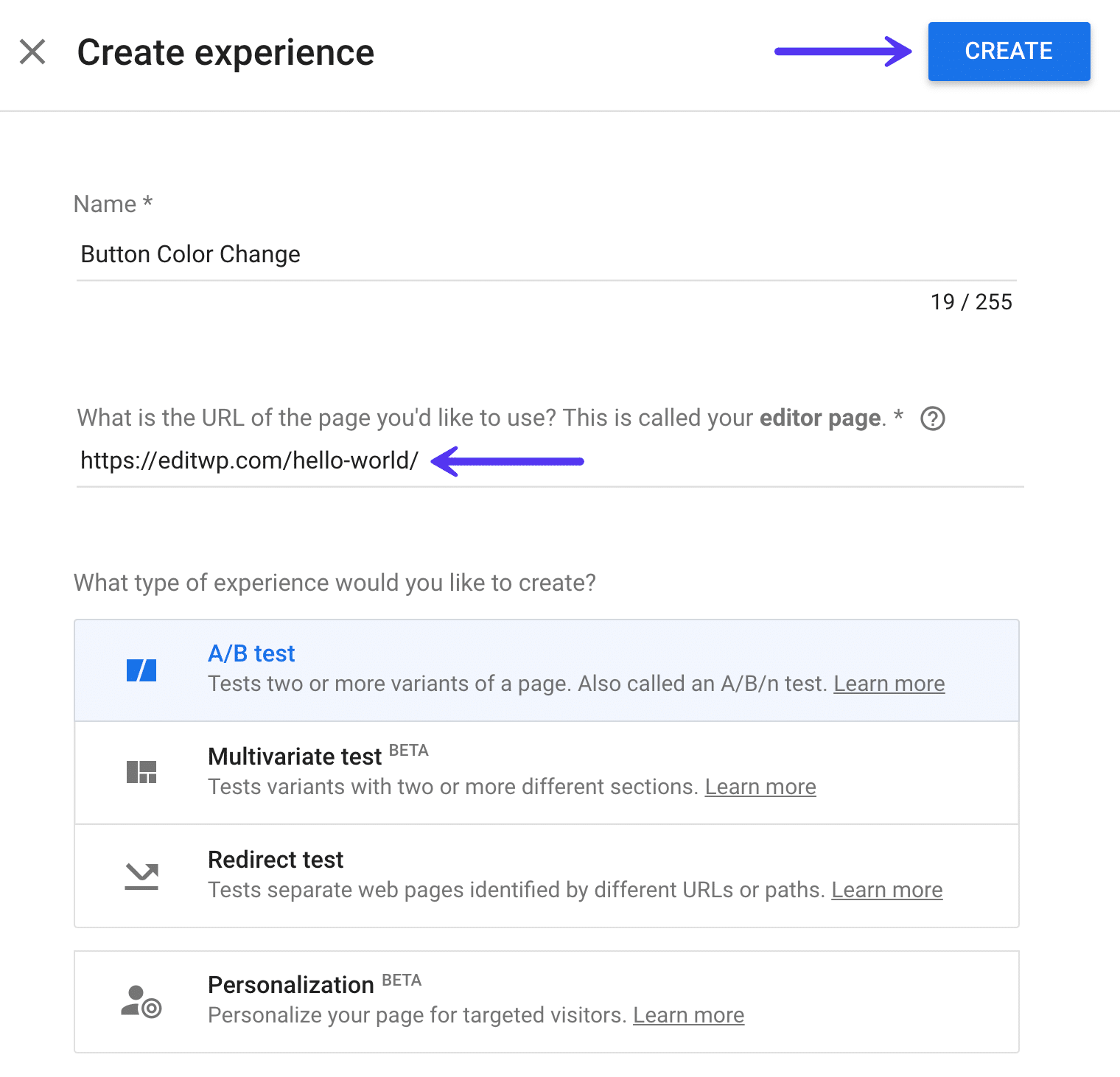
Jadi kami memilih nama untuk pengujian kami, dan memasukkan URL tempat kami ingin mengedit kode untuk pengalaman tersebut. Dalam contoh ini, kami ingin mengubah warna tombol pada tombol CTA untuk melihat mana yang mengarahkan lebih banyak lalu lintas ke halaman hubungi kami. Kami juga memilih pengujian A/B untuk jenis pengalaman. Kemudian klik "Buat."

Seperti yang Anda lihat, Google Optimize juga mendukung jenis eksperimen lain selain pengujian A/B yang mungkin ingin Anda jelajahi:
- Pengujian multivariasi: Menguji varian dengan dua atau lebih bagian yang berbeda.
- Tes pengalihan: Menguji halaman web terpisah yang diidentifikasi oleh URL atau jalur yang berbeda.
- Personalisasi: Personalisasi halaman Anda untuk pengunjung yang ditargetkan.
Langkah 3
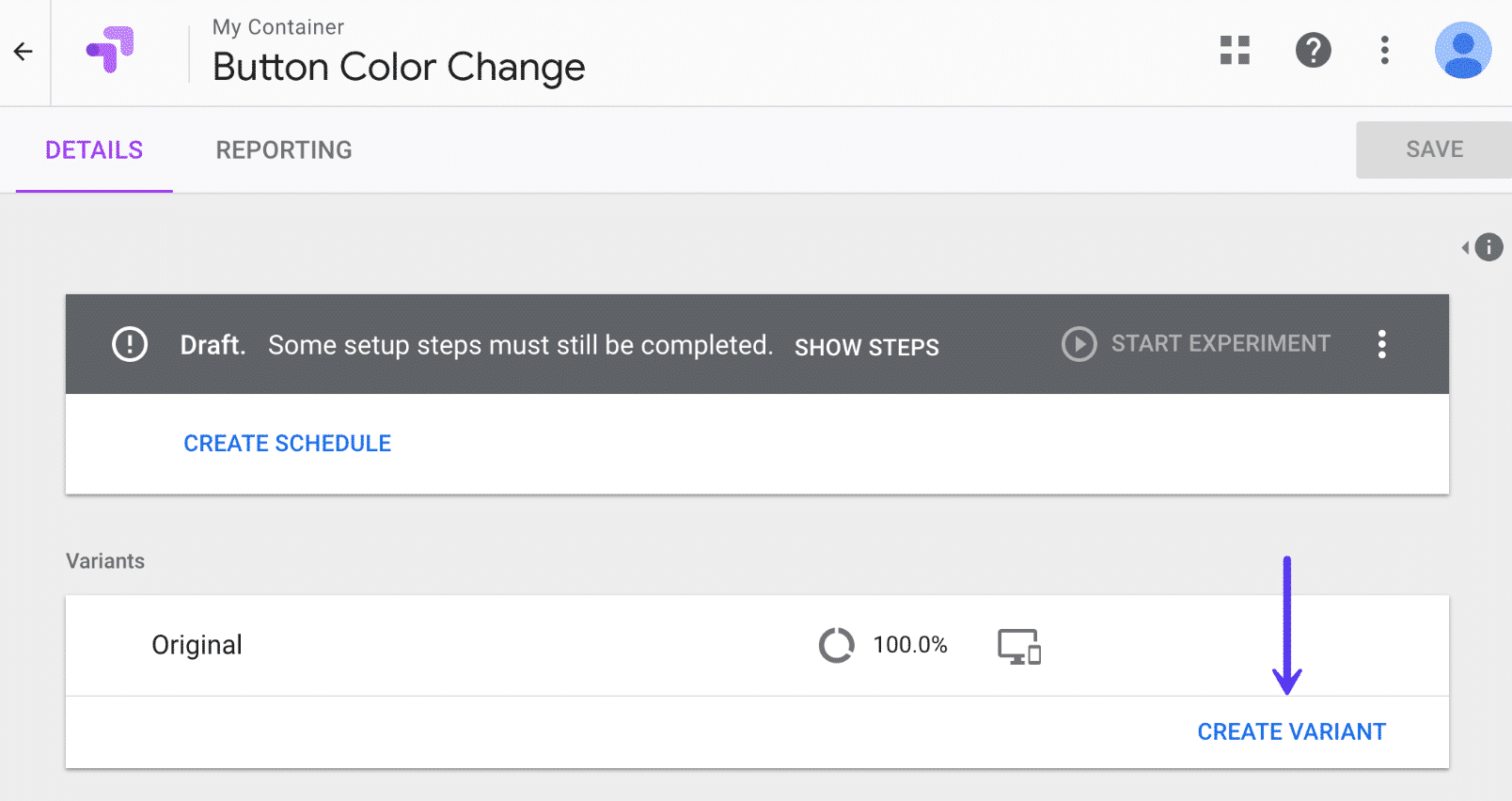
Secara default, Google Optimize akan menggunakan halaman editor yang Anda pilih di atas untuk eksperimen sebagai varian asli. Anda kemudian perlu membuat varian kedua. Klik "Buat Varian".

Langkah 4
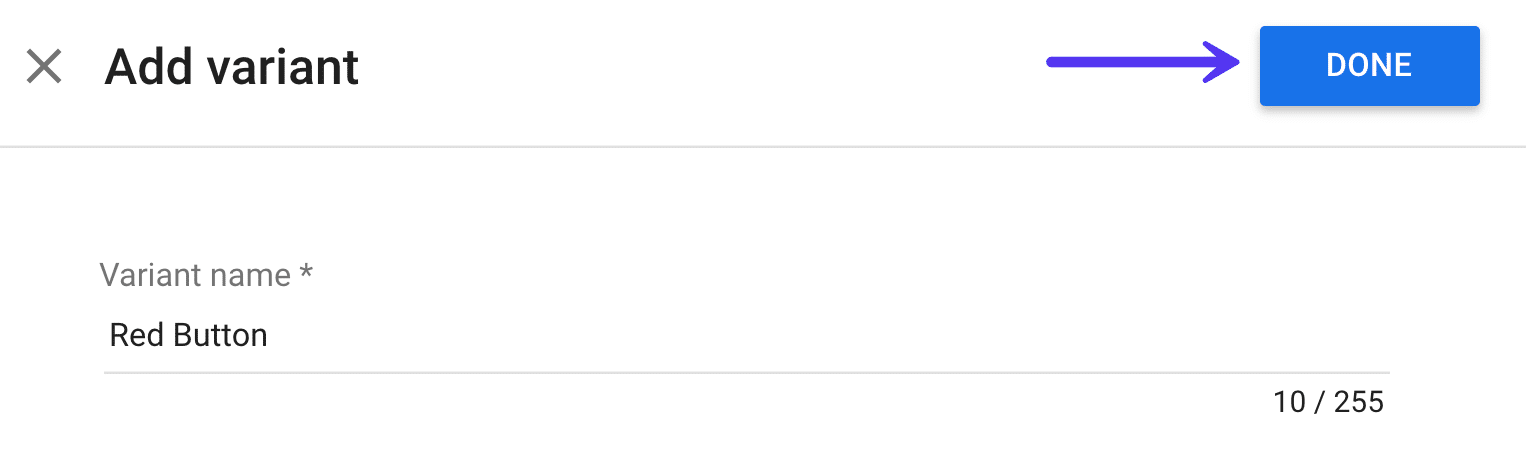
Beri nama varian Anda, sesuatu yang dapat Anda kenali dengan mudah nanti. Karena kami menguji warna tombol yang berbeda, kami memberi nama Tombol Merah kami. Kemudian klik "Selesai."

Langkah 5
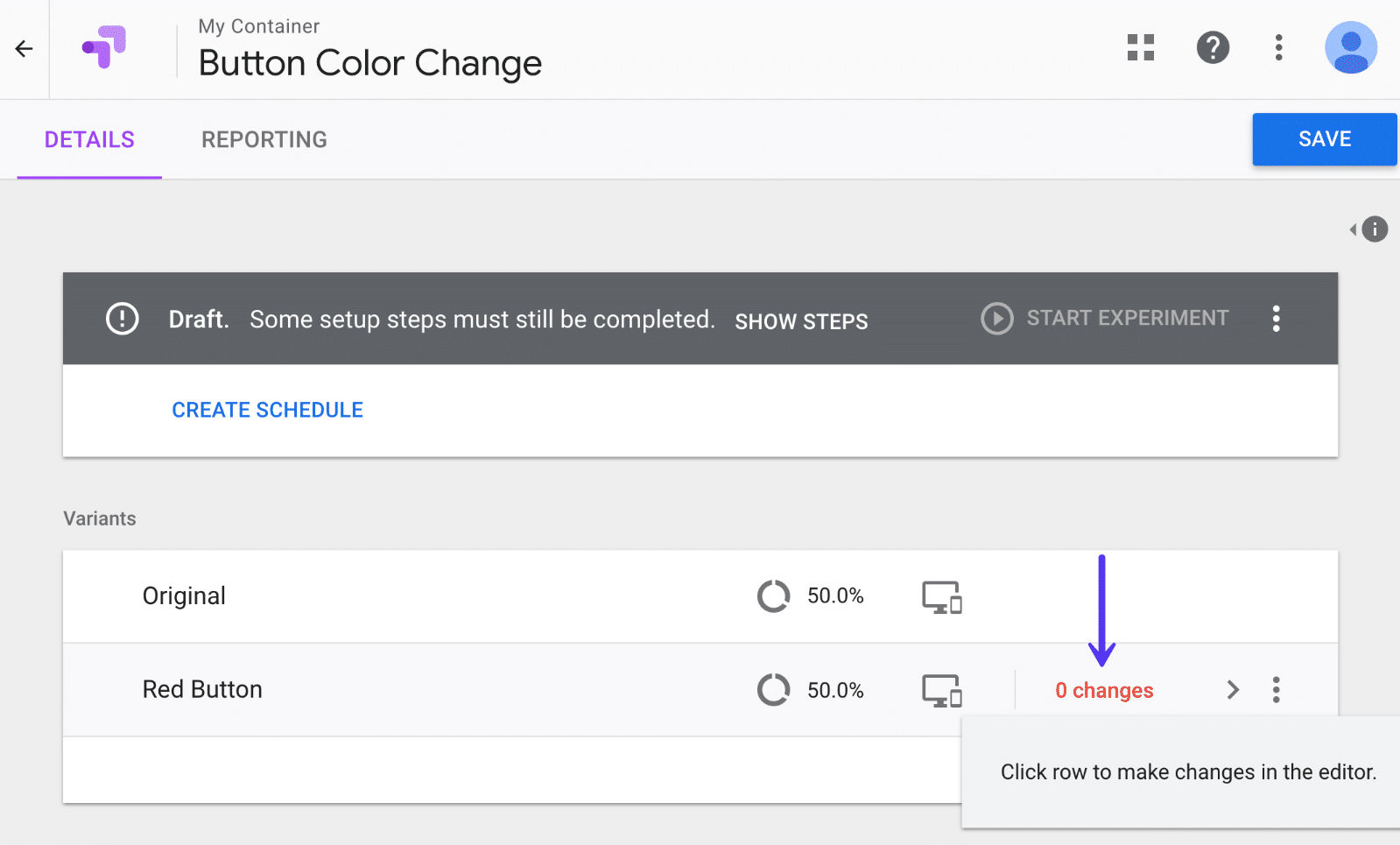
Anda kemudian perlu mengubah varian Anda, karena secara default itu hanya membuat salinan asli Anda. Klik pada "0 perubahan" berwarna merah.

Langkah 6
Anda mungkin akan melihat peringatan tentang penggunaan ekstensi Google Chrome. Untuk kemampuan pengeditan dan pratinjau terbaik, Anda dapat memasang ekstensi Google Chrome Optimize gratis.
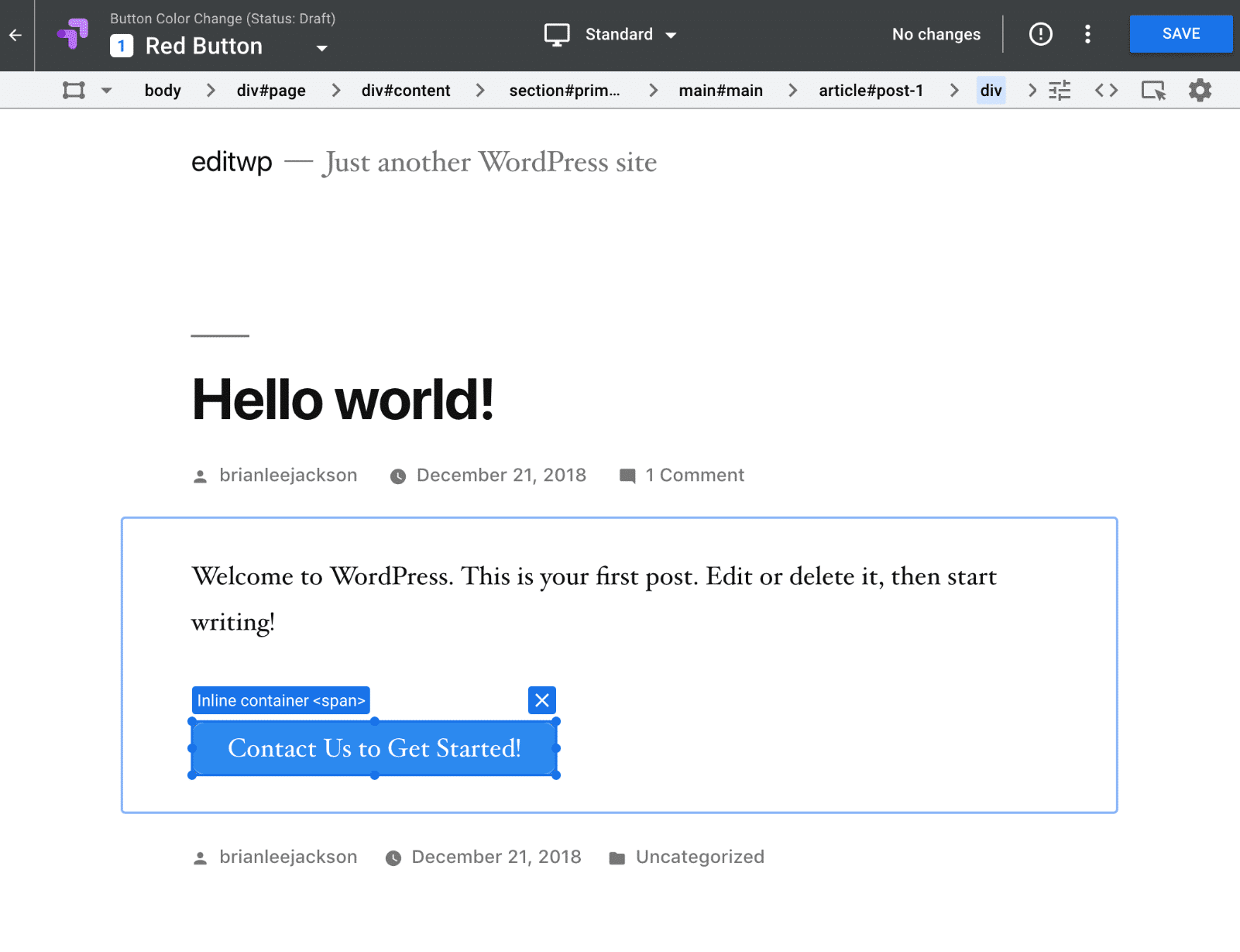
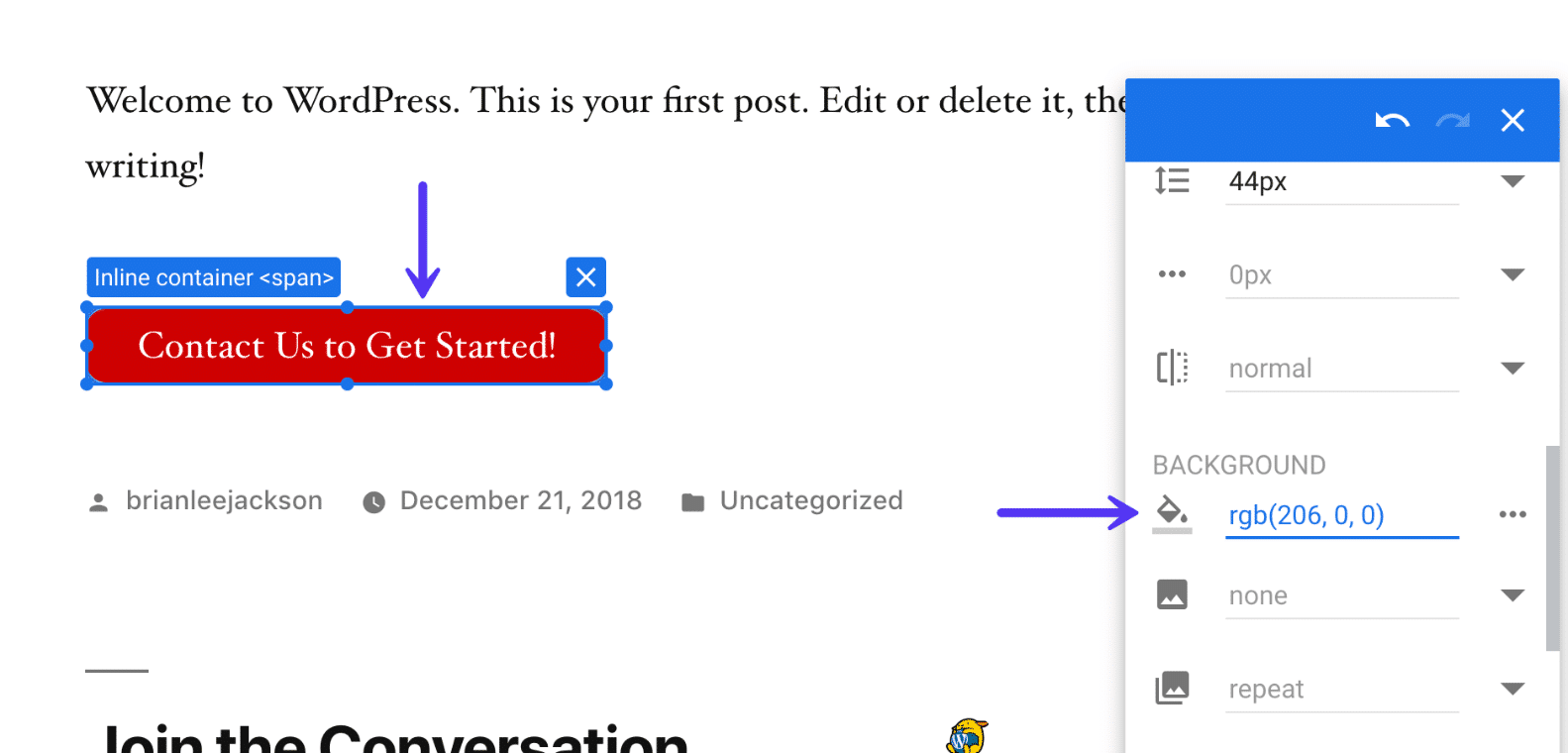
Anda kemudian akan melihat editor Google Optimize. Ini cukup kuat! Anda benar-benar dapat mengubah apa pun di halaman.

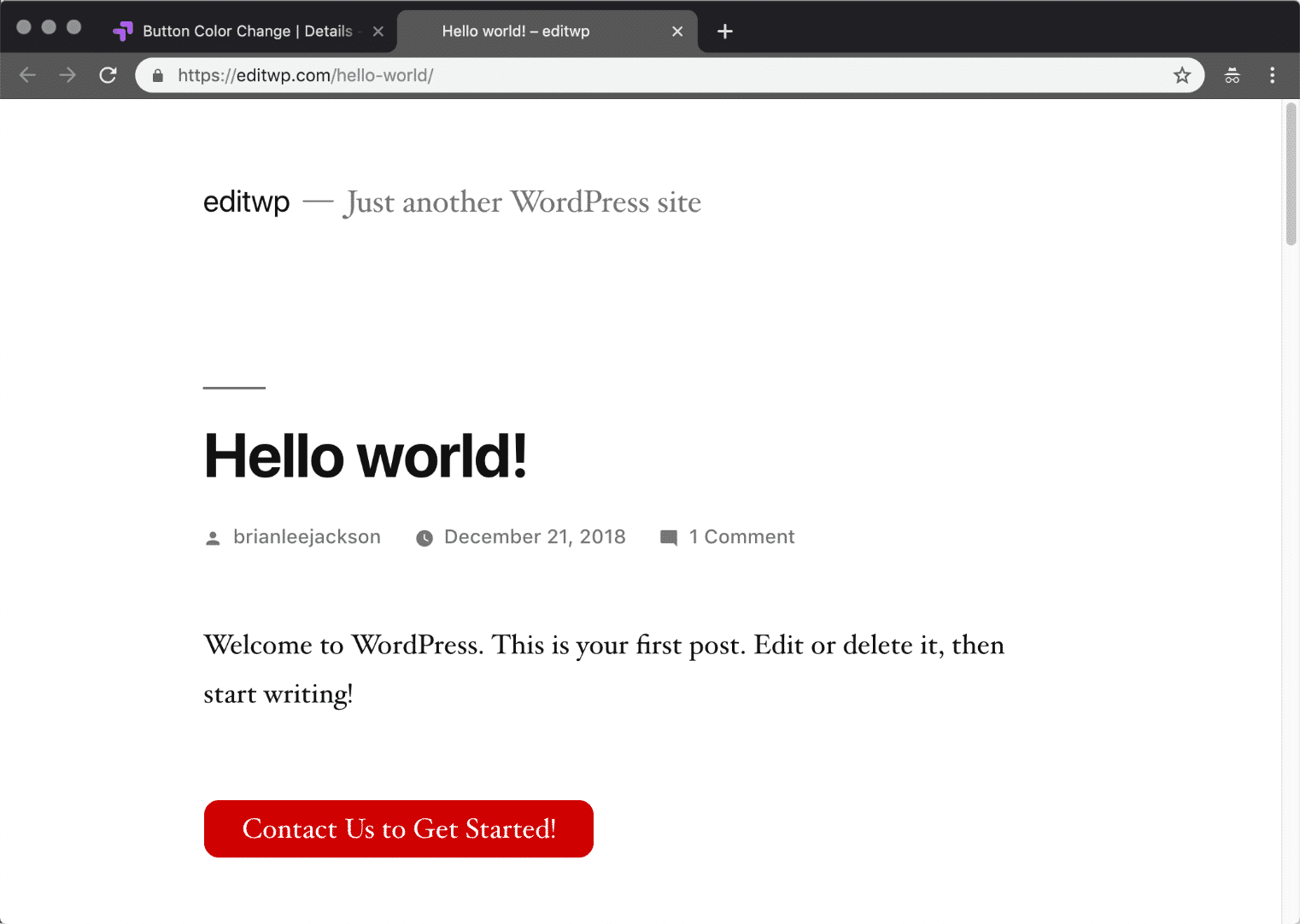
Dalam contoh kami, kami menguji hasil klik ke halaman hubungi kami dengan dua warna tombol yang berbeda, biru dan merah. Jika Anda penasaran, kami hanya menggunakan plugin Shortcodes Ultimate untuk tombolnya.
Jadi pertama-tama kita ingin mengubah warna tombol. Untuk melakukannya, Anda cukup mengklik elemen apa pun, dalam hal ini, tombol, dan mengedit properti CSS untuknya. Mereka bahkan memiliki pemilih warna. Anda dapat mengedit CSS atau HTML secara langsung jika Anda mau.

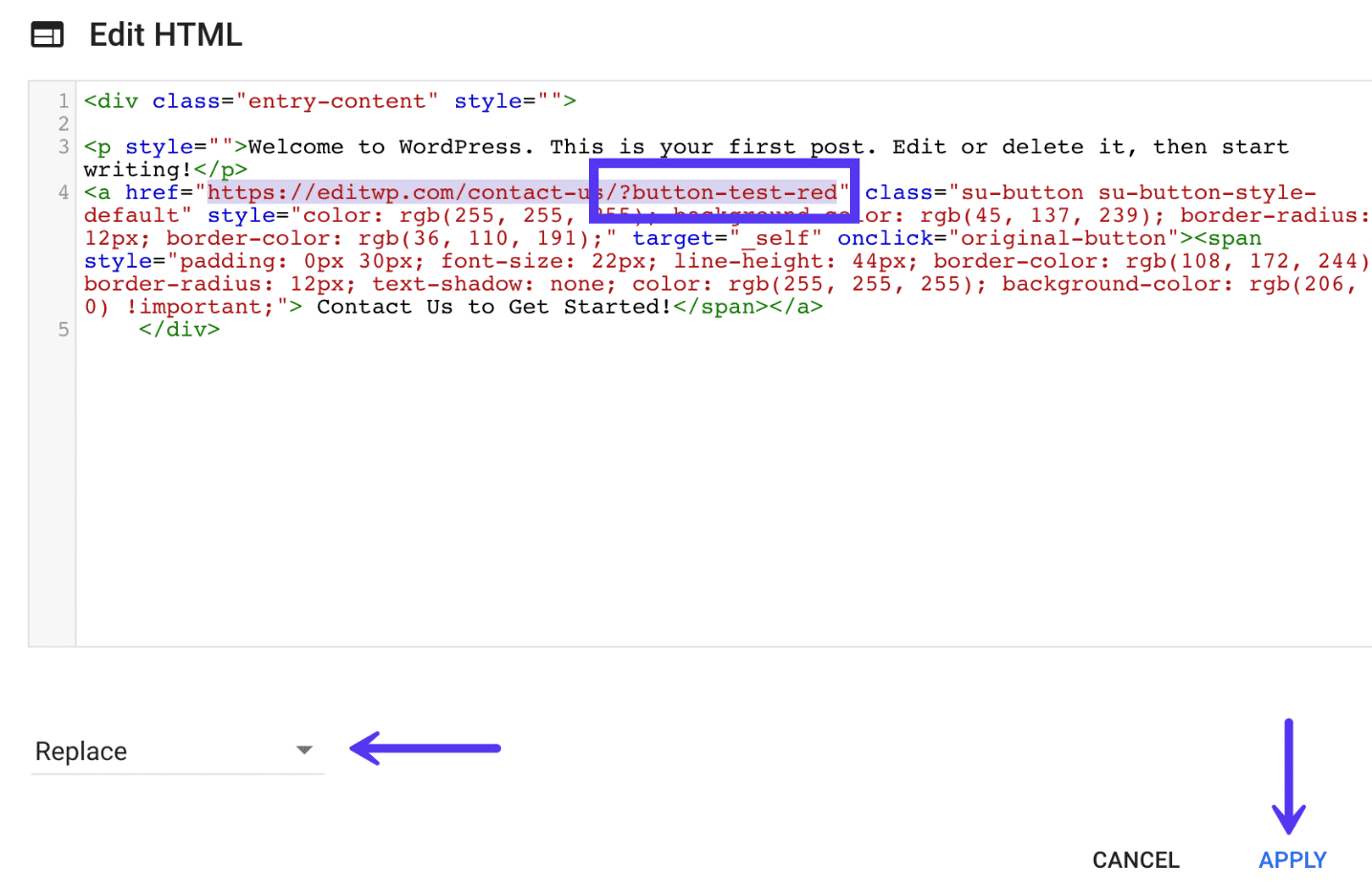
Hal lain yang kami ubah adalah URL tombol.
- Tombol asli ditautkan ke
https://editwp.com/contact-us/?button-test- blue. - Tombol variasi menunjuk ke
https://editwp.com/contact-us/?button-test- red.

Mengapa kami melakukan ini? Di Google Analytics, Anda dapat menelusuri kapan saja untuk melihat berapa banyak tampilan halaman yang didaftarkan berdasarkan jenis tombol mana. Anda tidak boleh menggunakan parameter UTM di situs internal Anda , tetapi menambahkan sesuatu seperti yang kami lakukan di atas ke URL tidak masalah. Ini hanya memberi Anda data tambahan yang dapat Anda telusuri kapan saja.
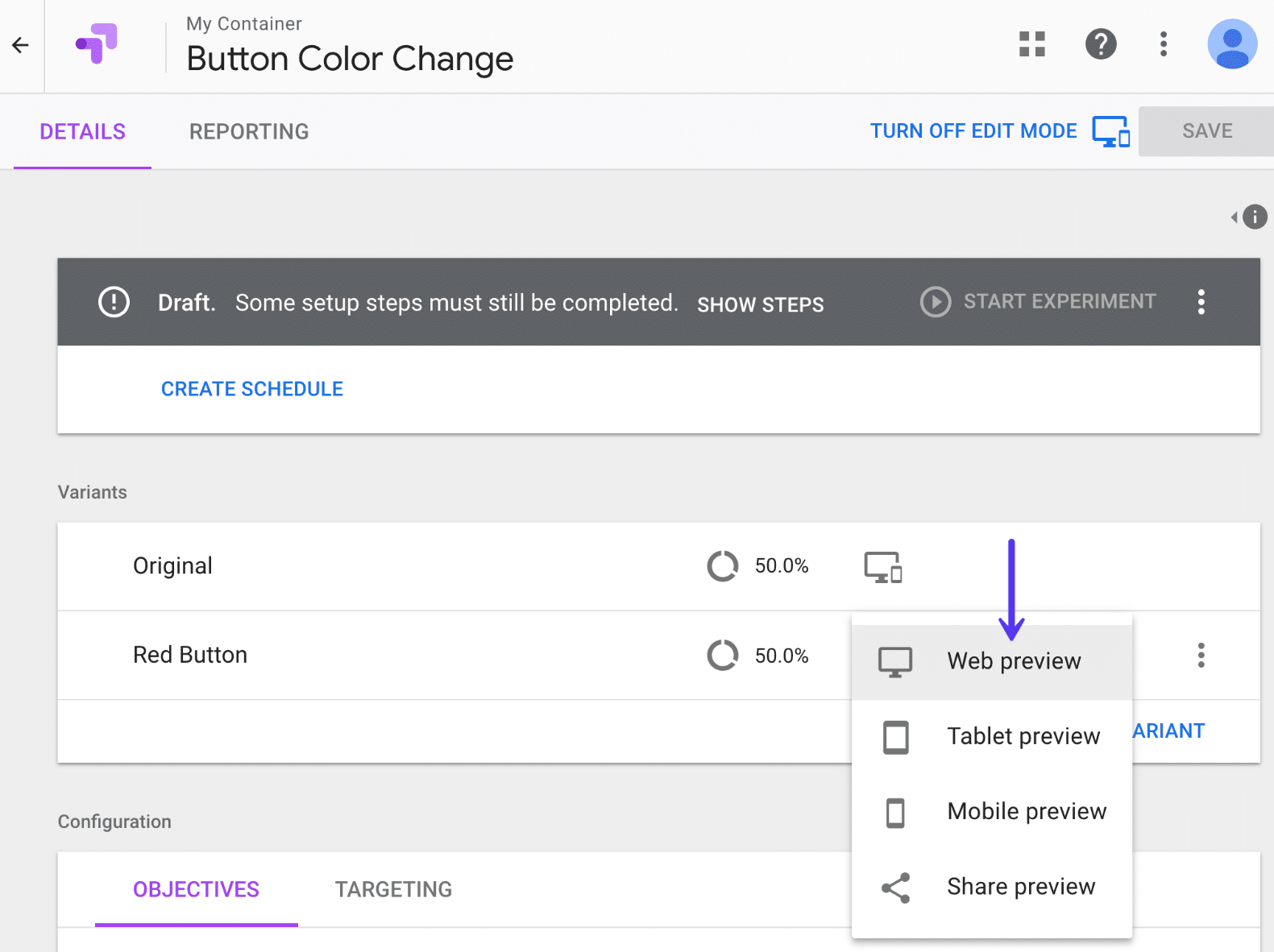
Setelah selesai mengedit, Anda dapat mengklik "Simpan Perubahan" dan "Selesai" di kanan atas. Anda kemudian dapat mengklik "Pratinjau Web" untuk melihat tampilannya.

Di bawah ini adalah bagaimana pengujian kami diatur. Ingat, semuanya diubah menggunakan editor Google Optimize, bukan di WordPress.
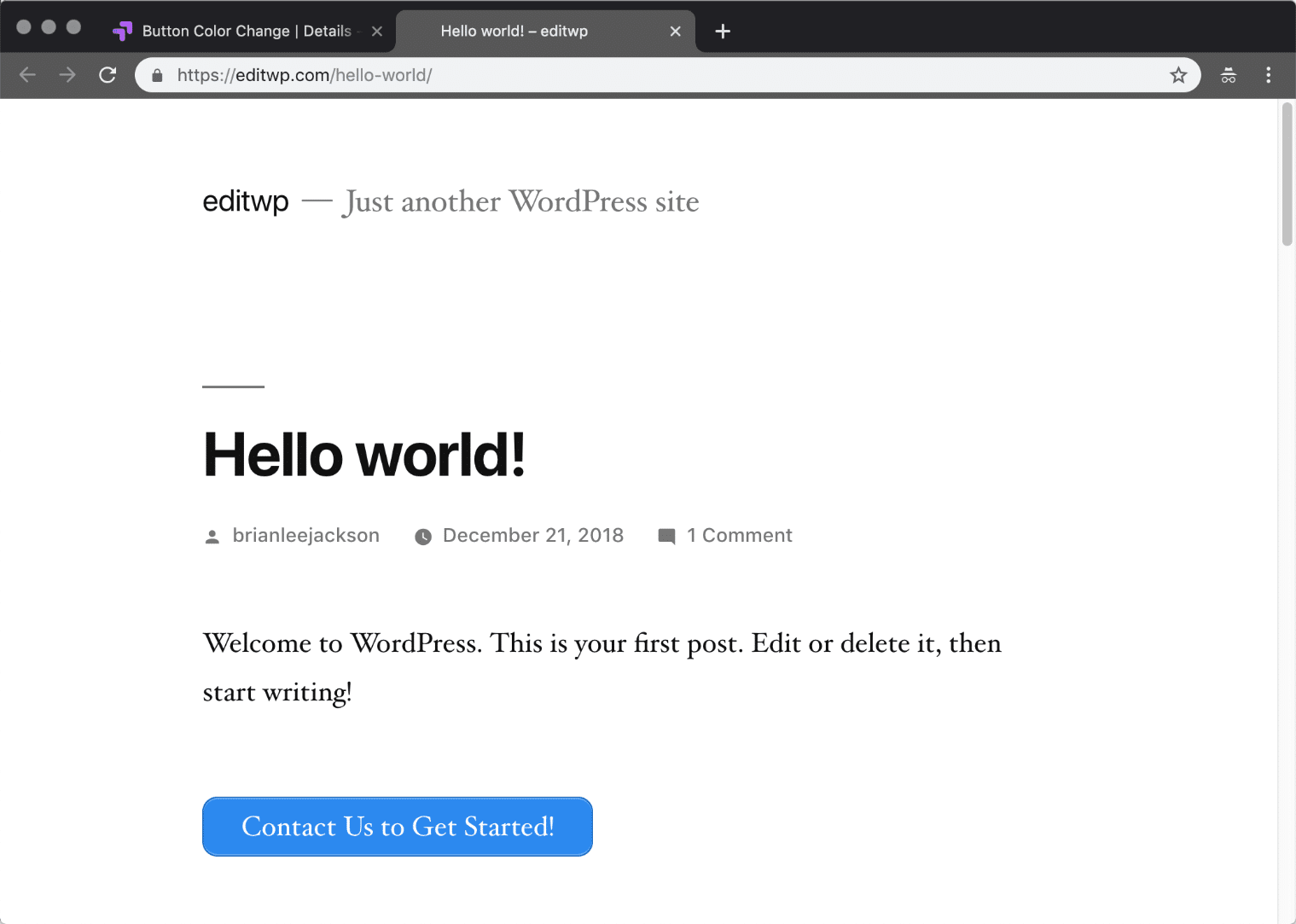
Varian Asli A/B
Dalam varian asli kami, kami memiliki tombol biru yang akan dituju 50% dari lalu lintas. Tautan tombol mengarah ke formulir kontak kami: https://editwp.com/contact-us/?button-test- blue .

Varian Tombol Merah A/B
Di varian kami yang lain, kami memiliki tombol merah yang akan dituju 50% dari lalu lintas. Tautan tombol mengarah ke formulir kontak kami: https://editwp.com/contact-us/?button-test- red .

Langkah 7
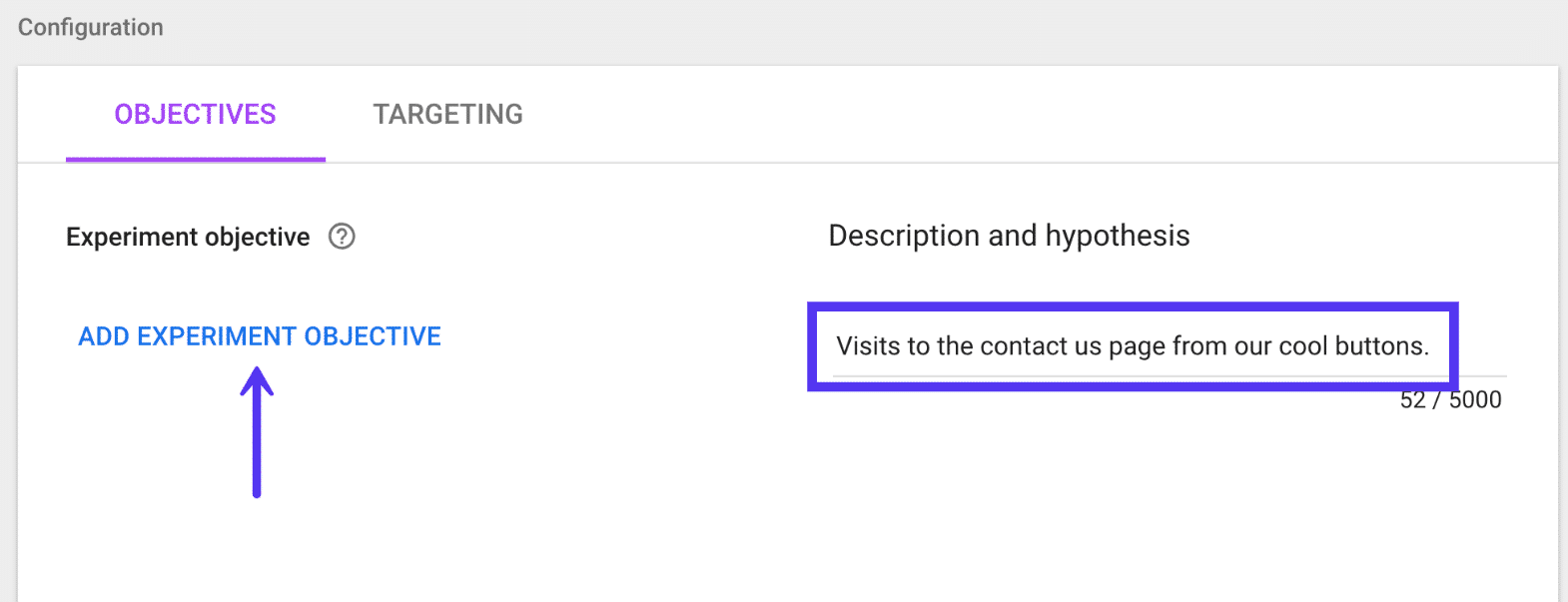
Langkah selanjutnya adalah menambahkan tujuan. Ini adalah tujuan atau apa yang ingin Anda uji. Secara default, penargetan disetel ke pembagian lalu lintas 50%, sehingga Anda dapat membiarkannya apa adanya. Anda akan ingin memberikan deskripsi singkat tujuan Anda sehingga Anda dapat dengan mudah melihat mengapa Anda menambahkannya nanti. Ingat terkadang Anda mungkin menjalankan tes selama berbulan-bulan, jadi pastikan untuk menambahkan sesuatu yang dapat Anda kenali di kemudian hari. Kemudian klik "Tambahkan Tujuan Eksperimen".

Langkah 8
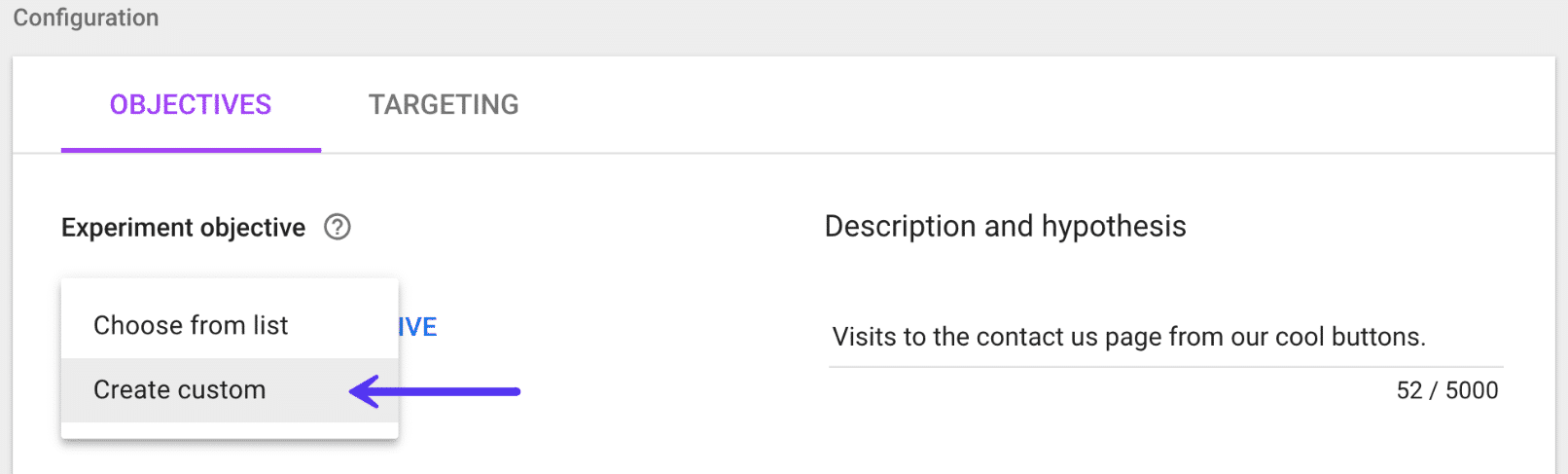
Jika Anda sudah menggunakan sasaran dan peristiwa di Google Analytics, atau pelacakan e-niaga, Anda akan melihatnya tercantum di sini. Ini adalah salah satu hal yang sangat keren tentang integrasi langsung Google Analytics dengan Optimize. Sebagian besar dari Anda mungkin sudah memiliki sasaran konversi, sasaran formulir kontak, dll. yang dikonfigurasi yang dapat Anda kaitkan dengan mudah ke dalam eksperimen Anda. Tetapi untuk contoh ini, kita akan membuat yang khusus.

Langkah 9
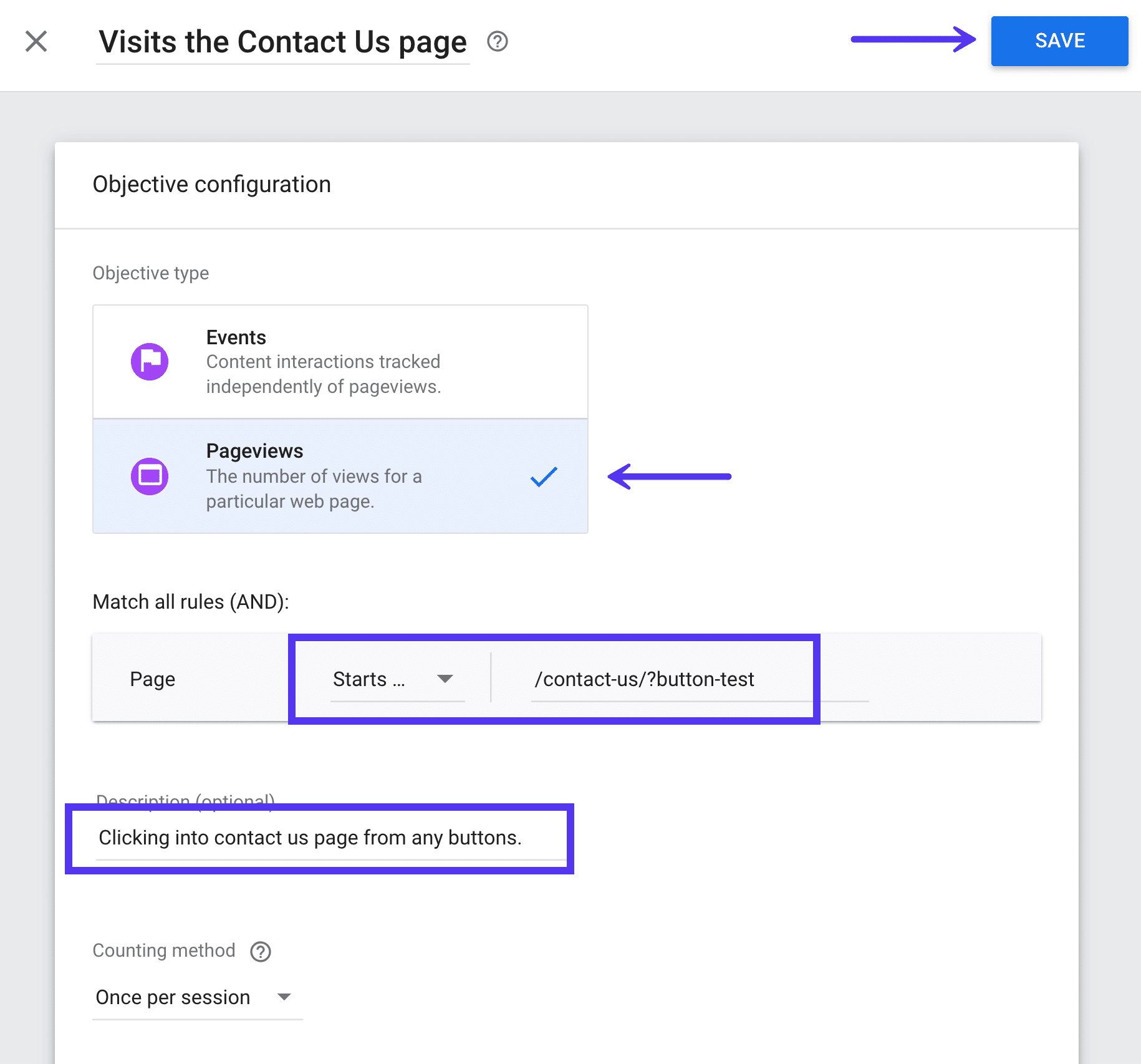
Kami menggunakan tampilan halaman sebagai jenis tujuan dan memilih apa pun yang dimulai dengan halaman hubungi kami: /contact-us/button-test .

Jika Anda telah menyiapkan pelacakan e-niaga di Google Analytics, Anda juga dapat menambahkan tujuan tambahan untuk hal-hal seperti transaksi dan pendapatan. Di sinilah ia menjadi sangat kuat ! Misalnya, Anda kemudian dapat melihat berapa banyak pendapatan yang dihasilkan tombol warna tertentu. Dari klik, sampai ke penjualan.

Langkah 10
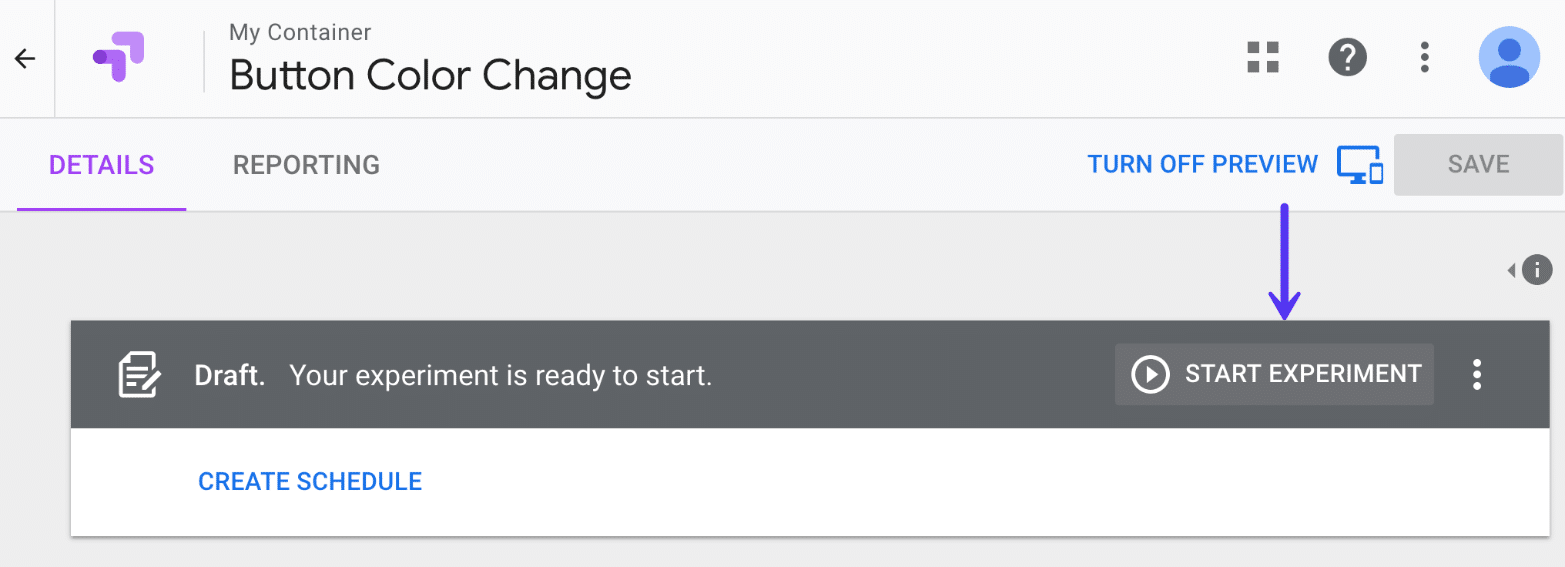
Dan yang tak kalah pentingnya, setelah Anda menyimpan semuanya, Anda kemudian dapat mengklik "Mulai Eksperimen." Kemudian akan segera memulai pengujian split lalu lintas di lokasi yang Anda tentukan dalam eksperimen. Anda juga dapat dengan mudah menyiapkan eksperimen di seluruh situs dengan opsi penargetan.

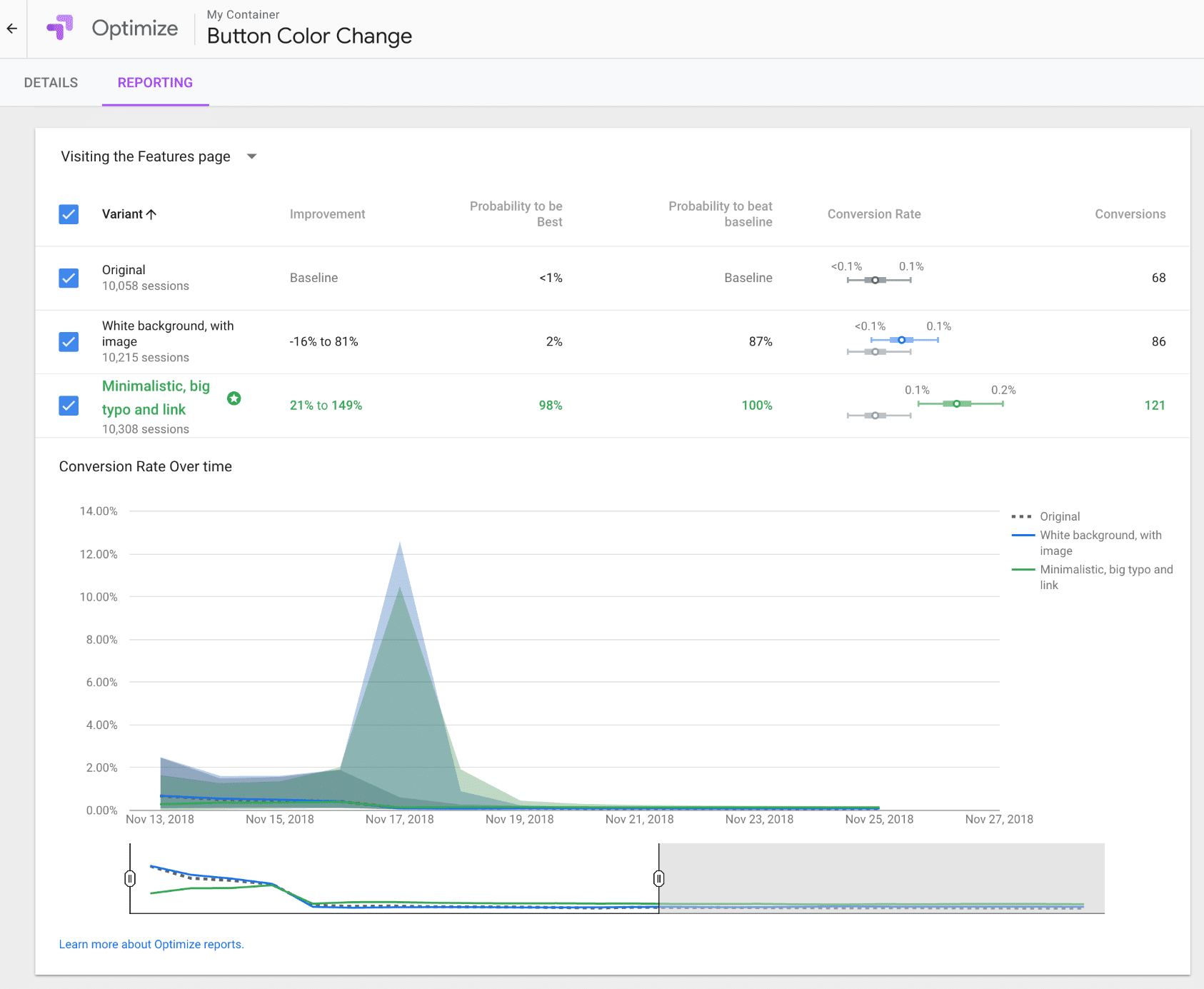
Anda kemudian dapat duduk dan membiarkan Google Optimize melakukan tugasnya. Biasanya ini akan memakan waktu satu atau dua minggu. Ini akan secara otomatis menganalisis pemenang untuk Anda. Anda kemudian dapat melihat varian mana yang menghasilkan hasil terbaik. Berikut adalah contoh laporan di bawah ini.

Ringkasan
Dalam hal pemasaran, semakin sedikit asumsi semakin baik. Anda pasti akan menemukan pemenang yang awalnya Anda pikir akan berkinerja terburuk dan sebaliknya.
Untuk alat gratis, Google Optimize memiliki banyak fungsi! Anda dapat mengubah tombol, widget, hampir semua hal yang dapat Anda pikirkan. Kemudian pantau hasilnya dengan mudah untuk melihat mana yang berkinerja lebih baik. Lacak tampilan halaman, data transaksi, dan bahkan pendapatan yang dihasilkan dari satu perubahan warna tombol. Semakin banyak Anda memainkannya, semakin Anda menyadari mengapa Anda tidak boleh menghentikan pengujian A/B . Temukan pemenangnya, lalu uji lagi.
Sudahkah Anda mencoba Google Optimize di situs WordPress Anda? Jika demikian, kami akan senang mendengar pendapat Anda di bawah di komentar.
