Как создать таблицу сравнения в WordPress с помощью таблиц Ninja
Опубликовано: 2018-05-12На прошлой неделе мне пришлось создать сравнительную таблицу с помощью WordPress, чтобы представить некоторые данные. Изначально я не мог найти в WordPress ничего подходящего для создания интерактивной таблицы, которая была бы адаптивной. Если бы мне нужно было создать таблицу, мне пришлось бы кодировать ее полностью в HTML с многочисленными тегами <TABLE>, <TR>, <TD>. В качестве примера код примера таблицы будет выглядеть так:
Таблица:
НАЗВАНИЕ ТАБЛИЦЫ | |
|---|---|
| Колонка А | Колонка Б |
| Данные 1 | Данные 2 |
Код за таблицей:
<ГРАММА ТАБЛИЦЫ = «5″ ШИРИНА = «50%» CELLPADDING = «4» CELLSPACING = «3″>
<TR>
<TH COLSPAN="2"><BR><H3>TABLE TITLE</H3>
</TH>
</TR>
<TR>
<TH>Столбец A</TH>
<TH>Столбец B</TH>
</TR>
<TR ALIGN="ЦЕНТР">
<TD>Данные 1</TD>
<TD>Данные 2</TD>
</TR>
</ТАБЛИЦА>
Но это не практический подход. Каждый раз, когда я собираюсь создать таблицу, это будет отнимать у меня столько времени и усилий, что явно не нужно. И поскольку я имел дело со сложным процессом таблицы сравнения, я подумал о том, чтобы справиться с ним более разумно. Итак, я решил взглянуть на различные плагины WordPress по этому вопросу.
Я нашел несколько плагинов, способных решить проблему, но с одним или двумя серьезными ограничениями; Кроме одного. Прежде чем говорить об этом конкретном плагине, я хотел бы остановиться на основных проблемах, которые я обнаружил при изучении различных плагинов таблиц для WordPress.
Неудобная неудача, которую я заметил почти в каждом плагине, заключается в том, что таблицы, созданные с помощью этих плагинов, имеют просто адаптивный тип и не совместимы со всеми типами устройств. Хорошо, что я нашел плагин Ninja Tables, который действительно был отзывчивым и помог мне очень быстро создать красивый интерактивный стол.
Сравнение — одно из самых сложных действий, которые пользователи выполняют в Интернете. В большинстве случаев это очевидный шаг, который ваши посетители предпринимают каждый раз перед покупкой продукта, подпиской на членство или запросом расценок. И вот здесь на помощь приходят таблицы сравнения, которые немного облегчают нашу жизнь, визуально представляя большой объем данных.
Два типа сравнительных таблиц могут быть созданы для деловых целей. Одна представляет собой статическую таблицу сравнения, а другая — динамическую. Динамические таблицы сравнения более удобны и интерактивны, что подходит для здоровой бизнес-среды. Это позволяет пользователям напрямую взаимодействовать с нужными им услугами.
С другой стороны, статические таблицы сравнения не служат никакой другой цели, кроме рекламы продукта в целом. Пользователь не может взаимодействовать и не может выполнять мгновенные действия, используя этот тип таблицы. И это может показаться плохим пользовательским опытом для аудитории вашего сайта.
Создание сравнительной таблицы с помощью Ninja Tables: пошаговое руководство
Вдохновились делать интерактивные сравнительные таблицы, не тратя много времени? На этом этапе я проведу вас через пошаговое руководство о том, как вы можете создать адаптивную и динамическую сравнительную таблицу для своего бизнеса. Давайте посмотрим.
Например, я даю прайс-лист компании, предоставляющей услуги веб-хостинга. Эта таблица покажет вам, как компания взаимодействует со своими клиентами, просто отобразив таблицу цен, приведенную ниже.
Услуги хостинга
Я создал таблицу, просто используя плагин Ninja Tables. Самое главное, что он отзывчивый по типу. Вы можете проверить скорость отклика, просто изменив размер окна браузера, чтобы иметь быстрый обзор, если вы просматриваете с настольного компьютера или ноутбука.
Теперь я покажу вам, как администратор или редактор веб-сайта WordPress может создавать такие интерактивные таблицы в WordPress.
Шаг 1:
Прежде всего, вам необходимо скачать и установить плагин Ninja Tables. Для получения подробной информации о процессе установки: [readme] .

Шаг 2:
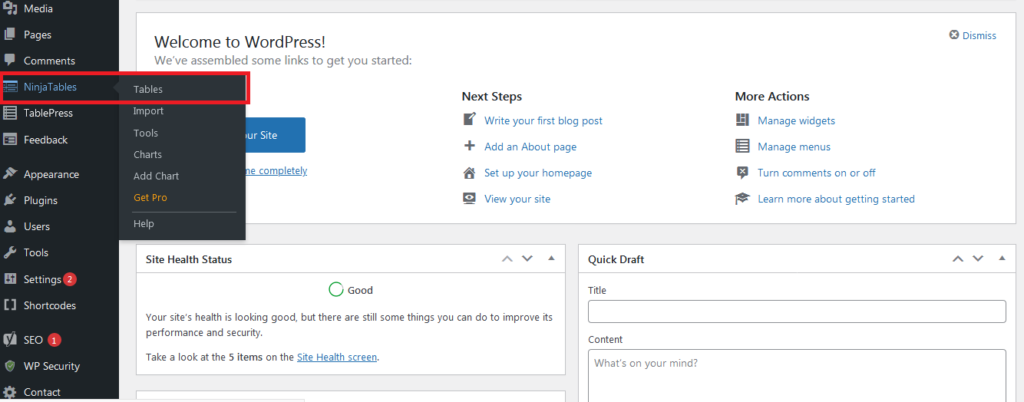
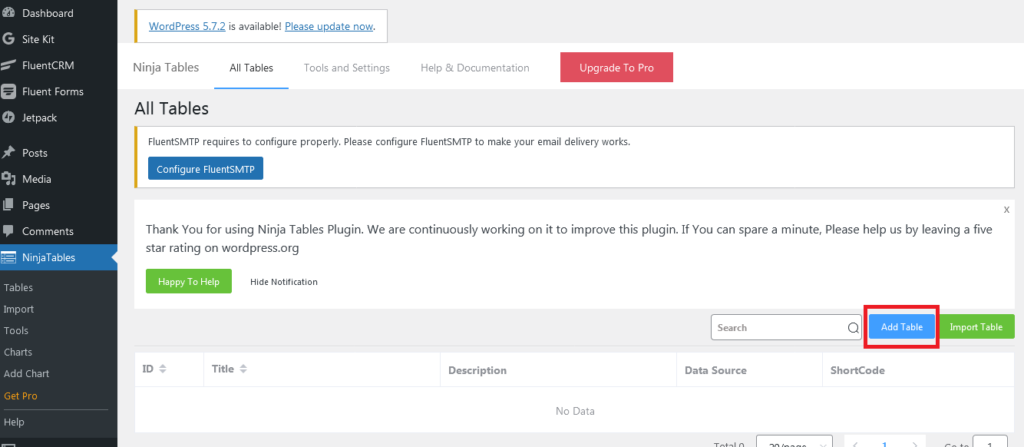
После активации Ninja Tables просто нажмите на « Ninja Tables », чтобы начать его работу. Затем появится страница с кнопкой « Добавить таблицу ».

Шаг 3:

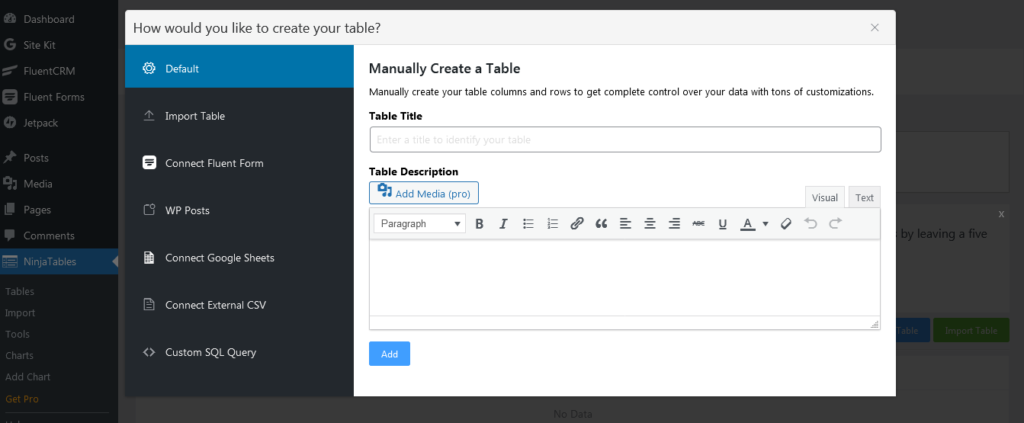
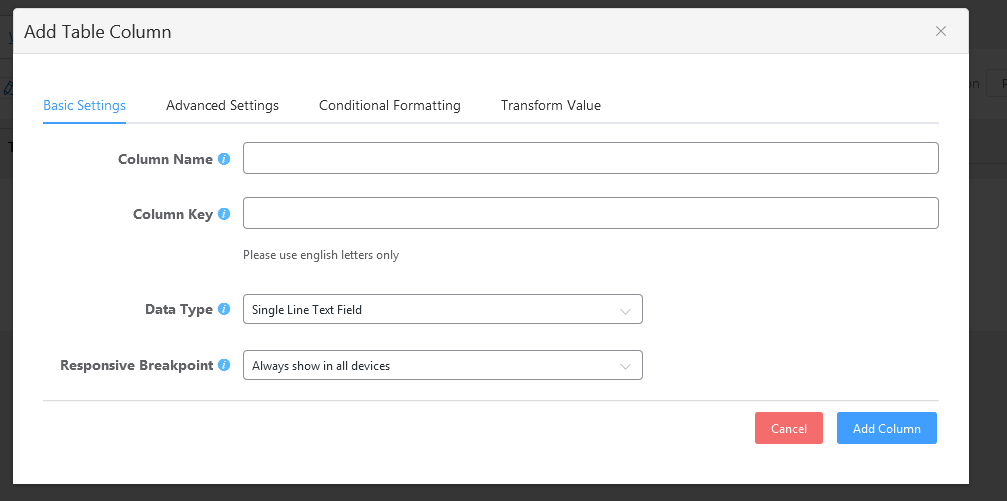
При нажатии на кнопку « Добавить таблицу » откроется диалоговое окно, содержащее необходимую информацию для заполнения для создания таблицы. После заполнения формы нажмите на кнопку «Добавить». Затем будет создана таблица с параметрами столбца.

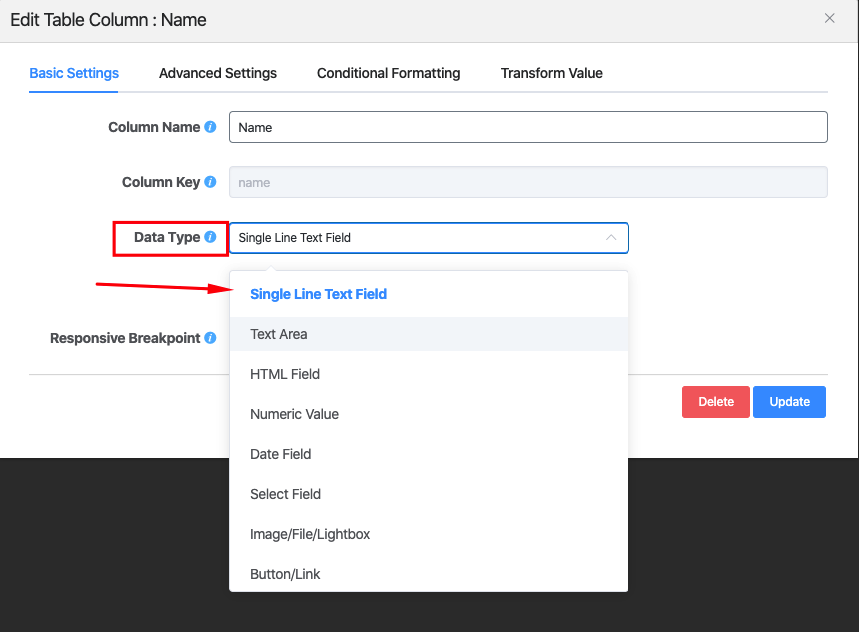
Шаг 4:
Страница откроется динамически с формой для заполнения необходимой информации о столбцах под соответствующей таблицей. Каждая форма представляет один столбец этой таблицы. После заполнения одной формы нажмите кнопку «Добавить столбец», чтобы перейти к следующему столбцу.


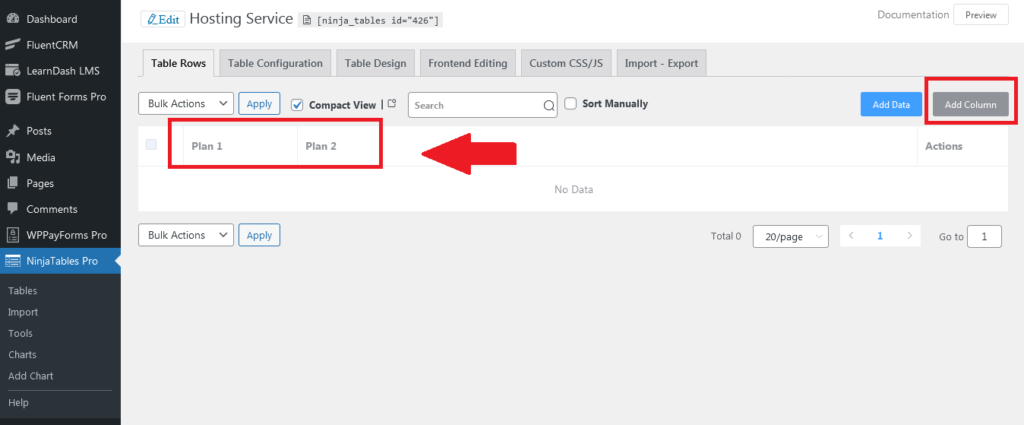
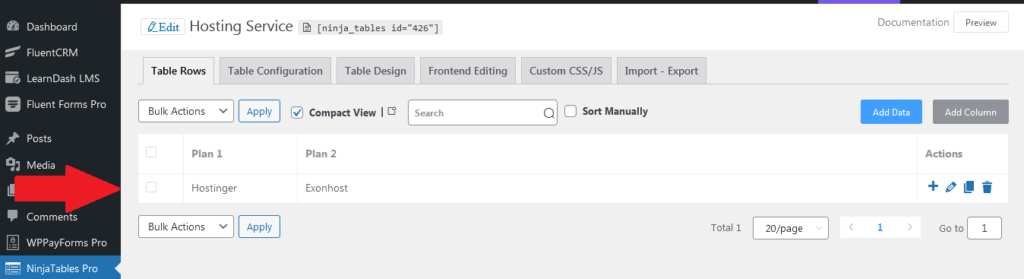
Будет создан столбец с именем Plan 1 в таблице Hosting Service. Мы можем нажать кнопку « Добавить столбец », чтобы добавить в таблицу больше столбцов.

Шаг 5:
Таким образом, вы можете добавить больше столбцов в таблицу. Интерфейс будет выглядеть так, если вы добавите еще один.

Шаг 6:
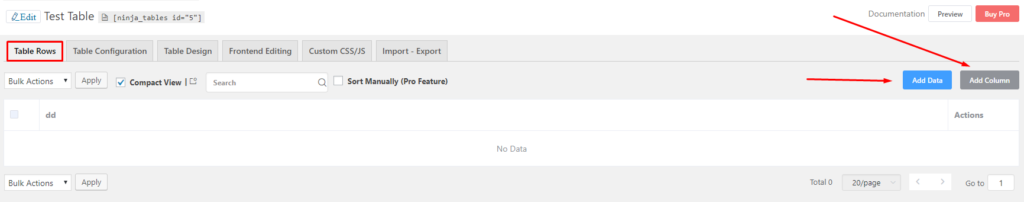
Теперь вам нужно добавить данные в ячейки этой таблицы. Для этого щелкните параметр « Строки таблицы », после чего у вас появится страница с кнопкой « Добавить данные ». Нажмите на эту кнопку, чтобы добавить определенные данные в столбцы построчно.

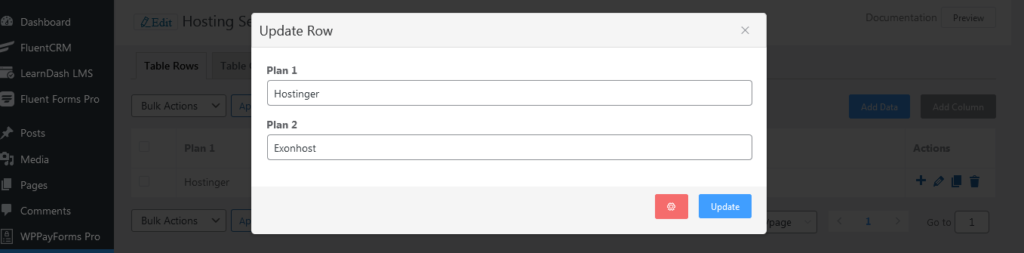
Появится диалоговое окно для заполнения необходимой информации для столбца.
Появится диалоговое окно с формой ввода для заполнения данных в таблицу.

Шаг 7:
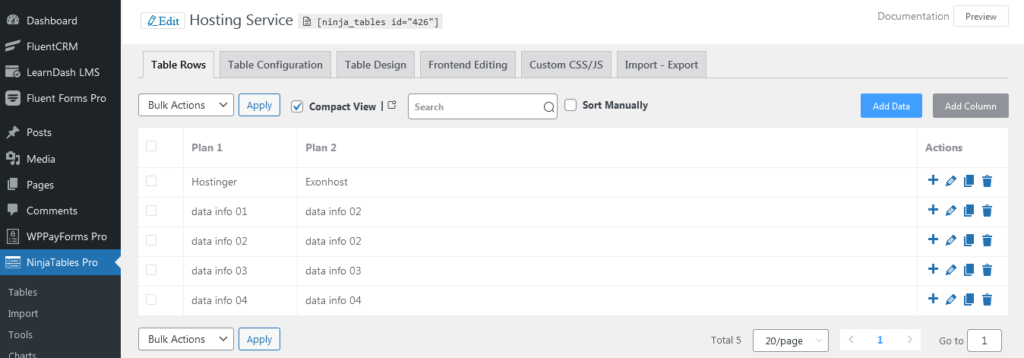
После заполнения формы просто нажмите на кнопку « Добавить », чтобы включить все данные подряд. Вы можете редактировать, удалять и добавлять дополнительные данные, щелкнув соответствующий значок. Таким образом добавьте больше данных, увеличивая строку. Тогда интерфейс будет таким.

Шаг 8:
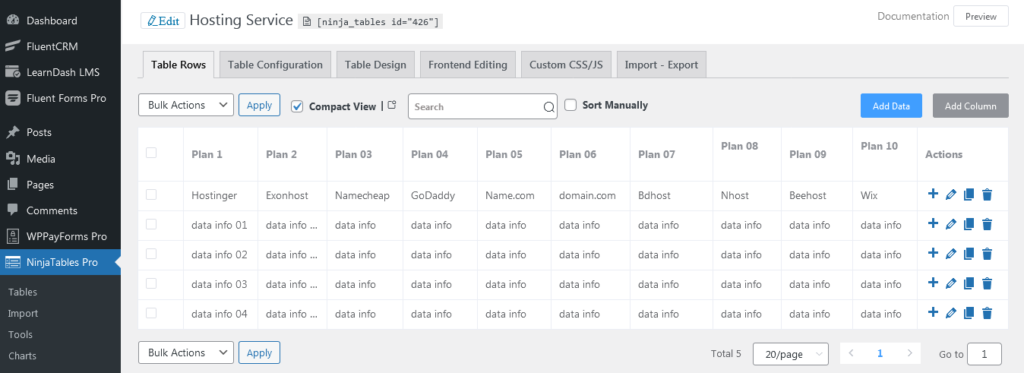
Теперь таким же образом мы добавим в таблицу еще десять столбцов данных и сможем отредактировать наши данные, нажав кнопку обновления. Шорткод можно использовать, нажав текстовую кнопку, чтобы настроить любой конкретный элемент. Мы изменим некоторые данные, используя другую цветовую схему. Затем нажмите на кнопку «обновить».

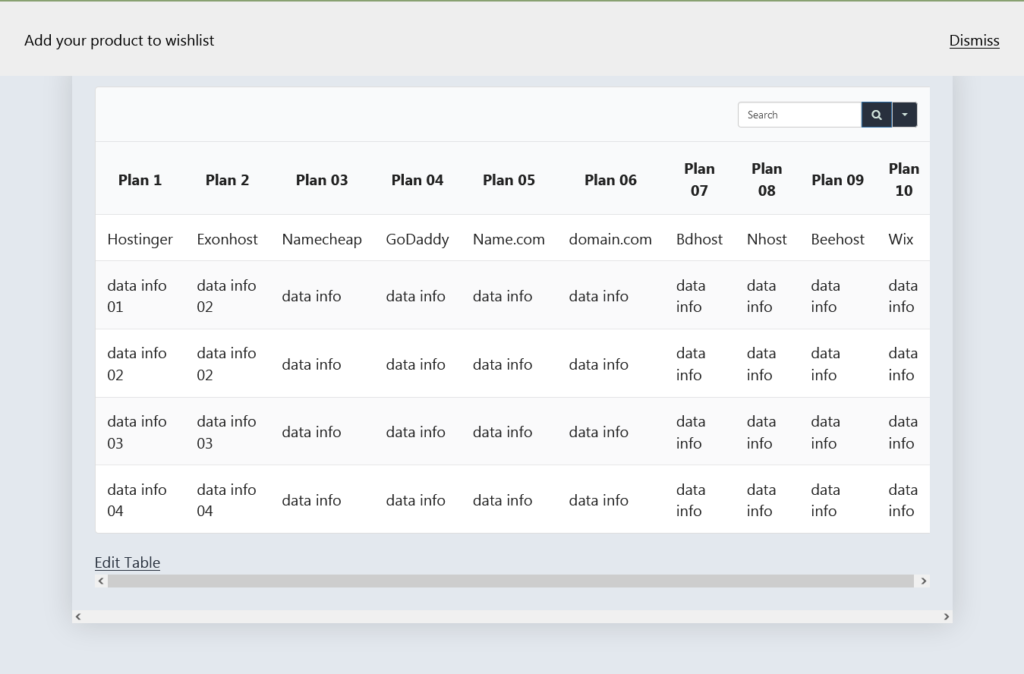
Предварительный просмотр этого интерфейса будет таким. Вроде прикольно смотреть. Вот как мы можем создать базовую структуру таблицы.

Вот как я создал сравнительную таблицу в целом. В этой статье я хотел прояснить, что в WordPress любой может легко выполнить тяжелую задачу с помощью правильного плагина. В этой части письма я показал, как плагин Ninja Tables упрощает работу в качестве примера. Это сделало мою задачу очень гладкой и удобной. Самое главное, хорошо то, что этот плагин полностью адаптивен по типу на рынке.

