Come eseguire un test A/B con Google Optimize in WordPress gratuitamente
Pubblicato: 2019-01-04Non importa che tipo di sito WordPress hai, che si tratti di un negozio di e-commerce o di un blog di marketing di affiliazione, è fondamentale non interrompere mai i test A/B ! Le decisioni basate sui dati sono ciò che può aiutare a far progredire il tuo sito Web o la tua attività e farti superare la concorrenza. Ma siamo onesti, il test A/B non è sempre facile. O forse l'hai appena rimandato. Bene, oggi speriamo di poterlo cambiare!
Di seguito analizzeremo come eseguire il test A/B con Google Optimize in WordPress. Non importa che tipo di sito hai, questo funzionerà su tutta la linea. E soprattutto, è gratuito.
- Che cos'è il test A/B?
- Google Ottimizza
- Come configurare Google Optimize in WordPress
- Come eseguire un test A/B con Google Optimize
Che cos'è il test A/B?
Il test A/B, a volte indicato anche come test diviso, è un modo per confrontare gli elementi di una pagina (o qualsiasi tipo di dati) l'uno con l'altro per determinare quale funziona meglio in termini di visualizzazioni di pagina, tempo sulla pagina, conversioni, rimbalzo tasso, ecc. Alcuni esempi includono:
- Testare titoli diversi.
- Provare nuovi contenuti della pagina di destinazione o layout di pagina.
- Sperimentazione con pulsanti CTA di colore diverso.
- Mostrare qualcosa di completamente diverso come un CTA in un widget rispetto a un modulo di contatto. Puoi monitorare le vendite di Google Analytics lungo la canalizzazione per vedere quali portano a più vendite.
Esistono diverse forme di test A/B, come il test multivariato, ma il metodo più comune è semplicemente inviare il 50% del tuo traffico alla pagina A e il 50% del tuo traffico alla pagina B. Conosciuto anche come test diviso.

L'idea è di iniziare con semplici test, come cambiare il testo CTA o il colore del pulsante, trovare il vincitore e replicarlo più e più volte con nuovi vincitori. Mentre lo fai, dovresti iniziare a vedere risultati migliori per qualsiasi obiettivo tu stia cercando.
È anche molto importante determinare se il tuo sito web ha abbastanza traffico per iniziare anche i test A/B a causa delle dimensioni e del tempo del campione. Stephen Watts ha un ottimo articolo che tocca alcuni di questi punti più fini, incluso il motivo per cui dovresti replicare i tuoi test di marketing.
Google Ottimizza
Ci sono molti strumenti diversi tra cui scegliere quando si tratta di test A/B. Ne trattiamo molti nel nostro post sui migliori strumenti di test A/B.
Tuttavia, se hai molto traffico, molti di loro potrebbero facilmente farti guadagnare centinaia o addirittura migliaia di dollari al mese. Meglio spendere quel budget per un hosting di alta qualità. Molti strumenti di test A/B hanno anche molte funzionalità che probabilmente non utilizzerai mai.
Mentre un ottimo strumento può sicuramente ripagare in termini di rendimento, può essere vantaggioso iniziare con qualcosa di gratuito per iniziare a imparare come funzionano i test A/B e vedere quali obiettivi sono raggiungibili per la tua attività.
Google Optimize a nostro avviso è un ottimo strumento per iniziare subito, soprattutto perché è gratuito. Sebbene non disponga di un plug-in WordPress o di un'integrazione diretta, è comunque abbastanza facile da usare una volta capito. Un altro vantaggio è che il suo collegamento con Google Analytics, uno strumento che probabilmente la maggior parte di voi sta già utilizzando, è persino di gran lunga superiore ad altre soluzioni. Puoi collegarlo a un obiettivo di Google Analytics con un solo clic.

Hanno una versione premium (Optimize 360), ma puoi eseguire gratuitamente fino a 5 esperimenti simultanei. Per molti di voi questo dovrebbe essere più che sufficiente in quanto non si desidera eseguire troppi test A/B contemporaneamente, altrimenti potrebbe alterare la qualità dei dati. Abbiamo usato la versione gratuita di Optimize su Kinsta e funziona benissimo!
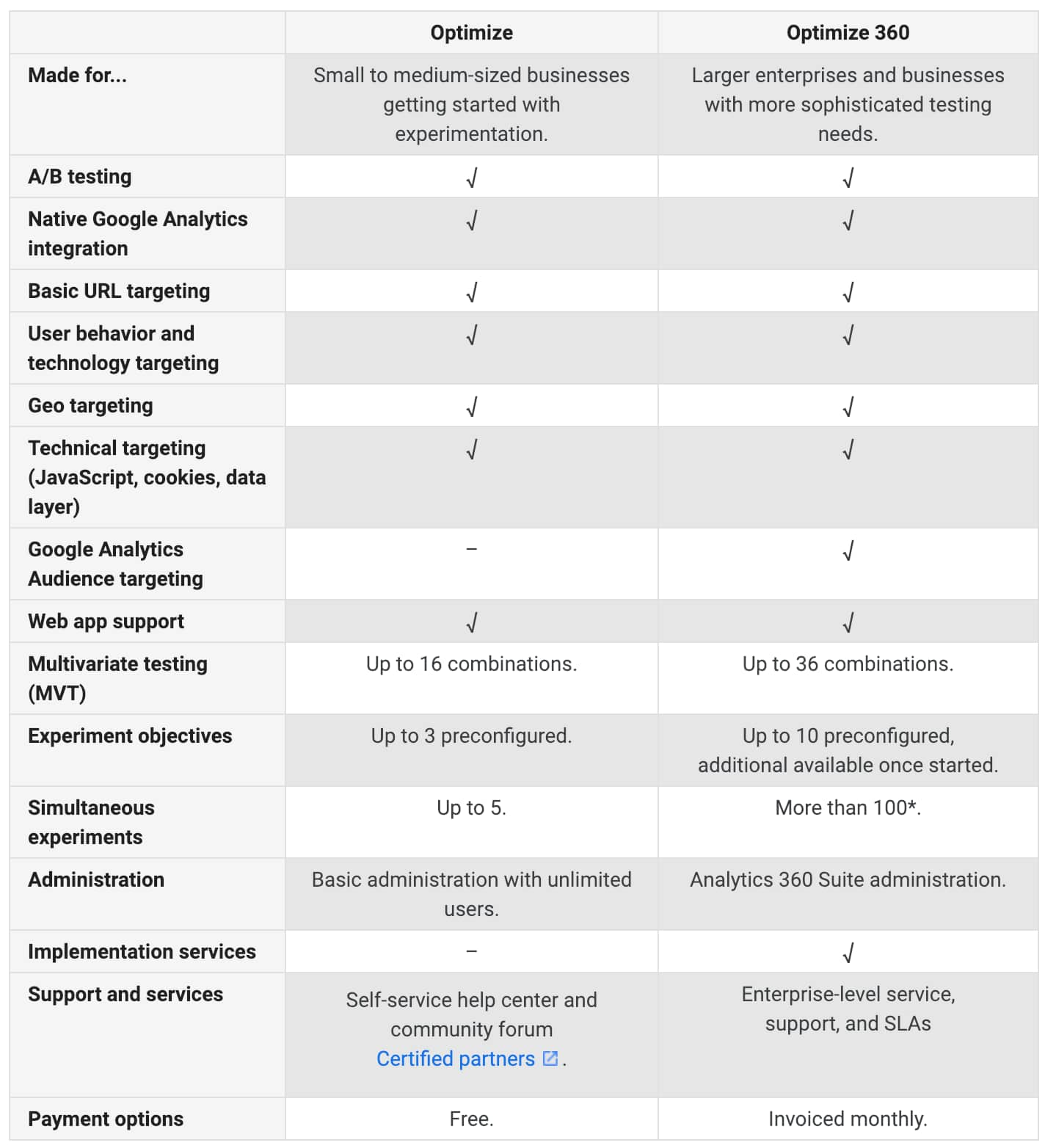
Se sei curioso, ecco un confronto di seguito tra la versione gratuita (Optimize) e la versione premium (Optimize 360).

Come configurare Google Optimize in WordPress
Segui i passaggi seguenti per configurare un account Google Optimize gratuito e configurarlo sul tuo sito WordPress.
Passo 1
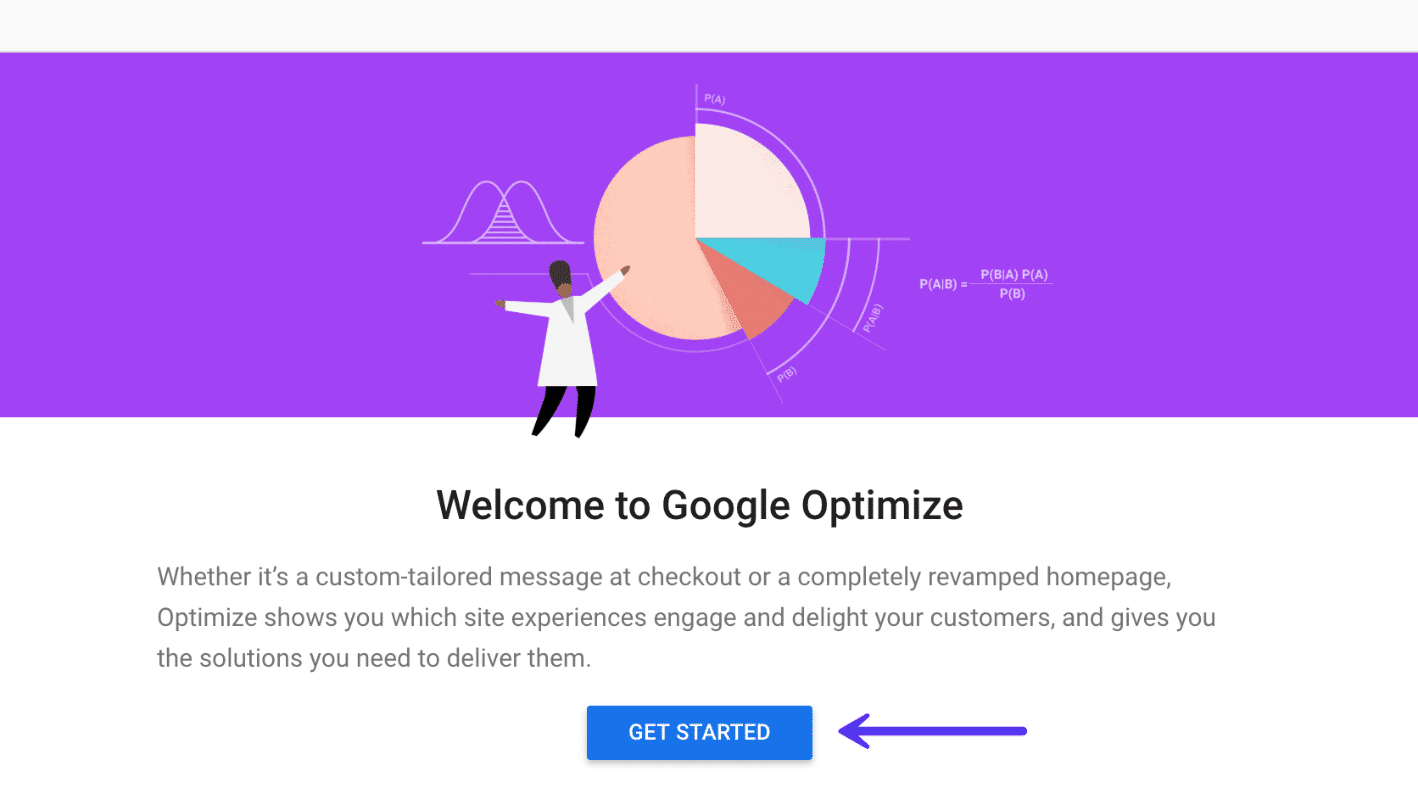
La prima cosa da fare è andare su Google Optimize e registrarsi per un account gratuito facendo clic sul pulsante "Inizia".
Importante: vorrai utilizzare il tuo indirizzo email Gmail o Google Workspace che è già allegato al tuo account Google Analytics.

Quindi segui i passaggi successivi con alcune domande facoltative sulle autorizzazioni e sulla condivisione dei dati.
Passo 2
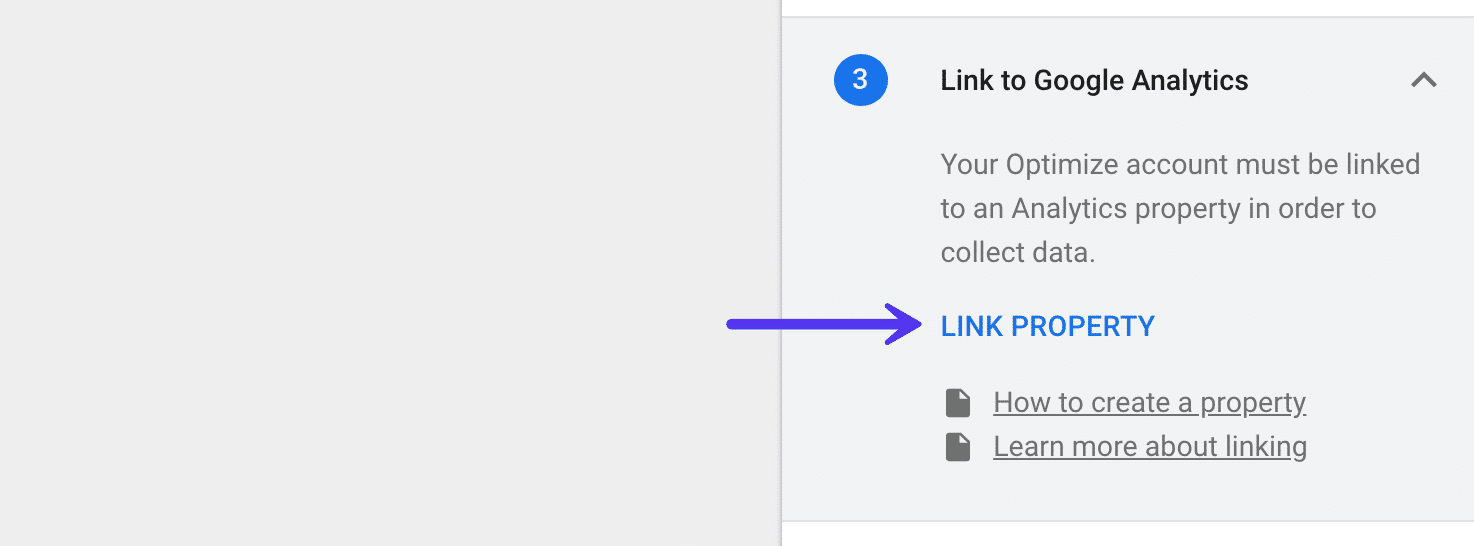
Successivamente, dovrai collegare la tua proprietà di Google Analytics. Sul lato destro fai clic su "Collega proprietà".

Passaggio 3
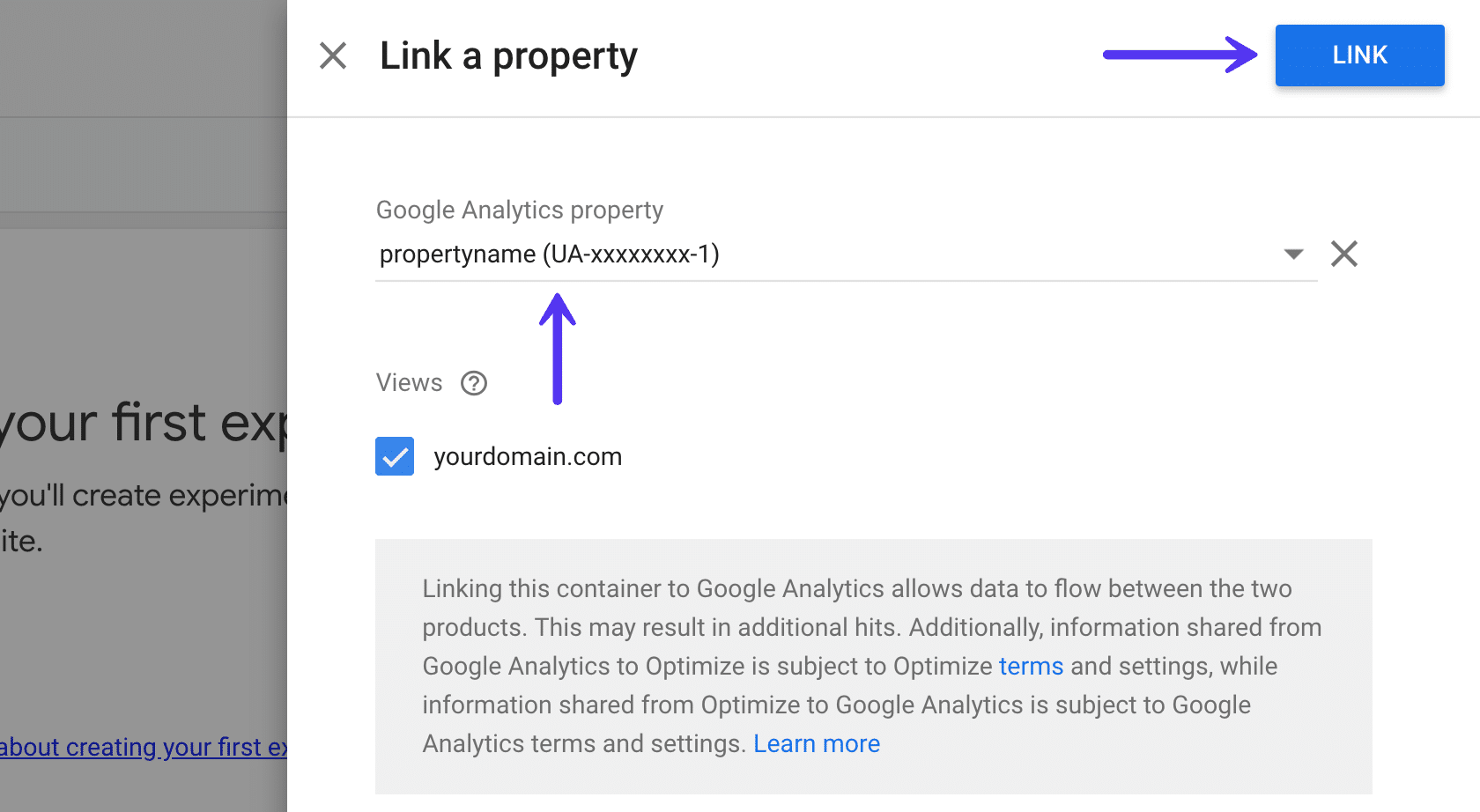
Dovresti quindi vedere la tua proprietà di Google Analytics. Se hai più proprietà allegate al tuo Gmail, dovrai scegliere quella che desideri utilizzare con Google Optimize. Quindi fare clic su "Collega".

Passaggio 4
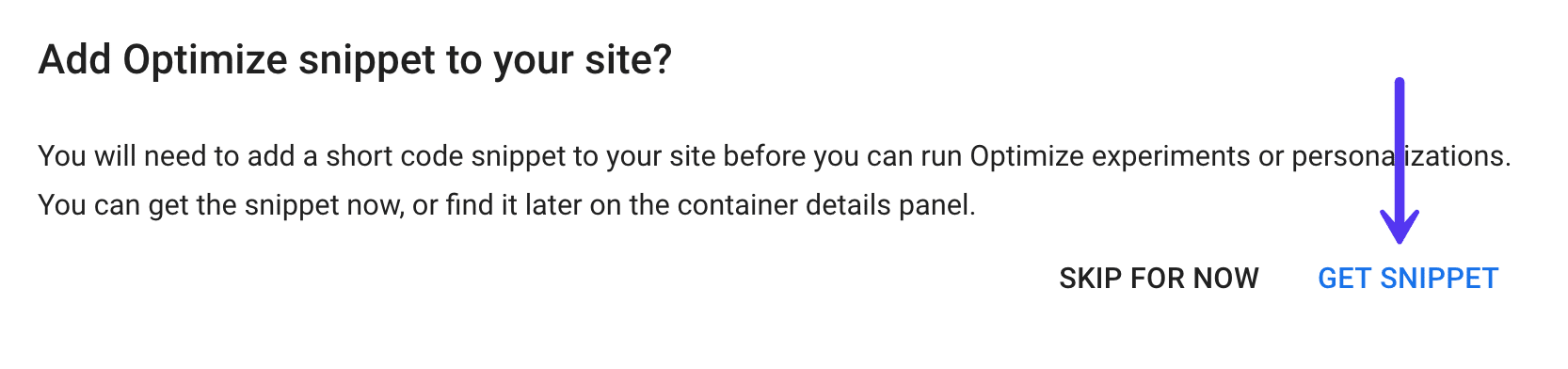
Quindi, fai clic su "Ottieni snippet".

Passaggio 5
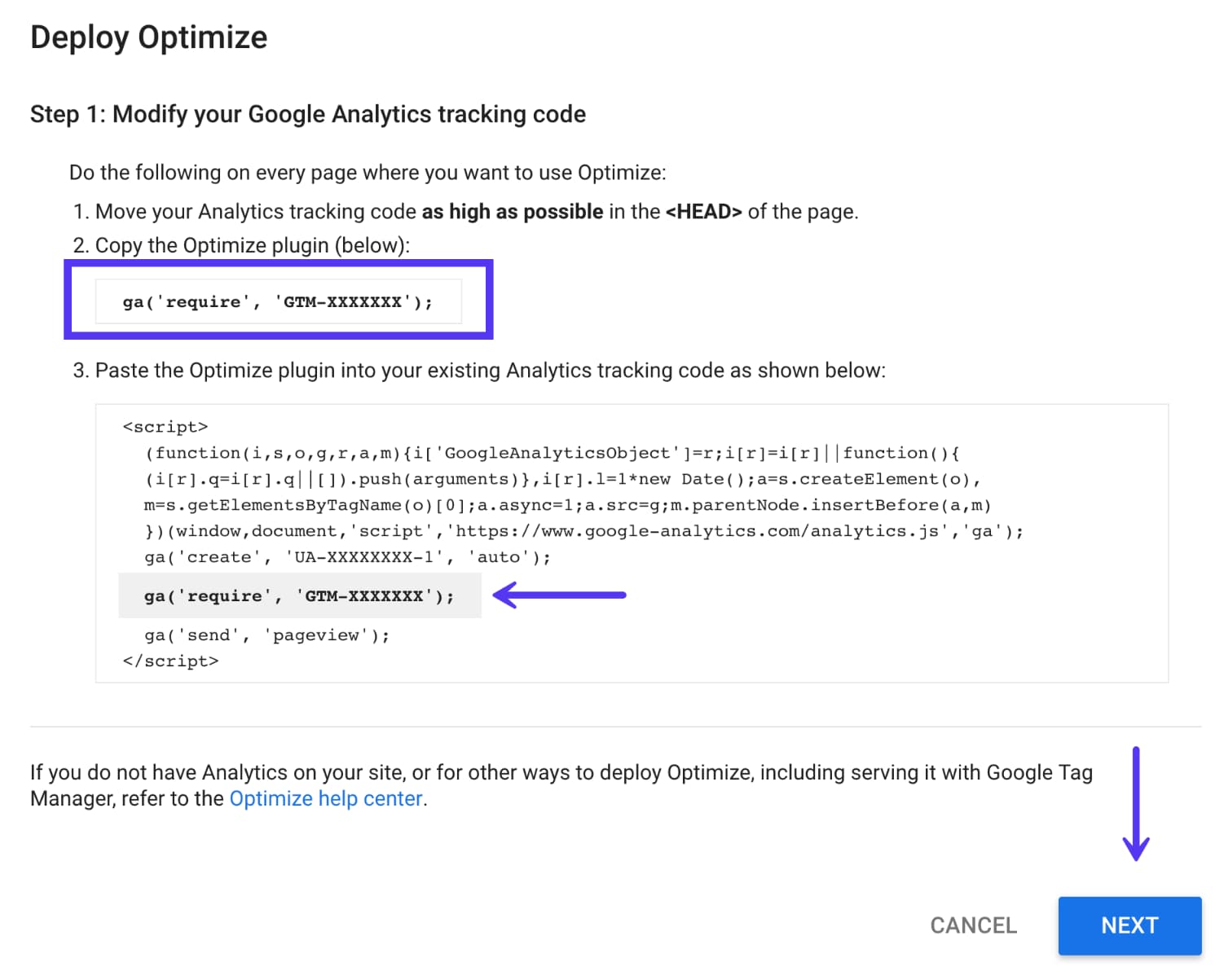
Ora è il momento di modificare il codice di Google Analytics con l'ID contenitore di Google Optimize. Ci sono alcune cose importanti da menzionare qui:
- Se al momento hai installato Google Analytics sul tuo sito, deve trovarsi nell'intestazione del tuo sito , prima del
</head>. Di solito posizionarlo nel piè di pagina va bene, ma in questo caso ti imbatterai in un evidente lampeggio bianco al caricamento della pagina se non stai eseguendo lo script nell'intestazione. Questo perché lo script deve essere attivato immediatamente durante il caricamento del DOM. Se stai utilizzando un plug-in WordPress, la maggior parte ha un'opzione per scegliere il posizionamento dell'intestazione o del piè di pagina per lo script. - Lo snippet Optimize avrà un aspetto simile a questo:
ga('require', 'GTM-XXXXXXX');che contiene il tuo ID contenitore Optimize. Tutto quello che devi fare è modificare il tuo attuale script di Google Analytics per includerlo, non aggiungere nuovamente l'intero script.

Se hai installato manualmente lo script di monitoraggio di Google Analytics, tutto ciò che devi fare è semplicemente aggiungerlo, come nell'esempio fornito. Tuttavia, se stai attualmente utilizzando un plug-in WordPress di Google Analytics, potresti dover modificare alcune cose.
Dovresti prima verificare se il tuo plug-in WordPress di Google Analytics supporta già Google Optimize o l'aggiunta di codice personalizzato. Ecco un paio di plugin di WordPress che supportano già Google Optimize o ti consentono di aggiungere il codice nelle loro impostazioni del plugin:
- Dashboard di Google Analytics per WP: sotto l'integrazione nelle impostazioni del plug-in ha un'opzione per aggiungere il tuo ID contenitore Optimize.
- GA Google Analytics: ha un'opzione nelle impostazioni del plug-in per aggiungere il codice Optimize.
Nota: se utilizzi Google Tag Manager per implementare Google Analytics, puoi comunque installare Optimizer, ma potrebbe avere una latenza aggiuntiva e persino Google non lo consiglia. A causa del funzionamento dello script in termini di prestazioni, consigliano di distribuire Optimize direttamente sulla pagina (che è ciò che fa la maggior parte dei plugin di WordPress).
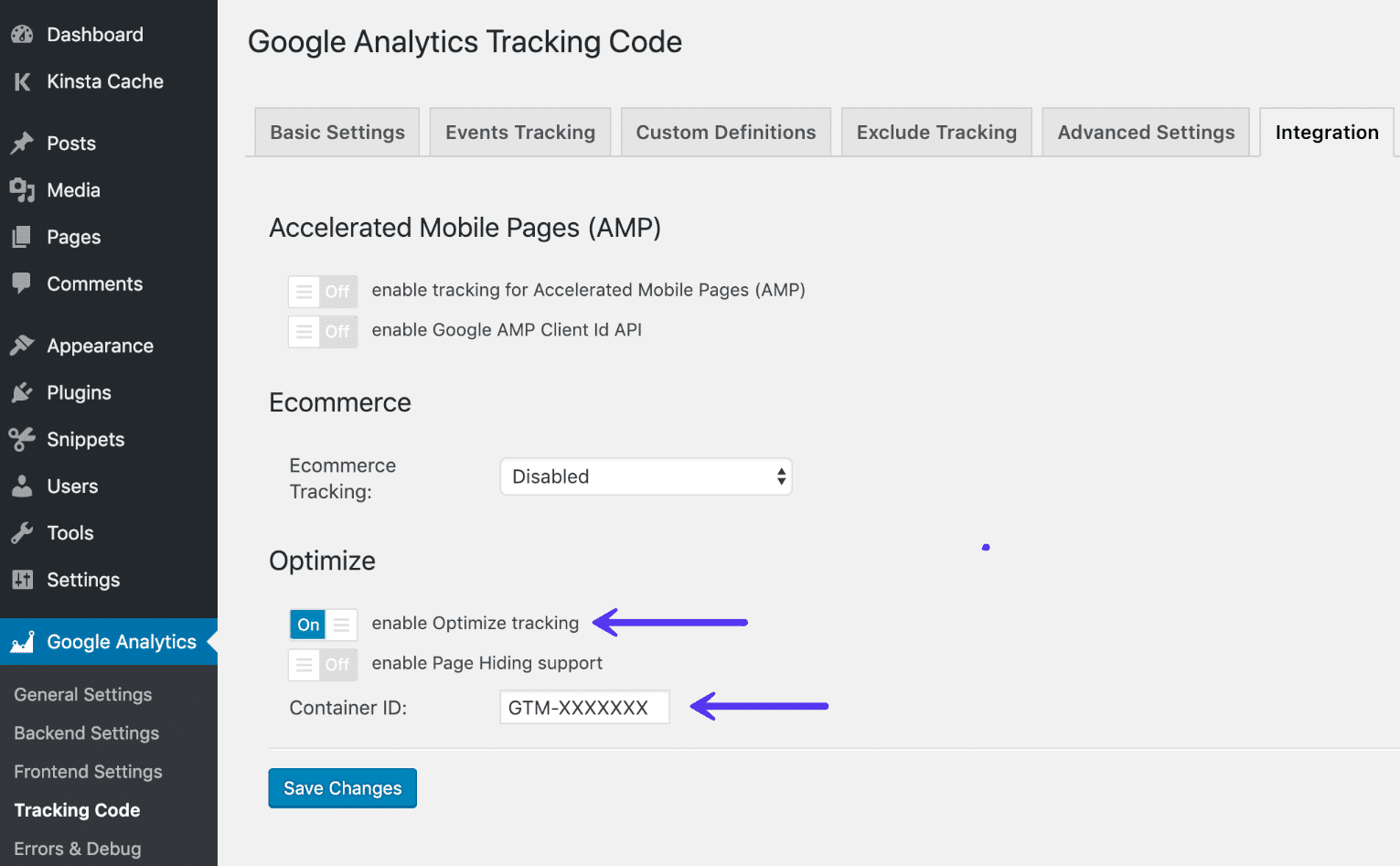
Di seguito è riportato un esempio di utilizzo del plug-in Dashboard di Google Analytics per WP. Nella scheda Integrazione, puoi "abilitare Ottimizza tracciamento" e inserire il tuo ID contenitore.

Dopo aver inserito il codice, fai nuovamente clic su "Avanti" nella procedura guidata di Google Optimize.
Passaggio 6
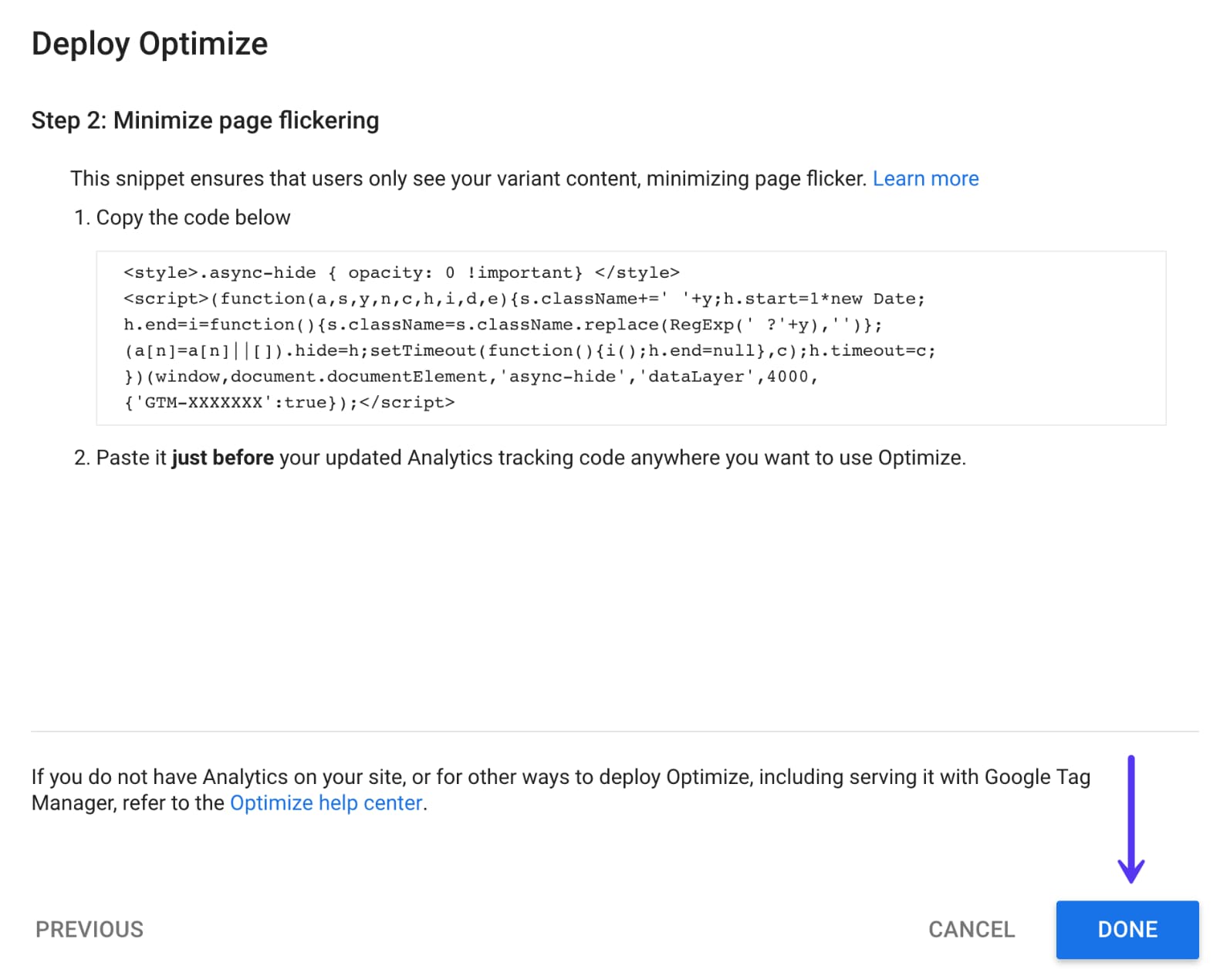
Quando Google Optimize è stato lanciato per la prima volta, ha riscontrato alcuni problemi di prestazioni e hanno creato uno snippet per nascondere la pagina per ridurre lo sfarfallio della pagina al caricamento della pagina. L'aggiunta dello snippet per nascondere la pagina richiede l'aggiunta di codice aggiuntivo subito prima del codice di monitoraggio di Analytics.
Tuttavia, abbiamo scoperto di recente che questo non è più sempre necessario . Se il tuo sito è già abbastanza veloce, non dovresti avere problemi. Non utilizziamo più lo snippet per nascondere la pagina ed eseguiamo continuamente test.
Tuttavia, poiché ogni sito è diverso, se riscontri problemi, potresti dover modificare ulteriormente lo script di Analytics con il codice dello snippet per nascondere la pagina. Puoi anche modificare il tempo async-hide , che per impostazione predefinita è impostato su 4000 ms. Alcuni plugin, come quello sopra, hanno anche semplici interruttori per abilitare il supporto per nascondere le pagine.

Fai clic su "Fatto" e il tuo sito WordPress dovrebbe essere pronto per l'uso.
Come eseguire un test A/B con Google Optimize
Ora per la parte divertente, creare il tuo primo test A/B in Google Optimize.
Passo 1
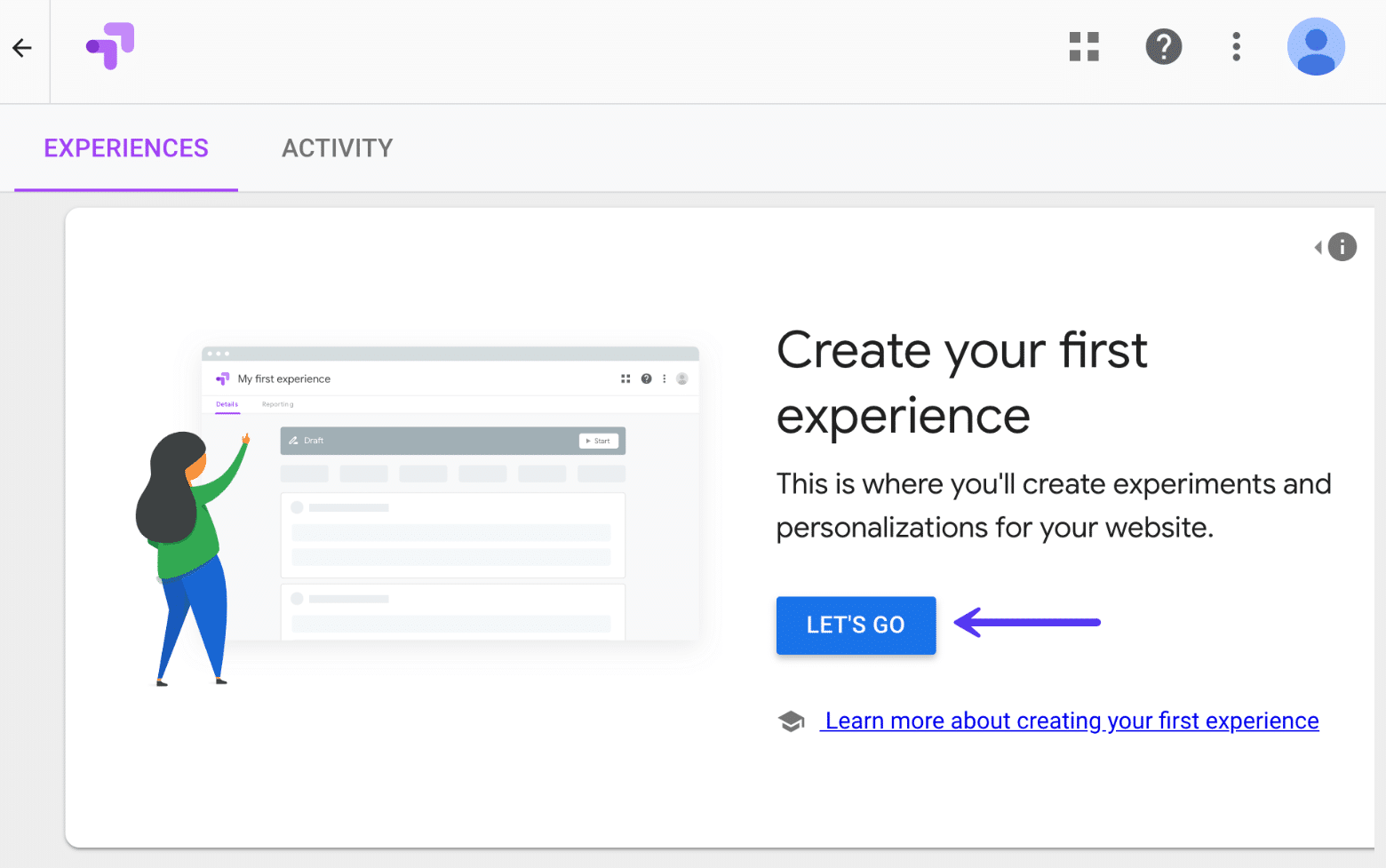
Nella dashboard di Google Optimize, fai clic su "Let's Go" per creare un nuovo test A/B, o quello che chiamano un esperimento.

Passo 2
In questo esempio seguente, eseguiremo un semplice test A/B di cambio colore del pulsante CTA in modo da poter vedere facilmente come funziona. Ricorda che praticamente qualsiasi elemento HTML o CSS sul tuo sito WordPress può essere modificato in Google Optimize.
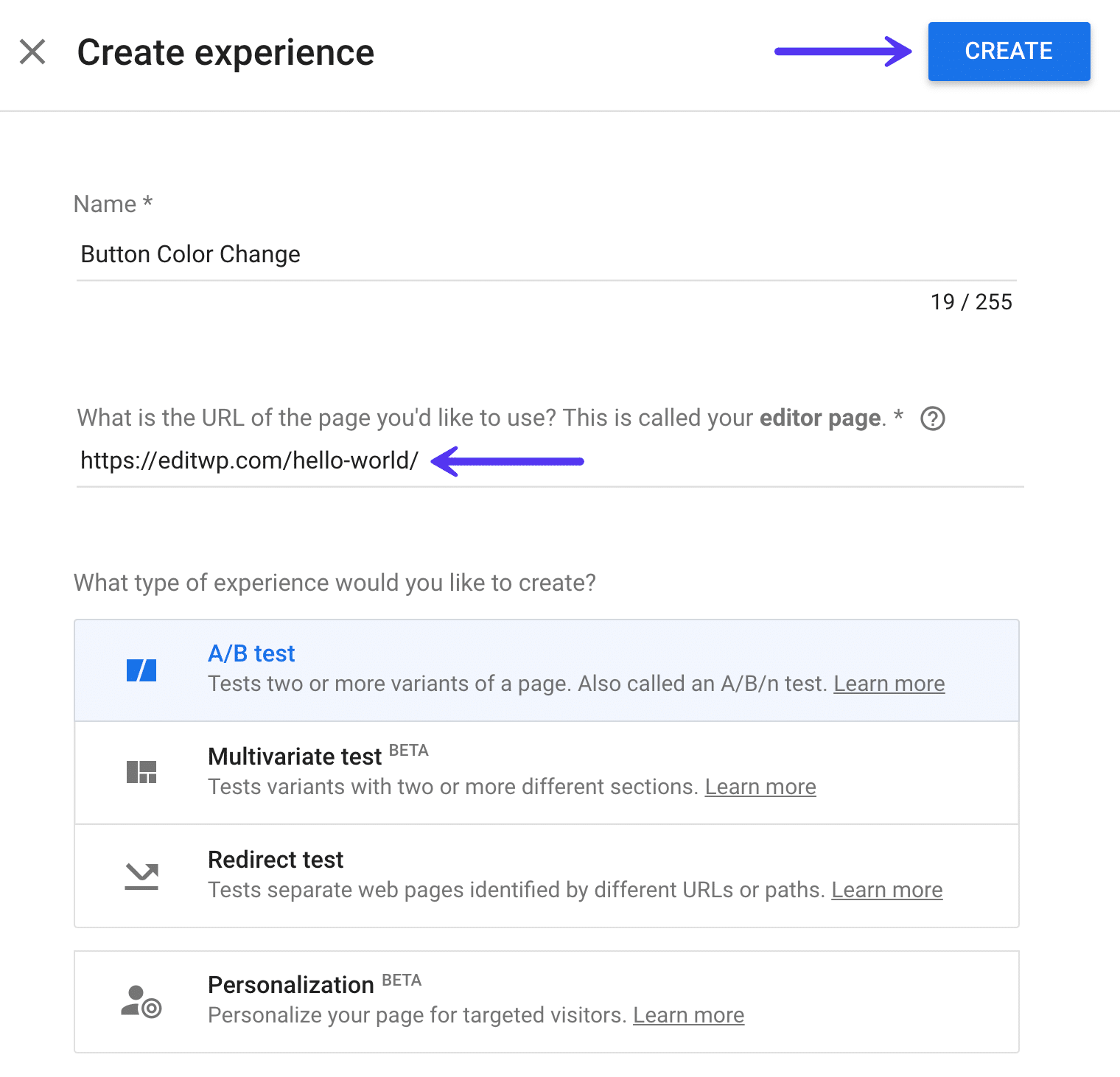
Quindi scegliamo un nome per il nostro test e inseriamo l'URL in cui vogliamo modificare il codice per l'esperienza. In questo esempio, vogliamo cambiare il colore del pulsante su un pulsante CTA per vedere quale porta più traffico alla nostra pagina dei contatti. Scegliamo anche il test A/B per il tipo di esperienza. Quindi fare clic su "Crea".

Come puoi vedere, Google Optimize supporta anche altri tipi di esperimenti oltre ai test A/B che potresti voler esplorare:
- Test multivariato: test di varianti con due o più sezioni diverse.
- Test di reindirizzamento: verifica pagine Web separate identificate da URL o percorsi diversi.
- Personalizzazione: personalizza la tua pagina per i visitatori mirati.
Passaggio 3
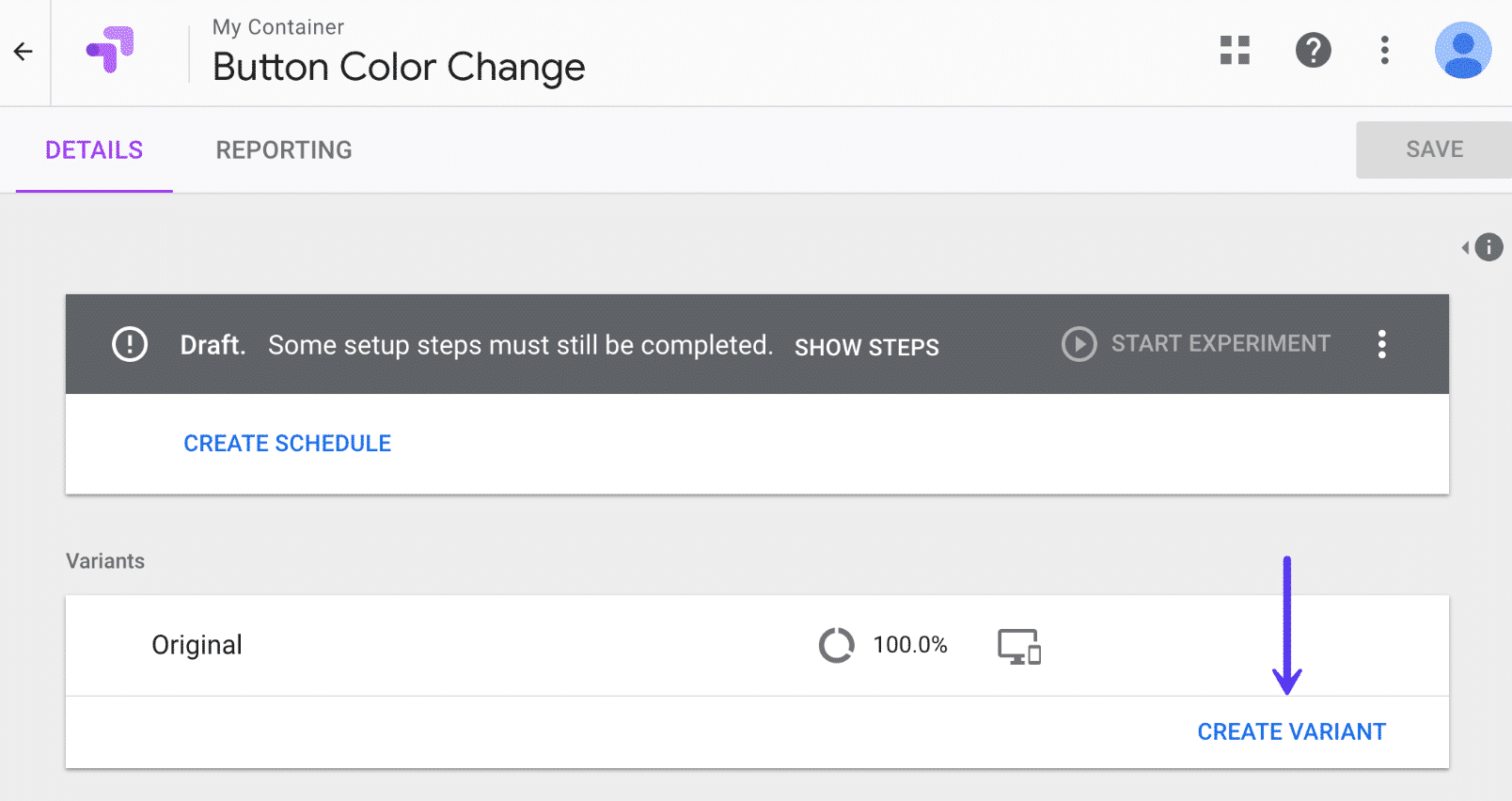
Per impostazione predefinita, Google Optimize utilizzerà la pagina dell'editor che hai scelto sopra per l'esperimento come variante originale. Sarà quindi necessario creare una seconda variante. Fare clic su "Crea variante".

Passaggio 4
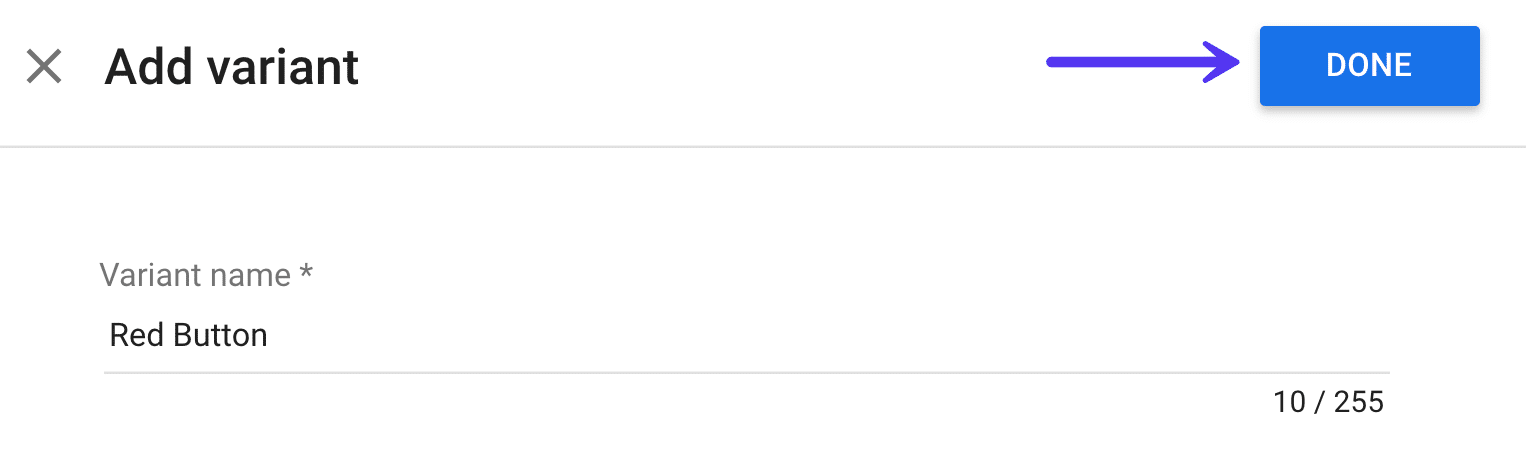
Assegna un nome alla tua variante, qualcosa che potrai riconoscere facilmente in seguito. Poiché stiamo testando un colore diverso del pulsante, chiamiamo il nostro Pulsante rosso. Quindi fare clic su "Fatto".

Passaggio 5
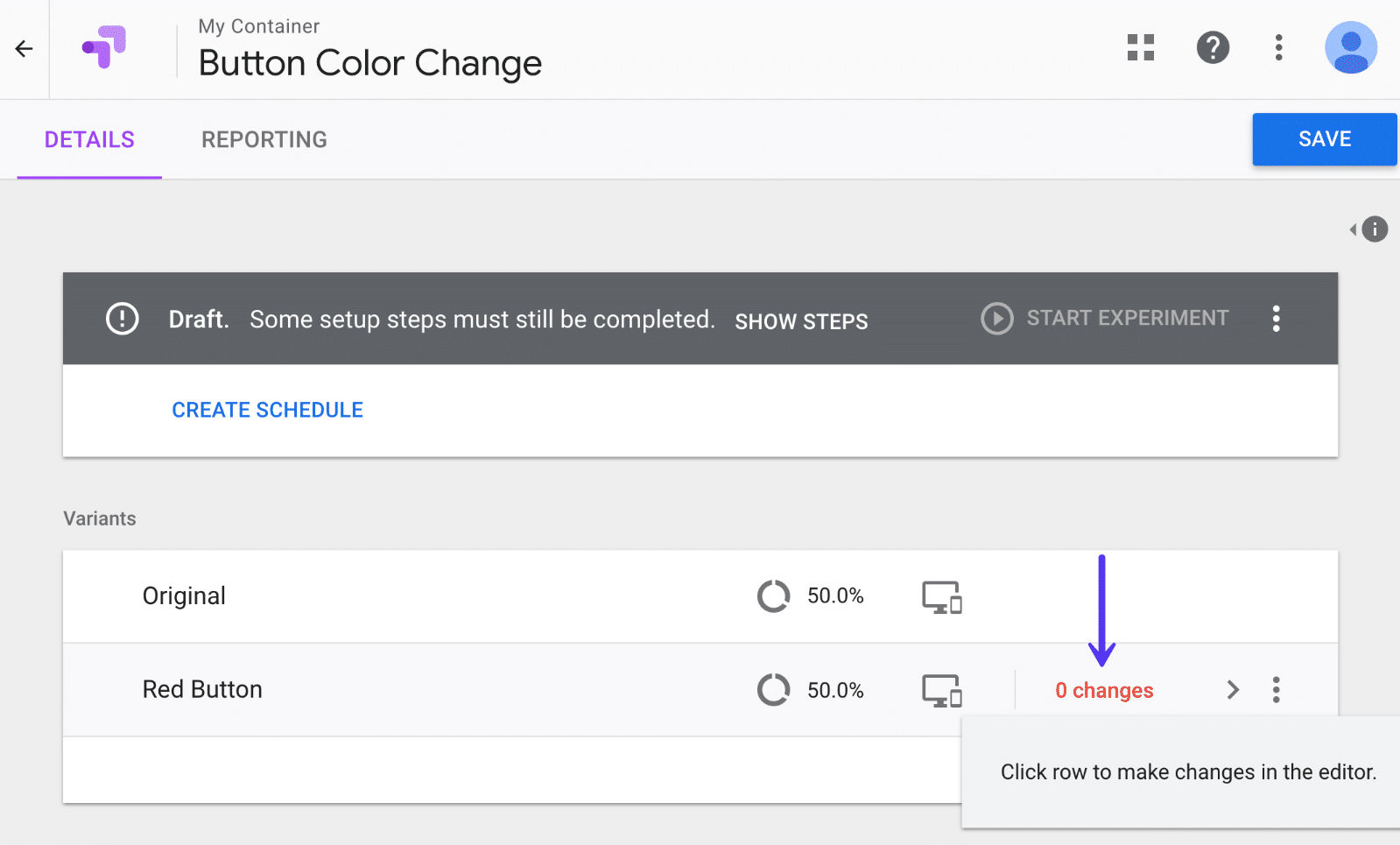
Dovrai quindi modificare la tua variante, poiché per impostazione predefinita crea semplicemente una copia del tuo originale. Fare clic su "0 modifiche" in rosso.

Passaggio 6
Probabilmente vedrai un avviso sull'utilizzo di un'estensione di Google Chrome. Per le migliori funzionalità di modifica e anteprima, ti consigliamo di installare l'estensione gratuita di Google Chrome Optimize.
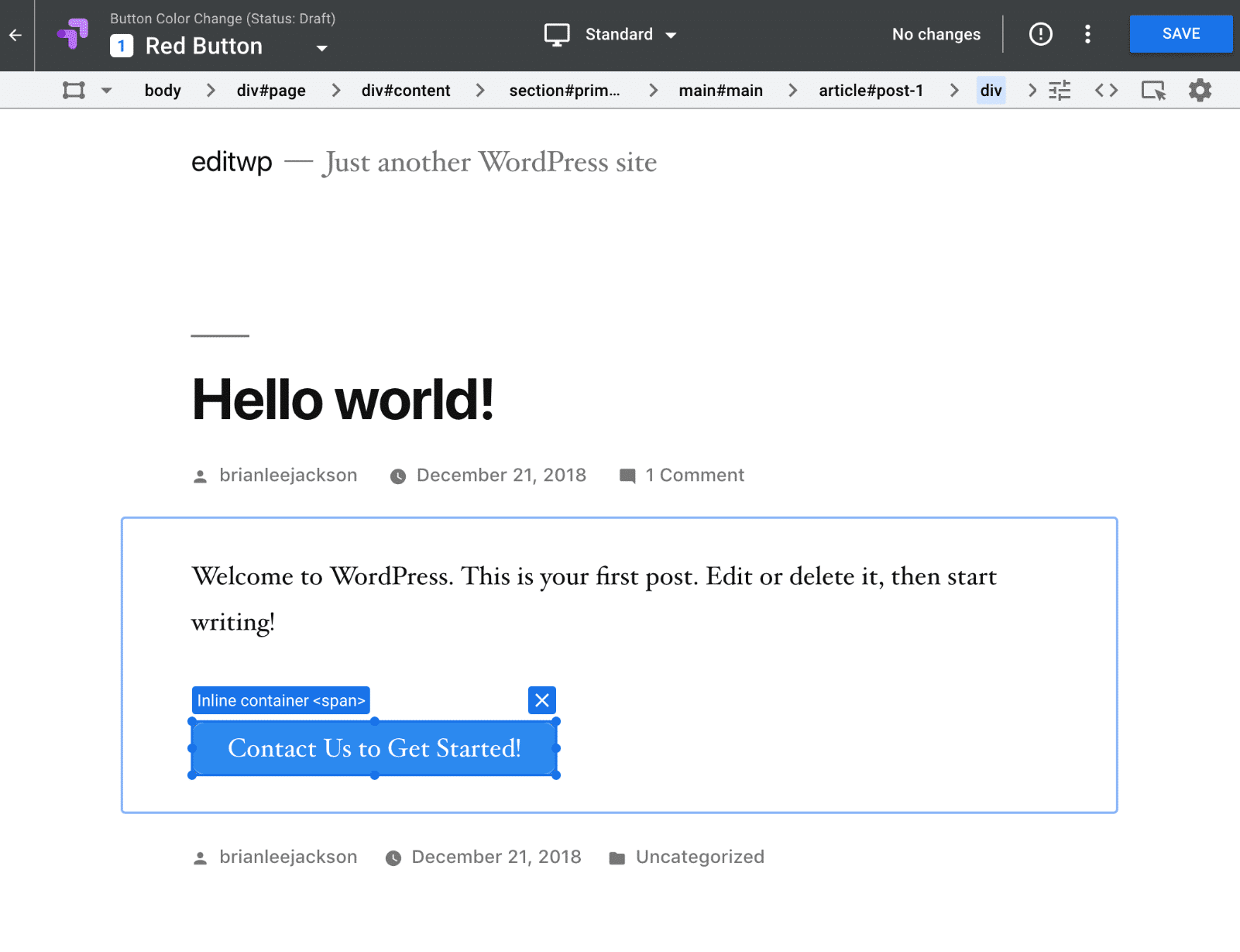
Vedrai quindi l'editor di Google Optimize. È piuttosto potente! Puoi letteralmente cambiare qualsiasi cosa su una pagina.

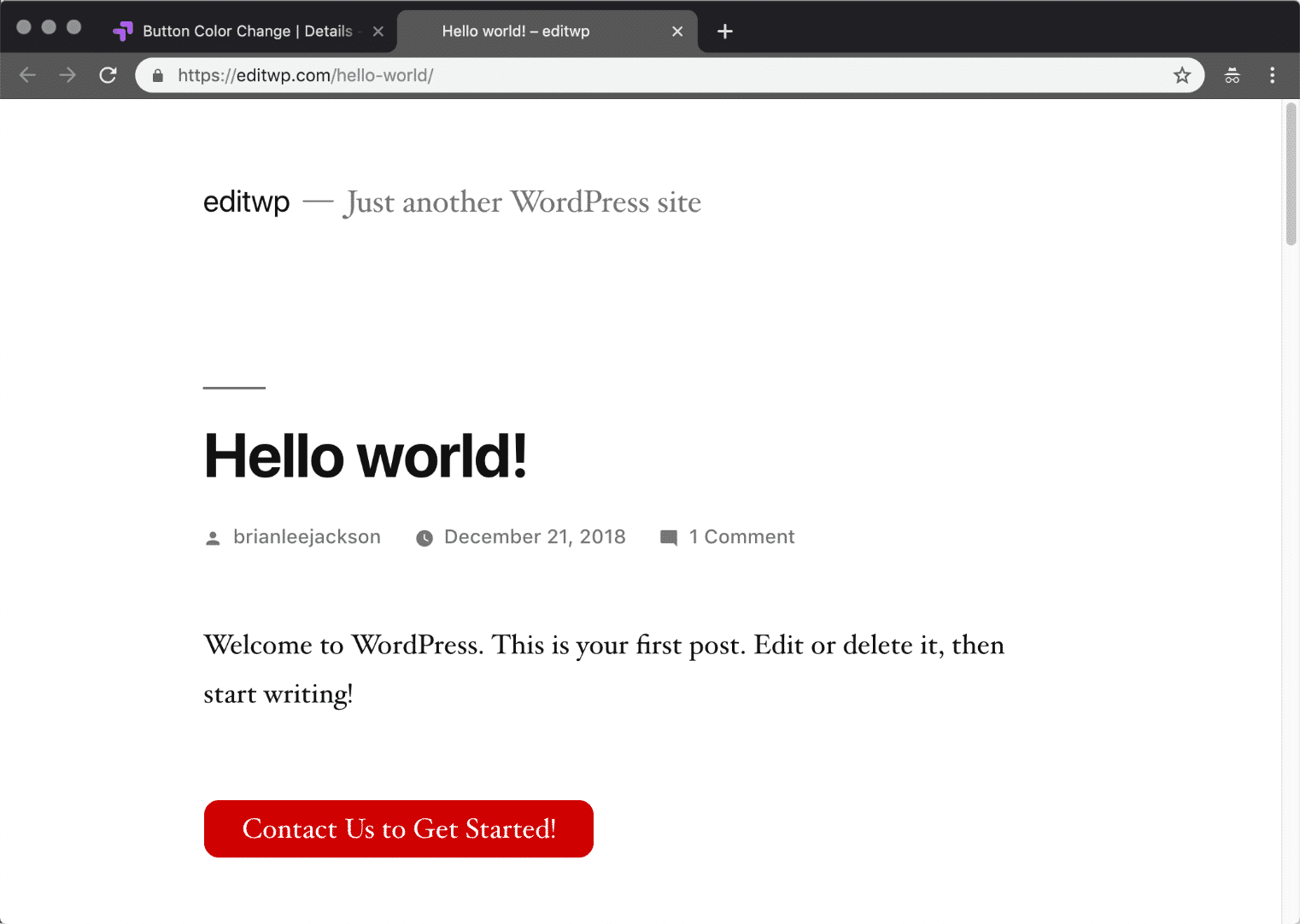
Nel nostro esempio, stiamo testando i risultati dei clic nella nostra pagina dei contatti con due diversi colori di un pulsante, blu e rosso. Se sei curioso, stiamo semplicemente usando il plug-in Shortcodes Ultimate per il pulsante.
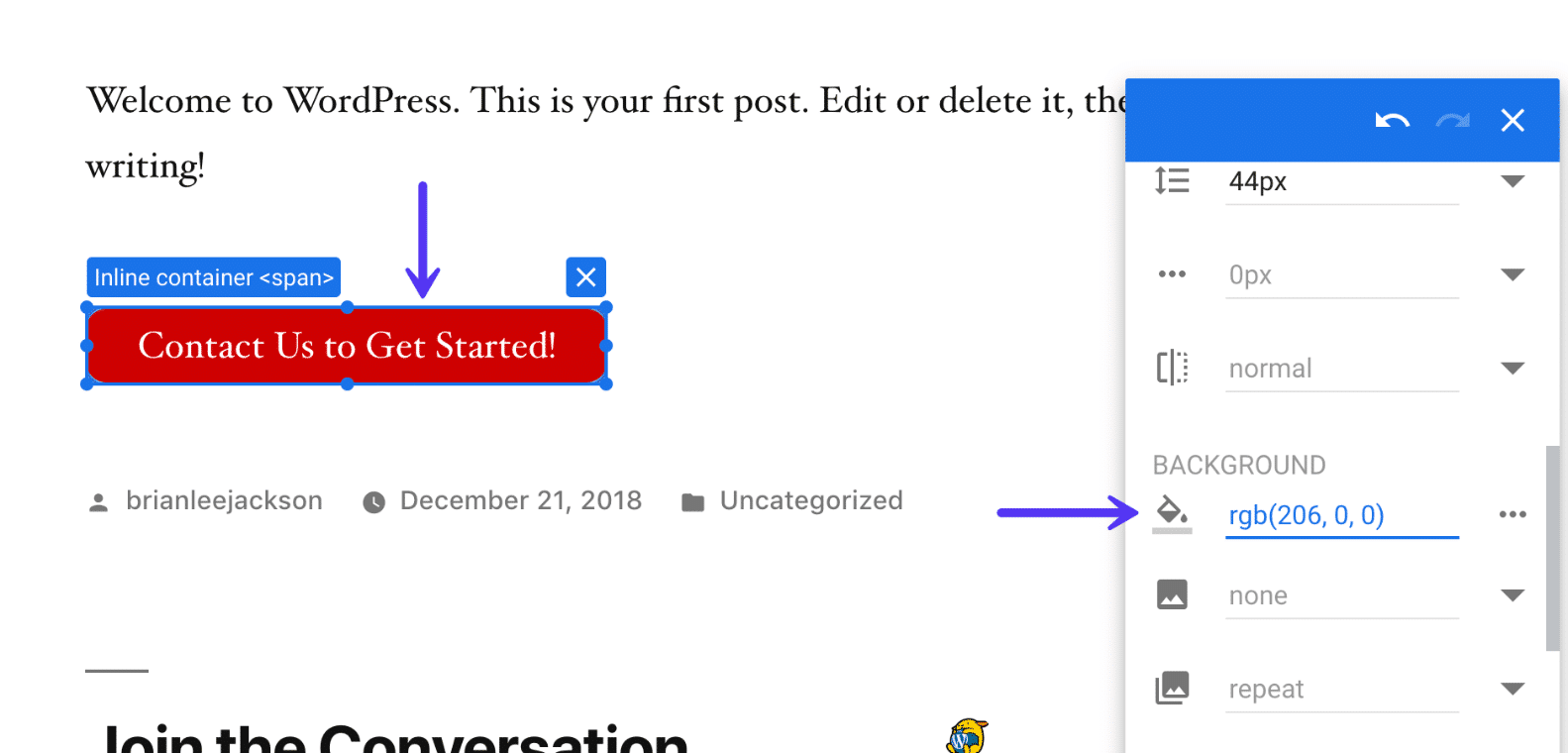
Quindi prima vogliamo cambiare il colore del pulsante. Per fare ciò puoi semplicemente fare clic su qualsiasi elemento, in questo caso il pulsante, e modificare le proprietà CSS per esso. Hanno anche un selettore di colori. Puoi modificare il CSS o l'HTML direttamente se preferisci.

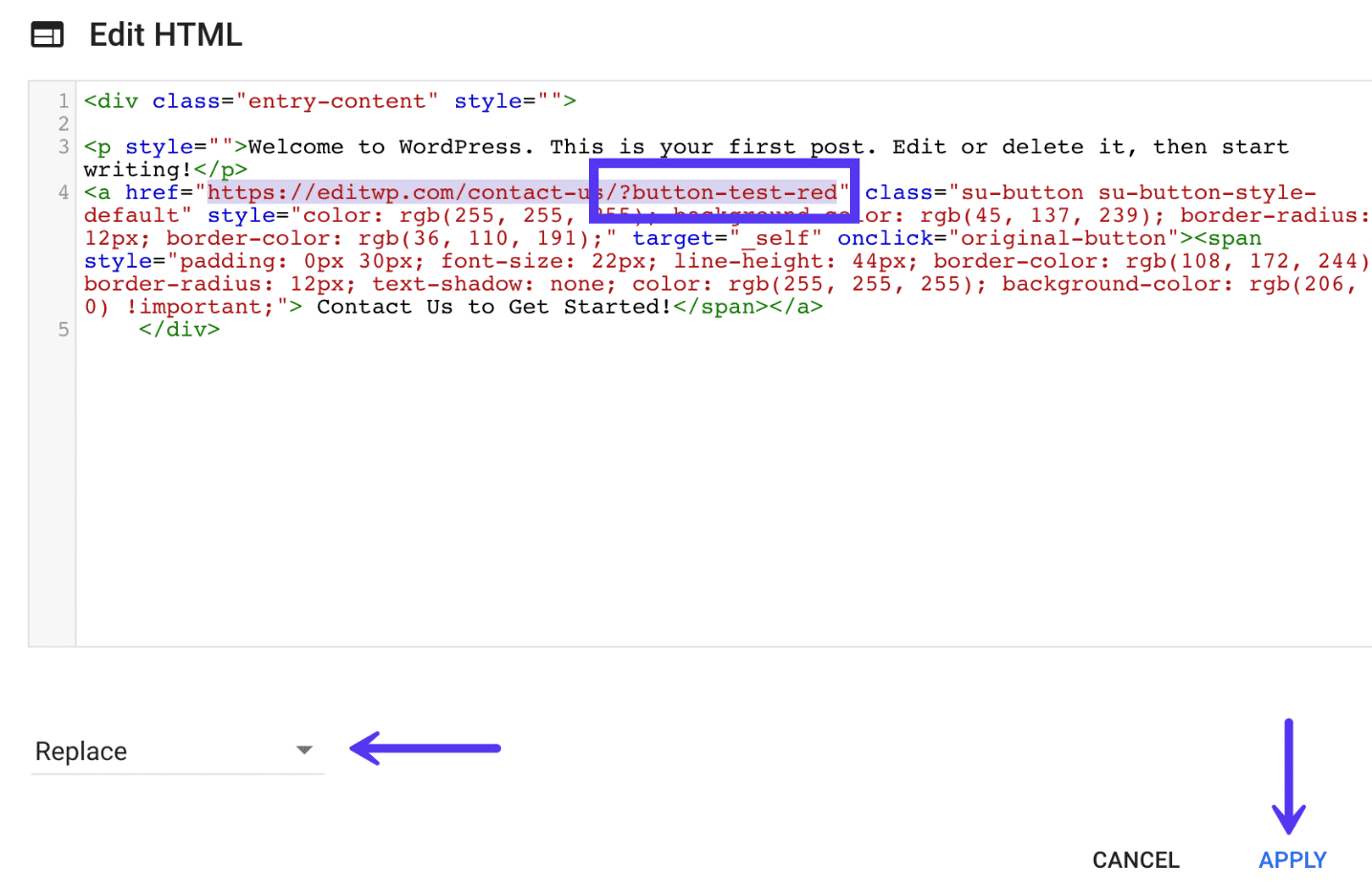
L'altra cosa che cambiamo è l'URL del pulsante.
- Il pulsante originale è collegato a
https://editwp.com/contact-us/?button-test- blue. - Il pulsante di variazione punta a
https://editwp.com/contact-us/?button-test- red.

Perché abbiamo fatto questo? In Google Analytics puoi quindi navigare in qualsiasi momento per vedere quante visualizzazioni di pagina sono state registrate in base a quale tipo di pulsante. Non dovresti mai utilizzare i parametri UTM sul tuo sito interno , ma aggiungere qualcosa come abbiamo fatto sopra all'URL va bene. Questo ti dà semplicemente dati extra che puoi navigare in qualsiasi momento.
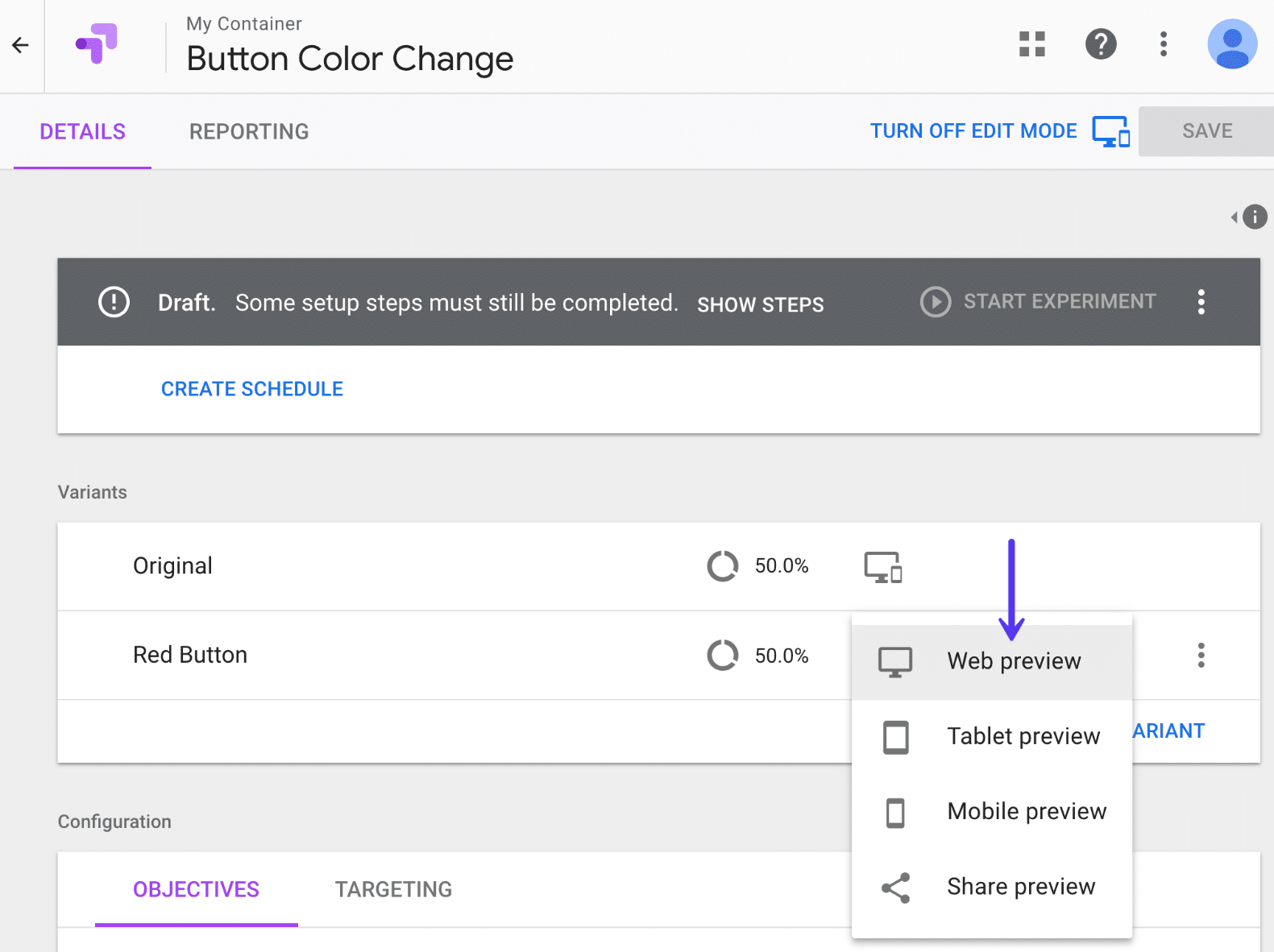
Una volta terminata la modifica, puoi fare clic su "Salva modifiche" e "Fine" in alto a destra. È quindi possibile fare clic su "Anteprima Web" per vedere come appare.

Di seguito è riportato come è impostato il nostro test. Ricorda, tutto è stato modificato utilizzando l'editor di Google Optimize, non in WordPress.
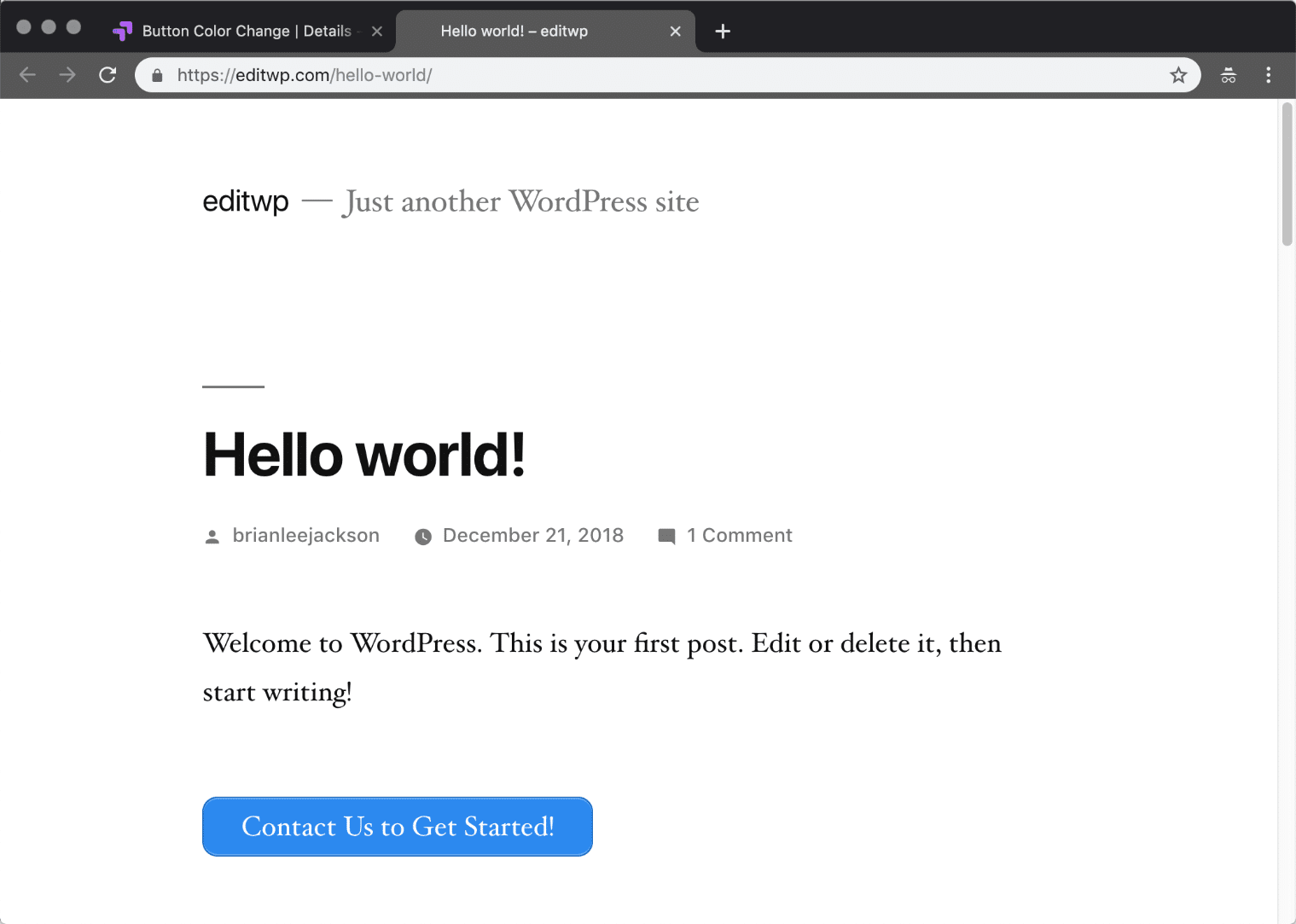
Variante originale A/B
Nella nostra variante originale, abbiamo un pulsante blu a cui andrà il 50% del traffico. Il collegamento del pulsante punta al nostro modulo di contatto: https://editwp.com/contact-us/?button-test- blue .

Variante pulsante rosso A/B
Nell'altra nostra variante, abbiamo un pulsante rosso a cui andrà il 50% del traffico. Il collegamento del pulsante punta al nostro modulo di contatto: https://editwp.com/contact-us/?button-test- red .

Passaggio 7
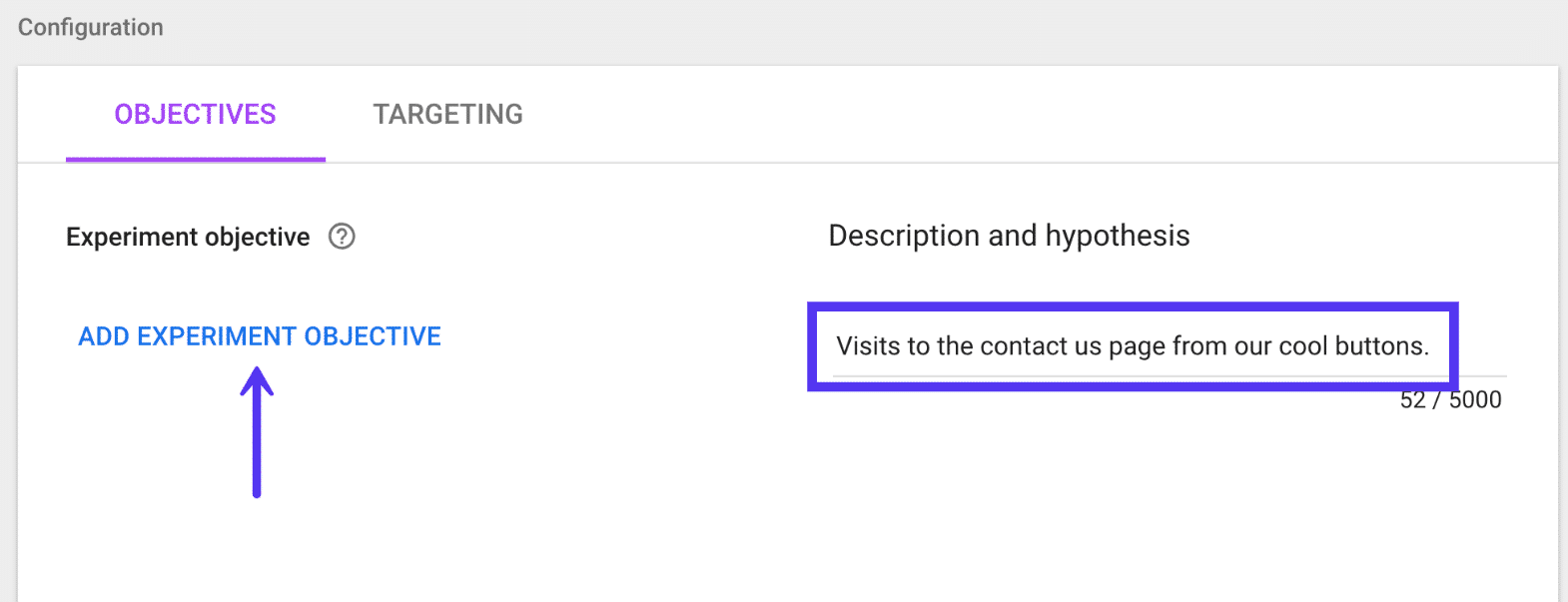
Il prossimo passo è aggiungere un obiettivo. Questo è l'obiettivo o ciò che vuoi testare. Per impostazione predefinita, il targeting è impostato su una suddivisione del traffico del 50%, quindi puoi lasciarlo così com'è. Ti consigliamo di fornire una breve descrizione del tuo obiettivo in modo da poter vedere facilmente perché l'hai aggiunto in seguito. Ricorda che a volte potresti eseguire test per mesi, quindi assicurati di aggiungere qualcosa che puoi riconoscere in un secondo momento. Quindi fai clic su "Aggiungi obiettivo dell'esperimento".

Passaggio 8
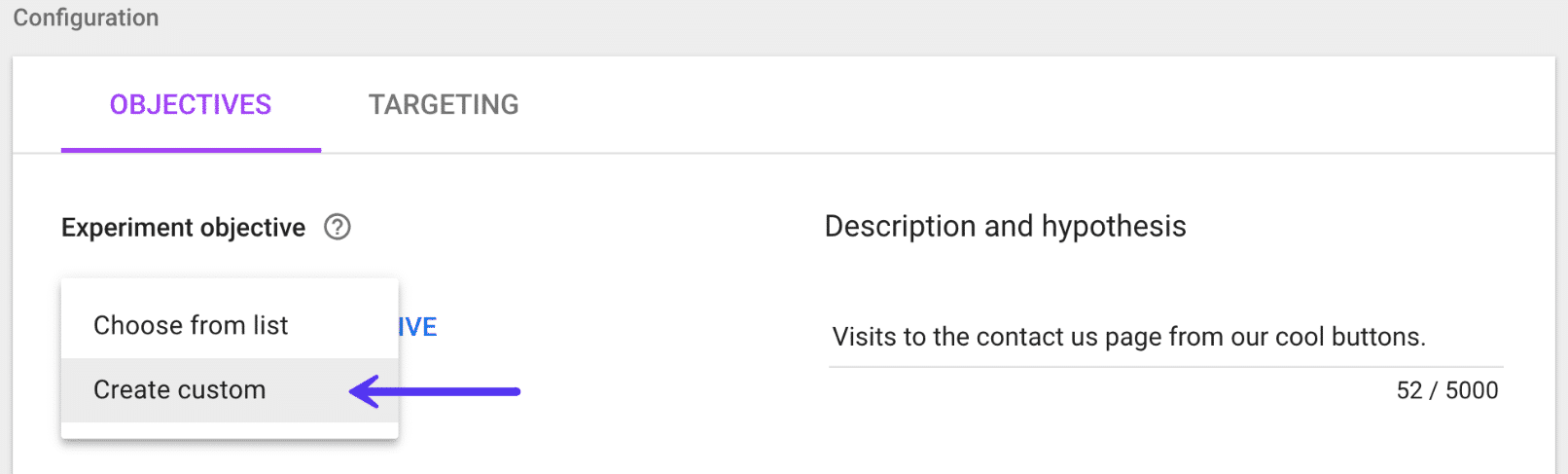
Se stai già utilizzando obiettivi ed eventi in Google Analytics o il monitoraggio dell'e-commerce, li vedrai elencati qui. Questa è una delle cose davvero interessanti dell'integrazione diretta di Google Analytics con Optimize. La maggior parte di voi probabilmente ha già configurato obiettivi di conversione, obiettivi del modulo di contatto, ecc. che puoi collegare facilmente al tuo esperimento. Ma per questo esempio, ne creeremo uno personalizzato.

Passaggio 9
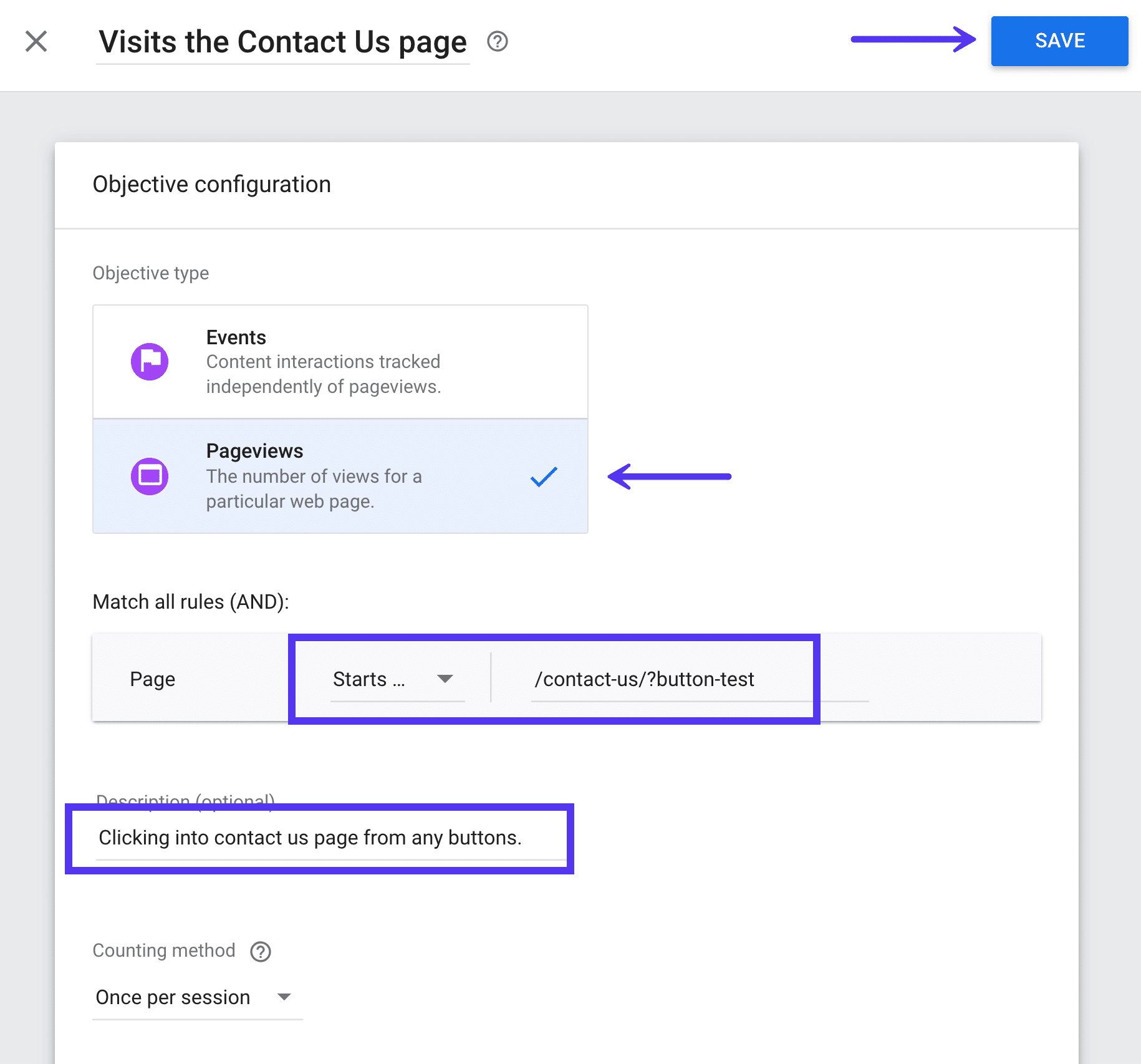
Usiamo le visualizzazioni di pagina come tipo di obiettivo e scegliamo qualsiasi cosa a partire dalla nostra pagina dei contatti: /contact-us/button-test .

Se hai impostato il monitoraggio dell'e-commerce in Google Analytics, puoi anche aggiungere obiettivi aggiuntivi per cose come transazioni ed entrate. È qui che diventa davvero potente ! Ad esempio, potresti quindi vedere quante entrate ha generato un determinato pulsante di colore. Dal clic, fino alla vendita.

Passaggio 10
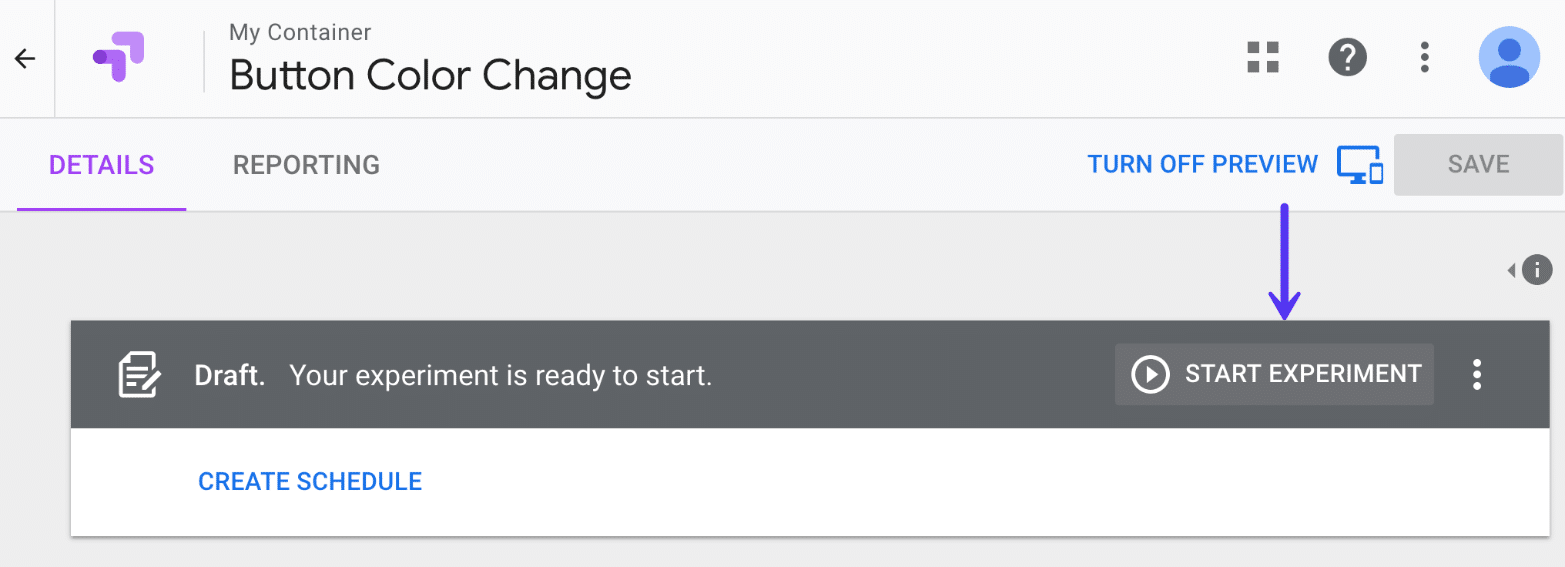
E, ultimo ma non meno importante, una volta salvato tutto, puoi fare clic su "Avvia esperimento". Inizierà quindi immediatamente il test diviso del traffico nella posizione specificata nell'esperimento. Puoi anche impostare facilmente esperimenti a livello di sito con le opzioni di targeting.

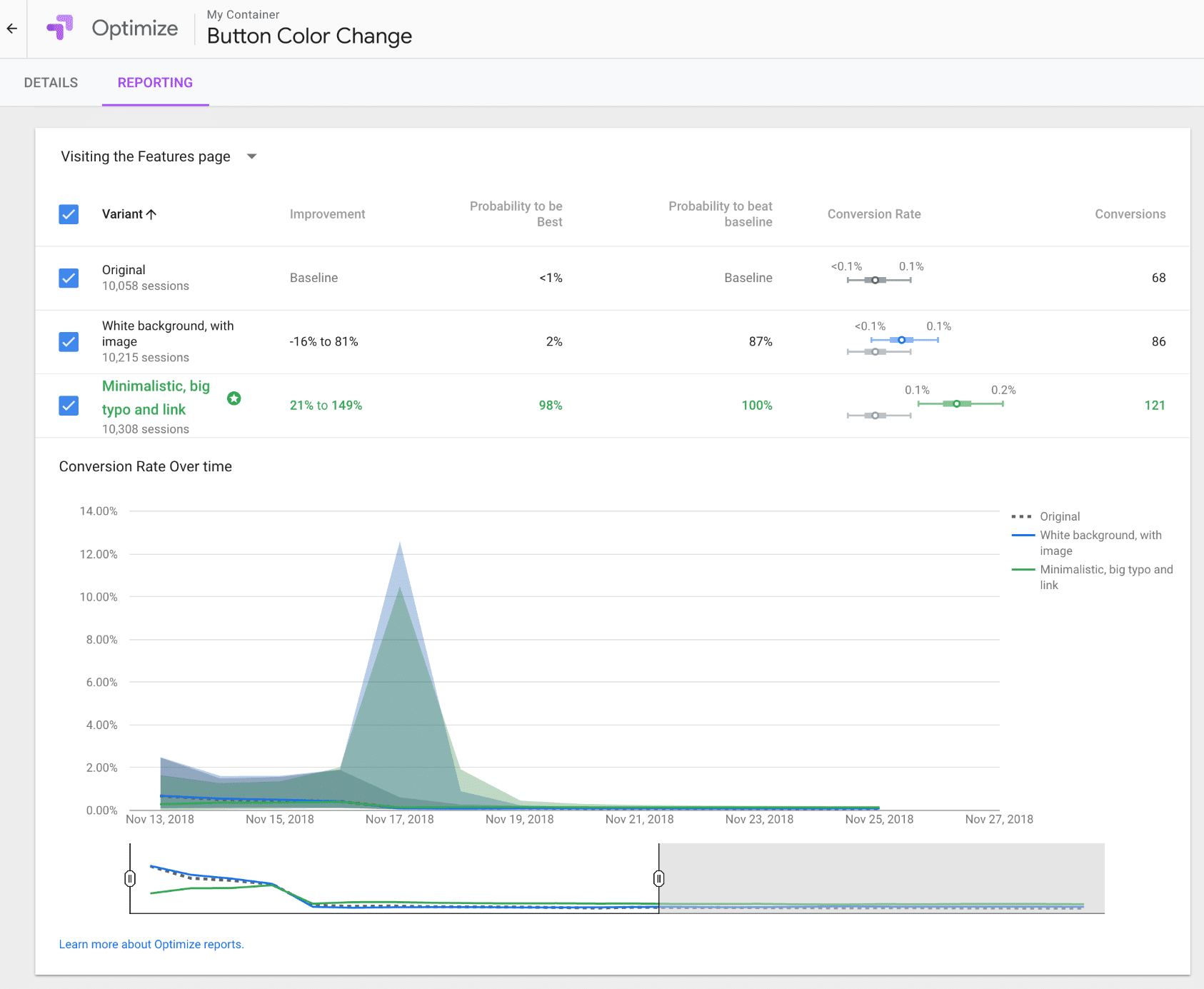
Puoi quindi sederti e lasciare che Google Optimize faccia il suo lavoro. In genere ci vorranno una o due settimane. Analizzerà automaticamente il vincitore per te. È quindi possibile vedere quale variante ha prodotto i risultati migliori. Di seguito è riportato un esempio di rapporto.

Sommario
Quando si tratta di marketing, meno presupposti sono, meglio è. Sei destinato a trovare vincitori che inizialmente pensavi si sarebbero comportati peggio e viceversa.
Per essere uno strumento gratuito, Google Optimize ha molte funzionalità! Puoi cambiare pulsanti, widget, praticamente tutto ciò che ti viene in mente. Quindi monitorare facilmente i risultati per vedere quale si comporta meglio. Tieni traccia delle visualizzazioni di pagina, dei dati delle transazioni e persino delle entrate generate da un singolo cambio di colore del pulsante. Più ci giochi, più ti rendi conto del motivo per cui non dovresti mai interrompere i test A/B . Trova il vincitore, quindi prova di nuovo.
Hai già provato Google Optimize sul tuo sito WordPress? Se è così, ci piacerebbe sentire i tuoi pensieri qui sotto nei commenti.

