8 лучших плагинов WordPress для дизайнеров
Опубликовано: 2023-08-14Вы веб-дизайнер и ищете полезные плагины для дизайна WordPress, чтобы добавить их в свой набор инструментов? Создание красивого веб-сайта может быть долгим и сложным процессом. К счастью, существуют мощные инструменты, которые позволяют упростить этот процесс, чтобы вы могли сосредоточиться на своем творчестве. Как веб-дизайнер, вы создаете внешний вид веб-сайта, обеспечивая его удобство использования и функциональность.
Мы составили список из 8 плагинов WordPress, которые могут помочь вам в вашей повседневной работе. У всех плагинов есть одна общая черта: они позволяют создавать красивые сайты WordPress, оптимизировать их, обеспечивая пользователям отличный опыт.
7 вещей, на которые нужно обратить внимание, прежде чем выбрать плагин WordPress для дизайна
Перед установкой плагина дизайна на свой сайт WordPress обязательно сначала проверьте следующие элементы:
- Количество установок — много установок означает, что многие пользователи доверяют плагинам.
- Отзывы — с WordPress.org или напрямую с официального сайта
- Всесторонняя поддержка, безопасность и репутация разработчика также важны
- Последнее обновление — если плагин дизайна получил последнее обновление разработки более 6 месяцев назад, это нехороший знак.
- Спросите в специальной группе Facebook — многие дизайнеры являются частью сообщества на Facebook, присоединяйтесь к этим группам и спрашивайте их отзывы.
- Оцените функции — не нужно выбирать 5 разных плагинов, если вы можете найти тот, который включает их все
- Цена – иногда не позволяйте цене сбить вас с толку. Дорогой плагин может стоить того, если он позволяет вам сэкономить часы работы, постарайтесь рассматривать его как инвестиции, а не расходы.
Теперь, когда вы знаете, как найти правильный плагин, вот несколько инструментов, которые мы рекомендуем вам попробовать для вашего следующего проекта.
8 лучших плагинов WordPress для дизайнеров
Вот 8 лучших плагинов WordPress для дизайнеров, которые полезны для SEO, дизайна, производительности и других необходимых функций:
- Элементор
- ЖелтыйКарандаш
- WPForms
- Галерея Энвира
- UpdraftPlus
- Воображай
- WP Ракета
- Ранг Математика SEO
Давайте рассмотрим каждый из них и посмотрим, как они могут помочь любому веб-дизайнеру!
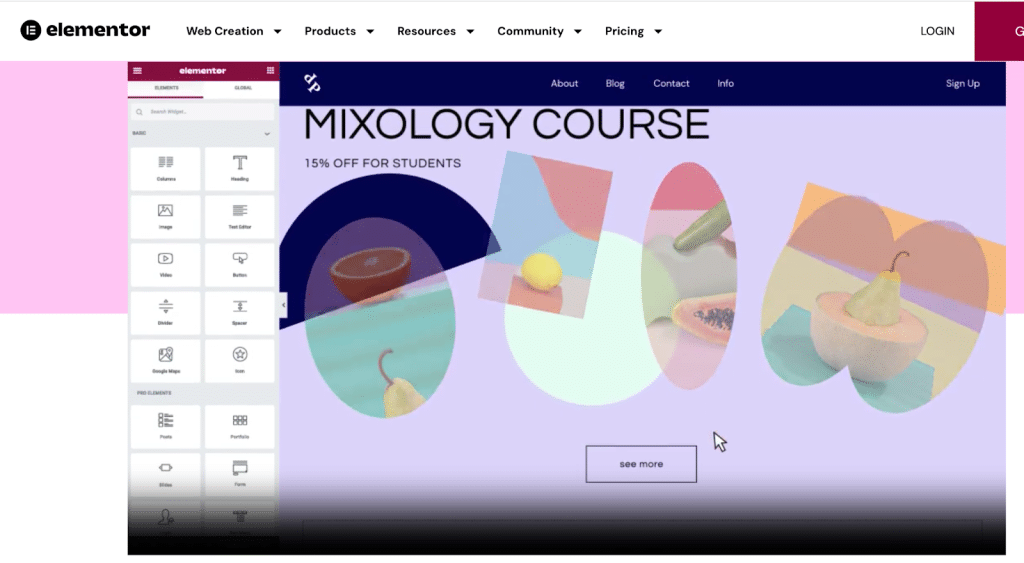
1. Элементор
Конструктор страниц, который упрощает жизнь веб-дизайнерам, не написав ни единой строчки кода. Есть бесплатная и профессиональная версии с расширенными модулями и вариантами дизайна. Каждый раздел полностью настраивается, поскольку он поставляется с полной функцией редактирования сайта: создавайте любую часть страницы, включая верхний и нижний колонтитулы. У Elementor есть сотни красиво оформленных шаблонов, которые можно представить клиентам, чтобы помочь им выбрать окончательный внешний вид.

Основные возможности Elementor для веб-дизайнеров:
- Живой редактор перетаскивания, который позволяет перетаскивать каждый элемент туда, куда вы хотите, чтобы он отображался на странице.
- Полный конструктор WooCommerce для создания пользовательских страниц магазина и шаблонов отдельных продуктов.
- Пользовательские разделы и размер столбца с расширенными отступами и полями
- Пользовательские контрольные точки для адаптивного дизайна
- Полная функция редактирования сайта: создавайте что угодно, от шапки до футера.
- Отличные анимации доступны с пользовательскими шрифтами, масками, движениями
- Возможность легко добавить свой собственный CSS
- Закрепляйте контекстные заметки с комментариями для вашей команды, клиентов или даже для себя.
- Цена: бесплатно и начинается с 59 долларов в год за первый премиальный план.
Этот плагин дизайна идеален, если:
- Вам нужно быстро создавать потрясающие, настраиваемые страницы
- Вы хотите создать единообразный веб-интерфейс с глобальными цветами и шрифтами.
- Вы хотите быстро изменить и обновить дизайн на основе отзывов вашего клиента.
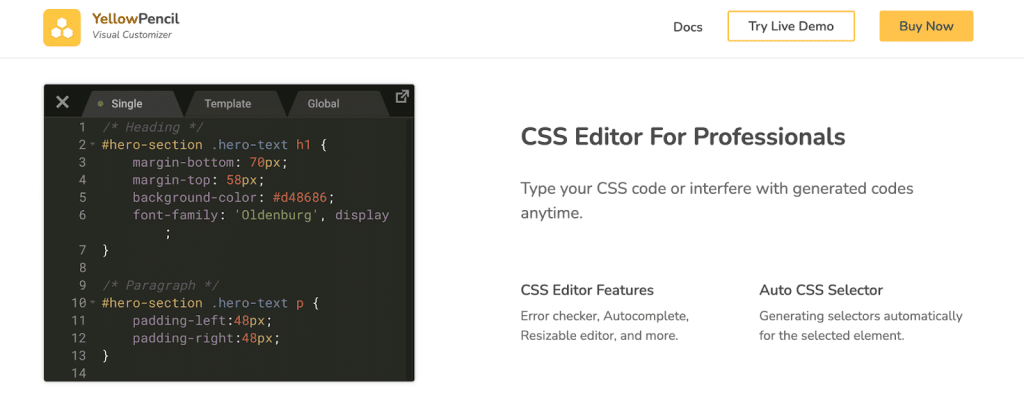
2. Желтый карандаш
YellowPencil — это плагин для визуального дизайна, который позволяет вам легко стилизовать свой веб-сайт с помощью CSS. Это плагин для редактирования стилей CSS для WordPress, который позволяет настраивать дизайн вашего сайта в режиме реального времени. Например, вы можете визуально редактировать цвета, шрифты, размеры и позиции.

- Визуальное перетаскивание – изменить положение CSS любого элемента путем перетаскивания
- Инструмент Wireframe — помогает вам сосредоточиться на макете страницы, чтобы вы могли легко увидеть структуру своего веб-сайта.
- Управление шрифтами и цветами
- Визуально редактируйте размер элемента, поля и свойства отступов.
- CSS3 Filters Effects — легко редактируйте контрастность, яркость и другие настройки изображения с помощью инструмента фильтра.
- Оформите страницу как незарегистрированных пользователей и создайте страницу входа — вы можете оформить свой веб-сайт во время просмотра как незарегистрированный пользователь или зарегистрированный пользователь.
- Подключено к стоковому изображению
Этот плагин дизайна идеален, если:
- Вам нужно получить доступ к кодам CSS в любое время и экспортировать файл таблицы стилей CSS, когда вы хотите
- Вам нужно вводить свой собственный код CSS или вмешиваться в сгенерированные коды в любое время.
- Вы хотите легко добавить движение, анимацию и тени
- Вы хотите получить доступ к изображениям без авторских прав
- Если вы хотите изменить свою работу и ускорить рабочий процесс.
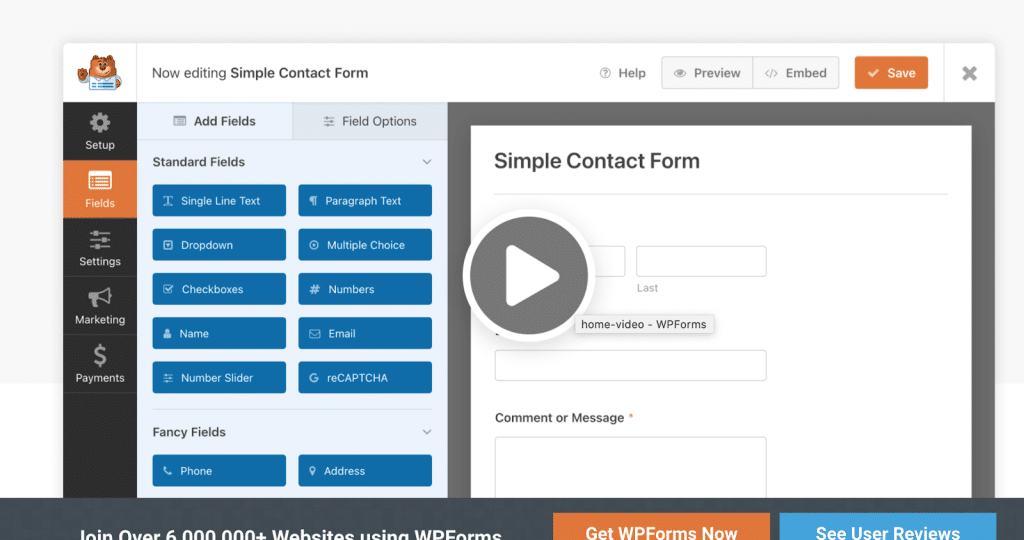
3. WPФормы
С помощью WPForms вы можете создавать обычные и расширенные контактные формы, такие как платежные формы, опросы, информационные бюллетени, регистрации и т. д. Это позволяет вам использовать условную логику и отправлять своим клиентам настраиваемые электронные письма (уведомления).

Основные возможности WPForms для веб-дизайнеров:
- Простой конструктор перетаскивания — вам не нужен код для создания форм
- Мгновенные уведомления и оповещения, чтобы отдел продаж мог быстро отвечать клиентам и вести их
- Более 800 готовых шаблонов форм — используйте один из готовых шаблонов, чтобы сэкономить время, вместо создания форм с нуля.
- Оптимизирован для мобильных устройств и оптимизирован для SEO
- Условная логика и возможность создавать многошаговые формы
- Возможность загрузки файла
- Возможность управлять записями форм в панели управления WordPress.
- Множество интеграций API, включая PayPal, Stripe, HubSpot, ActiveCampaign, Zapier, Google Sheets и другие.
- Цены: бесплатная (довольно ограниченная) и премиум-версия от 99 долларов в год за один проект.
Этот плагин дизайна идеален, если:
- Вы ищете простой способ создания расширенных форм (программирование никогда не требуется)
- Вы хотите управлять всем с панели управления WordPress
- Маркетинговая команда хочет настроить уведомления и электронные письма, отправляемые клиентам.
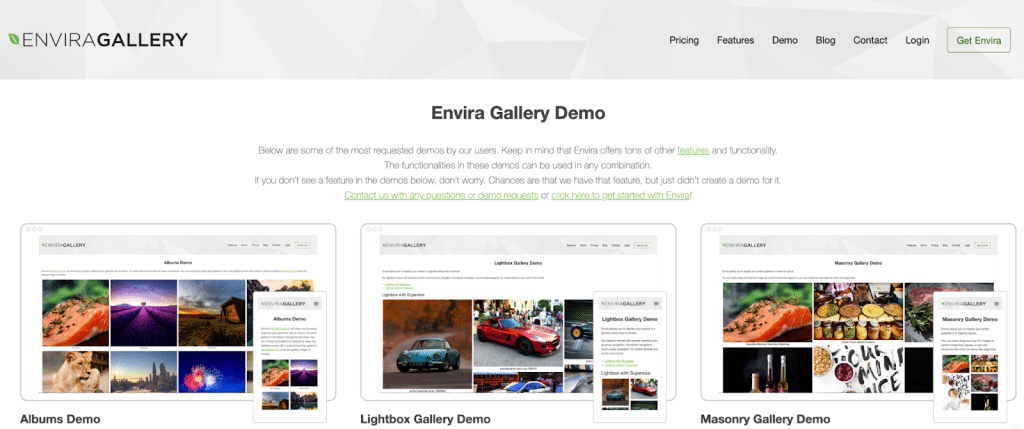
4. Галерея Энвира
Когда дело доходит до создания красивой галереи, Envira Gallery является одним из лучших вариантов благодаря простому процессу настройки и удобному интерфейсу. Плагин предлагает несколько макетов, таких как кладка, мозаика, миниатюры и т. д. Вы можете создать галерею с нуля или выбрать один из шаблонов (все они адаптивны).

Основные возможности Envira Gallery для веб-дизайнеров:
- Выделенные блоки Гутенберга и интуитивно понятный конструктор фотогалерей с перетаскиванием (отзывчивый)
- Красивые макеты и расширенные шаблоны для настройки (для фото и видео)
- Водяной знак и пароль
- Слайд-шоу и анимация — добавьте красивое слайд-шоу с автоматическим или ручным управлением.
- Разбивка на страницы — разделите свои большие галереи на несколько страниц (что улучшит скорость и UX)
- Интеграция с WooCommerce — мгновенно отображайте и продавайте фотографии с помощью WooCommerce
- Теги изображений — организуйте свои фотографии WordPress с помощью тегов для удобного поиска и отображения, которые также можно фильтровать. Идеально подходит для портфолио.
- Собственный полноэкранный режим и отображение в лайтбоксе
- Галерея по умолчанию — ускорьте процесс проектирования, сохранив настройки по умолчанию.
- Стили CSS — настройте свое портфолио, добавив собственный CSS
- Adobe Lightroom для WordPress — автоматически создавайте и синхронизируйте фотогалереи из Adobe Lightroom
- Цена: бесплатно и начинается с 29 долларов за премиальный план.
Этот плагин дизайна идеален, если:
- Вы хотите создать динамическую галерею из разных источников с настройками по умолчанию (например, из Lightroom)
- Вам нужно добавить свои собственные динамические галереи CSS — легко создавайте галереи на лету из разных источников.
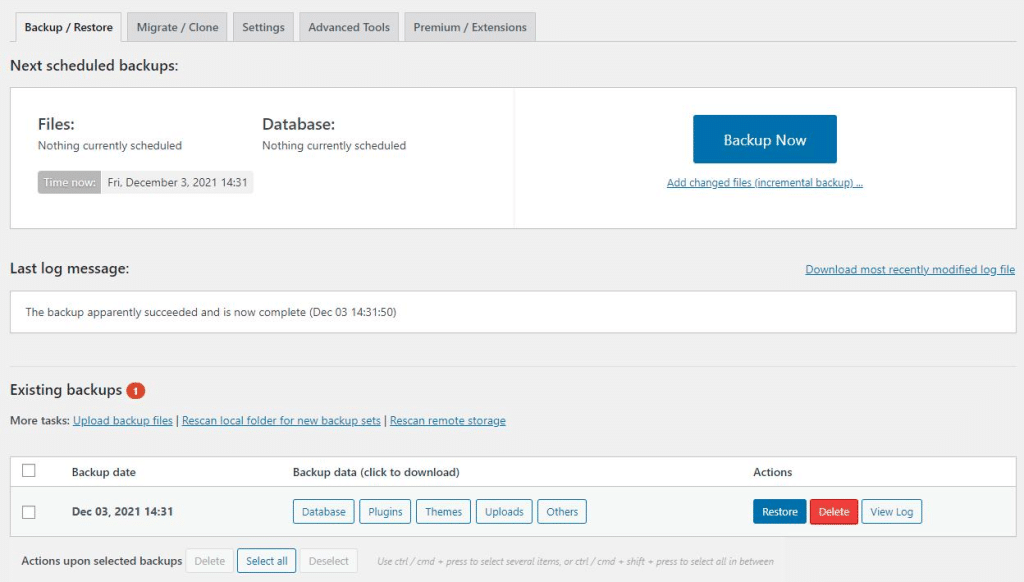
5. Восходящий поток плюс
UpdraftPlus — это плагин резервного копирования общего назначения, позволяющий легко сохранять и восстанавливать вашу работу. Когда вы начинаете редактировать файлы своего сайта WordPress и изменять CSS, PHP или JS, крайне важно регулярно выполнять резервное копирование.
- Резервное копирование, миграция и восстановление
- Предлагает большое количество удаленных мест хранения
- Позволяет планировать резервное копирование
- Отображает статус резервного копирования в панели администратора WordPress вместе с любыми ошибками или предупреждениями.
- Базы данных можно расшифровать в панели управления WordPress с помощью перетаскивания.
- Резервные копии, сделанные в другом месте, можно импортировать с помощью перетаскивания (загрузка неограниченного размера) или FTP.
- Простота в использовании: все можно сделать с панели управления
Этот плагин дизайна идеален, если:
- Вам необходимо восстановить старую версию вашей работы в случае взлома или любых других проблем
- Вы хотите создать резервную копию в нескольких местах для дополнительной защиты
- У вас несколько клиентов и вы хотите управлять несколькими сайтами одновременно.

6. Представьте себе
Как веб-дизайнер, скорее всего, у вас есть более одного изображения для демонстрации посетителям. Знаете ли вы, что изображения могут значительно замедлить работу вашего сайта, если они плохо оптимизированы? Вот почему вам понадобится плагин оптимизатора изображений, такой как Imagify, чтобы обслуживать сжатые изображения, не влияя на качество.

Imagify — очень простой в использовании плагин, который выполняет работу по сжатию и оптимизации. Что касается сжатия, то он поставляется с интеллектуальным режимом, который находит идеальный баланс между уменьшенным размером файла и качеством.
Основные возможности Imagify для веб-дизайнеров:
- Поддержка сжатия с потерями (умное) и без потерь
- Резервное копирование и восстановление в один клик
- Автоматическая оптимизация изображений (включая массовую оптимизацию)
- Работа с другими галереями и слайдерами
- Преобразование изображений в WebP
- Цены: бесплатно до 20 МБ в месяц, 4,99 долл. США в месяц за 500 МБ данных и 9,99 долл. США в месяц за неограниченные данные.
Этот плагин дизайна идеален, если:
- Вы хотите предлагать изображения отличного качества, которые не повлияют на скорость вашего сайта.
- Вы хотите следовать рекомендации Google и показывать изображения в формате следующего поколения (WebP).
- Вы хотите оптимизировать изображения для PageSpeed Insight и пройти различные аудиты, такие как эффективное кодирование изображений и предоставление изображений в форматах следующего поколения.
- Вы хотите предложить лучший пользовательский опыт с благоприятным рейтингом в поисковых системах.
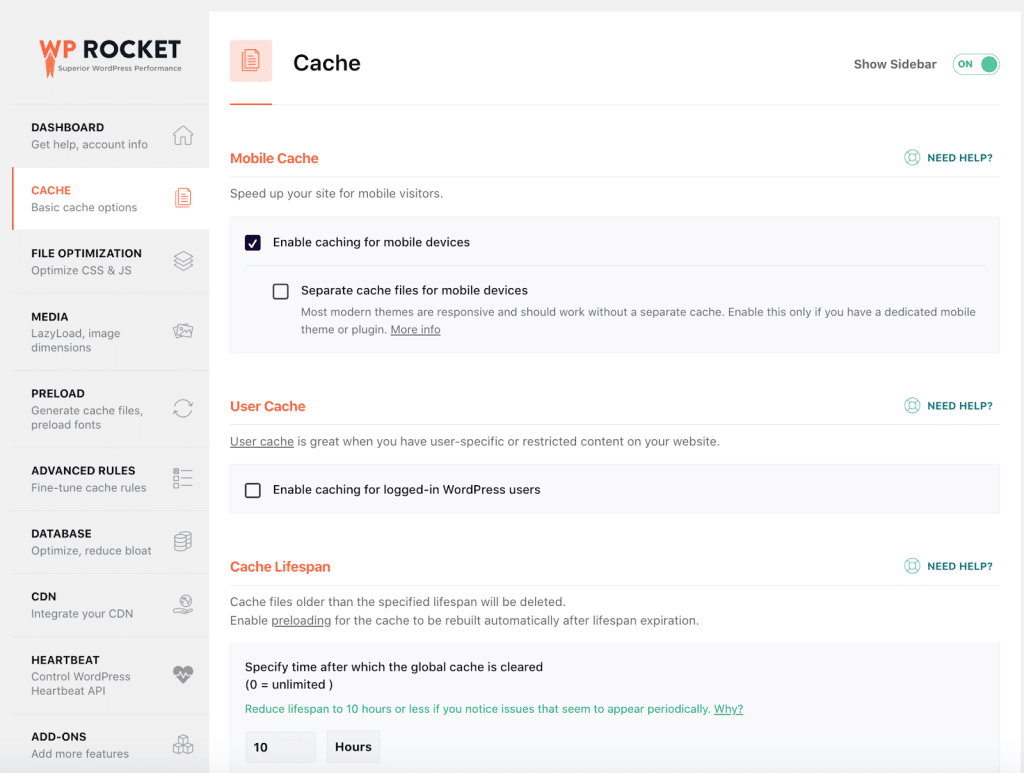
7. WP Ракета
Один из лучших плагинов кэширования для WordPress, который повышает производительность вашего сайта в несколько кликов. Это также одно из самых мощных расширений для оптимизации вашего кода, увеличения времени загрузки, улучшения показателя производительности PageSpeed и оптимизации основных веб-показателей.

Основные возможности WP Rocket для веб-дизайнеров:
- Кэширование и сжатие GZIP при активации плагина (вам делать нечего!)
- Оптимизация CSS, такая как минимизация и удаление неиспользуемого CSS
- Оптимизация JS, такая как отсрочка и задержка JS
- Ленивая загрузка для определения приоритета изображений в верхней части сгиба
- Расширенная очистка базы данных, включая комментарии
- Цена: от 59 долларов в месяц за один сайт.
Этот плагин дизайна идеален, если:
- Вы ищете универсальный плагин производительности, который может легко повысить вашу скорость
- Вы хотите быть в безопасности и не изменять свой код вручную
- Вы хотите избежать наказания со стороны поисковых систем
- Вы хотите получить хорошую оценку производительности в PageSpeed Insights и улучшить свои показатели Core Web Vitals.
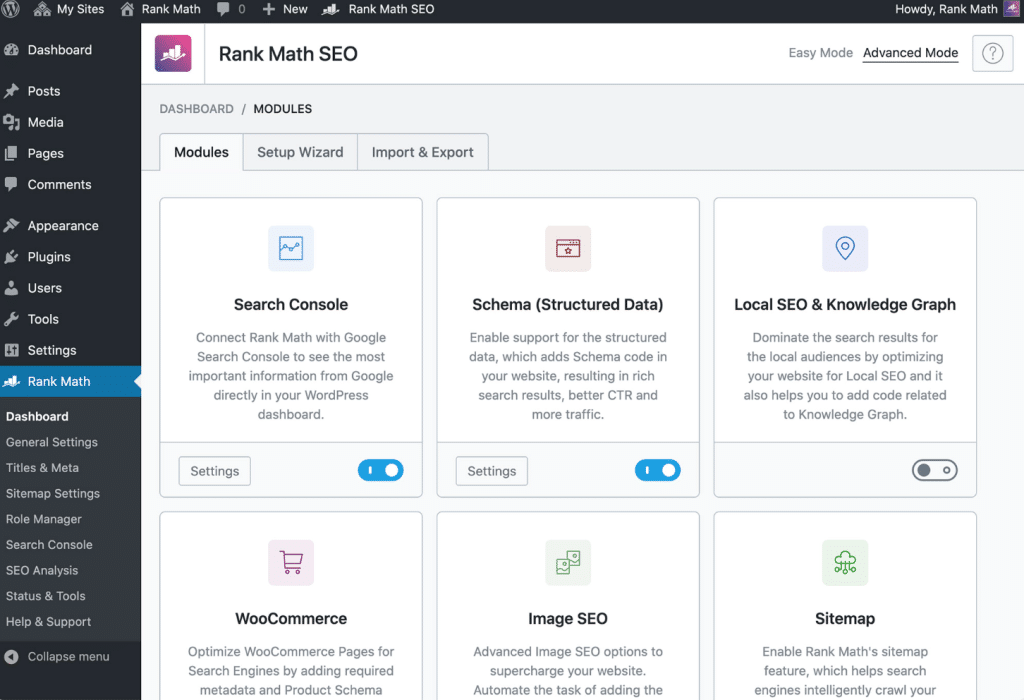
8. SEO-рейтинг по математике
RankMath SEO предлагает множество функций, необходимых любому серьезному дизайнеру веб-сайтов, стремящемуся занять высокие позиции в Google. Плагин помогает вам работать над скоростью, ссылками, разметкой схемы и полным анализом AI для SEO. После установки Rank Math проверяет настройки вашего сайта и рекомендует идеальные настройки для наилучшей производительности.

Основные возможности RankMath для веб-дизайнеров:
- Расширенный предварительный просмотр фрагмента (вы можете показать маркетинговой команде, как сообщение будет выглядеть в поисковой выдаче или при публикации в социальных сетях)
- Генерируемые ИИ предложения, которые подсказывают вам, что писать
- Полная интеграция с Google Search Console — вы можете видеть ключевые слова, по которым вы ранжируетесь, статус вашей карты сайта и другие элементы, такие как проблемы с индексацией.
- Статус индекса Google IndexПомогает отслеживать текущий статус индекса ваших страниц.
- Отслеживайте ключевые слова и их позицию в поисковой системе
- Расширенная разметка схемы (продукт, статья, рецепт и т. д.), чтобы вы могли формировать отображение в поисковой выдаче.
- Цены: бесплатная версия начинается с 59 долларов в первый год для профессиональной версии (доступ к AI).
Этот плагин дизайна идеален, если:
- Вам необходимо провести аудит вашего сайта WordPress, чтобы получить полную SEO-диагностику (не будучи экспертом по SEO).
- Вы хотите работать с командой контента и легко сообщать им позицию в поисковых системах.
- Вам нужно улучшить CTR, сделав ваш контент выделяющимся в поисковой выдаче (разметка схемы).
- Вы хотите знать, как ваш сайт работает по сравнению с конкурентами.
| Бонус: прочитайте статью WP Rocket, если вы хотите включить в свой набор инструментов больше SEO-плагинов для WordPress. |
SEO, производительность и адаптивный дизайн — это три столпа, которые требуют постоянного внимания, если вы хотите предложить своим посетителям лучший пользовательский интерфейс. Мы также знаем, что изображения играют большую роль в веб-дизайне и скорости страницы. В результате мы покажем вам в руководстве ниже, как оптимизировать ваши изображения для Интернета, чтобы не повлиять на производительность.
Оптимизируйте свой дизайн WordPress с помощью Imagify
- Установите бесплатный плагин Imagify из репозитория WordPress.
- Создайте свой ключ API и добавьте его в WordPress.
- Перейдите в «Настройки» > «Imagify» > «Общие настройки».
- Отметьте нужные вам параметры (Умное сжатие применяется по умолчанию и автоматически балансирует производительность и качество. Ничего делать не нужно!). Вы также можете решить сгенерировать формат WebP одним щелчком мыши.
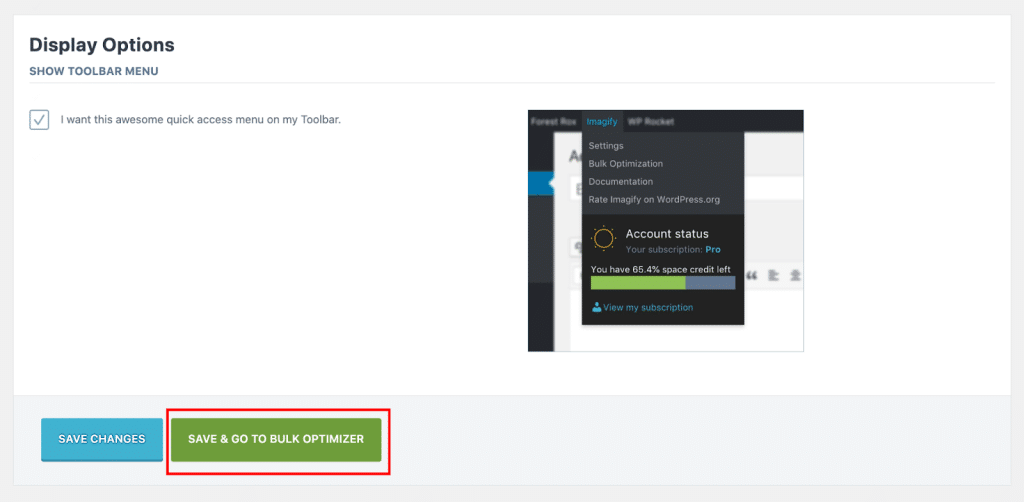
5. Прокрутите страницу вниз и нажмите кнопку «Сохранить и перейти к массовой оптимизации »:

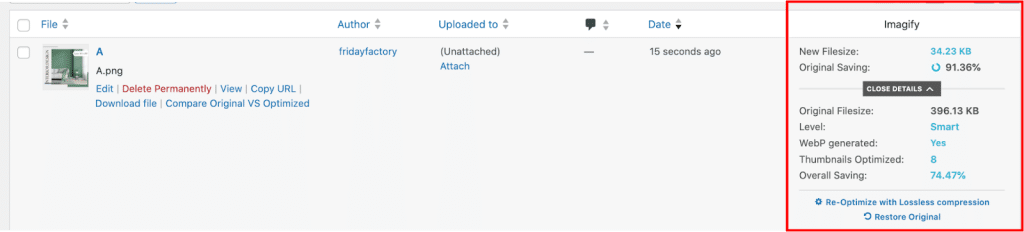
6. Пришло время использовать магию Imagify:
7. Результаты: мой файл изображения увеличился с 400 КБ до 30 КБ с помощью Imagify! Также была сгенерирована версия WebP.

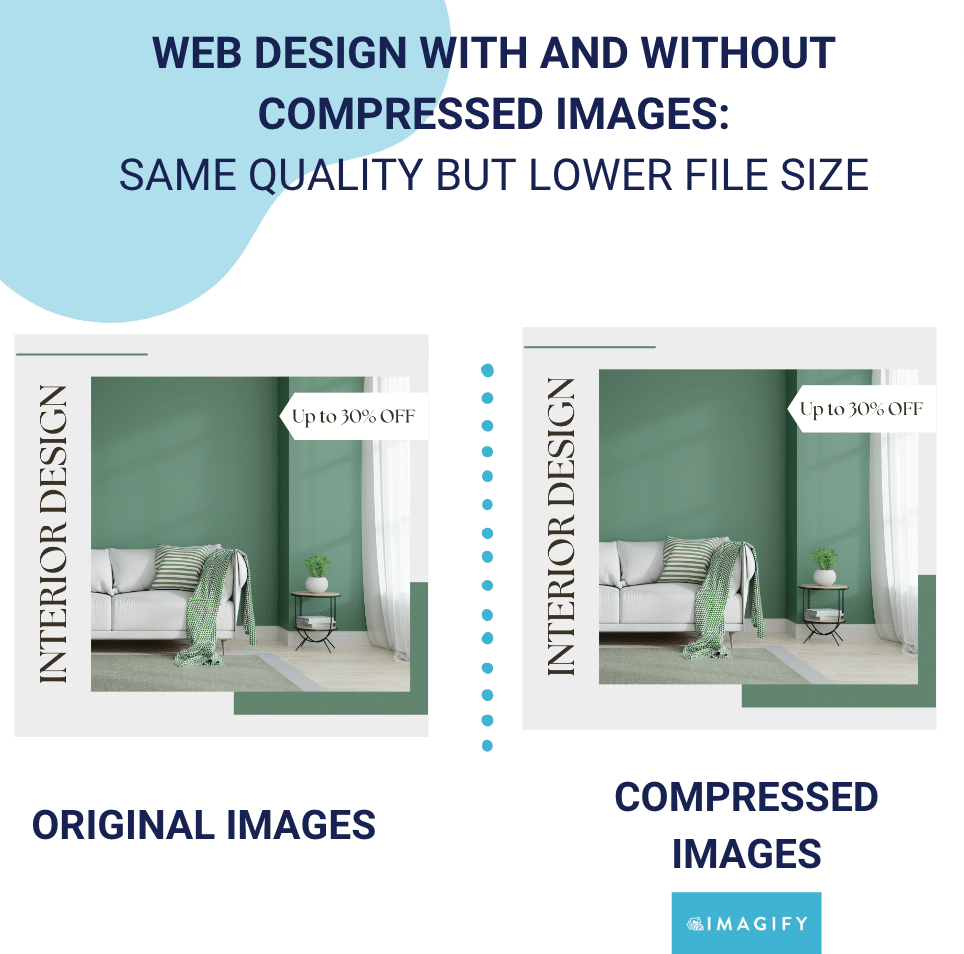
8. Качество сохраняется: как вы можете видеть ниже, даже после сжатия и конвертации в WebP ваши клиенты все равно будут довольны качеством результатов:

Подводя итог, вот сколько данных мы сохранили после использования Imagify:
| Нет | Использование воображения | |
| Размер файла | 396 КБ | 34 КБ (-91%) |
| Размер страницы (GTmetrix) | 998 КБ | 439 КБ |
| С таким плагином, как Imagify, даже если вы используете сотни изображений на своем сайте, вам не нужно беспокоиться об их влиянии на производительность. |
Как проверить, нуждаются ли ваши изображения в оптимизации
Как веб-дизайнер, вы можете захотеть узнать, на каком уровне находится ваш сайт с точки зрения оптимизации изображений. В этом случае вы можете использовать инструмент на базе Lighthouse (PageSpeed Insights или GTmetrix) для аудита вашего сайта.

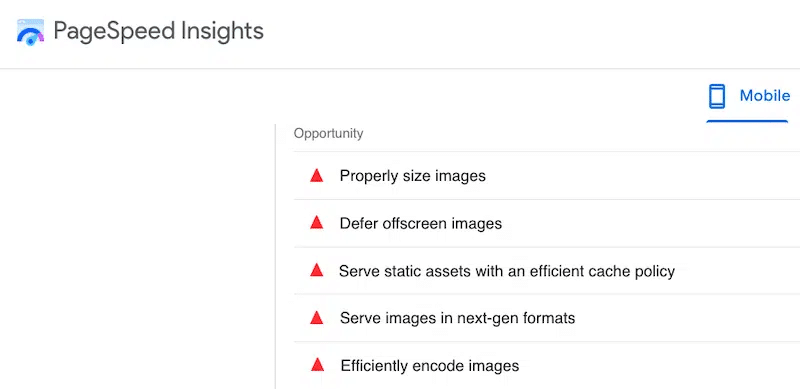
Если появляется какое-либо из этих предупреждений, связанных с изображениями, у вас есть возможности для улучшения, и пришло время использовать плагин сжатия изображений, такой как Imagify, для некоторых из них (Подача изображений в форматах следующего поколения и Эффективное кодирование изображений). Бонус: если вы хотите также обратиться к другим, перечисленным выше, WP Rocket — правильный инструмент.

Подведение итогов
Благодаря нашему списку плагинов вы можете сэкономить время на программировании и сосредоточить свои усилия на дизайне.
Конструктор страниц, такой как Elementor, может помочь вам создать красивые страницы в кратчайшие сроки, а плагин визуального дизайна, такой как YellowPencil, позволяет легко вводить свой собственный CSS. UpdraftPlus обязательно сохранит вашу работу, если это необходимо, а такой плагин, как RankMath, может помочь вам повысить рейтинг.
Если вы хотите продемонстрировать изображения так, чтобы произвести впечатление на посетителей, Envira Gallery станет вашим лучшим союзником.
Наконец, WP Rocket и Imagify — это самые простые способы улучшить свой показатель PageSpeed Insights. Если ваши изображения занимают много места и вы ищете эффективный способ их оптимизации, попробуйте Imagify! Есть даже бесплатная пробная версия, прежде чем вы начнете реализовывать ее на своем веб-сайте.
