Обзор необходимых элементов для вашего шаблона страницы продукта Divi
Опубликовано: 2022-01-26Каждая страница продукта электронной коммерции нуждается в некоторых основных элементах для правильной работы. Отличный дизайн страницы продукта включает в себя как важные, так и второстепенные элементы. В этой статье мы увидим обзор необходимых элементов для вашего шаблона страницы продукта Divi, чтобы помочь вам понять, что вы должны включить. Мы также увидим вспомогательные элементы и то, как добавить их все с помощью Divi Builder.
Давайте начнем.
Подход WooCommerce к сайтам электронной коммерции

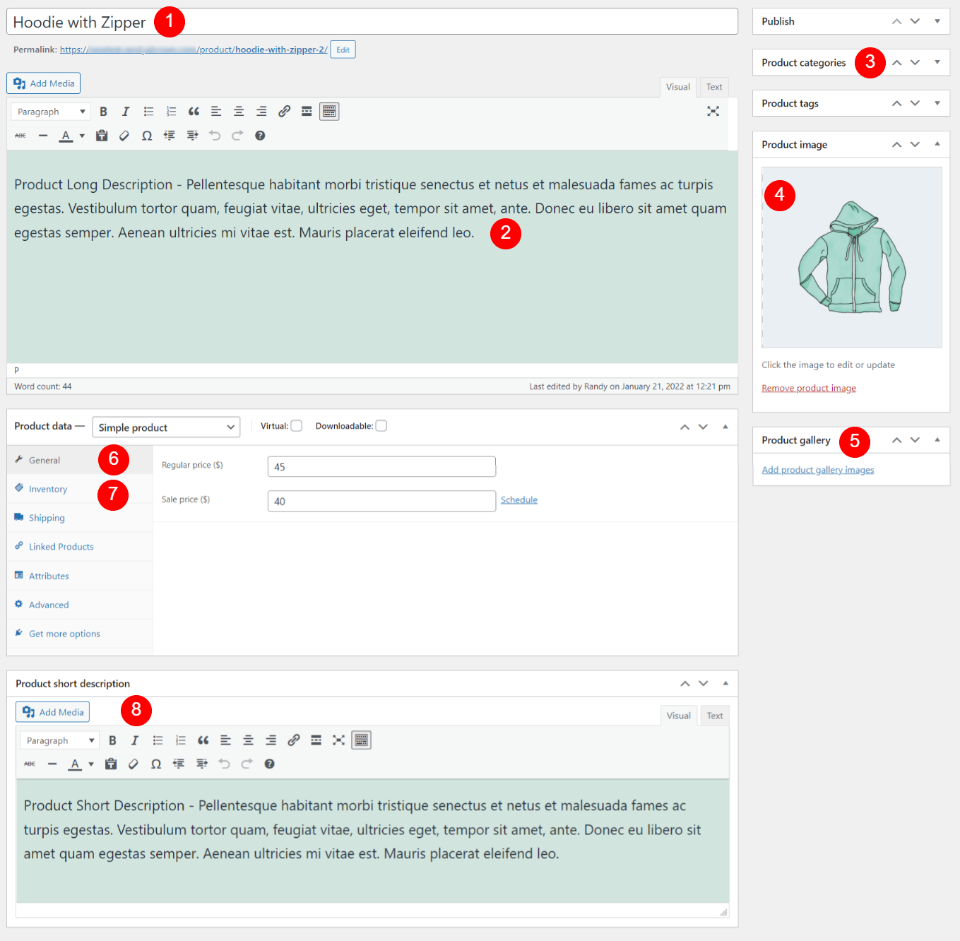
Во-первых, давайте обсудим подход WooCommerce к веб-сайтам электронной коммерции. WooCommerce создает настраиваемый тип записи, который представляет несколько типов информации о продуктах. Сюда входят изображения продуктов, описания, цены, информация о продажах, кнопки добавления в корзину и многое другое. Каждая публикация продукта создается с помощью простого редактора.

Это отдельные элементы типа записи продукта WooCommerce. Динамические элементы, такие как заголовок, изображения, описание и цена, добавляются в свои поля в редакторе товаров. Тип публикации WooCommerce отображает их в интерфейсе. Строители, такие как Divi, могут использовать эти элементы по отдельности для создания интересных макетов.
WooCommerce с Диви

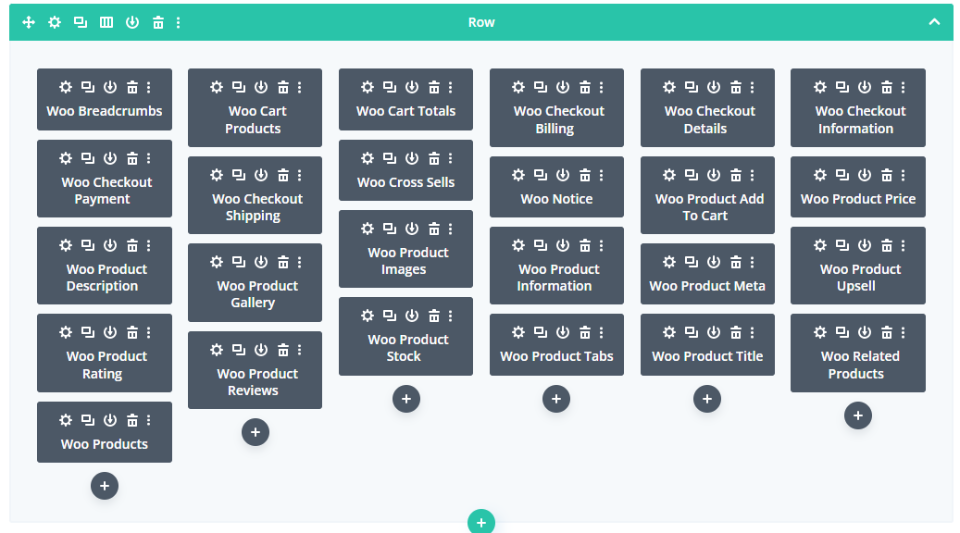
Если у вас активирован WooCommerce, вы увидите 25 модулей WooCommerce, добавленных в Divi Builder. Эти модули позволяют отображать элементы WooCommerce в любом месте макета Divi. Они автоматически становятся динамическими, поэтому отображают информацию о конкретном продукте.
Мы можем использовать их с обычными модулями Divi для создания удивительных страниц продуктов. Некоторые из этих модулей необходимы для работы страницы продукта, а другие предоставляют дополнительные функции.
Несмотря на то, что у нас есть доступ к 25 различным модулям WooCommerce в Divi Builder, нам нужно понять, какие из этих элементов необходимы для обеспечения работы страницы продукта, а какие — для создания вспомогательных функций.
Чтобы понять это, мы рассмотрим шаблон страницы продукта Divi, чтобы увидеть, как он использует модули. Для этих примеров я использую бесплатный шаблон страницы продукта для пакета макетов магазина одежды Divi.
Иерархия модулей WooCommerce и дизайн страницы продукта
Хорошо продуманная страница продукта будет содержать необходимые элементы вместе, и они будут в центре внимания страницы. Это создает иерархию дизайна страницы. Эта иерархия предоставляет пользователю необходимую информацию о продукте и помогает провести пользователя через процесс покупки. Чтобы убедиться в этом, давайте посмотрим на макет страницы.

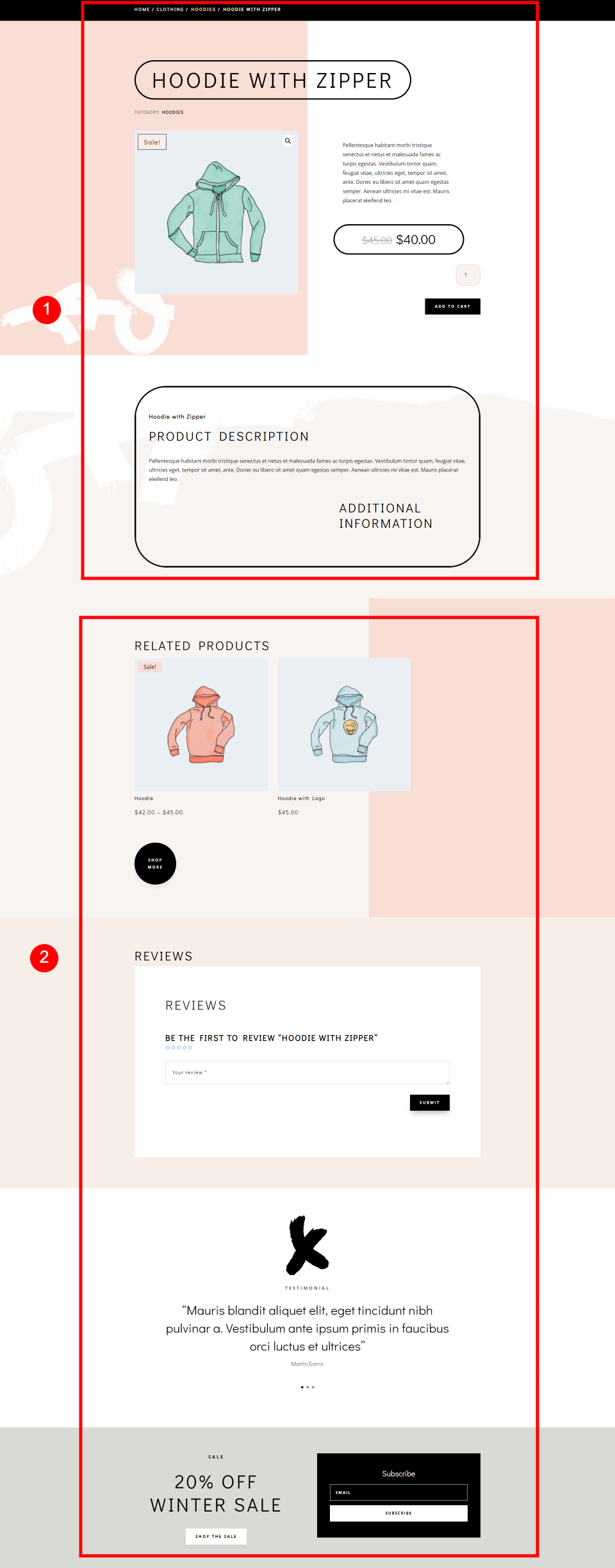
Вот полный дизайн страницы продукта из моего примера. Сюда входят как существенные, так и несущественные элементы. Этот макет включает в себя верхний раздел, заголовок и вспомогательные разделы.
Как правило, основные элементы находятся в верхней части страницы и включают в себя верхний раздел и раздел заголовка. Необязательные элементы находятся внизу под основными элементами. Они помогают поддерживать основные элементы и продвигать дополнительные продажи или другие призывы к действию.
Основные элементы страницы продукта
Теперь давайте подробнее рассмотрим основные элементы страницы продукта. Мы увидим, что это такое, зачем они нам нужны и как добавить их в наши макеты страниц продуктов Divi.
Верхняя часть

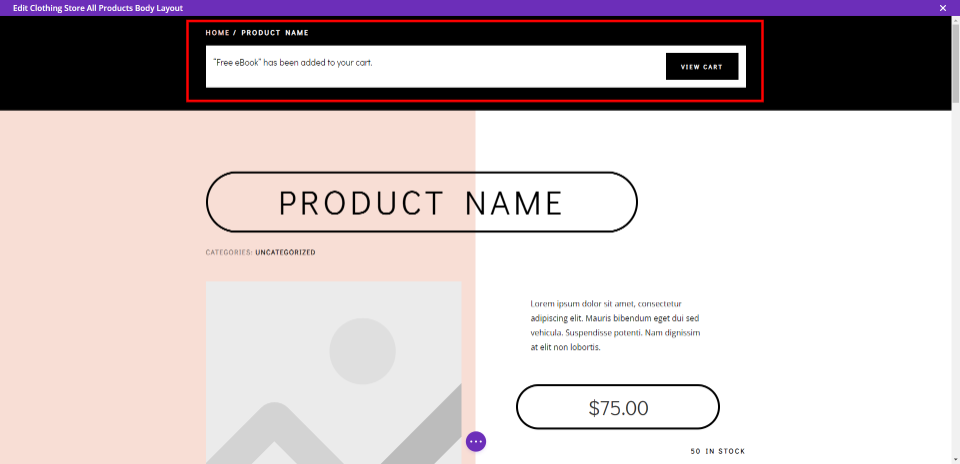
Мы начнем с верхней части страницы. Верхняя часть страницы продукта магазина одежды включает модули Woo Breadcrumbs и Woo Notice.

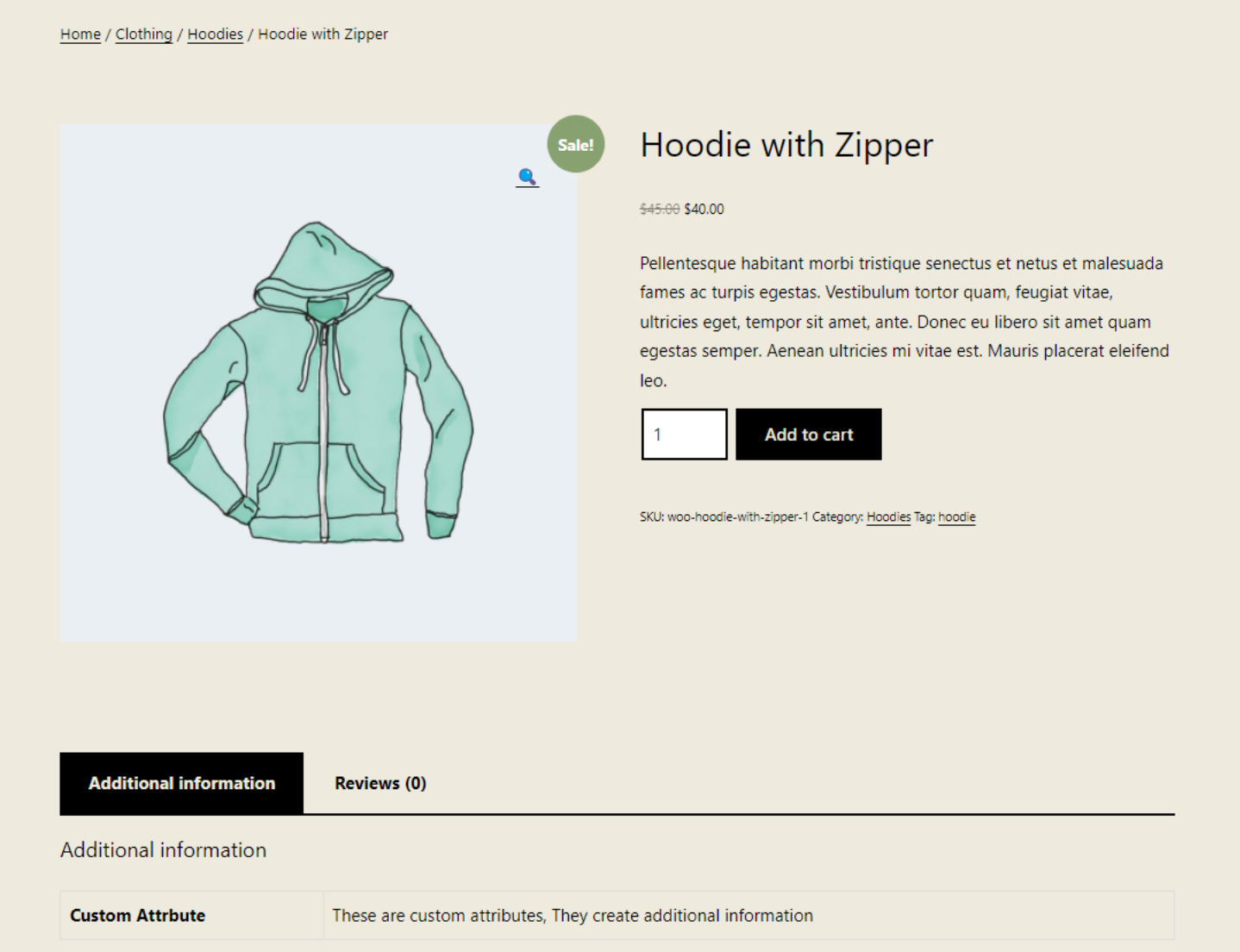
Вот как они выглядят спереди. В этом примере они размещены в отдельном разделе в верхней части экрана. Страница товара будет работать и без них. Однако это важная информация, и это то место, где пользователи ожидают ее увидеть.
Woo Breadcrumbs — показывает посетителю, где он находится в структуре навигации. Панировочные сухари отлично подходят для навигации. Страница будет нормально работать и без него, но хлебные крошки отлично подходят для определения текущей категории.
Woo Notice — показывает, что товар добавлен в корзину. Это дает пользователю обратную связь о том, что страница отреагировала на его клик. Он также дает ссылку на корзину.
Раздел заголовка

Далее идет раздел заголовка в макете страницы продукта. Это основной раздел страницы продукта, который содержит все необходимые элементы для правильной и бесперебойной работы страницы.

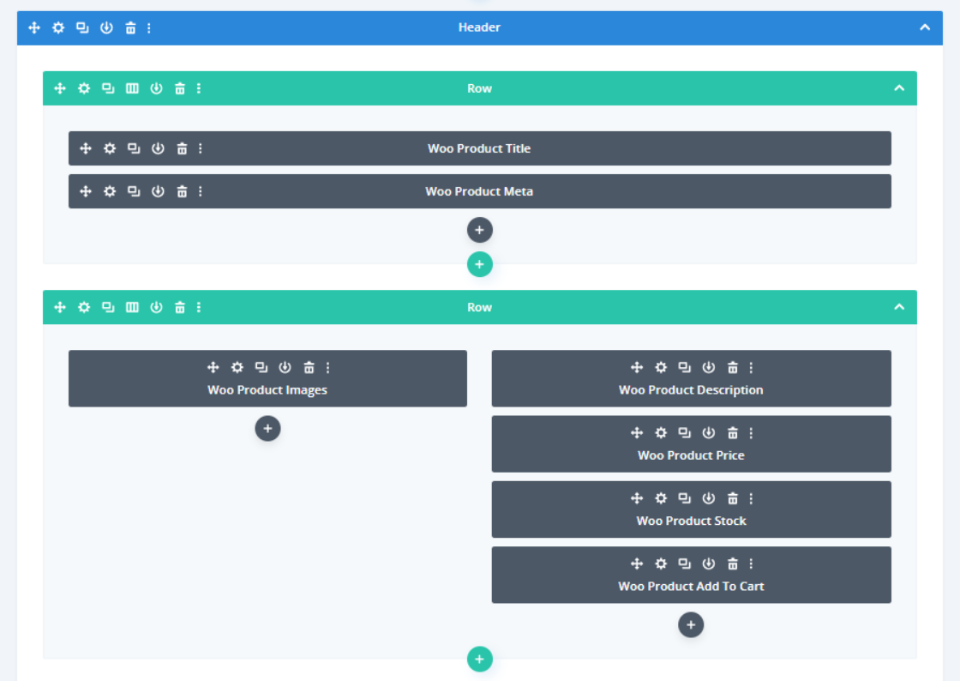
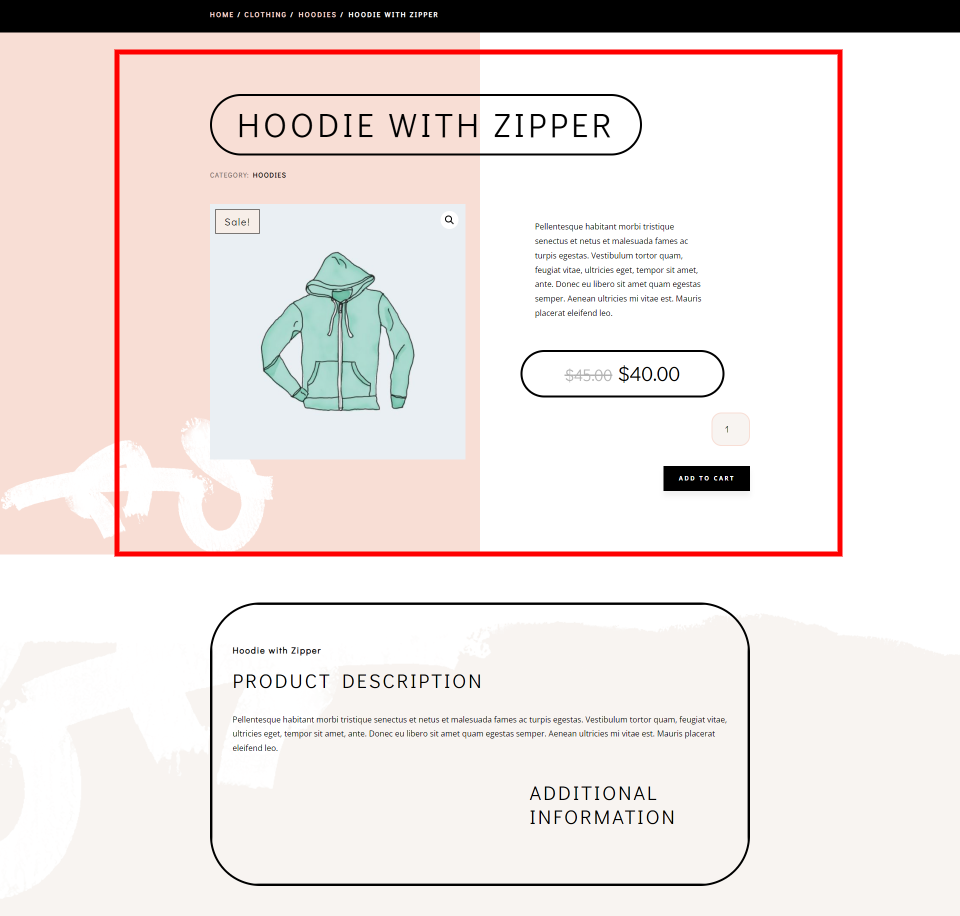
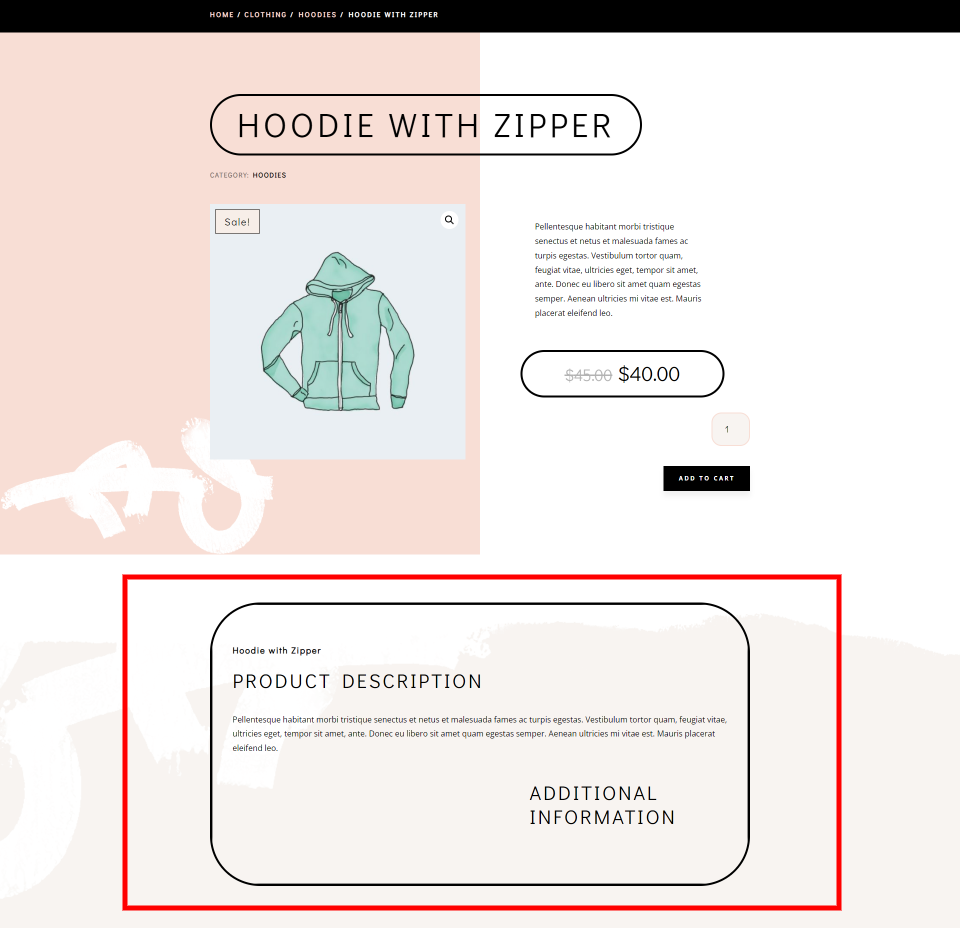
Вот посмотрите на дизайн страницы на переднем конце. Часть, которую я выделил, является основными элементами. Эти элементы заставляют страницу продукта работать.
Элементы включают в себя:
Woo Product Title — показывает название продукта.
Woo Product Meta — этот модуль показывает метаданные о продукте. Вы можете выбрать, какие элементы метаданных будут отображаться.
Woo Product Images — показывает все изображения товара из галереи. Он добавляет значок продажи, если продукт продается со скидкой.
Woo Product Description — это описание продукта. Вы можете выбрать между короткими или длинными описаниями.
Woo Product Price — показывает текущую цену товара. Он также показывает первоначальную цену, если он продается.
Woo Product Stock — этот модуль показывает количество товара, доступного на складе.
Woo Product Add To Cart — это кнопка, которая добавляет товар в корзину.
Описание товара


Описание продукта расширяет информацию о продукте. Это не требуется для работы страницы. Вместо этого он поддерживает продажу продукта, и пользователи ожидают увидеть эту информацию. В общем, чем больше информации вы сможете добавить, тем лучше.

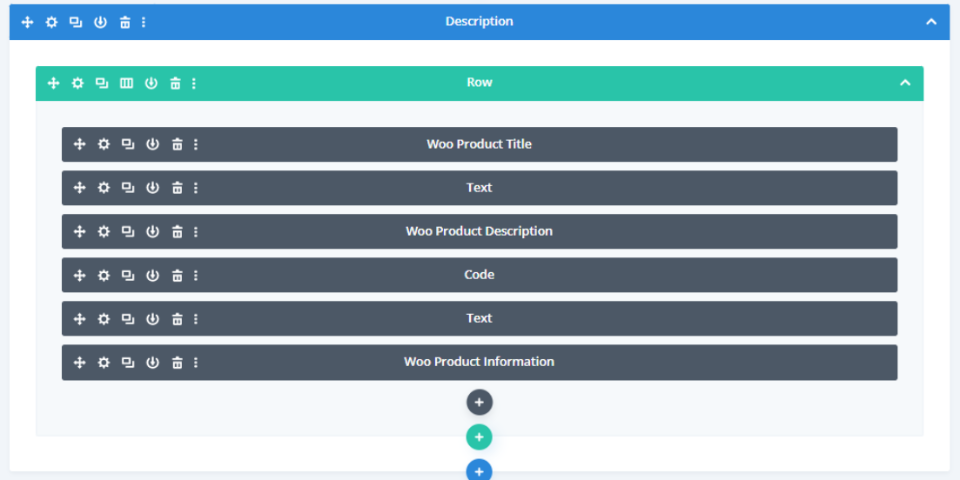
Вот как это выглядит с лицевой стороны. Я выделил область описания.
Он создан с помощью:
Название продукта Woo — это то же название продукта, что и в разделе заголовка, но оно отличается по стилю, чтобы соответствовать его положению в иерархии страниц.
Woo Product Description — выберите отображение длинного или краткого описания. Обычно идеально выбирать краткое описание в разделе заголовка и подробное описание в разделе описания. Это позволяет расширить информацию.
Информация о продукте Woo — показывает дополнительную информацию о продукте.
Он также включает в себя несколько текстовых модулей для создания заголовков.
Дополнительные элементы страницы продукта

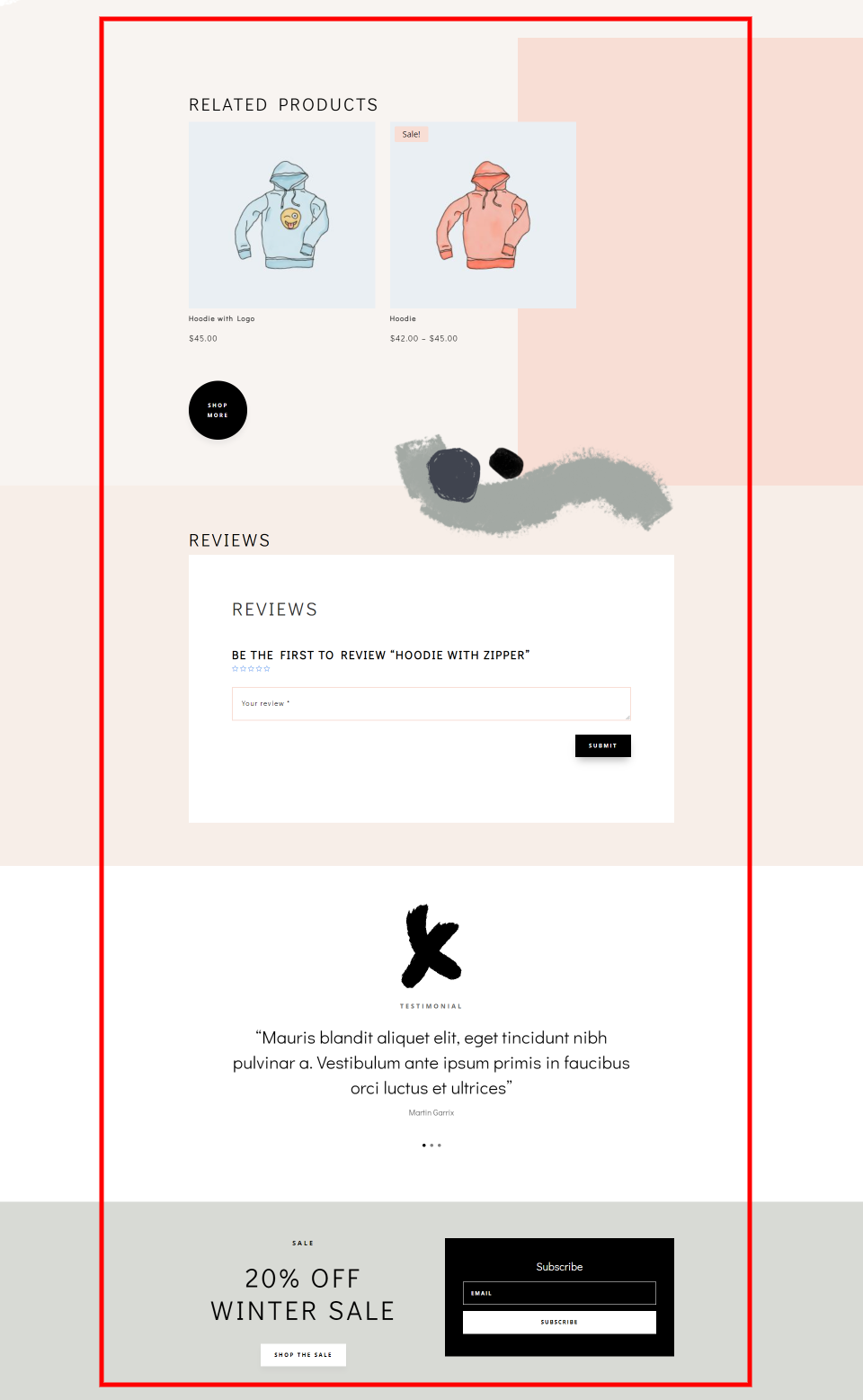
Далее мы рассмотрим необязательные элементы страницы продукта. Есть много других элементов WooCommerce, которые вы можете добавить на страницу продукта, чтобы улучшить продажи. Некоторые из них сделаны с модулями WooCommerce, а другие — со стандартными модулями Divi. Эти разделы являются необязательными, но их полезно включить. Мы видим их под наиболее важными элементами в нашем примерном макете, как я выделил на изображении выше.
Они включают:
Woo Product Rating — это рейтинг звездочек, который пользователи оценили продукту. Иногда его добавляют в основные элементы или рядом с отзывами.
Woo Related Products — показывает список сопутствующих товаров. Вы можете выбрать типы и количество отображаемых продуктов. Выберите категории, сортировку, количество столбцов и отображаемые элементы.
Категории магазинов — ссылки на различные категории магазинов часто создаются с помощью изображений и текстовых модулей. Они работают как CTA, которые ведут пользователя к его любимым областям магазина.
Woo Product Reviews — это добавляет опцию обзора с полем, где пользователь может написать обзор. Он также показывает отзывы, которые написали другие пользователи. Вы можете иметь его, чтобы показать звездный рейтинг.
Отзывы — это отзывы, которые пользователи отправили по электронной почте или другим способом. Они часто создаются с модулями отзывов, слайдерами, текстовыми модулями и т. д.
CTA — призывы к действию создаются с помощью CTA-модулей, аннотаций, изображений, текста, кнопок и многого другого. Они отлично подходят для демонстрации распродажи, нового продукта, предстоящего события и т. д.
Email Optin — они созданы с помощью модулей подписки по электронной почте и идеально подходят для создания списка рассылки.
Social Follow — социальные значки добавляются с помощью модуля подписки в социальных сетях. Это отличный способ построить свою социальную сеть.
Примеры модулей

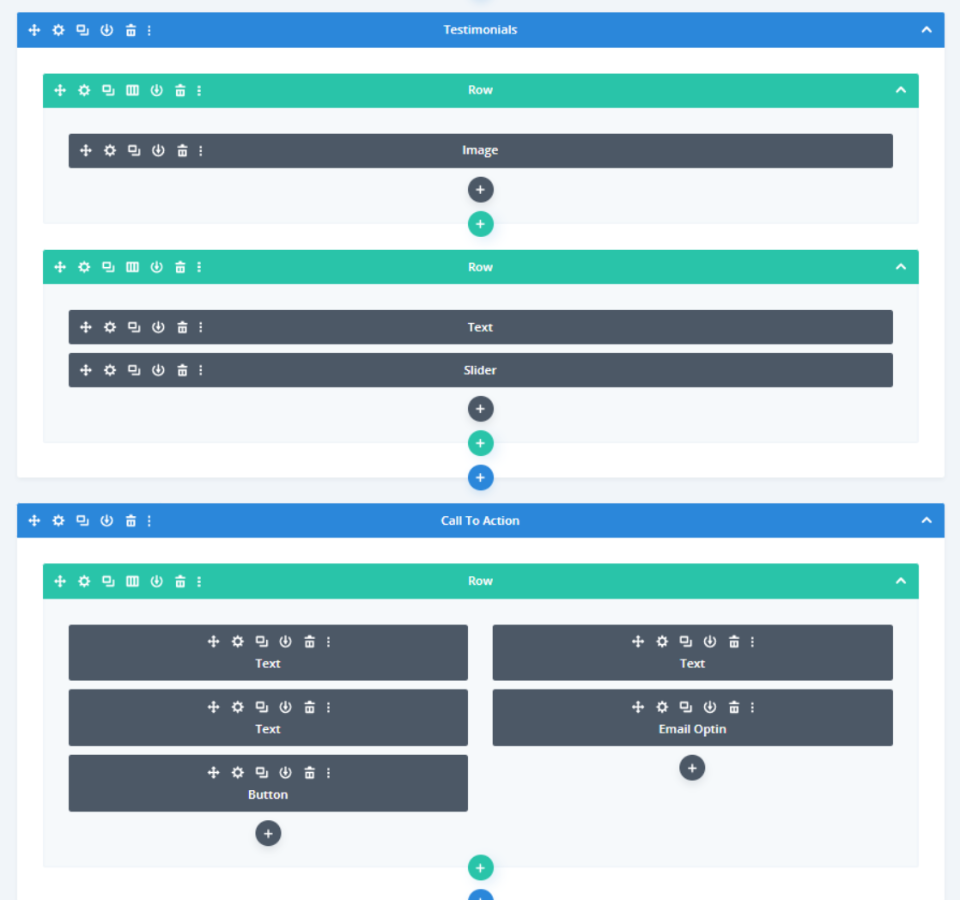
В этом примере показаны разделы с сопутствующими товарами и отзывами. Они созданы с помощью модулей WooCommerce и нескольких вспомогательных модулей, включая изображения и текст.

Эти разделы включают отзывы и призыв к действию. Отзывы создаются с изображением и слайдером. CTA был создан с текстовыми модулями и кнопкой. Этот также включает опцию электронной почты.
Как добавить модули Woo в шаблон страницы вашего продукта

Создайте или загрузите шаблон страницы продукта, выбрав Divi > Theme Builder на панели управления WordPress. Чтобы загрузить, выберите « Переносимость », выберите « Импорт », перейдите к файлу JSON и нажмите «Импортировать шаблоны Divi Theme Builder» .

Создайте шаблон, создав основной шаблон и назначив его всем продуктам . Выберите Build Custom Body и добавьте свои модули.

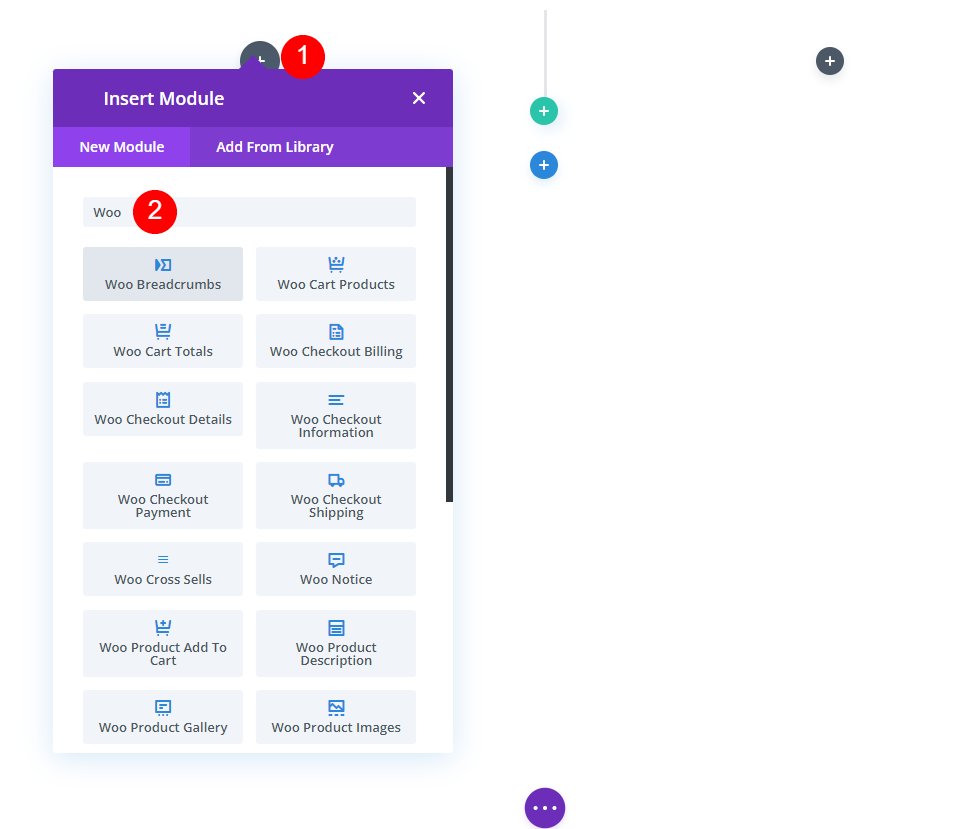
Убедитесь, что у вас активирован WooCommerce, чтобы модули были доступны. Чтобы добавить свои модули WooCommerce, щелкните темно-серый значок плюса и найдите «woo» в поле поиска. Вы увидите все доступные модули WooCommerce.
Где взять бесплатные шаблоны страниц продукта

Elegant Themes предоставляет бесплатные шаблоны страниц продуктов для дизайна пакетов макетов Divi для интернет-магазинов. Вы можете найти бесплатные шаблоны страниц продуктов в блоге Elegant Themes. Найдите в блоге «бесплатный шаблон продукта» или похожие ключевые слова. Загрузите и разархивируйте файлы шаблона.
Окончание мыслей
Это наш обзор необходимых элементов для вашего шаблона страницы продукта Divi. Легко увидеть, какие из них необходимы, а какие необязательны. Всегда держите основные элементы вместе и убедитесь, что они находятся в центре внимания страницы. Следуя этим рекомендациям, вы сможете создавать отличные шаблоны страниц продуктов с помощью Divi.
Ждем вашего ответа. Вы создали страницы продуктов WooCommerce с этими необходимыми элементами? Сообщите нам о своем опыте в комментариях.
Избранное изображение через Letters-Shmetters / Shutterstock.com
