Przegląd wymaganych elementów szablonu strony produktu Divi
Opublikowany: 2022-01-26Każda strona produktu eCommerce potrzebuje kilku podstawowych elementów do poprawnego działania. Doskonały projekt strony produktu zawiera zarówno elementy niezbędne, jak i nieistotne. W tym artykule zobaczymy przegląd wymaganych elementów szablonu strony produktu Divi, aby pomóc Ci zrozumieć, co musisz uwzględnić. Zobaczymy również elementy pomocnicze i jak dodać je wszystkie za pomocą Divi Builder.
Zacznijmy.
Podejście WooCommerce do witryn eCommerce

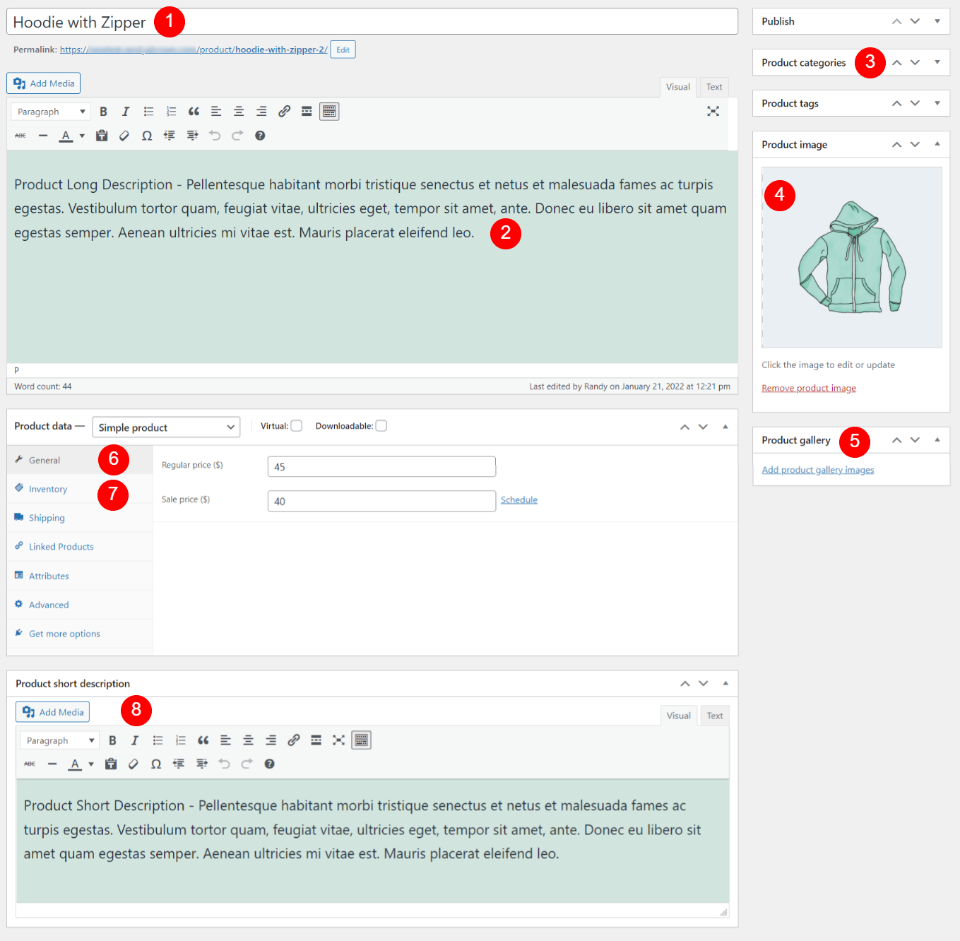
Najpierw omówmy podejście WooCommerce do witryn eCommerce. WooCommerce tworzy niestandardowy typ posta, który prezentuje kilka rodzajów informacji o produktach. Obejmuje to zdjęcia produktów, opisy, ceny, informacje o sprzedaży, przyciski dodawania do koszyka i nie tylko. Każda publikacja produktu jest tworzona za pomocą prostego edytora.

Są to poszczególne elementy typu post produktowy WooCommerce. Elementy dynamiczne, takie jak tytuł, zdjęcia, opis i cena, są dodawane do swoich pól w edytorze produktu. Typ posta WooCommerce wyświetla je na interfejsie użytkownika. Konstruktorzy, tacy jak Divi, mogą używać tych elementów indywidualnie, aby tworzyć ciekawe układy.
WooCommerce z Divi

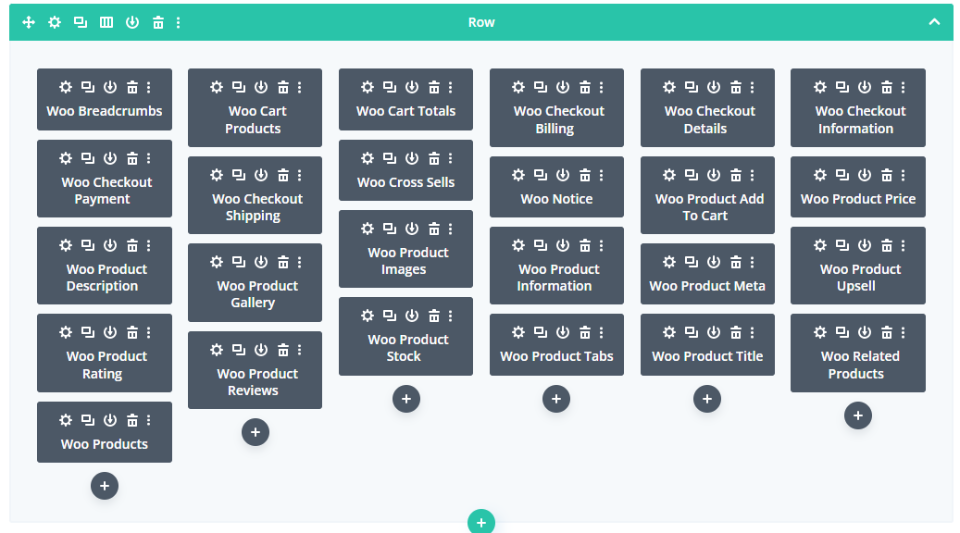
Jeśli masz aktywowany WooCommerce, zobaczysz 25 modułów WooCommerce dodanych do Divi Builder. Te moduły umożliwiają prezentację elementów WooCommerce w dowolnym miejscu w układach Divi. Są automatycznie dynamiczne, więc pokażą informacje o konkretnym produkcie.
Możemy ich używać ze zwykłymi modułami Divi, aby tworzyć niesamowite strony produktów. Niektóre z tych modułów są niezbędne do działania strony produktu, podczas gdy inne zapewniają dodatkowe funkcje.
Mimo że mamy dostęp do 25 różnych modułów WooCommerce w Divi Builder, musimy zrozumieć, które z tych elementów są potrzebne, aby strona produktu działała, a które tworzą funkcje pomocnicze.
Aby pomóc to zrozumieć, przyjrzymy się szablonowi strony produktu Divi, aby zobaczyć, jak wykorzystuje moduły. W tych przykładach używam szablonu strony z bezpłatnym produktem dla pakietu układu sklepu odzieżowego Divi.
Hierarchia modułu WooCommerce i projekt strony produktu
Dobrze zaprojektowana strona produktowa utrzyma wszystkie wymagane elementy razem i to one będą głównym elementem strony. Tworzy to hierarchię projektu strony. Ta hierarchia dostarcza użytkownikowi potrzebnych informacji o produkcie i pomaga przeprowadzić użytkownika przez proces zakupu. Aby to zobaczyć, spójrzmy na układ strony.

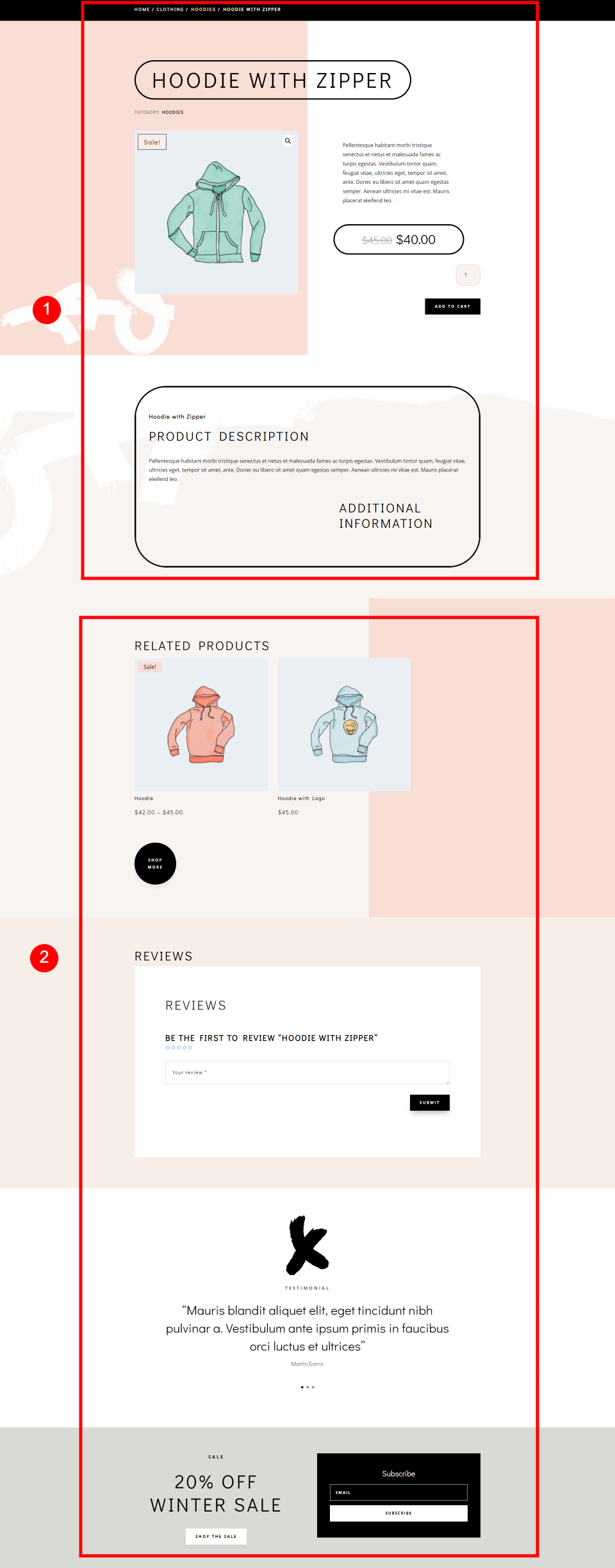
Oto pełny projekt strony produktu z mojego przykładu. Obejmuje to zarówno elementy niezbędne, jak i nieistotne. Ten układ zawiera sekcję górną, nagłówek i sekcje pomocnicze.
Zasadniczo najważniejsze elementy znajdują się u góry strony i obejmują sekcję górną oraz sekcję nagłówka. Elementy nieistotne znajdują się na dole pod elementami podstawowymi. Pomagają we wspieraniu głównych elementów i promują sprzedaż dodatkową lub inne CTA.
Niezbędne elementy strony produktu
Teraz przyjrzyjmy się bliżej zasadniczym elementom strony produktu. Zobaczymy, czym one są, dlaczego ich potrzebujemy i jak dodać je do naszych układów stron produktów Divi.
Sekcja górna

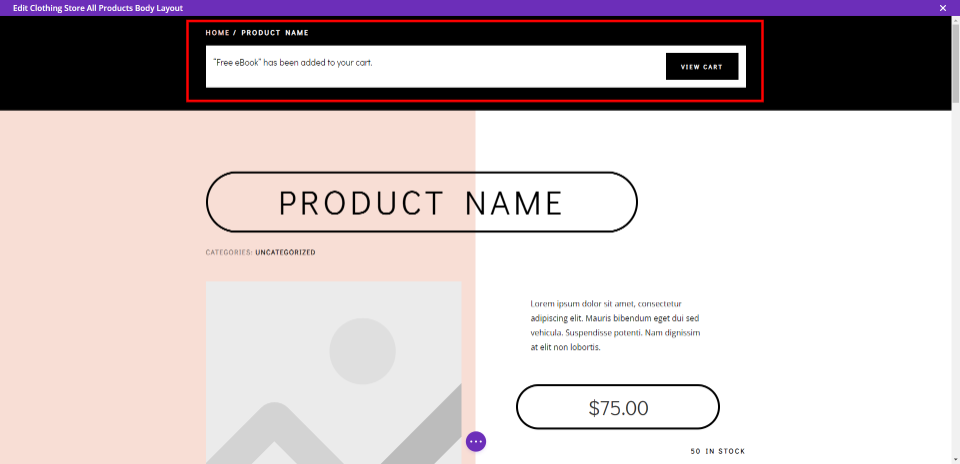
Zaczniemy od góry strony. Górna sekcja strony produktu sklepu odzieżowego zawiera moduły Woo Breadcrumbs i Woo Notice.

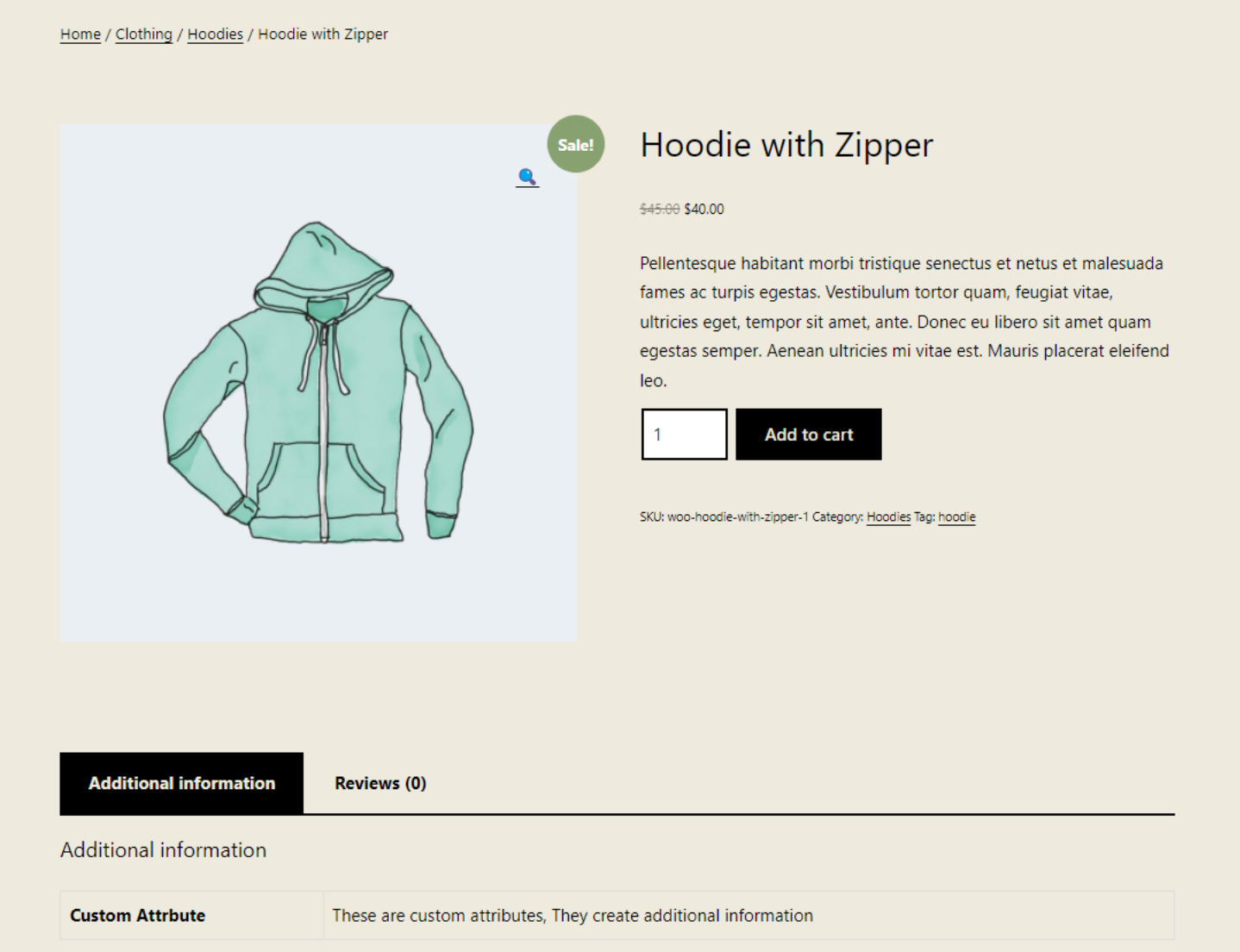
Oto jak wyglądają z przodu. W tym przykładzie są one umieszczone w osobnej sekcji u góry ekranu. Strona produktu będzie działać bez nich. Jest to jednak ważna informacja i jest to miejsce, w którym użytkownicy będą oczekiwać ich zobaczenia.
Woo Breadcrumbs – pokazuje odwiedzającemu, gdzie się znajduje w strukturze nawigacji. Okruszki chleba świetnie nadają się do nawigacji. Strona będzie działać bez tego, ale bułka tarta świetnie nadaje się do identyfikacji bieżącej kategorii.
Woo Notice – pokazuje, że produkt został dodany do koszyka. Zapewnia to informację zwrotną dla użytkownika, że strona odpowiedziała na jego kliknięcie. Zawiera również link do koszyka.
Sekcja nagłówka

Dalej jest sekcja nagłówka w układzie strony produktu. Jest to główna sekcja strony produktu i zawiera wszystkie niezbędne elementy, aby strona działała poprawnie i płynnie.

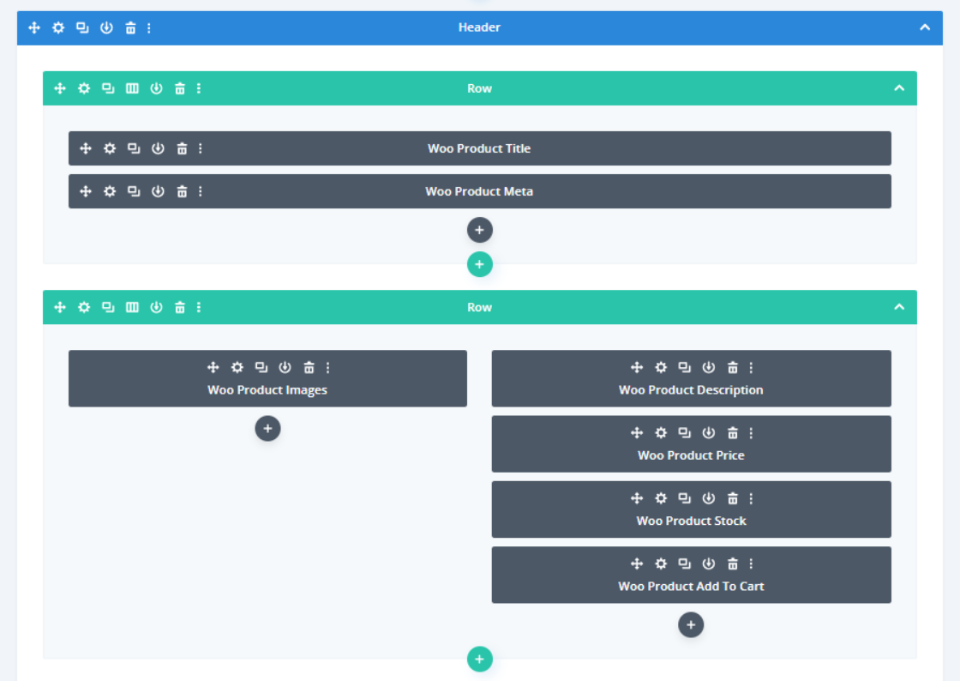
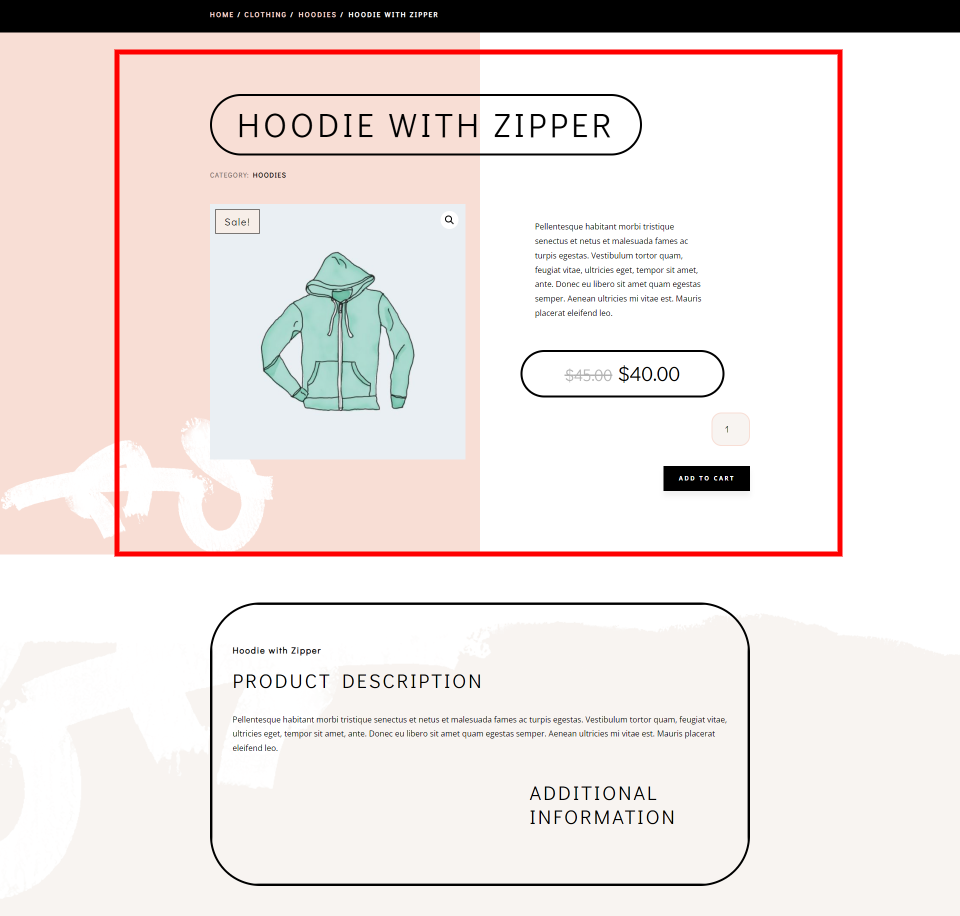
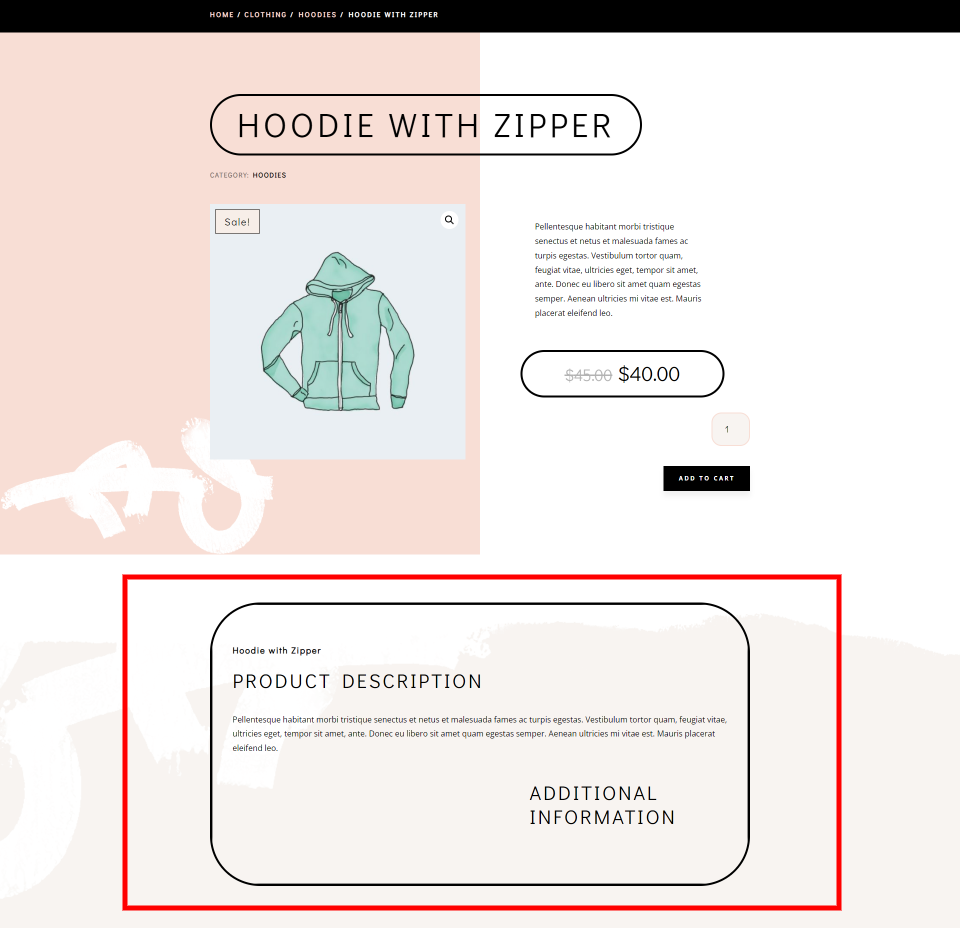
Oto spojrzenie na projekt strony na froncie. Część, którą zaznaczyłem, to elementy zasadnicze. Te elementy sprawiają, że strona produktu działa.
Elementy obejmują:
Tytuł produktu Woo – pokazuje tytuł produktu.
Woo Product Meta – ten moduł pokazuje metadane o produkcie. Możesz wybrać, które elementy metadanych mają być wyświetlane.
Woo Product Images – pokazuje wszystkie zdjęcia produktu w galerii. Dodaje odznakę sprzedaży, jeśli produkt jest w sprzedaży.
Opis produktu Woo – to jest opis produktu. Możesz wybierać pomiędzy krótkimi lub długimi opisami.
Woo Product Price – pokazuje aktualną cenę produktu. Pokazuje również pierwotną cenę, jeśli jest w sprzedaży.
Woo Product Stock – ten moduł pokazuje ilość zapasów dostępnych w magazynie.
Woo Product Add To Cart – jest to przycisk, który dodaje produkt do koszyka.
Opis produktu


Opis produktu rozwija się o informacje o produkcie. Nie jest to wymagane, aby strona działała. Zamiast tego wspiera sprzedaż produktu, a użytkownicy będą oczekiwać, że zobaczą te informacje. Ogólnie rzecz biorąc, im więcej informacji możesz dodać, tym lepiej.

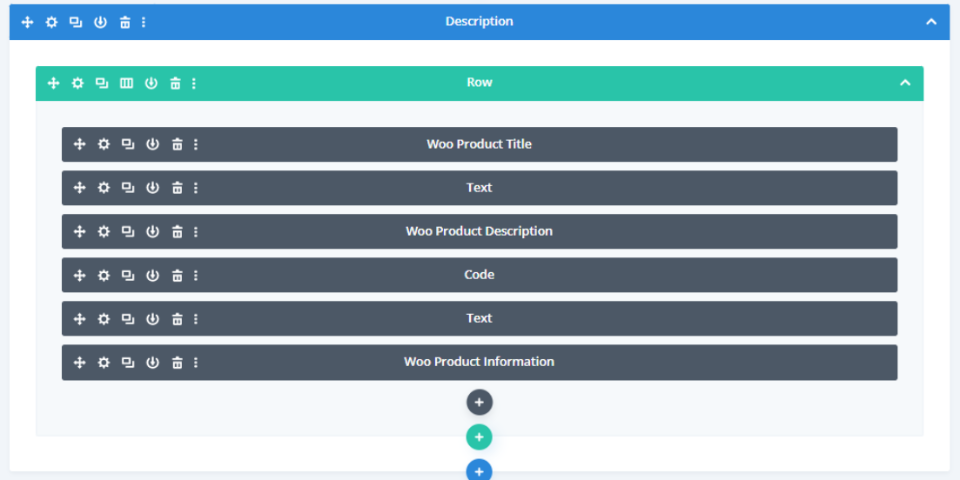
Oto jak to wygląda z przodu. Zaznaczyłem obszar opisu.
Jest tworzony za pomocą:
Tytuł produktu Woo – jest to ten sam tytuł produktu, co w sekcji nagłówka, ale ma inny styl, aby pasował do jego pozycji w hierarchii strony.
Opis produktu Woo – wybierz pokazanie długiego lub krótkiego opisu. Zwykle najlepiej jest wybrać krótki opis w sekcji nagłówka i długi opis w sekcji opisu. Pozwala to na poszerzenie informacji.
Woo Product Information – pokazuje dodatkowe informacje o produkcie.
Zawiera również kilka modułów tekstowych do tworzenia tytułów.
Opcjonalne elementy strony produktu

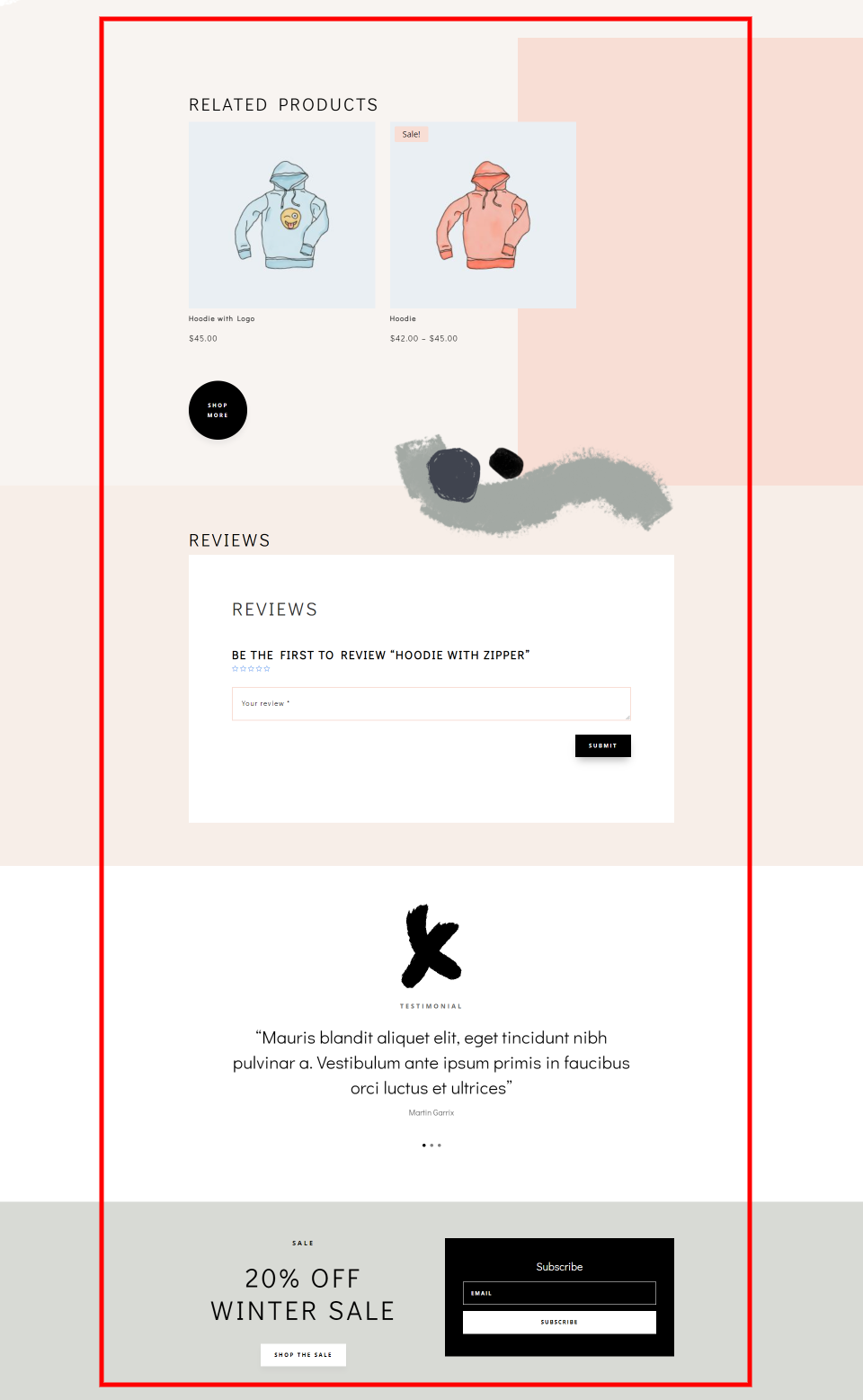
Następnie przyjrzymy się opcjonalnym elementom strony produktu. Istnieje wiele innych elementów WooCommerce, które możesz dodać do strony produktu, które poprawiają sprzedaż. Niektóre są wykonane z modułów WooCommerce, a inne są wykonane ze standardowych modułów Divi. Te sekcje są opcjonalne, ale warto je uwzględnić. Widzimy je pod najważniejszymi elementami w naszym przykładowym układzie, jak zaznaczyłem na powyższym obrazku.
Zawierają:
Ocena produktu Woo – pokazuje oceny w postaci gwiazdek, które użytkownicy ocenili produkt. Czasami jest dodawany w ramach istotnych elementów lub obok referencji.
Woo Related Products – pokazuje listę powiązanych produktów. Możesz wybrać rodzaje i liczbę wyświetlanych produktów. Wybierz kategorie, sortowanie, liczbę kolumn i wyświetlane elementy.
Kategorie sklepów – linki do różnych kategorii sklepów są często tworzone z obrazami i modułami tekstowymi. Działają jako CTA, które prowadzą użytkownika do jego ulubionych miejsc w sklepie.
Woo Product Reviews – dodaje opcję recenzji z polem, w którym użytkownik może napisać recenzję. Pokazuje również recenzje, które napisali inni użytkownicy. Możesz go mieć, aby pokazać ocenę w postaci gwiazdek.
Referencje – są to referencje, które użytkownicy wysłali pocztą elektroniczną lub w inny sposób. Często są tworzone za pomocą modułów referencji, suwaków, modułów tekstowych itp.
CTA – wezwania do działania są tworzone za pomocą modułów CTA, notatek, obrazów, tekstu, przycisków i nie tylko. Świetnie nadają się do zaprezentowania wyprzedaży, nowego produktu, nadchodzącego wydarzenia itp.
Email Optin – są one tworzone za pomocą modułów e-mail optin i są idealne do budowania listy biuletynów.
Social Follow – ikony społecznościowe są dodawane wraz z modułem social media follow. To świetny sposób na budowanie obserwowanych w mediach społecznościowych.
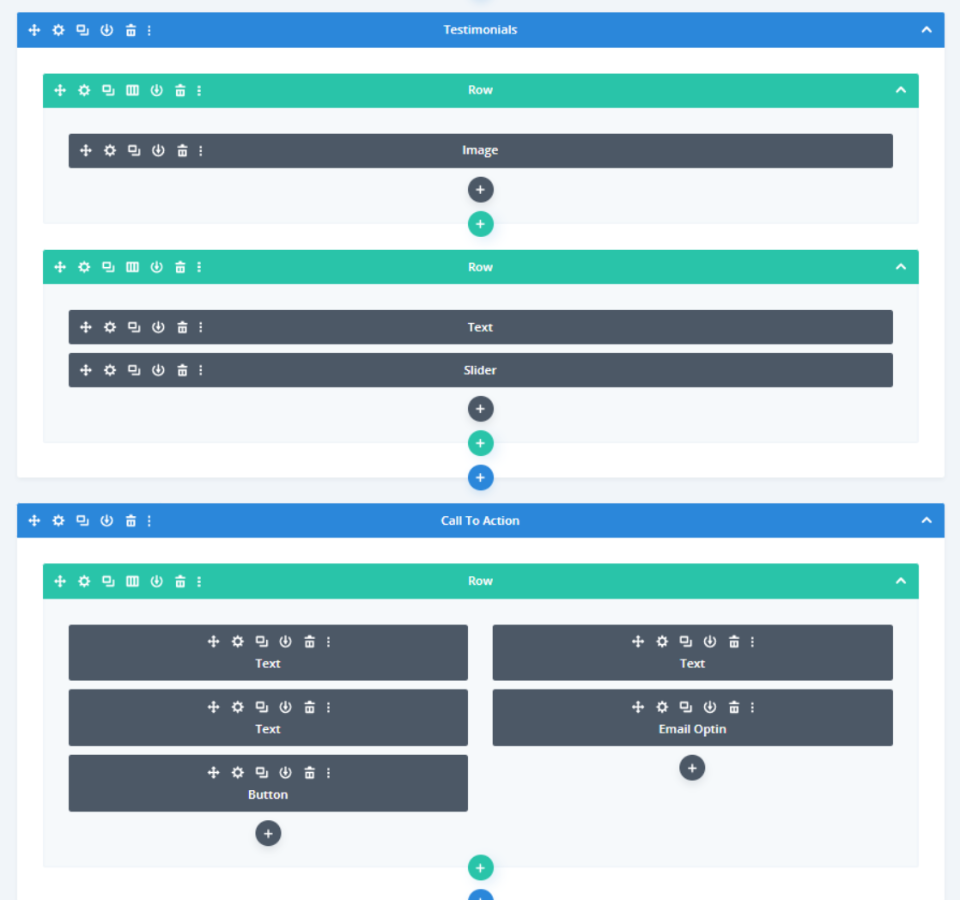
Przykłady modułów

Ten przykład pokazuje sekcje z powiązanymi produktami i recenzjami. Są tworzone za pomocą modułów WooCommerce i kilku modułów pomocniczych, w tym obrazów i tekstu.

Te sekcje zawierają referencje i wezwanie do działania. Referencje są tworzone za pomocą obrazu i suwaka. CTA zostało utworzone za pomocą modułów tekstowych i przycisku. Ten zawiera również opcję e-mail.
Jak dodać moduły Woo do szablonu strony produktu?

Utwórz lub prześlij szablon strony produktu, przechodząc do Divi > Theme Builder na pulpicie WordPress. Aby przesłać, wybierz Przenośność , wybierz Importuj , przejdź do pliku JSON i kliknij Importuj szablony Divi Theme Builder .

Utwórz szablon, tworząc szablon treści i przypisując go do wszystkich produktów . Wybierz opcję Build Custom Body i dodaj swoje moduły.

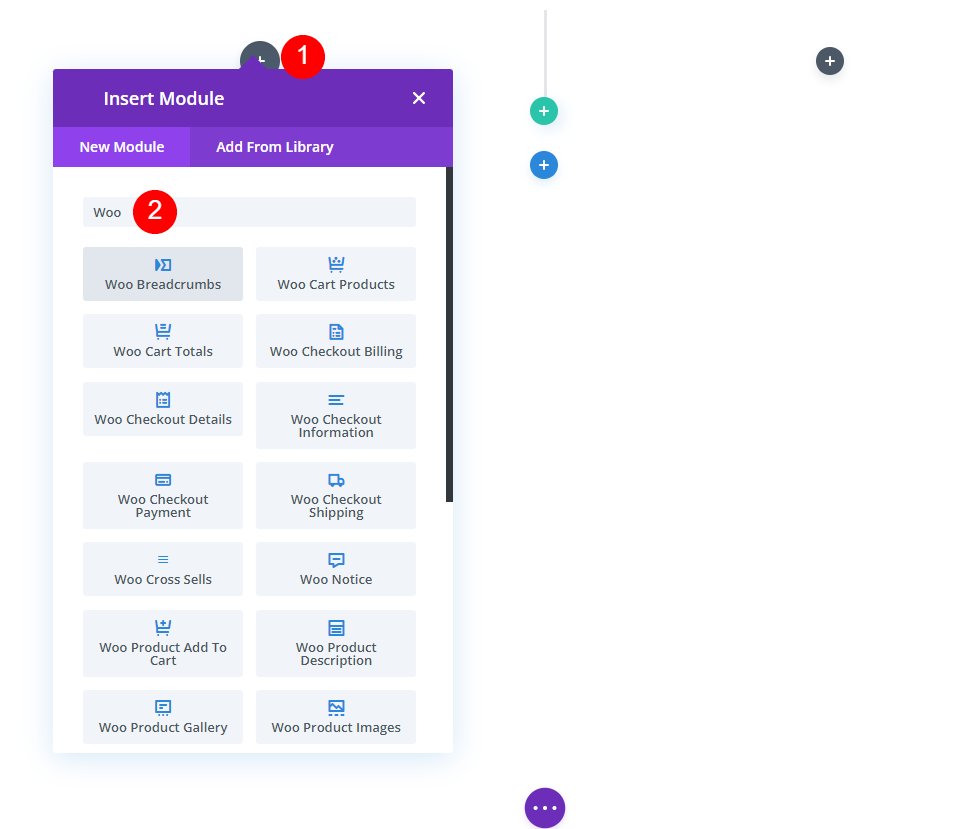
Upewnij się, że masz aktywowany WooCommerce, aby moduły były dostępne. Aby dodać moduły WooCommerce, kliknij ciemnoszarą ikonę plusa i wyszukaj „woo” w polu wyszukiwania. Zobaczysz wszystkie dostępne moduły WooCommerce.
Skąd wziąć darmowe szablony stron produktów

Elegant Themes zapewnia bezpłatne szablony stron produktów do projektowania pakietów układów Divi dla sklepów internetowych. Bezpłatne szablony stron produktów można znaleźć na blogu Elegant Themes. Wyszukaj na blogu „darmowy szablon produktu” lub podobne słowa kluczowe. Pobierz i rozpakuj pliki szablonów.
Końcowe myśli
To jest nasz przegląd wymaganych elementów dla szablonu strony produktu Divi. Łatwo zobaczyć, które są niezbędne, a które opcjonalne. Zawsze trzymaj najważniejsze elementy razem i upewnij się, że są one głównym celem strony. Postępowanie zgodnie z tymi wskazówkami pomoże Ci zaprojektować świetne szablony stron produktów z Divi.
Chcemy usłyszeć od Ciebie. Czy zbudowałeś strony produktów WooCommerce z tymi wymaganymi elementami? Daj nam znać o swoim doświadczeniu w komentarzach.
Polecane zdjęcie za pośrednictwem Letters-Shmetters / shutterstock.com
