نظرة عامة على العناصر المطلوبة لقالب صفحة منتج Divi الخاص بك
نشرت: 2022-01-26تحتاج كل صفحة منتج للتجارة الإلكترونية إلى بعض العناصر الأساسية لتعمل بشكل صحيح. يتضمن تصميم صفحة المنتج الممتاز كلاً من العناصر الأساسية وغير الأساسية. في هذه المقالة ، سنرى نظرة عامة على العناصر المطلوبة لقالب صفحة منتج Divi الخاص بك لمساعدتك على فهم ما يجب عليك تضمينه. سنرى أيضًا العناصر الداعمة وكيفية إضافتها جميعًا باستخدام Divi Builder.
هيا بنا نبدأ.
نهج WooCommerce لمواقع التجارة الإلكترونية

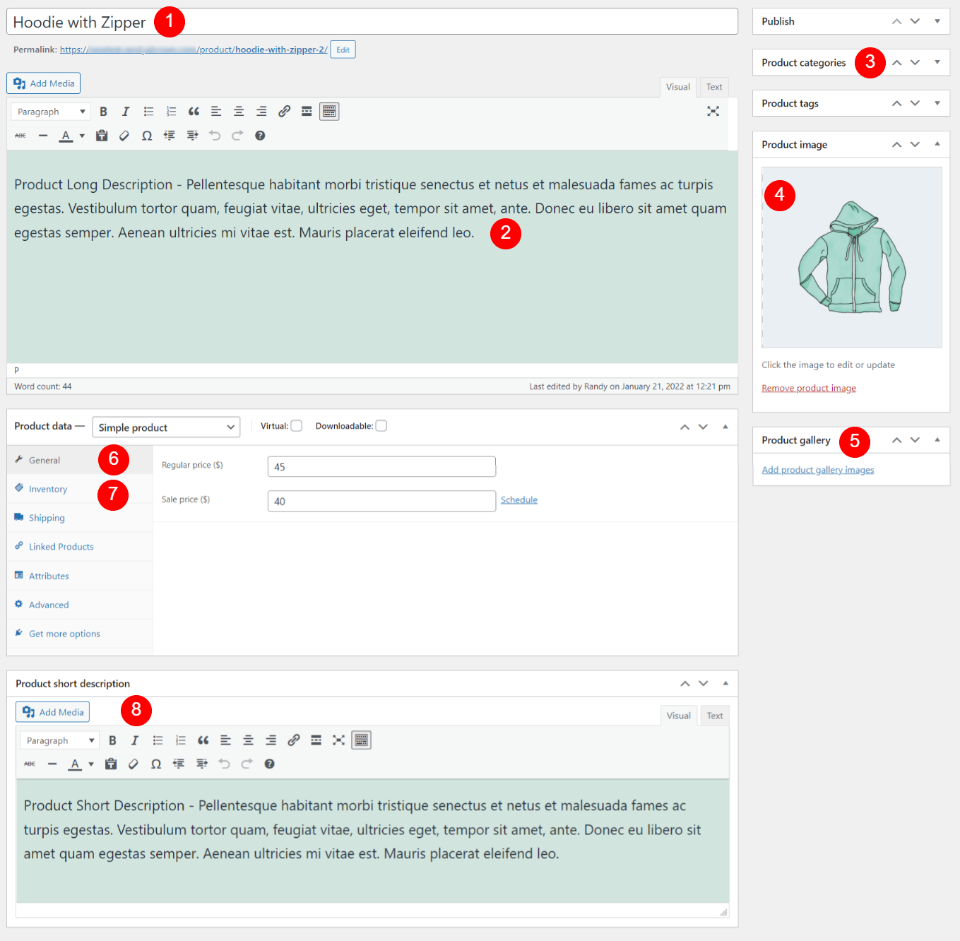
أولاً ، دعنا نناقش نهج WooCommerce لمواقع التجارة الإلكترونية. تنشئ WooCommerce نوع منشور مخصصًا يقدم عدة أنواع من المعلومات حول المنتجات. يتضمن ذلك صور المنتج وأوصافه وأسعاره ومعلومات المبيعات وأزرار إضافة إلى عربة التسوق والمزيد. يتم إنشاء كل منشور منتج باستخدام محرر بسيط.

هذه عناصر فردية من نوع منشور منتج WooCommerce. تتم إضافة العناصر الديناميكية ، مثل العنوان والصور والوصف والسعر ، إلى حقولها في محرر المنتج. يعرض نوع منشور WooCommerce في الواجهة الأمامية. يمكن للبناة ، مثل Divi ، استخدام هذه العناصر بشكل فردي لإنشاء تخطيطات مثيرة للاهتمام.
WooCommerce مع Divi

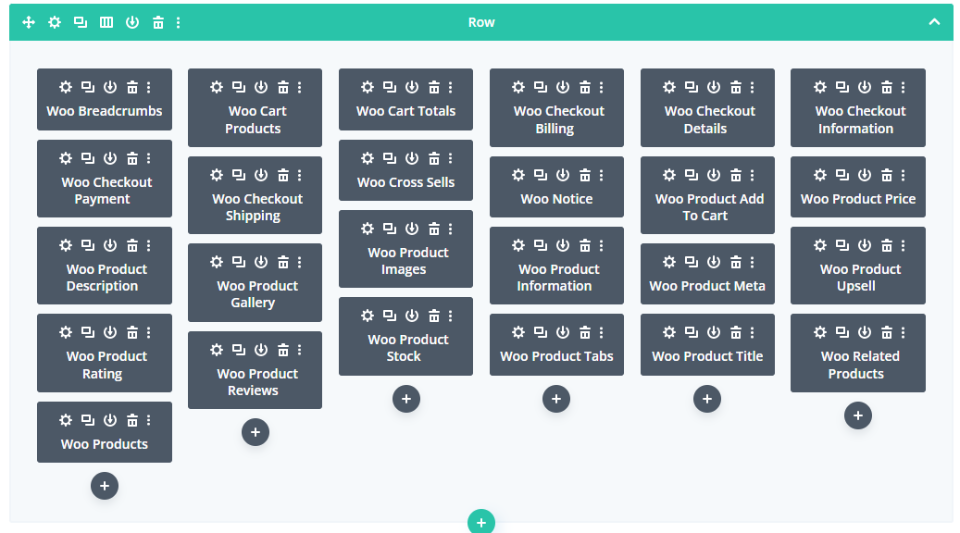
إذا تم تنشيط WooCommerce ، فسترى 25 وحدة WooCommerce مضافة إلى Divi Builder. تسمح لك هذه الوحدات النمطية بتقديم عناصر WooCommerce في أي مكان داخل تخطيطات Divi الخاصة بك. إنها ديناميكية تلقائيًا ، لذا ستعرض المعلومات الخاصة بالمنتج المحدد.
يمكننا استخدام هذه مع وحدات Divi العادية لإنشاء صفحات منتج مذهلة. بعض هذه الوحدات ضرورية لجعل صفحة المنتج تعمل ، بينما يوفر البعض الآخر ميزات إضافية.
على الرغم من أنه يمكننا الوصول إلى 25 وحدة نمطية مختلفة من WooCommerce في Divi Builder ، إلا أننا نحتاج إلى فهم أي من هذه العناصر مطلوبة لتشغيل صفحة المنتج وأيها تنشئ ميزات داعمة.
للمساعدة في فهم ذلك ، سنلقي نظرة على قالب صفحة Divi Product لمعرفة كيفية استخدامه للوحدات النمطية. أنا أستخدم قالب صفحة المنتج المجاني لحزمة تخطيط متجر الملابس لديفي لهذه الأمثلة.
التسلسل الهرمي لوحدة WooCommerce وتصميم صفحة المنتج
ستحافظ صفحة المنتج المصممة جيدًا على العناصر المطلوبة معًا وستكون محور التركيز الرئيسي للصفحة. يؤدي هذا إلى إنشاء تسلسل هرمي لتصميم الصفحة. يوفر هذا التسلسل الهرمي للمستخدم المعلومات التي يحتاجون إليها حول المنتج ويساعد في توجيه المستخدم خلال عملية الشراء. لرؤية هذا ، دعنا نلقي نظرة على تخطيط الصفحة.

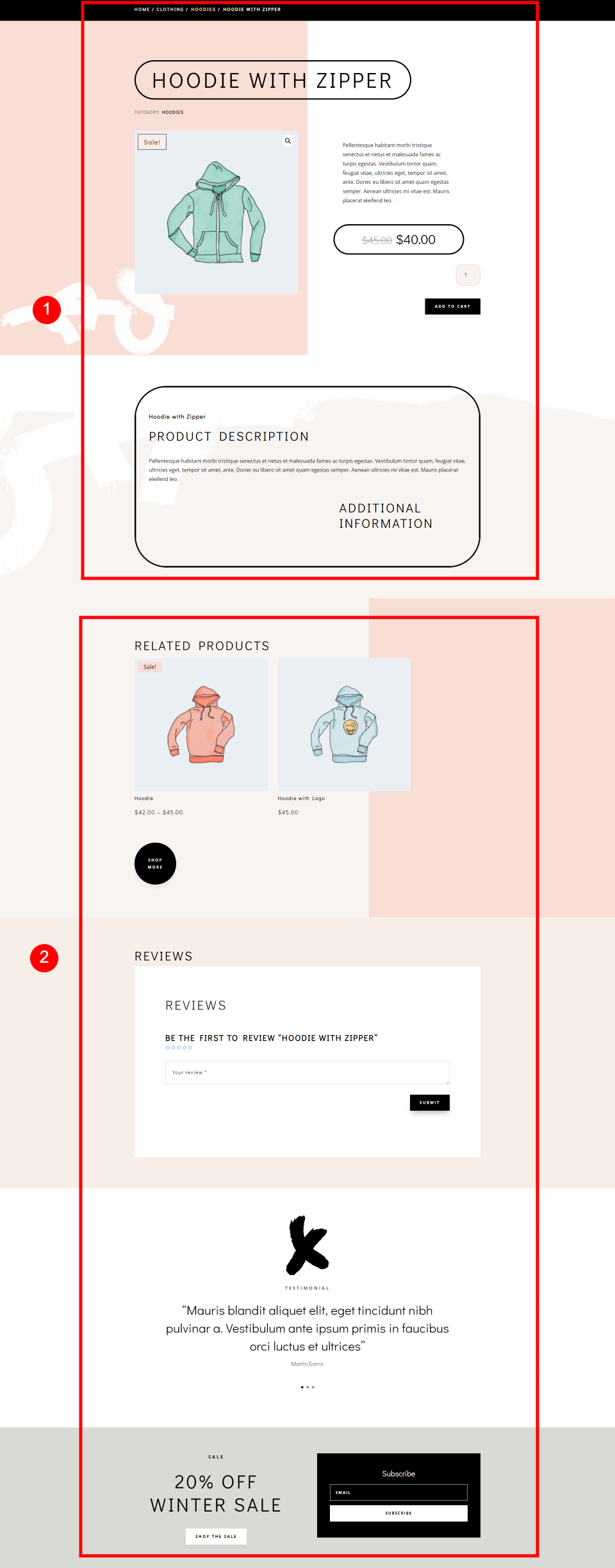
ها هو تصميم صفحة المنتج الكامل من المثال الخاص بي. وهذا يشمل العناصر الأساسية وغير الأساسية. يتضمن هذا التخطيط قسمًا علويًا ورأسًا وأقسامًا داعمة.
بشكل عام ، تكون العناصر الأساسية في أعلى الصفحة وتتضمن القسم العلوي وقسم الرأس. العناصر غير الأساسية موجودة في الأسفل تحت العناصر الأساسية. أنها تساعد في دعم العناصر الرئيسية وتعزيز عمليات البيع أو غيرها من عبارات الحث على اتخاذ إجراء.
عناصر صفحة المنتج الأساسية
الآن ، دعنا نلقي نظرة فاحصة على عناصر صفحة المنتج الأساسية. سنرى ما هي ، ولماذا نحتاج إليها ، وكيفية إضافتها إلى تخطيطات صفحة منتج Divi.
القسم العلوي

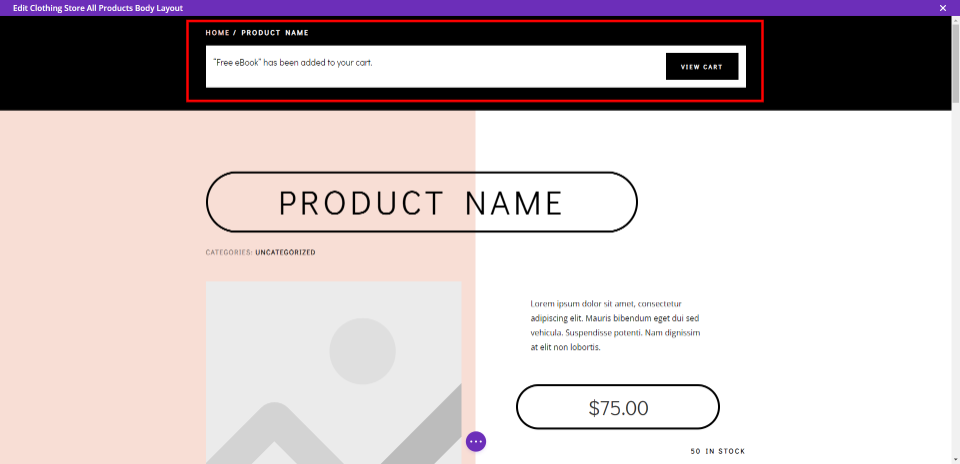
سنبدأ في الجزء العلوي من الصفحة. يتضمن القسم العلوي من صفحة منتج متجر الملابس Woo Breadcrumbs ووحدات إشعار Woo.

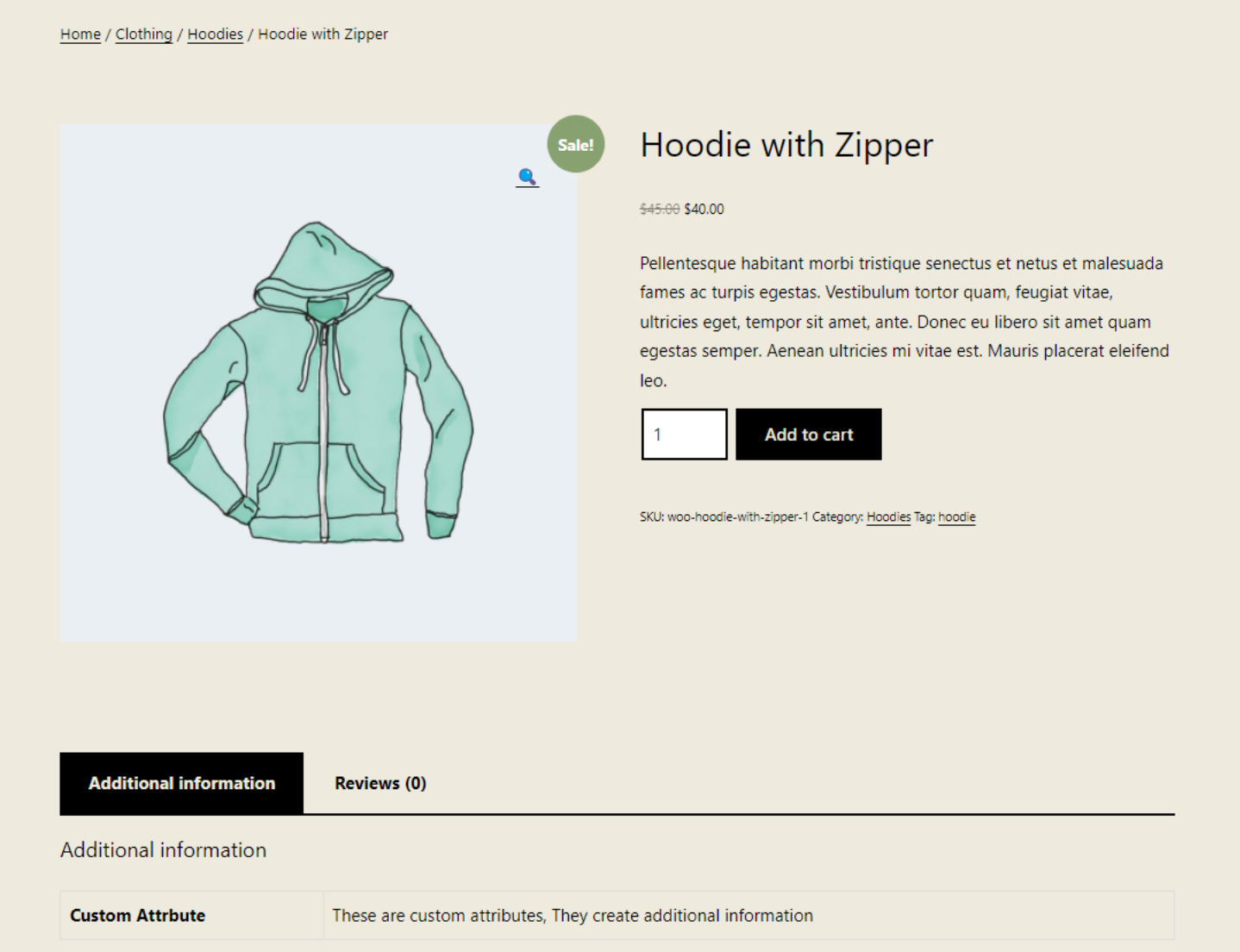
إليك كيف ينظرون إلى الواجهة الأمامية. في هذا المثال ، يتم وضعهم في القسم الخاص بهم في الجزء العلوي من الشاشة. ستعمل صفحة المنتج بدونها. ومع ذلك ، فهذه معلومات مهمة ، وهذا هو المكان الذي يتوقع المستخدمون رؤيتها فيه.
Woo Breadcrumbs - يظهر للزائر مكانهم في بنية التنقل. فتات الخبز كبيرة للتنقل. ستعمل الصفحة بشكل جيد بدونها ، لكن فتات التنقل رائعة لتحديد الفئة الحالية.
إشعار Woo - يوضح أنه تمت إضافة منتج إلى سلة التسوق. يوفر هذا ملاحظات للمستخدم بأن الصفحة استجابت للنقر. كما يوفر رابطًا إلى عربة التسوق.
قسم الرأس

التالي هو قسم الرأس في تخطيط صفحة المنتج. هذا هو القسم الرئيسي من صفحة المنتج ويحتوي على جميع العناصر الأساسية للصفحة لتعمل بشكل صحيح وسلس.

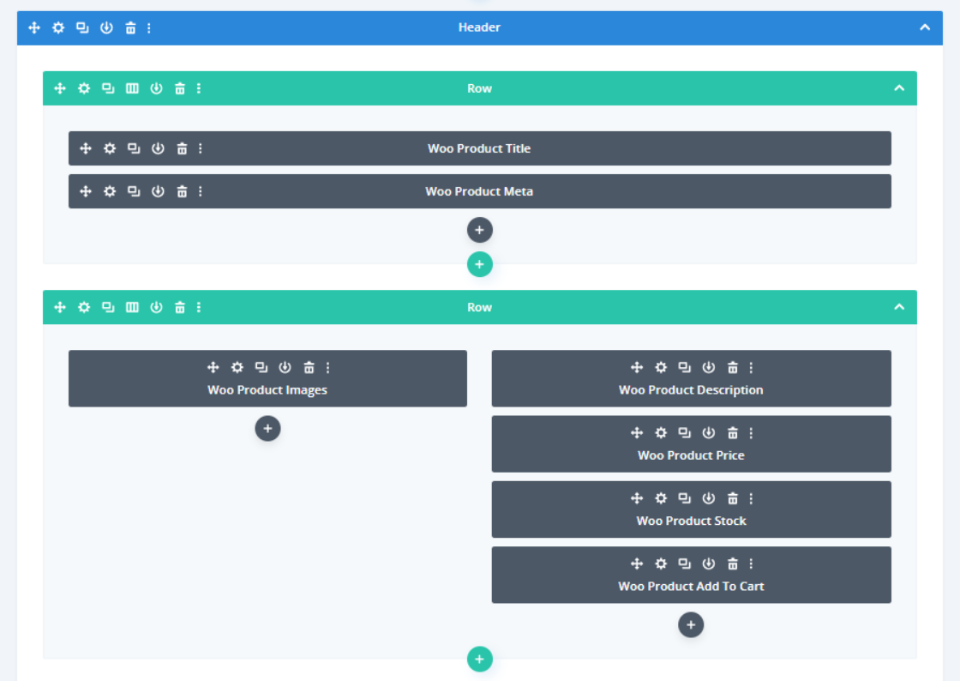
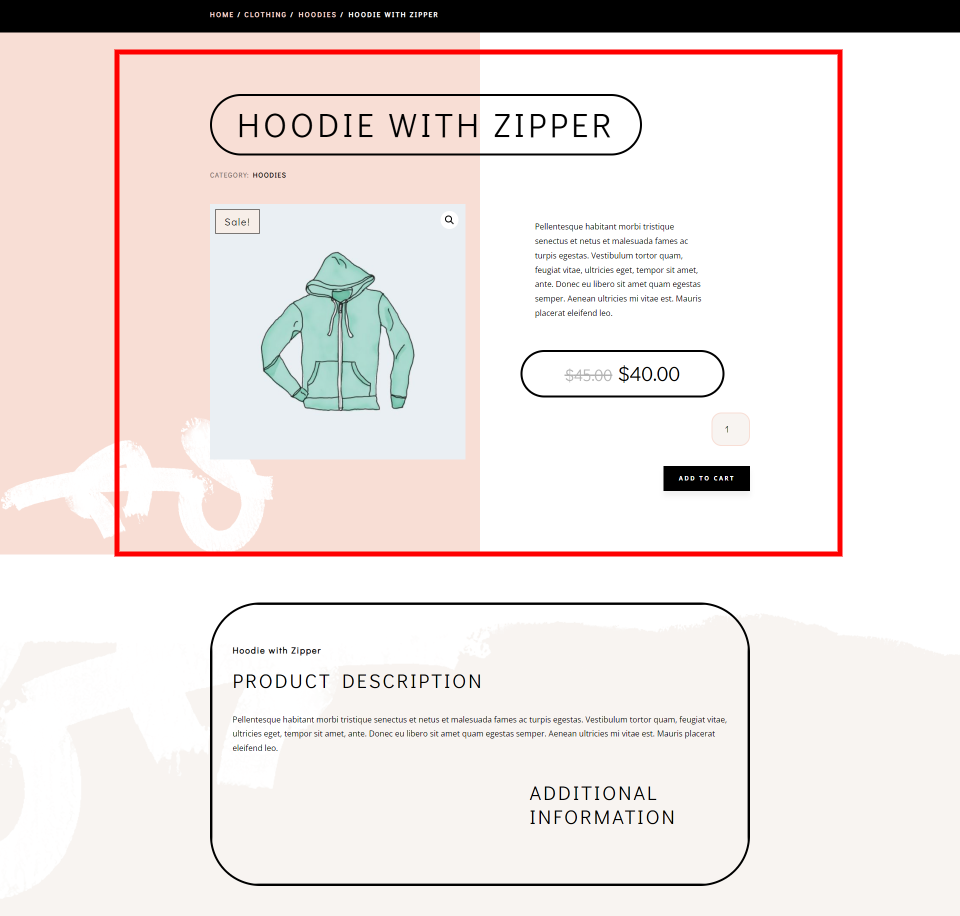
إليك نظرة على تصميم الصفحة في الواجهة الأمامية. الجزء الذي أبرزته هو العناصر الأساسية. هذه العناصر تجعل صفحة المنتج تعمل.
تشمل العناصر:
Woo Product Title - يعرض هذا عنوان المنتج.
Woo Product Meta - تعرض هذه الوحدة البيانات الوصفية حول المنتج. يمكنك اختيار عناصر البيانات الوصفية التي سيتم عرضها.
صور منتج Woo - يعرض هذا جميع صور المعرض للمنتج. يضيف شارة بيع إذا كان المنتج معروضًا للبيع.
وصف المنتج Woo - هذا هو وصف المنتج. يمكنك الاختيار بين الأوصاف القصيرة أو الطويلة.
Woo Product Price - يعرض هذا السعر الحالي للمنتج. يعرض أيضًا السعر الأصلي إذا كان معروضًا للبيع.
Woo Product Stock - تعرض هذه الوحدة عدد المخزون المتاح في المخزون.
Woo Product Add To Cart - هذا هو الزر الذي يضيف المنتج إلى سلة التسوق.
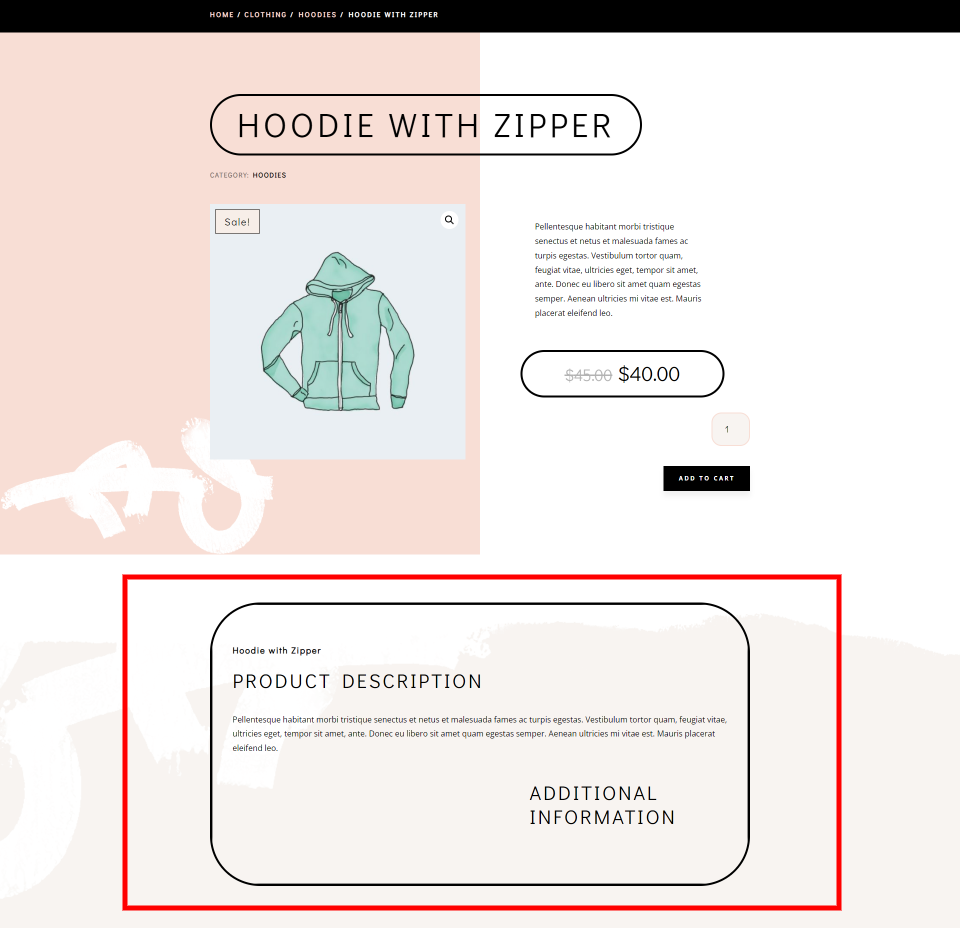
وصف المنتج


يتوسع وصف المنتج في المعلومات المتعلقة بالمنتج. هذا ليس مطلوبًا لكي تعمل الصفحة. بدلاً من ذلك ، فهو يدعم بيع المنتج ويتوقع المستخدمون رؤية هذه المعلومات. بشكل عام ، كلما زادت المعلومات التي يمكنك إضافتها ، كان ذلك أفضل.

إليك كيف يبدو الأمر من الواجهة الأمامية. لقد أبرزت منطقة الوصف.
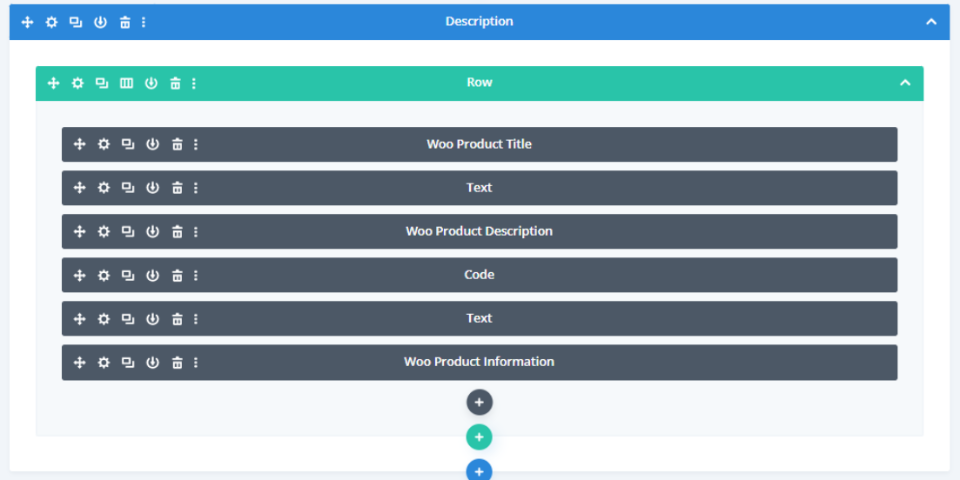
تم إنشاؤه باستخدام:
Woo Product Title - هذا هو نفس عنوان المنتج الموجود في قسم الرأس ، لكن النمط مختلف ليناسب موضعه في التسلسل الهرمي للصفحة.
وصف منتج Woo - اختر إظهار إما الوصف الطويل أو القصير. عادةً ما يكون من المثالي تحديد الوصف المختصر في قسم الرأس والوصف الطويل في قسم الوصف. هذا يسمح لك بالتوسع في المعلومات.
معلومات منتج Woo - تعرض معلومات إضافية حول المنتج.
يتضمن أيضًا بعض الوحدات النصية لإنشاء العناوين.
عناصر صفحة المنتج الاختيارية

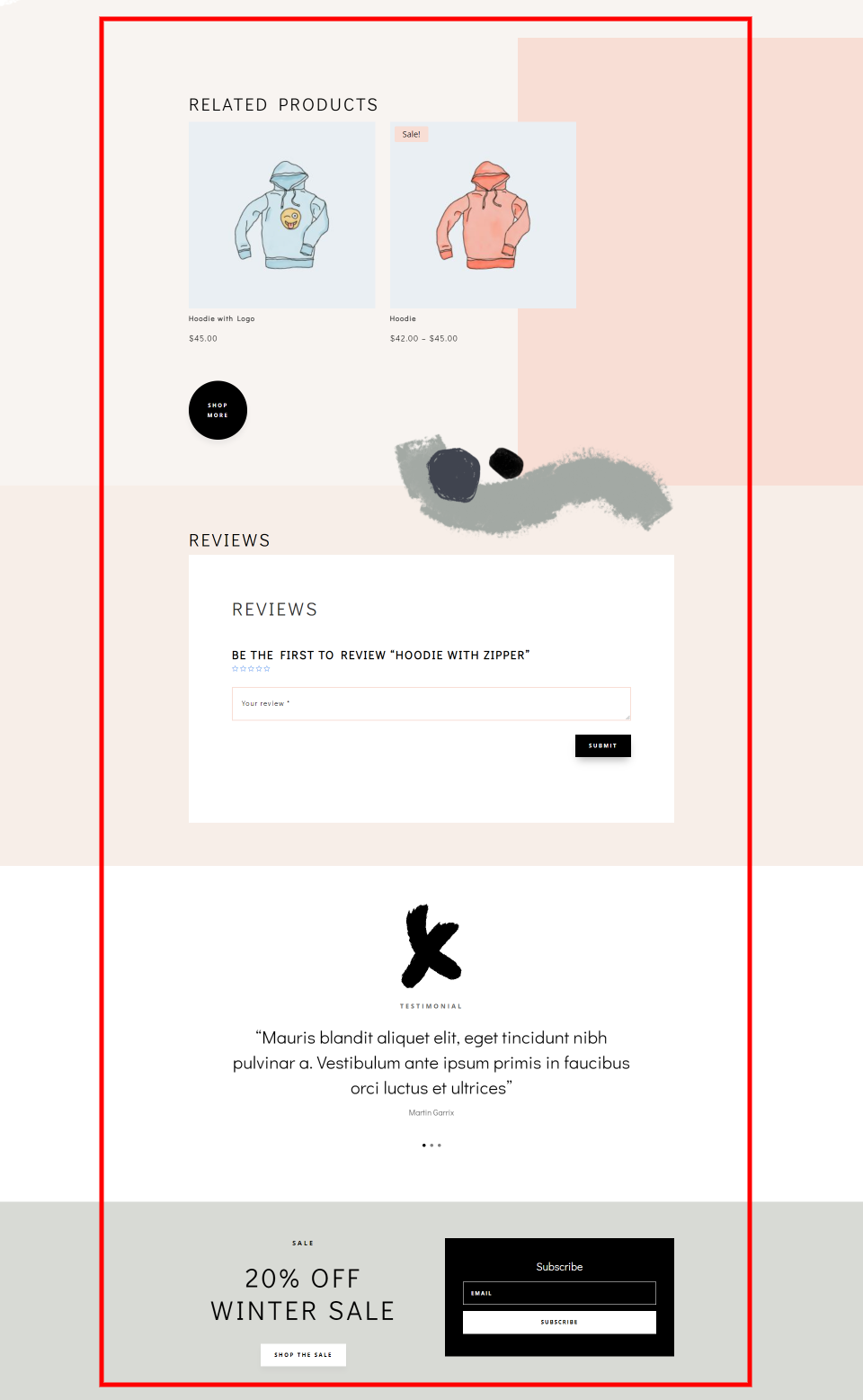
بعد ذلك ، سنلقي نظرة على عناصر صفحة المنتج الاختيارية. هناك الكثير من عناصر WooCommerce الأخرى التي يمكنك إضافتها إلى صفحة المنتج والتي تعمل على تحسين المبيعات. بعضها مصنوع باستخدام وحدات WooCommerce وبعضها الآخر مصنوع من وحدات Divi القياسية. هذه الأقسام اختيارية ، لكن من الجيد تضمينها. نراها تحت أهم العناصر في نموذج التخطيط لدينا ، كما أبرزته في الصورة أعلاه.
يشملوا:
Woo Product Rating - يعرض هذا تصنيفات النجوم التي صنفها المستخدمون للمنتج. يُضاف أحيانًا ضمن العناصر الأساسية أو بجانب الشهادات.
Woo Related Products - يعرض هذا قائمة بالمنتجات ذات الصلة. يمكنك تحديد أنواع وعدد المنتجات التي يتم عرضها. اختر الفئات والفرز وعدد الأعمدة والعناصر التي تعرضها.
فئات المتاجر - غالبًا ما يتم إنشاء روابط إلى فئات المتاجر المختلفة باستخدام الصور والوحدات النمطية النصية. إنهم يعملون كـ CTAs التي تقود المستخدم إلى المناطق المفضلة لديهم في المتجر.
Woo Product Reviews - يضيف هذا خيار مراجعة مع حقل حيث يمكن للمستخدم كتابة مراجعة. كما يظهر أيضًا المراجعات التي كتبها المستخدمون الآخرون. يمكنك الحصول عليها لإظهار تصنيف النجوم.
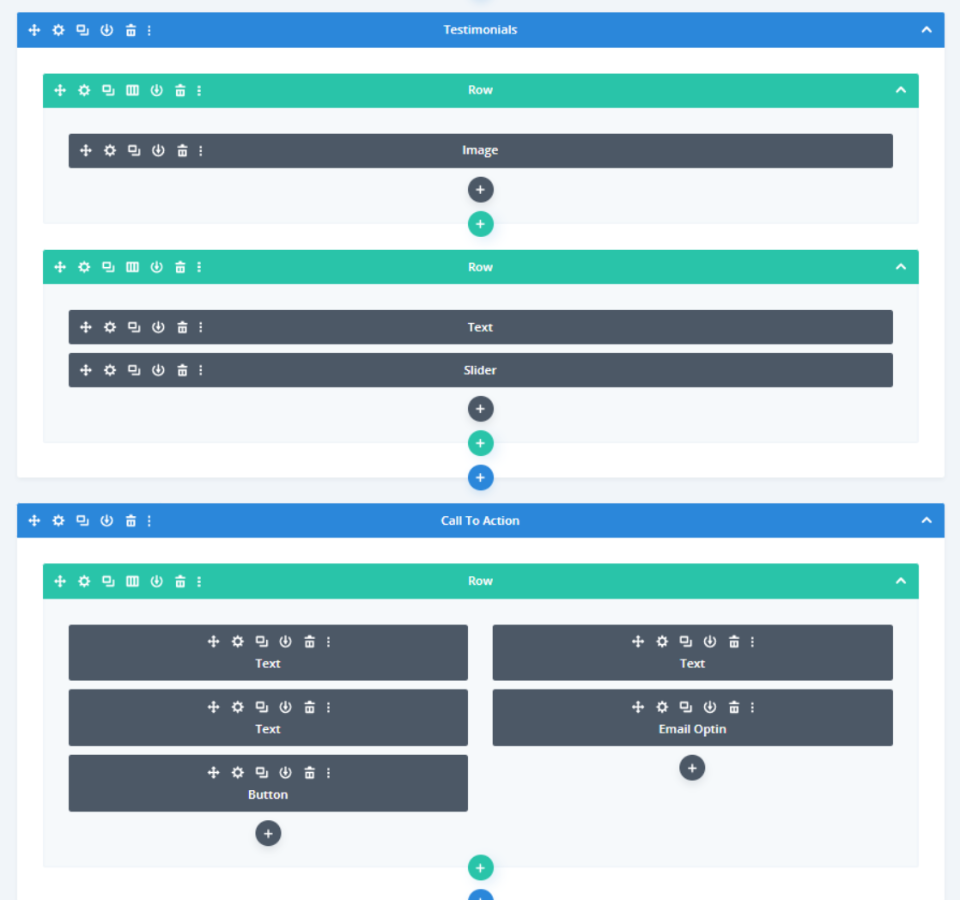
الشهادات - هذه هي الشهادات التي أرسلها المستخدمون عبر البريد الإلكتروني أو بعض الوسائل الأخرى. غالبًا ما يتم إنشاؤها باستخدام وحدات نموذجية للشهادة ، ومنزلقات ، ووحدات نصية ، وما إلى ذلك.
الحث على اتخاذ إجراء - يتم إنشاء العبارات التي تحث المستخدم على اتخاذ إجراء باستخدام وحدات الحث على الشراء والدعابات الدعائية والصور والنصوص والأزرار والمزيد. إنها رائعة لعرض تخفيضات ، منتج جديد ، حدث قادم ، إلخ.
البريد الإلكتروني Optin - يتم إنشاؤه باستخدام وحدات اختيار البريد الإلكتروني وهي مثالية لإنشاء قائمة الرسائل الإخبارية الخاصة بك.
المتابعة الاجتماعية - تتم إضافة الرموز الاجتماعية مع وحدة متابعة الوسائط الاجتماعية. إنها طريقة رائعة لبناء متابعيك على الشبكات الاجتماعية.
أمثلة الوحدة

يعرض هذا المثال أقسامًا بالمنتجات والمراجعات ذات الصلة. لقد تم إنشاؤها باستخدام وحدات WooCommerce وبعض الوحدات الداعمة بما في ذلك الصور والنصوص.

تتضمن هذه الأقسام شهادات ودعوة للعمل. يتم إنشاء الشهادات بصورة ومنزلق. تم إنشاء CTA بوحدات نصية وزر. يتضمن هذا أيضًا خيار بريد إلكتروني.
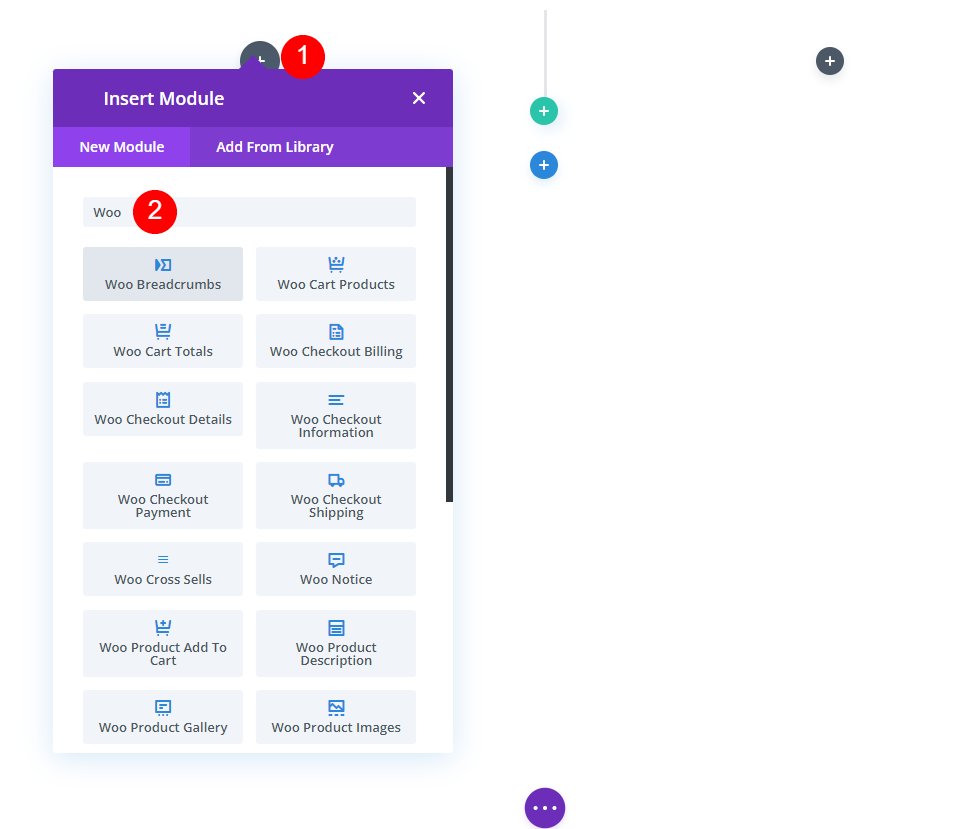
كيفية إضافة وحدات Woo إلى قالب صفحة المنتج الخاص بك

قم بإنشاء أو تحميل قالب صفحة منتج بالانتقال إلى Divi > Theme Builder في لوحة معلومات WordPress. للتحميل ، حدد قابلية النقل ، واختر استيراد ، وانتقل إلى ملف JSON الخاص بك ، وانقر فوق استيراد قوالب Divi Theme Builder .

قم بإنشاء قالب عن طريق إنشاء قالب أساسي وتخصيصه لكل المنتجات . اختر إنشاء جسم مخصص وأضف الوحدات النمطية الخاصة بك.

تأكد من تنشيط WooCommerce حتى تتوفر الوحدات النمطية. لإضافة وحدات WooCommerce النمطية الخاصة بك ، انقر فوق رمز علامة الجمع الرمادي الداكن وابحث عن "woo" في حقل البحث. سترى جميع وحدات WooCommerce المتاحة.
من أين تحصل على قوالب صفحة المنتج المجانية

توفر السمات الأنيقة قوالب مجانية لصفحة المنتج لتصميم حزم تخطيط Divi للمتاجر عبر الإنترنت. يمكنك العثور على قوالب صفحة المنتجات المجانية في مدونة Elegant Themes. ابحث في المدونة عن "قالب منتج مجاني" أو كلمات رئيسية مشابهة. قم بتنزيل ملفات القالب وفك ضغطها.
خواطر ختامية
هذه نظرة عامة على العناصر المطلوبة لقالب صفحة منتج Divi الخاص بك. من السهل معرفة أيهما ضروري وأيهما اختياري. احتفظ دائمًا بالعناصر الأساسية معًا وتأكد من أنها المحور الرئيسي للصفحة. سيساعدك اتباع هذه الإرشادات على تصميم قوالب رائعة لصفحة المنتج باستخدام Divi.
نريد أن نسمع منك. هل قمت ببناء صفحات منتجات WooCommerce باستخدام هذه العناصر المطلوبة؟ أخبرنا عن تجربتك في التعليقات.
صورة مميزة عبر Letters-Shmetters / shutterstock.com
