Divi 제품 페이지 템플릿의 필수 요소 개요
게시 됨: 2022-01-26모든 전자 상거래 제품 페이지가 제대로 작동하려면 몇 가지 기본 요소가 필요합니다. 우수한 제품 페이지 디자인에는 필수 요소와 비필수 요소가 모두 포함됩니다. 이 기사에서는 포함해야 하는 항목을 이해하는 데 도움이 되도록 Divi 제품 페이지 템플릿에 필요한 요소에 대한 개요를 살펴봅니다. 또한 지원 요소와 모든 요소를 Divi Builder로 추가하는 방법도 살펴보겠습니다.
시작하자.
전자상거래 웹사이트에 대한 WooCommerce의 접근 방식

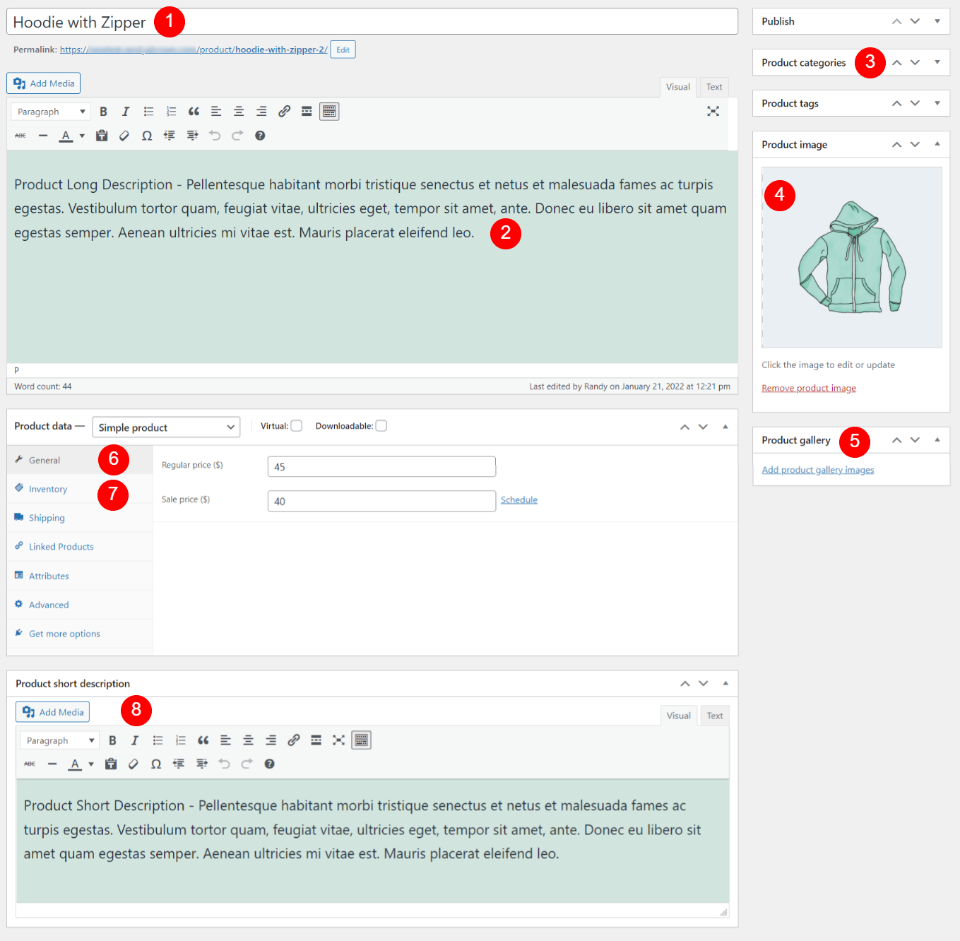
먼저 전자상거래 웹사이트에 대한 WooCommerce의 접근 방식에 대해 논의해 보겠습니다. WooCommerce는 제품에 대한 여러 유형의 정보를 표시하는 사용자 정의 게시물 유형을 생성합니다. 여기에는 제품 이미지, 설명, 가격, 판매 정보, 장바구니에 담기 버튼 등이 포함됩니다. 각 제품 포스팅은 간단한 에디터로 작성됩니다.

WooCommerce 제품 게시물 유형의 개별 요소입니다. 제목, 이미지, 설명 및 가격과 같은 동적 요소는 제품 편집기의 해당 필드에 추가됩니다. WooCommerce 게시물 유형은 프런트 엔드에 표시합니다. Divi와 같은 빌더는 이러한 요소를 개별적으로 사용하여 흥미로운 레이아웃을 만들 수 있습니다.
Divi와 함께하는 WooCommerce

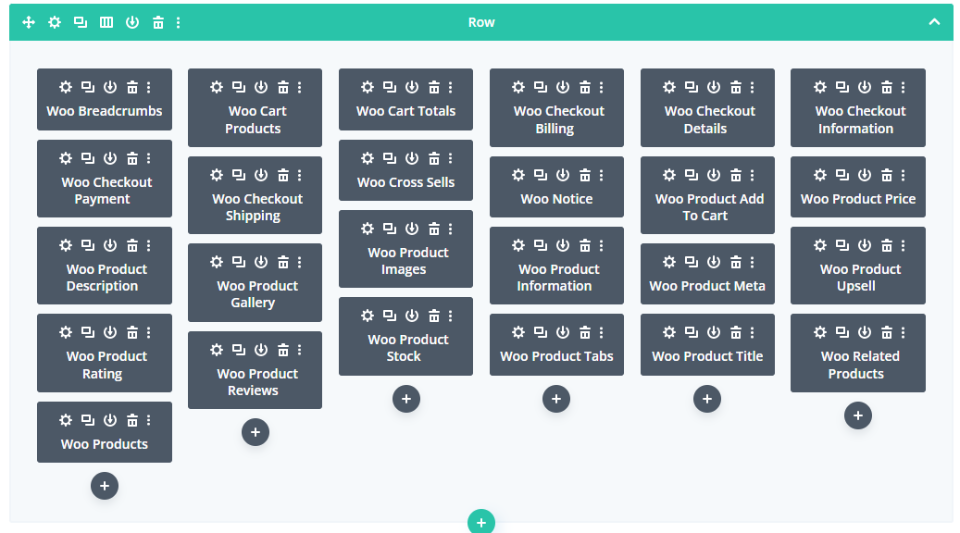
WooCommerce를 활성화한 경우 Divi Builder에 25개의 WooCommerce 모듈이 추가된 것을 볼 수 있습니다. 이 모듈을 사용하면 Divi 레이아웃 내 어디에서나 WooCommerce 요소를 표시할 수 있습니다. 자동으로 동적이므로 특정 제품에 대한 정보를 표시합니다.
이를 일반 Divi 모듈과 함께 사용하여 놀라운 제품 페이지를 만들 수 있습니다. 이러한 모듈 중 일부는 제품 페이지가 작동하도록 하는 데 필요하고 다른 모듈은 추가 기능을 제공합니다.
Divi Builder에서 25개의 서로 다른 WooCommerce 모듈에 액세스할 수 있지만 제품 페이지를 작동시키는 데 필요한 요소와 지원 기능을 만드는 요소를 이해해야 합니다.
이를 이해하는 데 도움이 되도록 Divi 제품 페이지 템플릿에서 모듈을 사용하는 방법을 살펴보겠습니다. 이 예에서는 Divi의 Clothing Store Layout Pack용 무료 제품 페이지 템플릿을 사용하고 있습니다.
WooCommerce 모듈 계층 구조 및 제품 페이지 디자인
잘 디자인된 제품 페이지는 필수 요소를 함께 유지하고 페이지의 주요 초점이 됩니다. 이렇게 하면 페이지 디자인에 대한 계층이 만들어집니다. 이 계층 구조는 사용자에게 제품에 대해 필요한 정보를 제공하고 구매 프로세스를 통해 사용자를 안내하는 데 도움이 됩니다. 이를 보기 위해 페이지 레이아웃을 살펴보겠습니다.

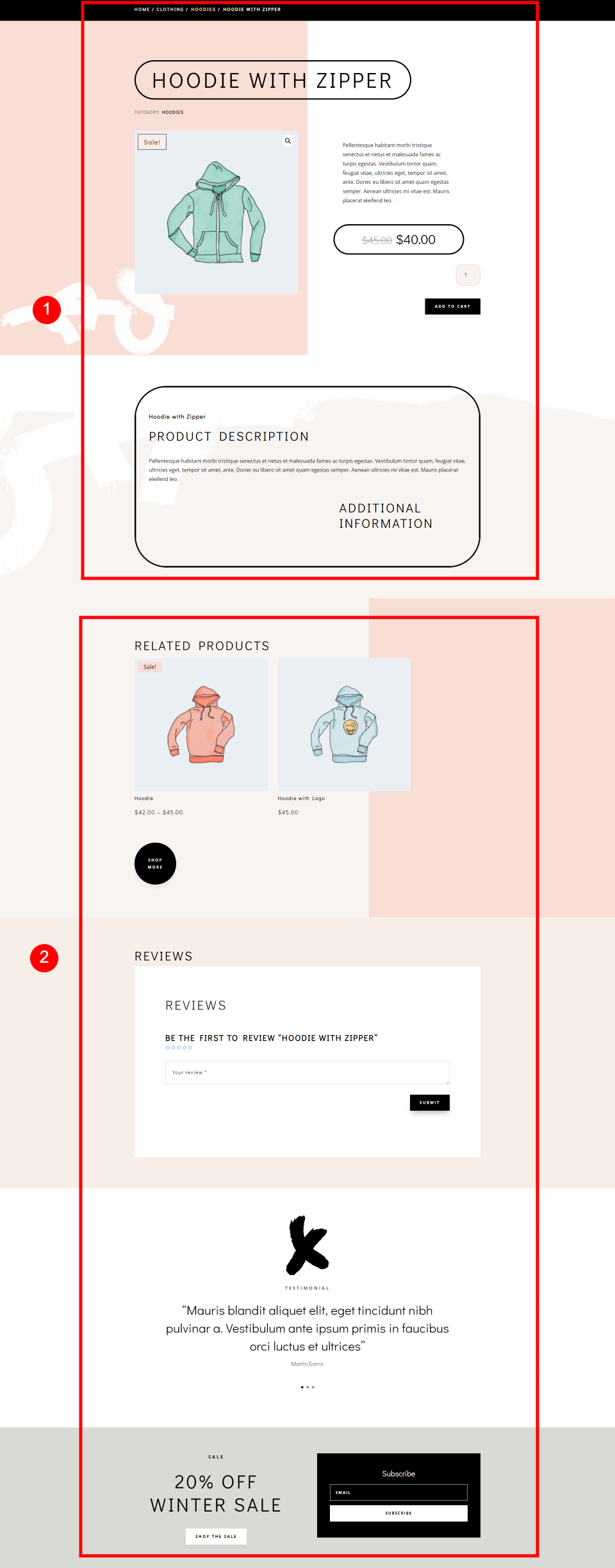
다음은 제 예제의 전체 제품 페이지 디자인입니다. 여기에는 필수 요소와 비필수 요소가 모두 포함됩니다. 이 레이아웃에는 상단 섹션, 헤더 및 지원 섹션이 포함됩니다.
일반적으로 필수 요소는 페이지 상단에 있으며 상단 섹션과 헤더 섹션을 포함합니다. 필수가 아닌 요소는 필수 요소 아래 맨 아래에 있습니다. 주요 요소를 지원하고 상향 판매 또는 기타 CTA를 촉진하는 데 도움이 됩니다.
필수 제품 페이지 요소
이제 필수 제품 페이지 요소를 자세히 살펴보겠습니다. 이것이 무엇인지, 왜 필요한지, Divi 제품 페이지 레이아웃에 추가하는 방법을 살펴보겠습니다.
상단 섹션

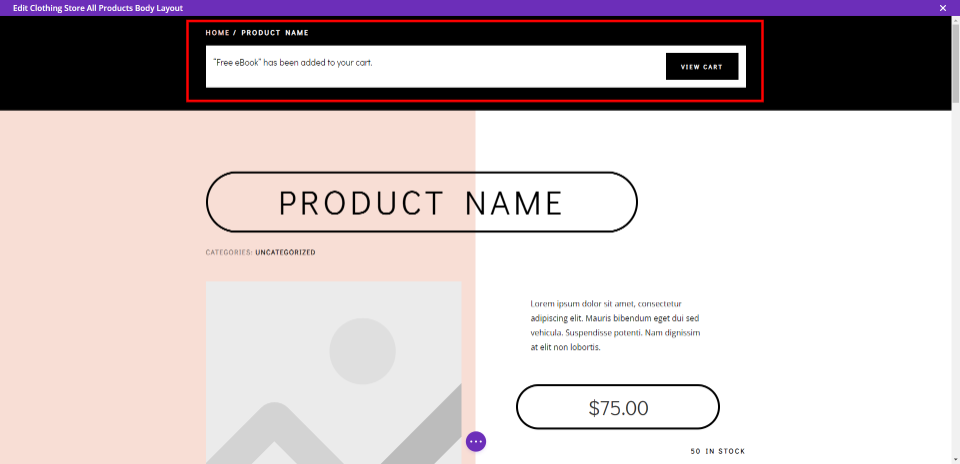
페이지 상단에서 시작하겠습니다. 의류 매장 제품 페이지의 상단 섹션에는 Woo Breadcrumbs 및 Woo Notice 모듈이 포함되어 있습니다.

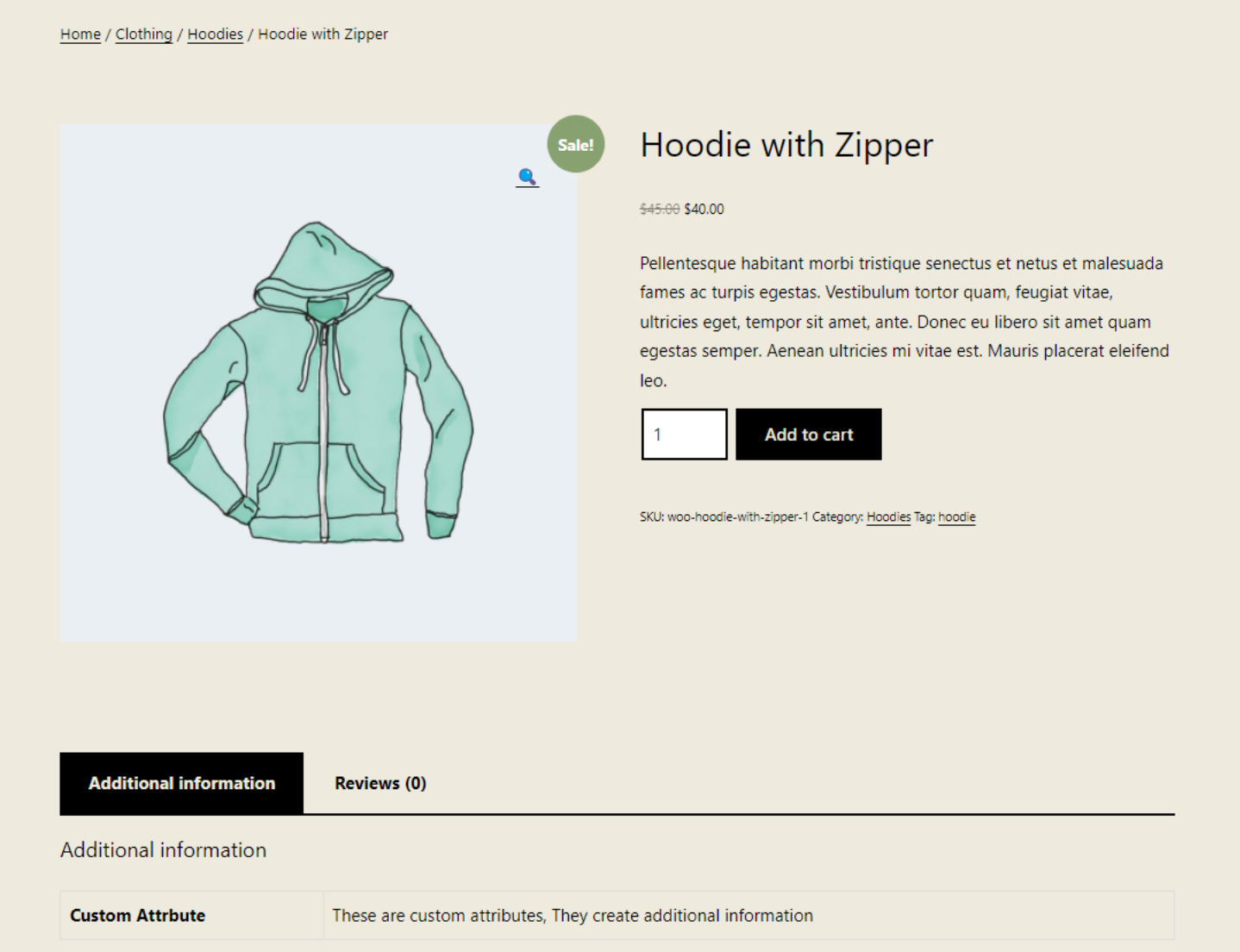
다음은 전면에서 보는 방법입니다. 이 예에서는 화면 상단의 자체 섹션에 배치됩니다. 제품 페이지는 그들 없이도 작동합니다. 그러나 이것은 중요한 정보이며 사용자가 볼 것으로 예상되는 위치입니다.
Woo Breadcrumbs – 방문자가 탐색 구조에서 어디에 있는지 보여줍니다. 이동 경로는 탐색에 유용합니다. 이 페이지는 없어도 잘 작동하지만 이동 경로는 현재 범주를 식별하는 데 유용합니다.
Woo Notice – 장바구니에 상품이 추가되었음을 나타냅니다. 이것은 페이지가 사용자의 클릭에 응답했다는 피드백을 사용자에게 제공합니다. 장바구니에 대한 링크도 제공합니다.
헤더 섹션

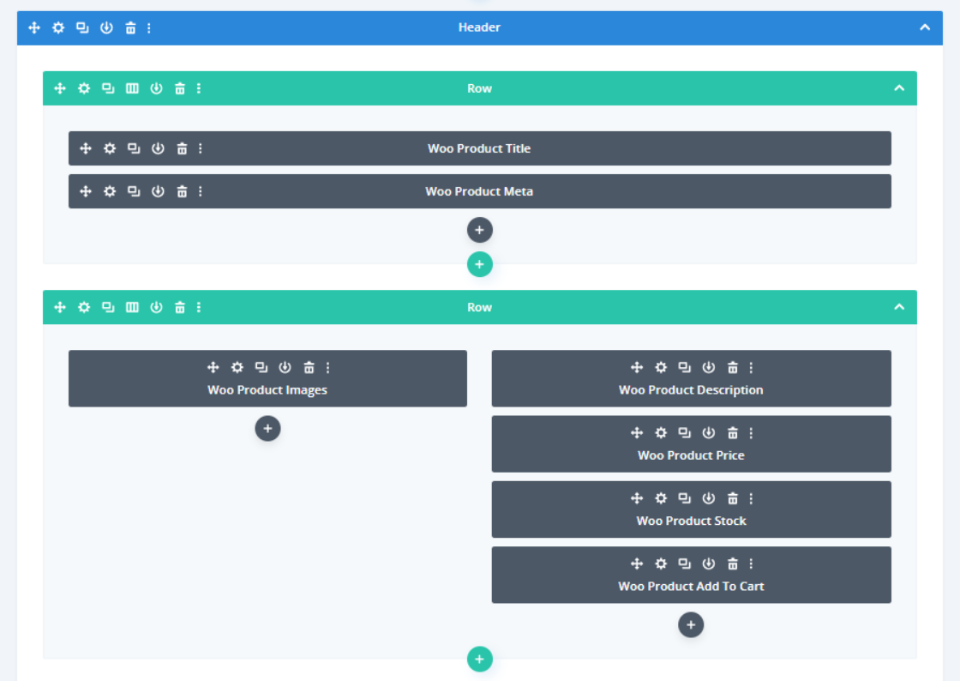
다음은 제품 페이지 레이아웃의 헤더 섹션입니다. 이것은 제품 페이지의 주요 섹션으로 페이지가 적절하고 원활하게 작동하는 데 필요한 모든 필수 요소를 포함합니다.

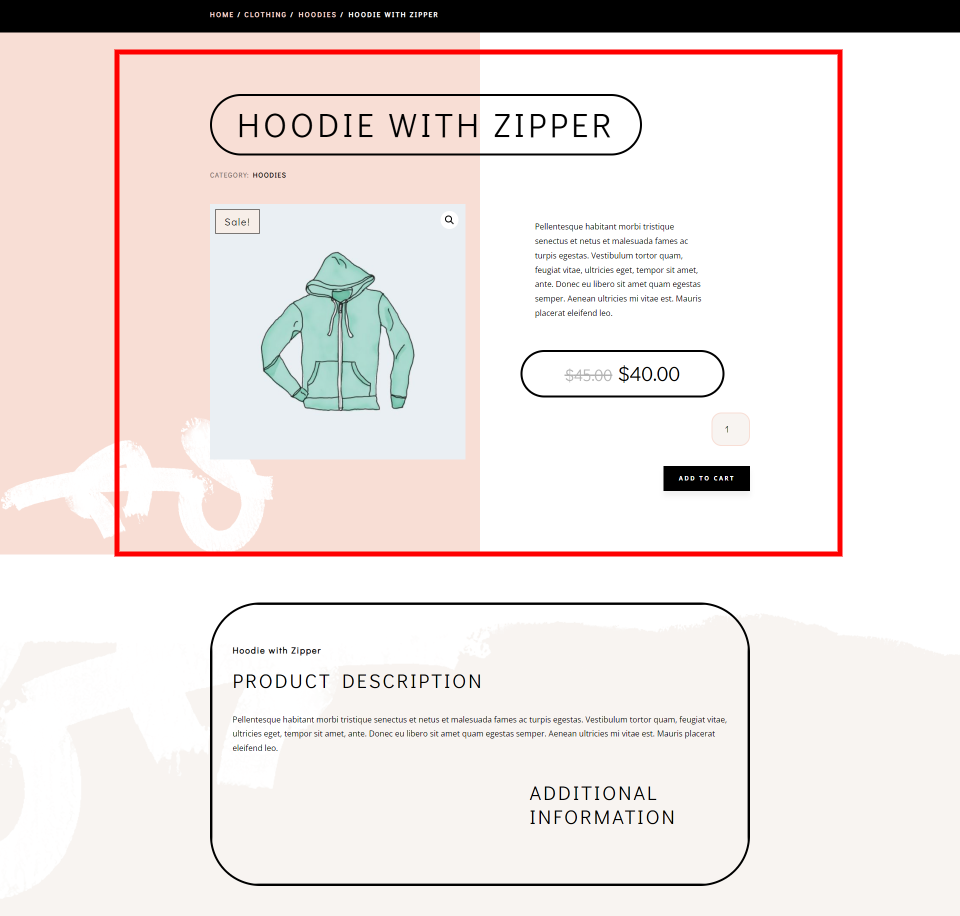
다음은 프론트 엔드의 페이지 디자인을 살펴보겠습니다. 제가 강조한 부분은 필수 요소입니다. 이러한 요소는 제품 페이지가 작동하도록 합니다.
요소에는 다음이 포함됩니다.
Woo Product Title – 제품의 제목을 보여줍니다.
Woo Product Meta – 이 모듈은 제품에 대한 메타데이터를 보여줍니다. 표시할 메타데이터 요소를 선택할 수 있습니다.
Woo 제품 이미지 – 제품의 모든 갤러리 이미지를 보여줍니다. 제품이 세일 중인 경우 세일 배지를 추가합니다.
Woo 상품설명 – 상품설명입니다. 짧은 설명 또는 긴 설명 중에서 선택할 수 있습니다.
Woo 상품 가격 – 상품의 현재 가격을 보여줍니다. 판매 중인 경우 원래 가격도 표시됩니다.
Woo Product Stock – 이 모듈은 인벤토리에서 사용 가능한 재고 수를 보여줍니다.
Woo Product Add To Cart – 장바구니에 제품을 추가하는 버튼입니다.
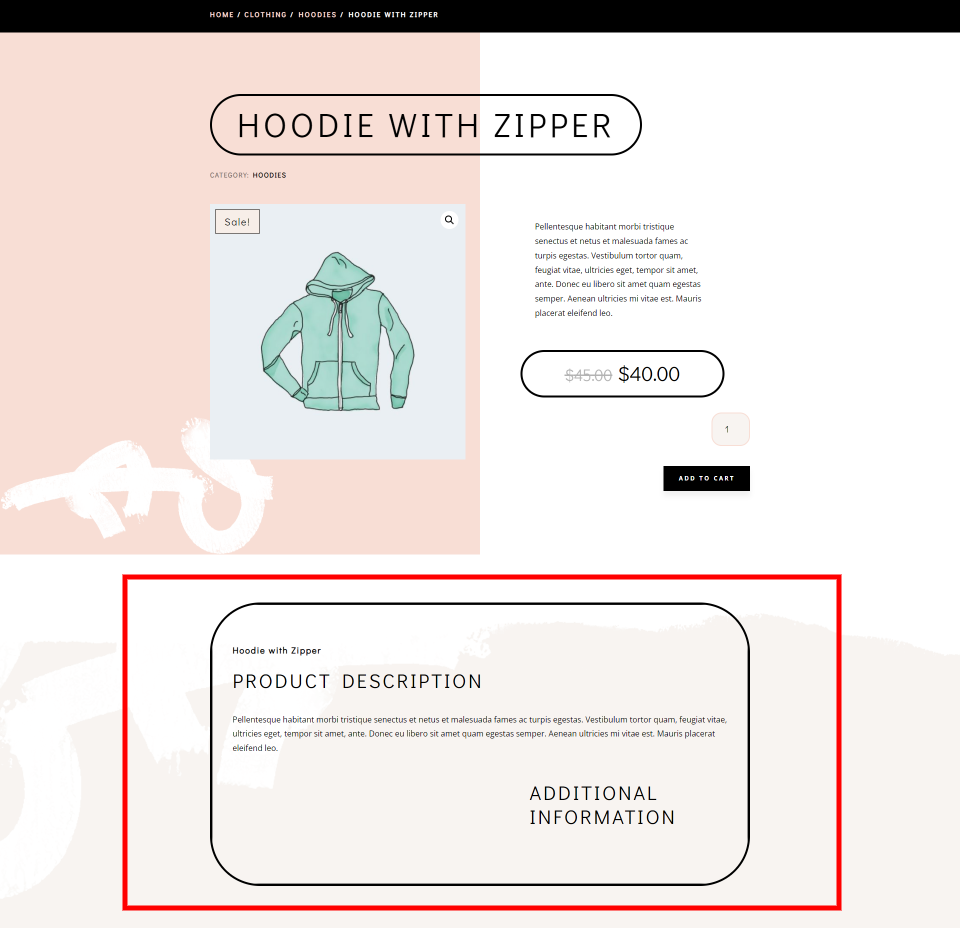
제품 설명


제품 설명은 제품에 대한 정보를 확장합니다. 페이지가 작동하는 데 필요하지 않습니다. 대신 제품 판매를 지원하며 사용자는 이 정보를 볼 것으로 기대합니다. 일반적으로 추가할 수 있는 정보가 많을수록 좋습니다.

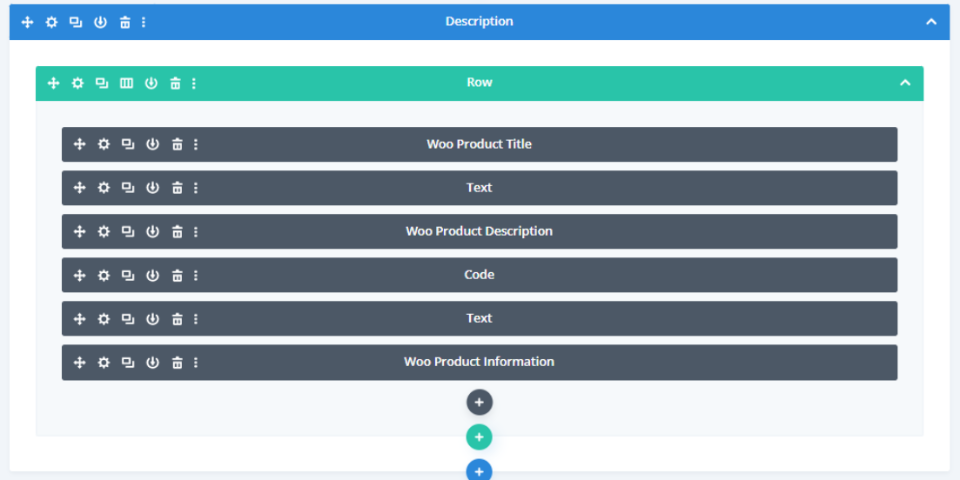
정면에서 본 모습입니다. 설명 영역을 강조 표시했습니다.
다음으로 생성됩니다.
Woo 제품 제목 – 헤더 섹션과 동일한 제품 제목이지만 페이지 계층 구조에서 위치에 맞게 스타일이 다릅니다.
Woo 제품 설명 - 긴 설명 또는 짧은 설명을 표시하도록 선택합니다. 일반적으로 헤더 섹션에서 짧은 설명을 선택하고 설명 섹션에서 긴 설명을 선택하는 것이 이상적입니다. 이를 통해 정보를 확장할 수 있습니다.
Woo 제품 정보 – 제품에 대한 추가 정보를 보여줍니다.
또한 제목을 만드는 몇 가지 텍스트 모듈이 포함되어 있습니다.
선택적 제품 페이지 요소

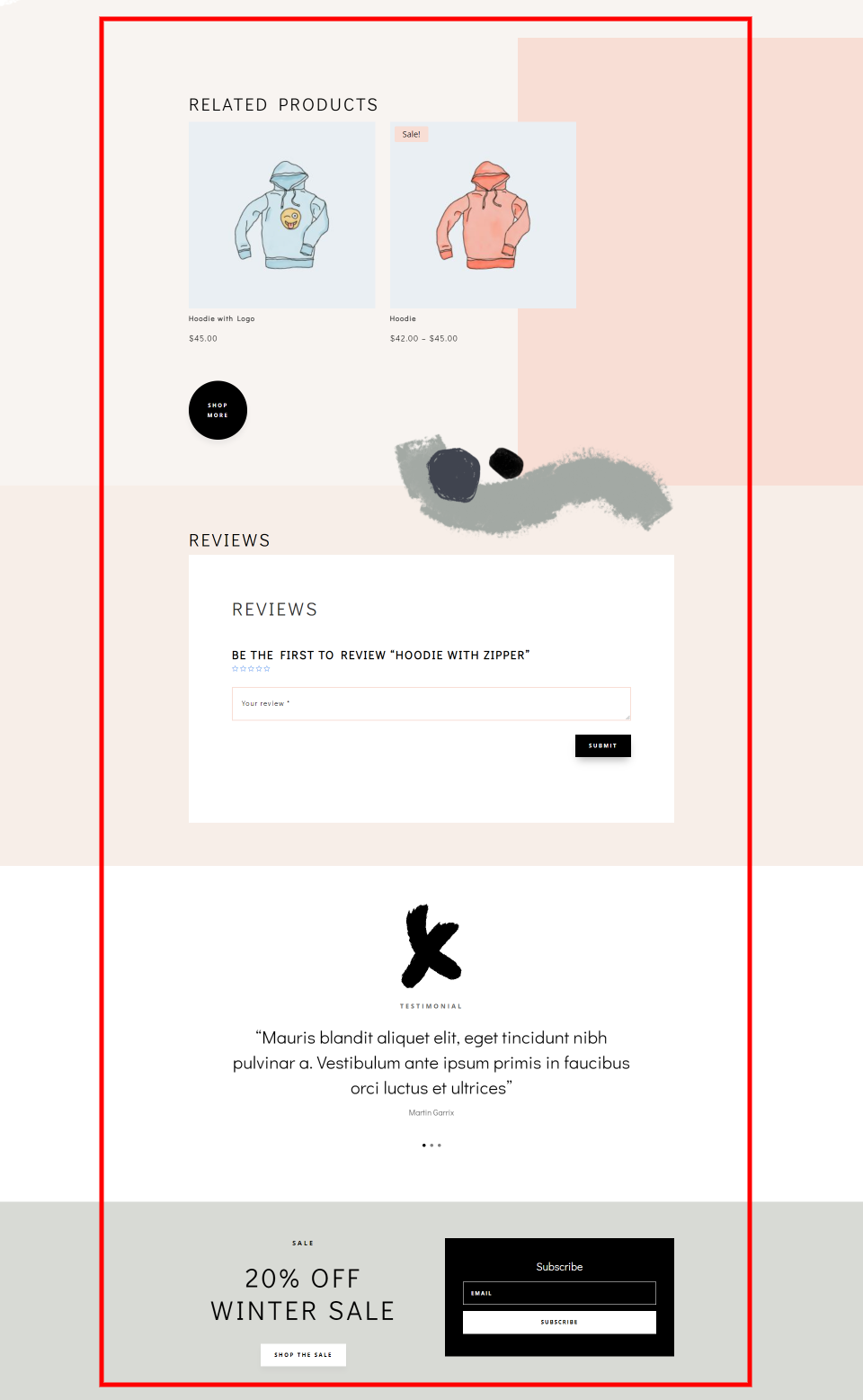
다음으로 선택적 제품 페이지 요소를 살펴보겠습니다. 판매를 향상시키는 제품 페이지에 추가할 수 있는 다른 WooCommerce 요소가 많이 있습니다. 일부는 WooCommerce 모듈로 만들어지고 다른 일부는 표준 Divi 모듈로 만들어집니다. 이 섹션은 선택 사항이지만 포함하는 것이 좋습니다. 위의 이미지에서 강조 표시한 것처럼 예제 레이아웃에서 가장 중요한 요소 아래에 이러한 요소가 표시됩니다.
여기에는 다음이 포함됩니다.
Woo Product Rating – 사용자가 제품을 평가한 별점을 보여줍니다. 때로는 필수 요소 내 또는 평가 옆에 추가됩니다.
Woo 관련 상품 – 관련 상품의 목록을 보여줍니다. 표시되는 제품의 종류와 개수를 선택할 수 있습니다. 범주, 정렬, 열 수 및 표시되는 요소를 선택합니다.
상점 카테고리 – 다양한 상점 카테고리에 대한 링크는 종종 이미지와 텍스트 모듈로 생성됩니다. 그들은 사용자를 상점에서 가장 좋아하는 영역으로 안내하는 CTA 역할을 합니다.
Woo 제품 리뷰 – 사용자가 리뷰를 작성할 수 있는 필드가 있는 리뷰 옵션을 추가합니다. 다른 사용자가 작성한 리뷰도 표시됩니다. 별점을 표시하도록 할 수 있습니다.
평가 – 사용자가 이메일이나 기타 수단을 통해 보낸 평가입니다. 그들은 종종 평가 모듈, 슬라이더, 텍스트 모듈 등으로 만들어집니다.
CTA – 클릭 유도문안은 CTA 모듈, 광고 문구, 이미지, 텍스트, 버튼 등으로 생성됩니다. 세일, 신제품, 다가오는 이벤트 등을 선보일 때 좋습니다.
이메일 옵틴 – 이메일 옵틴 모듈로 생성되며 뉴스레터 목록을 작성하는 데 이상적입니다.
소셜 팔로우 – 소셜 미디어 팔로우 모듈과 함께 소셜 아이콘이 추가됩니다. 그들은 당신의 소셜 팔로워를 구축하는 좋은 방법입니다.
모듈 예

이 예는 관련 제품 및 리뷰가 있는 섹션을 보여줍니다. WooCommerce 모듈과 이미지 및 텍스트를 포함한 몇 가지 지원 모듈로 생성됩니다.

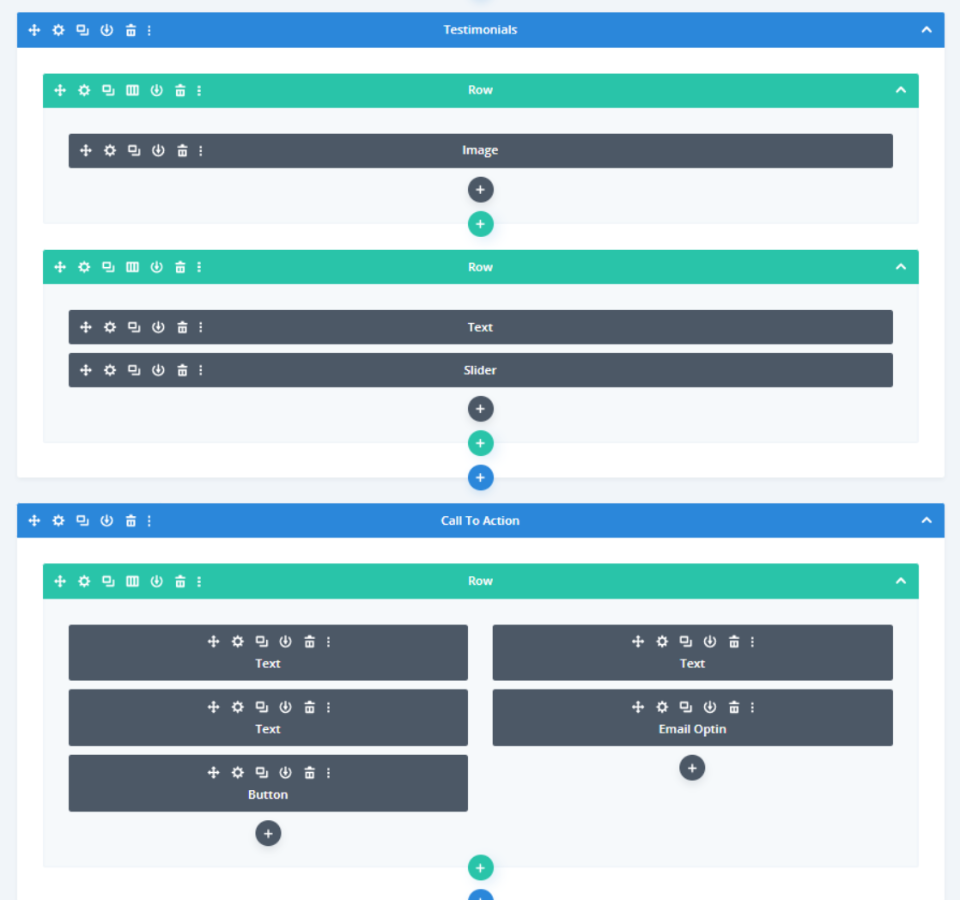
이 섹션에는 평가 및 행동 촉구가 포함됩니다. 평가는 이미지와 슬라이더로 생성됩니다. CTA는 텍스트 모듈과 버튼으로 만들어졌습니다. 여기에는 이메일 옵션도 포함됩니다.
제품 페이지 템플릿에 Woo 모듈을 추가하는 방법

WordPress 대시보드에서 Divi > Theme Builder 로 이동하여 제품 페이지 템플릿을 생성하거나 업로드합니다. 업로드하려면 이식성 을 선택하고 가져오기 를 선택하고 JSON 파일로 이동 한 다음 Divi 테마 빌더 템플릿 가져오기 를 클릭합니다.

본문 템플릿을 만들고 All Products 에 할당하여 템플릿을 만듭니다. Build Custom Body 를 선택하고 모듈을 추가하십시오.

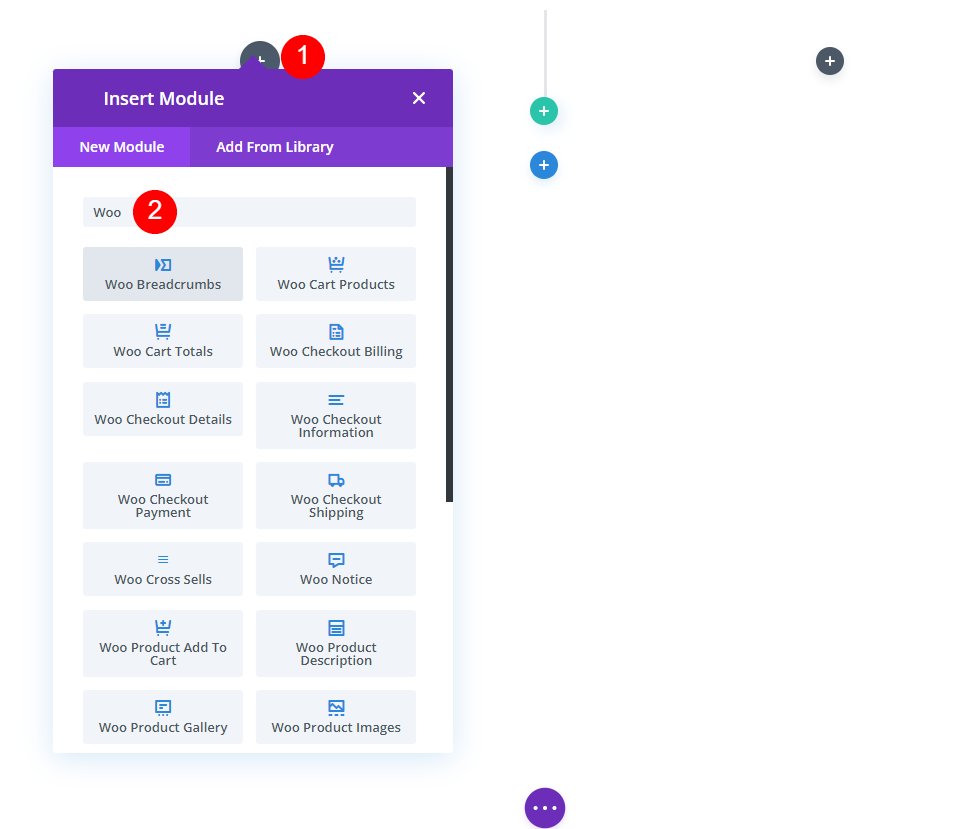
모듈을 사용할 수 있도록 WooCommerce를 활성화했는지 확인하십시오. WooCommerce 모듈을 추가하려면 짙은 회색 더하기 아이콘을 클릭하고 검색 필드에서 "woo"를 검색하십시오. 사용 가능한 모든 WooCommerce 모듈이 표시됩니다.
무료 제품 페이지 템플릿을 얻을 수 있는 곳

우아한 테마는 온라인 상점을 위한 Divi 레이아웃 팩 디자인을 위한 무료 제품 페이지 템플릿을 제공합니다. 우아한 테마 블로그에서 무료 제품 페이지 템플릿을 찾을 수 있습니다. 블로그에서 "무료 제품 템플릿" 또는 이와 유사한 키워드를 검색합니다. 템플릿 파일을 다운로드하고 압축을 풉니다.
마무리 생각
이것이 Divi 제품 페이지 템플릿에 필요한 요소에 대한 개요입니다. 필수 항목과 선택 항목을 쉽게 확인할 수 있습니다. 항상 필수 요소를 함께 유지하고 페이지의 주요 초점이 되도록 하십시오. 이 지침을 따르면 Divi로 멋진 제품 페이지 템플릿을 디자인하는 데 도움이 됩니다.
우리는 당신의 의견을 듣고 싶습니다. 이러한 필수 요소로 WooCommerce 제품 페이지를 구축했습니까? 의견에 귀하의 경험에 대해 알려주십시오.
Letters-Shmetters/Shutterstock.com을 통한 주요 이미지
