15+ Удивительных руководств по шаблонам постов в блогах для Divi
Опубликовано: 2022-01-23Существует множество способов разработки и настройки шаблонов сообщений в блоге Divi. К счастью, в блоге Elegant Themes есть множество руководств по шаблонам постов в блоге Divi, которые помогут вам начать работу. В этой статье мы рассмотрим более 15 удивительных руководств по шаблонам постов в блогах, которые вы можете использовать с конструктором тем Divi. Все они включают пошаговые инструкции по созданию шаблонов сообщений в блогах как для компьютеров, так и для мобильных устройств. Многие из них включают загрузку файлов JSON и видеоинструкции. Некоторые включают CSS.
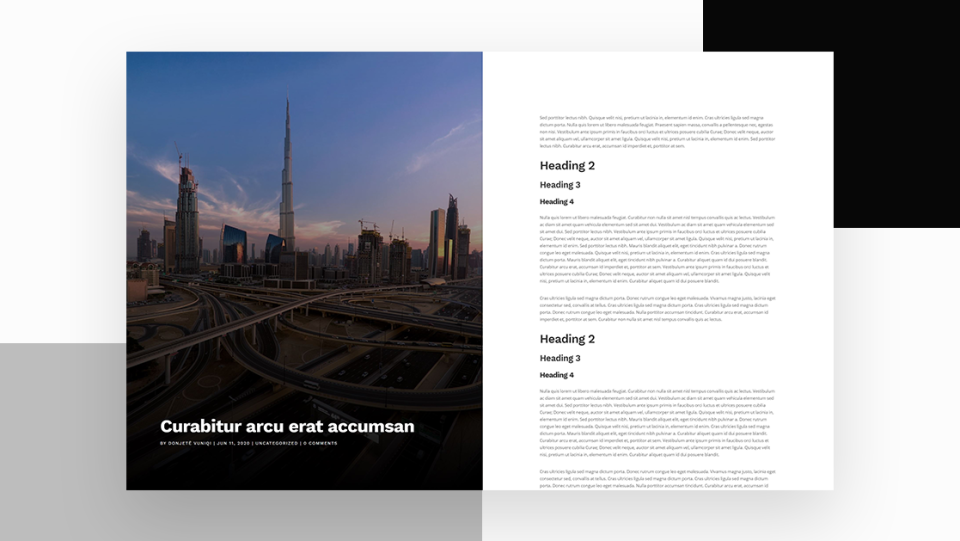
1. Разработка шаблона сообщения в блоге

В этом руководстве показано все, что вам нужно знать, чтобы приступить к созданию шаблона сообщения в блоге в конструкторе тем Divi. Он включает в себя основы того, что такое шаблон сообщения в блоге и зачем он вам нужен. В нем также обсуждается динамический контент и способы его использования для сообщений в блогах.
Посмотреть учебник
2. Добавление кнопок призыва к действию на боковой панели в шаблон поста в блоге

В этом руководстве основное внимание уделяется тому, как создавать липкие CTA и добавлять их на боковые панели шаблона сообщения в блоге. Он показывает две разные боковые панели, которые работают независимо. Боковые панели прокручиваются вместе с сообщением, пока не достигают своего закрепленного места, а затем остаются там, пока сообщение не прокручивается до точки, в которой они следуют за сообщением. Эта информация работает и для любого шаблона страницы. Этот включает CSS.
Посмотреть учебник
3. Динамическое создание UX-дружественного шаблона сообщения в блоге

Здесь показано, как создать шаблон сообщения в блоге, ориентированный на взаимодействие с пользователем. Он показывает, как включить динамические элементы в дизайн. В шаблоне, созданном в этом руководстве, нет отвлекающих факторов, что делает его простым и удобным в использовании.
Посмотреть учебник
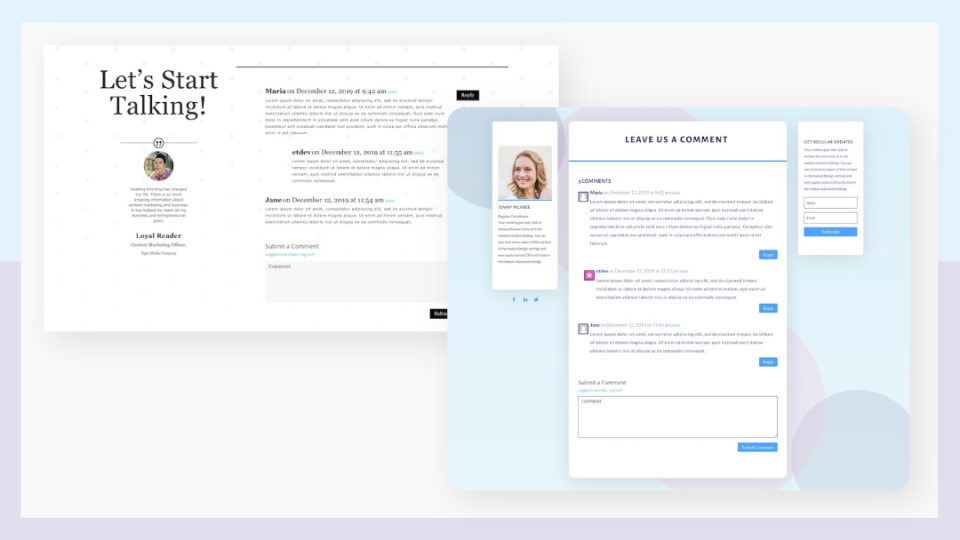
4. Стилизация модуля комментариев Divi внутри шаблона поста в блоге

В этом руководстве основное внимание уделяется стилю раздела комментариев, который идеально работает с шаблоном сообщения в блоге. Он создает два дизайна с модулями комментариев. Также включен модуль «Люди» с подпиской в социальных сетях. Фон создается с помощью графического редактора, и прилагается пошаговое руководство по его созданию.
Посмотреть учебник
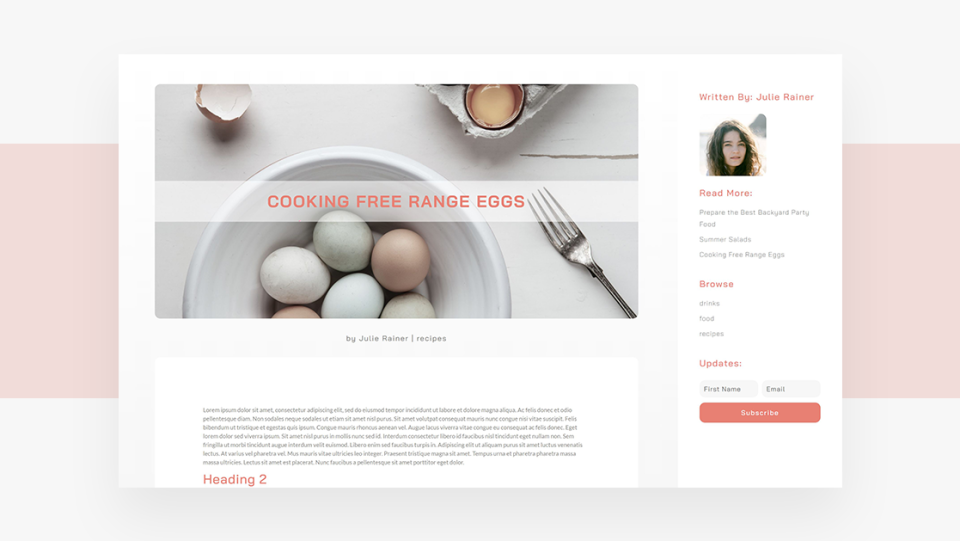
5. Разработка динамического поля автора для шаблона сообщения в блоге

В этом руководстве вы узнаете, как использовать динамический контент для создания поля автора для шаблона сообщения в блоге. На рабочем столе поле автора застревает в боковой панели. Содержимое скрыто, а изображение автора затемнено, чтобы создать чистый дизайн. Содержание раскрывается, когда они наводят курсор на поле автора. Для мобильных устройств поле автора находится под контентом. Он включает в себя CSS.
Посмотреть учебник
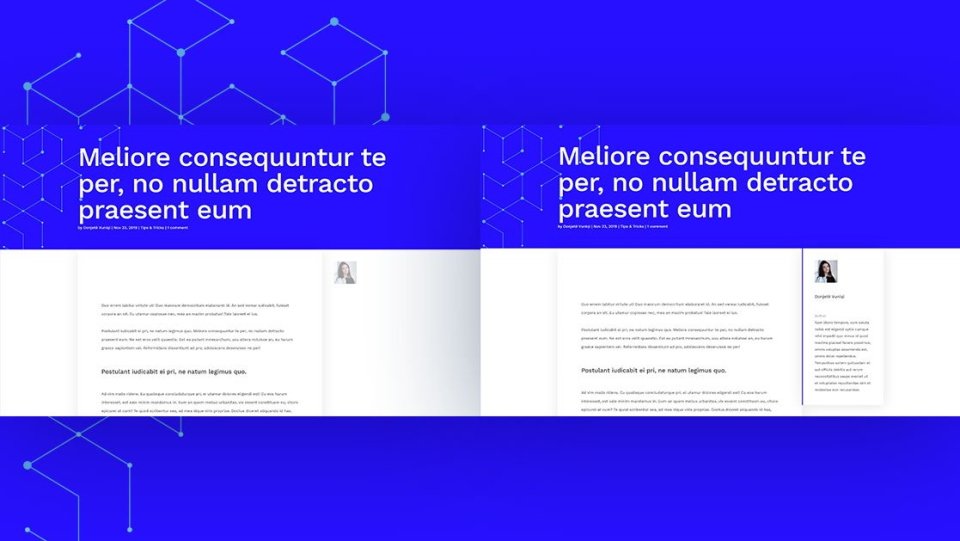
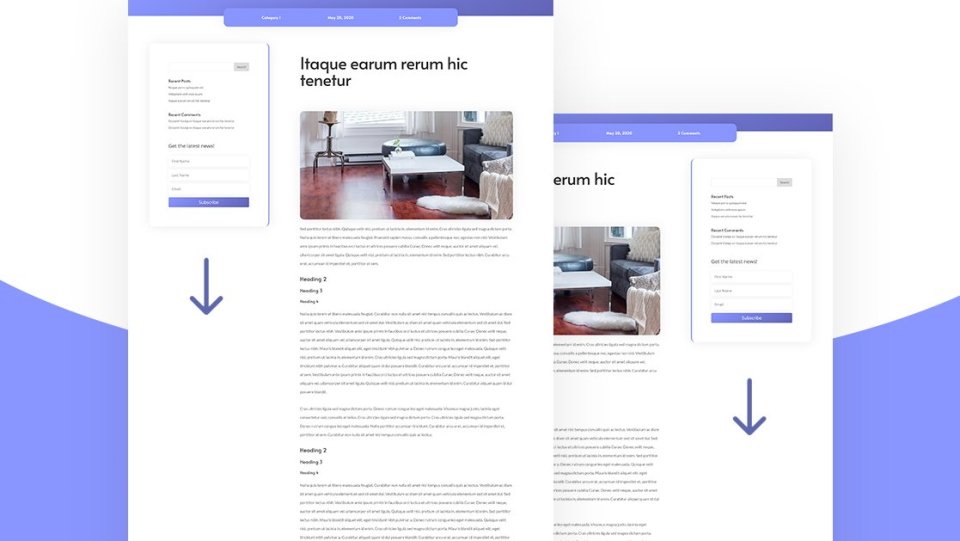
6. Создание шаблона поста в блоге с двусторонней боковой панелью

В этом руководстве показано, как создать шаблон поста в блоге с боковой панелью с обеих сторон. Боковые панели остаются чистыми с сообщением в блоге с одной стороны и электронной почтой с другой стороны. Боковые панели складываются на мобильных устройствах. CSS включен.
Посмотреть учебник
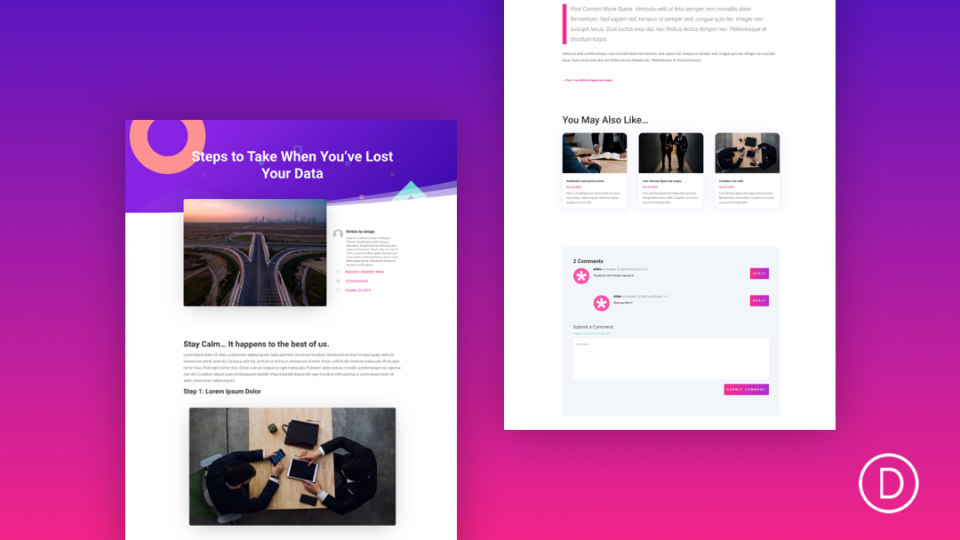
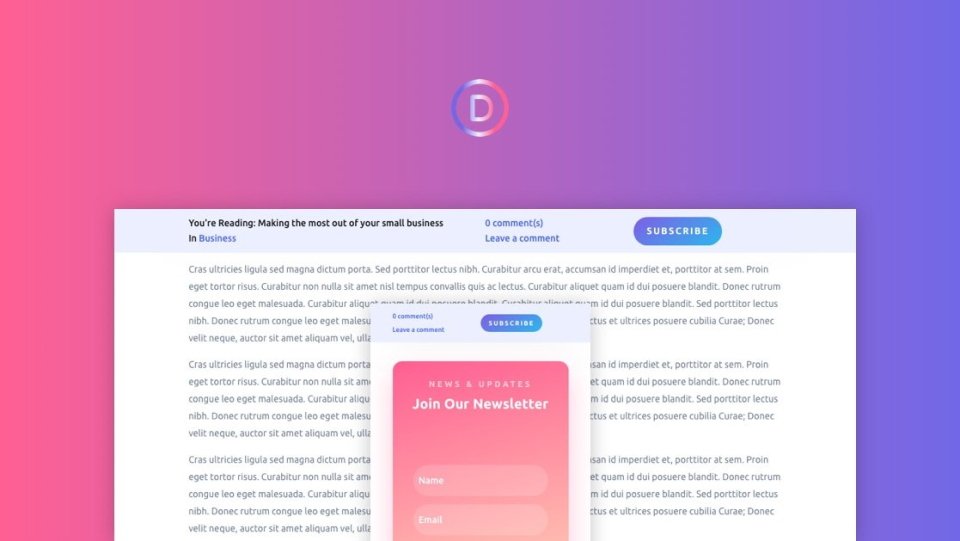
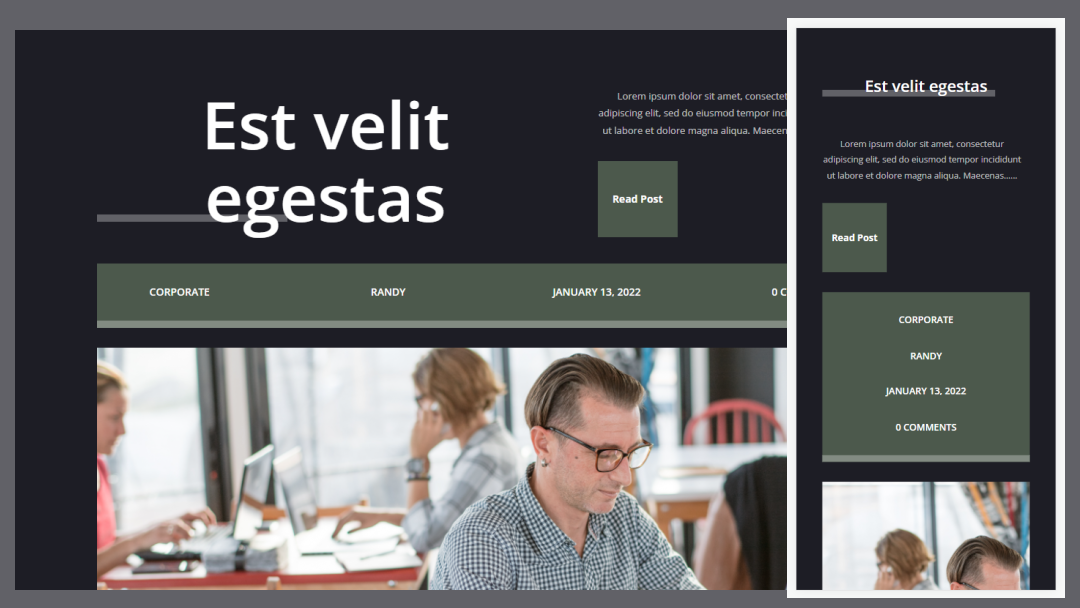
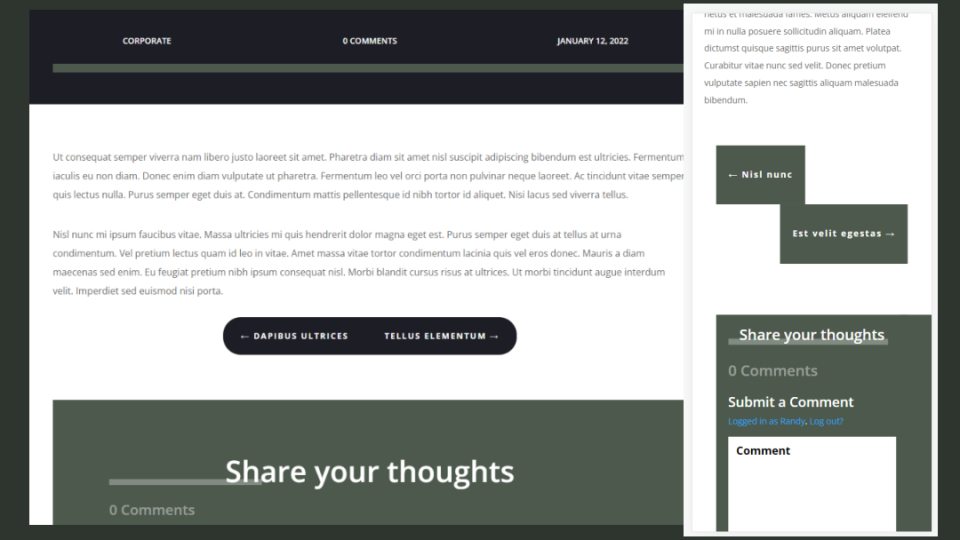
7. Создание динамической информационной панели для вашего шаблона сообщения в блоге

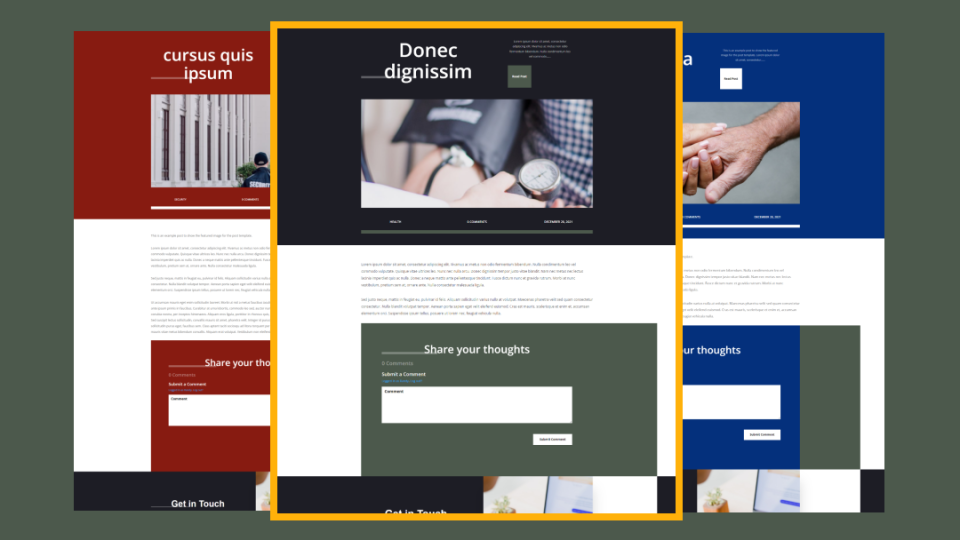
В этом руководстве показано, как создать информационную панель с использованием динамического содержимого, которое остается на экране при прокрутке пользователем. Контент включает заголовок и категорию текущего поста, чтобы показать, что читает пользователь, количество комментариев и ссылку, чтобы оставить комментарий, а также кнопку для подписки на информационный бюллетень. Он включает в себя CSS.
Посмотреть учебник
8. Включение фиксированной боковой панели во всю высоту в шаблон поста в блоге

В этом руководстве показано, как создать полноразмерную боковую панель, которая фиксируется на месте в настольной версии при прокрутке пользователем. Боковая панель занимает всю высоту экрана рабочего стола. Мобильная версия размещает боковую панель после контента. Пользовательский CSS включен.
Посмотреть учебник
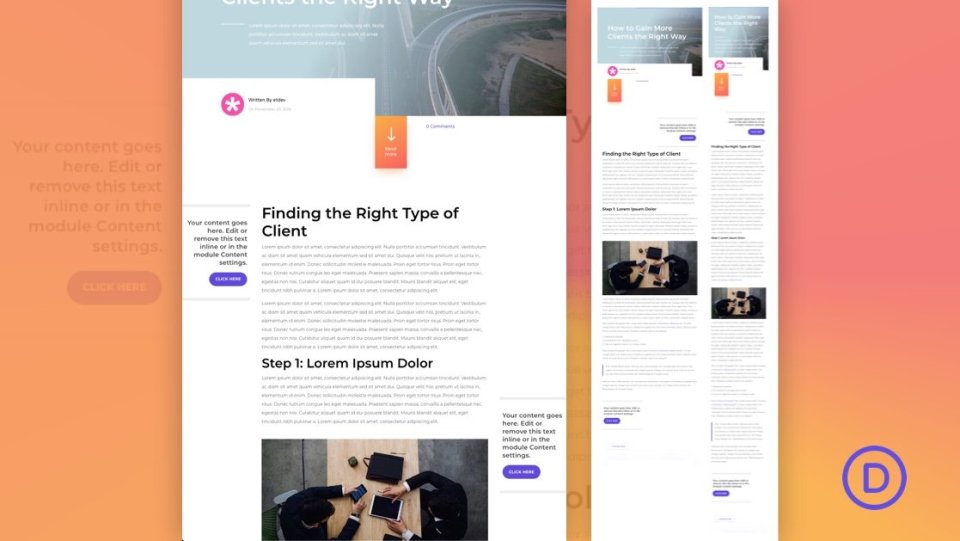
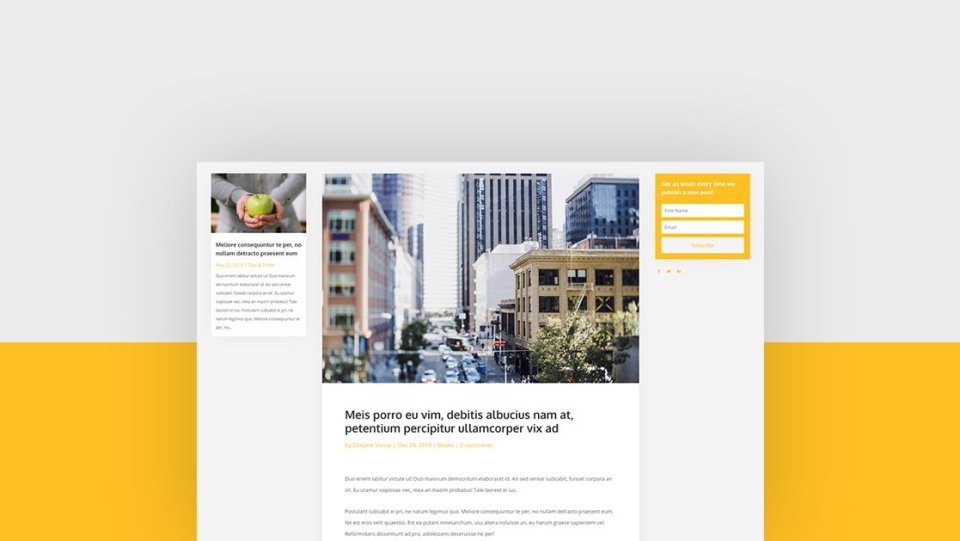
9. Создание шаблона публикации в блоге с разделенным экраном

В этом руководстве показано, как создать шаблон сообщения в блоге с избранным изображением с одной стороны и содержимым сообщения с другой. Избранное изображение с его заголовком и метаданными остается на месте, пока содержимое прокручивается. Для мобильных устройств макет работает как обычно. Он включает в себя CSS.
Посмотреть учебник
10. Создание липкой боковой панели для вашего шаблона поста в блоге

Здесь показано, как сделать боковую панель липкой. Как только боковая панель достигает закрепленного места на экране, она остается на месте до тех пор, пока до нее не дойдет конец содержимого. Затем боковая панель прокручивается вместе с постом как обычно. На мобильном работает как обычно. Шаблон сообщения в блоге создается с нуля и включает перекрывающиеся элементы и пользовательский CSS.

Посмотреть учебник
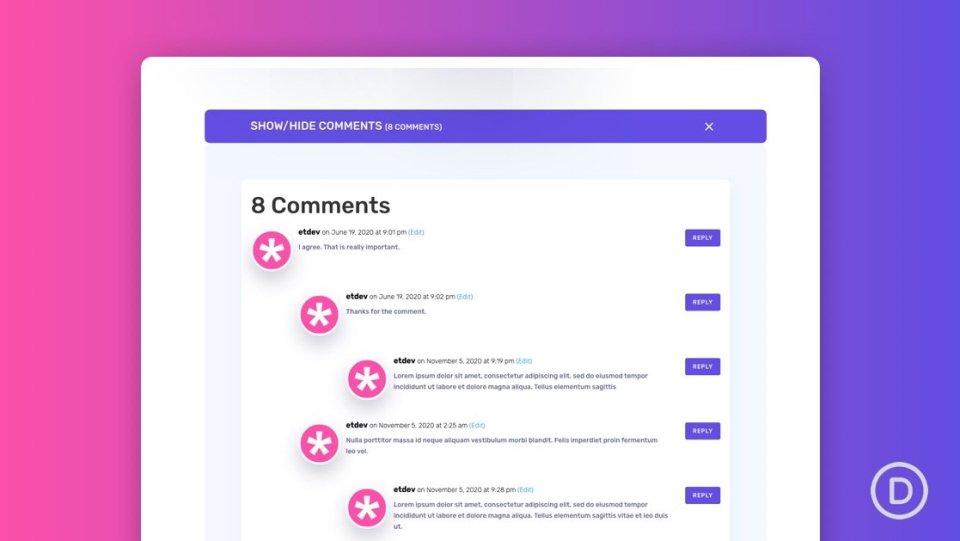
11. Создание переключателя комментариев для шаблона сообщения в блоге

В этом руководстве показано, как создать переключатель, чтобы свернуть раздел комментариев. Кнопка на панели комментариев открывает комментарий, чтобы показать их. Это особенно полезно для улучшения взаимодействия с пользователем над публикациями с большим количеством комментариев. Пользовательский CSS включен.
Посмотреть учебник
12. Включение избранного изображения во всю ширину в шаблон поста в блоге

В этом руководстве показано, как сделать избранное изображение полной ширины как на ПК, так и на мобильных устройствах. Он показывает несколько способов сделать это, включая динамический раздел, модуль заголовка сообщения, отдельное изображение и текстовый модуль. Некоторые включают градиентные наложения.
Посмотреть учебник
13. Использование разных шаблонов сообщений в блогах для разных категорий

Здесь показано, как использовать настройки Divi Theme Builder для настройки разных шаблонов сообщений в блогах для разных категорий на вашем веб-сайте. Также обсуждаются преимущества использования различных шаблонов сообщений в блогах и способы исключения категории из шаблона по умолчанию.
Посмотреть учебник
14. Назначение разных шаблонов постов в блоге для определенных постов

В этом руководстве показано, как использовать настройки Divi Theme Builder для назначения шаблона сообщения в блоге определенному сообщению в блоге. В нем также обсуждаются преимущества этого и приводится несколько примеров, когда это имеет наибольший смысл.
Посмотреть учебник
15. Добавление связанных сообщений в шаблон сообщения блога

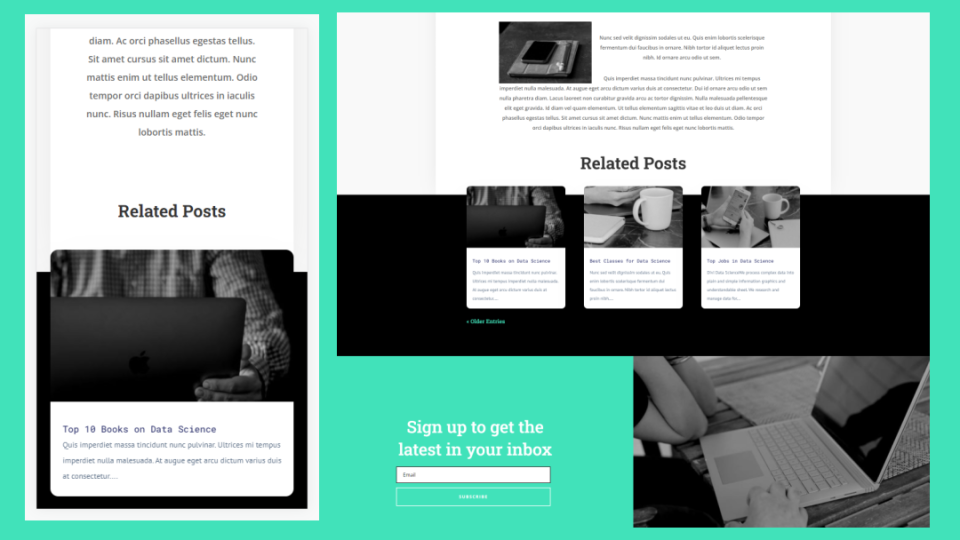
В этом руководстве показано, как добавить раздел в шаблон сообщения блога, в котором отображаются связанные сообщения. В нем также рассматриваются элементы, необходимые для шаблона сообщения в блоге, примеры других элементов, преимущества связанных сообщений и лучшие места для их добавления. Связанный раздел сообщения перекрывает тело сообщения в блоге.
Посмотреть учебник
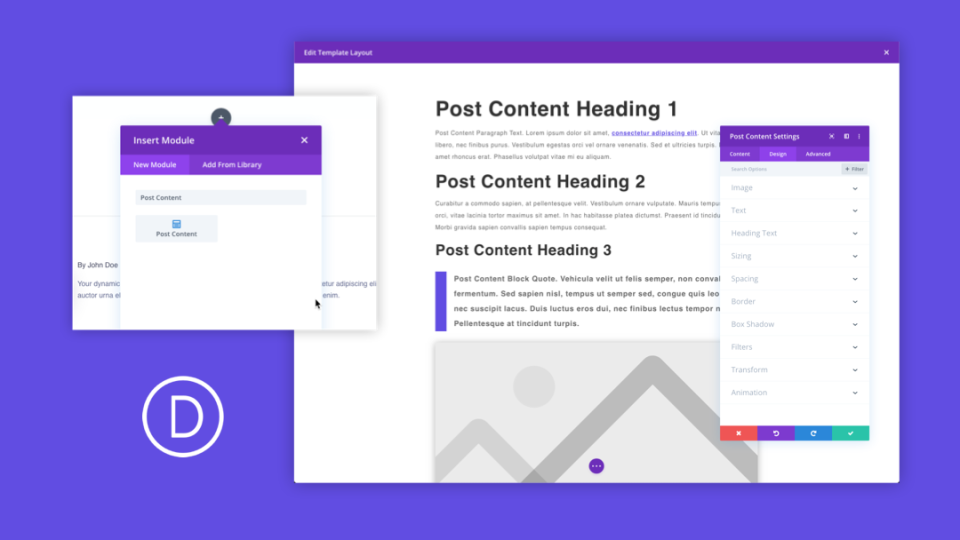
16. Использование модуля пост-контента в конструкторе тем

В этом руководстве подробно рассказывается, как использовать модуль Post Content. В нем рассказывается, как работает модуль и как лучше всего использовать модуль при разработке шаблонов сообщений в блоге в Divi Theme Builder. Он также показывает, как использовать его со страницами WooCommerce, сгенерированными с помощью шорткодов, и советует, когда его не использовать.
Посмотреть учебник
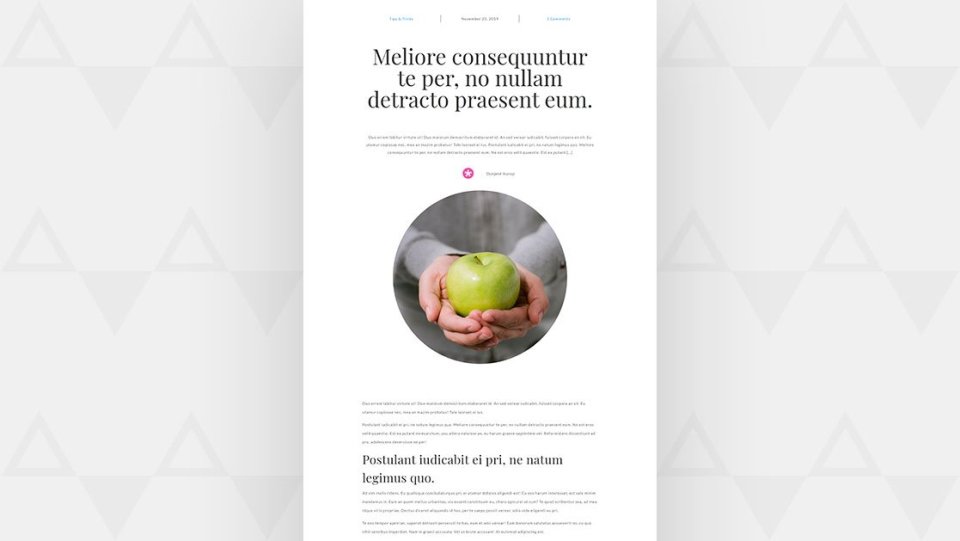
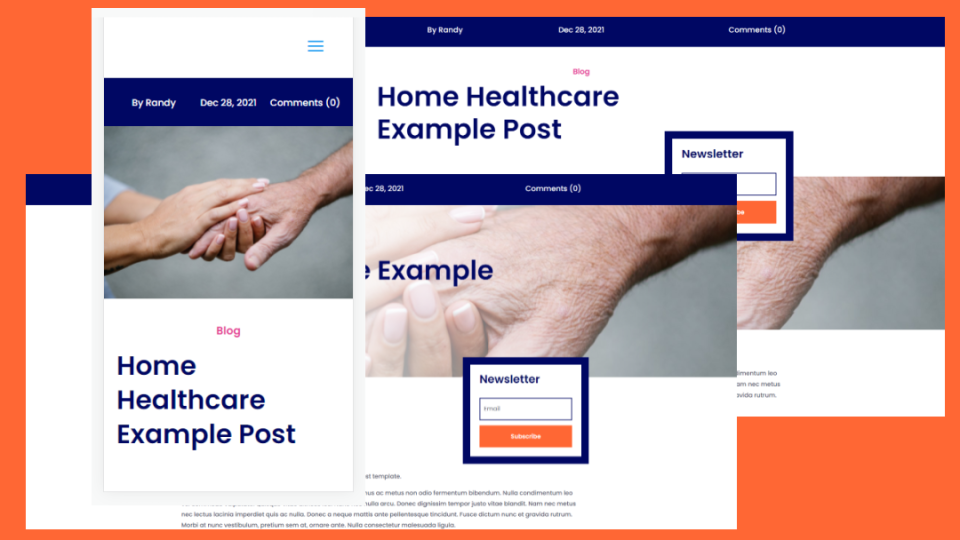
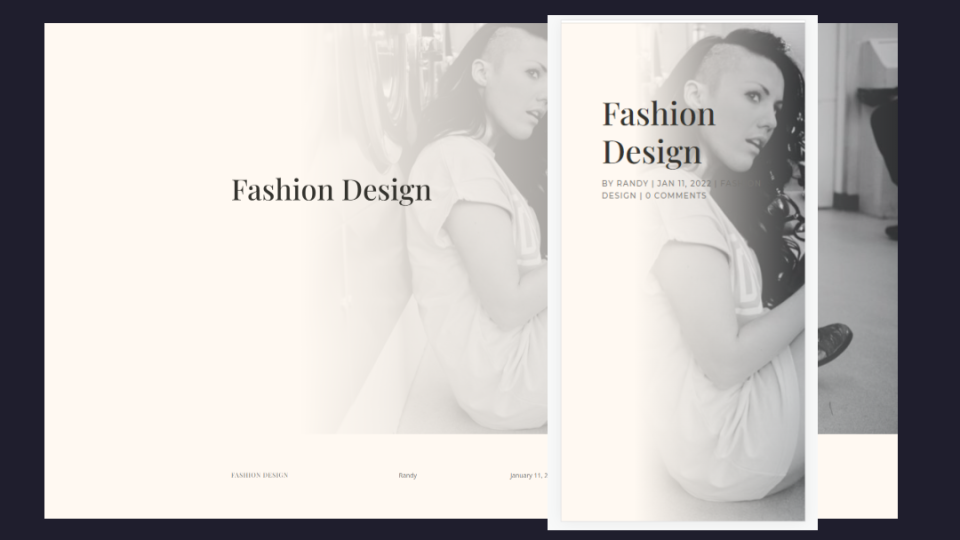
17. Добавление полноэкранного героя в шаблон поста блога Divi

В этом руководстве показано несколько способов добавления полноэкранного раздела героя в шаблон записи блога. Методы включают в себя полноэкранный модуль заголовка сообщения, заголовок поверх фона и добавление метаданных в раздел героя. Здесь также показано, как добавить градиент к основному изображению.
Посмотреть учебник
18. Включение метаданных в шаблон сообщения в блоге

Здесь показано, как использовать динамический контент для добавления метаданных в шаблон поста в блоге. В нем обсуждается, что такое метаданные, как динамическое содержимое работает с метаданными и почему вы должны использовать динамическое содержимое для отображения метаданных. Также рассматриваются различные параметры отображения метаданных.
Посмотреть учебник
19. Включение навигации по сообщениям в шаблон сообщения в блоге Divi

В этом руководстве рассматривается модуль Post Navigation. В нем рассказывается, почему вы должны использовать навигацию по записям, и показано, как лучше всего добавить ее в шаблон блога. Он показывает три различных способа оформления модуля для создания текстовых ссылок, кнопок и двусторонней кнопки.
Посмотреть учебник
Как найти бесплатные шаблоны сообщений в блоге для Divi

Компания Elegant Themes создала множество бесплатных шаблонов сообщений в блогах, которые соответствуют бесплатным пакетам макетов Divi. Эти бесплатные шаблоны сообщений в блоге Divi публикуются в блоге ET. Просто введите в поиск «бесплатный шаблон сообщения в блоге», «бесплатный шаблон сообщения в блоге Divi» или похожие ключевые слова. Вы найдете множество бесплатных шаблонов сообщений в блогах на выбор.
Окончание мыслей
Это наш взгляд на 15+ удивительных руководств по шаблонам постов в блоге Divi для Divi. Эти более 15 руководств — отличный способ изучить множество способов создания и настройки шаблонов сообщений в блоге Divi. Они также предлагают идеи для создания собственных тем с помощью Divi Theme Builder. Некоторые из них показывают, как использовать CSS.
Ждем вашего ответа. Вы использовали какие-либо из этих 15+ удивительных руководств по шаблонам блогов Divi? Дайте нам знать, какой ваш любимый в комментариях.
