Divi製品ページテンプレートに必要な要素の概要
公開: 2022-01-26すべてのeコマース製品ページは、正しく機能するためにいくつかの基本的な要素を必要とします。 優れた製品ページのデザインには、必須要素と非必須要素の両方が含まれています。 この記事では、Divi製品ページテンプレートに必要な要素の概要を説明し、何を含める必要があるかを理解するのに役立てます。 また、サポート要素と、DiviBuilderを使用してそれらすべてを追加する方法についても説明します。
始めましょう。
eコマースウェブサイトへのWooCommerceのアプローチ

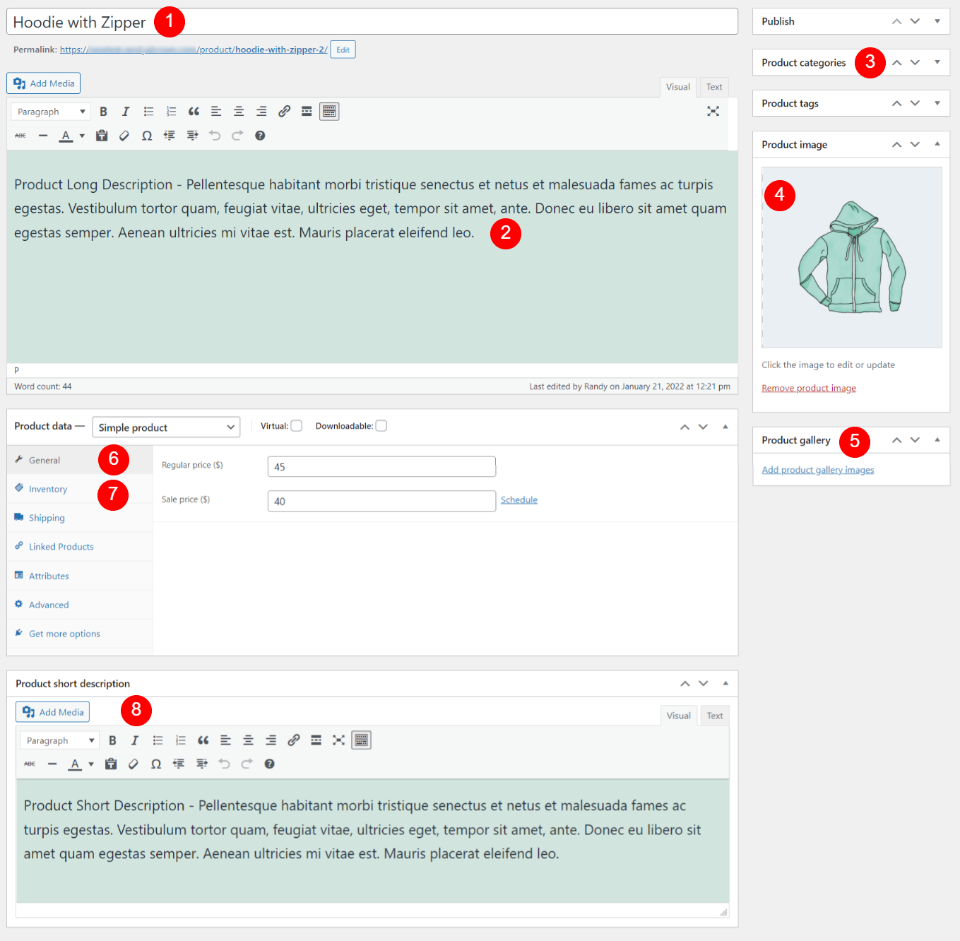
まず、eコマースWebサイトに対するWooCommerceのアプローチについて説明しましょう。 WooCommerceは、製品に関するいくつかのタイプの情報を提示するカスタム投稿タイプを作成します。 これには、商品の画像、説明、価格、販売情報、カートに追加ボタンなどが含まれます。 各製品の投稿は、シンプルなエディターで作成されます。

これらは、WooCommerce製品の投稿タイプの個々の要素です。 タイトル、画像、説明、価格などの動的要素が、製品エディターのフィールドに追加されます。 WooCommerceの投稿タイプでは、フロントエンドに表示されます。 Diviなどのビルダーは、これらの要素を個別に使用して、興味深いレイアウトを作成できます。
WooCommerceとDivi

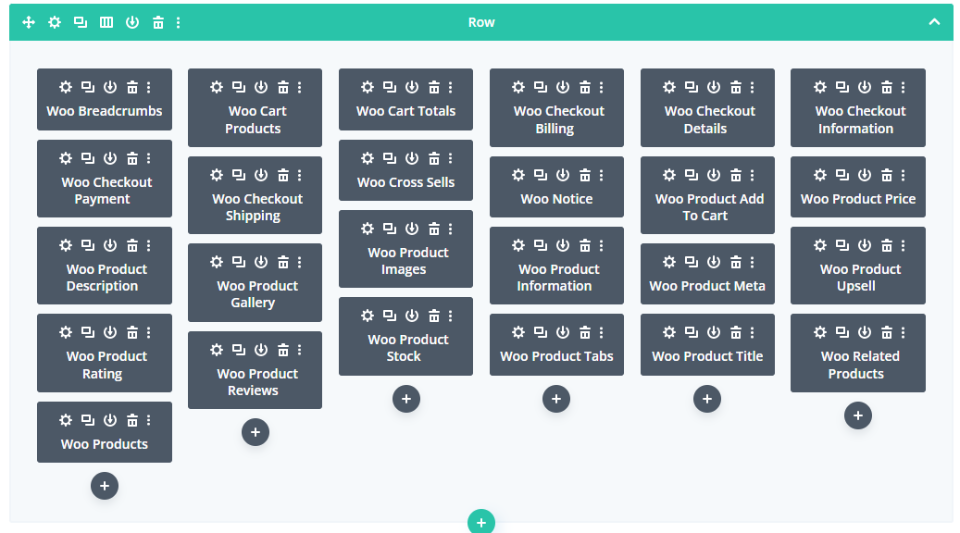
WooCommerceをアクティブにしている場合は、25個のWooCommerceモジュールがDiviBuilderに追加されています。 これらのモジュールを使用すると、Diviレイアウト内の任意の場所にWooCommerce要素を表示できます。 それらは自動的に動的であるため、特定の製品の情報が表示されます。
これらを通常のDiviモジュールで使用して、すばらしい製品ページを作成できます。 これらのモジュールのいくつかは、製品ページを機能させるために必要ですが、他のモジュールは追加機能を提供します。
Divi Builderで25の異なるWooCommerceモジュールにアクセスできますが、製品ページを操作可能にするために必要な要素と、サポート機能を作成する要素を理解する必要があります。
これを理解しやすくするために、Divi製品ページテンプレートを見て、モジュールがどのように使用されているかを確認します。 これらの例では、Diviの衣料品店レイアウトパックの無料の製品ページテンプレートを使用しています。
WooCommerceモジュールの階層と製品ページのデザイン
適切に設計された製品ページは、必要な要素をまとめて保持し、それらがページの主な焦点になります。 これにより、ページデザインの階層が作成されます。 この階層は、製品について必要な情報をユーザーに提供し、購入プロセスを通じてユーザーを導くのに役立ちます。 これを確認するために、ページレイアウトを見てみましょう。

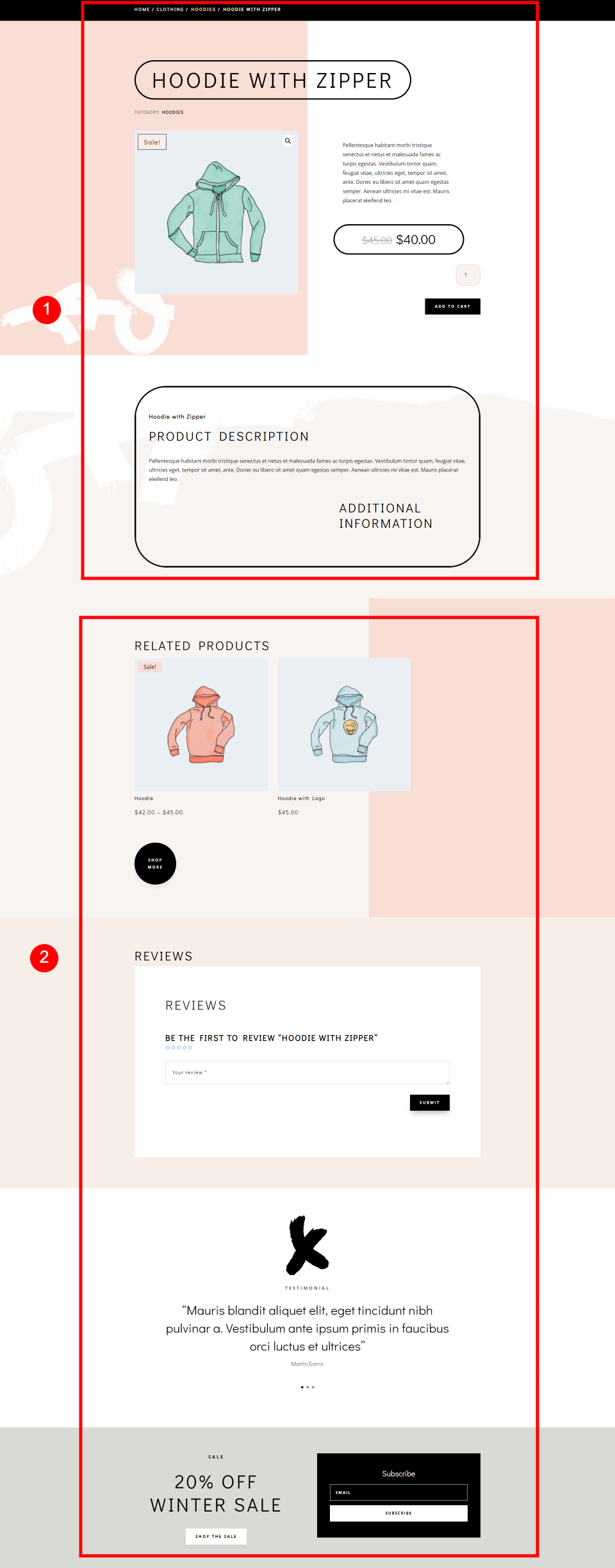
これが私の例の完全な製品ページのデザインです。 これには、必須要素と非必須要素の両方が含まれます。 このレイアウトには、上部セクション、ヘッダー、およびサポートセクションが含まれます。
一般に、重要な要素はページの上部にあり、上部セクションとヘッダーセクションが含まれます。 非必須要素は、必須要素の下の下部にあります。 それらは主要な要素をサポートし、アップセルまたは他のCTAを促進するのに役立ちます。
重要な製品ページの要素
それでは、重要な製品ページの要素を詳しく見ていきましょう。 それらが何であるか、なぜそれらが必要なのか、そしてそれらをDivi製品ページレイアウトに追加する方法を見ていきます。
トップセクション

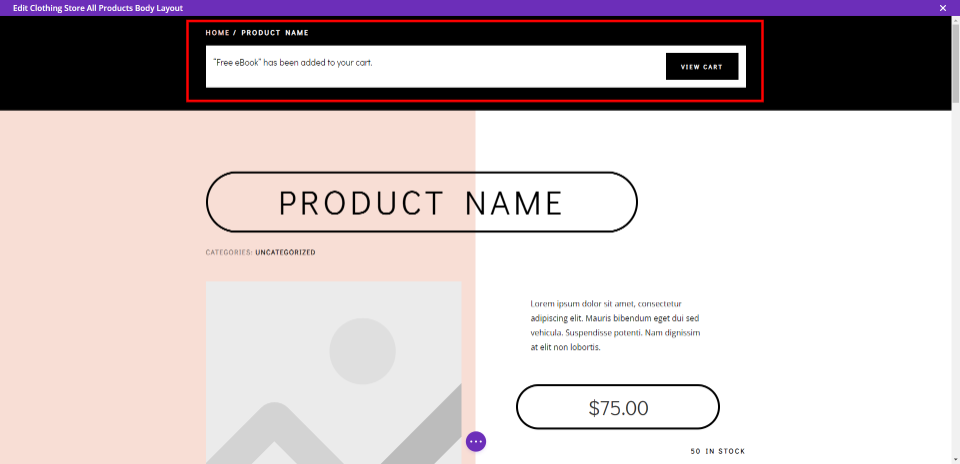
ページの上部から始めます。 衣料品店の製品ページの上部には、WooBreadcrumbsとWooNoticeモジュールが含まれています。

フロントエンドでの外観は次のとおりです。 この例では、画面上部の独自のセクションに配置されています。 製品ページはそれらがなくても機能します。 ただし、これは重要な情報であり、ユーザーがそれらを表示することを期待する場所です。
Woo Breadcrumbs –ナビゲーション構造のどこにいるのかを訪問者に示します。 ブレッドクラムはナビゲーションに最適です。 このページはそれがなくても正常に機能しますが、ブレッドクラムは現在のカテゴリを識別するのに最適です。
Woo Notice –商品がカートに追加されたことを示します。 これにより、ページがクリックに応答したというフィードバックがユーザーに提供されます。 カートへのリンクも提供します。
ヘッダーセクション

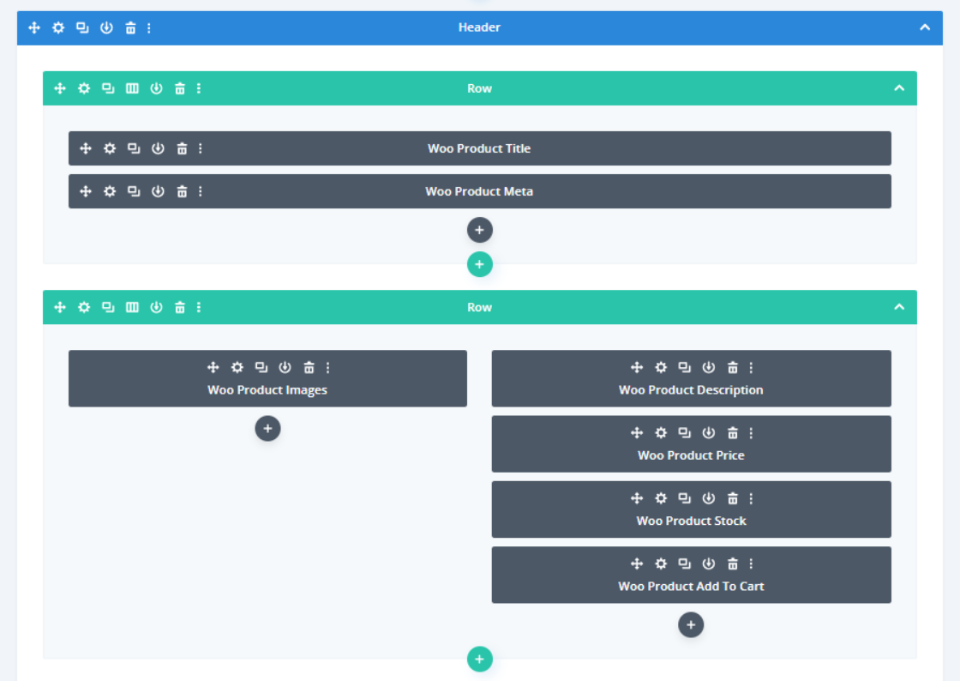
次は、製品ページレイアウトのヘッダーセクションです。 これは製品ページのメインセクションであり、ページが適切かつスムーズに機能するために必要なすべての要素が含まれています。

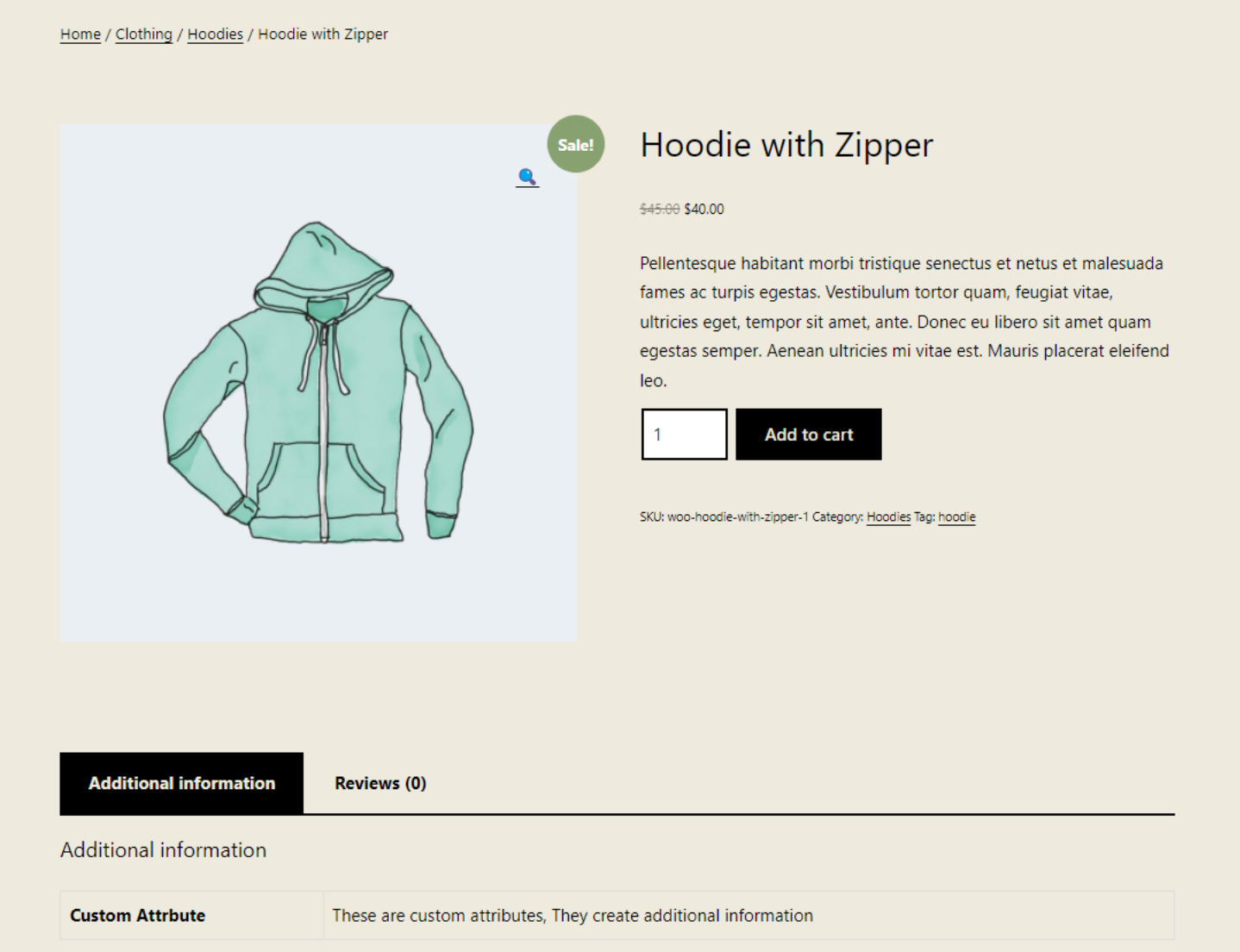
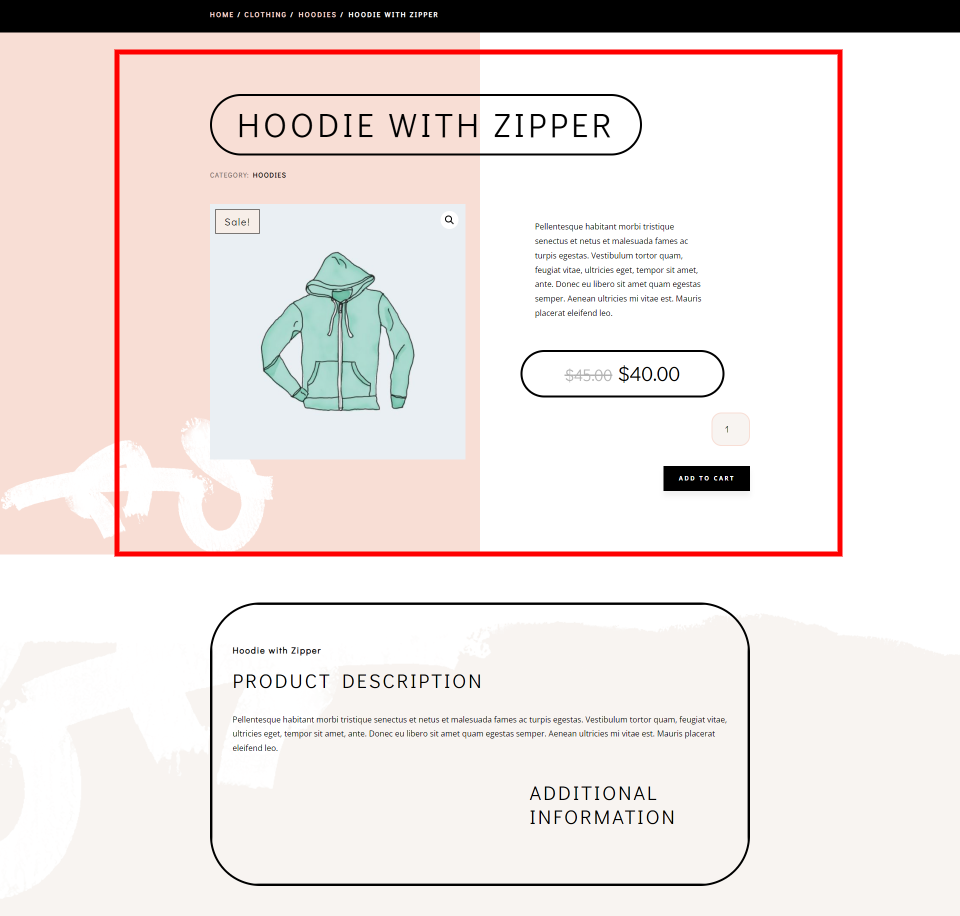
フロントエンドのページデザインを見てみましょう。 私が強調した部分は重要な要素です。 これらの要素により、製品ページが機能します。
要素は次のとおりです。
Woo製品タイトル–これは製品のタイトルを示します。
Woo Product Meta –このモジュールは、製品に関するメタデータを表示します。 表示するメタデータ要素を選択できます。
Woo製品画像–これは製品のすべてのギャラリー画像を表示します。 製品が販売されている場合は、販売バッジが追加されます。
Woo製品の説明–これは製品の説明です。 短い説明または長い説明から選択できます。
Woo製品価格–これは製品の現在の価格を示します。 セール中の場合は元の価格も表示されます。
Woo Product Stock –このモジュールは、在庫で利用可能な在庫の数を表示します。
Woo Product Add To Cart –これは製品をカートに追加するボタンです。
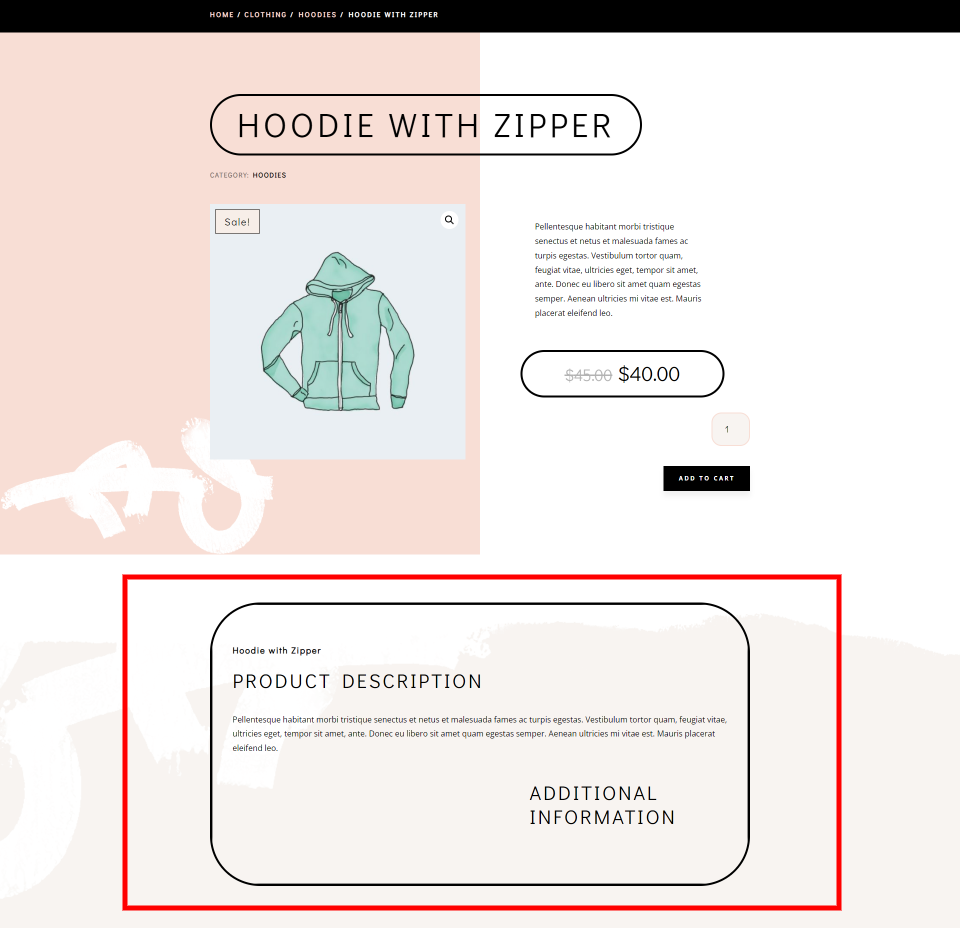
製品説明

製品の説明は、製品に関する情報を拡張したものです。 これは、ページが機能するために必要ではありません。 代わりに、それは製品販売を支援し、ユーザーはこの情報を見ることを期待します。 一般に、追加できる情報が多いほど、優れています。


フロントエンドからの外観は次のとおりです。 説明領域を強調表示しました。
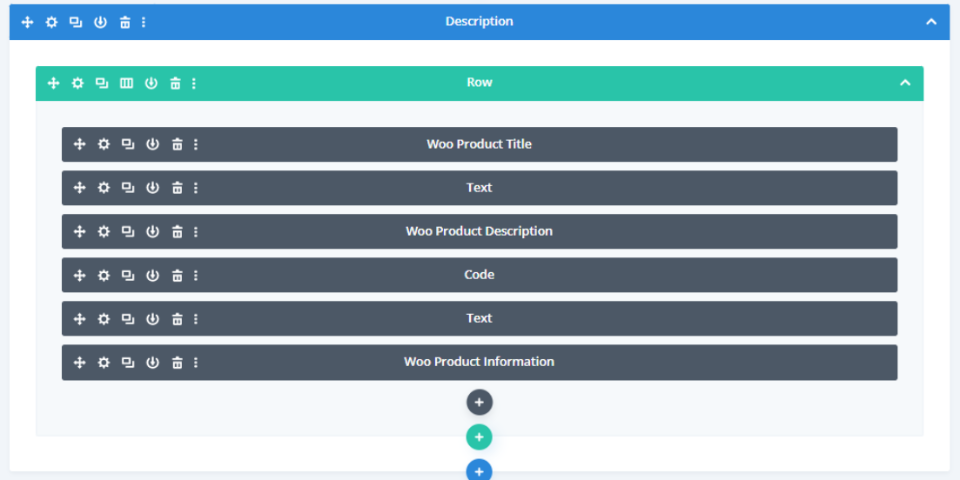
それはで作成されます:
Woo製品タイトル–これはヘッダーセクションと同じ製品タイトルですが、ページ階層内の位置に合わせてスタイルが異なります。
Woo製品の説明–長い説明または短い説明のいずれかを表示するように選択します。 通常、ヘッダーセクションで短い説明を選択し、説明セクションで長い説明を選択するのが理想的です。 これにより、情報を拡張できます。
Woo製品情報–これは製品に関する追加情報を示します。
また、タイトルを作成するためのいくつかのテキストモジュールも含まれています。
オプションの製品ページ要素

次に、オプションの製品ページ要素を見ていきます。 商品ページに追加して売り上げを伸ばすことができるWooCommerceの要素は他にもたくさんあります。 WooCommerceモジュールで作成されているものもあれば、標準のDiviモジュールで作成されているものもあります。 これらのセクションはオプションですが、含めることをお勧めします。 上の画像で強調表示したように、レイアウト例の最も重要な要素の下にそれらが表示されています。
それらが含まれます:
Woo製品評価–これはユーザーが製品を評価した星評価を示します。 重要な要素内またはお客様の声の横に追加されることがあります。
Woo関連製品–これは関連製品のリストを表示します。 表示する商品の種類と数を選択できます。 カテゴリ、並べ替え、列数、および表示される要素を選択します。
ショップカテゴリ–さまざまなショップカテゴリへのリンクは、多くの場合、画像とテキストモジュールを使用して作成されます。 それらは、ユーザーをショップのお気に入りのエリアに導くCTAとして機能します。
Woo製品レビュー–これにより、ユーザーがレビューを書くことができるフィールドを備えたレビューオプションが追加されます。 また、他のユーザーが書いたレビューも表示されます。 あなたは星の評価を表示するためにそれを持つことができます。
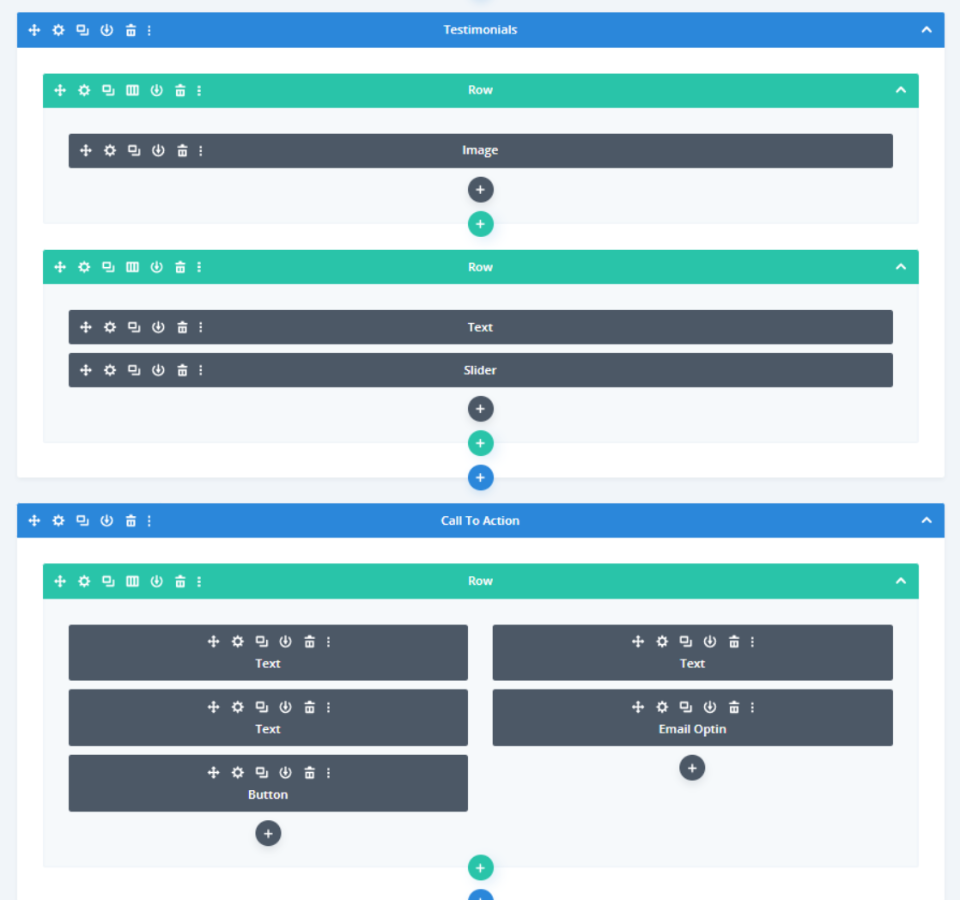
お客様の声–これらは、ユーザーが電子メールまたはその他の手段で送信したお客様の声です。 多くの場合、紹介文モジュール、スライダー、テキストモジュールなどを使用して作成されます。
CTA –召喚状は、CTAモジュール、宣伝文、画像、テキスト、ボタンなどを使用して作成されます。 セール、新製品、今後のイベントなどを紹介するのに最適です。
Email Optin –これらはEメールオプチンモジュールで作成されており、ニュースレターリストを作成するのに理想的です。
ソーシャルフォロー–ソーシャルアイコンはソーシャルメディアフォローモジュールで追加されます。 彼らはあなたの社会的なフォロワーを構築するための素晴らしい方法です。
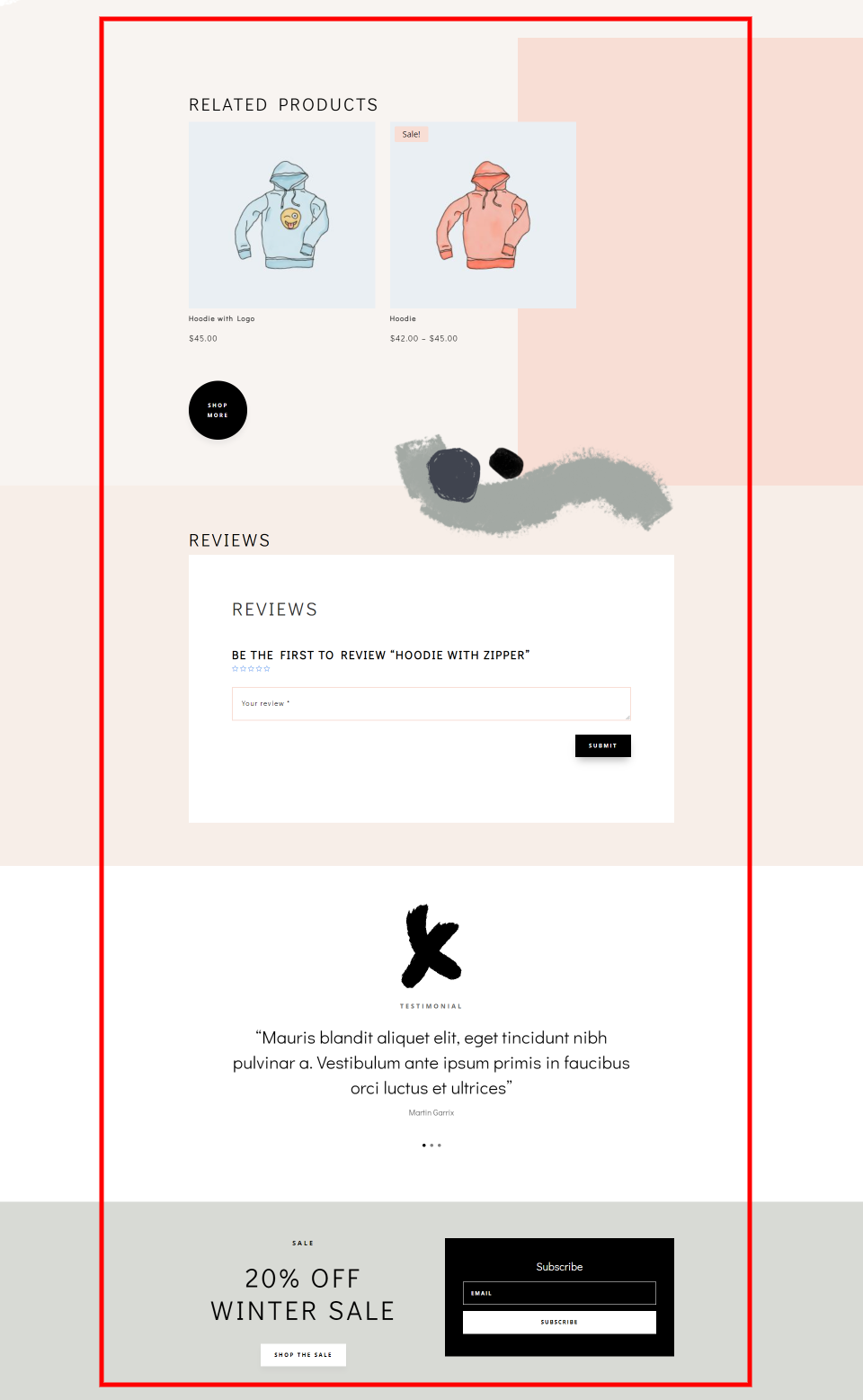
モジュールの例

この例は、関連する製品とレビューのセクションを示しています。 これらは、WooCommerceモジュールと、画像やテキストを含むいくつかのサポートモジュールを使用して作成されています。

これらのセクションには、お客様の声と行動の呼びかけが含まれます。 お客様の声は、画像とスライダーを使用して作成されます。 CTAは、テキストモジュールとボタンを使用して作成されました。 これにはメールオプションも含まれています。
製品ページテンプレートにWooモジュールを追加する方法

WordPressダッシュボードのDivi > ThemeBuilderに移動して、製品ページテンプレートを作成またはアップロードします。 アップロードするには、[移植性]を選択し、[インポート]を選択して、JSONファイルに移動し、[ Diviテーマビルダーテンプレートのインポート]をクリックします。

ボディテンプレートを作成し、それをすべての製品に割り当てることにより、テンプレートを作成します。 [カスタムボディの構築]を選択して、モジュールを追加します。

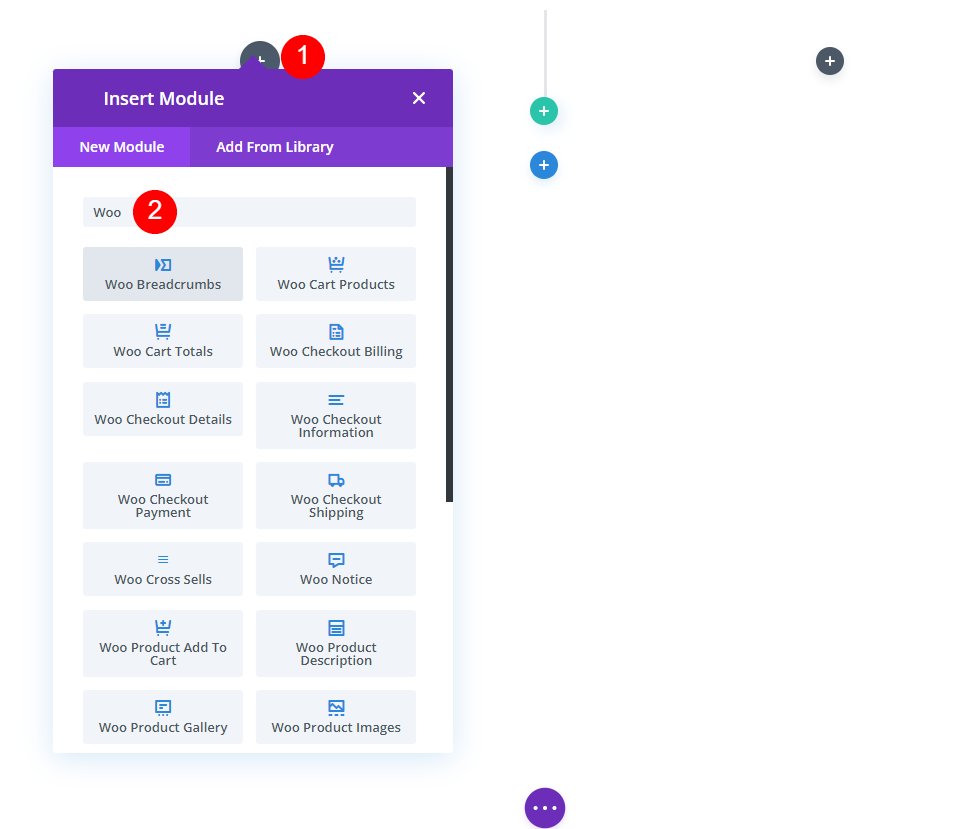
モジュールが利用できるように、WooCommerceがアクティブになっていることを確認してください。 WooCommerceモジュールを追加するには、濃い灰色のプラスアイコンをクリックし、検索フィールドで「woo」を検索します。 利用可能なすべてのWooCommerceモジュールが表示されます。
無料の製品ページテンプレートを入手する場所

エレガントなテーマは、オンラインストア用のDiviレイアウトパックデザイン用の無料の製品ページテンプレートを提供します。 無料の製品ページテンプレートは、ElegantThemesブログにあります。 ブログで「無料の製品テンプレート」または同様のキーワードを検索してください。 テンプレートファイルをダウンロードして解凍します。
終わりの考え
これが、Divi製品ページテンプレートに必要な要素の概要です。 どれが必須でどれがオプションかを簡単に確認できます。 常に重要な要素をまとめて、それらがページの主な焦点であることを確認してください。 これらのガイドラインに従うと、Diviを使用して優れた製品ページテンプレートを設計するのに役立ちます。
私たちはあなたから聞きたい。 これらの必須要素を使用してWooCommerce製品ページを作成しましたか? コメントであなたの経験を教えてください。
Letters-Shmetters/shutterstock.comによる注目の画像
