Una panoramica degli elementi richiesti per il modello di pagina del prodotto Divi
Pubblicato: 2022-01-26Ogni pagina di prodotto eCommerce necessita di alcuni elementi di base per funzionare correttamente. L'eccellente design della pagina del prodotto include elementi sia essenziali che non essenziali. In questo articolo, vedremo una panoramica degli elementi richiesti per il modello di pagina del tuo prodotto Divi per aiutarti a capire cosa devi includere. Vedremo anche gli elementi di supporto e come aggiungerli tutti con Divi Builder.
Iniziamo.
L'approccio di WooCommerce ai siti di eCommerce

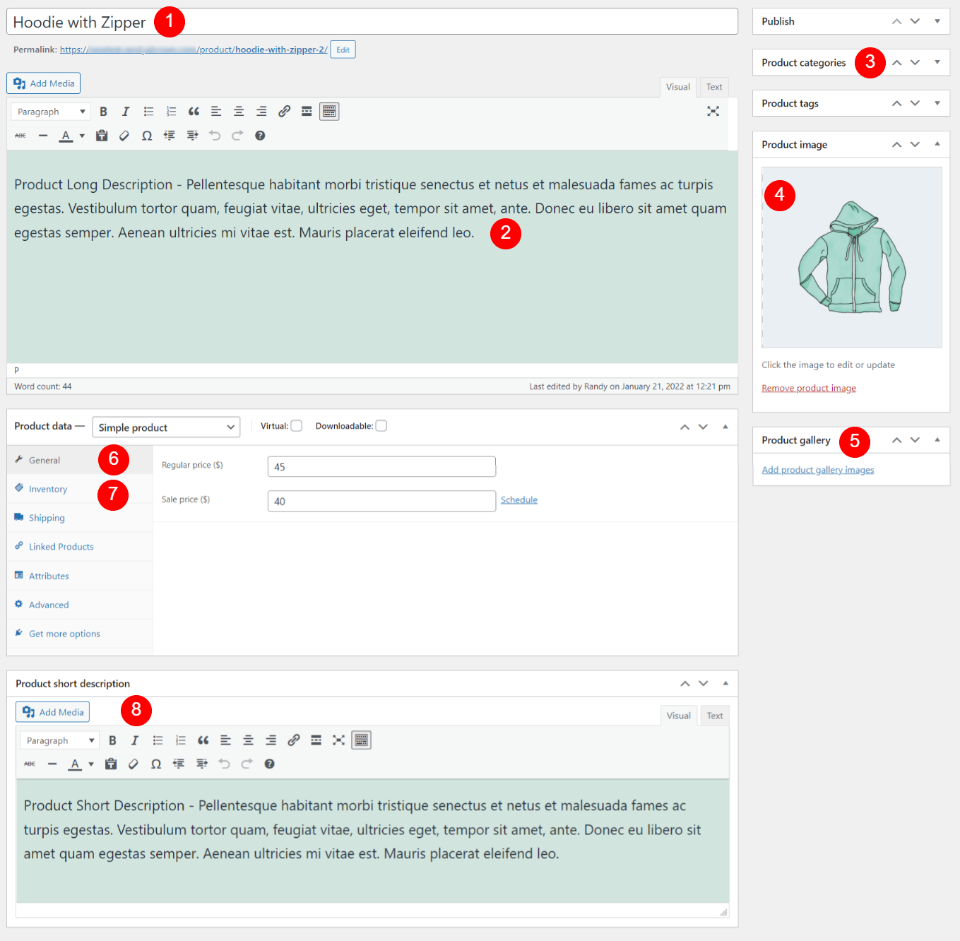
Innanzitutto, discutiamo dell'approccio di WooCommerce ai siti Web di eCommerce. WooCommerce crea un tipo di post personalizzato che presenta diversi tipi di informazioni sui prodotti. Ciò include immagini del prodotto, descrizioni, prezzi, informazioni di vendita, pulsanti di aggiunta al carrello e altro ancora. Ogni pubblicazione di prodotto viene creata con un semplice editor.

Questi sono i singoli elementi del tipo di post del prodotto WooCommerce. Gli elementi dinamici, come il titolo, le immagini, la descrizione e il prezzo, vengono aggiunti ai rispettivi campi nell'editor del prodotto. Il tipo di post WooCommerce li mostra sul front-end. I costruttori, come Divi, possono utilizzare questi elementi individualmente per creare layout interessanti.
WooCommerce con Divi

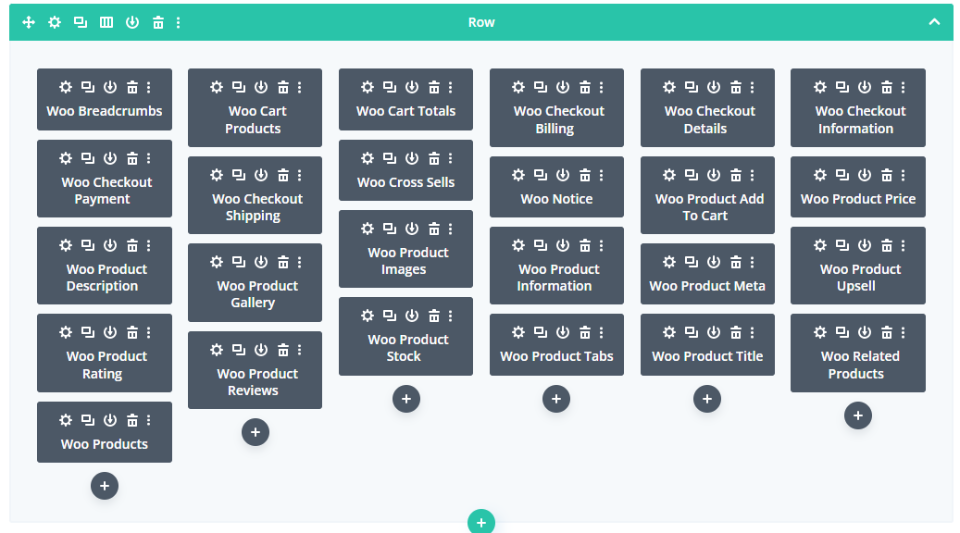
Se hai attivato WooCommerce, vedrai 25 moduli WooCommerce aggiunti a Divi Builder. Questi moduli ti consentono di presentare gli elementi WooCommerce ovunque all'interno dei tuoi layout Divi. Sono automaticamente dinamici, quindi mostreranno le informazioni per il prodotto specifico.
Possiamo usarli con i normali moduli Divi per creare fantastiche pagine di prodotti. Alcuni di questi moduli sono necessari per far funzionare la pagina del prodotto, mentre altri forniscono funzionalità extra.
Anche se abbiamo accesso a 25 diversi moduli WooCommerce nel Divi Builder, dobbiamo capire quali di questi elementi sono necessari per rendere operativa la pagina del prodotto e quali creano funzionalità di supporto.
Per aiutare a capire questo, esamineremo un modello di pagina del prodotto Divi per vedere come utilizza i moduli. Sto usando il modello di pagina del prodotto gratuito per il pacchetto di layout del negozio di abbigliamento di Divi per questi esempi.
Gerarchia del modulo WooCommerce e design della pagina del prodotto
Una pagina del prodotto ben progettata manterrà insieme gli elementi richiesti e saranno l'obiettivo principale della pagina. Questo crea una gerarchia per il design della pagina. Questa gerarchia fornisce all'utente le informazioni di cui ha bisogno sul prodotto e aiuta a guidare l'utente attraverso il processo di acquisto. Per vedere questo, diamo un'occhiata a un layout di pagina.

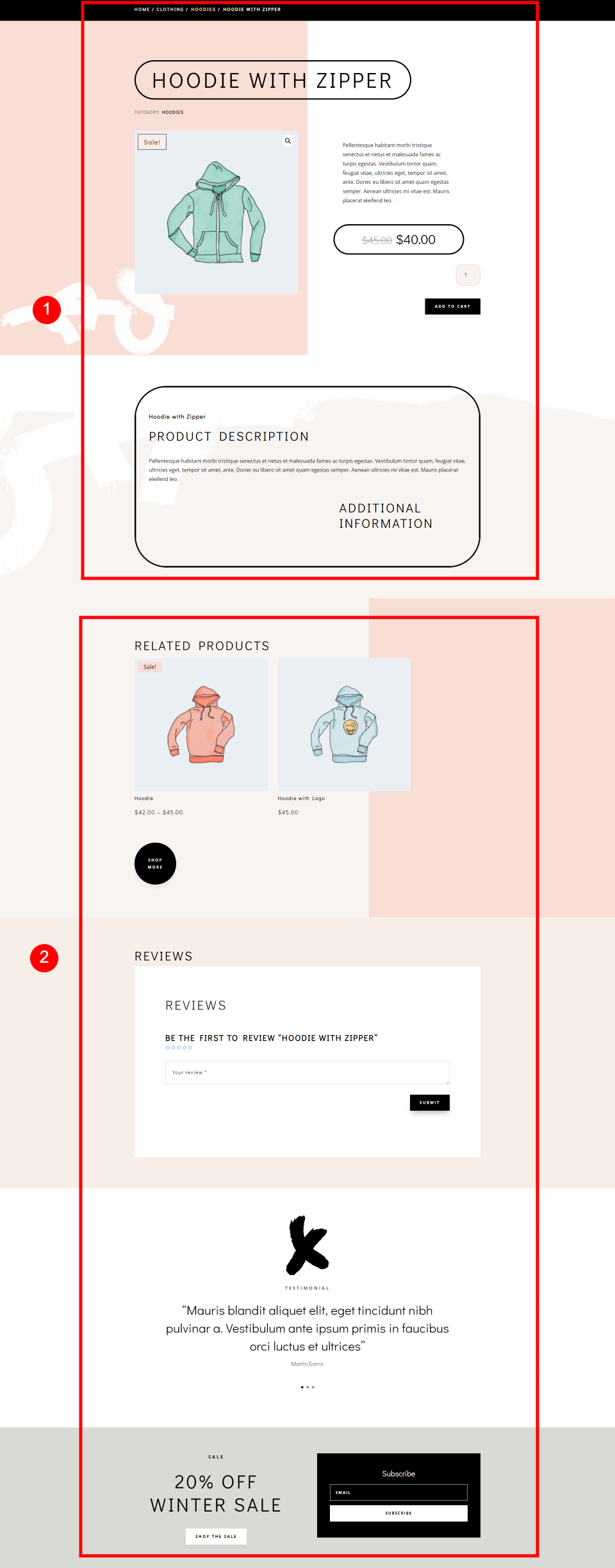
Ecco il design completo della pagina del prodotto dal mio esempio. Ciò include elementi sia essenziali che non essenziali. Questo layout include una sezione superiore, un'intestazione e sezioni di supporto.
In generale, gli elementi essenziali sono nella parte superiore della pagina e includono la sezione superiore e la sezione dell'intestazione. Gli elementi non essenziali sono in fondo sotto gli elementi essenziali. Aiutano a supportare gli elementi principali e promuovono upsell o altri CTA.
Elementi essenziali della pagina del prodotto
Ora, diamo un'occhiata più da vicino agli elementi essenziali della pagina del prodotto. Vedremo quali sono, perché ne abbiamo bisogno e come aggiungerli ai layout delle pagine dei nostri prodotti Divi.
Sezione superiore

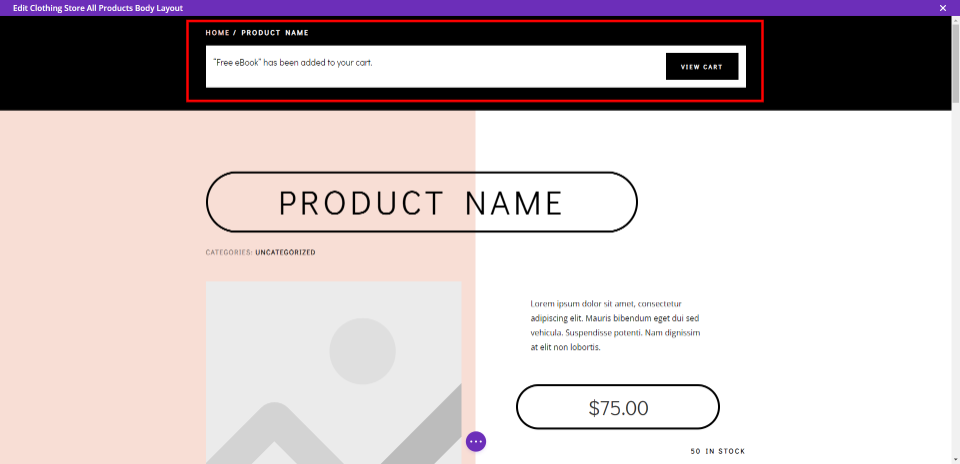
Inizieremo dalla parte superiore della pagina. La sezione superiore della pagina del prodotto del negozio di abbigliamento include i moduli Woo Breadcrumbs e Woo Notice.

Ecco come appaiono sul front-end. In questo esempio, sono posizionati nella loro sezione nella parte superiore dello schermo. La pagina del prodotto funzionerà senza di loro. Tuttavia, si tratta di informazioni importanti e questa è la posizione in cui gli utenti si aspetteranno di vederle.
Woo Breadcrumbs – mostra al visitatore dove si trova nella struttura di navigazione. I breadcrumb sono ottimi per la navigazione. La pagina funzionerà bene senza di essa, ma i breadcrumb sono ottimi per identificare la categoria corrente.
Avviso Woo – mostra che un prodotto è stato aggiunto al carrello. Questo fornisce un feedback all'utente che la pagina ha risposto al suo clic. Fornisce anche un collegamento al carrello.
Sezione di intestazione

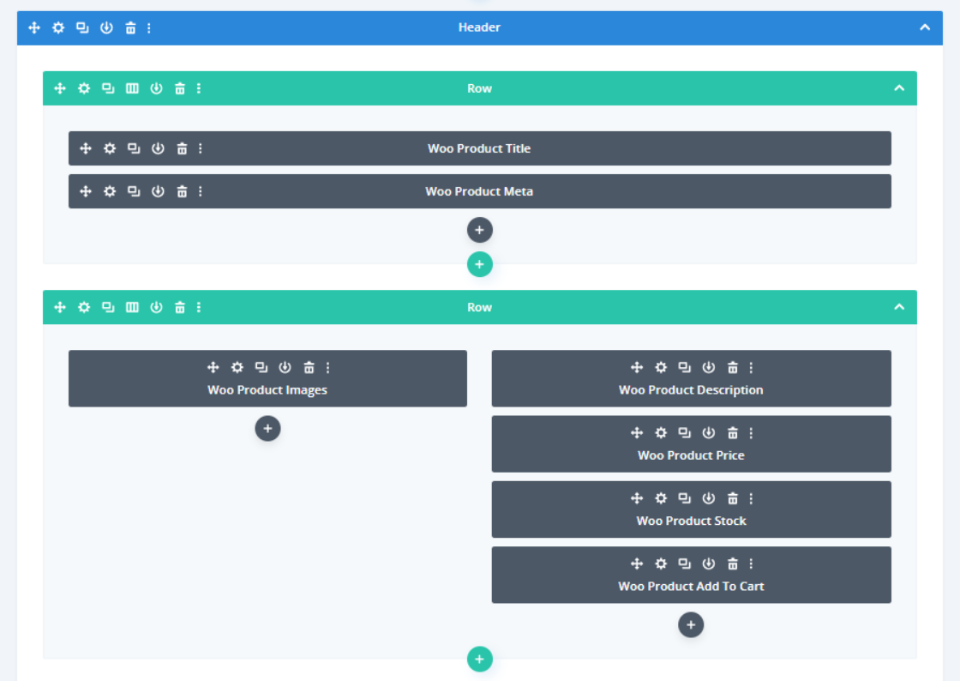
La prossima è la sezione dell'intestazione nel layout della pagina del prodotto. Questa è la sezione principale della pagina del prodotto e contiene tutti gli elementi essenziali affinché la pagina funzioni correttamente e senza intoppi.

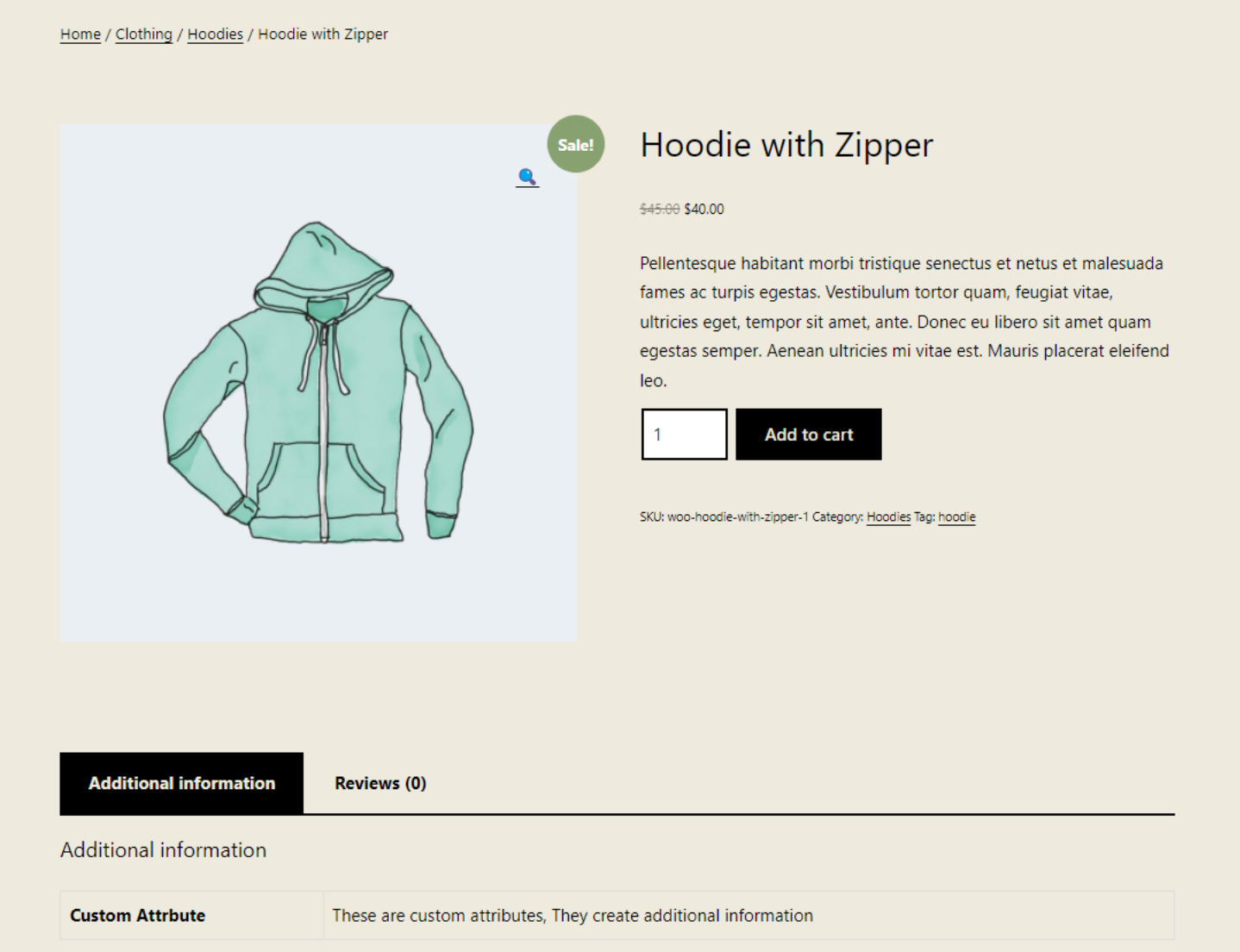
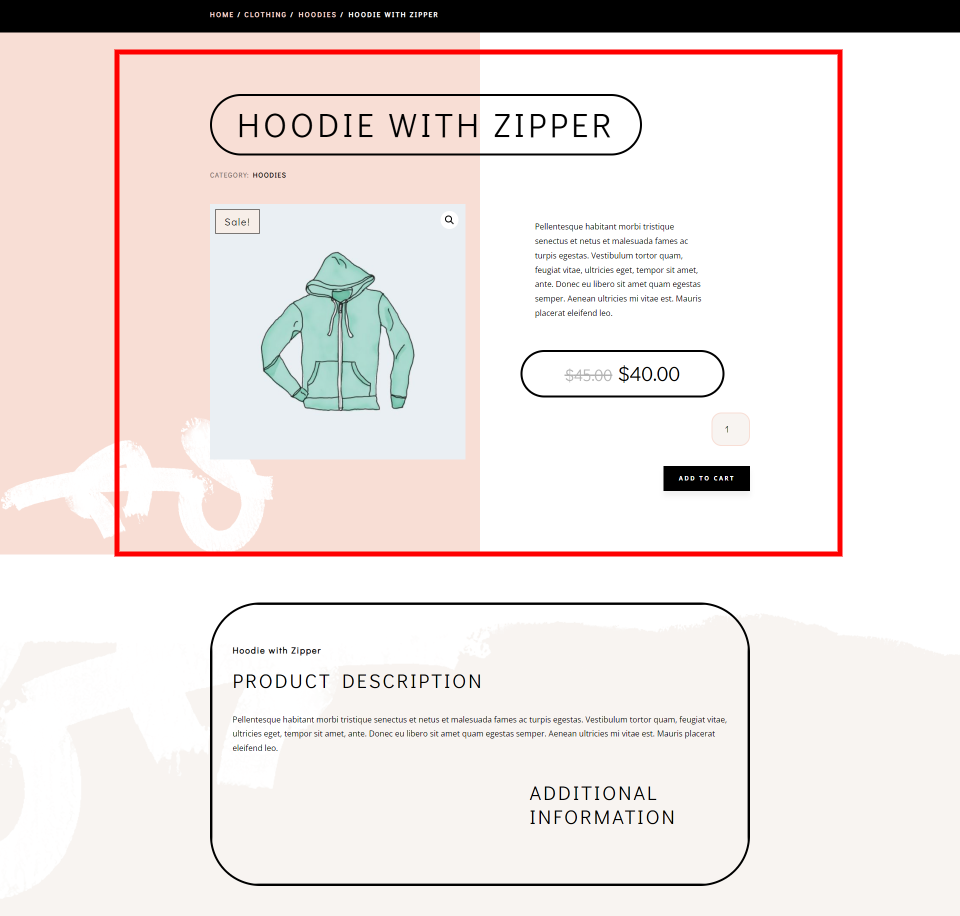
Ecco uno sguardo al design della pagina sul front-end. La parte che ho evidenziato sono gli elementi essenziali. Questi elementi fanno funzionare la pagina del prodotto.
Gli elementi includono:
Woo Product Title : mostra il titolo del prodotto.
Woo Product Meta : questo modulo mostra i metadati sul prodotto. Puoi scegliere quali elementi di metadati visualizzare.
Woo Product Images : mostra tutte le immagini della galleria del prodotto. Aggiunge un badge di vendita se il prodotto è in vendita.
Descrizione del prodotto Woo : questa è la descrizione del prodotto. Puoi scegliere tra descrizioni brevi o lunghe.
Prezzo del prodotto Woo : mostra il prezzo corrente del prodotto. Mostra anche il prezzo originale se è in saldo.
Woo Product Stock : questo modulo mostra il numero di stock disponibili nell'inventario.
Woo Product Aggiungi al carrello – questo è il pulsante che aggiunge il prodotto al carrello.
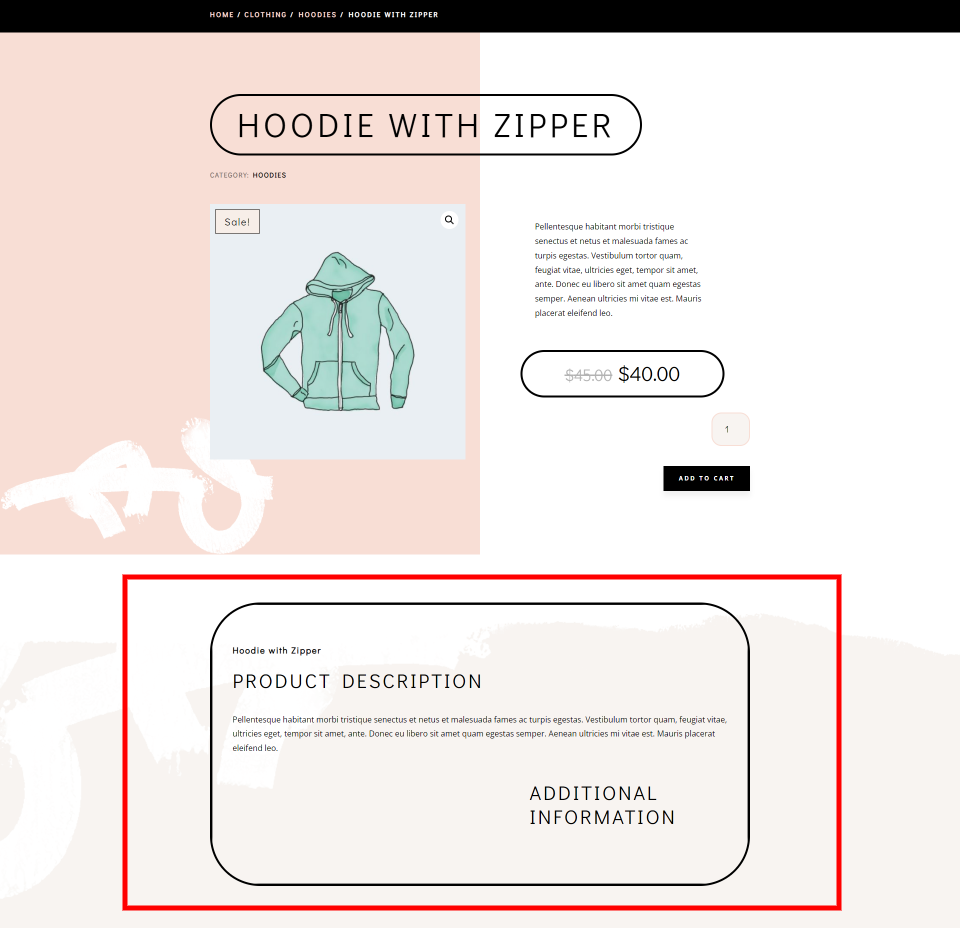
Descrizione del prodotto


La descrizione del prodotto espande le informazioni sul prodotto. Questo non è necessario per il funzionamento della pagina. Invece, supporta la vendita del prodotto e gli utenti si aspetteranno di vedere queste informazioni. In generale, più informazioni puoi aggiungere, meglio è.

Ecco come appare dal front-end. Ho evidenziato l'area della descrizione.
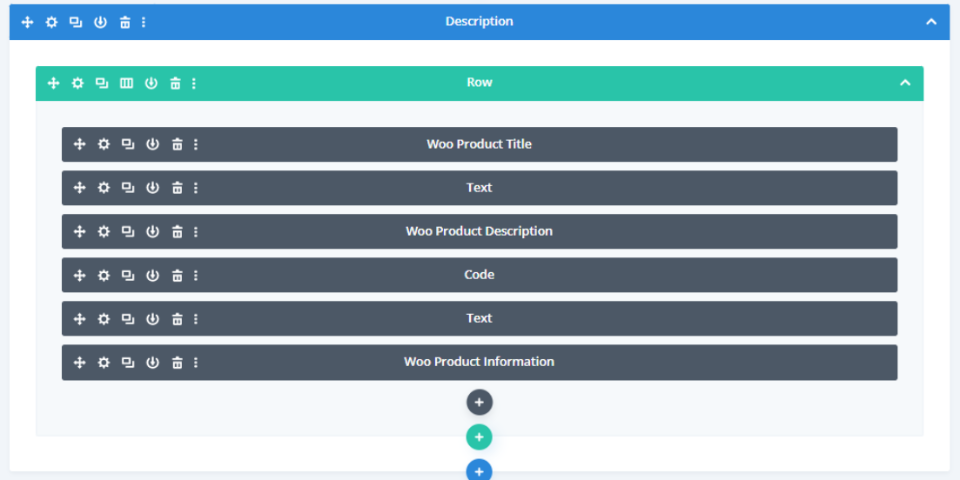
È creato con:
Titolo del prodotto Woo : questo è lo stesso titolo del prodotto della sezione dell'intestazione, ma ha uno stile diverso per adattarsi alla sua posizione nella gerarchia della pagina.
Descrizione prodotto Woo : scegli di mostrare la descrizione lunga o breve. Di solito è l'ideale selezionare la descrizione breve nella sezione dell'intestazione e la descrizione lunga nella sezione della descrizione. Ciò consente di espandere le informazioni.
Informazioni sul prodotto Woo : mostra informazioni aggiuntive sul prodotto.
Include anche alcuni moduli di testo per creare titoli.
Elementi opzionali della pagina del prodotto

Successivamente, esamineremo gli elementi facoltativi della pagina del prodotto. Ci sono molti altri elementi WooCommerce che puoi aggiungere alla pagina del prodotto che migliora le vendite. Alcuni sono realizzati con moduli WooCommerce e altri sono realizzati con moduli Divi standard. Queste sezioni sono facoltative, ma è bene includerle. Li vediamo sotto gli elementi più importanti nel nostro layout di esempio, come ho evidenziato nell'immagine sopra.
Loro includono:
Woo Product Rating : mostra le valutazioni a stelle che gli utenti hanno valutato il prodotto. A volte viene aggiunto all'interno degli elementi essenziali o accanto alle testimonianze.
Woo Related Products : mostra un elenco di prodotti correlati. È possibile selezionare i tipi e il numero di prodotti visualizzati. Scegli le categorie, l'ordinamento, il numero di colonne e gli elementi che visualizza.
Categorie del negozio : i collegamenti alle varie categorie del negozio vengono spesso creati con immagini e moduli di testo. Funzionano come CTA che portano l'utente nelle sue aree preferite del negozio.
Recensioni dei prodotti Woo : aggiunge un'opzione di recensione con un campo in cui l'utente può scrivere una recensione. Mostra anche le recensioni scritte da altri utenti. Puoi averlo per mostrare una valutazione a stelle.
Testimonianze : si tratta di testimonianze che gli utenti hanno inviato tramite e-mail o altri mezzi. Sono spesso creati con moduli testimonial, slider, moduli di testo, ecc.
CTA : gli inviti all'azione vengono creati con moduli CTA, blurb, immagini, testo, pulsanti e altro ancora. Sono ottimi per mostrare una vendita, un nuovo prodotto, un evento imminente, ecc.
Opzione e-mail : vengono creati con moduli di attivazione e-mail e sono ideali per creare l'elenco delle newsletter.
Social Follow : le icone social vengono aggiunte con il modulo di follow sui social media. Sono un ottimo modo per costruire il tuo seguito sui social.
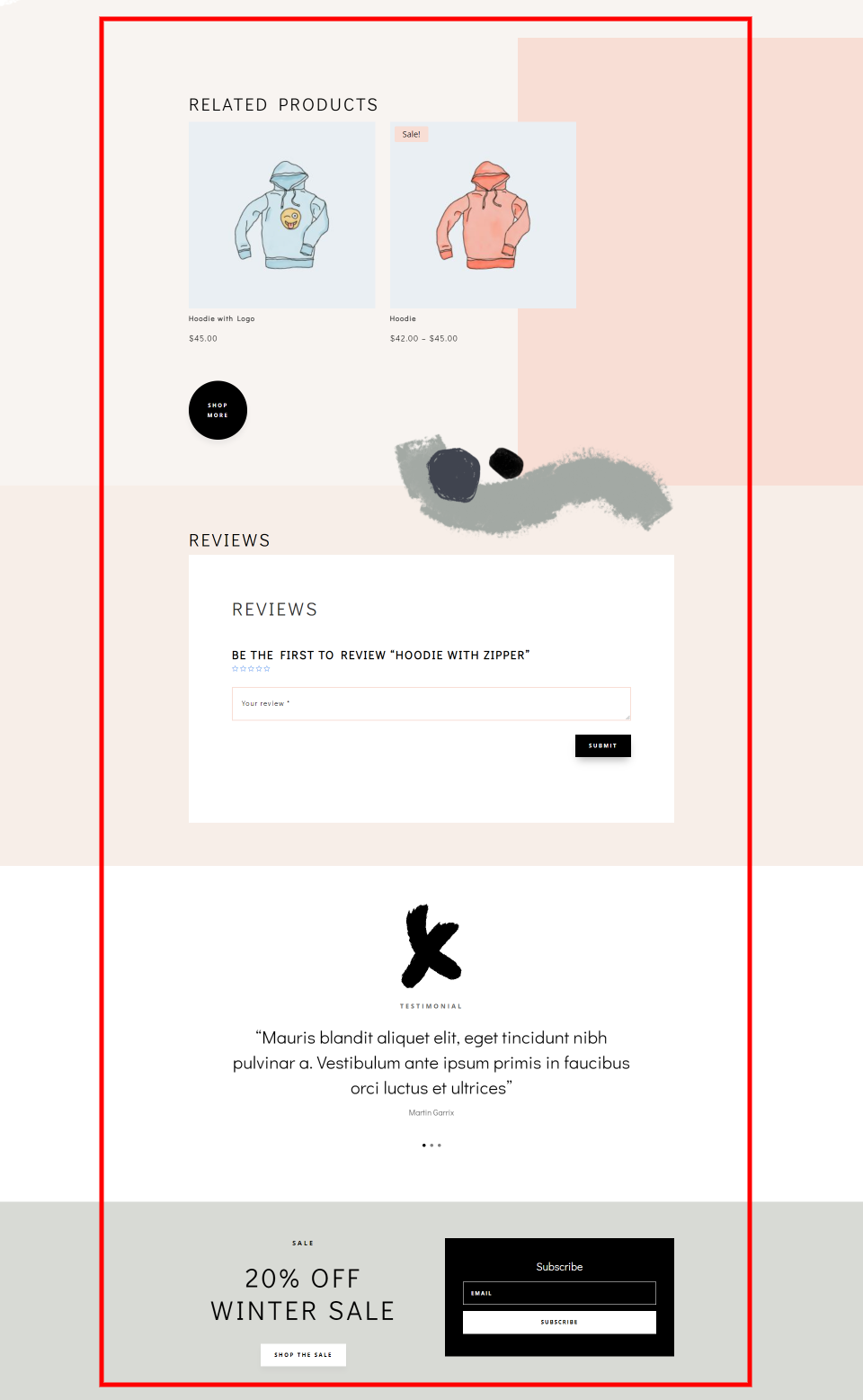
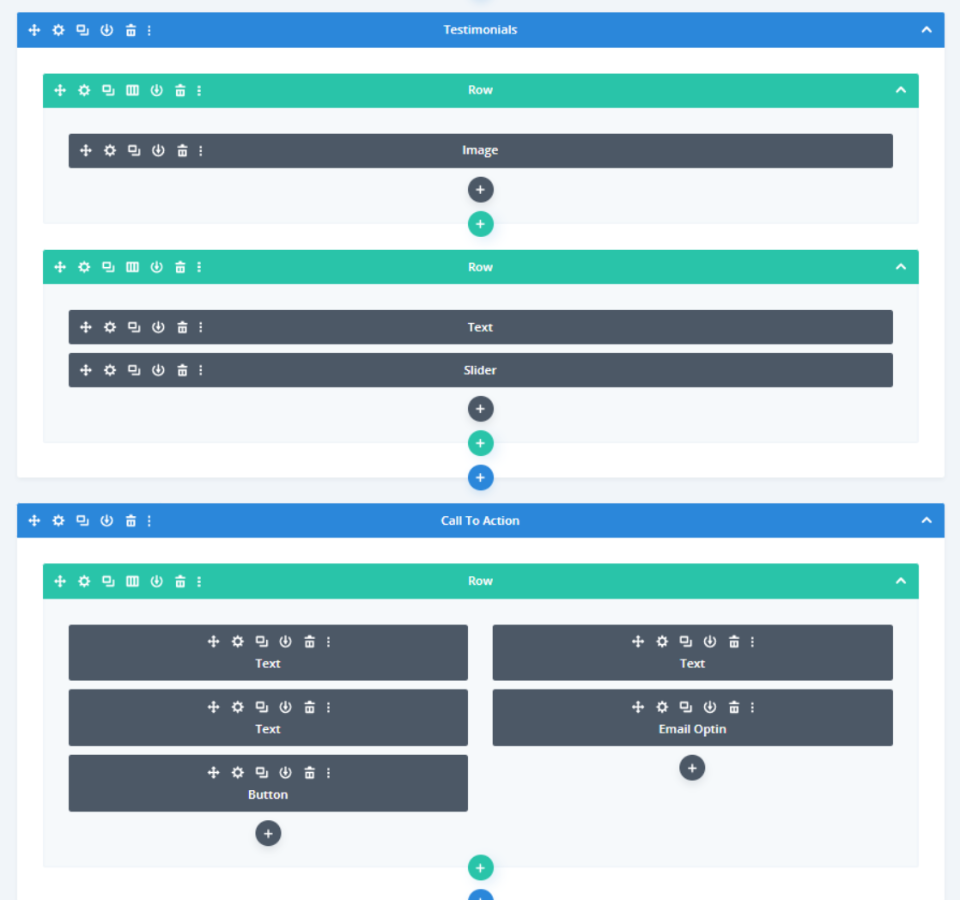
Esempi di moduli

Questo esempio mostra le sezioni con prodotti e recensioni correlati. Sono creati con moduli WooCommerce e alcuni moduli di supporto inclusi immagini e testo.

Queste sezioni includono testimonianze e un invito all'azione. Le testimonianze vengono create con un'immagine e uno slider. Il CTA è stato creato con moduli di testo e un pulsante. Questo include anche un'opzione di posta elettronica.
Come aggiungere moduli Woo al modello di pagina del tuo prodotto

Crea o carica un modello di pagina prodotto andando su Divi > Theme Builder nella dashboard di WordPress. Per caricare, seleziona Portabilità , scegli Importa , vai al tuo file JSON e fai clic su Importa modelli Divi Theme Builder .

Crea un modello creando un modello del corpo e assegnandolo a Tutti i prodotti . Scegli Crea corpo personalizzato e aggiungi i tuoi moduli.

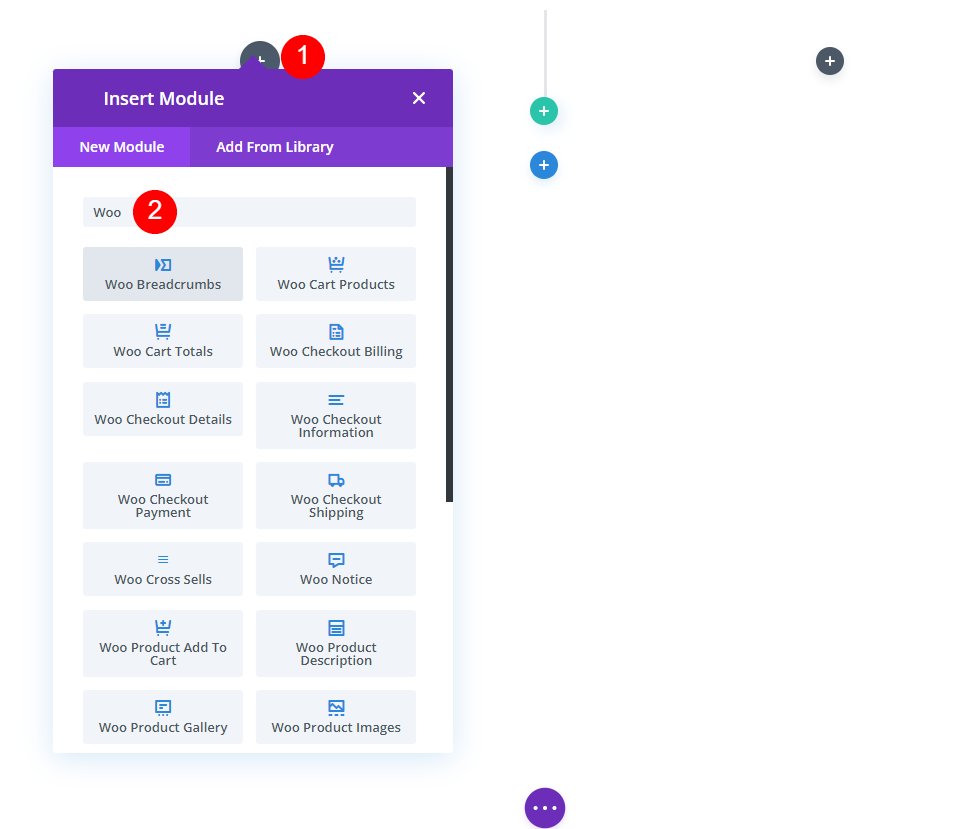
Assicurati di aver attivato WooCommerce in modo che i moduli siano disponibili. Per aggiungere i tuoi moduli WooCommerce, fai clic sull'icona più grigio scuro e cerca "woo" nel campo di ricerca. Vedrai tutti i moduli WooCommerce disponibili.
Dove ottenere modelli di pagina di prodotto gratuiti

Temi eleganti fornisce modelli di pagina di prodotto gratuiti per il design dei pacchetti di layout Divi per i negozi online. Puoi trovare modelli di pagina prodotto gratuiti nel blog Temi eleganti. Cerca nel blog "modello di prodotto gratuito" o parole chiave simili. Scarica e decomprimi i tuoi file modello.
Pensieri finali
Questa è la nostra panoramica degli elementi richiesti per il modello di pagina del prodotto Divi. È facile vedere quali sono essenziali e quali opzionali. Tieni sempre insieme gli elementi essenziali e assicurati che siano l'obiettivo principale della pagina. Seguire queste linee guida ti aiuterà a progettare fantastici modelli di pagina di prodotto con Divi.
Vogliamo sentire da voi. Hai creato pagine di prodotti WooCommerce con questi elementi richiesti? Facci sapere la tua esperienza nei commenti.
Immagine in primo piano tramite Letters-Shmetters / shutterstock.com
