Divi 產品頁面模板所需元素的概述
已發表: 2022-01-26每個電子商務產品頁面都需要一些基本元素才能正常工作。 優秀的產品頁面設計包括基本和非基本元素。 在本文中,我們將概述 Divi 產品頁面模板所需的元素,以幫助您了解必須包含的內容。 我們還將看到支持元素以及如何使用 Divi Builder 添加所有這些元素。
讓我們開始吧。
WooCommerce 的電子商務網站方法

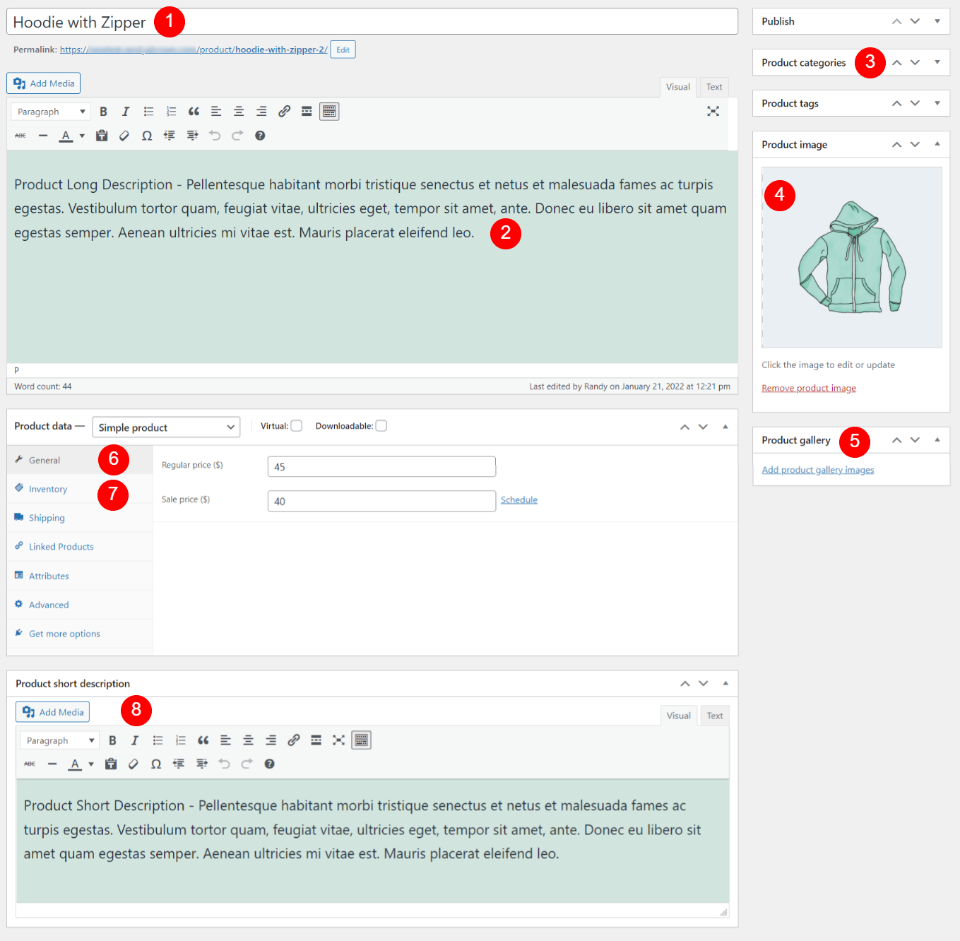
首先,讓我們討論一下 WooCommerce 對電子商務網站的處理方式。 WooCommerce 創建一個自定義帖子類型,該類型顯示有關產品的多種類型的信息。 這包括產品圖片、描述、價格、銷售信息、添加到購物車按鈕等。 每個產品發布都是使用簡單的編輯器創建的。

這些是 WooCommerce 產品帖子類型的各個元素。 動態元素(例如標題、圖像、描述和價格)將添加到產品編輯器中的字段中。 WooCommerce 帖子類型將它們顯示在前端。 構建器,例如 Divi,可以單獨使用這些元素來創建有趣的佈局。
WooCommerce 與 Divi

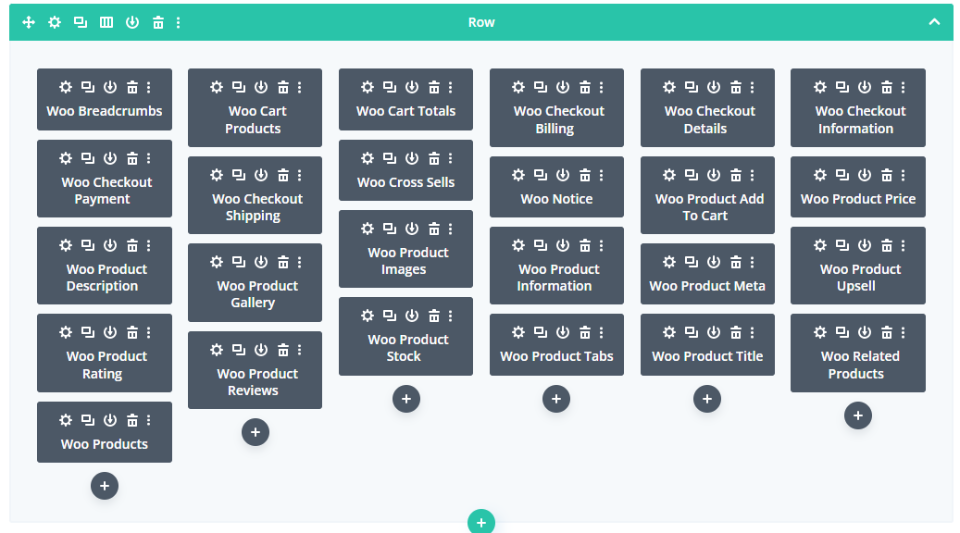
如果您激活了 WooCommerce,您會看到 Divi Builder 中添加了 25 個 WooCommerce 模塊。 這些模塊允許您在 Divi 佈局中的任何位置展示 WooCommerce 元素。 它們是自動動態的,因此它們會顯示特定產品的信息。
我們可以將這些與常規 Divi 模塊一起使用來創建令人驚嘆的產品頁面。 其中一些模塊是使產品頁面正常工作所必需的,而其他模塊則提供額外的功能。
儘管我們可以訪問 Divi Builder 中的 25 個不同的 WooCommerce 模塊,但我們需要了解這些元素中的哪些是使產品頁面可操作以及哪些創建支持功能所必需的。
為了幫助理解這一點,我們將查看 Divi 產品頁面模板以了解它如何使用模塊。 對於這些示例,我使用 Divi's Clothing Store Layout Pack 的免費產品頁面模板。
WooCommerce 模塊層次結構和產品頁面設計
一個設計良好的產品頁面將把所需的元素放在一起,它們將成為頁面的主要焦點。 這為頁面設計創建了層次結構。 這個層次結構為用戶提供了他們需要的關於產品的信息,並幫助引導用戶完成購買過程。 要看到這一點,讓我們看一下頁面佈局。

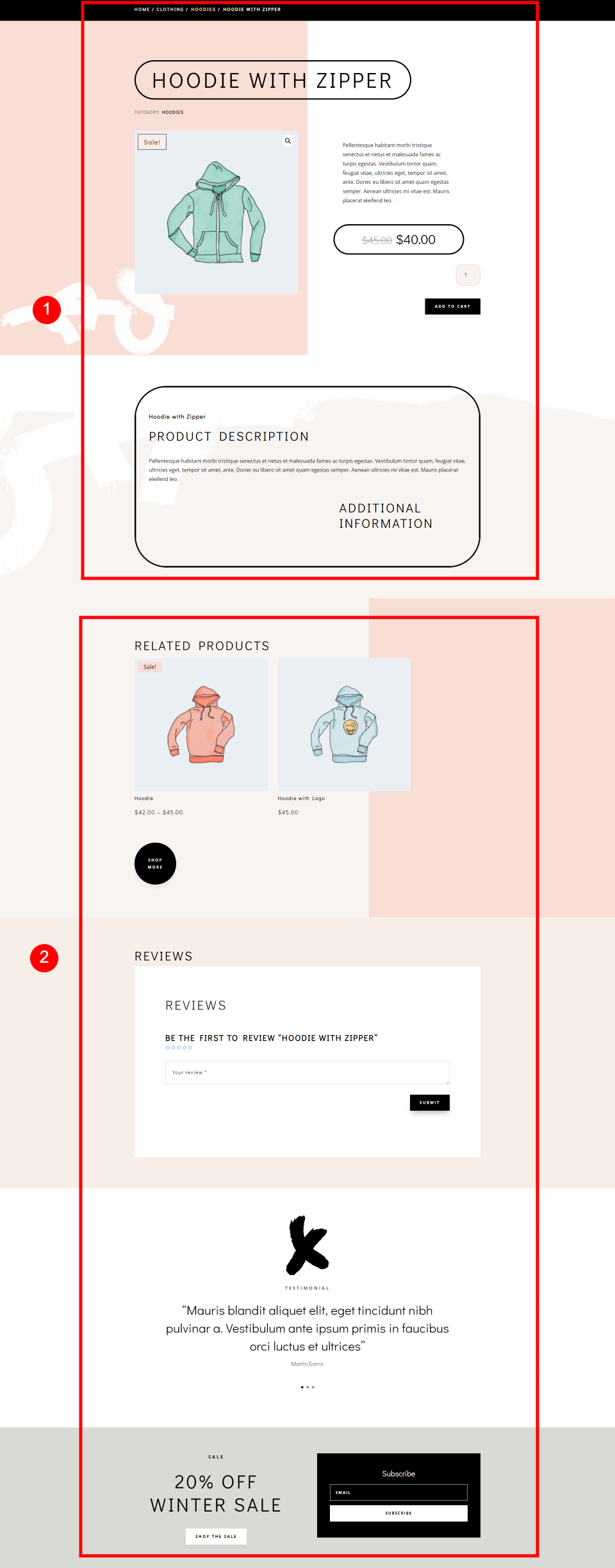
這是我的示例中的完整產品頁面設計。 這包括基本和非基本要素。 此佈局包括頂部、標題和支持部分。
通常,基本元素位於頁面頂部,包括頂部和標題部分。 非基本元素位於基本元素下方。 它們有助於支持主要元素並促進追加銷售或其他 CTA。
基本產品頁面元素
現在,讓我們仔細看看基本的產品頁面元素。 我們將了解它們是什麼,為什麼需要它們,以及如何將它們添加到我們的 Divi 產品頁面佈局中。
頂部

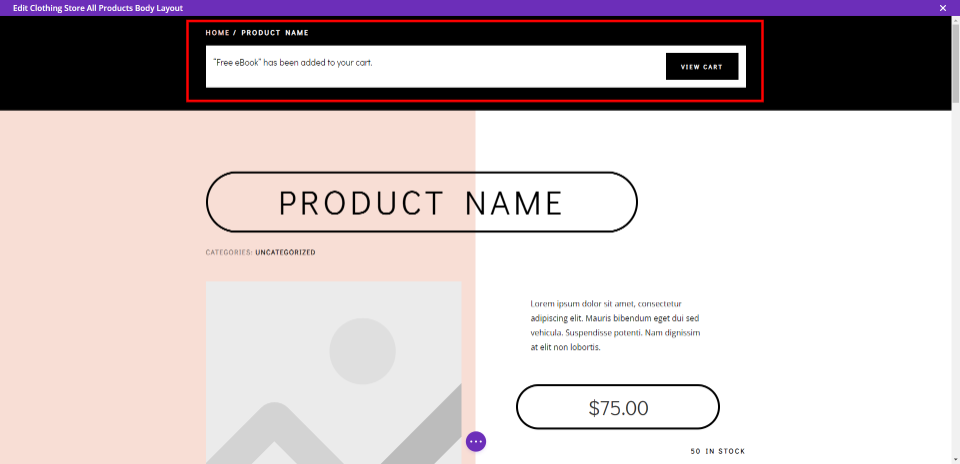
我們將從頁面頂部開始。 Clothing Store 產品頁面的頂部包括 Woo Breadcrumbs 和 Woo Notice 模塊。

這是它們在前端的外觀。 在此示例中,它們被放置在屏幕頂部自己的部分中。 產品頁面將在沒有它們的情況下工作。 但是,這是重要信息,也是用戶希望看到它們的位置。
Woo Breadcrumbs – 向訪問者顯示他們在導航結構中的位置。 麵包屑非常適合導航。 沒有它,頁面也可以正常工作,但麵包屑非常適合識別當前類別。
Woo Notice – 顯示產品已添加到購物車。 這向用戶提供了頁面響應他們的點擊的反饋。 它還提供了購物車的鏈接。
標題部分

接下來是產品頁面佈局中的標題部分。 這是產品頁面的主要部分,包含頁面正常流暢運行的所有基本元素。

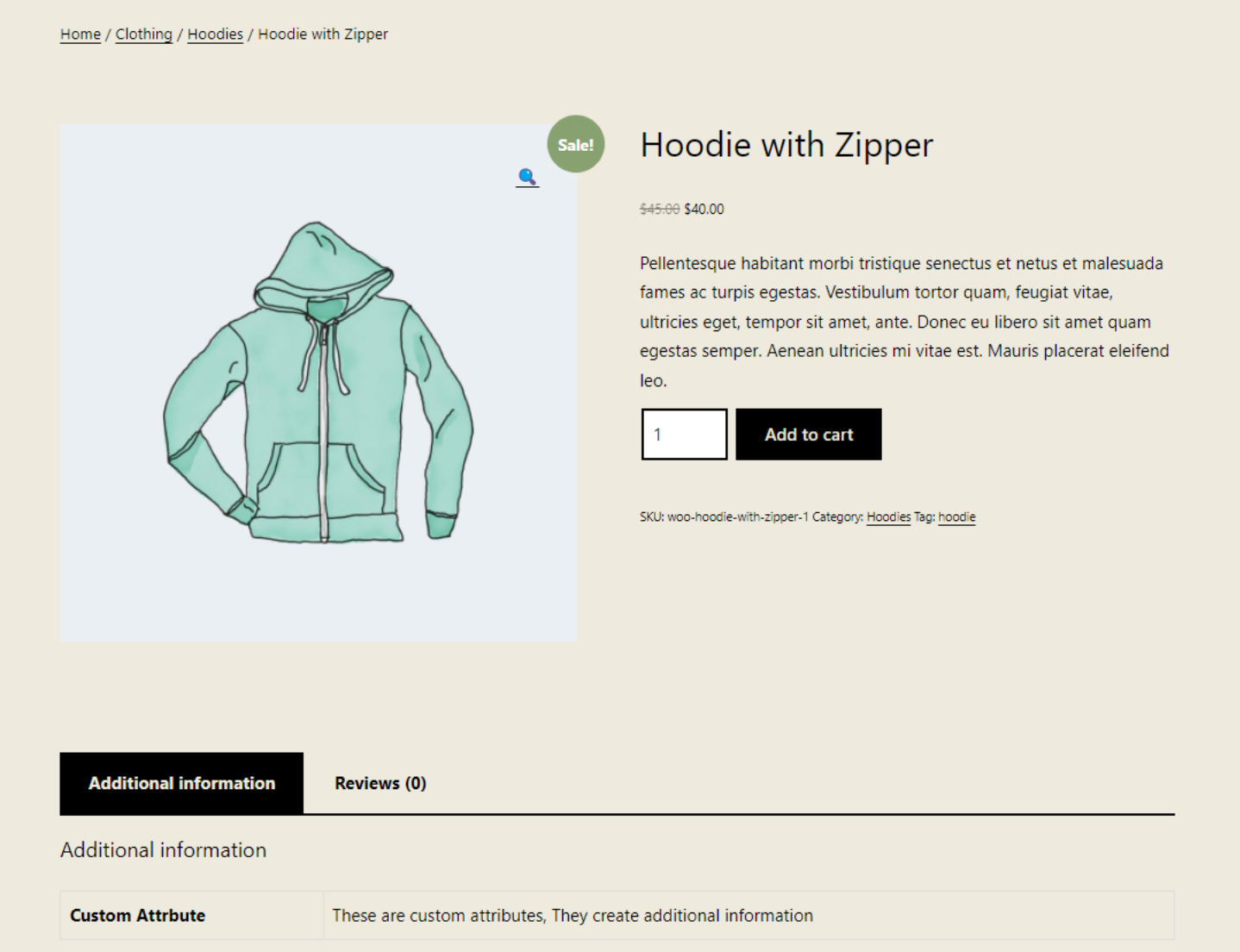
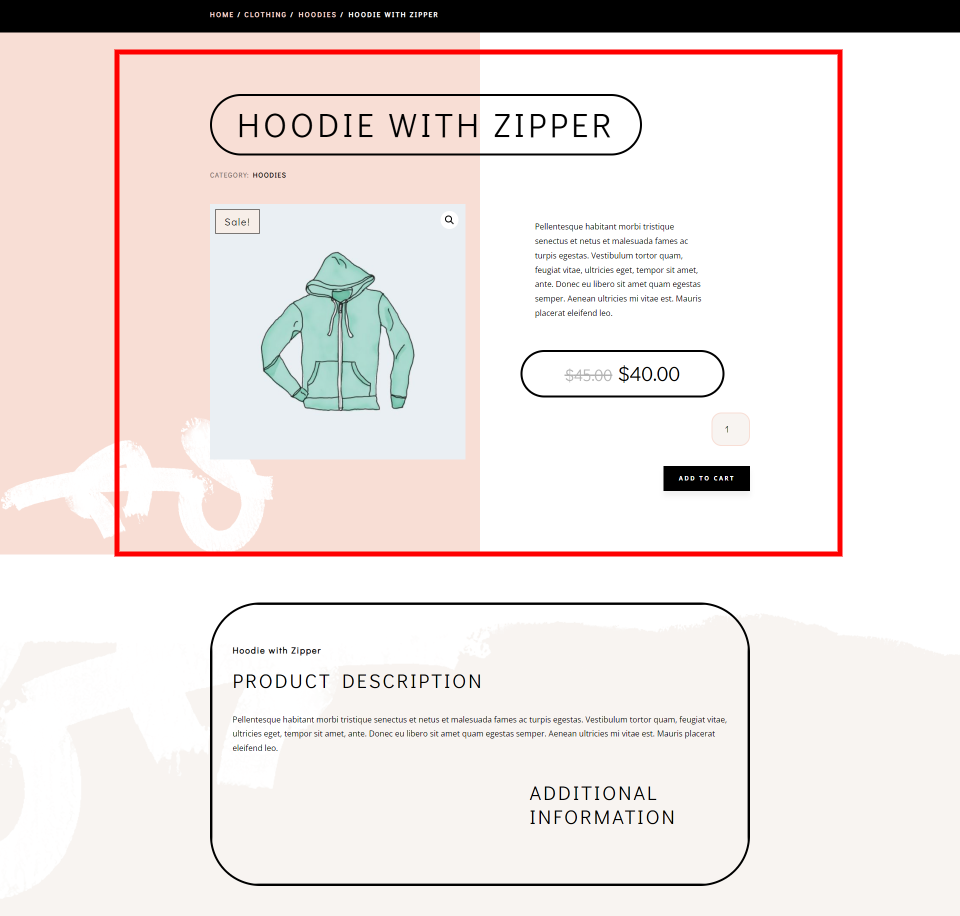
下面來看看前端的頁面設計。 我強調的部分是基本要素。 這些元素使產品頁面正常工作。
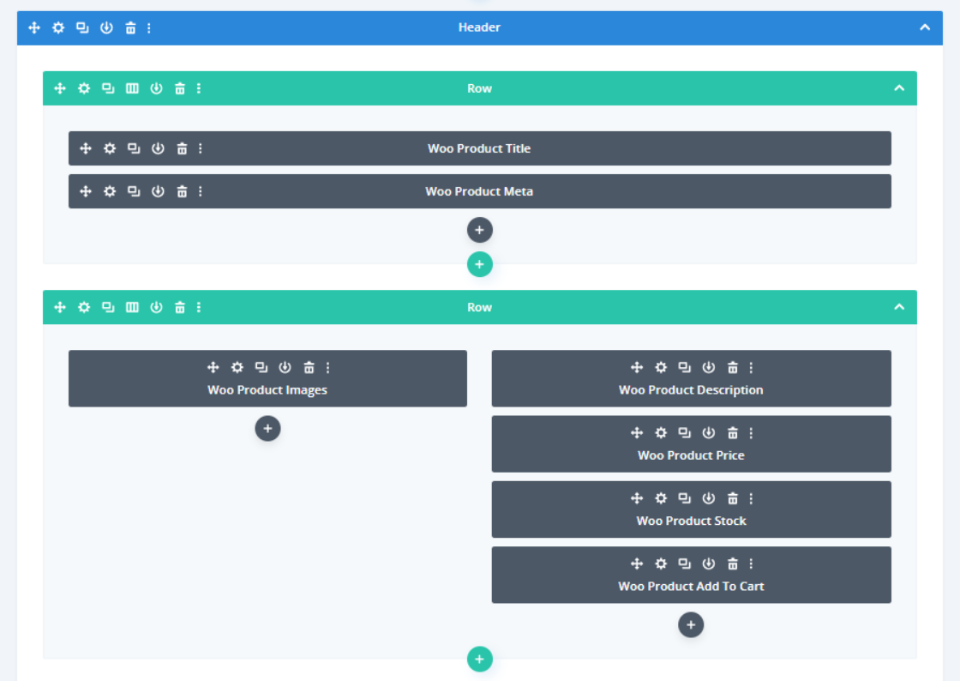
元素包括:
Woo Product Title – 這顯示了產品的標題。
Woo Product Meta – 此模塊顯示有關產品的元數據。 您可以選擇顯示哪些元數據元素。
Woo 產品圖片- 這顯示了產品的所有圖庫圖片。 如果產品正在銷售,它會添加一個銷售徽章。
Woo 產品描述– 這是產品描述。 您可以選擇簡短或長描述。
Woo Product Price – 這顯示了產品的當前價格。 如果它在打折,它也會顯示原價。
Woo Product Stock – 此模塊顯示庫存中可用的庫存數量。
Woo Product Add To Cart – 這是將產品添加到購物車的按鈕。
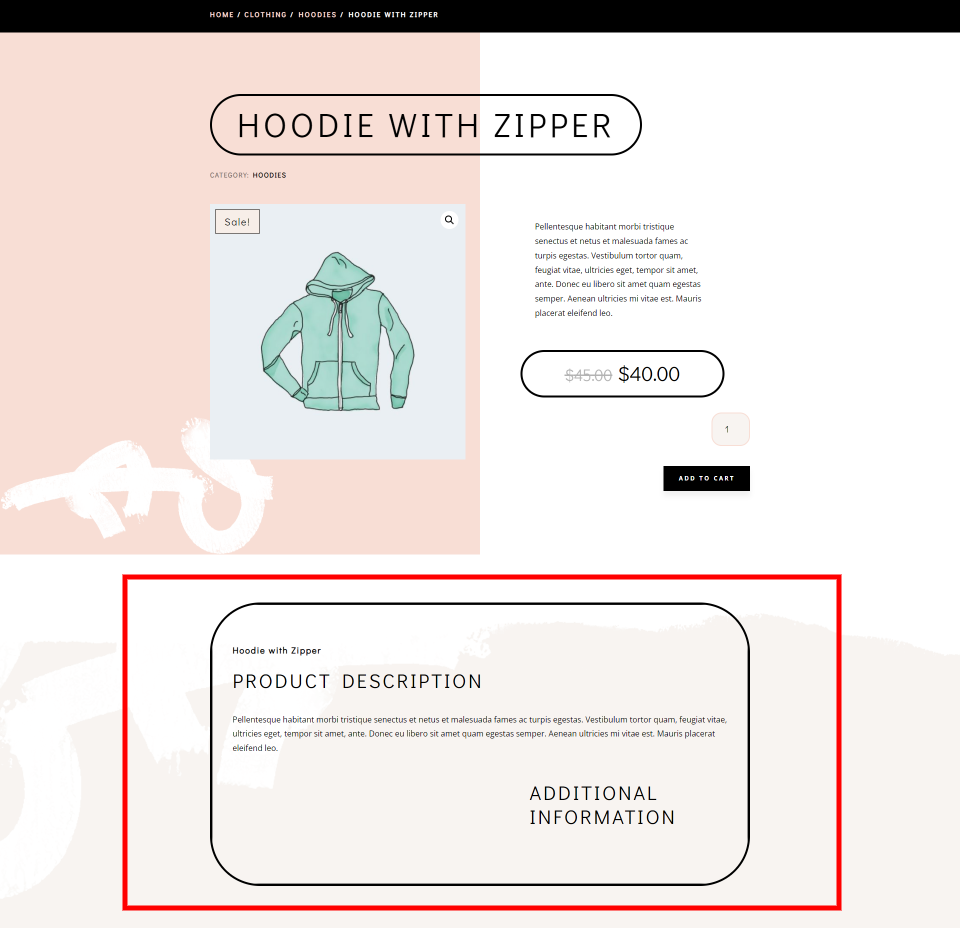
產品描述


產品描述擴展了有關產品的信息。 這不是頁面工作所必需的。 相反,它支持產品銷售,用戶希望看到這些信息。 一般來說,您可以添加的信息越多越好。

這是它從前端看的樣子。 我已經突出顯示了描述區域。
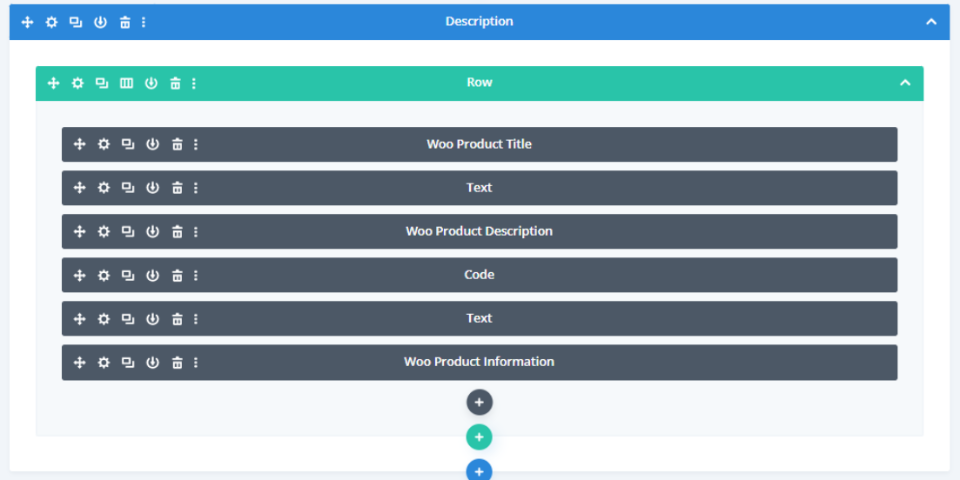
它是通過以下方式創建的:
Woo 產品標題– 這與標題部分中的產品標題相同,但它的樣式不同以適合其在頁面層次結構中的位置。
Woo 產品描述– 選擇顯示長描述或短描述。 在標題部分選擇簡短描述,在描述部分選擇長描述通常是理想的。 這使您可以擴展信息。
Woo 產品信息- 這顯示有關產品的其他信息。
它還包括一些用於創建標題的文本模塊。
可選的產品頁面元素

接下來,我們將查看可選的產品頁面元素。 您可以將許多其他 WooCommerce 元素添加到提高銷售的產品頁面中。 有些是用 WooCommerce 模塊製作的,有些是用標準 Divi 模塊製作的。 這些部分是可選的,但最好包含它們。 正如我在上圖中突出顯示的那樣,我們在示例佈局中最重要的元素下看到了它們。
它們包括:
Woo Product Rating – 這顯示了用戶對產品的星級評分。 它有時會添加到基本元素中或推薦信旁邊。
Woo 相關產品——這顯示了相關產品的列表。 您可以選擇顯示的產品類型和數量。 選擇類別、排序、列數以及它顯示的元素。
商店類別——各種商店類別的鏈接通常使用圖像和文本模塊創建。 他們充當 CTA,將用戶引導到他們最喜歡的商店區域。
Woo 產品評論– 這添加了一個評論選項,其中包含用戶可以撰寫評論的字段。 它還顯示其他用戶撰寫的評論。 你可以讓它顯示星級。
推薦- 這些是用戶通過電子郵件或其他方式發送的推薦。 它們通常由推薦模塊、滑塊、文本模塊等創建。
CTA – 號召性用語是使用 CTA 模塊、簡介、圖像、文本、按鈕等創建的。 它們非常適合展示銷售、新產品、即將舉行的活動等。
Email Optin – 這些是使用電子郵件 optin 模塊創建的,非常適合構建您的時事通訊列表。
社交關注- 社交圖標與社交媒體關注模塊一起添加。 它們是建立您的社交追隨者的好方法。
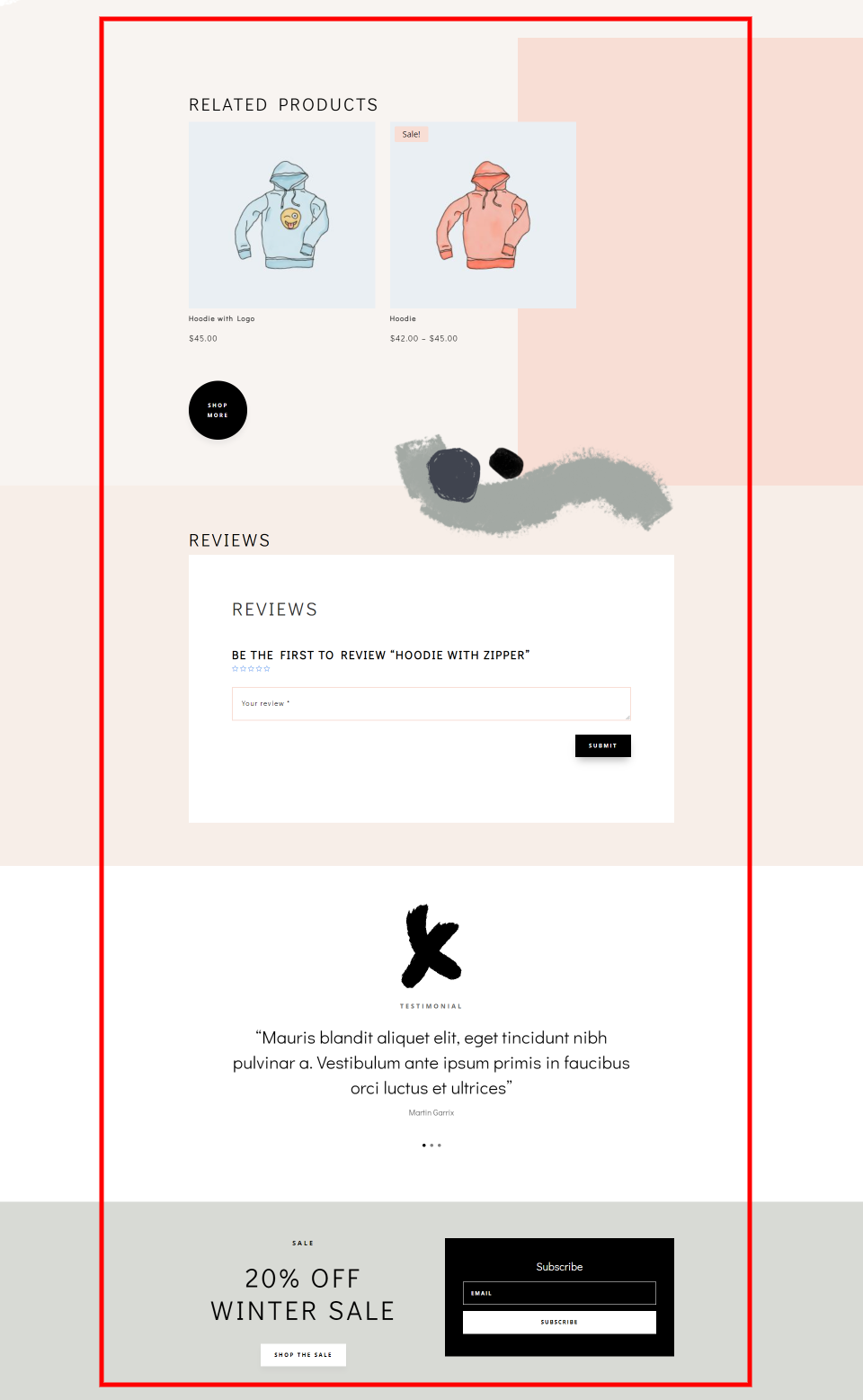
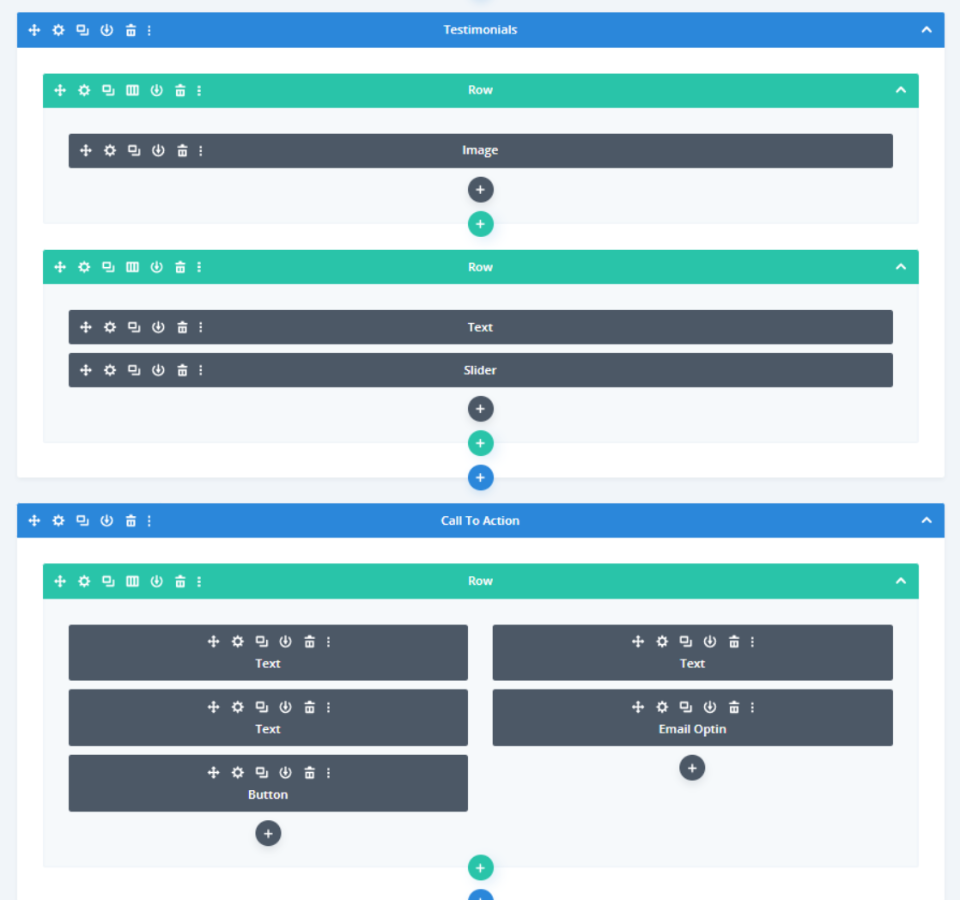
模塊示例

此示例顯示包含相關產品和評論的部分。 它們是使用 WooCommerce 模塊和一些支持模塊(包括圖像和文本)創建的。

這些部分包括推薦和號召性用語。 推薦是使用圖像和滑塊創建的。 CTA 是使用文本模塊和按鈕創建的。 這個還包括一個電子郵件選項。
如何將 Woo 模塊添加到您的產品頁面模板

通過轉到 WordPress 儀表板中的Divi > Theme Builder創建或上傳產品頁面模板。 要上傳,請選擇Portability ,選擇Import ,導航到您的 JSON 文件,然後單擊Import Divi Theme Builder Templates 。

通過創建正文模板並將其分配給All Products來創建模板。 選擇Build Custom Body並添加您的模塊。

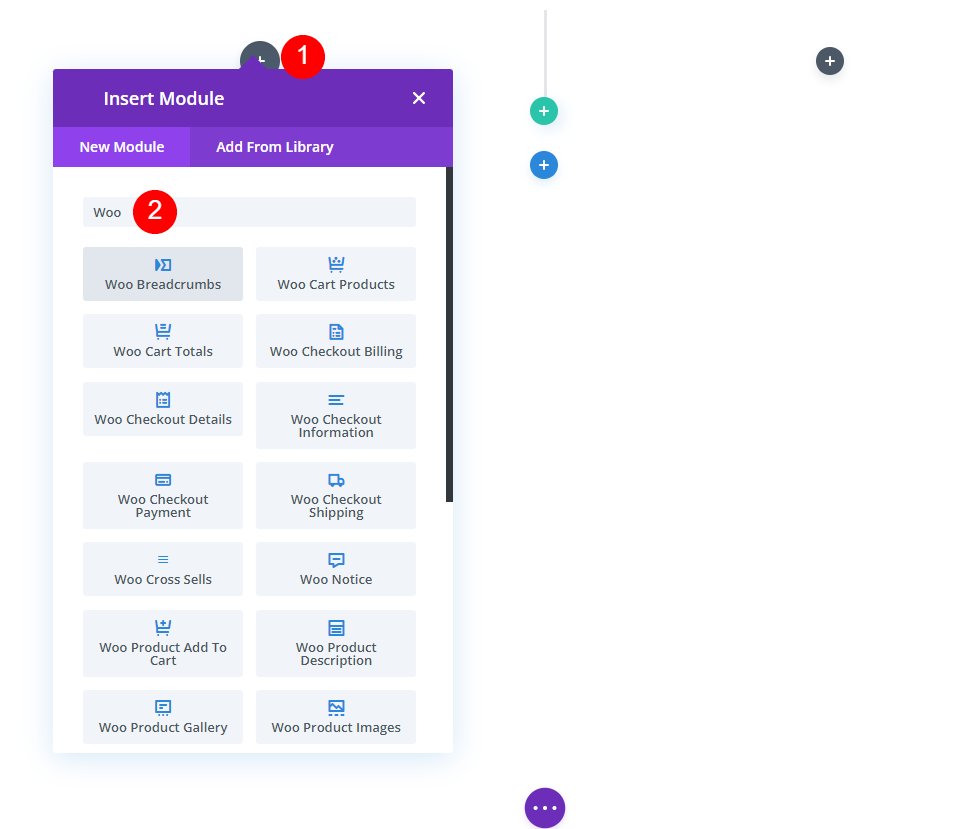
確保您已激活 WooCommerce,以便模塊可用。 要添加您的 WooCommerce 模塊,請單擊深灰色加號圖標並在搜索字段中搜索“woo”。 您將看到所有可用的 WooCommerce 模塊。
從哪裡獲得免費的產品頁面模板

優雅主題為在線商店的 Divi 佈局包設計提供免費的產品頁面模板。 您可以在優雅主題博客中找到免費的產品頁面模板。 在博客中搜索“免費產品模板”或類似關鍵字。 下載並解壓縮您的模板文件。
結束的想法
這是我們對 Divi 產品頁面模板所需元素的概述。 很容易看出哪些是必要的,哪些是可選的。 始終將基本元素放在一起,並確保它們是頁面的主要焦點。 遵循這些指南將幫助您使用 Divi 設計出色的產品頁面模板。
我們希望收到你的來信。 您是否使用這些必需元素構建了 WooCommerce 產品頁面? 請在評論中告訴我們您的體驗。
特色圖片來自 Letters-Shmetters / shutterstock.com
