Uma visão geral dos elementos necessários para seu modelo de página de produto Divi
Publicados: 2022-01-26Toda página de produto de comércio eletrônico precisa de alguns elementos básicos para funcionar corretamente. O excelente design da página do produto inclui elementos essenciais e não essenciais. Neste artigo, veremos uma visão geral dos elementos necessários para seu modelo de página de produto Divi para ajudá-lo a entender o que você deve incluir. Também veremos os elementos de suporte e como adicionar todos eles com o Divi Builder.
Vamos começar.
Abordagem do WooCommerce para sites de comércio eletrônico

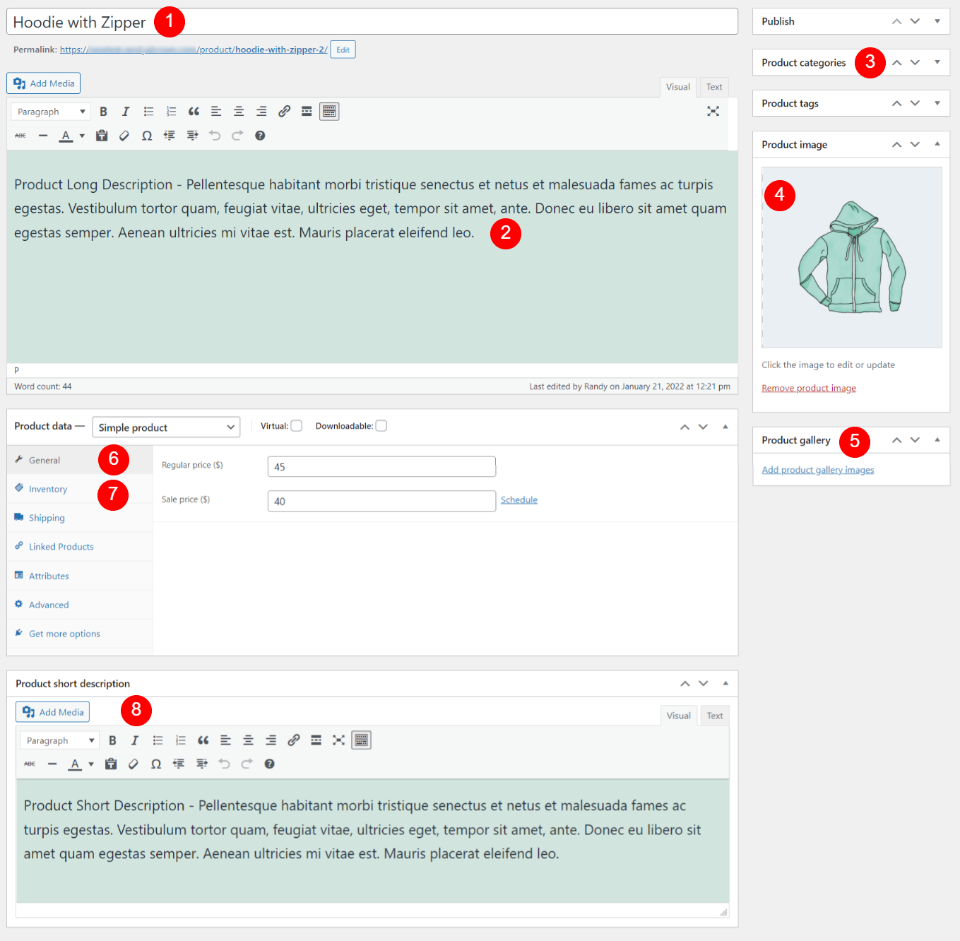
Primeiro, vamos discutir a abordagem do WooCommerce para sites de comércio eletrônico. O WooCommerce cria um tipo de postagem personalizado que apresenta diversos tipos de informações sobre os produtos. Isso inclui imagens de produtos, descrições, preços, informações de vendas, botões de adicionar ao carrinho e muito mais. Cada postagem de produto é criada com um editor simples.

Esses são elementos individuais do tipo de postagem do produto WooCommerce. Os elementos dinâmicos, como título, imagens, descrição e preço, são adicionados a seus campos no editor de produtos. O tipo de postagem do WooCommerce os exibe no front-end. Construtores, como o Divi, podem usar esses elementos individualmente para criar layouts interessantes.
WooCommerce com Divi

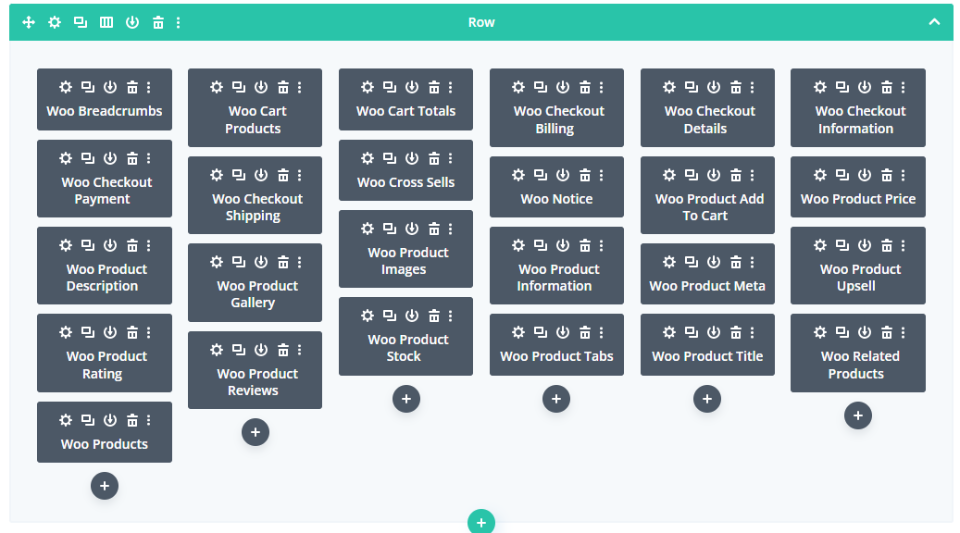
Se você tiver o WooCommerce ativado, verá 25 módulos WooCommerce adicionados ao Divi Builder. Esses módulos permitem que você apresente os elementos do WooCommerce em qualquer lugar dentro de seus layouts Divi. Eles são dinâmicos automaticamente, portanto, mostrarão as informações do produto específico.
Podemos usá-los com módulos Divi regulares para criar páginas de produtos incríveis. Alguns desses módulos são necessários para que a página do produto funcione, enquanto outros fornecem recursos extras.
Embora tenhamos acesso a 25 módulos WooCommerce diferentes no Divi Builder, precisamos entender quais desses elementos são necessários para tornar a página do produto operacional e quais criam recursos de suporte.
Para ajudar a entender isso, veremos um modelo de página de produto Divi para ver como ele usa os módulos. Estou usando o modelo de página de produto gratuito para o pacote de layout de loja de roupas da Divi para esses exemplos.
Hierarquia do módulo WooCommerce e design da página do produto
Uma página de produto bem projetada manterá os elementos necessários juntos e eles serão o foco principal da página. Isso cria uma hierarquia para o design da página. Essa hierarquia fornece ao usuário as informações de que ele precisa sobre o produto e ajuda a conduzi-lo pelo processo de compra. Para ver isso, vamos ver um layout de página.

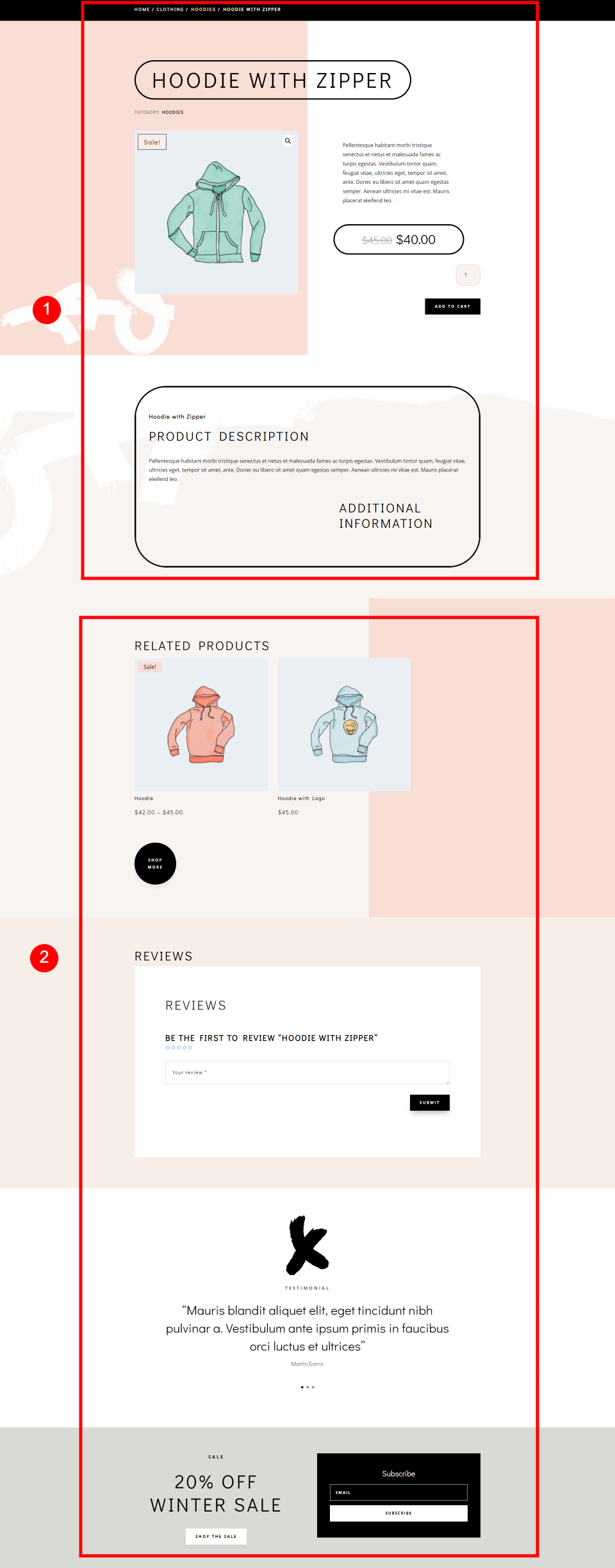
Aqui está o design completo da página do produto do meu exemplo. Isso inclui elementos essenciais e não essenciais. Esse layout inclui uma seção superior, cabeçalho e seções de suporte.
Em geral, os elementos essenciais estão na parte superior da página e incluem a seção superior e a seção do cabeçalho. Os elementos não essenciais estão na parte inferior sob os elementos essenciais. Eles ajudam a apoiar os principais elementos e promovem upsells ou outros CTAs.
Elementos essenciais da página do produto
Agora, vamos olhar mais de perto os elementos essenciais da página do produto. Veremos o que são, por que precisamos deles e como adicioná-los aos nossos layouts de página de produtos Divi.
Seção Superior

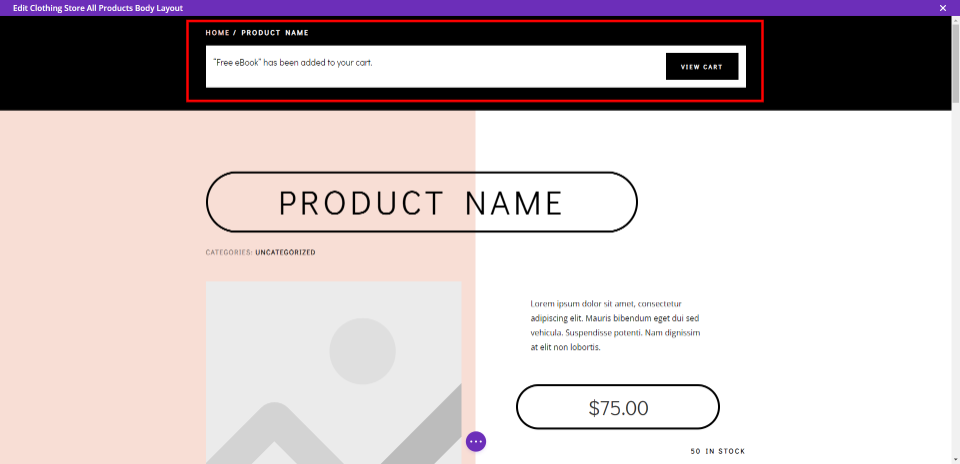
Começaremos no topo da página. A seção superior da página do produto da loja de roupas inclui os módulos Woo Breadcrumbs e Woo Notice.

Veja como eles ficam no front-end. Neste exemplo, eles são colocados em sua própria seção na parte superior da tela. A página do produto funcionará sem eles. No entanto, esta é uma informação importante, e este é o local onde os usuários esperam vê-los.
Woo Breadcrumbs – mostra ao visitante onde ele está na estrutura de navegação. As migalhas de pão são ótimas para navegação. A página funcionará bem sem ela, mas as migalhas de pão são ótimas para identificar a categoria atual.
Woo Notice – mostra que um produto foi adicionado ao carrinho. Isso fornece feedback ao usuário de que a página respondeu ao seu clique. Ele também fornece um link para o carrinho.
Seção do cabeçalho

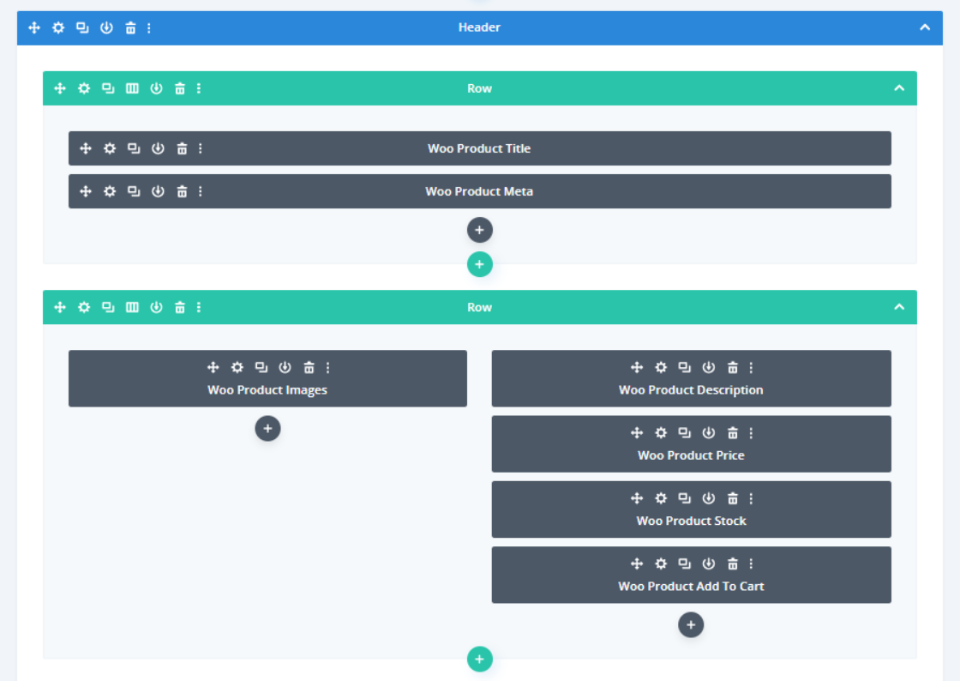
A seguir está a seção de cabeçalho no layout da página do produto. Esta é a seção principal da página do produto e contém todos os elementos essenciais para que a página funcione corretamente e sem problemas.

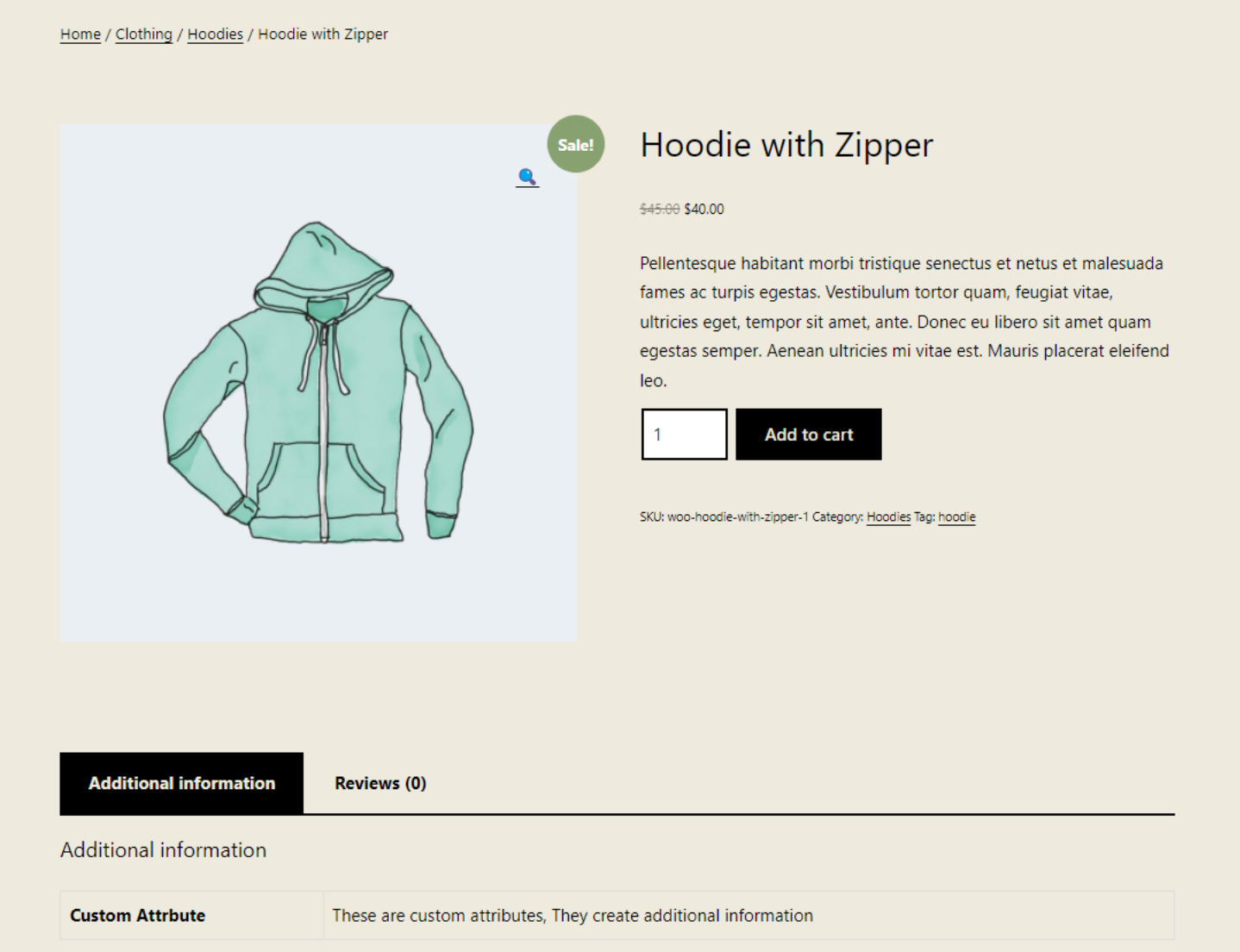
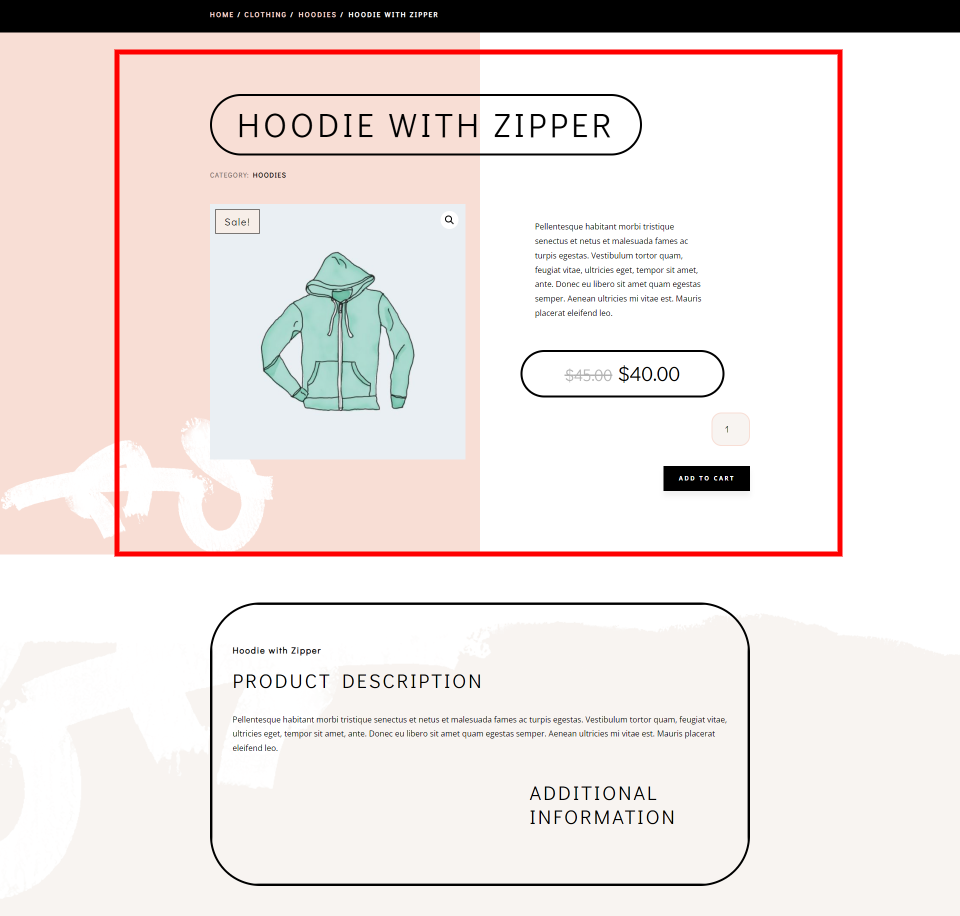
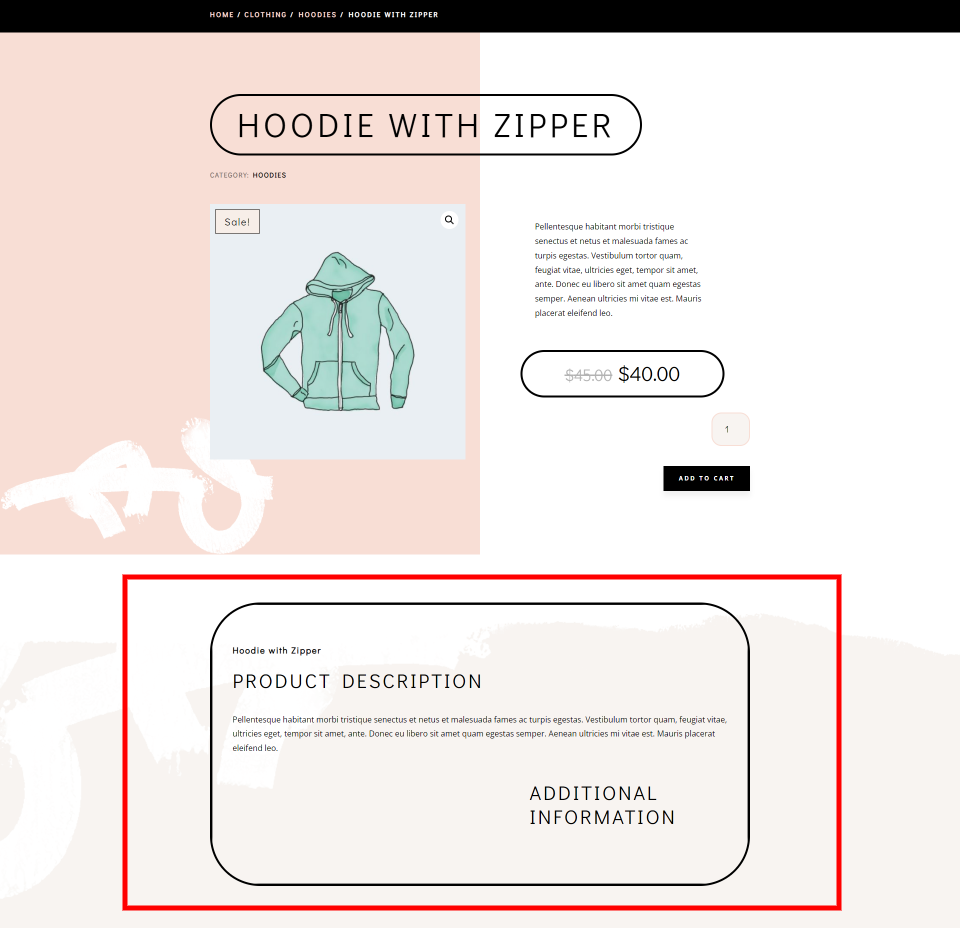
Aqui está uma olhada no design da página no front-end. A parte que destaquei são os elementos essenciais. Esses elementos fazem a página do produto funcionar.
Os elementos incluem:
Woo Product Title – mostra o título do produto.
Woo Product Meta – este módulo mostra os metadados sobre o produto. Você pode escolher quais elementos de metadados serão exibidos.
Woo Product Images – mostra todas as imagens da galeria do produto. Ele adiciona um selo de venda se o produto estiver em promoção.
Woo Product Description – esta é a descrição do produto. Você pode escolher entre descrições curtas ou longas.
Preço do produto Woo – mostra o preço atual do produto. Também mostra o preço original se estiver em promoção.
Woo Product Stock – este módulo mostra o número de estoque disponível no inventário.
Woo Product Add To Cart – este é o botão que adiciona o produto ao carrinho.
Descrição do produto


A descrição do produto expande as informações sobre o produto. Isso não é necessário para que a página funcione. Em vez disso, apoia a venda do produto e os usuários esperam ver essas informações. Em geral, quanto mais informações você puder adicionar, melhor.

Veja como fica do front-end. Eu destaquei a área de descrição.
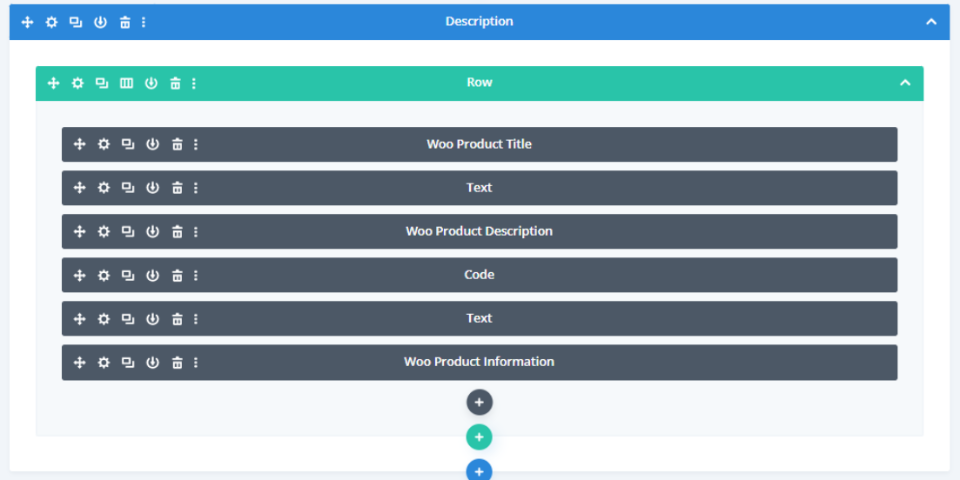
É criado com:
Título do produto Woo – este é o mesmo título do produto da seção de cabeçalho, mas seu estilo é diferente para caber em sua posição na hierarquia da página.
Woo Product Description – escolha mostrar a descrição longa ou curta. Geralmente, é ideal selecionar a descrição curta na seção de cabeçalho e a descrição longa na seção de descrição. Isso permite que você expanda as informações.
Woo Product Information – mostra informações adicionais sobre o produto.
Também inclui alguns módulos de texto para criar títulos.
Elementos opcionais da página do produto

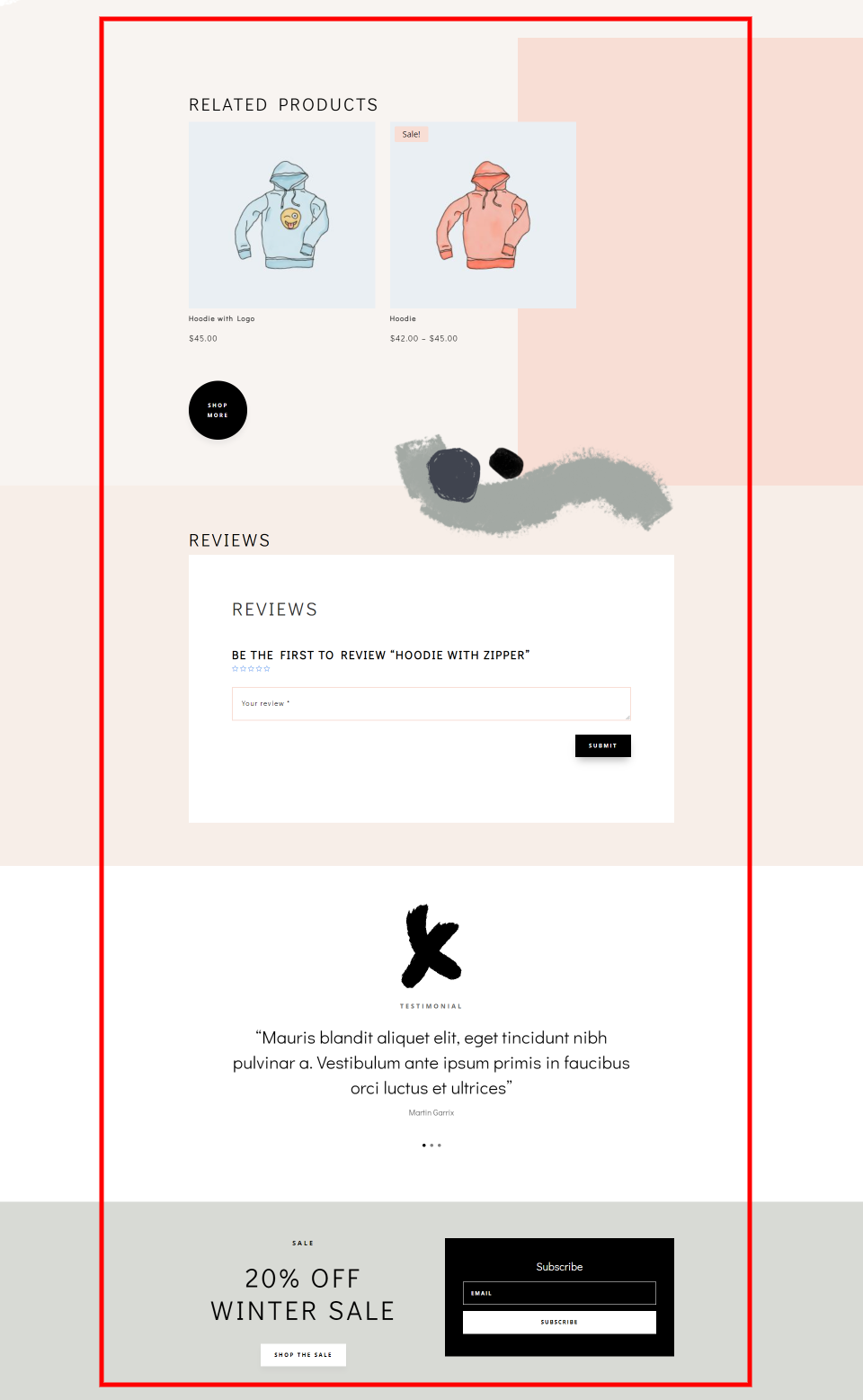
Em seguida, veremos os elementos opcionais da página do produto. Existem muitos outros elementos do WooCommerce que você pode adicionar à página do produto que melhora as vendas. Alguns são feitos com módulos WooCommerce e outros são feitos com módulos Divi padrão. Essas seções são opcionais, mas podem ser incluídas. Nós os vemos sob os elementos mais importantes em nosso layout de exemplo, como destaquei na imagem acima.
Eles incluem:
Classificação do produto Woo – mostra as classificações por estrelas que os usuários classificaram o produto. Às vezes, é adicionado aos elementos essenciais ou ao lado dos depoimentos.
Produtos relacionados ao Woo – mostra uma lista de produtos relacionados. Você pode selecionar os tipos e o número de produtos exibidos. Escolha as categorias, classificação, número de colunas e os elementos que ele exibe.
Categorias de loja – links para as várias categorias de loja geralmente são criados com imagens e módulos de texto. Funcionam como CTAs que levam o usuário às suas áreas favoritas da loja.
Woo Product Reviews – isso adiciona uma opção de revisão com um campo onde o usuário pode escrever uma revisão. Ele também mostra as avaliações que outros usuários escreveram. Você pode tê-lo para mostrar uma classificação por estrelas.
Depoimentos – são depoimentos que os usuários enviaram por e-mail ou algum outro meio. Eles geralmente são criados com módulos de depoimentos, controles deslizantes, módulos de texto etc.
CTA – chamadas para ação são criadas com módulos de CTA, sinopses, imagens, texto, botões e muito mais. Eles são ótimos para mostrar uma venda, um novo produto, um evento futuro, etc.
Email Optin – estes são criados com módulos de email optin e são ideais para construir sua lista de newsletter.
Social Follow – os ícones sociais são adicionados com o módulo social media follow. Eles são uma ótima maneira de construir seus seguidores sociais.
Exemplos de Módulos

Este exemplo mostra seções com produtos e comentários relacionados. Eles são criados com módulos WooCommerce e alguns módulos de suporte, incluindo imagens e texto.

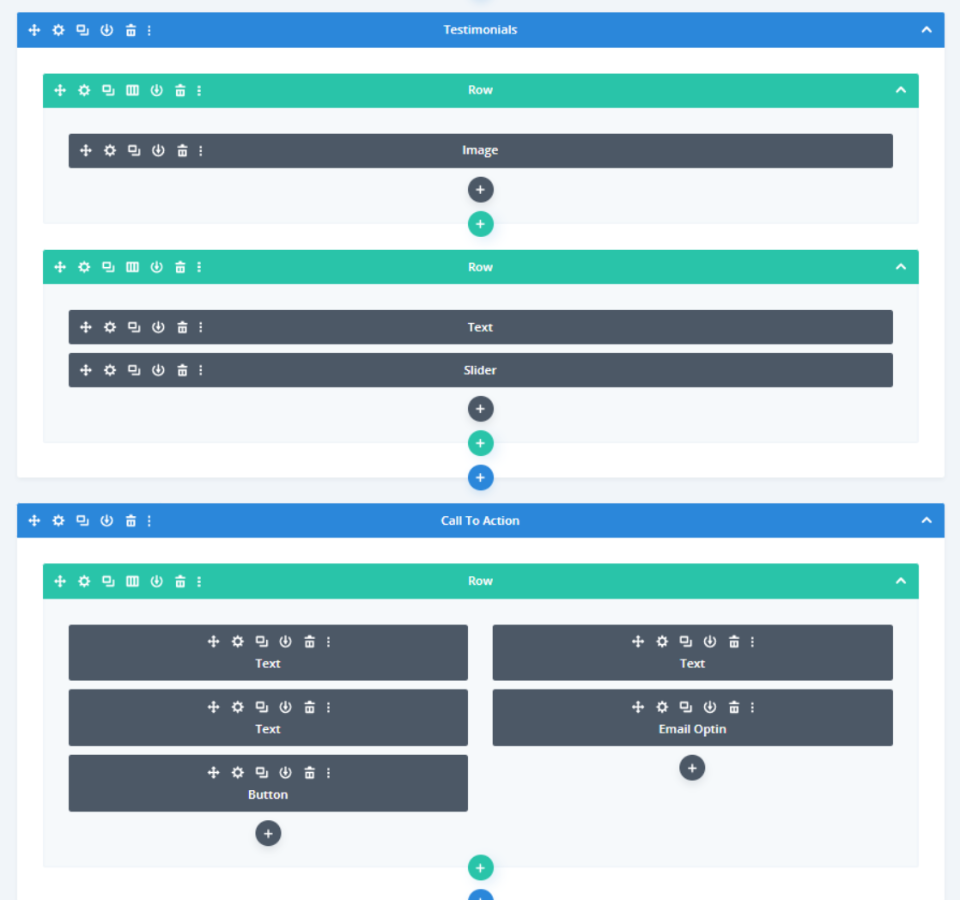
Essas seções incluem depoimentos e uma chamada à ação. Os depoimentos são criados com uma imagem e um controle deslizante. O CTA foi criado com módulos de texto e um botão. Este também inclui uma opção de e-mail.
Como adicionar módulos Woo ao seu modelo de página de produto

Crie ou carregue um modelo de página de produto acessando Divi > Theme Builder no painel do WordPress. Para fazer upload, selecione Portabilidade , escolha Importar , navegue até o arquivo JSON e clique em Importar modelos de construtor de tema Divi .

Crie um modelo criando um modelo de corpo e atribuindo-o a Todos os produtos . Escolha Build Custom Body e adicione seus módulos.

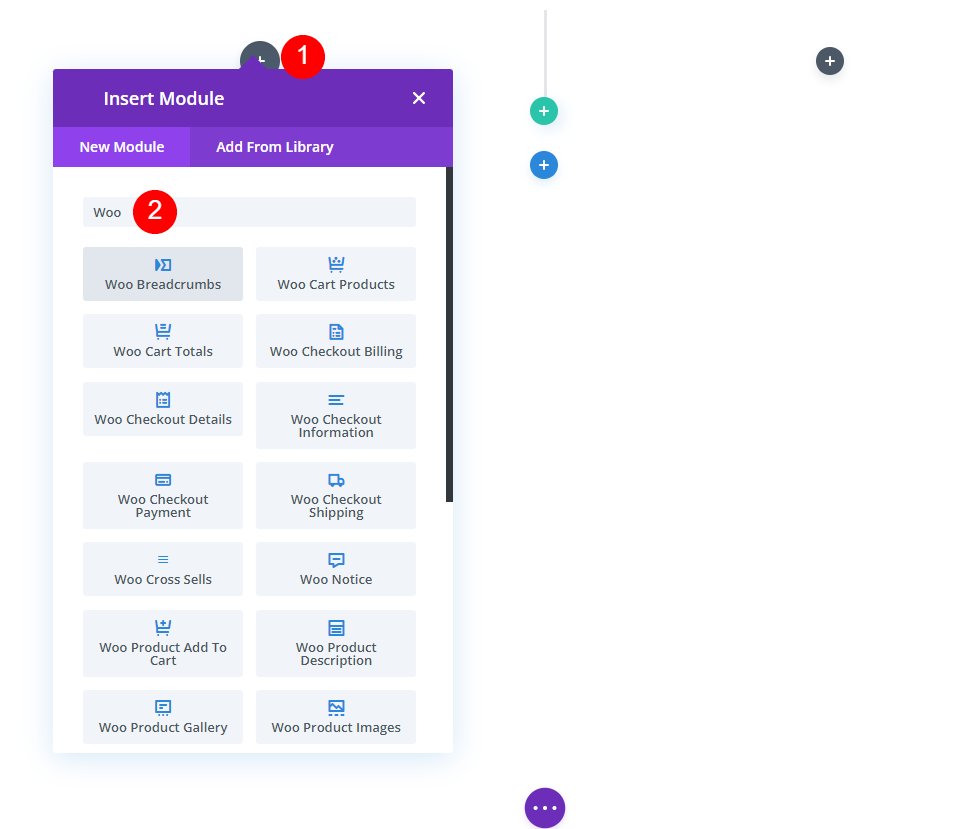
Certifique-se de ter o WooCommerce ativado para que os módulos estejam disponíveis. Para adicionar seus módulos WooCommerce, clique no ícone de adição cinza escuro e procure por “woo” no campo de pesquisa. Você verá todos os módulos WooCommerce disponíveis.
Onde obter modelos de página de produto gratuitos

Elegant Themes fornece modelos de página de produto gratuitos para o design de pacotes de layout Divi para lojas online. Você pode encontrar modelos de página de produto gratuitos no blog Elegant Themes. Pesquise no blog por “modelo de produto gratuito” ou palavras-chave semelhantes. Baixe e descompacte seus arquivos de modelo.
Pensamentos finais
Essa é a nossa visão geral dos elementos necessários para o seu modelo de página de produto Divi. É fácil ver quais são essenciais e quais são opcionais. Sempre mantenha os elementos essenciais juntos e certifique-se de que eles sejam o foco principal da página. Seguir essas diretrizes ajudará você a criar ótimos modelos de página de produto com o Divi.
Nós queremos ouvir de você. Você construiu páginas de produtos WooCommerce com esses elementos necessários? Deixe-nos saber sobre sua experiência nos comentários.
Imagem em destaque via Letters-Shmetters / shutterstock.com
