Eine Übersicht über die erforderlichen Elemente für Ihre Divi-Produktseitenvorlage
Veröffentlicht: 2022-01-26Jede E-Commerce-Produktseite benötigt einige grundlegende Elemente, um richtig zu funktionieren. Ein hervorragendes Produktseitendesign umfasst sowohl wesentliche als auch nicht wesentliche Elemente. In diesem Artikel sehen wir einen Überblick über die erforderlichen Elemente für Ihre Divi-Produktseitenvorlage, damit Sie verstehen, was Sie einschließen müssen. Wir werden auch die unterstützenden Elemente sehen und wie man sie alle mit dem Divi Builder hinzufügt.
Lass uns anfangen.
Der Ansatz von WooCommerce für E-Commerce-Websites

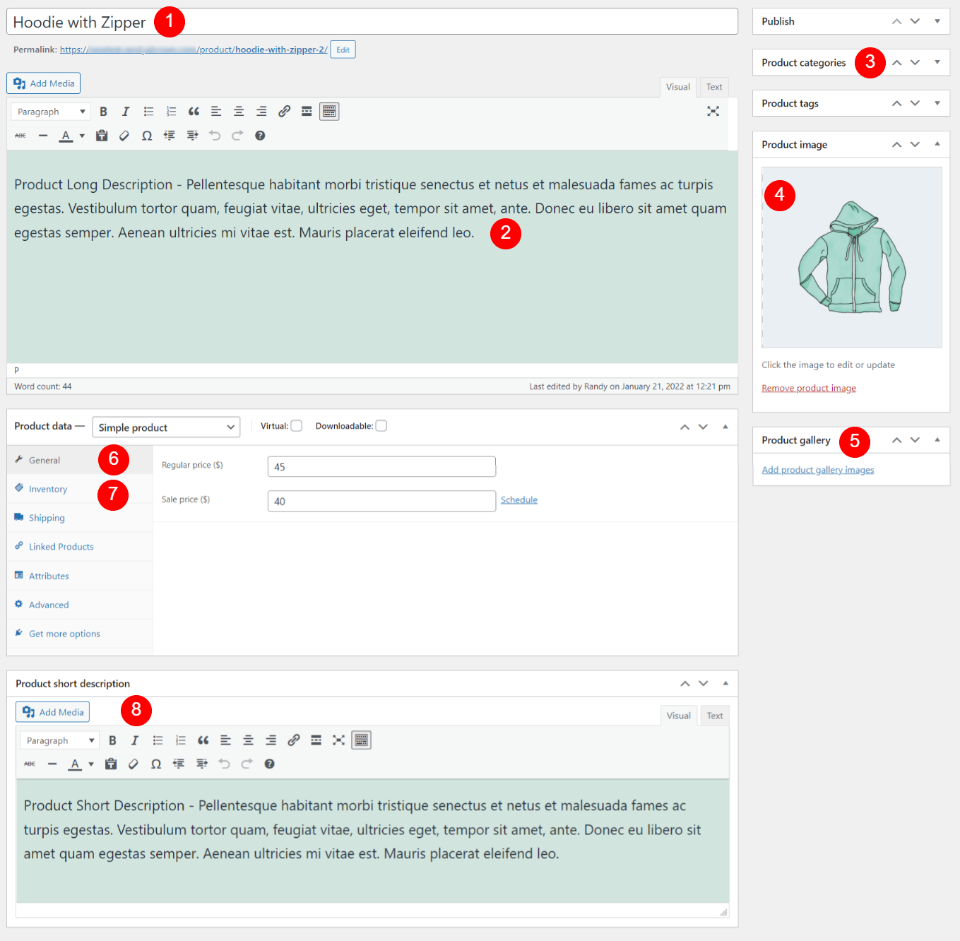
Lassen Sie uns zunächst den Ansatz von WooCommerce für E-Commerce-Websites besprechen. WooCommerce erstellt einen benutzerdefinierten Beitragstyp, der verschiedene Arten von Informationen zu den Produkten enthält. Dazu gehören Produktbilder, Beschreibungen, Preise, Verkaufsinformationen, Schaltflächen zum Hinzufügen zum Warenkorb und mehr. Jeder Produkteintrag wird mit einem einfachen Editor erstellt.

Dies sind einzelne Elemente des Post-Typs des WooCommerce-Produkts. Die dynamischen Elemente wie Titel, Bilder, Beschreibung und Preis werden ihren Feldern im Produkteditor hinzugefügt. Der WooCommerce-Beitragstyp zeigt sie im Frontend an. Bauherren wie Divi können diese Elemente einzeln verwenden, um interessante Layouts zu erstellen.
WooCommerce mit Divi

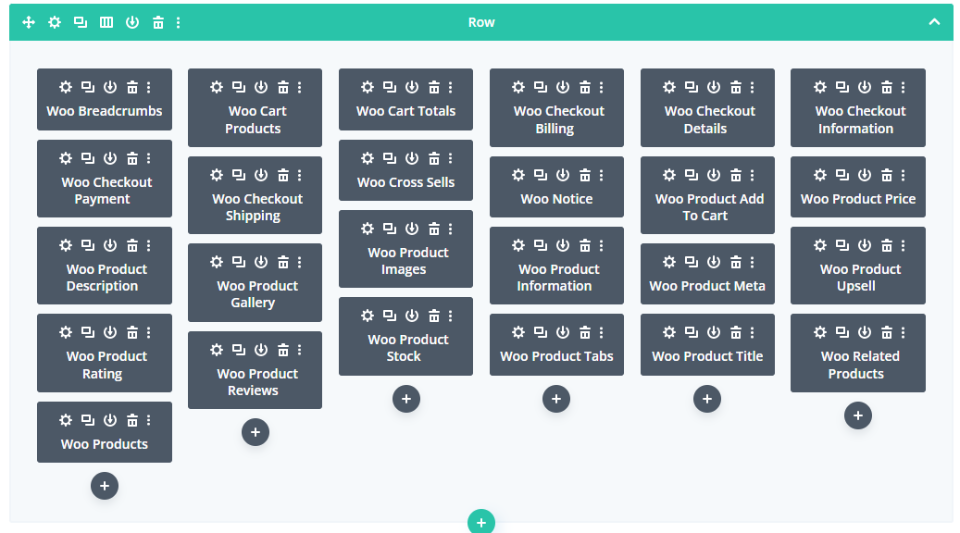
Wenn Sie WooCommerce aktiviert haben, sehen Sie 25 WooCommerce-Module, die dem Divi Builder hinzugefügt wurden. Mit diesen Modulen können Sie die WooCommerce-Elemente überall in Ihren Divi-Layouts präsentieren. Sie sind automatisch dynamisch und zeigen daher die Informationen für das jeweilige Produkt an.
Wir können diese mit regulären Divi-Modulen verwenden, um erstaunliche Produktseiten zu erstellen. Einige dieser Module sind notwendig, damit die Produktseite funktioniert, während andere zusätzliche Funktionen bieten.
Obwohl wir im Divi Builder Zugriff auf 25 verschiedene WooCommerce-Module haben, müssen wir verstehen, welche dieser Elemente erforderlich sind, um die Produktseite funktionsfähig zu machen, und welche unterstützenden Funktionen erstellt werden.
Um dies zu verstehen, sehen wir uns eine Divi-Produktseitenvorlage an, um zu sehen, wie sie die Module verwendet. Für diese Beispiele verwende ich die kostenlose Produktseitenvorlage für das Divi-Bekleidungsgeschäft-Layoutpaket.
WooCommerce-Modulhierarchie und Produktseitendesign
Eine gut gestaltete Produktseite hält die erforderlichen Elemente zusammen und bildet den Hauptfokus der Seite. Dadurch entsteht eine Hierarchie für das Seitendesign. Diese Hierarchie liefert dem Benutzer die Informationen, die er über das Produkt benötigt, und hilft ihm, den Benutzer durch den Kaufprozess zu führen. Um dies zu sehen, schauen wir uns ein Seitenlayout an.

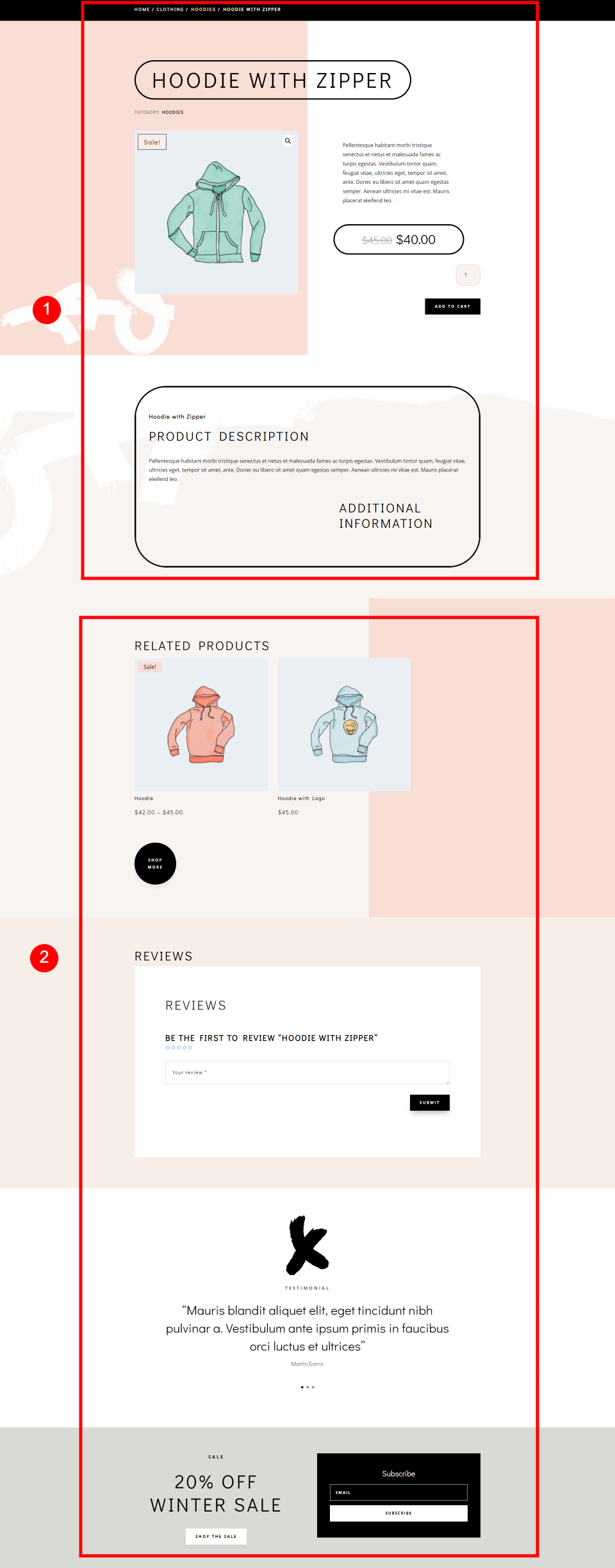
Hier ist das vollständige Produktseitendesign aus meinem Beispiel. Dies umfasst sowohl wesentliche als auch nicht wesentliche Elemente. Dieses Layout umfasst einen oberen Abschnitt, eine Kopfzeile und unterstützende Abschnitte.
Im Allgemeinen befinden sich die wesentlichen Elemente oben auf der Seite und umfassen den oberen Abschnitt und den Kopfabschnitt. Die nicht wesentlichen Elemente befinden sich ganz unten unter den wesentlichen Elementen. Sie unterstützen die Hauptelemente und fördern Upsells oder andere CTAs.
Wesentliche Elemente der Produktseite
Sehen wir uns nun die wesentlichen Elemente der Produktseite genauer an. Wir werden sehen, was sie sind, warum wir sie brauchen und wie sie zu unseren Divi-Produktseitenlayouts hinzugefügt werden.
Oberer Abschnitt

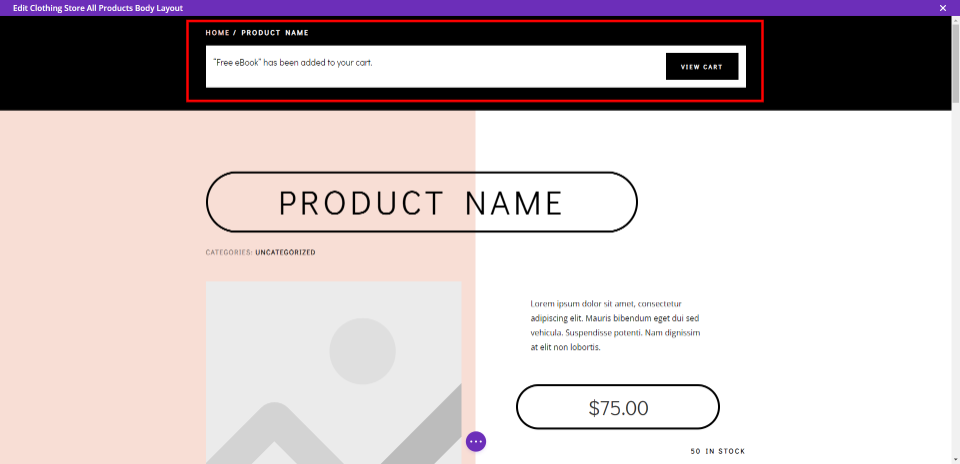
Wir beginnen oben auf der Seite. Der obere Abschnitt der Produktseite des Bekleidungsgeschäfts enthält Woo Breadcrumbs und die Woo Notice-Module.

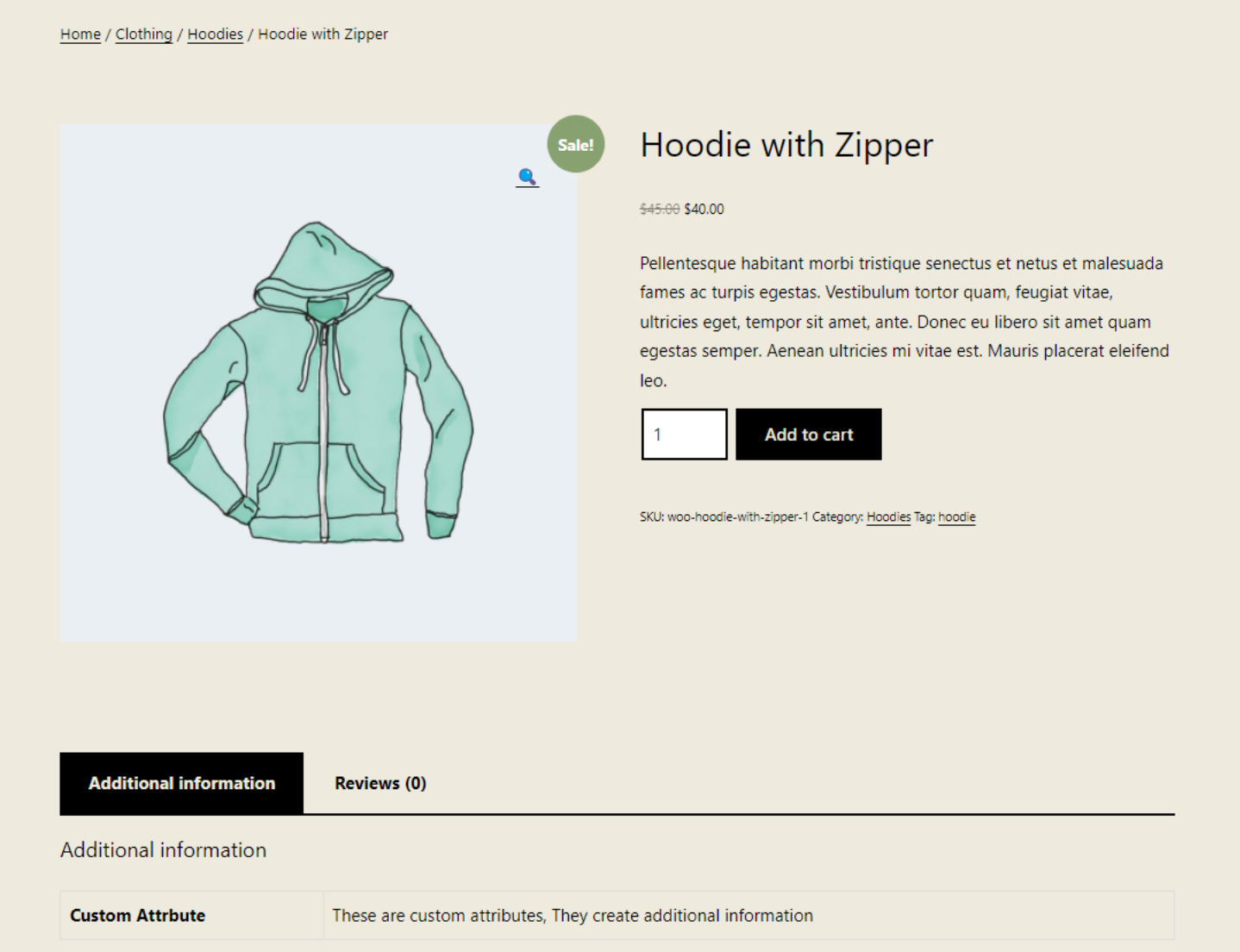
So sehen sie an der Front aus. In diesem Beispiel werden sie in einem eigenen Abschnitt oben auf dem Bildschirm platziert. Die Produktseite funktioniert ohne sie. Dies sind jedoch wichtige Informationen, und dies ist der Ort, an dem Benutzer sie erwarten werden.
Woo Breadcrumbs – zeigt dem Besucher, wo er sich in der Navigationsstruktur befindet. Die Breadcrumbs eignen sich hervorragend zur Navigation. Die Seite funktioniert auch ohne sie, aber Breadcrumbs eignen sich hervorragend, um die aktuelle Kategorie zu identifizieren.
Woo Notice – zeigt an, dass ein Produkt zum Warenkorb hinzugefügt wurde. Dies gibt dem Benutzer Feedback, dass die Seite auf seinen Klick reagiert hat. Es bietet auch einen Link zum Warenkorb.
Header-Bereich

Als nächstes kommt der Kopfbereich im Produktseitenlayout. Dies ist der Hauptbereich der Produktseite und enthält alle wesentlichen Elemente, damit die Seite richtig und reibungslos funktioniert.

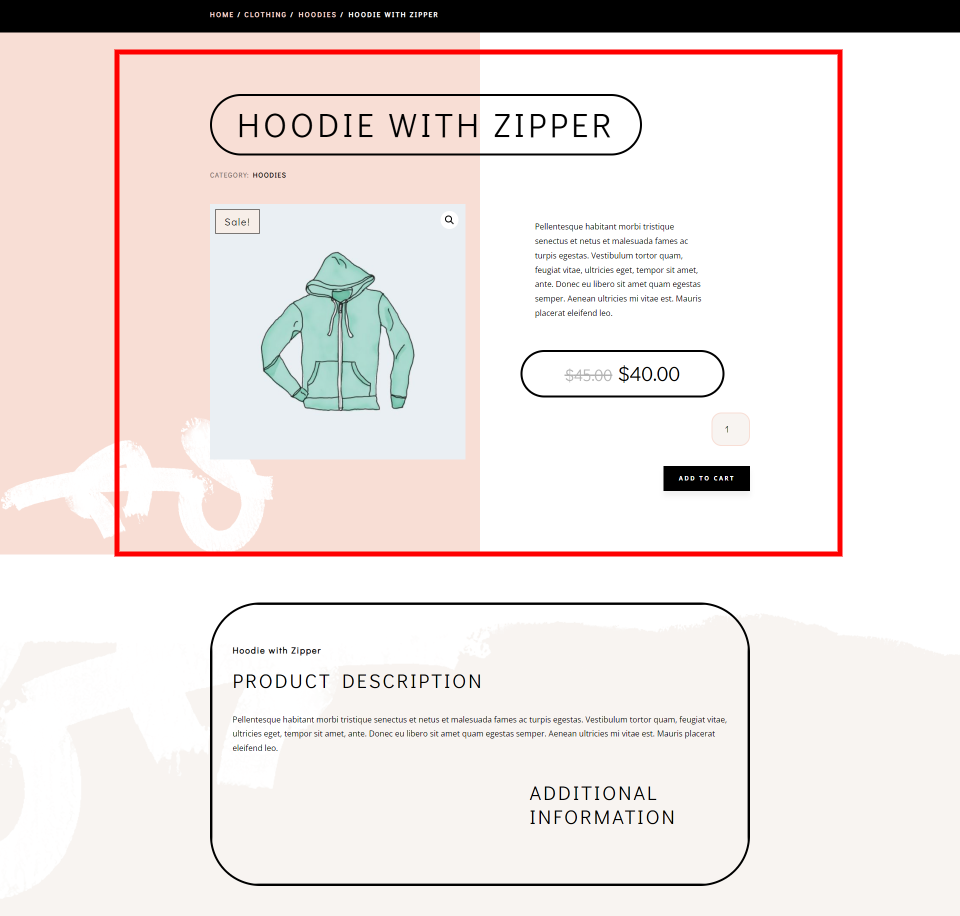
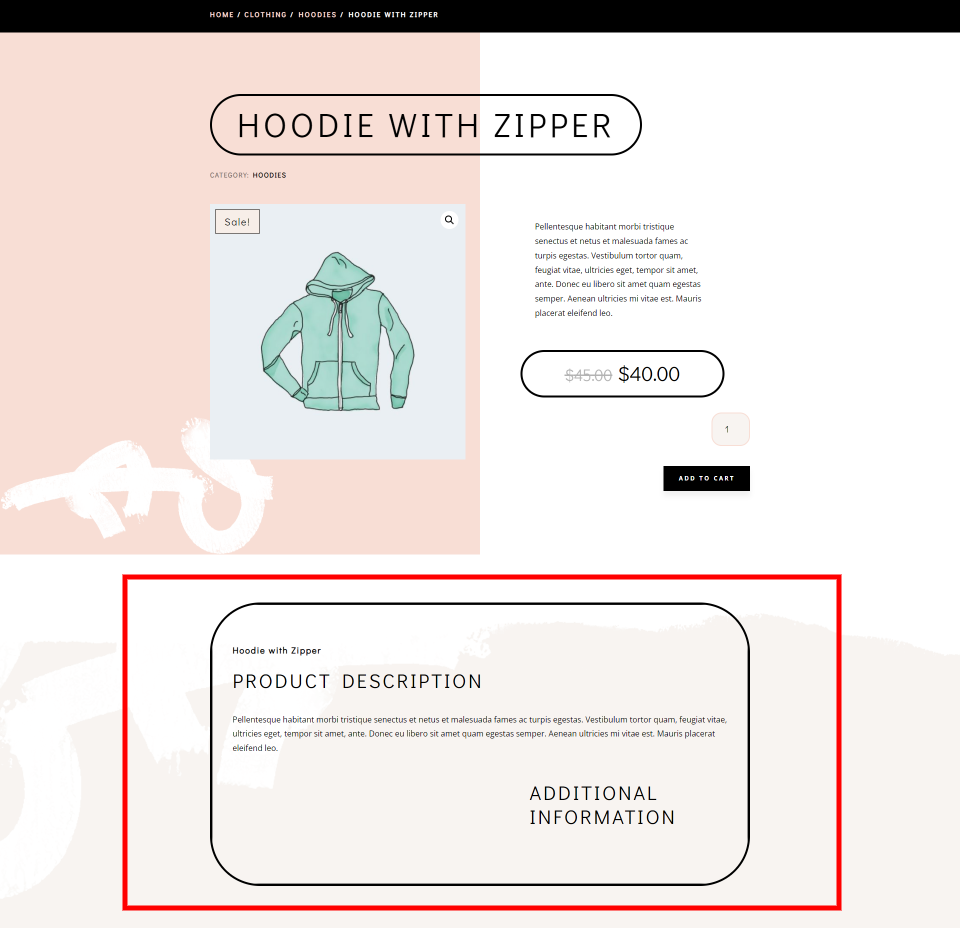
Hier ist ein Blick auf das Seitendesign im Frontend. Der Teil, den ich hervorgehoben habe, sind die wesentlichen Elemente. Diese Elemente sorgen dafür, dass die Produktseite funktioniert.
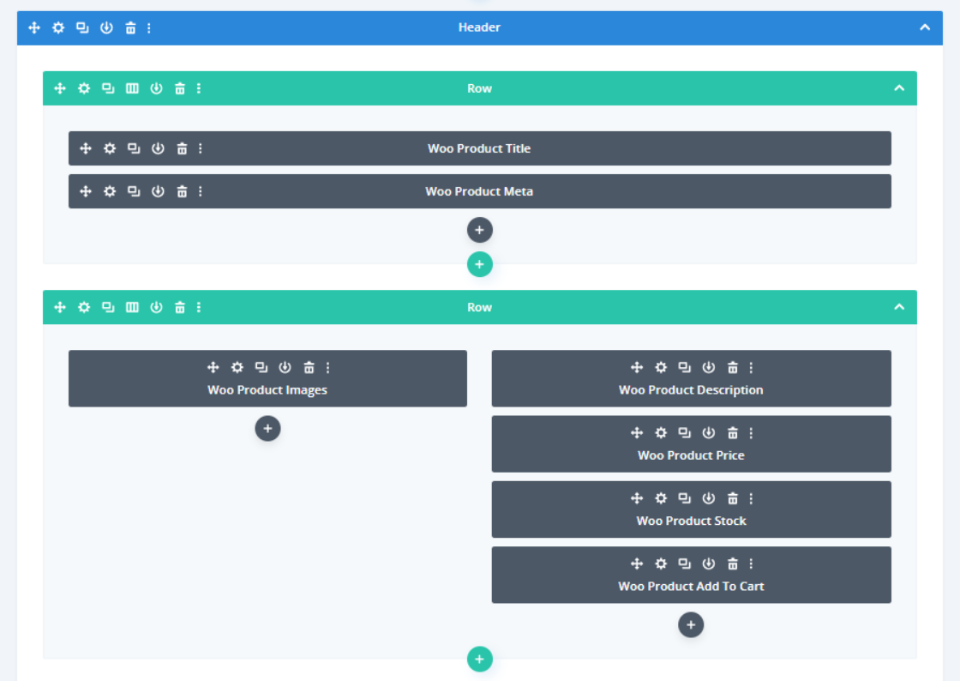
Zu den Elementen gehören:
Woo Product Title – zeigt den Titel des Produkts an.
Woo Product Meta – dieses Modul zeigt die Metadaten über das Produkt. Sie können auswählen, welche Metadatenelemente angezeigt werden.
Woo Product Images – zeigt alle Galeriebilder des Produkts. Es fügt ein Verkaufsabzeichen hinzu, wenn das Produkt zum Verkauf steht.
Woo Product Description – das ist die Produktbeschreibung. Sie können zwischen kurzen oder langen Beschreibungen wählen.
Woo Product Price – zeigt den aktuellen Preis des Produkts an. Es zeigt auch den ursprünglichen Preis, wenn es im Angebot ist.
Woo Product Stock – dieses Modul zeigt die Anzahl der im Lager verfügbaren Bestände an.
Woo Product Add To Cart – das ist die Schaltfläche, die das Produkt in den Warenkorb legt.
Produktbeschreibung


Die Produktbeschreibung erweitert die Informationen zum Produkt. Dies ist nicht erforderlich, damit die Seite funktioniert. Stattdessen unterstützt es den Produktverkauf und die Benutzer werden erwarten, diese Informationen zu sehen. Im Allgemeinen gilt: Je mehr Informationen Sie hinzufügen können, desto besser.

So sieht es von vorne aus. Ich habe den Beschreibungsbereich hervorgehoben.
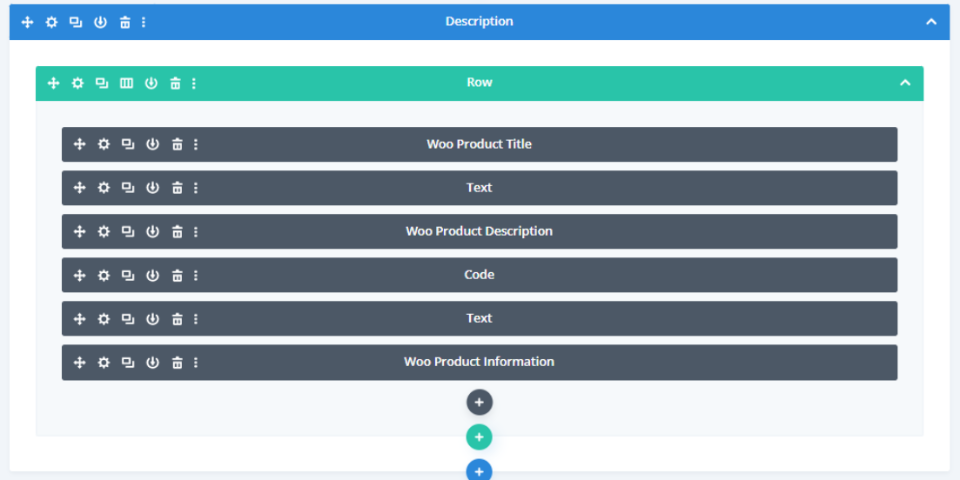
Es ist erstellt mit:
Woo-Produkttitel – Dies ist derselbe Produkttitel wie im Kopfbereich, aber sein Stil ist anders, um zu seiner Position in der Seitenhierarchie zu passen.
Woo-Produktbeschreibung – wählen Sie, ob Sie entweder die lange oder die kurze Beschreibung anzeigen möchten. Normalerweise ist es ideal, die Kurzbeschreibung im Kopfbereich und die Langbeschreibung im Beschreibungsbereich auszuwählen. Dadurch können Sie die Informationen erweitern.
Woo Product Information – hier werden zusätzliche Informationen zum Produkt angezeigt.
Es enthält auch einige Textbausteine zum Erstellen von Titeln.
Optionale Produktseitenelemente

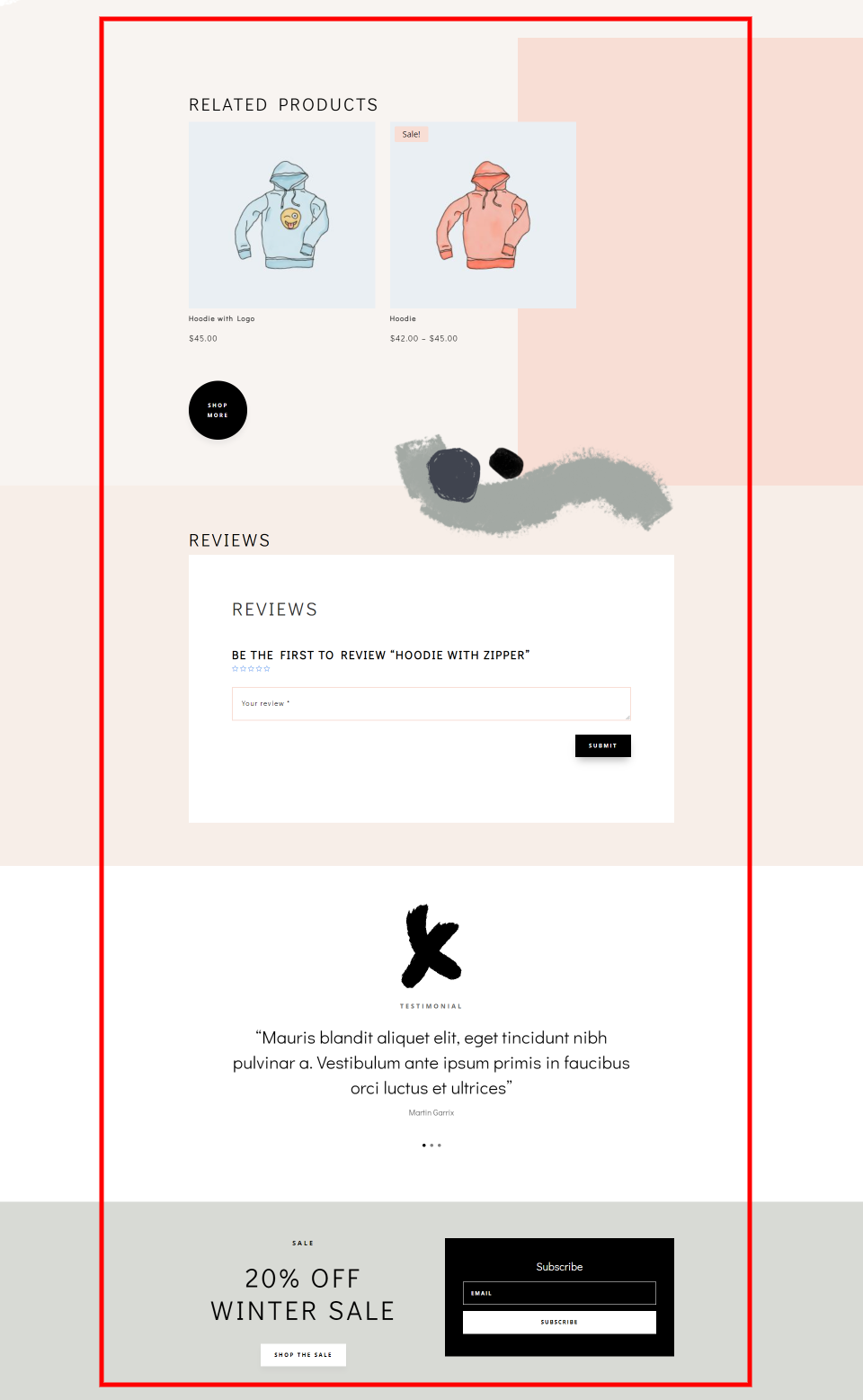
Als Nächstes sehen wir uns die optionalen Elemente der Produktseite an. Es gibt viele andere WooCommerce-Elemente, die Sie der Produktseite hinzufügen können, um den Verkauf zu verbessern. Einige werden mit WooCommerce-Modulen erstellt und andere mit Standard-Divi-Modulen. Diese Abschnitte sind optional, aber es ist gut, sie einzufügen. Wir sehen sie unter den wichtigsten Elementen in unserem Beispiellayout, wie ich im obigen Bild hervorgehoben habe.
Sie beinhalten:
Woo Product Rating – dies zeigt die Sternbewertungen, die Benutzer das Produkt bewertet haben. Es wird manchmal innerhalb der wesentlichen Elemente oder neben den Testimonials hinzugefügt.
Woo Related Products – zeigt eine Liste verwandter Produkte. Sie können die Art und Anzahl der angezeigten Produkte auswählen. Wählen Sie die Kategorien, die Sortierung, die Anzahl der Spalten und die angezeigten Elemente aus.
Shop-Kategorien – Links zu den verschiedenen Shop-Kategorien werden oft mit Bildern und Textbausteinen erstellt. Sie fungieren als CTAs, die den Nutzer zu seinen Lieblingsbereichen des Shops führen.
Woo Product Reviews – dies fügt eine Bewertungsoption mit einem Feld hinzu, in dem der Benutzer eine Bewertung schreiben kann. Es zeigt auch die Bewertungen, die andere Benutzer geschrieben haben. Sie können es haben, um eine Sternebewertung anzuzeigen.
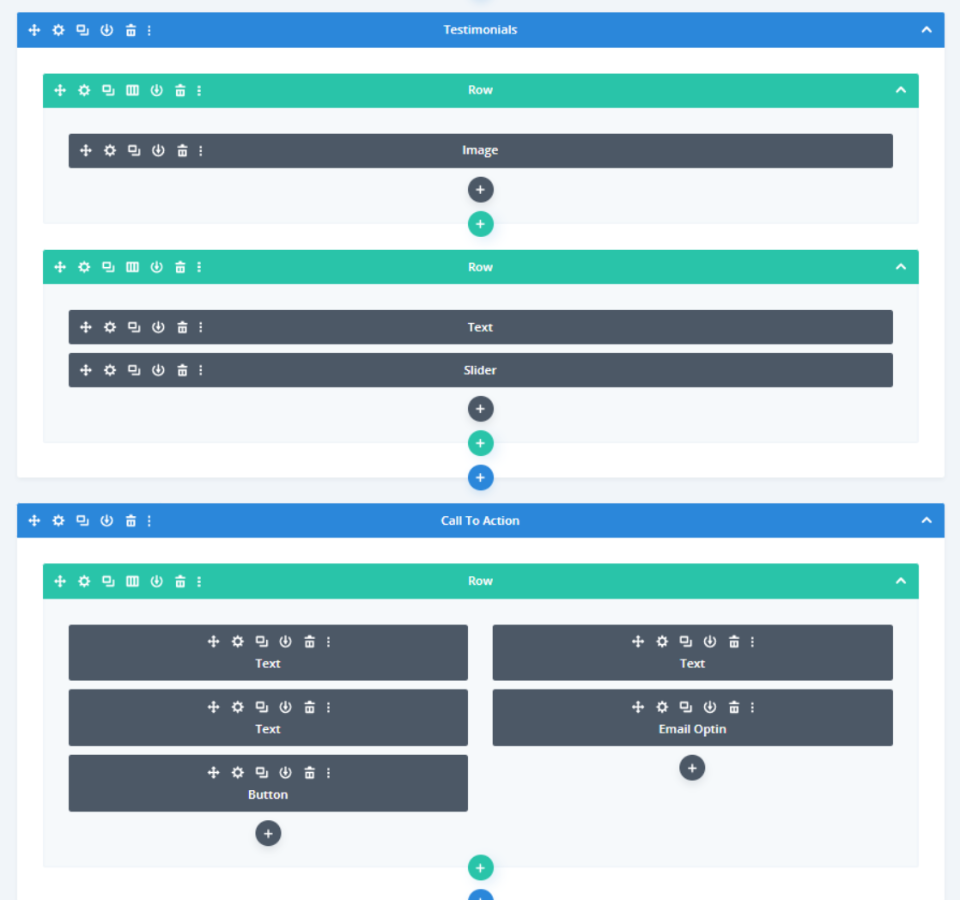
Testimonials – Dies sind Testimonials, die Benutzer per E-Mail oder auf andere Weise gesendet haben. Sie werden oft mit Testimonial-Modulen, Schiebereglern, Textbausteinen usw. erstellt.
CTA – Calls-to-Action werden mit CTA-Modulen, Klappentexten, Bildern, Text, Schaltflächen und mehr erstellt. Sie eignen sich hervorragend, um einen Verkauf, ein neues Produkt, eine bevorstehende Veranstaltung usw. zu präsentieren.
E- Mail-Optin – diese werden mit E-Mail-Optin-Modulen erstellt und sind ideal, um Ihre Newsletter-Liste aufzubauen.
Social Follow – Soziale Symbole werden mit dem Social Media Follow-Modul hinzugefügt. Sie sind eine großartige Möglichkeit, Ihre soziale Gefolgschaft aufzubauen.
Modulbeispiele

Dieses Beispiel zeigt Abschnitte mit verwandten Produkten und Rezensionen. Sie werden mit WooCommerce-Modulen und einigen unterstützenden Modulen erstellt, darunter Bilder und Text.

Diese Abschnitte enthalten Erfahrungsberichte und einen Aufruf zum Handeln. Testimonials werden mit einem Bild und einem Schieberegler erstellt. Der CTA wurde mit Textbausteinen und einem Button erstellt. Dieser enthält auch eine E-Mail-Option.
So fügen Sie Ihrer Produktseitenvorlage Woo-Module hinzu

Erstellen oder laden Sie eine Produktseitenvorlage hoch, indem Sie im WordPress-Dashboard zu Divi > Theme Builder gehen. Wählen Sie zum Hochladen Portabilität , Importieren , navigieren Sie zu Ihrer JSON-Datei und klicken Sie auf Divi Theme Builder-Vorlagen importieren .

Erstellen Sie eine Vorlage, indem Sie eine Textvorlage erstellen und sie Alle Produkte zuweisen. Wählen Sie Build Custom Body und fügen Sie Ihre Module hinzu.

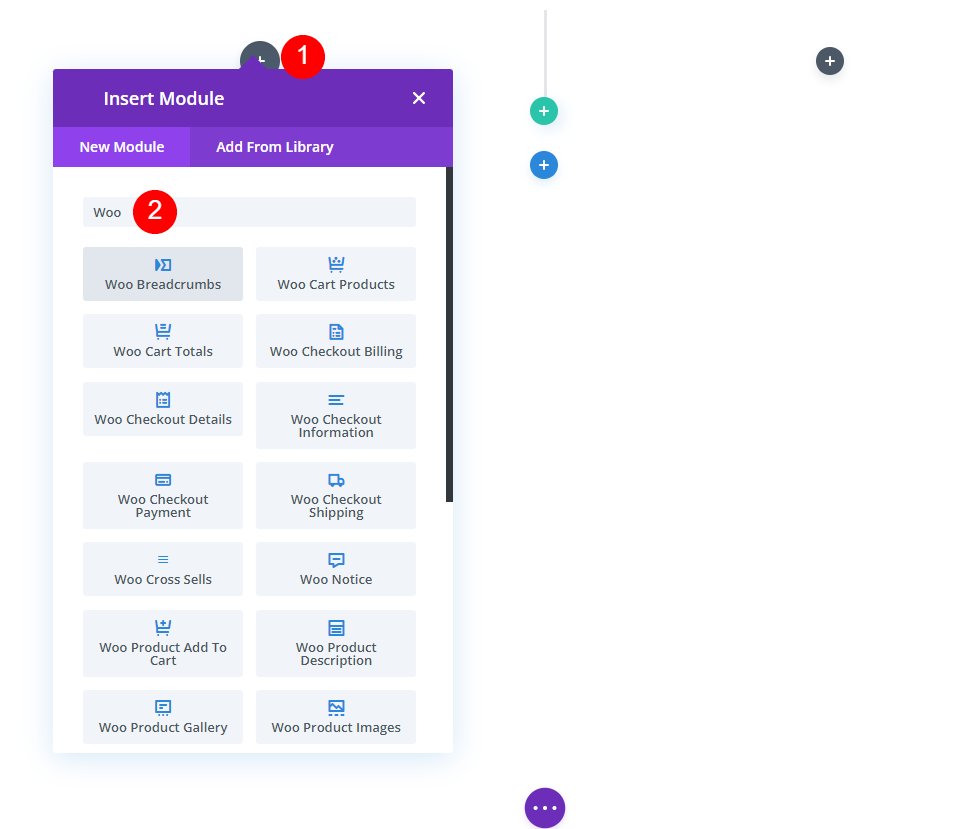
Stellen Sie sicher, dass Sie WooCommerce aktiviert haben, damit die Module verfügbar sind. Um Ihre WooCommerce-Module hinzuzufügen, klicken Sie auf das dunkelgraue Plus-Symbol und suchen Sie im Suchfeld nach „woo“. Sie sehen alle verfügbaren WooCommerce-Module.
Wo Sie kostenlose Produktseitenvorlagen erhalten

Elegant Themes bietet kostenlose Produktseitenvorlagen für das Design der Divi-Layoutpakete für Online-Shops. Kostenlose Vorlagen für Produktseiten finden Sie im Elegant Themes-Blog. Suchen Sie im Blog nach „kostenlose Produktvorlage“ oder ähnlichen Schlüsselwörtern. Laden Sie Ihre Vorlagendateien herunter und entpacken Sie sie.
Endgedanken
Das ist unsere Übersicht über die erforderlichen Elemente für Ihre Divi-Produktseitenvorlage. Es ist leicht zu erkennen, welche unerlässlich und welche optional sind. Halten Sie die wesentlichen Elemente immer zusammen und stellen Sie sicher, dass sie im Mittelpunkt der Seite stehen. Wenn Sie diese Richtlinien befolgen, können Sie mit Divi großartige Produktseitenvorlagen entwerfen.
Wir wollen von dir hören. Haben Sie WooCommerce-Produktseiten mit diesen erforderlichen Elementen erstellt? Teilen Sie uns Ihre Erfahrungen in den Kommentaren mit.
Vorgestelltes Bild über Letters-Shmetters / Shutterstock.com
