Ikhtisar Elemen yang Diperlukan untuk Templat Halaman Produk Divi Anda
Diterbitkan: 2022-01-26Setiap halaman produk eCommerce memerlukan beberapa elemen dasar agar berfungsi dengan baik. Desain halaman produk yang sangat baik mencakup elemen penting dan tidak penting. Dalam artikel ini, kami akan melihat ikhtisar elemen yang diperlukan untuk templat halaman produk Divi Anda untuk membantu Anda memahami apa yang harus Anda sertakan. Kita juga akan melihat elemen pendukung dan cara menambahkan semuanya dengan Divi Builder.
Mari kita mulai.
Pendekatan WooCommerce untuk Situs Web eCommerce

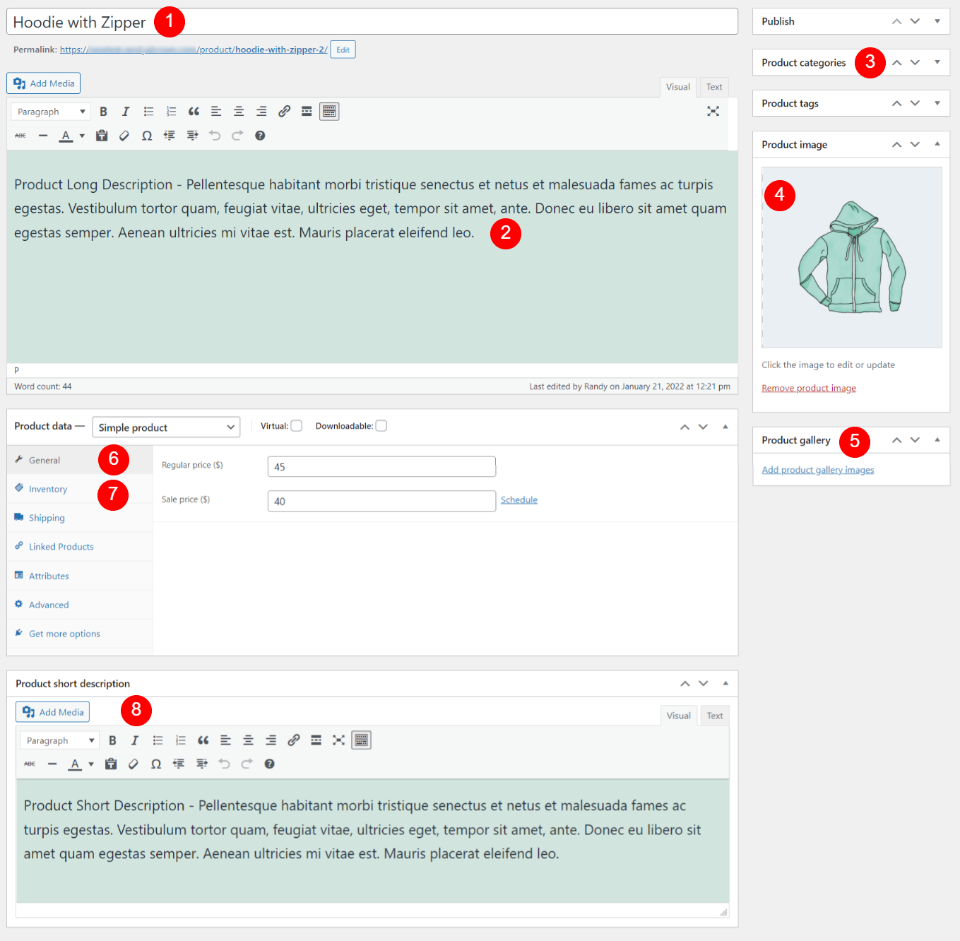
Pertama, mari kita bahas pendekatan WooCommerce terhadap situs web eCommerce. WooCommerce membuat jenis posting khusus yang menyajikan beberapa jenis informasi tentang produk. Ini termasuk gambar produk, deskripsi, harga, informasi penjualan, tombol tambahkan ke troli, dan banyak lagi. Setiap postingan produk dibuat dengan editor sederhana.

Ini adalah elemen individual dari jenis posting produk WooCommerce. Elemen dinamis, seperti judul, gambar, deskripsi, dan harga, ditambahkan ke bidangnya di editor produk. Jenis posting WooCommerce menampilkannya di ujung depan. Pembangun, seperti Divi, dapat menggunakan elemen-elemen ini satu per satu untuk membuat tata letak yang menarik.
WooCommerce dengan Divi

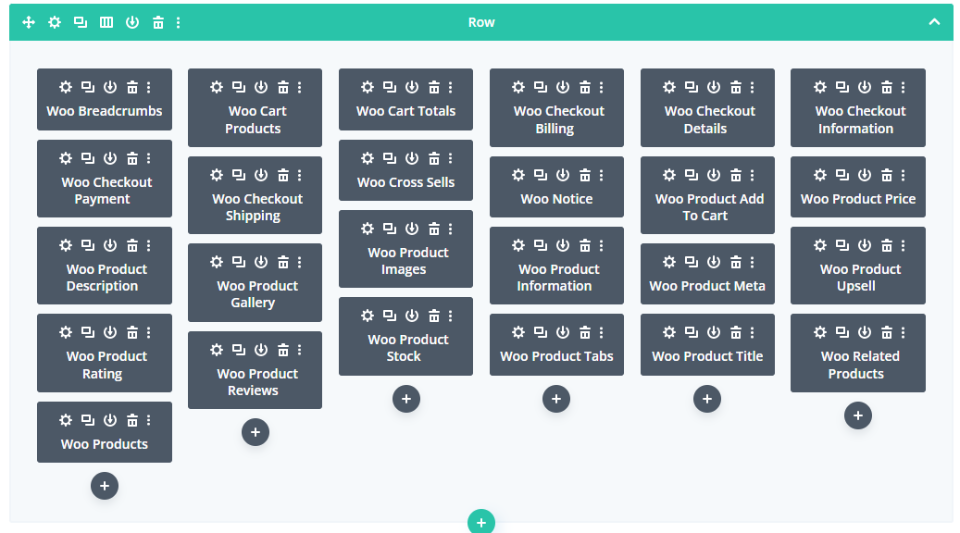
Jika Anda telah mengaktifkan WooCommerce, Anda akan melihat 25 modul WooCommerce ditambahkan ke Divi Builder. Modul ini memungkinkan Anda untuk menampilkan elemen WooCommerce di mana saja dalam tata letak Divi Anda. Mereka secara otomatis dinamis, sehingga mereka akan menampilkan informasi untuk produk tertentu.
Kami dapat menggunakan ini dengan modul Divi biasa untuk membuat halaman produk yang luar biasa. Beberapa modul ini diperlukan untuk membuat halaman produk berfungsi, sementara yang lain menyediakan fitur tambahan.
Meskipun kami memiliki akses ke 25 modul WooCommerce yang berbeda di Divi Builder, kami perlu memahami elemen mana yang diperlukan untuk membuat halaman produk beroperasi dan yang membuat fitur pendukung.
Untuk membantu memahami hal ini, kita akan melihat template halaman Produk Divi untuk melihat bagaimana ia menggunakan modul. Saya menggunakan Template Halaman Produk Gratis untuk Paket Tata Letak Toko Pakaian Divi untuk contoh ini.
Hirarki Modul WooCommerce dan Desain Halaman Produk
Halaman produk yang dirancang dengan baik akan menyatukan elemen-elemen yang diperlukan dan mereka akan menjadi fokus utama halaman. Ini menciptakan hierarki untuk desain halaman. Hirarki ini memberi pengguna informasi yang mereka butuhkan tentang produk dan membantu mengarahkan pengguna melalui proses pembelian. Untuk melihat ini, mari kita lihat tata letak halaman.

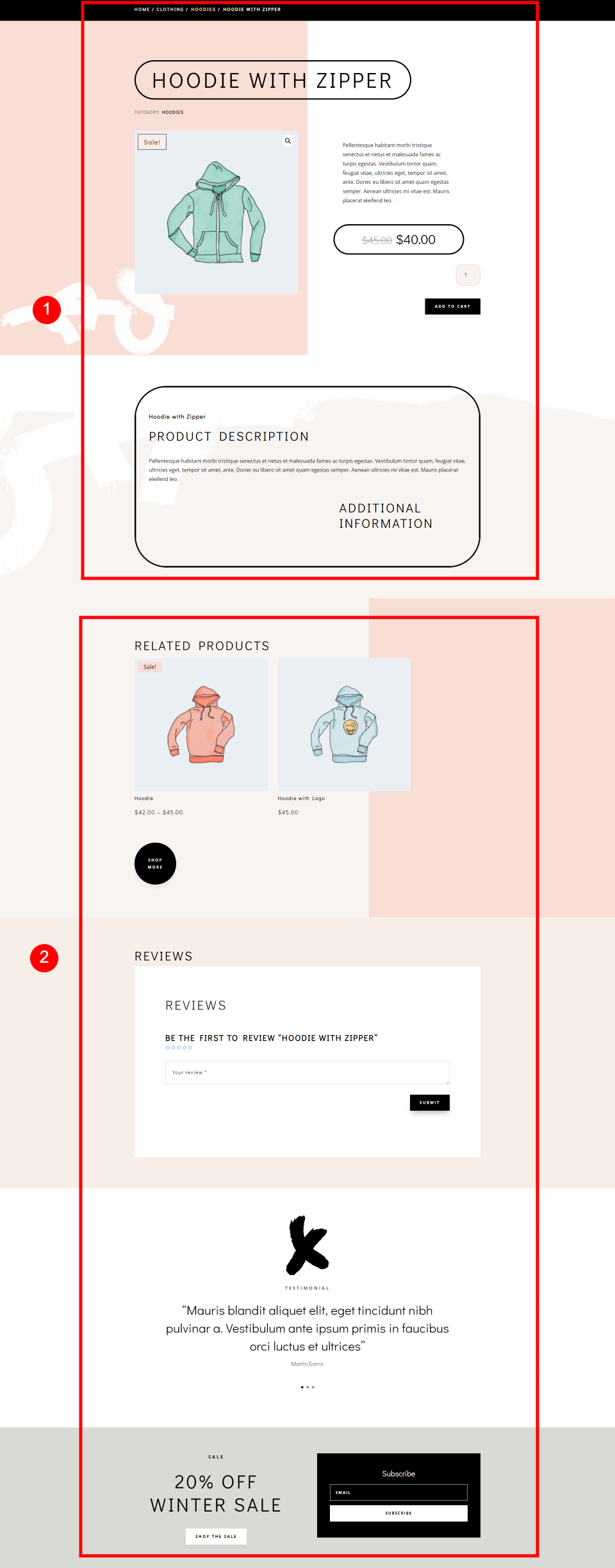
Inilah desain halaman produk lengkap dari contoh saya. Ini termasuk elemen esensial dan non-esensial. Tata letak ini mencakup bagian atas, header, dan bagian pendukung.
Secara umum, elemen penting berada di bagian atas halaman dan mencakup bagian atas dan bagian header. Unsur-unsur yang tidak esensial berada di bagian bawah di bawah unsur-unsur esensial. Mereka membantu mendukung elemen utama dan mempromosikan peningkatan penjualan atau CTA lainnya.
Elemen Halaman Produk Penting
Sekarang, mari kita lihat lebih dekat elemen halaman produk yang penting. Kami akan melihat apa itu, mengapa kami membutuhkannya, dan bagaimana menambahkannya ke tata letak halaman produk Divi kami.
Bagian Atas

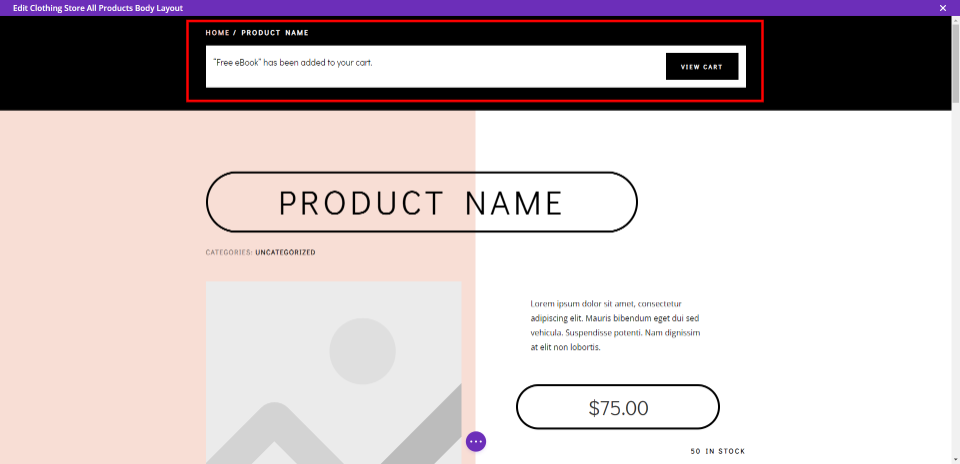
Kita akan mulai di bagian atas halaman. Bagian atas Halaman Produk Toko Pakaian termasuk Woo Breadcrumbs dan modul Woo Notice.

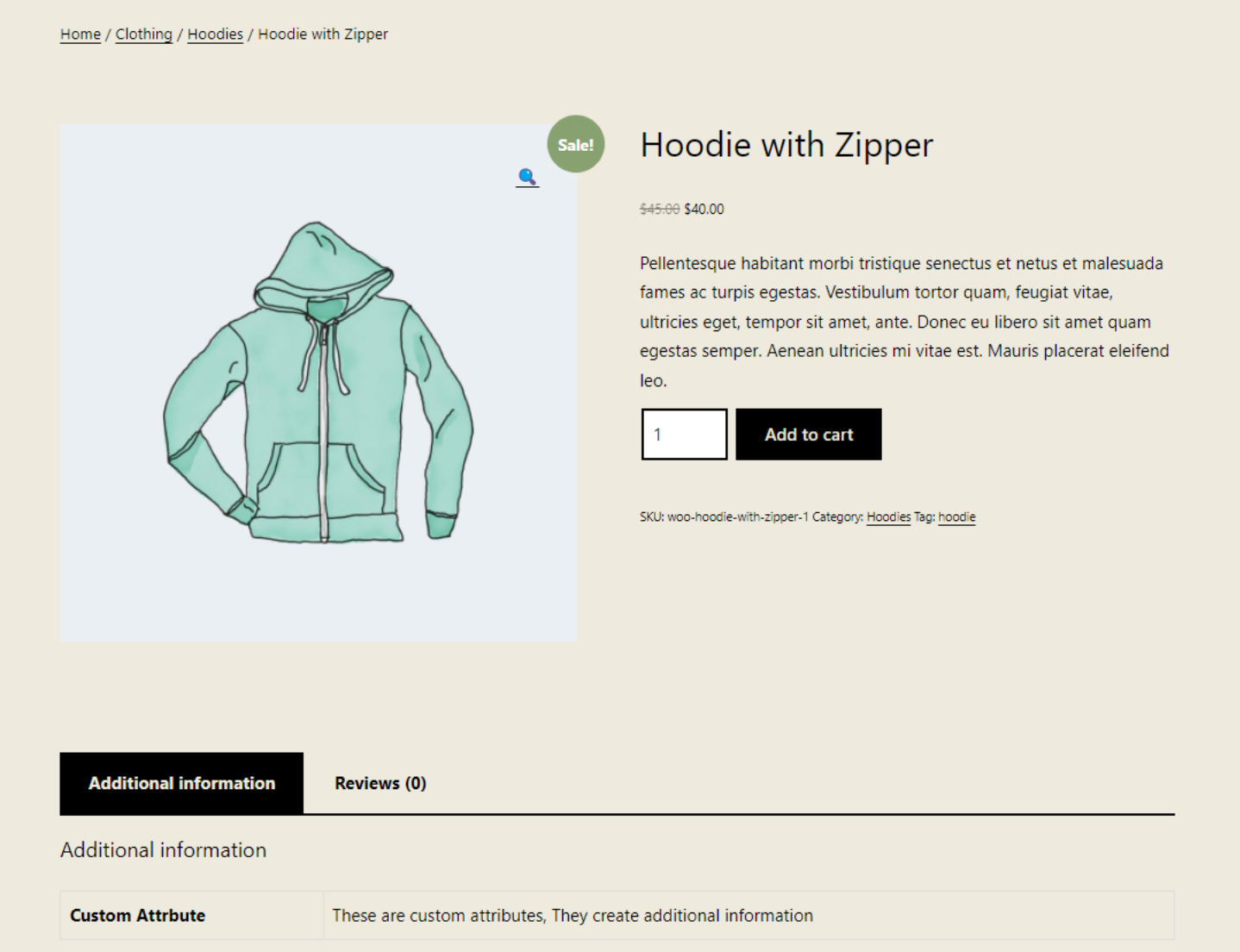
Begini tampilannya di bagian depan. Dalam contoh ini, mereka ditempatkan di bagian mereka sendiri di bagian atas layar. Halaman produk akan berfungsi tanpa mereka. Namun, ini adalah informasi penting, dan ini adalah lokasi yang diharapkan pengguna untuk melihatnya.
Woo Breadcrumbs – menunjukkan kepada pengunjung di mana mereka berada dalam struktur navigasi. Remah roti sangat bagus untuk navigasi. Halaman akan berfungsi dengan baik tanpanya, tetapi remah roti sangat bagus untuk mengidentifikasi kategori saat ini.
Pemberitahuan Woo – menunjukkan bahwa suatu produk telah ditambahkan ke troli. Ini memberikan umpan balik kepada pengguna bahwa halaman merespons klik mereka. Ini juga menyediakan tautan ke troli.
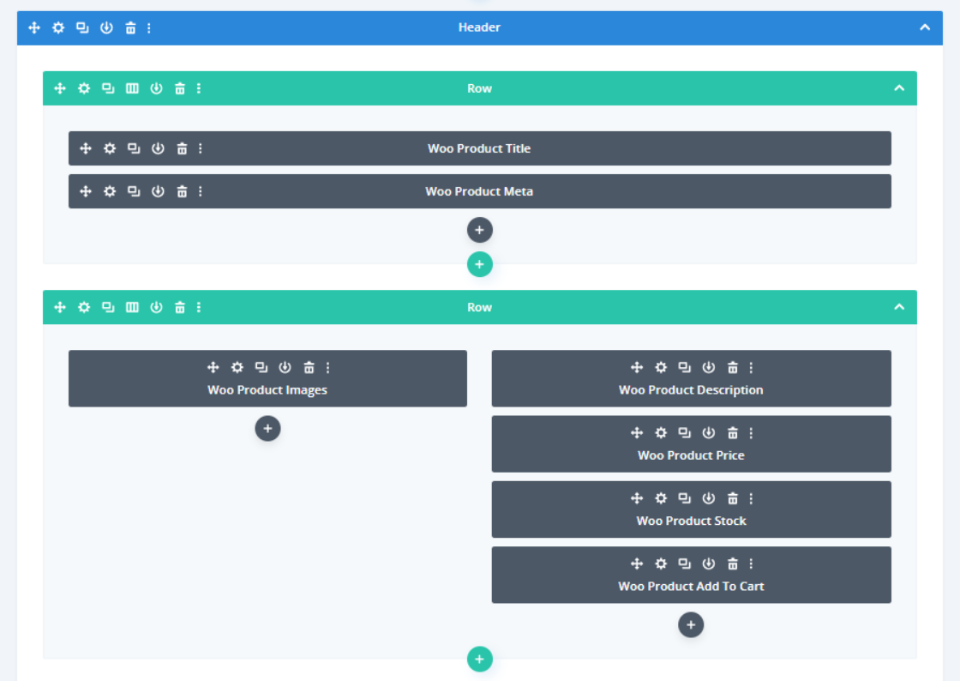
Bagian Tajuk

Selanjutnya adalah bagian header pada layout halaman produk. Ini adalah bagian utama halaman produk dan berisi semua elemen penting agar halaman berfungsi dengan baik dan lancar.

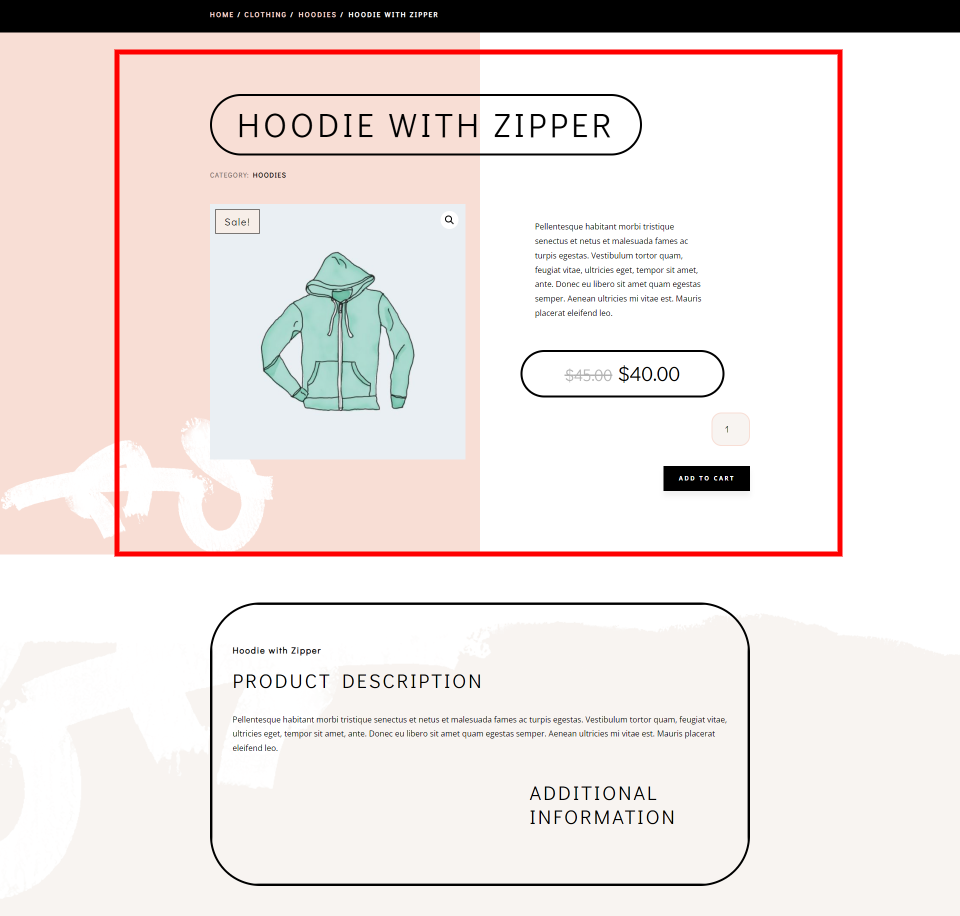
Berikut adalah tampilan desain halaman di ujung depan. Bagian yang saya soroti adalah elemen penting. Elemen-elemen ini membuat halaman produk berfungsi.
Elemen tersebut meliputi:
Woo Product Title – ini menunjukkan judul produk.
Woo Product Meta – modul ini menunjukkan metadata tentang produk. Anda dapat memilih elemen metadata mana yang ditampilkan.
Gambar Produk Woo – ini menunjukkan semua gambar galeri produk. Itu menambahkan lencana penjualan jika produk sedang dijual.
Deskripsi Produk Woo – ini adalah deskripsi produk. Anda dapat memilih antara deskripsi pendek atau panjang.
Woo Product Price – ini menunjukkan harga produk saat ini. Itu juga menunjukkan harga asli jika sedang dijual.
Woo Product Stock – modul ini menunjukkan jumlah stok yang tersedia dalam inventaris.
Woo Product Add To Cart – ini adalah tombol yang menambahkan produk ke keranjang.
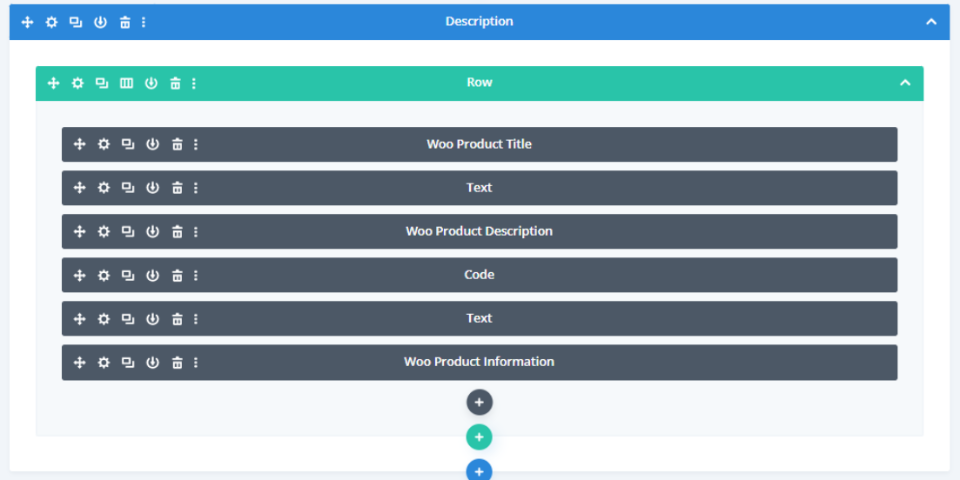
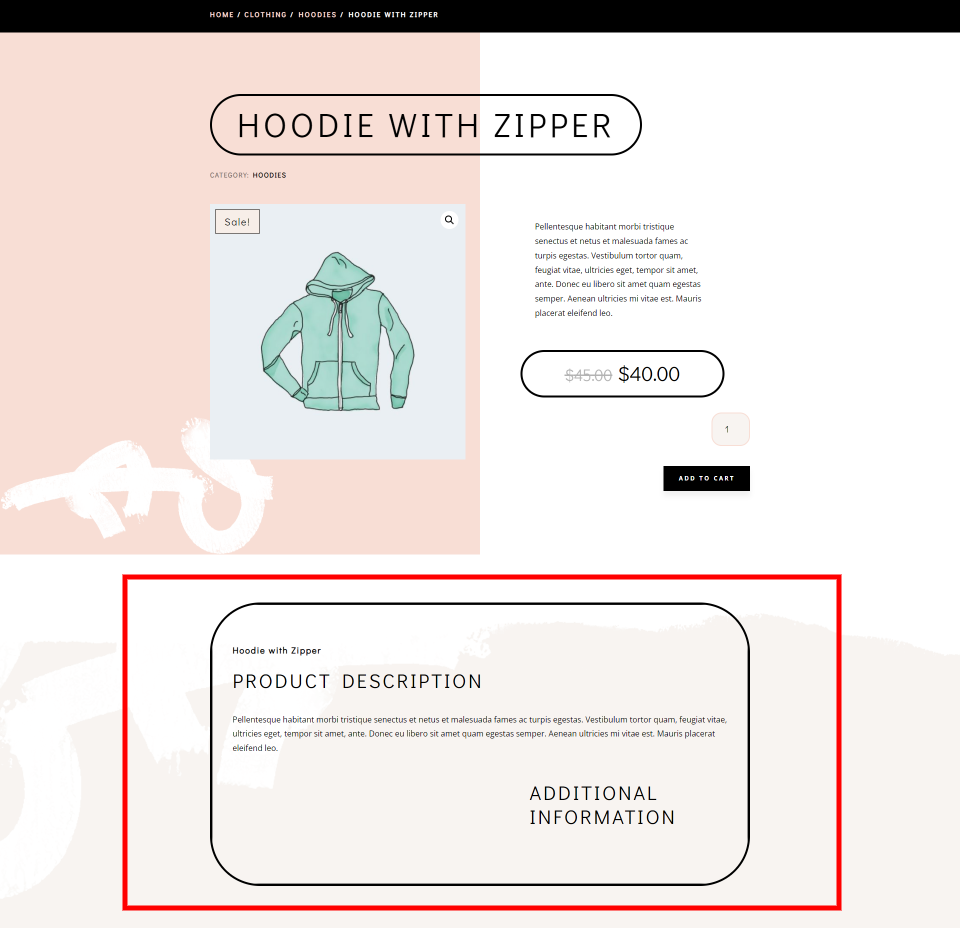
Deskripsi Produk


Deskripsi produk memperluas informasi tentang produk. Ini tidak diperlukan agar halaman berfungsi. Sebaliknya, ini mendukung penjualan produk dan pengguna akan berharap untuk melihat informasi ini. Secara umum, semakin banyak informasi yang dapat Anda tambahkan, semakin baik.

Begini tampilannya dari ujung depan. Saya telah menyoroti area deskripsi.
Ini dibuat dengan:
Judul Produk Woo – ini adalah judul produk yang sama seperti di bagian header, tetapi gayanya berbeda agar sesuai dengan posisinya di hierarki halaman.
Deskripsi Produk Woo – pilih untuk menampilkan deskripsi panjang atau pendek. Biasanya ideal untuk memilih deskripsi singkat di bagian header dan deskripsi panjang di bagian deskripsi. Ini memungkinkan Anda untuk memperluas informasi.
Informasi Produk Woo – ini menunjukkan informasi tambahan tentang produk.
Ini juga mencakup beberapa modul teks untuk membuat judul.
Elemen Halaman Produk Opsional

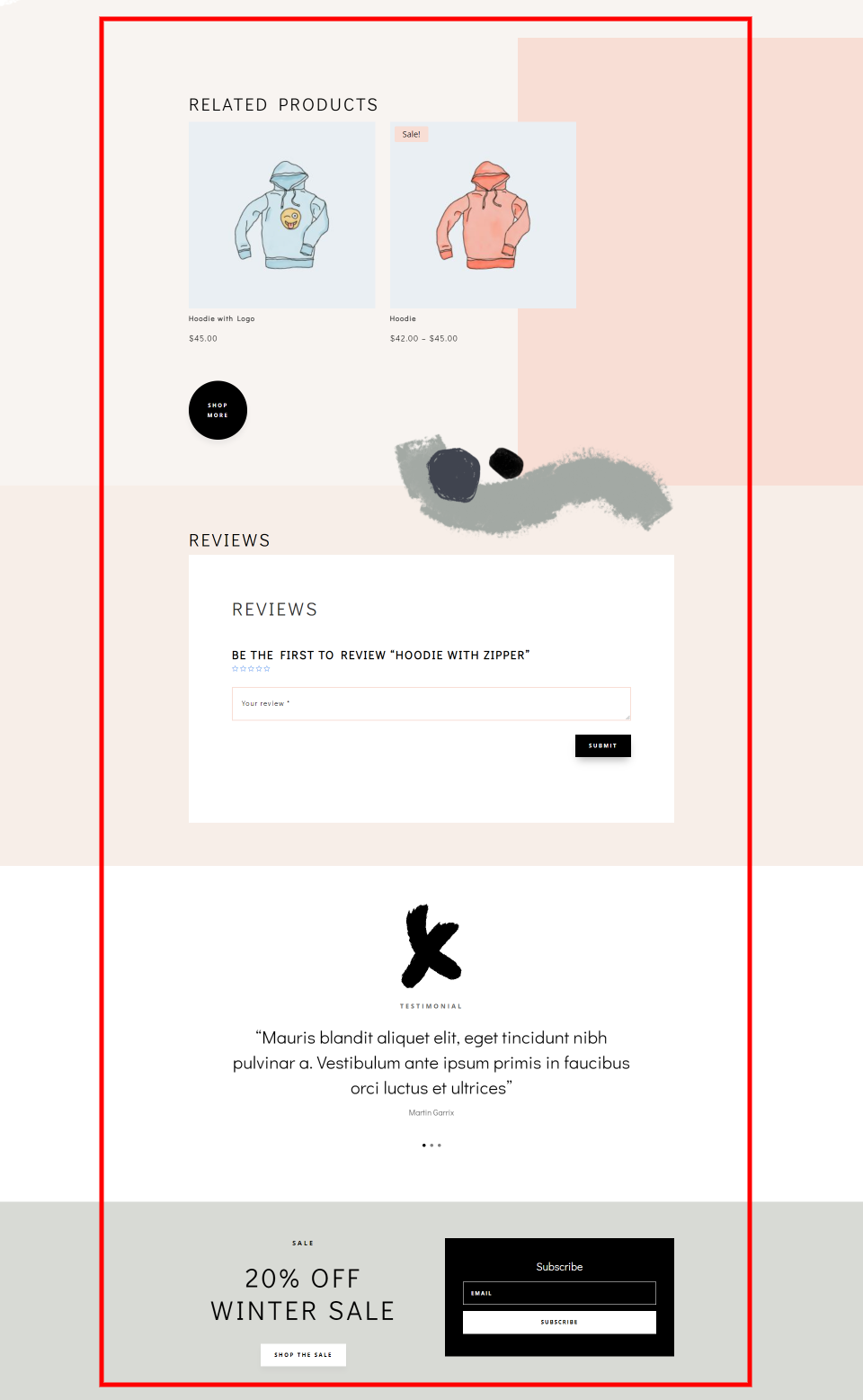
Selanjutnya, kita akan melihat elemen halaman produk opsional. Ada banyak elemen WooCommerce lain yang dapat Anda tambahkan ke halaman produk yang meningkatkan penjualan. Beberapa dibuat dengan modul WooCommerce dan lainnya dibuat dengan modul Divi standar. Bagian ini opsional, tetapi bagus untuk disertakan. Kami melihatnya di bawah elemen terpenting dalam tata letak contoh kami, seperti yang telah saya soroti pada gambar di atas.
Mereka termasuk:
Peringkat Produk Woo – ini menunjukkan peringkat bintang yang diberikan pengguna untuk produk tersebut. Terkadang ditambahkan di dalam elemen penting atau di samping testimonial.
Produk Terkait Woo – ini menunjukkan daftar produk terkait. Anda dapat memilih jenis dan jumlah produk yang ditampilkan. Pilih kategori, pengurutan, jumlah kolom, dan elemen yang ditampilkannya.
Kategori Toko – tautan ke berbagai kategori toko sering dibuat dengan gambar dan modul teks. Mereka bekerja sebagai CTA yang mengarahkan pengguna ke area toko favorit mereka.
Ulasan Produk Woo – ini menambahkan opsi ulasan dengan bidang tempat pengguna dapat menulis ulasan. Ini juga menunjukkan ulasan yang ditulis pengguna lain. Anda dapat memilikinya untuk menunjukkan peringkat bintang.
Testimonial – ini adalah testimoni yang dikirim pengguna melalui email atau cara lain. Mereka sering dibuat dengan modul testimonial, slider, modul teks, dll.
CTA – ajakan bertindak dibuat dengan modul CTA, uraian, gambar, teks, tombol, dan banyak lagi. Mereka bagus untuk menampilkan obral, produk baru, acara mendatang, dll.
Email Optin – ini dibuat dengan modul email optin dan ideal untuk membuat daftar buletin Anda.
Ikuti Sosial – ikon sosial ditambahkan dengan modul ikuti media sosial. Mereka adalah cara yang bagus untuk membangun pengikut sosial Anda.
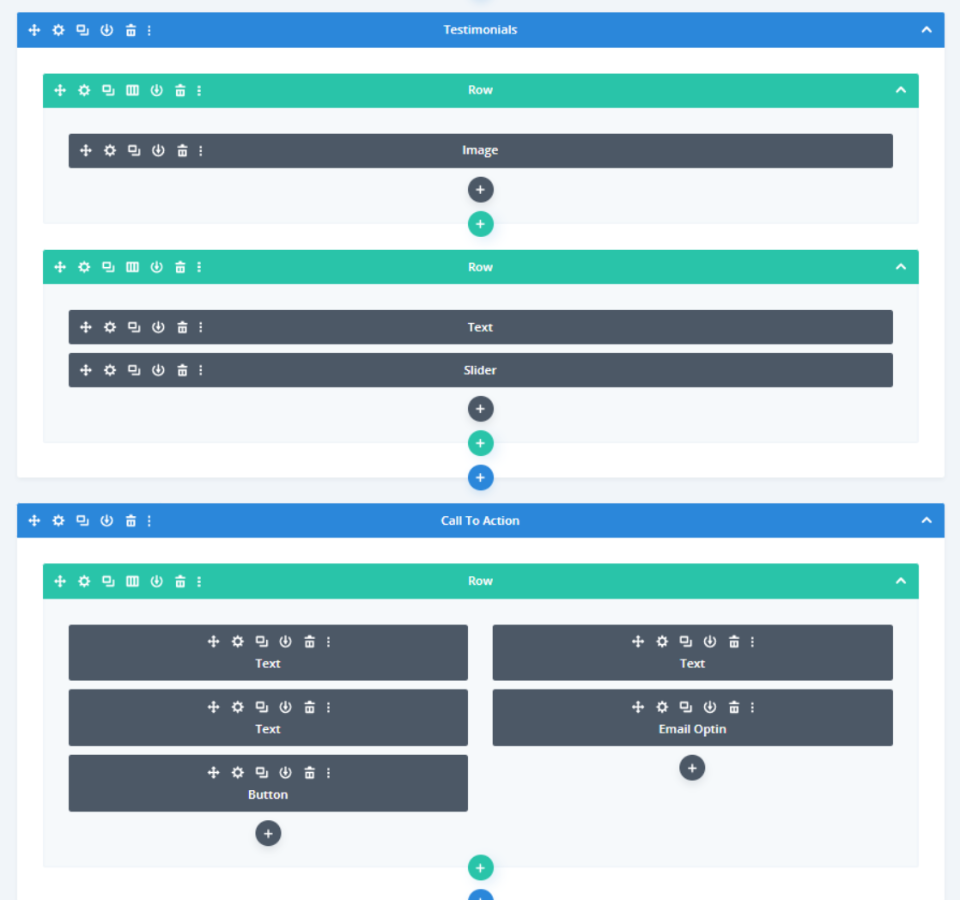
Contoh Modul

Contoh ini menunjukkan bagian dengan produk dan ulasan terkait. Mereka dibuat dengan modul WooCommerce dan beberapa modul pendukung termasuk gambar dan teks.

Bagian ini mencakup testimonial dan ajakan bertindak. Testimonial dibuat dengan gambar dan slider. CTA dibuat dengan modul teks dan tombol. Yang ini juga menyertakan opsi email.
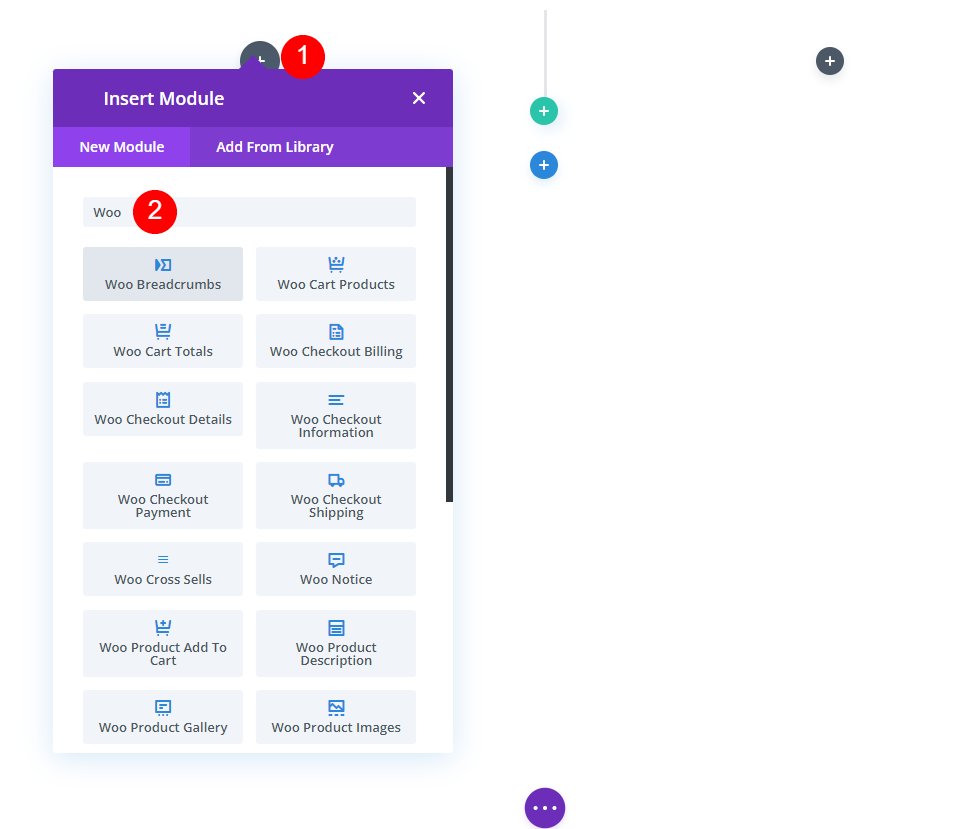
Cara Menambahkan Modul Woo ke Templat Halaman Produk Anda

Buat atau unggah templat halaman produk dengan membuka Divi > Pembuat Tema di dasbor WordPress. Untuk mengunggah, pilih Portabilitas , pilih Impor , navigasikan ke file JSON Anda, dan klik Impor Template Pembuat Tema Divi .

Buat templat dengan membuat templat isi dan menetapkannya ke Semua Produk . Pilih Build Custom Body dan tambahkan modul Anda.

Pastikan Anda telah mengaktifkan WooCommerce agar modul tersedia. Untuk menambahkan modul WooCommerce Anda, klik ikon plus abu-abu gelap dan cari "woo" di bidang pencarian. Anda akan melihat semua modul WooCommerce tersedia.
Di mana Mendapatkan Template Halaman Produk Gratis

Elegant Themes menyediakan templat halaman produk gratis untuk desain paket tata letak Divi untuk toko online. Anda dapat menemukan template halaman produk gratis di blog Elegant Themes. Cari blog untuk "template produk gratis" atau kata kunci serupa. Unduh dan unzip file template Anda.
Mengakhiri Pikiran
Itulah ikhtisar kami tentang elemen yang diperlukan untuk templat halaman produk Divi Anda. Sangat mudah untuk melihat mana yang penting dan mana yang opsional. Selalu pertahankan elemen-elemen penting bersama-sama dan pastikan mereka menjadi fokus utama halaman. Mengikuti panduan ini akan membantu Anda mendesain templat halaman produk yang hebat dengan Divi.
Kami ingin mendengar dari Anda. Sudahkah Anda membuat halaman produk WooCommerce dengan elemen-elemen yang diperlukan ini? Beri tahu kami tentang pengalaman Anda di komentar.
Gambar Unggulan melalui Letters-Shmetters / shutterstock.com
