ภาพรวมขององค์ประกอบที่จำเป็นสำหรับเทมเพลตหน้าผลิตภัณฑ์ Divi ของคุณ
เผยแพร่แล้ว: 2022-01-26หน้าผลิตภัณฑ์อีคอมเมิร์ซทุกหน้าต้องมีองค์ประกอบพื้นฐานบางอย่างเพื่อให้ทำงานได้อย่างถูกต้อง การออกแบบหน้าผลิตภัณฑ์ที่ยอดเยี่ยมมีทั้งองค์ประกอบที่จำเป็นและไม่จำเป็น ในบทความนี้ เราจะเห็นภาพรวมขององค์ประกอบที่จำเป็นสำหรับเทมเพลตหน้าผลิตภัณฑ์ Divi ของคุณเพื่อช่วยให้คุณเข้าใจสิ่งที่คุณต้องมี เราจะเห็นองค์ประกอบสนับสนุนและวิธีเพิ่มองค์ประกอบทั้งหมดด้วย Divi Builder
มาเริ่มกันเลย.
แนวทางของ WooCommerce ต่อเว็บไซต์อีคอมเมิร์ซ

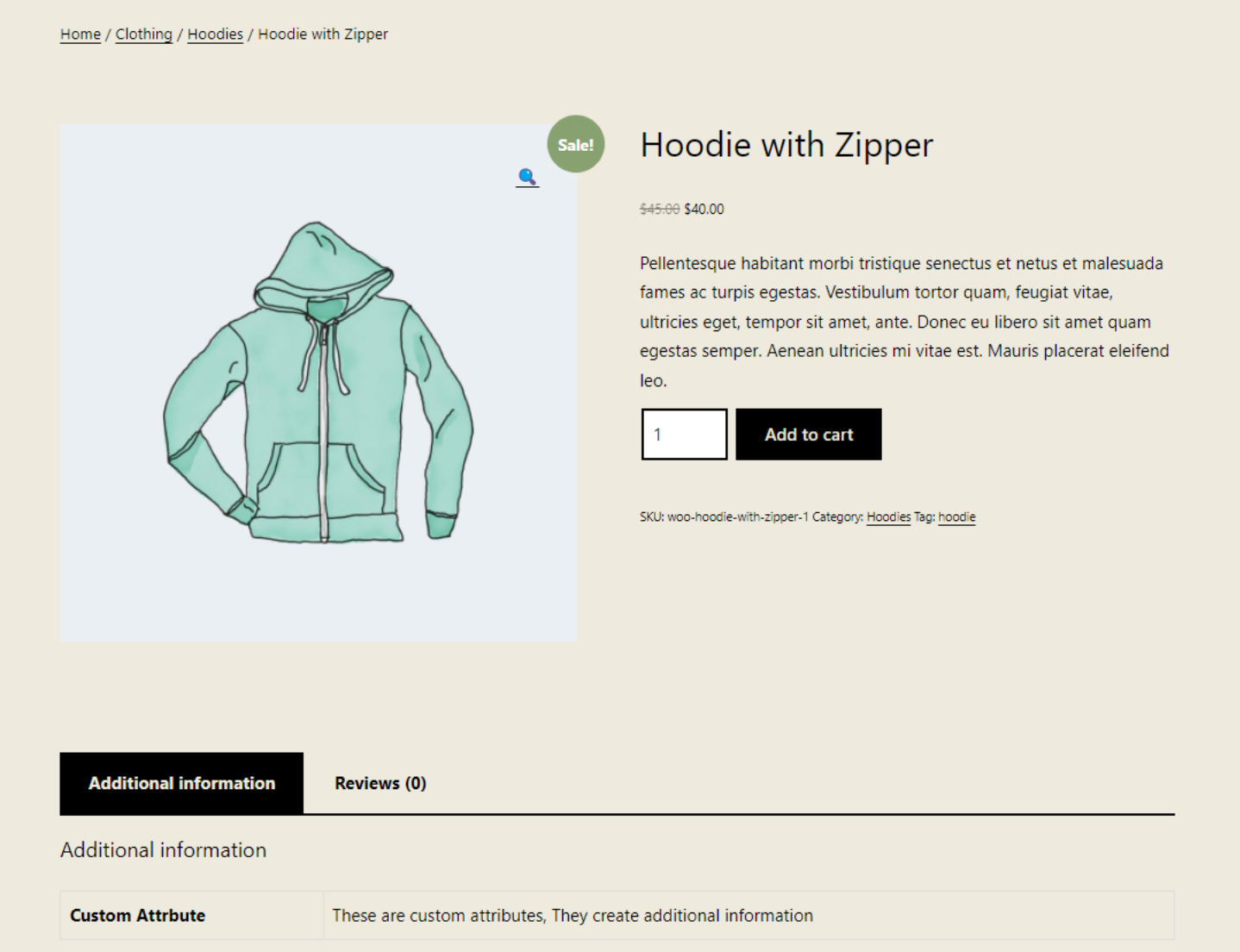
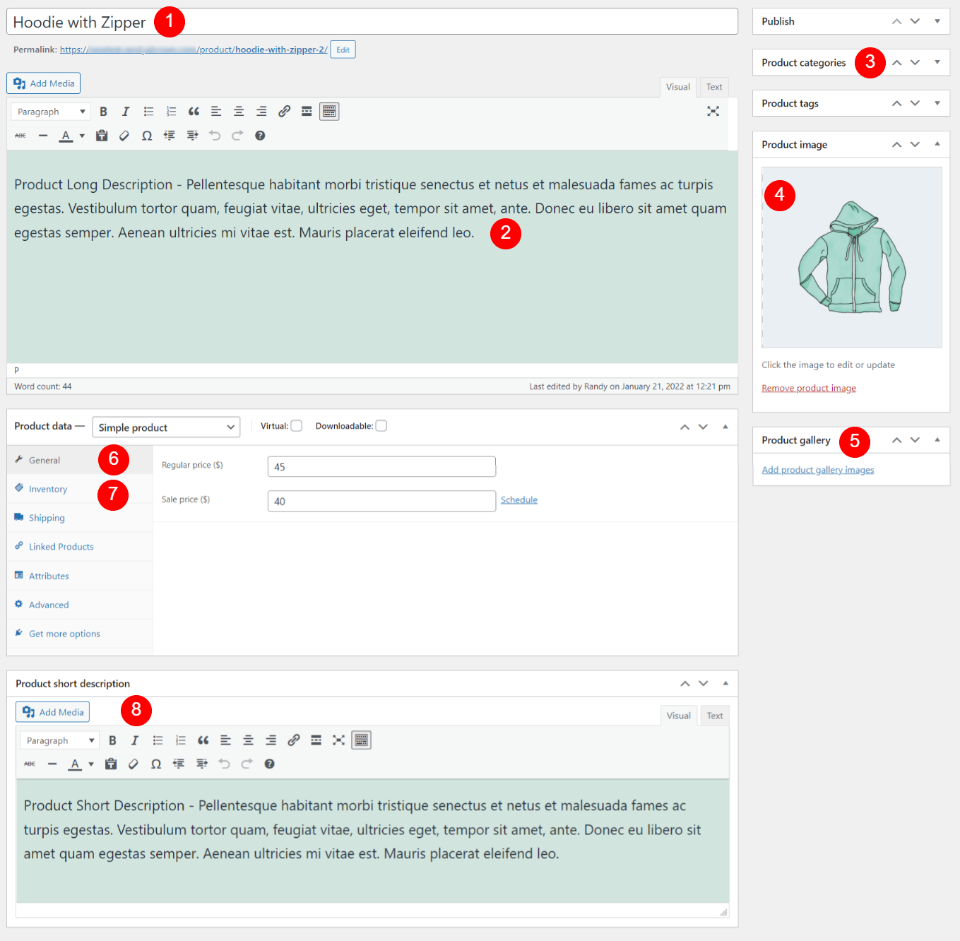
ก่อนอื่น เรามาพูดถึงแนวทางของ WooCommerce กับเว็บไซต์อีคอมเมิร์ซกัน WooCommerce สร้างประเภทโพสต์ที่กำหนดเองซึ่งแสดงข้อมูลหลายประเภทเกี่ยวกับผลิตภัณฑ์ ซึ่งรวมถึงรูปภาพสินค้า คำอธิบาย ราคา ข้อมูลการขาย ปุ่มเพิ่มในรถเข็น และอื่นๆ การโพสต์ผลิตภัณฑ์แต่ละรายการสร้างขึ้นด้วยตัวแก้ไขอย่างง่าย

เหล่านี้เป็นองค์ประกอบส่วนบุคคลของประเภทโพสต์ผลิตภัณฑ์ WooCommerce องค์ประกอบไดนามิก เช่น ชื่อ รูปภาพ คำอธิบาย และราคา จะถูกเพิ่มลงในฟิลด์ในโปรแกรมแก้ไขผลิตภัณฑ์ ประเภทโพสต์ของ WooCommerce จะแสดงไว้ที่ส่วนหน้า ผู้สร้าง เช่น Divi สามารถใช้องค์ประกอบเหล่านี้เป็นรายบุคคลเพื่อสร้างเลย์เอาต์ที่น่าสนใจ
WooCommerce กับ Divi

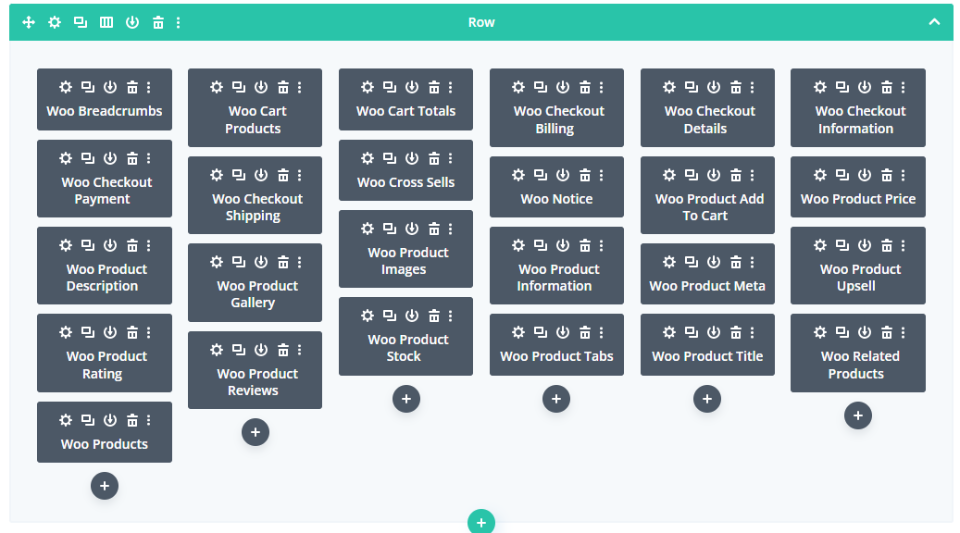
หากคุณเปิดใช้งาน WooCommerce คุณจะเห็น 25 โมดูล WooCommerce เพิ่มลงใน Divi Builder โมดูลเหล่านี้ช่วยให้คุณสามารถนำเสนอองค์ประกอบ WooCommerce ได้ทุกที่ภายในเค้าโครง Divi ของคุณ เป็นไดนามิกโดยอัตโนมัติ ดังนั้นจะแสดงข้อมูลสำหรับผลิตภัณฑ์เฉพาะ
เราสามารถใช้สิ่งเหล่านี้กับโมดูล Divi ปกติเพื่อสร้างหน้าผลิตภัณฑ์ที่น่าทึ่ง โมดูลเหล่านี้บางส่วนจำเป็นเพื่อให้หน้าผลิตภัณฑ์ทำงานได้ ในขณะที่โมดูลอื่นๆ มีคุณลักษณะพิเศษ
แม้ว่าเราจะมีสิทธิ์เข้าถึงโมดูล WooCommerce ที่แตกต่างกัน 25 โมดูลใน Divi Builder แต่เราจำเป็นต้องเข้าใจว่าองค์ประกอบใดบ้างที่จำเป็นในการทำให้หน้าผลิตภัณฑ์ใช้งานได้ และสร้างคุณสมบัติสนับสนุน
เพื่อช่วยให้เข้าใจสิ่งนี้ เราจะดูที่เทมเพลตหน้าผลิตภัณฑ์ Divi เพื่อดูว่าใช้โมดูลอย่างไร ฉันใช้เทมเพลตหน้าผลิตภัณฑ์ฟรีสำหรับชุดเค้าโครงร้านขายเสื้อผ้าของ Divi สำหรับตัวอย่างเหล่านี้
ลำดับชั้นโมดูล WooCommerce และการออกแบบหน้าผลิตภัณฑ์
หน้าผลิตภัณฑ์ที่ได้รับการออกแบบมาอย่างดีจะรวมองค์ประกอบที่จำเป็นไว้ด้วยกันและจะเป็นจุดสนใจหลักของหน้า สิ่งนี้จะสร้างลำดับชั้นสำหรับการออกแบบเพจ ลำดับชั้นนี้ให้ข้อมูลที่ผู้ใช้ต้องการเกี่ยวกับผลิตภัณฑ์และช่วยนำผู้ใช้ไปสู่กระบวนการซื้อ ให้ดูที่เค้าโครงหน้า

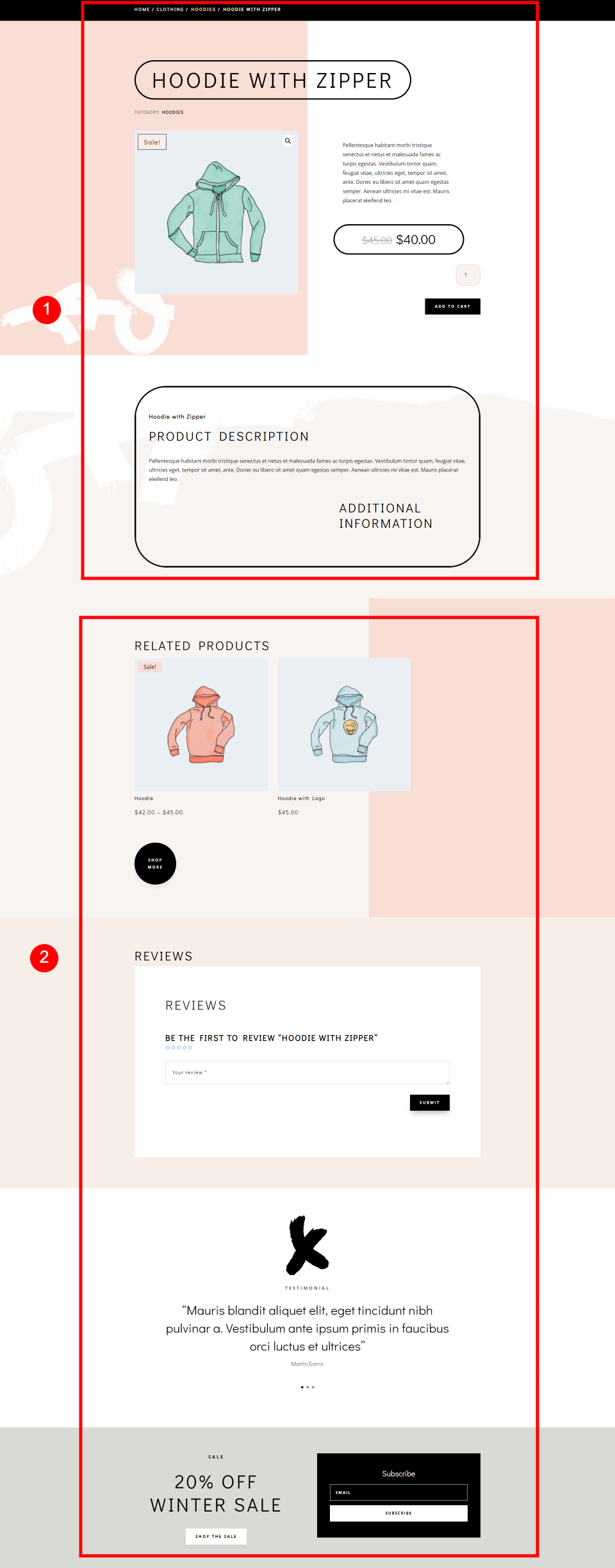
นี่คือการออกแบบหน้าผลิตภัณฑ์แบบเต็มจากตัวอย่างของฉัน ซึ่งรวมถึงองค์ประกอบที่จำเป็นและไม่จำเป็น เลย์เอาต์นี้ประกอบด้วยส่วนบน ส่วนหัว และส่วนสนับสนุน
โดยทั่วไป องค์ประกอบที่จำเป็นจะอยู่ที่ด้านบนของหน้าและรวมถึงส่วนบนและส่วนหัว องค์ประกอบที่ไม่จำเป็นอยู่ด้านล่างภายใต้องค์ประกอบที่จำเป็น ช่วยสนับสนุนองค์ประกอบหลักและส่งเสริมการขายต่อยอดหรือ CTA อื่นๆ
องค์ประกอบหน้าผลิตภัณฑ์ที่สำคัญ
ตอนนี้ มาดูองค์ประกอบของหน้าผลิตภัณฑ์ที่จำเป็นกันดีกว่า เราจะมาดูกันว่ามันคืออะไร เหตุใดเราจึงต้องการ และวิธีเพิ่มลงในเค้าโครงหน้าผลิตภัณฑ์ Divi ของเรา
ส่วนบน

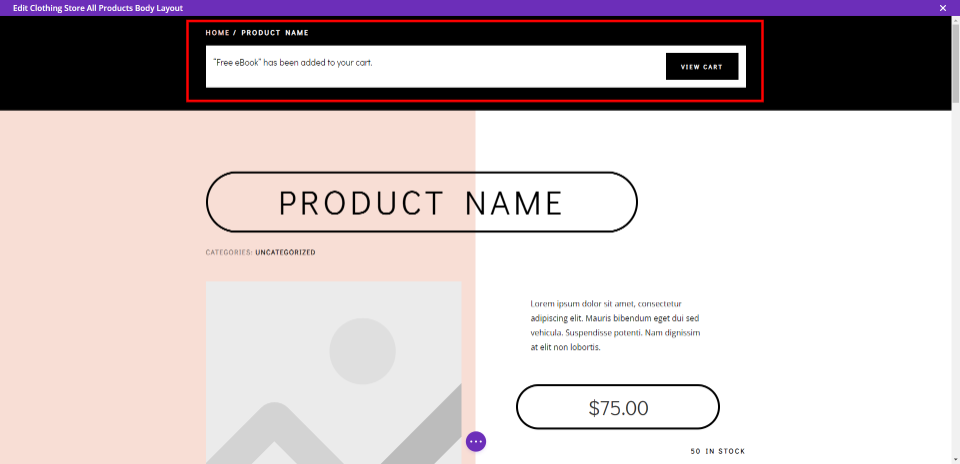
เราจะเริ่มที่ด้านบนของหน้า ส่วนบนของหน้าผลิตภัณฑ์ร้านขายเสื้อผ้าประกอบด้วย Woo Breadcrumbs และโมดูล Woo Notice

นี่คือลักษณะที่ปรากฏที่ส่วนหน้า ในตัวอย่างนี้ พวกเขาจะวางไว้ในส่วนของตนเองที่ด้านบนของหน้าจอ หน้าผลิตภัณฑ์จะทำงานโดยไม่มีพวกเขา อย่างไรก็ตาม นี่เป็นข้อมูลสำคัญ และนี่คือตำแหน่งที่ผู้ใช้คาดหวังว่าจะได้เห็น
Woo Breadcrumbs – แสดงให้ผู้เข้าชมเห็นว่าพวกเขาอยู่ที่ไหนในโครงสร้างการนำทาง เกล็ดขนมปังนั้นยอดเยี่ยมสำหรับการนำทาง หน้าจะทำงานได้ดีหากไม่มีหน้าดังกล่าว แต่ breadcrumbs นั้นยอดเยี่ยมสำหรับการระบุหมวดหมู่ปัจจุบัน
Woo Notice – แสดงว่าสินค้าถูกเพิ่มลงในตะกร้าแล้ว ซึ่งจะให้ข้อเสนอแนะแก่ผู้ใช้ว่าหน้าเว็บตอบสนองต่อการคลิกของพวกเขา นอกจากนี้ยังมีลิงค์ไปยังตะกร้าสินค้า
ส่วนหัว

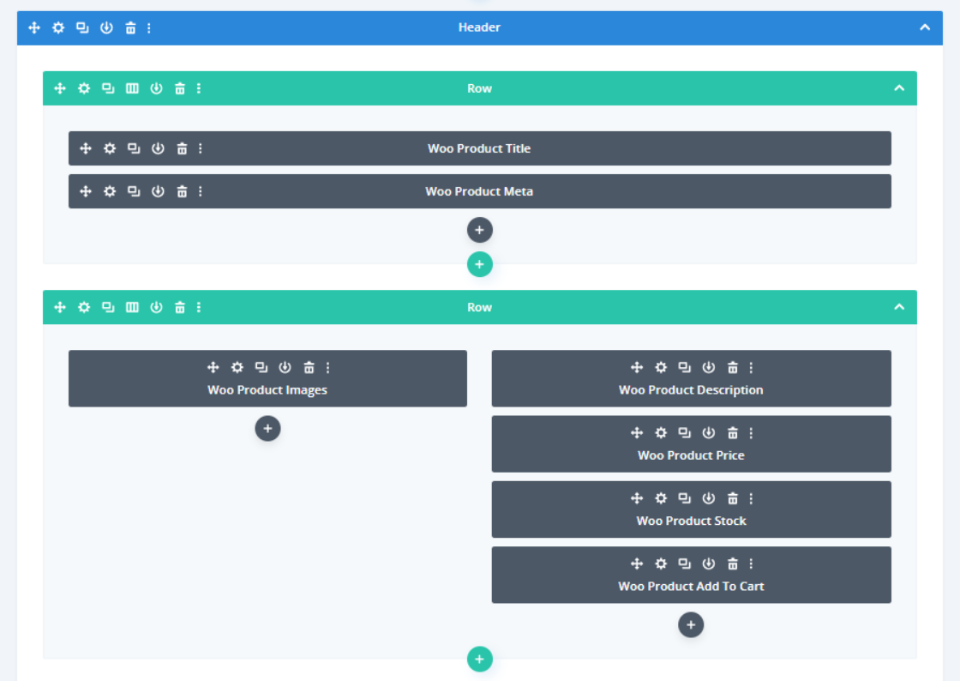
ถัดไปคือส่วนหัวในเค้าโครงหน้าผลิตภัณฑ์ นี่คือส่วนหลักของหน้าผลิตภัณฑ์และมีองค์ประกอบที่จำเป็นทั้งหมดเพื่อให้หน้าทำงานได้อย่างถูกต้องและราบรื่น

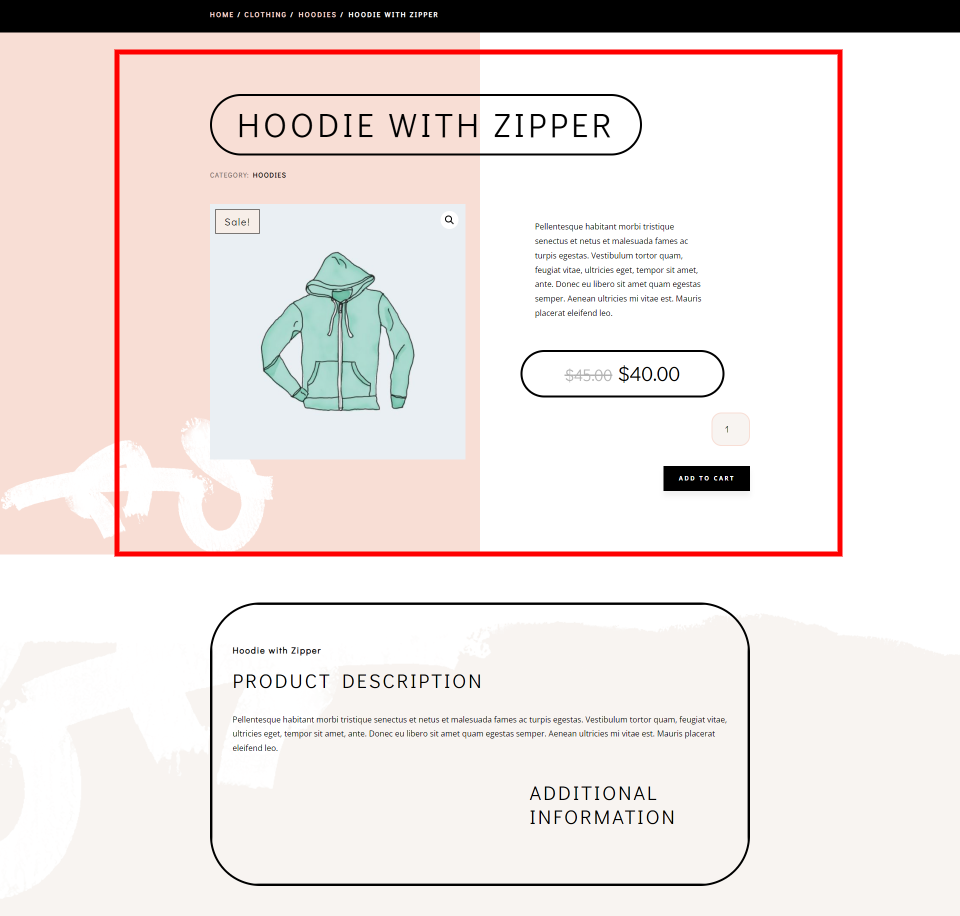
ต่อไปนี้คือรูปลักษณ์ของการออกแบบหน้าเว็บที่ส่วนหน้า ส่วนที่ฉันได้เน้นคือองค์ประกอบที่จำเป็น องค์ประกอบเหล่านี้ทำให้หน้าผลิตภัณฑ์ทำงานได้
องค์ประกอบประกอบด้วย:
Woo Product Title – แสดงชื่อผลิตภัณฑ์
Woo Product Meta – โมดูลนี้แสดงข้อมูลเมตาเกี่ยวกับผลิตภัณฑ์ คุณสามารถเลือกได้ว่าจะแสดงองค์ประกอบข้อมูลเมตาใด
Woo Product Images – แสดงภาพแกลเลอรี่ทั้งหมดของผลิตภัณฑ์ จะเพิ่มป้ายลดราคาหากสินค้ากำลังลดราคา
รายละเอียดสินค้า Woo - นี่คือคำอธิบายผลิตภัณฑ์ คุณสามารถเลือกระหว่างคำอธิบายสั้นหรือยาวได้
Woo Product Price – แสดงราคาปัจจุบันของผลิตภัณฑ์ นอกจากนี้ยังแสดงราคาเดิมหากมีการลดราคา
Woo Product Stock – โมดูลนี้แสดงจำนวนสต็อคที่มีอยู่ในสินค้าคงคลัง
Woo Product Add To Cart – นี่คือปุ่มที่เพิ่มสินค้าลงในรถเข็น
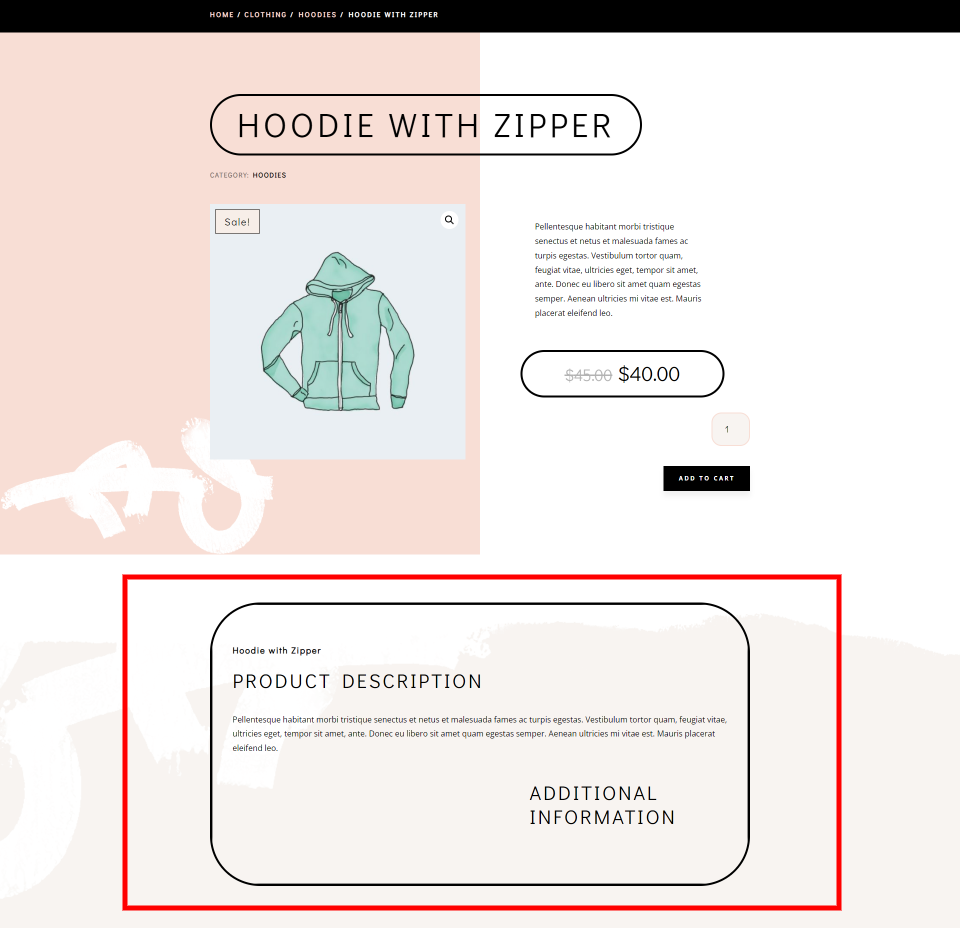
รายละเอียดสินค้า


คำอธิบายผลิตภัณฑ์ขยายข้อมูลเกี่ยวกับผลิตภัณฑ์ หน้านี้ไม่จำเป็นสำหรับการทำงาน แต่สนับสนุนการขายผลิตภัณฑ์และผู้ใช้คาดหวังที่จะเห็นข้อมูลนี้ โดยทั่วไป ยิ่งคุณสามารถเพิ่มข้อมูลได้มากเท่าไหร่ก็ยิ่งดีเท่านั้น

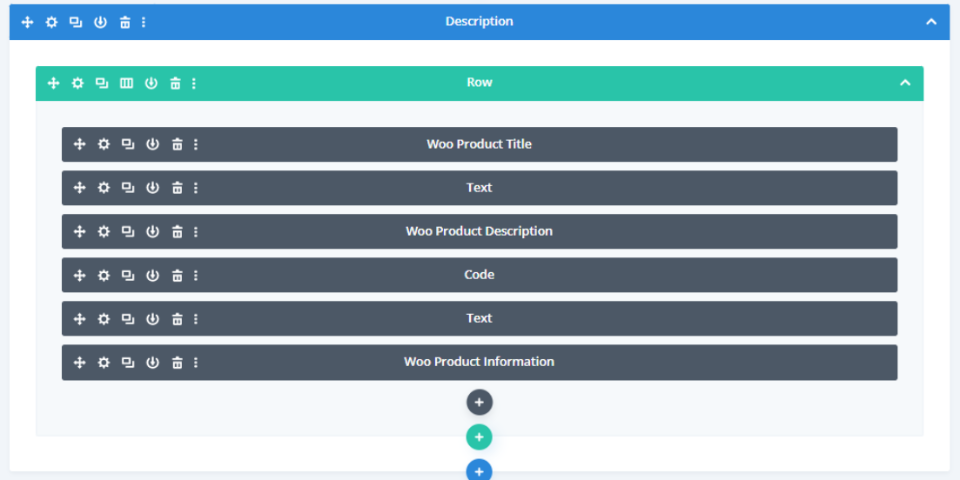
นี่คือลักษณะที่ปรากฏจากส่วนหน้า ฉันได้เน้นพื้นที่คำอธิบาย
มันถูกสร้างขึ้นด้วย:
Woo Product Title – เป็นชื่อผลิตภัณฑ์เดียวกันกับในส่วนหัว แต่มีรูปแบบแตกต่างกันเพื่อให้พอดีกับตำแหน่งในลำดับชั้นของหน้า
Woo Product Description – เลือกให้แสดงคำอธิบายแบบยาวหรือแบบสั้น โดยปกติแล้ว การเลือกคำอธิบายสั้น ๆ ในส่วนหัวและคำอธิบายแบบยาวในส่วนคำอธิบายนั้นมักจะเหมาะสมที่สุด ซึ่งจะช่วยให้คุณสามารถขยายข้อมูลได้
Woo Product Information – แสดงข้อมูลเพิ่มเติมเกี่ยวกับผลิตภัณฑ์
นอกจากนี้ยังมีโมดูลข้อความบางส่วนเพื่อสร้างชื่อ
องค์ประกอบหน้าผลิตภัณฑ์เสริม

ต่อไป เราจะดูองค์ประกอบหน้าผลิตภัณฑ์เสริม มีองค์ประกอบ WooCommerce อื่นๆ มากมายที่คุณสามารถเพิ่มลงในหน้าผลิตภัณฑ์ที่ช่วยเพิ่มยอดขายได้ บางส่วนทำด้วยโมดูล WooCommerce และบางส่วนทำด้วยโมดูล Divi มาตรฐาน ส่วนเหล่านี้เป็นทางเลือก แต่ก็ควรรวมไว้ด้วย เราเห็นสิ่งเหล่านี้ภายใต้องค์ประกอบที่สำคัญที่สุดในเลย์เอาต์ตัวอย่างของเรา ดังที่ฉันได้เน้นไว้ในภาพด้านบน
พวกเขารวมถึง:
Woo Product Rating – แสดงระดับดาวที่ผู้ใช้ให้คะแนนผลิตภัณฑ์ บางครั้งก็เพิ่มเข้าไปในองค์ประกอบที่สำคัญหรือถัดจากคำรับรอง
Woo Related Products – แสดงรายการผลิตภัณฑ์ที่เกี่ยวข้อง คุณสามารถเลือกประเภทและจำนวนสินค้าที่แสดง เลือกหมวดหมู่ การเรียงลำดับ จำนวนคอลัมน์ และองค์ประกอบที่จะแสดง
หมวดหมู่ร้านค้า – ลิงก์ไปยังหมวดหมู่ร้านค้าต่างๆ มักจะสร้างด้วยรูปภาพและโมดูลข้อความ พวกเขาทำงานเป็น CTA ที่นำผู้ใช้ไปยังพื้นที่โปรดในร้านค้า
Woo Product Reviews – เพิ่มตัวเลือกการตรวจทานพร้อมช่องที่ผู้ใช้สามารถเขียนรีวิวได้ นอกจากนี้ยังแสดงบทวิจารณ์ที่ผู้ใช้รายอื่นเขียนไว้ คุณสามารถกำหนดให้แสดงระดับดาวได้
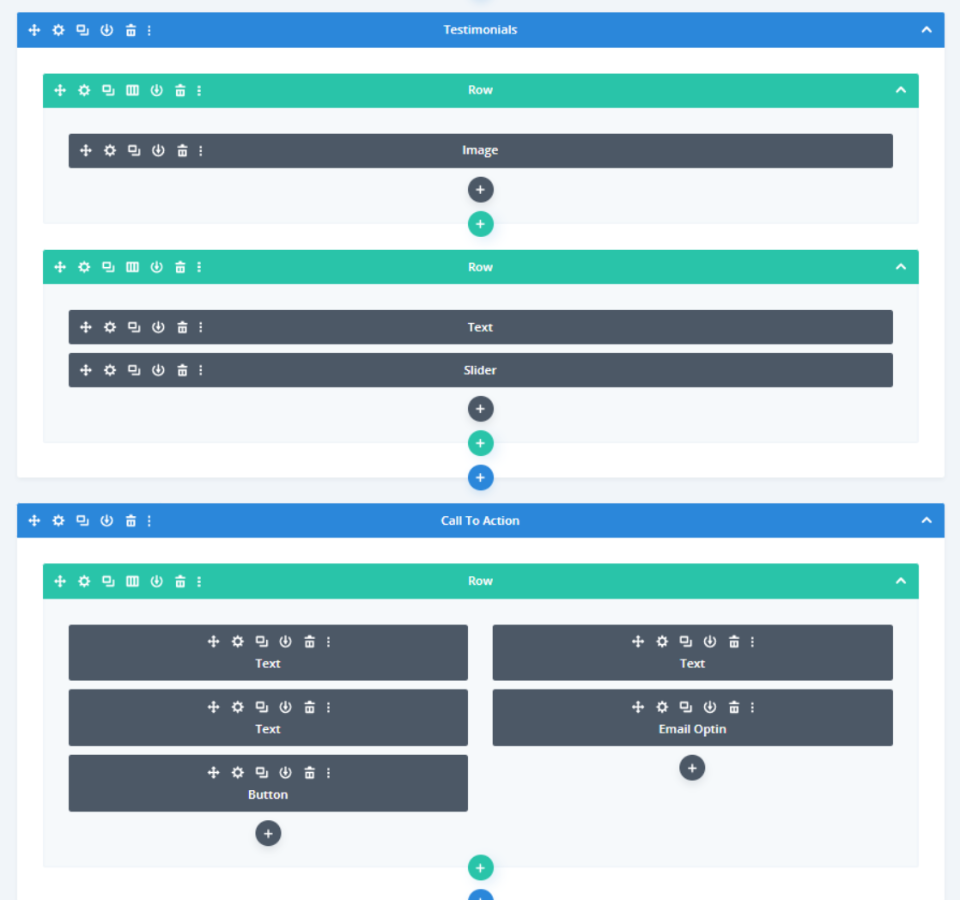
ข้อความรับรอง – นี่คือคำรับรองที่ผู้ใช้ส่งทางอีเมลหรือวิธีการอื่น มักสร้างด้วยโมดูลข้อความรับรอง ตัวเลื่อน โมดูลข้อความ ฯลฯ
CTA – คำกระตุ้นการตัดสินใจสร้างขึ้นด้วยโมดูล CTA การนำเสนอ รูปภาพ ข้อความ ปุ่ม และอื่นๆ เหมาะสำหรับจัดแสดงสินค้าลดราคา สินค้าใหม่ งานอีเวนท์ที่กำลังจะมีขึ้น ฯลฯ
Email Optin – สิ่งเหล่านี้สร้างขึ้นด้วยโมดูลอีเมล optin และเหมาะสำหรับสร้างรายการจดหมายข่าวของคุณ
การติดตาม ทางสังคม - เพิ่มไอคอนโซเชียลด้วยโมดูลการติดตามโซเชียลมีเดีย เป็นวิธีที่ยอดเยี่ยมในการสร้างการติดตามทางสังคมของคุณ
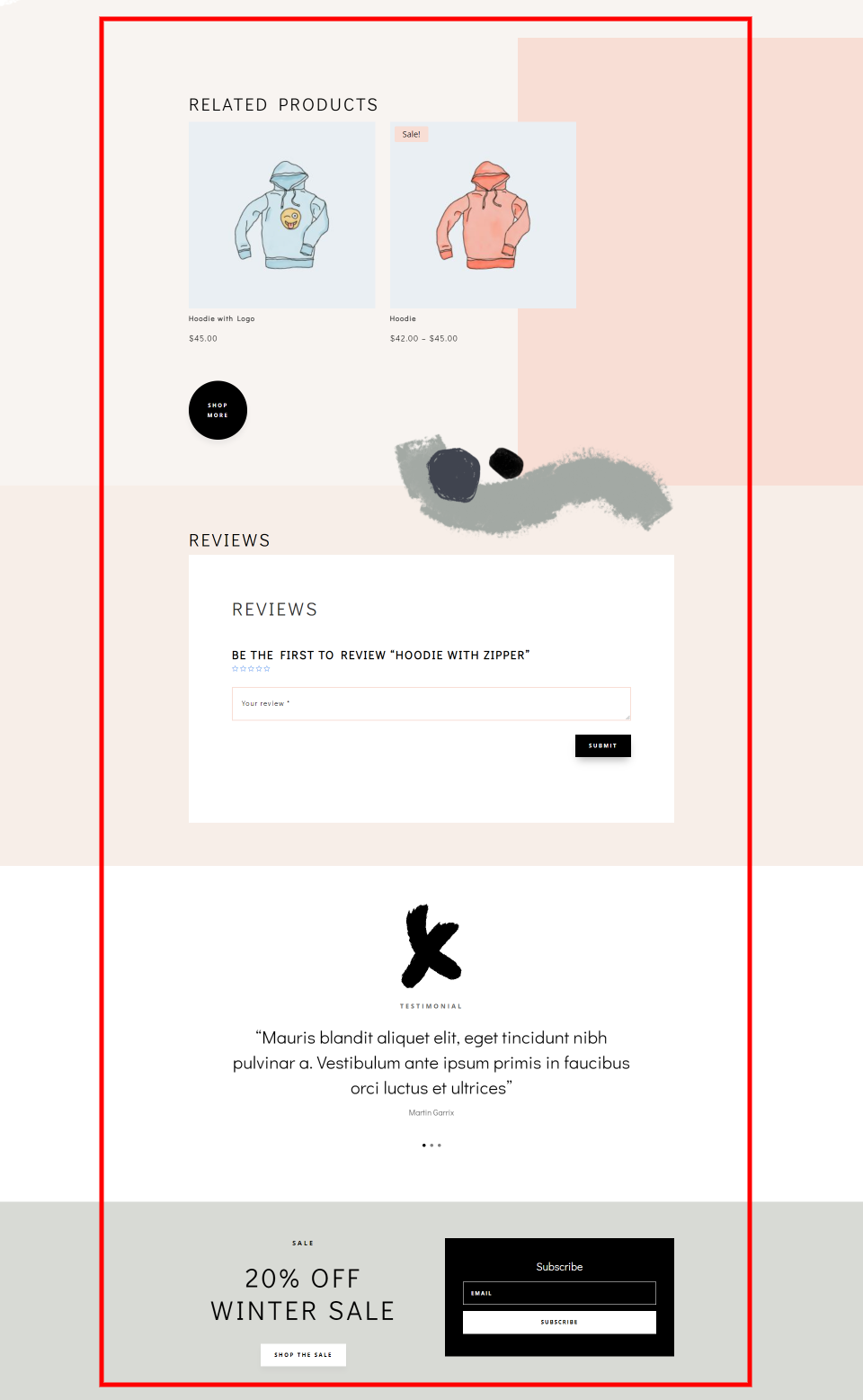
ตัวอย่างโมดูล

ตัวอย่างนี้แสดงส่วนที่เกี่ยวข้องกับผลิตภัณฑ์และบทวิจารณ์ที่เกี่ยวข้อง สร้างขึ้นด้วยโมดูล WooCommerce และโมดูลสนับสนุนบางส่วนรวมถึงรูปภาพและข้อความ

ส่วนเหล่านี้รวมถึงคำรับรองและการเรียกร้องให้ดำเนินการ ข้อความรับรองถูกสร้างขึ้นด้วยรูปภาพและตัวเลื่อน CTA ถูกสร้างขึ้นด้วยโมดูลข้อความและปุ่ม ตัวเลือกนี้ยังรวมถึงตัวเลือกอีเมล
วิธีเพิ่มโมดูล Woo ให้กับเทมเพลตหน้าผลิตภัณฑ์ของคุณ

สร้างหรืออัปโหลดเทมเพลตหน้าผลิตภัณฑ์โดยไปที่ Divi > Theme Builder ในแดชบอร์ด WordPress ในการอัปโหลด เลือก Portability เลือก Import ไป ที่ไฟล์ JSON ของคุณ แล้วคลิก Import Divi Theme Builder Templates

สร้างเทมเพลตโดยสร้างเทมเพลตเนื้อหาและกำหนดให้กับ ผลิตภัณฑ์ทั้งหมด เลือก Build Custom Body และเพิ่มโมดูลของคุณ

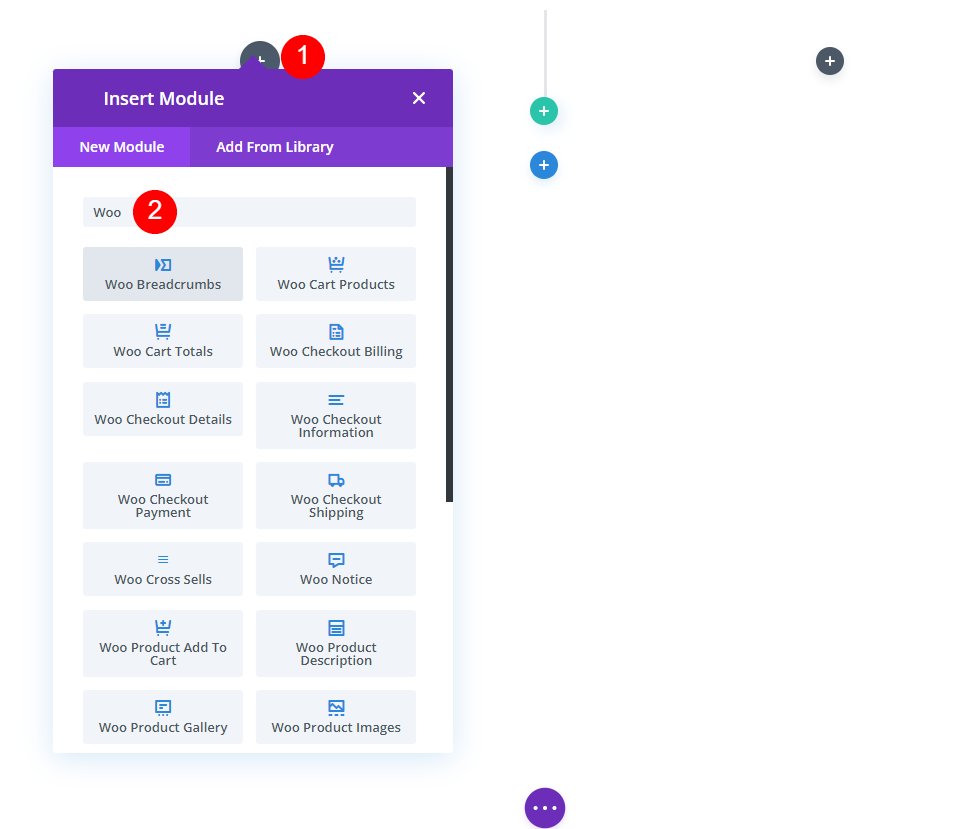
ตรวจสอบให้แน่ใจว่าคุณได้เปิดใช้งาน WooCommerce เพื่อให้โมดูลพร้อมใช้งาน หากต้องการเพิ่มโมดูล WooCommerce ให้คลิกที่ไอคอนเครื่องหมายบวกสีเทาเข้ม แล้วค้นหา "woo" ในช่องค้นหา คุณจะเห็นโมดูล WooCommerce ทั้งหมดที่มี
จะรับเทมเพลตหน้าผลิตภัณฑ์ฟรีได้ที่ไหน

ธีมที่หรูหรามีเทมเพลตหน้าผลิตภัณฑ์ฟรีสำหรับการออกแบบแพ็คเลย์เอาต์ Divi สำหรับร้านค้าออนไลน์ คุณสามารถค้นหาเทมเพลตหน้าผลิตภัณฑ์ฟรีได้ในบล็อกของ Elegant Themes ค้นหาบล็อกสำหรับ "เทมเพลตผลิตภัณฑ์ฟรี" หรือคำหลักที่คล้ายกัน ดาวน์โหลดและแตกไฟล์เทมเพลตของคุณ
จบความคิด
นั่นคือภาพรวมของเราเกี่ยวกับองค์ประกอบที่จำเป็นสำหรับเทมเพลตหน้าผลิตภัณฑ์ Divi ของคุณ ง่ายที่จะดูว่าอันไหนจำเป็นและอันไหนไม่จำเป็น เก็บองค์ประกอบที่จำเป็นไว้ด้วยกันเสมอ และตรวจสอบให้แน่ใจว่าองค์ประกอบเหล่านั้นเป็นจุดสนใจหลักของหน้า การปฏิบัติตามหลักเกณฑ์เหล่านี้จะช่วยให้คุณออกแบบเทมเพลตหน้าผลิตภัณฑ์ที่ยอดเยี่ยมด้วย Divi
เราต้องการที่จะได้ยินจากคุณ คุณได้สร้างหน้าผลิตภัณฑ์ WooCommerce ด้วยองค์ประกอบที่จำเป็นเหล่านี้หรือไม่? แจ้งให้เราทราบเกี่ยวกับประสบการณ์ของคุณในความคิดเห็น
รูปภาพเด่นผ่าน Letters-Shmetters / shutterstock.com
