Un aperçu des éléments requis pour votre modèle de page produit Divi
Publié: 2022-01-26Chaque page de produit de commerce électronique a besoin de certains éléments de base pour fonctionner correctement. Une excellente conception de page produit comprend à la fois des éléments essentiels et non essentiels. Dans cet article, nous verrons un aperçu des éléments requis pour votre modèle de page produit Divi afin de vous aider à comprendre ce que vous devez inclure. Nous verrons également les éléments de support et comment les ajouter tous avec le Divi Builder.
Commençons.
L'approche de WooCommerce pour les sites Web de commerce électronique

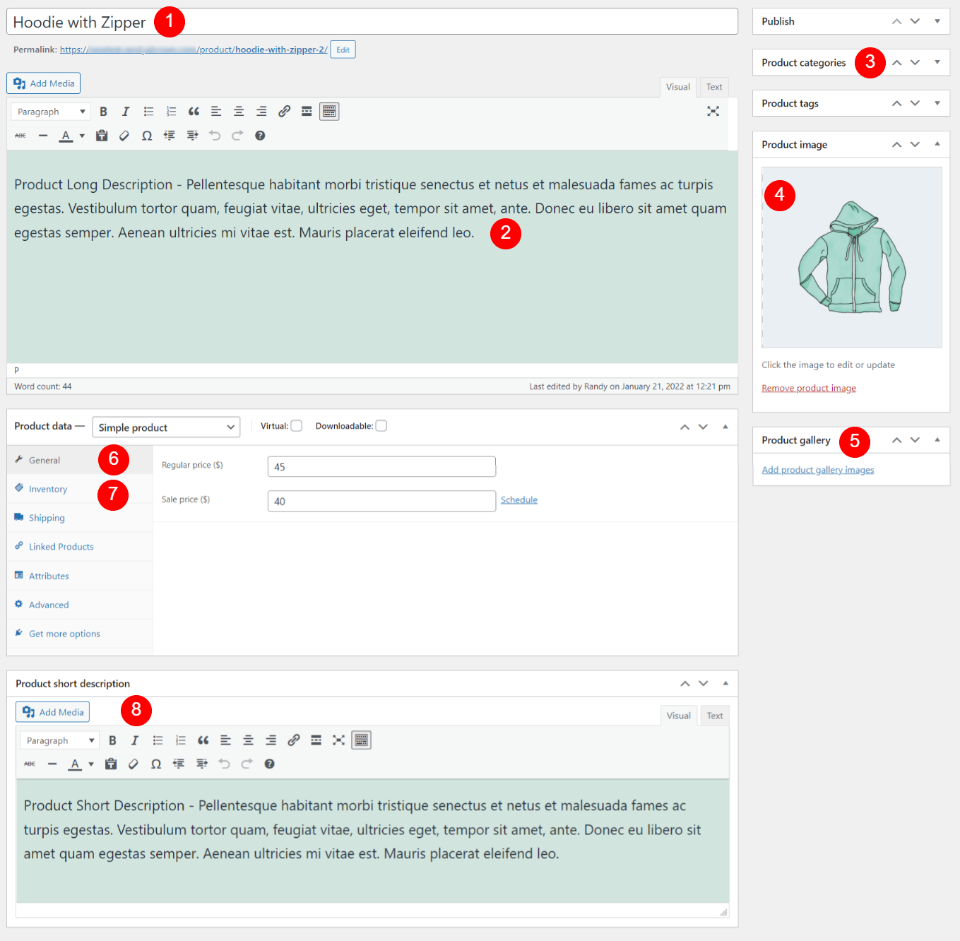
Tout d'abord, discutons de l'approche de WooCommerce pour les sites Web de commerce électronique. WooCommerce crée un type de publication personnalisé qui présente plusieurs types d'informations sur les produits. Cela inclut les images des produits, les descriptions, les prix, les informations sur les ventes, les boutons d'ajout au panier, etc. Chaque affichage de produit est créé avec un simple éditeur.

Ce sont des éléments individuels du type de publication de produit WooCommerce. Les éléments dynamiques, tels que le titre, les images, la description et le prix, sont ajoutés à leurs champs dans l'éditeur de produits. Le type de publication WooCommerce les affiche sur le front-end. Les constructeurs, tels que Divi, peuvent utiliser ces éléments individuellement pour créer des mises en page intéressantes.
WooCommerce avec Divi

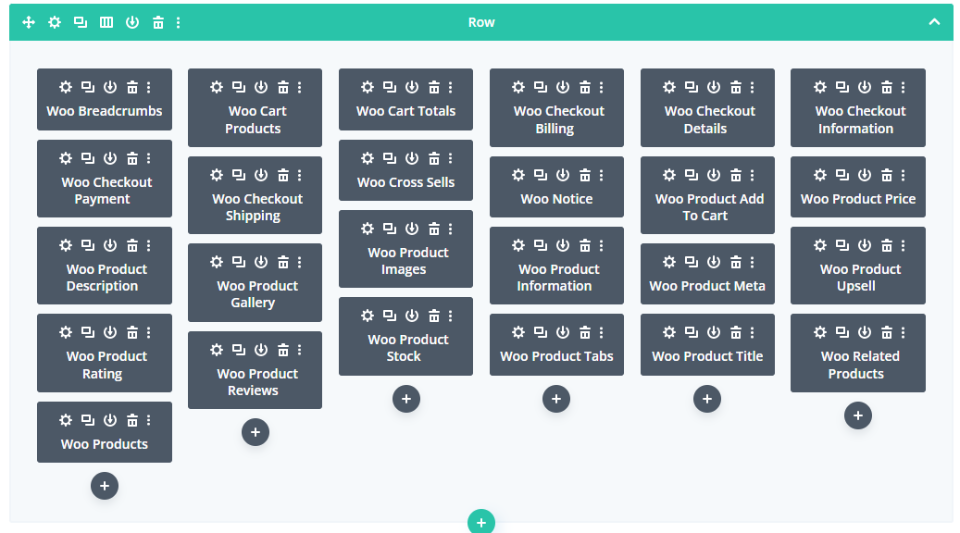
Si vous avez activé WooCommerce, vous verrez 25 modules WooCommerce ajoutés au Divi Builder. Ces modules vous permettent de présenter les éléments WooCommerce n'importe où dans vos mises en page Divi. Ils sont automatiquement dynamiques, ils affichent donc les informations pour le produit spécifique.
Nous pouvons les utiliser avec des modules Divi réguliers pour créer des pages de produits étonnantes. Certains de ces modules sont nécessaires pour faire fonctionner la page produit, tandis que d'autres fournissent des fonctionnalités supplémentaires.
Même si nous avons accès à 25 modules WooCommerce différents dans le Divi Builder, nous devons comprendre lesquels de ces éléments sont nécessaires pour rendre la page produit opérationnelle et lesquels créent des fonctionnalités de support.
Pour aider à comprendre cela, nous allons examiner un modèle de page de produit Divi pour voir comment il utilise les modules. J'utilise le modèle de page de produit gratuit pour le pack de mise en page de magasin de vêtements de Divi pour ces exemples.
Hiérarchie des modules WooCommerce et conception de la page produit
Une page de produit bien conçue conservera les éléments requis ensemble et ils seront l'objectif principal de la page. Cela crée une hiérarchie pour la conception de la page. Cette hiérarchie fournit à l'utilisateur les informations dont il a besoin sur le produit et aide à guider l'utilisateur tout au long du processus d'achat. Pour voir cela, regardons une mise en page.

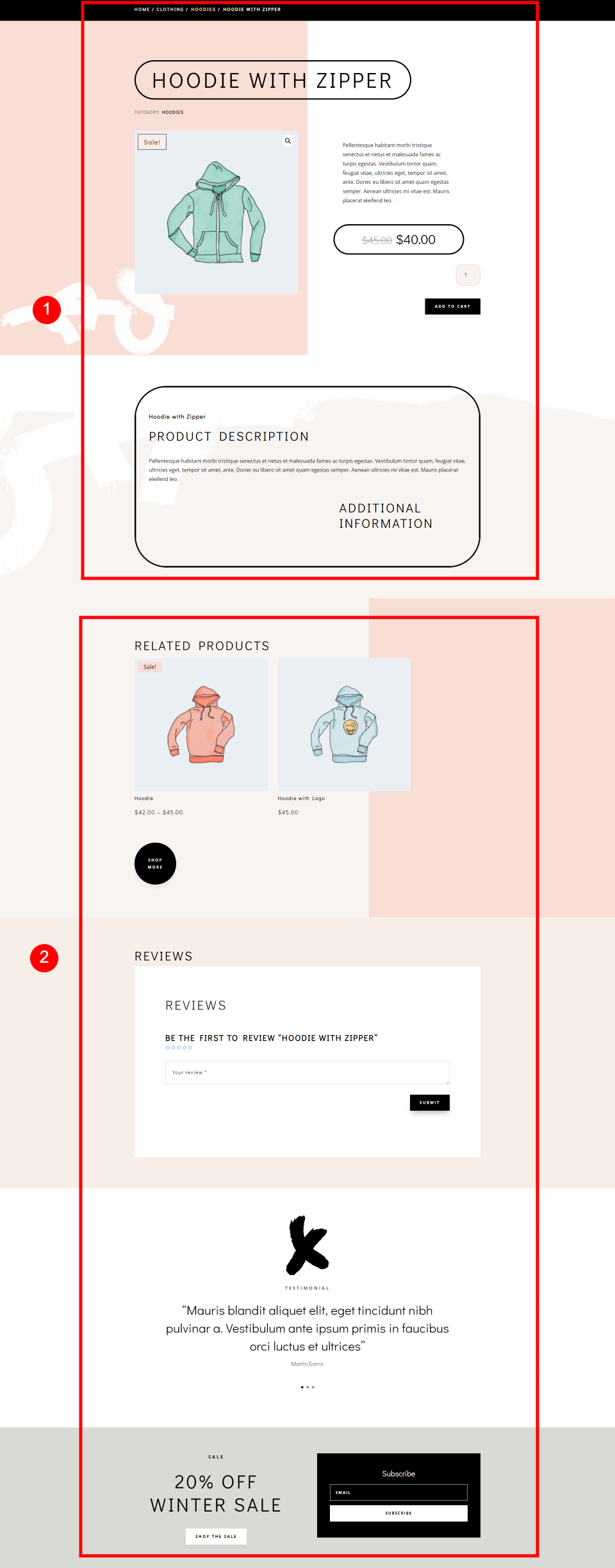
Voici la conception complète de la page produit de mon exemple. Cela inclut les éléments essentiels et non essentiels. Cette mise en page comprend une section supérieure, un en-tête et des sections de support.
En général, les éléments essentiels se trouvent en haut de la page et incluent la section supérieure et la section d'en-tête. Les éléments non essentiels sont en bas sous les éléments essentiels. Ils aident à soutenir les principaux éléments et à promouvoir les ventes incitatives ou d'autres CTA.
Éléments essentiels de la page produit
Maintenant, regardons de plus près les éléments essentiels de la page produit. Nous verrons ce qu'ils sont, pourquoi nous en avons besoin et comment les ajouter à nos mises en page de produits Divi.
Partie supérieure

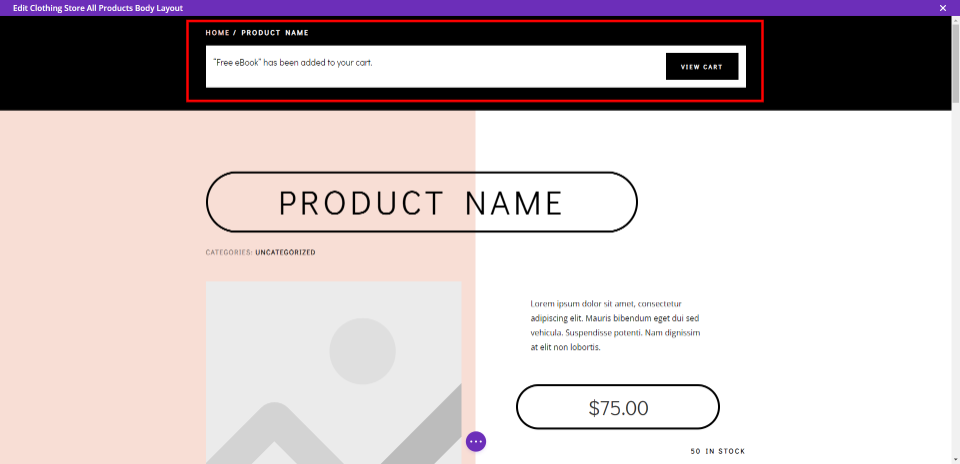
Nous allons commencer en haut de la page. La section supérieure de la page produit du magasin de vêtements comprend Woo Breadcrumbs et les modules Woo Notice.

Voici à quoi ils ressemblent sur le devant. Dans cet exemple, ils sont placés dans leur propre section en haut de l'écran. La page produit fonctionnera sans eux. Cependant, il s'agit d'informations importantes, et c'est l'endroit où les utilisateurs s'attendront à les voir.
Woo Breadcrumbs – montre au visiteur où il se trouve dans la structure de navigation. Le fil d'Ariane est idéal pour la navigation. La page fonctionnera bien sans elle, mais les fils d'Ariane sont parfaits pour identifier la catégorie actuelle.
Avis Woo - indique qu'un produit a été ajouté au panier. Cela indique à l'utilisateur que la page a répondu à son clic. Il fournit également un lien vers le panier.
Section d'en-tête

Vient ensuite la section d'en-tête dans la présentation de la page du produit. Il s'agit de la section principale de la page produit et contient tous les éléments essentiels pour que la page fonctionne correctement et en douceur.

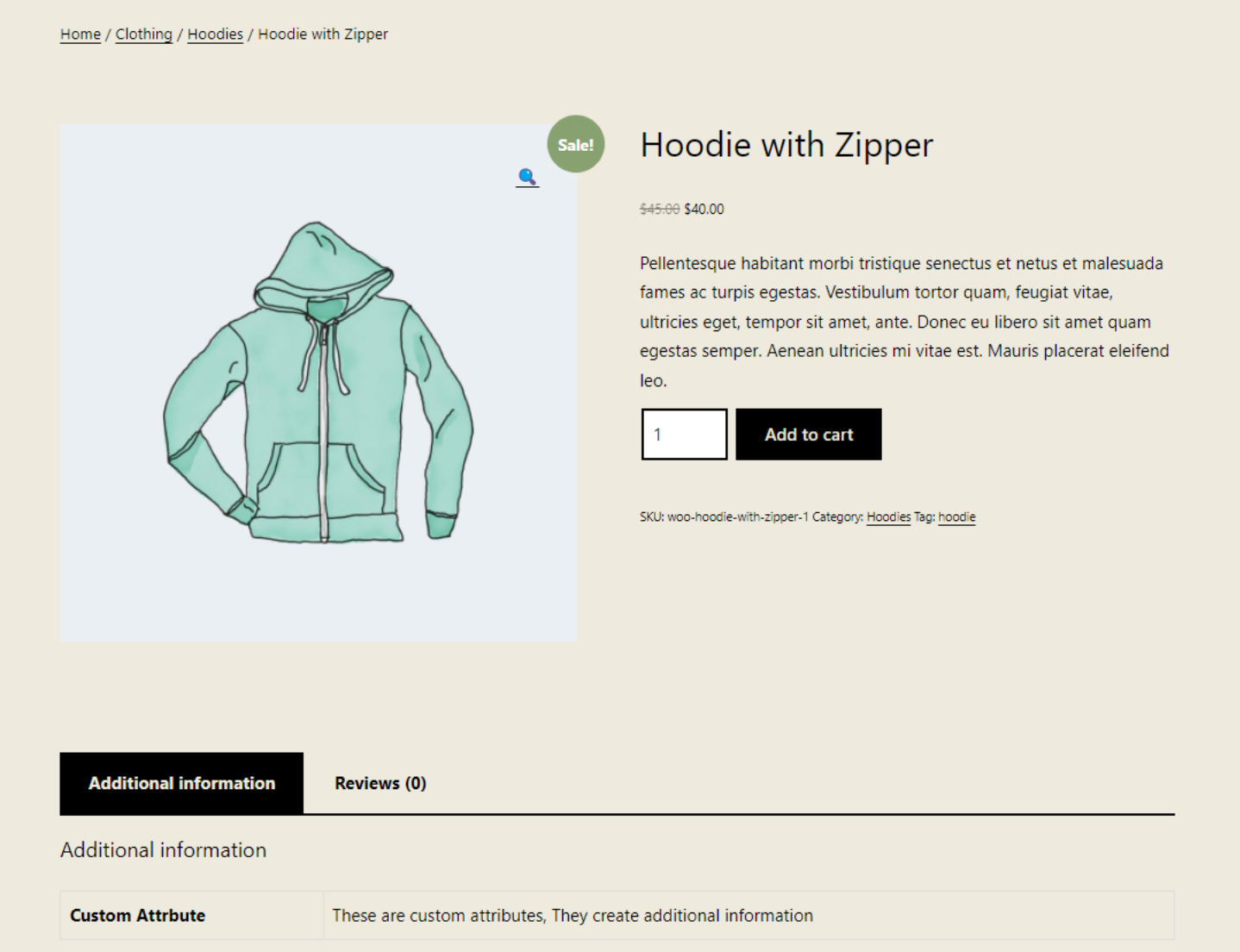
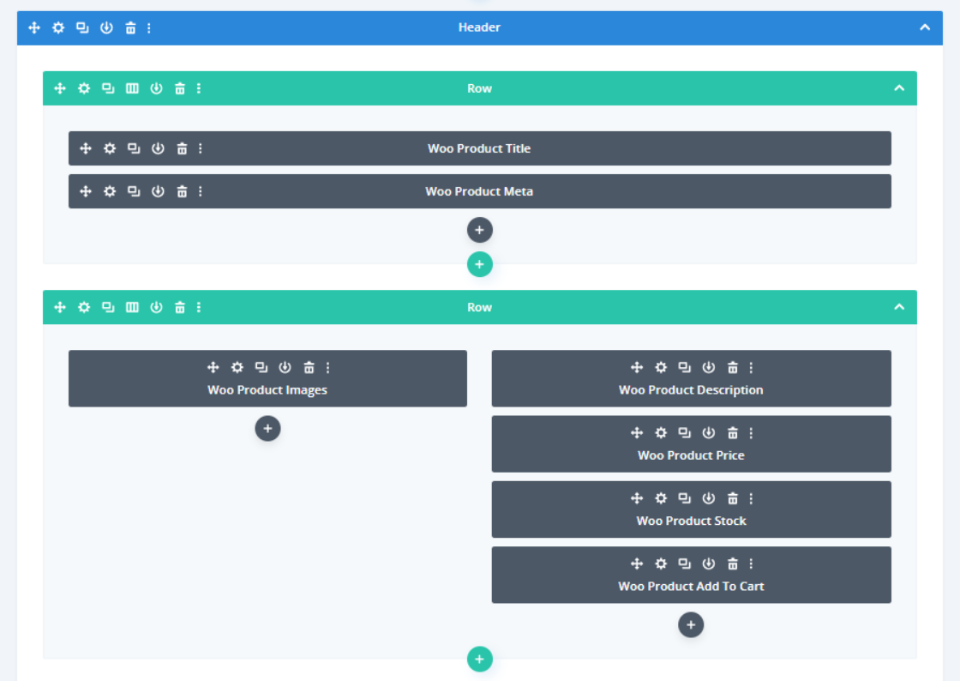
Voici un aperçu de la conception de la page sur le front-end. La partie que j'ai mis en évidence est les éléments essentiels. Ces éléments font fonctionner la page produit.
Les éléments comprennent :
Titre du produit Woo - cela montre le titre du produit.
Woo Product Meta - ce module affiche les métadonnées sur le produit. Vous pouvez choisir les éléments de métadonnées à afficher.
Woo Product Images - cela montre toutes les images de la galerie du produit. Il ajoute un badge de vente si le produit est en vente.
Description du produit Woo - ceci est la description du produit. Vous pouvez choisir entre des descriptions courtes ou longues.
Prix du produit Woo - cela montre le prix actuel du produit. Il indique également le prix d'origine s'il est en solde.
Woo Product Stock - ce module affiche le nombre de stock disponible en inventaire.
Woo Product Add To Cart - c'est le bouton qui ajoute le produit au panier.
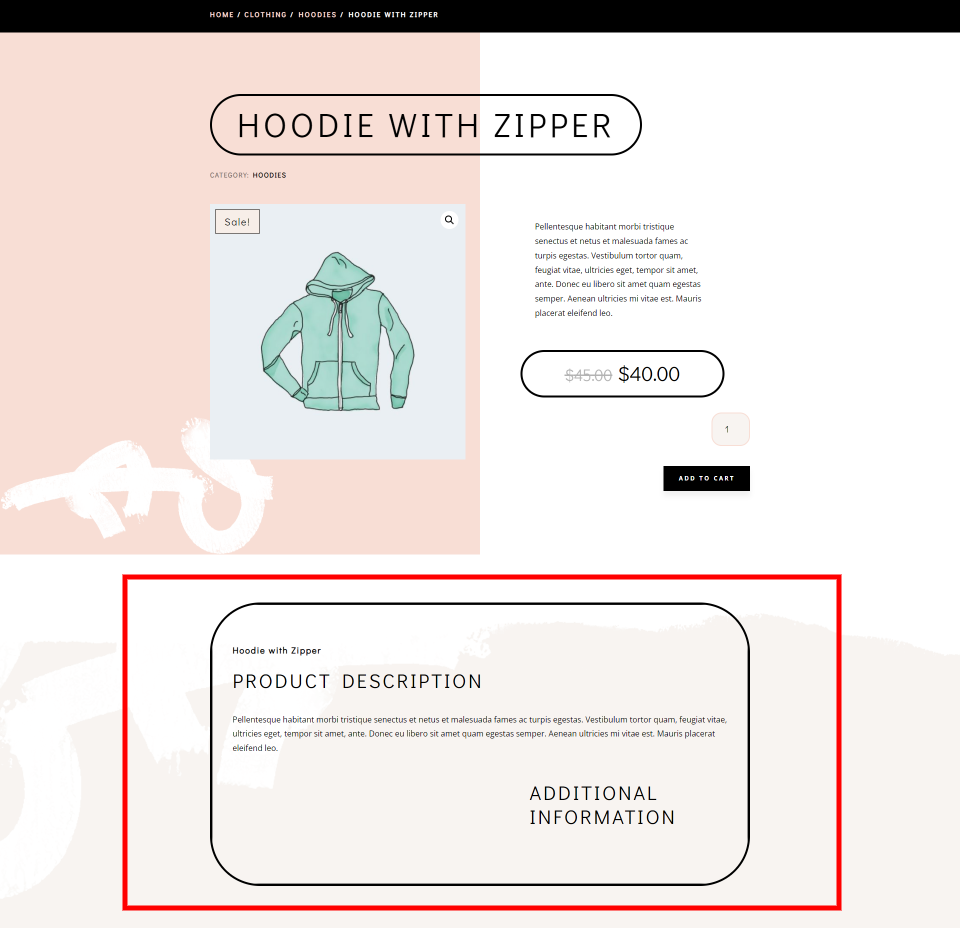
Description du produit


La description du produit développe les informations sur le produit. Ce n'est pas nécessaire pour que la page fonctionne. Au lieu de cela, il soutient la vente du produit et les utilisateurs s'attendront à voir ces informations. En général, plus vous pouvez ajouter d'informations, mieux c'est.

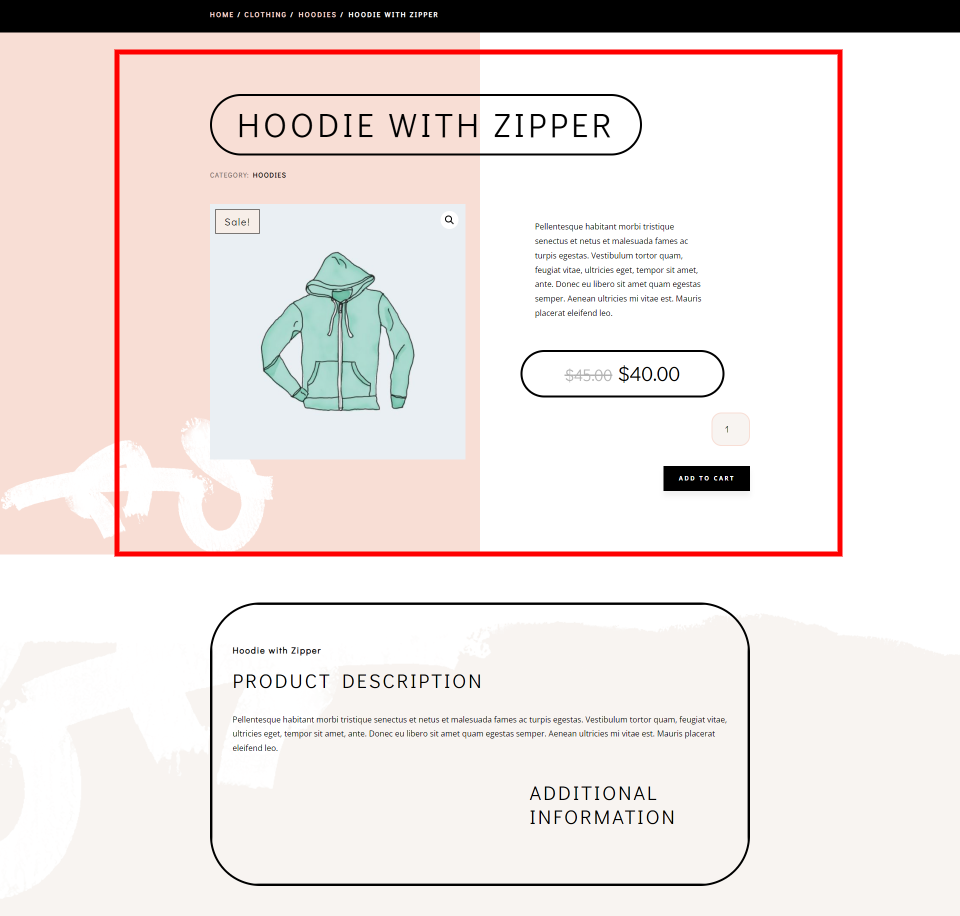
Voici à quoi ça ressemble de l'avant. J'ai mis en surbrillance la zone de description.
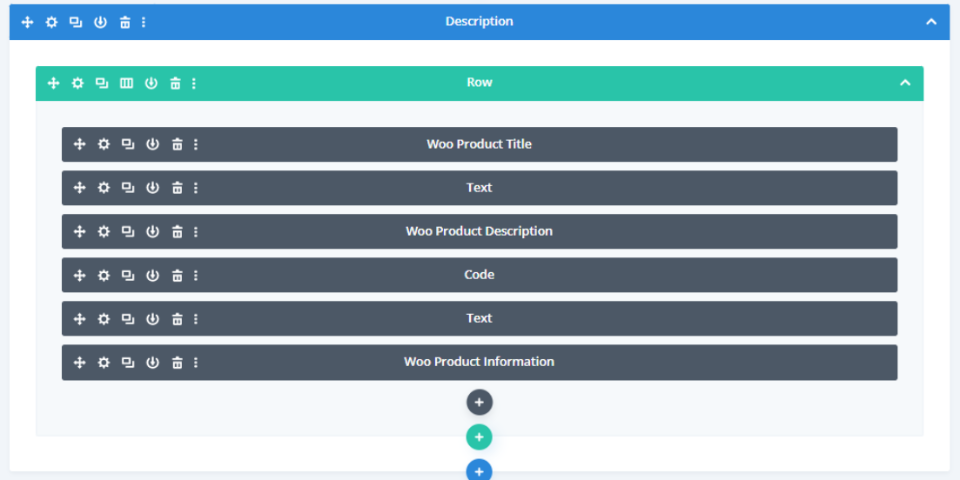
Il est créé avec :
Titre du produit Woo - il s'agit du même titre de produit que dans la section d'en-tête, mais son style est différent pour s'adapter à sa position dans la hiérarchie des pages.
Description du produit Woo - choisissez d'afficher la description longue ou courte. Il est généralement idéal de sélectionner la description courte dans la section d'en-tête et la description longue dans la section de description. Cela vous permet de développer les informations.
Informations sur le produit Woo - cela affiche des informations supplémentaires sur le produit.
Il comprend également quelques modules de texte pour créer des titres.
Éléments facultatifs de la page produit

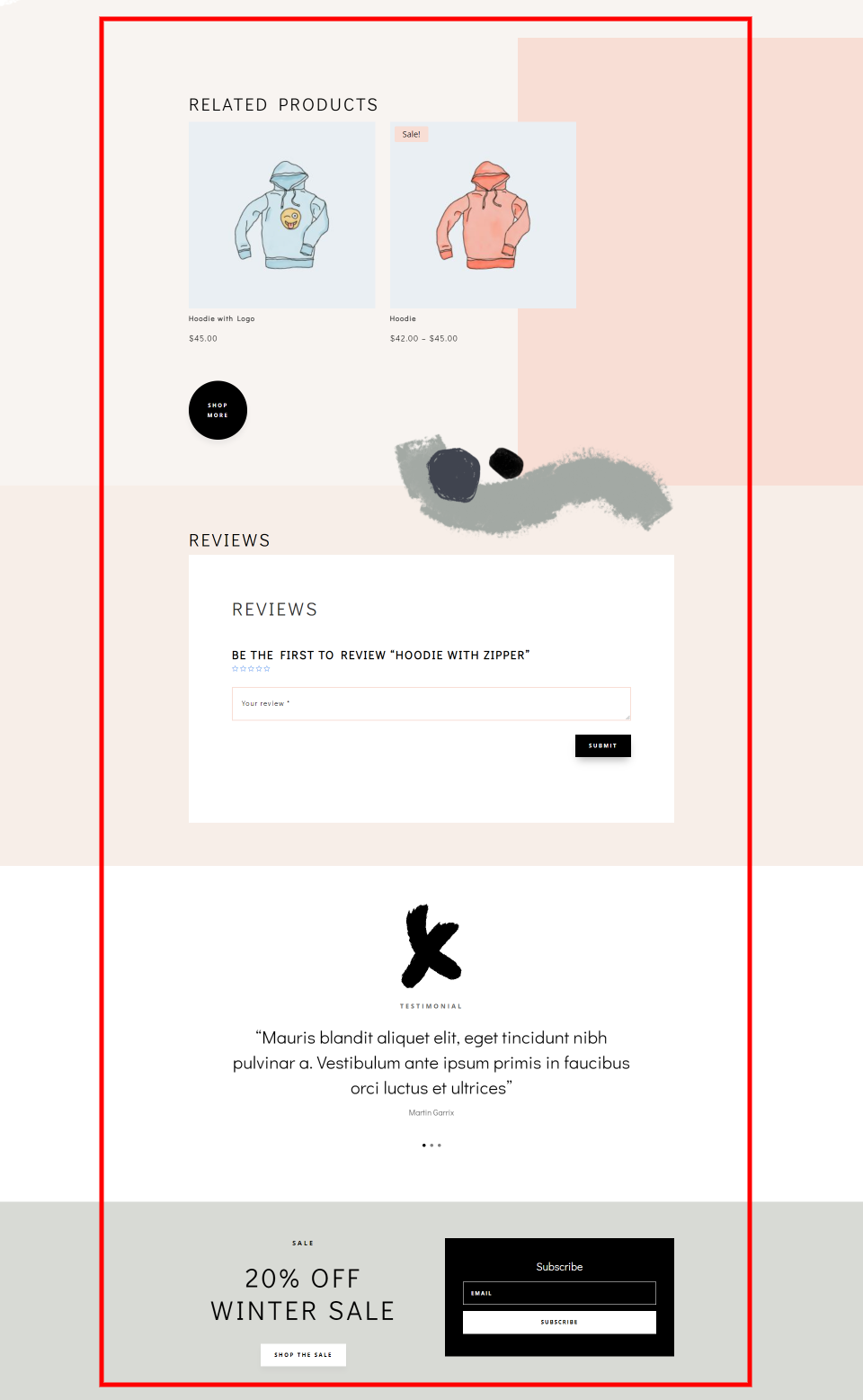
Ensuite, nous examinerons les éléments facultatifs de la page produit. Il existe de nombreux autres éléments WooCommerce que vous pouvez ajouter à la page produit pour améliorer les ventes. Certains sont réalisés avec des modules WooCommerce et d'autres sont réalisés avec des modules Divi standard. Ces sections sont facultatives, mais il est bon de les inclure. Nous les voyons sous les éléments les plus importants de notre exemple de mise en page, comme je l'ai souligné dans l'image ci-dessus.
Ils incluent:
Woo Product Rating - cela montre les notes par étoiles que les utilisateurs ont évaluées sur le produit. Il est parfois ajouté dans les éléments essentiels ou à côté des témoignages.
Produits connexes Woo - cela affiche une liste de produits connexes. Vous pouvez sélectionner les types et le nombre de produits qui s'affichent. Choisissez les catégories, le tri, le nombre de colonnes et les éléments qu'il affiche.
Catégories de boutique – les liens vers les différentes catégories de boutique sont souvent créés avec des images et des modules de texte. Ils fonctionnent comme des CTA qui conduisent l'utilisateur vers ses zones préférées de la boutique.
Woo Product Reviews - cela ajoute une option de révision avec un champ où l'utilisateur peut écrire une critique. Il montre également les avis que d'autres utilisateurs ont écrits. Vous pouvez l'avoir pour montrer une note d'étoiles.
Témoignages - ce sont des témoignages que les utilisateurs ont envoyés par e-mail ou par d'autres moyens. Ils sont souvent créés avec des modules de témoignage, des curseurs, des modules de texte, etc.
CTA - les appels à l'action sont créés avec des modules CTA, des présentations, des images, du texte, des boutons, etc. Ils sont parfaits pour mettre en valeur une vente, un nouveau produit, un événement à venir, etc.
Email Optin - ceux-ci sont créés avec des modules optin par e-mail et sont idéaux pour créer votre liste de newsletter.
Social Follow - des icônes sociales sont ajoutées avec le module de suivi des médias sociaux. Ils sont un excellent moyen de développer votre réseau social.
Exemples de modules

Cet exemple montre des sections avec des produits et des avis associés. Ils sont créés avec des modules WooCommerce et quelques modules de support comprenant des images et du texte.

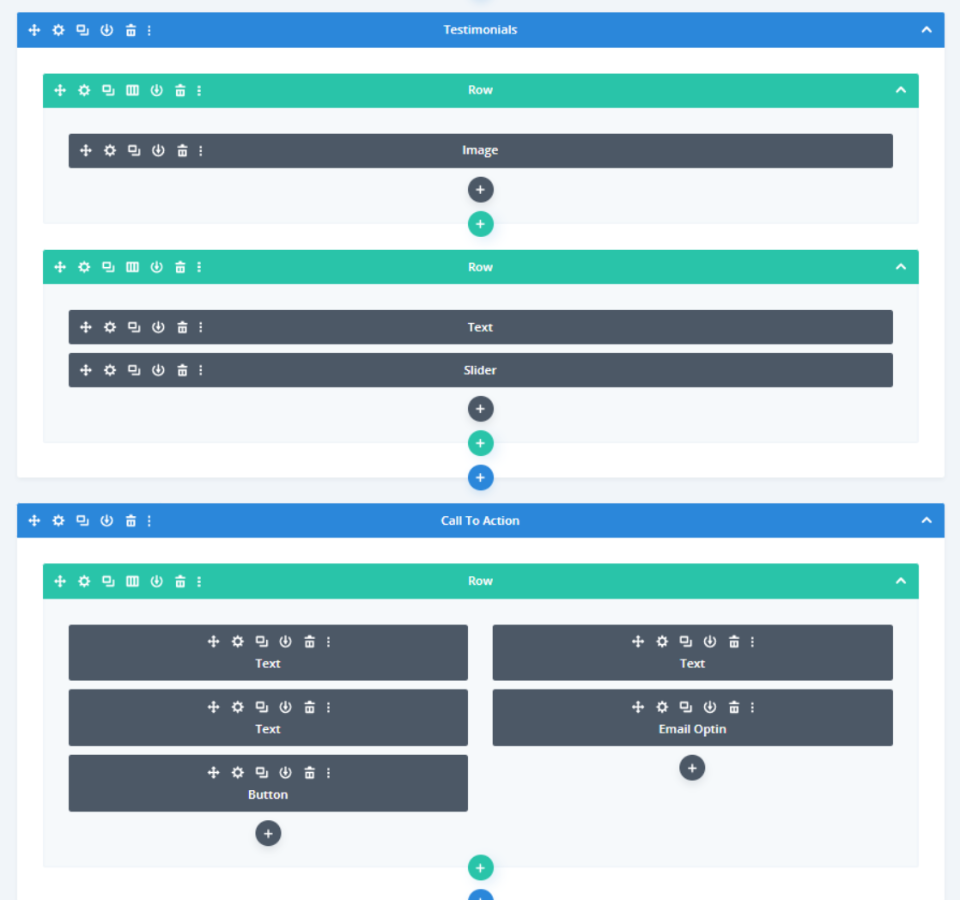
Ces sections comprennent des témoignages et un appel à l'action. Les témoignages sont créés avec une image et un curseur. Le CTA a été créé avec des modules de texte et un bouton. Celui-ci comprend également une option de messagerie.
Comment ajouter des modules Woo à votre modèle de page produit

Créez ou téléchargez un modèle de page produit en allant dans Divi > Theme Builder dans le tableau de bord WordPress. Pour télécharger, sélectionnez Portabilité , choisissez Importer , accédez à votre fichier JSON et cliquez sur Importer des modèles Divi Theme Builder .

Créez un modèle en créant un modèle de corps et en l'attribuant à Tous les produits . Choisissez Build Custom Body et ajoutez vos modules.

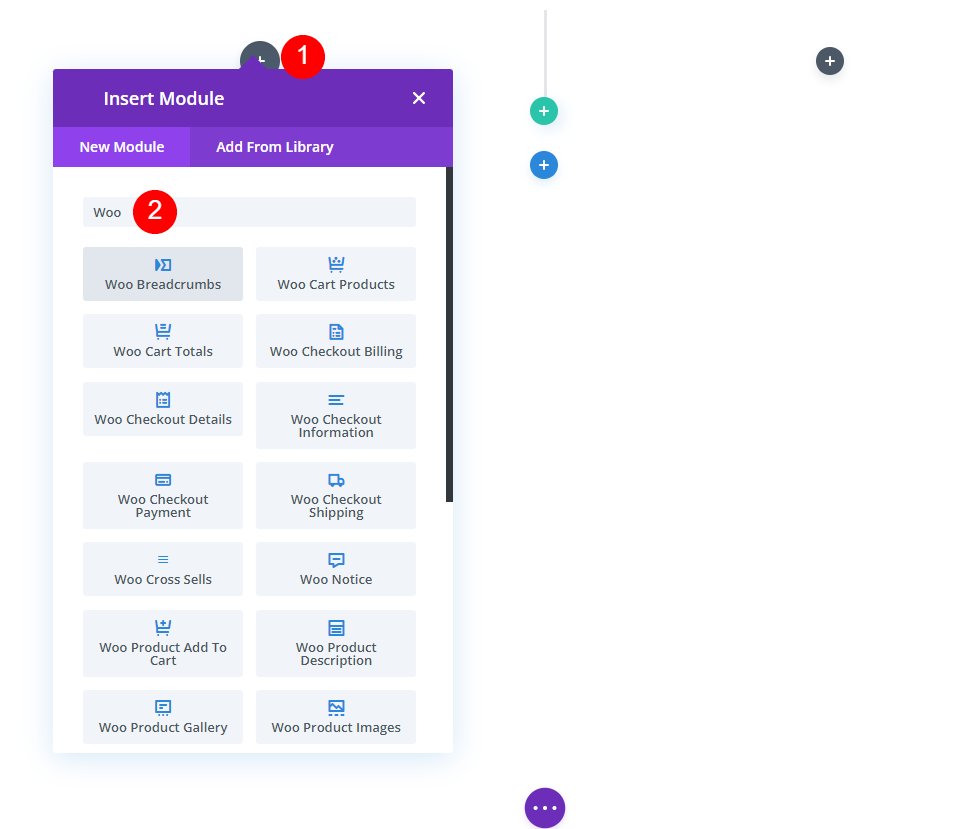
Assurez-vous que WooCommerce est activé pour que les modules soient disponibles. Pour ajouter vos modules WooCommerce, cliquez sur l'icône plus gris foncé et recherchez "woo" dans le champ de recherche. Vous verrez tous les modules WooCommerce disponibles.
Où obtenir des modèles de page de produit gratuits

Elegant Themes fournit des modèles de pages de produits gratuits pour la conception des packs de mise en page Divi pour les magasins en ligne. Vous pouvez trouver des modèles de pages de produits gratuits sur le blog Elegant Themes. Recherchez sur le blog "modèle de produit gratuit" ou des mots-clés similaires. Téléchargez et décompressez vos fichiers modèles.
Mettre fin aux pensées
Voilà notre aperçu des éléments requis pour votre template de page produit Divi. Il est facile de voir lesquels sont essentiels et lesquels sont facultatifs. Gardez toujours les éléments essentiels ensemble et assurez-vous qu'ils sont au centre de la page. Suivre ces directives vous aidera à concevoir d'excellents modèles de pages de produits avec Divi.
Nous voulons de vos nouvelles. Avez-vous créé des pages de produits WooCommerce avec ces éléments requis ? Faites-nous part de votre expérience dans les commentaires.
Image sélectionnée via Letters-Shmetters / shutterstock.com
