6 лучших практик для SEO-оптимизации изображений WordPress
Опубликовано: 2022-01-25Возможно, вы уже знаете, как работает поисковая оптимизация (SEO) и почему это важно. Однако недостаточно просто использовать ключевые слова в своих сообщениях и писать привлекательные метаописания. Для оптимальной работы веб-сайта вам также необходимо поработать над оптимизацией изображений. В этом посте мы более подробно рассмотрим SEO изображений и то, как оно может помочь вашему сайту WordPress. Затем мы поделимся некоторыми практическими советами по оптимизации ваших изображений.
Что такое SEO-оптимизация изображений?
Изображения делают ваш сайт визуально более привлекательным, а контент разбивают на удобоваримые разделы. Тем не менее, фотографии также влияют на общую производительность вашего сайта.
Независимо от того, настраиваете ли вы свой первый сайт WordPress или проводите SEO-аудит, очень важно потратить некоторое время на оптимизацию ваших изображений. Этот процесс может включать в себя написание замещающего текста, сжатие изображений или использование соответствующих ключевых слов в именах ваших файлов.
Если все сделано правильно, SEO изображений может облегчить поисковым роботам понимание вашего контента. Они, в свою очередь, могут повысить ваш рейтинг на страницах результатов поисковой системы (SERP). Оптимизация также может помочь вашим фотографиям появиться среди лучших результатов поиска изображений.
Наконец, оптимизация изображений также может помочь вам улучшить производительность вашего сайта и пользовательский опыт (UX). Например, сжатие ваших фотографий и использование изображений правильного размера может ускорить загрузку вашего сайта. Поскольку скорость страницы является фактором ранжирования для Google, этот процесс может еще больше повысить вашу видимость в поисковой выдаче.
Как SEO SEO помогает вашему сайту?
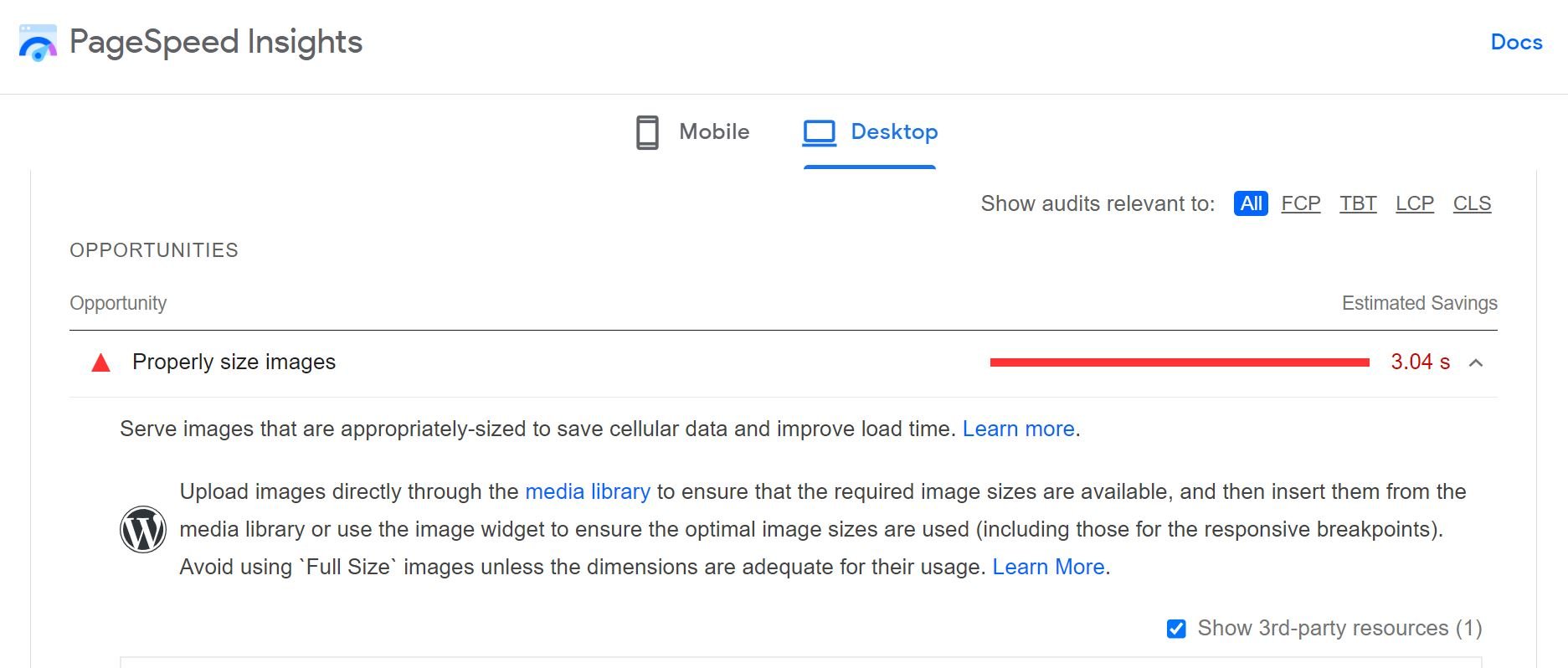
Как мы уже говорили, оптимизация изображений может быть полезна для вашего сайта. Давайте подробнее рассмотрим его влияние на производительность вашего сайта. В 2020 году Google запустил проект Core Web Vitals. Это набор показателей, которые измеряют производительность и качество вашего сайта. Вы можете протестировать свой сайт с помощью такого инструмента, как PageSpeed Insights.

Как вы могли заметить, изображения могут (и будут) влиять на оценку вашего сайта. Ваш показатель «Самая большая отрисовка содержимого» (LCP) показывает, сколько времени требуется вашему веб-сайту для загрузки самого большого элемента. Во многих случаях этим элементом будет фотография.
Кроме того, PageSpeed Insights может дать вам несколько рекомендаций по оптимизации изображений:

Большие файлы изображений могут замедлить работу вашего сайта, что может отпугнуть многих посетителей. Медленная загрузка также может повредить вашему SEO. Google рассматривает скорость загрузки как показатель качества. Они хотят, чтобы пользователи могли быстро находить информацию, которую они ищут.
Из-за этого оптимизация изображений может ускорить загрузку ваших страниц. Эта повышенная скорость может привести к лучшему UX, улучшению вашей видимости в поисковых системах и впечатлению читателей вашего сайта.
Оптимизация изображений также может сделать ваш сайт более доступным. Это особенно верно, если вы используете замещающий текст для описания своих фотографий. Эта функция позволяет пользователям с нарушениями зрения лучше понимать ваши изображения. В следующем разделе мы более подробно рассмотрим замещающий текст (и другие передовые методы SEO-оптимизации изображений).
6 лучших практик для SEO-оптимизации изображений
Теперь, когда вы немного лучше понимаете, как работает SEO изображений в более широком масштабе, пришло время рассмотреть некоторые передовые методы повышения производительности вашего сайта. Если вы будете следовать этим шести советам по оптимизации изображений, ваш сайт обязательно будет процветать.
1. Дайте изображениям описательные имена файлов
Как мы упоминали ранее, SEO изображений позволяет поисковым системам понимать ваши изображения. Вы можете сделать этот процесс еще проще, дав своим фотографиям описательные имена файлов.
По умолчанию любая фотография, которую вы снимаете на камеру и передаете на компьютер, будет иметь имя файла, которое выглядит примерно так: IMG1234.jpg . Этот заголовок не предоставляет никакой информации о содержании вашего изображения.
Поэтому, прежде чем загружать изображения в WordPress, вы обязательно должны дать им SEO-дружественные имена. Мы рекомендуем избегать общих имен файлов (например, «beach.jpg») и стараться использовать более конкретные имена (например, «sandy-beach-spain.jpg»). Это позволит Google и другим поисковым системам легче индексировать их и отображать изображения при более точном поиске.
2. Сжимайте и масштабируйте изображения
Если у вас есть сайт с большим количеством мультимедиа, мы рекомендуем оптимизировать ваши изображения для увеличения скорости. Большие файлы создают большую нагрузку на ваш сервер, занимают много места в хранилище вашего сайта и загружаются значительно медленнее, чем файлы меньшего размера.
По этой причине мы рекомендуем сжимать изображения перед их загрузкой на сайт WordPress. Для этого вы можете использовать свой любимый фоторедактор или онлайн-инструмент, такой как TinyPNG:

Кроме того, вы можете установить плагин для сжатия изображений, например Imagify. Этот инструмент автоматически сжимает любое изображение, которое вы загружаете на свой сайт.

Инструменты оптимизации уменьшают размеры файлов ваших изображений, делая ваш сайт легче. Существует два основных типа сжатия:
- Сжатие с потерями: помогает удалить большие объемы данных из файлов изображений, но может повлиять на качество ваших фотографий.
- Сжатие без потерь: уменьшает размер файлов изображений, не влияя на их качество.
Помимо сжатия фотографий, вы также захотите использовать правильные размеры изображений на своих страницах. По умолчанию WordPress создает изображения разных размеров для каждой загружаемой вами фотографии, включая эскизы, средние и большие.
Имеет смысл использовать миниатюрную версию для изображений в лентах блогов. Точно так же вам нужно соответствующим образом масштабировать изображения при разработке веб-страниц или их использовании в сообщениях блога. Использование изображений большего размера, чем требуется, только добавит лишней нагрузки на ваши страницы.

Кроме того, вы захотите использовать правильный формат для изображений на своем сайте, так как вам может понадобиться файл JPG небольшого размера вместо прозрачного PNG или анимированного GIF. Вам также следует по возможности рассмотреть возможность предоставления изображений WebP (если у вас есть полностью обновленный сайт WordPress, Core должен попытаться сделать это автоматически).
3. Используйте изображения в правильном контексте
Чтобы помочь Google лучше понять ваши изображения, убедитесь, что вы используете их в соответствующих местах. Этот процесс включает в себя размещение ваших фотографий рядом с контекстным контентом.
Например, представьте, что вы пишете сообщение в блоге о лучших достопримечательностях Парижа. В этом случае вы должны разместить любые фотографии упоминаемых вами мест или достопримечательностей в соответствующих разделах. Как и в этой статье, вы можете использовать текст для представления изображения, которое вы собираетесь показать. Однако использование тех же изображений Парижа в сообщении блога об английской кухне, в котором не упоминается Франция, может заставить Google подумать, что ваш контент не заслуживает доверия.
Кроме того, вы можете написать подписи, чтобы сделать ваши фотографии более контекстуальными:

Подписи помогают читателям понять, что изображено на изображении или где оно было сделано. Эта функция может еще больше улучшить UX вашего сайта. Замещающий текст (о котором мы поговорим далее) также играет важную роль в контекстуализации ваших изображений.
4. Добавьте замещающий текст
Альтернативный текст, возможно, является наиболее важным компонентом SEO-оптимизации изображений. Это фрагмент текста, который описывает содержание фотографии, и поисковые системы используют этот текст, чтобы понять, что изображено на изображениях. Таким образом, использование замещающего текста может помочь вашему контенту появляться в релевантных результатах поиска.
Замещающий текст также делает ваши изображения доступными для пользователей с программами чтения с экрана. Эти инструменты используются людьми с нарушениями зрения. Если вы включите замещающий текст, эти читатели смогут сообщить посетителям, что изображено на ваших изображениях.
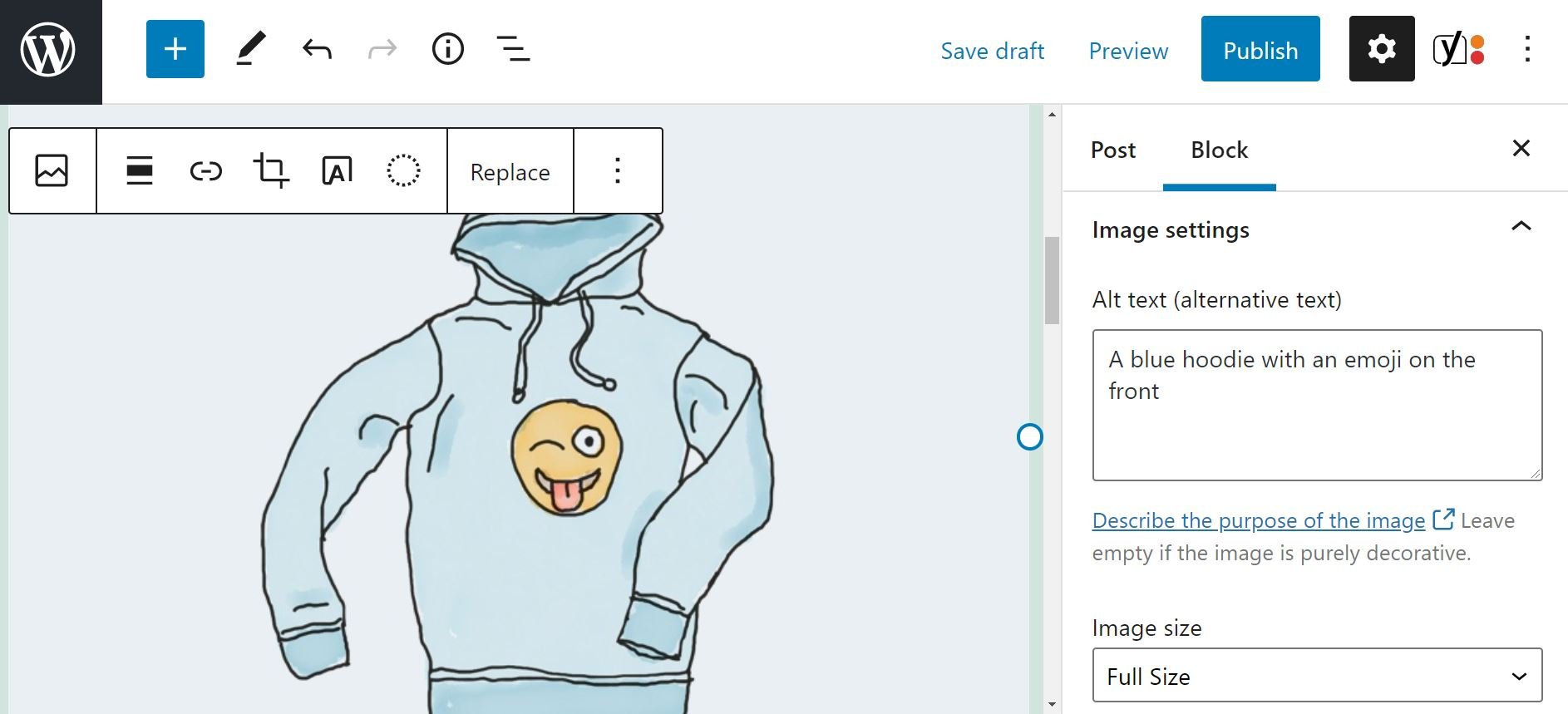
Вы можете добавить замещающий текст к изображению в редакторе WordPress. Все, что вам нужно сделать, это нажать на свое изображение, а затем перейти к панели настроек справа от вас. Здесь вы увидите поле для альтернативного текста:

Чтобы еще больше улучшить SEO вашего изображения, вы должны быть как можно более описательными в своем альтернативном тексте. В идеале вы должны точно сказать читателям, что изображено на картинке, в одном или двух предложениях. Опять же, используя приведенный выше пример, простое использование альтернативного текста «пляж» вместо «пляж с белым песком на побережье Барселоны» намного лучше для SEO и UX.
5. Добавьте изображения в карту сайта
Google рекомендует добавлять ваши изображения в существующую карту сайта. Кроме того, вы можете создать отдельную карту сайта только для ваших изображений.
Независимо от того, какой вариант вы выберете, включение изображений в карту сайта позволит Google обнаруживать и индексировать ваши фотографии. Это, в свою очередь, может повысить ваш рейтинг в поиске.
Некоторые плагины для оптимизации, такие как Yoast SEO, автоматически добавляют изображения в вашу карту сайта. Кроме того, вы можете использовать плагин карты сайта WordPress для завершения процесса. Наконец, вы можете привлечь профессиональную службу или эксперта по SEO для создания карты сайта для вашего сайта.
6. Используйте релевантные ключевые слова в изображениях Pinterest
Помимо оптимизации изображений на вашем сайте, вы также можете поработать с любой графикой или фотографиями, которые вы публикуете на других платформах. Этот совет жизненно важен, если эти изображения ссылаются на ваш сайт.
Pinterest и по сей день является крупным источником реферального трафика для многих сайтов. Эта социальная сеть работает как визуальная поисковая система. Он позволяет пользователям находить всевозможный полезный контент, от модных идей и советов по рукоделию до путеводителей и рецептов:

Даже при поиске изображений Google вы, скорее всего, найдете изображения, которые ссылаются на страницу Pinterest, а не на исходный сайт. Если вы прикрепляете изображения со своего сайта, мы рекомендуем вам сохранять их на соответствующих досках Pinterest, чтобы лучше контролировать свой контент. Вы захотите предоставить информативное название и описание для каждой фотографии:

Также рекомендуется включать релевантные ключевые слова в описания и заголовки. Эти элементы могут помочь сделать ваши изображения более заметными, когда пользователи Pinterest (и, по доверенности, пользователи Google) ищут определенную информацию.
Вывод
SEO-оптимизация изображений — это процесс оптимизации визуальных файлов вашего сайта. Это может помочь вашему контенту лучше ранжироваться в поисковых системах и повысить производительность вашего сайта. Самые важные из них, на которых следует сосредоточиться, — это использование описательных имен файлов изображений, сжатие ваших фотографий и добавление замещающего текста. И если вы активны в Pinterest, вы также захотите использовать релевантные ключевые слова для своих изображений (и если вы не в Pinterest, вы можете подумать об этом, поскольку это действительно привлекает много трафика на множество сайтов).
Какие у вас есть советы по оптимизации изображений? Мы хотим знать! Поделитесь ими в комментариях, чтобы мы могли поговорить о них!/strong>
Избранное изображение через 32 пикселя / Shutterstock.com
