O prezentare generală a elementelor necesare pentru șablonul de pagină de produs Divi
Publicat: 2022-01-26Fiecare pagină de produs eCommerce are nevoie de câteva elemente de bază pentru a funcționa corect. Designul excelent al paginii de produs include atât elemente esențiale, cât și neesențiale. În acest articol, vom vedea o prezentare generală a elementelor necesare pentru șablonul de pagină de produs Divi, pentru a vă ajuta să înțelegeți ce trebuie să includeți. Vom vedea, de asemenea, elementele suport și cum să le adăugați pe toate cu Divi Builder.
Să începem.
Abordarea WooCommerce a site-urilor de comerț electronic

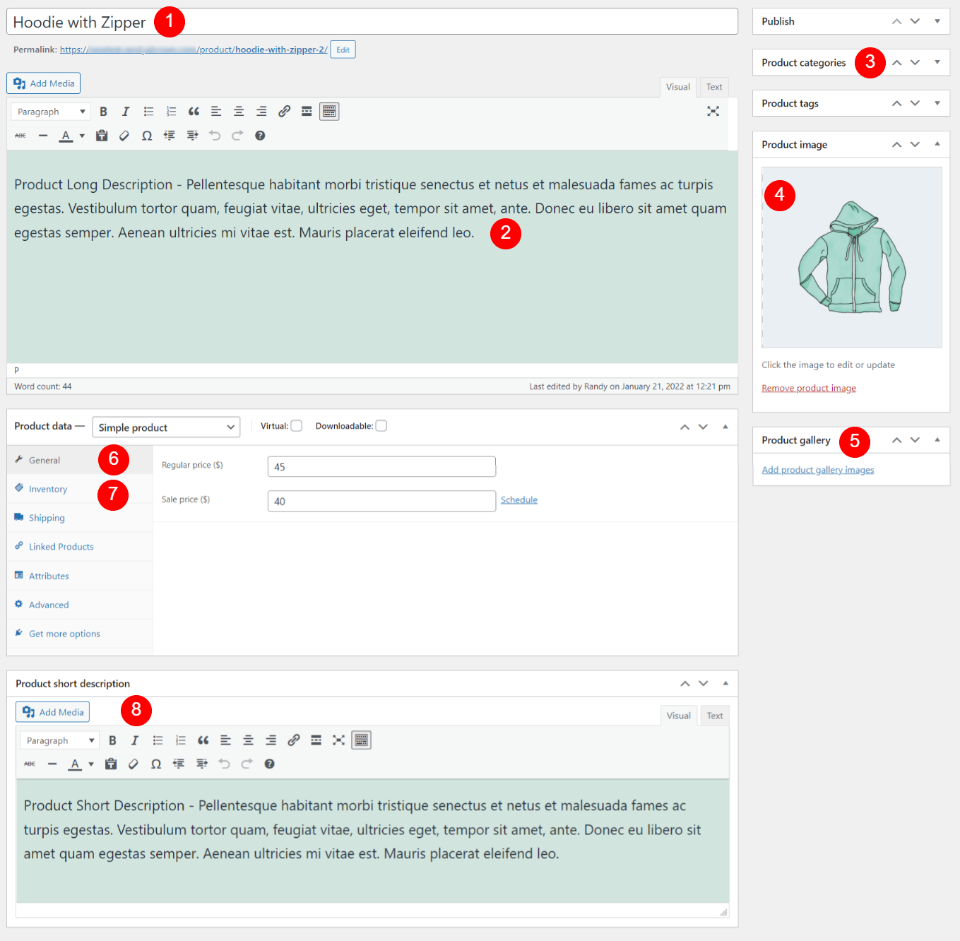
Mai întâi, să discutăm despre abordarea WooCommerce față de site-urile de comerț electronic. WooCommerce creează un tip de postare personalizat care prezintă mai multe tipuri de informații despre produse. Acestea includ imagini ale produselor, descrieri, prețuri, informații despre vânzări, butoane pentru adăugare în coș și multe altele. Fiecare postare de produs este creată cu un editor simplu.

Acestea sunt elemente individuale ale tipului de postare a produsului WooCommerce. Elementele dinamice, cum ar fi titlul, imaginile, descrierea și prețul, sunt adăugate în câmpurile lor în editorul de produse. Tipul de postare WooCommerce le afișează pe front-end. Constructorii, cum ar fi Divi, pot folosi aceste elemente individual pentru a crea machete interesante.
WooCommerce cu Divi

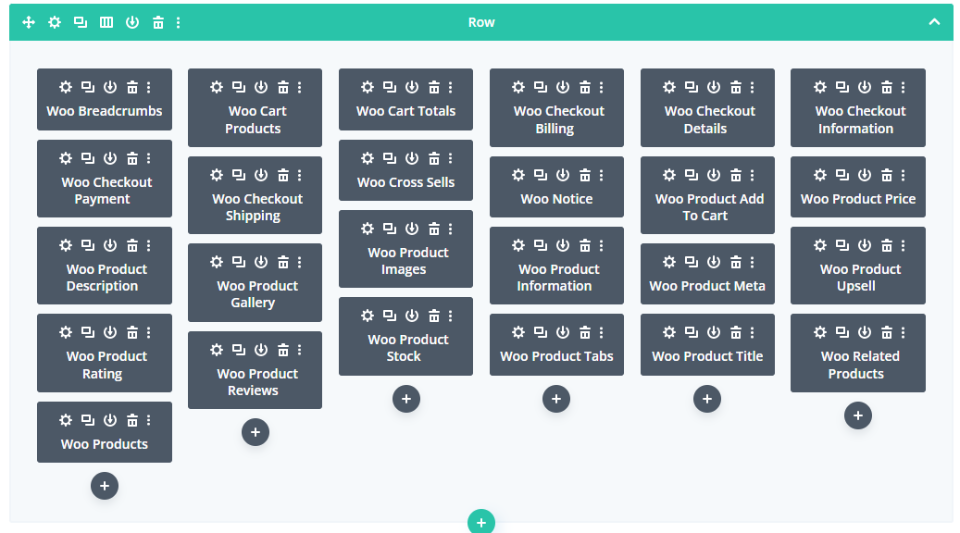
Dacă aveți WooCommerce activat, veți vedea 25 de module WooCommerce adăugate la Divi Builder. Aceste module vă permit să prezentați elementele WooCommerce oriunde în layout-urile dvs. Divi. Sunt automat dinamici, așa că vor afișa informațiile pentru produsul specific.
Le putem folosi împreună cu modulele Divi obișnuite pentru a crea pagini de produse uimitoare. Unele dintre aceste module sunt necesare pentru ca pagina de produs să funcționeze, în timp ce altele oferă funcții suplimentare.
Chiar dacă avem acces la 25 de module WooCommerce diferite în Divi Builder, trebuie să înțelegem care dintre aceste elemente sunt necesare pentru a face pagina de produs operațională și care creează caracteristici de sprijin.
Pentru a înțelege acest lucru, ne vom uita la un șablon de pagină de produs Divi pentru a vedea cum folosește modulele. Folosesc șablonul gratuit de pagină de produs pentru pachetul de aspect al magazinului de îmbrăcăminte Divi pentru aceste exemple.
Ierarhia modulului WooCommerce și designul paginii de produs
O pagină de produs bine concepută va păstra elementele necesare împreună și ele vor fi punctul central al paginii. Aceasta creează o ierarhie pentru designul paginii. Această ierarhie oferă utilizatorului informațiile de care are nevoie despre produs și îl ajută să conducă utilizatorul prin procesul de cumpărare. Pentru a vedea acest lucru, să ne uităm la aspectul unei pagini.

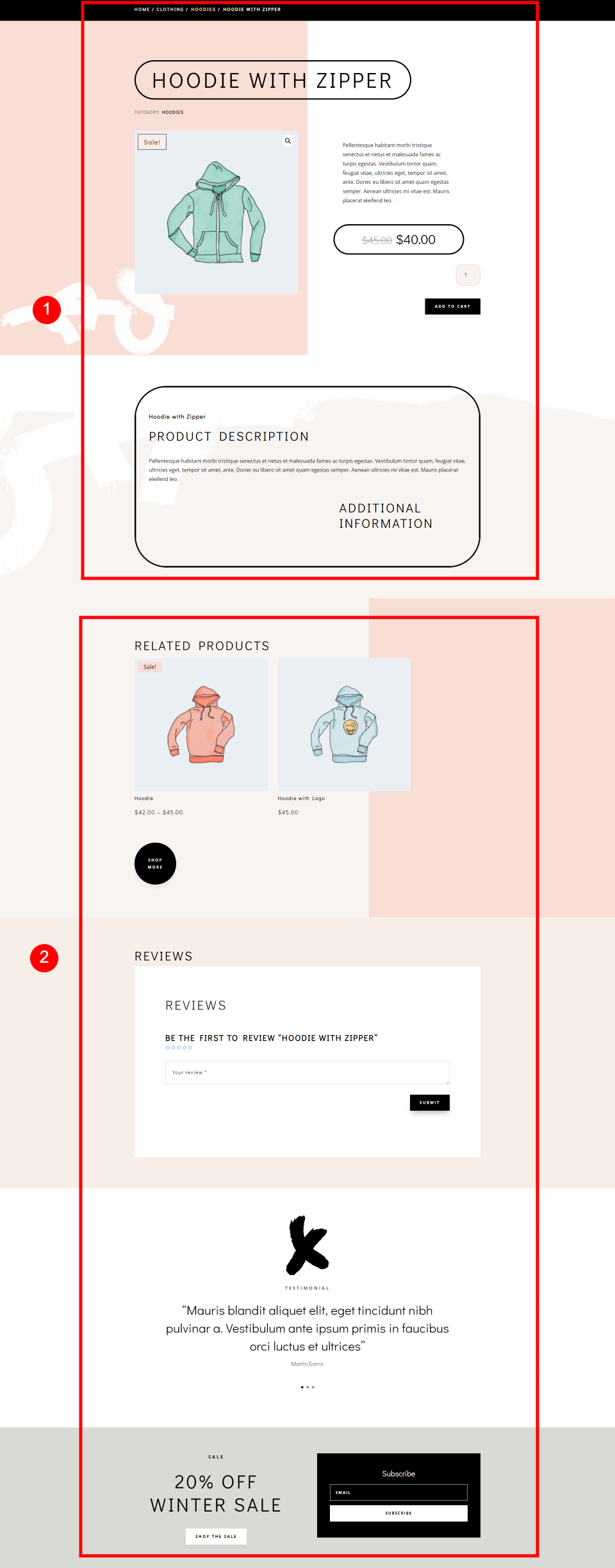
Iată designul complet al paginii de produs din exemplul meu. Aceasta include atât elemente esențiale, cât și neesențiale. Acest aspect include o secțiune de sus, antet și secțiuni de sprijin.
În general, elementele esențiale sunt în partea de sus a paginii și includ secțiunea de sus și secțiunea antet. Elementele neesențiale sunt în partea de jos sub elementele esențiale. Ele ajută la susținerea elementelor principale și la promovarea vânzărilor suplimentare sau a altor CTA.
Elemente esențiale ale paginii produsului
Acum, să privim mai îndeaproape elementele esențiale ale paginii produsului. Vom vedea care sunt, de ce avem nevoie de ele și cum să le adăugăm la aspectul paginii noastre de produse Divi.
Secțiunea de sus

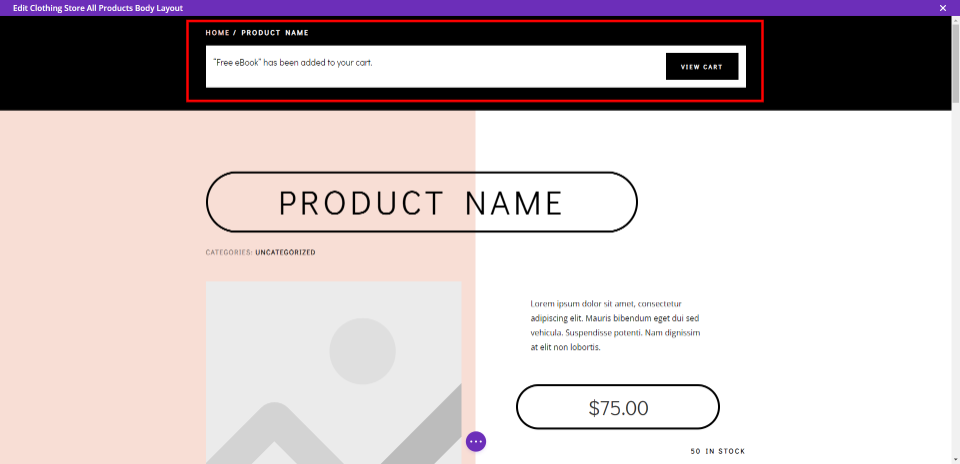
Vom începe din partea de sus a paginii. Secțiunea de sus a paginii de produse magazin de îmbrăcăminte include pesmet Woo și modulele Woo Notice.

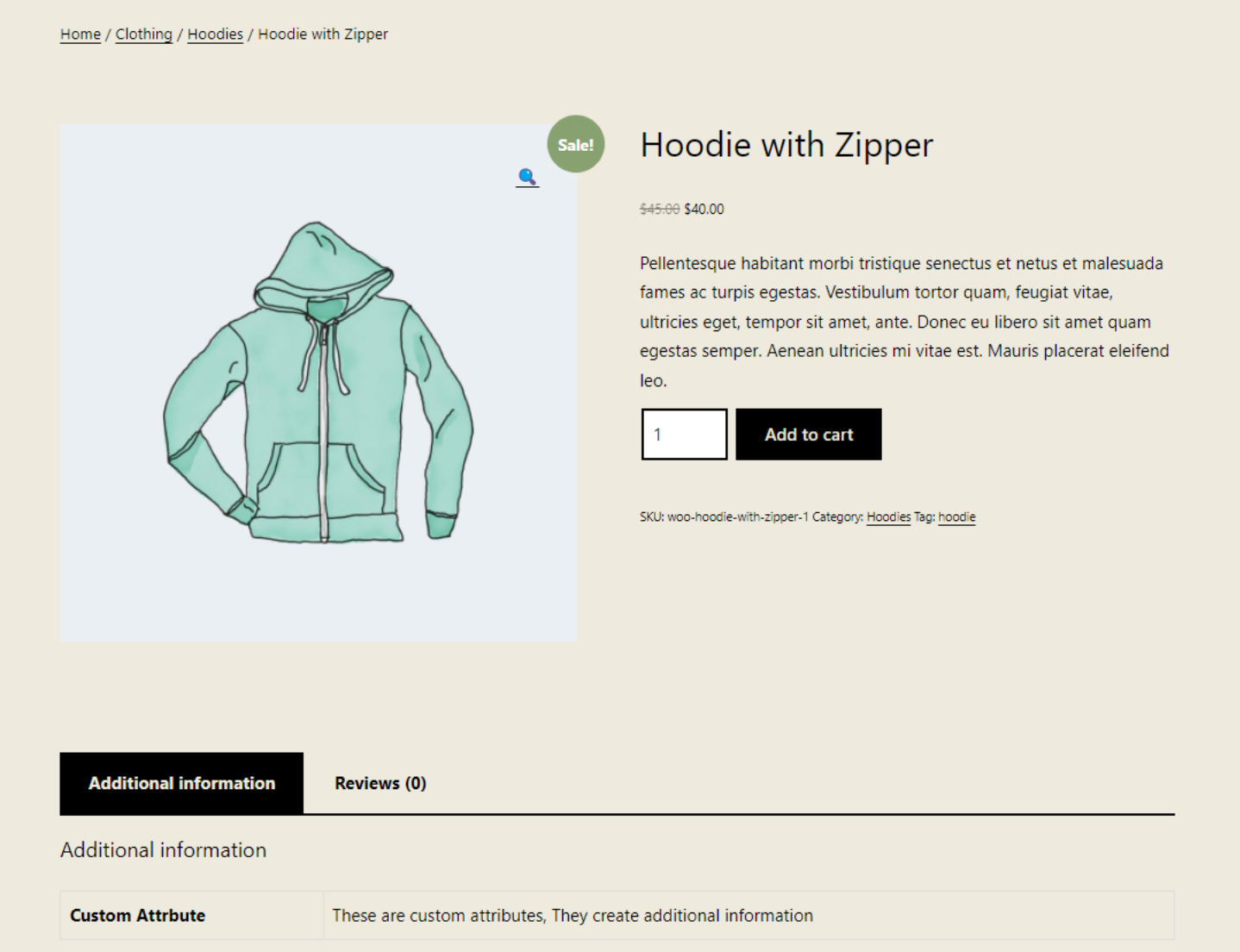
Iată cum arată pe partea din față. În acest exemplu, acestea sunt plasate în propria lor secțiune în partea de sus a ecranului. Pagina produsului va funcționa fără ele. Cu toate acestea, acestea sunt informații importante și aceasta este locația în care utilizatorii se vor aștepta să le vadă.
Woo Breadcrumbs – arată vizitatorului unde se află în structura de navigare. Pesmeturile sunt grozave pentru navigare. Pagina va funcționa bine fără ea, dar pesmeturile sunt excelente pentru identificarea categoriei curente.
Woo Notice – arată că un produs a fost adăugat în coș. Acest lucru oferă utilizatorului feedback că pagina a răspuns la clicul său. De asemenea, oferă un link către coș.
Secțiunea antet

Urmează secțiunea antet din aspectul paginii produsului. Aceasta este secțiunea principală a paginii produsului și conține toate elementele esențiale pentru ca pagina să funcționeze corect și fără probleme.

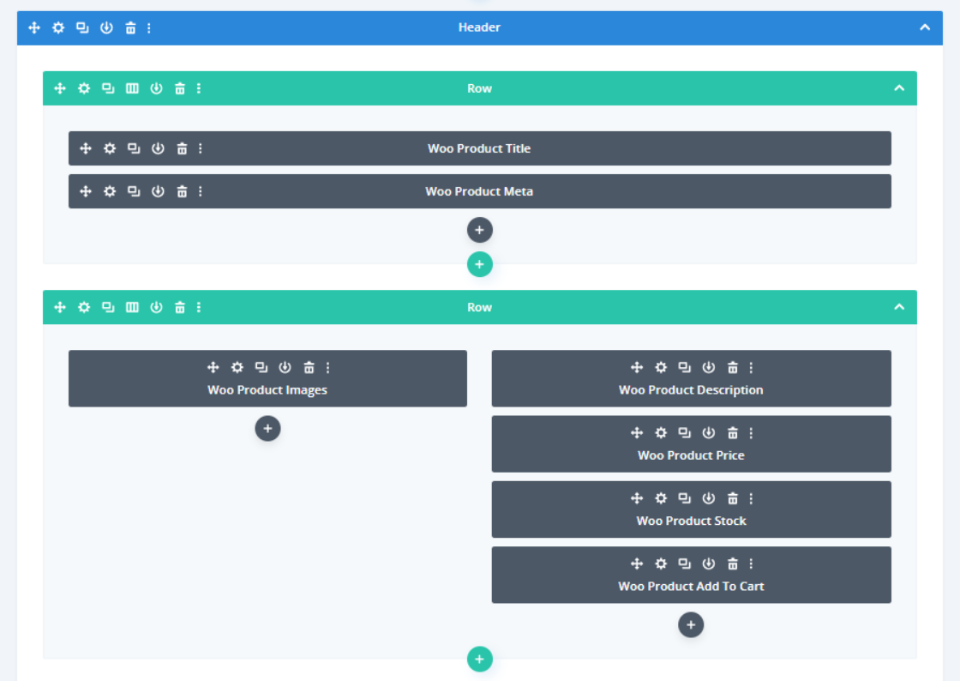
Iată o privire asupra designului paginii pe partea frontală. Porțiunea pe care am evidențiat-o sunt elementele esențiale. Aceste elemente fac ca pagina de produs să funcționeze.
Elementele includ:
Woo Product Title – acesta arată titlul produsului.
Woo Product Meta – acest modul arată metadatele despre produs. Puteți alege ce elemente de metadate sunt afișate.
Woo Product Images – aceasta arată toate imaginile din galerie ale produsului. Se adaugă o insignă de vânzare dacă produsul este la reducere.
Woo Product Description – aceasta este descrierea produsului. Puteți alege între descrieri scurte sau lungi.
Woo Product Price – acesta arată prețul curent al produsului. De asemenea, arată prețul inițial dacă este la reducere.
Stoc de produse Woo – acest modul arată numărul de stoc disponibile în inventar.
Woo Product Adaugă în coș – acesta este butonul care adaugă produsul în coș.
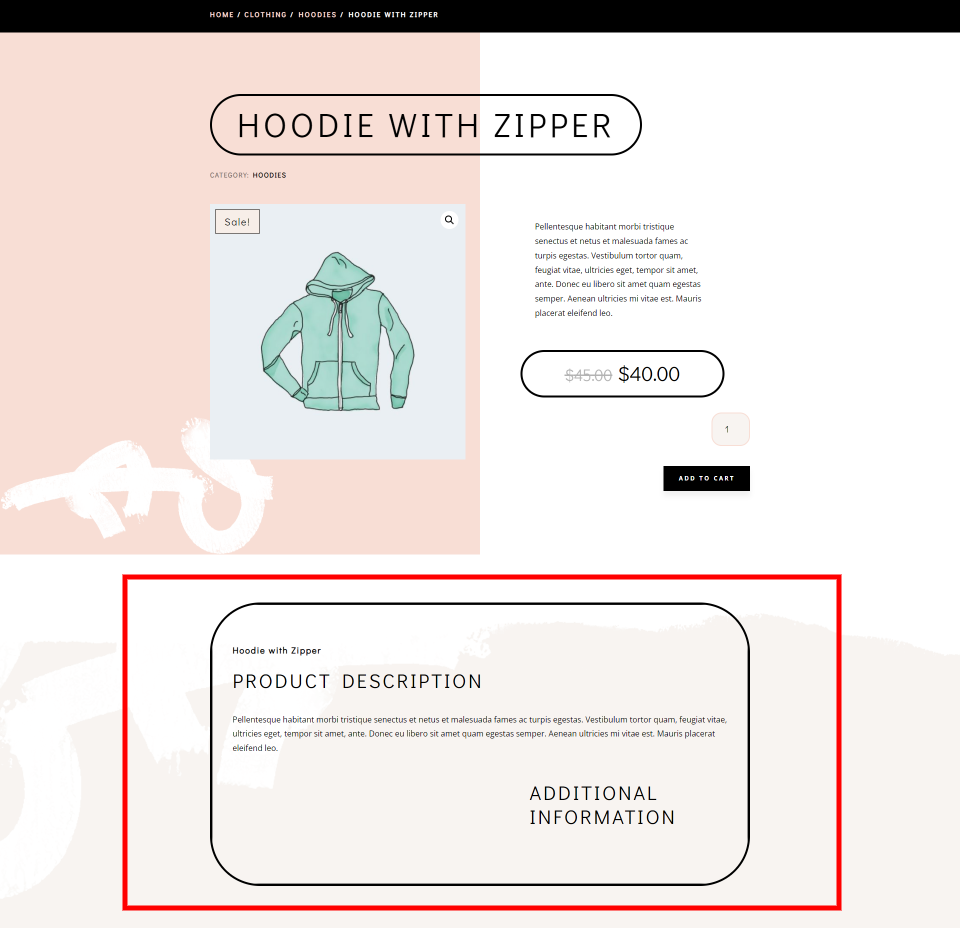
descrierea produsului


Descrierea produsului extinde informațiile despre produs. Acest lucru nu este necesar pentru ca pagina să funcționeze. În schimb, susține vânzarea produsului și utilizatorii se vor aștepta să vadă aceste informații. În general, cu cât puteți adăuga mai multe informații, cu atât mai bine.

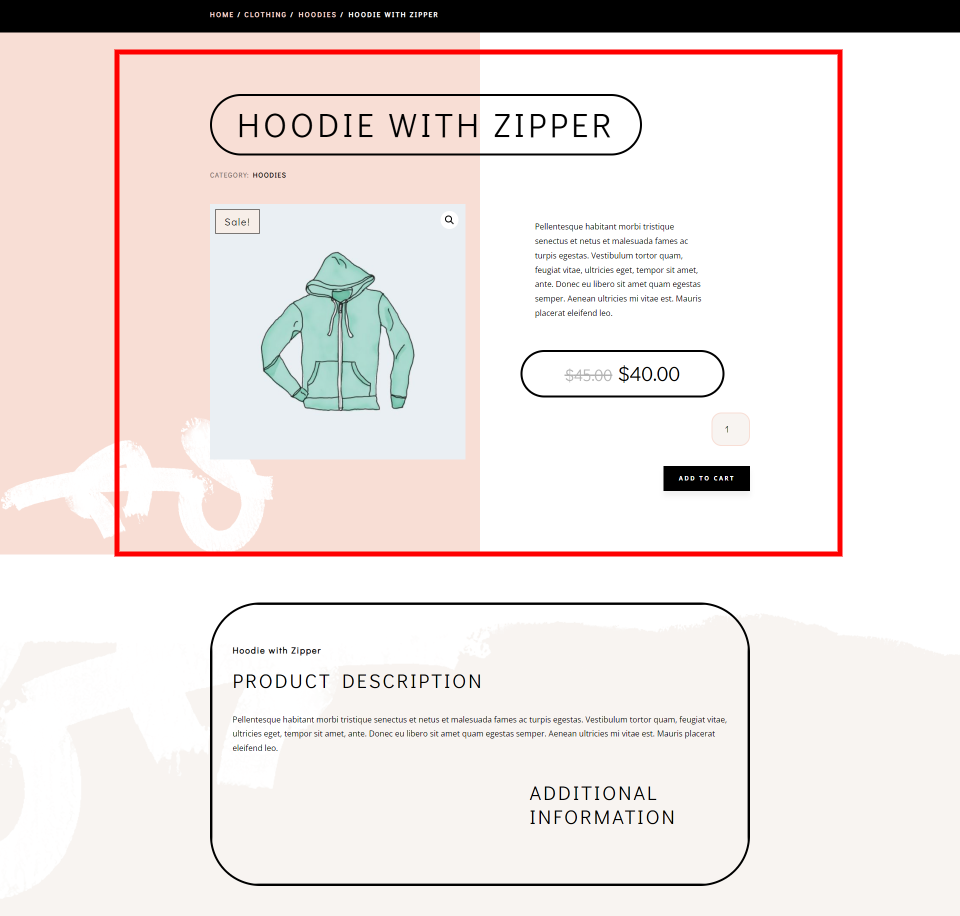
Iată cum arată din față. Am evidențiat zona de descriere.
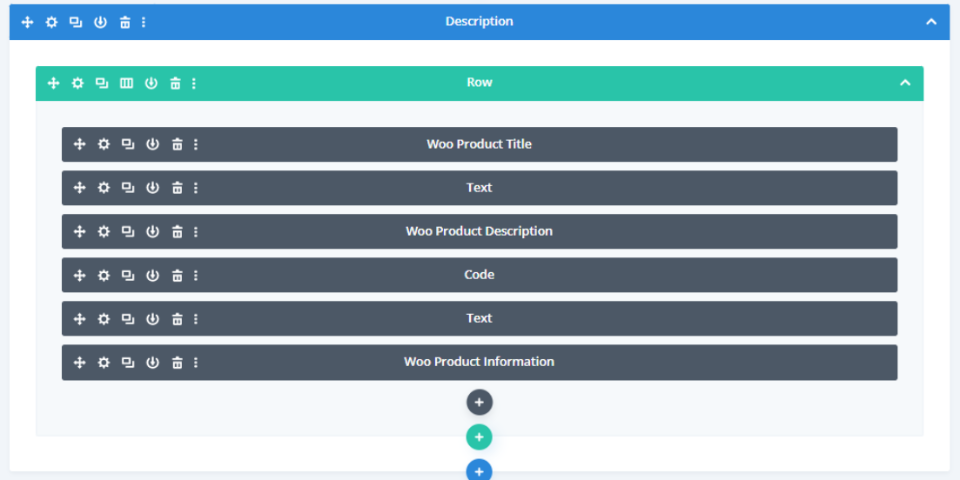
Este creat cu:
Woo Product Title – acesta este același titlu de produs ca în secțiunea antet, dar stilul este diferit pentru a se potrivi cu poziția sa în ierarhia paginii.
Woo Product Description – alegeți să afișați fie descrierea lungă, fie descrierea scurtă. De obicei, este ideal să selectați descrierea scurtă în secțiunea antet și descrierea lungă în secțiunea descriere. Acest lucru vă permite să extindeți informațiile.
Informații despre produs Woo – aceasta arată informații suplimentare despre produs.
Include, de asemenea, câteva module de text pentru a crea titluri.
Elemente opționale ale paginii produsului

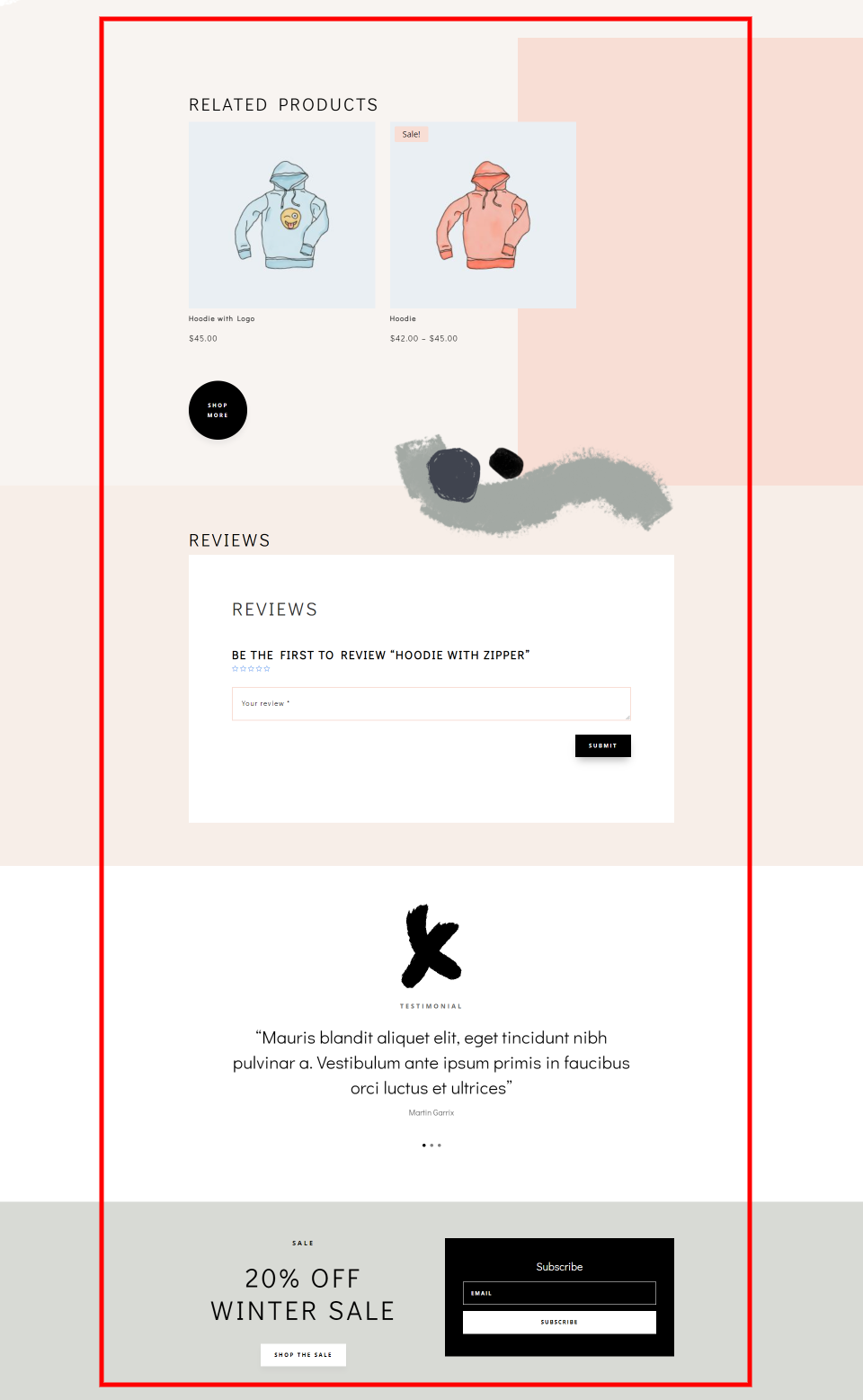
În continuare, ne vom uita la elementele opționale ale paginii produsului. Există o mulțime de alte elemente WooCommerce pe care le puteți adăuga la pagina produsului care îmbunătățesc vânzările. Unele sunt realizate cu module WooCommerce, iar altele sunt realizate cu module standard Divi. Aceste secțiuni sunt opționale, dar sunt bine să le includă. Le vedem sub cele mai importante elemente din aspectul nostru exemplu, așa cum am evidențiat în imaginea de mai sus.
Ei includ:
Woo Product Rating – aceasta arată evaluările cu stele pe care utilizatorii le-au evaluat produsul. Este uneori adăugat în elementele esențiale sau lângă mărturii.
Woo Related Products – aceasta arată o listă de produse similare. Puteți selecta tipurile și numărul de produse care se afișează. Alegeți categoriile, sortarea, numărul de coloane și elementele pe care le afișează.
Categorii de magazine – linkurile către diferitele categorii de magazine sunt adesea create cu imagini și module de text. Aceștia funcționează ca CTA-uri care conduc utilizatorul către zonele preferate ale magazinului.
Woo Product Reviews – aceasta adaugă o opțiune de recenzie cu un câmp în care utilizatorul poate scrie o recenzie. De asemenea, arată recenziile pe care le-au scris alți utilizatori. Îl puteți avea pentru a afișa o evaluare cu stele.
Mărturii – acestea sunt mărturii pe care utilizatorii le-au trimis prin e-mail sau prin alte mijloace. Ele sunt adesea create cu module de mărturie, glisoare, module de text etc.
CTA – îndemnurile sunt create cu module CTA, blurb-uri, imagini, text, butoane și multe altele. Sunt grozave pentru a prezenta o reducere, un produs nou, un eveniment viitor etc.
Email Optin – acestea sunt create cu module de email optin și sunt ideale pentru a vă construi lista de buletine informative.
Social Follow – pictogramele sociale sunt adăugate cu modulul de urmărire social media. Sunt o modalitate excelentă de a-ți construi urmărirea socială.
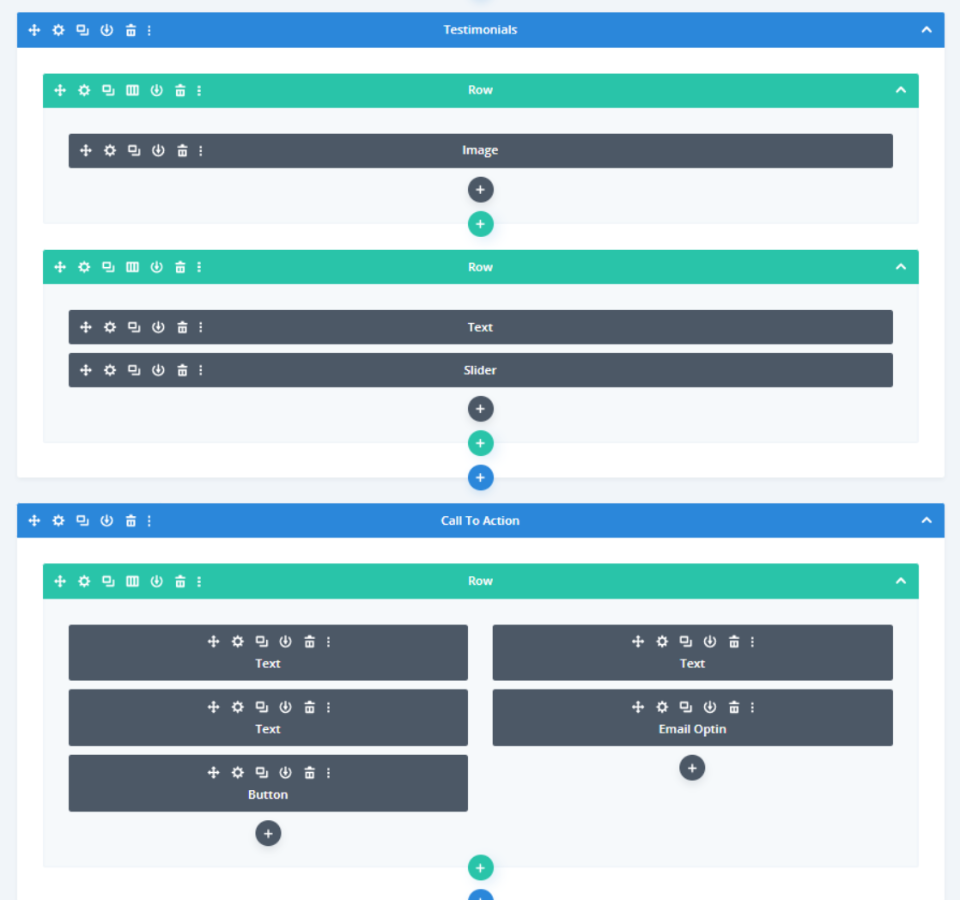
Exemple de module

Acest exemplu arată secțiuni cu produse și recenzii similare. Sunt create cu module WooCommerce și câteva module suport, inclusiv imagini și text.

Aceste secțiuni includ mărturii și un îndemn la acțiune. Mărturiile sunt create cu o imagine și un glisor. CTA a fost creat cu module de text și un buton. Acesta include și o opțiune de e-mail.
Cum să adăugați module Woo la șablonul de pagină de produs

Creați sau încărcați un șablon de pagină de produs accesând Divi > Theme Builder în tabloul de bord WordPress. Pentru a încărca, selectați Portabilitate , alegeți Import , navigați la fișierul dvs. JSON și faceți clic pe Import șabloane Divi Theme Builder .

Creați un șablon creând un șablon de corp și atribuindu-l la Toate produsele . Alegeți Build Custom Body și adăugați modulele dvs.

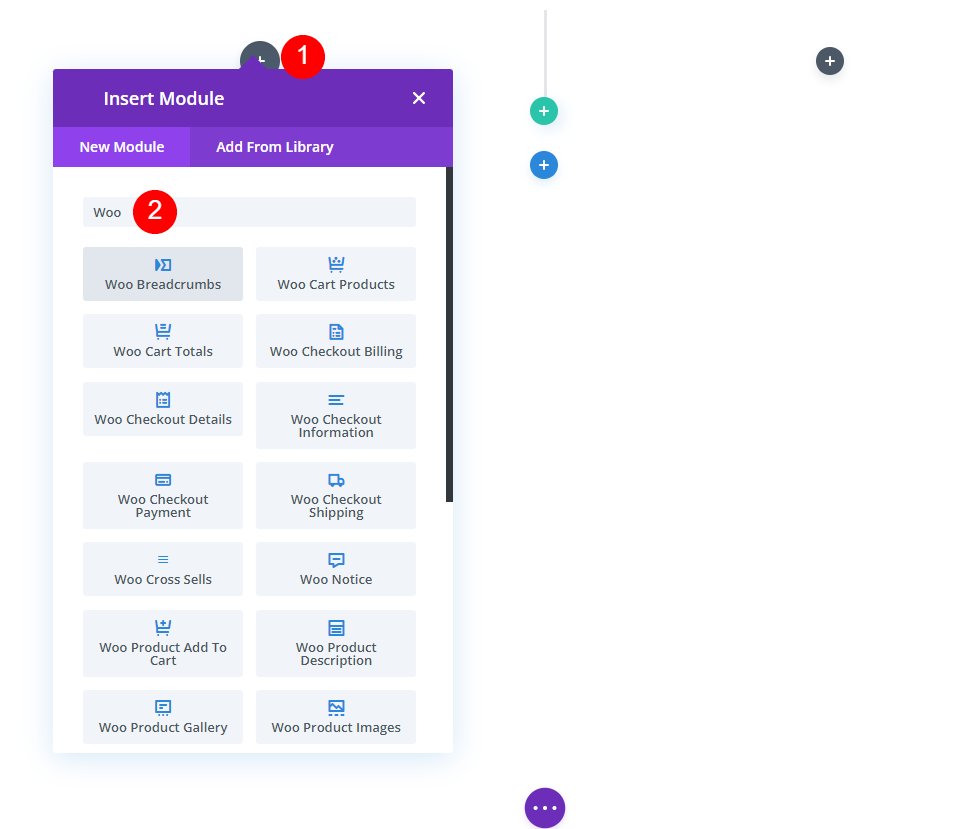
Asigurați-vă că aveți WooCommerce activat, astfel încât modulele să fie disponibile. Pentru a adăuga modulele dvs. WooCommerce, faceți clic pe pictograma gri închis plus și căutați „woo” în câmpul de căutare. Veți vedea toate modulele WooCommerce disponibile.
De unde să obțineți șabloane gratuite de pagină de produs

Elegant Themes oferă șabloane gratuite de pagini de produse pentru designul pachetelor de layout Divi pentru magazinele online. Puteți găsi șabloane gratuite de pagini de produse în blogul Teme elegante. Căutați pe blog „șablon de produs gratuit” sau cuvinte cheie similare. Descărcați și dezarhivați fișierele șablon.
Gânduri de sfârșit
Aceasta este prezentarea noastră de ansamblu asupra elementelor necesare pentru șablonul de pagină de produs Divi. Este ușor de văzut care sunt esențiale și care sunt opționale. Păstrați întotdeauna elementele esențiale împreună și asigurați-vă că acestea sunt punctul central al paginii. Urmărirea acestor instrucțiuni vă va ajuta să creați șabloane grozave de pagini de produse cu Divi.
Vrem sa auzim de la tine. Ați construit pagini de produse WooCommerce cu aceste elemente necesare? Spune-ne despre experiența ta în comentarii.
Imagine prezentată prin Letters-Shmeters / shutterstock.com
