11 типов заголовков, которые вы можете создать с Divi
Опубликовано: 2022-01-28Заголовок веб-сайта обычно является первым, что увидят ваши посетители, когда попадут на ваш сайт. Он загружается первым, так что это первое впечатление вашего посетителя о вашем сайте. Как всегда, вам нужно получить наилучшее первое впечатление. Это означает, что мы всегда должны уделять особое внимание дизайну заголовков. В этой статье мы рассмотрим 11 типов заголовков, которые вы можете создать с помощью Divi.
Статьи, которые мы рассмотрим для этих 11 типов заголовков, представляют собой подробные учебные пособия с бесплатными загрузками файлов JSON. Многие из этих руководств включают CSS, а некоторые — jQuery. Некоторые из них содержат видеоинструкции, которые помогут вам выполнить каждый шаг. Вы можете следовать инструкциям, чтобы создать свой собственный заголовок, или просто загрузить файлы, загрузить их в свой конструктор тем Divi и внести любые необходимые изменения. Пошаговые инструкции гарантируют, что все они просты в использовании.
Теперь перейдем к 11 типам заголовков, которые вы можете создать с помощью Divi!
1. Глобальный заголовок

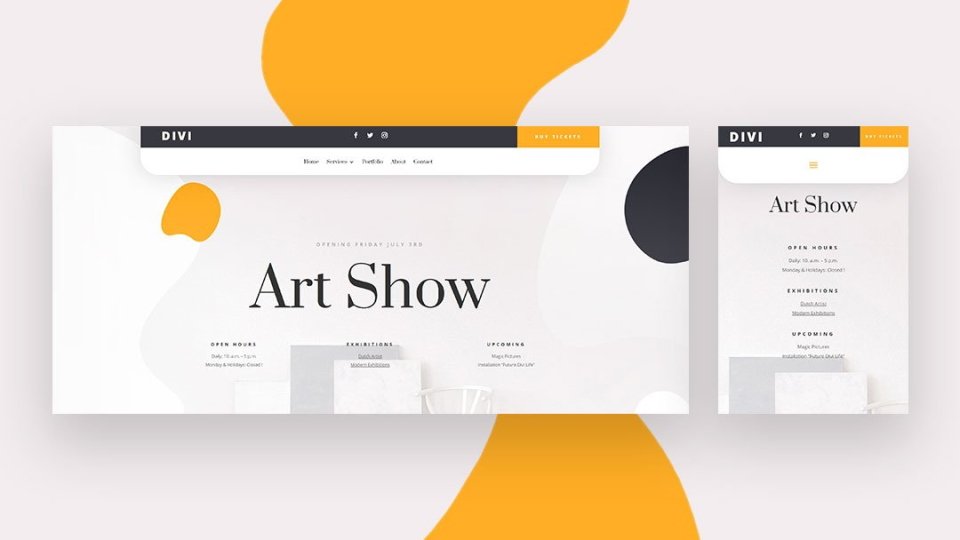
Если вы хотите создать собственный глобальный заголовок, это руководство — отличное место для начала. В нем рассказывается, как настроить меню WordPress и как создать собственный глобальный заголовок с помощью Divi Theme Builder для отображения и оформления этих меню. Дизайн включает в себя липкую полосу в верхней части. Учебник включает в себя CSS и видеоинструкции.
Посмотреть учебник
2. Прилепленный заголовок

В этом руководстве показано, как использовать липкие параметры Divi для создания липкого заголовка. Заголовок включает в себя строку меню, которая меняет цвет и размер, когда прикрепляется к верхней части экрана. Остальные строки и элементы прокручиваются как обычно. Он включает CSS и работает как на настольных, так и на мобильных устройствах.
Посмотреть учебник
3. Полноэкранный глобальный заголовок

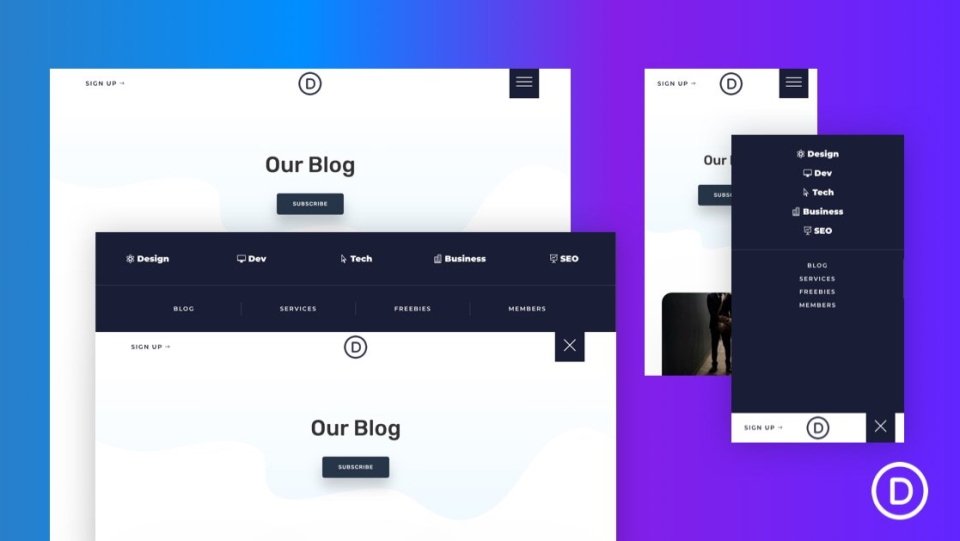
Это отличный учебник для всех, кто интересуется созданием собственного полноэкранного глобального заголовка с помощью конструктора тем Divi. Заголовок включает меню-гамбургер, которое открывается в полноэкранном режиме. Он работает как на настольных, так и на мобильных устройствах и включает в себя CSS и jQuery с инструкциями по их использованию. Это один из самых распространенных типов заголовков, и всегда полезно знать, как их создавать.
Посмотреть учебник
4. Отзывчивое выдвижное меню

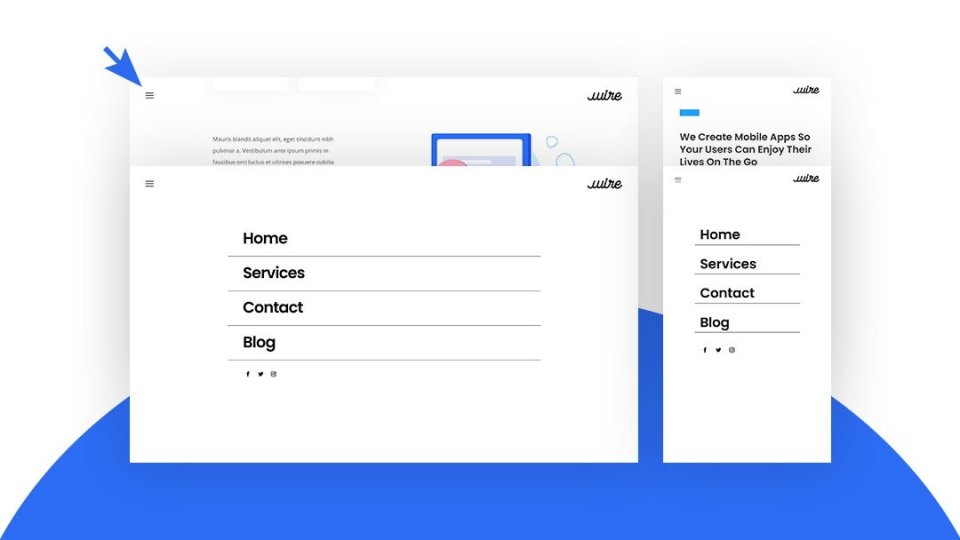
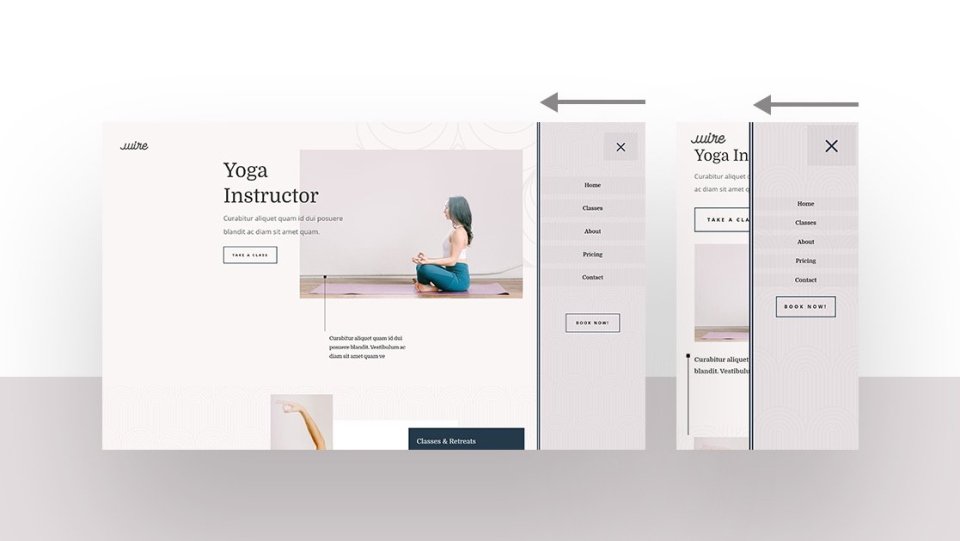
В этом руководстве показано, как создать интересное меню, которое выдвигается с правой стороны экрана, когда пользователь щелкает значок меню-гамбургера. Значок представляет собой большую кнопку с уменьшенной непрозрачностью, позволяющей просвечивать страницу. Меню скользит по экрану как на компьютере, так и на мобильном телефоне. Эффект создается с помощью CSS и jQuery.
Посмотреть учебник
5. Сдвиньте вниз толкающее меню

В этом руководстве показано, как создать меню, которое выдвигается из верхней части экрана при нажатии на гамбургер-меню. Меню рабочего стола имеет горизонтальное расположение, а меню телефона — вертикальное. Он включает в себя пользовательские CSS и jQuery, а также включает CSS для каждого из типов экрана. Он также создает значок гамбургера с использованием HTML. Вы также можете сделать это меню липким, используя дополнительный CSS.
Посмотреть учебник
6. Меню вертикальной навигации

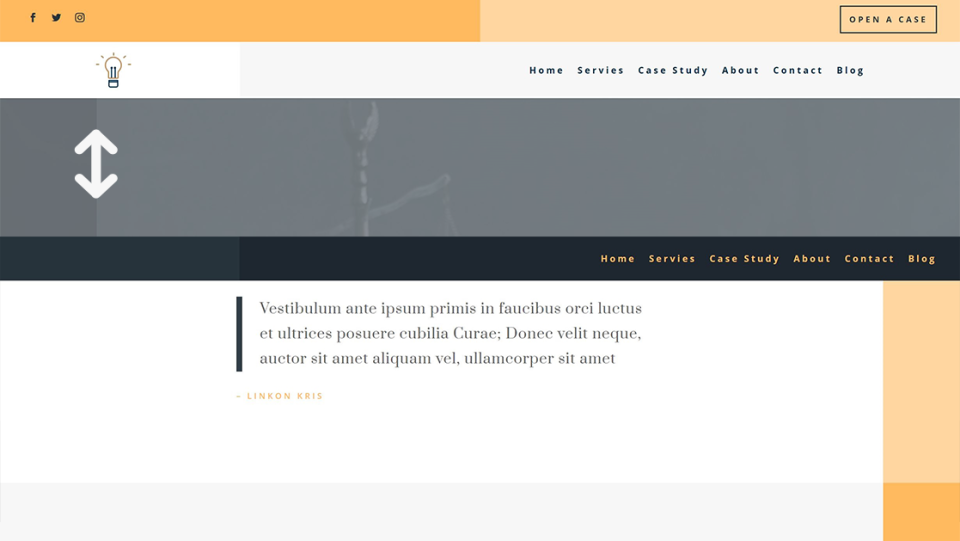
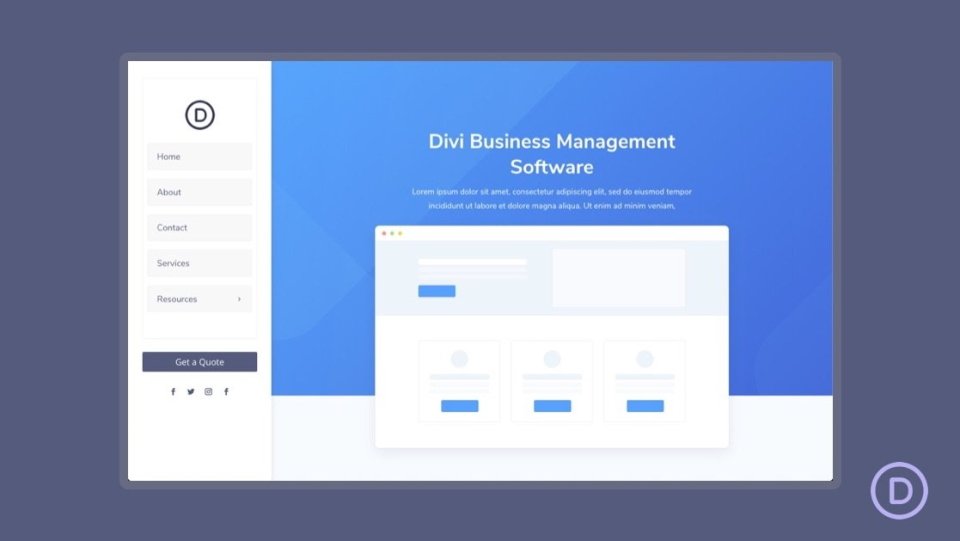
В этом руководстве рассматривается один из немногих типов вертикальных заголовков. показано, как создать вертикальное меню навигации для рабочего стола, которое остается в левой части экрана при прокрутке пользователем. Подменю открываются поверх экрана. Меню включает в себя кнопку CTA и значки социальных сетей. Для мобильных устройств меню размещается в верхней части экрана. Включены пользовательские CSS и CSS специально для настольных компьютеров и планшетов. Также показано, как добавить меню вертикальной навигации в основную область шаблона страницы. Вы также можете использовать это руководство для создания пользовательских боковых панелей.

Посмотреть учебник
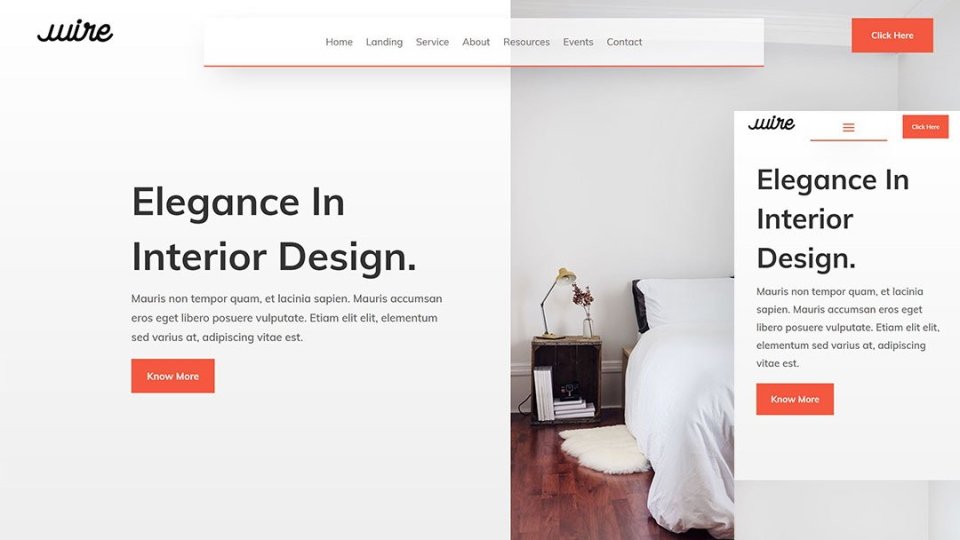
7. Прозрачная плавающая панель меню

В этом уроке вы узнаете, как создать интересную прозрачную плавающую строку меню. Строка меню занимает только часть области заголовка, что делает ее отличным способом добавить меню в главный раздел. Работает на десктопных и мобильных экранах. Этот учебник также включает CSS и пошаговые видеоинструкции.
Посмотреть учебник
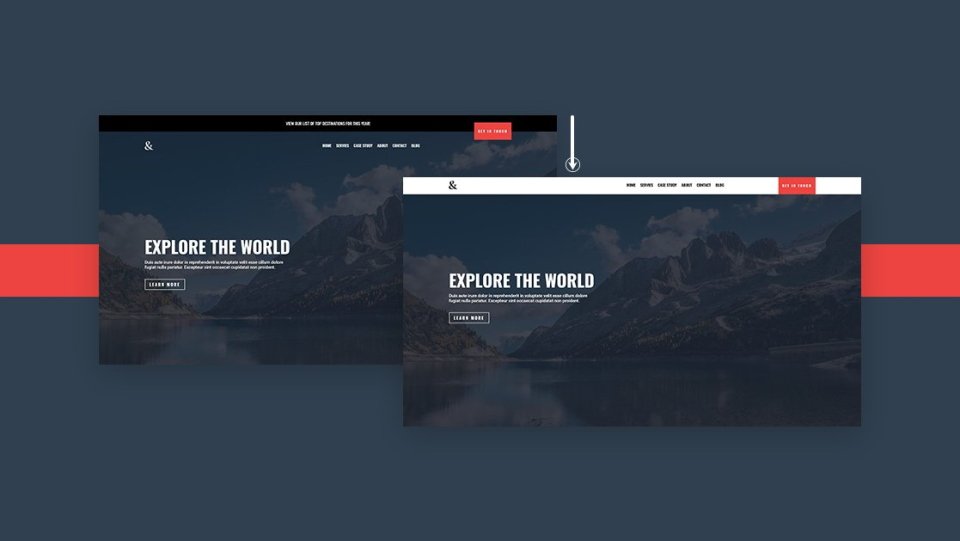
8. Прозрачный липкий заголовок

В этом руководстве показано, как создать прозрачный липкий заголовок, который меняется по мере прокрутки пользователем. Заголовок включает верхнюю панель, нижнюю панель меню с логотипом и призыв к действию, который перекрывает две панели. Строка меню прозрачная. Когда пользователь выполняет прокрутку, верхняя полоса прокручивается, а строка меню становится сплошной и меняет цвет. CTA прилипает к строке меню и больше не перекрывается. Он работает на настольных и мобильных устройствах.
Посмотреть учебник
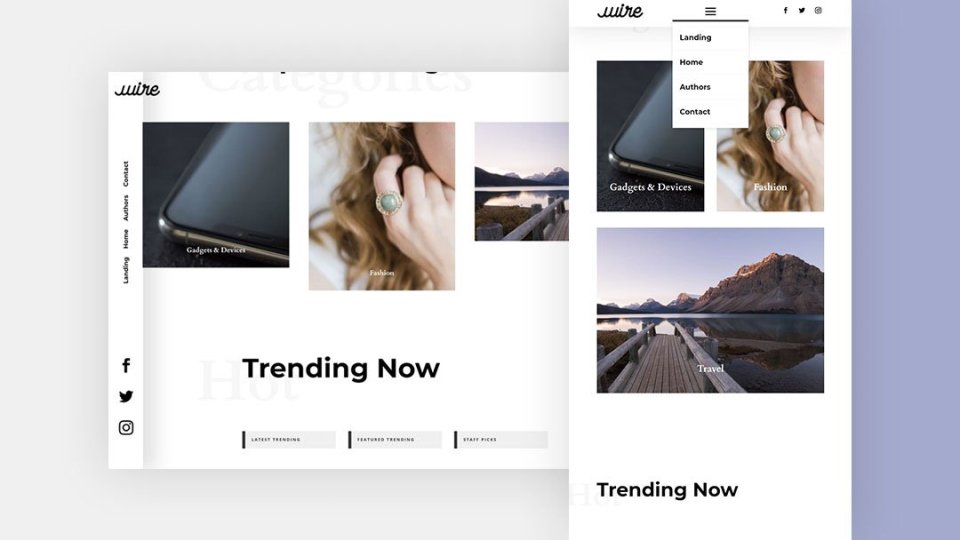
9. Повернутый глобальный заголовок

Если вы хотите, чтобы меню выглядело иначе, чем большинство в Интернете, вам понравится этот урок. Это один из самых интересных типов заголовков. В нем показано, как создать тонкое меню, которое располагается вертикально слева от экрана. Ссылки меню вращаются. Логотип перекрывает заголовок и основной текст. Фон заголовка показывает фон прокручиваемого раздела, но он отделен тенью. Меню располагается горизонтально вверху экрана на мобильных устройствах. Он включает в себя CSS.
Посмотреть учебник
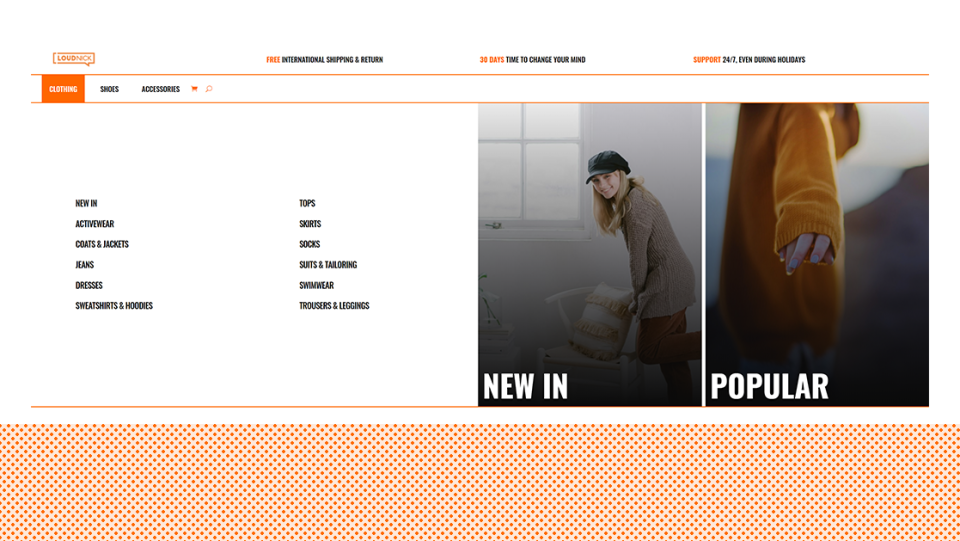
10. Мегаменю электронной коммерции

В этом руководстве показано, как создать мегаменю, чтобы выделить ваши продукты WooCommerce и категории магазина. Это один из самых уникальных типов заголовков. Мегаменю открывается при наведении и включает текстовые ссылки и ссылки на изображения в нескольких столбцах. В мобильной версии отображаются текстовые ссылки с переключателями для основных категорий. Этот также включает CSS и jQuery.
Посмотреть учебник
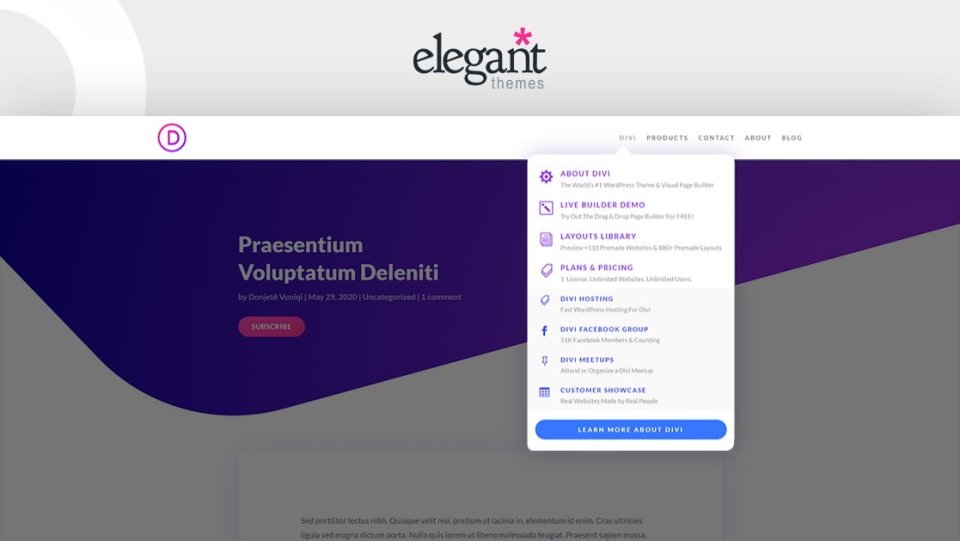
11. Расширенное раскрывающееся меню элегантных тем

Если вы хотите создать расширенное меню, как в этом блоге, это руководство для вас. Это один из самых продвинутых типов заголовков. В этом руководстве показано, как создать несколько раскрывающихся вложенных меню со значками, текстом и призывами к действию разных цветов, как здесь, на веб-сайте ET. Мобильная версия работает с переключателями. Как вы могли догадаться, в этом руководстве используется много CSS и jQuery, которые включены.
Посмотреть учебник
Как получить шаблоны заголовков

Все эти руководства включают файлы JSON, которые вы можете загрузить в свой конструктор тем Divi. Если вас интересуют другие заголовки для Divi, загляните в блог Elegant Themes. Существует множество бесплатных заголовков, разработанных в соответствии с бесплатными пакетами макетов Divi. Просто найдите в блоге «бесплатный шаблон заголовка» или аналогичные ключевые слова и загрузите то, что вы хотите, загрузите их в конструктор тем Divi и внесите свои изменения.
Окончание мыслей
Это наш взгляд на 11 типов заголовков, которые вы можете создать с помощью Divi. В этих руководствах показано, как создавать простые или сложные заголовки для любых целей. Большинство этих заголовков включают CSS, а многие включают jQuery, что придает им уникальные возможности. Эти учебные пособия также являются отличным способом научиться применять CSS и jQuery к вашим шаблонам Divi. В блоге ET вы найдете больше подобных руководств.
Ждем вашего ответа. Вы пробовали какой-либо из этих 11 типов заголовков с Divi? Сообщите нам о своем опыте в комментариях.
