11 Jenis Header yang Dapat Anda Buat Dengan Divi
Diterbitkan: 2022-01-28Header situs web biasanya merupakan hal pertama yang akan dilihat pengunjung Anda ketika mereka tiba di situs web Anda. Ini dimuat terlebih dahulu, jadi ini adalah kesan pertama pengunjung Anda terhadap situs Anda. Seperti biasa, Anda menginginkan kesan pertama terbaik yang bisa Anda dapatkan. Ini berarti kita harus selalu memberikan perhatian ekstra pada desain header kita. Pada artikel ini, kita akan melihat 11 jenis header yang dapat Anda buat dengan Divi.
Artikel yang akan kami bahas untuk 11 jenis header ini adalah tutorial terperinci dengan unduhan file JSON gratis. Banyak dari tutorial ini menyertakan CSS dan beberapa menyertakan jQuery. Beberapa termasuk instruksi video untuk membantu Anda melalui setiap langkah. Anda dapat mengikuti tutorial untuk membuat header Anda sendiri, atau cukup mengunduh file, mengunggahnya ke Divi Theme Builder Anda, dan membuat perubahan apa pun yang Anda butuhkan. Petunjuk langkah demi langkah memastikan bahwa semuanya mudah digunakan.
Sekarang, ke 11 jenis header yang dapat Anda buat dengan Divi!
1. Tajuk Global

Jika Anda ingin membuat tajuk global khusus, tutorial ini adalah tempat yang bagus untuk memulai. Ini mencakup cara mengatur menu WordPress, dan cara mendesain tajuk global khusus dengan Divi Theme Builder untuk menampilkan dan menata menu tersebut. Desainnya mencakup bilah lengket di bagian atas. Tutorial termasuk CSS dan instruksi video.
Lihat Tutorial
2. Tajuk Lengket

Tutorial ini menunjukkan cara menggunakan opsi lengket Divi untuk membuat header lengket. Header menyertakan bilah menu yang berubah warna dan ukuran saat menempel di bagian atas layar. Baris dan elemen lainnya bergulir seperti biasa. Ini termasuk CSS dan berfungsi di desktop dan seluler.
Lihat Tutorial
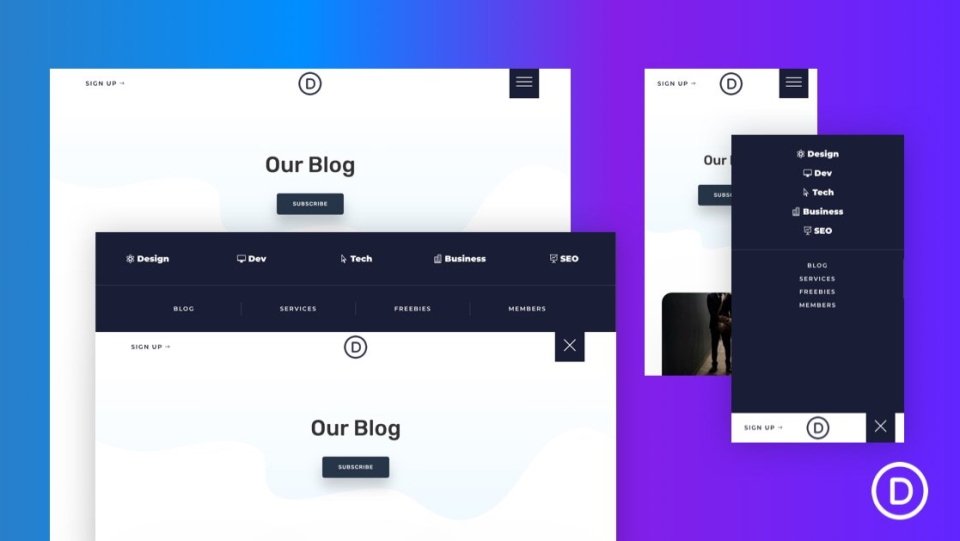
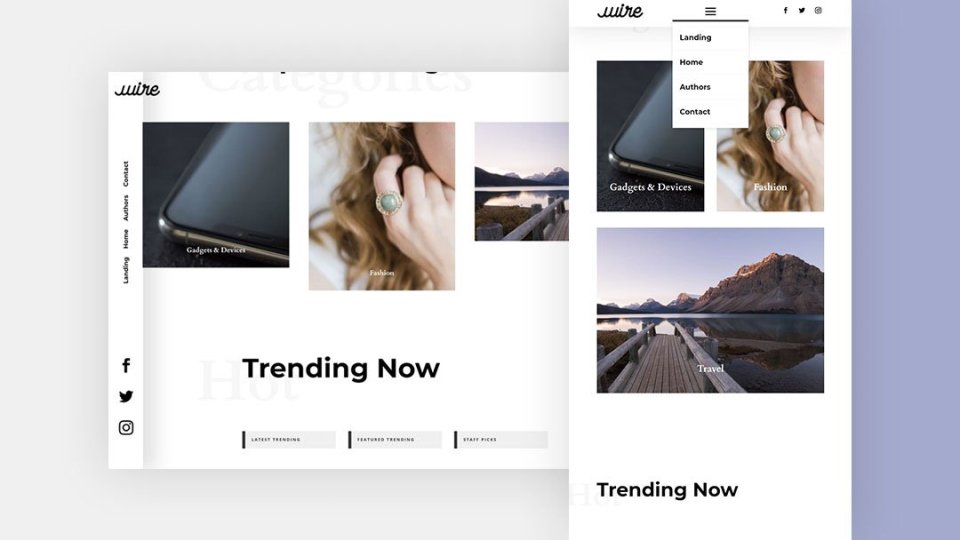
3. Tajuk Global Layar Penuh

Ini adalah tutorial yang bagus untuk siapa saja yang tertarik dalam membuat header global layar penuh kustom dengan Divi Theme Builder. Header menyertakan menu hamburger yang terbuka dalam layar penuh. Ini berfungsi di desktop dan seluler dan termasuk CSS dan jQuery dengan instruksi tentang cara menggunakannya. Ini adalah salah satu jenis header yang paling umum dan selalu merupakan ide bagus untuk mengetahui cara membuatnya.
Lihat Tutorial
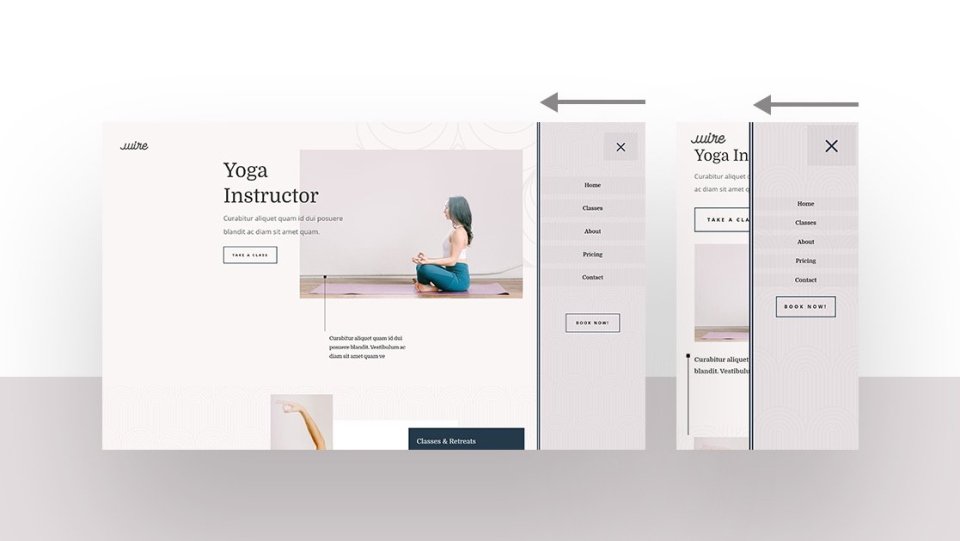
4. Menu Slide-In Responsif

Tutorial ini menunjukkan cara membuat menu menarik yang meluncur dari sisi kanan layar saat pengguna mengklik ikon menu hamburger. Ikonnya adalah tombol besar dengan opacity yang dikurangi untuk memungkinkan halaman ditampilkan. Menu meluncur di atas layar pada desktop dan seluler. Efeknya dibuat dengan CSS dan jQuery.
Lihat Tutorial
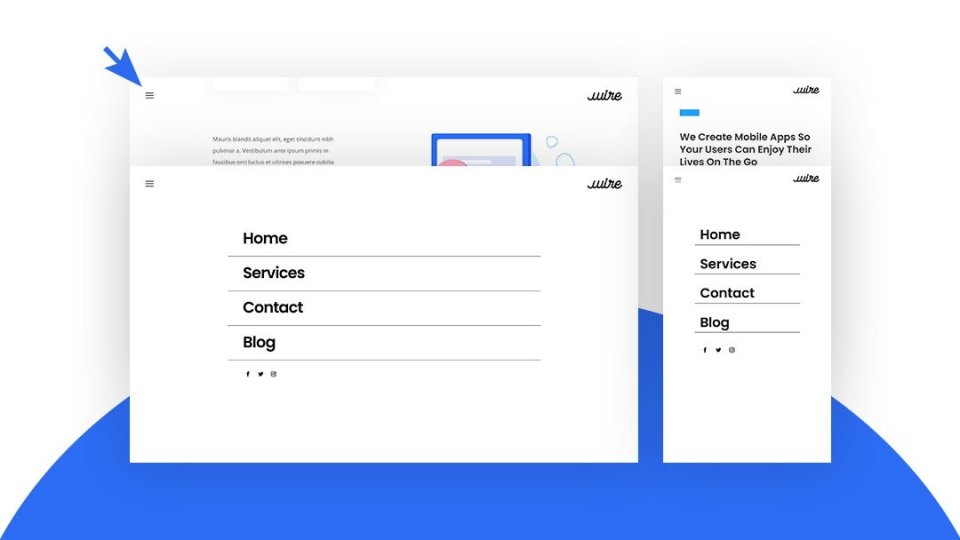
5. Menu Tekan Geser ke Bawah

Tutorial ini menunjukkan cara membuat menu yang meluncur ke bawah dari atas layar saat menu hamburger diklik. Menu desktop memiliki tata letak horizontal, sedangkan menu telepon disusun secara vertikal. Ini termasuk CSS dan jQuery khusus dan termasuk CSS untuk setiap jenis layar. Itu juga membangun ikon hamburger menggunakan HTML. Anda juga dapat membuat menu ini lengket menggunakan CSS opsional.
Lihat Tutorial
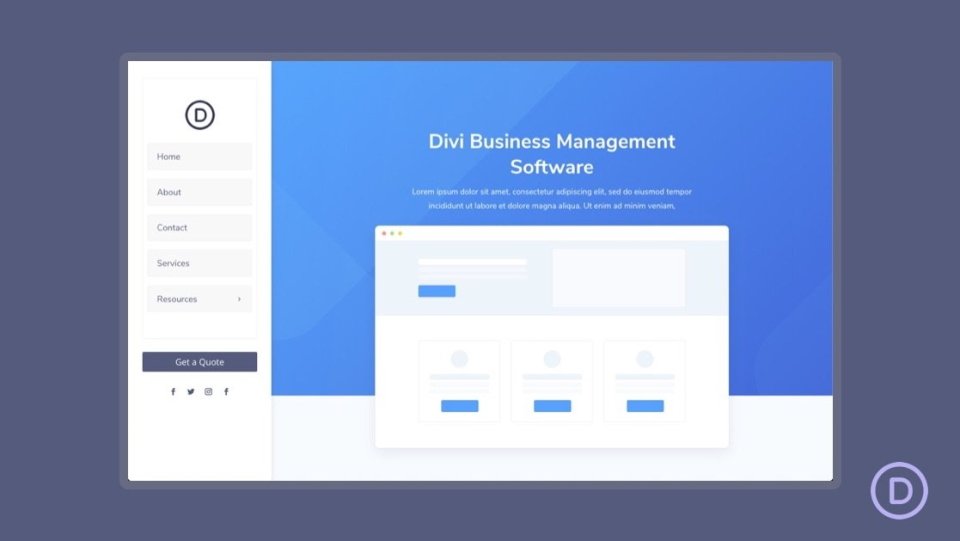
6. Menu Navigasi Vertikal

Tutorial ini mencakup salah satu dari beberapa jenis header vertikal. menunjukkan cara membuat menu navigasi vertikal untuk desktop yang tetap berada di sisi kiri layar saat pengguna menggulir. Submenu terbuka di atas layar. Menu termasuk tombol CTA dan ikon ikuti sosial. Untuk ponsel, menu ditempatkan di bagian atas layar. CSS khusus dan CSS khusus untuk desktop dan tablet disertakan. Ini juga menunjukkan cara menambahkan menu navigasi vertikal ke area tubuh templat halaman. Anda juga dapat menggunakan tutorial ini untuk membuat bilah sisi khusus.

Lihat Tutorial
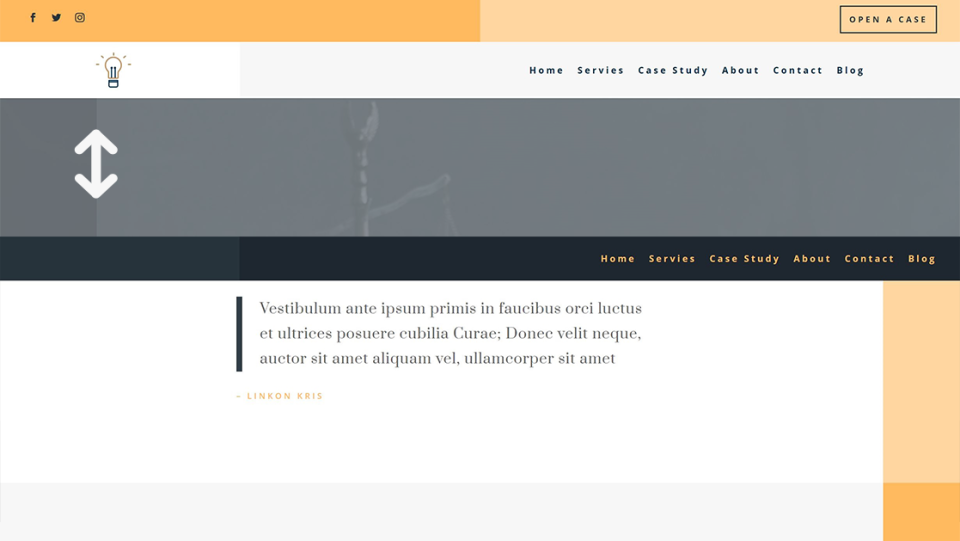
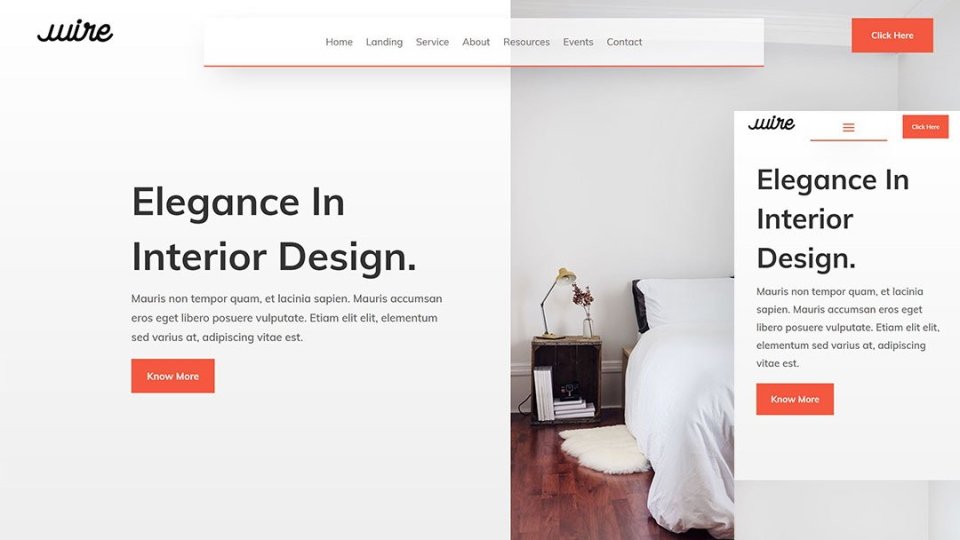
7. Bilah Menu Mengambang Transparan

Dalam tutorial ini, Anda akan belajar cara membuat menu bar mengambang transparan yang menarik. Bilah menu hanya mengambil sebagian dari area header, menjadikannya cara yang bagus untuk menambahkan menu ke bagian pahlawan. Ini berfungsi di layar desktop dan seluler. Tutorial ini juga menyertakan CSS dan instruksi video langkah demi langkah.
Lihat Tutorial
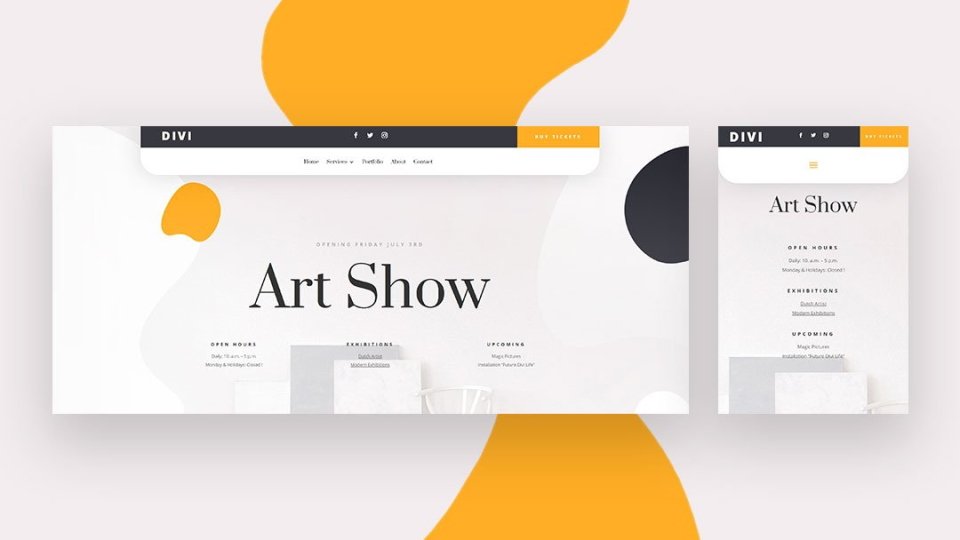
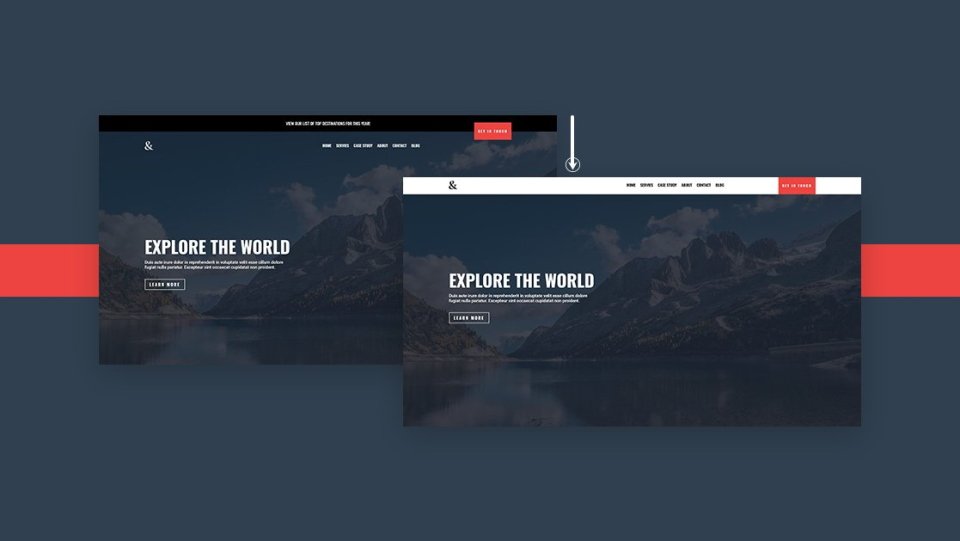
8. Header Lengket Transparan

Tutorial ini menunjukkan cara membuat header lengket transparan yang berubah saat pengguna menggulir. Header menyertakan bilah atas, bilah menu bawah dengan logo, dan ajakan bertindak yang tumpang tindih dengan dua bilah. Bilah menu transparan. Saat pengguna menggulir, bilah atas menggulir, dan bilah menu menjadi padat dan berubah warna. CTA menempel dengan bilah menu dan tidak lagi tumpang tindih. Ini berfungsi di desktop dan seluler.
Lihat Tutorial
9. Header Global yang Diputar

Jika Anda menginginkan menu yang terlihat berbeda dari kebanyakan di web, Anda akan menyukai tutorial ini. Ini adalah salah satu jenis header yang paling menarik. Ini menunjukkan cara membuat menu ramping yang menempel secara vertikal di kiri layar. Tautan menu diputar. Logo tumpang tindih dengan header dan isi body. Latar belakang tajuk menunjukkan latar belakang bagian yang sedang bergulir, tetapi dipisahkan dengan bayangan. Menu berada secara horizontal di bagian atas layar pada perangkat seluler. Ini termasuk CSS.
Lihat Tutorial
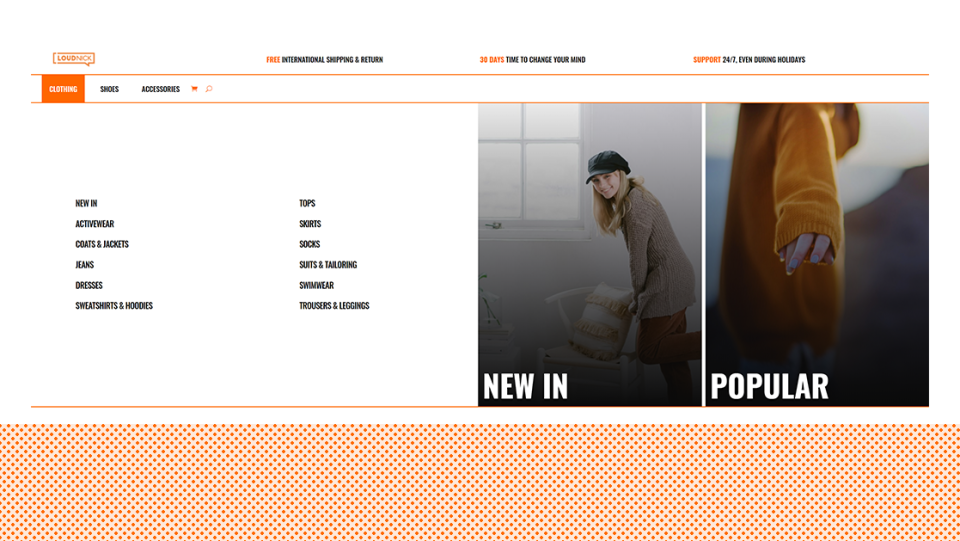
10. Mega Menu eCommerce

Tutorial ini menunjukkan cara membuat menu mega untuk menyorot produk dan kategori toko WooCommerce Anda. Ini adalah salah satu jenis header yang lebih unik. Menu mega terbuka saat mengarahkan kursor dan menyertakan tautan teks dan tautan gambar di beberapa kolom. Versi seluler menunjukkan tautan teks dengan sakelar untuk kategori utama. Yang ini juga termasuk CSS dan jQuery.
Lihat Tutorial
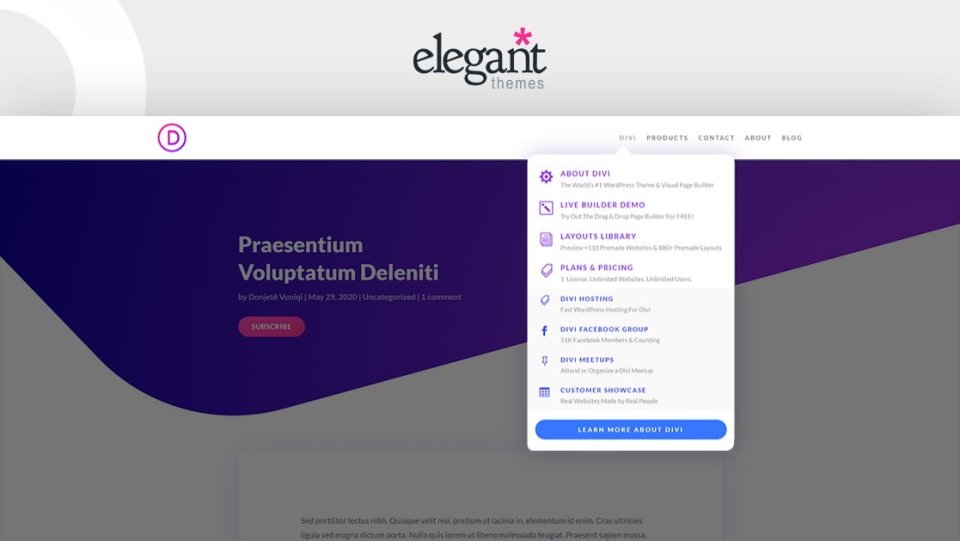
11. Menu Dropdown Tema Elegan Tingkat Lanjut

Jika Anda ingin membuat menu lanjutan seperti yang ada di blog ini, tutorial ini cocok untuk Anda. Ini adalah salah satu jenis header paling canggih. Tutorial ini menunjukkan cara membuat beberapa menu bersarang dropdown dengan ikon, teks, dan CTA dalam berbagai warna seperti yang ada di sini di situs web ET. Versi seluler berfungsi dengan matikan. Seperti yang bisa Anda tebak, tutorial ini menggunakan banyak CSS dan jQuery, yang disertakan.
Lihat Tutorial
Cara Mendapatkan Template Header

Semua tutorial ini menyertakan file JSON yang dapat Anda unggah ke Divi Theme Builder Anda. Jika Anda tertarik dengan header lain untuk Divi, lihat blog Elegant Themes. Ada banyak tajuk gratis yang dirancang agar sesuai dengan Paket Tata Letak Divi gratis. Cukup cari blog untuk "templat tajuk gratis" atau kata kunci serupa dan unduh apa yang Anda inginkan, unggah ke Divi Theme Builder, dan buat perubahan Anda.
Mengakhiri Pikiran
Itulah tampilan kami pada 11 jenis header yang dapat Anda buat dengan Divi. Tutorial ini menunjukkan cara membuat header sederhana atau kompleks untuk tujuan apa pun. Sebagian besar header ini menyertakan CSS dan banyak yang menyertakan jQuery untuk memberi mereka fitur unik. Tutorial ini juga merupakan cara yang bagus untuk mempelajari cara menerapkan CSS dan jQuery ke template Divi Anda. Untuk blog ET untuk lebih banyak tutorial seperti ini.
Kami ingin mendengar dari Anda. Sudahkah Anda mencoba salah satu dari 11 jenis header ini dengan Divi? Beri tahu kami tentang pengalaman Anda di komentar.
