11 types d'en-têtes que vous pouvez créer avec Divi
Publié: 2022-01-28L'en-tête du site Web est généralement la première chose que vos visiteurs verront lorsqu'ils atterriront sur votre site Web. Il se charge en premier, c'est donc la première impression que votre visiteur a de votre site. Comme toujours, vous voulez la meilleure première impression possible. Cela signifie que nous devons toujours accorder une attention particulière à nos conceptions d'en-tête. Dans cet article, nous examinerons 11 types d'en-tête que vous pouvez créer avec Divi.
Les articles que nous couvrirons pour ces 11 types d'en-tête sont des didacticiels détaillés avec des téléchargements de fichiers JSON gratuits. Beaucoup de ces tutoriels incluent CSS et certains incluent jQuery. Plusieurs incluent des instructions vidéo pour vous aider à chaque étape. Vous pouvez suivre les tutoriels pour créer votre propre en-tête, ou simplement télécharger les fichiers, les télécharger sur votre Divi Theme Builder et apporter les modifications dont vous avez besoin. Les instructions étape par étape garantissent que tous sont faciles à utiliser.
Passons maintenant aux 11 types d'en-tête que vous pouvez créer avec Divi !
1. En-tête global

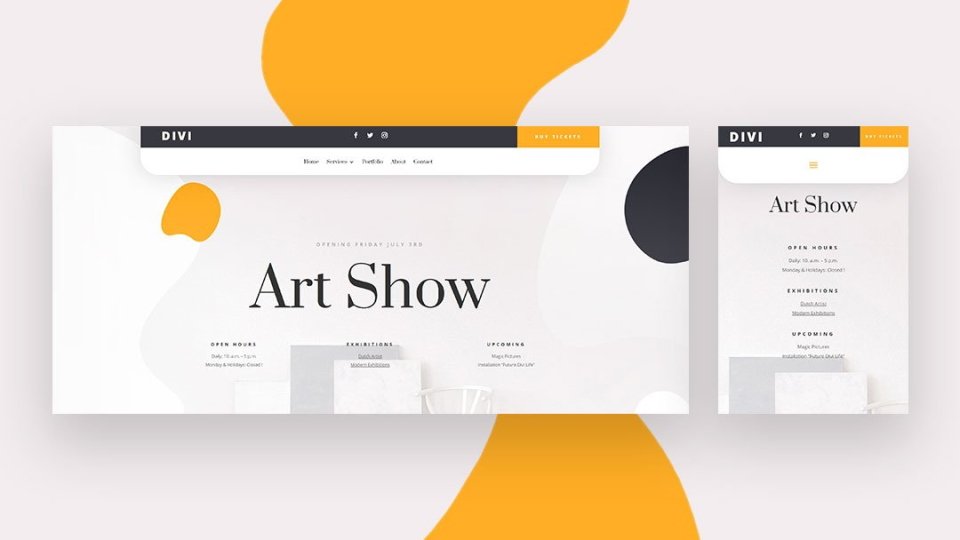
Si vous souhaitez créer un en-tête global personnalisé, ce didacticiel est un excellent point de départ. Il explique comment configurer les menus WordPress et comment concevoir un en-tête global personnalisé avec Divi Theme Builder pour afficher et styliser ces menus. La conception comprend une barre collante en haut. Le didacticiel comprend des instructions CSS et vidéo.
Voir le didacticiel
2. En-tête collant

Ce tutoriel montre comment utiliser les options collantes de Divi pour créer un en-tête collant. L'en-tête comprend une barre de menu qui change de couleur et de taille lorsqu'elle reste en haut de l'écran. Les autres lignes et éléments défilent normalement. Il inclut CSS et fonctionne à la fois sur ordinateur et sur mobile.
Voir le didacticiel
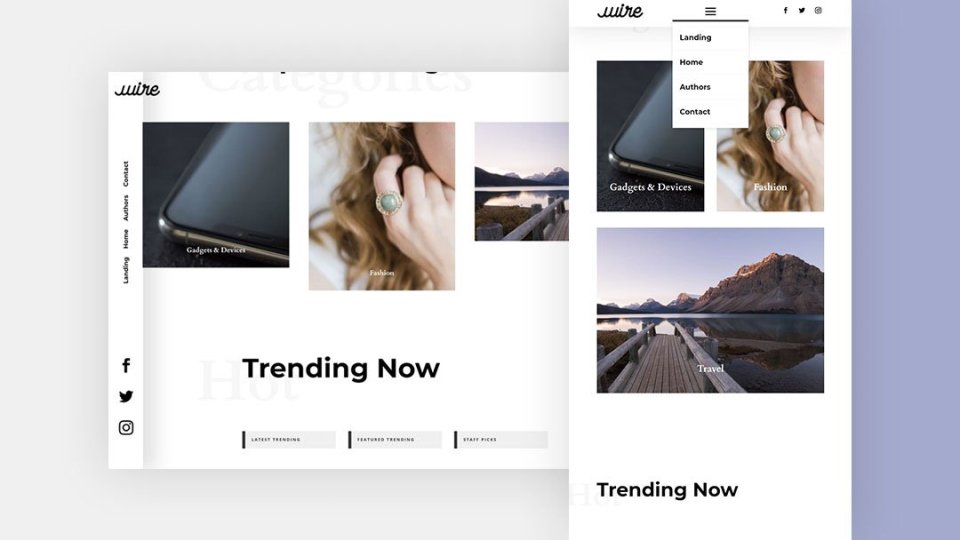
3. En-tête global plein écran

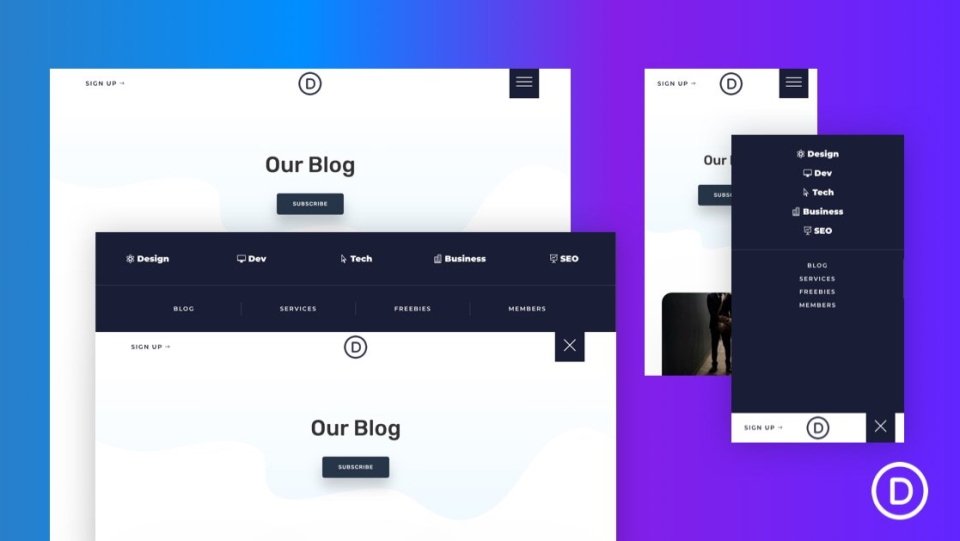
Il s'agit d'un excellent didacticiel pour toute personne intéressée par la création d'un en-tête global personnalisé en plein écran avec Divi Theme Builder. L'en-tête comprend un menu hamburger qui s'ouvre en plein écran. Il fonctionne à la fois sur ordinateur et sur mobile et comprend CSS et jQuery avec des instructions sur la façon de les utiliser. C'est l'un des types d'en-tête les plus courants et c'est toujours une bonne idée de savoir comment les créer.
Voir le didacticiel
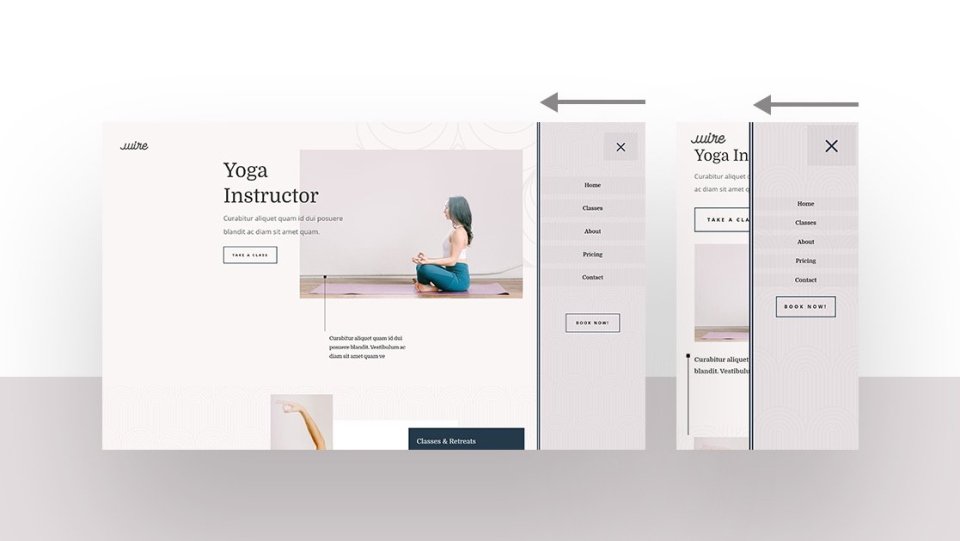
4. Menu coulissant réactif

Ce didacticiel montre comment créer un menu intéressant qui glisse depuis le côté droit de l'écran lorsque l'utilisateur clique sur l'icône du menu hamburger. L'icône est un gros bouton avec une opacité réduite pour permettre à la page de s'afficher. Le menu glisse sur l'écran sur le bureau et le mobile. L'effet est créé avec CSS et jQuery.
Voir le didacticiel
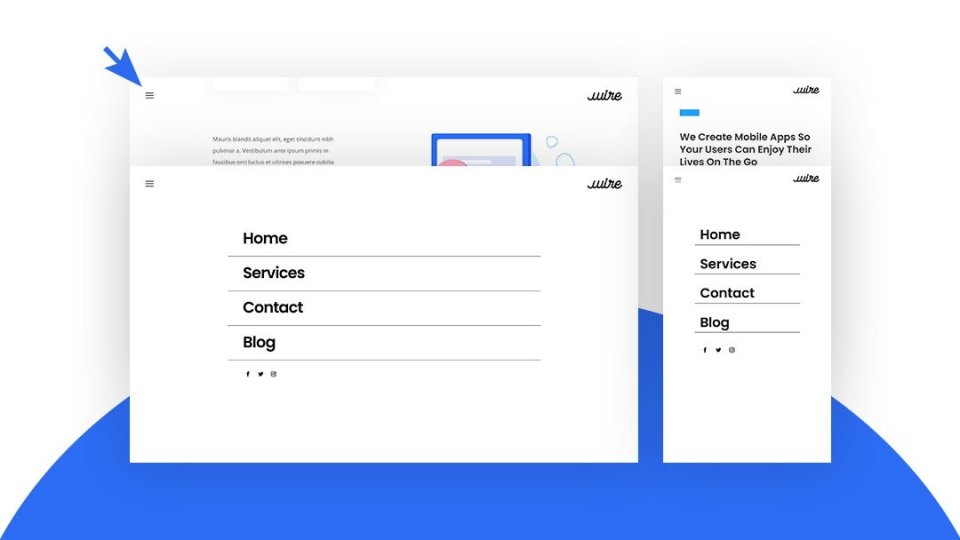
5. Menu poussoir coulissant vers le bas

Ce didacticiel montre comment créer un menu qui glisse vers le bas depuis le haut de l'écran lorsque vous cliquez sur le menu hamburger. Le menu du bureau a une disposition horizontale, tandis que le menu du téléphone s'empile verticalement. Il inclut CSS et jQuery personnalisés et inclut CSS pour chacun des types d'écran. Il construit également une icône de hamburger en utilisant HTML. Vous pouvez également rendre ce menu collant en utilisant le CSS facultatif.
Voir le didacticiel
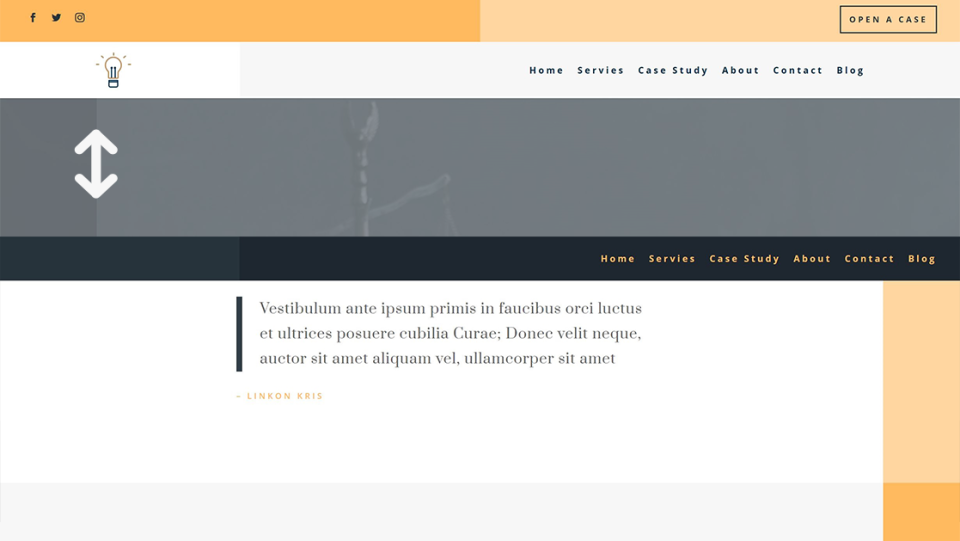
6. Menu de navigation verticale

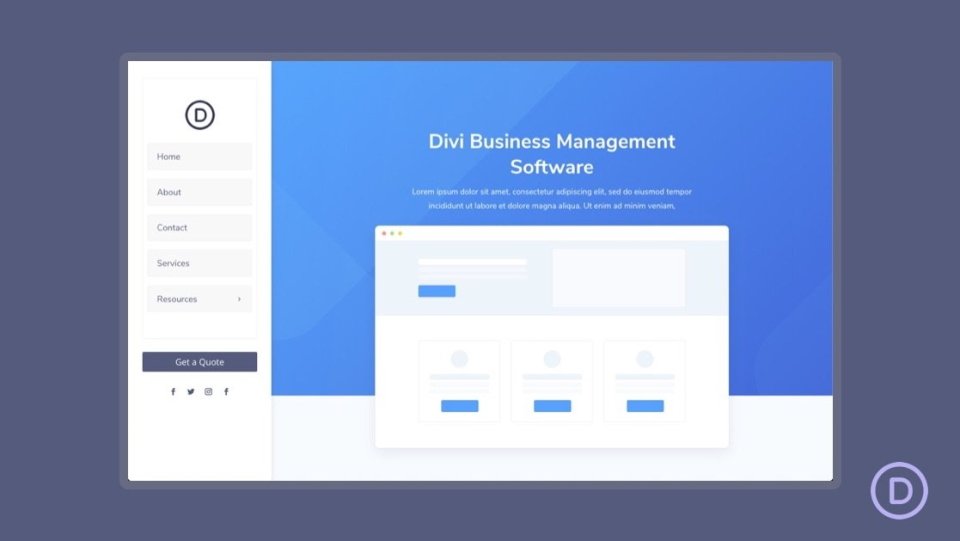
Ce didacticiel couvre l'un des rares types d'en-têtes verticaux. montre comment créer un menu de navigation vertical pour le bureau qui reste sur le côté gauche de l'écran lorsque l'utilisateur fait défiler. Les sous-menus s'ouvrent sur l'écran. Le menu comprend un bouton CTA et des icônes de suivi social. Pour mobile, le menu est placé en haut de l'écran. CSS personnalisé et CSS spécifiquement pour les ordinateurs de bureau et les tablettes sont inclus. Il montre également comment ajouter le menu de navigation verticale à la zone du corps d'un modèle de page. Vous pouvez également utiliser ce didacticiel pour créer des barres latérales personnalisées.

Voir le didacticiel
7. Barre de menus flottante transparente

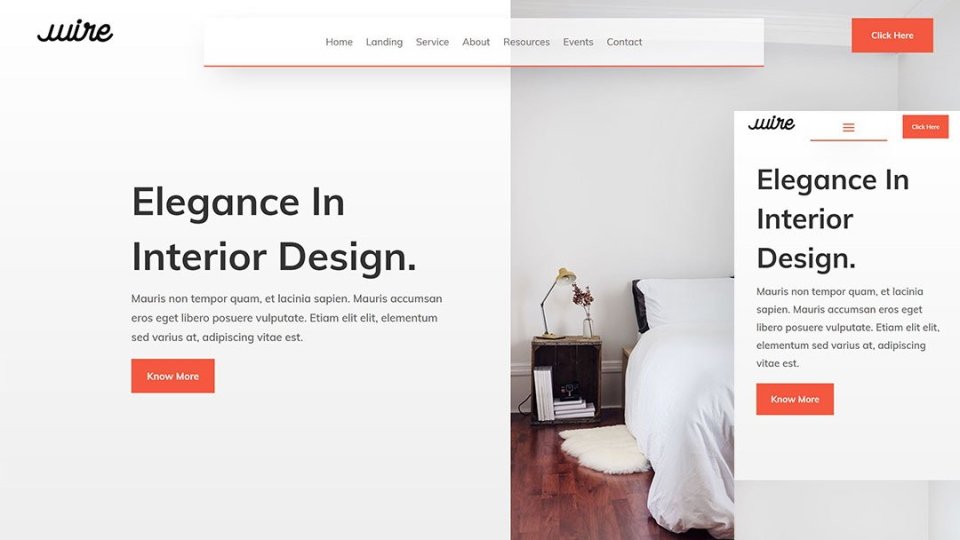
Dans ce didacticiel, vous apprendrez à créer une barre de menus flottante transparente intéressante. La barre de menus ne prend qu'une partie de la zone d'en-tête, ce qui en fait un excellent moyen d'ajouter un menu à une section héros. Il fonctionne sur les écrans de bureau et mobiles. Ce didacticiel comprend également des instructions CSS et vidéo étape par étape.
Voir le didacticiel
8. En-tête collant transparent

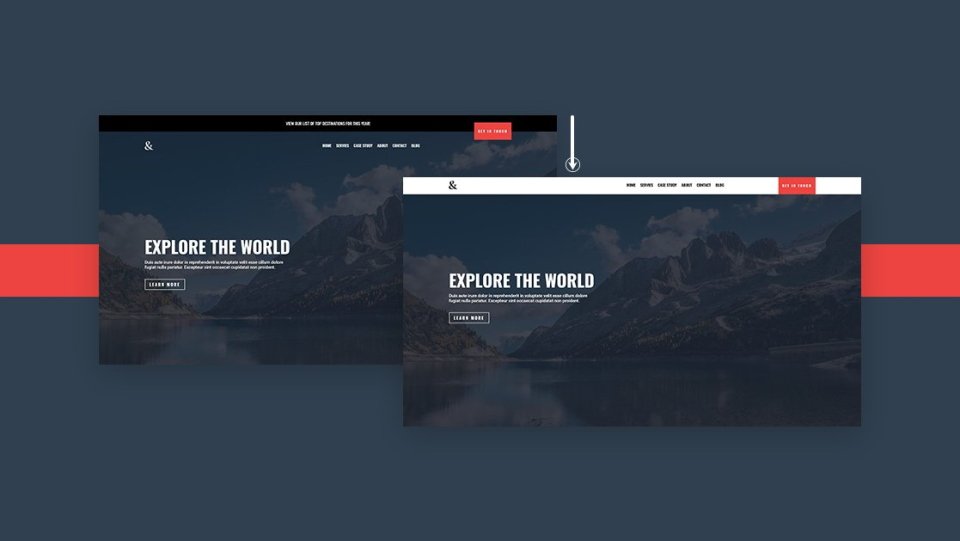
Ce didacticiel montre comment créer un en-tête collant transparent qui change au fur et à mesure que l'utilisateur fait défiler. L'en-tête comprend une barre supérieure, une barre de menu inférieure avec un logo et un appel à l'action qui chevauche les deux barres. La barre de menus est transparente. Lorsque l'utilisateur fait défiler, la barre supérieure défile et la barre de menus devient solide et change de couleur. Le CTA reste fidèle à la barre de menus et ne se chevauche plus. Il fonctionne sur ordinateur et mobile.
Voir le didacticiel
9. En-tête global pivoté

Si vous voulez un menu différent de la plupart des sites Web, vous aimerez ce didacticiel. C'est l'un des types d'en-tête les plus intéressants. Il montre comment créer un menu mince qui colle verticalement à gauche de l'écran. Les liens du menu sont pivotés. Le logo chevauche l'en-tête et le contenu du corps. L'arrière-plan de l'en-tête montre l'arrière-plan de la section qui défile, mais il est séparé par une ombre. Le menu se trouve horizontalement en haut de l'écran sur les appareils mobiles. Il inclut le CSS.
Voir le didacticiel
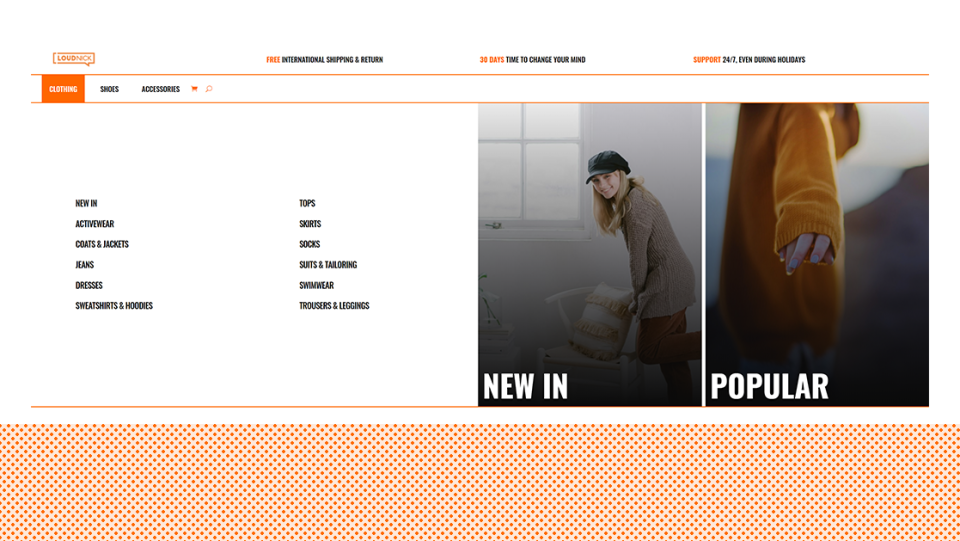
10. Méga menu de commerce électronique

Ce tutoriel montre comment créer un méga menu pour mettre en avant vos produits WooCommerce et vos catégories de boutique. C'est l'un des types d'en-tête les plus uniques. Le méga menu s'ouvre au survol et comprend des liens de texte et des liens d'image dans plusieurs colonnes. La version mobile affiche les liens textuels avec des bascules pour les catégories principales. Celui-ci inclut également CSS et jQuery.
Voir le didacticiel
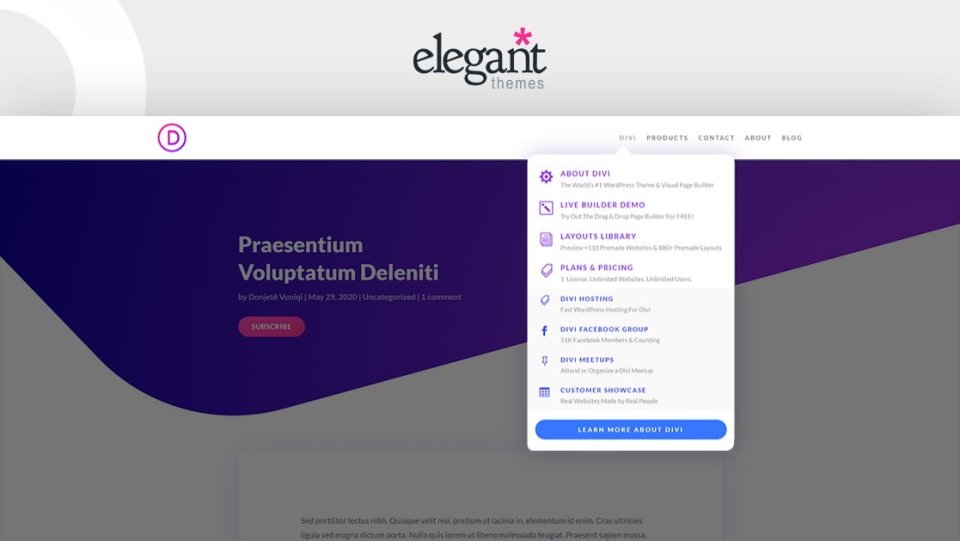
11. Menu déroulant des thèmes élégants avancés

Si vous souhaitez créer un menu avancé comme celui de ce blog, ce tutoriel est fait pour vous. C'est l'un des types d'en-tête les plus avancés. Ce didacticiel montre comment créer plusieurs menus déroulants imbriqués avec des icônes, du texte et des CTA en plusieurs couleurs, tout comme celui ici sur le site Web ET. La version mobile fonctionne avec des bascules. Comme vous pouvez le deviner, ce tutoriel utilise beaucoup de CSS et de jQuery, qui sont inclus.
Voir le didacticiel
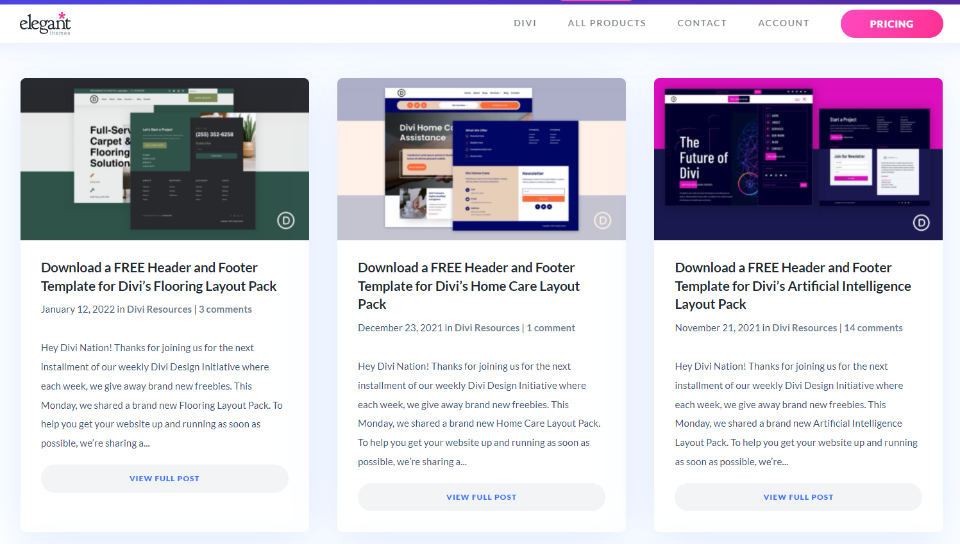
Comment obtenir des modèles d'en-tête

Tous ces tutoriels incluent des fichiers JSON que vous pouvez uploader sur votre Divi Theme Builder. Si vous êtes intéressé par d'autres en-têtes pour Divi, jetez un œil au blog Elegant Themes. Il existe de nombreux en-têtes gratuits conçus pour correspondre aux packs Divi Layout gratuits. Recherchez simplement sur le blog « modèle d'en-tête gratuit » ou des mots-clés similaires et téléchargez ce que vous voulez, téléchargez-les sur Divi Theme Builder et apportez vos modifications.
Mettre fin aux pensées
C'est notre regard sur 11 types d'en-têtes que vous pouvez créer avec Divi. Ces tutoriels montrent comment créer des en-têtes simples ou complexes pour n'importe quel usage. La plupart de ces en-têtes incluent CSS et beaucoup incluent jQuery pour leur donner des fonctionnalités uniques. Ces tutoriels sont également un excellent moyen d'apprendre à appliquer CSS et jQuery à vos templates Divi. Pour le blog ET pour plus de tutoriels comme ceux-ci.
Nous voulons de vos nouvelles. Avez-vous essayé l'un de ces 11 types d'en-tête avec Divi ? Faites-nous part de votre expérience dans les commentaires.
