Divi ile Oluşturabileceğiniz 11 Başlık Türü
Yayınlanan: 2022-01-28Web sitesinin başlığı, genellikle ziyaretçilerinizin web sitenize geldiklerinde göreceği ilk şeydir. Önce yüklenir, bu nedenle ziyaretçinizin sitenizle ilgili ilk izlenimidir. Her zaman olduğu gibi, alabileceğiniz en iyi ilk izlenimi istiyorsunuz. Bu, başlık tasarımlarımıza her zaman ekstra dikkat etmemiz gerektiği anlamına gelir. Bu yazıda Divi ile oluşturabileceğiniz 11 başlık türüne bakacağız.
Bu 11 başlık türü için ele alacağımız makaleler, ücretsiz JSON dosyası indirmeleri içeren ayrıntılı eğitimlerdir. Bu öğreticilerin çoğu CSS içerir ve bazıları jQuery içerir. Bazıları, her adımda size yardımcı olacak video talimatları içerir. Kendi başlığınızı oluşturmak için öğreticileri takip edebilir veya dosyaları indirip Divi Tema Oluşturucunuza yükleyebilir ve ihtiyacınız olan değişiklikleri yapabilirsiniz. Adım adım talimatlar, hepsinin kullanımının kolay olmasını sağlar.
Şimdi Divi ile oluşturabileceğiniz 11 başlık türüne geçelim!
1. Genel Başlık

Özel bir genel başlık oluşturmak istiyorsanız, bu öğretici başlamak için harika bir yerdir. WordPress menülerinin nasıl ayarlanacağını ve bu menüleri görüntülemek ve biçimlendirmek için Divi Tema Oluşturucu ile özel bir genel başlığın nasıl tasarlanacağını kapsar. Tasarım, üstte yapışkan bir çubuk içerir. Eğitim, CSS ve video talimatlarını içerir.
Eğiticiyi Görüntüle
2. Yapışkan Başlık

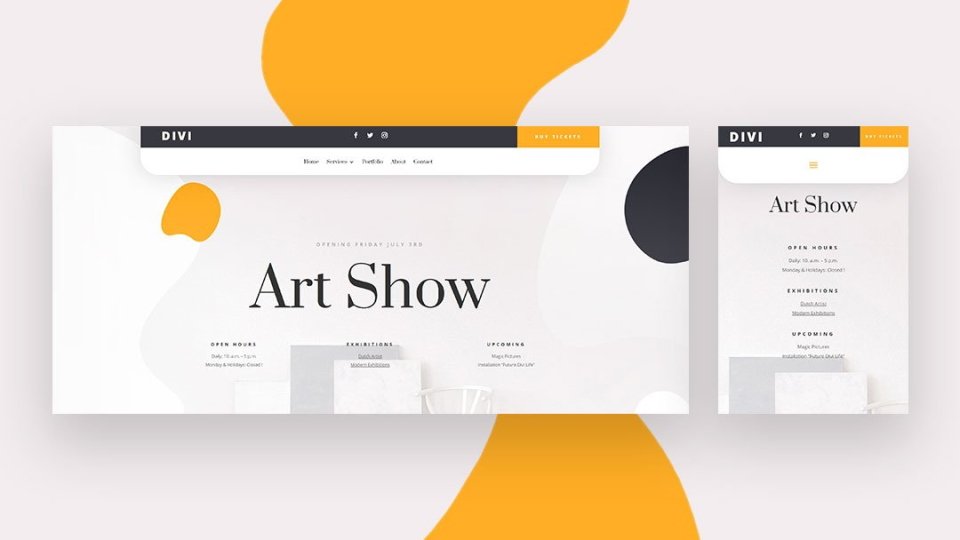
Bu öğretici, yapışkan bir başlık oluşturmak için Divi'nin yapışkan seçeneklerinin nasıl kullanılacağını gösterir. Başlık, ekranın üst kısmına yapıştığında renk ve boyut değiştiren bir menü çubuğu içerir. Diğer satırlar ve öğeler normal şekilde kaydırılır. CSS içerir ve hem masaüstünde hem de mobilde çalışır.
Eğiticiyi Görüntüle
3. Tam Ekran Genel Başlık

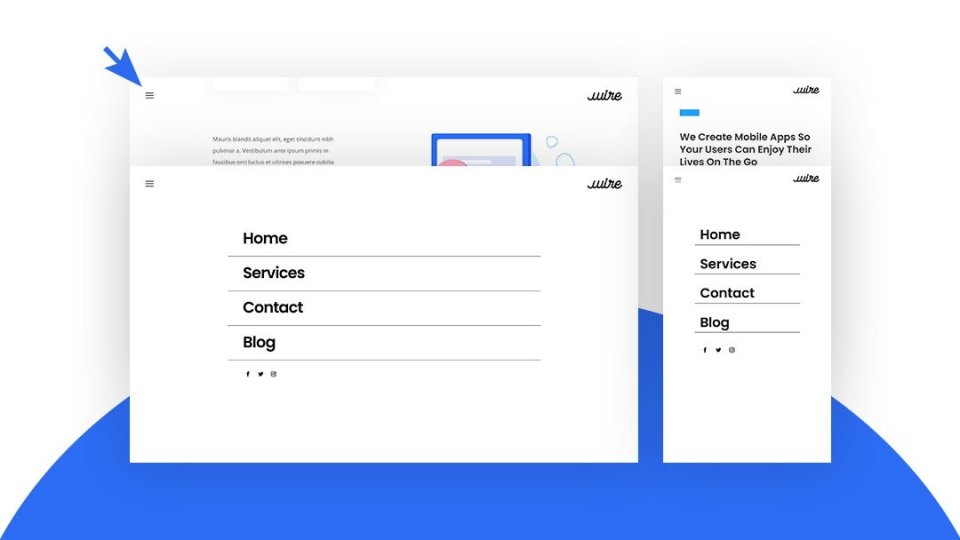
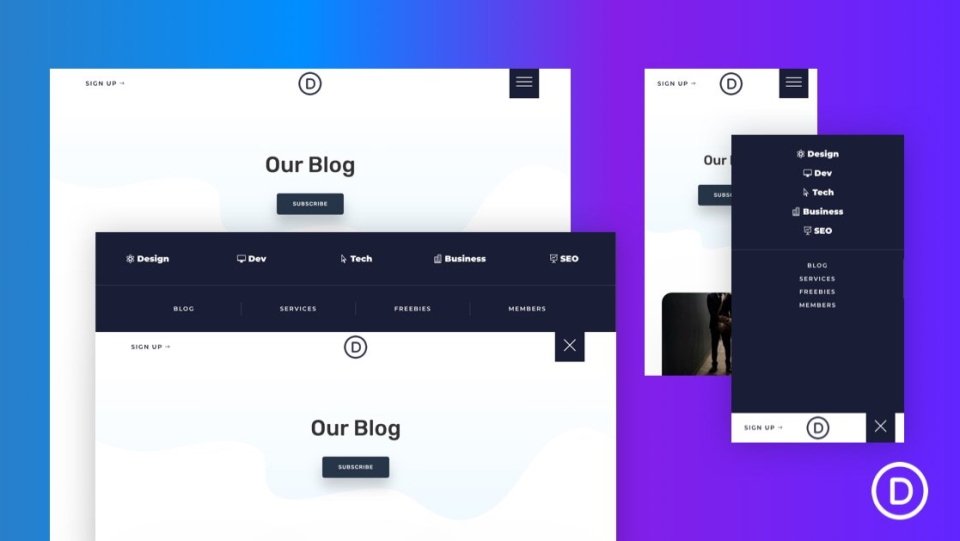
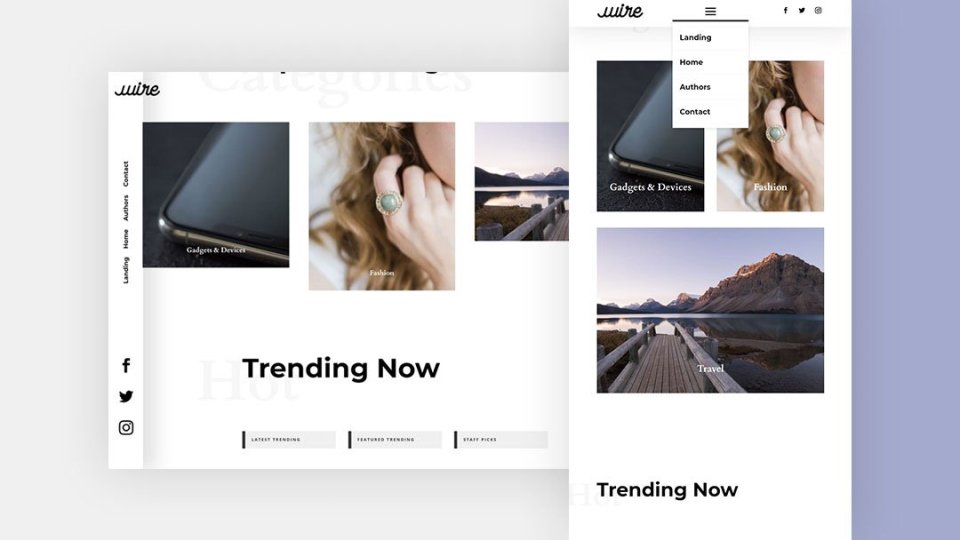
Bu, Divi Theme Builder ile özel bir tam ekran genel başlık oluşturmaya ilgi duyan herkes için harika bir eğitimdir. Başlık, tam ekranda açılan bir hamburger menüsü içerir. Hem masaüstünde hem de mobilde çalışır ve bunların nasıl kullanılacağına ilişkin talimatlarla birlikte CSS ve jQuery içerir. Bu, en yaygın başlık türlerinden biridir ve bunların nasıl yapıldığını bilmek her zaman iyi bir fikirdir.
Eğiticiyi Görüntüle
4. Duyarlı Kaydırmalı Menü

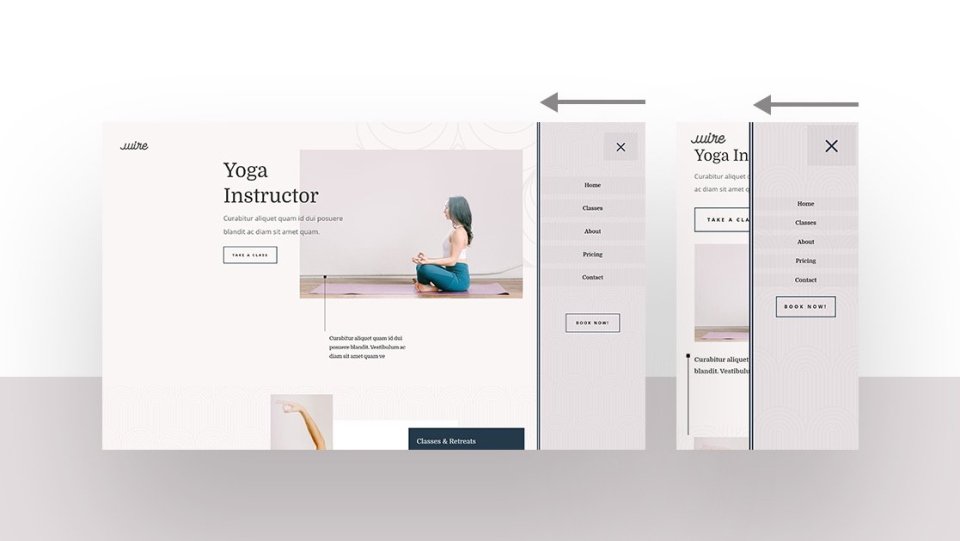
Bu öğretici, kullanıcı hamburger menü simgesine tıkladığında ekranın sağ tarafından kayan ilginç bir menünün nasıl oluşturulacağını gösterir. Simge, sayfanın görünmesini sağlamak için azaltılmış opaklığa sahip büyük bir düğmedir. Menü, hem masaüstü hem de mobil cihazlarda ekran üzerinde kayar. Efekt, CSS ve jQuery ile oluşturulur.
Eğiticiyi Görüntüle
5. Aşağı Kaydır İtmeli Menü

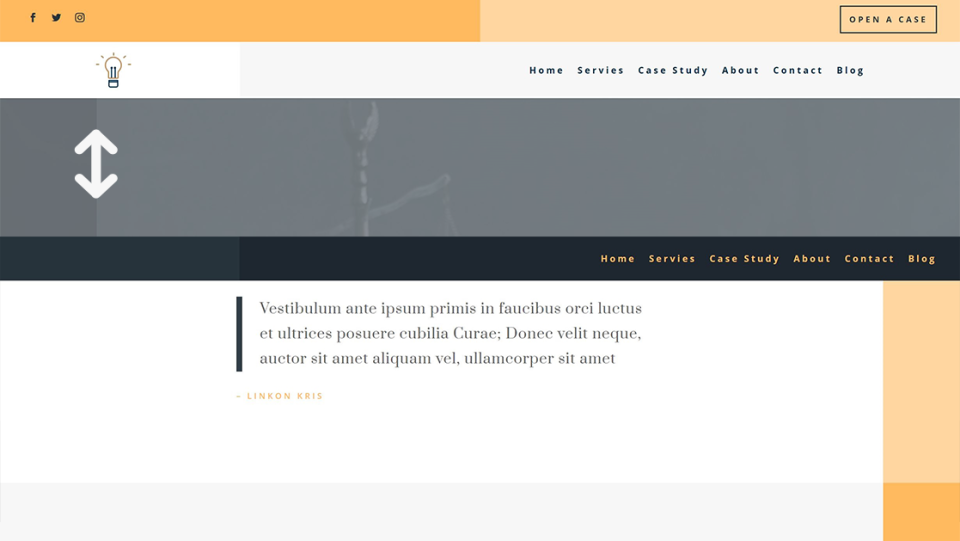
Bu öğretici, hamburger menüsü tıklandığında ekranın üst kısmından aşağıya doğru kayan bir menünün nasıl oluşturulacağını gösterir. Telefon menüsü dikey olarak istiflenirken, masaüstü menüsü yatay bir düzene sahiptir. Özel CSS ve jQuery içerir ve ekran türlerinin her biri için CSS içerir. Ayrıca HTML kullanarak bir hamburger simgesi oluşturur. Bu menüyü isteğe bağlı CSS kullanarak da yapışkan yapabilirsiniz.
Eğiticiyi Görüntüle
6. Dikey Gezinme Menüsü

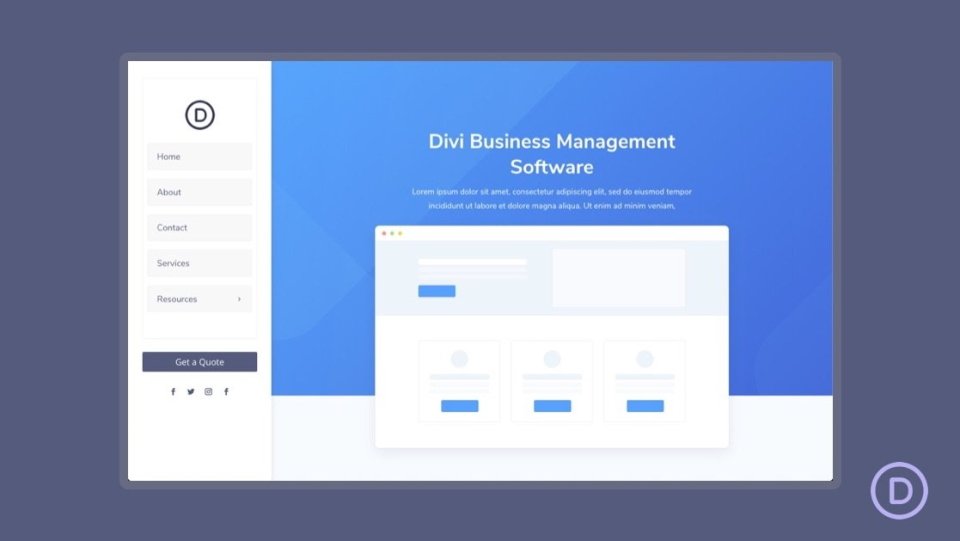
Bu öğretici, birkaç dikey başlık türünden birini kapsar. kullanıcı kaydırdıkça ekranın sol tarafında kalan masaüstü için dikey gezinme menüsünün nasıl oluşturulacağını gösterir. Alt menüler ekran üzerinde açılır. Menüde bir CTA düğmesi ve sosyal takip simgeleri bulunur. Mobil cihazlarda menü ekranın üst kısmına yerleştirilmiştir. Özellikle masaüstü ve tablet için özel CSS ve CSS dahildir. Ayrıca, bir sayfa şablonunun gövde alanına dikey gezinme menüsünün nasıl ekleneceğini de gösterir. Bu öğreticiyi, özel kenar çubukları oluşturmak için de kullanabilirsiniz.

Eğiticiyi Görüntüle
7. Şeffaf Kayan Menü Çubuğu

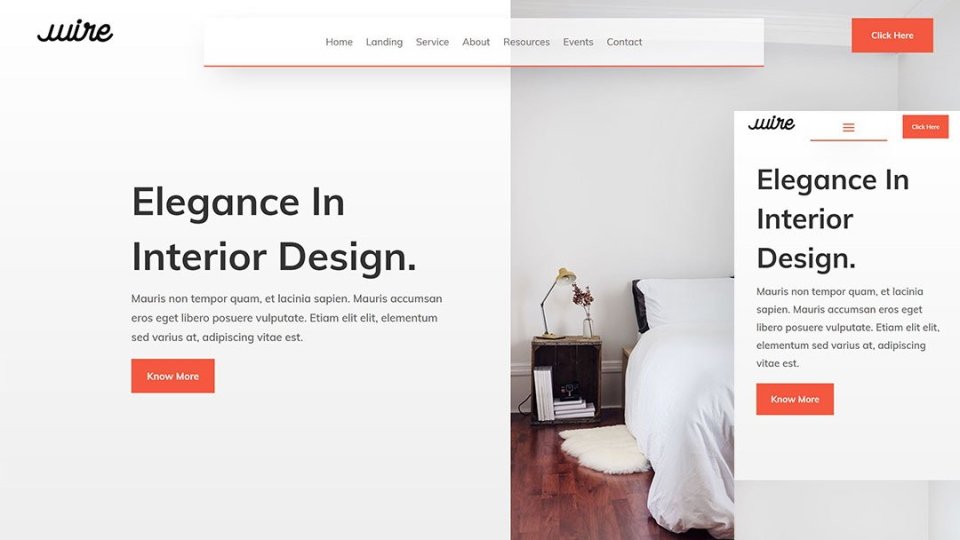
Bu öğreticide, ilginç bir şeffaf kayan menü çubuğunun nasıl oluşturulacağını öğreneceksiniz. Menü çubuğu, başlık alanının yalnızca bir bölümünü kaplar, bu da onu bir kahraman bölümüne menü eklemek için harika bir yol haline getirir. Masaüstü ve mobil ekranlarda çalışır. Bu eğitim ayrıca CSS ve adım adım video talimatları içerir.
Eğiticiyi Görüntüle
8. Şeffaf Yapışkan Başlık

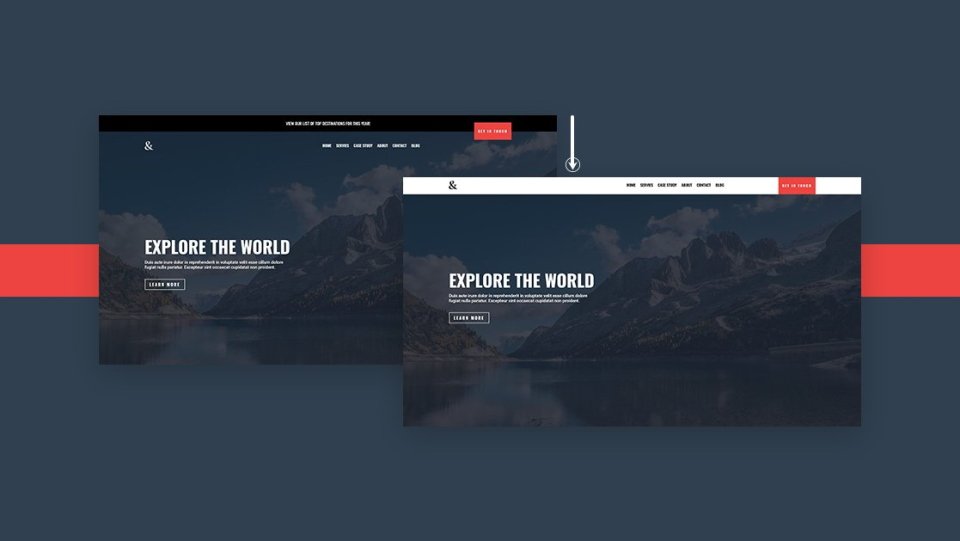
Bu öğretici, kullanıcı kaydırdıkça değişen şeffaf bir yapışkan üstbilginin nasıl oluşturulacağını gösterir. Başlık, bir üst çubuk, logolu bir alt menü çubuğu ve iki çubukla örtüşen bir harekete geçirici mesaj içerir. Menü çubuğu şeffaftır. Kullanıcı kaydırdığında, üst çubuk kayar ve menü çubuğu sabit hale gelir ve renkleri değiştirir. CTA, menü çubuğuna yapışır ve artık üst üste binmez. Masaüstünde ve mobilde çalışır.
Eğiticiyi Görüntüle
9. Döndürülmüş Genel Başlık

Web'deki çoğu menüden farklı görünen bir menü istiyorsanız, bu öğreticiyi beğeneceksiniz. Bu, en ilginç başlık türlerinden biridir. Ekranın soluna dikey olarak yapışan ince bir menünün nasıl oluşturulacağını gösterir. Menü bağlantıları döndürülür. Logo, başlık ve gövde içeriğiyle örtüşüyor. Başlığın arka planı, kaydırılan bölümün arka planını gösterir, ancak bir gölge ile ayrılır. Menü, mobil cihazlarda ekranın üst kısmında yatay olarak oturur. CSS içerir.
Eğiticiyi Görüntüle
10. e-Ticaret Mega Menüsü

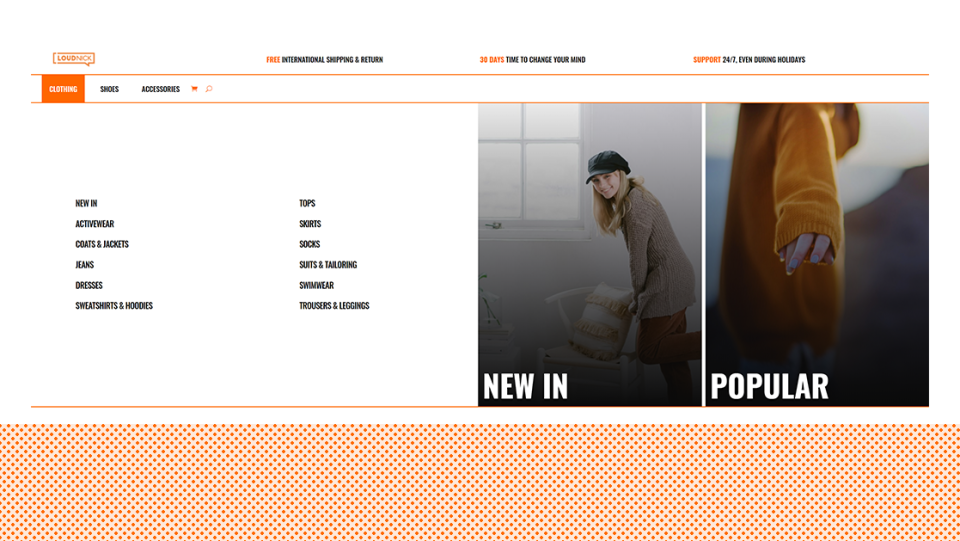
Bu eğitim, WooCommerce ürünlerinizi ve mağaza kategorilerinizi vurgulamak için bir mega menünün nasıl oluşturulacağını gösterir. Bu, başlık türlerinin daha benzersizlerinden biridir. Fareyle üzerine gelindiğinde mega menü açılır ve birden çok sütunda metin bağlantıları ve resim bağlantıları içerir. Mobil sürüm, ana kategoriler için geçişli metin bağlantılarını gösterir. Bu aynı zamanda CSS ve jQuery'yi de içerir.
Eğiticiyi Görüntüle
11. Gelişmiş Zarif Temalar Açılır Menü

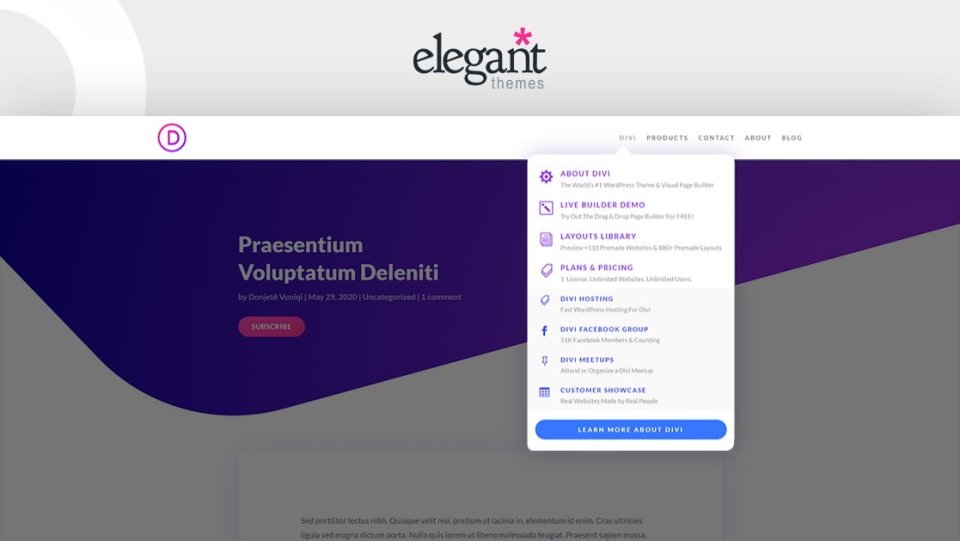
Bu blogdaki gibi gelişmiş bir menü oluşturmak istiyorsanız, bu eğitim tam size göre. Bu, en gelişmiş başlık türlerinden biridir. Bu eğitici, tıpkı burada ET web sitesindeki gibi birden çok renkte simgeler, metin ve CTA'lar içeren birden çok açılır iç içe menünün nasıl oluşturulacağını gösterir. Mobil sürüm geçişlerle çalışır. Tahmin edebileceğiniz gibi, bu öğretici, dahil edilen çok sayıda CSS ve jQuery kullanır.
Eğiticiyi Görüntüle
Başlık Şablonları Nasıl Alınır

Tüm bu eğitimler, Divi Tema Oluşturucunuza yükleyebileceğiniz JSON dosyalarını içerir. Divi için diğer başlıklarla ilgileniyorsanız, Elegant Themes bloguna bir göz atın. Ücretsiz Divi Düzen Paketlerine uyacak şekilde tasarlanmış birçok ücretsiz başlık vardır. Blogda "ücretsiz başlık şablonu" veya benzer anahtar kelimeler arayın ve istediğinizi indirin, bunları Divi Tema Oluşturucu'ya yükleyin ve değişikliklerinizi yapın.
Biten Düşünceler
Divi ile oluşturabileceğiniz 11 başlık türüne bakışımız bu. Bu öğreticiler, herhangi bir amaç için basit veya karmaşık başlıkların nasıl oluşturulacağını gösterir. Bu başlıkların çoğu CSS içerir ve birçoğu onlara benzersiz özellikler vermek için jQuery içerir. Bu öğreticiler ayrıca Divi şablonlarınıza CSS ve jQuery'yi nasıl uygulayacağınızı öğrenmenin harika bir yoludur. Bunun gibi daha fazla eğitim için ET blogu için.
Senden duymak istiyoruz. Divi ile bu 11 başlık türünden herhangi birini denediniz mi? Yorumlarda deneyiminizi bize bildirin.
