11 tipos de encabezados que puedes crear con Divi
Publicado: 2022-01-28El encabezado del sitio web suele ser lo primero que verán sus visitantes cuando lleguen a su sitio web. Se carga primero, por lo que es la primera impresión que tiene el visitante de su sitio. Como siempre, usted quiere la mejor primera impresión que pueda obtener. Esto significa que siempre debemos prestar especial atención a los diseños de nuestros encabezados. En este artículo, veremos 11 tipos de encabezados que puedes crear con Divi.
Los artículos que cubriremos para estos 11 tipos de encabezados son tutoriales detallados con descargas gratuitas de archivos JSON. Muchos de estos tutoriales incluyen CSS y algunos incluyen jQuery. Varios incluyen instrucciones en video para ayudarlo en cada paso. Puede seguir los tutoriales para crear su propio encabezado, o simplemente descargar los archivos, cargarlos en su Divi Theme Builder y realizar los cambios que necesite. Las instrucciones paso a paso aseguran que todos sean fáciles de usar.
¡Ahora, sobre los 11 tipos de encabezados que puedes crear con Divi!
1. Encabezado mundial

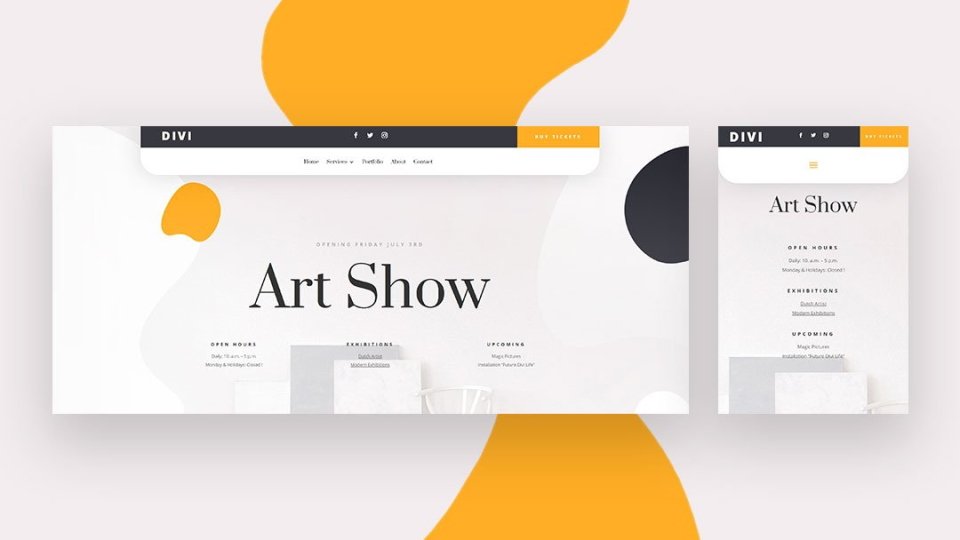
Si desea crear un encabezado global personalizado, este tutorial es un excelente lugar para comenzar. Cubre cómo configurar los menús de WordPress y cómo diseñar un encabezado global personalizado con Divi Theme Builder para mostrar y diseñar esos menús. El diseño incluye una barra adhesiva en la parte superior. El tutorial incluye CSS e instrucciones en video.
Ver tutorial
2. Encabezado fijo

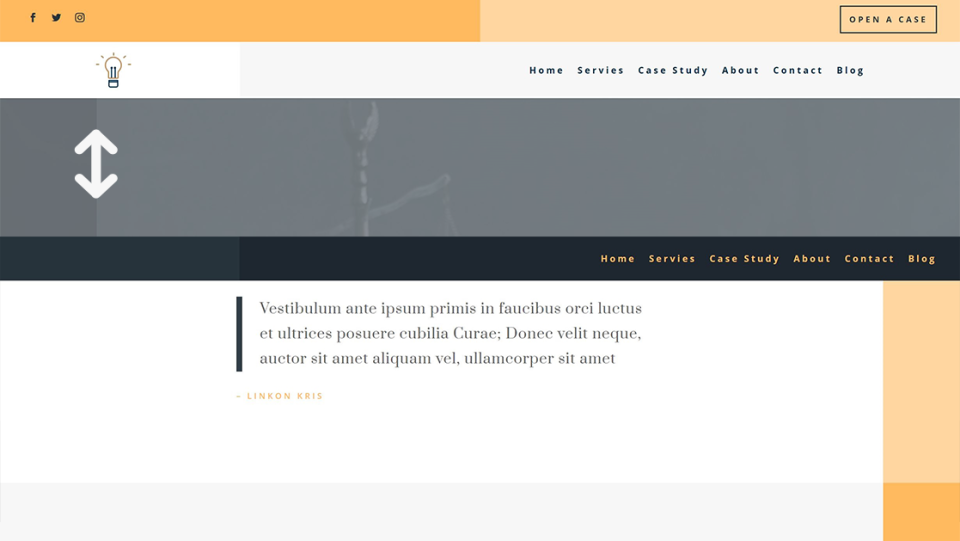
Este tutorial muestra cómo usar las opciones fijas de Divi para crear un encabezado fijo. El encabezado incluye una barra de menú que cambia de color y tamaño cuando se adhiere a la parte superior de la pantalla. Las otras filas y elementos se desplazan normalmente. Incluye CSS y funciona tanto en escritorio como en dispositivos móviles.
Ver tutorial
3. Encabezado global a pantalla completa

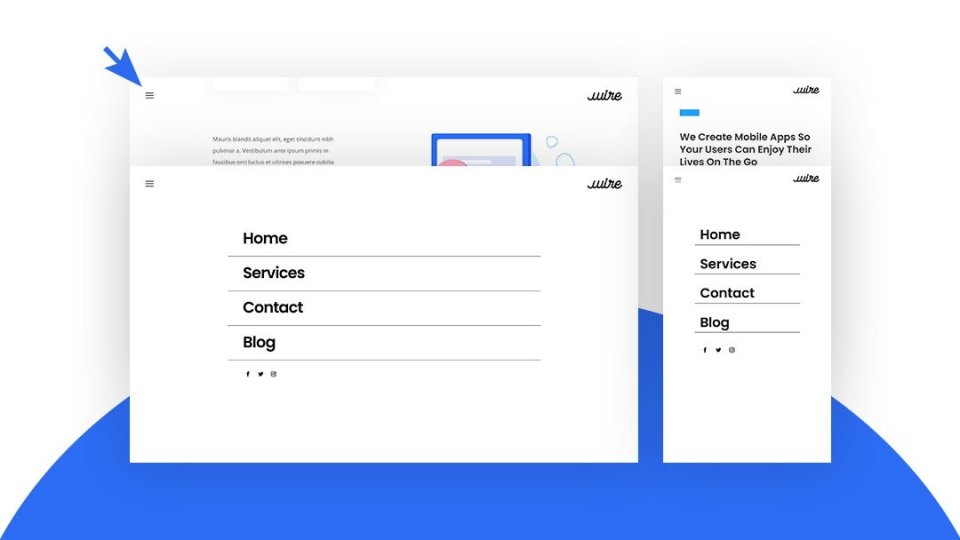
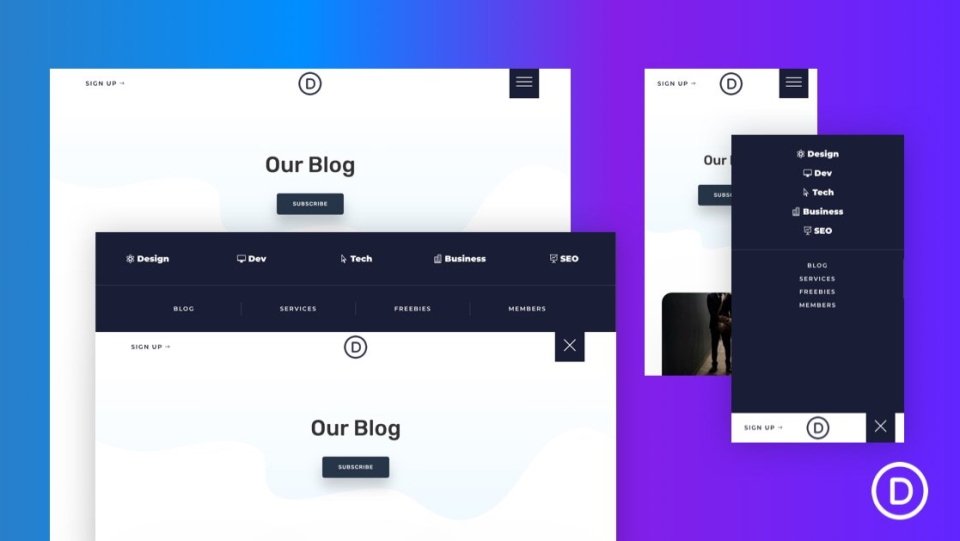
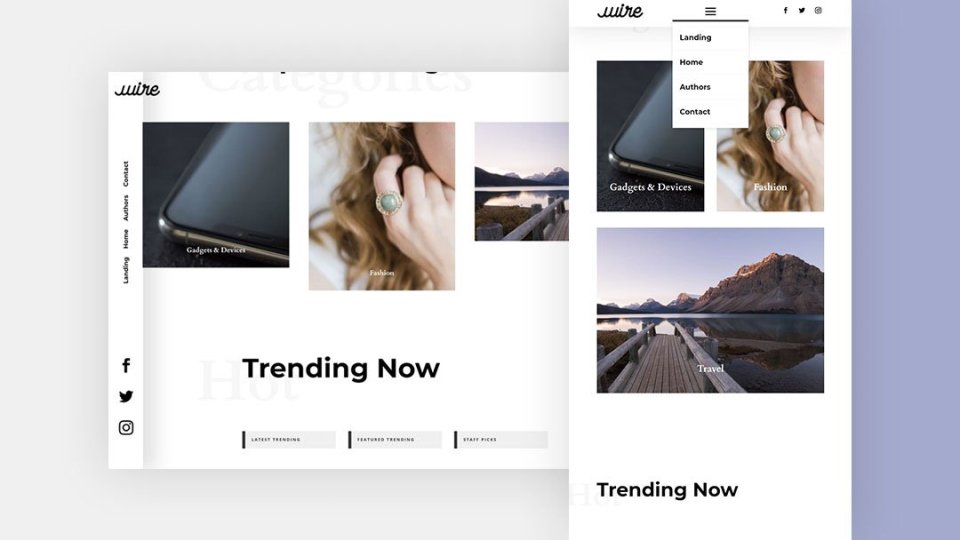
Este es un excelente tutorial para cualquier persona interesada en crear un encabezado global personalizado a pantalla completa con Divi Theme Builder. El encabezado incluye un menú de hamburguesas que se abre en pantalla completa. Funciona tanto en computadoras de escritorio como en dispositivos móviles e incluye CSS y jQuery con instrucciones sobre cómo usarlos. Este es uno de los tipos de encabezados más comunes y siempre es una buena idea saber cómo hacerlos.
Ver tutorial
4. Menú deslizable receptivo

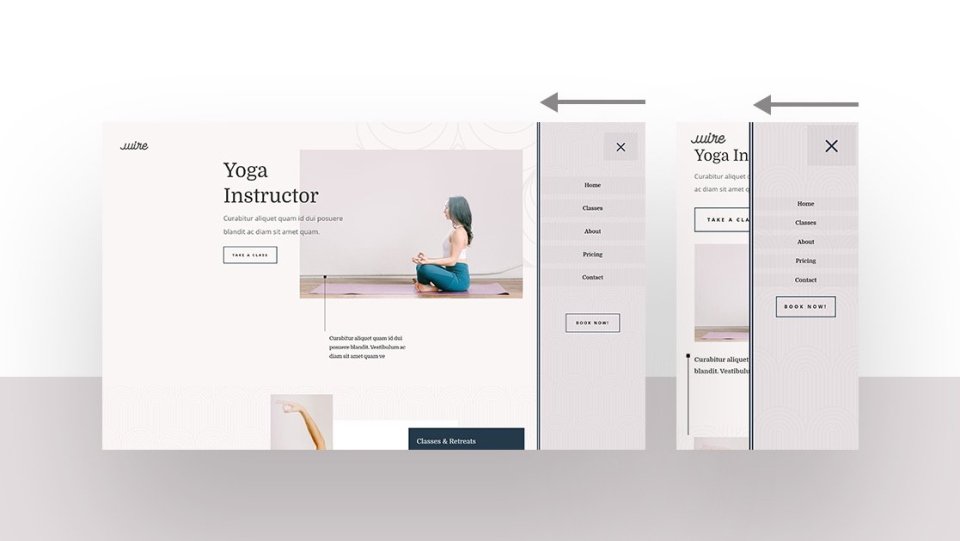
Este tutorial muestra cómo crear un menú interesante que se desliza desde el lado derecho de la pantalla cuando el usuario hace clic en el icono del menú de hamburguesas. El icono es un botón grande con opacidad reducida para permitir que se vea la página. El menú se desliza sobre la pantalla tanto en el escritorio como en el móvil. El efecto se crea con CSS y jQuery.
Ver tutorial
5. Deslice hacia abajo el menú de empuje

Este tutorial muestra cómo crear un menú que se desliza hacia abajo desde la parte superior de la pantalla cuando se hace clic en el menú de hamburguesas. El menú del escritorio tiene un diseño horizontal, mientras que el menú del teléfono se apila verticalmente. Incluye CSS y jQuery personalizados e incluye CSS para cada uno de los tipos de pantalla. También construye un ícono de hamburguesa usando HTML. También puede hacer que este menú sea fijo usando CSS opcional.
Ver tutorial
6. Menú de navegación vertical

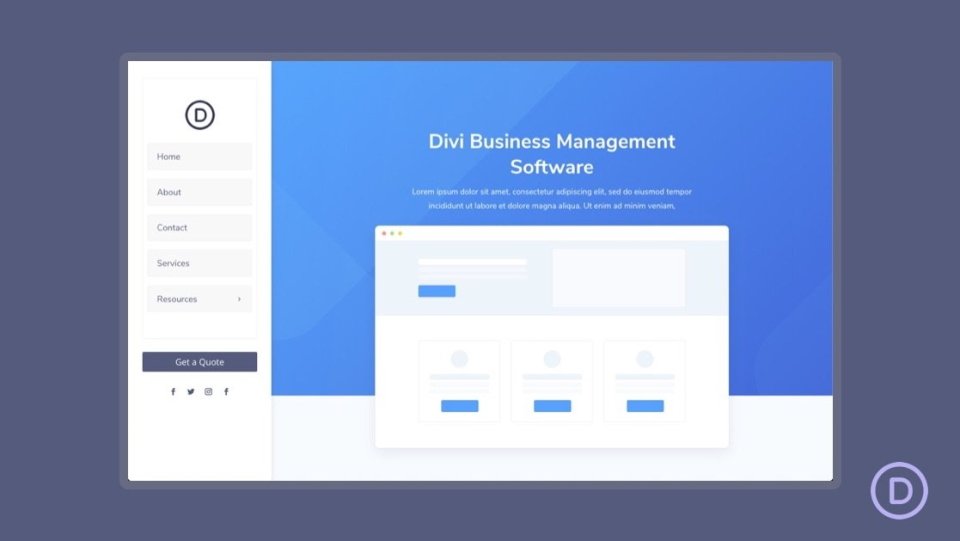
Este tutorial cubre uno de los pocos tipos de encabezados verticales. muestra cómo crear un menú de navegación vertical para el escritorio que permanece en el lado izquierdo de la pantalla a medida que el usuario se desplaza. Los submenús se abren en la pantalla. El menú incluye un botón CTA e íconos de seguimiento social. Para dispositivos móviles, el menú se coloca en la parte superior de la pantalla. Se incluyen CSS personalizados y CSS específicos para computadoras de escritorio y tabletas. También muestra cómo agregar el menú de navegación vertical al área del cuerpo de una plantilla de página. También puede usar este tutorial para crear barras laterales personalizadas.

Ver tutorial
7. Barra de menú flotante transparente

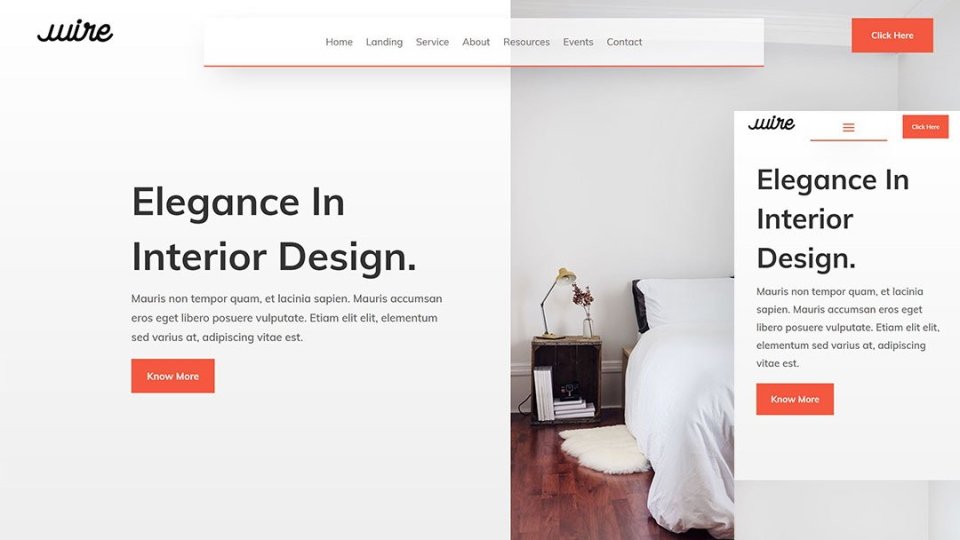
En este tutorial, aprenderá cómo crear una interesante barra de menú flotante transparente. La barra de menú ocupa solo una parte del área del encabezado, lo que la convierte en una excelente manera de agregar un menú a una sección principal. Funciona en pantallas de escritorio y móviles. Este tutorial también incluye CSS e instrucciones en video paso a paso.
Ver tutorial
8. Encabezado adhesivo transparente

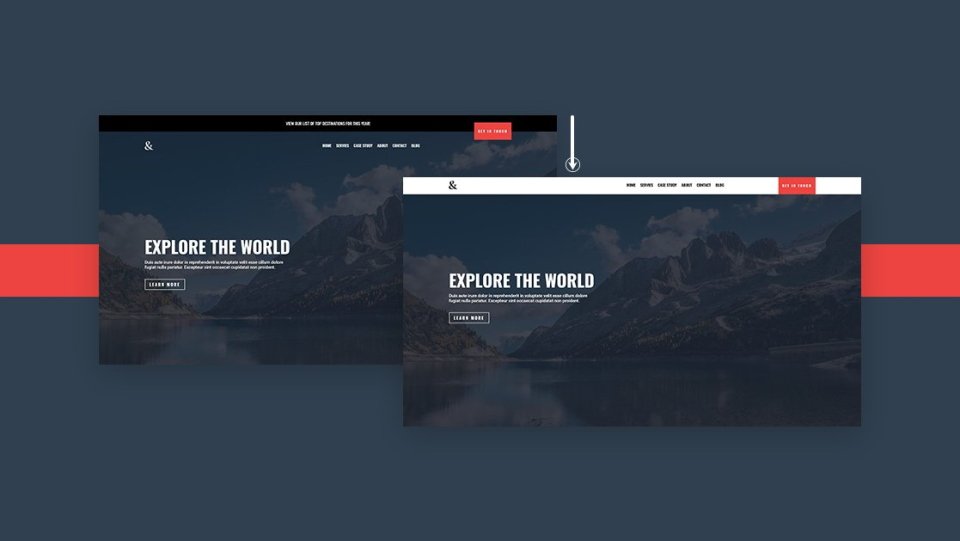
Este tutorial muestra cómo crear un encabezado adhesivo transparente que cambia a medida que el usuario se desplaza. El encabezado incluye una barra superior, una barra de menú inferior con un logotipo y una llamada a la acción que se superpone a las dos barras. La barra de menú es transparente. Cuando el usuario se desplaza, la barra superior se aleja y la barra de menú se vuelve sólida y cambia de color. El CTA se queda con la barra de menú y ya no se superpone. Funciona en escritorio y móvil.
Ver tutorial
9. Encabezado global girado

Si desea un menú que se vea diferente a la mayoría en la web, le gustará este tutorial. Este es uno de los tipos de encabezado más interesantes. Muestra cómo crear un menú delgado que se pega verticalmente a la izquierda de la pantalla. Los enlaces del menú están rotados. El logotipo se superpone al encabezado y al contenido del cuerpo. El fondo del encabezado muestra el fondo de la sección que se está desplazando, pero está separado por una sombra. El menú se encuentra horizontalmente en la parte superior de la pantalla en dispositivos móviles. Incluye CSS.
Ver tutorial
10. Mega menú de comercio electrónico

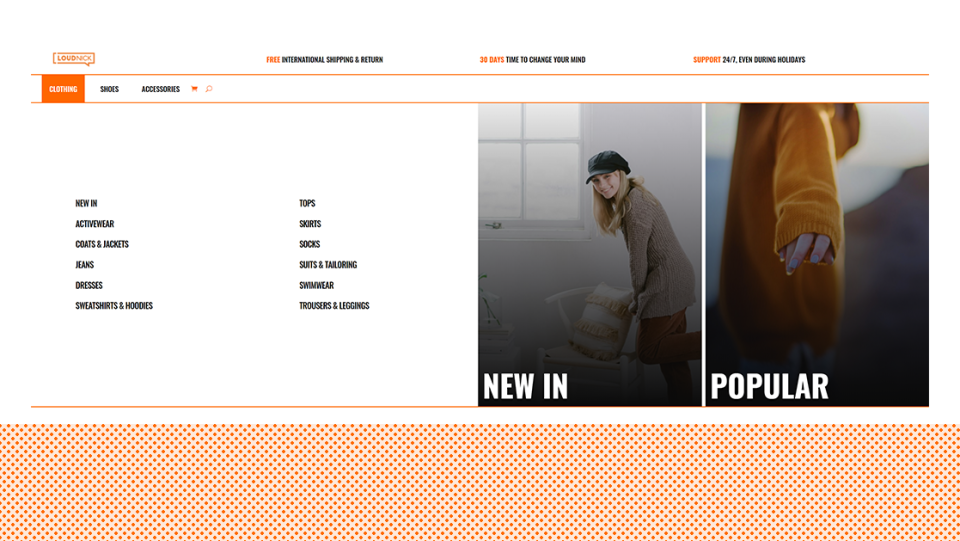
Este tutorial muestra cómo crear un mega menú para resaltar sus productos WooCommerce y categorías de tiendas. Este es uno de los tipos de encabezado más exclusivos. El mega menú se abre al pasar el mouse e incluye enlaces de texto y enlaces de imágenes en varias columnas. La versión móvil muestra los enlaces de texto con alternancias para las categorías principales. Este también incluye CSS y jQuery.
Ver tutorial
11. Menú desplegable de temas elegantes avanzados

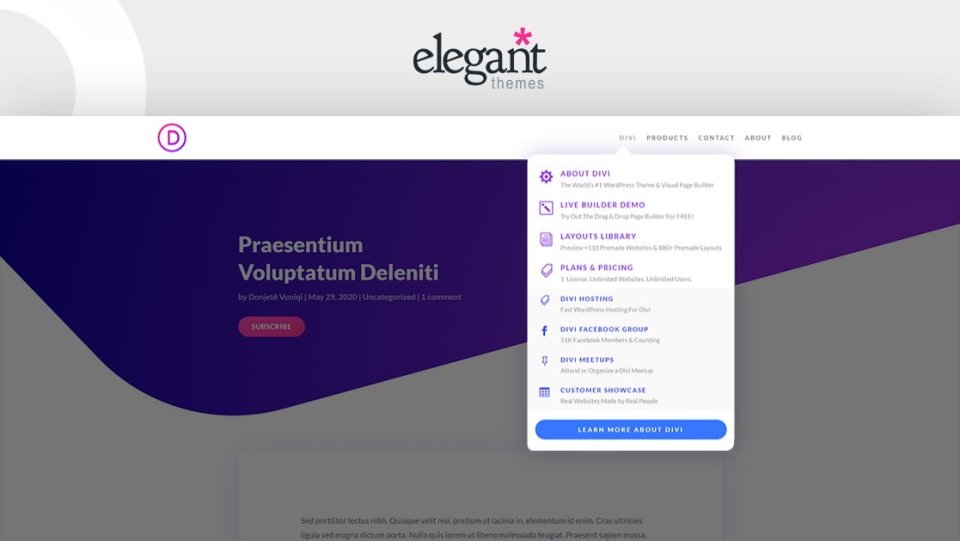
Si desea crear un menú avanzado como el de este blog, este tutorial es para usted. Este es uno de los tipos de encabezado más avanzados. Este tutorial muestra cómo crear varios menús desplegables anidados con íconos, texto y CTA en varios colores, como el que se muestra aquí en el sitio web de ET. La versión móvil funciona con conmutadores. Como puede adivinar, este tutorial usa mucho CSS y jQuery, que están incluidos.
Ver tutorial
Cómo obtener plantillas de encabezado

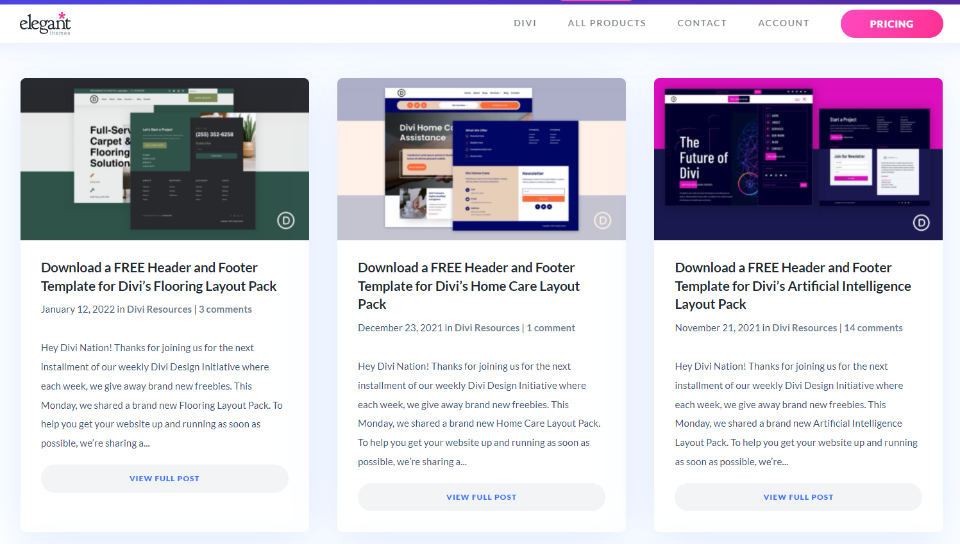
Todos estos tutoriales incluyen archivos JSON que puedes subir a tu Divi Theme Builder. Si está interesado en otros encabezados para Divi, eche un vistazo al blog de Elegant Themes. Hay muchos encabezados gratuitos que están diseñados para coincidir con los paquetes de diseño Divi gratuitos. Simplemente busque en el blog "plantilla de encabezado gratuita" o palabras clave similares y descargue lo que desee, cárguelo en Divi Theme Builder y realice los cambios.
pensamientos finales
Ese es nuestro vistazo a 11 tipos de encabezados que puedes crear con Divi. Estos tutoriales muestran cómo crear encabezados simples o complejos para cualquier propósito. La mayoría de estos encabezados incluyen CSS y muchos incluyen jQuery para darles características únicas. Estos tutoriales también son una excelente manera de aprender a aplicar CSS y jQuery a sus plantillas Divi. Para el blog de ET para más tutoriales como estos.
Queremos escuchar de ti. ¿Has probado alguno de estos 11 tipos de encabezado con Divi? Cuéntanos tu experiencia en los comentarios.
