Divi로 만들 수 있는 11가지 헤더 유형
게시 됨: 2022-01-28웹사이트의 헤더는 일반적으로 방문자가 웹사이트에 방문했을 때 가장 먼저 보게 되는 것입니다. 가장 먼저 로드되므로 방문자의 사이트 첫인상이 됩니다. 언제나처럼, 당신은 당신이 얻을 수 있는 최고의 첫인상을 원합니다. 이것은 우리가 항상 헤더 디자인에 특별한 주의를 기울여야 함을 의미합니다. 이 기사에서는 Divi로 만들 수 있는 11가지 헤더 유형을 살펴보겠습니다.
이 11가지 헤더 유형에 대해 다룰 기사는 무료 JSON 파일 다운로드가 포함된 자세한 자습서입니다. 이러한 자습서에는 CSS가 포함되어 있고 일부에는 jQuery가 포함되어 있습니다. 몇 가지에는 각 단계를 안내하는 비디오 지침이 포함되어 있습니다. 튜토리얼에 따라 자신만의 헤더를 만들거나 단순히 파일을 다운로드하여 Divi 테마 빌더에 업로드하고 필요한 사항을 변경할 수 있습니다. 단계별 지침은 모두 사용하기 쉽도록 합니다.
이제 Divi로 생성할 수 있는 11가지 헤더 유형에 대해 알아보겠습니다!
1. 글로벌 헤더

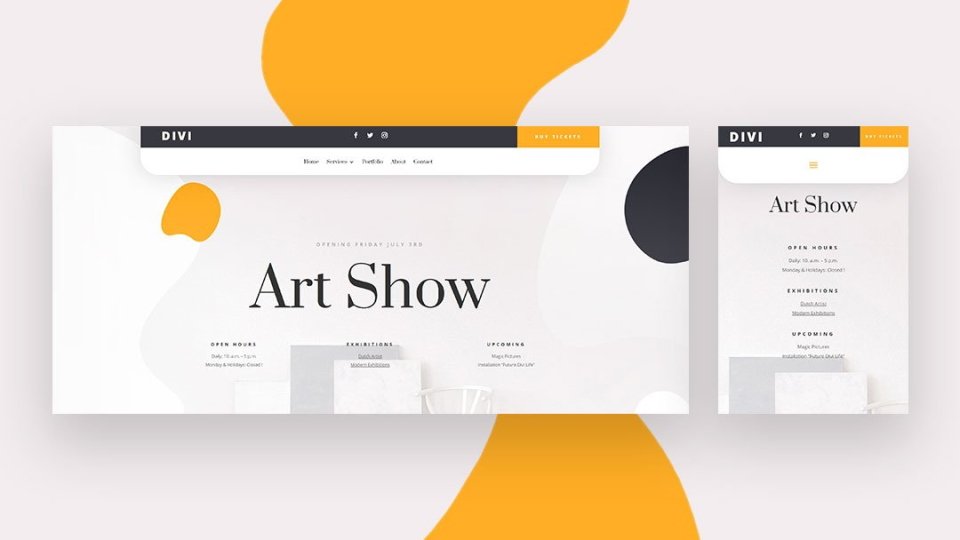
사용자 정의 전역 헤더를 생성하려는 경우 이 자습서를 시작하는 것이 좋습니다. WordPress 메뉴를 설정하는 방법과 Divi Theme Builder로 사용자 정의 전역 헤더를 디자인하여 해당 메뉴를 표시하고 스타일을 지정하는 방법을 다룹니다. 디자인은 상단에 끈끈한 막대를 포함합니다. 튜토리얼에는 CSS 및 비디오 지침이 포함되어 있습니다.
튜토리얼 보기
2. 고정 헤더

이 튜토리얼은 Divi의 고정 옵션을 사용하여 고정 헤더를 만드는 방법을 보여줍니다. 헤더에는 화면 상단에 붙을 때 색상과 크기를 변경하는 메뉴 막대가 있습니다. 다른 행과 요소는 정상적으로 스크롤됩니다. CSS를 포함하고 데스크톱과 모바일 모두에서 작동합니다.
튜토리얼 보기
3. 전체 화면 글로벌 헤더

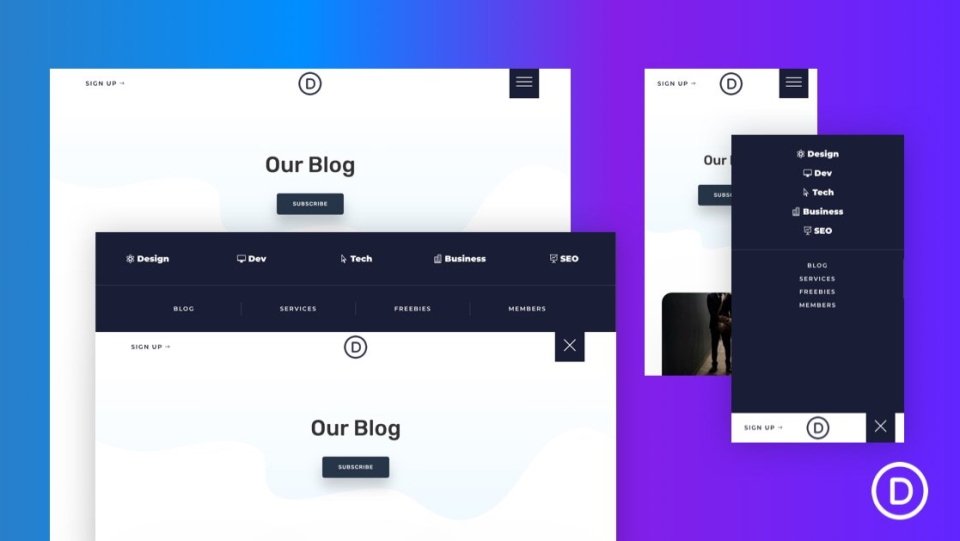
이것은 Divi 테마 빌더로 사용자 정의 전체 화면 글로벌 헤더를 만드는 데 관심이 있는 모든 사람을 위한 훌륭한 튜토리얼입니다. 헤더에는 전체 화면으로 열리는 햄버거 메뉴가 포함되어 있습니다. 데스크톱과 모바일 모두에서 작동하며 CSS 및 jQuery를 사용 방법에 대한 지침과 함께 포함합니다. 이것은 가장 일반적인 헤더 유형 중 하나이며 항상 만드는 방법을 아는 것이 좋습니다.
튜토리얼 보기
4. 반응형 슬라이드인 메뉴

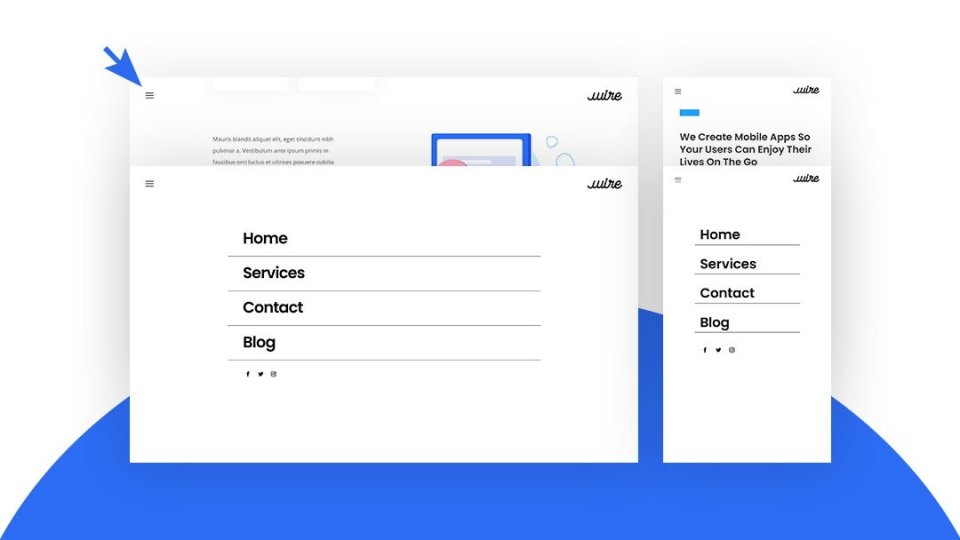
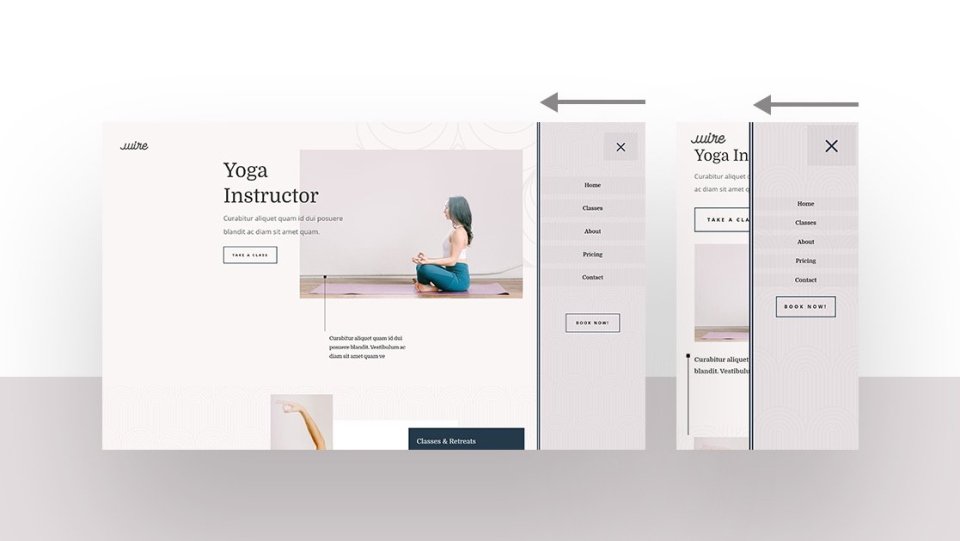
이 튜토리얼에서는 사용자가 햄버거 메뉴 아이콘을 클릭하면 화면 오른쪽에서 슬라이드되는 흥미로운 메뉴를 만드는 방법을 보여줍니다. 아이콘은 페이지가 통과할 수 있도록 불투명도가 감소된 큰 버튼입니다. 메뉴는 데스크톱과 모바일 모두에서 화면 위로 이동합니다. 효과는 CSS와 jQuery로 생성됩니다.
튜토리얼 보기
5. 푸시 메뉴를 아래로 밀어

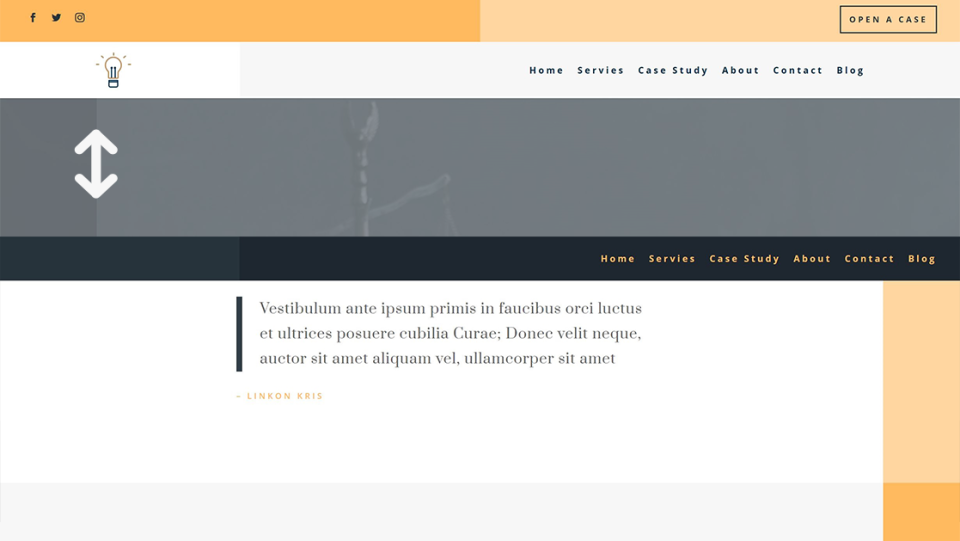
이 튜토리얼에서는 햄버거 메뉴를 클릭했을 때 화면 상단에서 아래로 미끄러지는 메뉴를 만드는 방법을 보여줍니다. 데스크탑 메뉴는 가로 레이아웃이고 전화 메뉴는 세로로 쌓입니다. 여기에는 사용자 정의 CSS 및 jQuery가 포함되며 각 화면 유형에 대한 CSS가 포함됩니다. 또한 HTML을 사용하여 햄버거 아이콘을 만듭니다. 선택적 CSS를 사용하여 이 메뉴를 고정할 수도 있습니다.
튜토리얼 보기
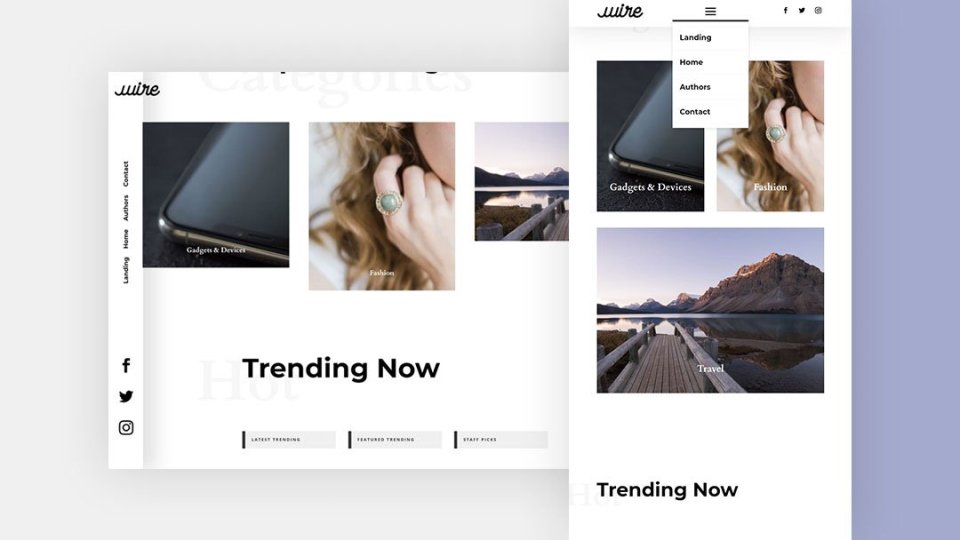
6. 수직 탐색 메뉴

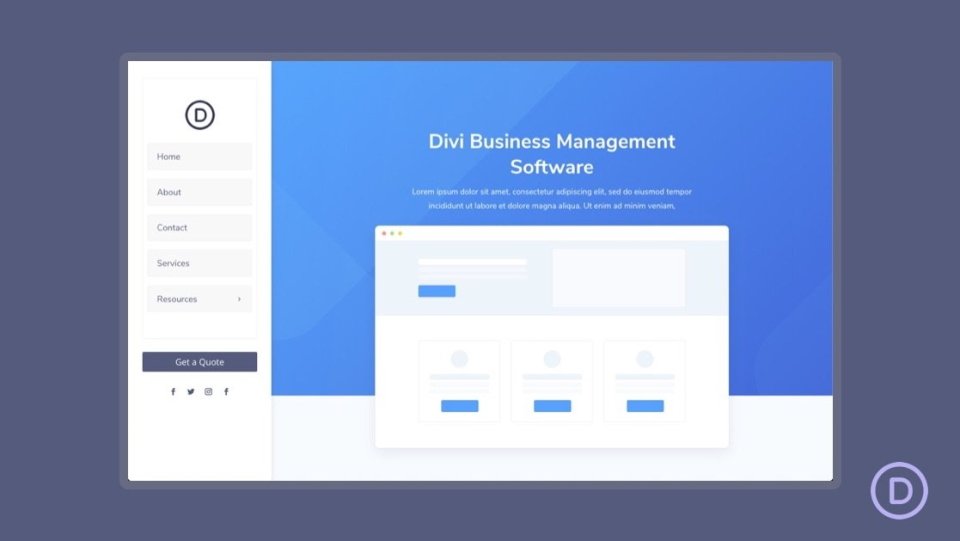
이 자습서에서는 몇 가지 수직 헤더 유형 중 하나를 다룹니다. 사용자가 스크롤할 때 화면 왼쪽에 남아 있는 데스크톱용 수직 탐색 메뉴를 만드는 방법을 보여줍니다. 하위 메뉴가 화면 위에 열립니다. 메뉴에는 CTA 버튼과 소셜 팔로우 아이콘이 있습니다. 모바일의 경우 메뉴가 화면 상단에 배치됩니다. 데스크탑 및 태블릿을 위한 맞춤형 CSS 및 CSS가 포함되어 있습니다. 또한 페이지 템플릿의 본문 영역에 세로 탐색 메뉴를 추가하는 방법을 보여줍니다. 이 자습서를 사용하여 사용자 지정 사이드바를 만들 수도 있습니다.
튜토리얼 보기

7. 투명한 플로팅 메뉴바

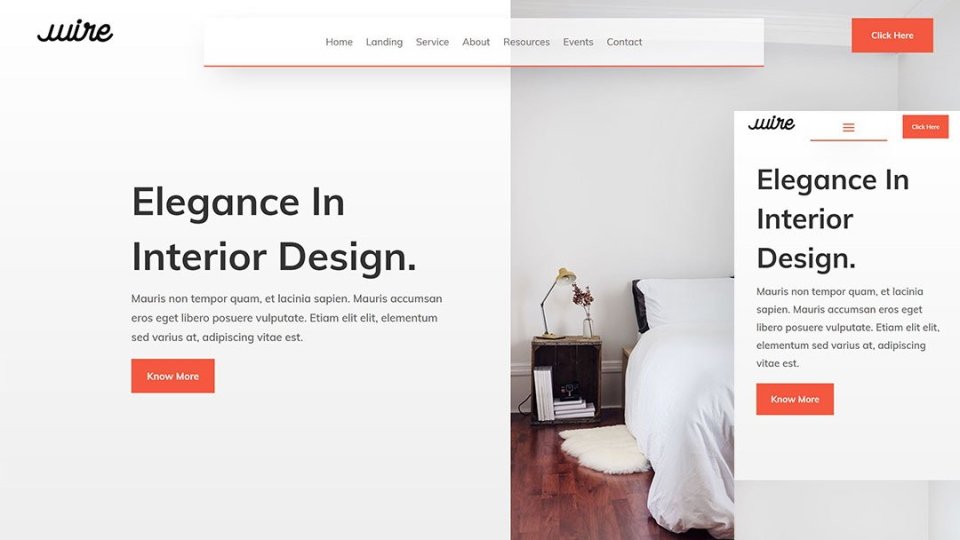
이 튜토리얼에서는 흥미로운 투명 부동 메뉴 막대를 만드는 방법을 배웁니다. 메뉴 모음은 헤더 영역의 일부만 차지하므로 영웅 섹션에 메뉴를 추가할 수 있습니다. 데스크톱 및 모바일 화면에서 작동합니다. 이 자습서에는 CSS 및 단계별 비디오 지침도 포함되어 있습니다.
튜토리얼 보기
8. 투명 스티커 헤더

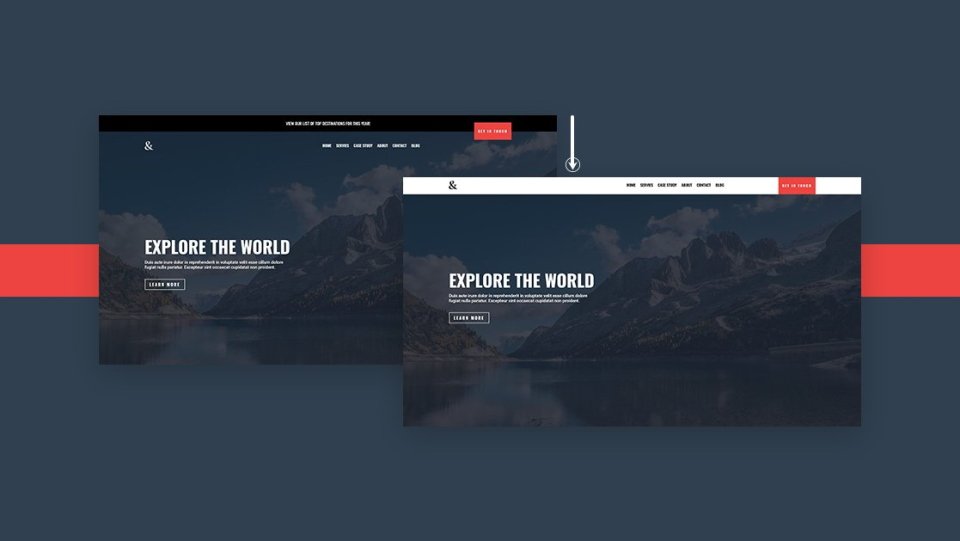
이 자습서에서는 사용자가 스크롤할 때 변경되는 투명한 고정 헤더를 만드는 방법을 보여줍니다. 헤더에는 상단 표시줄, 로고가 있는 하단 메뉴 표시줄, 두 표시줄과 겹치는 클릭 유도문안이 포함됩니다. 메뉴바는 투명합니다. 사용자가 스크롤하면 상단 막대가 멀리 스크롤되고 메뉴 막대가 단색으로 바뀌고 색상이 변경됩니다. CTA는 메뉴 표시줄에 고정되어 더 이상 겹치지 않습니다. 데스크톱 및 모바일에서 작동합니다.
튜토리얼 보기
9. 회전된 글로벌 헤더

웹상의 대부분의 메뉴와 다르게 보이는 메뉴를 원하신다면 이 튜토리얼이 마음에 드실 겁니다. 이것은 가장 흥미로운 헤더 유형 중 하나입니다. 화면 왼쪽에 세로로 고정되는 슬림 메뉴를 만드는 방법을 보여줍니다. 메뉴 링크가 회전됩니다. 로고는 머리글과 본문 내용과 겹칩니다. 헤더의 배경은 스크롤이 지난 섹션의 배경을 보여주지만 그림자로 구분됩니다. 메뉴는 모바일 장치의 화면 상단에 가로로 위치합니다. 여기에는 CSS가 포함됩니다.
튜토리얼 보기
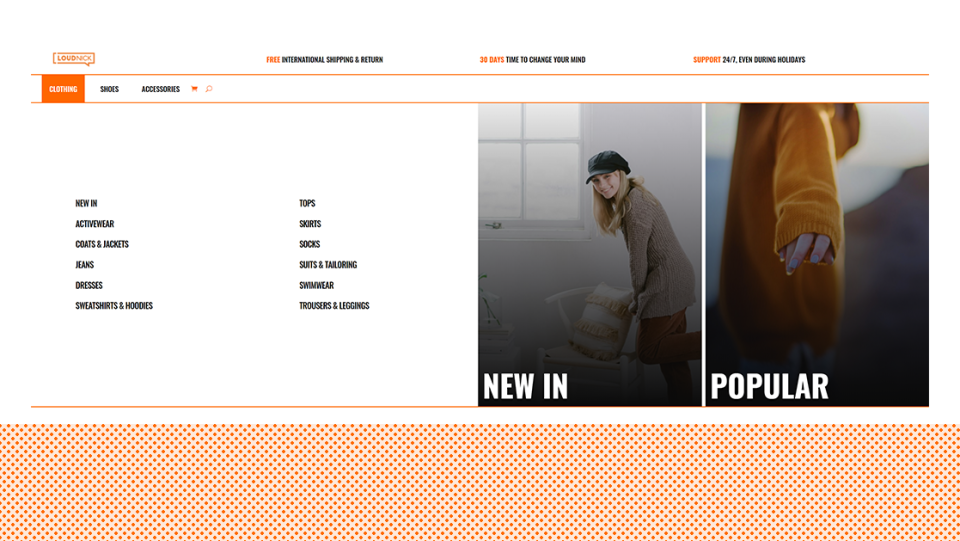
10. 전자상거래 메가 메뉴

이 튜토리얼은 WooCommerce 제품과 상점 카테고리를 강조하기 위해 메가 메뉴를 만드는 방법을 보여줍니다. 이것은 헤더 유형 중 더 고유한 유형 중 하나입니다. 메가 메뉴는 마우스를 가져가면 열리고 여러 열에 텍스트 링크와 이미지 링크가 포함됩니다. 모바일 버전은 주요 카테고리에 대한 토글이 있는 텍스트 링크를 보여줍니다. 여기에는 CSS와 jQuery도 포함됩니다.
튜토리얼 보기
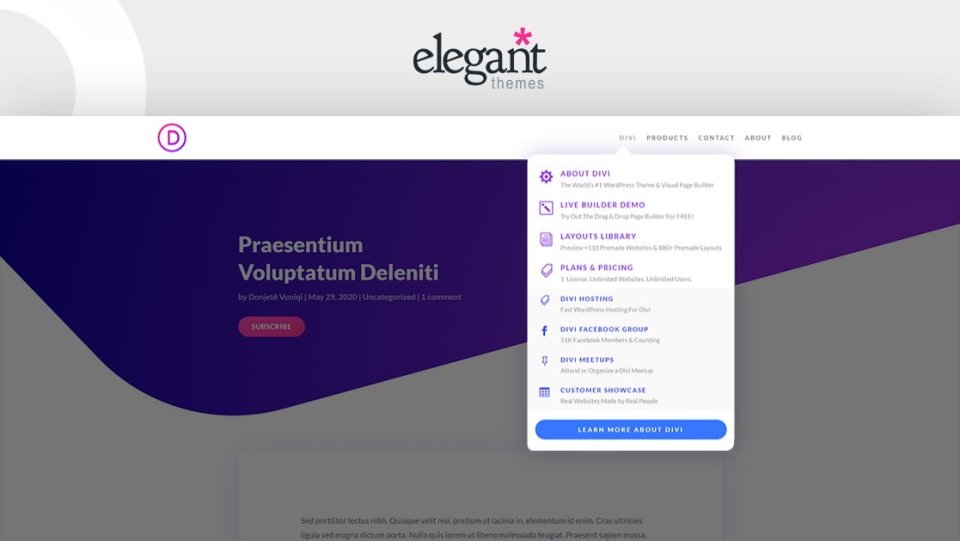
11. 고급 우아한 테마 드롭다운 메뉴

이 블로그에 있는 것과 같은 고급 메뉴를 만들고 싶다면 이 튜토리얼이 적합합니다. 이것은 가장 진보된 헤더 유형 중 하나입니다. 이 튜토리얼은 여기 ET 웹사이트에 있는 것과 같이 여러 색상의 아이콘, 텍스트 및 CTA가 있는 여러 드롭다운 중첩 메뉴를 만드는 방법을 보여줍니다. 모바일 버전은 토글과 함께 작동합니다. 짐작할 수 있듯이 이 튜토리얼은 포함된 CSS와 jQuery를 많이 사용합니다.
튜토리얼 보기
헤더 템플릿을 얻는 방법

이 모든 튜토리얼에는 Divi 테마 빌더에 업로드할 수 있는 JSON 파일이 포함되어 있습니다. Divi의 다른 헤더에 관심이 있다면 우아한 테마 블로그를 살펴보세요. 무료 Divi 레이아웃 팩과 일치하도록 설계된 무료 헤더가 많이 있습니다. 블로그에서 "무료 헤더 템플릿" 또는 유사한 키워드를 검색하고 원하는 것을 다운로드하고 Divi 테마 빌더에 업로드하고 변경하기만 하면 됩니다.
마무리 생각
Divi로 생성할 수 있는 11가지 헤더 유형을 살펴보았습니다. 이 튜토리얼은 어떤 목적으로든 간단하거나 복잡한 헤더를 만드는 방법을 보여줍니다. 이러한 헤더의 대부분은 CSS를 포함하고 많은 헤더에는 고유한 기능을 제공하는 jQuery가 포함됩니다. 이 튜토리얼은 CSS와 jQuery를 Divi 템플릿에 적용하는 방법을 배울 수 있는 좋은 방법이기도 합니다. 이와 같은 더 많은 자습서를 보려면 ET 블로그를 참조하세요.
우리는 당신의 의견을 듣고 싶습니다. Divi에서 이 11가지 헤더 유형 중 하나를 사용해 보셨습니까? 의견에 귀하의 경험에 대해 알려주십시오.
