Diviで作成できる11のヘッダータイプ
公開: 2022-01-28Webサイトのヘッダーは通常、訪問者がWebサイトにアクセスしたときに最初に表示されるものです。 最初に読み込まれるので、訪問者のサイトの第一印象です。 いつものように、あなたはあなたが得ることができる最高の第一印象を望んでいます。 これは、ヘッダーのデザインに常に特別な注意を払う必要があることを意味します。 この記事では、Diviで作成できる11種類のヘッダーについて説明します。
これらの11種類のヘッダーについて説明する記事は、無料のJSONファイルをダウンロードできる詳細なチュートリアルです。 これらのチュートリアルの多くにはCSSが含まれており、一部にはjQueryが含まれています。 いくつかには、各ステップを実行するのに役立つビデオの説明が含まれています。 チュートリアルに従って独自のヘッダーを作成するか、ファイルをダウンロードしてDiviテーマビルダーにアップロードし、必要な変更を加えることができます。 ステップバイステップの説明は、すべてが使いやすいことを保証します。
さて、Diviで作成できる11のヘッダータイプに!
1.グローバルヘッダー

カスタムグローバルヘッダーを作成する場合は、このチュートリアルから始めるのが最適です。 WordPressメニューを設定する方法と、Diviテーマビルダーを使用してカスタムグローバルヘッダーをデザインし、それらのメニューを表示およびスタイル設定する方法について説明します。 デザインには、上部に粘着性のあるバーが含まれています。 チュートリアルには、CSSとビデオの説明が含まれています。
チュートリアルを見る
2.スティッキーヘッダー

このチュートリアルでは、Diviのスティッキーオプションを使用してスティッキーヘッダーを作成する方法を示します。 ヘッダーには、画面の上部に貼り付くと色とサイズが変わるメニューバーが含まれています。 他の行と要素は通常どおりスクロールします。 CSSが含まれており、デスクトップとモバイルの両方で機能します。
チュートリアルを見る
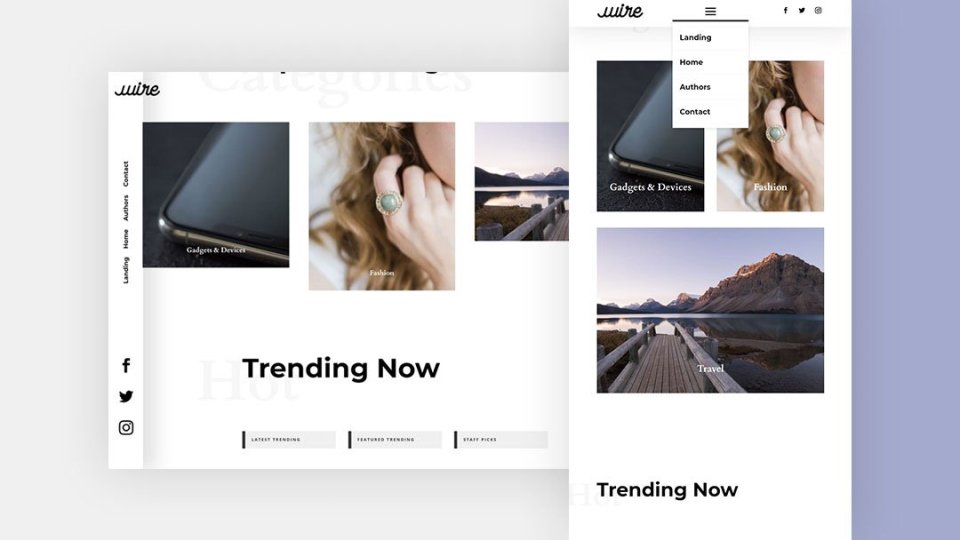
3.フルスクリーングローバルヘッダー

これは、Diviテーマビルダーを使用してカスタムフルスクリーングローバルヘッダーを作成することに興味がある人にとっては素晴らしいチュートリアルです。 ヘッダーには、全画面で開くハンバーガーメニューが含まれています。 デスクトップとモバイルの両方で動作し、CSSとjQueryとそれらの使用方法の説明が含まれています。 これは最も一般的なヘッダータイプの1つであり、それらの作成方法を知っておくことをお勧めします。
チュートリアルを見る
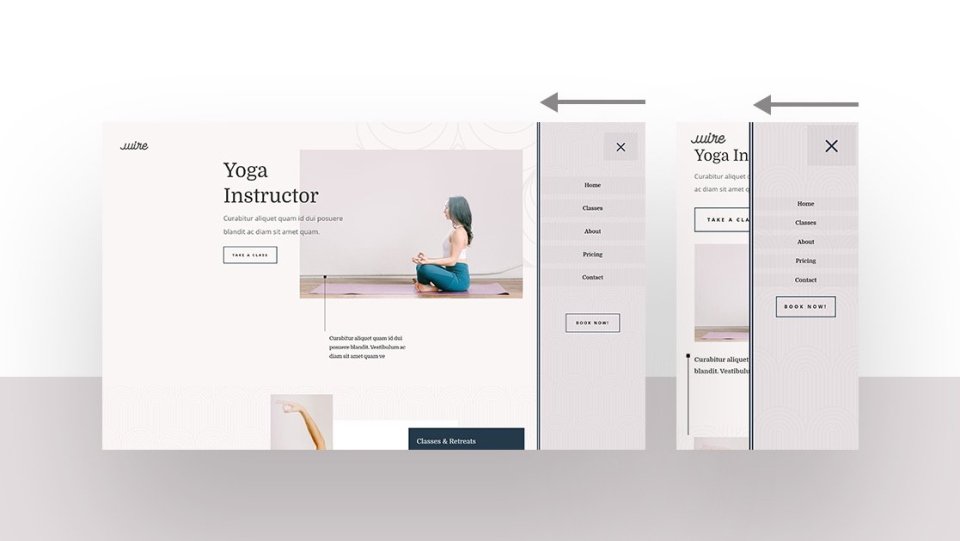
4.レスポンシブスライドインメニュー

このチュートリアルでは、ユーザーがハンバーガーメニューアイコンをクリックしたときに画面の右側からスライドする興味深いメニューを作成する方法を示します。 アイコンは、ページが透けて見えるように不透明度を下げた大きなボタンです。 メニューは、デスクトップとモバイルの両方で画面上をスライドします。 効果はCSSとjQueryで作成されます。
チュートリアルを見る
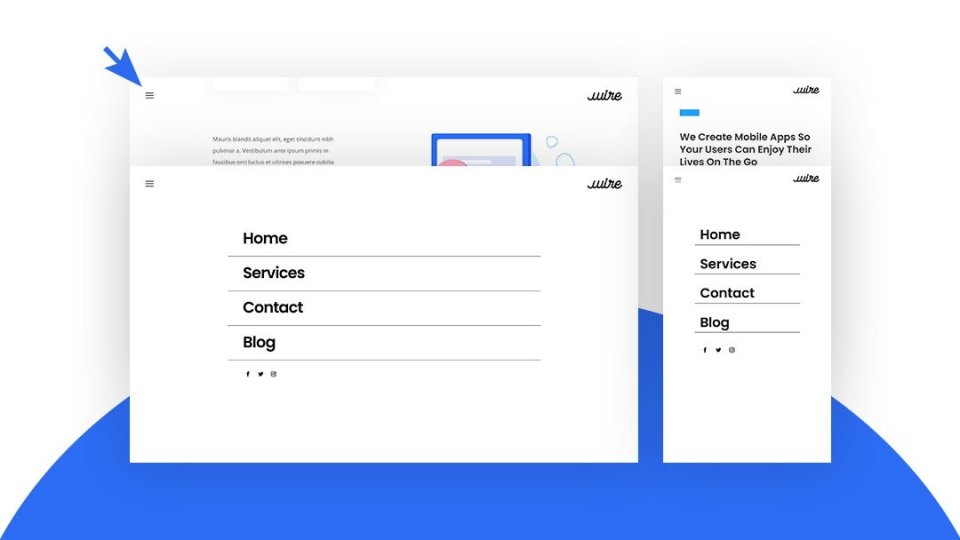
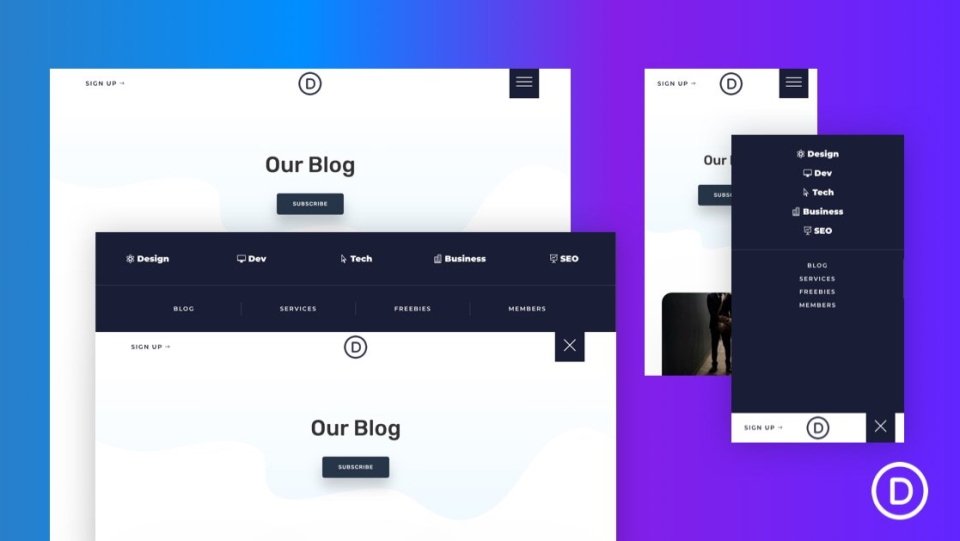
5.プッシュメニューを下にスライドします

このチュートリアルでは、ハンバーガーメニューをクリックしたときに画面の上部から下にスライドするメニューを作成する方法を示します。 デスクトップメニューは水平レイアウトで、電話メニューは垂直にスタックします。 カスタムCSSとjQueryが含まれ、各画面タイプのCSSが含まれています。 また、HTMLを使用してハンバーガーアイコンを作成します。 オプションのCSSを使用して、このメニューをスティッキーにすることもできます。
チュートリアルを見る
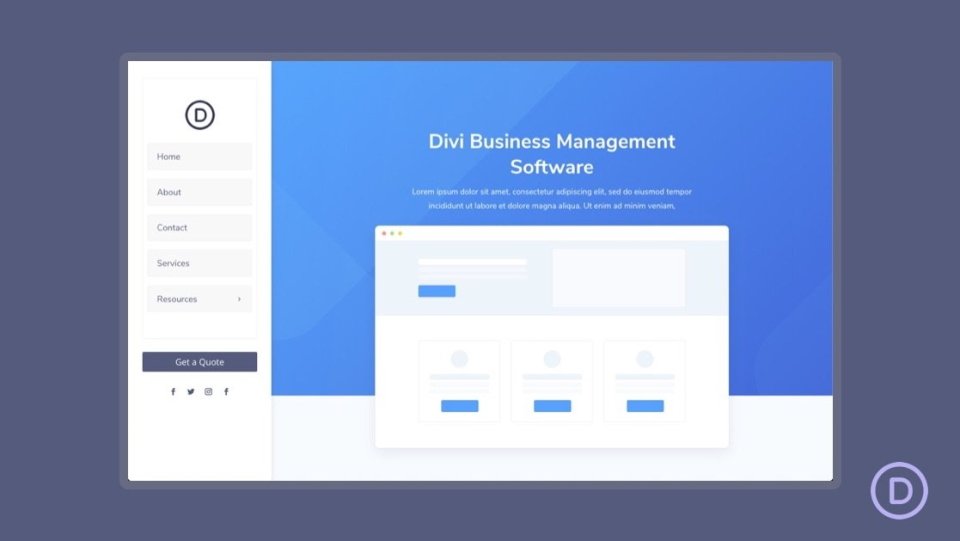
6.垂直ナビゲーションメニュー

このチュートリアルでは、いくつかの垂直ヘッダータイプの1つについて説明します。 は、ユーザーがスクロールしても画面の左側に残るデスクトップ用の垂直ナビゲーションメニューを作成する方法を示しています。 サブメニューが画面上に開きます。 メニューには、CTAボタンとソーシャルフォローアイコンが含まれています。 モバイルの場合、メニューは画面の上部に配置されます。 デスクトップとタブレット専用のカスタムCSSとCSSが含まれています。 また、ページテンプレートの本文領域に垂直ナビゲーションメニューを追加する方法も示しています。 このチュートリアルを使用して、カスタムサイドバーを作成することもできます。

チュートリアルを見る
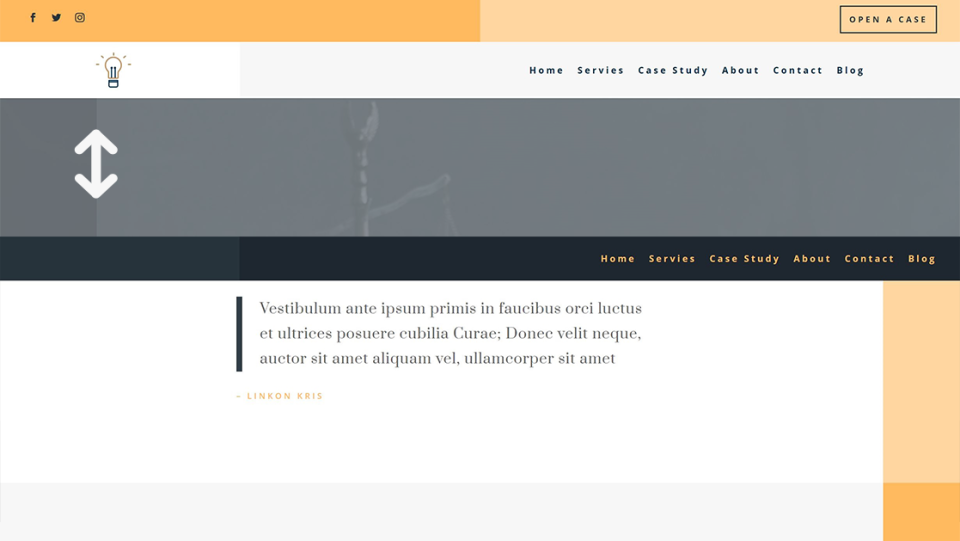
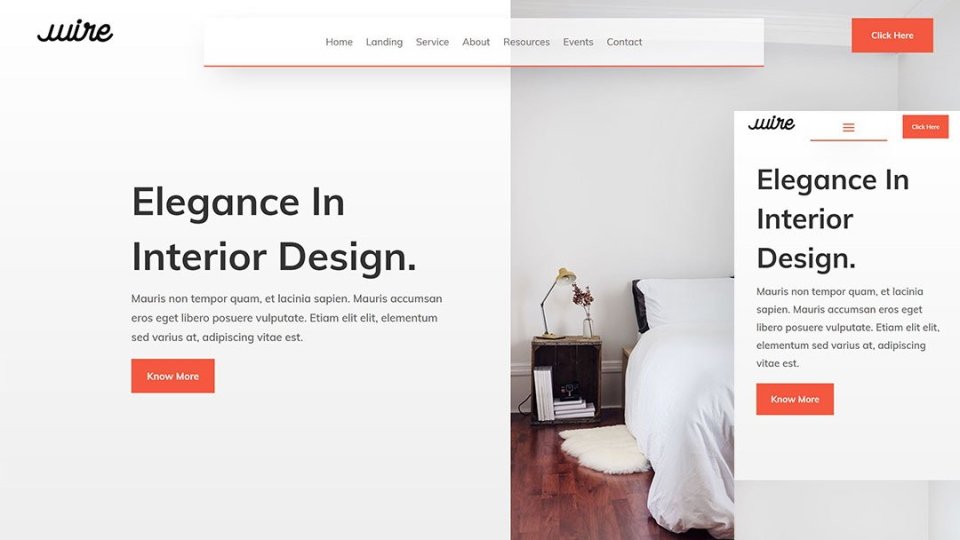
7.透明なフローティングメニューバー

このチュートリアルでは、興味深い透明なフローティングメニューバーを作成する方法を学習します。 メニューバーはヘッダー領域の一部のみを占めるため、ヒーローセクションにメニューを追加するのに最適な方法です。 デスクトップとモバイルの画面で動作します。 このチュートリアルには、CSSとステップバイステップのビデオ手順も含まれています。
チュートリアルを見る
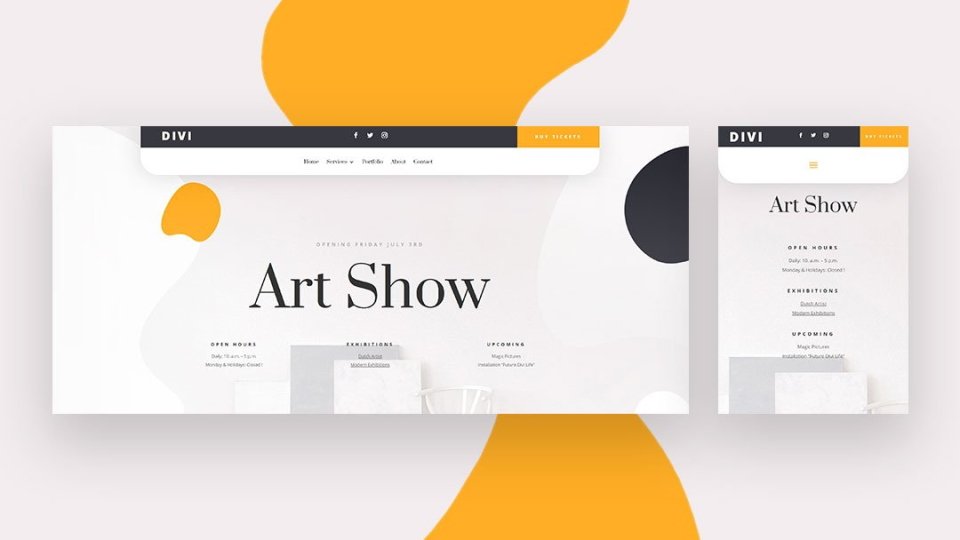
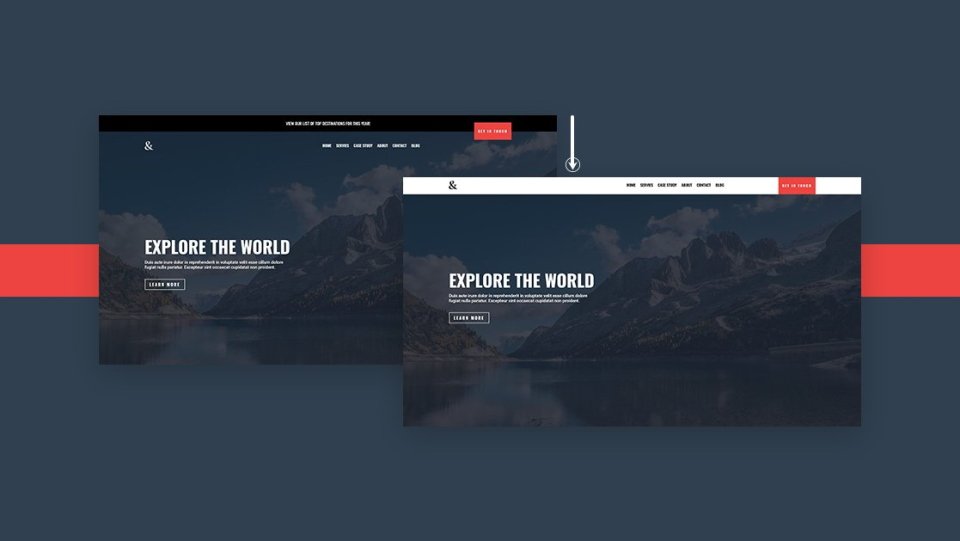
8.透明なスティッキーヘッダー

このチュートリアルでは、ユーザーがスクロールすると変化する透明なスティッキーヘッダーを作成する方法を示します。 ヘッダーには、上部のバー、ロゴの付いた下部のメニューバー、および2つのバーに重なるアクションの呼び出しが含まれます。 メニューバーは透明です。 ユーザーがスクロールすると、上部のバーがスクロールして離れ、メニューバーが塗りつぶされて色が変わります。 CTAはメニューバーに固定され、オーバーラップしなくなります。 デスクトップとモバイルで動作します。
チュートリアルを見る
9.回転したグローバルヘッダー

Web上のほとんどのメニューとは異なるメニューが必要な場合は、このチュートリアルがお勧めです。 これは、最も興味深いヘッダータイプの1つです。 画面の左側に垂直に貼り付くスリムなメニューを作成する方法を示しています。 メニューリンクが回転します。 ロゴはヘッダーと本文のコンテンツに重なっています。 ヘッダーの背景は、スクロールして通過したセクションの背景を示していますが、影で区切られています。 メニューは、モバイルデバイスの画面上部に水平に配置されます。 CSSが含まれています。
チュートリアルを見る
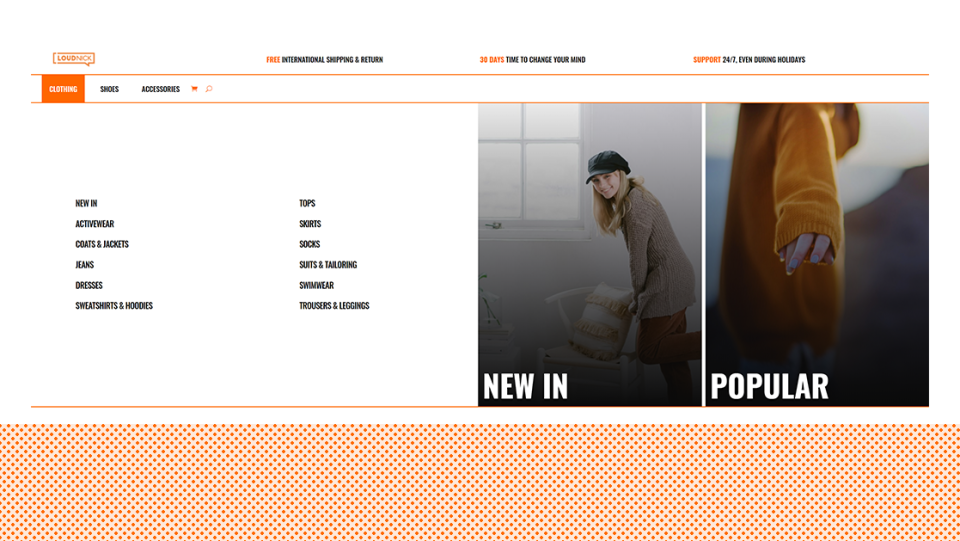
10.eコマースメガメニュー

このチュートリアルでは、WooCommerce製品とショップカテゴリを強調するメガメニューを作成する方法を示します。 これは、ヘッダータイプの中で最もユニークなものの1つです。 メガメニューはホバーすると開き、複数の列にテキストリンクと画像リンクが含まれます。 モバイル版では、メインカテゴリのトグル付きのテキストリンクが表示されます。 これにはCSSとjQueryも含まれています。
チュートリアルを見る
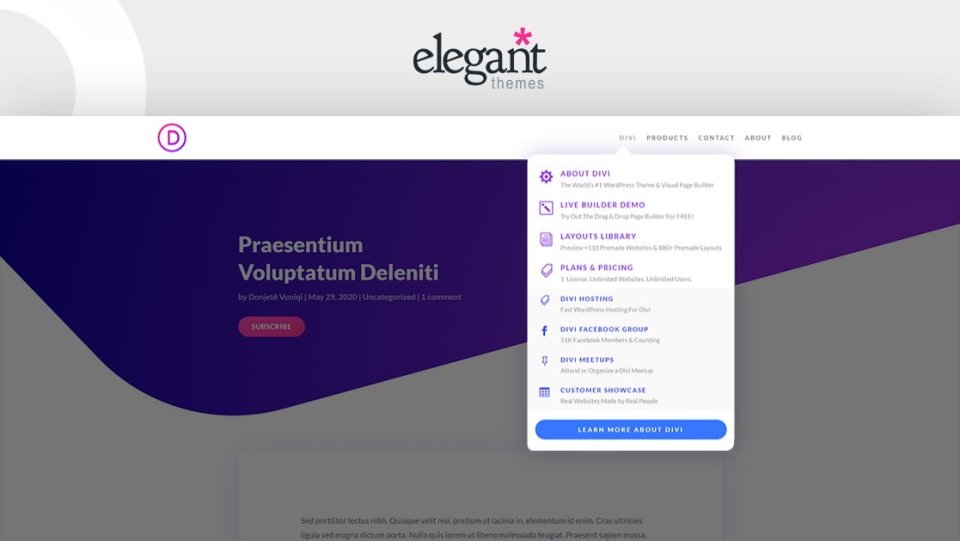
11.高度なエレガントなテーマのドロップダウンメニュー

このブログのような高度なメニューを作成したい場合は、このチュートリアルが最適です。 これは、最も高度なヘッダータイプの1つです。 このチュートリアルでは、ET Webサイトにあるものと同じように、アイコン、テキスト、および複数の色のCTAを使用して複数のドロップダウンネストメニューを作成する方法を示します。 モバイル版はトグルで動作します。 ご想像のとおり、このチュートリアルでは、多くのCSSとjQueryが含まれています。
チュートリアルを見る
ヘッダーテンプレートを取得する方法

これらのチュートリアルにはすべて、DiviテーマビルダーにアップロードできるJSONファイルが含まれています。 Diviの他のヘッダーに興味がある場合は、ElegantThemesブログをご覧ください。 無料のDiviレイアウトパックに一致するように設計された無料のヘッダーがたくさんあります。 ブログで「無料のヘッダーテンプレート」または同様のキーワードを検索し、必要なものをダウンロードして、Diviテーマビルダーにアップロードし、変更を加えるだけです。
終わりの考え
これが、Diviで作成できる11種類のヘッダータイプです。 これらのチュートリアルは、任意の目的で単純または複雑なヘッダーを作成する方法を示しています。 これらのヘッダーのほとんどにはCSSが含まれており、多くのヘッダーにはjQueryが含まれており、独自の機能を提供しています。 これらのチュートリアルは、CSSとjQueryをDiviテンプレートに適用する方法を学ぶための優れた方法でもあります。 これらのようなより多くのチュートリアルのためのETブログのために。
私たちはあなたから聞きたい。 Diviでこれらの11種類のヘッダーのいずれかを試しましたか? コメントであなたの経験を教えてください。
