11 نوعًا من الرؤوس التي يمكنك إنشاؤها باستخدام Divi
نشرت: 2022-01-28عادةً ما يكون رأس موقع الويب هو أول شيء يراه الزائرون عند وصولهم إلى موقع الويب الخاص بك. يتم تحميله أولاً ، لذا فهو أول انطباع للزائر عن موقعك. كما هو الحال دائمًا ، فأنت تريد أفضل انطباع أول يمكنك الحصول عليه. هذا يعني أنه يجب علينا دائمًا إيلاء اهتمام إضافي لتصميمات الرأس الخاصة بنا. في هذه المقالة ، سنلقي نظرة على 11 نوعًا من أنواع الرؤوس التي يمكنك إنشاؤها باستخدام Divi.
المقالات التي سنغطيها لأنواع الرؤوس الـ 11 هذه عبارة عن برامج تعليمية مفصلة مع تنزيلات مجانية لملفات JSON. تتضمن العديد من هذه البرامج التعليمية CSS وبعضها يشتمل على jQuery. يتضمن العديد منها تعليمات بالفيديو لمساعدتك في كل خطوة. يمكنك متابعة البرامج التعليمية لإنشاء العنوان الخاص بك ، أو ببساطة تنزيل الملفات ، وتحميلها إلى Divi Theme Builder الخاص بك ، وإجراء أي تغييرات تحتاجها. تضمن التعليمات خطوة بخطوة أن جميعها سهلة الاستخدام.
الآن ، على أنواع رأس 11 التي يمكنك إنشاؤها باستخدام Divi!
1. العنوان العالمي

إذا كنت ترغب في إنشاء رأس عام مخصص ، فإن هذا البرنامج التعليمي يعد مكانًا رائعًا للبدء. يغطي كيفية إعداد قوائم WordPress ، وكيفية تصميم رأس عام مخصص باستخدام Divi Theme Builder لعرض وتصميم تلك القوائم. يشتمل التصميم على شريط لاصق في الأعلى. يتضمن البرنامج التعليمي تعليمات CSS والفيديو.
مشاهدة البرنامج التعليمي
2. رأس مثبت

يوضح هذا البرنامج التعليمي كيفية استخدام خيارات Divi اللاصقة لإنشاء رأس ثابت. يتضمن الرأس شريط قوائم يتغير اللون والحجم عندما يلتصق بأعلى الشاشة. يتم تمرير الصفوف والعناصر الأخرى كالمعتاد. يتضمن CSS ويعمل على كل من سطح المكتب والجوال.
مشاهدة البرنامج التعليمي
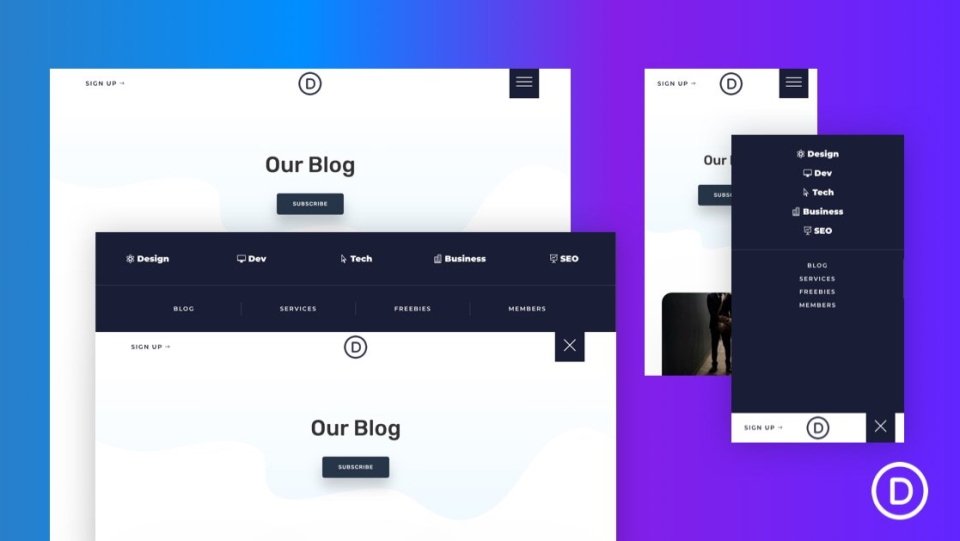
3. رأس عام بملء الشاشة

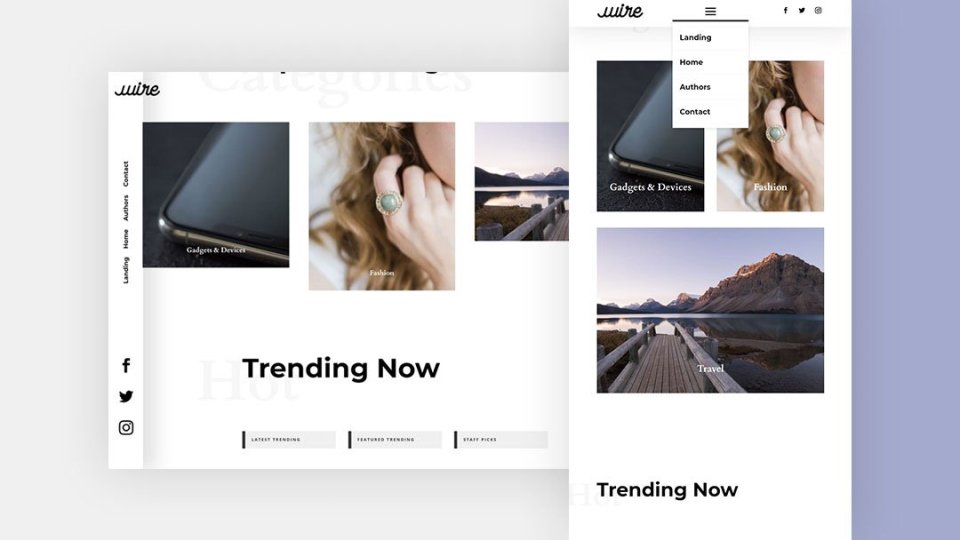
هذا برنامج تعليمي رائع لأي شخص مهتم بإنشاء رأس عالمي مخصص بملء الشاشة باستخدام Divi Theme Builder. يتضمن العنوان قائمة همبرغر تفتح بملء الشاشة. يعمل على كل من سطح المكتب والجوال ويتضمن CSS و jQuery مع إرشادات حول كيفية استخدامهما. هذا أحد أكثر أنواع الرؤوس شيوعًا ومن الجيد دائمًا معرفة كيفية صنعها.
مشاهدة البرنامج التعليمي
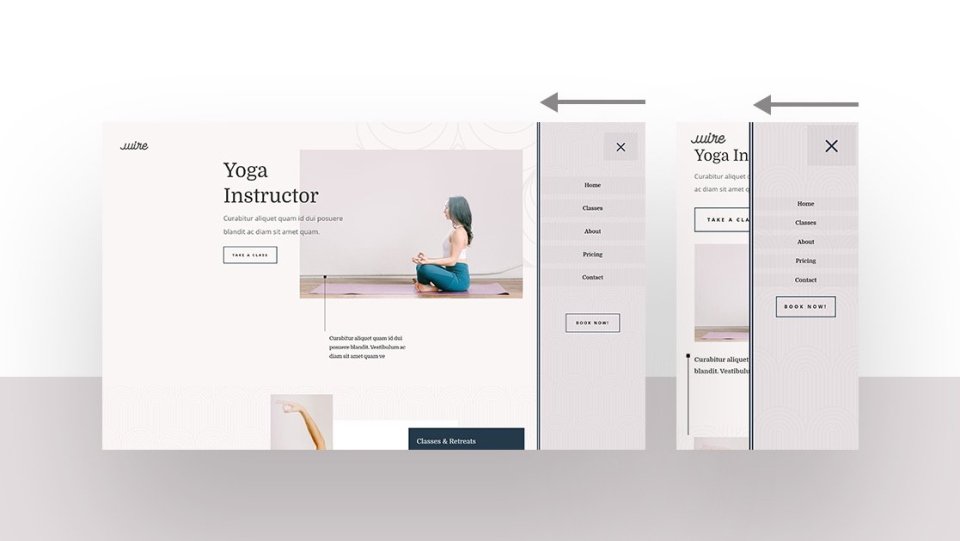
4. قائمة الشرائح المستجيبة

يوضح هذا البرنامج التعليمي كيفية إنشاء قائمة شيقة تنزلق من الجانب الأيمن من الشاشة عندما ينقر المستخدم على أيقونة قائمة الهامبرغر. الرمز هو زر كبير مع عتامة منخفضة للسماح للصفحة بالظهور من خلالها. تنزلق القائمة فوق الشاشة على كل من سطح المكتب والجوال. يتم إنشاء التأثير باستخدام CSS و jQuery.
مشاهدة البرنامج التعليمي
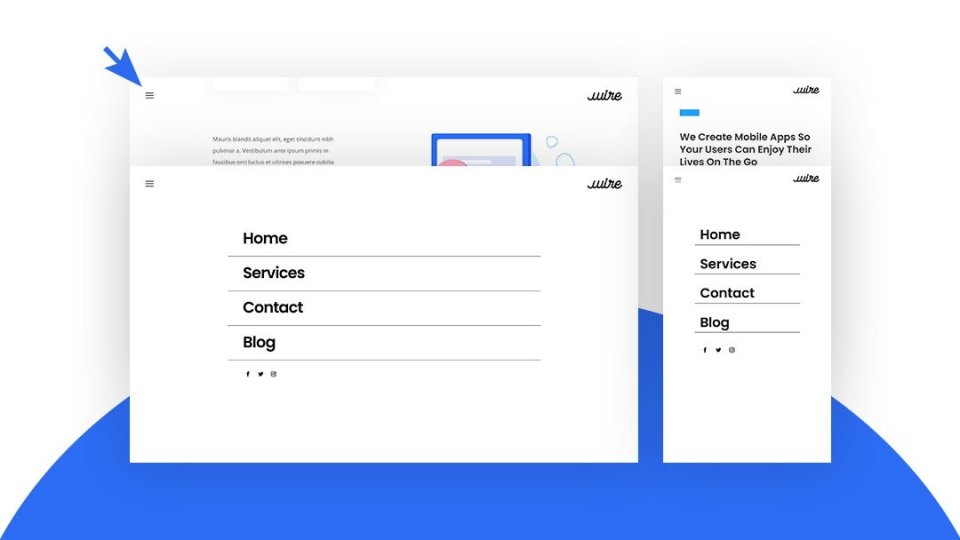
5. قم بالتمرير لأسفل قائمة الضغط

يوضح هذا البرنامج التعليمي كيفية إنشاء قائمة تنزلق لأسفل من أعلى الشاشة عند النقر فوق قائمة الهامبرغر. تحتوي قائمة سطح المكتب على تخطيط أفقي ، بينما تتكدس قائمة الهاتف عموديًا. يتضمن CSS و jQuery مخصصين ويتضمن CSS لكل نوع من أنواع الشاشات. كما أنه ينشئ رمزًا للهامبرغر باستخدام HTML. يمكنك أيضًا جعل هذه القائمة ثابتة باستخدام CSS اختياري.
مشاهدة البرنامج التعليمي
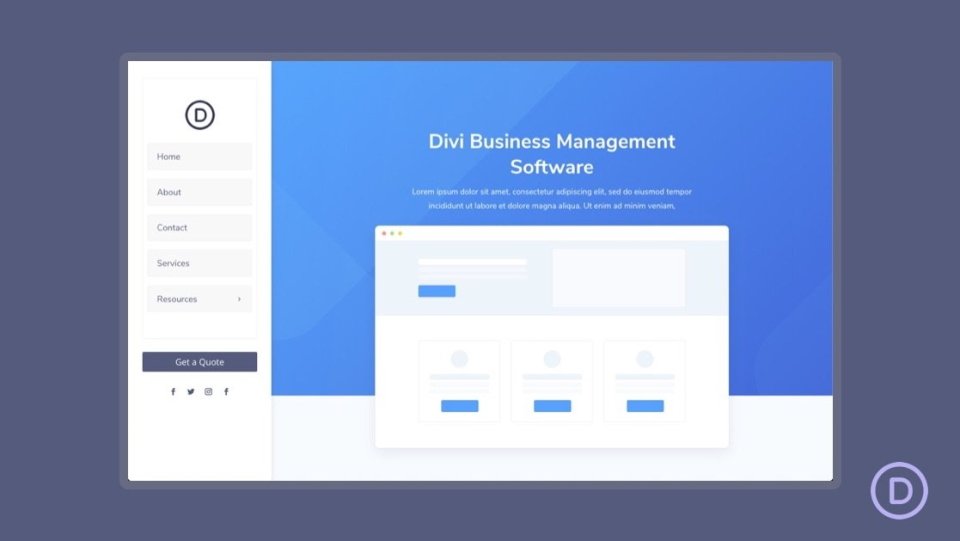
6. قائمة التنقل العمودي

يغطي هذا البرنامج التعليمي أحد أنواع الرؤوس الرأسية القليلة. يوضح كيفية إنشاء قائمة تنقل عمودية لسطح المكتب تظل على الجانب الأيسر من الشاشة أثناء قيام المستخدم بالتمرير. يتم فتح القوائم الفرعية على الشاشة. تتضمن القائمة زر CTA وأيقونات متابعة اجتماعية. بالنسبة للجوال ، يتم وضع القائمة أعلى الشاشة. يتم تضمين CSS و CSS المخصصين خصيصًا لسطح المكتب والجهاز اللوحي. كما يوضح أيضًا كيفية إضافة قائمة التنقل العمودية إلى منطقة نص قالب الصفحة. يمكنك أيضًا استخدام هذا البرنامج التعليمي لإنشاء أشرطة جانبية مخصصة.
مشاهدة البرنامج التعليمي

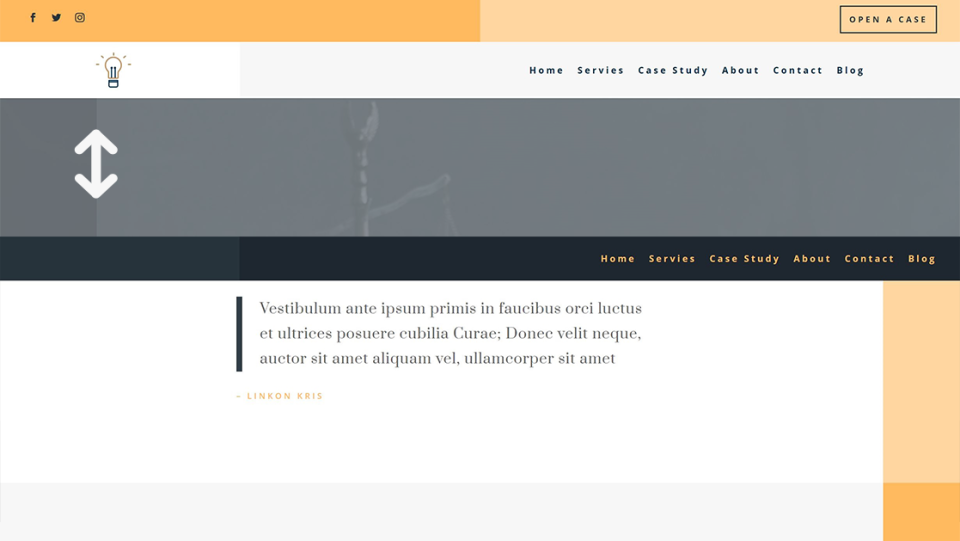
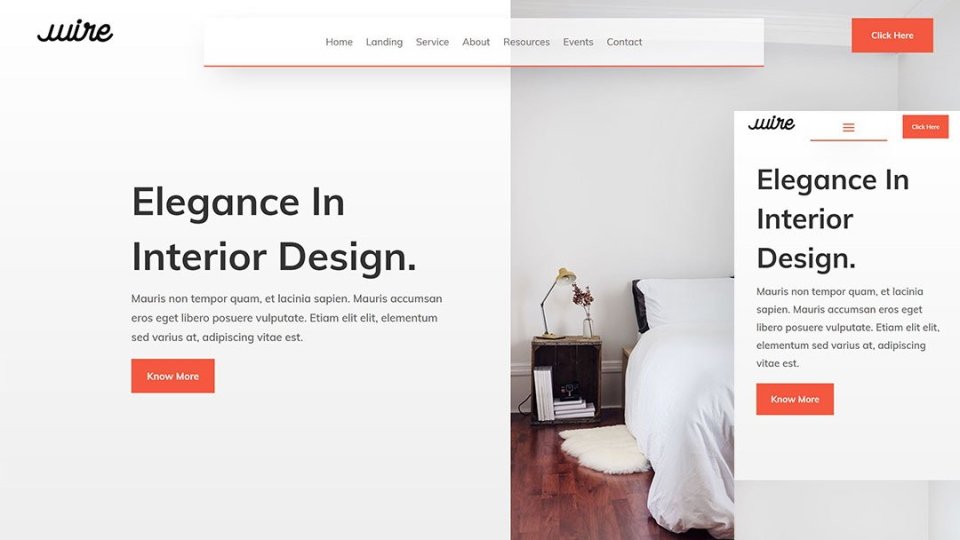
7. شريط القوائم العائم الشفاف

في هذا البرنامج التعليمي ، ستتعلم كيفية إنشاء شريط قوائم عائم وشفاف ومثير للاهتمام. يأخذ شريط القوائم جزءًا فقط من منطقة الرأس ، مما يجعله طريقة رائعة لإضافة قائمة إلى قسم الأبطال. يعمل على شاشات سطح المكتب والجوال. يتضمن هذا البرنامج التعليمي أيضًا تعليمات CSS والفيديو خطوة بخطوة.
مشاهدة البرنامج التعليمي
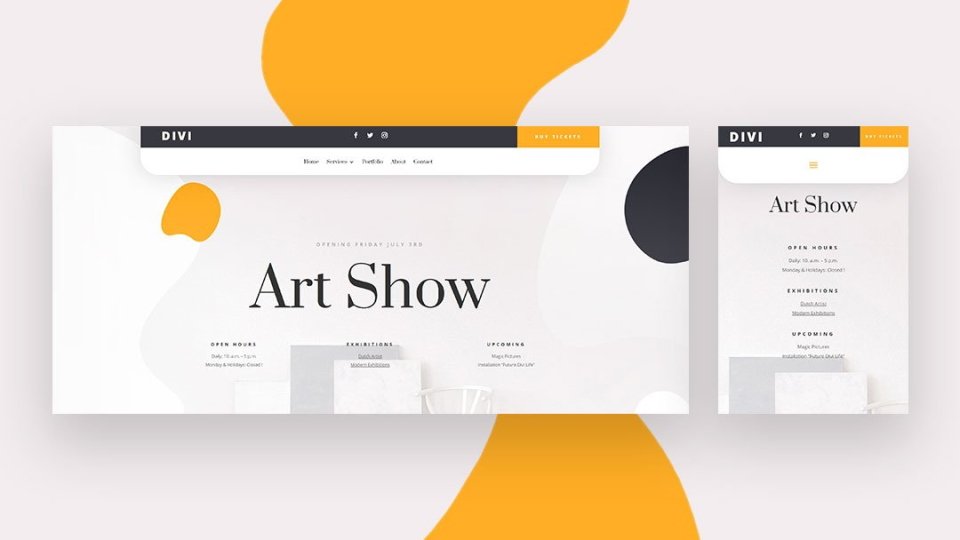
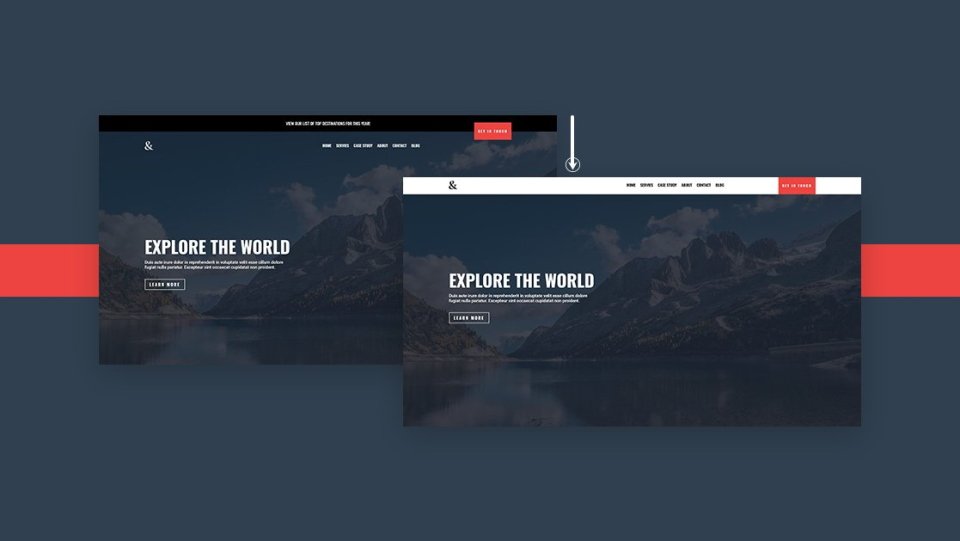
8. رأس لاصق شفاف

يوضح هذا البرنامج التعليمي كيفية إنشاء رأس لاصق شفاف يتغير أثناء قيام المستخدم بالتمرير. يشتمل الرأس على شريط علوي وشريط قائمة سفلي مع شعار وعبارة تحث المستخدم على اتخاذ إجراء يتداخل مع الشريطين. شريط القائمة شفاف. عندما يقوم المستخدم بالتمرير ، يتم تمرير الشريط العلوي بعيدًا ، ويصبح شريط القائمة صلبًا ويتغير الألوان. تتمسك CTA بشريط القائمة ولم تعد متداخلة. يعمل على سطح المكتب والجوال.
مشاهدة البرنامج التعليمي
9. رأس عالمي مستدير

إذا كنت تريد قائمة تبدو مختلفة عن معظم القائمة على الويب ، فستحب هذا البرنامج التعليمي. هذا هو أحد أنواع الترويسات الأكثر إثارة للاهتمام. يوضح كيفية إنشاء قائمة رفيعة يتم تثبيتها عموديًا على يسار الشاشة. يتم تدوير روابط القائمة. يتداخل الشعار مع محتوى الرأس والجسم. تُظهر خلفية الرأس خلفية القسم الذي يمر عبره ، لكنها مفصولة بظل. توجد القائمة أفقيًا في الجزء العلوي من الشاشة على الأجهزة المحمولة. يتضمن CSS.
مشاهدة البرنامج التعليمي
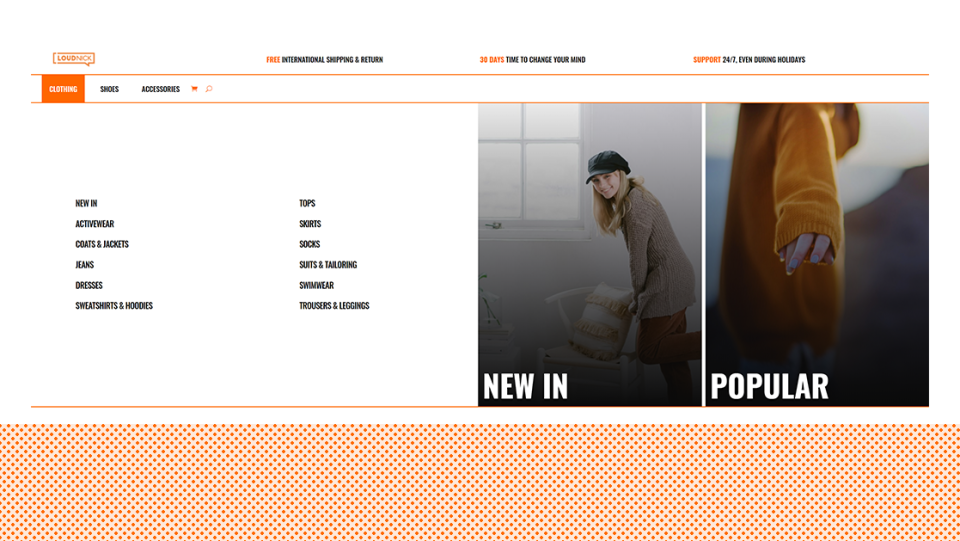
10. قائمة ميجا للتجارة الإلكترونية

يوضح هذا البرنامج التعليمي كيفية إنشاء قائمة ضخمة لتسليط الضوء على منتجات WooCommerce وفئات المتاجر. هذا هو واحد من أكثر أنواع الرؤوس تميزًا. تفتح القائمة الضخمة عند التمرير وتتضمن روابط نصية وروابط صور في أعمدة متعددة. يُظهر إصدار الهاتف المحمول الروابط النصية مع تبديل الفئات الرئيسية. يتضمن هذا أيضًا CSS و jQuery.
مشاهدة البرنامج التعليمي
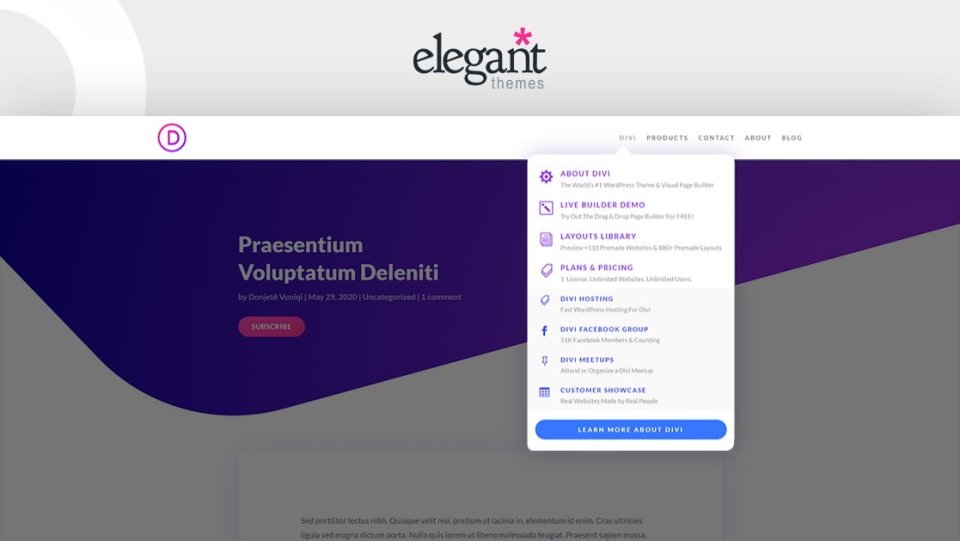
11. القائمة المنسدلة "السمات الأنيقة المتقدمة"

إذا كنت ترغب في إنشاء قائمة متقدمة مثل تلك الموجودة في هذه المدونة ، فهذا البرنامج التعليمي يناسبك. هذا أحد أكثر أنواع الرؤوس تقدمًا. يوضح هذا البرنامج التعليمي كيفية إنشاء قوائم متعددة متداخلة منسدلة مع رموز ونصوص وعبارات الحث على اتخاذ إجراء بألوان متعددة تمامًا مثل تلك الموجودة هنا على موقع ET. نسخة الهاتف المحمول تعمل مع تبديل. كما يمكنك أن تتخيل ، يستخدم هذا البرنامج التعليمي الكثير من CSS و jQuery ، والتي تم تضمينها.
مشاهدة البرنامج التعليمي
كيفية الحصول على قوالب الرأس

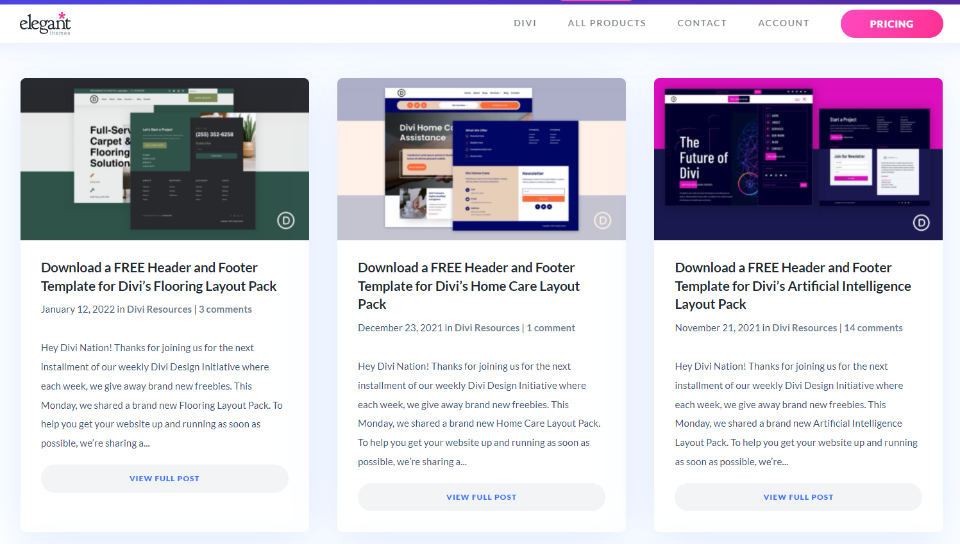
تتضمن كل هذه البرامج التعليمية ملفات JSON التي يمكنك تحميلها إلى Divi Theme Builder الخاص بك. إذا كنت مهتمًا بالعناوين الأخرى لـ Divi ، فقم بإلقاء نظرة على مدونة Elegant Themes. هناك الكثير من الرؤوس المجانية المصممة لتتناسب مع حزم Divi Layout المجانية. ما عليك سوى البحث في المدونة عن "قالب رأس مجاني" أو كلمات رئيسية مشابهة وتنزيل ما تريد ، وتحميله إلى Divi Theme Builder ، وإجراء تغييراتك.
خواطر ختامية
هذه هي نظرتنا إلى 11 نوعًا من الرؤوس التي يمكنك إنشاؤها باستخدام Divi. توضح هذه البرامج التعليمية كيفية إنشاء رؤوس بسيطة أو معقدة لأي غرض. تشتمل معظم هذه الترويسات على CSS والعديد منها يشتمل على jQuery لمنحهم ميزات فريدة. تعد هذه البرامج التعليمية أيضًا طريقة رائعة لمعرفة كيفية تطبيق CSS و jQuery على قوالب Divi الخاصة بك. للحصول على مدونة ET لمزيد من الدروس مثل هذه.
نريد أن نسمع منك. هل جربت أيًا من أنواع الرؤوس الـ 11 هذه مع Divi؟ أخبرنا عن تجربتك في التعليقات.
