您可以使用 Divi 創建的 11 種標題類型
已發表: 2022-01-28網站的標題通常是訪問者登陸您的網站時首先看到的內容。 它首先加載,因此它是訪問者對您網站的第一印象。 與往常一樣,您希望獲得最好的第一印象。 這意味著我們應該始終特別注意我們的標題設計。 在本文中,我們將介紹您可以使用 Divi 創建的 11 種標題類型。
我們將為這 11 種標頭類型介紹的文章是詳細的教程,可免費下載 JSON 文件。 其中許多教程包含 CSS,有些包含 jQuery。 其中一些包含視頻說明,可幫助您完成每個步驟。 您可以按照教程創建自己的標題,或者只需下載文件,將它們上傳到您的 Divi Theme Builder,然後進行任何您需要的更改。 分步說明確保所有操作都易於使用。
現在,您可以使用 Divi 創建 11 種標題類型!
1. 全局標題

如果您想創建自定義全局標頭,本教程是一個很好的起點。 它涵蓋瞭如何設置 WordPress 菜單,以及如何使用 Divi Theme Builder 設計自定義全局標題以顯示和設置這些菜單的樣式。 該設計包括頂部的粘性條。 本教程包括 CSS 和視頻說明。
查看教程
2. 粘性標題

本教程展示瞭如何使用 Divi 的粘性選項來構建粘性標題。 標題包括一個菜單欄,當它貼在屏幕頂部時會改變顏色和大小。 其他行和元素正常滾動。 它包括 CSS,適用於桌面和移動設備。
查看教程
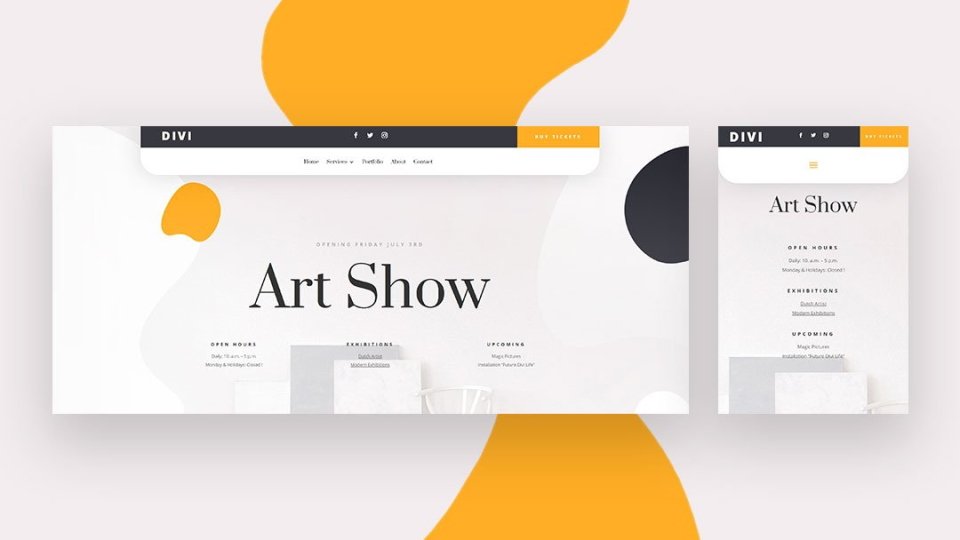
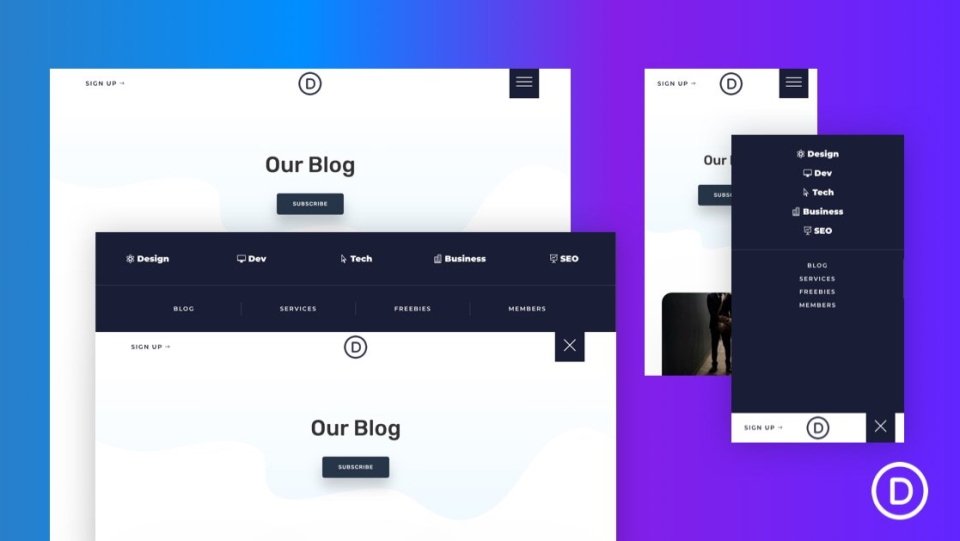
3.全屏全局標題

對於任何有興趣使用 Divi Theme Builder 創建自定義全屏全局標題的人來說,這是一個很棒的教程。 標題包括一個全屏打開的漢堡菜單。 它適用於桌面和移動設備,包括 CSS 和 jQuery 以及如何使用它們的說明。 這是最常見的標題類型之一,知道如何製作它們總是一個好主意。
查看教程
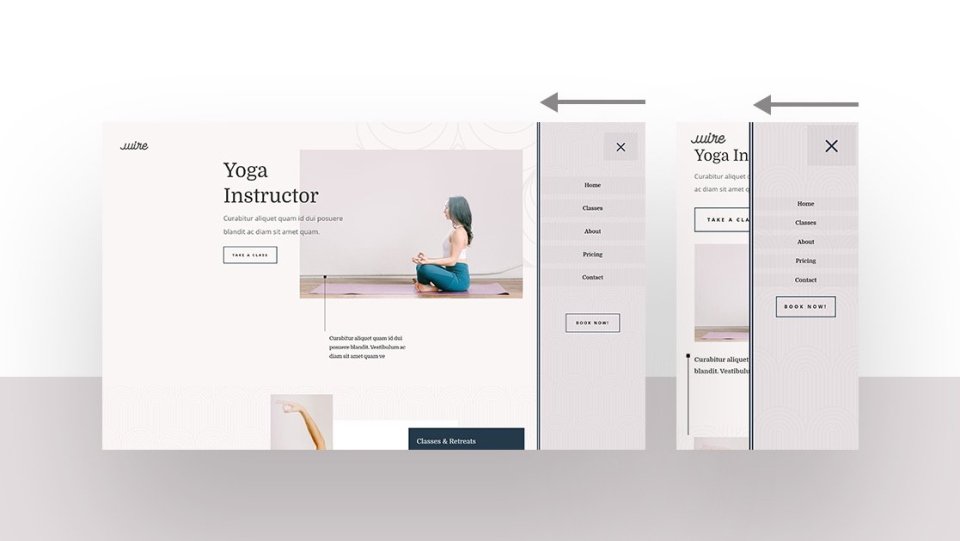
4. 響應式滑入式菜單

本教程展示瞭如何創建一個有趣的菜單,當用戶單擊漢堡菜單圖標時,該菜單會從屏幕右側滑入。 該圖標是一個大按鈕,具有降低的不透明度以允許頁面顯示。 菜單在桌面和移動設備的屏幕上滑動。 效果是用 CSS 和 jQuery 創建的。
查看教程
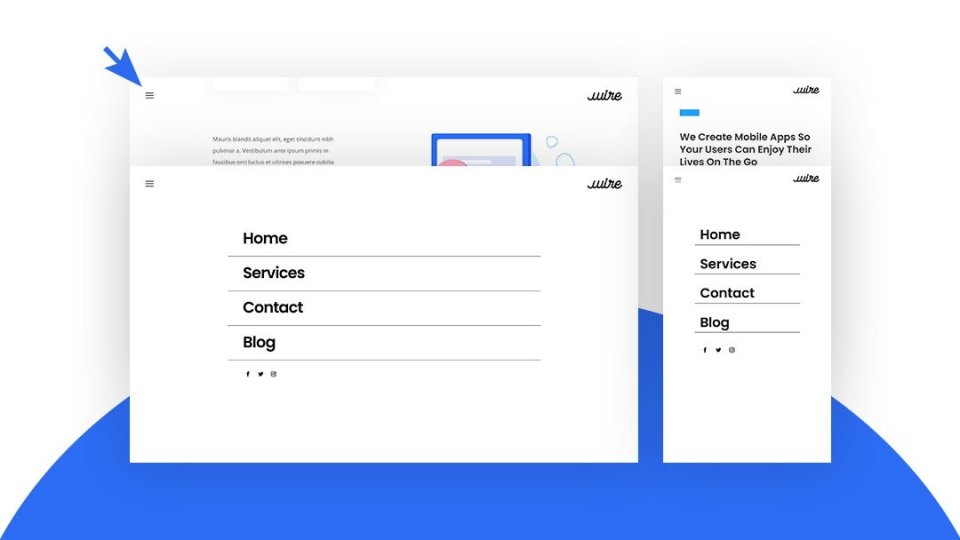
5. 向下滑動按鈕菜單

本教程展示瞭如何創建一個在單擊漢堡菜單時從屏幕頂部向下滑動的菜單。 桌面菜單採用水平佈局,而手機菜單垂直堆疊。 它包括自定義 CSS 和 jQuery,並包括每種屏幕類型的 CSS。 它還使用 HTML 構建一個漢堡包圖標。 您還可以使用可選的 CSS 使此菜單具有粘性。
查看教程
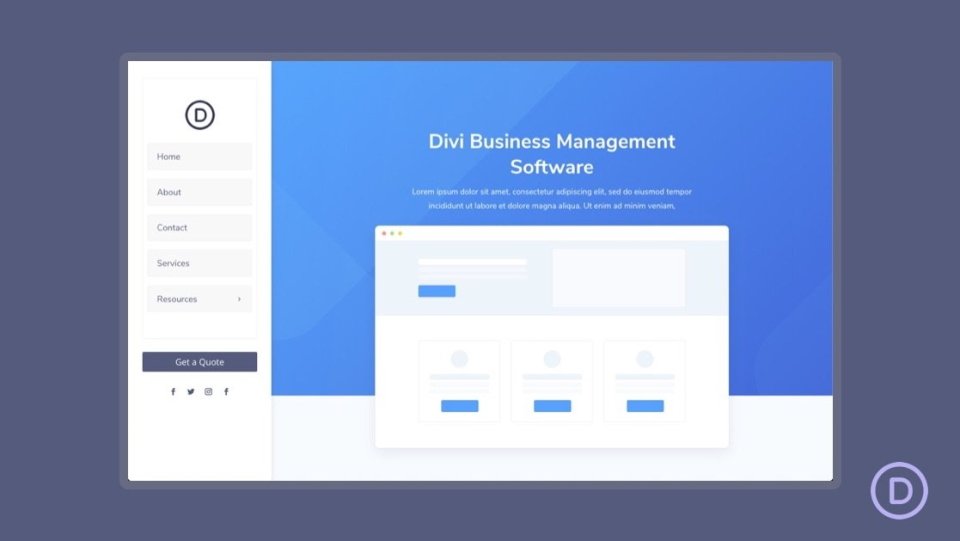
6.垂直導航菜單

本教程涵蓋了少數垂直標題類型之一。 展示瞭如何為用戶滾動時保留在屏幕左側的桌面創建垂直導航菜單。 子菜單在屏幕上打開。 該菜單包括 CTA 按鈕和社交關注圖標。 對於移動設備,菜單位於屏幕頂部。 包括自定義 CSS 和專門用於桌面和平板電腦的 CSS。 它還展示瞭如何將垂直導航菜單添加到頁面模板的正文區域。 您還可以使用本教程創建自定義側邊欄。
查看教程
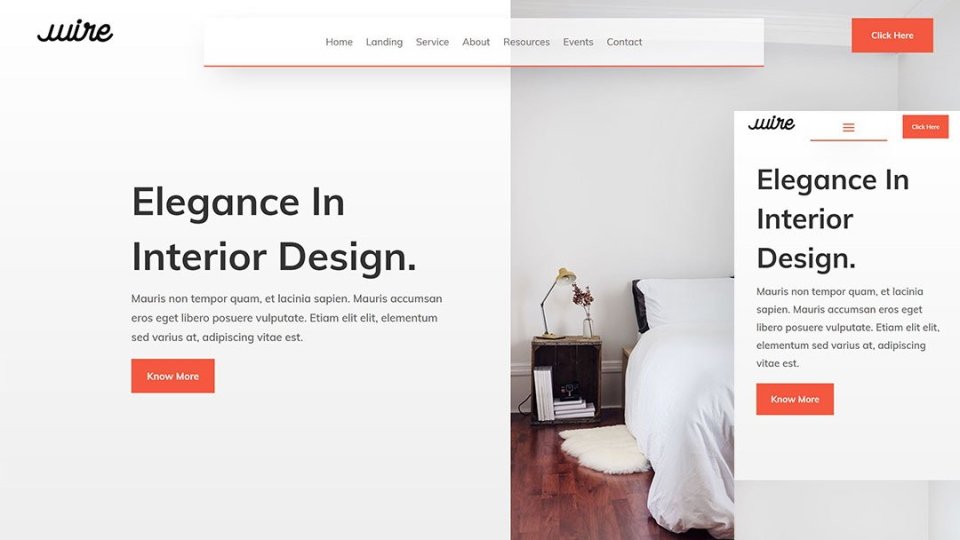
7.透明浮動菜單欄


在本教程中,您將學習如何創建一個有趣的透明浮動菜單欄。 菜單欄只佔標題區域的一部分,使其成為向英雄部分添加菜單的好方法。 它適用於桌面和移動屏幕。 本教程還包括 CSS 和分步視頻說明。
查看教程
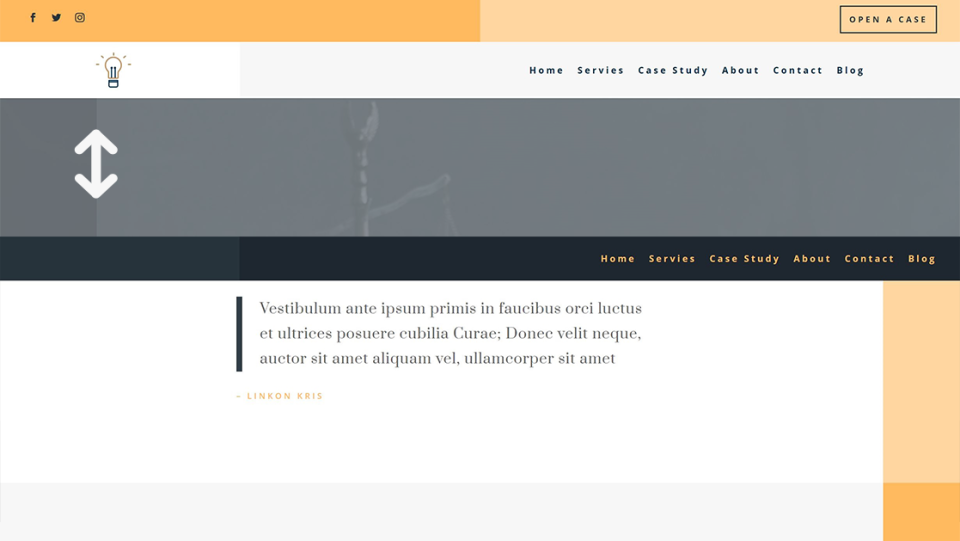
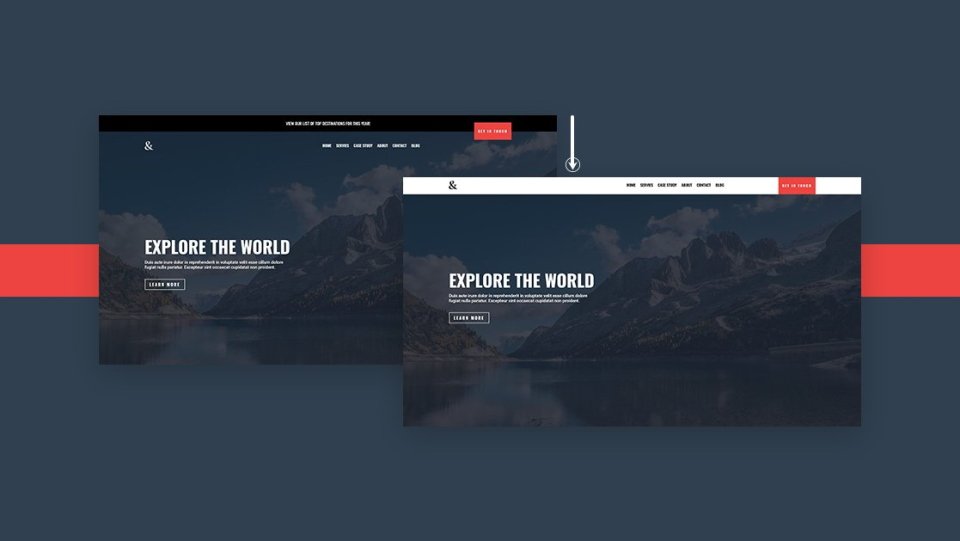
8.透明粘頁眉

本教程展示瞭如何創建一個隨著用戶滾動而變化的透明粘性標題。 標題包括一個頂部欄、一個帶有徽標的底部菜單欄,以及與兩個欄重疊的號召性用語。 菜單欄是透明的。 當用戶滾動時,頂部欄滾動離開,菜單欄變為實心並改變顏色。 CTA 與菜單欄保持一致,不再重疊。 它適用於台式機和移動設備。
查看教程
9. 旋轉全局標題

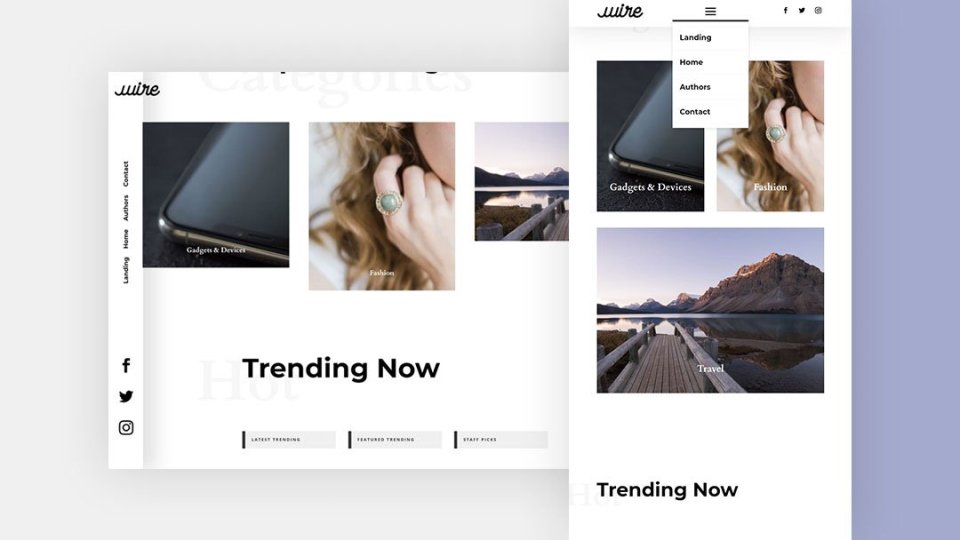
如果您想要一個看起來與網絡上大多數不同的菜單,您會喜歡本教程。 這是最有趣的標頭類型之一。 它展示瞭如何創建一個垂直粘貼在屏幕左側的超薄菜單。 菜單鏈接被旋轉。 徽標與標題和正文內容重疊。 標題的背景顯示滾動過去的部分的背景,但它被陰影隔開。 菜單水平位於移動設備的屏幕頂部。 它包括 CSS。
查看教程
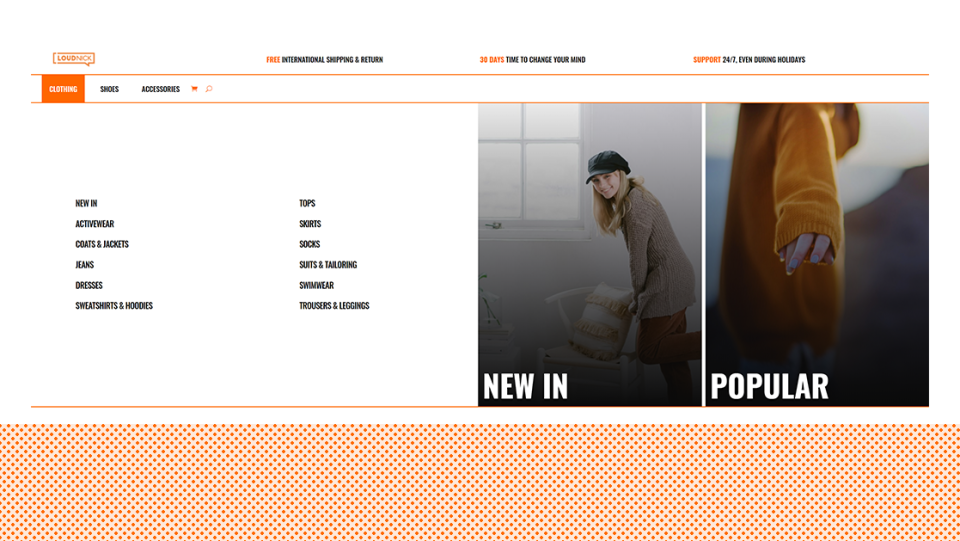
10.電子商務超級菜單

本教程展示瞭如何創建一個大型菜單來突出顯示您的 WooCommerce 產品和商店類別。 這是更獨特的標頭類型之一。 巨型菜單在懸停時打開,並在多列中包含文本鏈接和圖像鏈接。 移動版本顯示帶有主要類別切換的文本鏈接。 這一個還包括 CSS 和 jQuery。
查看教程
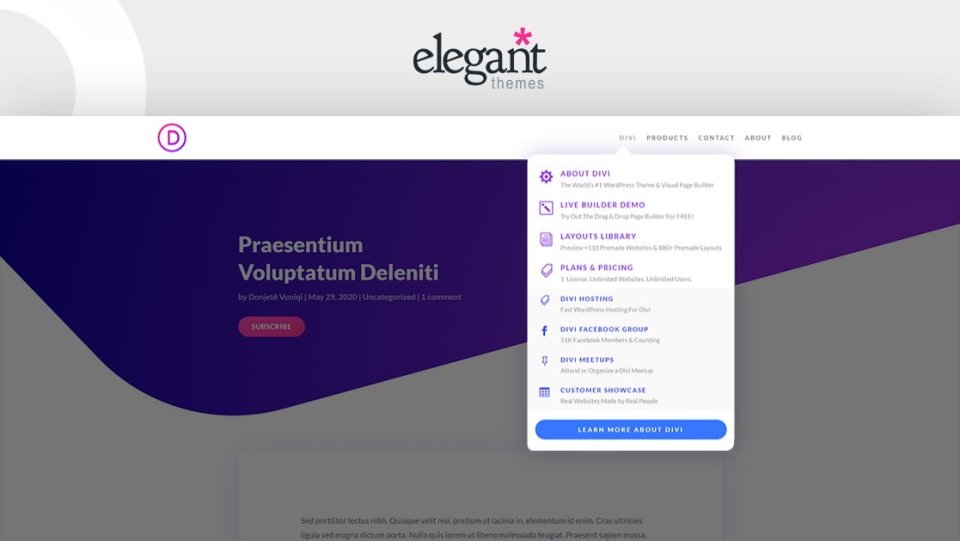
11. 高級優雅主題下拉菜單

如果您想創建一個類似於本博客中的高級菜單,本教程適合您。 這是最高級的標頭類型之一。 本教程展示瞭如何創建具有多種顏色的圖標、文本和 CTA 的多個下拉嵌套菜單,就像 ET 網站上的菜單一樣。 移動版本適用於切換。 您可能猜到了,本教程使用了大量的 CSS 和 jQuery,包括在內。
查看教程
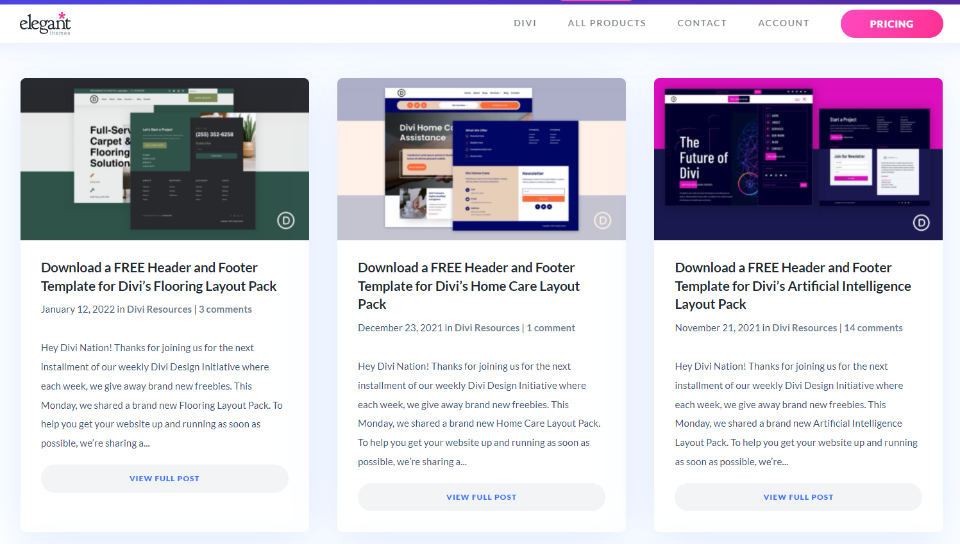
如何獲取標題模板

所有這些教程都包含您可以上傳到 Divi Theme Builder 的 JSON 文件。 如果您對 Divi 的其他標題感興趣,請查看優雅主題博客。 有許多免費的標題旨在與免費的 Divi 佈局包相匹配。 只需在博客中搜索“免費標題模板”或類似關鍵字,然後下載您想要的內容,將它們上傳到 Divi 主題生成器,然後進行更改。
結束的想法
這是我們對您可以使用 Divi 創建的 11 種標題類型的看法。 這些教程展示瞭如何為任何目的創建簡單或複雜的標題。 這些標頭中的大多數都包含 CSS,並且許多包含 jQuery 以賦予它們獨特的功能。 這些教程也是學習如何將 CSS 和 jQuery 應用於 Divi 模板的好方法。 對於 ET 博客,了解更多類似的教程。
我們希望收到你的來信。 您是否在 Divi 中嘗試過這 11 種標頭類型中的任何一種? 請在評論中告訴我們您的體驗。
