11 Header-Typen, die Sie mit Divi erstellen können
Veröffentlicht: 2022-01-28Der Header der Website ist normalerweise das erste, was Ihre Besucher sehen, wenn sie auf Ihrer Website landen. Es wird zuerst geladen, also ist es der erste Eindruck Ihres Besuchers von Ihrer Website. Wie immer möchten Sie den besten ersten Eindruck, den Sie bekommen können. Das bedeutet, dass wir unseren Header-Designs immer besondere Aufmerksamkeit schenken sollten. In diesem Artikel sehen wir uns 11 Header-Typen an, die Sie mit Divi erstellen können.
Die Artikel, die wir für diese 11 Header-Typen behandeln, sind detaillierte Tutorials mit kostenlosen Downloads von JSON-Dateien. Viele dieser Tutorials beinhalten CSS und einige beinhalten jQuery. Einige enthalten Videoanweisungen, die Ihnen bei jedem Schritt helfen. Sie können den Tutorials folgen, um Ihren eigenen Header zu erstellen, oder einfach die Dateien herunterladen, sie in Ihren Divi Theme Builder hochladen und alle erforderlichen Änderungen vornehmen. Die Schritt-für-Schritt-Anleitungen stellen sicher, dass alle einfach zu bedienen sind.
Nun zu den 11 Header-Typen, die Sie mit Divi erstellen können!
1. Globale Kopfzeile

Wenn Sie einen benutzerdefinierten globalen Header erstellen möchten, ist dieses Tutorial ein guter Ausgangspunkt. Es behandelt, wie man die WordPress-Menüs einrichtet und wie man mit dem Divi Theme Builder einen benutzerdefinierten globalen Header entwirft, um diese Menüs anzuzeigen und zu gestalten. Das Design enthält oben eine klebrige Leiste. Das Tutorial enthält CSS- und Videoanweisungen.
Lernprogramm ansehen
2. Klebrige Kopfzeile

Dieses Tutorial zeigt, wie Sie die Sticky-Optionen von Divi verwenden, um einen Sticky-Header zu erstellen. Die Kopfzeile enthält eine Menüleiste, die Farbe und Größe ändert, wenn sie am oberen Rand des Bildschirms klebt. Die anderen Zeilen und Elemente scrollen wie gewohnt. Es enthält CSS und funktioniert sowohl auf dem Desktop als auch auf Mobilgeräten.
Lernprogramm ansehen
3. Globale Kopfzeile im Vollbildmodus

Dies ist ein großartiges Tutorial für alle, die daran interessiert sind, mit dem Divi Theme Builder einen benutzerdefinierten globalen Header im Vollbildmodus zu erstellen. Die Kopfzeile enthält ein Hamburger-Menü, das sich im Vollbildmodus öffnet. Es funktioniert sowohl auf dem Desktop als auch auf Mobilgeräten und enthält CSS und jQuery mit Anweisungen zu deren Verwendung. Dies ist einer der häufigsten Header-Typen und es ist immer eine gute Idee zu wissen, wie man sie erstellt.
Lernprogramm ansehen
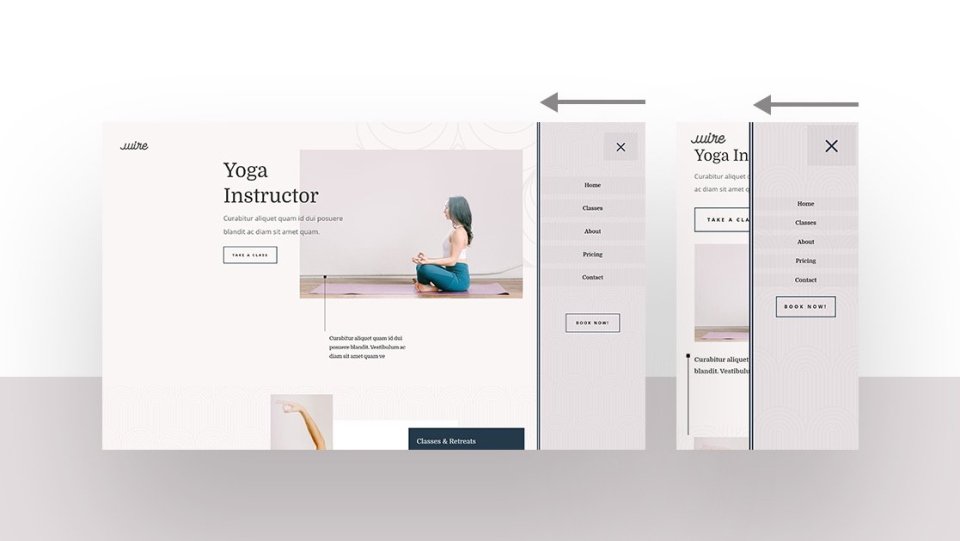
4. Responsives Slide-In-Menü

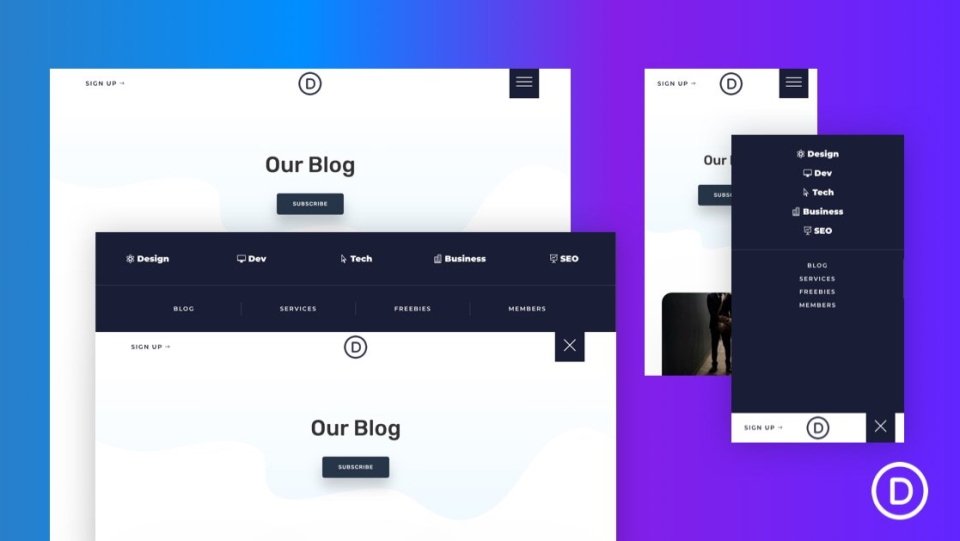
Dieses Tutorial zeigt, wie Sie ein interessantes Menü erstellen, das von der rechten Seite des Bildschirms eingeblendet wird, wenn der Benutzer auf das Hamburger-Menüsymbol klickt. Das Symbol ist eine große Schaltfläche mit reduzierter Deckkraft, damit die Seite durchscheinen kann. Das Menü gleitet sowohl auf dem Desktop als auch auf dem Handy über den Bildschirm. Der Effekt wird mit CSS und jQuery erstellt.
Lernprogramm ansehen
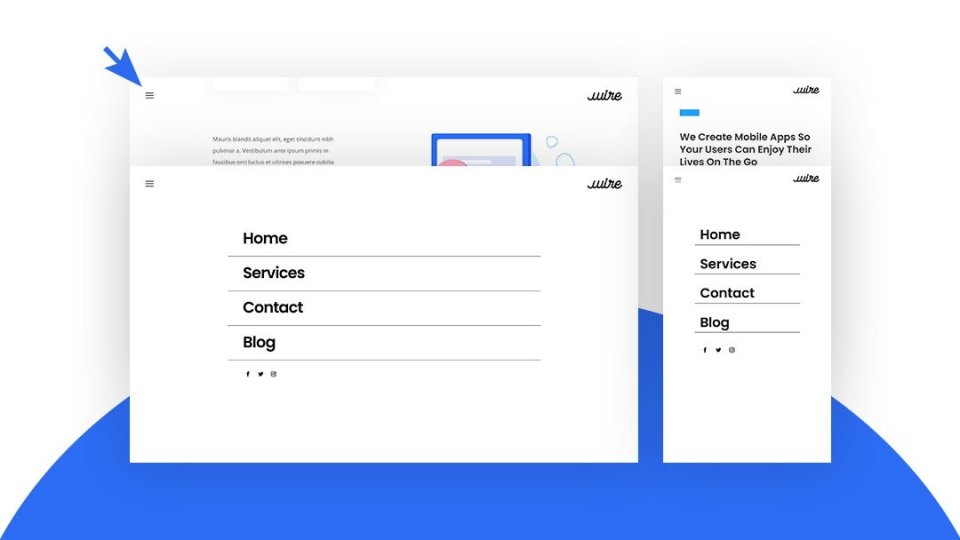
5. Schieben Sie das Push-Menü nach unten

Dieses Tutorial zeigt, wie Sie ein Menü erstellen, das vom oberen Bildschirmrand nach unten gleitet, wenn auf das Hamburger-Menü geklickt wird. Das Desktop-Menü hat ein horizontales Layout, während das Telefonmenü vertikal gestapelt ist. Es enthält benutzerdefiniertes CSS und jQuery und enthält CSS für jeden der Bildschirmtypen. Es erstellt auch ein Hamburger-Symbol mit HTML. Sie können dieses Menü auch mit optionalem CSS fixieren.
Lernprogramm ansehen
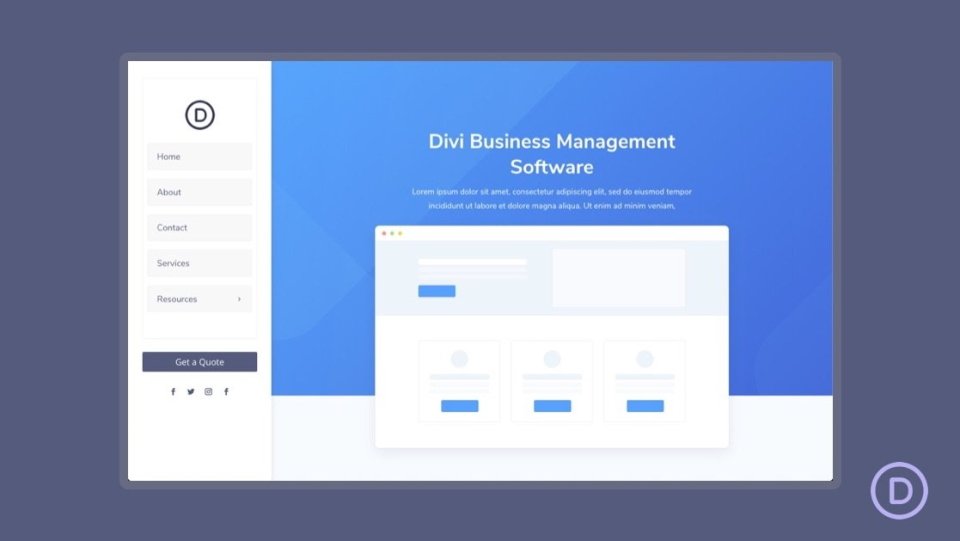
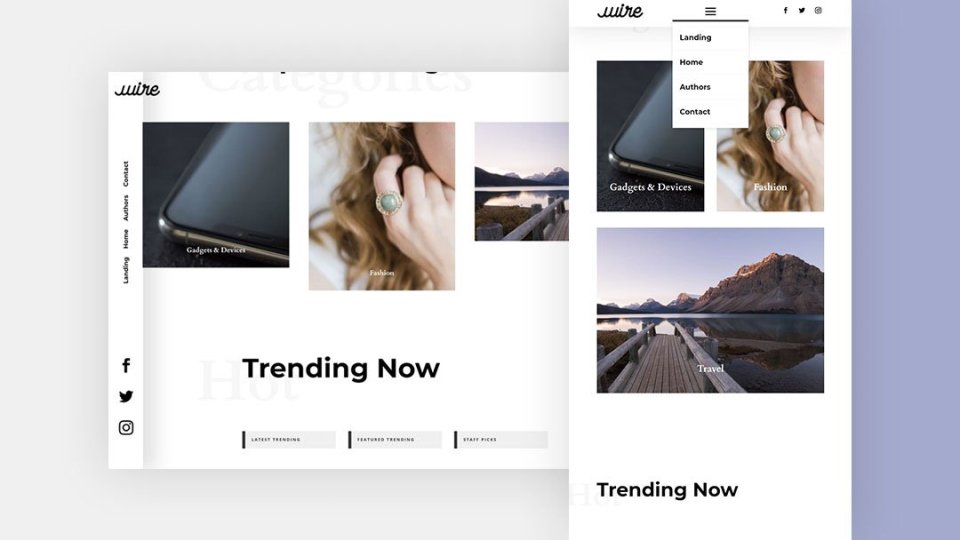
6. Vertikales Navigationsmenü

Dieses Tutorial behandelt einen der wenigen vertikalen Header-Typen. zeigt, wie ein vertikales Navigationsmenü für den Desktop erstellt wird, das beim Scrollen des Benutzers auf der linken Seite des Bildschirms bleibt. Die Untermenüs öffnen sich über dem Bildschirm. Das Menü enthält eine CTA-Schaltfläche und Social-Follow-Symbole. Bei Mobilgeräten befindet sich das Menü oben auf dem Bildschirm. Benutzerdefiniertes CSS und CSS speziell für Desktop und Tablet sind enthalten. Außerdem wird gezeigt, wie das vertikale Navigationsmenü zum Textbereich einer Seitenvorlage hinzugefügt wird. Sie können dieses Tutorial auch verwenden, um benutzerdefinierte Seitenleisten zu erstellen.

Lernprogramm ansehen
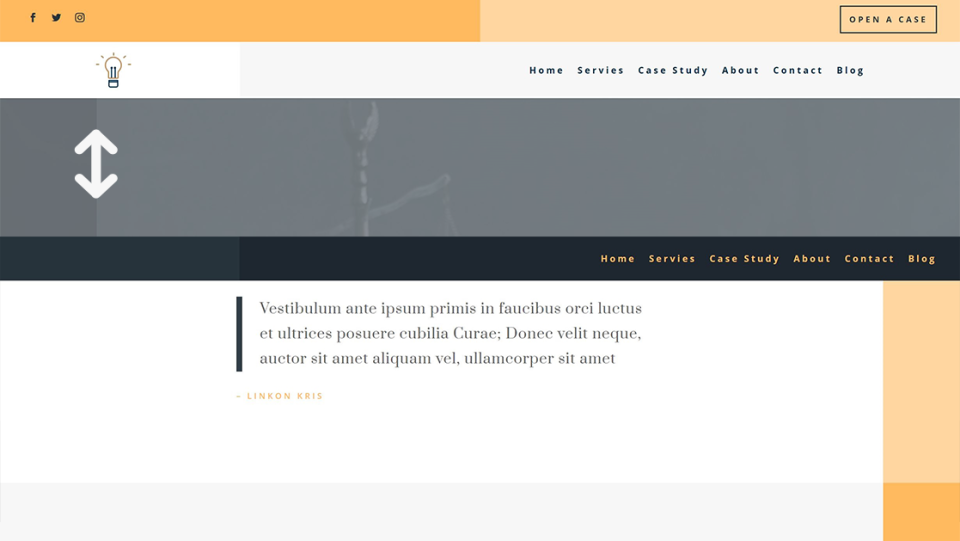
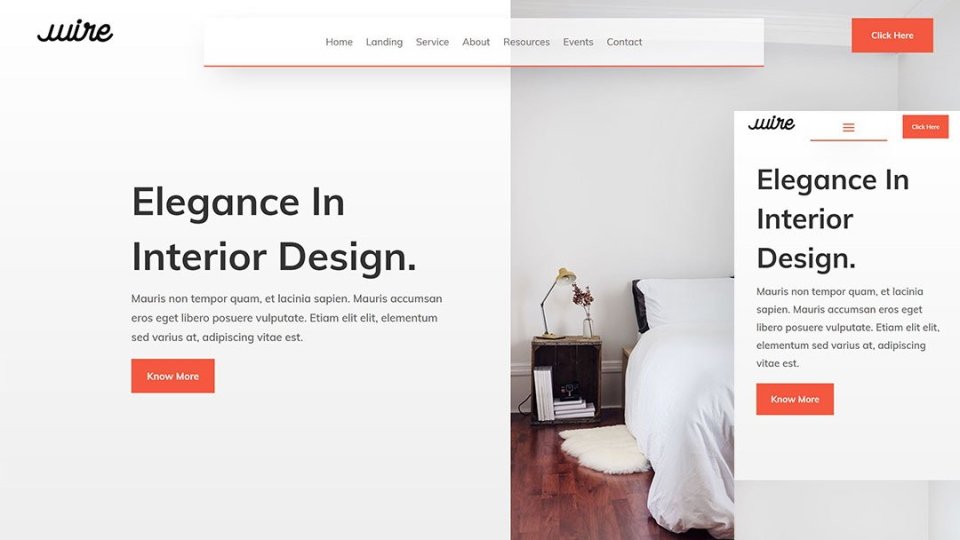
7. Transparente schwebende Menüleiste

In diesem Lernprogramm erfahren Sie, wie Sie eine interessante transparente schwebende Menüleiste erstellen. Die Menüleiste nimmt nur einen Teil des Kopfzeilenbereichs ein, was es zu einer großartigen Möglichkeit macht, einem Heldenabschnitt ein Menü hinzuzufügen. Es funktioniert auf Desktop- und mobilen Bildschirmen. Dieses Tutorial enthält auch CSS und Schritt-für-Schritt-Videoanleitungen.
Lernprogramm ansehen
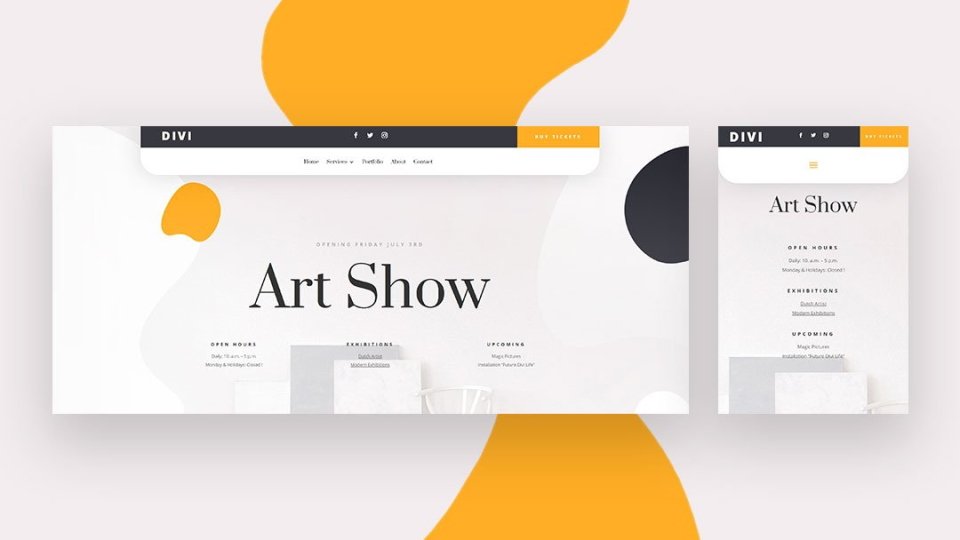
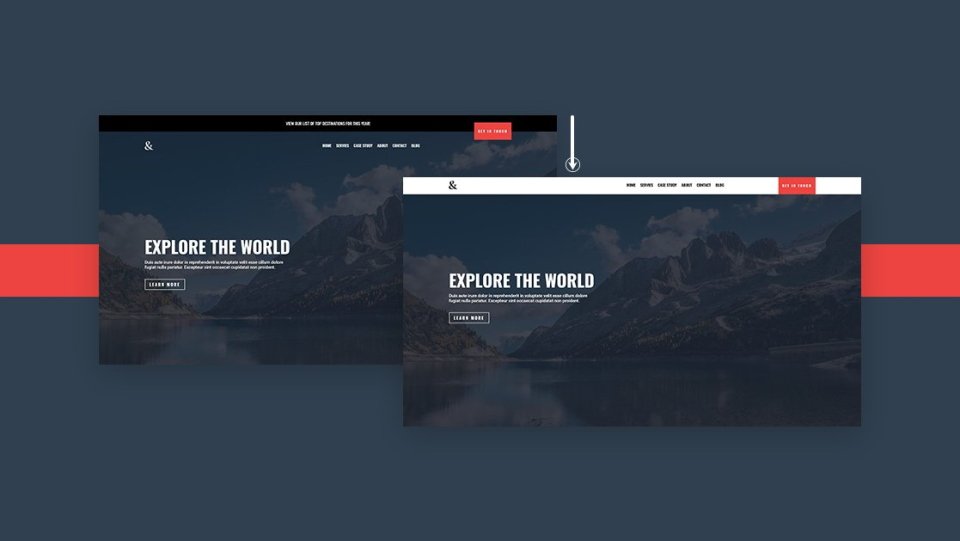
8. Transparente klebrige Kopfzeile

Dieses Tutorial zeigt, wie Sie einen transparenten Sticky-Header erstellen, der sich beim Scrollen des Benutzers ändert. Die Kopfzeile enthält eine obere Leiste, eine untere Menüleiste mit einem Logo und einen Call-to-Action, der die beiden Leisten überlappt. Die Menüleiste ist transparent. Wenn der Benutzer scrollt, scrollt die obere Leiste weg und die Menüleiste wird durchgehend und ändert ihre Farbe. Der CTA bleibt bei der Menüleiste und überschneidet sich nicht mehr. Es funktioniert auf dem Desktop und mobil.
Lernprogramm ansehen
9. Rotierte globale Kopfzeile

Wenn Sie ein Menü wünschen, das anders aussieht als die meisten im Web, wird Ihnen dieses Tutorial gefallen. Dies ist einer der interessantesten Header-Typen. Es zeigt, wie man ein schlankes Menü erstellt, das vertikal links vom Bildschirm klebt. Die Menülinks werden gedreht. Das Logo überlagert den Header und den Body-Content. Der Hintergrund der Kopfzeile zeigt den Hintergrund des Abschnitts, der vorbeiscrollt, aber er ist durch einen Schatten getrennt. Das Menü befindet sich auf Mobilgeräten horizontal oben auf dem Bildschirm. Es enthält CSS.
Lernprogramm ansehen
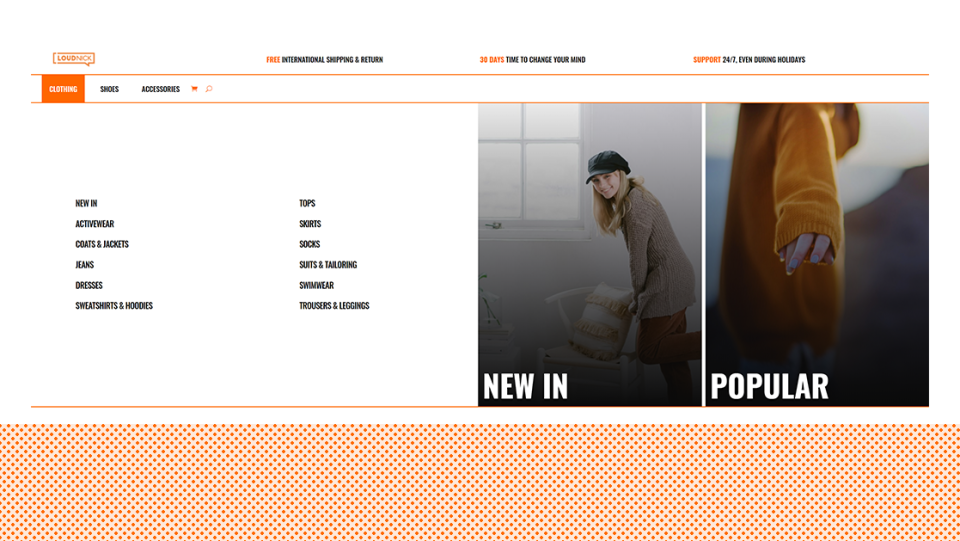
10. E-Commerce-Mega-Menü

Dieses Tutorial zeigt, wie Sie ein Mega-Menü erstellen, um Ihre WooCommerce-Produkte und Shop-Kategorien hervorzuheben. Dies ist einer der einzigartigsten Header-Typen. Das Mega-Menü öffnet sich beim Hovern und enthält Textlinks und Bildlinks in mehreren Spalten. Die mobile Version zeigt die Textlinks mit Toggles für die Hauptkategorien. Dieser enthält auch CSS und jQuery.
Lernprogramm ansehen
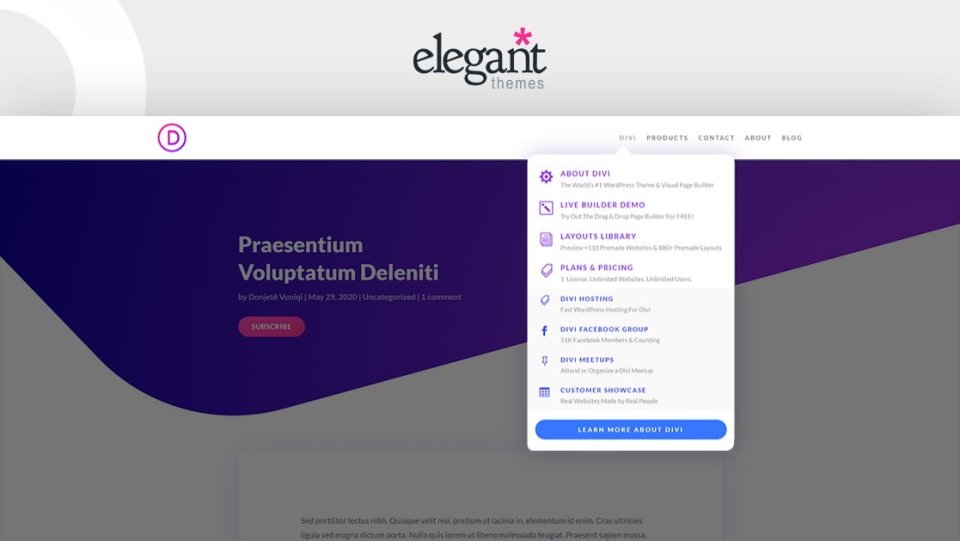
11. Erweitertes Dropdown-Menü für elegante Themen

Wenn Sie ein erweitertes Menü wie das in diesem Blog erstellen möchten, ist dieses Tutorial genau das Richtige für Sie. Dies ist einer der fortschrittlichsten Header-Typen. Dieses Tutorial zeigt, wie Sie mehrere verschachtelte Dropdown-Menüs mit Symbolen, Text und CTAs in mehreren Farben erstellen, genau wie hier auf der ET-Website. Die mobile Version arbeitet mit Toggles. Wie Sie sich vorstellen können, verwendet dieses Tutorial viele CSS und jQuery, die enthalten sind.
Lernprogramm ansehen
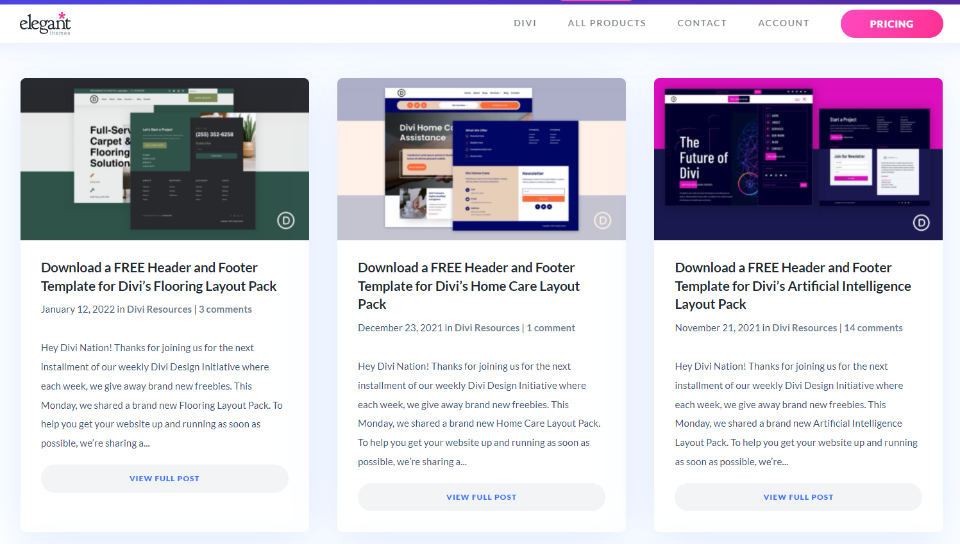
So erhalten Sie Header-Vorlagen

Alle diese Tutorials enthalten JSON-Dateien, die Sie in Ihren Divi Theme Builder hochladen können. Wenn Sie an anderen Headern für Divi interessiert sind, werfen Sie einen Blick auf den Elegant Themes-Blog. Es gibt viele kostenlose Header, die auf die kostenlosen Divi Layout Packs abgestimmt sind. Suchen Sie einfach im Blog nach „kostenlose Header-Vorlage“ oder ähnlichen Schlüsselwörtern und laden Sie herunter, was Sie wollen, laden Sie es in den Divi Theme Builder hoch und nehmen Sie Ihre Änderungen vor.
Endgedanken
Das ist unser Blick auf 11 Header-Typen, die Sie mit Divi erstellen können. Diese Tutorials zeigen, wie Sie einfache oder komplexe Header für beliebige Zwecke erstellen. Die meisten dieser Header enthalten CSS und viele enthalten jQuery, um ihnen einzigartige Funktionen zu verleihen. Diese Tutorials sind auch eine großartige Möglichkeit, um zu lernen, wie Sie CSS und jQuery auf Ihre Divi-Vorlagen anwenden. Für den ET-Blog für weitere Tutorials wie diese.
Wir wollen von dir hören. Haben Sie einen dieser 11 Header-Typen mit Divi ausprobiert? Teilen Sie uns Ihre Erfahrungen in den Kommentaren mit.
