11 tipuri de antet pe care le puteți crea cu Divi
Publicat: 2022-01-28Antetul site-ului este de obicei primul lucru pe care îl vor vedea vizitatorii tăi când ajung pe site-ul tău. Se încarcă primul, deci este prima impresie a vizitatorului dvs. despre site-ul dvs. Ca întotdeauna, vrei cea mai bună primă impresie pe care o poți obține. Aceasta înseamnă că ar trebui să acordăm întotdeauna o atenție sporită designurilor noastre antet. În acest articol, ne vom uita la 11 tipuri de antet pe care le puteți crea cu Divi.
Articolele pe care le vom acoperi pentru aceste 11 tipuri de antet sunt tutoriale detaliate cu descărcări gratuite de fișiere JSON. Multe dintre aceste tutoriale includ CSS, iar unele includ jQuery. Mai multe includ instrucțiuni video pentru a vă ajuta prin fiecare pas. Puteți urma tutorialele pentru a vă crea propriul antet sau pur și simplu să descărcați fișierele, să le încărcați în Divi Theme Builder și să faceți orice modificări de care aveți nevoie. Instrucțiunile pas cu pas asigură că toate sunt ușor de utilizat.
Acum, pe cele 11 tipuri de antet pe care le puteți crea cu Divi!
1. Antet global

Dacă doriți să creați un antet global personalizat, acest tutorial este un loc minunat pentru a începe. Se referă la modul de configurare a meniurilor WordPress și la modul de proiectare a unui antet global personalizat cu Divi Theme Builder pentru a afișa și stila aceste meniuri. Designul include o bară lipicioasă în partea de sus. Tutorialul include CSS și instrucțiuni video.
Vezi tutorialul
2. Antet lipicios

Acest tutorial arată cum să utilizați opțiunile sticky Divi pentru a construi un antet sticky. Antetul include o bară de meniu care își schimbă culoarea și dimensiunea atunci când se lipește în partea de sus a ecranului. Celelalte rânduri și elemente derulează normal. Include CSS și funcționează atât pe desktop, cât și pe mobil.
Vezi tutorialul
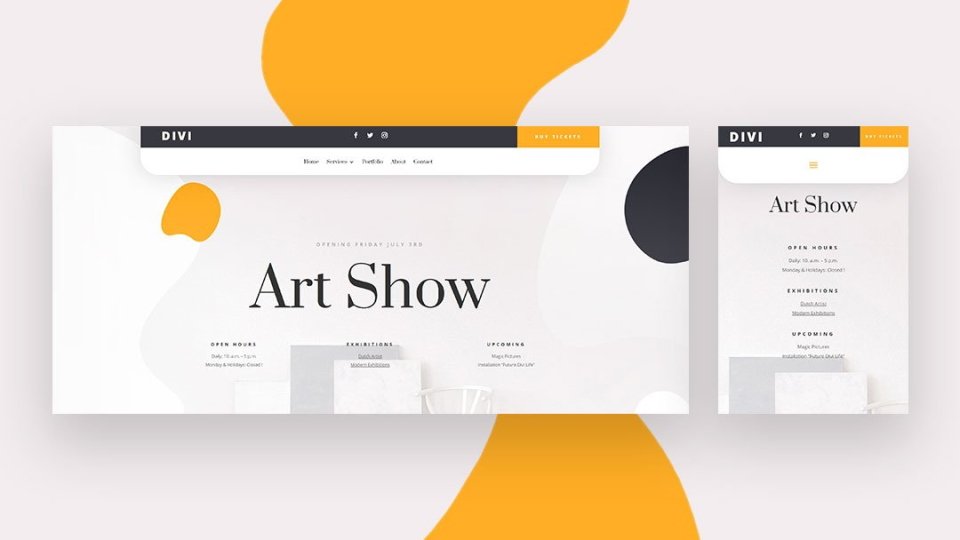
3. Antet global pe ecran complet

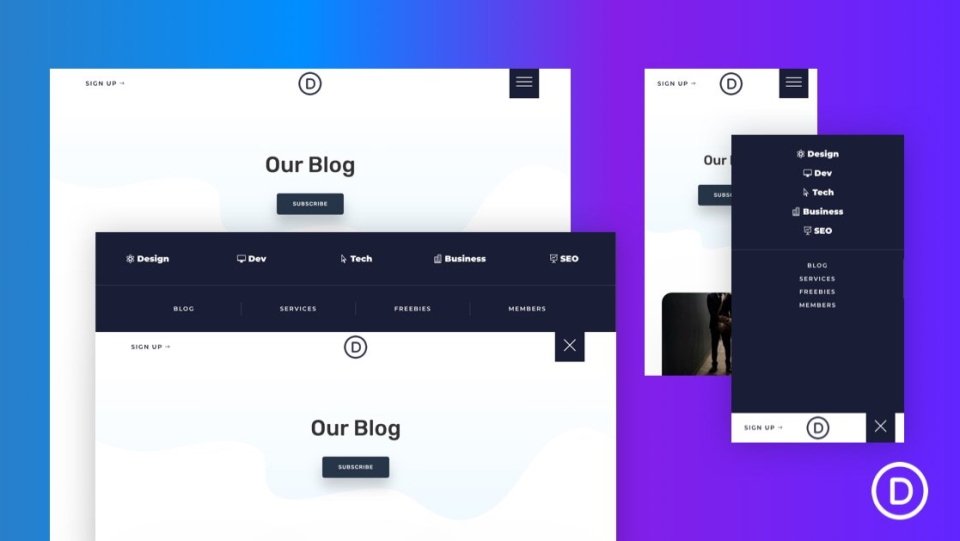
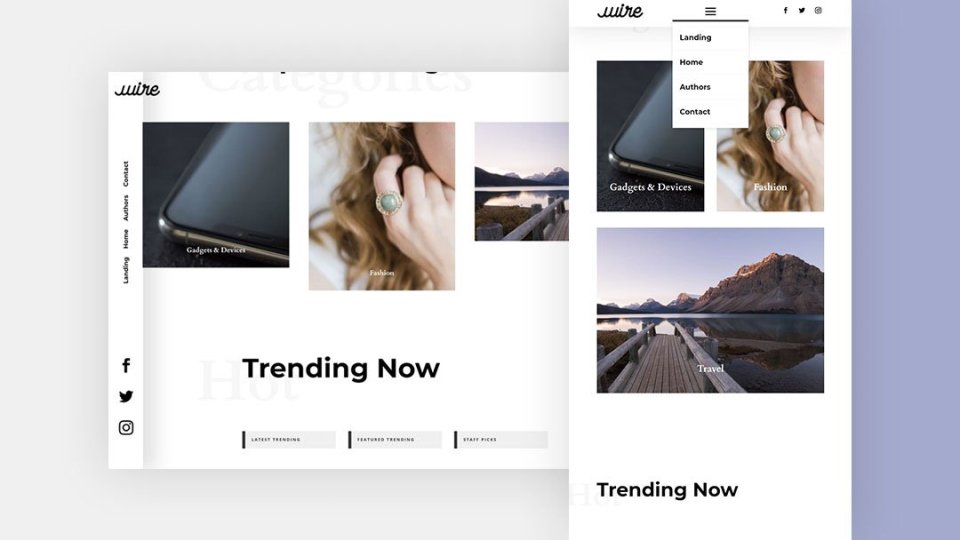
Acesta este un tutorial grozav pentru oricine este interesat în crearea unui antet global personalizat cu ecran complet cu Divi Theme Builder. Antetul include un meniu de hamburger care se deschide pe ecran complet. Funcționează atât pe desktop, cât și pe mobil și include CSS și jQuery cu instrucțiuni despre cum să le folosești. Acesta este unul dintre cele mai comune tipuri de antet și este întotdeauna o idee bună să știi cum să le faci.
Vezi tutorialul
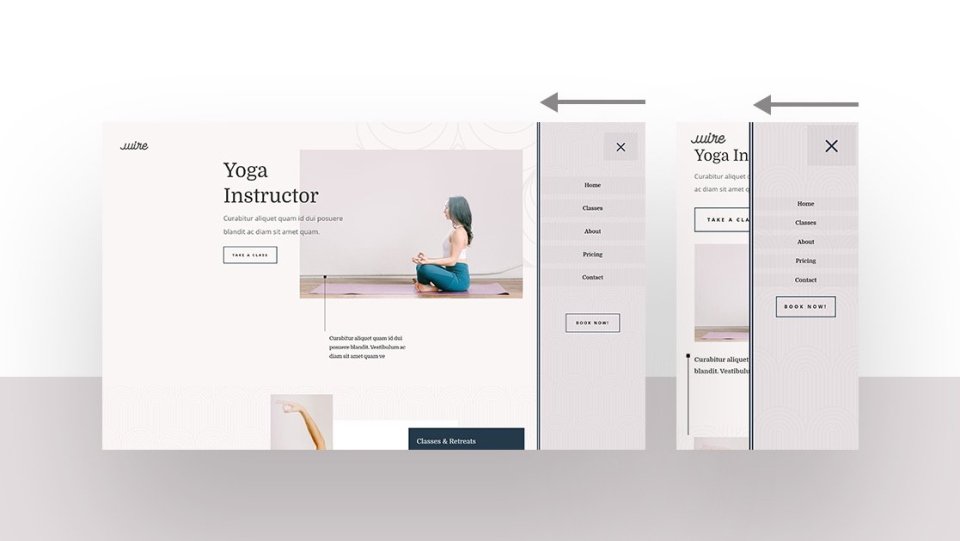
4. Meniu Slide-In receptiv

Acest tutorial arată cum să creați un meniu interesant care glisează din partea dreaptă a ecranului atunci când utilizatorul face clic pe pictograma meniului hamburger. Pictograma este un buton mare cu opacitate redusă pentru a permite paginii să se afișeze. Meniul glisează pe ecran atât pe desktop, cât și pe mobil. Efectul este creat cu CSS și jQuery.
Vezi tutorialul
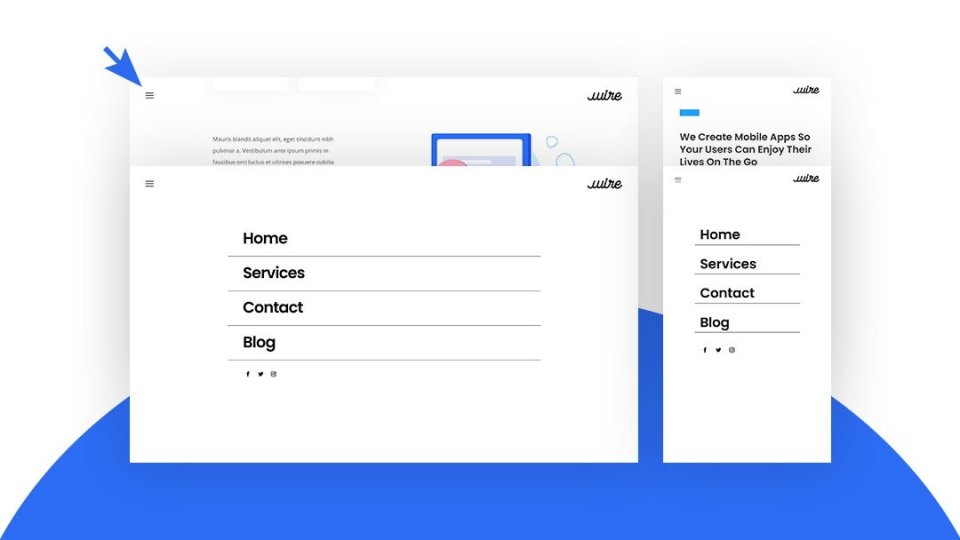
5. Glisați în jos Push Menu

Acest tutorial arată cum să creați un meniu care alunecă în jos din partea de sus a ecranului când se face clic pe meniul hamburger. Meniul desktop are un aspect orizontal, în timp ce meniul telefonului se stivuiește pe verticală. Include CSS personalizat și jQuery și include CSS pentru fiecare dintre tipurile de ecran. De asemenea, creează o pictogramă hamburger folosind HTML. De asemenea, puteți face acest meniu lipicios folosind CSS opțional.
Vezi tutorialul
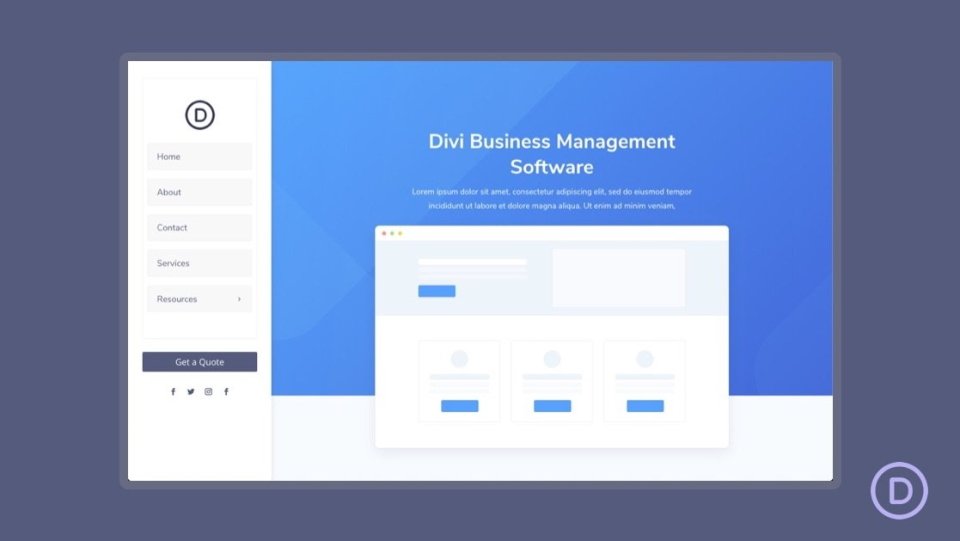
6. Meniu de navigare verticală

Acest tutorial acoperă unul dintre puținele tipuri de antet verticale. arată cum să creați un meniu de navigare vertical pentru desktop, care rămâne în partea stângă a ecranului pe măsură ce utilizatorul derulează. Submeniurile se deschid peste ecran. Meniul include un buton CTA și pictograme de urmărire socială. Pentru mobil, meniul este plasat în partea de sus a ecranului. Sunt incluse CSS personalizate și CSS special pentru desktop și tabletă. De asemenea, arată cum să adăugați meniul de navigare vertical în zona de corp a unui șablon de pagină. De asemenea, puteți utiliza acest tutorial pentru a crea bare laterale personalizate.

Vezi tutorialul
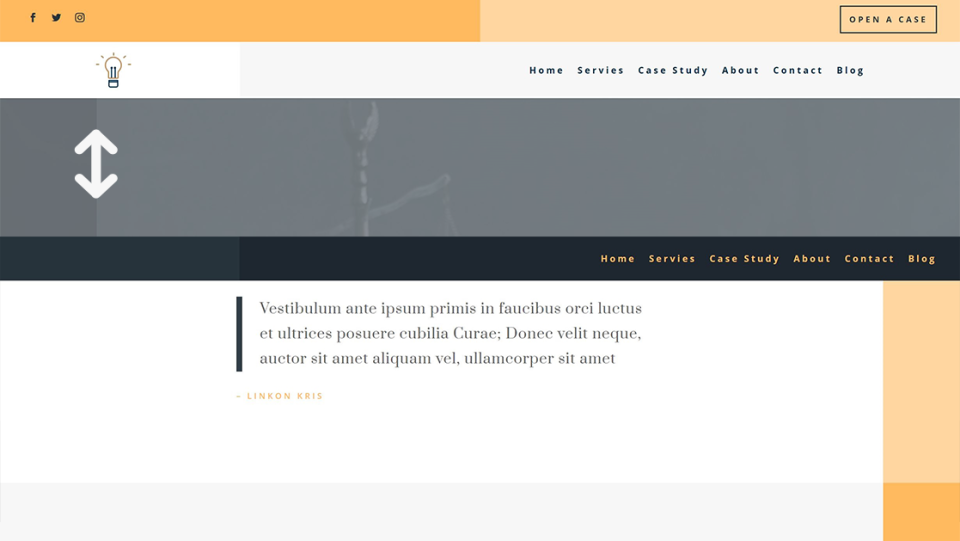
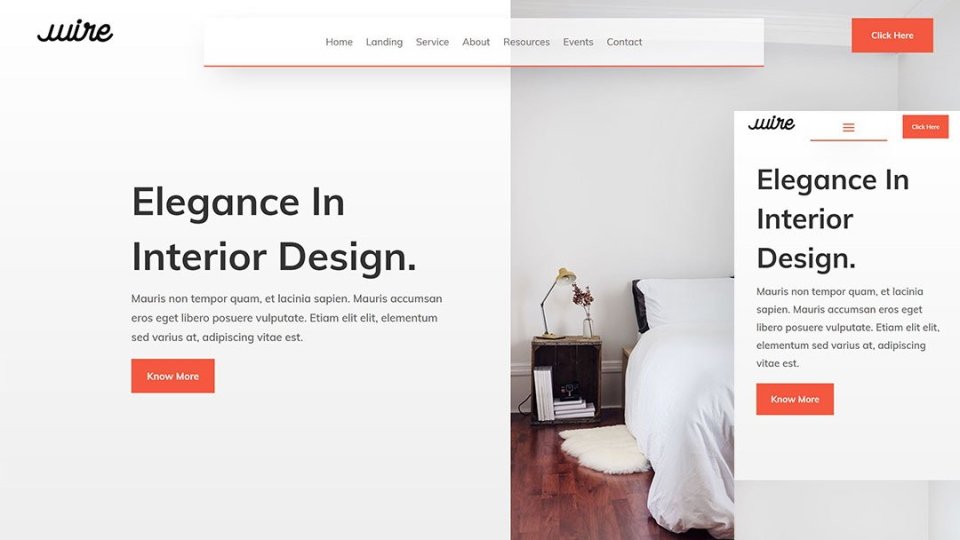
7. Bara de meniu plutitoare transparentă

În acest tutorial, veți învăța cum să creați o bară de meniu plutitoare transparentă interesantă. Bara de meniu ocupă doar o parte din zona antetului, ceea ce o face o modalitate excelentă de a adăuga un meniu la o secțiune erou. Funcționează pe ecrane desktop și mobile. Acest tutorial include, de asemenea, CSS și instrucțiuni video pas cu pas.
Vezi tutorialul
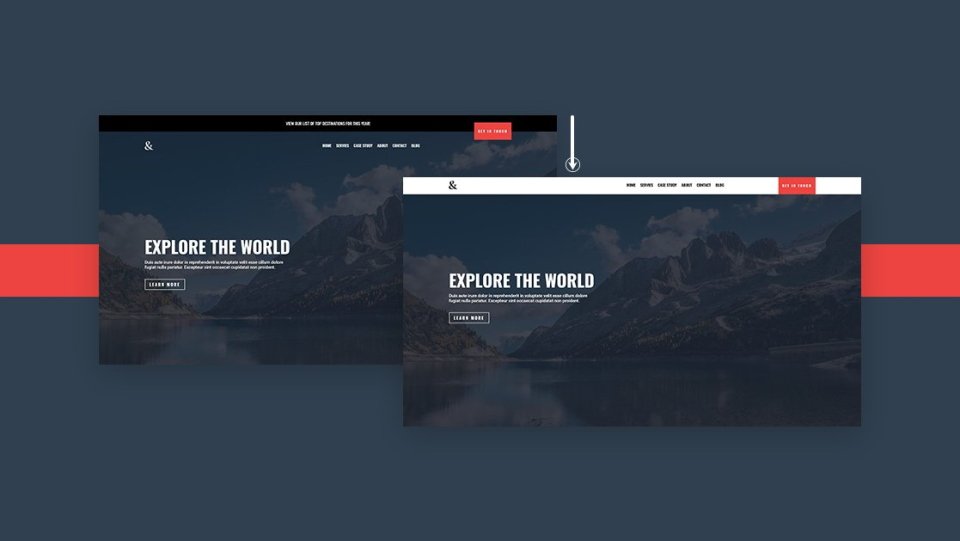
8. Antet lipicios transparent

Acest tutorial arată cum să creați un antet lipicios transparent care se schimbă pe măsură ce utilizatorul derulează. Antetul include o bară de sus, o bară de meniu de jos cu un logo și un îndemn la acțiune care se suprapune pe cele două bare. Bara de meniu este transparentă. Când utilizatorul derulează, bara de sus se derulează, iar bara de meniu devine solidă și își schimbă culorile. CTA rămâne cu bara de meniu și nu mai este suprapus. Funcționează pe desktop și pe mobil.
Vezi tutorialul
9. Antet global rotit

Dacă doriți un meniu care să arate diferit de majoritatea de pe web, vă va plăcea acest tutorial. Acesta este unul dintre cele mai interesante tipuri de antet. Acesta arată cum să creați un meniu subțire care rămâne vertical în stânga ecranului. Linkurile meniului sunt rotite. Sigla se suprapune antetului și conținutului corpului. Fundalul antetului arată fundalul secțiunii care defilează, dar este separat printr-o umbră. Meniul se află orizontal în partea de sus a ecranului pe dispozitivele mobile. Include CSS.
Vezi tutorialul
10. Mega Meniu eCommerce

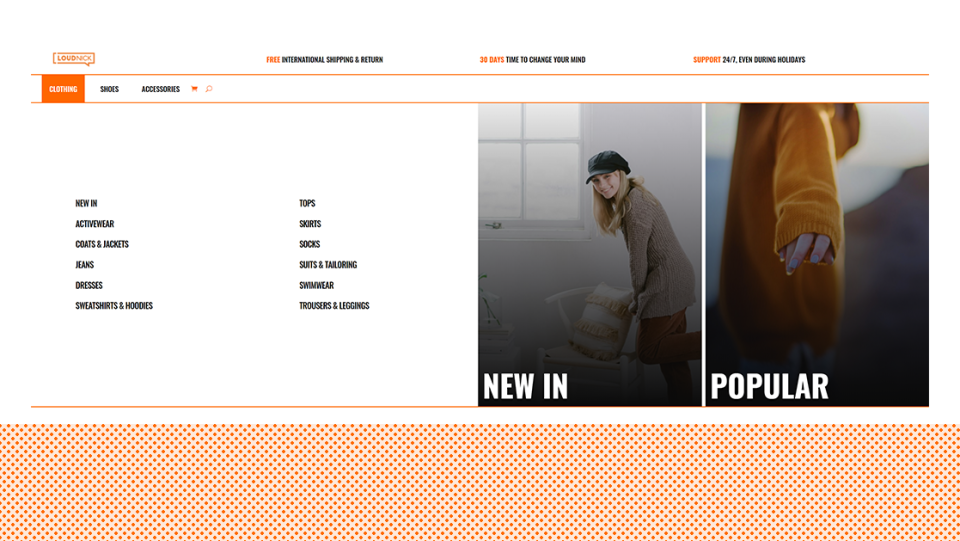
Acest tutorial arată cum să creați un mega meniu pentru a vă evidenția produsele WooCommerce și categoriile de magazine. Acesta este unul dintre cele mai unice dintre tipurile de antet. Mega-meniul se deschide la trecerea cursorului și include link-uri text și link-uri imagini în mai multe coloane. Versiunea mobilă arată link-urile text cu comutatoare pentru categoriile principale. Acesta include, de asemenea, CSS și jQuery.
Vezi tutorialul
11. Meniu derulant Teme elegante avansate

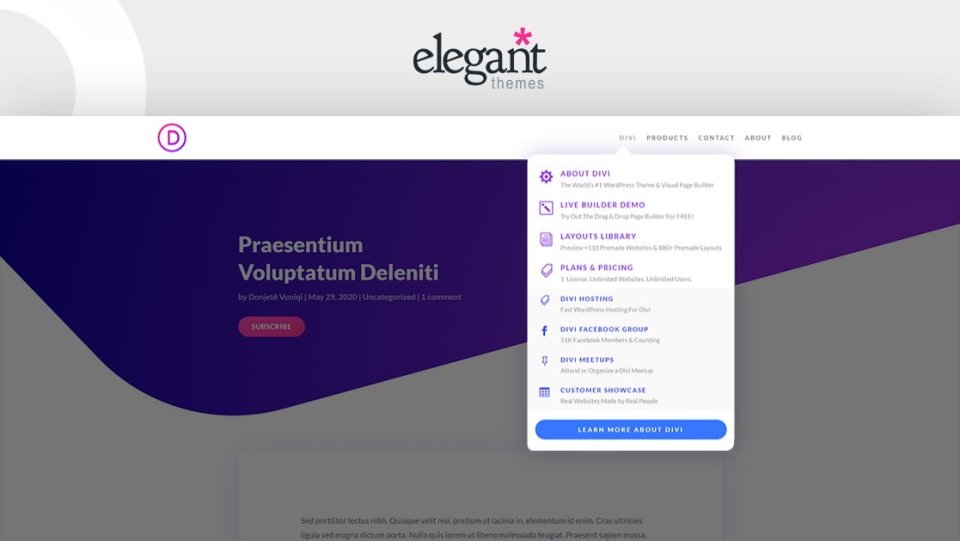
Dacă doriți să creați un meniu avansat precum cel de pe acest blog, acest tutorial este pentru dvs. Acesta este unul dintre cele mai avansate tipuri de antet. Acest tutorial arată cum să creați mai multe meniuri imbricate drop-down cu pictograme, text și CTA-uri în mai multe culori, la fel ca cel de pe site-ul web ET. Versiunea mobilă funcționează cu comutare. După cum ați putea ghici, acest tutorial folosește o mulțime de CSS și jQuery, care sunt incluse.
Vezi tutorialul
Cum să obțineți șabloane de antet

Toate aceste tutoriale includ fișiere JSON pe care le puteți încărca în Divi Theme Builder. Dacă sunteți interesat de alte anteturi pentru Divi, aruncați o privire pe blogul Teme elegante. Există o mulțime de anteturi gratuite care sunt concepute pentru a se potrivi cu pachetele gratuite Divi Layout. Pur și simplu căutați pe blog „șablon de antet gratuit” sau cuvinte cheie similare și descărcați ceea ce doriți, încărcați-le în Divi Theme Builder și faceți modificările.
Gânduri de sfârșit
Aceasta este privirea noastră asupra celor 11 tipuri de antet pe care le puteți crea cu Divi. Aceste tutoriale arată cum să creați anteturi simple sau complexe pentru orice scop. Cele mai multe dintre aceste anteturi includ CSS și multe includ jQuery pentru a le oferi caracteristici unice. Aceste tutoriale sunt, de asemenea, o modalitate excelentă de a învăța cum să aplicați CSS și jQuery șabloanele dvs. Divi. Pentru blogul ET pentru mai multe tutoriale ca acestea.
Vrem sa auzim de la tine. Ați încercat oricare dintre aceste 11 tipuri de antet cu Divi? Spune-ne despre experiența ta în comentarii.
