11 ประเภทส่วนหัวที่คุณสามารถสร้างด้วย Divi
เผยแพร่แล้ว: 2022-01-28ส่วนหัวของเว็บไซต์มักจะเป็นสิ่งแรกที่ผู้เยี่ยมชมของคุณจะเห็นเมื่อเข้าสู่เว็บไซต์ของคุณ โหลดก่อน จึงเป็นความประทับใจแรกของผู้เข้าชมในไซต์ของคุณ เช่นเคย คุณต้องการความประทับใจแรกพบที่ดีที่สุดที่คุณจะได้รับ ซึ่งหมายความว่าเราควรให้ความสนใจเป็นพิเศษกับการออกแบบส่วนหัวของเราเสมอ ในบทความนี้ เราจะดูส่วนหัว 11 ประเภทที่คุณสามารถสร้างด้วย Divi
บทความที่เราจะกล่าวถึงสำหรับส่วนหัว 11 ประเภทเหล่านี้เป็นบทช่วยสอนโดยละเอียดพร้อมดาวน์โหลดไฟล์ JSON ฟรี บทช่วยสอนเหล่านี้จำนวนมากรวมถึง CSS และบางส่วนรวมถึง jQuery หลายรายการมีวิดีโอแนะนำเพื่อช่วยคุณในแต่ละขั้นตอน คุณสามารถทำตามบทช่วยสอนเพื่อสร้างส่วนหัวของคุณเอง หรือเพียงแค่ดาวน์โหลดไฟล์ อัปโหลดไปยัง Divi Theme Builder ของคุณ และทำการเปลี่ยนแปลงใดๆ ที่คุณต้องการ คำแนะนำทีละขั้นตอนช่วยให้มั่นใจได้ว่าทุกอย่างใช้งานง่าย
ตอนนี้ไปที่ส่วนหัว 11 ประเภทที่คุณสามารถสร้างด้วย Divi!
1. Global Header

หากคุณต้องการสร้างส่วนหัวส่วนกลางแบบกำหนดเอง บทช่วยสอนนี้เป็นจุดเริ่มต้นที่ดี ครอบคลุมวิธีการตั้งค่าเมนู WordPress และวิธีออกแบบส่วนหัวส่วนกลางที่กำหนดเองด้วย Divi Theme Builder เพื่อแสดงและจัดรูปแบบเมนูเหล่านั้น การออกแบบมีแถบเหนียวที่ด้านบน บทช่วยสอนประกอบด้วยคำแนะนำ CSS และวิดีโอ
ดูบทช่วยสอน
2. ส่วนหัวติดหนึบ

บทช่วยสอนนี้แสดงวิธีใช้ตัวเลือกติดหนึบของ Divi เพื่อสร้างส่วนหัวที่ติดหนึบ ส่วนหัวประกอบด้วยแถบเมนูที่เปลี่ยนสีและขนาดเมื่อติดกับด้านบนของหน้าจอ แถวและองค์ประกอบอื่นๆ จะเลื่อนตามปกติ รวมถึง CSS และทำงานได้ทั้งบนเดสก์ท็อปและมือถือ
ดูบทช่วยสอน
3. ส่วนหัวโดยรวมแบบเต็มหน้าจอ

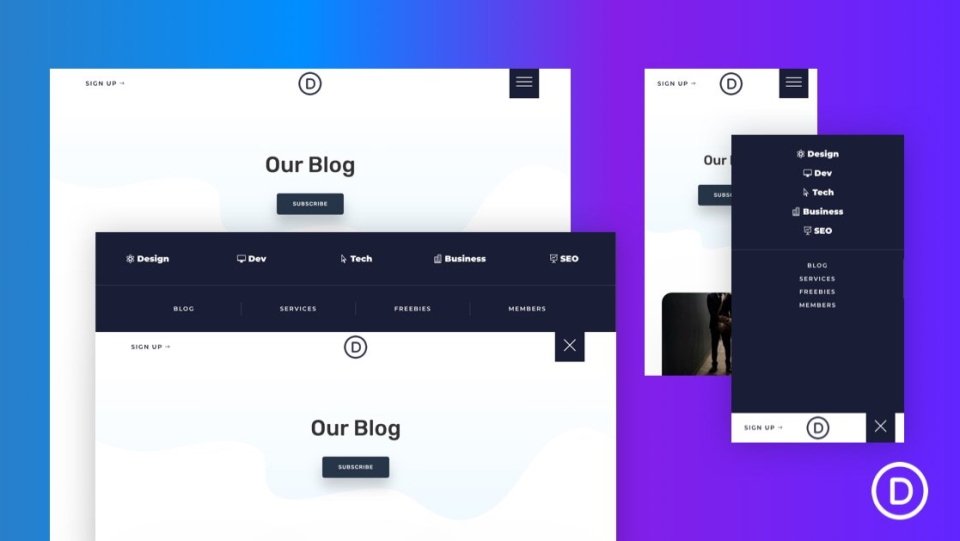
นี่เป็นบทช่วยสอนที่ยอดเยี่ยมสำหรับทุกคนที่น่าสนใจในการสร้างส่วนหัวแบบเต็มหน้าจอแบบเต็มหน้าจอด้วย Divi Theme Builder ส่วนหัวประกอบด้วยเมนูแฮมเบอร์เกอร์ที่เปิดแบบเต็มหน้าจอ ใช้งานได้ทั้งบนเดสก์ท็อปและมือถือ รวมถึง CSS และ jQuery พร้อมคำแนะนำในการใช้งาน นี่เป็นประเภทส่วนหัวที่พบบ่อยที่สุดประเภทหนึ่ง และควรทราบวิธีการสร้างส่วนหัวอยู่เสมอ
ดูบทช่วยสอน
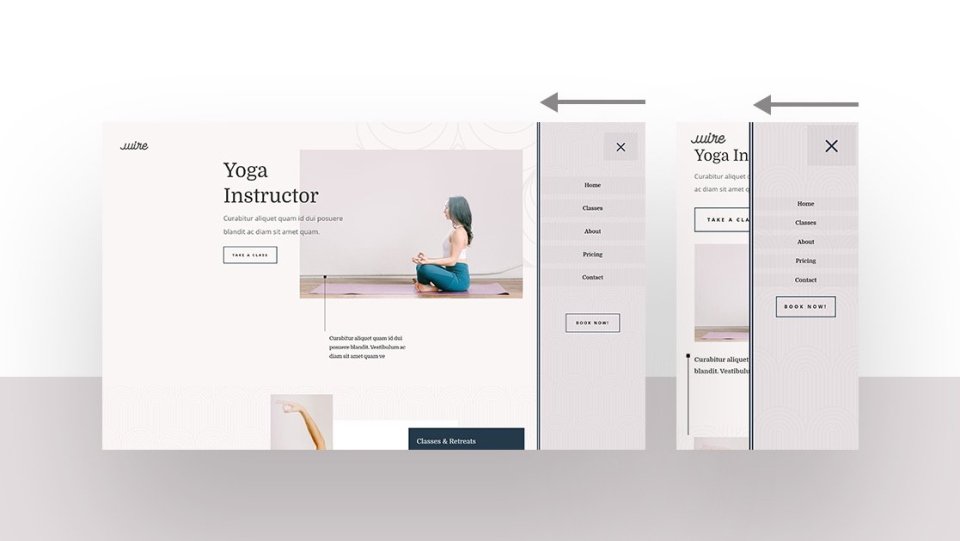
4. เมนูเลื่อนเข้าที่ตอบสนอง

บทช่วยสอนนี้แสดงวิธีสร้างเมนูที่น่าสนใจซึ่งเลื่อนเข้ามาจากด้านขวาของหน้าจอเมื่อผู้ใช้คลิกที่ไอคอนเมนูแฮมเบอร์เกอร์ ไอคอนนี้เป็นปุ่มขนาดใหญ่ที่มีความทึบลดลงเพื่อให้แสดงหน้าได้ เมนูเลื่อนผ่านหน้าจอทั้งบนเดสก์ท็อปและมือถือ เอฟเฟกต์ถูกสร้างขึ้นด้วย CSS และ jQuery
ดูบทช่วยสอน
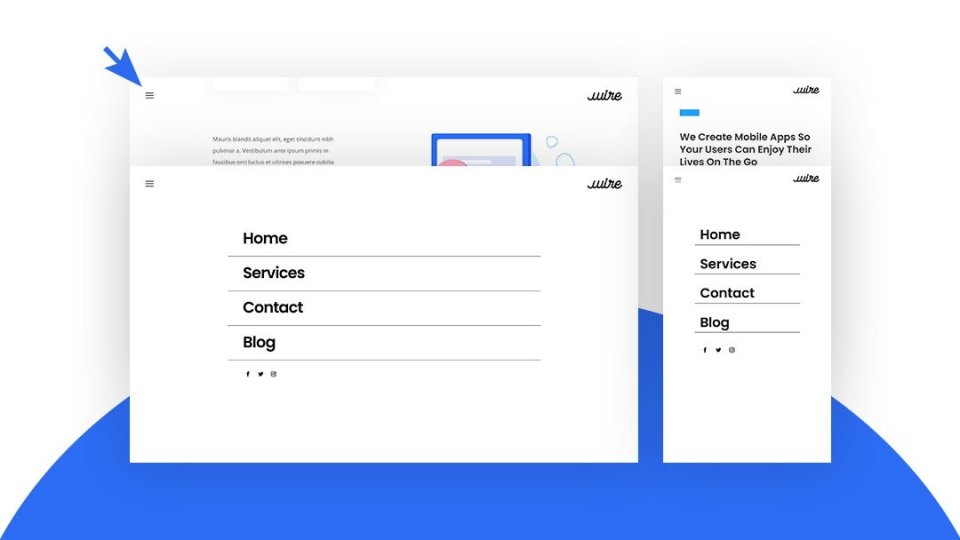
5. เลื่อนลงกดเมนู

บทช่วยสอนนี้แสดงวิธีสร้างเมนูที่เลื่อนลงจากด้านบนของหน้าจอเมื่อคลิกเมนูแฮมเบอร์เกอร์ เมนูเดสก์ท็อปมีเลย์เอาต์ในแนวนอน ในขณะที่เมนูโทรศัพท์วางซ้อนกันในแนวตั้ง ประกอบด้วย CSS และ jQuery ที่กำหนดเอง และรวม CSS สำหรับหน้าจอแต่ละประเภท นอกจากนี้ยังสร้างไอคอนแฮมเบอร์เกอร์โดยใช้ HTML คุณยังสามารถทำให้เมนูนี้ติดหนึบได้โดยใช้ CSS ทางเลือก
ดูบทช่วยสอน
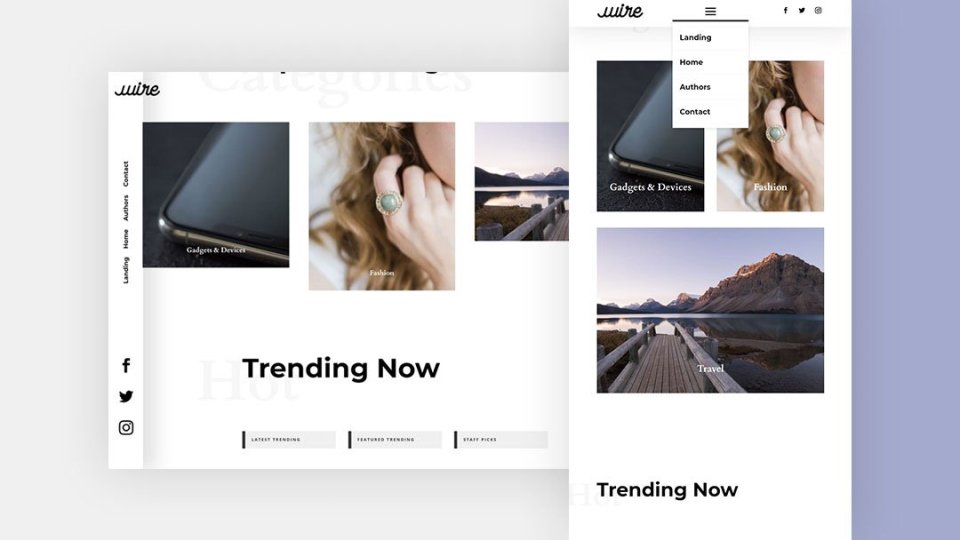
6. เมนูนำทางแนวตั้ง

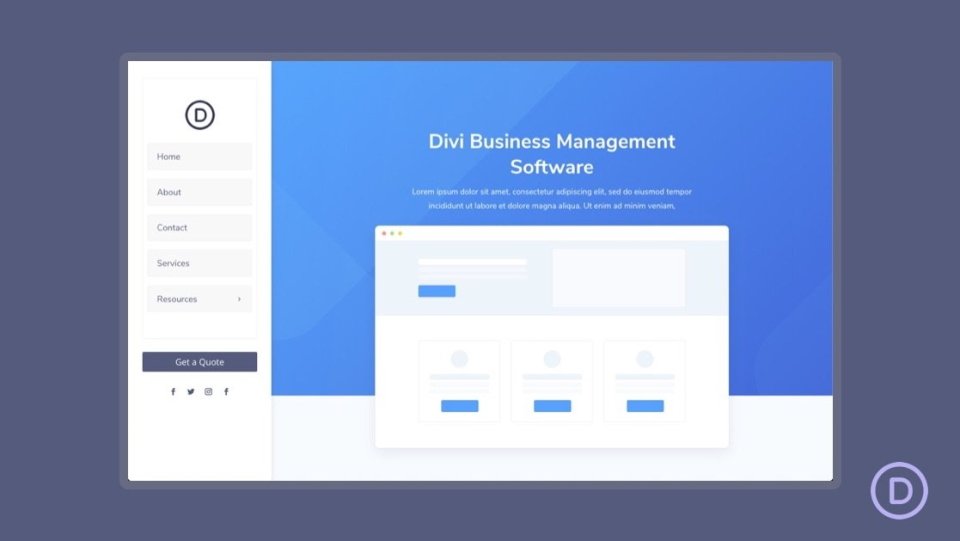
บทช่วยสอนนี้ครอบคลุมประเภทส่วนหัวแนวตั้งประเภทใดประเภทหนึ่ง แสดงวิธีการสร้างเมนูการนำทางแนวตั้งสำหรับเดสก์ท็อปที่ยังคงอยู่ทางด้านซ้ายของหน้าจอเมื่อผู้ใช้เลื่อน เมนูย่อยเปิดขึ้นบนหน้าจอ เมนูประกอบด้วยปุ่ม CTA และไอคอนติดตามโซเชียล สำหรับมือถือ เมนูจะอยู่ที่ด้านบนของหน้าจอ รวม CSS และ CSS ที่กำหนดเองสำหรับเดสก์ท็อปและแท็บเล็ตโดยเฉพาะ นอกจากนี้ยังแสดงวิธีการเพิ่มเมนูการนำทางแนวตั้งไปยังส่วนเนื้อหาของเทมเพลตหน้า คุณยังสามารถใช้บทช่วยสอนนี้เพื่อสร้างแถบด้านข้างแบบกำหนดเองได้

ดูบทช่วยสอน
7. แถบเมนูลอยน้ำใส

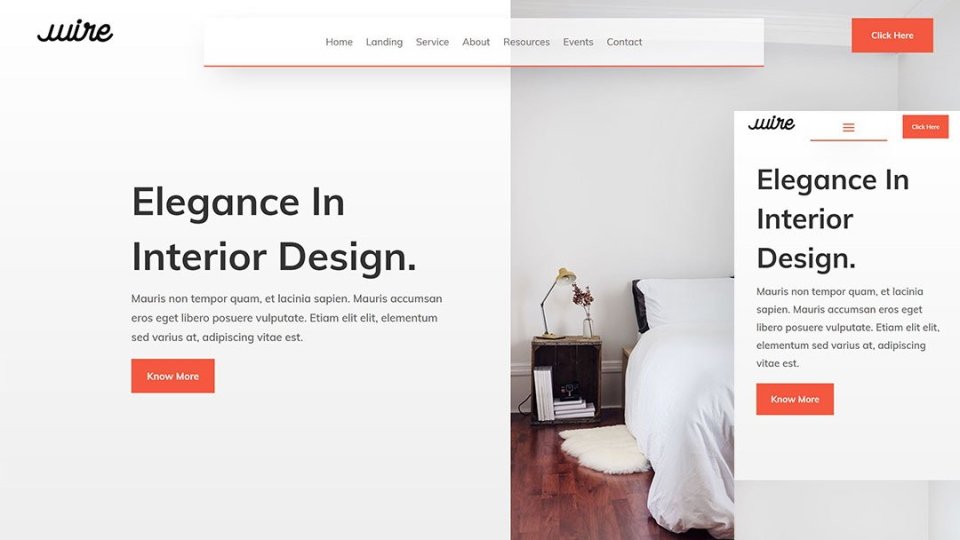
ในบทช่วยสอนนี้ คุณจะได้เรียนรู้วิธีสร้างแถบเมนูแบบลอยโปร่งใสที่น่าสนใจ แถบเมนูใช้เฉพาะส่วนของส่วนหัว ทำให้เป็นวิธีที่ยอดเยี่ยมในการเพิ่มเมนูในส่วนฮีโร่ มันทำงานบนหน้าจอเดสก์ท็อปและมือถือ บทช่วยสอนนี้ยังรวมถึง CSS และวิดีโอแนะนำทีละขั้นตอน
ดูบทช่วยสอน
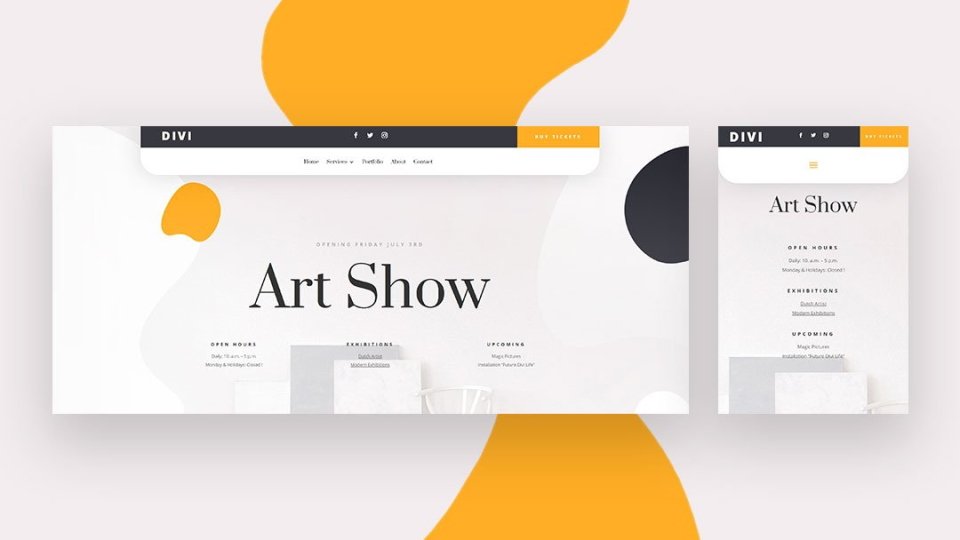
8. ส่วนหัว Sticky โปร่งใส

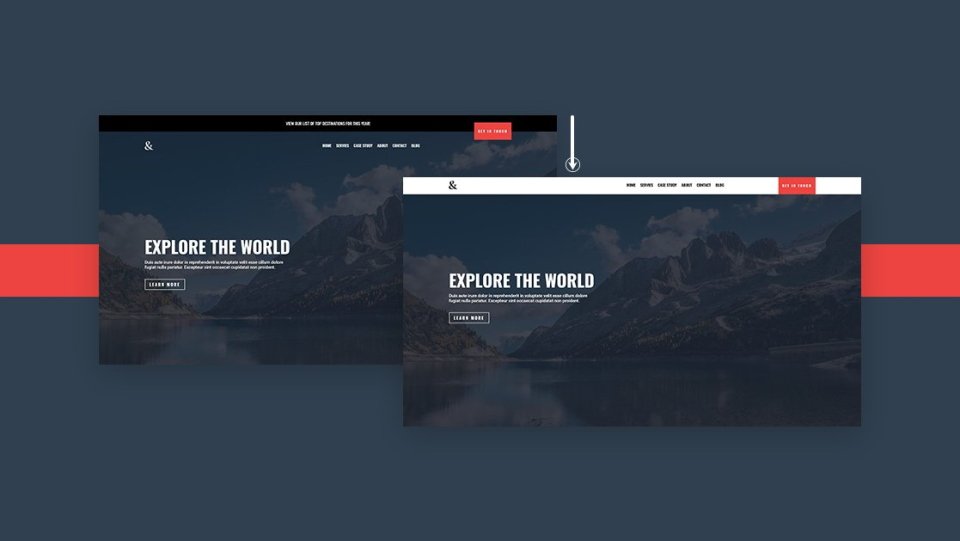
บทช่วยสอนนี้แสดงวิธีสร้างส่วนหัวติดหนึบแบบโปร่งใสที่เปลี่ยนแปลงเมื่อผู้ใช้เลื่อน ส่วนหัวประกอบด้วยแถบด้านบน แถบเมนูด้านล่างที่มีโลโก้ และการเรียกร้องให้ดำเนินการที่ทับซ้อนกันสองแถบ แถบเมนูเป็นแบบโปร่งใส เมื่อผู้ใช้เลื่อน แถบด้านบนจะเลื่อนออกไป และแถบเมนูจะกลายเป็นทึบและเปลี่ยนสี CTA ยึดติดกับแถบเมนูและไม่ทับซ้อนกันอีกต่อไป มันทำงานบนเดสก์ท็อปและมือถือ
ดูบทช่วยสอน
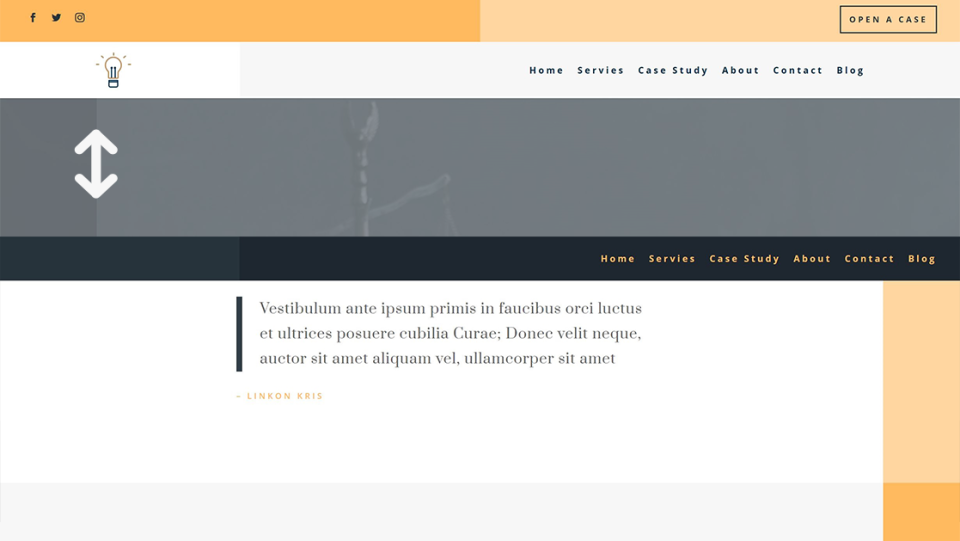
9. ส่วนหัวทั่วโลกที่หมุนเวียน

หากคุณต้องการเมนูที่ดูแตกต่างไปจากส่วนใหญ่ในเว็บ คุณจะต้องชอบบทช่วยสอนนี้ นี่เป็นหนึ่งในประเภทส่วนหัวที่น่าสนใจที่สุด แสดงวิธีการสร้างเมนูแบบบางที่ติดในแนวตั้งทางด้านซ้ายของหน้าจอ ลิงก์เมนูจะหมุน โลโก้ซ้อนทับส่วนหัวและเนื้อหา พื้นหลังของส่วนหัวแสดงพื้นหลังของส่วนที่เลื่อนผ่าน แต่มีเงาคั่นไว้ เมนูอยู่ในแนวนอนที่ด้านบนของหน้าจอบนอุปกรณ์มือถือ ประกอบด้วย CSS
ดูบทช่วยสอน
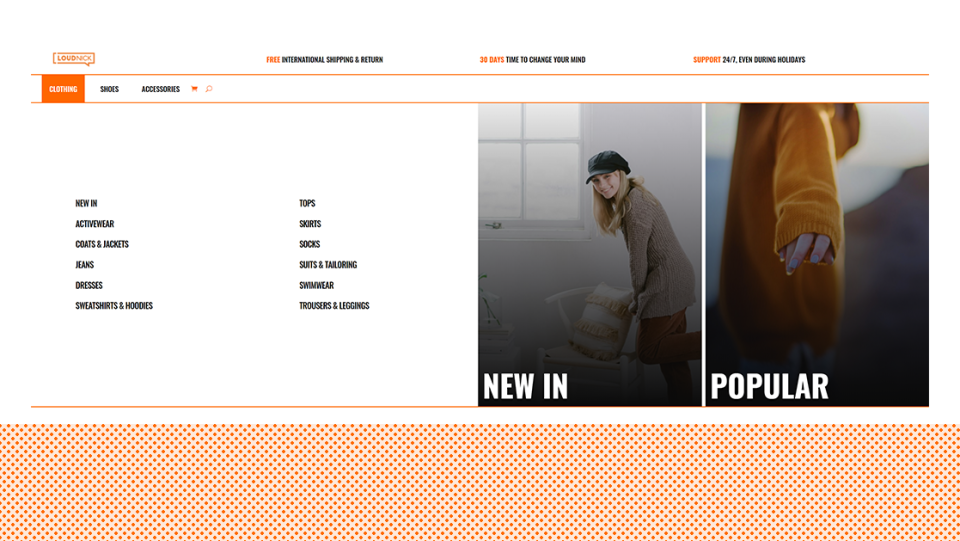
10. เมนูเมก้าอีคอมเมิร์ซ

บทช่วยสอนนี้แสดงวิธีสร้างเมนูขนาดใหญ่เพื่อเน้นผลิตภัณฑ์ WooCommerce และหมวดหมู่ร้านค้าของคุณ นี่เป็นหนึ่งในประเภทส่วนหัวที่ไม่เหมือนใคร เมนูเด่นจะเปิดขึ้นเมื่อวางเมาส์เหนือและรวมลิงก์ข้อความและลิงก์รูปภาพไว้ในหลายคอลัมน์ รุ่นมือถือแสดงลิงก์ข้อความพร้อมสลับสำหรับหมวดหมู่หลัก สิ่งนี้รวมถึง CSS และ jQuery
ดูบทช่วยสอน
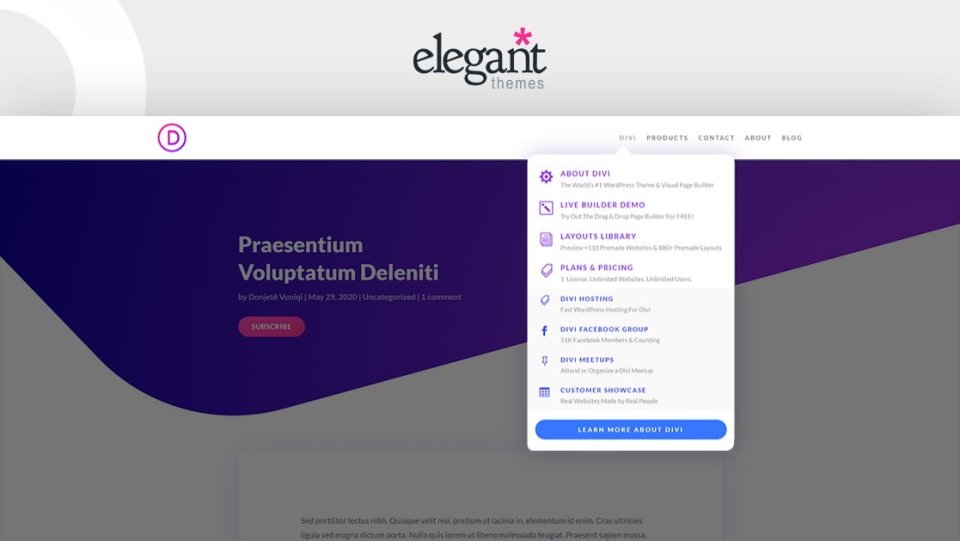
11. เมนูดรอปดาวน์ธีมขั้นสูงที่หรูหรา

หากคุณต้องการสร้างเมนูขั้นสูงเช่นเดียวกับในบล็อกนี้ บทช่วยสอนนี้เหมาะสำหรับคุณ นี่เป็นหนึ่งในประเภทส่วนหัวที่ทันสมัยที่สุด บทช่วยสอนนี้แสดงวิธีสร้างเมนูแบบซ้อนดรอปดาวน์หลายรายการด้วยไอคอน ข้อความ และ CTA ในหลายสี เช่นเดียวกับที่แสดงในเว็บไซต์ ET รุ่นมือถือใช้งานได้กับสลับ อย่างที่คุณเดาได้ บทช่วยสอนนี้ใช้ CSS และ jQuery จำนวนมาก ซึ่งรวมอยู่ด้วย
ดูบทช่วยสอน
วิธีรับเทมเพลตส่วนหัว

บทช่วยสอนทั้งหมดเหล่านี้มีไฟล์ JSON ที่คุณสามารถอัปโหลดไปยัง Divi Theme Builder ของคุณได้ หากคุณสนใจส่วนหัวอื่นๆ สำหรับ Divi ให้ดูที่บล็อก Elegant Themes มีส่วนหัวฟรีมากมายที่ออกแบบมาเพื่อให้ตรงกับ Divi Layout Packs ฟรี เพียงค้นหาบล็อกสำหรับ "เทมเพลตส่วนหัวฟรี" หรือคำหลักที่คล้ายกัน แล้วดาวน์โหลดสิ่งที่คุณต้องการ อัปโหลดไปยัง Divi Theme Builder และทำการเปลี่ยนแปลงของคุณ
จบความคิด
นั่นคือลักษณะส่วนหัว 11 ประเภทที่คุณสามารถสร้างด้วย Divi บทช่วยสอนเหล่านี้แสดงวิธีสร้างส่วนหัวที่เรียบง่ายหรือซับซ้อนเพื่อวัตถุประสงค์ใดก็ได้ ส่วนหัวเหล่านี้ส่วนใหญ่มี CSS และหลายส่วนหัวมี jQuery เพื่อให้มีคุณลักษณะเฉพาะ บทแนะนำเหล่านี้เป็นวิธีที่ยอดเยี่ยมในการเรียนรู้วิธีใช้ CSS และ jQuery กับเทมเพลต Divi ของคุณ สำหรับบล็อก ET สำหรับบทช่วยสอนเพิ่มเติมเช่นนี้
เราต้องการที่จะได้ยินจากคุณ คุณได้ลองใช้ส่วนหัว 11 ประเภทเหล่านี้กับ Divi แล้วหรือยัง? แจ้งให้เราทราบเกี่ยวกับประสบการณ์ของคุณในความคิดเห็น
