您可以使用 Divi 创建的 11 种标题类型
已发表: 2022-01-28网站的标题通常是访问者登陆您的网站时首先看到的内容。 它首先加载,因此它是访问者对您网站的第一印象。 与往常一样,您希望获得最好的第一印象。 这意味着我们应该始终特别注意我们的标题设计。 在本文中,我们将介绍您可以使用 Divi 创建的 11 种标题类型。
我们将为这 11 种标头类型介绍的文章是详细的教程,可免费下载 JSON 文件。 其中许多教程包含 CSS,有些包含 jQuery。 其中一些包含视频说明,可帮助您完成每个步骤。 您可以按照教程创建自己的标题,或者只需下载文件,将它们上传到您的 Divi Theme Builder,然后进行任何您需要的更改。 分步说明确保所有操作都易于使用。
现在,您可以使用 Divi 创建 11 种标题类型!
1. 全局标题

如果您想创建自定义全局标头,本教程是一个很好的起点。 它涵盖了如何设置 WordPress 菜单,以及如何使用 Divi Theme Builder 设计自定义全局标题以显示和设置这些菜单的样式。 该设计包括顶部的粘性条。 本教程包括 CSS 和视频说明。
查看教程
2. 粘性标题

本教程展示了如何使用 Divi 的粘性选项来构建粘性标题。 标题包括一个菜单栏,当它贴在屏幕顶部时会改变颜色和大小。 其他行和元素正常滚动。 它包括 CSS,适用于桌面和移动设备。
查看教程
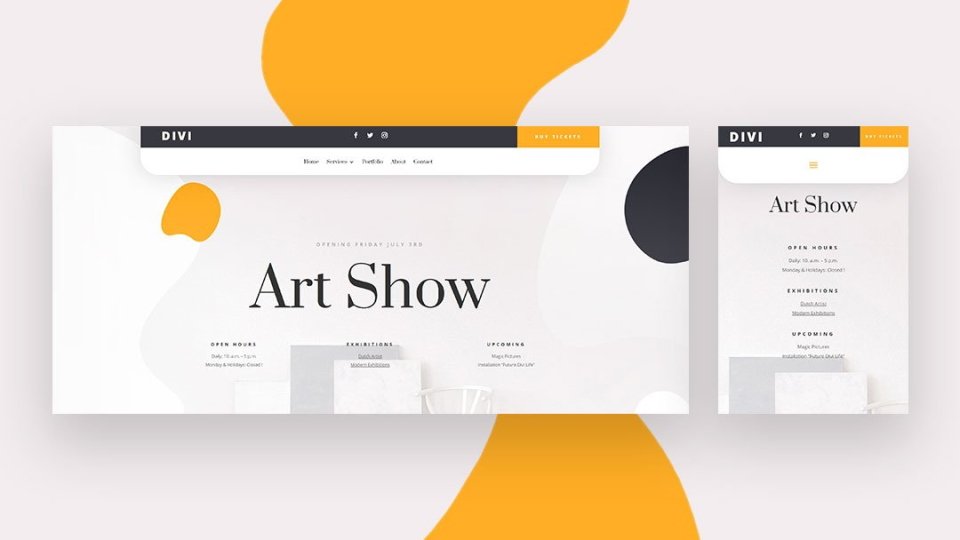
3.全屏全局标题

对于任何有兴趣使用 Divi Theme Builder 创建自定义全屏全局标题的人来说,这是一个很棒的教程。 标题包括一个全屏打开的汉堡菜单。 它适用于桌面和移动设备,包括 CSS 和 jQuery 以及如何使用它们的说明。 这是最常见的标题类型之一,知道如何制作它们总是一个好主意。
查看教程
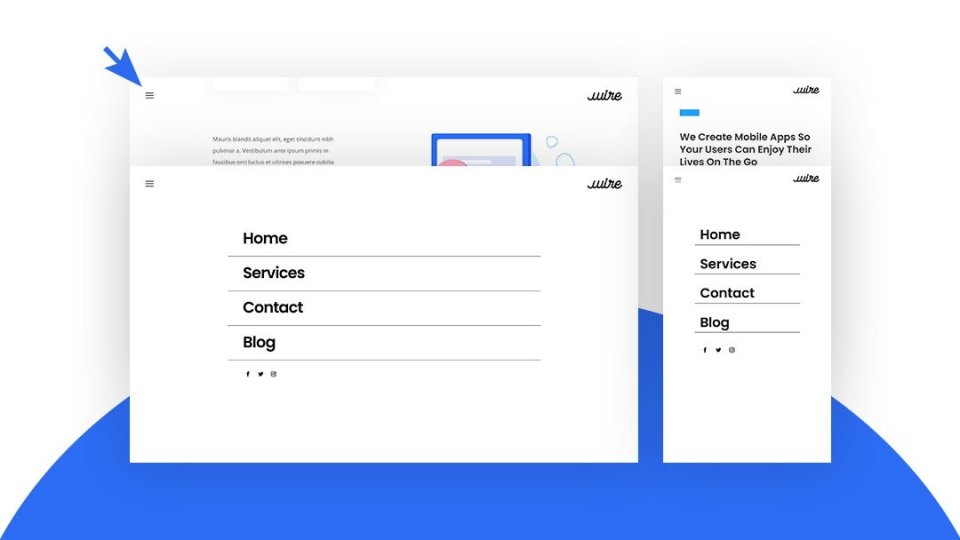
4. 响应式滑入式菜单

本教程展示了如何创建一个有趣的菜单,当用户单击汉堡菜单图标时,该菜单会从屏幕右侧滑入。 该图标是一个大按钮,具有降低的不透明度以允许页面显示。 菜单在桌面和移动设备的屏幕上滑动。 效果是用 CSS 和 jQuery 创建的。
查看教程
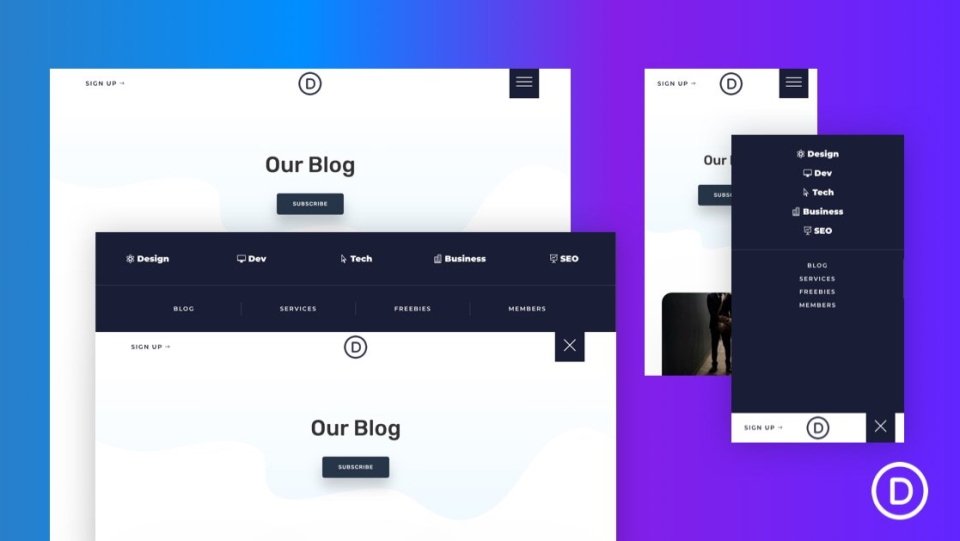
5. 向下滑动按钮菜单

本教程展示了如何创建一个在单击汉堡菜单时从屏幕顶部向下滑动的菜单。 桌面菜单采用水平布局,而手机菜单垂直堆叠。 它包括自定义 CSS 和 jQuery,并包括每种屏幕类型的 CSS。 它还使用 HTML 构建一个汉堡包图标。 您还可以使用可选的 CSS 使此菜单具有粘性。
查看教程
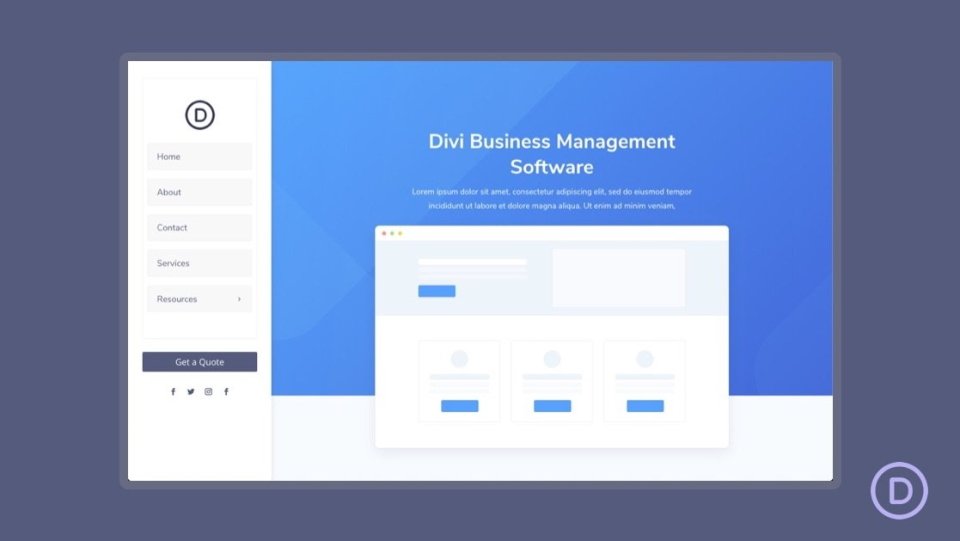
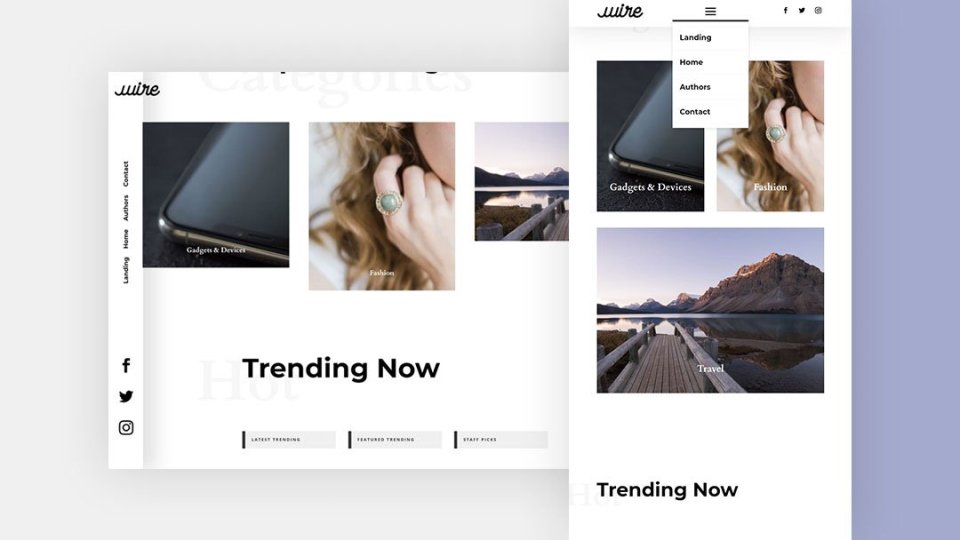
6.垂直导航菜单

本教程涵盖了少数垂直标题类型之一。 展示了如何为用户滚动时保留在屏幕左侧的桌面创建垂直导航菜单。 子菜单在屏幕上打开。 该菜单包括 CTA 按钮和社交关注图标。 对于移动设备,菜单位于屏幕顶部。 包括自定义 CSS 和专门用于桌面和平板电脑的 CSS。 它还展示了如何将垂直导航菜单添加到页面模板的正文区域。 您还可以使用本教程创建自定义侧边栏。
查看教程
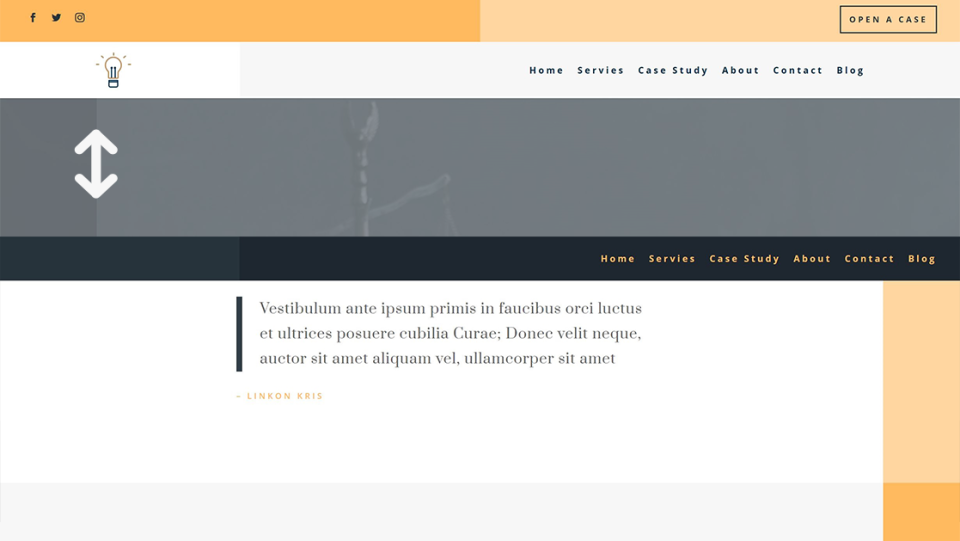
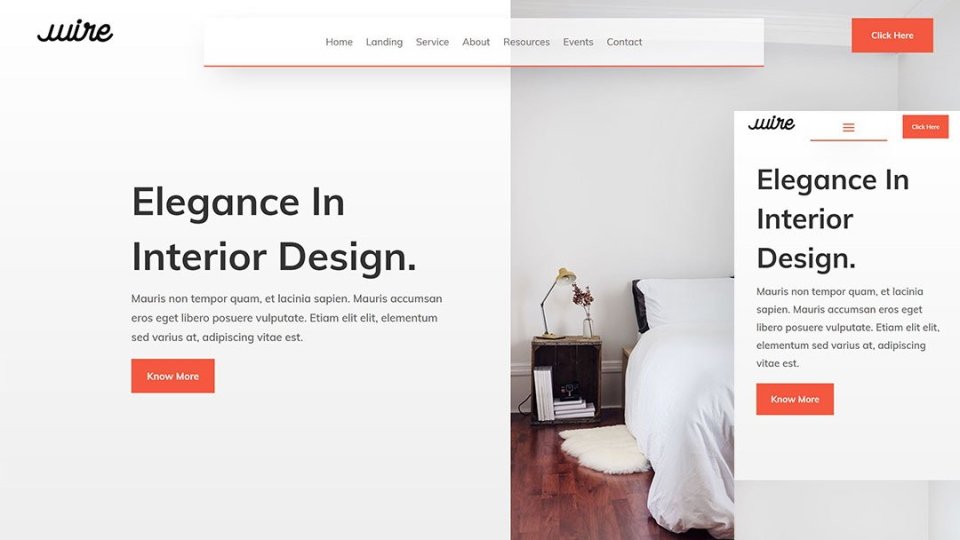
7.透明浮动菜单栏


在本教程中,您将学习如何创建一个有趣的透明浮动菜单栏。 菜单栏只占标题区域的一部分,使其成为向英雄部分添加菜单的好方法。 它适用于桌面和移动屏幕。 本教程还包括 CSS 和分步视频说明。
查看教程
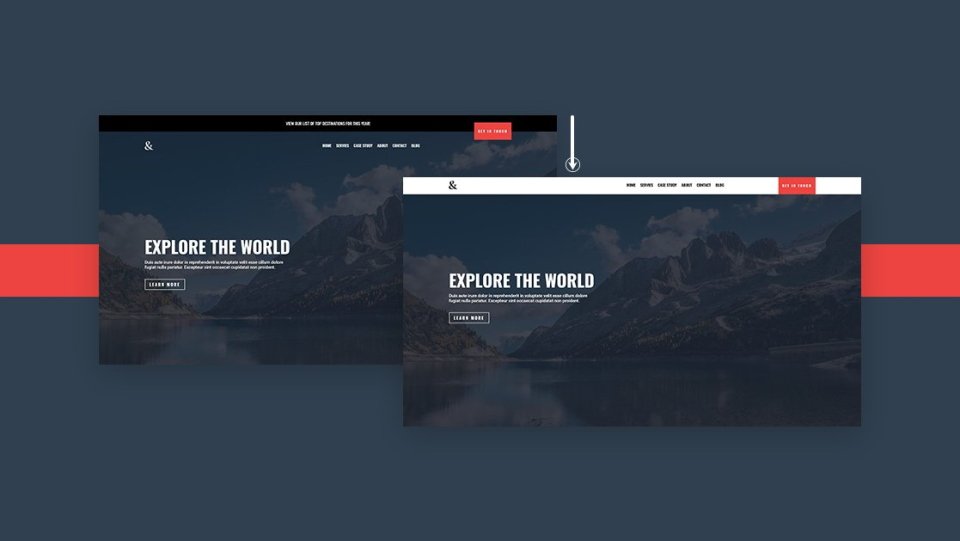
8.透明粘页眉

本教程展示了如何创建一个随着用户滚动而变化的透明粘性标题。 标题包括一个顶部栏、一个带有徽标的底部菜单栏,以及与两个栏重叠的号召性用语。 菜单栏是透明的。 当用户滚动时,顶部栏滚动离开,菜单栏变为实心并改变颜色。 CTA 与菜单栏保持一致,不再重叠。 它适用于台式机和移动设备。
查看教程
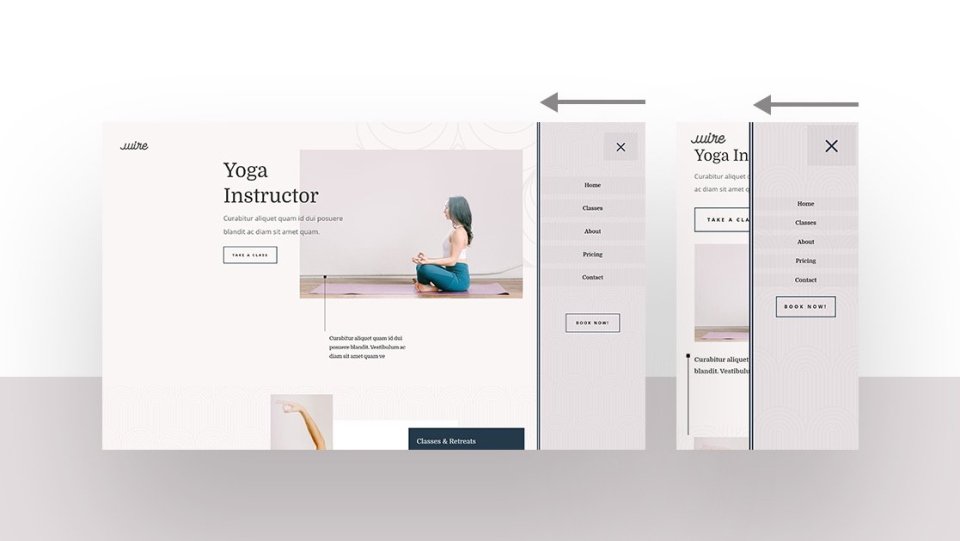
9. 旋转全局标题

如果您想要一个看起来与网络上大多数不同的菜单,您会喜欢本教程。 这是最有趣的标头类型之一。 它展示了如何创建一个垂直粘贴在屏幕左侧的超薄菜单。 菜单链接被旋转。 徽标与标题和正文内容重叠。 标题的背景显示滚动过去的部分的背景,但它被阴影隔开。 菜单水平位于移动设备的屏幕顶部。 它包括 CSS。
查看教程
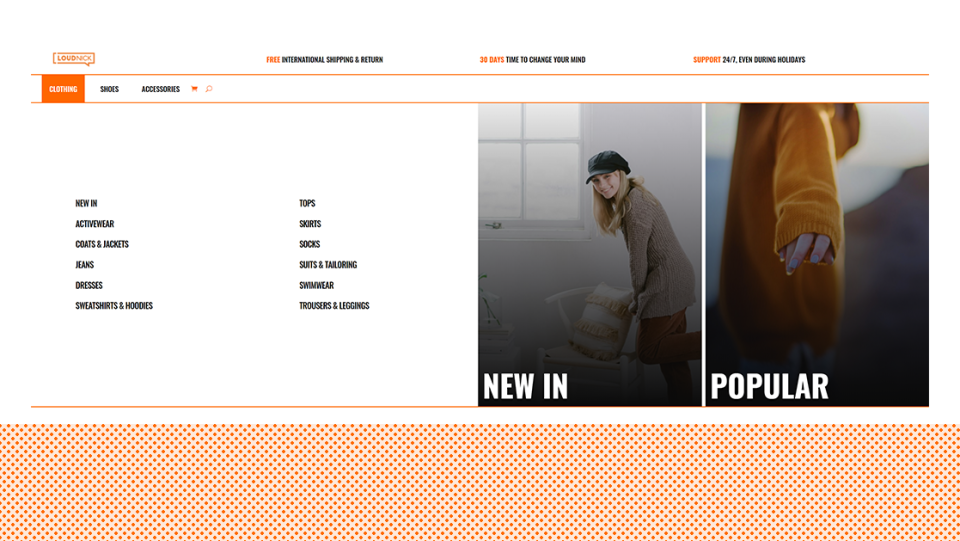
10.电子商务超级菜单

本教程展示了如何创建一个大型菜单来突出显示您的 WooCommerce 产品和商店类别。 这是更独特的标头类型之一。 巨型菜单在悬停时打开,并在多列中包含文本链接和图像链接。 移动版本显示带有主要类别切换的文本链接。 这一个还包括 CSS 和 jQuery。
查看教程
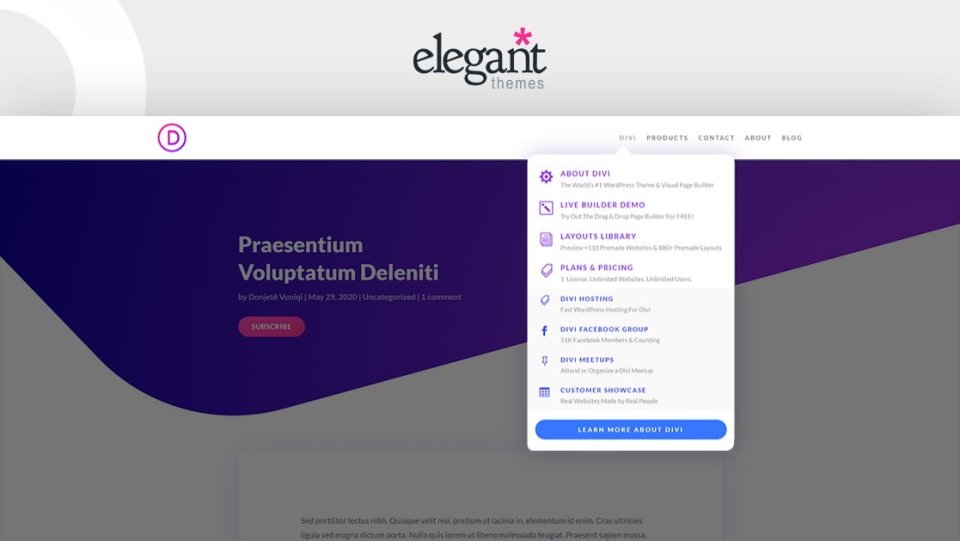
11. 高级优雅主题下拉菜单

如果您想创建一个类似于本博客中的高级菜单,本教程适合您。 这是最高级的标头类型之一。 本教程展示了如何创建具有多种颜色的图标、文本和 CTA 的多个下拉嵌套菜单,就像 ET 网站上的菜单一样。 移动版本适用于切换。 您可能猜到了,本教程使用了大量的 CSS 和 jQuery,包括在内。
查看教程
如何获取标题模板

所有这些教程都包含您可以上传到 Divi Theme Builder 的 JSON 文件。 如果您对 Divi 的其他标题感兴趣,请查看优雅主题博客。 有许多免费的标题旨在与免费的 Divi 布局包相匹配。 只需在博客中搜索“免费标题模板”或类似关键字,然后下载您想要的内容,将它们上传到 Divi 主题生成器,然后进行更改。
结束的想法
这是我们对您可以使用 Divi 创建的 11 种标题类型的看法。 这些教程展示了如何为任何目的创建简单或复杂的标题。 这些标头中的大多数都包含 CSS,并且许多包含 jQuery 以赋予它们独特的功能。 这些教程也是学习如何将 CSS 和 jQuery 应用于 Divi 模板的好方法。 对于 ET 博客,了解更多类似的教程。
我们希望收到你的来信。 您是否在 Divi 中尝试过这 11 种标头类型中的任何一种? 请在评论中告诉我们您的体验。
