Cum să utilizați widgetul Elementor Advanced Accordion al HappyAddons
Publicat: 2024-04-01Widgeturile acordeon sunt o modalitate excelentă de a prezenta și organiza conținutul de formă lungă în mod compact, fără a crește lungimea paginii. Puteți adăuga câte secțiuni pliabile doriți la postările și paginile dvs. cu ajutorul widget-ului, astfel încât vizitatorii să poată explora conținutul în propriul ritm.
Elementor este un plugin puternic pentru crearea de pagini, cu peste 100 de widget-uri interesante. HappyAddons este un supliment al pluginului cu peste 110 widget-uri și funcții suplimentare. Ambele plugin-uri oferă un widget acordeon. Dar widget-ul HappyAddons este mai bogat în funcții în comparație cu celălalt.
În acest articol, vă vom arăta cum să utilizați widgetul de acordeon avansat Elementor al HappyAddons cu un tutorial detaliat. Înainte de asta, aruncați o privire rapidă asupra widgetului avansat de acordeon. Sa incepem.
Ce este widgetul avansat acordeon?
Pur și simplu, widgetul avansat de acordeon vă permite să creați secțiuni de conținut pliabile pe site-ul dvs. Utilizatorii pot extinde și restrânge secțiunile cu un simplu clic pentru a le explora conținutul. Un avantaj cheie al widget-ului este o cantitate mare de informații într-o secțiune mică cu acesta.
Acest lucru poate salva utilizatorii să nu fie copleșiți din cauza unei cantități mari de informații. Acest widget este util în special pentru site-urile web care acoperă o mulțime de conținut textual și îl actualizează frecvent. Acest lucru vă poate ajuta să mențineți o interfață curată și organizată pe pagina dvs. web.
Cum să utilizați widgetul Elementor Advanced Accordion al HappyAddons
În această secțiune, vă vom explica cum să utilizați widgetul avansat de acordeon al HappyAddons. Asigurați-vă că aveți următoarele pluginuri instalate și activate pe site-ul dvs.
- Elementor
- HappyAddons
- HappyAddons Pro
Acum, urmați pașii prezentați mai jos pentru a afla cum să utilizați widgetul avansat de acordeon.
Pasul 01: Trageți și plasați widgetul Acordeon avansat în pânza Elementor
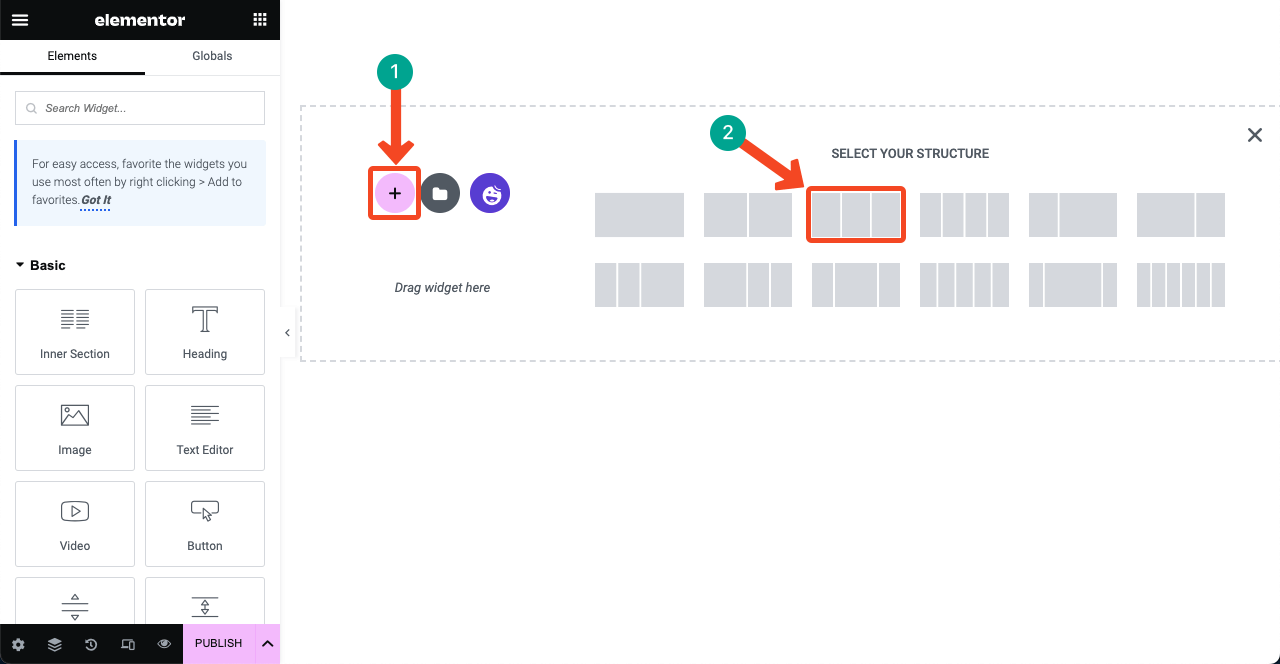
Deschideți pagina dorită cu pânza Elementor. Apoi, creați un aspect de secțiune făcând clic pe butonul plus (+) . Veți obține mai multe aspecte bazate pe coloane. Selectați-l pe cel care vă place. Pentru acest tutorial, vom selecta aspectul cu o singură coloană.

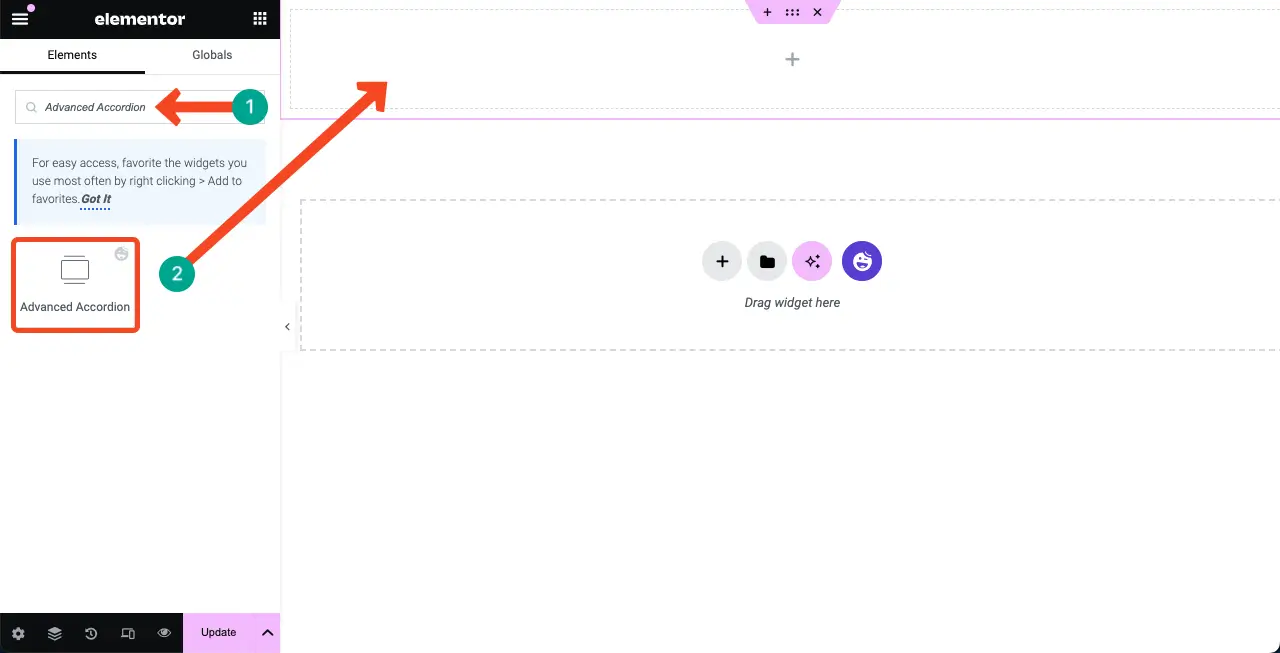
Găsiți widgetul Advanced Accordion tastându-l în bara de căutare a panoului Elementor. Odată ce apare widget-ul, trageți-l și plasați-l în zona de pânză Elementor selectată.

Pasul 02: Schimbați stilul de aspect al acordeonului avansat
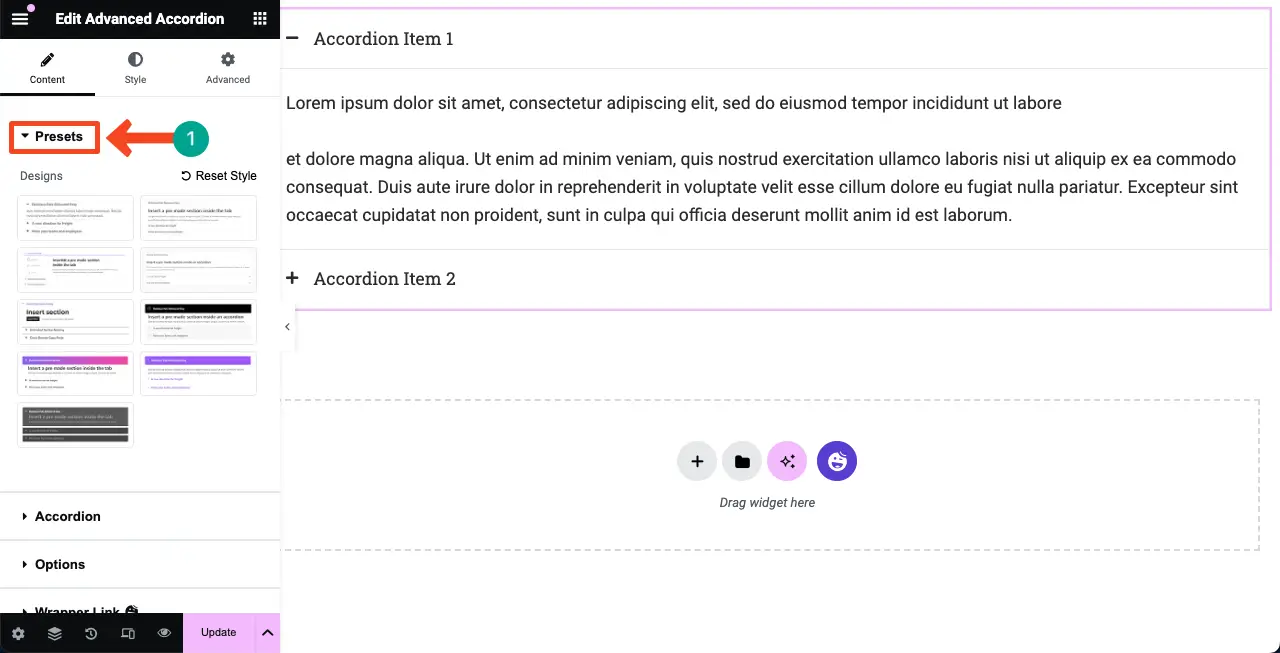
În mod implicit, widget-ul vine cu un fundal alb-negru. Cu toate acestea, HappyAddons oferă mai multe presetări pre-proiectate. Puteți modifica aspectul widget-ului folosind aceste presetări.

Accesați Conținut > Presetări . Faceți clic pe presetările disponibile acolo pentru a le explora. Consultați videoclipul de mai jos pentru a afla cum să faceți acest lucru. Selectați o presetare care vă place.
Pasul 03: Adăugați elemente noi la acordeonul avansat
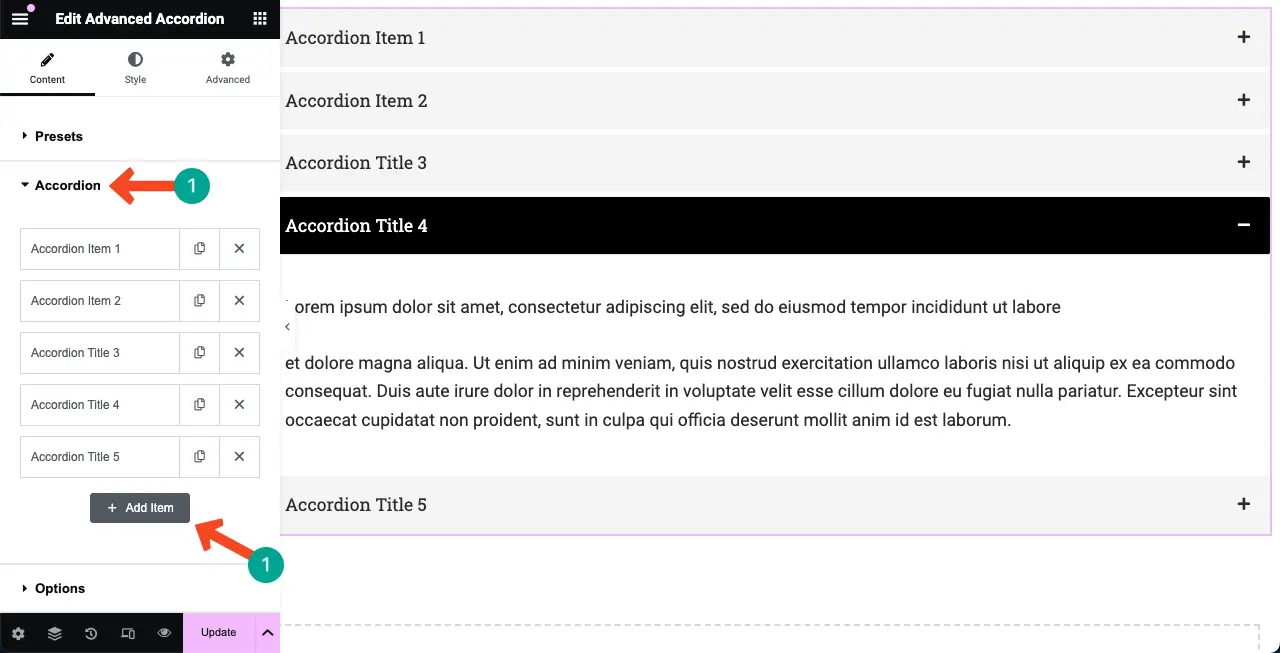
Accesați Conținut > Acordeon din panoul Elementor. Extindeți secțiunea Acordeon . Faceți clic pe butonul + Adăugați element pentru a adăuga o nouă secțiune de acordeon la widget.

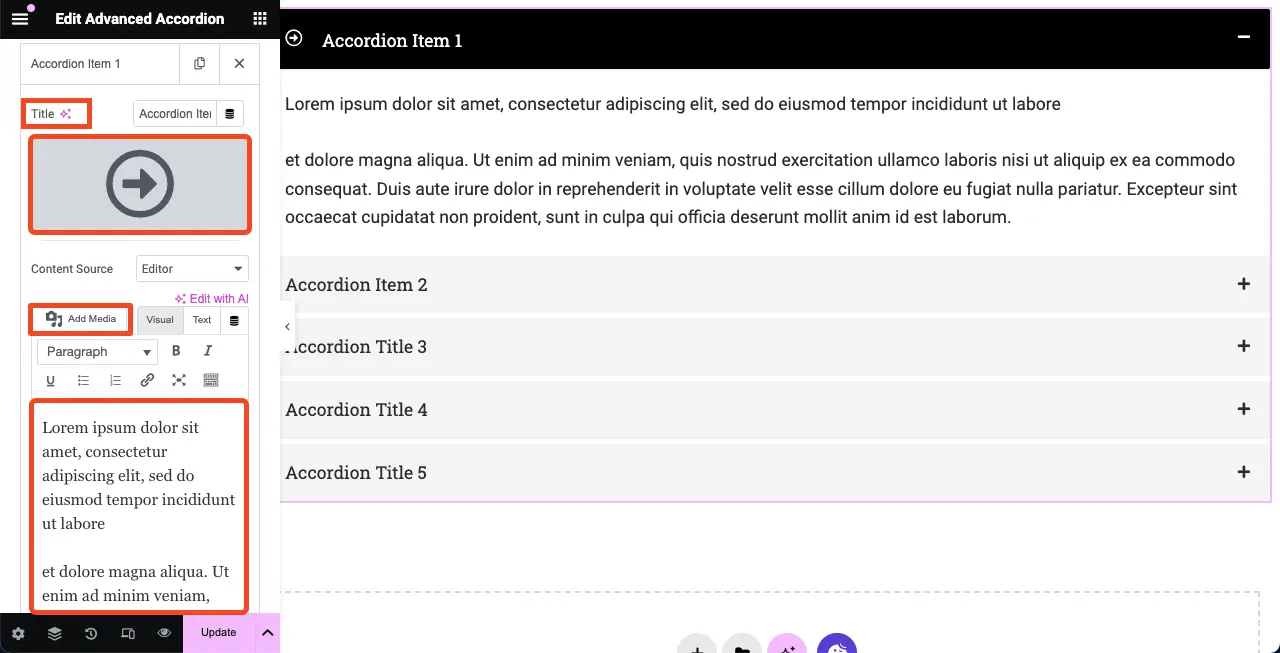
Acum, faceți clic și extindeți fila articol pe care doriți să adăugați conținut. Tipurile de conținut pe care le puteți adăuga sunt titlul, pictograma, fișierul media și descrierea textuală . Sper că o poți face singur.

# Import șablon în acordeon
Widgetul avansat de acordeon al HappyAddons vă permite să importați șabloane. Să vedem cum să facem asta. Dar asigurați-vă că ați creat și salvat șabloanele direct.
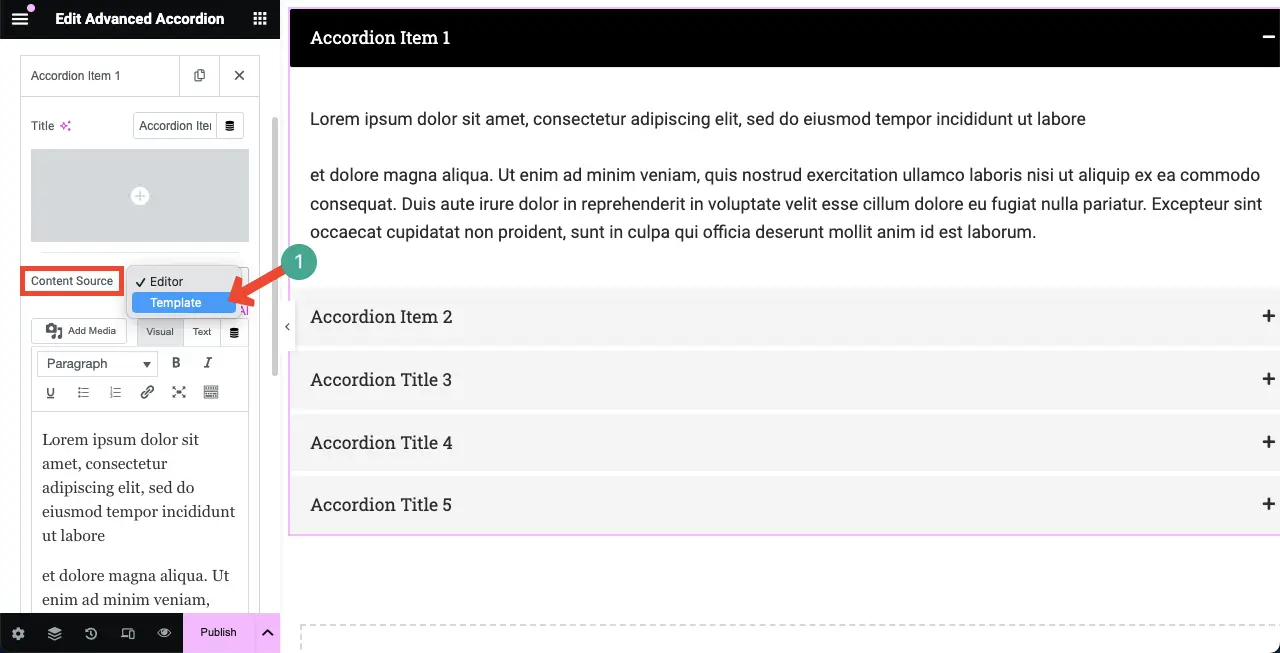
Faceți clic pe lista drop-down de lângă Sursă de conținut . Selectați opțiunea Șablon din listă.

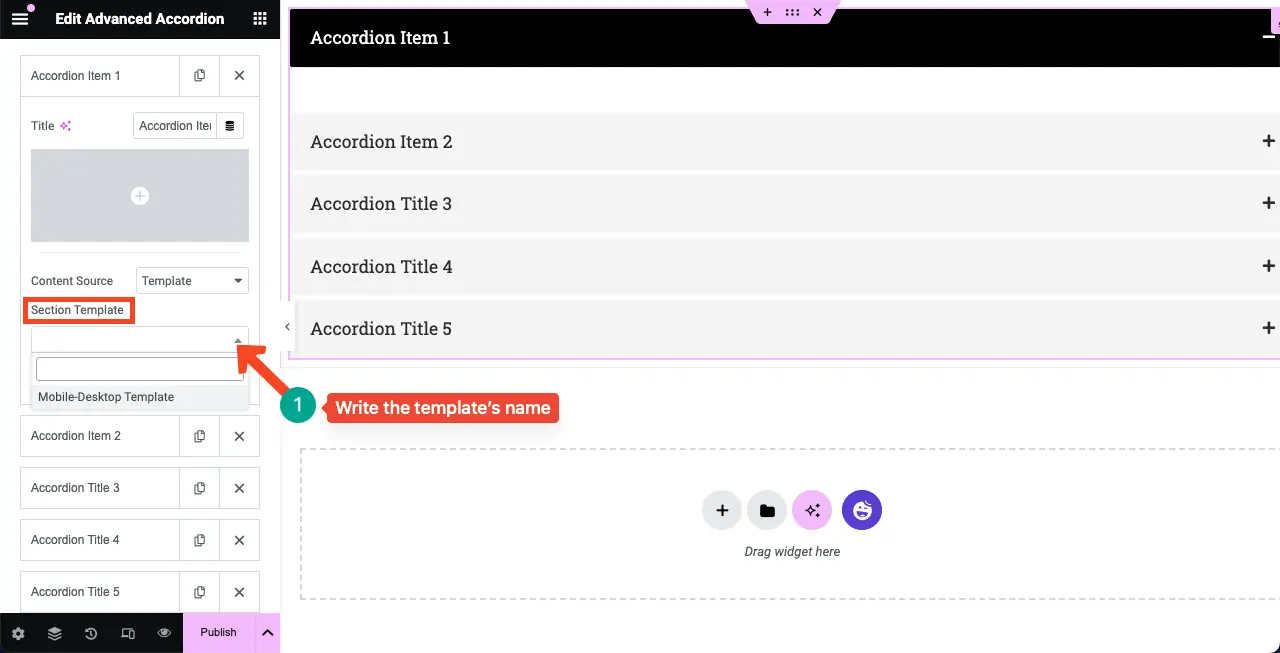
Scrieți numele șablonului în caseta Șablon de secțiune pentru a-l găsi. După ce apare șablonul, faceți clic pe el.

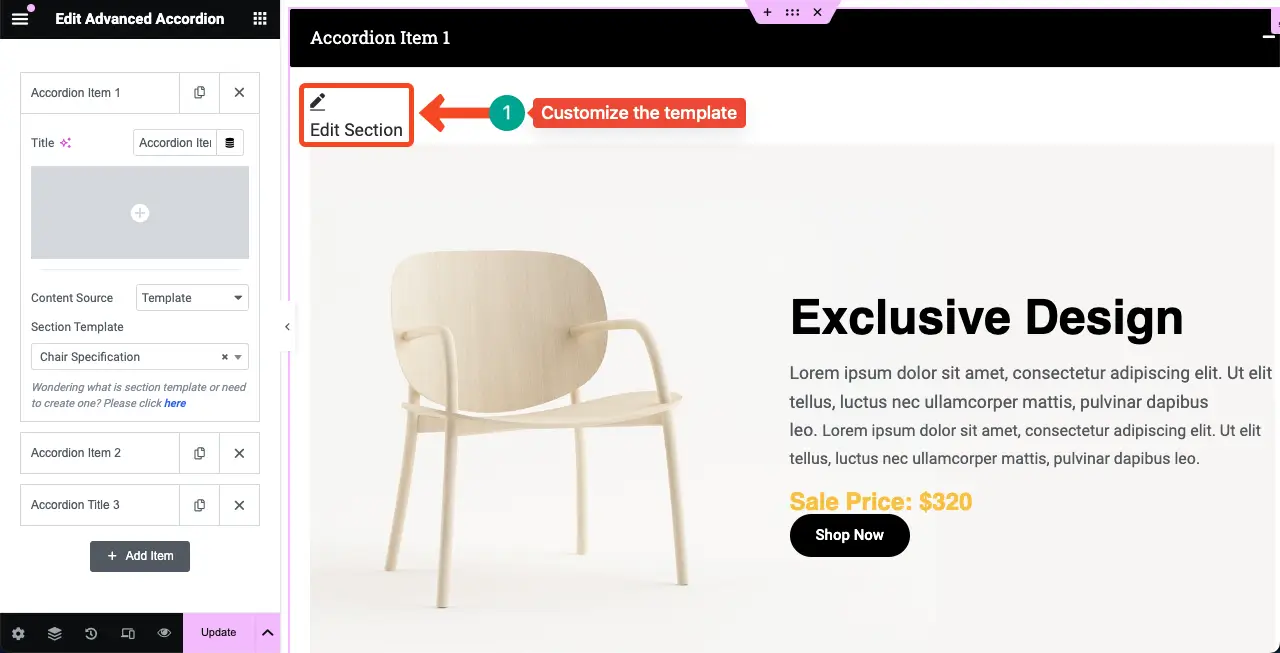
Puteți vedea că șablonul a apărut în secțiunea de acordeon avansat. Pentru a o personaliza, faceți clic pe opțiunea Editați secțiunea . Vi se va permite să personalizați șablonul.

Notă: Vom explica tutorialul de astăzi folosind conținut textual, nu cu șabloane.
Pasul 04: Adăugați pictograme la acordeonul avansat
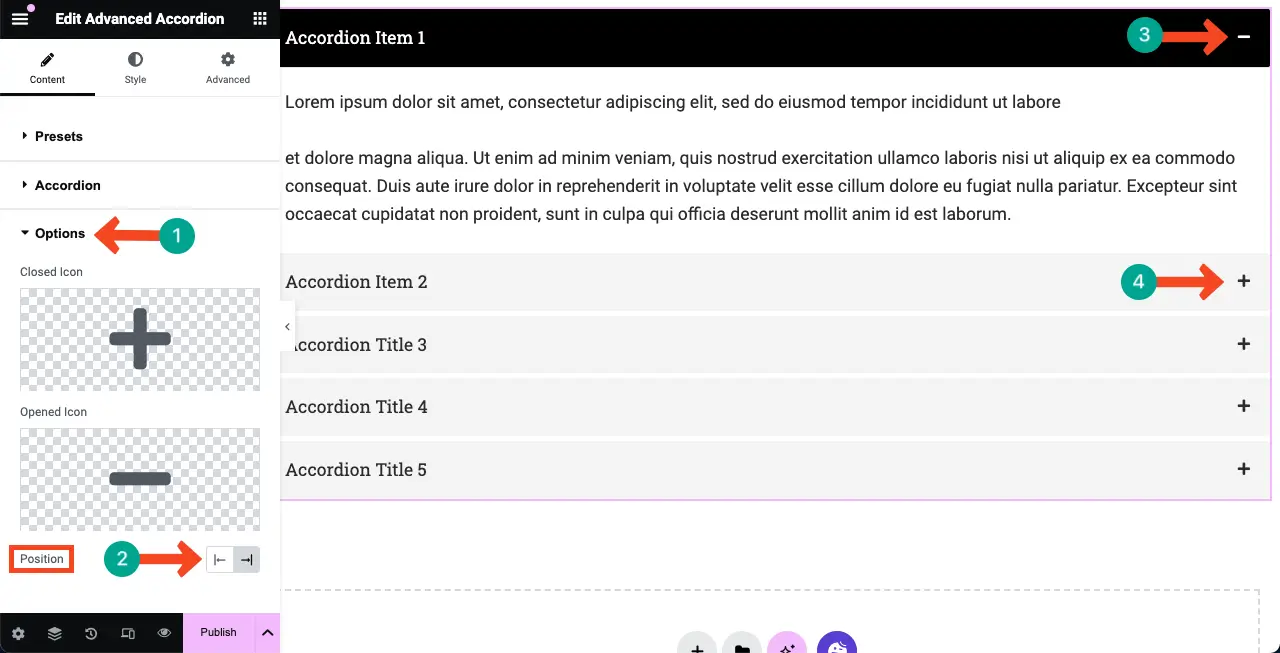
Extindeți opțiunea Opțiuni . Veți avea opțiuni pentru a schimba pictograma Închis și pictograma Deschis . De asemenea, puteți schimba poziția pictogramei și în dreapta sau în stânga.

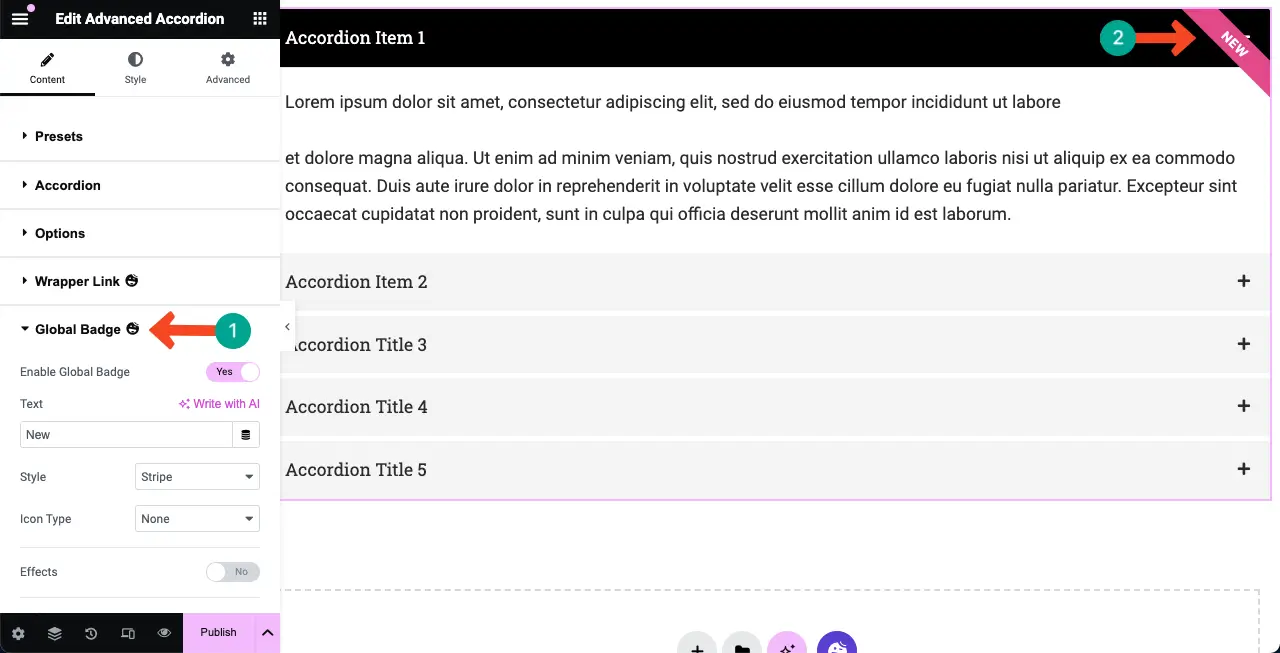
Pasul 05: Adăugați insigna globală
O insignă globală este un stil de insignă sofisticat folosit pentru a decora elemente web. Puteți activa o insignă pentru widgetul avansat de acordeon din această opțiune.
Utilizatorii pot alege dintre diferite stiluri de insignă, cum ar fi Stripe, Flag, Triangle, Circle, Bookmark sau chiar pot crea un aspect personalizat. De asemenea, puteți adăuga o pictogramă, o imagine și Lottie la insignă, dacă doriți.

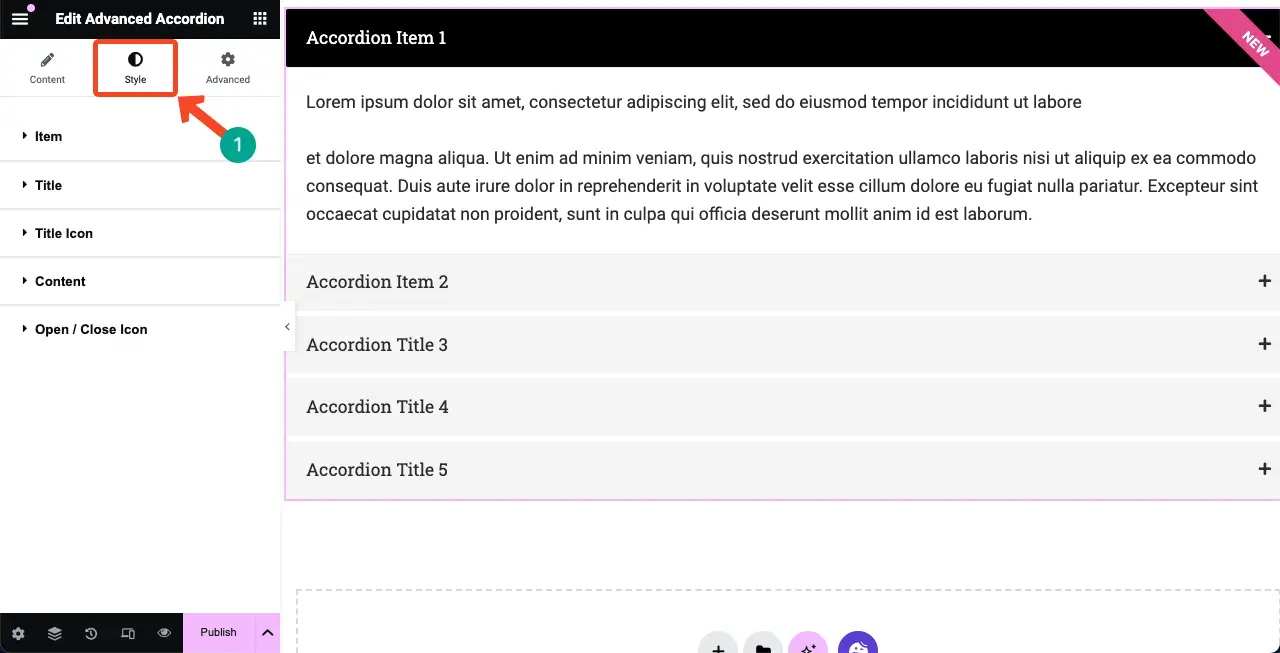
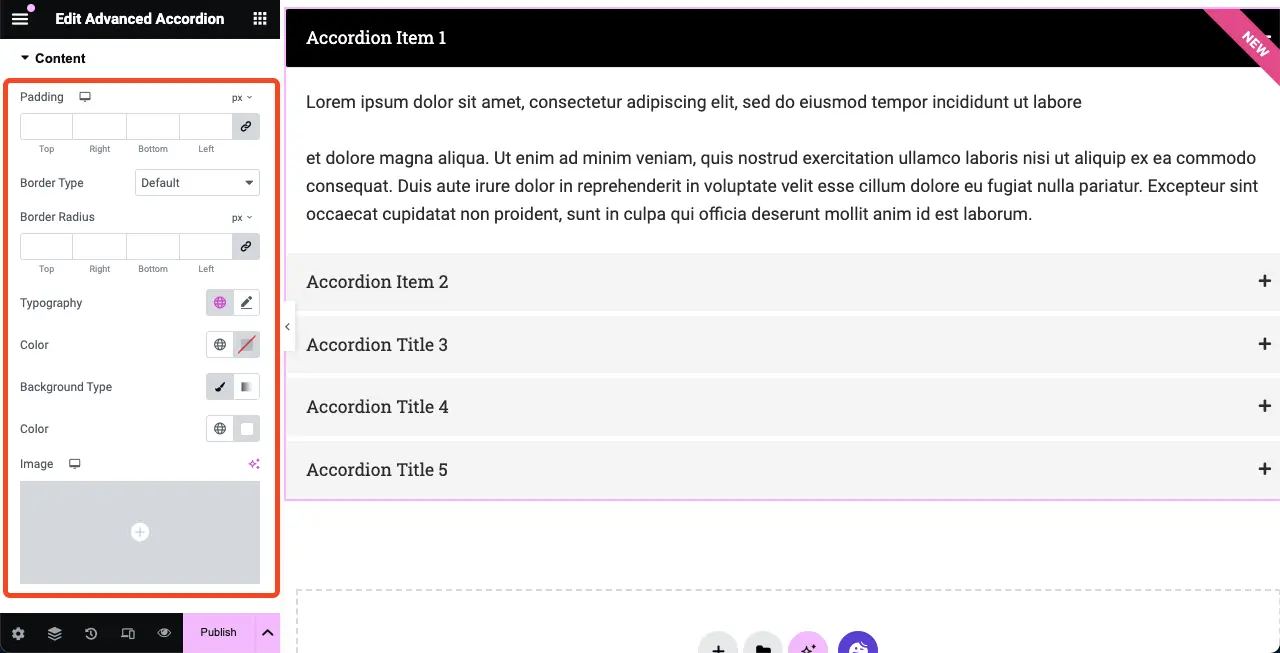
Pasul 06: Stilizați widgetul Advanced Accordion
Accesați fila Stil după ce ați terminat cu conținutul. Le puteți personaliza umplutura, tipografia, efectul de umbră, raza chenarului, culoarea textului, culoarea, tipul de fundal, spațierea și diverse alte opțiuni.


Mai jos este un instantaneu al lucrurilor pe care le puteți personaliza pentru elementele respective ale widget-ului. În funcție de elemente, opțiunile de personalizare vor fi diferite.

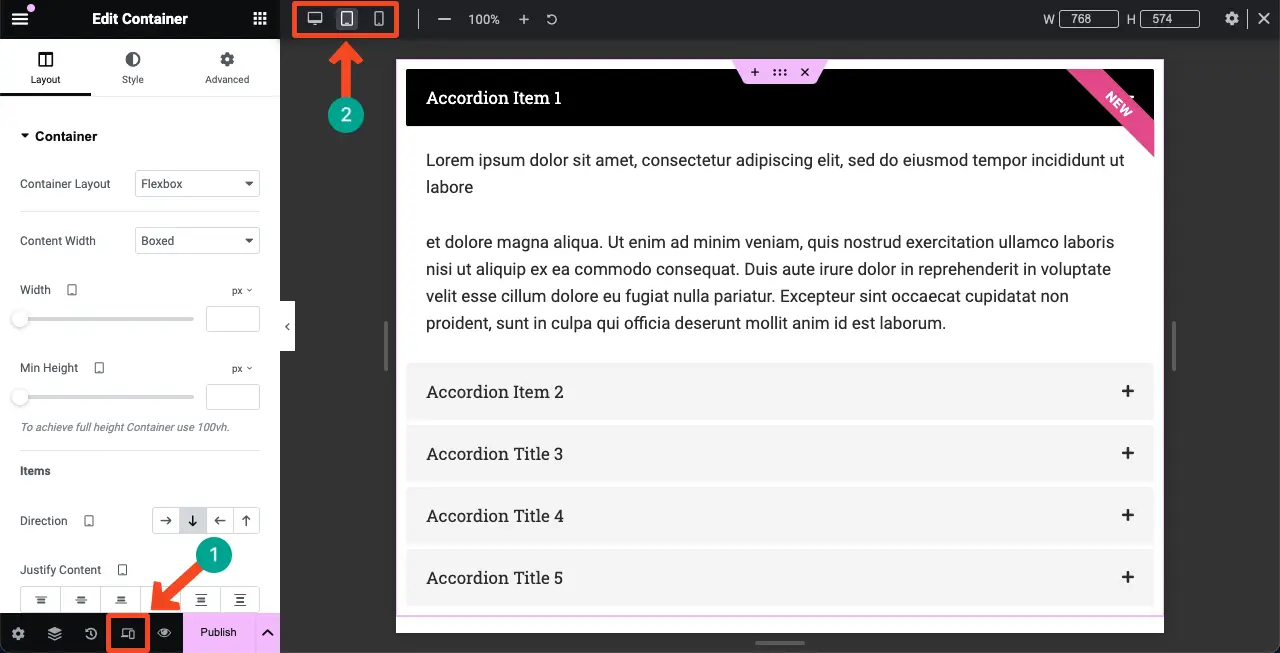
Pasul 07: Faceți adaptabil Widget-ului Advanced Accordion Mobile
Este atât de ușor să faceți ca widgetul Advanced Accordion să răspundă pe mobil. Ca și în alte widget-uri, personalizarea extinsă trebuie făcută prin schimbarea poziției diferitelor elemente pornind de la elemente; în cazul widget-urilor Advanced Accordion, nu este necesar să faceți acest lucru.
Doar verificați dacă widget-ul arată perfect pe toate dimensiunile de ecran. Dacă necesită o corecție minoră, faceți-o. Vizitați această postare pentru mai multe ghiduri despre cum să faceți un site Elementor receptiv pentru mobil.

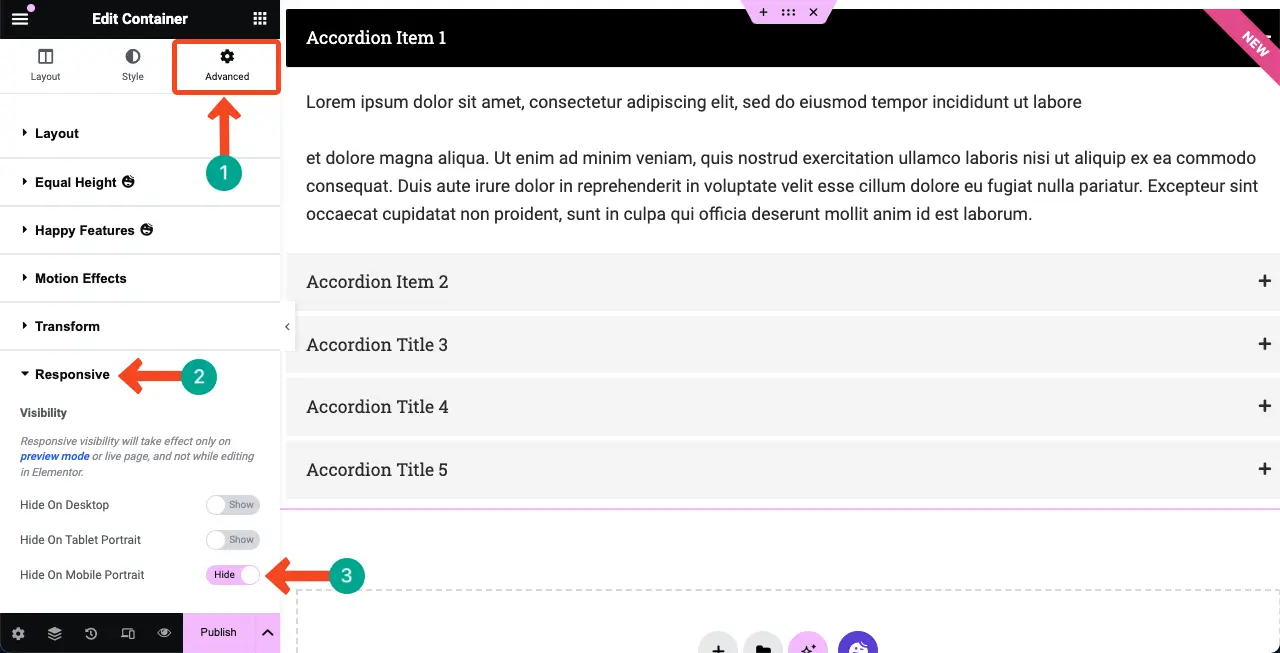
Puteți împiedica afișarea acestui widget pe orice tip de dispozitiv sau dimensiunea ecranului. Accesați fila Advanced > Responsive . Ascundeți widgetul pe orice dispozitiv specific activând opțiunea de lângă acesta.

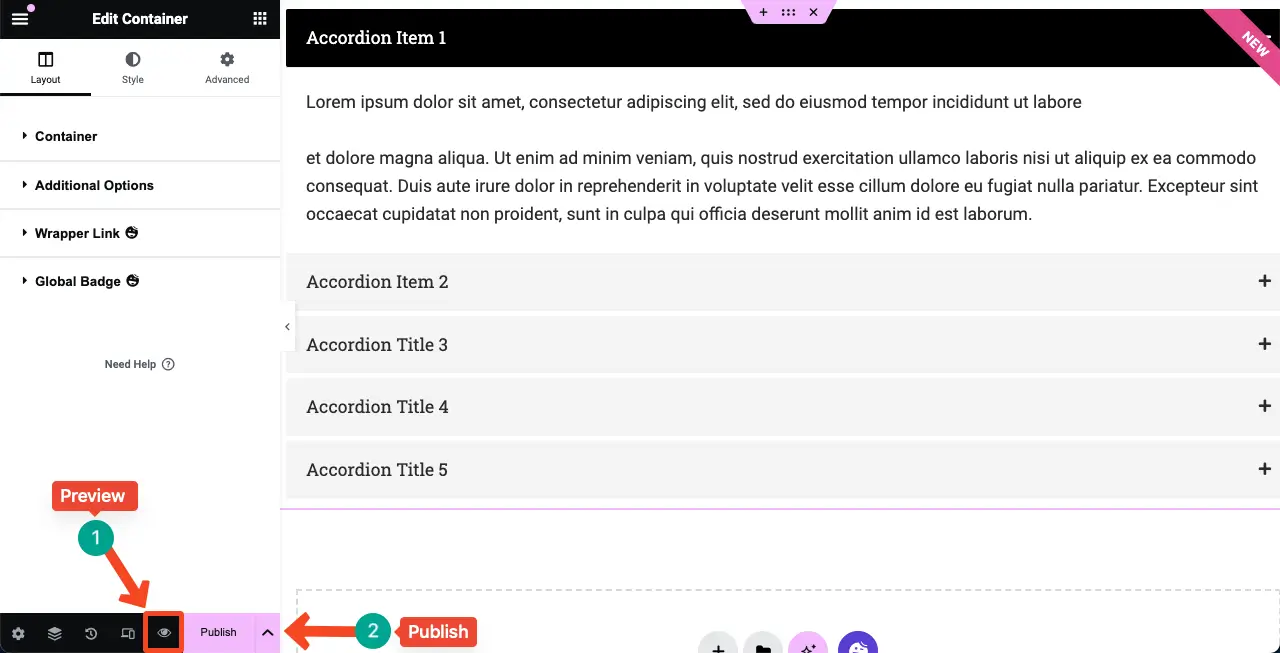
Pasul 08: Previzualizați și publicați widgetul Avansat Accordion
Sperăm că conținutul dvs. ar trebui să fie în regulă până acum și gata de publicare. Dar previzualizarea oricărui conținut înainte de publicare este întotdeauna o practică bună. Făcând clic pe pictograma Previzualizare din bara de jos a panoului Elementor, puteți previzualiza widget-ul. Apoi, publică-l

Pentru mai multe îndrumări, consultați documentația noastră despre widgetul avansat de acordeon.
Lucruri pe care le puteți face cu widgetul avansat de acordeon al HappyAddons
Puteți organiza diferite tipuri de conținut cu widget-ul Advanced Accordion al HappyAddons pentru a captiva utilizatorii. Mai jos, am enumerat câteva astfel de cazuri de utilizare.
1. Pagini/Secțiuni cu întrebări frecvente
Widgetul avansat de acordeon este perfect pentru crearea paginilor sau secțiunilor cu întrebări frecvente (Întrebări frecvente). Vă permite să organizați și să afișați o listă de întrebări și răspunsuri într-un mod compact și ușor de utilizat. Utilizatorii pot explora cu ușurință răspunsurile corespunzătoare făcând clic pe întrebări.
2. Conținut pliabil
Conținutul pliabil vă permite să ascundeți și să afișați secțiuni de conținut făcând clic. Acest lucru vă poate economisi spațiu valoros. Dacă doriți să acoperiți conținut lung, dar vă faceți griji dacă va crea experiențe negative pentru utilizatori, îl puteți afișa folosind widget-ul.
3. Caracteristicile produsului
Widgetul avansat de acordeon este un instrument excelent pentru prezentarea caracteristicilor produselor sau serviciilor dvs. Puteți crea un aspect în stil acordeon cu o întrebare sau un titlu reprezentând fiecare caracteristică. Când utilizatorii dau clic pe întrebare sau pe titlu, vor apărea detaliile caracteristice corespunzătoare.
4. Tutoriale sau Ghid pas cu pas
Puteți structura ghidurile tutoriale într-o serie de pași sau etape, fiecare pas fiind reprezentat de un acordeon pliabil. Utilizatorii pot urma ghidul în ritmul lor, extinzând fiecare pas pentru a explora instrucțiunile sau informațiile detaliate.
5. Termeni și condiții
Termenii și condițiile pot fi adesea extrem de lungi, ceea ce ar putea fi copleșitor pentru utilizatori. Așadar, în loc să afișați tot textul deodată, puteți utiliza widget-ul avansat de acordeon pentru a-l defalca și pentru a-l afișa în secțiuni scurte și ușor de gestionat.
Diferențele dintre widgeturile Accordion avansate (HappyAddons) și Accordion (Elementor)
Până acum, sperăm că înțelegeți că acordeonul avansat este un widget de la HappyAddons, iar acordeonul este un widget de la Elementor. Ambele au unele diferențe menționabile. Vom prezenta diferențele dintre ele în tabelul următor.
| Subiect | HappyAddons | Elementor |
| Pictograma acordeonului | Da! Puteți adăuga pictograme separate pentru fiecare secțiune de acordeon. | Nu! Puteți adăuga doar pictograme deschise și închise, dar nu și pictograme specifice acordeonului. |
| Întrebări frecvente Schema | Nu! HappyAddons nu are schema de întrebări frecvente. | Da! Elementor oferă schema de întrebări frecvente pentru widget. |
| Import șablon | Da! Vă permite să adăugați și să afișați șabloane folosind widget-ul. | Nu! Puteți afișa doar texte și imagini. Nu este permis niciun șablon. |
| Premium | Da! Acest widget este rezervat doar utilizatorilor premium. | Nu! Deschis pentru toți utilizatorii. |
Concluzie
Elementor cu HappyAddons a revoluționat cu adevărat domeniul dezvoltării web, în special pentru utilizatorii fără cod. La fel ca multe alte creații sofisticate de design și personalizare, puteți face multe lucruri uimitoare pe site-ul dvs. cu ele.
Pe parcursul acestei postări tutorial, am explorat diferitele caracteristici și funcționalități ale widget-ului Advanced Accordion al HappyAddons. Am învățat cum să creăm secțiuni în stil acordeon, să adăugăm conținut în fiecare articol de acordeon și să personalizăm aspectul și comportamentul acordeonului.
Implementând sfaturile și tehnicile împărtășite în această postare pe blog, sper că puteți utiliza widget-ul dvs. Dar în cazul în care vă confruntați cu orice problemă, vă rugăm să ne comunicați problema prin caseta de comentarii sau contactați echipa noastră de asistență.
