10 lucruri pe care nu credeai că le poți face niciodată cu Elementor în WordPress
Publicat: 2024-02-16Elementor nu este doar un plugin de generare de pagini; este o putere care vă poate transforma prezența online în moduri pe care nu le-ați imaginat niciodată înainte. Deși în prezent are peste 5 milioane de utilizatori activi, mulți utilizatori nu au prea multe idei despre acest instrument.
Dacă sunteți interesat de Elementor și vă gândiți dacă să utilizați acest plugin sau nu, acest articol vă va prezenta multe idei pe care le puteți realiza. Să intrăm în postarea Elementor în WordPress și să învățăm ceva nou.
Înainte de asta, parcurgeți rapid ce este Elemetor.
Ce este Elementor în WordPress?
Elementor este un plugin popular pentru crearea de pagini pentru WordPress. Vă permite să creați pagini web minunate prin simpla glisare și plasare, fără a fi nevoie să codificați nimic. În primul rând, puteți crea machete și apoi le puteți completa cu elemente precum text, imagini, butoane, formulare și multe altele.
În plus, Elementor are sute de șabloane de pagini și blocuri gata făcute în biblioteca sa. De asemenea, le puteți folosi pentru a economisi timp. Odată ce paginile dvs. sunt gata, le puteți face receptive la dispozitiv folosind editorul său în timp real. Elementor este compatibil cu WooCommerce și toate temele populare.
Pluginul are peste o duzină de suplimente pe piață. Dacă simțiți vreodată o lipsă cu Elementor, puteți instala oricare dintre aceste suplimente pentru a crește funcția și colecția de widget-uri pentru a vă îmbunătăți și mai mult capacitățile de design.
Lucruri pe care nu credeai că le poți face niciodată cu Elementor în WordPress
În timp ce proiectează un site web cuprinzător, utilizatorii tind să folosească diverse plugin-uri și extensii pentru a adăuga noi caracteristici și funcționalități. Cu cât folosești mai multe pluginuri, cu atât site-ul tău devine mai greu. Dar singur Elementor poate gestiona numeroase astfel de sarcini, motiv pentru care a trebuit odată să utilizați pluginuri separate.
Vom crea acum o listă cu multe astfel de sarcini în această secțiune pe care nu v-ați gândit niciodată că le puteți face cu Elementor în WordPress. Continua să citești!
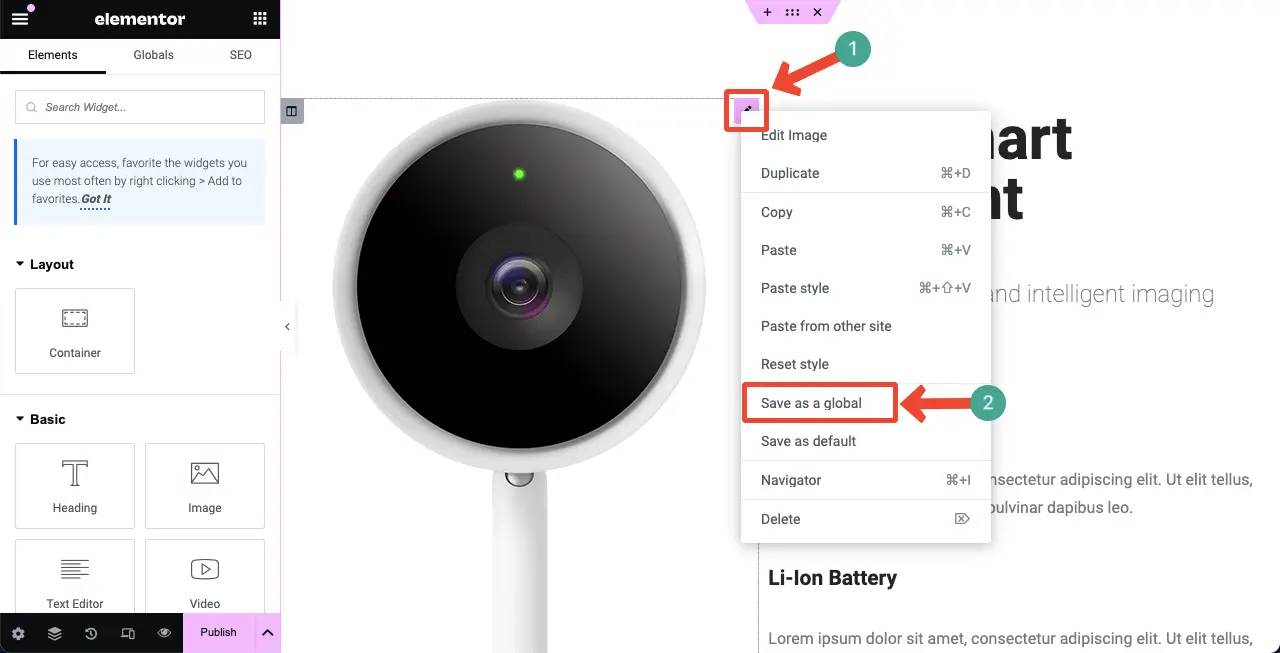
1. Creați widget-uri globale
Un widget global în Elementor este un element personalizat pe care îl creați pentru a îl utiliza de mai multe ori în diferite postări și pagini de pe site-ul dvs. Drept urmare, nu trebuie să începeți de la zero în mod repetat pentru a crea secțiuni identice. Acest lucru vă va economisi o cantitate considerabilă de timp.
Faceți clic dreapta pe pictograma Creion a oricărui element din editorul Elementor. Selectați opțiunea Salvare ca global din lista meniului vertical. Veți obține o modalitate de a salva acest element ca widget global.

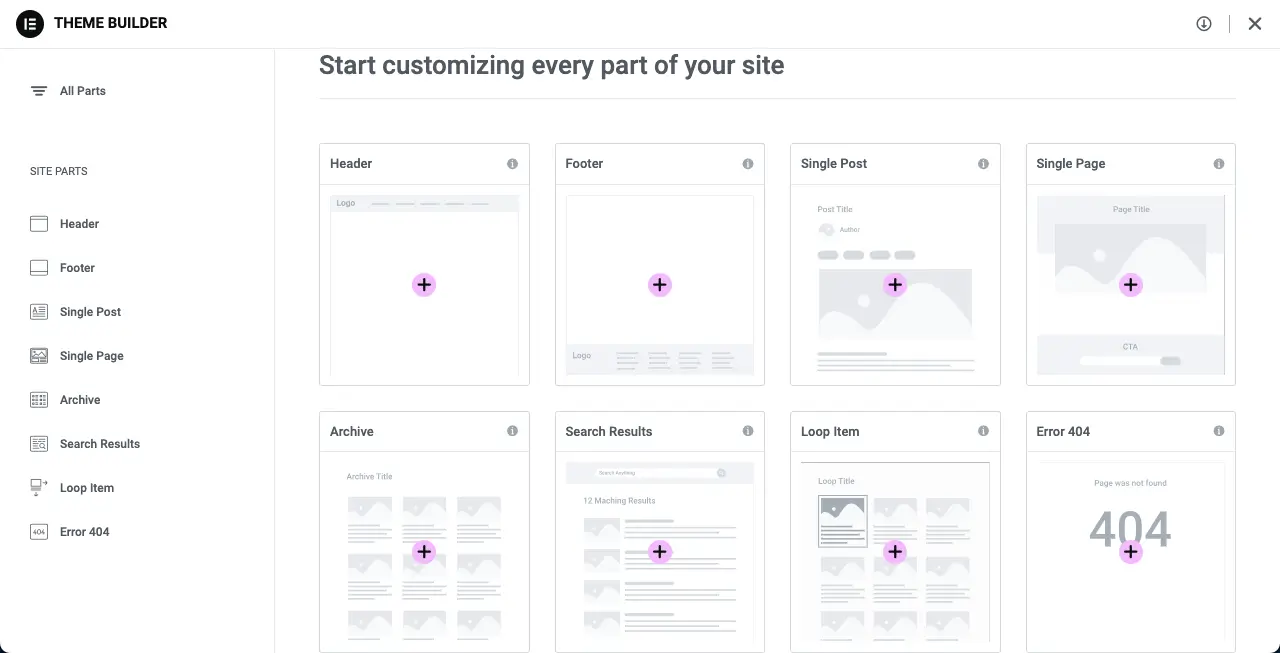
2. Creați anteturi, subsoluri și șabloane de postări personalizate
Indiferent de tema pe care o instalați pe WordPress, puteți crea un antet și un subsol pentru site-ul dvs. folosind opțiunile de personalizare ale temei. Dar opțiunile implicite ale majorității temelor sunt atât de complicate încât majoritatea utilizatorilor, în special începătorilor și non-tehnici, le este dificil să le folosească eficient.
Elementor vă poate salva în acest caz. Vine cu un puternic generator de teme prin care puteți crea anteturi și subsoluri personalizate, inclusiv șabloane pentru o singură postare, pagini de arhivă și multe altele. Puteți adăuga elemente precum sigle, meniuri și casete de căutare pentru a face aceste secțiuni mai interesante.

3. Creați aspecte personalizate ale temei
Un aspect de temă se referă la structura generală a unui site web. Acesta determină modul în care vor fi afișate și organizate diferite secțiuni, cum ar fi anteturile, subsolurile, barele laterale, zona de conținut, tipografia, dimensiunea fontului titlului, dimensiunea fontului corpului, culoarea linkului, decalajul dintre rânduri și coloane etc.
Aspectul pe care îl selectați se aplică tuturor postărilor și paginilor. După instalarea și activarea oricărei teme, aspectul acesteia este aplicat automat întregului site. Dar de multe ori este posibil să doriți să setați un aspect separat pentru anumite postări sau pagini, ceea ce de obicei nu este posibil cu opțiunile implicite ale temei.
Elementor vă poate ajuta foarte mult în acest caz. Puteți seta un aspect, culoare, spațiere și tipografie diferite pentru fiecare postare cu Elementor după cum doriți.
4. Utilizați Elementor AI pentru a crea conținut

Elementor este acum alimentat de AI generativ. Vă ajută să generați trei tipuri de conținut: texte, imagini și coduri personalizate. Puteți crea copii captivante pentru titluri, butoane de îndemn, ferestre pop-up, formulare și secțiuni eroi cu generatorul de text.
Pe baza solicitărilor dvs., puteți crea imagini atrăgătoare grafic, care sunt cu adevărat minunate în comparație cu multe instrumente AI de pe piață. În cele din urmă, personalizările subtile care nu sunt posibile cu funcțiile și widget-urile disponibile ar putea fi realizate folosind generatorul CSS personalizat.
Explorați în detaliu lucrurile pe care le puteți face cu Elementor AI.
5. Accesați resurse uriașe
O colecție uriașă de resurse este un alt mare avantaj al utilizării pluginului Elementor. Nu oferă doar funcții, widget-uri și șabloane. Veți primi online o mulțime de tutoriale video, postări pe blog, documentație și ghiduri de utilizare despre asta.
Doriți să o verificați? Doar introduceți online orice problemă cu care vă confruntați în prezent cu Elementor. Veți primi numeroase sugestii și soluții pe Google. În plus, zeci de suplimente au făcut Elementor atât de puternic încât astăzi poți face multe lucruri de neimaginat care cândva durau zile.

6. Creați conținut dinamic
Conținutul dinamic se referă la conținutul care este creat și stocat pe un site web pe baza diverselor logici și condiții. Le permite utilizatorilor să filtreze conținutul de care au nevoie rămânând pe aceeași pagină. Mai jos este un exemplu de pagină web dinamică din videoclip.
În primul rând, aveți nevoie de un plugin de tip post personalizat pentru a crea câmpuri de informații. După aceea, puteți proiecta o pagină web cu Elementor și puteți lega acele câmpuri de informații la pagină în mod dinamic, folosind etichete, logică și widget-uri. Paginile web dinamice sunt perfect potrivite pentru proiectarea de formulare, pagini de produse unice pentru comerț electronic, publicarea de actualizări în timp real etc.
Aflați cum să creați o pagină web dinamică cu Elementor.
7. Gazduire site
Elementor a început să ofere suport pentru găzduire în anul 2023. Au patru pachete de găzduire: de bază, business, grow și scale. Deoarece site-urile web bazate pe Elementor tind să fie puțin lente, pachetele lor de găzduire sunt construite în așa fel încât paginile dvs. web să nu devină lente în timpul încărcării.
Elementor acceptă CDN-ul Cloudflare care se integrează cu peste 285 de locații. Veți primi asistență la nivel de expert 24/7 pentru a rezolva orice probleme tehnice. Dacă vă confruntați cu probleme cu migrarea site-ului, le puteți cere să o facă în locul dvs.

8. Creați formulare și ferestre pop-up
Formularele și ferestrele pop-up sunt două părți esențiale ale oricărui site web. Pentru că servesc ca mediu ideal pentru menținerea contactului cu clienții și vânzarea produselor. Formele pot fi de diferite tipuri. Sunt formulare de contact, formulare de generare de lead-uri, formulare de comandă, formulare de înregistrare, formulare de plată etc.
Puteți crea toate aceste formulare cu Elementor. Ce e mai mult? Puteți crea mai multe formulare, afișându-le pe pagini diferite pentru a servi obiective specifice.

Ferestrele pop-up sunt ferestre mici sau bannere care apar deasupra oricărei pagini sau conținut existent pentru a vă trage cu forță atenția. Ele sunt utilizate în principal pentru reclame, generarea de clienți potențiali și conversii. Au puterea inerentă de a declanșa utilizatorii să facă clic pe orice buton sau link.
Iată cum puteți crea ferestre pop-up captivante cu Elementor.
9. Design Mobile-Responsiveness Layout
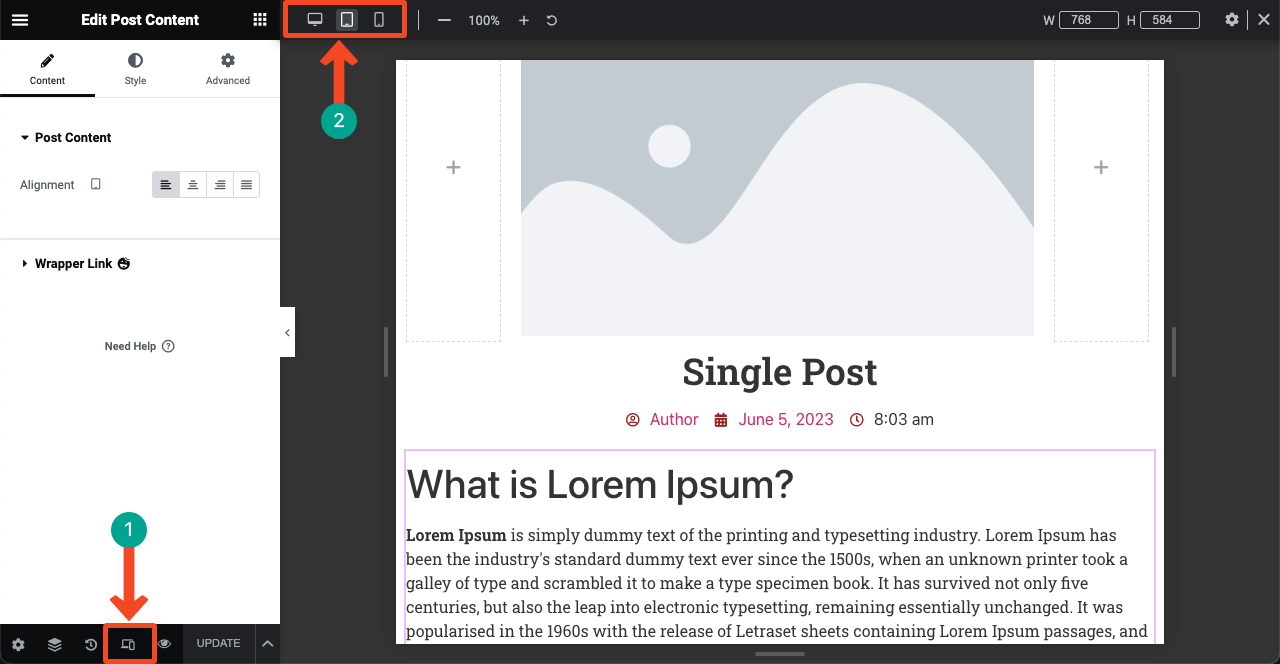
Un aspect adaptabil la dispozitivele mobile se referă la postări și pagini web care se adaptează perfect la toate dimensiunile ecranului dispozitivului, fie că sunt telefoane mobile, file sau laptopuri. Elementor vă permite să vă optimizați toate postările, paginile și să blocați machetele din același editor în timp real.
În primul rând, trebuie să accesați modul particular al dispozitivului. Apoi, scalați în sus/jos și modificați marja și umplutura tuturor widget-urilor și elementelor, astfel încât acestea să fie setate perfect pentru dispozitiv.

10. Adăugați efecte de mișcare
Efectele de mișcare sunt un tip de animație de lungime limitată și efecte de tranziție care fac să se miște elementele web. Puteți seta condiții, cum ar fi în timp ce cineva trece cu mouse-ul peste sau derulează în jos aceste elemente, se va muta. Aceste efecte sunt folosite pentru a crea interes vizual în rândul vizitatorilor și utilizatorilor web.
Tipurile de efecte de mișcare pe care le puteți adăuga cu Elementor sunt animații de defilare, efecte de hover, glisoare, carusele, micro-interacțiuni, animații de intrare și ieșire etc. Dezvoltatorii de suplimente au încorporat deja multe alte tipuri de efecte de mișcare.
11. Utilizați permisiuni bazate pe roluri
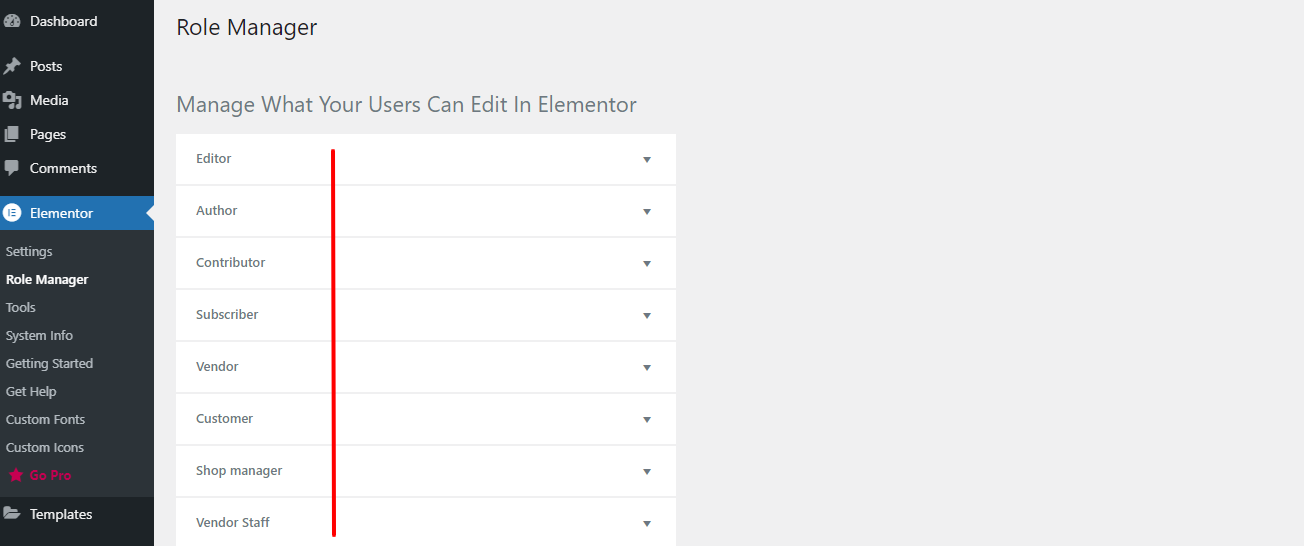
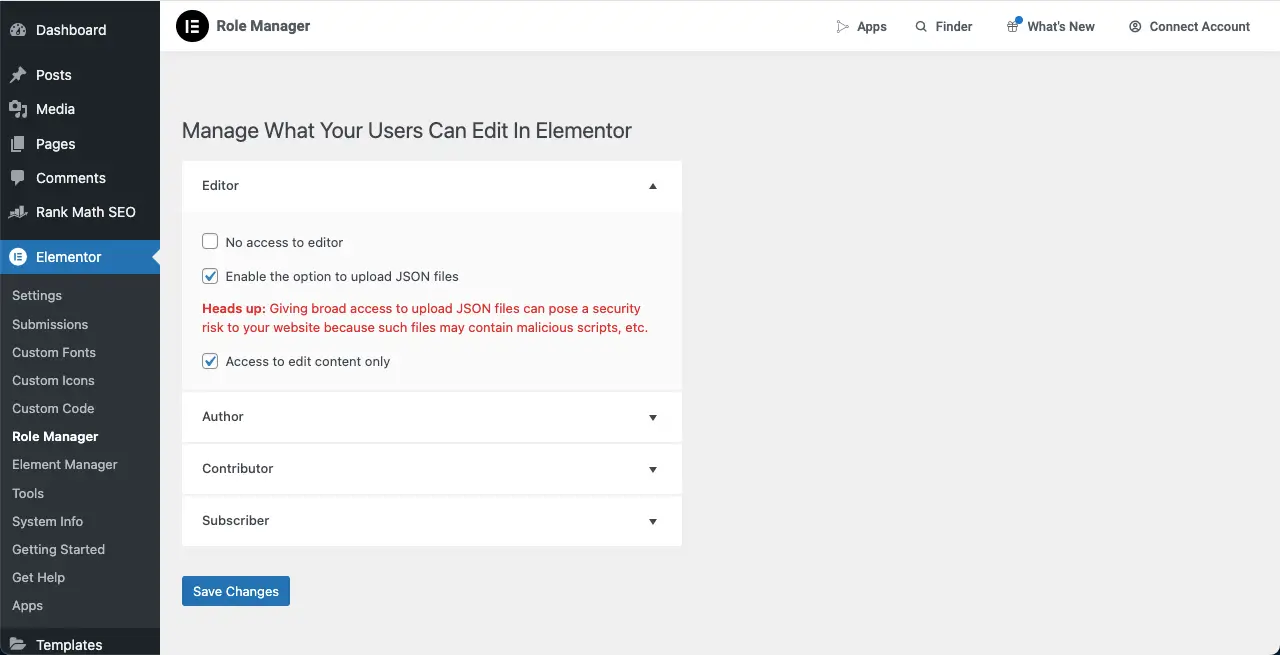
Managerul de roluri din Elementor vă împuternicește să utilizați facilitatea de permisiune bazată pe roluri. Puteți gestiona și limita ceea ce utilizatorii pot edita pe site-ul dvs. cu Elementor. În mod implicit, Elementor vă permite să gestionați patru roluri de utilizator: editor, autor, colaborator și abonat.
Dar odată ce site-ul dvs. integrează pluginuri precum WooCommerce și EDD, sunt create unele roluri suplimentare, cum ar fi furnizor, client și manager de magazin.

Extindeți rolul specific. Bifați opțiunile respective lângă autoritatea pe care doriți să o partajați cu alți utilizatori.

Utilizați HappyAddons pentru a spori capabilitățile Elementor

Am rostit o propoziție de mai multe ori în discuția de mai sus că Elementor are peste o duzină de suplimente. HappyAddons este un astfel de supliment care poate îmbunătăți și mai mult site-ul dvs. Elementor. În prezent, are peste 130 de widget-uri impresionante, împreună cu peste 22 de funcții.
În plus, HappyAddons are un generator de teme prin care, de asemenea, puteți crea anteturi, subsoluri și șabloane unice de postare personalizate. La fel ca Elementor, există și o versiune gratuită a HappyAddons. Aveți acces gratuit la peste 60 de widget-uri ale pluginului.
Dacă abia sunteți la început și plănuiți să construiți doar un site web de nivel de bază, puteți face magie împreună cu versiunile gratuite Elementor și HappyAddons. Odată ce extindeți și aveți nevoie de mai multe funcții, puteți face upgrade la versiunile lor premium.
Întrebări frecvente despre Elementor în WordPress
Înainte de a încheia postarea, aruncați o privire la câteva întrebări pe care oamenii le pun de obicei despre Elementor înainte de a-l cumpăra și de a-l folosi.
Care sunt problemele comune ale Elementor?
1. Viteză lentă de încărcare a paginii
2. Widgeturile se sparg în timpul încărcării paginii
3. Conflict cu unele plugin-uri Gutenberg
4. Conflict cu mai multe teme
Cum să depășești această problemă cu viteza lentă de încărcare a paginii?
1. Optimizați imaginile înainte de a le încărca
2. Utilizați un plugin pentru cache
3. Imagini de încărcare leneșă
4. Folosiți o temă ușoară
5. Nu abuzați de imagini pe o singură pagină
Elementor optimizează imaginile?
Elementor în sine nu optimizează imaginile. Dar recent au lansat un nou plugin prin care puteți optimiza imaginile la încărcare.
De ce ar trebui să utilizați Elementor, deși are o problemă de viteză?
Elementor este foarte ușor de utilizat. Este unul dintre puținele pluginuri de web design pe care chiar și utilizatorii de nivel începător le pot folosi ca un profesionist după ce au exersat cel puțin o săptămână(e). Dacă sunteți un utilizator fără cod și nu aveți experiență anterioară în dezvoltare web, trebuie să luați în considerare Elementor să construiți singur site-uri web.
Care sunt cele mai bune pluginuri de cache pentru Elementor?
1. WP Rocket
2. WP Super Cache
3. W3 Total Cache
4. NitroPack
5. Optimizare automată
Note de închidere!
Când Elementor a fost lansat pentru prima dată, a provocat o revoluție masivă în industria dezvoltării web. Sute și mii de utilizatori fără cod au avut ocazia, pentru prima dată, de a-și crea propriile site-uri web.
Dar, de-a lungul timpului, popularitatea Elementor nu se limitează doar la utilizatorii fără cod, ci și la experții profesioniști. Pentru că Elementor le poate economisi o perioadă considerabilă de timp. Aproape în fiecare an, Elementor aduce câteva noi dezvoltări pentru a face platforma mai ușoară.
Sper că după ce ați citit această postare, ați avut o idee de bază despre acest plugin. Dacă doriți să aflați ceva mai multe, menționați întrebarea dvs. în caseta de comentarii de mai jos. Mulțumesc că ai citit postarea.
