Repere produs Divi: Divi Footers Pack
Publicat: 2023-06-05Divi Footers Pack este un plugin terță parte pentru Divi, cu peste 80 de modele personalizate de subsol. Subsolul este adesea o zonă trecută cu vederea a oricărui site web WordPress. Un pachet de layout ca acesta poate ușura procesul de proiectare a subsolului. În această postare, vom arunca o privire la Divi Footers Pack pentru a vă ajuta să decideți dacă este produsul Divi potrivit pentru nevoile dvs.
- 1 Încărcarea layout-urilor pachetului de subsoluri Divi
- Pachete cu 2 subsoluri Divi
- 2.1 Design de subsol al pachetului de subsoluri Divi 1
- 2.2 Design subsol 2
- 2.3 Design subsol 7
- 2.4 Design subsol 12
- 2.5 Design subsol 14
- 2.6 Design subsol 16
- 2.7 Design subsol 18
- 2.8 Design subsol 25
- 2.9 Design subsol 26
- 2.10 Design subsol 30
- 2.11 Design subsol 34
- 2.12 Design subsol 37
- 2.13 Design subsol 38
- 2.14 Design subsol 41
- 2.15 Design subsol 43
- 2.16 Design de subsol al pachetului de subsoluri Divi 46
- 2.17 Design subsol 52
- 2.18 Design subsol 55
- 2.19 Design subsol 59
- 2.20 Design subsol al pachetului de subsoluri Divi 63
- 2.21 Design subsol 67
- 2.22 Design subsol 69
- 2.23 Design subsol 77
- 2.24 Design subsol al pachetului de subsoluri Divi 81
- 3 De unde să achiziționați pachetul Divi Footers
- 4 Gânduri de sfârșit pe Pachetul de subsoluri Divi
Încărcarea pachetelor de subsoluri Divi
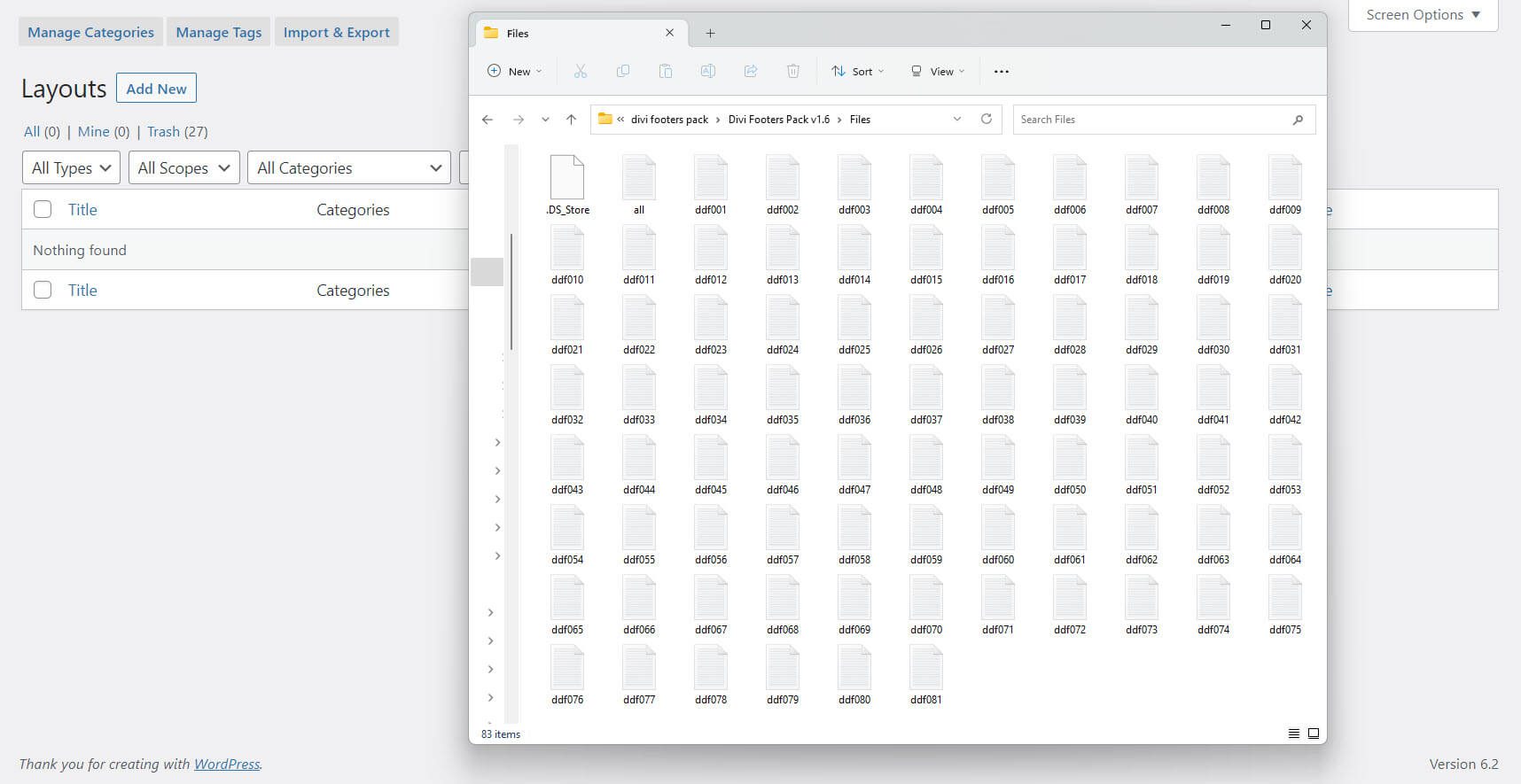
Aspectele Divi Footers Pack sunt fișiere JSON care pot fi încărcate în biblioteca dvs. Divi. Mai întâi, descărcați și dezarhivați fișierul. Veți vedea 82 de fișiere JSON în folderul dvs. dezarhivat.
- Descarca
- Dezarhivați

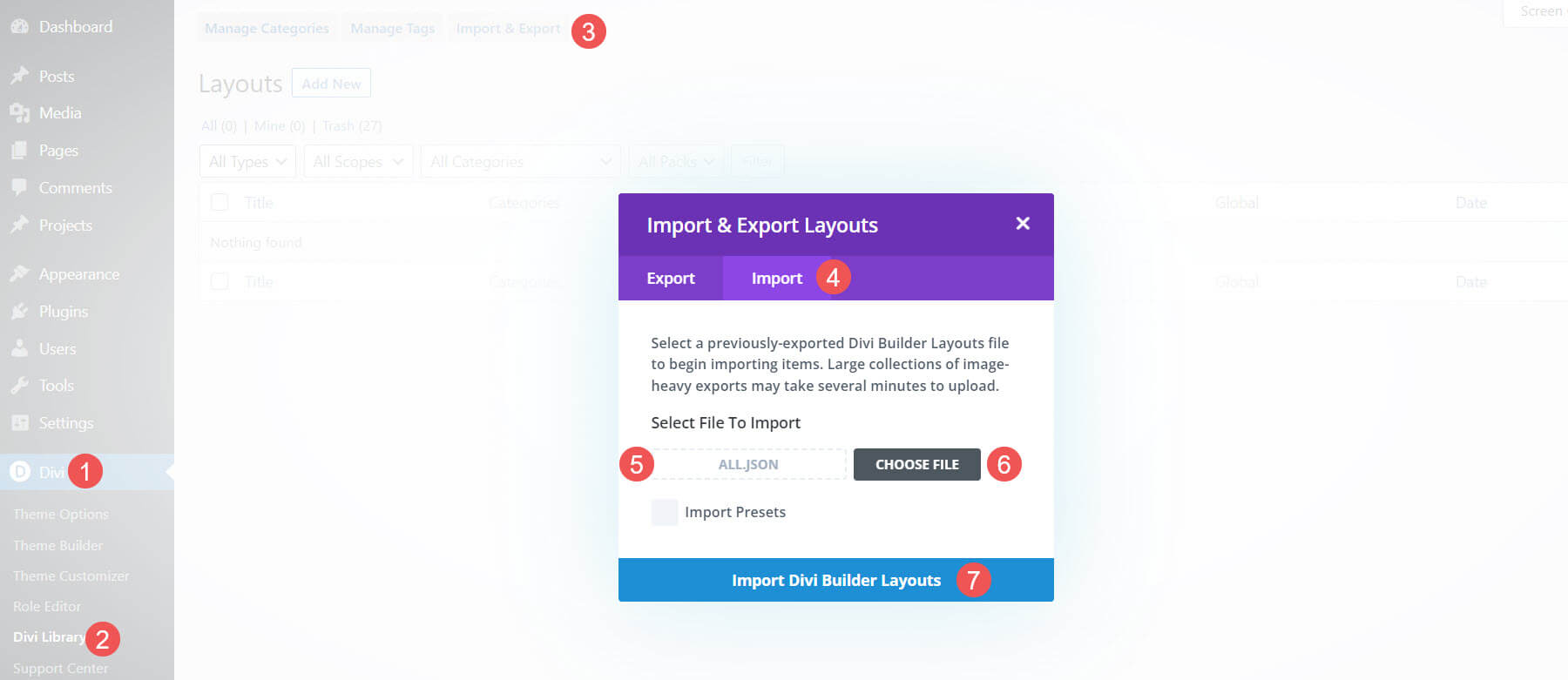
Apoi, accesați Biblioteca Divi și importați fișierul pe care doriți să-l utilizați. Le puteți previzualiza de pe pagina produsului. Acesta este singurul mod de a ști ce aspect să utilizați înainte de a le încărca. Din fericire, le puteți încărca pe toate odată, dacă doriți, sau puteți încărca doar aspectul de subsol dorit. Am selectat să încarc toate fișierele din acest exemplu. Pentru a le încărca, accesați:
- Divi
- Biblioteca Divi
- Import si export
- Import
- Alege fișierul
- Importați aspectul Divi Builder

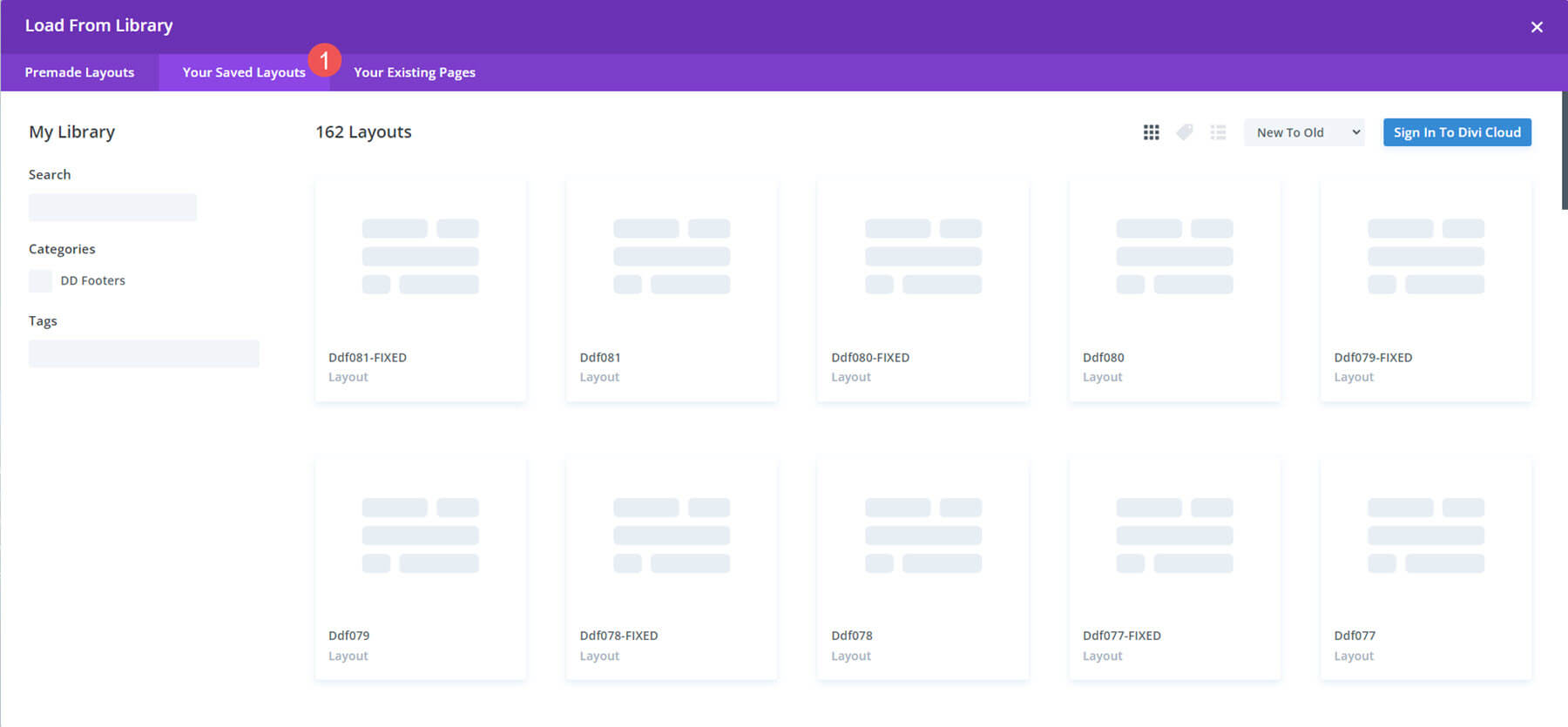
Odată ce le-au încărcat, le vei vedea în Biblioteca Divi. Aspectele sunt acum gata de utilizare în Divi Builder și Divi Theme Builder. Odată ce încărcarea a fost finalizată, aveam 162 de fișiere în bibliotecă. Aceasta include machetele cu și fără o setare fixă. Subsolurile obișnuite derulează odată cu pagina în timp ce subsolurile fixe rămân la locul lor și sunt dezvăluite pe măsură ce utilizatorul derulează. Sunt etichetate, așa că este ușor de știut care este varianta.

Aspecte pachete de subsol Divi
Iată o privire la câteva dintre aspectele de subsol. Le-am selectat pe cele care mi-au remarcat cel mai mult. Le voi descrie și voi sublinia ce îmi place cel mai mult la ei. Vom vedea cum arată pe partea din față cu un aspect Divi. Voi afișa wireframes și vizualizarea mobilă pentru câteva dintre ele. Folosesc pagina de destinație din pachetul gratuit Coworking Layout pentru toate exemplele.
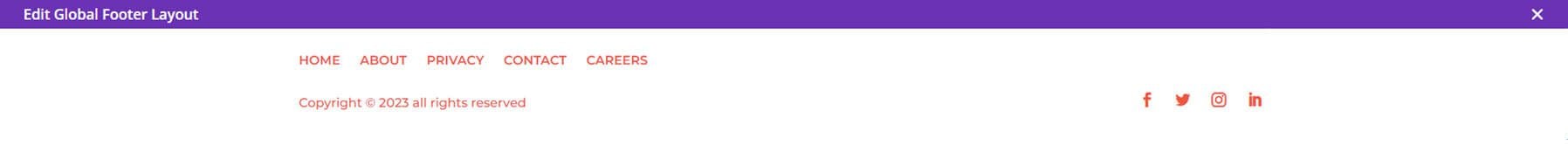
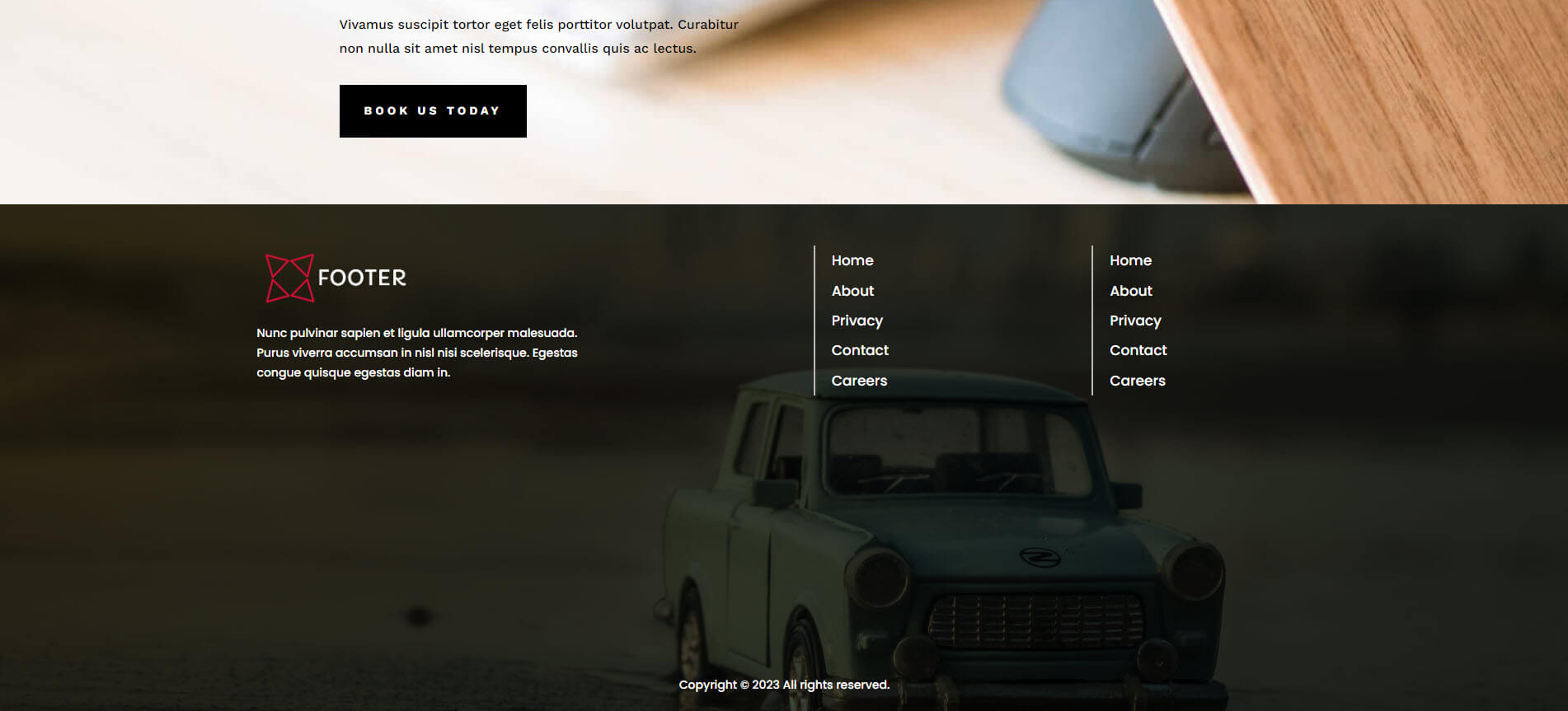
Pachet de subsoluri Divi Design de subsol 1
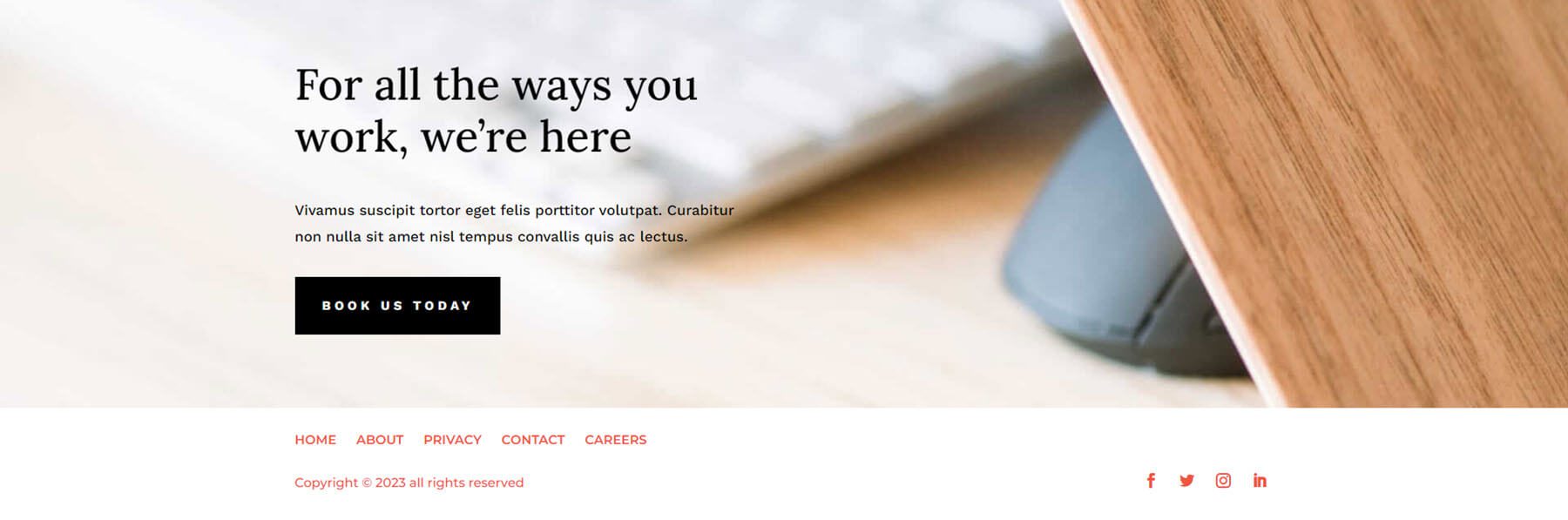
Footer Design 1 este primul aspect al subsolului din pachetul Divi Footers. Afișează meniul de subsol din stânga cu o notificare privind drepturile de autor sub el. În dreapta sunt pictogramele rețelelor sociale. Totul este în roșu.

Iată cum arată pe partea din față.

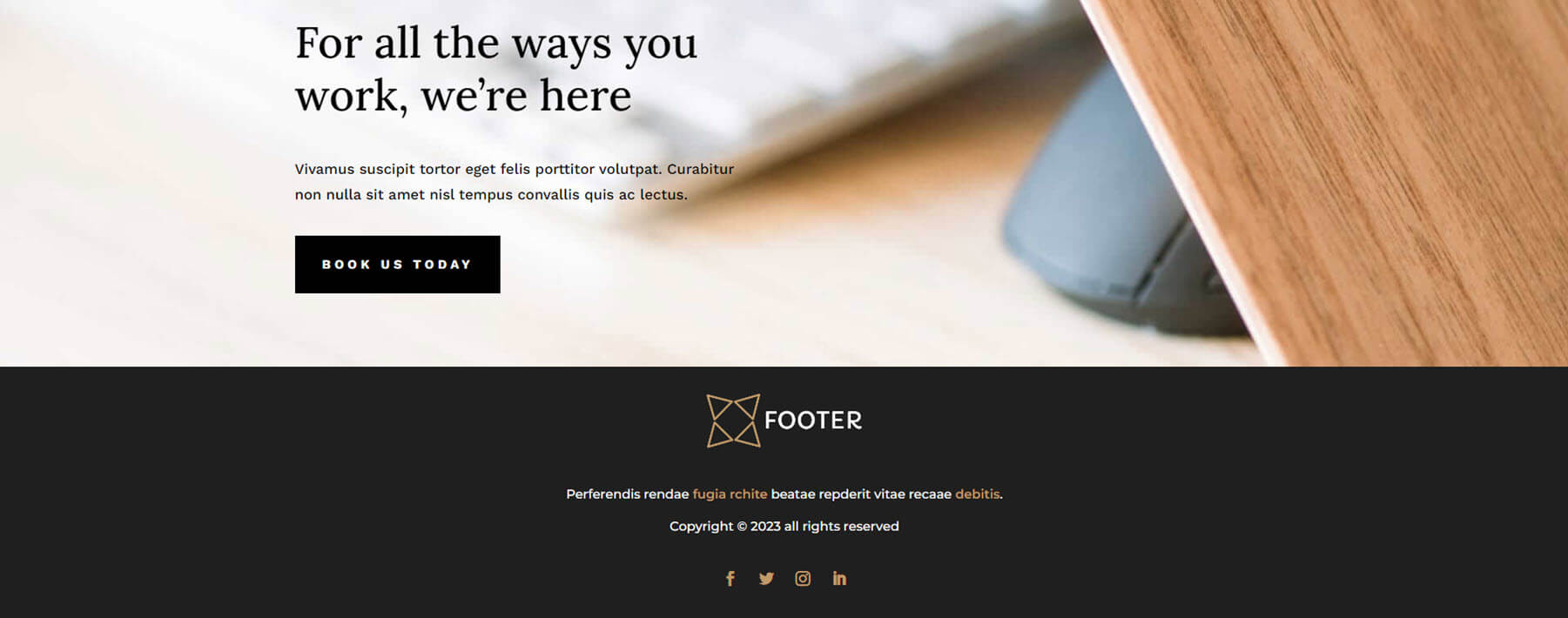
Design subsol 2
Acesta este al doilea subsol din pachetul de layout. Are un aspect simplu și curat, cu culori care funcționează grozav împreună.

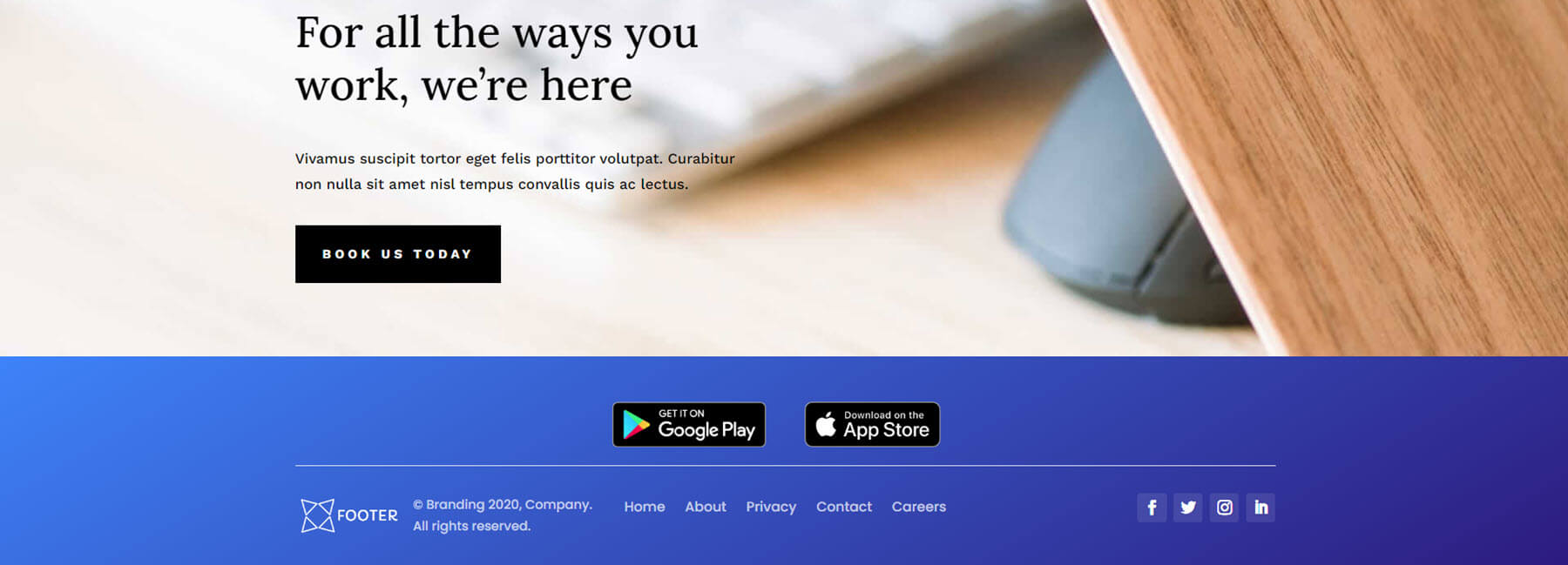
Design subsol 7
Footer Design 7 include un fundal degradat albastru și adaugă butoane pentru magazinele de aplicații deasupra restului conținutului subsolului. Acesta este încă destul de mic și nu copleșește aspectul cu prea mult conținut într-un spațiu mic.

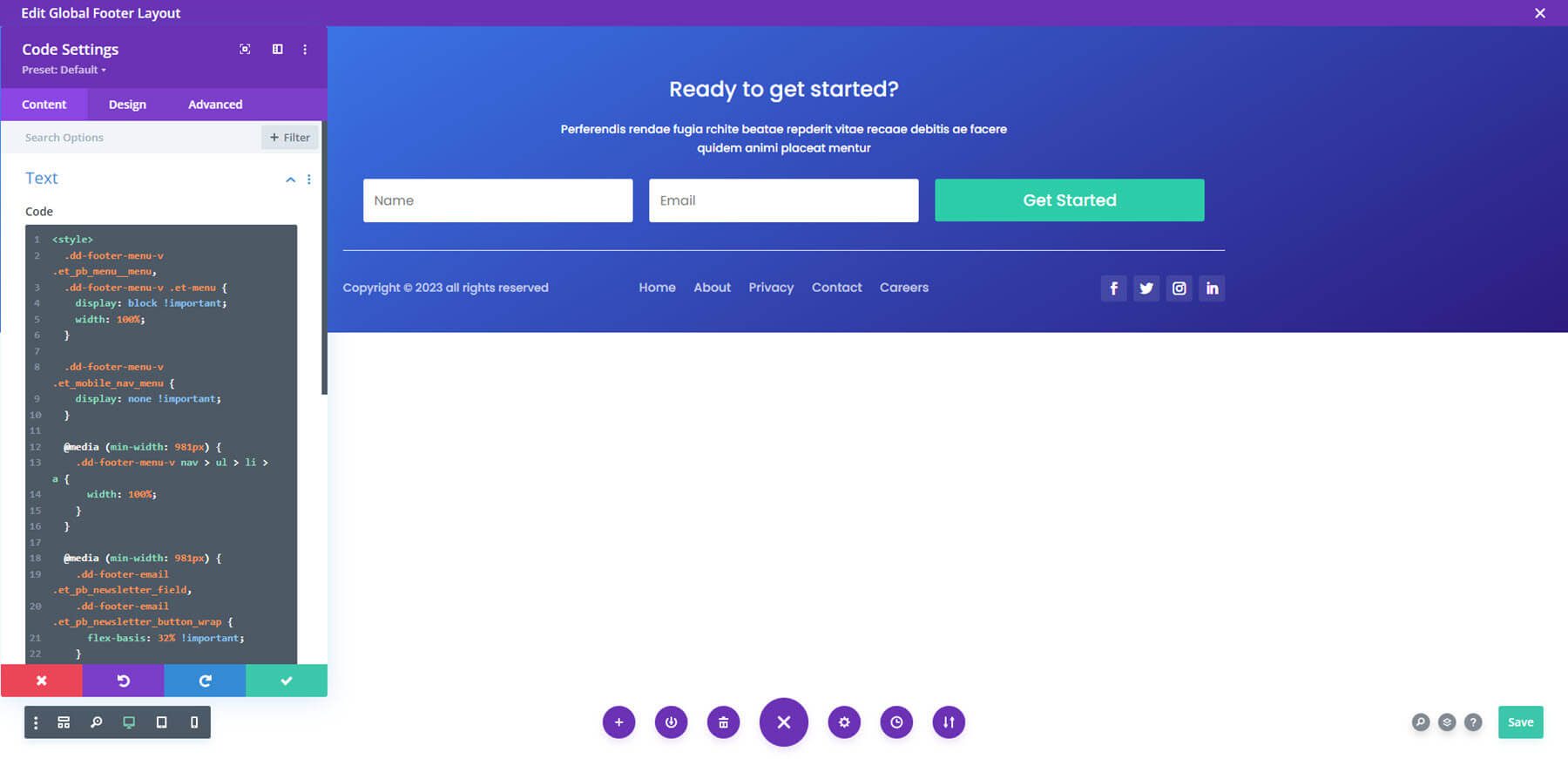
Design subsol 12
Multe dintre aspectele de subsol includ module de cod pentru a adăuga stil personalizat. Acesta este Footer Design 12. Include, de asemenea, un fundal gradient și adaugă un formular mare de e-mail.

Design subsol 14
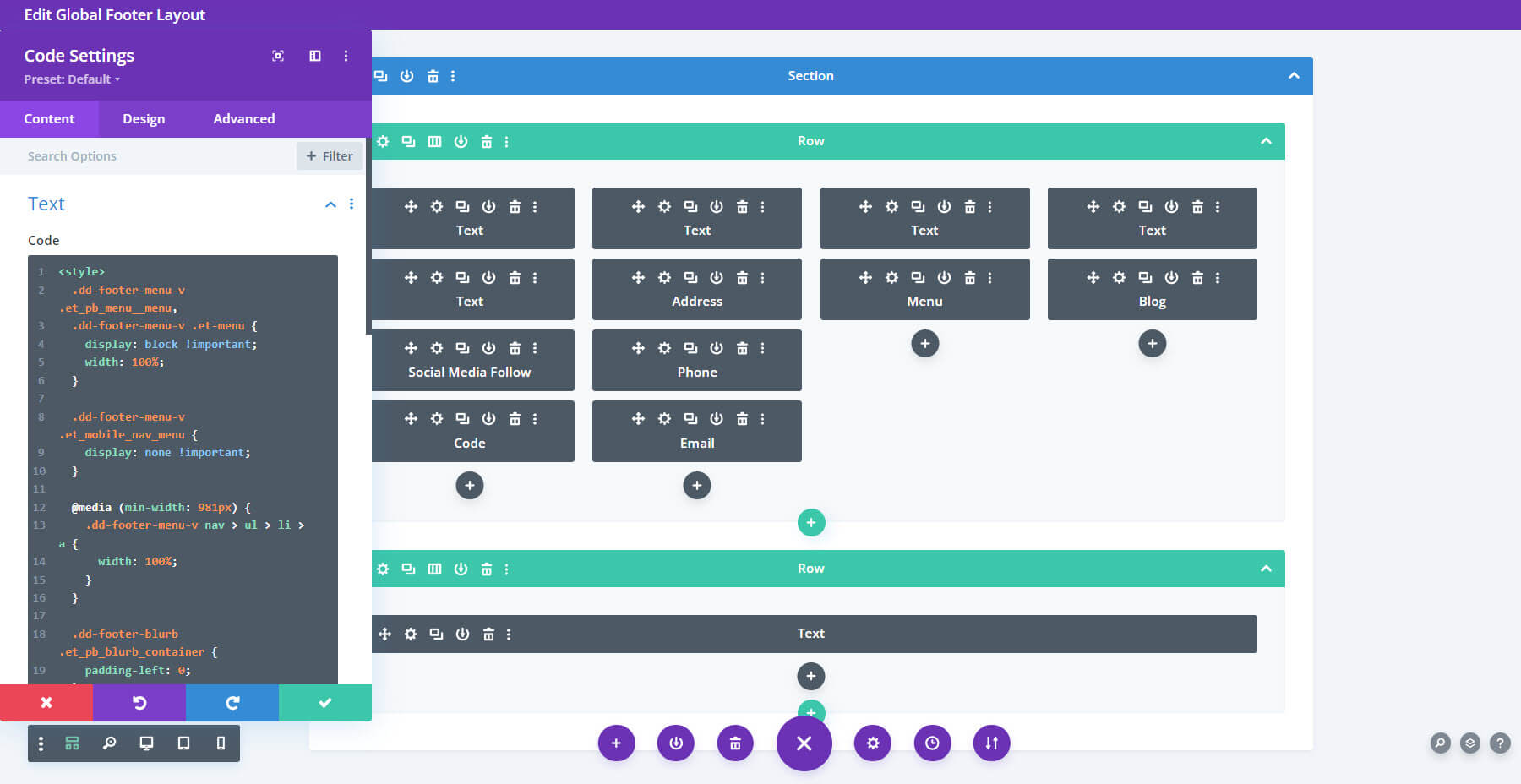
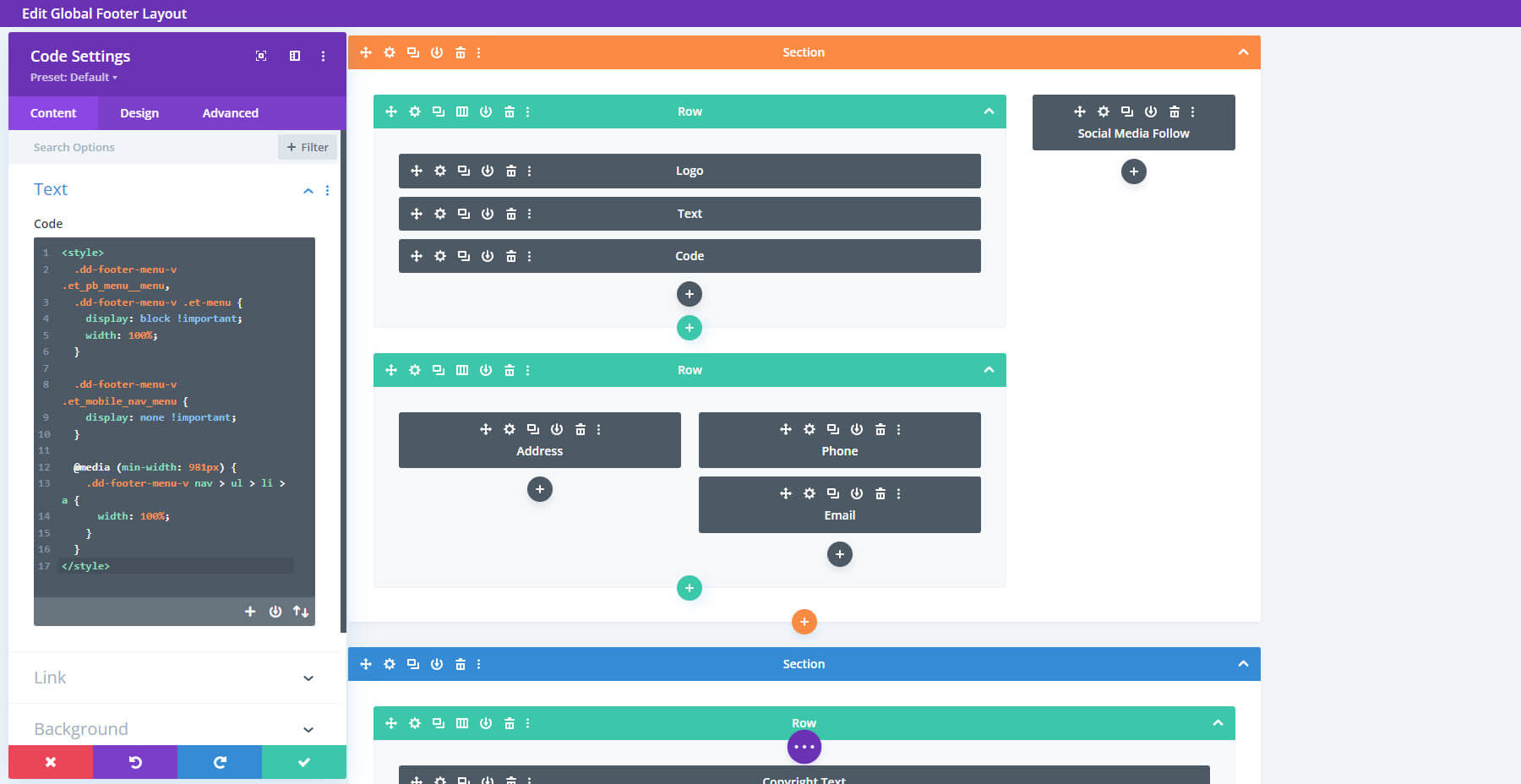
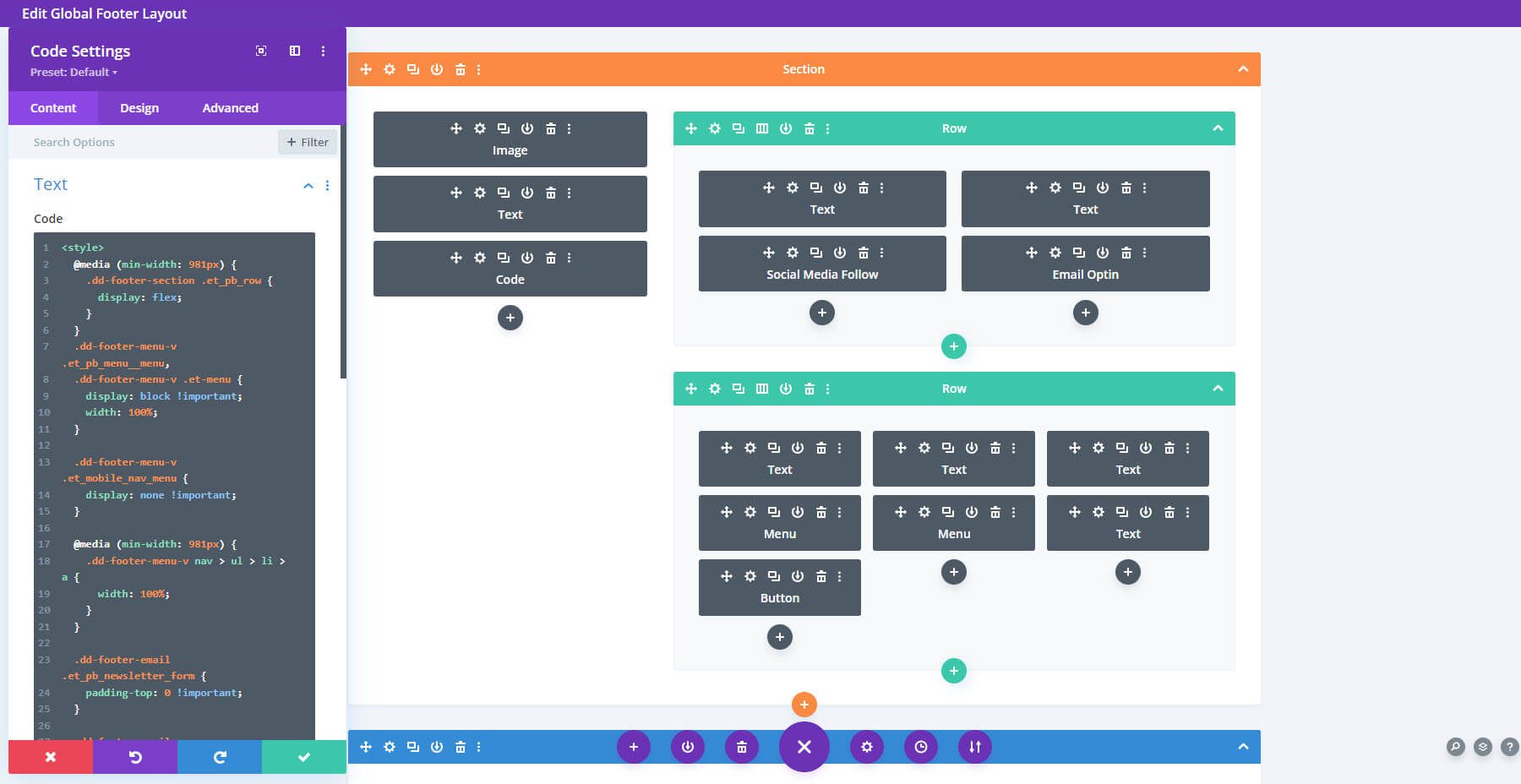
Footer Design 14 afișează patru coloane cu linkuri, un meniu și un blog. Acesta include, de asemenea, un Modul de cod pentru styling. Iată wireframe cu modulul de cod deschis.

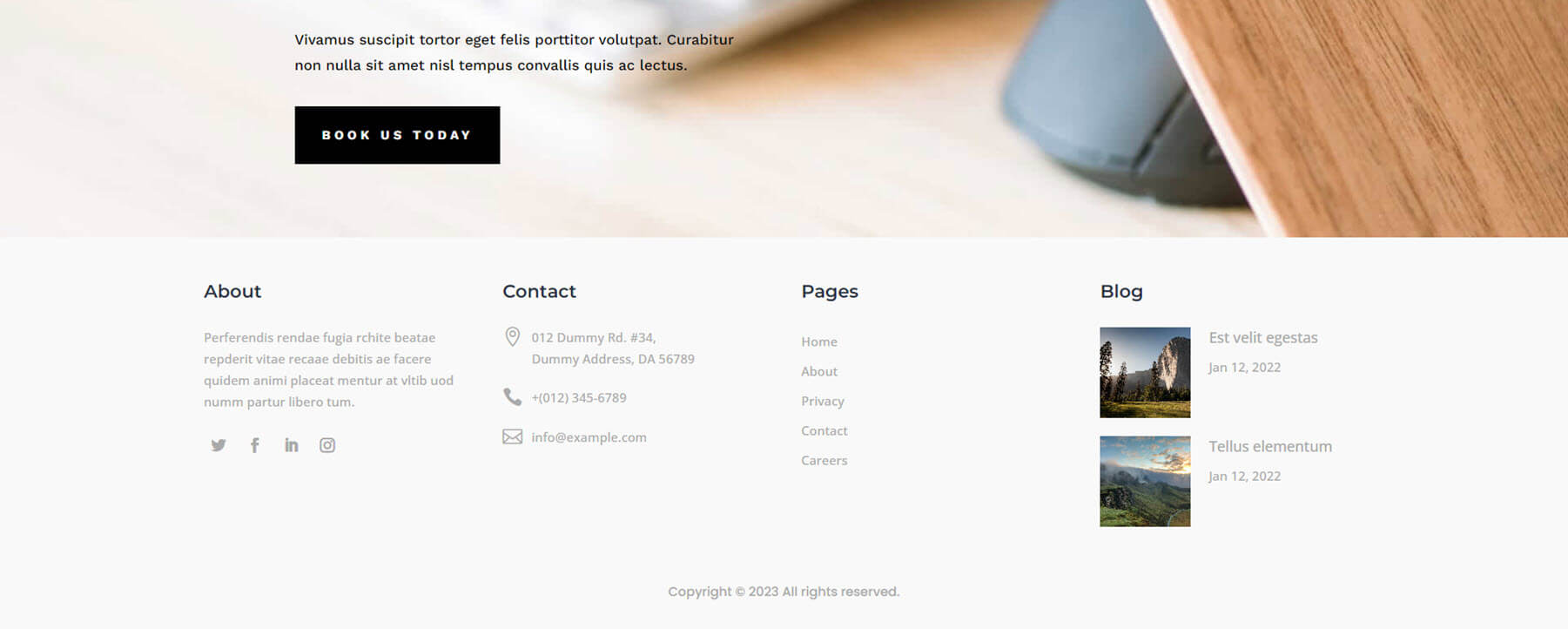
Iată cum arată pe partea din față. Există mult spațiu alb în jurul coloanelor. Blogul arată două postări cu miniaturi mici. Fundalul alb și textul mic îi conferă acestuia un aspect și o senzație elegantă.

Design subsol 16
Footer Design 16 adaugă mai multe rânduri în diferite coloane. Acesta include și un cod personalizat. Iată cadrul de sârmă.

Iată cum arată pe partea din față. Acesta adaugă informații de contact pe care se poate face clic în partea de jos, cu culori îndrăznețe care ies în evidență.

Design subsol 18
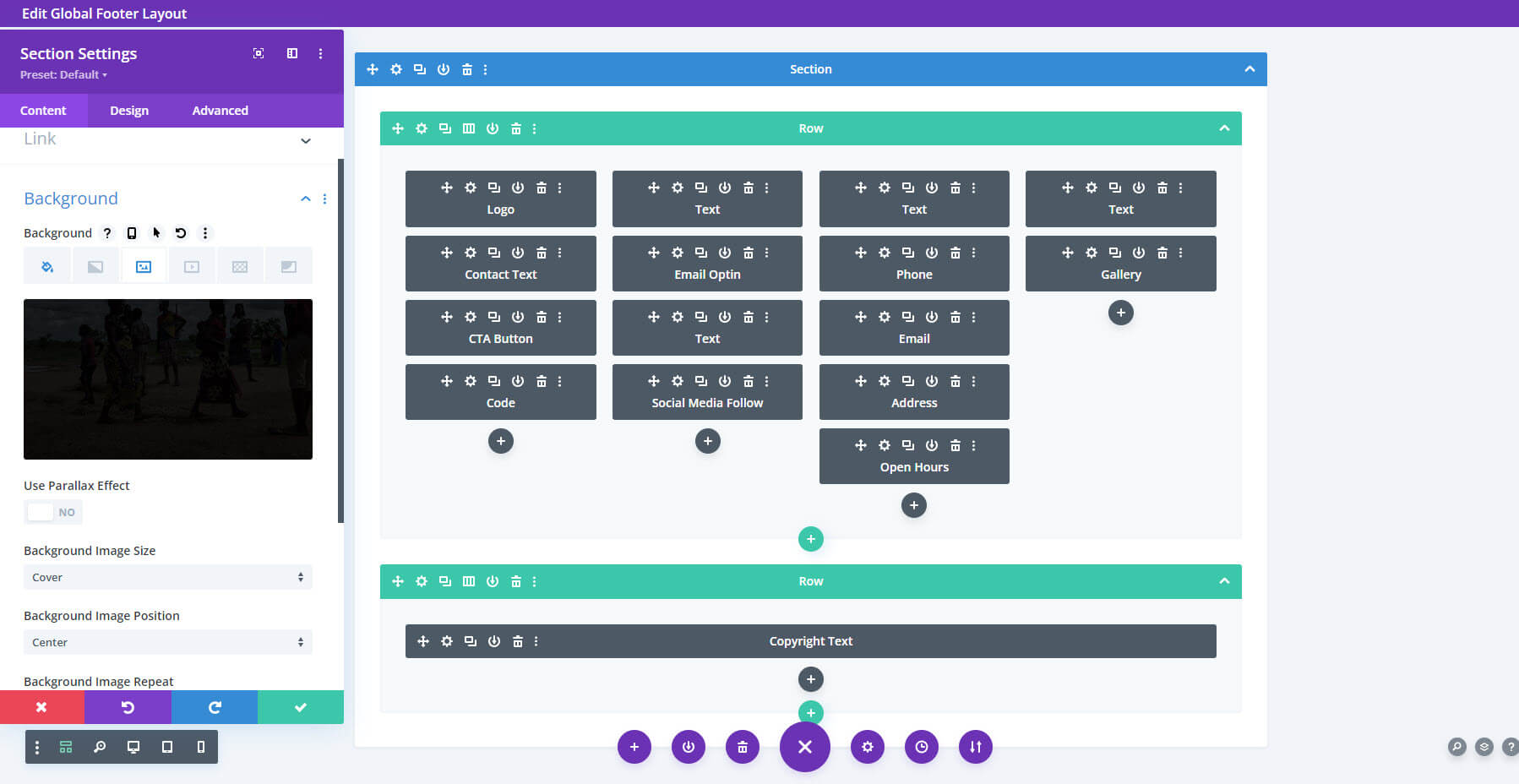
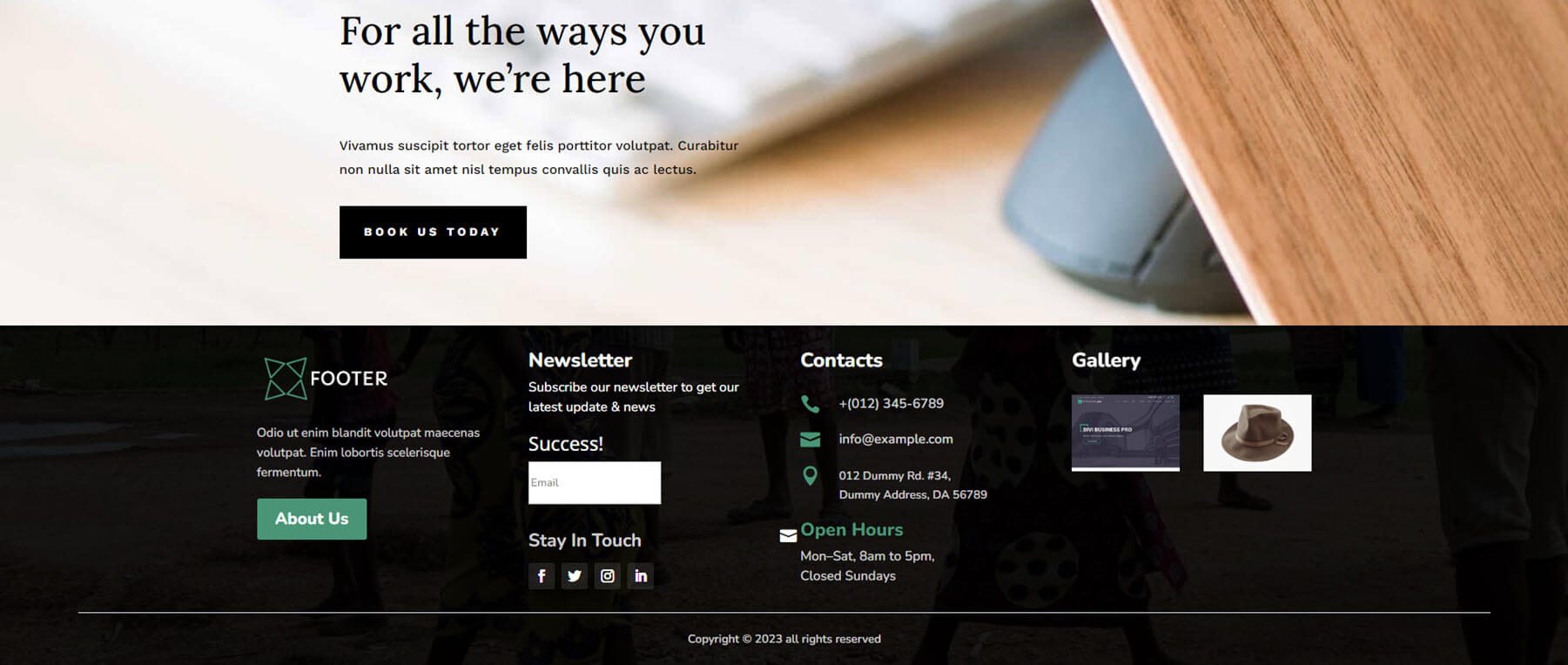
Footer Design 18 adaugă o imagine de fundal și o suprapunere la secțiune. De asemenea, include patru coloane cu o mulțime de extra, inclusiv un buton CTA, orele de deschidere și o galerie.

Iată aspectul din față. Acesta este unul dintre preferatele mele. Adaugă pictograme la informațiile de contact, galeria include miniaturi mici. Culorile funcționează perfect peste imaginea de fundal.

Design subsol 25
Footer Design 25 este un alt aspect cu o imagine de fundal. Acesta adaugă mult spațiu sub linkuri pentru a oferi spațiu pentru afișarea imaginii de fundal.

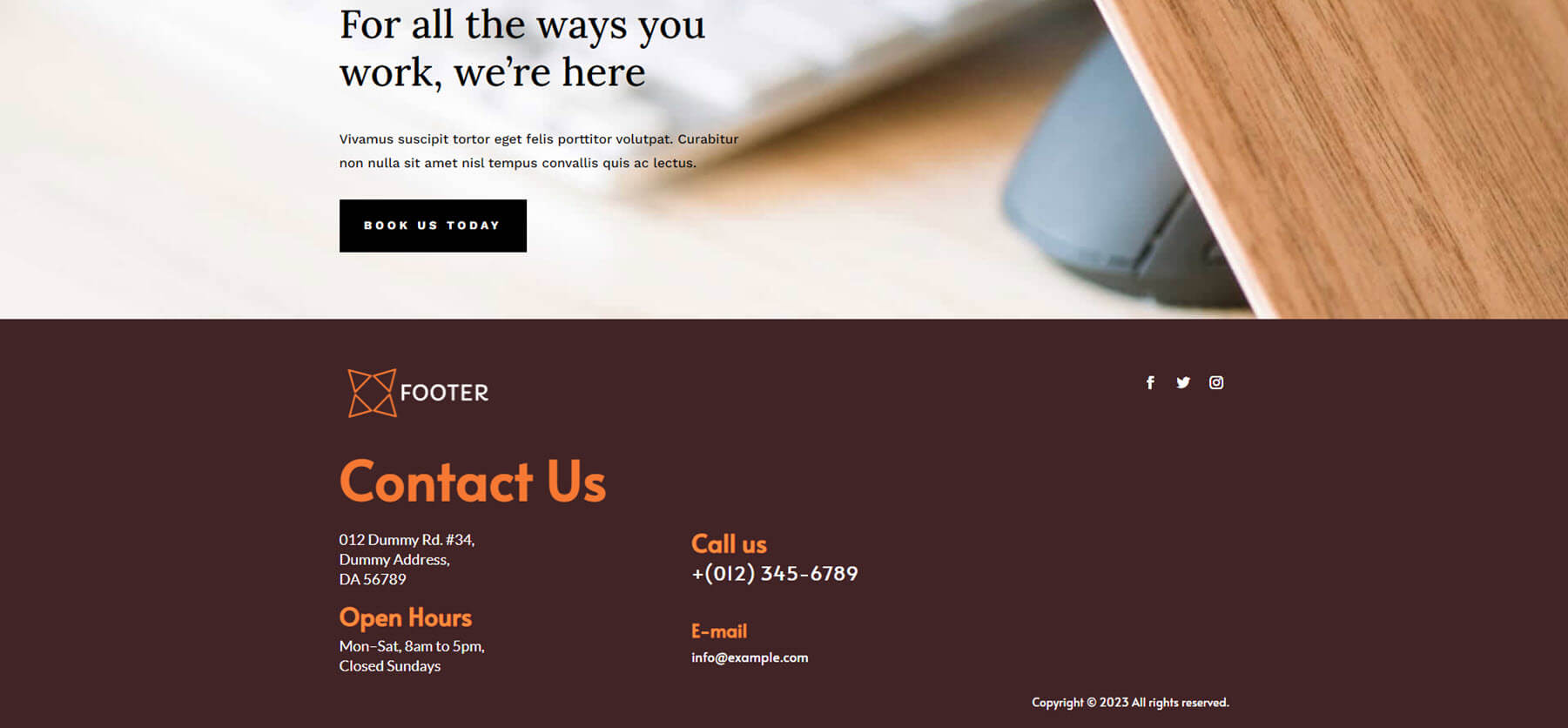
Design subsol 26
Footer Design 26 folosește o secțiune de specialitate pentru a crea un aspect cu mai multe coloane. Iată cadrul de sârmă.


Face o utilizare interesantă a spațiului negativ. Îmi place textul mare și culorile pentru acesta. Textul portocaliu este ușor de citit pe fundalul maro.

Design subsol 30
Footer Design 30 afișează informații de contact în blocuri mari cu chenaruri albe. Fundalul blocurilor se potrivește cu fundalul secțiunii. Acesta este simplu și curat, oferind doar informații limitate.

Design subsol 34
Footer Design 34 folosește un fundal maro cu text alb. Aspectul include trei coloane cu informații de contact pe care se poate face clic. Fundalurile pentru pictogramele sociale ies în evidență suficient pentru a atrage atenția.

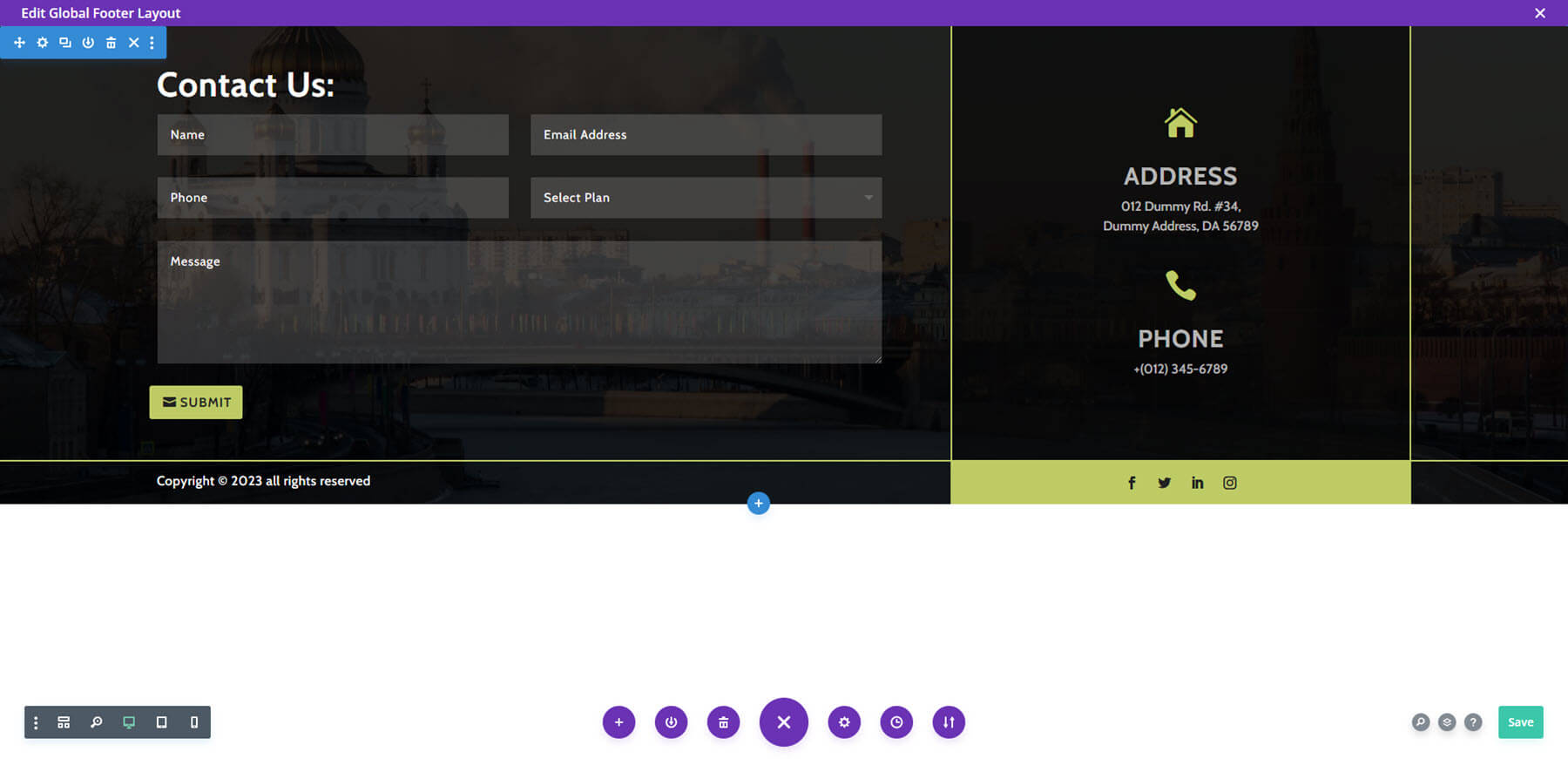
Design subsol 37
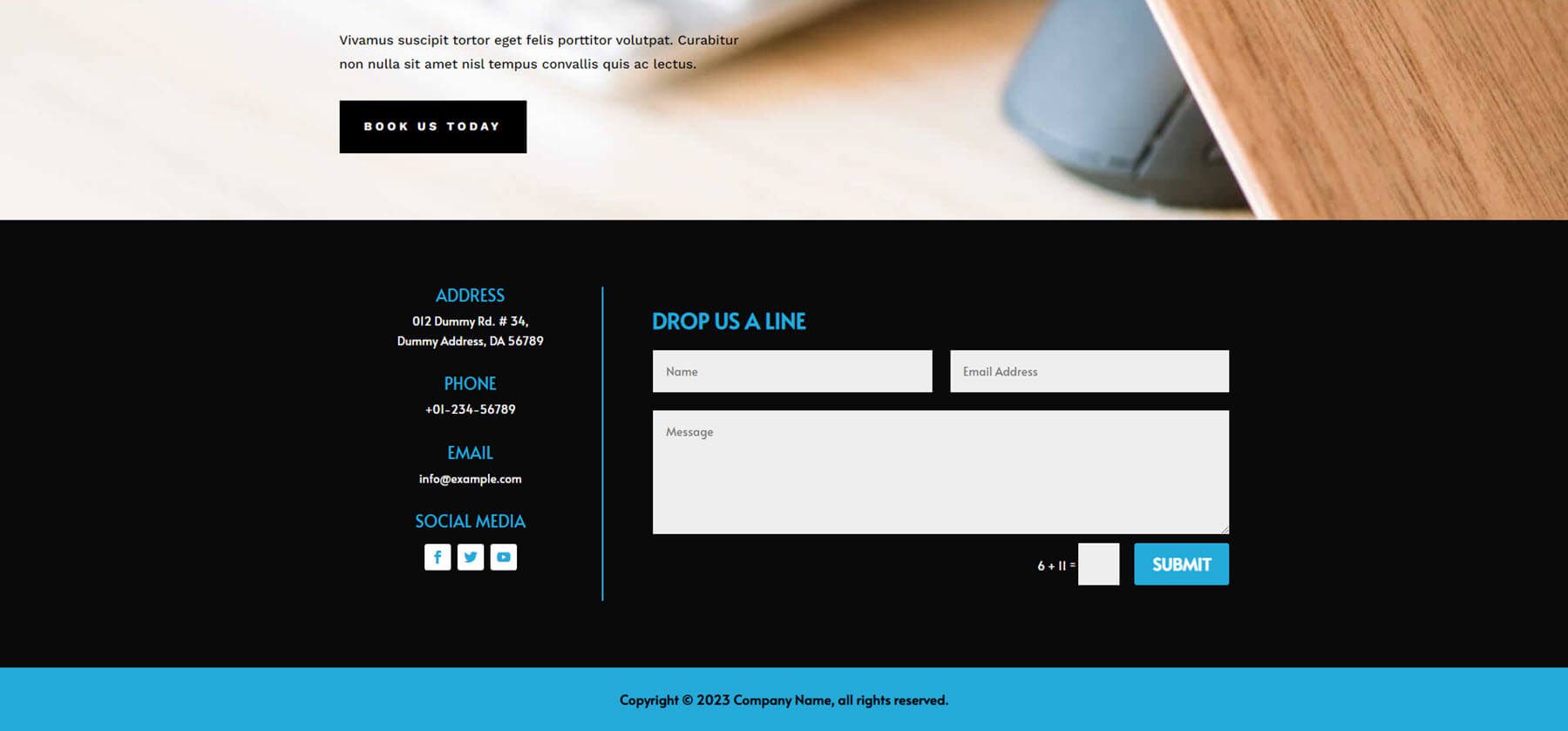
Footer Design 37 include o imagine de fundal cu un formular de contact și informații de contact în prim-plan. Acesta împarte elementele în segmente cu margini galbene în jurul fiecărui segment. Pictogramele, butonul de trimitere și fundalul segmentului de social media sunt galbene. Fundalul din spatele informațiilor de contact este mai opac, ceea ce îl face să se deosebească de restul conținutului subsolului.

Design subsol 38
Footer Design 38 afișează conținutul în centrul unui cerc mare, cu un fundal și mai întunecat în spate. Conținutul centrat are suficientă separare încât nimic să nu se piardă în aspect. Culorile fontului și pictogramei funcționează excelent pe fundalul gri închis.

Design subsol 41
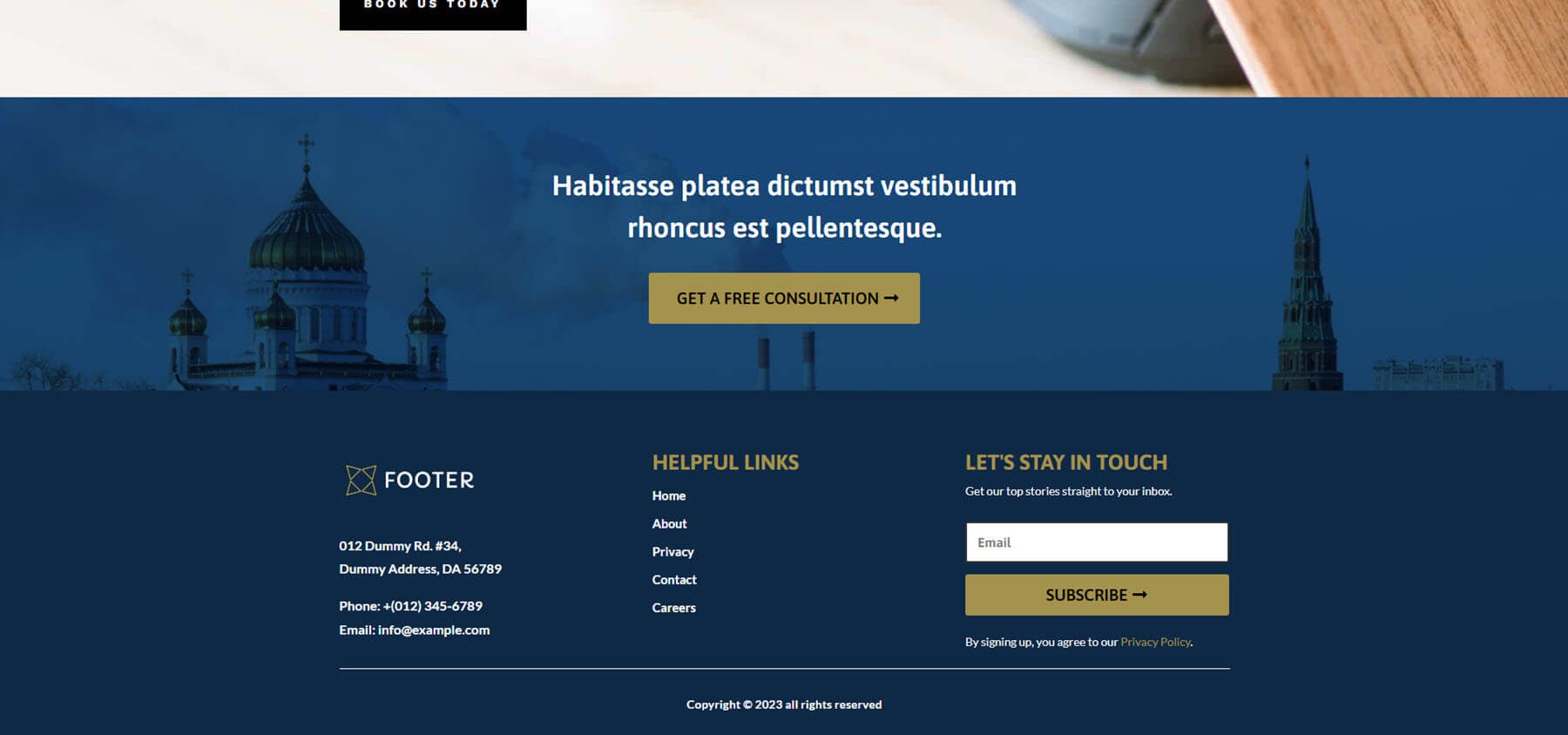
Footer Design 41 folosește, de asemenea, o secțiune de specialitate pentru a crea un aspect cu mai multe coloane. Aceasta este vizualizarea wireframe.

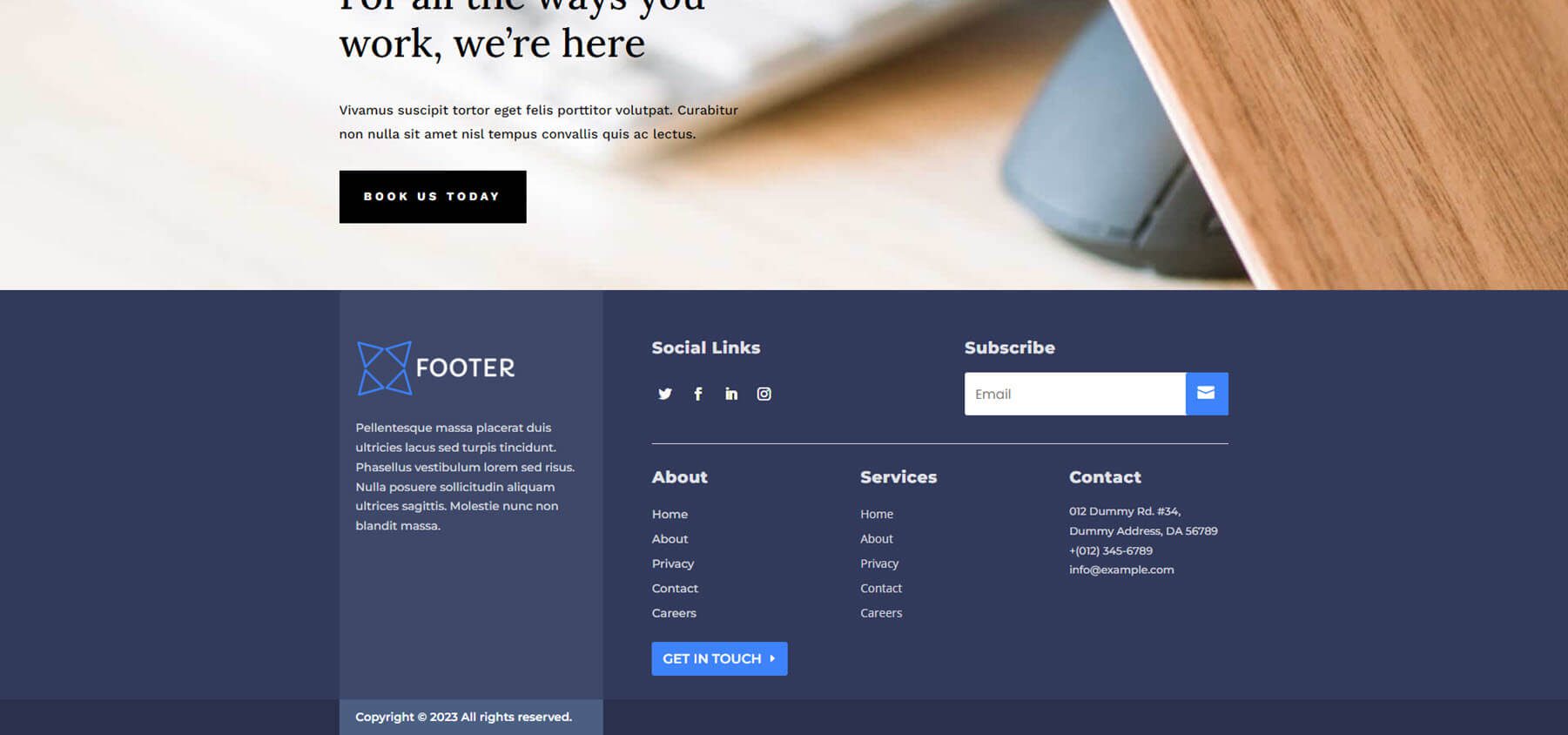
Iată cum arată pe partea din față. Include un fundal albastru închis/gri cu text alb care iese în evidență. Formularul de e-mail este mic și se potrivește bine zonei. Zona de informații are un fundal mai deschis, așa că se deosebește de orice altceva.

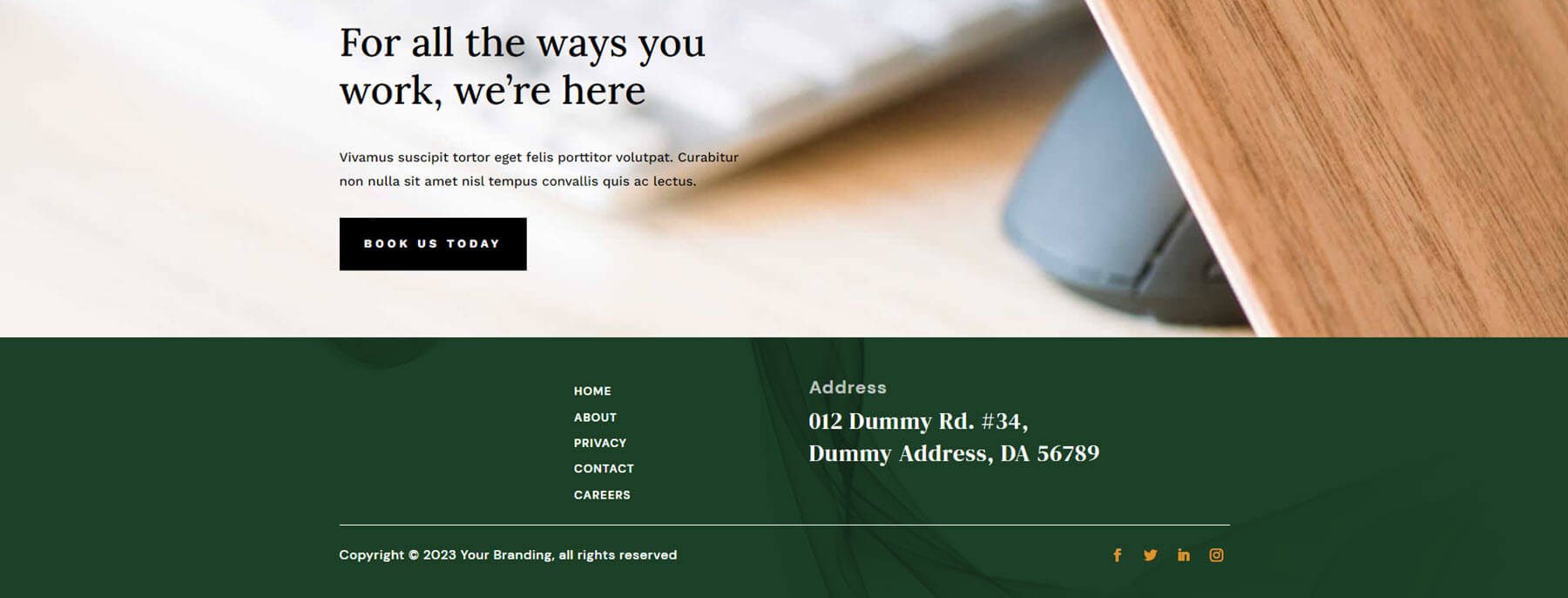
Design subsol 43
Footer Design 43 oferă o imagine de fundal cu o suprapunere verde închis care iese în evidență. Meniul și adresa ocupă centrul și ies în evidență unul față de celălalt. Pictogramele rețelelor sociale sunt aurii îndrăznețe, ceea ce face ca pictogramele mici să apară. Îmi plac textul alb și pictogramele aurii pe fundalul verde.

Pachet de subsoluri Divi Design de subsol 46
Footer Design 46 include un aspect cu două coloane pentru porțiunea principală a subsolului. Include o coloană mai mare cu un formular de contact care se îmbină cu designul subsolului. Butonul, titlurile și pictogramele sunt în verde și ies bine în evidență pe fundalul bej, atrăgând atenția de la orice altceva.

Design subsol 52
Footer Design 52 include un fundal gri închis cu mai multe secțiuni și coloane pentru a prezenta informațiile de contact și link-urile meniului. Textul este alb și include titluri mari și link-uri mici. Acesta include, de asemenea, pictograme cu informații de contact.

Design subsol 55
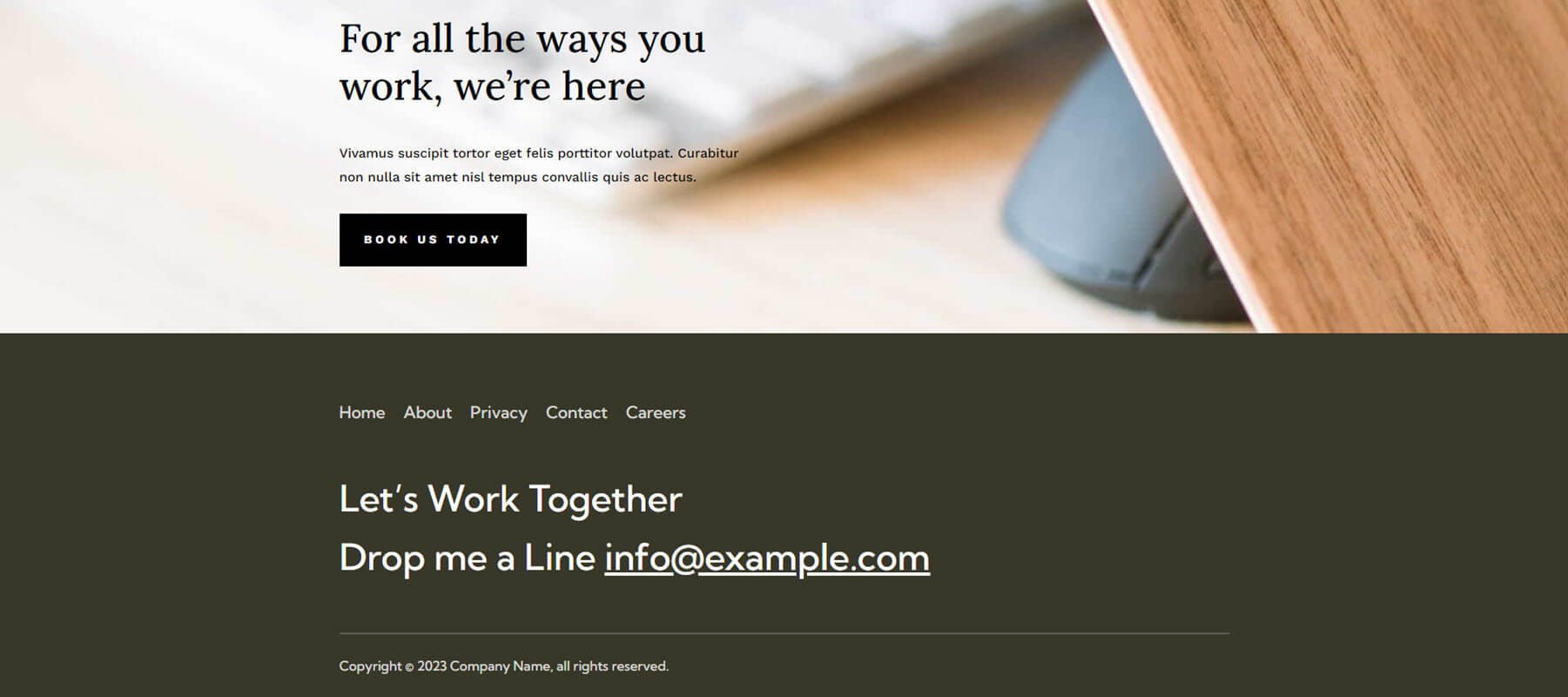
Footer Design 55 este simplu și funcționează. Accentul principal este un CTA cu text mare și o adresă de e-mail pe care se poate face clic. Are o mulțime de spațiu negativ pentru a atrage atenția asupra CTA. Include, de asemenea, un meniu și o notificare privind drepturile de autor.

Design subsol 59
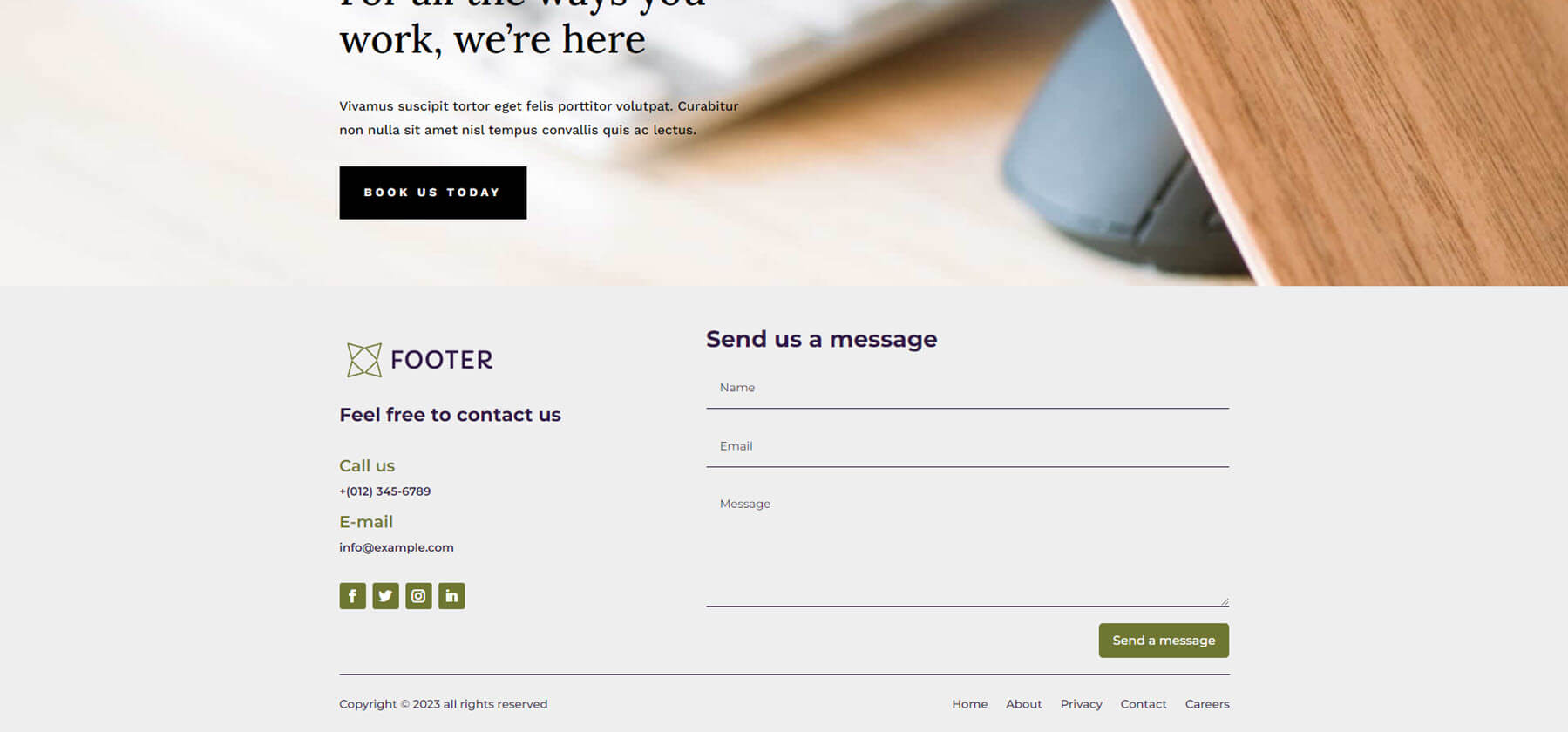
Footer Design 59 include un aspect pe două coloane cu text în stânga și un formular de contact în dreapta. O linie verticală le desparte. Include un fundal negru cu evidențieri albastre strălucitoare pentru titluri, un buton de formular de contact și pictograme pentru rețelele sociale. O bară de jos cu același fundal albastru strălucitor afișează notificarea privind drepturile de autor.

Pachet de subsoluri Divi Design de subsol 63
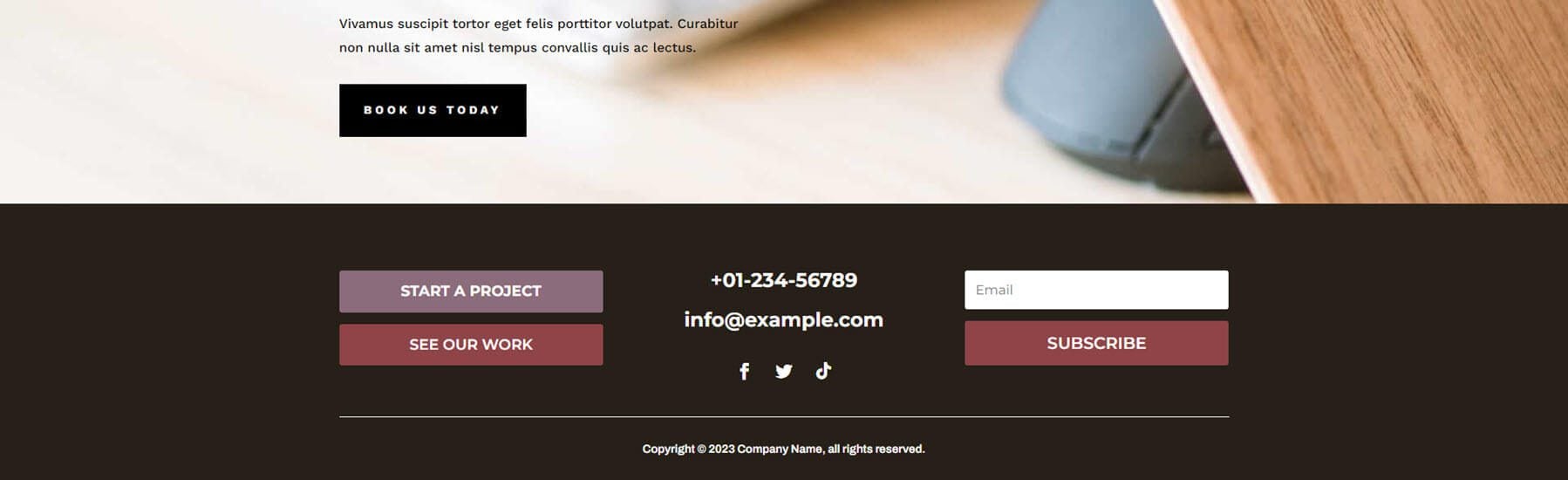
Footer Design 63 include un aspect pe trei coloane cu două butoane CTA în stânga, informații de contact în centru și un formular de e-mail în partea dreaptă cu un design care se potrivește cu butoanele CTA. Butoanele și formularul de e-mail conferă subsolului o simetrie bine echilibrată. Culorile violet și plumb funcționează excelent pe fundalul gri-maroniu. Atât numărul de telefon, cât și adresa de e-mail se pot face clic. Toate butoanele includ efecte de hover.

Design subsol 67
Footer Design 67 are un aspect interesant. Frame-ul arată mai multe coloane, dar unele nu sunt utilizate intenționat.

În partea din față, aceasta creează o spațiere elegantă pentru elementele de subsol. Include un fundal violet (tehnic albastru închis/magenta) cu text alb. Textul foarte mare pentru numărul de telefon pe care se poate face clic atrage atenția ca un CTA.

Design subsol 69
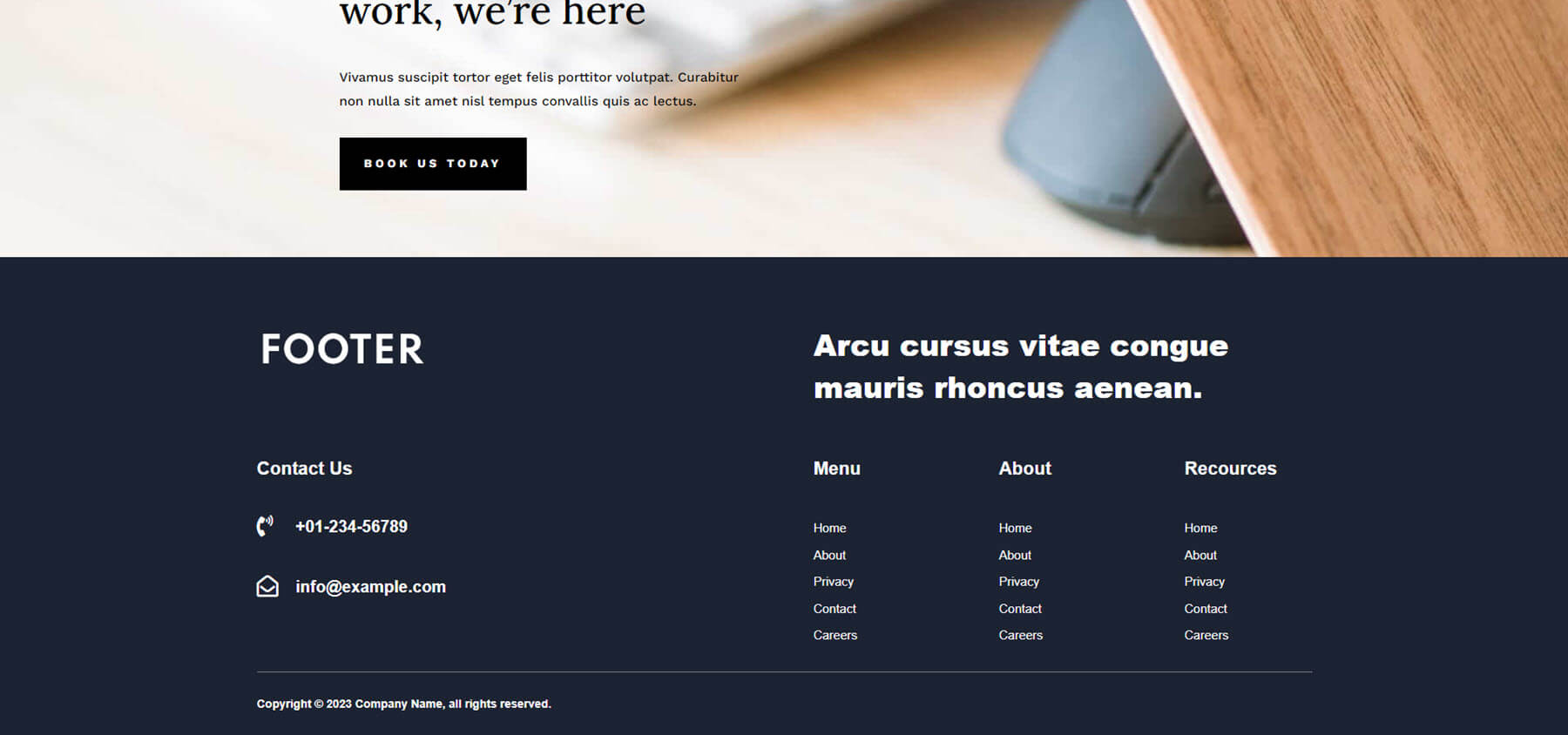
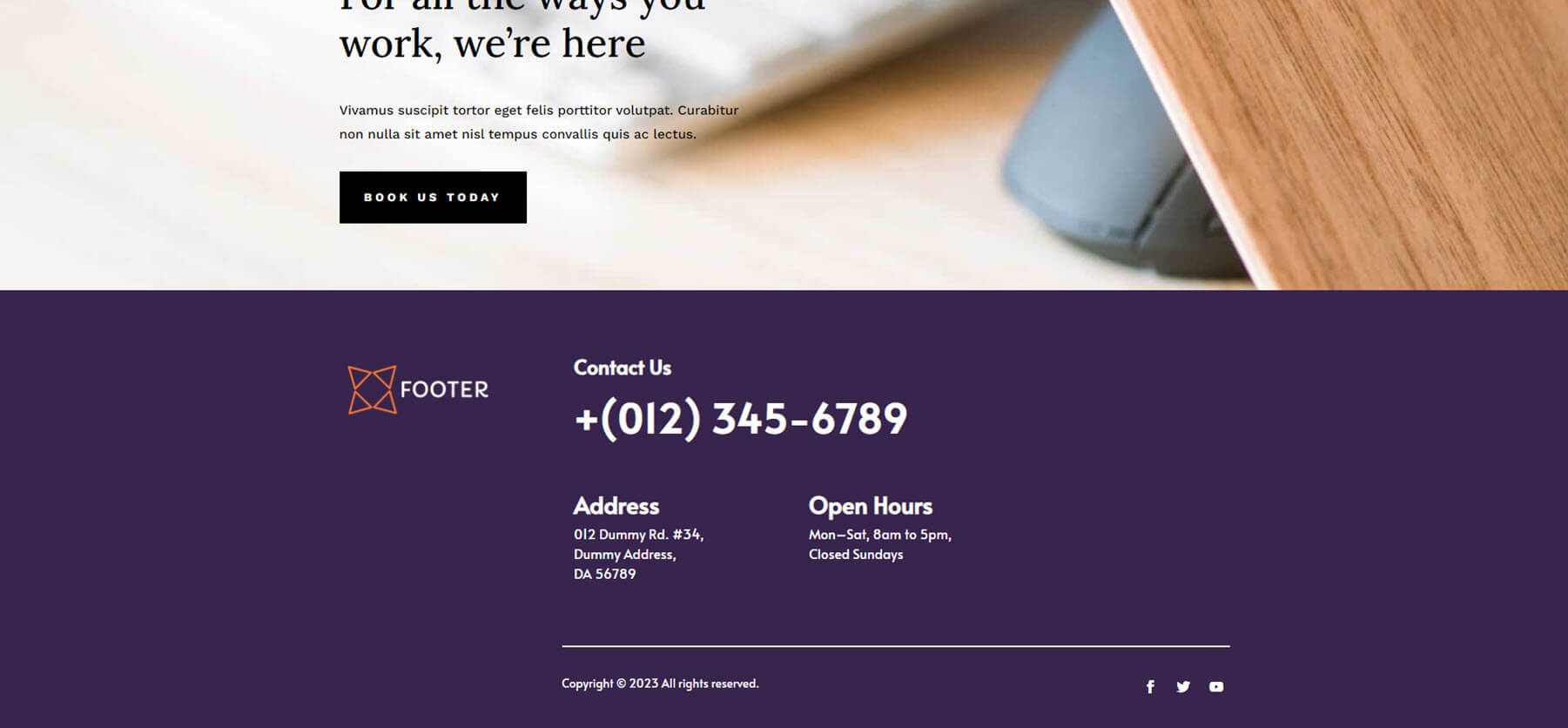
Footer Design 69 este unul dintre cele mai mari subsoluri din pachetul Divi Footers. Include două secțiuni mari. Ambele au fundal albastru și text auriu. Secțiunea de sus afișează o imagine cu lățime completă. Această secțiune creează un CTA. A doua secțiune include elementele standard de subsol cu informații de contact, link-uri și un formular de e-mail. Textul alb și auriu funcționează perfect cu fundalul albastru.

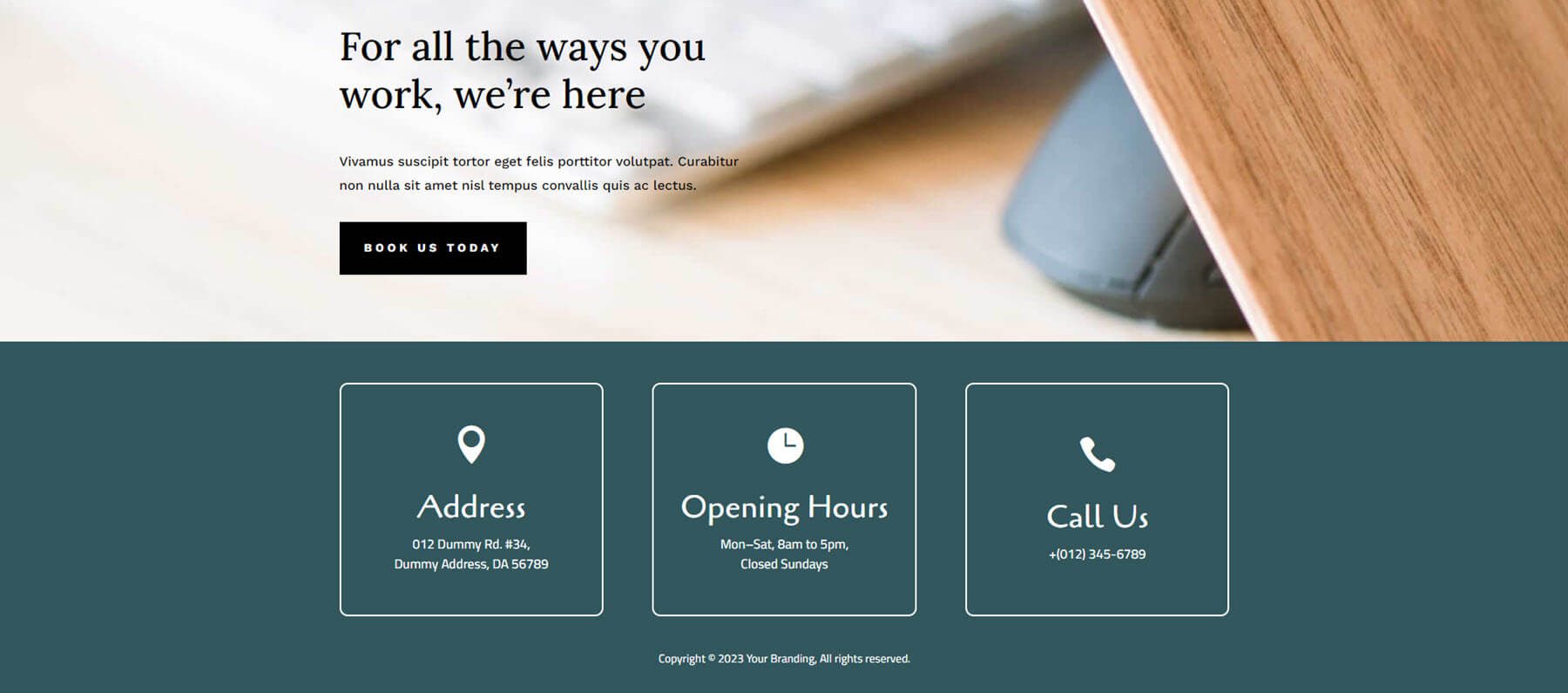
Design subsol 77
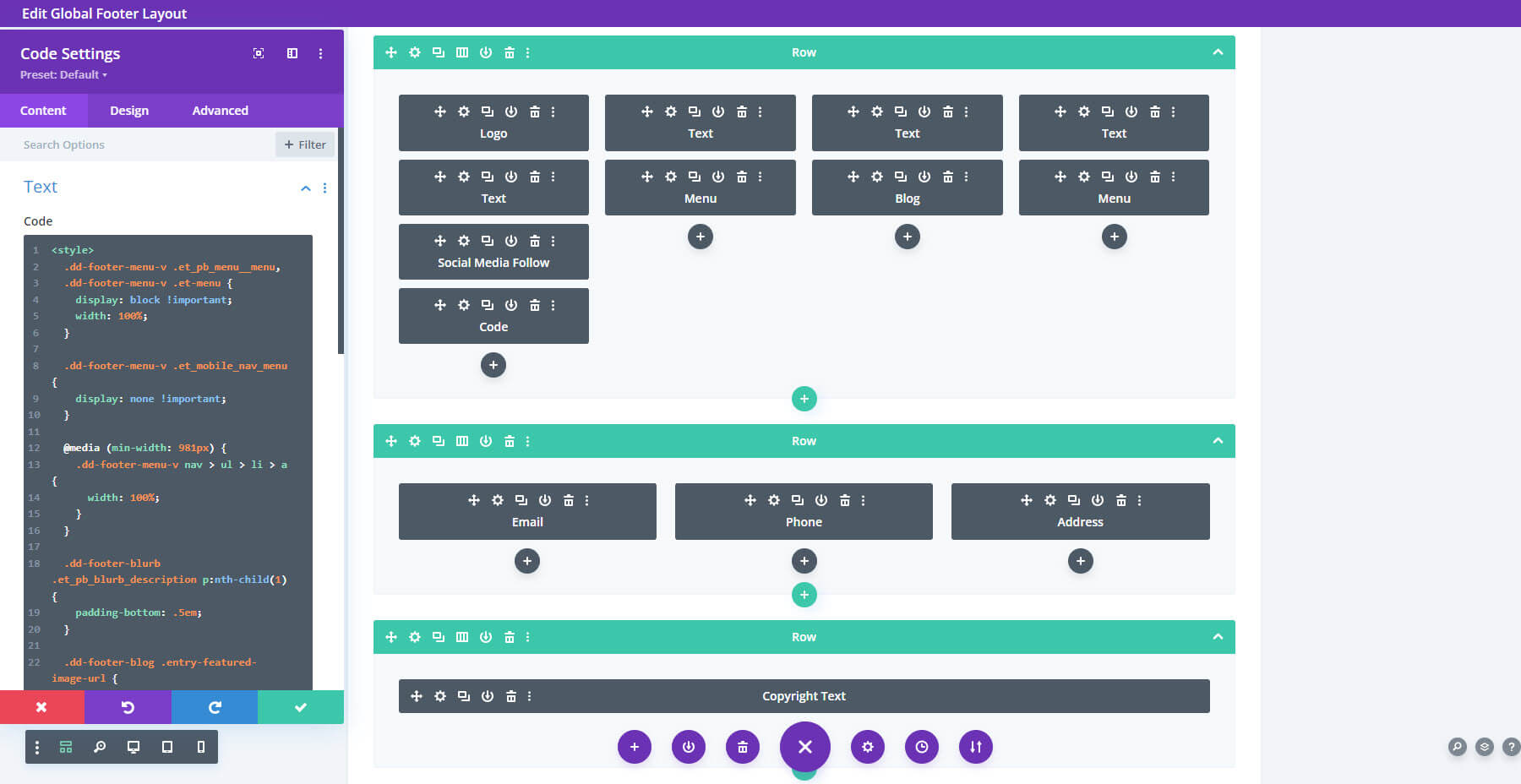
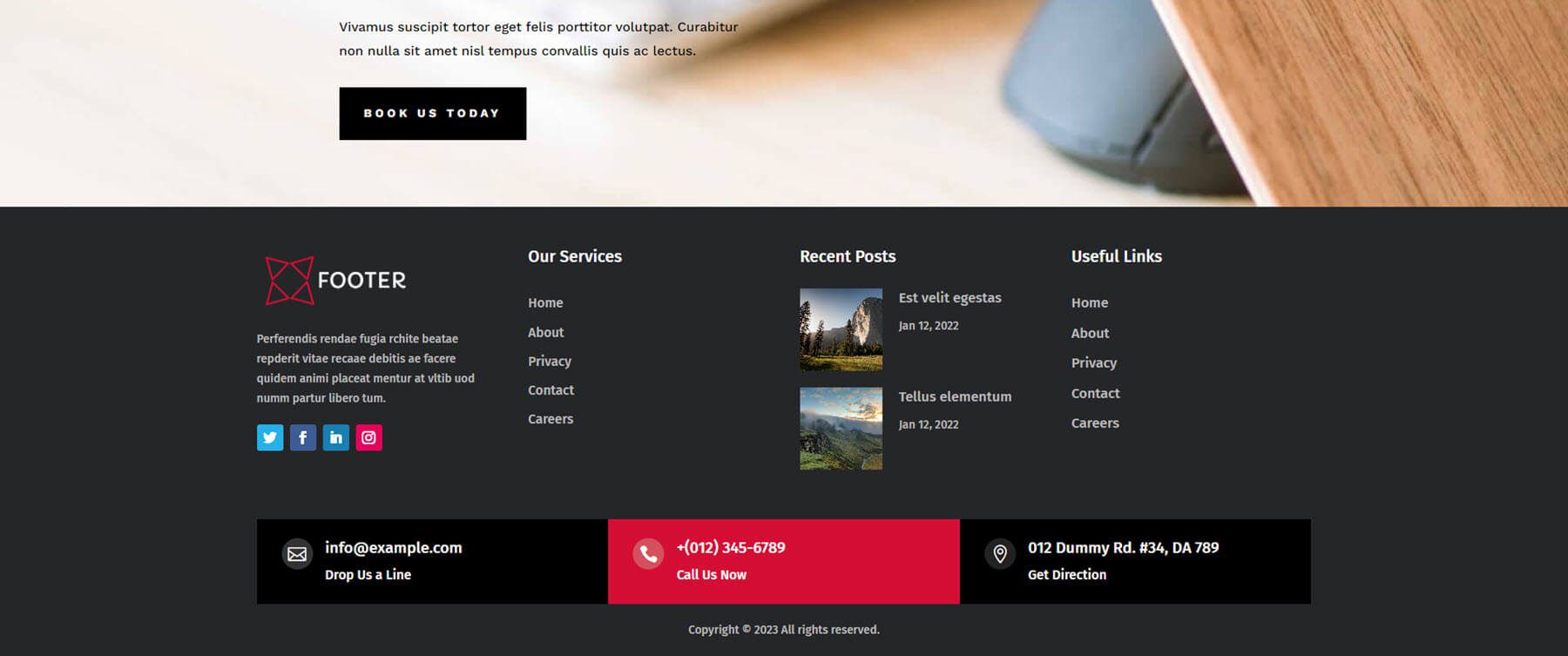
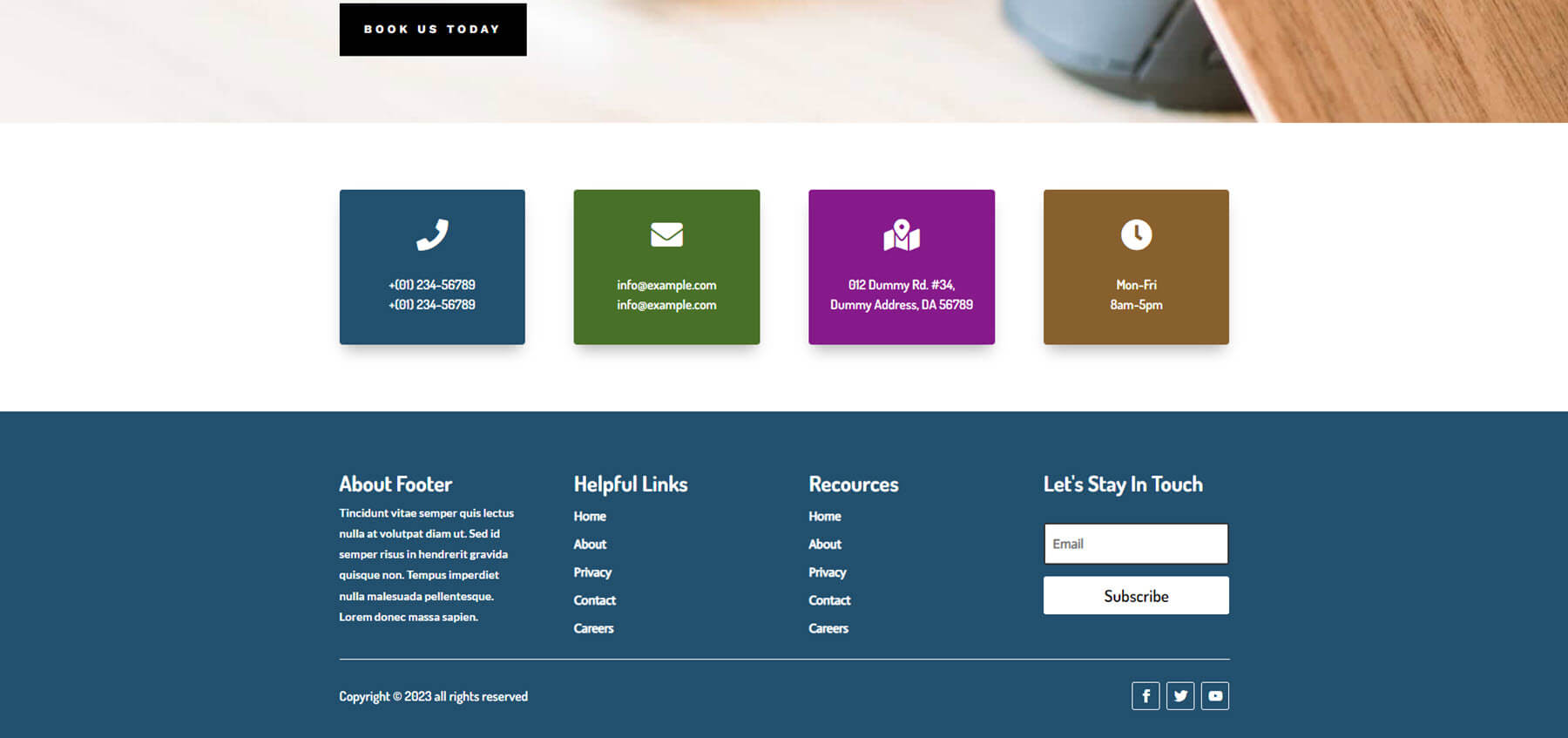
Footer Design 77 include și două secțiuni. Secțiunea de sus afișează informații de contact în casete mari cu text și pictograme pe care se poate face clic. Fundalul lor conține culori diferite și se evidențiază de orice altceva. Secțiunea de jos include patru coloane cu conținutul standard al subsolului în alb pe un fundal albastru. Pictogramele rețelelor sociale se află sub formularul de e-mail.

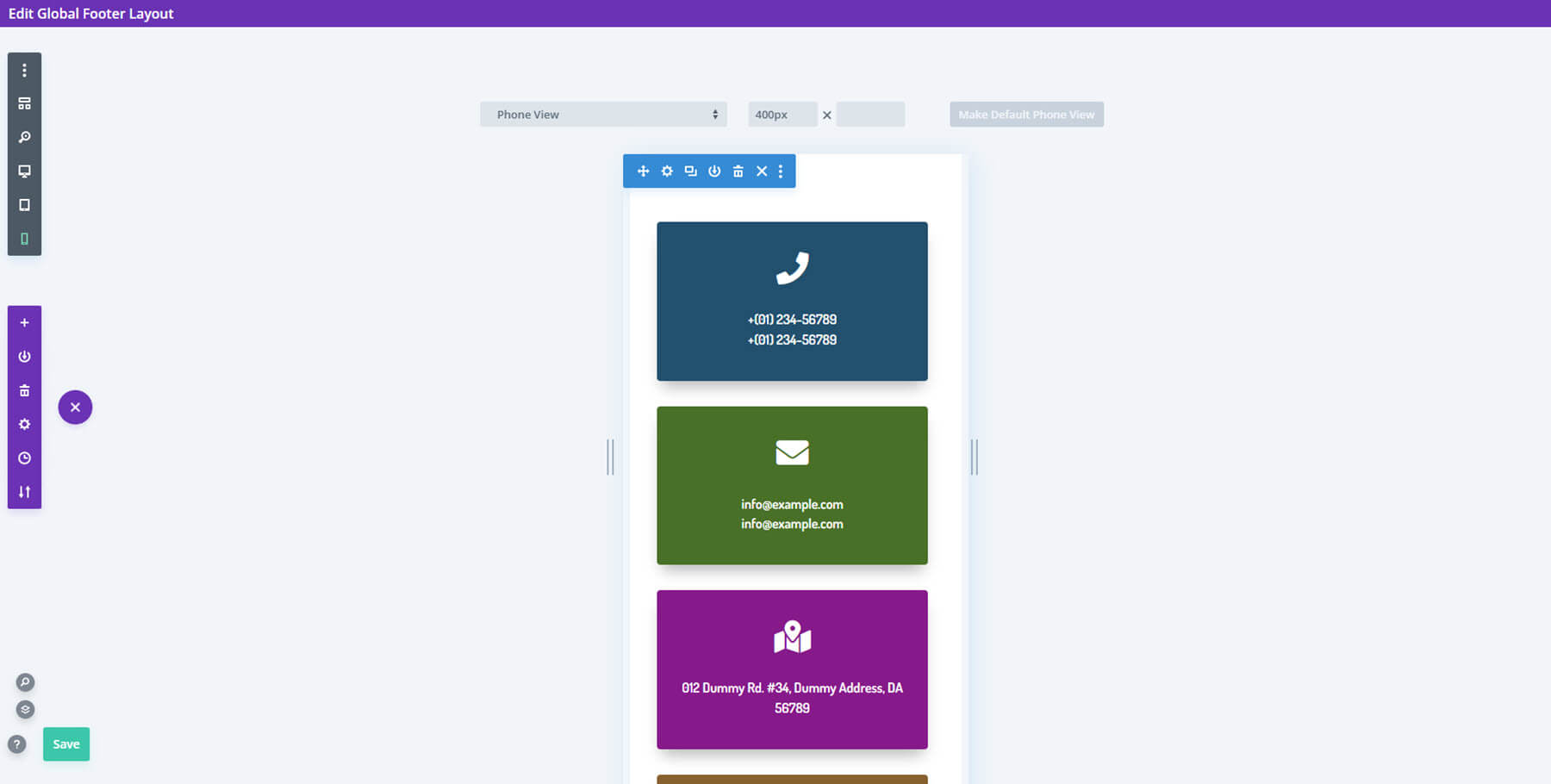
Iată cum funcționează acest subsol pe mobil. Blocurile de informații de contact, precum și toate elementele de subsol, se stivuiesc.

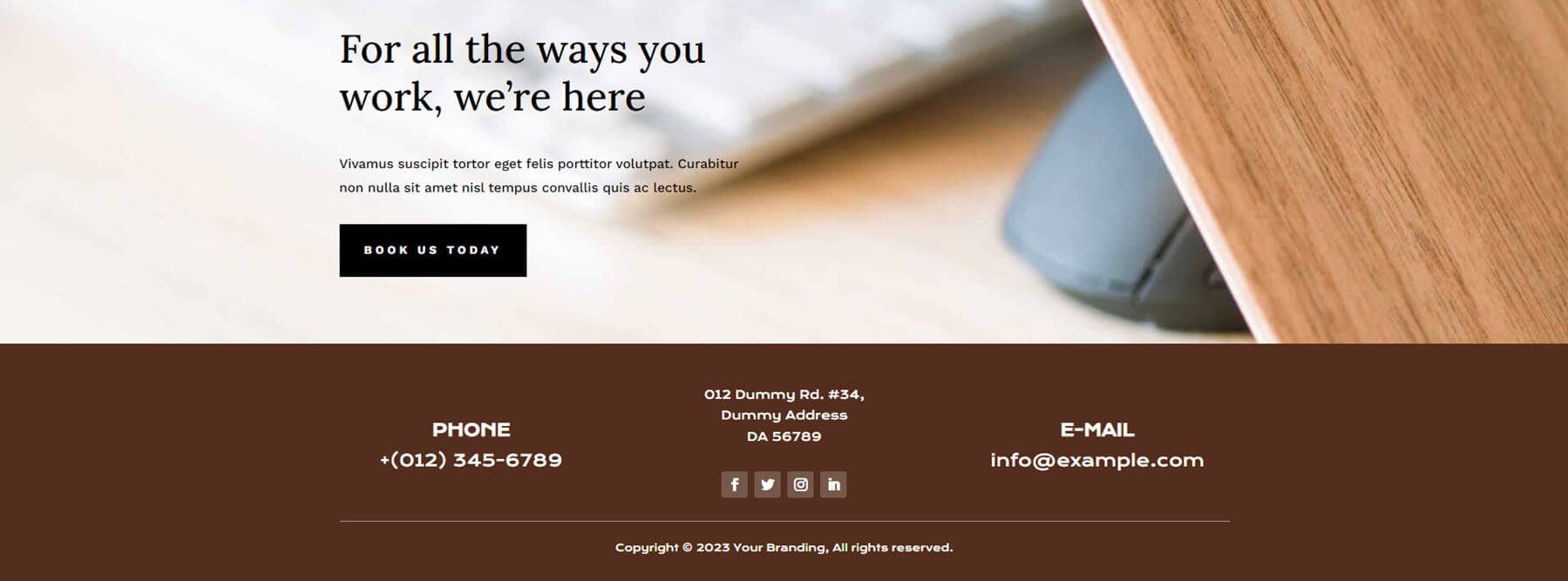
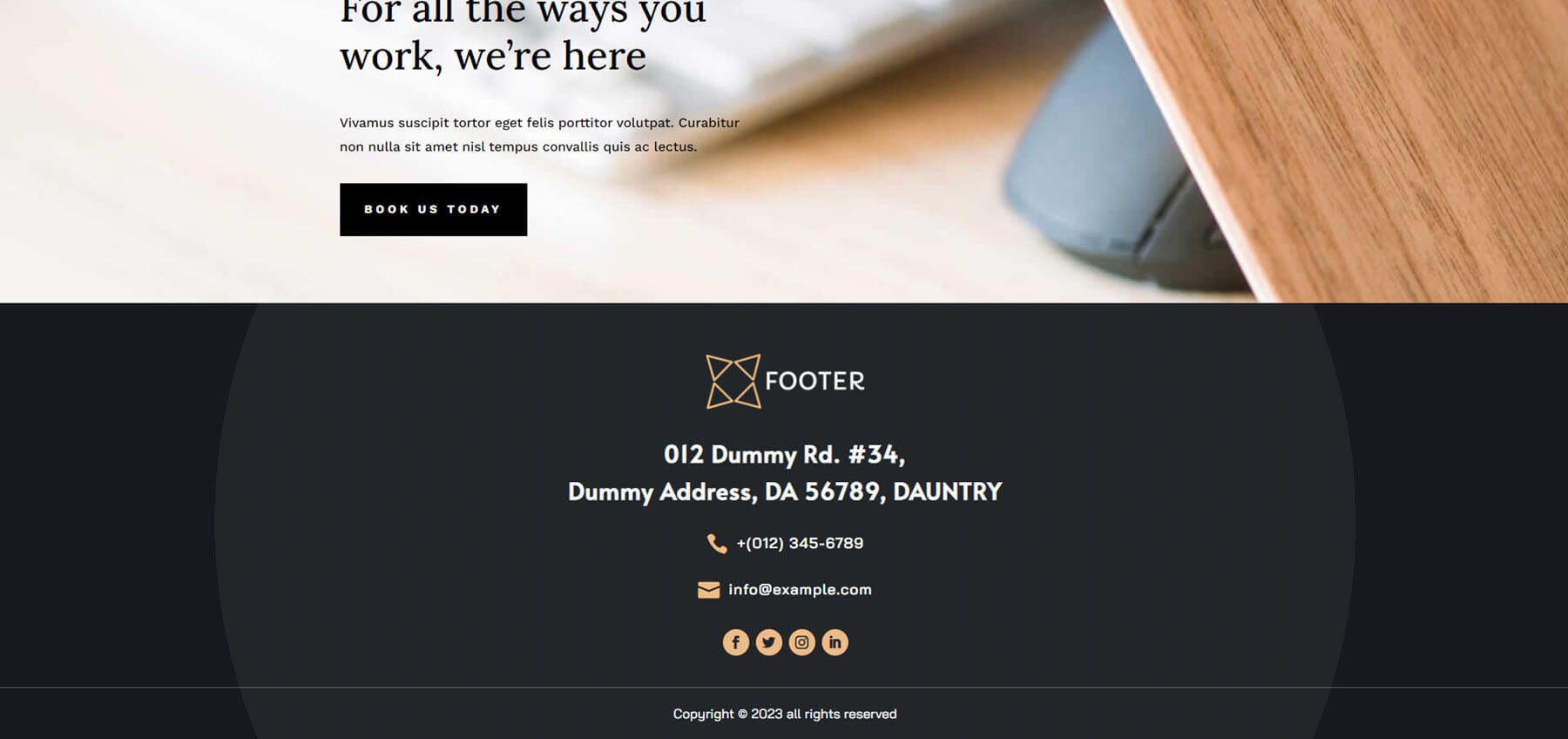
Pachet de subsoluri Divi Design de subsol 81
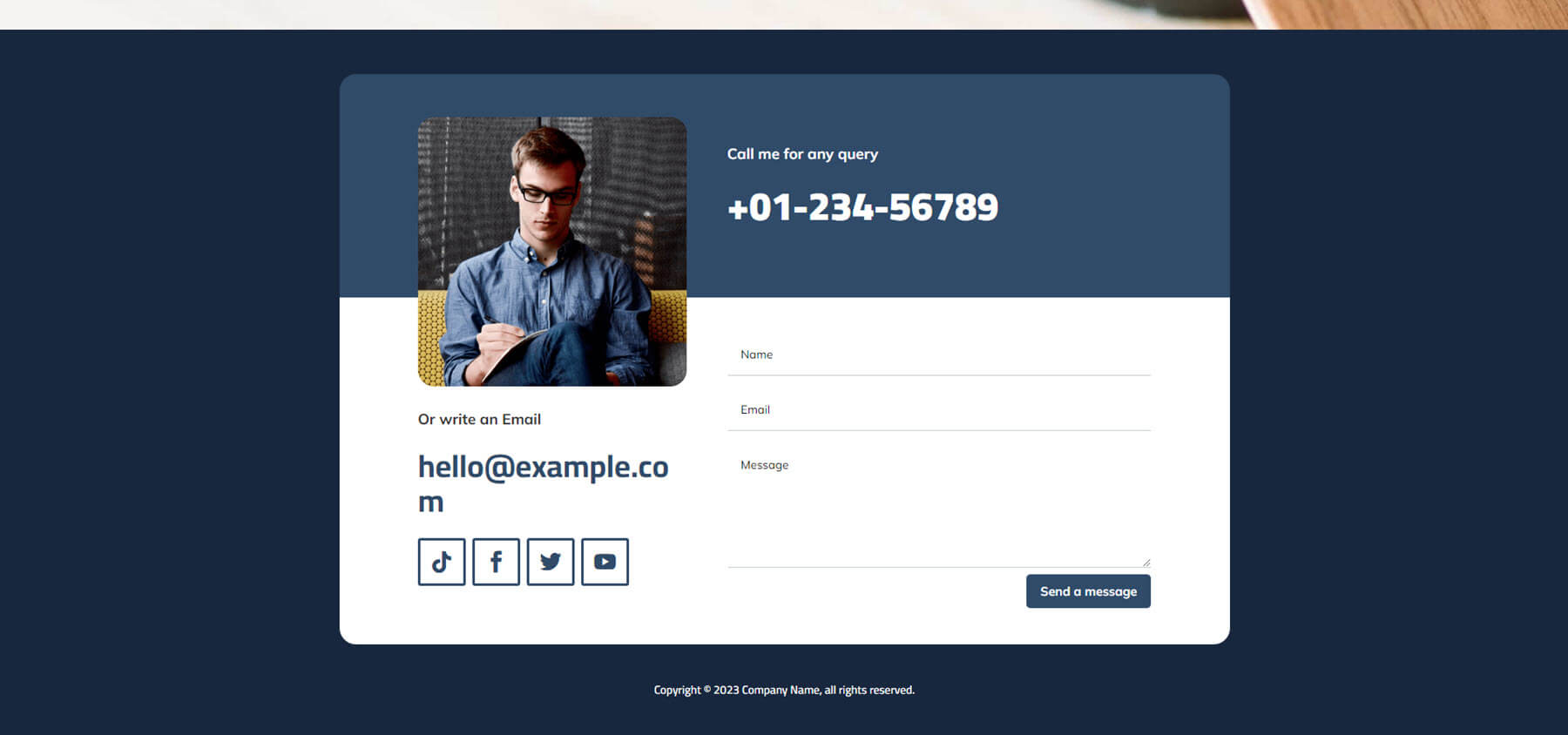
Footer Design 81 include un fundal albastru mare, cu informații de contact stilate în centru, cu colțuri rotunjite. Informațiile de contact includ un design în două culori cu o imagine care se suprapune culorilor. Partea de sus arată numărul de telefon în text mare pe un fundal albastru. Partea de jos include un fundal alb cu un link de e-mail și linkuri de rețele sociale sub imagine și un formular de contact pe cealaltă parte. Îmi place chenarul pătrat pentru icoanele sociale.

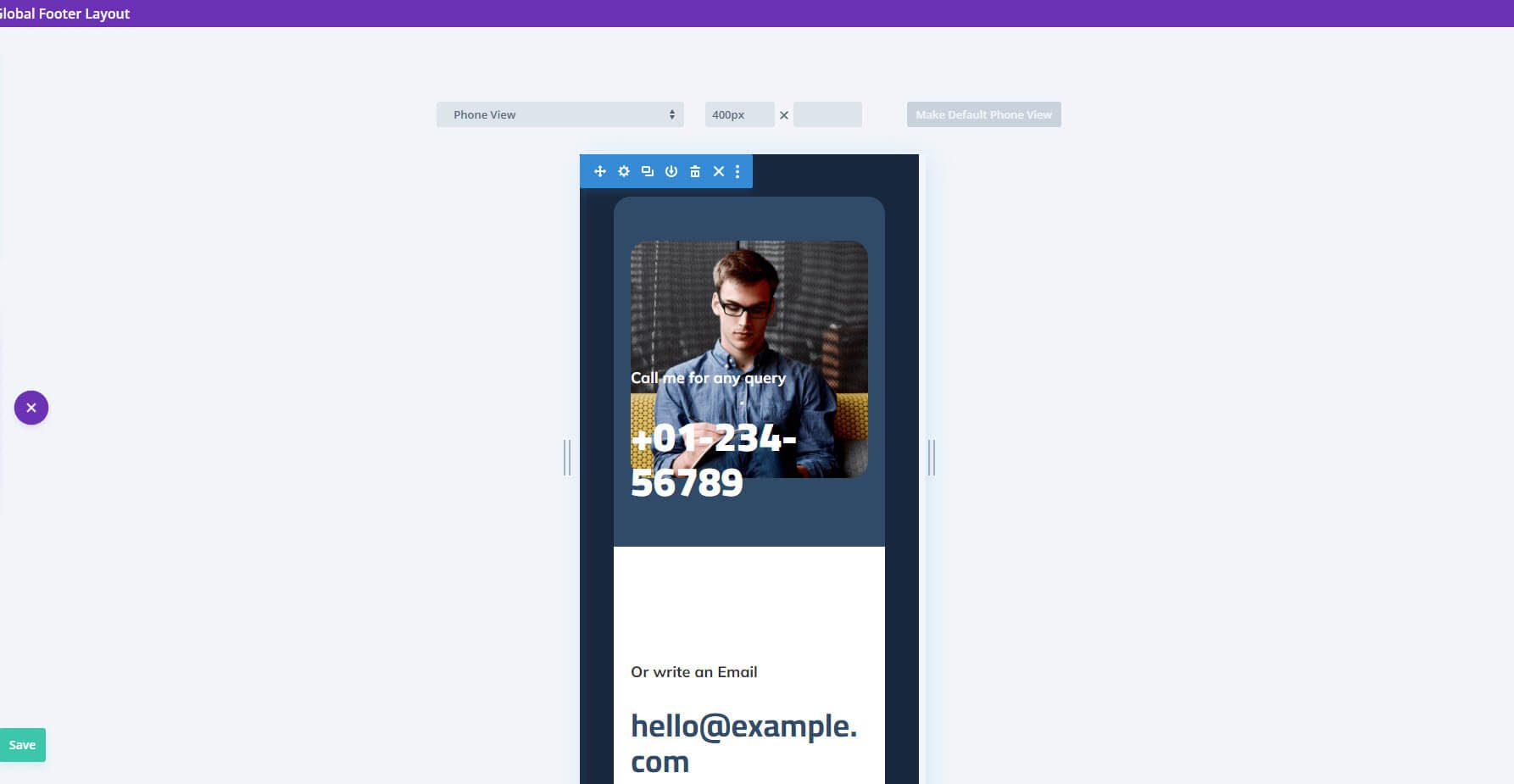
Iată cum arată acesta pe mobil. Toate coloanele se stivuiesc. Formularul de contact se potrivește cu lățimea ecranului.

De unde să achiziționați Divi Footers Pack
Pachetul Divi Footers este disponibil pe Divi Marketplace pentru 19 USD. Include utilizarea nelimitată a site-ului web, un an de asistență și actualizări și o garanție de rambursare a banilor de 30 de zile.

Încheierea gândurilor pe Pachetul de subsoluri Divi
Acesta este aspectul nostru asupra Divi Footers Pack pentru Divi Builder. Există o mulțime de modele de subsol prefabricate în acest pachet. Ne-am uitat doar la câteva dintre aspectele din această postare, dar acest lucru ar trebui să ofere o idee bună despre cât de bine funcționează cu orice aspect Divi. Sunt ușor de utilizat, dar vă recomand să le încărcați pe toate simultan dacă doriți să utilizați mai mult decât câteva dintre machete. Toate modelele arată profesional și au o gamă largă de modele din care să aleagă.
Vrem sa auzim de la tine. Ați încercat Divi Footers Pack? Spune-ne în comentarii ce părere ai despre asta.
