Cum să adăugați o imagine de antet la un formular WordPress
Publicat: 2022-12-16Vrei să înveți cum să adaugi o imagine de antet în formularul tău WordPress?
Adăugarea unei imagini este o modalitate excelentă de a vă personaliza formularul, de a oferi utilizatorilor o idee despre ce este vorba în formular sau de a prezenta un logo pentru afacerea dvs.
Din fericire, este ușor de făcut cu WPForms. Câmpul de conținut din WPForms simplifică procesul de încărcare a textului și a conținutului media, cum ar fi imagini sau sigle, direct în formularele dvs.
În această postare, vă vom ghida prin procesul de utilizare a câmpului de conținut pentru a adăuga o imagine de antet la un formular WordPress.
Adăugați acum o imagine de antet la formularul dvs
De ce ar trebui să adaug o imagine de antet la un formular?
Personalizarea formularului cu o imagine de antet este o modalitate ușoară de a vă completa site-ul WordPress cu un design coerent și coeziv. Deoarece generatorul nostru de formulare glisați și plasați face personalizarea formularelor o ușoară, vă puteți folosi imaginile într-o varietate de stiluri.
În plus, folosirea unei imagini va oferi utilizatorilor site-ului dvs. o idee clară despre ce să se aștepte de la site-ul și de la formularul dvs. Imaginea antetului poate reflecta subiectul conținutului formularului sau poate fi o imagine care reprezintă afacerea sau organizația dvs., cum ar fi un logo.
Cum să adăugați o imagine de antet la un formular WordPress
Vă vom arăta cum să adăugați o imagine de antet la un formular WordPress fără niciun cod. Doar urmați acești pași:
În acest articol
- 1. Instalați pluginul WPForms
- 2. Selectați șablonul formular de contact simplu
- 3. Adăugați câmpul de conținut
- 4. Încărcați sigla/imaginea companiei dvs
- 5. Salvați și încorporați formularul
1. Instalați pluginul WPForms
Mai întâi, trebuie să instalați pluginul WPForms. Consultați toate licențele WPForms aici sau descărcați pluginul din tabloul de bord WordPress.
Pentru a utiliza câmpul de conținut pentru a adăuga o imagine de antet, va trebui să selectați o licență actualizată, cum ar fi Pro, Plus sau Elite.

Iată un tutorial util despre cum să instalezi un plugin WordPress.
2. Selectați șablonul formular de contact simplu
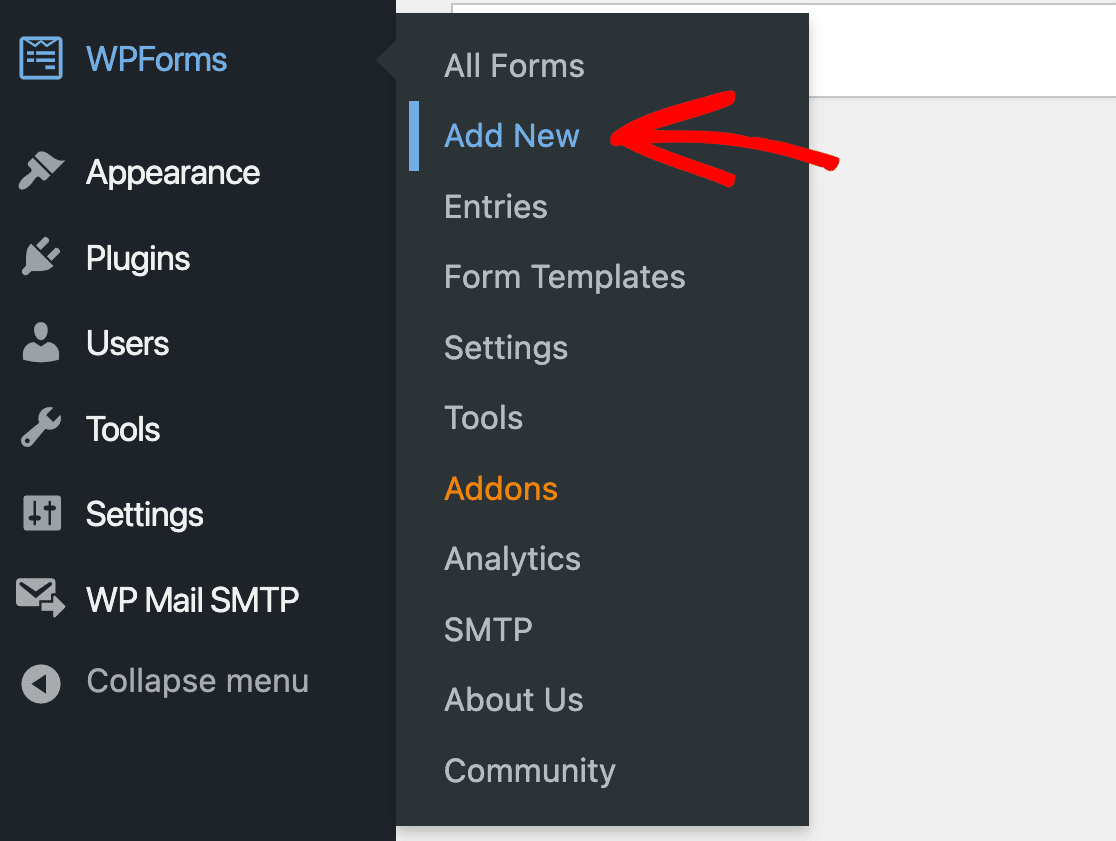
După ce ați configurat pluginul pe site-ul dvs., navigați la WPForms pe tabloul de bord WordPress și faceți clic pe Adăugare nou .

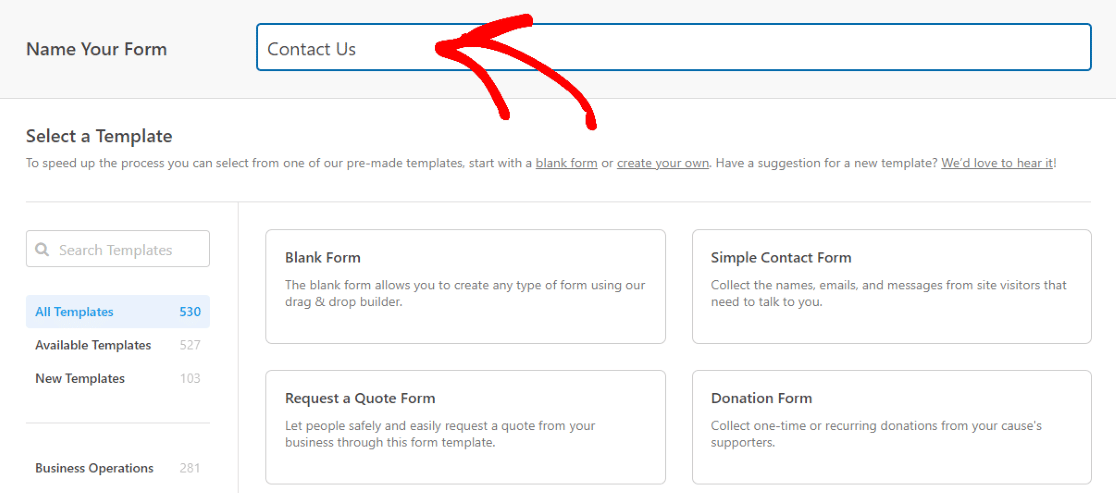
De aici, veți găsi o selecție mare de șabloane din care să alegeți pentru a vă crea formularul.
Dar mai întâi, să numim formularul. Pentru acest tutorial, vom numi formularul nostru „Contactați-ne”, care va fi afișat în partea de sus a formularului.

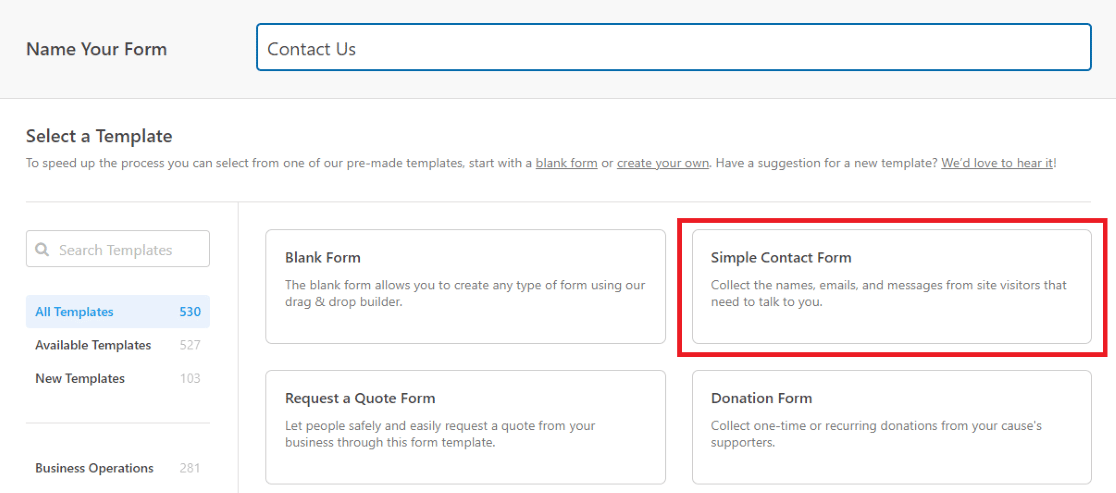
Acum, vom selecta Formularul de contact simplu .

Aceasta ne va duce la o nouă pagină, unde vom folosi generatorul de formulare ușor de utilizat pentru a personaliza acest șablon.
3. Adăugați câmpul de conținut
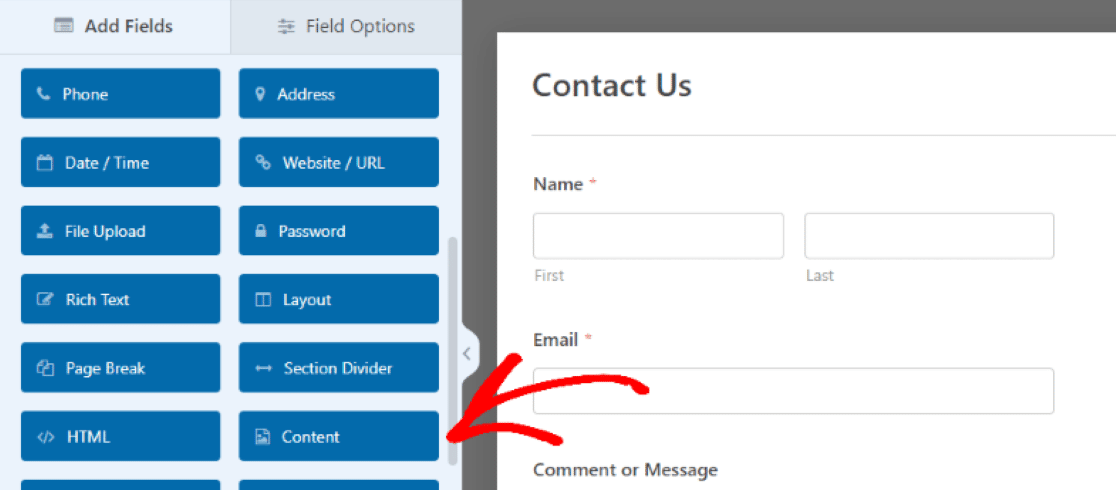
Acum că ne aflăm în generatorul de formulare, vom adăuga câmpul de conținut din selecțiile din fila Câmpuri .
Pur și simplu faceți clic pe Conținut și trageți și plasați câmpul unde doriți în formular.

Tragem câmpul de conținut în partea de sus a paginii, astfel încât conținutul media încărcat să acționeze ca imagine de antet în formularul nostru.
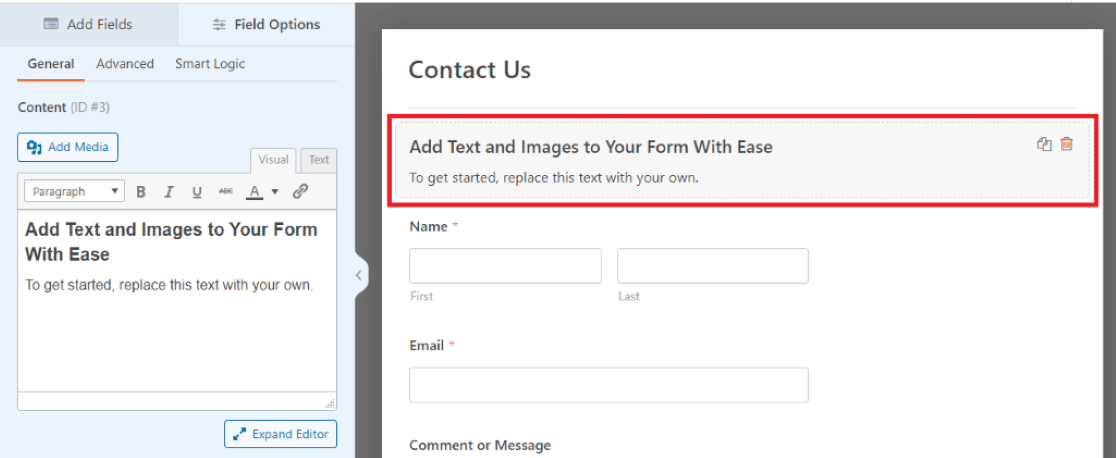
Când câmpul de conținut este la locul său, vom face clic pe el pentru a accesa Opțiunile de câmp și vom adăuga conținutul media și vom edita textul folosind editorul de text ușor din panoul din stânga.

Grozav! Acum suntem gata să încărcăm imaginea noastră și să introducem ceva text în formular.
4. Încărcați sigla/imaginea companiei dvs
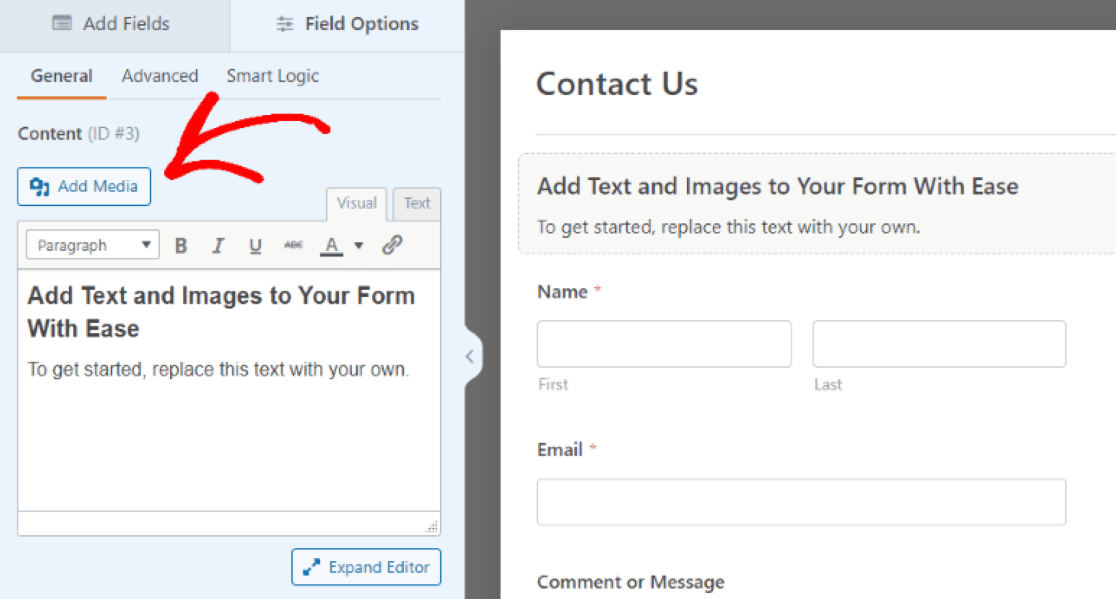
Apoi, vom face clic pe Adăugare media pentru a încărca imaginea noastră în câmpul de conținut.

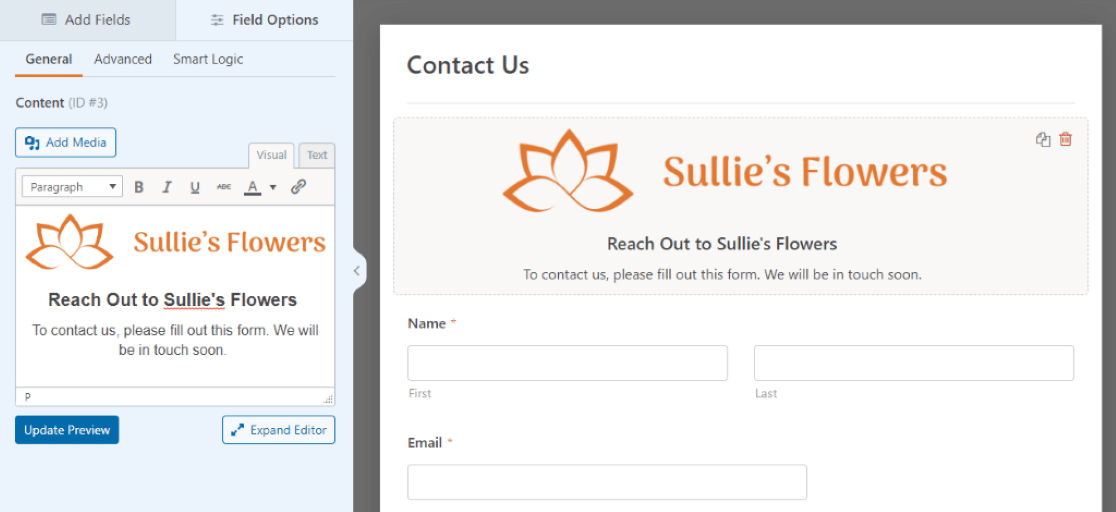
Cu imaginea noastră pe loc, putem apoi edita dimensiunea, orientarea și alte detalii ale imaginii sau ale siglei.


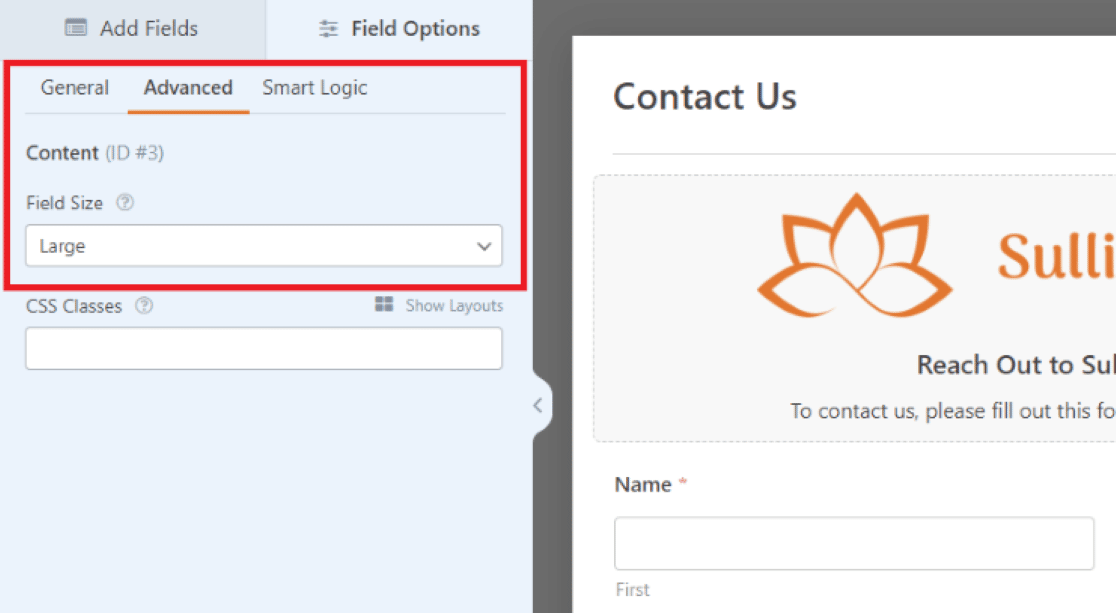
Pentru a ne asigura că imaginea noastră funcționează ca imagine de antet, am accesat fila Avansat și am setat Dimensiunea câmpului la Mare .

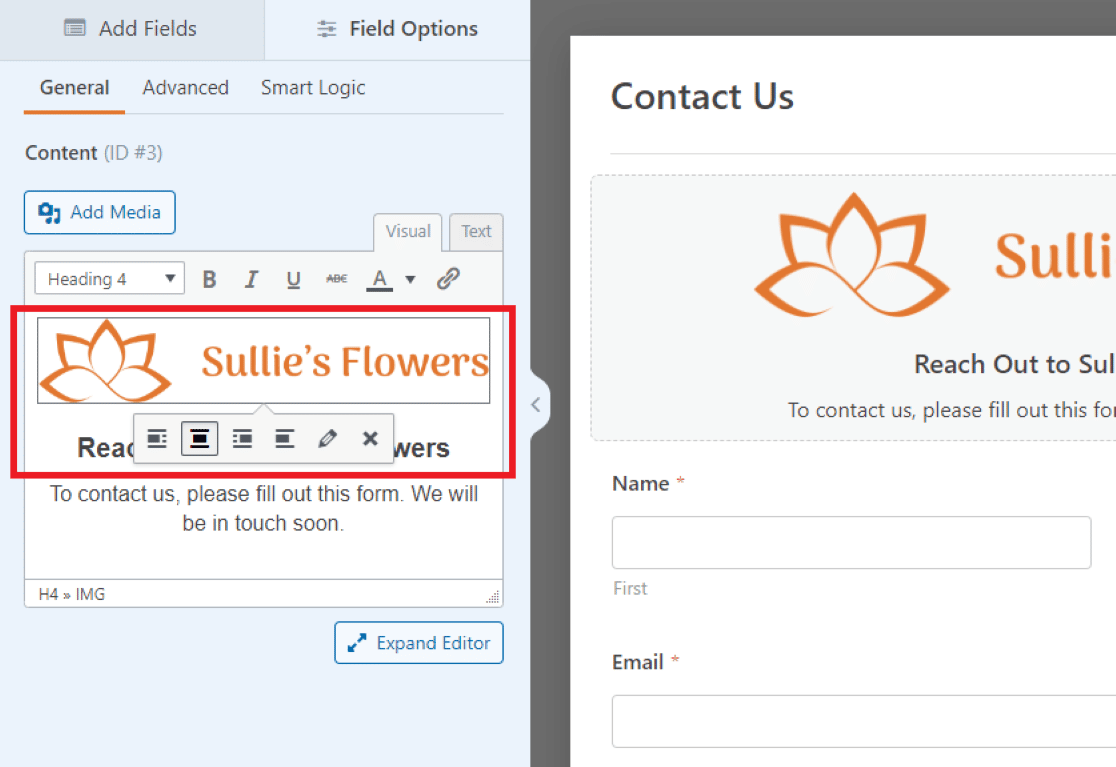
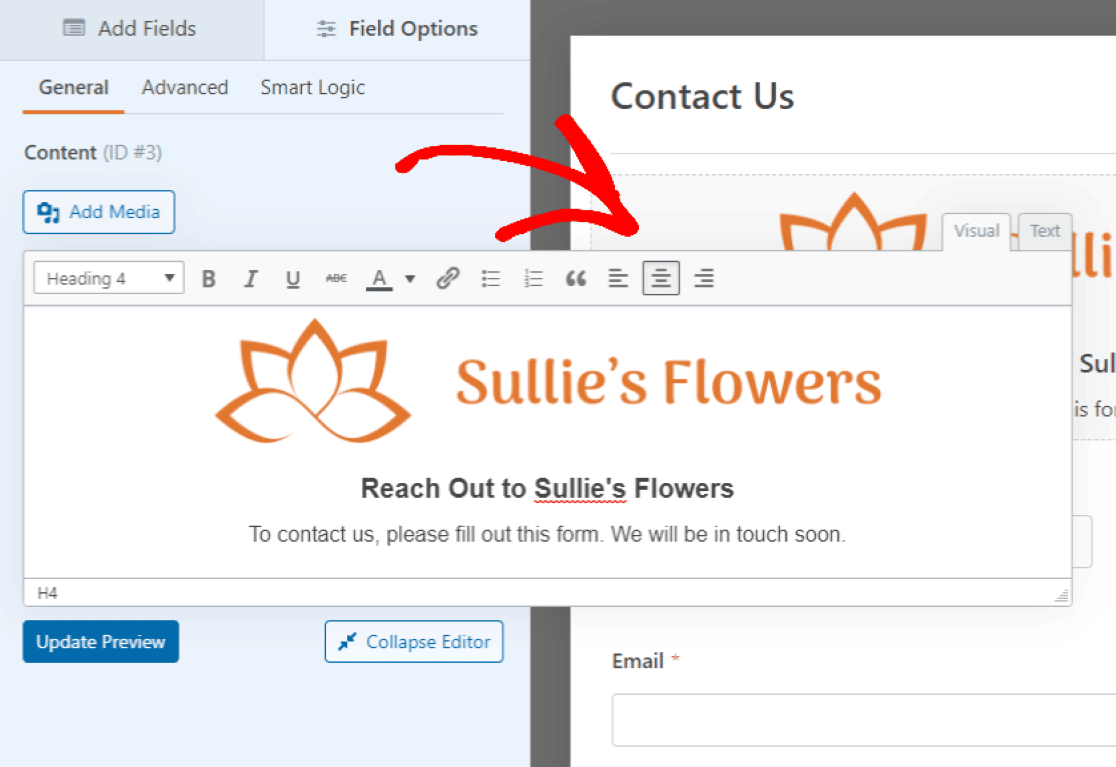
Apoi, înapoi în fila General , ne-am asigurat că imaginea este centrată în câmp folosind opțiunile de formatare din câmpul de text.

Avem și posibilitatea de a edita textul în câmp. Am editat textul aici pentru a fi un mesaj scurt pentru vizitatori și o solicitare pentru a completa formularul de contact.
La fel ca media de deasupra acestuia, puteți formata textul liber cu câmpul Conținut. Faceți clic pe Expand Editor sub caseta de text pentru și mai multe opțiuni de editare.
Pentru logo-ul nostru aici, am centrat textul cu restul imaginii.

Poate doriți să personalizați și celelalte câmpuri din formular.
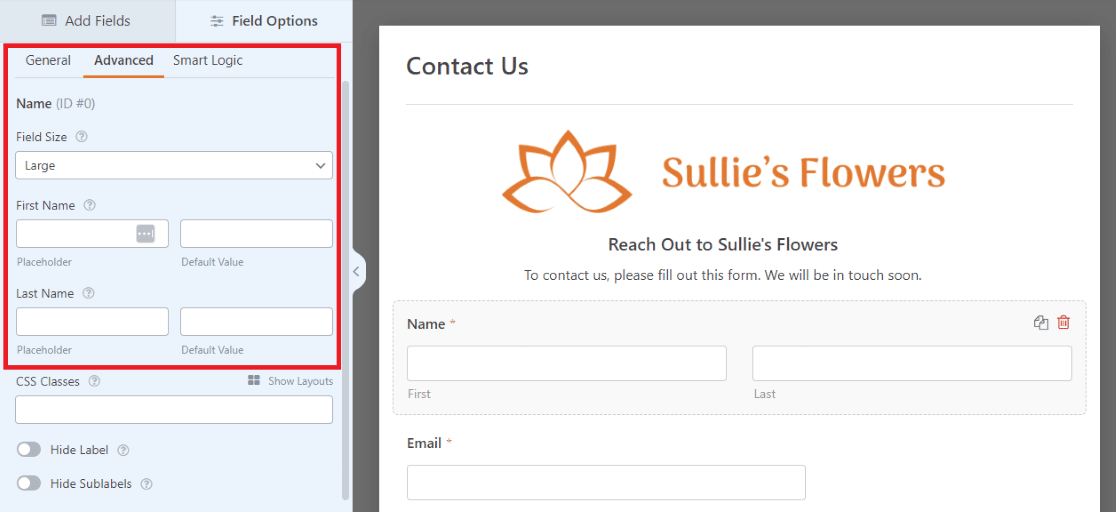
De exemplu, am mărit dimensiunea câmpului de nume la Mare , pentru a se potrivi cu lățimea imaginii antet de deasupra acestuia.

Există multe moduri de a personaliza detaliile câmpurilor din formular după cum credeți de cuviință și vă puteți previzualiza modificările pe măsură ce mergeți.
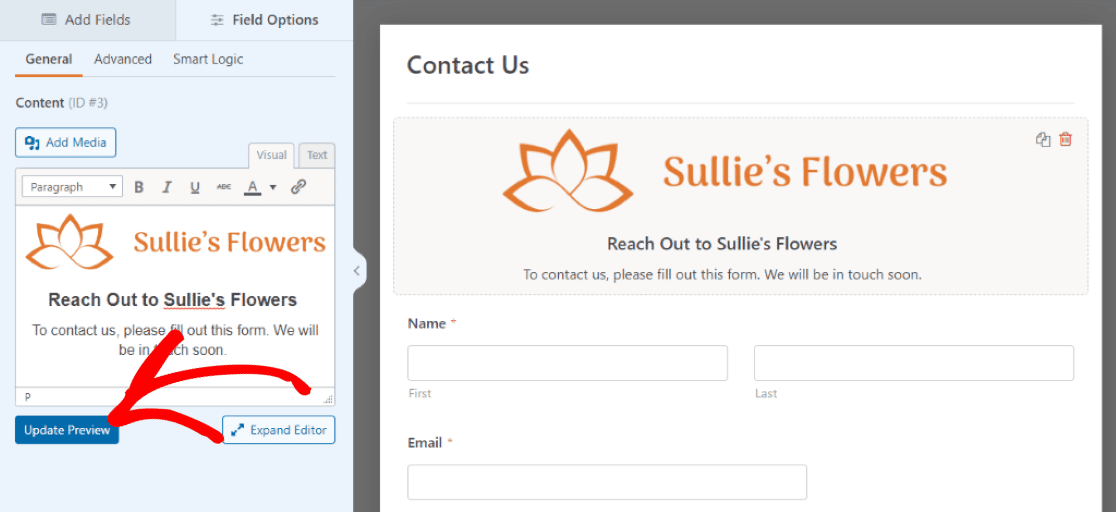
Asigurați-vă că faceți clic pe Actualizare previzualizare pentru a vedea ajustările făcute câmpului Conținut.

Excelent! Acum suntem gata să încorporam formularul în orice pagină ne place!
5. Salvați și încorporați formularul
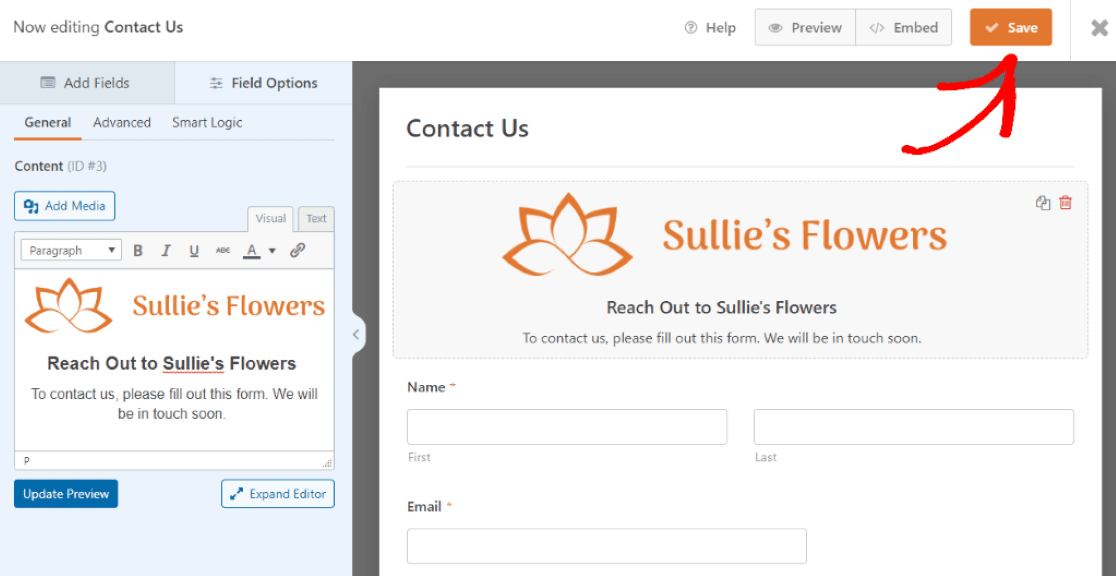
Apăsați butonul Salvare din colțul din dreapta sus al formularului pentru a vedea modificările reflectate în previzualizarea paginii.

Indiferent dacă verificați sau nu previzualizarea paginii, va trebui să faceți clic pe Salvați înainte de a continua.
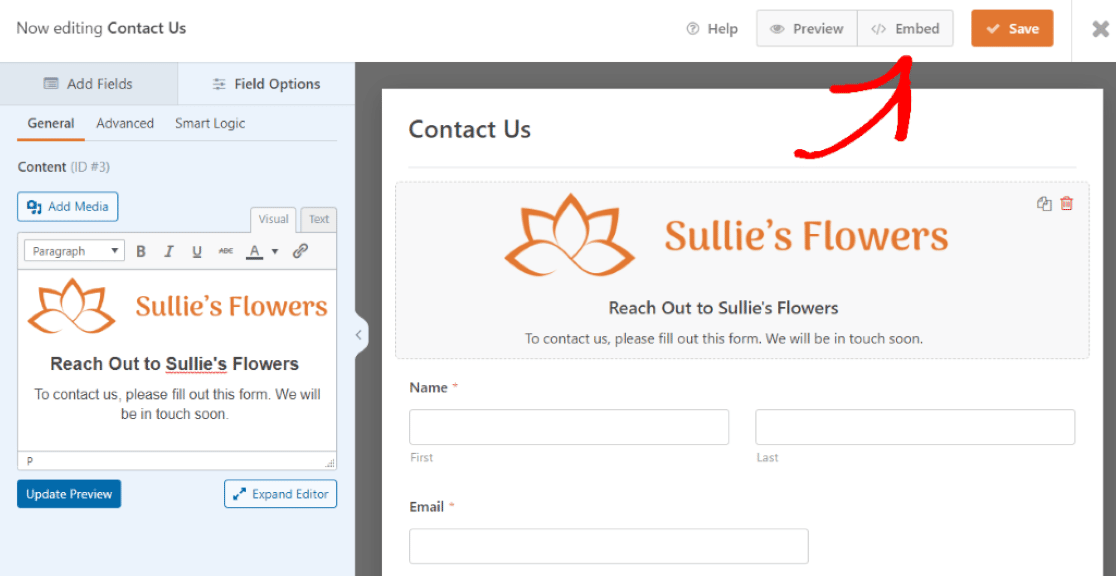
Acum, vom face clic pe butonul Încorporați din partea de sus pentru a adăuga acest formular pe o nouă pagină a site-ului nostru WordPress.

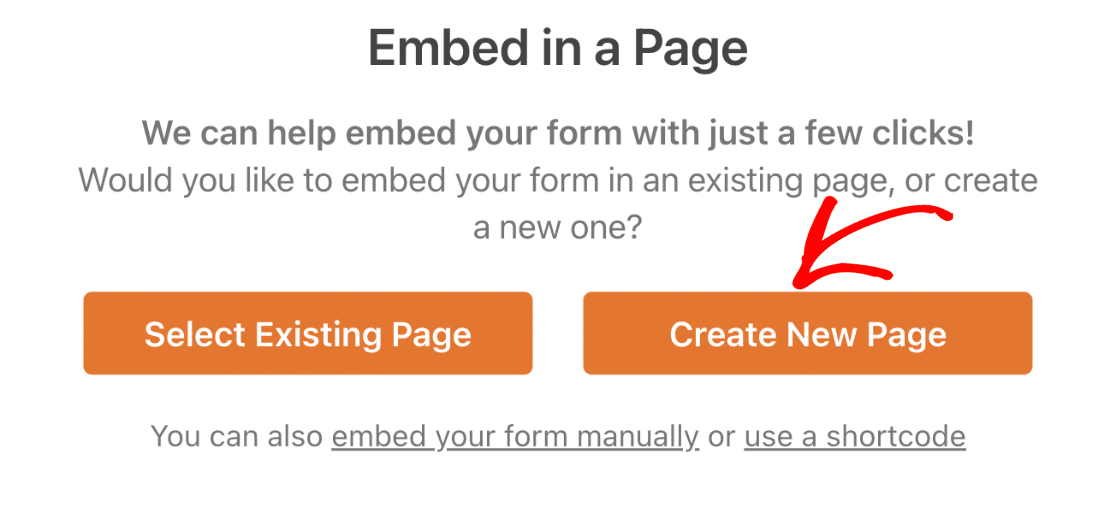
După ce facem clic pe Încorporare , vom alege unde să punem noul formular.
Avem opțiunea de a selecta pagina existentă sau de a crea o pagină nouă. Pentru acest tutorial, creăm o pagină nouă, așa că vom face clic pe Creare pagină nouă.

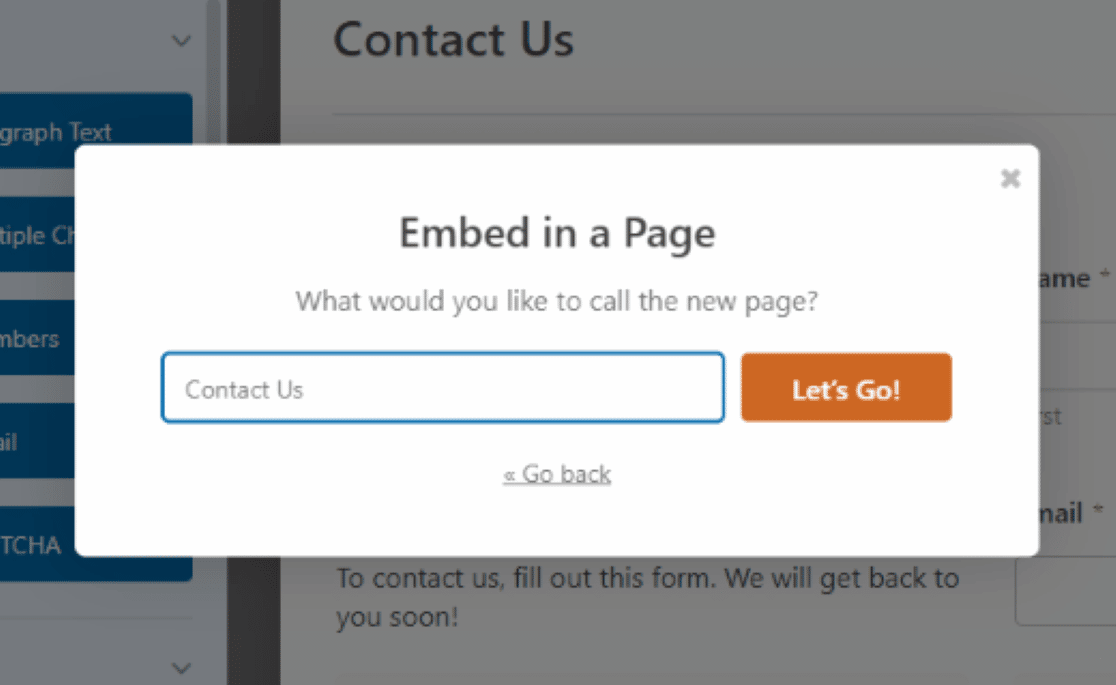
După aceea, ni se solicită să denumim noua pagină.
Îl vom numi pe al nostru „Contactați-ne”, deoarece așa am numit acest formular când am selectat șablonul.

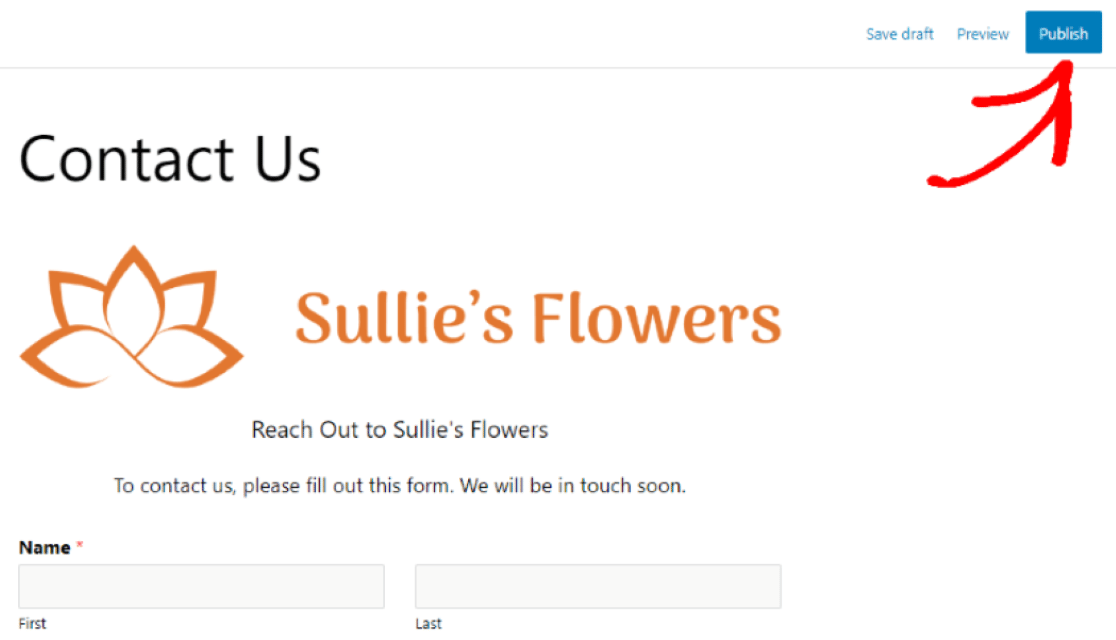
Acum putem vedea formularul pe o pagină nou creată pentru site-ul nostru WordPress. De aici, putem previzualiza pagina, salva pagina ca schiță sau o publicăm.
Când sunteți gata, faceți clic pe Publicați pentru a activa această pagină pe site-ul dvs.

Fantastic! Acum ați adăugat cu succes o imagine de antet în formularul dvs. WordPress.
Adăugați acum o imagine de antet la formularul dvs
Apoi, opriți spamul formularului de contact în WordPress.
Cu un formular nou atractiv, personalizat cu alegerea dvs. pentru imaginea antetului, veți invita mulți vizitatori ai site-ului web să vă completeze formularul.
Dar nu doriți să colectați spam cu noul formular.
Pentru a împiedica spammerii să vă completeze formularele, consultați acest articol despre cum să preveniți trimiterile de spam în formularele dvs. WordPress.
Sunteți gata să vă construiți formularul? Începeți astăzi cu cel mai simplu plugin pentru generatorul de formulare WordPress. WPForms Pro include o mulțime de șabloane gratuite și oferă o garanție de rambursare a banilor de 14 zile.
Dacă acest articol v-a ajutat, vă rugăm să ne urmăriți pe Facebook și Twitter pentru mai multe tutoriale și ghiduri WordPress gratuite.
