Cum să utilizați containerul Elementor Flexbox pas cu pas
Publicat: 2023-07-14Containerul Flexbox este o nouă funcție puternică a renumitului plugin Elementor pentru generarea de pagini. Simplifică procesul de creare a machetelor web cu o aliniere precisă și o distribuție perfectă a elementelor, rezultând consecvența designului.
Această caracteristică vă permite, de asemenea, să depășiți limitările creării unor aspecte foarte receptive, interactive și flexibile. Prin urmare, se speră că containerul Flexbox va înlocui în curând procesul tradițional de proiectare al Elementor în viitorul apropiat.
În acest articol, vom acoperi o analiză detaliată a modului de utilizare a Elementor Flexbox Container, beneficiile sale, diferențele în funcție de sistemul de proiectare bazat pe secțiuni și multe altele. Începeți fără să mai pierdeți timp!
Ce este containerul Elementor Flexbox?
Elementor Flexbox Container folosește conceptul de model de aspect CSS Flexbox pentru a alinia și organiza elementele în mod flexibil. Acționează ca o casetă părinte, deoarece conține toate elementele precum text, imagini și widget-uri. În plus, caseta controlează și poziționarea, distribuția și alinierea elementelor din ea.
În Elementor bazat pe casete de secțiuni, nu puteți crea atâtea secțiuni cât doriți într-o anumită secțiune. În plus, nu puteți crea o mapare pentru pagina dvs. la început. Trebuie să proiectați piesele de mai sus în serie înainte de a trece la următoarea.
Dar folosind conținutul Elementor Flexbox, puteți crea o mapare inițială pentru paginile dvs. și apoi puteți adăuga widgeturi unul câte unul. Veți avea o senzație de wireframing site-ului. Ca rezultat, Elementor Flexbox Container va fi o caracteristică populară în câteva zile.
Beneficiile utilizării containerului Elementor Flexbox
Această caracteristică a fost în versiunea beta de mult timp. Echipa de dezvoltatori Elementor a făcut o mulțime de cercetări și a îmbunătățit treptat gradul de utilizare înainte de a lansa pluginul. Să aruncăm acum o privire rapidă la beneficiile cheie ale containerului Elementor Flexbox.
- Flexbox poate reduce necesitatea de a folosi prea multe coloane și secțiuni interioare.
- Acest lucru poate duce la creșterea vitezei site-ului.
- Vă oferă control avansat în comanda elementelor web.
- Puteți adăuga containere într-un container câte doriți.
- Puteți crea un aspect/schelet inițial cu containerul și puteți începe proiectarea.
- A face paginile web receptive devine super ușor.
Diferențele cheie între secțiunea tradițională și noile containere Elementor Flex
Există mai multe diferențe cheie între secțiunea tradițională și noul container Elementor flexbox în ceea ce privește tehnica, vizuala, performanța și alinierea. Citiți-le mai jos.
A. Diferențele tehnice
În Elementor tradițional , trebuie să creați o secțiune și să o împărțiți în coloane, ceea ce înseamnă că trebuie să definiți o grilă. După aceea, puteți adăuga widget-uri și elemente. Dar problema este că puteți adăuga o singură secțiune în interiorul unei secțiuni, ceea ce vă limitează capacitatea de a defini grile personalizate.
Containerul Flexbox este, de asemenea, ca o secțiune. Dar puteți plasa câte recipiente doriți în interiorul unui recipient. Acest lucru vă permite să creați grile personalizate înainte de a adăuga widget-uri și elemente la postările și paginile dorite.
b. Ușor de aliniat elemente
Elementor tradițional oferă opțiuni limitate de aliniere: stânga, centru și dreapta. Dar containerul Flexbox oferă mai multe opțiuni de aliniere. Puteți alinia conținutul pe orizontală și pe verticală pentru a asigura o distribuție perfectă a spațiului între toate elementele.
Utilizați opțiunile Justificare conținut (început, centru, sfârșit, spațiu între, spațiu în jurul și spațiu uniform) pentru alinierea verticală. Utilizați opțiunile Aliniere elemente (început, centru, sfârșit și întindere) pentru alinierea orizontală.
c. Diferența de performanță
Deoarece crearea personalizată a grilei nu este ușoară în Elementor tradițional , trebuie să vă bazați pe lucruri precum z-index, marje și codare CSS suplimentară. Acest lucru poate cauza balonare, ceea ce duce la încetinirea vitezei de încărcare a paginii site-ului.
Dar nu trebuie să depindeți de aceleași lucruri în cazul Elementor Flexbox , dând putere site-ului dvs. să mențină viteza de încărcare a paginii. Aceste diferențe vor fi clare dacă creați două site-uri web complexe folosind aceste două caracteristici separat.
Cum să utilizați containerul Elementor Flexbox (ghid pas cu pas)
Utilizarea Flexbox este aproape similară cu utilizarea tradiționalului generator de pagini Elementor bazat pe secțiuni. Deci, nu vă va lua mult timp pentru a afla despre această funcție. În această secțiune, vă vom arăta un ghid pas cu pas despre cum să utilizați containerul Elementor Flexbox.
Pasul 01: Activați containerul Flexbox în Setări Elementor
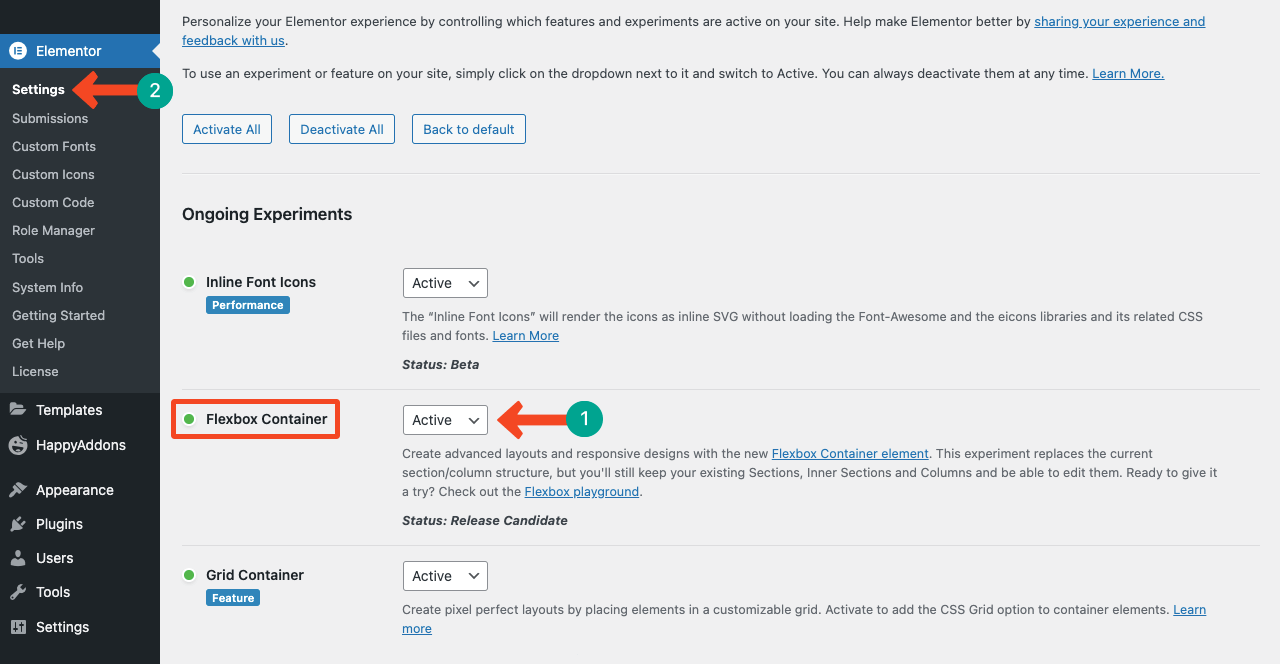
Intră în tabloul de bord WordPress. Navigați la Elementor > Setări > Experimente în curs . Veți obține containerul Flexbox derulând în jos pe pagină. Activați containerul Flexbox .
Dacă doriți să activați sau să dezactivați orice altă funcție, puteți face acest lucru din această pagină.

Pasul 02: Utilizați containerul Elementor Flexbox pe pagina dvs. web
Deschideți o pagină cu Elementor din Pagini > Adăugați nou . Sper că știți bine procesul.
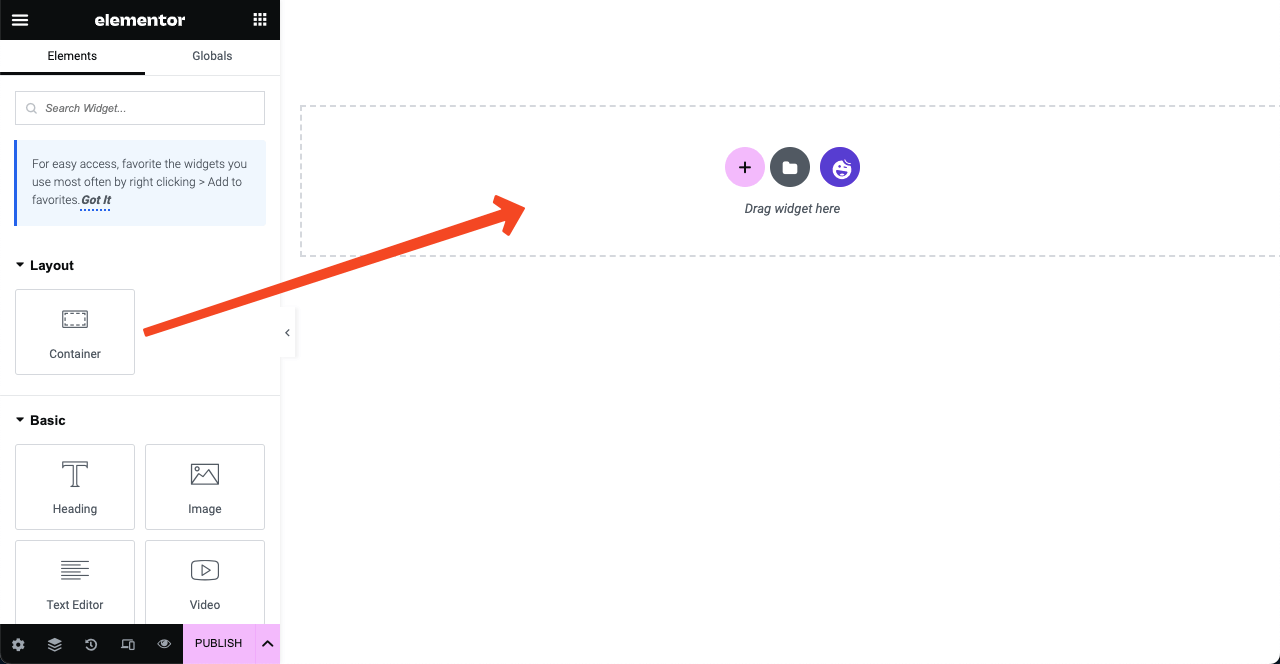
Veți primi containerul Flexbox deasupra tuturor widget-urilor din panoul Elementor. Puteți să-l glisați și să-l plasați pe Elementor Canvas așa cum o faceți în cazul altor widget-uri.

Sau puteți crea un aspect făcând clic pe pictograma Plus (+). Veți avea două opțiuni Flexbox și Grid. Făcând clic pe opțiunea Flexbox, puteți crea o secțiune de Flexbox-uri.
Pasul 03: Personalizați containerul Flexbox
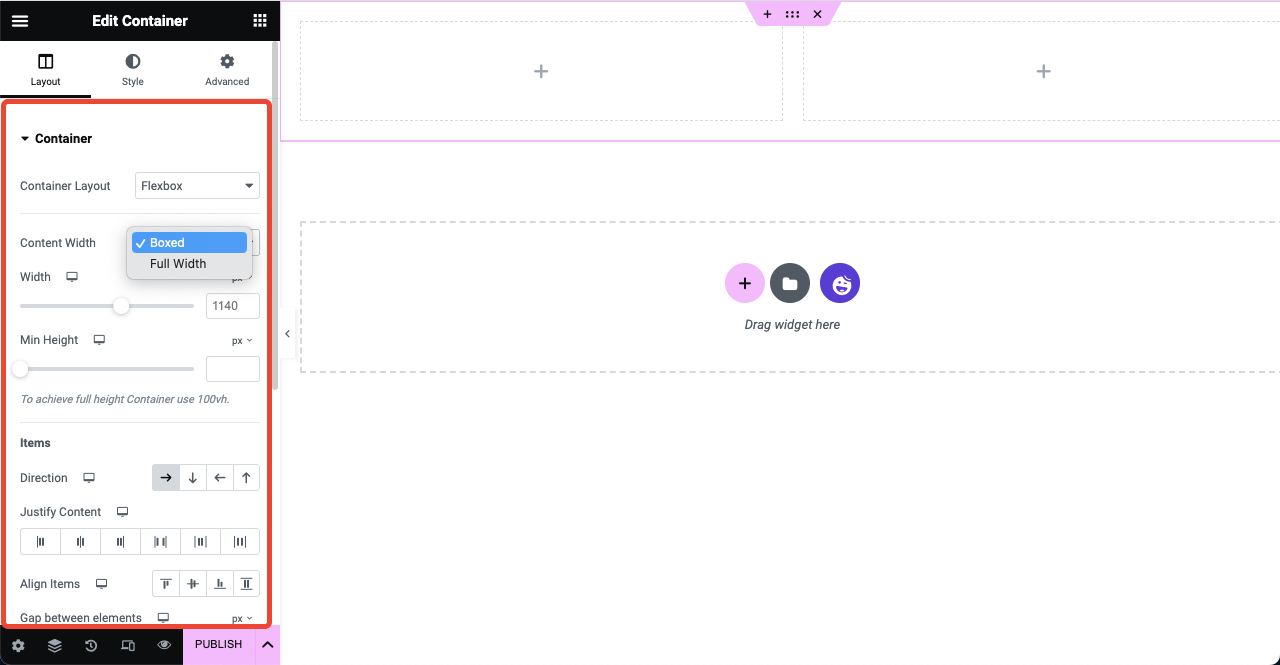
Puteți face întreaga secțiune în casetă sau în lățime completă. După aceea, puteți seta lățimea și înălțimea minimă preferate. Atingeți secțiunile de aliniere după ce adăugați conținut și widget-uri în casetele flexibile.


Pasul 04: Adăugați widget-uri în containerul Flexbox
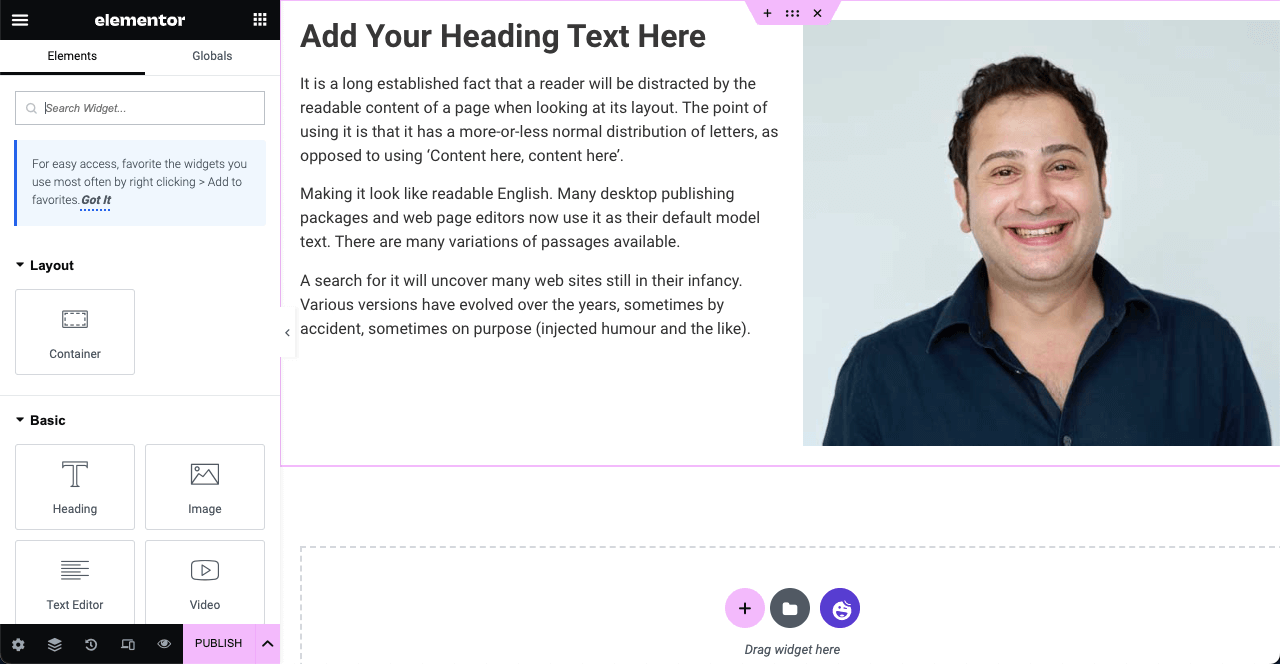
Trageți și plasați widget-urile necesare din panoul Elementor în Flexboxes. Acest proces este similar cu Elementor tradițional bazat pe secțiuni. De exemplu, am folosit widget-urile Heading, Image și Text Editor din imaginea de mai jos.

Pasul 05: Aliniați elementele web

Selectați întreaga secțiune făcând clic pe pictograma cu șase puncte . Apoi, apăsați pe opțiunile de aliniere preferate. Elementele dvs. din zonă vor fi aliniate într-o secundă. De asemenea, puteți selecta casetele flexibile unul câte unul și puteți alinia elementele în ele individual.
Publicați pagina când ați terminat de proiectat paginile dvs. web.
Cum să convertiți pagina Elementor bazată pe secțiuni în container Flexbox
Selectați secțiunea pe care ați proiectat-o cu Elementor tradițional făcând clic pe pictograma cu șase puncte . Veți vedea un buton Conversie sub secțiunea de aspect din panoul Elementor. Faceți clic pe butonul Convertiți. Va dura câteva secunde pentru a finaliza procesul.
După terminarea conversiei, veți vedea că a fost creată o altă copie a secțiunii. A doua secțiune (copie) este secțiunea convertită. Deci, păstrați-l și ștergeți prima secțiune apăsând semnul crucii (x). Astfel, continuați să convertiți toate celelalte secțiuni de pe pagină una câte una.
Punct bonus: Folosiți HappyAddons cu Elementor Flexbox Container pentru mai multe oportunități de design
HappyAddons este un program de completare popular pentru pluginul pentru generatorul de pagini Elementor. Acesta include o colecție extinsă de caracteristici și widget-uri pentru a vă îmbunătăți și mai mult site-ul Elementor cu mai multe caracteristici și funcționalități. HappyAddons au în prezent peste 125 de widget-uri și peste 20 de funcții.
Dar ceea ce iese cel mai mult în evidență HappyAddons este generatorul său gratuit de teme și o bibliotecă uriașă de șabloane pre-proiectate. Dacă sunteți în căutarea unei soluții pentru a crea un antet, un subsol și un șablon de postare unică fără versiunea Elementor Pro, trebuie să încercați HappyAddons.
Ce e mai mult! Versiunea HappyAddons oferă atât de multe funcții și widget-uri pe care le puteți folosi pentru a crea mai mult decât site-uri web de nivel de bază. Puteți face upgrade cu ușurință la versiunea premium atunci când începeți să simți nevoia de funcționalități avansate.
Întrebări frecvente despre cum să utilizați containerul Elementor Flexbox
Deoarece Elementor Flexbox Container este o nouă adăugare la Elementor, este posibil să aveți numeroase întrebări în acest sens. Vom răspunde la câteva întrebări frecvente și curioase despre containerul Flexbox în această secțiune de întrebări frecvente.
Elementor Flexbox Container este o caracteristică sau un widget?
Elementor Flexbox Container este o caracteristică, deși o veți găsi deasupra tuturor widget-urilor din panoul Elementor. Așadar, nu vă mai încurcați de acum înainte.
Este Elementor Flexbox Container de utilizat gratuit?
Da, containerul Elementor Flexbox este o caracteristică gratuită, care vine cu versiunea Elementor Lite.
Pot folosi Elementor Flexbox Container cu orice temă?
Da, Elementor Flexbox Container este pe deplin compatibil cu orice temă WordPress. Dar vă recomandăm să utilizați tema Hello Elementor pentru a vă menține site-ul ușor.
Elementor Flexbox este un element CSS sau bootstrap?
Elementor Flexbox este un element CSS. Vă permite să includeți un număr de elemente care să fie aranjate automat în funcție de dimensiunea punctului de vedere.
Care sunt cele mai bune cazuri de utilizare ale containerului Elementor Flexbox?
Nu există reguli fixe cu privire la locul în care poate fi utilizat containerul Elementor Flexbox și unde nu. Cu toate acestea, utilizarea acestuia este mai eficientă în cazuri precum secțiuni eroi, galerii, șabloane de generator de teme, machete de carduri etc.
Recomandări finale!
Elementor Flexbox Container este, fără îndoială, un cadou lăudabil pentru toți utilizatorii WordPress care doresc să își facă site-urile web mai bine optimizate, mai rapide și perfect receptive pentru toate dispozitivele. Și caracteristica este la fel de benefică și pentru dezvoltatorii web cu normă parțială.
Indiferent dacă doriți să proiectați site-uri web de comerț electronic, agenții, afaceri, fotografie sau portofoliu, containerul Flexbox vă poate economisi mult timp. Acum este momentul să începi să-l folosești. De asemenea, nu uitați să utilizați HappyAddons și biblioteca sa extinsă.
