Como redirecionar carrinhos abandonados com um pop-up promocional usando as opções de condição do Divi
Publicados: 2021-10-14O redirecionamento de carrinhos abandonados é uma técnica de marketing eficaz que incentiva os clientes a comprar os itens que abandonaram depois de adicioná-los ao carrinho em seu site. Uma estratégia eficaz para trazer esses clientes de volta para finalizar a compra é oferecer um desconto nos itens que pretendem comprar. A parte complicada é oferecer esses descontos apenas para usuários que abandonaram seus carrinhos.
As opções de condição do Divi incluem condições de exibição que permitem mostrar ou ocultar conteúdo com base no conteúdo do carrinho WooCommerce de um usuário e nas visitas à página. Essa combinação de condições permite redirecionar os usuários que abandonaram seus carrinhos com um desconto ou pop-up promocional.
Neste tutorial, mostraremos como redirecionar carrinhos abandonados criando um pop-up promocional inteligente que é exibido em uma página de destino apenas se o usuário tiver itens em seu carrinho e tiver visitado a página de checkout.
Vamos começar!
Espiada
Aqui está uma rápida olhada no pop-up promocional que criaremos neste tutorial.
Este pop-up promocional será exibido na página se o usuário tiver adicionado um produto ao carrinho e visitado a página de checkout.
Faça o download do layout pop-up promocional de carrinho abandonado de redirecionamento GRATUITAMENTE
Para colocar as mãos no layout deste tutorial, primeiro você precisará baixá-lo usando o botão abaixo. Para ter acesso ao download, você precisará se inscrever em nossa lista de e-mail Divi Daily usando o formulário abaixo. Como novo assinante, você receberá ainda mais produtos Divi e um pacote Divi Layout gratuito toda segunda-feira! Se você já está na lista, basta digitar seu endereço de e-mail abaixo e clicar em download. Você não será “subscrito novamente” ou receberá e-mails extras.

Download de graça
Junte-se ao Boletim Divi e nós lhe enviaremos por e-mail uma cópia do pacote de layout de página de destino Divi, além de muitos outros recursos, dicas e truques incríveis e gratuitos do Divi. Acompanhe e você será um mestre Divi em pouco tempo. Se você já é inscrito, basta digitar seu endereço de e-mail abaixo e clicar em download para acessar o pacote de layout.
Você se inscreveu com sucesso. Verifique seu endereço de e-mail para confirmar sua assinatura e ter acesso a pacotes de layout Divi semanais gratuitos!
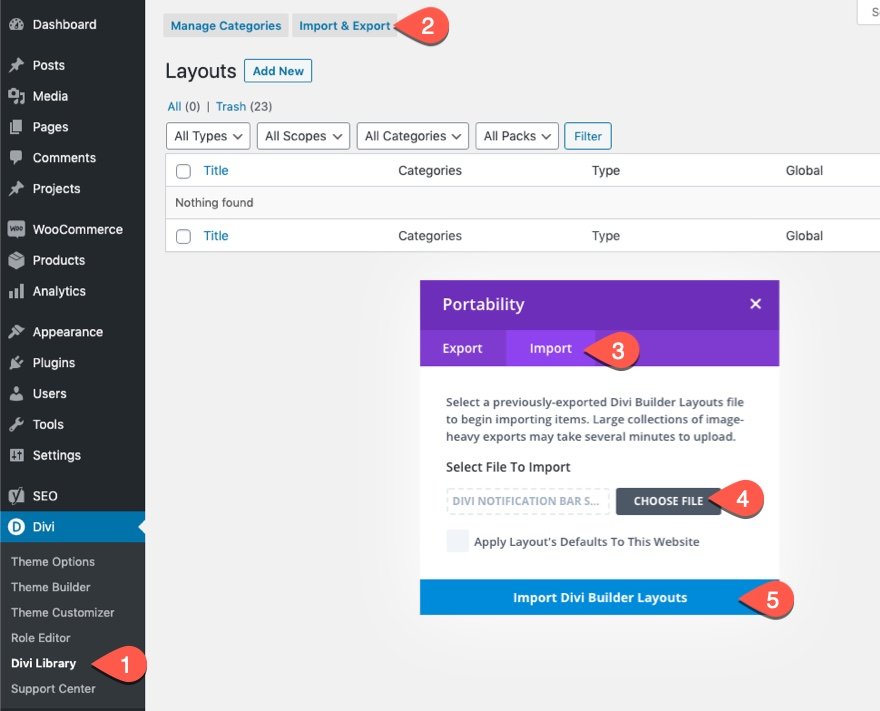
Para importar o layout da seção para sua Biblioteca Divi, navegue até a Biblioteca Divi.
Clique no botão Importar.
No pop-up de portabilidade, selecione a guia de importação e escolha o arquivo de download do seu computador.
Em seguida, clique no botão importar.

Uma vez feito, o layout da seção estará disponível no Divi Builder.
Entendendo o Conceito
Antes de entrar no processo de construção do tutorial, pode ajudar a entender o conceito básico do que vamos construir. A ideia é usar o Divi Builder para criar um pop-up promocional em uma página de destino existente. Depois que a seção pop-up promocional for criada, queremos adicionar as opções de condição que exibirão a seção quando ambas as condições a seguir forem atendidas.
- O usuário tem conteúdo em seu carrinho
- O usuário visitou a página Checkout
Isso pode ser feito usando as opções de condição internas do Divi ao editar a seção (ou qualquer elemento Divi).

Depois que as opções de condição estiverem definidas para essa seção (ou pop-up promocional), agora podemos redirecionar os usuários que abandonaram o carrinho exibindo o pop-up sempre que atenderem às condições. O processo seria mais ou menos assim…
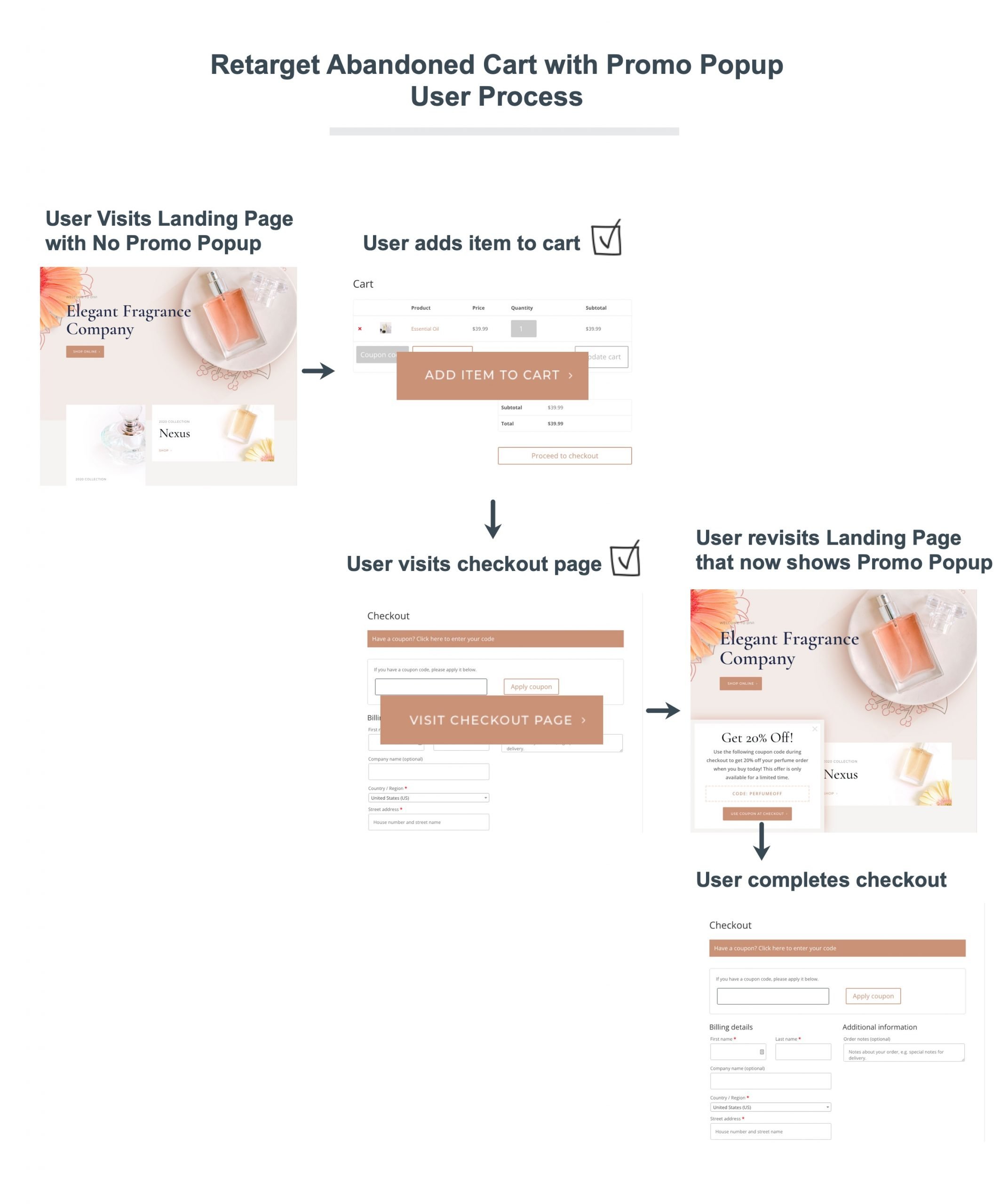
- O usuário visita a página de destino sem que o pop-up promocional seja exibido
- O usuário adiciona conteúdo ao seu carrinho (cumprindo a condição nº 1)
- O usuário visita a página de checkout (cumprindo a condição #2), mas por qualquer motivo, o usuário não conclui o processo de checkout e sai.
- Mais tarde, o usuário revisita a página de destino que agora exibe o pop-up promocional que os redireciona para concluir o processo de checkout com desconto.

Coisas bem legais! Agora que você entendeu o conceito, vamos ao tutorial, certo?
O que você precisa para começar

Para começar, você precisará fazer o seguinte:
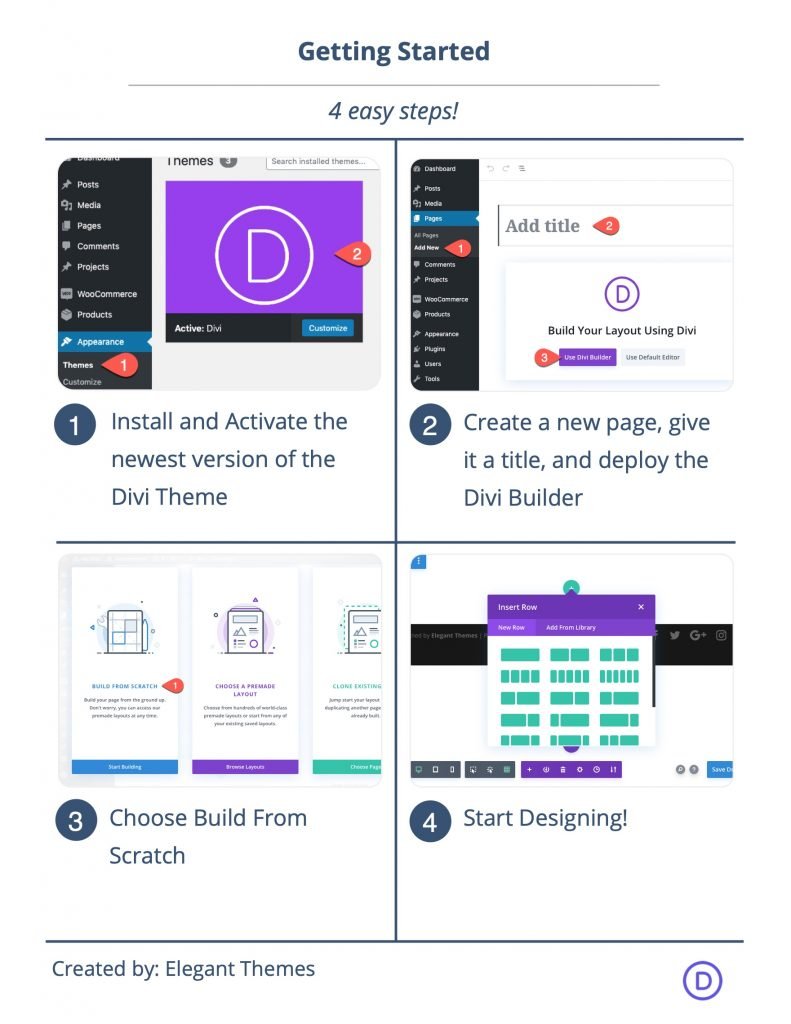
- Se você ainda não o fez, instale e ative o Divi Theme.
- Crie uma nova página no WordPress e use o Divi Builder para editar a página no front end (construtor visual).
- Escolha a opção “Build From Scratch”.
Depois disso, você terá uma tela em branco para começar a desenhar no Divi.
Redirecionando carrinhos abandonados com um pop-up promocional usando as opções de condição do Divi
Parte 1: Carregar a página de destino pré-fabricada
Para este tutorial, adicionaremos o pop-up promocional à página de destino de um site Divi. Para iniciar esse processo, vamos importar o layout da Perfumery Landing Page de dentro do Divi Builder.
Para fazer isso, abra o menu de configurações e clique no ícone Adicionar da biblioteca. Em seguida, pesquise e encontre o Pacote de Layout de Perfumaria e clique para usar o Layout de Página de Layout de Perfumaria.

Parte 2: Criando uma seção fixa como o contêiner pop-up promocional
Uma vez que a página de destino é carregada. Role até a parte inferior da página e adicione uma nova seção regular abaixo da seção de rodapé da página.

Configurações de seção
Largura e preenchimento
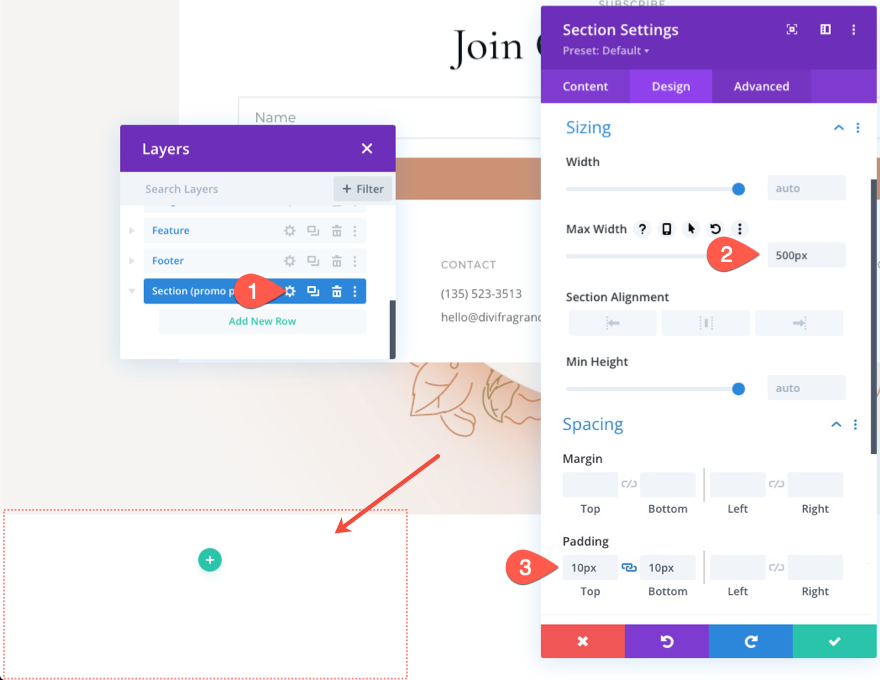
Em seguida, atualize as configurações da seção com largura máxima e preenchimento personalizados da seguinte maneira:
- Largura máxima: 500px
- Preenchimento: 10px superior, 10px inferior

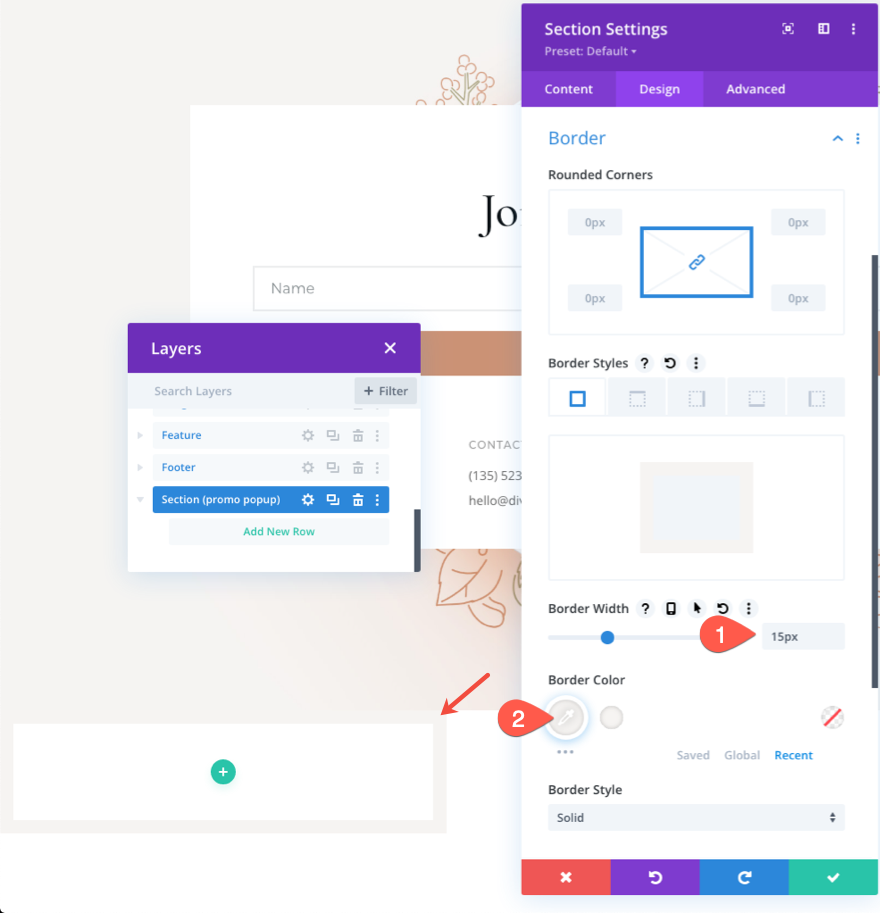
Fronteira
Em seguida, dê à seção uma borda.
- Largura da borda: 15px
- Cor da borda: #f6f4f2

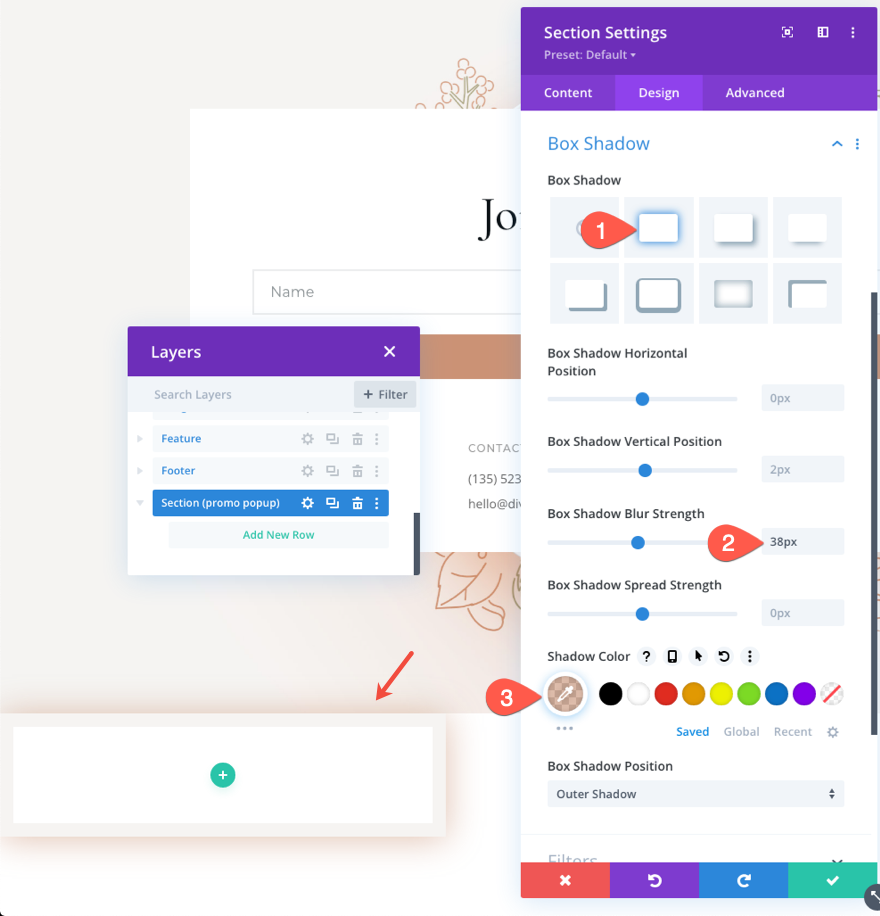
Sombra da caixa
Quando a borda estiver no lugar, adicione uma sombra de caixa à seção para um pouco de profundidade:
- Box Shadow: veja a captura de tela
- Intensidade do Desfoque de Sombra da Caixa: 38px
- Cor da sombra: rgba(203,146,116,0,6)

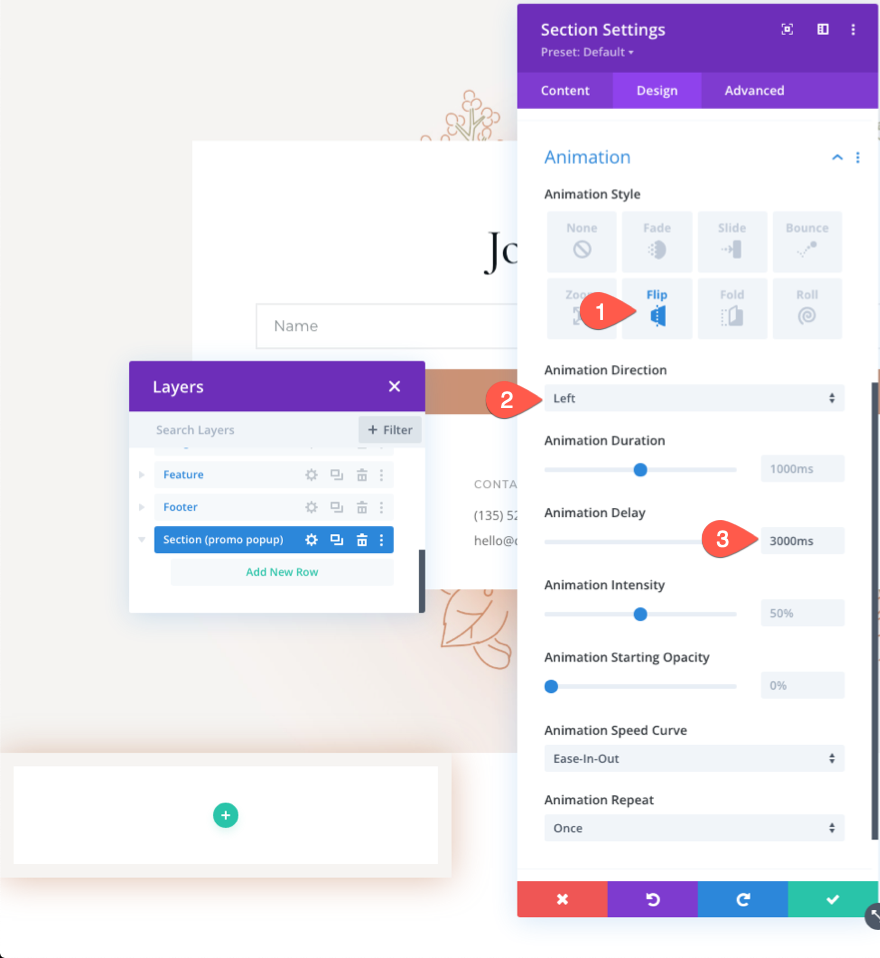
Animação
Para dar ao pop-up uma animação atrasada, atualize o estilo de animação da seguinte forma:
- Estilo de Animação: Virar
- Direção de Animação: Esquerda
- Duração da Animação: 3000ms
Isso mostrará a seção pop-up 3 segundos após o carregamento da página com uma boa animação de flip.

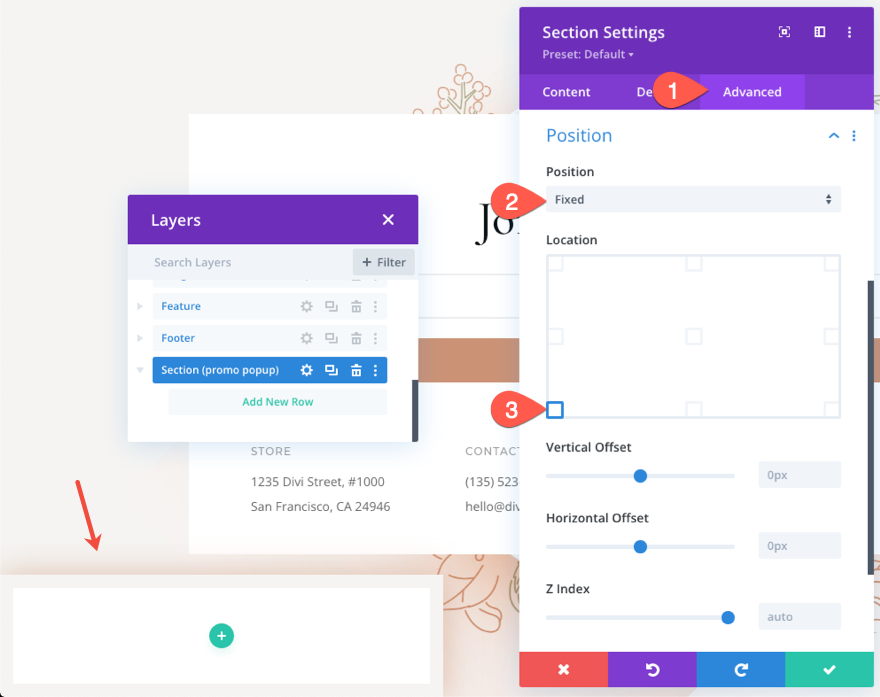
Posição
Na guia Avançado, atualize a posição para que a seção permaneça fixa na parte inferior esquerda da janela do navegador.
- Posição: Fixo
- Localização: Inferior Esquerda

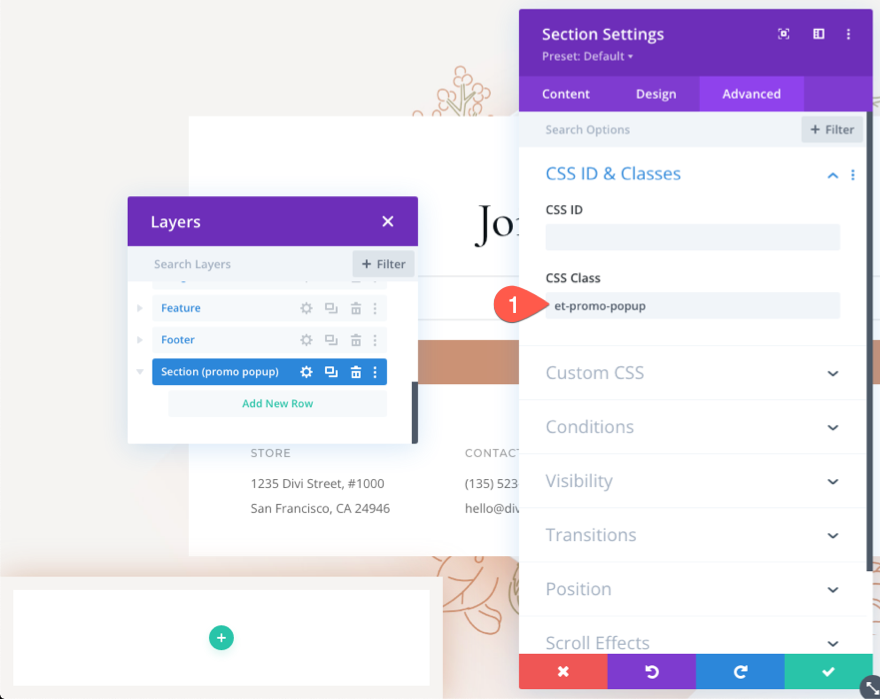
Classe CSS
Eventualmente, adicionaremos um ícone “X” clicável que fechará/ocultará o pop-up. Precisamos adicionar uma classe CSS personalizada à seção para direcioná-la com jQuery.
Digite a seguinte classe CSS:
- Classe CSS: et-promo-popup

Parte 3: Adicionando Opções de Condição à Seção
Depois que a seção (nosso contêiner pop-up) for criada, estamos prontos para adicionar as opções de condição que exibirão a seção quando ambas as condições a seguir forem atendidas.
- O usuário tem conteúdo em seu carrinho
- O usuário visitou a página Checkout
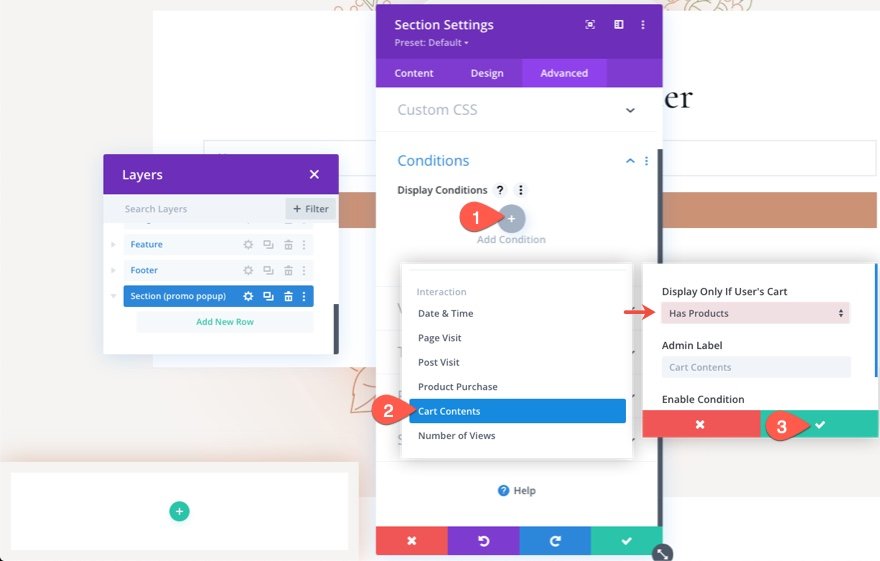
Condição de exibição 1: conteúdo do carrinho
Primeiro, vamos adicionar uma condição de exibição que exibirá a seção/popup sempre que o usuário tiver conteúdo em seu carrinho.
Para fazer isso, vá para a guia avançada nas configurações da seção. Em seguida, clique no ícone de adição para adicionar uma nova condição.
No menu suspenso, selecione a condição Conteúdo do carrinho .
No pop-up de configurações de conteúdo do carrinho, certifique-se de que a opção Exibir apenas se o carrinho do usuário estiver definida como “Tem produtos” .
Em seguida, salve as alterações.
NOTA: Esta condição é específica para sites Divi usando WooCommerce.

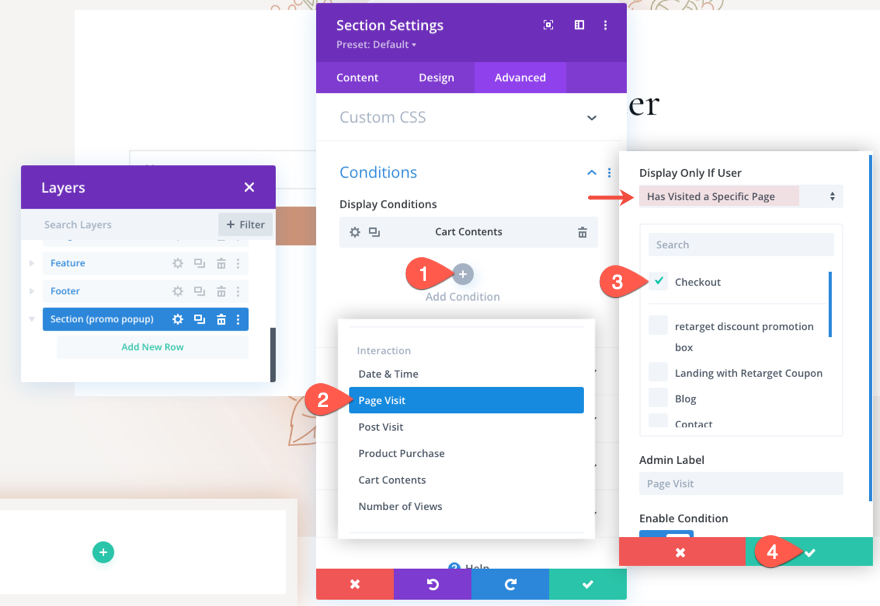
Condição de exibição 2: visita à página
Em seguida, adicionaremos uma condição de exibição que exibirá a seção/popup sempre que o usuário visitar uma página específica, que, neste caso, será a página de Checkout em um site WooCommerce.
Para fazer isso, vá para a guia avançada nas configurações da seção. Em seguida, clique no ícone de adição para adicionar uma nova condição.
No menu suspenso, selecione a condição Visita à página .
No pop-up de configurações de conteúdo do carrinho, certifique-se de que a opção Exibir somente se o usuário estiver definida como “Visitou uma página específica” . Em seguida, selecione a página Checkout na lista de páginas no pop-up.
Em seguida, salve as alterações.

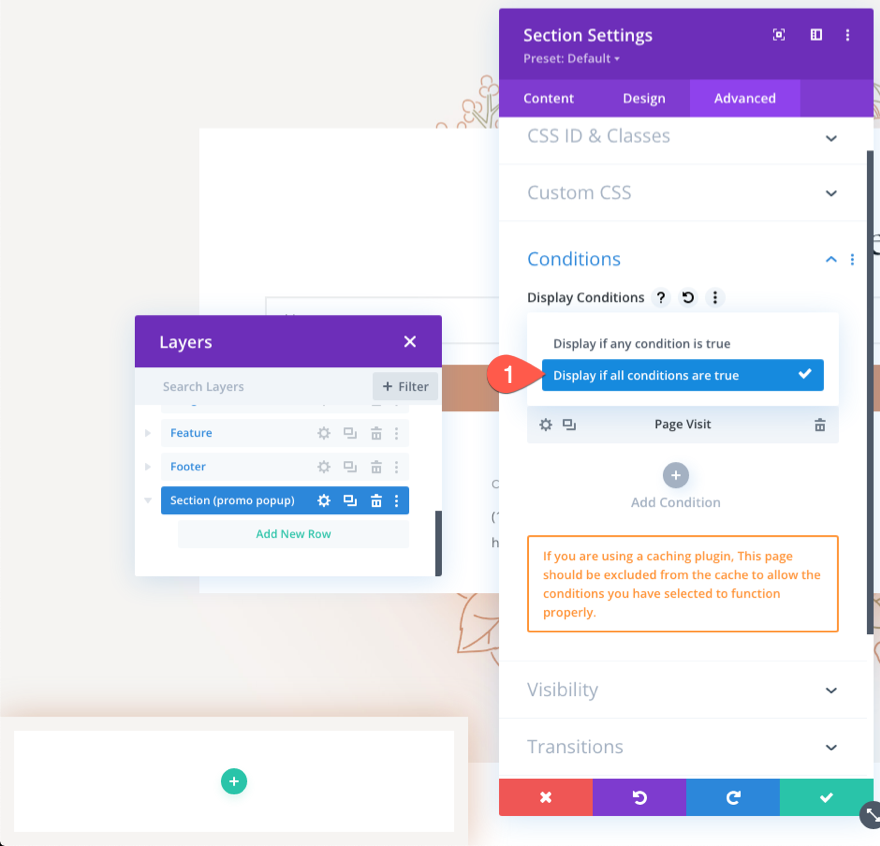
Exibir se todas as condições forem verdadeiras
Como temos várias condições em jogo, podemos optar por exibir a seção se alguma ou todas as condições forem verdadeiras.

Nesse caso, faz sentido exibir o pop-up promocional quando todas as condições forem verdadeiras (o usuário tem conteúdo em seu carrinho e visitou a página de check-out).
Em Condições de exibição, selecione o seguinte:
- Exibir se todas as condições forem verdadeiras

Neste ponto, a funcionalidade de condição que estamos procurando já está em vigor para mostrar a seção somente quando um usuário tiver o conteúdo do carrinho e tiver visitado a página de checkout. Agora, tudo o que precisamos fazer é preencher a seção com o conteúdo necessário para criar a promoção.
Parte 4: Criando o conteúdo pop-up promocional
Para criar o conteúdo do pop-up promocional, adicionaremos quatro módulos:
- Um módulo de sinopse com um ícone X clicável para que os usuários possam fechar o pop-up
- Um módulo de texto para o título e o corpo do texto
- Outro módulo de texto para o código promocional
- E um módulo de botão que redirecionará para a página de checkout para que os usuários possam concluir a compra.
Criando o ícone “X” para fechar o pop-up
A linha para o ícone
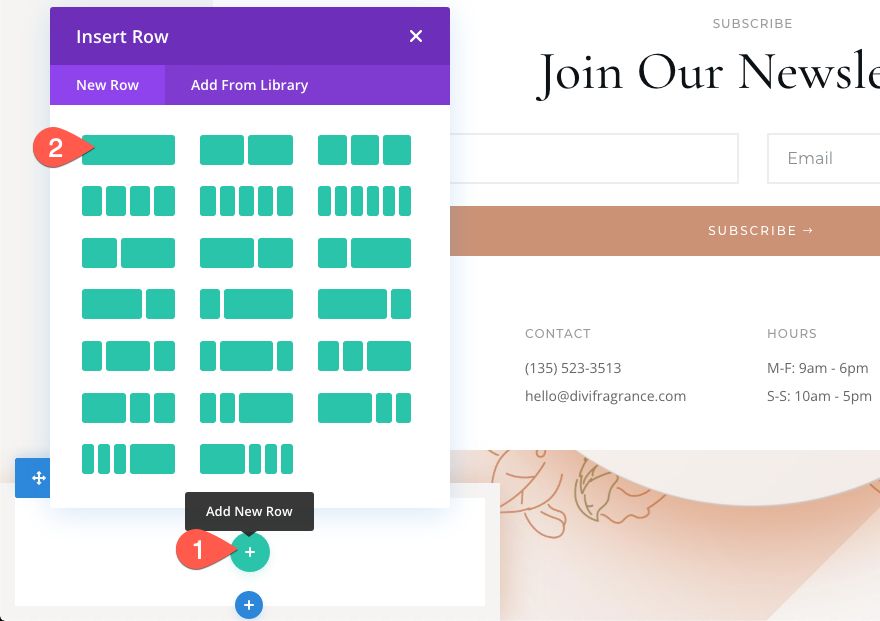
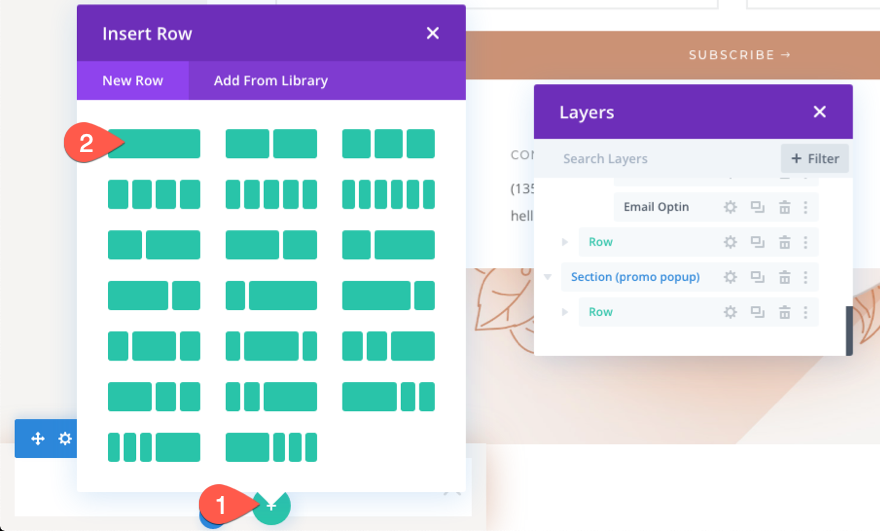
Antes de adicionarmos a sinopse do ícone “X”, adicione uma nova linha de uma coluna à seção.

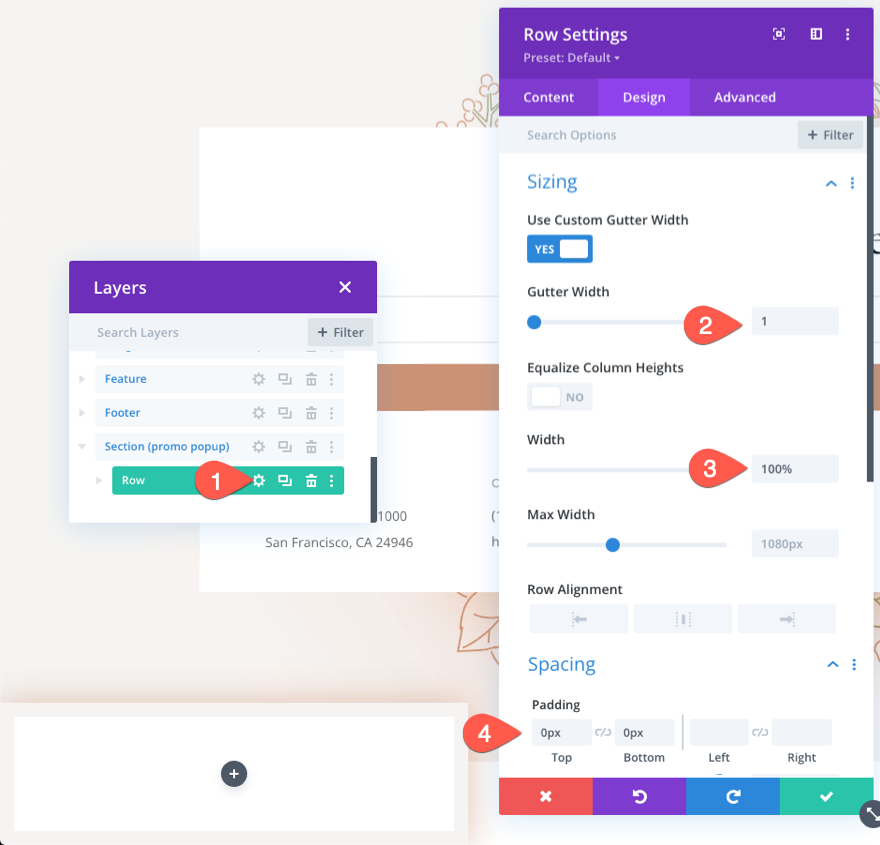
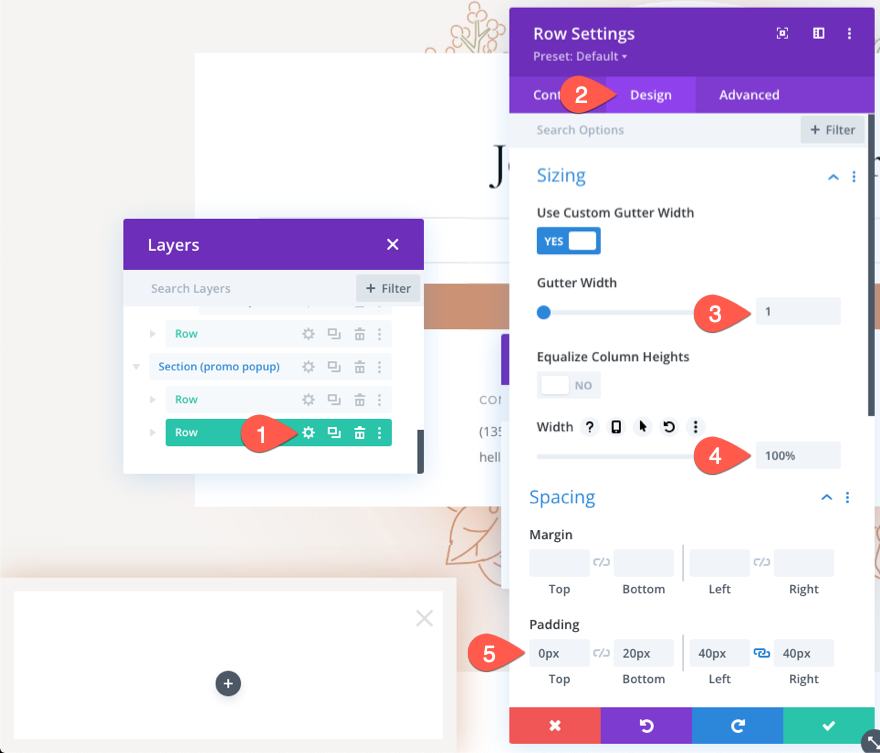
Atualize as configurações de linha da seguinte maneira:
- Largura da calha: 1
- Largura: 100%
- Preenchimento: 0px superior, 0px inferior

Em seguida, dê à linha uma posição absoluta com um índice z mais alto da seguinte forma:
- Posição: Absoluto
- Índice Z: 12

O ícone
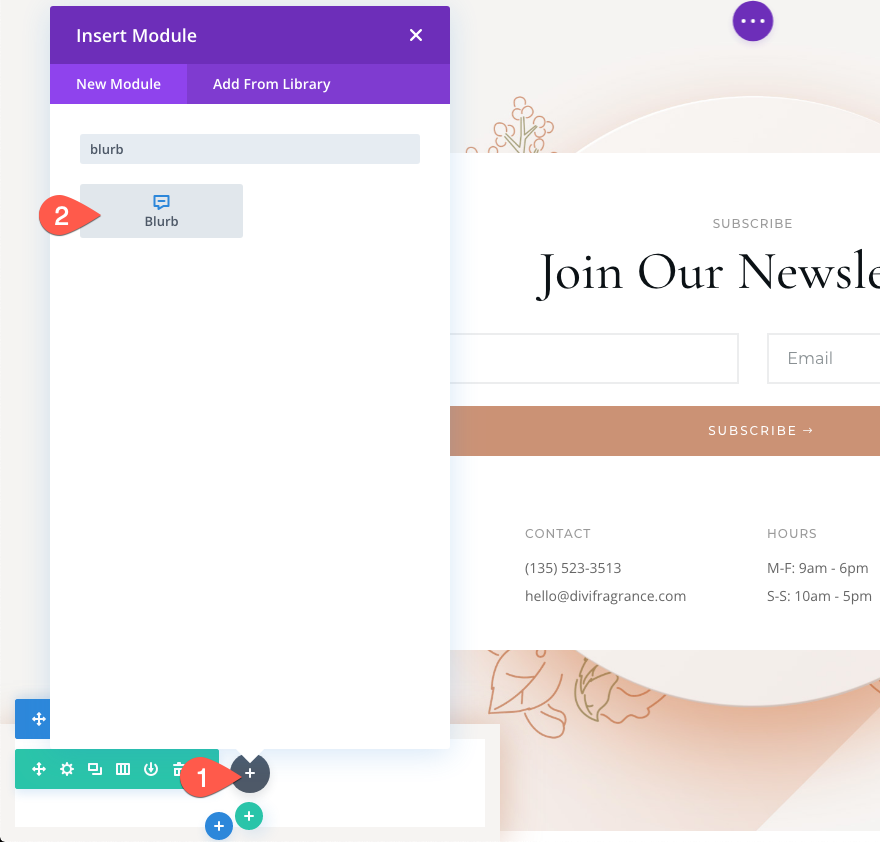
Para criar o ícone “X” para fechar o pop-up, adicione um novo módulo de sinopse dentro da linha.

Retire qualquer texto de título ou corpo padrão do conteúdo da sinopse. Em seguida, clique para usar o ícone X para a sinopse.

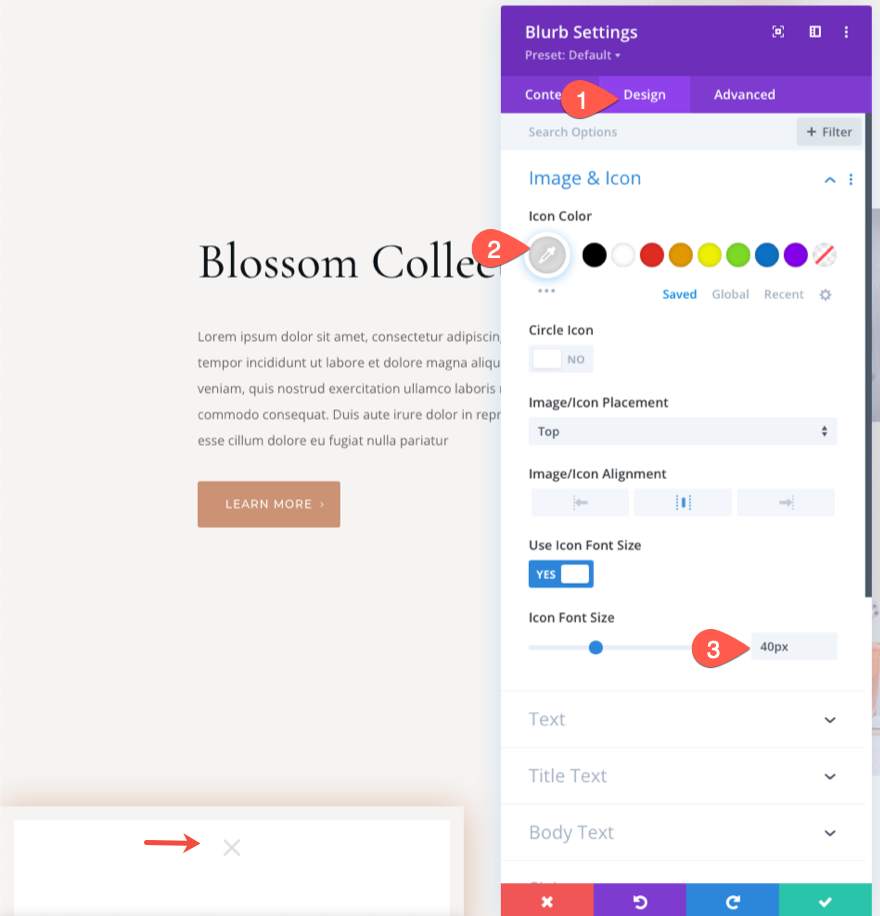
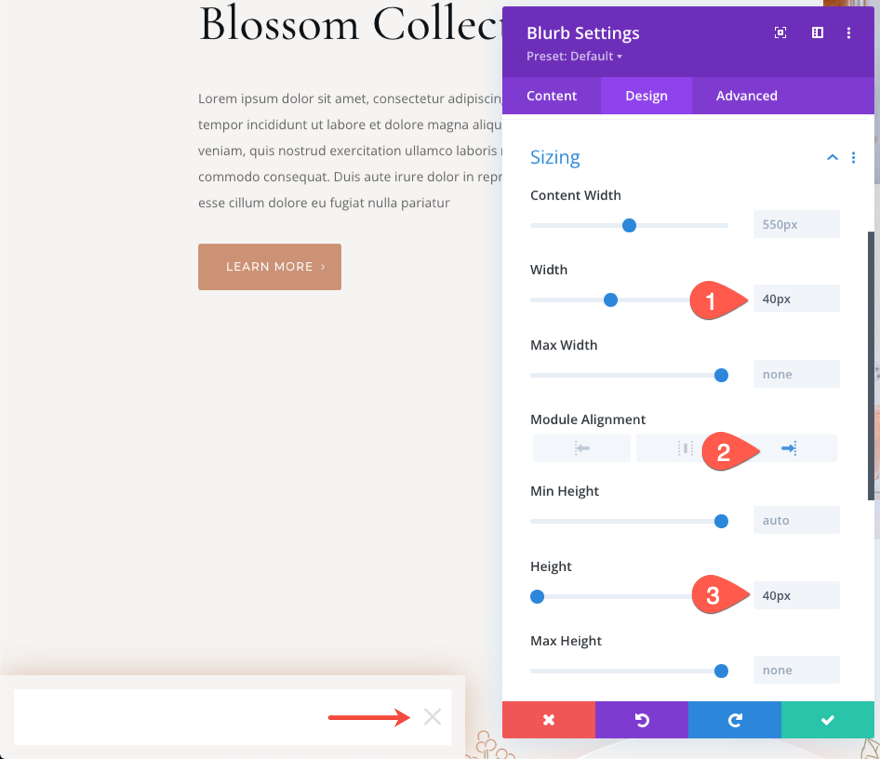
Na guia design, atualize o seguinte:
- Cor do ícone: #ddd
- Tamanho da fonte do ícone: 40px

- Largura: 40px
- Alinhamento do módulo: à direita
- Altura: 40px

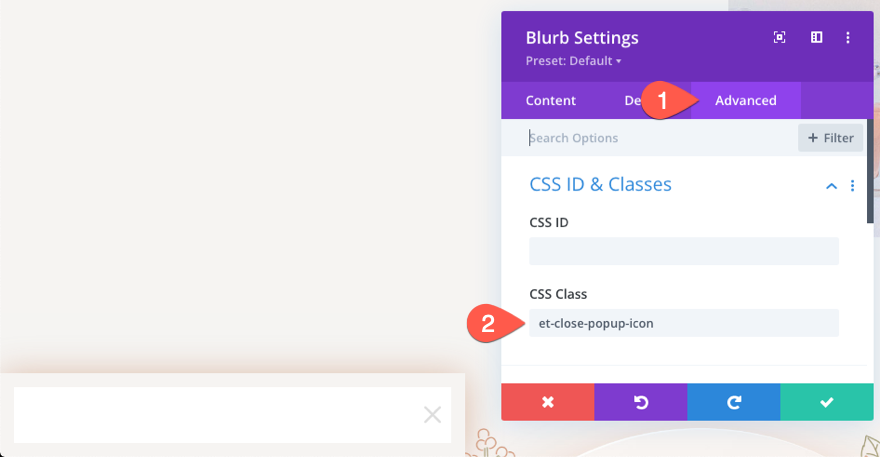
Na guia Avançado, adicione a seguinte classe CSS personalizada à sinopse:
- Classe CSS: et-close-popup-icon
Precisaremos direcionar essa classe com nosso jQuery mais tarde.

Criando o título e o corpo do texto para o pop-up
Os outros módulos que vamos adicionar precisarão de uma linha separada. Adicione uma nova linha de uma coluna abaixo da linha anterior contendo o ícone de sinopse.

Em seguida, atualize as configurações de linha da seguinte maneira:
- Largura da calha: 1
- Largura: 100%
- Preenchimento: 0px superior, 20px inferior, 40px à esquerda, 40px à direita

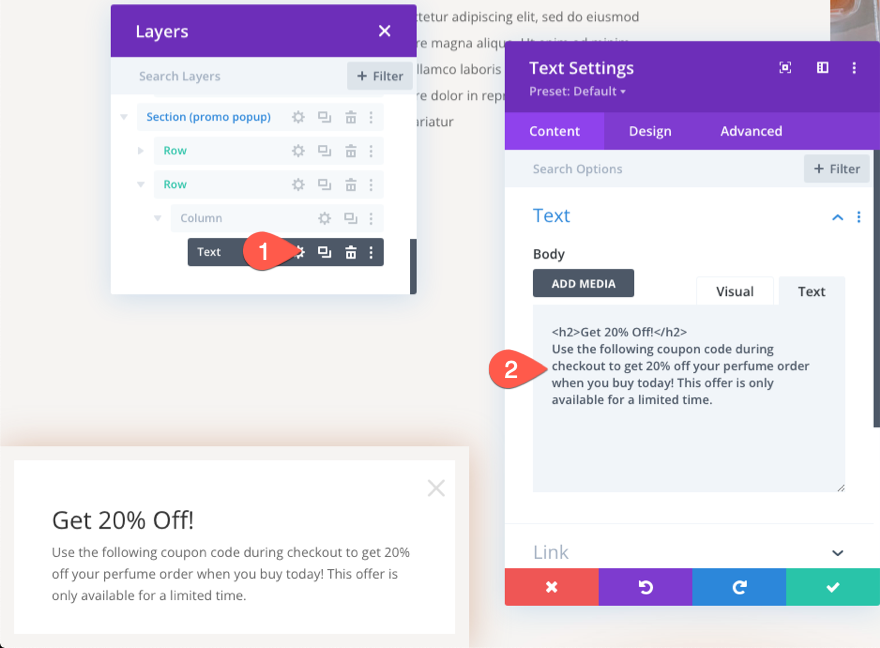
Para adicionar o conteúdo Título e Corpo, adicione um novo módulo de texto dentro da nova linha.

Atualize o conteúdo dentro da área do corpo com o seguinte HTML:
<h2>Get 20% Off!</h2> Use the following coupon code during checkout to get 20% off your perfume order when you buy today! This offer is only available for a limited time.

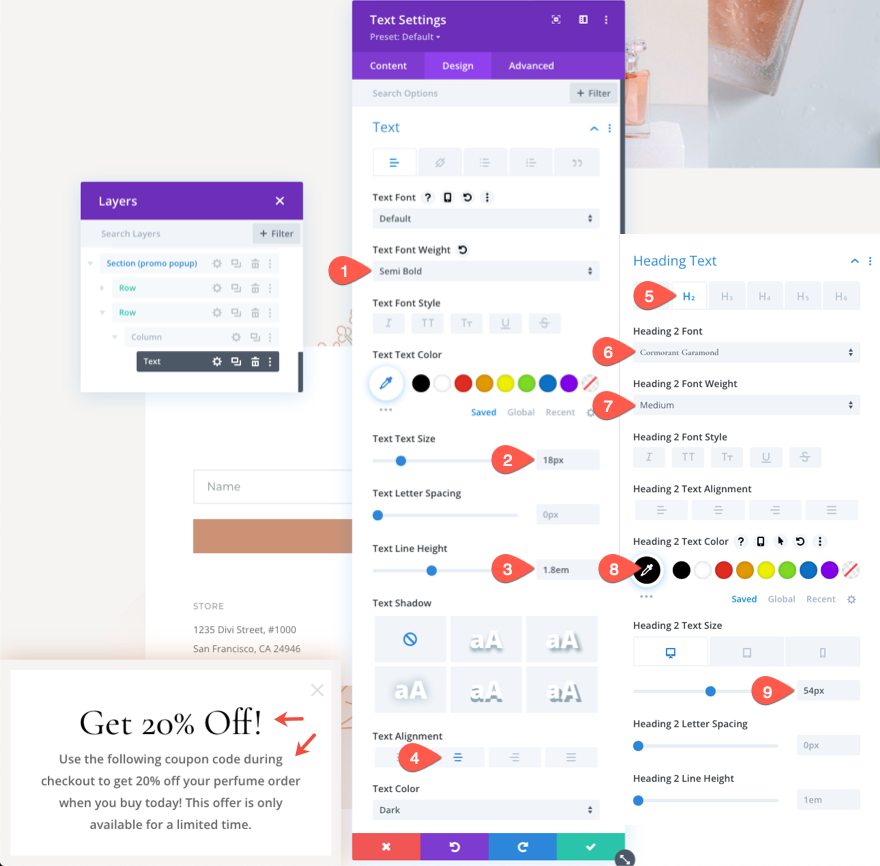
Na guia design, atualize os estilos de texto da seguinte maneira:
- Peso da fonte do texto: Semi negrito
- Texto Tamanho do texto: 18px
- Altura da linha de texto: 1,8em
- Alinhamento de Texto: Centro
- Título 2 Fonte: Cormorant Garamond
- Cabeçalho 2 Peso da Fonte: Médio
- título 2 Cor do texto: #000
- Título 2 Tamanho do texto: 54px (desktop), 38px (tablet e telefone)

Criando o código promocional para o pop-up
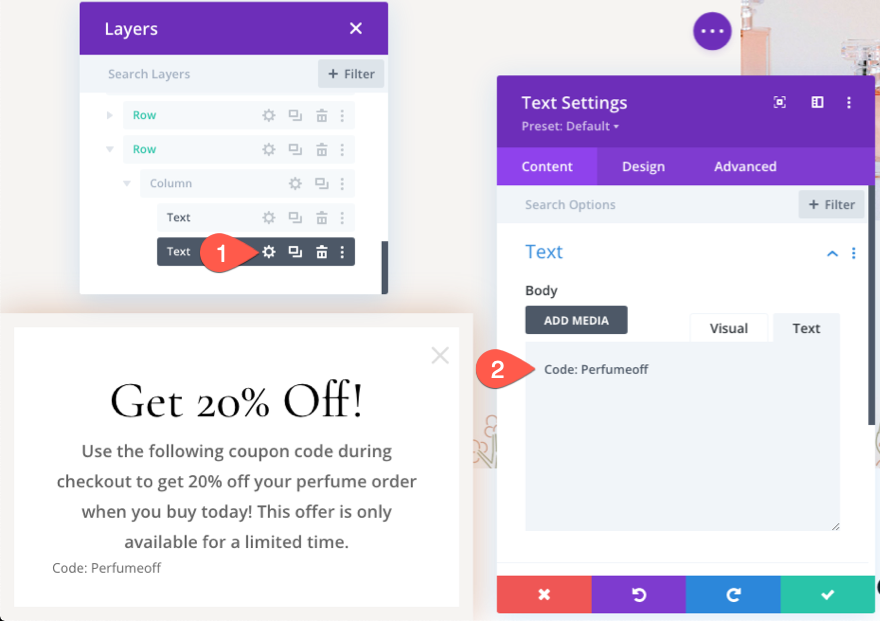
Para criar o código promocional, adicione um novo módulo de texto ao anterior.

Atualize a área do corpo com o texto “Code: Perfumeoff”

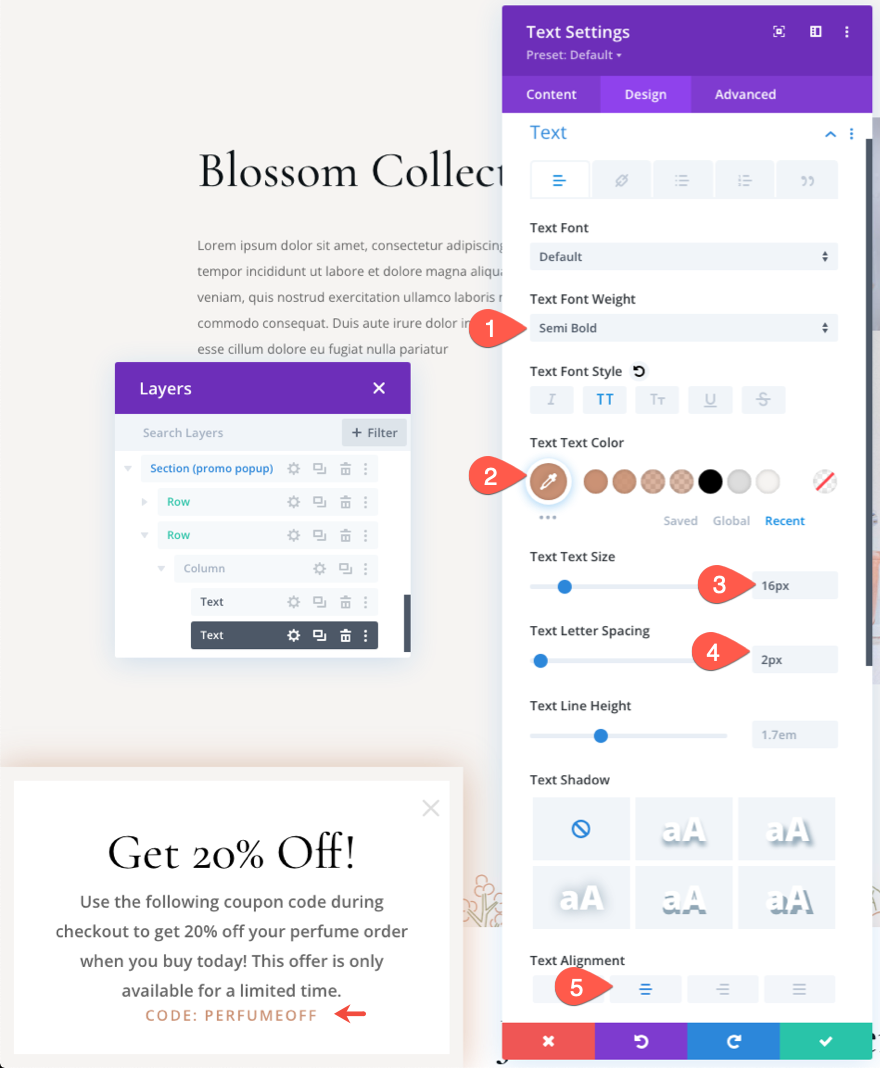
Na guia design, atualize o seguinte:
- Peso da fonte do texto: Semi negrito
- Cor do texto do texto: #cb9274
- Texto Tamanho do texto: 16px
- Espaçamento entre letras do texto: 2px
- Alinhamento de Texto: Centro

- Margem: 15px superior, 15px inferior
- Preenchimento: 15px superior, 15px inferior
- Largura da borda: 4px
- Cor da borda: #f4e8dc
- Estilo de borda: tracejado

Criando o botão para o pop-up
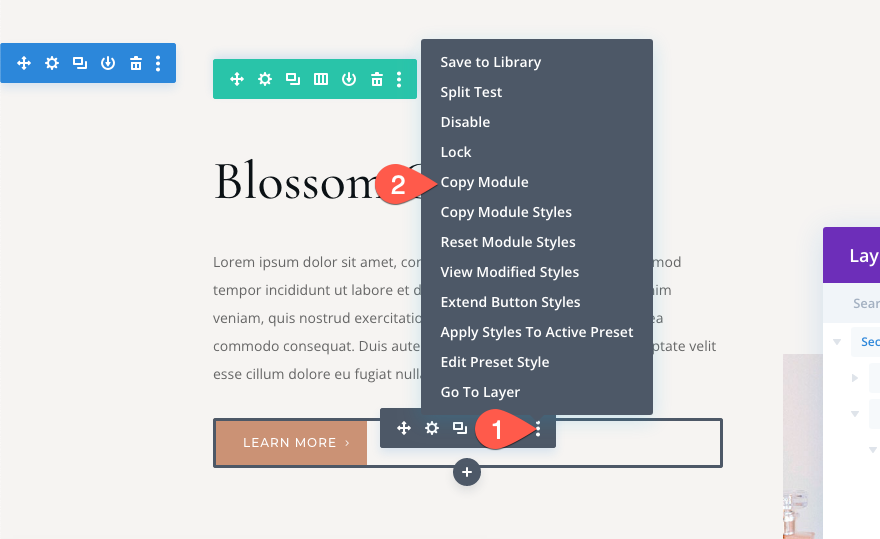
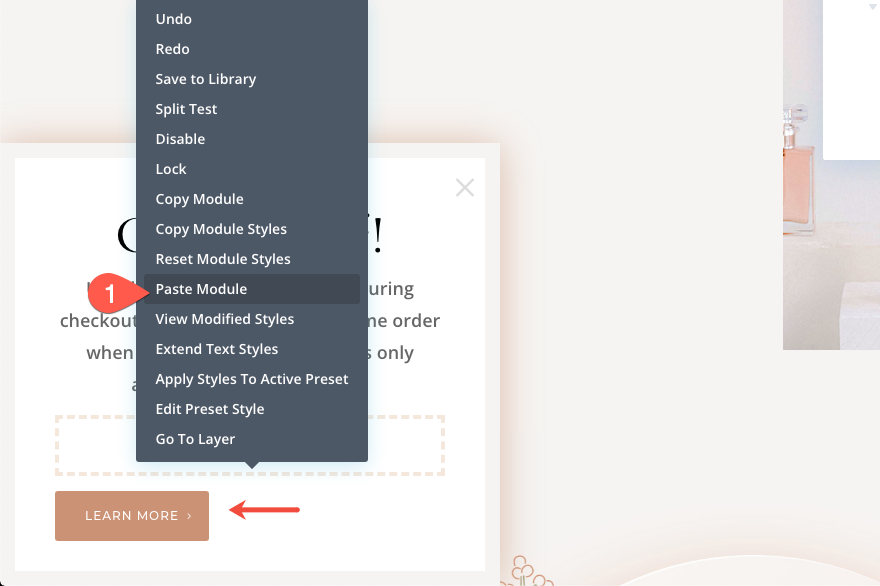
Para criar o botão, copie o módulo de botão de um dos botões existentes no layout pré-fabricado.

Em seguida, passe o módulo de botão sob o módulo de texto do código promocional.

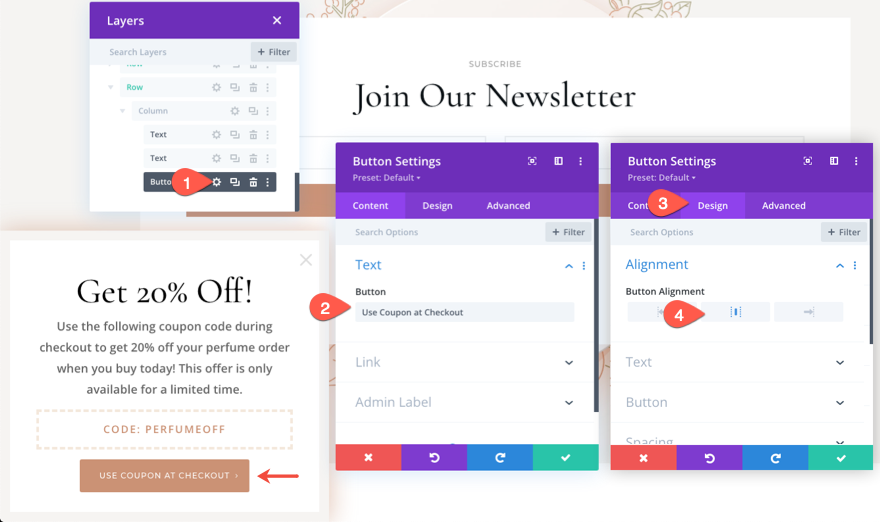
Atualize o texto e o alinhamento do botão da seguinte maneira:
- Texto do botão: Use cupom no checkout
- Alinhamento do botão: Centro

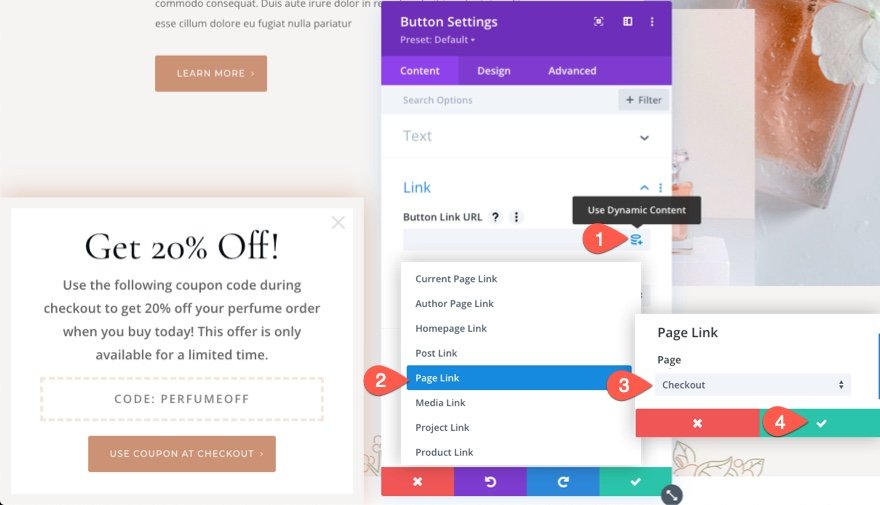
Não se esqueça de adicionar um link para a página de checkout. Para fazer isso, você pode adicionar um link de página dinâmica como o URL do link do botão para sua página de checkout existente.

Código personalizado para fechar o pop-up ao clicar no ícone "X"
Para nossa etapa final, precisamos adicionar um trecho rápido de CSS e jQuery para fechar o pop-up ao clicar no ícone “X”.
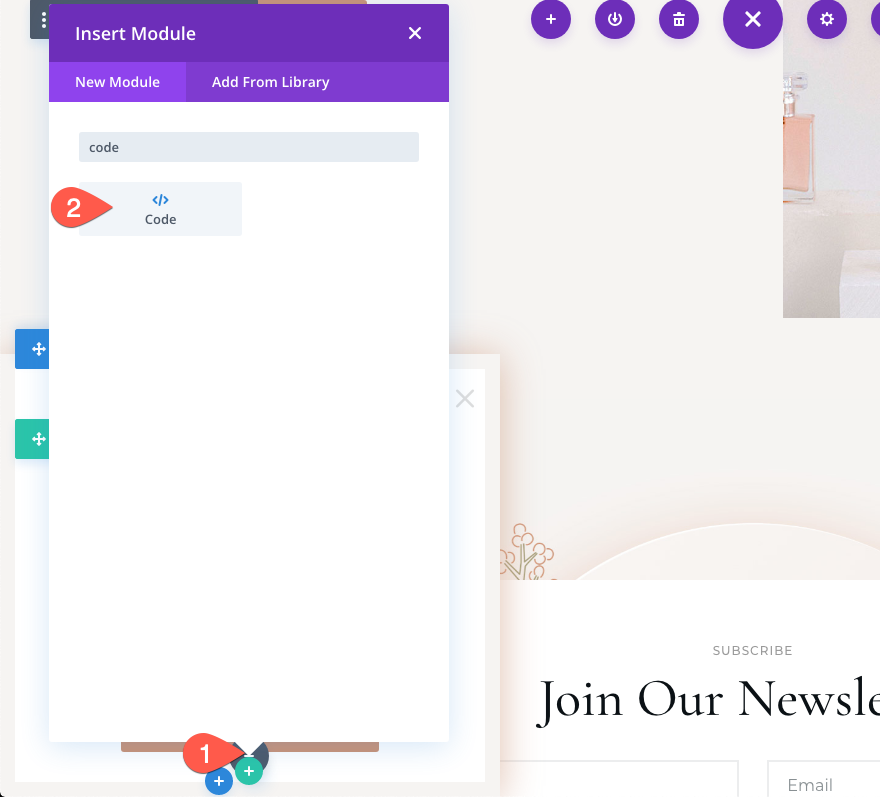
Para adicionar o código, adicione um novo módulo de código sob o botão.

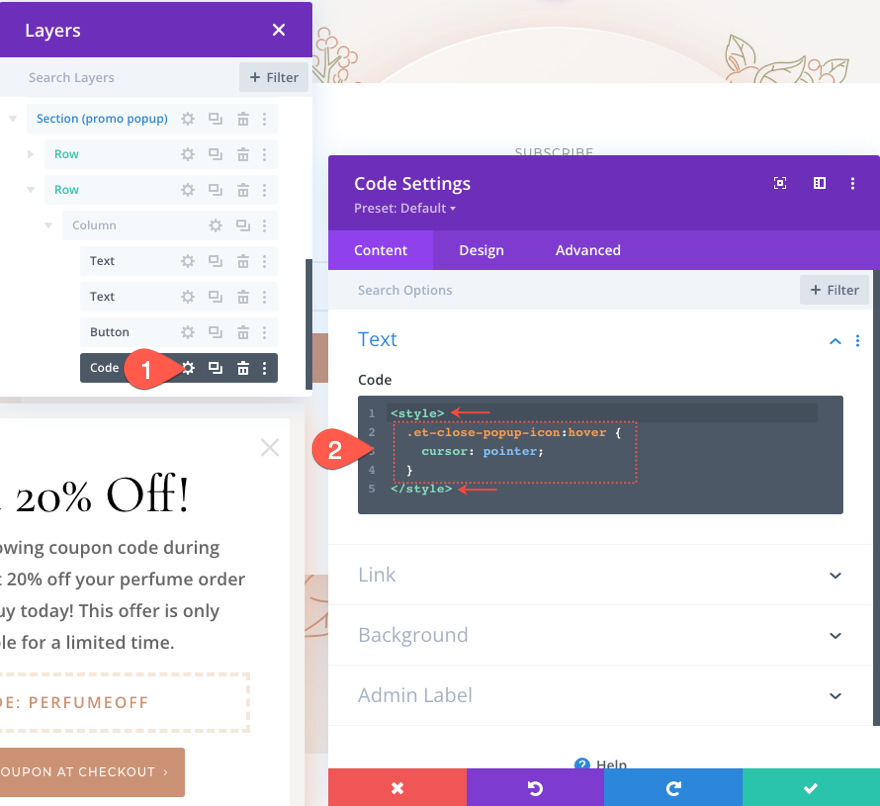
Em seguida, cole o CSS a seguir, certificando-se de envolver o código nas tags de estilo necessárias.
.et-close-popup-icon:hover {
cursor: pointer;
}

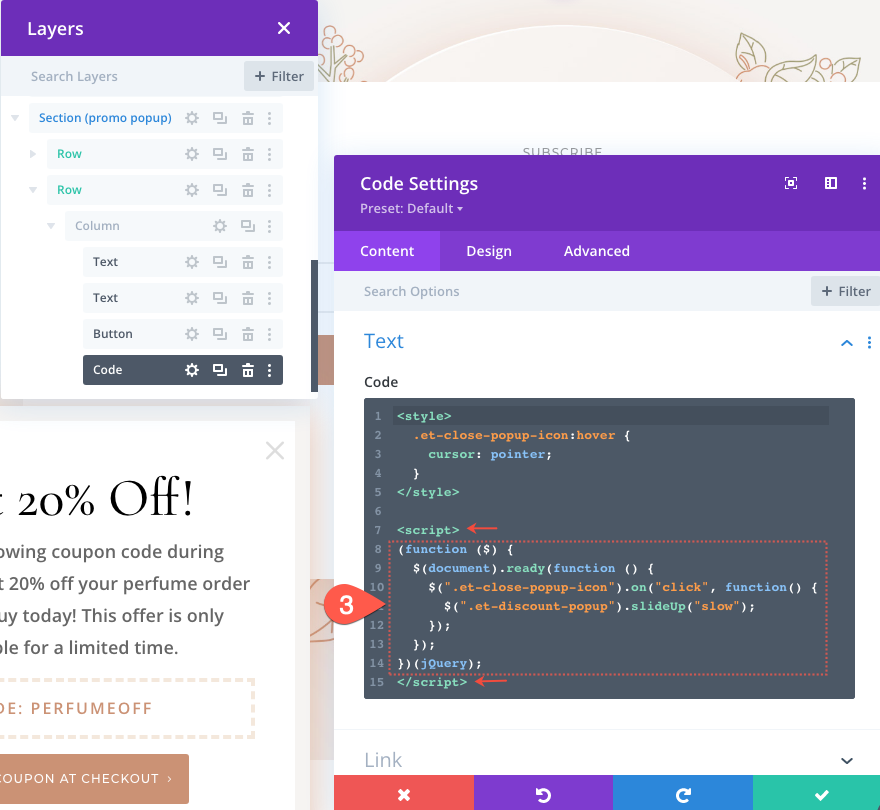
Sob a última tag de estilo contendo o snippet CSS, cole o seguinte jQuery certificando-se de envolver o código com as tags de script necessárias.
(function ($) {
$(document).ready(function () {
$(".et-close-popup-icon").on("click", function() {
$(".et-promo-popup").slideUp("slow");
})
});
})(jQuery);

Resultado final
Atualmente, o pop-up promocional permanecerá oculto até que você tenha cumprido com sucesso ambas as condições definidas com as opções de condição do Divi na seção. Isso significa que você terá que adicionar um produto ao seu carrinho e depois visitar a página de checkout. Depois disso, volte para a página de destino que acabamos de criar e você verá o pop-up promocional 3 segundos após o carregamento da página.
Aqui está a aparência do pop-up promocional ao visitar a página depois de atender às condições.
Aqui está o pop-up no celular.
E aqui está um exemplo do processo pelo qual um usuário passaria antes de ver a promoção que o redireciona com sucesso para concluir o processo de checkout.
Pensamentos finais
As opções condicionais do Divi abrem as portas para inúmeras oportunidades de exibir conteúdo de maneiras estratégicas. O pop-up promocional que criamos neste tutorial é ótimo para redirecionar carrinhos abandonados. Mas há muitas outras maneiras de ajustar as condições para atender às suas próprias necessidades ou criar um processo completamente novo para redirecionar carrinhos abandonados. Eu adoraria ouvir suas ideias!
Estou ansioso para ouvir de você nos comentários.
Saúde!
