Como criar um controle deslizante de tela cheia com Divi
Publicados: 2021-10-13Um controle deslizante de tela cheia pode funcionar muito bem como o cabeçalho da página inicial do seu site. O aspecto de tela cheia mantém consistentemente o conteúdo importante acima da dobra. E a funcionalidade de controle deslizante permite que os usuários vejam conteúdo adicional (ou CTAs) sem precisar rolar a página para baixo.
Criar um controle deslizante de tela cheia com o Divi é surpreendentemente fácil de fazer. A chave é dar ao seu controle deslizante uma altura relativa à altura do navegador e, em seguida, livrar-se de quaisquer restrições extras de preenchimento e largura na linha ou seção pai. Em apenas alguns minutos, você pode criar um controle deslizante de tela cheia que se expande para preencher a tela inteira no carregamento da página e ficar ótimo em todos os dispositivos.
Vamos começar.
Espiada
Aqui está uma rápida olhada no design que construiremos neste tutorial.
Baixe o Layout Slider em Tela Cheia GRATUITAMENTE
Para colocar as mãos nos designs deste tutorial, primeiro você precisará baixá-lo usando o botão abaixo. Para ter acesso ao download, você precisará se inscrever em nossa lista de e-mail Divi Daily usando o formulário abaixo. Como novo assinante, você receberá ainda mais produtos Divi e um pacote Divi Layout gratuito toda segunda-feira! Se você já está na lista, basta digitar seu endereço de e-mail abaixo e clicar em download. Você não será “subscrito novamente” ou receberá e-mails extras.

Download de graça
Junte-se ao Boletim Divi e nós lhe enviaremos por e-mail uma cópia do pacote de layout de página de destino Divi, além de muitos outros recursos, dicas e truques incríveis e gratuitos do Divi. Acompanhe e você será um mestre Divi em pouco tempo. Se você já é inscrito, basta digitar seu endereço de e-mail abaixo e clicar em download para acessar o pacote de layout.
Você se inscreveu com sucesso. Verifique seu endereço de e-mail para confirmar sua assinatura e ter acesso a pacotes de layout Divi semanais gratuitos!
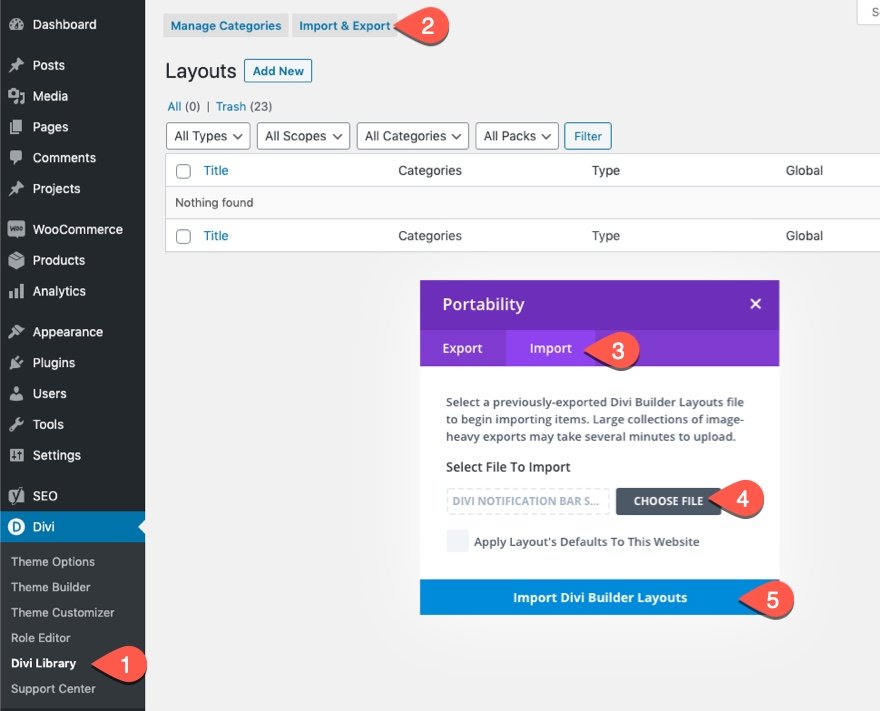
Para importar o layout da seção para sua Biblioteca Divi, navegue até a Biblioteca Divi.
Clique no botão Importar.
No pop-up de portabilidade, selecione a guia de importação e escolha o arquivo de download do seu computador.
Em seguida, clique no botão importar.

Uma vez feito, o layout da seção estará disponível no Divi Builder.
Vamos ao tutorial?
O que você precisa para começar

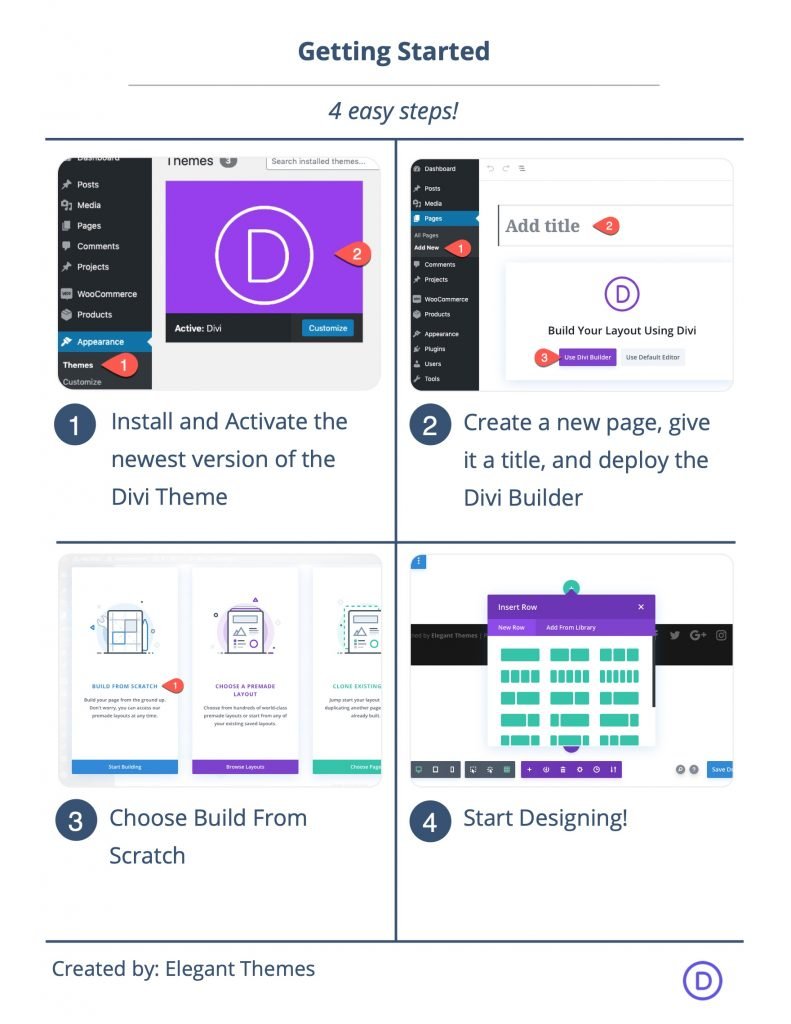
Para começar, você precisará fazer o seguinte:
- Se você ainda não o fez, instale e ative o Divi Theme.
- Crie uma nova página no WordPress e use o Divi Builder para editar a página no front end (construtor visual).
- Escolha a opção “Build From Scratch”.
Depois disso, você terá uma tela em branco para começar a desenhar no Divi.
Criando um controle deslizante de tela cheia no Divi
Parte 1: Configurando a Seção e a Linha
Para começar, adicione uma linha de uma coluna à seção.

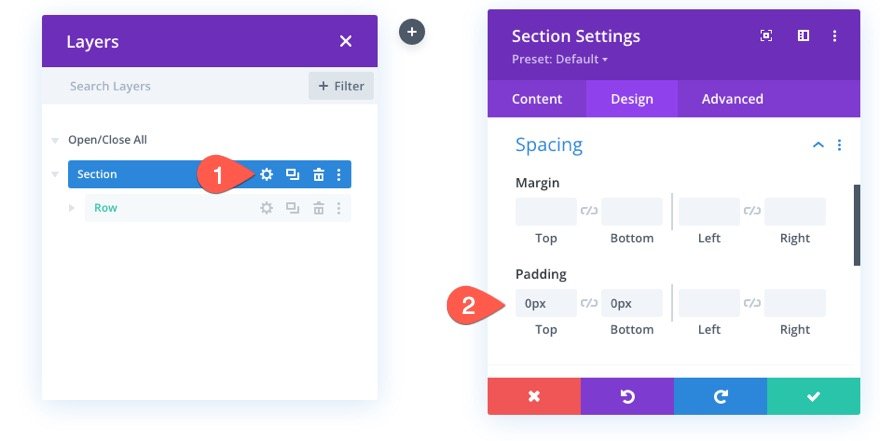
Preenchimento de seção
Antes de adicionar um módulo, abra as configurações da seção e retire o preenchimento superior e inferior da seguinte forma:
- Preenchimento: 0px superior, 0px inferior

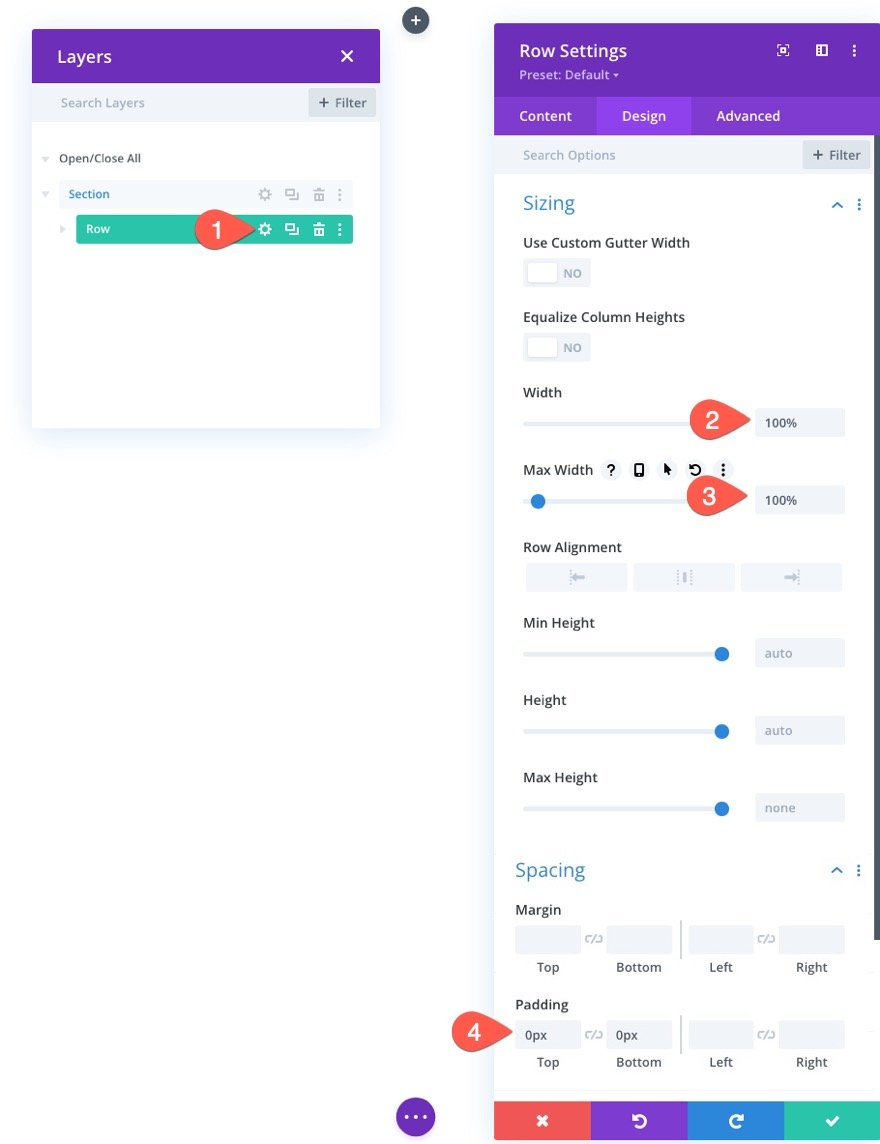
Configurações de linha
Em seguida, abra as configurações da linha e atualize o seguinte:
- Largura: 100%
- Largura máxima: 100%
- Preenchimento: 0px superior, 0px inferior

Agora que nosso preenchimento de seção e linha foi removido e nossa largura de linha é 100%, o controle deslizante que adicionaremos à linha poderá abranger toda a largura e altura da linha/seção sem quaisquer lacunas.
Parte 2: Criando o controle deslizante de tela cheia
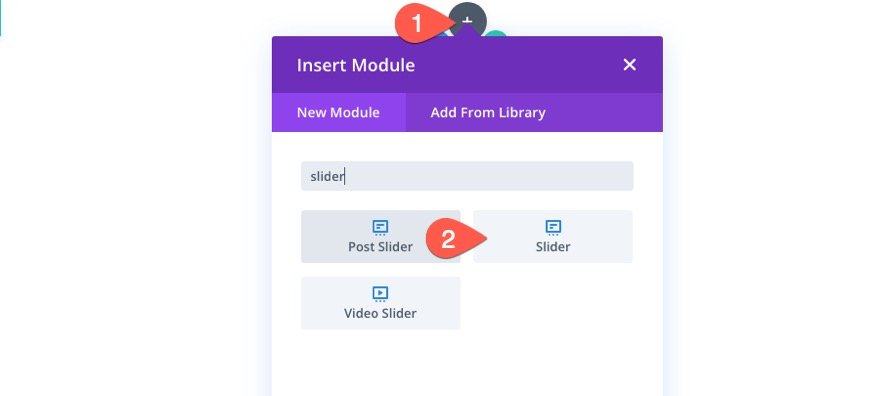
Para criar o controle deslizante de tela cheia, adicione um novo módulo de controle deslizante à linha.

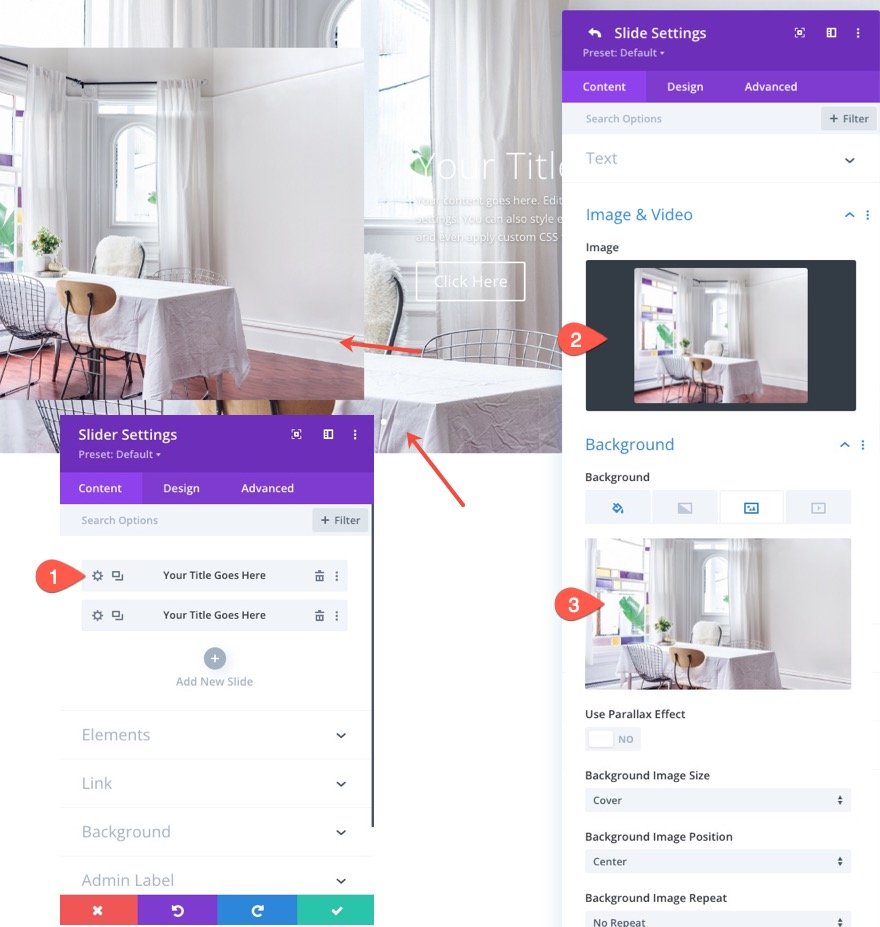
Adicionar imagens a cada slide
Antes de atualizar as configurações gerais do slide, abra as configurações do primeiro slide padrão e adicione uma imagem e uma imagem de fundo ao slide. Para este exemplo, estou usando a mesma imagem para a imagem do slide e a imagem de fundo (cerca de 1920px por 1500px).


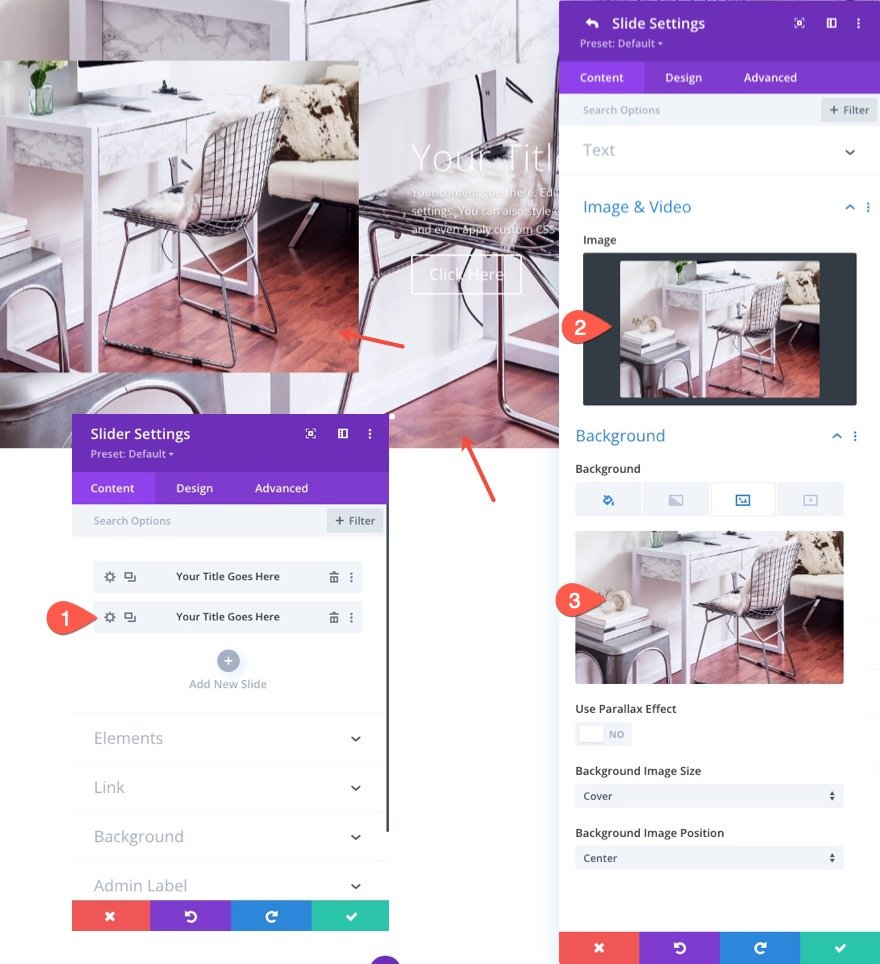
Em seguida, abra as configurações do segundo slide e adicione uma imagem diferente e uma imagem de fundo ao slide.

Atualizar configurações do controle deslizante
Agora que cada slide individual tem uma imagem e uma imagem de fundo exclusivas, estamos prontos para atualizar as configurações do controle deslizante em geral.
Volte para as configurações do controle deslizante e atualize o seguinte na guia de design:
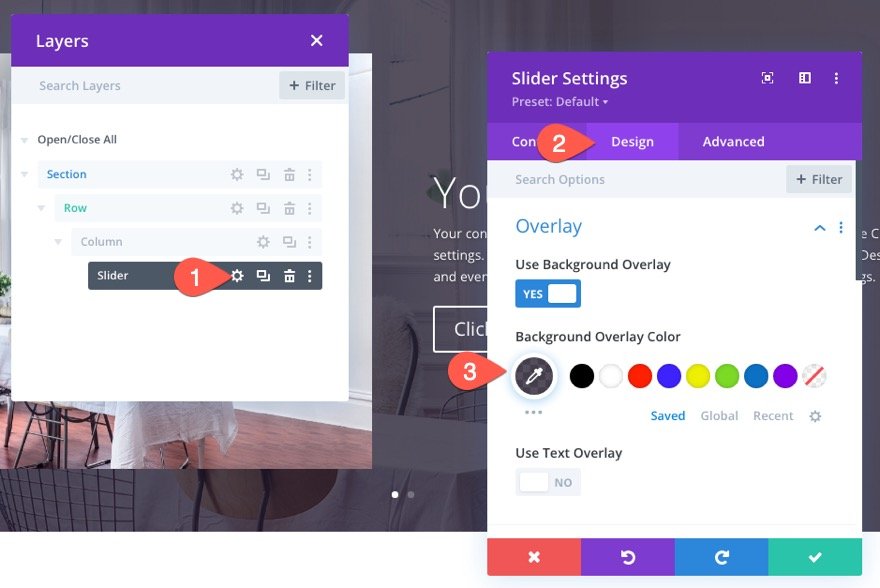
Sobreposição de fundo
- Usar sobreposição de fundo: SIM
- Cor de sobreposição de fundo: rgba(27,18,38,0,74)

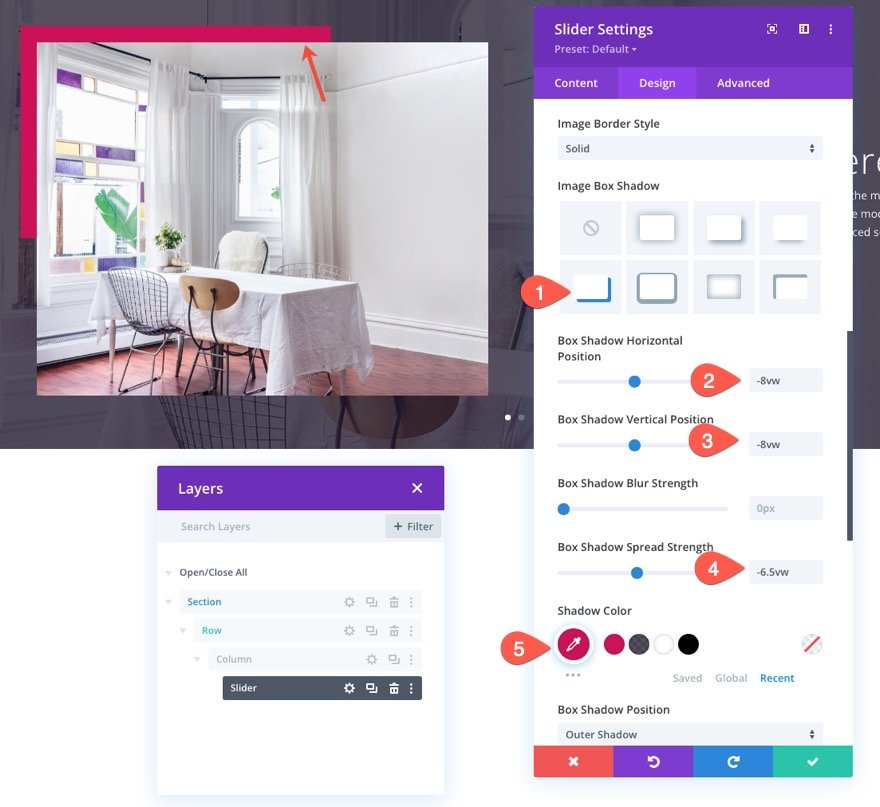
Sombra da caixa de imagem
- Sombra da caixa de imagem: veja a captura de tela
- Posição horizontal da sombra da caixa: -8vw
- Posição vertical da sombra da caixa: -8vw
- Força de propagação da sombra da caixa: -6,5vw
- Cor da sombra: #cf1259

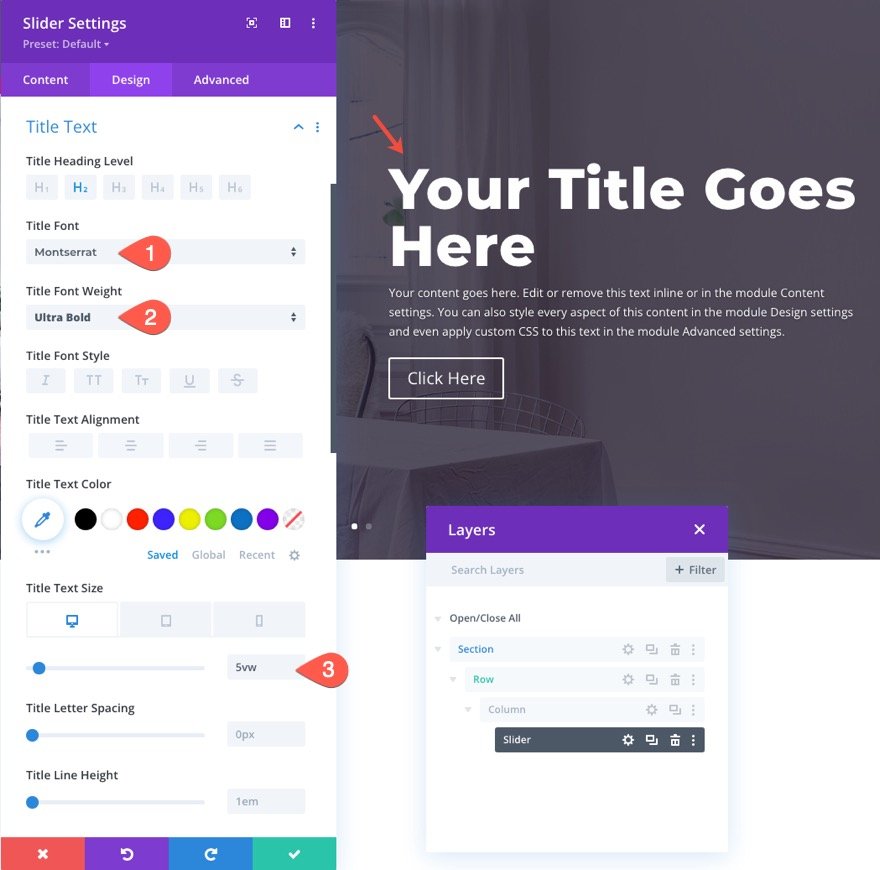
Texto do título
- Fonte do título: Montserrat
- Peso da fonte do título: Ultra Bold
- Tamanho do texto do título: 5vw (desktop), 40px (tablet e telefone)

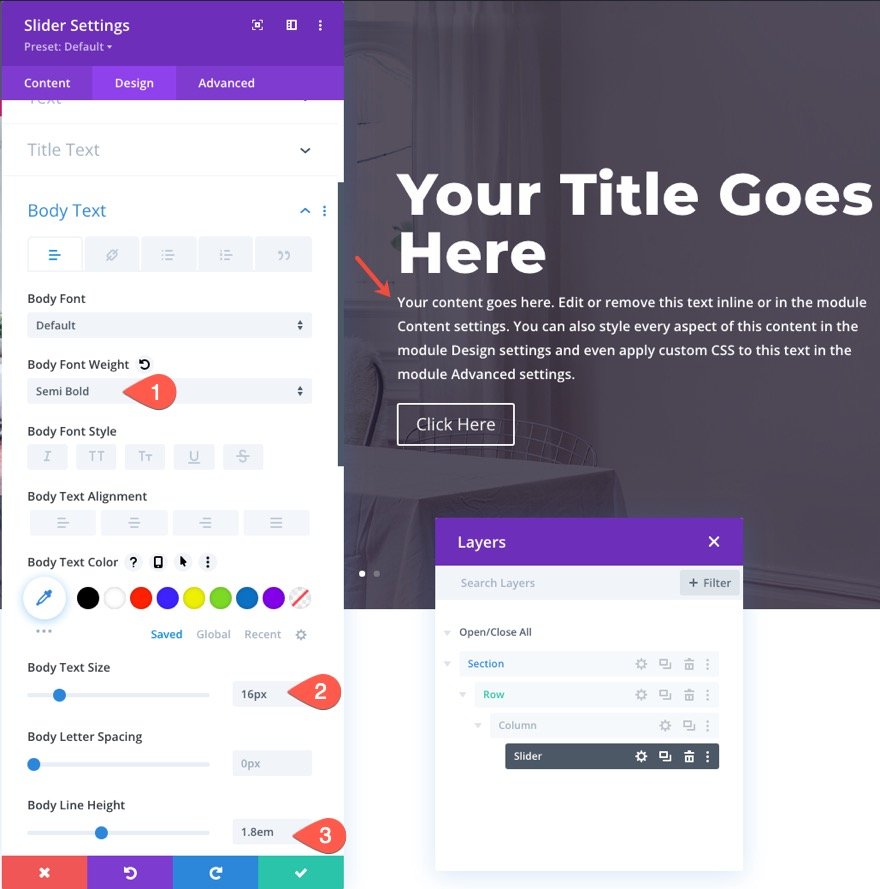
Texto de corpo
- Peso da fonte do corpo: Semi negrito
- Tamanho do corpo do texto: 16px
- Altura da linha do corpo: 1,8 em

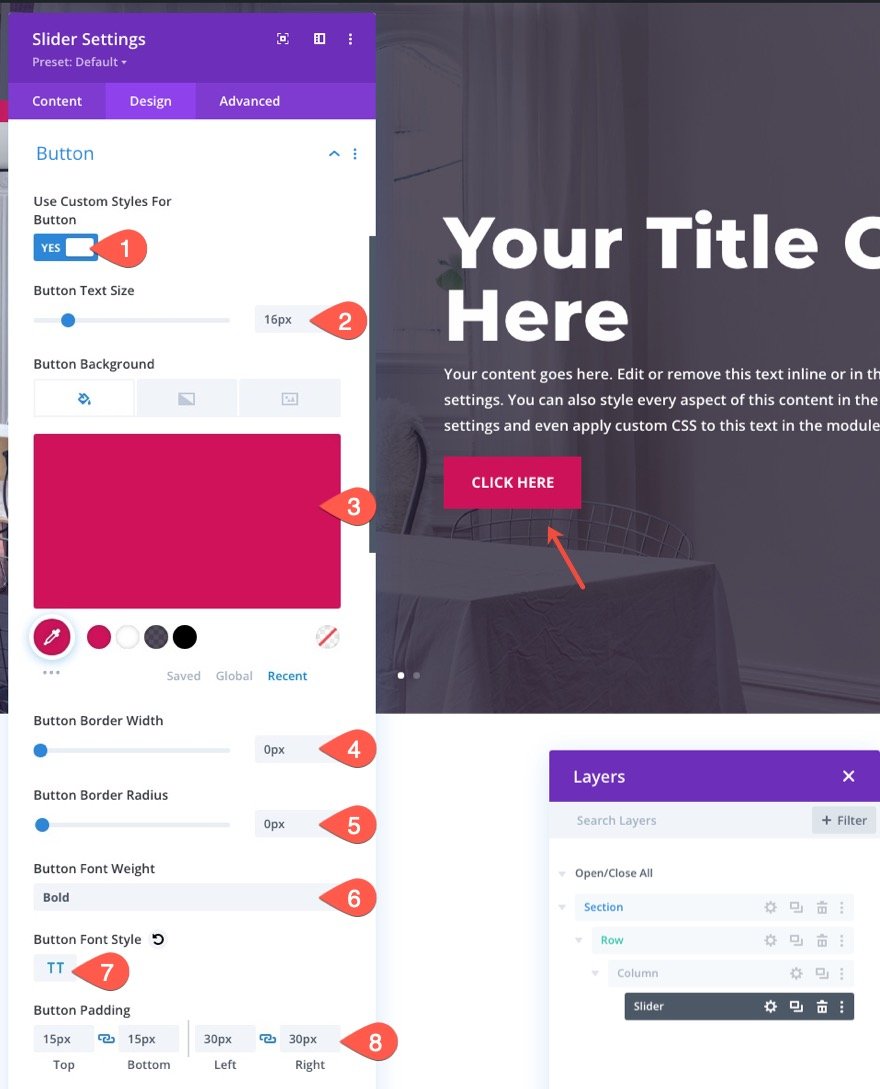
Estilos de botões
- Usar estilos personalizados para botão: SIM
- Tamanho do texto do botão: 16px
- Cor de fundo do botão: #cf1259
- Largura da borda do botão: 0px
- Raio da borda do botão: 0px
- Peso da fonte do botão: Negrito
- Estilo da fonte do botão: TT
- Preenchimento do botão: 15px superior, 15px inferior, 30px à esquerda, 30px à direita

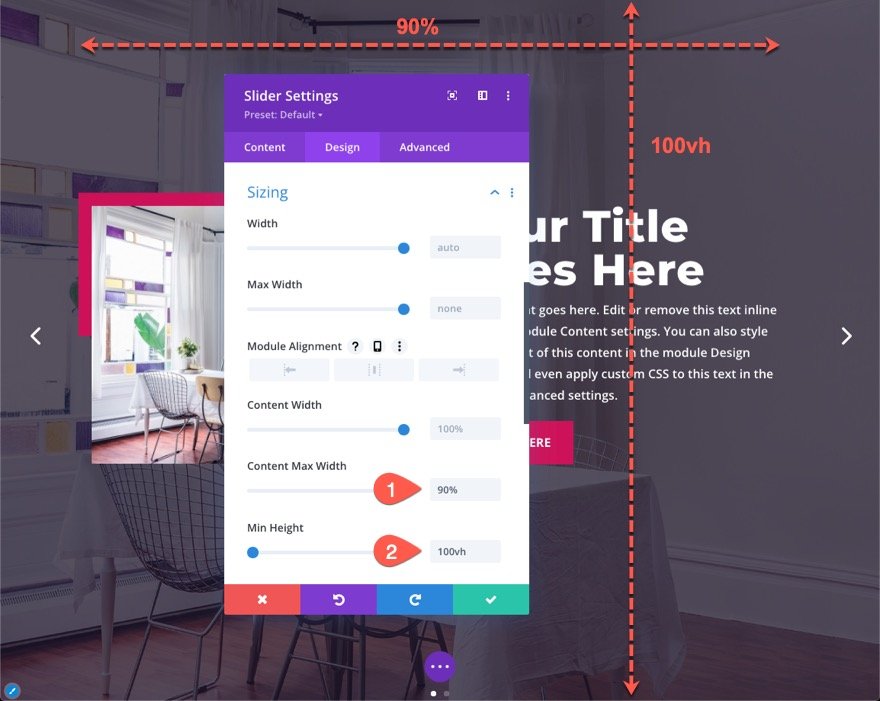
Altura do controle deslizante e largura do conteúdo
- Largura máxima do conteúdo: 90%
- Altura mínima: 100vh

Dar ao controle deslizante uma altura mínima de 100vh garantirá que o controle deslizante abranja toda a altura da janela do navegador. Esta é a chave para fazer um controle deslizante de tela cheia. O controle deslizante já abrangerá a largura total da janela do navegador porque a largura da linha é 100%.
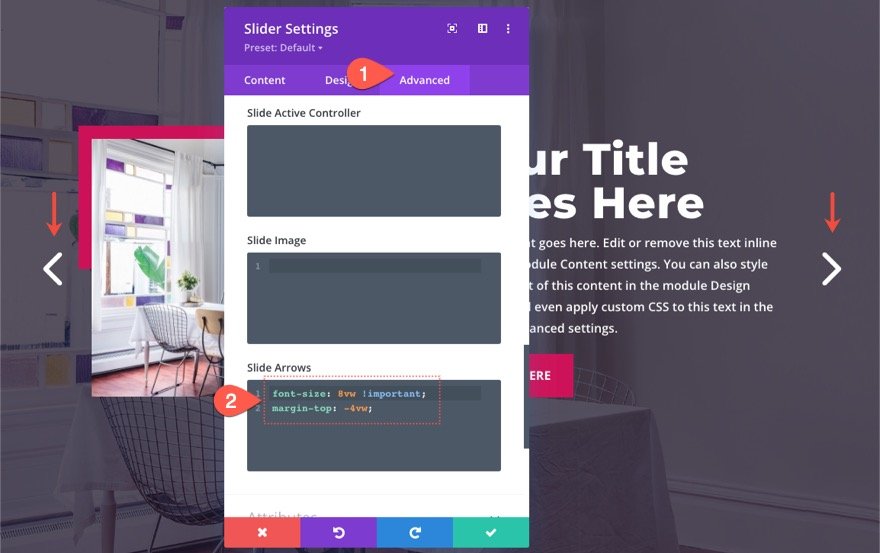
Setas deslizantes
Na guia Avançado, atualize o tamanho e a posição das setas do controle deslizante adicionando o seguinte CSS personalizado à caixa CSS das setas do slide:
font-size: 8vw !important; margin-top: -4vw;

Isso aumentará as setas do controle deslizante em tamanhos de tela grandes, além de reduzi-las para um tamanho menor em dispositivos móveis.
Parte 3: Subtraindo a altura do cabeçalho da altura do controle deslizante
Se você tiver um cabeçalho na página, o controle deslizante de tela cheia se estenderá um pouco abaixo da janela do navegador. Isso ocorre porque a altura do cabeçalho empurra para baixo o controle deslizante que atualmente tem uma altura de 100vh (100% da altura da janela de visualização/navegador). Para evitar que o controle deslizante seja empurrado abaixo da janela de visualização do navegador, você pode adicionar uma função CSS calc() para subtrair a altura do cabeçalho da altura do controle deslizante.
Você precisará saber a altura do cabeçalho (no desktop e no celular) para que isso funcione. Se você estiver usando o cabeçalho Divi padrão, a altura do cabeçalho será de 80px. Portanto, a altura do controle deslizante deve ser 100vh – 80px.
Para adicionar a altura personalizada, abra as configurações do controle deslizante e adicione o seguinte CSS personalizado ao elemento principal do controle deslizante e também para cada slide individual:
min-height: calc(100vh - 80px)!important;

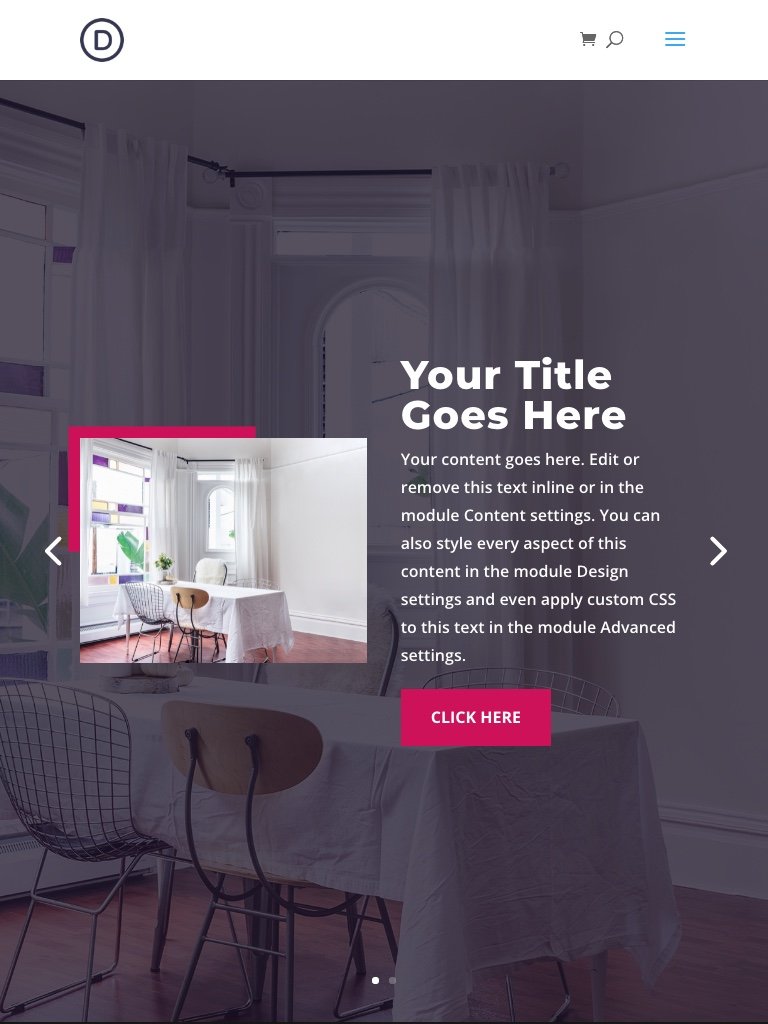
Resultado final
Aqui está o resultado final.
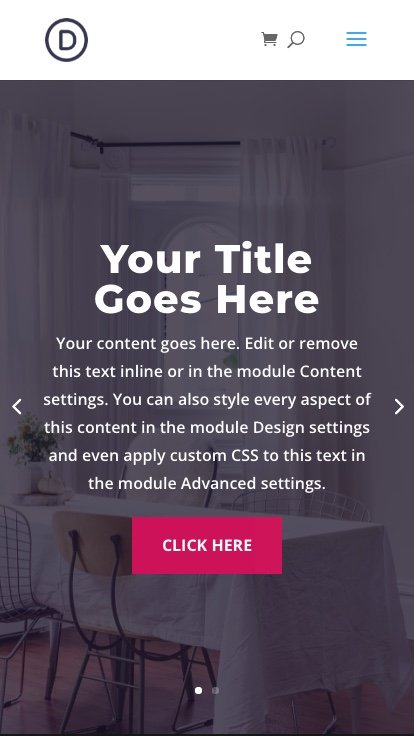
E aqui está como o design fica no tablet e no telefone.


Pensamentos finais
As principais etapas para criar um controle deslizante de tela cheia no Divi são configurar a seção e a linha para abranger toda a largura do navegador e, em seguida, fornecer ao controle deslizante uma altura mínima de 100vh. Se você estiver usando um cabeçalho, poderá adicionar um snippet CSS personalizado que subtrairá a altura do cabeçalho para garantir que o controle deslizante de tela cheia não ultrapasse a parte inferior do navegador. Com essas etapas-chave implementadas, você pode personalizar ainda mais o controle deslizante (e os slides) da maneira que desejar, usando todos os poderosos recursos de design incluídos no Divi Builder.
Use-o para criar controles deslizantes bonitos e eficazes para sua seção de heróis que preenchem qualquer tela em qualquer dispositivo.
Espero que você aproveite esta adição útil ao seu site Divi. Estou ansioso para ouvir de você nos comentários.
Saúde!
