Como usar um TikTok Pixel para rastrear envios de formulários do WordPress
Publicados: 2023-01-03Você gostaria de usar um TikTok Pixel para rastrear usuários que enviam um formulário em seu site WordPress?
Quando os usuários acessam seu site a partir do TikTok e enviam um formulário, esse é um forte sinal de intenção de compra. Se eles não acompanharem isso, você pode conseguir que eles façam isso redirecionando-os.
Mas o redirecionamento só funciona se você souber exatamente quem segmentar. A instalação do TikTok Pixel ajudará.
Veja como configurá-lo!
O que é o Pixel para TikTok?
O TikTok Pixel é um código JavaScript que você instala em seu site para rastrear os usuários que visitam seu site clicando em um link no TikTok ou em um anúncio do TikTok.
O Pixel é muito preciso no rastreamento de usuários e eventos, como vendas ou envios de formulários, e fornece dados que você pode usar para criar anúncios TikTok altamente direcionados.
Você precisará gerar um Pixel específico para o seu site, que você colará no cabeçalho do seu site. Isso pode ser bastante técnico, mas as ferramentas que usaremos podem ser usadas por usuários de todos os níveis de habilidade.
Como usar um TikTok Pixel para rastrear envios de formulários do WordPress
Neste artigo
- Etapa 1. Instale WPForms, WP Code e AIOSEO
- Etapa 3. Crie um pixel do TikTok
- Etapa 4. Adicione o TikTok Pixel ao WordPress
- Etapa 5. Criar evento
- Etapa 6. Verifique se o TikTok Pixel está funcionando
Etapa 1. Instale WPForms, WP Code e AIOSEO
Para incorporar um TikTok Pixel em seu site, vamos precisar de algumas ferramentas úteis. O primeiro é o WPForms, o construtor de formulários WordPress mais popular.

Também precisaremos do WPCode, que é uma excelente ferramenta para adicionar código a sites WordPress.

Por fim, instalaremos o AIOSEO, o principal plug-in de SEO do WordPress. AIOSEO será útil quando criarmos uma página de agradecimento em breve.

Se precisar de ajuda para instalar esses plug-ins, dê uma olhada neste guia para instalar plug-ins do WordPress para iniciantes.
Depois de instalar todos os plug-ins, podemos criar um formulário de contato e rastrear envios com um TikTok Pixel.
Etapa 2. Crie um formulário de contato simples
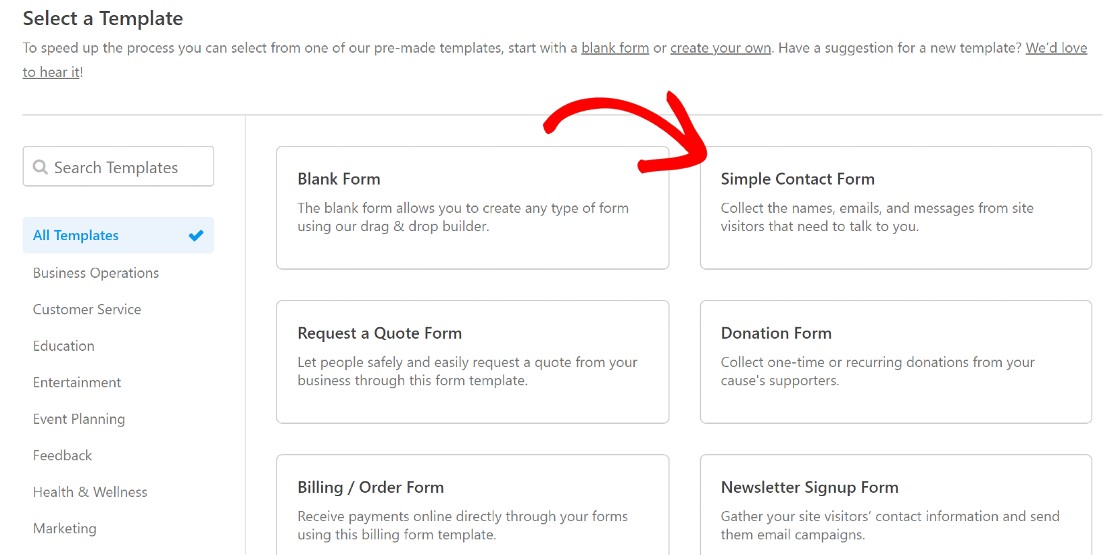
Criar um formulário com WPForms é super fácil. Existem mais de 500 modelos de formulário pré-construídos para escolher e, se você decidir criar um do zero, descobrirá que o criador de formulários de arrastar e soltar é extremamente fácil de usar.
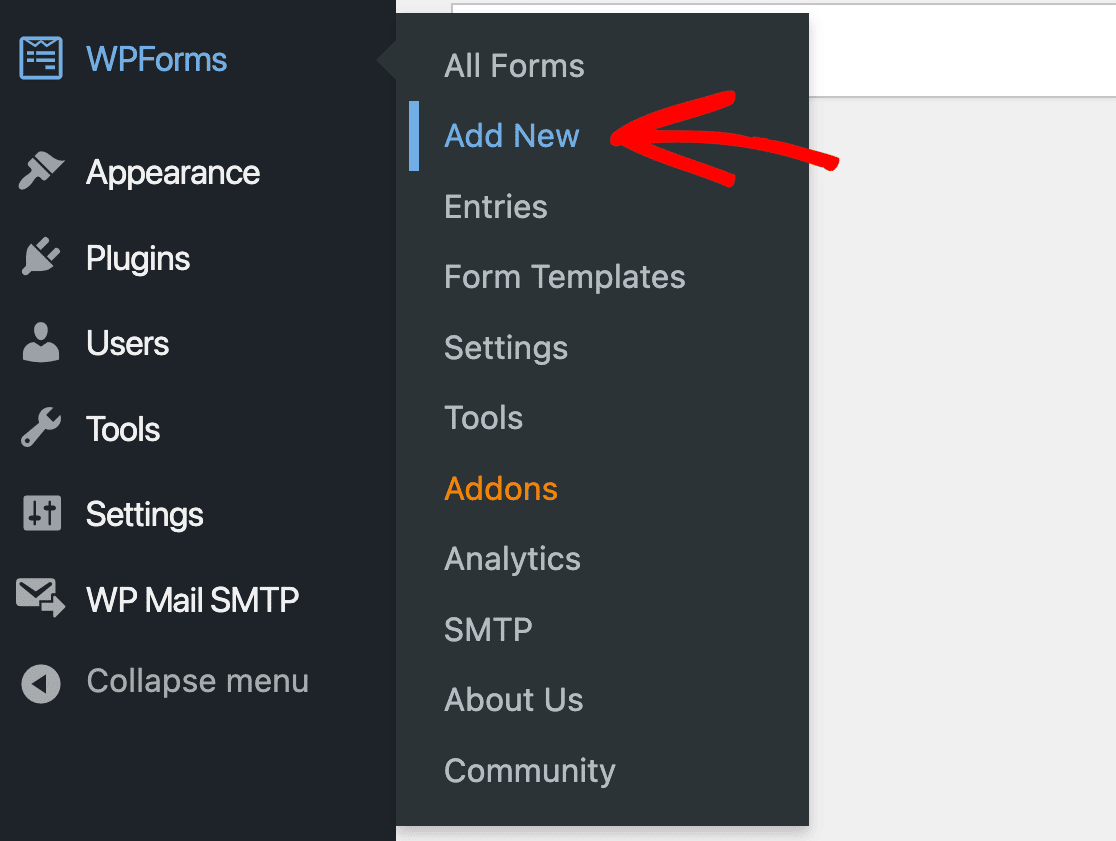
Para começar, vá para a área de administração do WordPress. Na barra lateral esquerda, clique em WPForms »Adicionar novo .

Isso abrirá a biblioteca de modelos WPForms. Para este guia, precisamos apenas de um formulário de contato simples, mas você pode escolher qualquer um dos modelos de formulário que mais lhe convier.

Dê um nome ao seu formulário e salve-o.

Para a próxima etapa, sairemos do construtor de formulários, mas você pode mantê-lo aberto em uma guia separada, já que voltaremos.
Crie uma página de agradecimento para envios de formulários
Há uma mensagem padrão de agradecimento que é exibida quando um usuário envia qualquer formulário WPForms. Quando estivermos trabalhando com o pixel do TikTok, precisaremos de uma configuração um pouco diferente.
O TikTok Pixel precisa de uma forma de identificar quando o formulário é enviado. Precisamos criar uma página de confirmação de envio de formulário separada e, quando essa página for carregada, isso contará como um evento concluído para o Pixel.
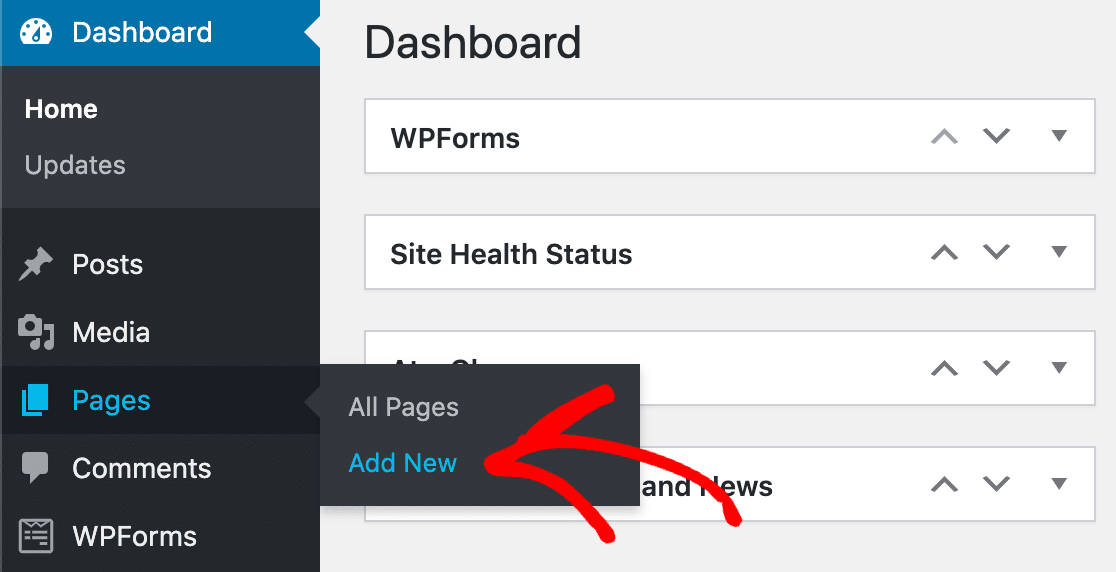
Então, neste ponto, o próximo passo será criar uma página de confirmação de envio de formulário dedicada em nosso site. Para criar uma nova página, basta passar o mouse sobre Páginas na barra lateral esquerda da área de administração e clicar em Adicionar nova .

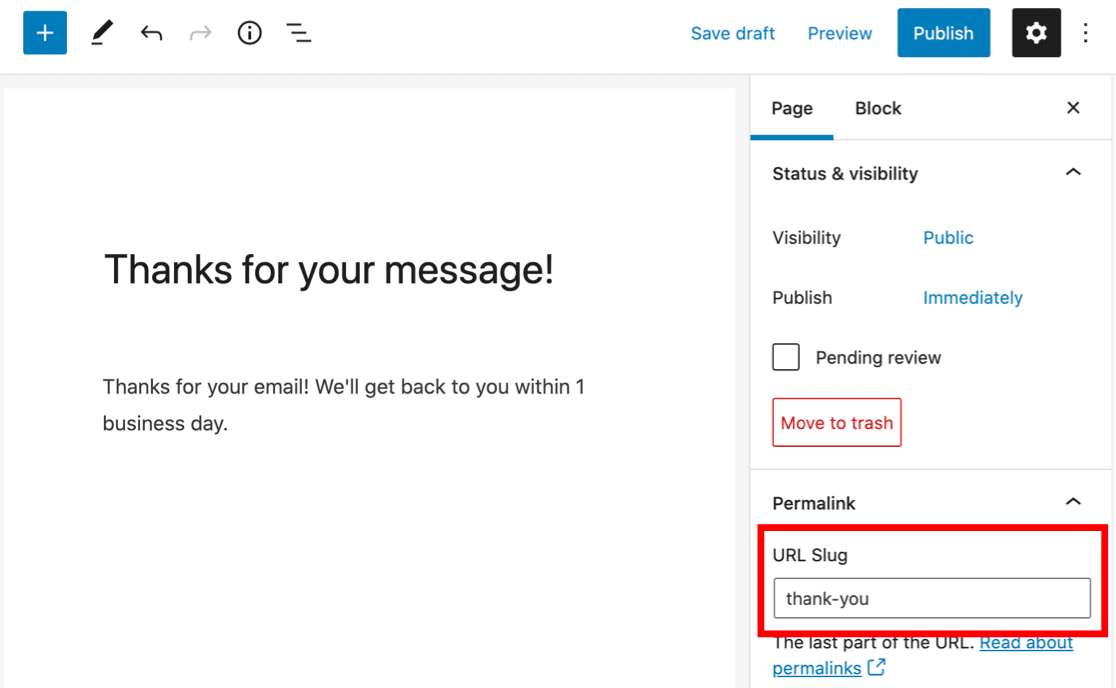
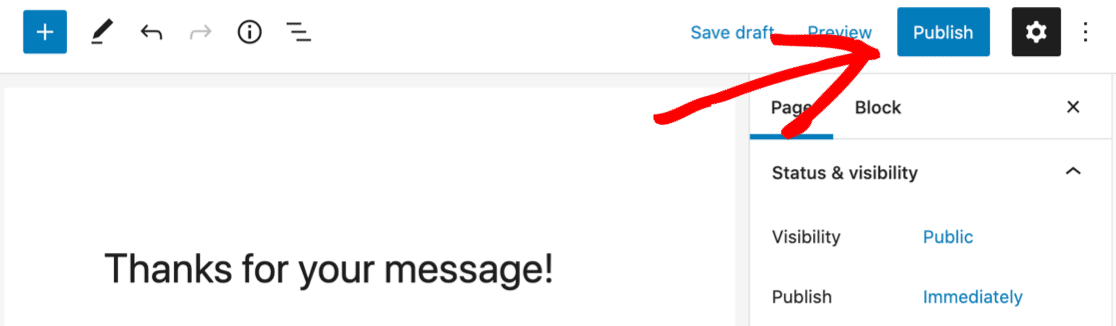
Dê um nome à página e digite uma mensagem de agradecimento. A coisa mais importante a fazer aqui é criar um slug exclusivo para a página. Na barra lateral direita da página, você verá uma seção denominada Permalink .
Logo abaixo, você verá o slug de URL da página. O slug é uma parte muito importante de como o Pixel rastreará os envios de formulários, portanto, certifique-se de defini-lo como algo único e simples, como um agradecimento.

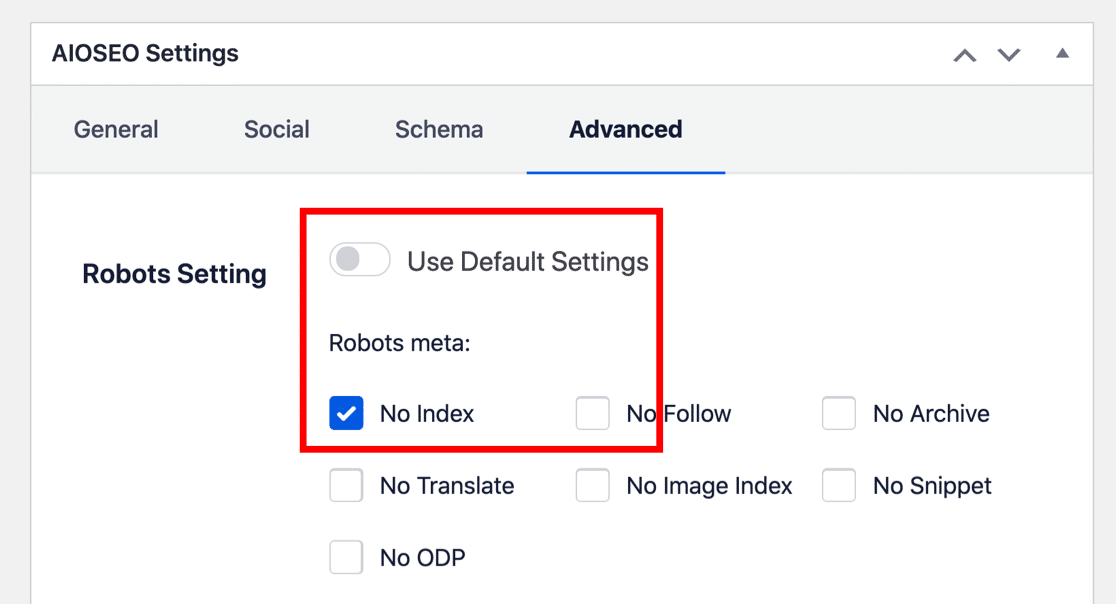
Outra coisa importante a fazer aqui é garantir que os usuários não tropecem na página de confirmação por meio dos mecanismos de pesquisa. Vamos precisar de AIOSEO para isso. Se você instalou o plug-in, verá um módulo AIOSEO ao rolar para baixo da área de conteúdo no editor de página.
Clique em Avançado e navegue até a seção Configuração de robôs . Marque a caixa de seleção Sem índice para desencorajar os mecanismos de pesquisa de indexar esta página.

Com essas configurações definidas, agora podemos publicar nossa página.

Depois de salvar a página, podemos voltar às configurações do formulário que criamos na etapa anterior. Vamos configurar o formulário para redirecionar para esta página quando um usuário enviar uma entrada.
Defina as configurações de confirmação do formulário
Se você saiu do construtor de formulários depois de criar seu formulário, pode voltar aqui clicando em WPForms » All Forms . Você verá todos os formulários que você tem em seu site. Basta clicar naquele que você está procurando para voltar ao construtor de formulários.
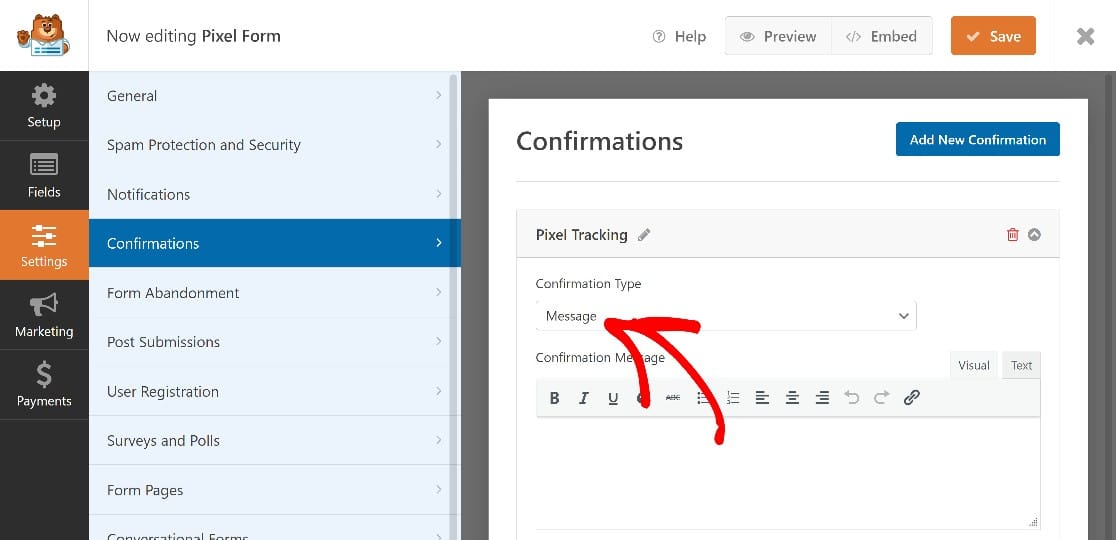
Uma vez dentro, precisamos ir para as configurações do formulário usando o menu na barra lateral esquerda. Clique em Configurações » Confirmações . Você verá que seu tipo de confirmação será definido como Mensagem .


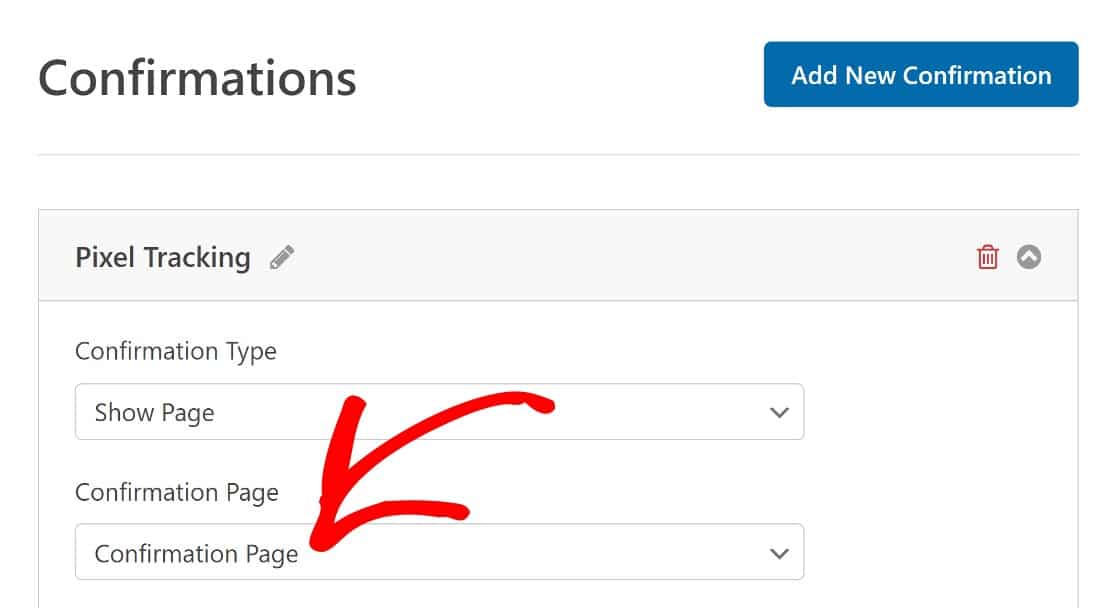
Você deve clicar no menu suspenso para alterar isso para Mostrar página e, em seguida, selecionar o nome da página de confirmação que acabamos de criar.

Neste ponto, temos um formulário WPForms funcional que está pronto para rastreamento. A próxima etapa será criar um pixel do TikTok para rastrear os usuários do TikTok que enviarem este formulário.
Etapa 3. Crie um pixel do TikTok
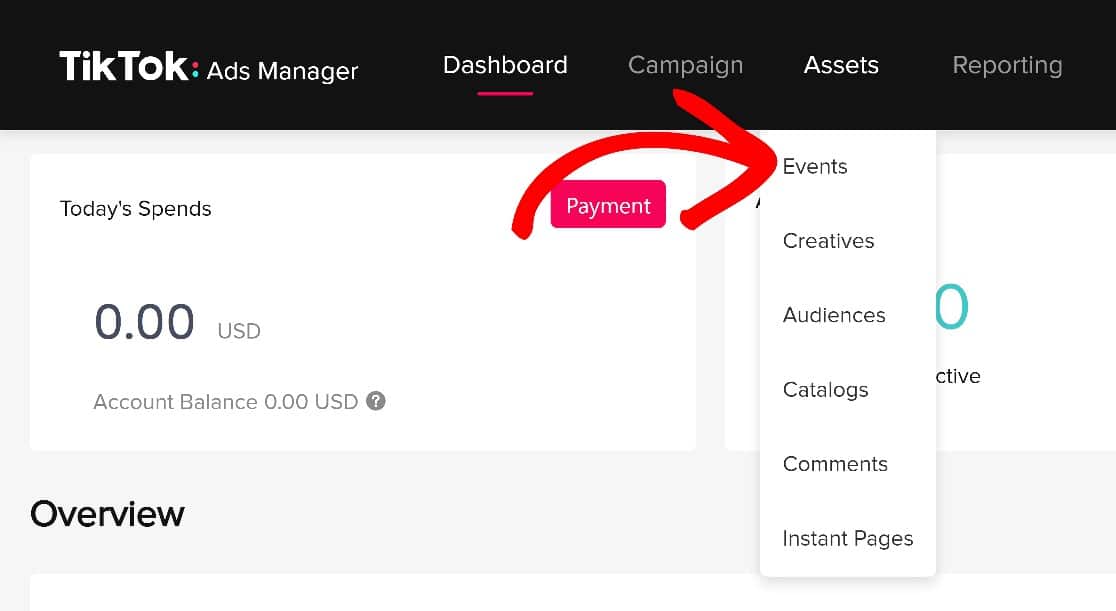
Se você ainda não possui uma conta TikTok Business, é por aí que começaremos. Depois de se inscrever, faça o login e clique em Ativos » Eventos .

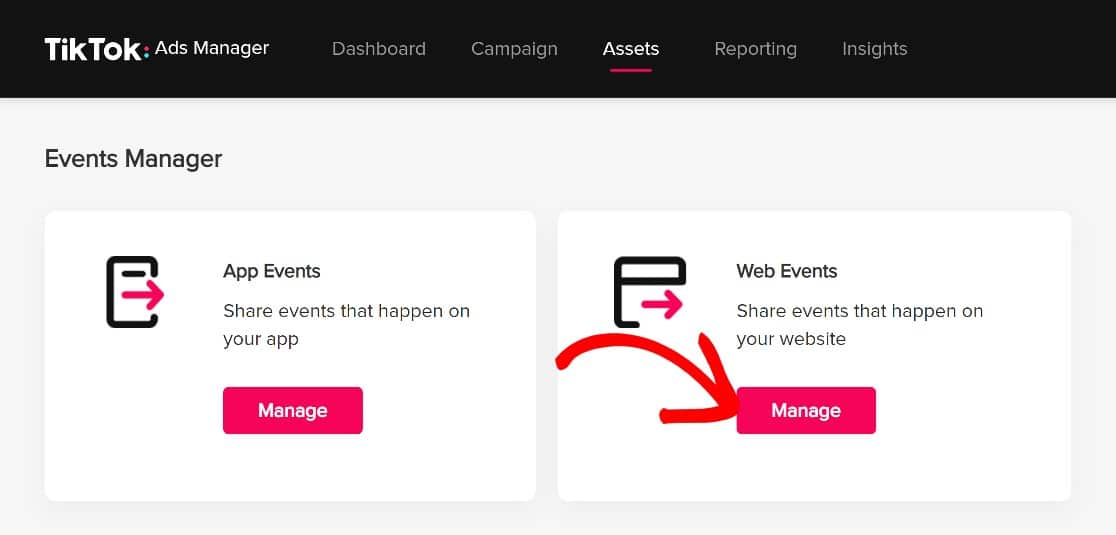
Você será solicitado a escolher entre eventos do aplicativo de rastreamento e eventos da Web. Escolha Eventos da Web , pois acompanharemos os eventos em seu site.

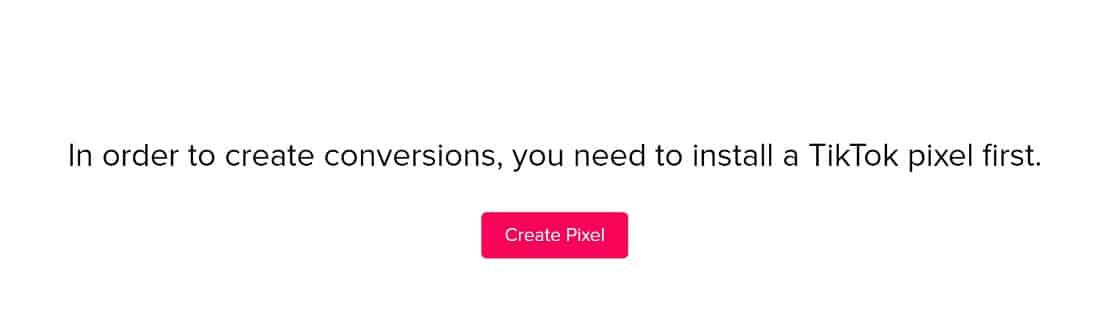
Em seguida, clique em Criar pixel .

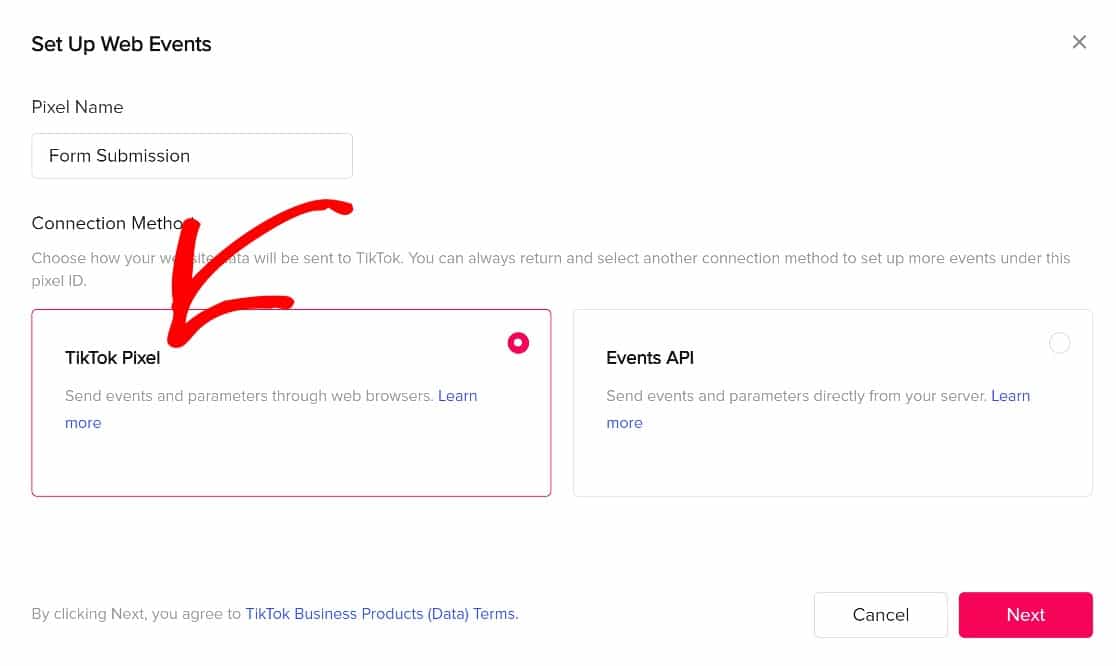
Dê ao seu Pixel um nome de sua escolha e, em método de conexão, escolha TikTok Pixel .

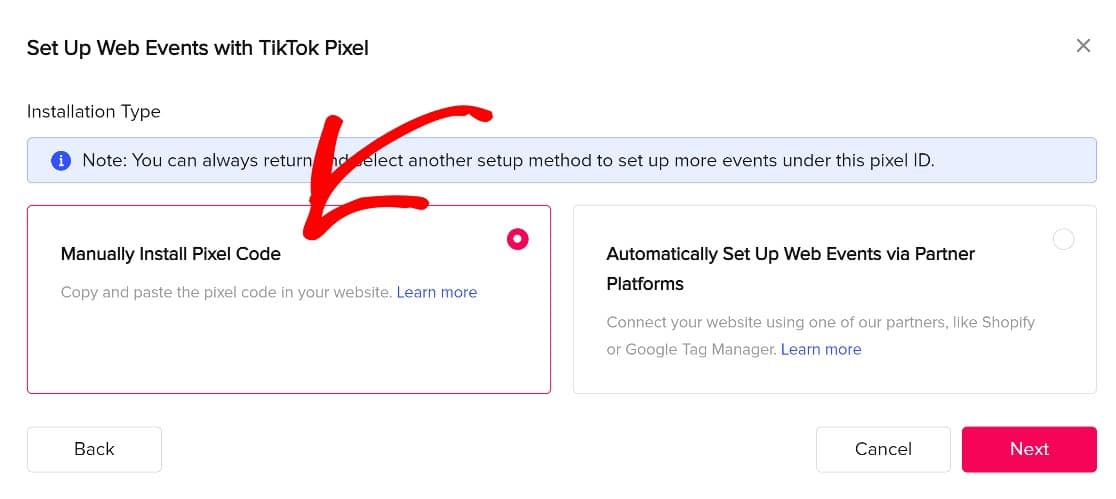
Na página seguinte, serão oferecidas várias opções de instalação. Clique em Instalar código de pixel manualmente e clique em Avançar para obter o código de que precisamos.

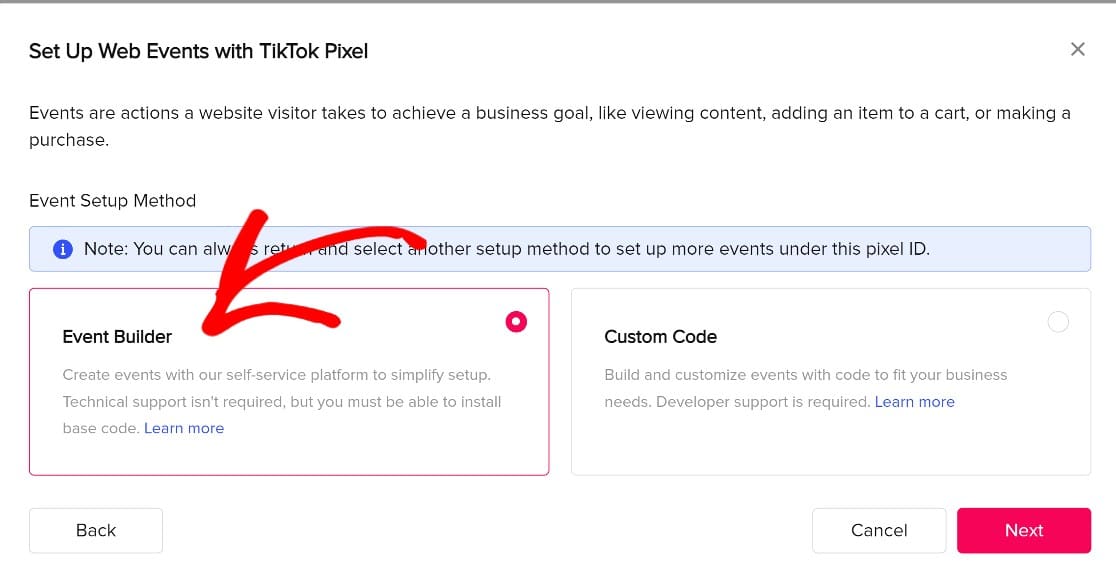
Na próxima página, clique em Event Builder .

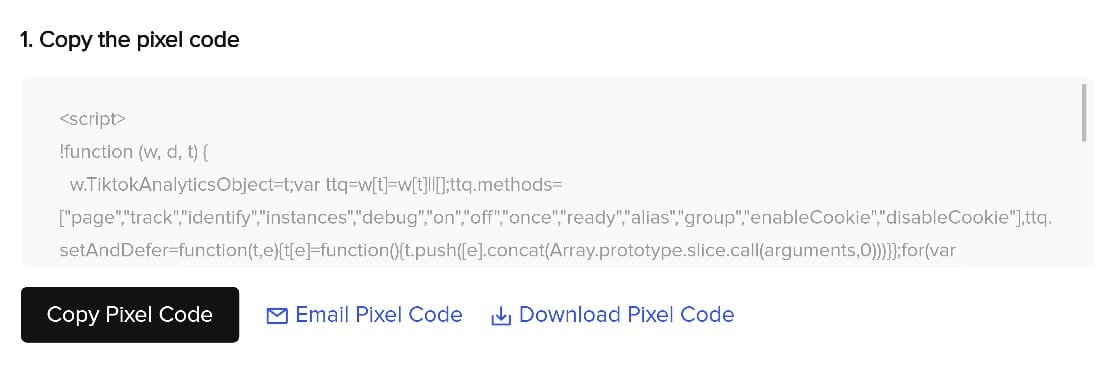
Agora você verá o código Pixel: um pedaço de código JavaScript que vamos colar no cabeçalho do seu site. Copie o código do pixel.

Se você é iniciante no trabalho com código, não precisa se preocupar. Se você seguiu as etapas da Etapa 1, terá instalado o WPCode para cuidar de todo o trabalho pesado.
Apenas copie o código e voltemos ao WordPress. Mas não feche a guia do gerenciador de anúncios do TikTok, pois precisaremos voltar na próxima etapa.
Etapa 4. Adicione o TikTok Pixel ao WordPress
Você pode adicionar seu Pixel recém-criado ao WordPress manualmente usando o editor de temas do WordPress. No entanto, se você não estiver familiarizado com a codificação, não é aconselhável fazê-lo dessa maneira.
O método mais fácil e seguro para adicionar o Pixel e outros tipos de código a um site WordPress seria usar o WPCode, que instalamos anteriormente.
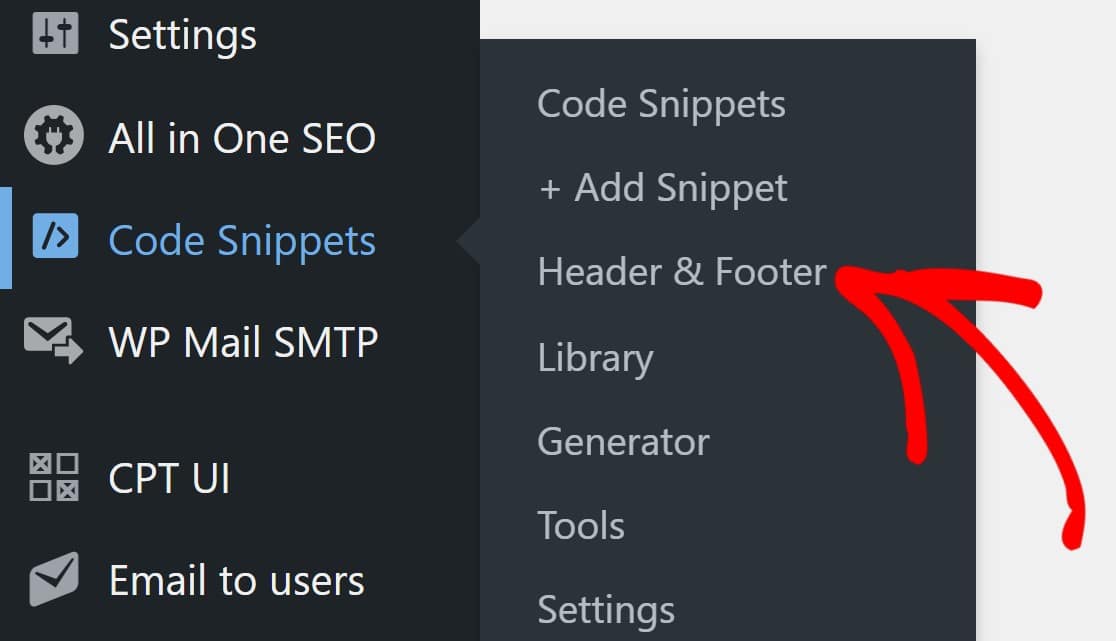
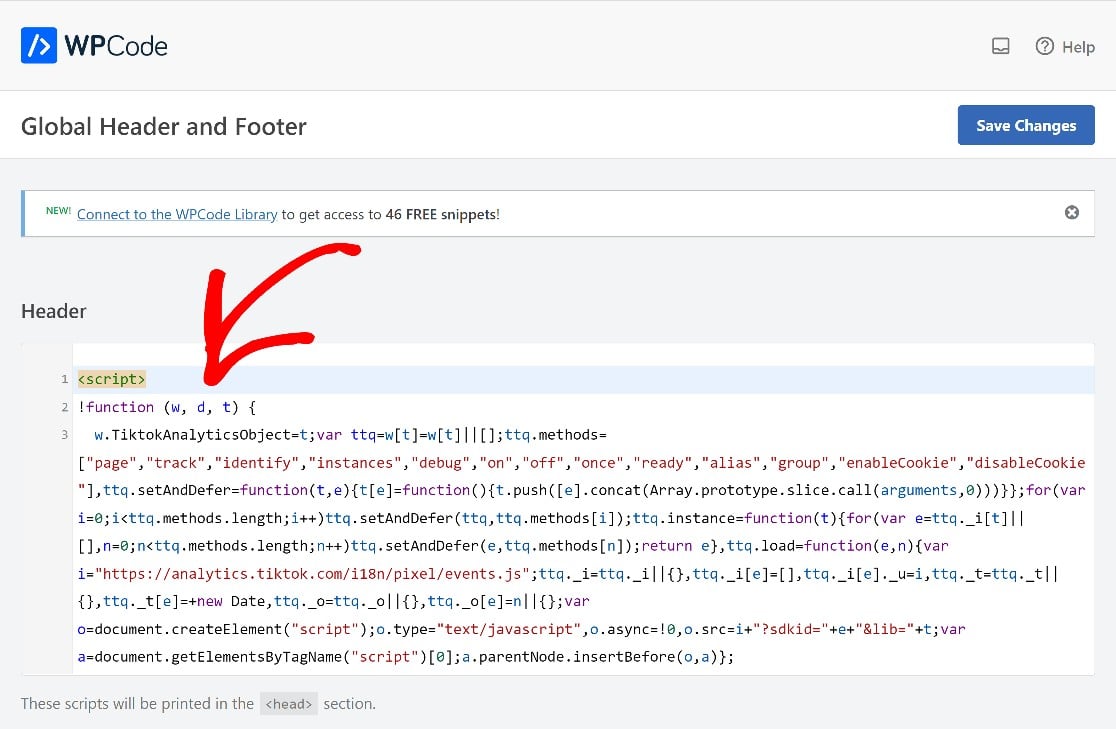
De volta ao painel do WordPress, clique em Code Snippets » Header and Footer na barra lateral esquerda.

Cole o código Pixel na seção intitulada Cabeçalho e salve as alterações, e isso será tudo para esta etapa.

O WP Code inserirá automaticamente o pixel no código do cabeçalho do seu site e o rastreamento será ativado.
Agora, voltaremos ao gerenciador de anúncios do TikTok para informar ao TikTok quais eventos queremos que nosso Pixel rastreie.
Etapa 5. Criar evento
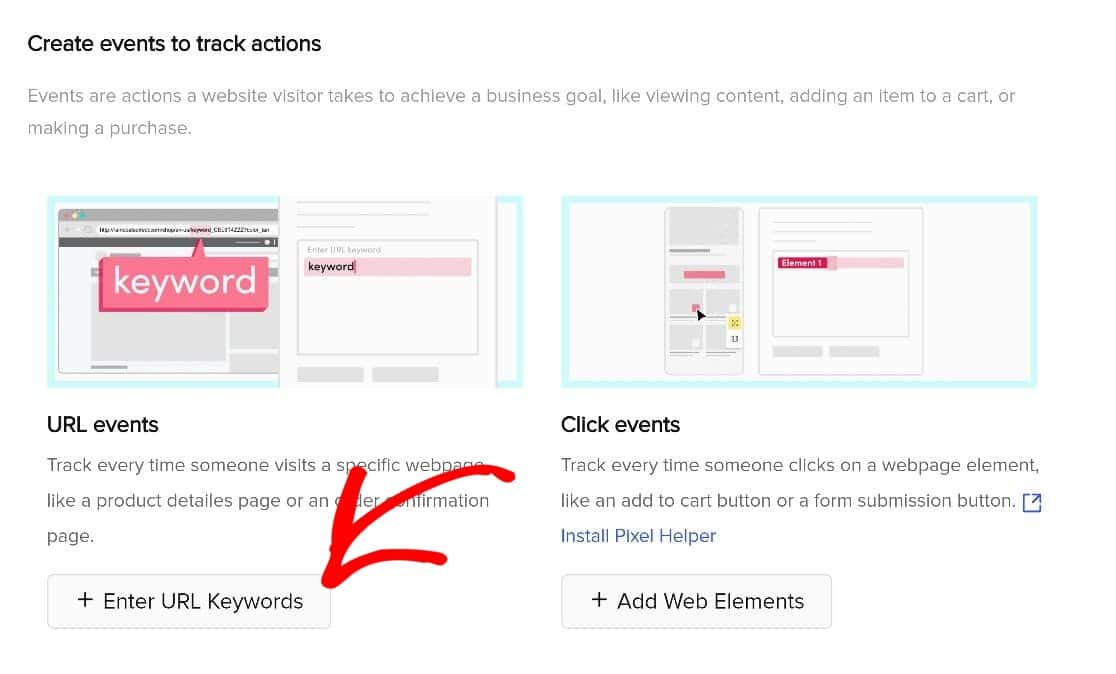
De volta ao TikTok, clicaremos em Inserir palavras- chave de URL , pois queremos que o Pixel rastreie nossa página de confirmação de envio de formulário.

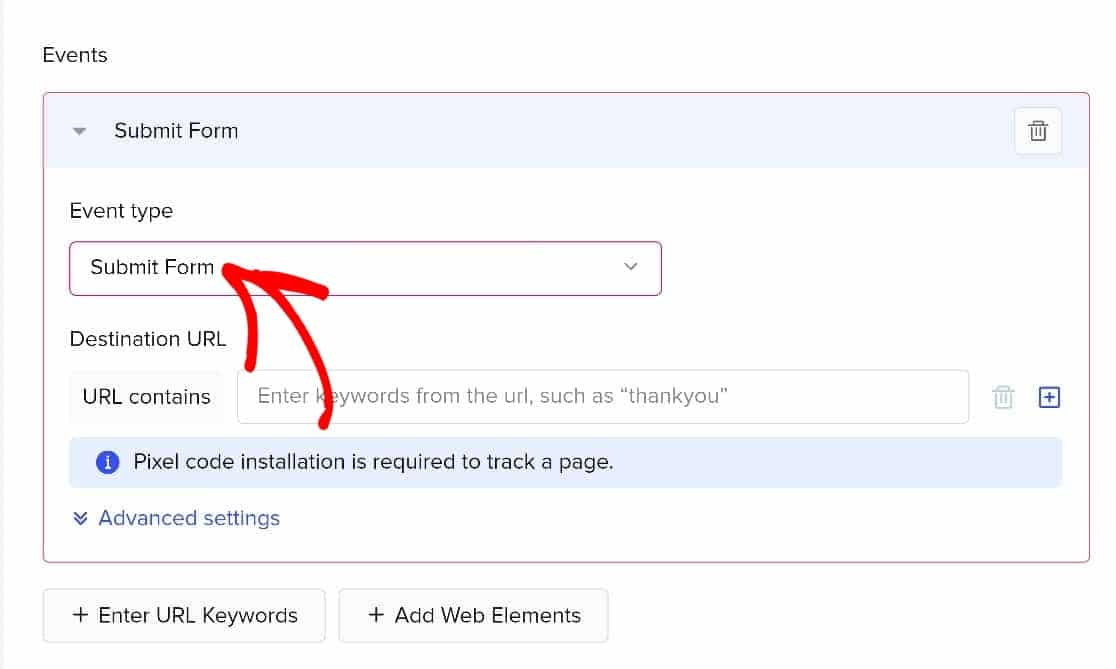
Primeiro escolha um tipo de evento. Nesse caso, Enviar formulário é o tipo de evento que queremos rastrear.

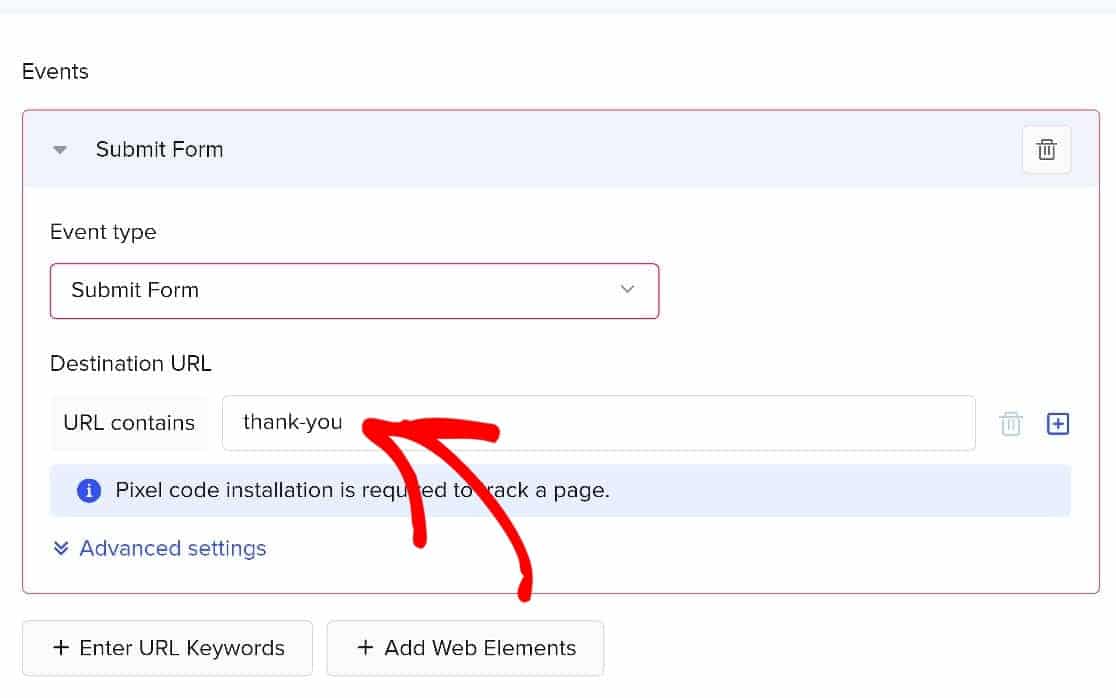
Você será solicitado a inserir as palavras-chave do URL, que é apenas o slug para nossa página de confirmação. O nosso é obrigado, então é nisso que vamos entrar.

Salve essas configurações e isso será tudo. O TikTok agora rastreará os usuários que enviarem nosso formulário.
Etapa 6. Verifique se o TikTok Pixel está funcionando
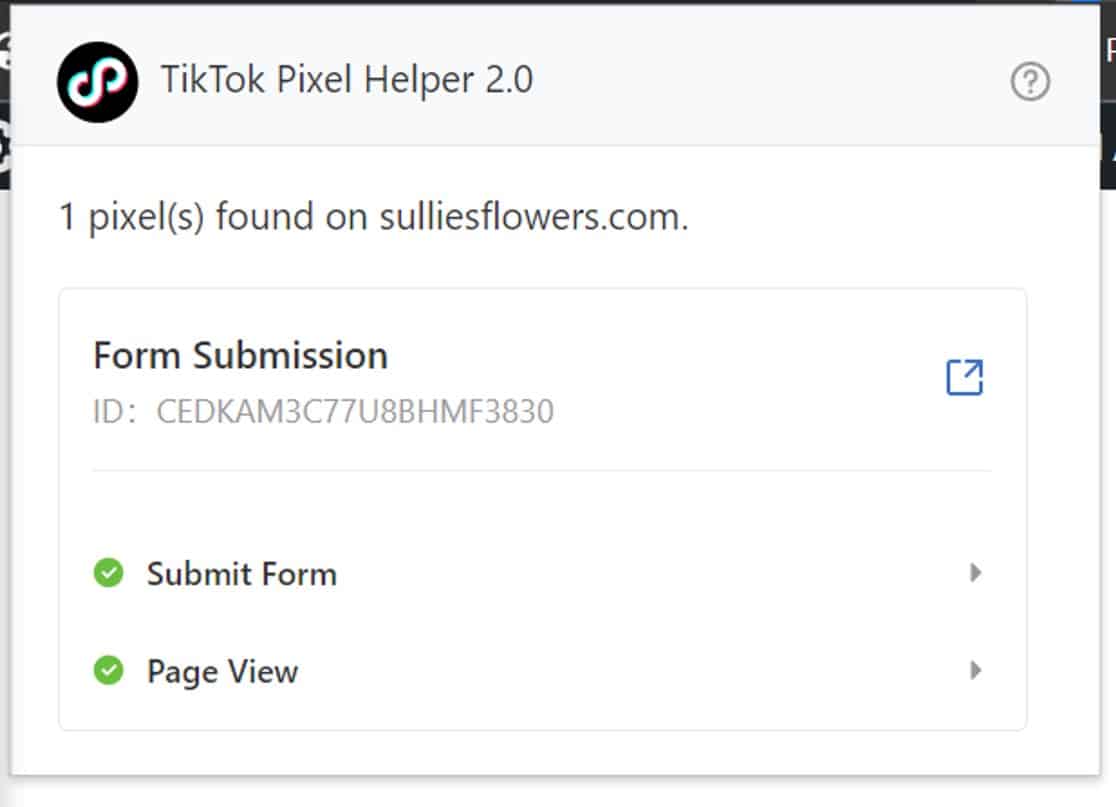
Agora que executamos a configuração, é hora de verificar se tudo está funcionando como deveria. Levará algum tempo para gerar dados de uso reais suficientes, mas você pode confirmar rapidamente se o pixel está funcionando instalando uma extensão do navegador TikTok chamada TikTok Pixel Helper.

Para usar o auxiliar do TikTok Pixel, basta copiar esta sequência de caracteres: ?dbgrmrktng.
Em seguida, adicione-o ao URL da página de envio do formulário. Por exemplo: sulliesflowers.com/thank-you/?dbgrmrktng.
Em seguida, abra o TikTok Pixel Helper para verificar os resultados.

E é isso! Agora você sabe como configurar um TikTok Pixel no seu site WordPress!
Em seguida, configure o mapeamento da jornada do usuário
O TikTok Pixel é ótimo para rastrear usuários que acessam seu site a partir do TikTok. Mas e se você quisesse entender como todos os usuários se comportam em seu site antes de enviar um formulário? O complemento WPForms User Journey é a ferramenta perfeita para isso. Aqui está um guia para iniciantes sobre o mapeamento da jornada do usuário.
Crie seu formulário WordPress agora
Pronto para criar seu formulário? Comece hoje mesmo com o plugin de criação de formulários mais fácil do WordPress. O WPForms Pro inclui um modelo de formulário de contato gratuito e oferece uma garantia de devolução do dinheiro em 14 dias.
Se este artigo ajudou você, siga-nos no Facebook e no Twitter para obter mais tutoriais e guias gratuitos do WordPress.
