Como incluir metadados em seu modelo de postagem de blog com Divi
Publicados: 2022-01-19Os metadados fornecem aos seus leitores informações simples, mas importantes, sobre o seu conteúdo. Felizmente, é fácil adicionar metadados a qualquer modelo de postagem Divi com conteúdo dinâmico. Neste artigo, veremos como incluir metadados em seu modelo de postagem de blog com o Divi.
Vamos começar!
Visualizar
Primeiro, vamos ver o que estamos fazendo.
Modelo de postagem de blog com metadados na área de trabalho

Veja como os metadados serão exibidos em uma área de trabalho.
Modelo de postagem de blog com metadados no telefone

Veja como nossos metadados serão exibidos em um telefone.
O que são metadados
Metadados são informações sobre o conteúdo. Existem vários tipos de metadados. Para postagens de blog, são metadados descritivos. Esta é a informação como o nome do autor, categoria de postagem, tags de postagem, data de publicação e o número de comentários.
Os leitores usam esses metadados para saber se estão interessados na categoria, se ela foi escrita por um autor que eles conhecem, se o conteúdo é atual e se os visitantes interagiram com o conteúdo. Esse tipo de metadados é fácil de adicionar aos seus modelos de postagem de blog Divi.
Por que usar conteúdo dinâmico para metadados com Divi
Existem algumas maneiras de adicionar metadados aos seus modelos de postagem de blog Divi. Eles incluem o módulo Post Title e os módulos Text. Aqui está uma olhada em ambos e por que eu recomendo o módulo Texto para a maioria dos modelos.

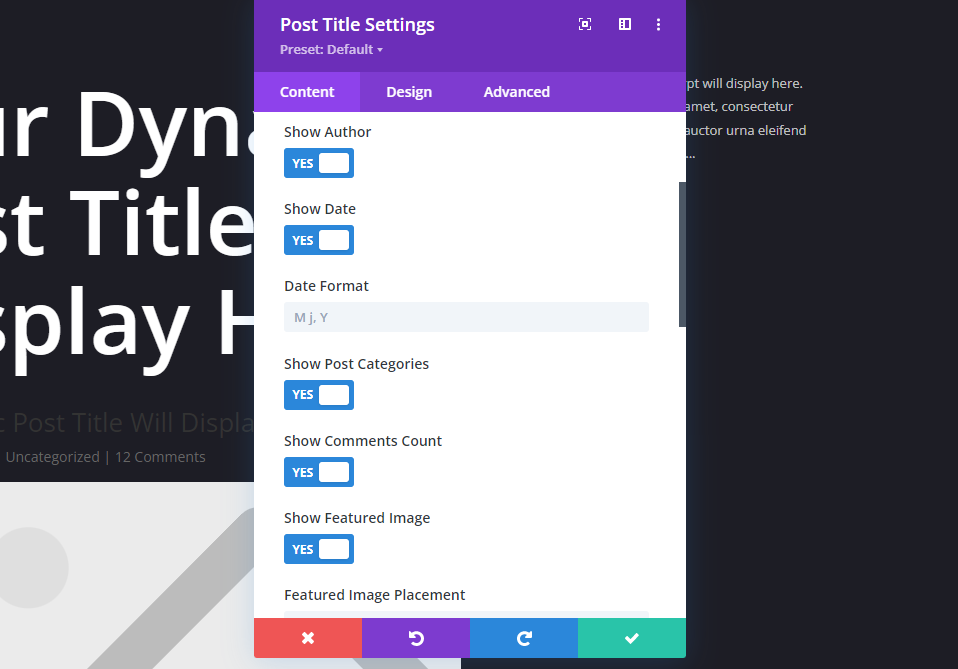
O módulo Post Title inclui metadados. Este inclui alternâncias para ativar os metadados específicos que você deseja usar. Isso é ótimo para exibir um título com metadados. Muita coisa está acontecendo neste módulo que não é necessária se você deseja apenas exibir metadados. Além disso, os metadados ficam próximos uns dos outros e você não tem controle sobre o pedido ou o posicionamento deles.

Os módulos de texto oferecem mais controle e recursos. Os módulos de texto incluem conteúdo dinâmico para o corpo do texto. Isso permite que você selecione qualquer tipo de metadados para exibir no módulo Texto. Use vários módulos de texto para exibir todos os metadados de forma independente ou organizados juntos em qualquer ordem ou layout.
Como os metadados dinâmicos funcionam nos módulos de texto Divi

Em vez de inserir manualmente o conteúdo a ser exibido, o conteúdo dinâmico traz o conteúdo com base no tipo de conteúdo escolhido. Por exemplo, se você selecionar o título da postagem, o Divi exibirá o título exclusivo dessa postagem.
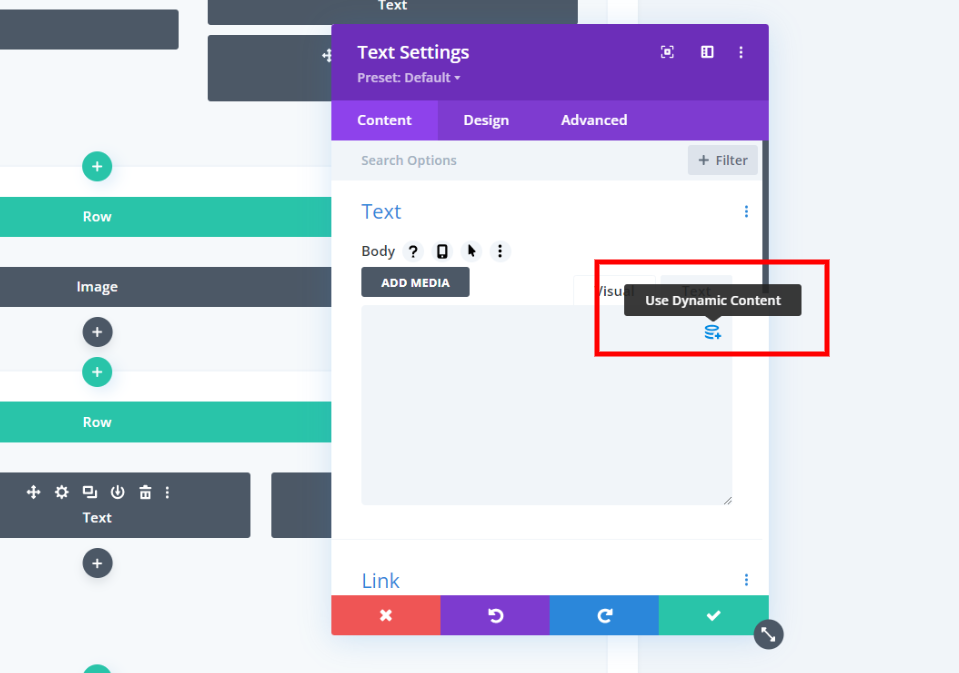
Os módulos Divi Text têm a opção de exibir conteúdo dinâmico. Ao passar o mouse sobre a área de conteúdo, você verá um pequeno ícone no canto direito, onde poderá escolher o tipo de conteúdo dinâmico a ser exibido.

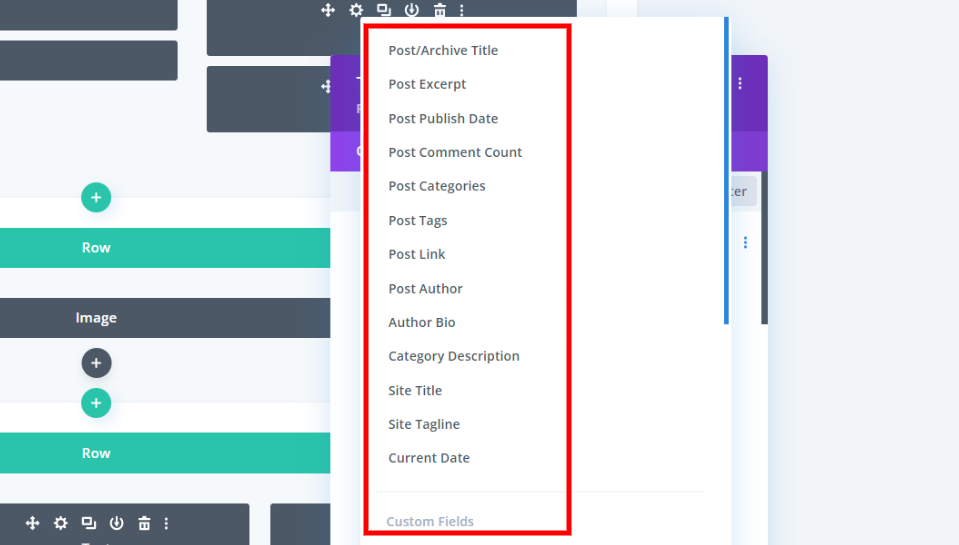
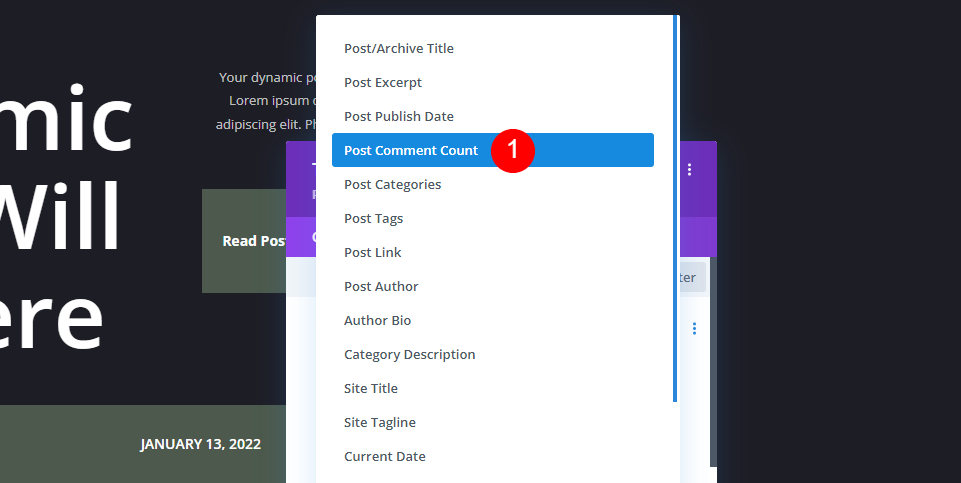
Cada módulo exibe um tipo de conteúdo dinâmico. Ele fornece uma lista de conteúdo para escolher que inclui vários tipos de metadados. Você pode escolher um por módulo. Para exibir mais de um tipo de metadados, você precisará adicionar mais módulos de texto.
Opções de conteúdo dinâmico

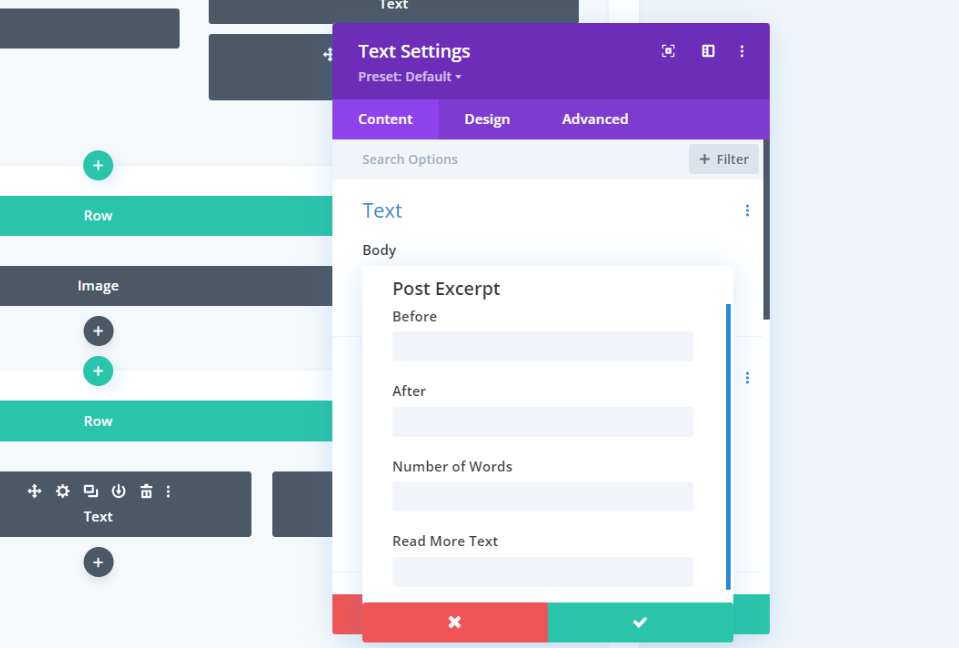
Certos tipos de conteúdo incluem opções extras. Essas opções não são dinâmicas. Em outras palavras, eles exibem o texto exato que você insere em seus campos ou os parâmetros que você insere, como o número de caracteres a serem exibidos. Este exemplo do trecho de postagem inclui Antes, Depois, Número de palavras e Leia mais texto. Por exemplo, o texto inserido no campo Antes é exibido antes do conteúdo dinâmico.

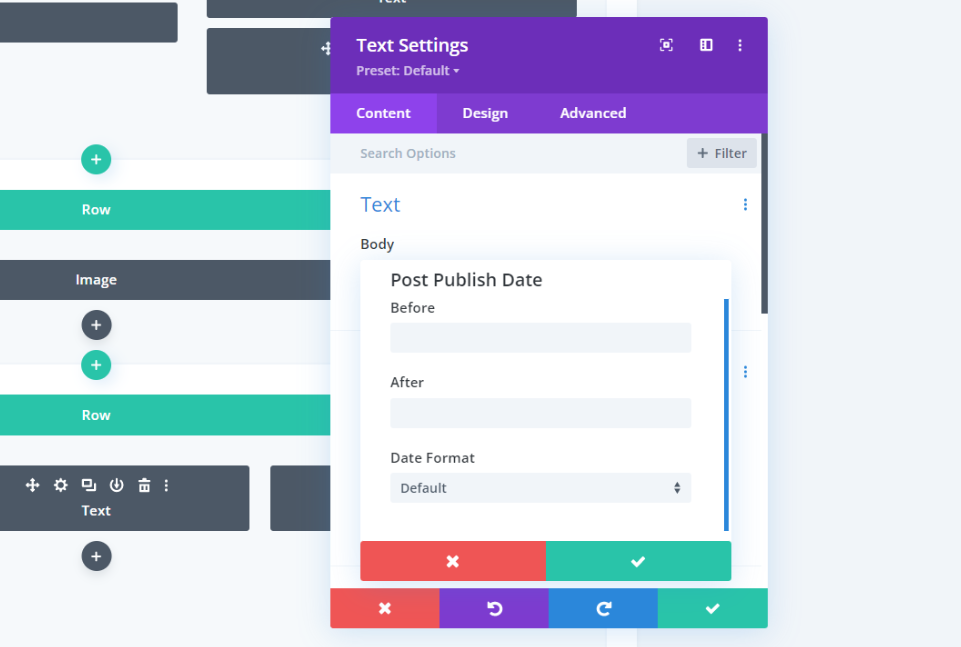
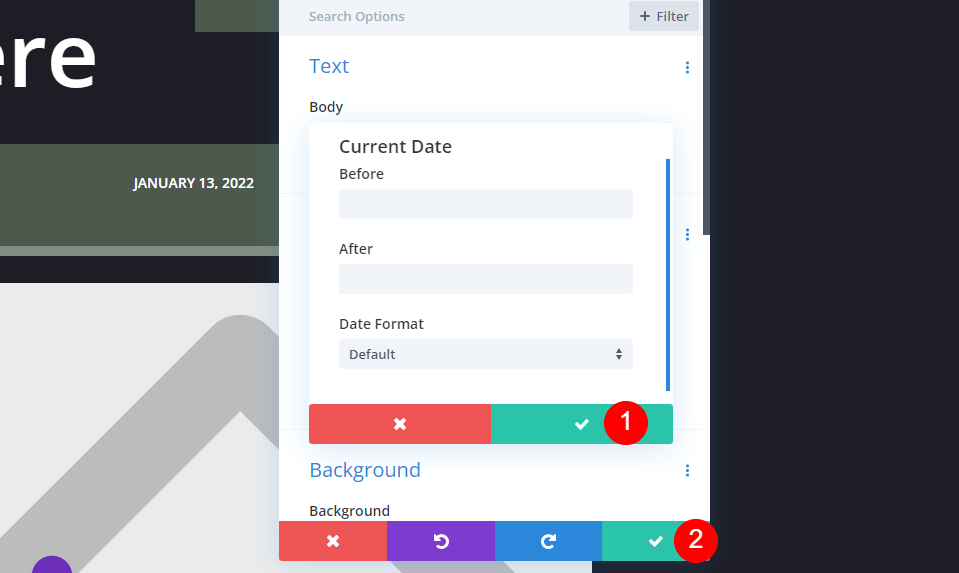
A data de publicação inclui os campos Antes e Depois, e você pode escolher o Formato de data.

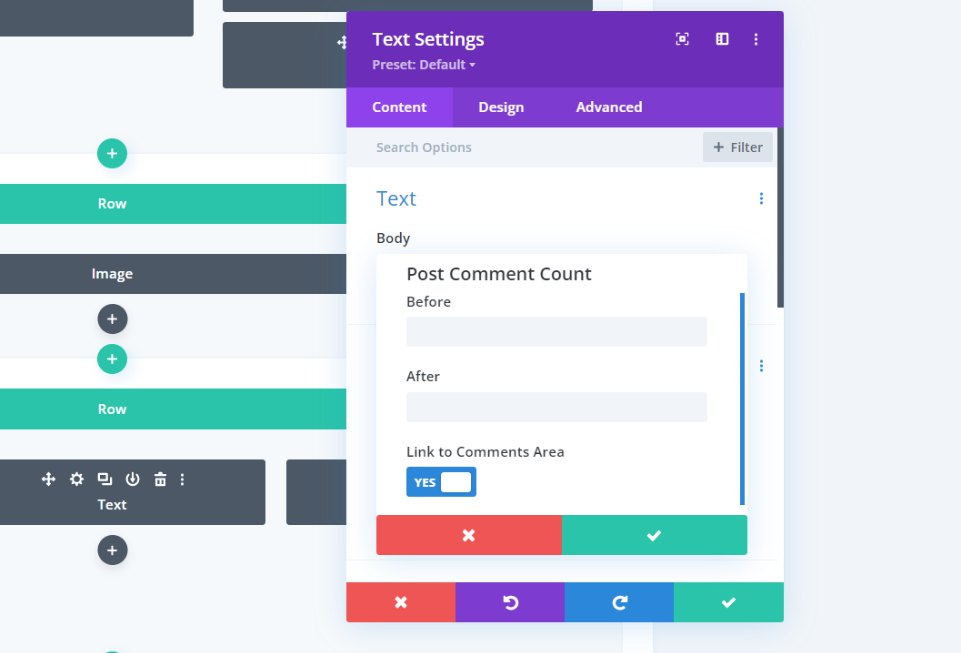
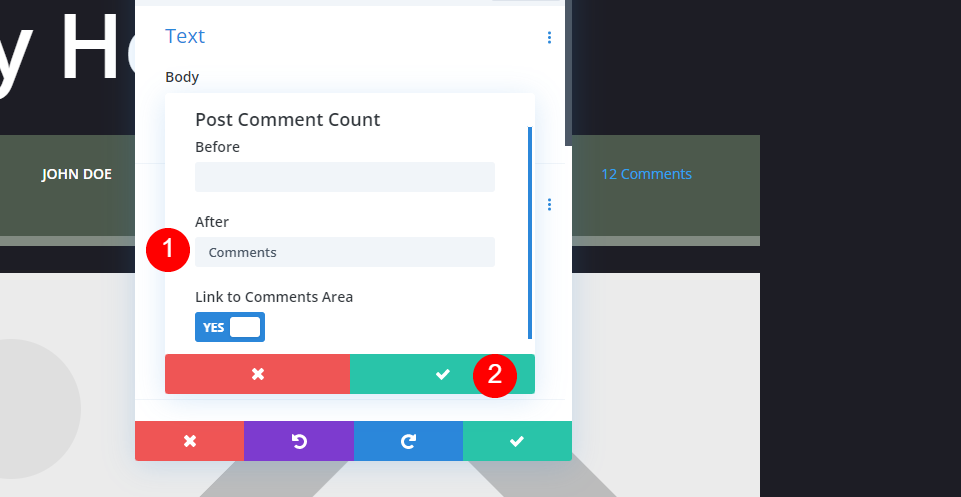
A contagem de comentários de postagem inclui Antes, Depois e a opção de vincular à área de comentários. Por exemplo, se você inserir “Comentários” no campo Depois e a postagem tiver 12 comentários, este módulo de Texto exibirá o texto “12 comentários”.

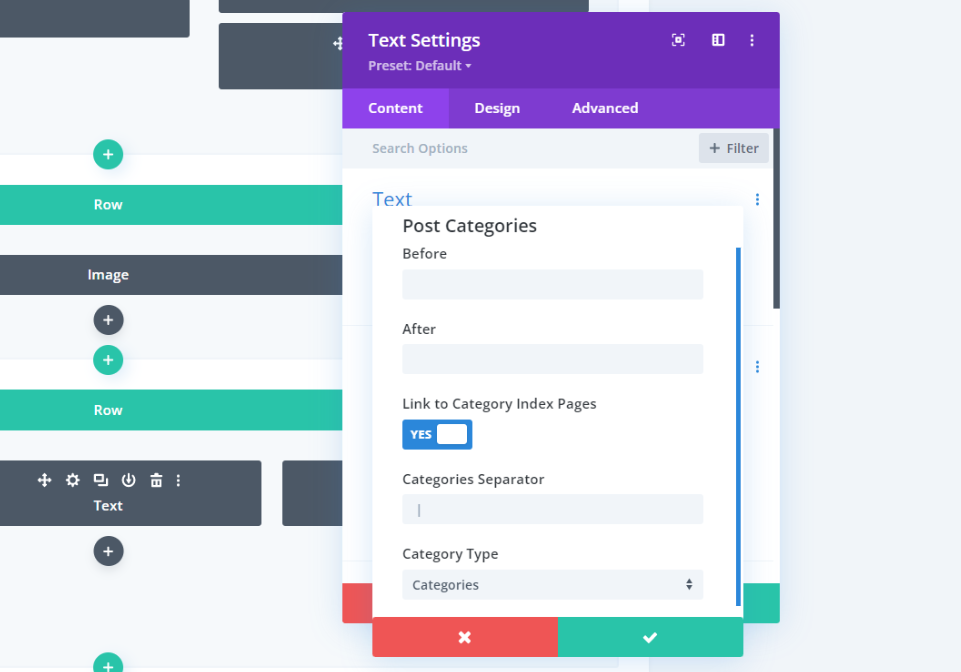
As categorias de postagem incluem os campos Antes e Depois, a opção de vincular às páginas de índice de categoria, o separador de categoria e o tipo de categoria.

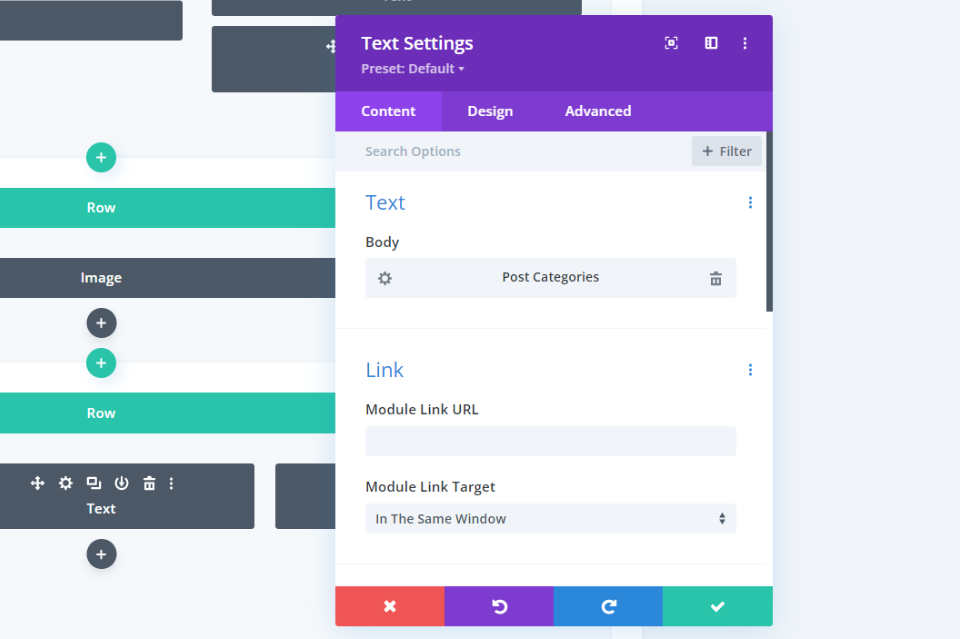
Depois de fazer uma seleção, o módulo Texto mostrará o tipo de conteúdo dinâmico que será exibido. Você pode editar suas configurações e personalizar o módulo normalmente.
Incluir metadados em seu modelo de postagem de blog com Divi

Primeiro, você precisará criar ou carregar um modelo de postagem de blog Divi para o Divi Theme Builder. O ET fornece muitos modelos de postagem de blog gratuitos que correspondem aos Divi Layout Packs. Para encontrar um modelo gratuito, pesquise no blog por “modelo de postagem de blog gratuito”. Baixe e descompacte seu modelo.
Estou usando o modelo de postagem de blog corporativo gratuito para meus exemplos.

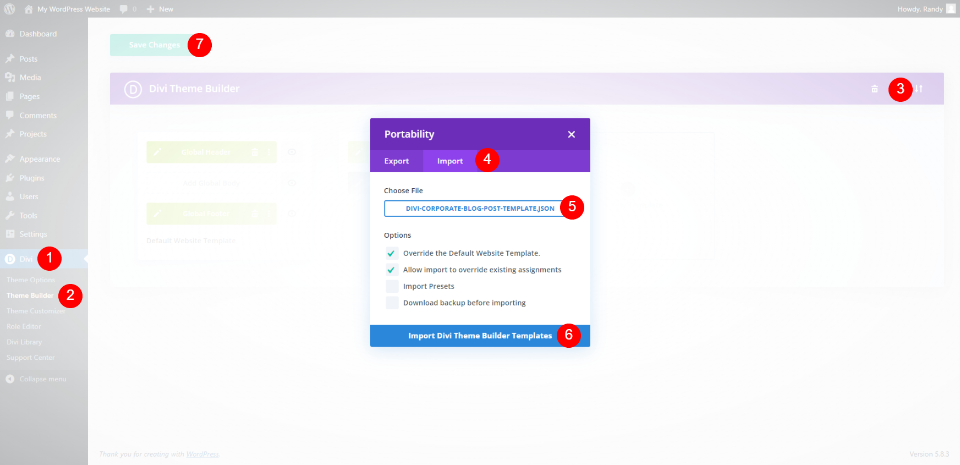
Em seguida, carregue o arquivo JSON para o Divi Theme Builder. Vá para Divi > Theme Builder no painel do WordPress. Selecione Portabilidade e clique em Importar no modal que é aberto. Clique em Escolher arquivo e navegue até o arquivo JSON e selecione-o. Clique em Importar modelos do construtor de temas Divi . Salve suas configurações.
- Divi
- Criador de temas
- Portabilidade
- Importar
- Escolher arquivo
- Importar modelos de construtor de temas Divi
- Salve suas configurações
Adicionar metadados ao seu modelo de postagem no blog Divi

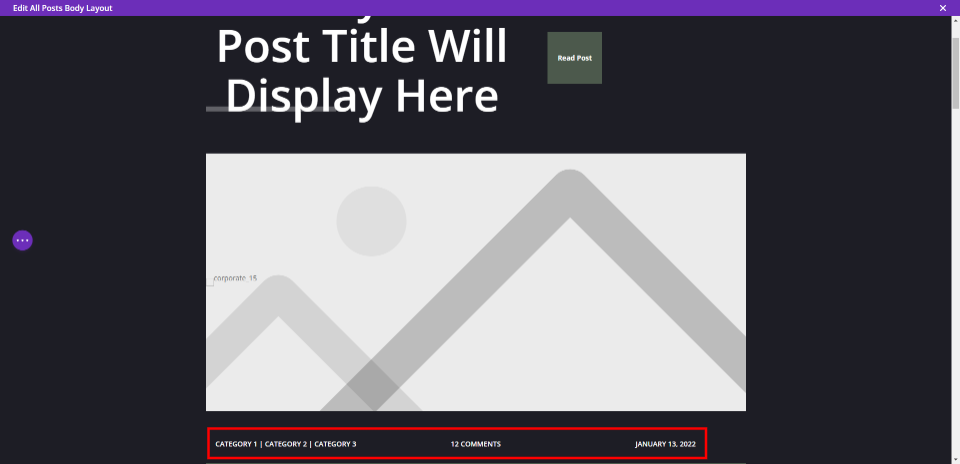
Esse layout já inclui metadados, mas vamos excluí-lo e adicionar o nosso próprio em um local diferente.

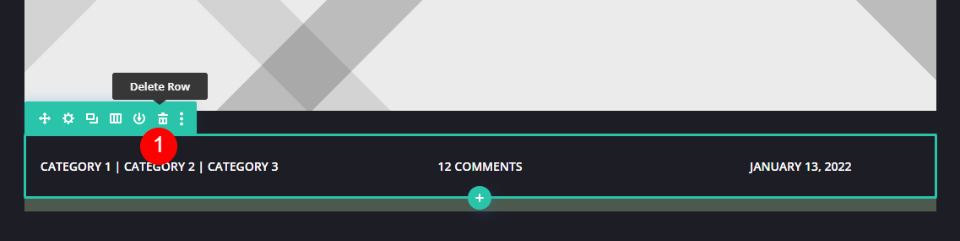
Passe o mouse sobre a linha que contém os metadados e exclua-a. Como alternativa, você pode arrastá-lo e soltá-lo no novo local, mas quero mostrar como configurar cada um dos elementos.

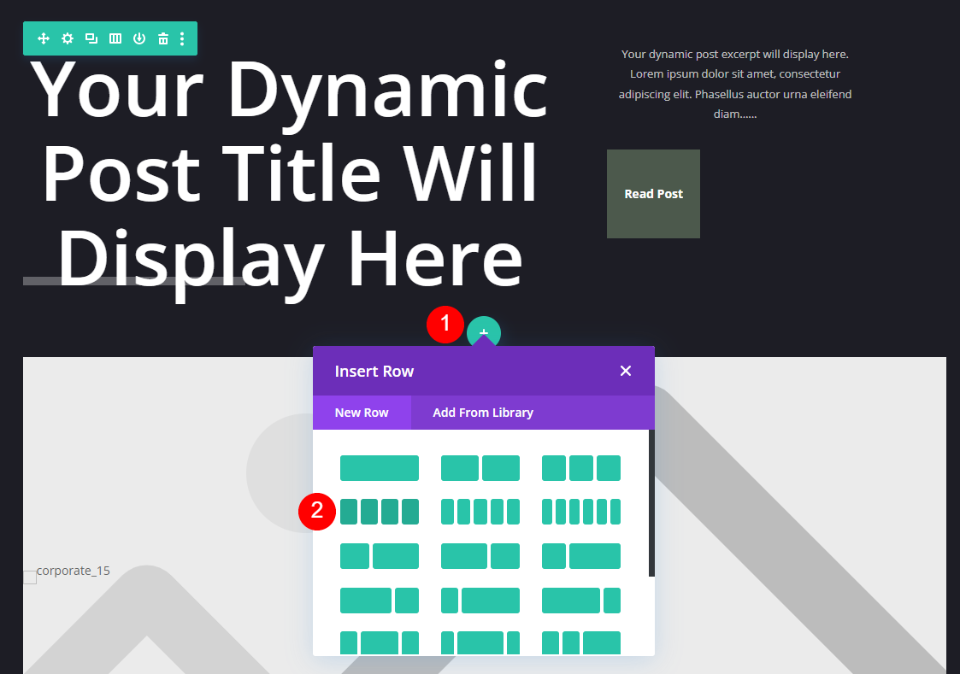
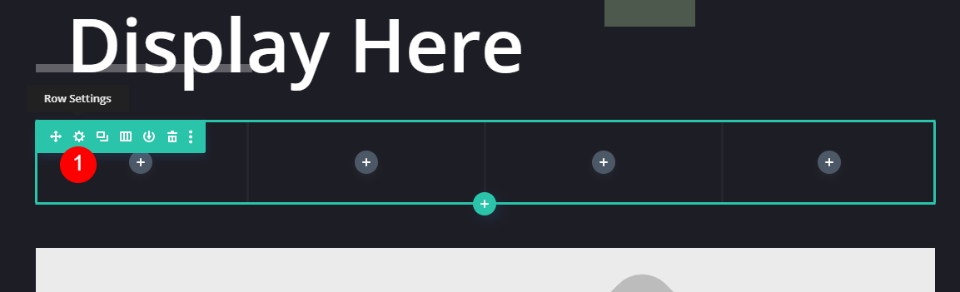
Adicione uma linha de 4 colunas sob a primeira linha.
Estilize a linha


Primeiro, vamos estilizar o Row. Abra as configurações de linha clicando no ícone de engrenagem.

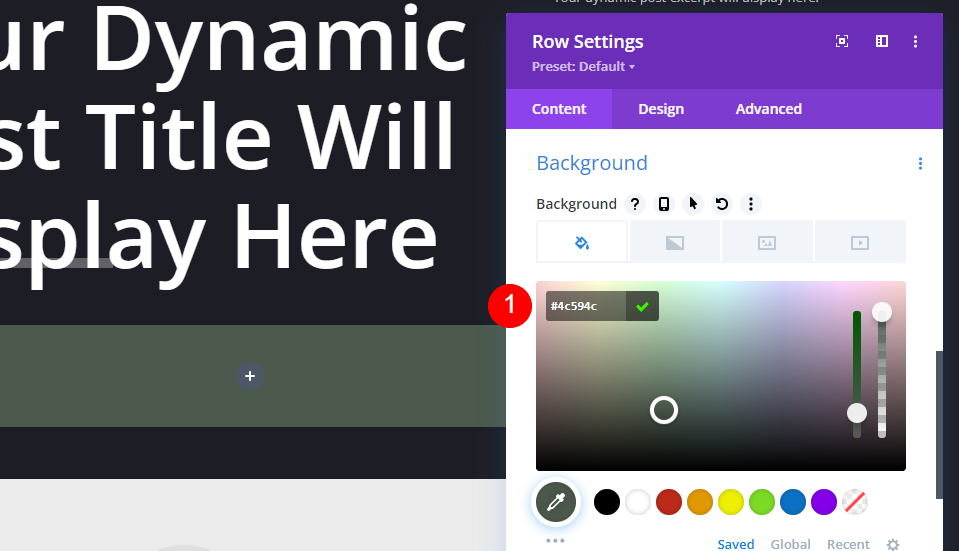
Role até as configurações de plano de fundo e digite #4c594c para a cor.
- Cor de fundo: #4c594c

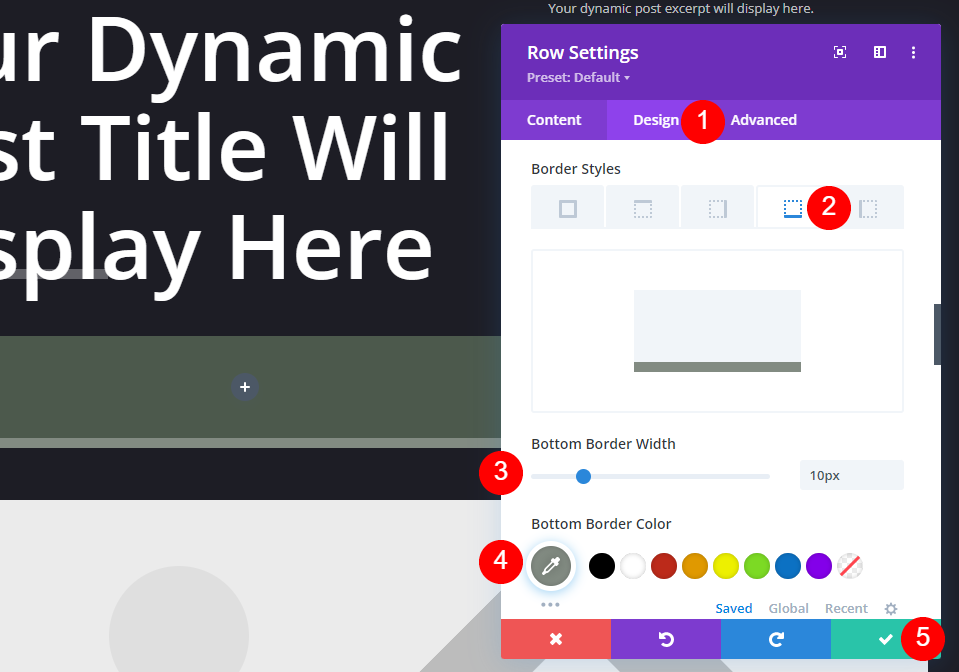
Vá para a guia Design e role para baixo até Borda e selecione a Borda inferior. Altere a largura da borda para 10px e a cor da borda para #828b82. Feche as configurações de linha.
- Largura da borda inferior: 10px
- Cor da borda inferior: #828b82
Primeiro Módulo de Texto

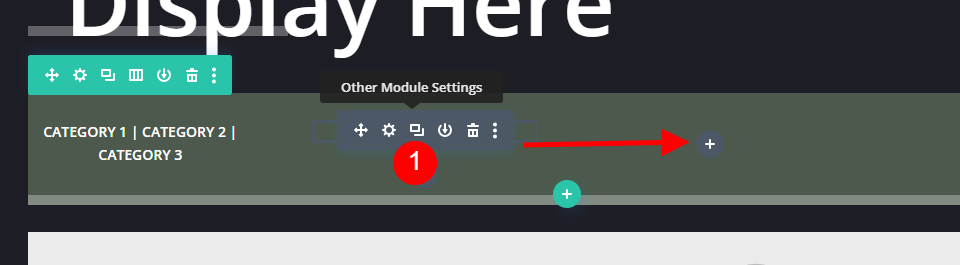
Clique no ícone cinza escuro e adicione um módulo de texto na coluna da esquerda.

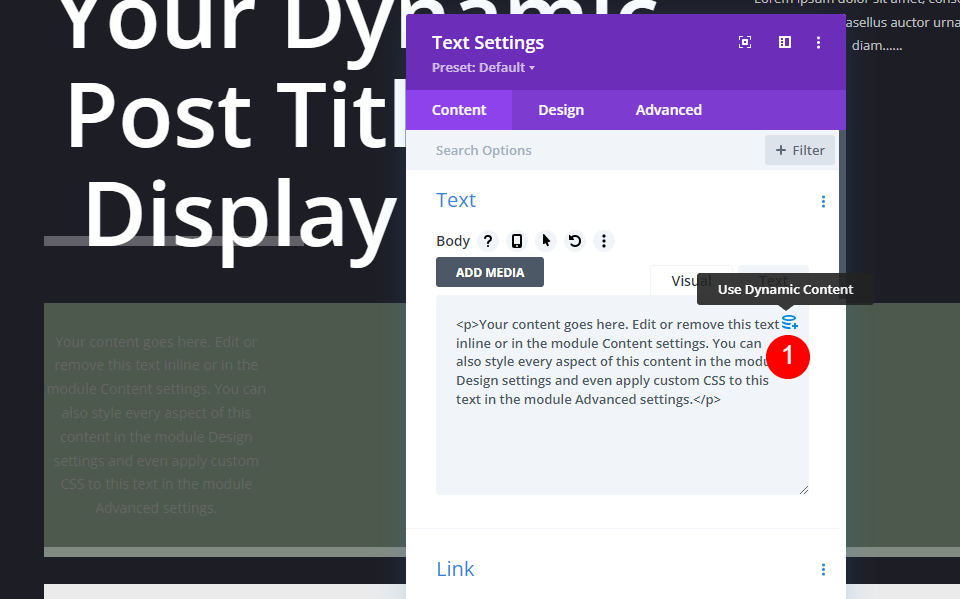
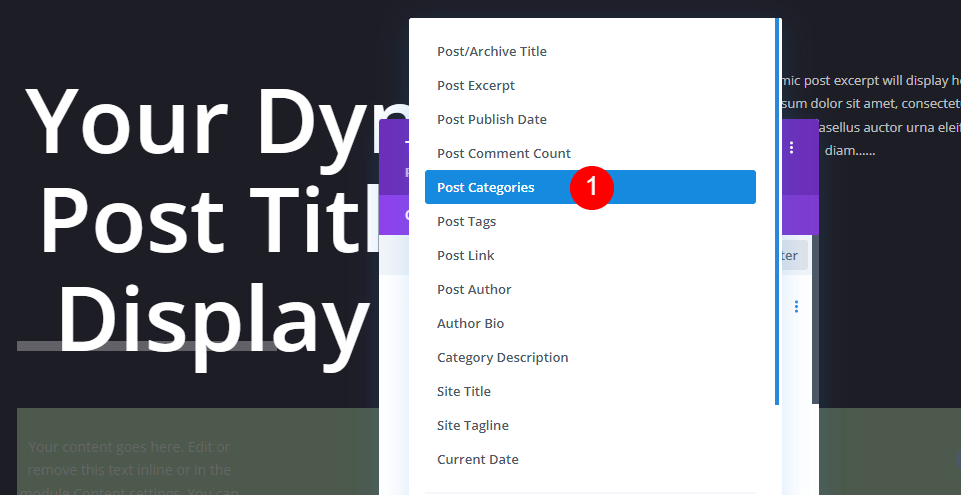
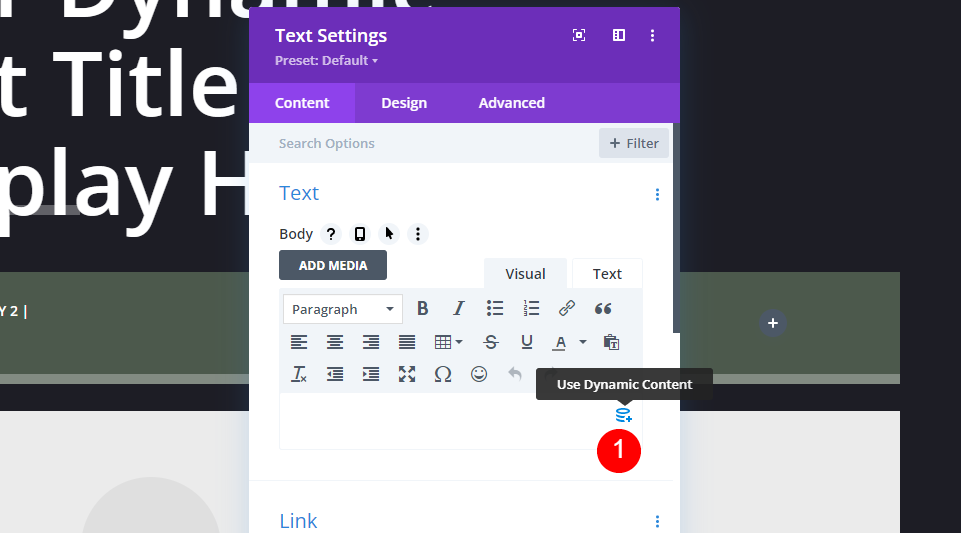
Selecione para usar conteúdo dinâmico .

Escolha Categorias de postagem na lista de opções.
- Conteúdo dinâmico: categorias de postagem

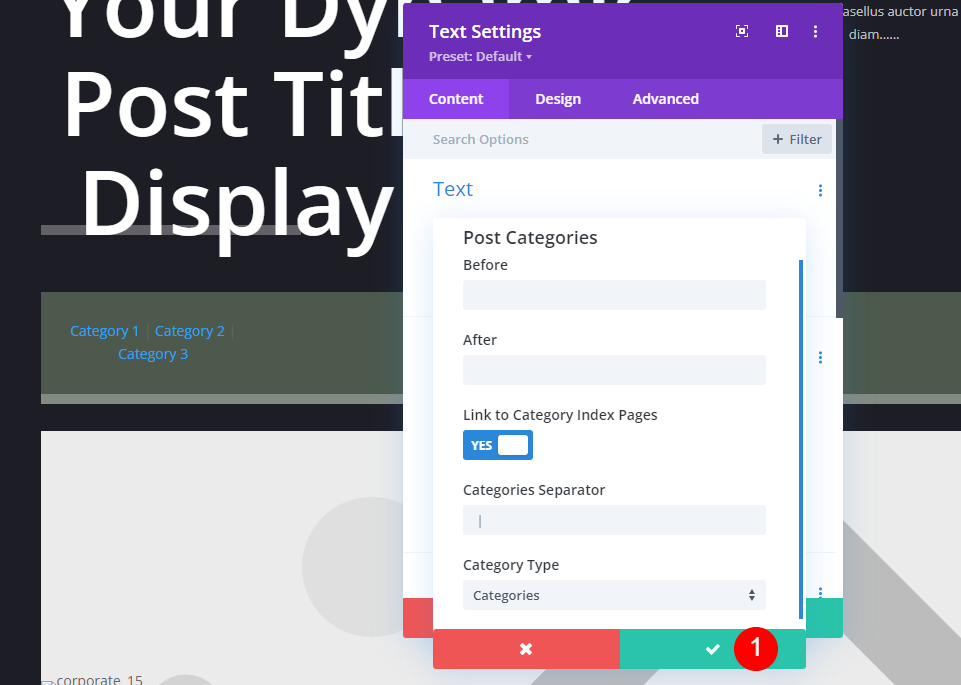
Ele exibirá as configurações para este conteúdo dinâmico. Aqui, você pode adicionar o texto Antes e Depois, optar por vincular à página de índice da categoria, alterar o separador e escolher o tipo de categoria. Vou deixá-los no padrão e clicar para fechar as configurações.
Estilize o módulo de texto

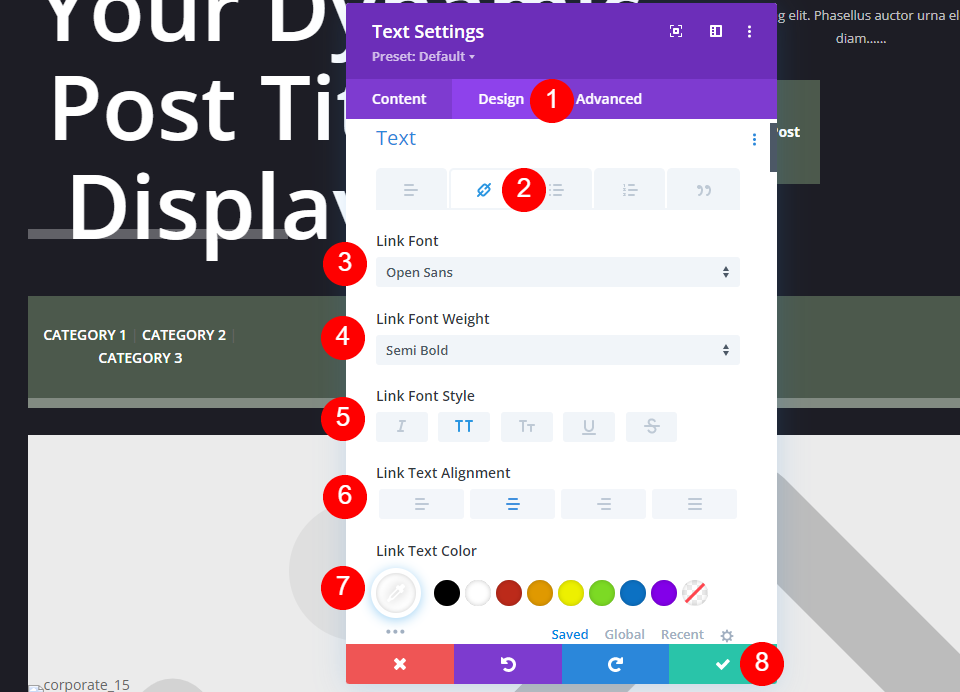
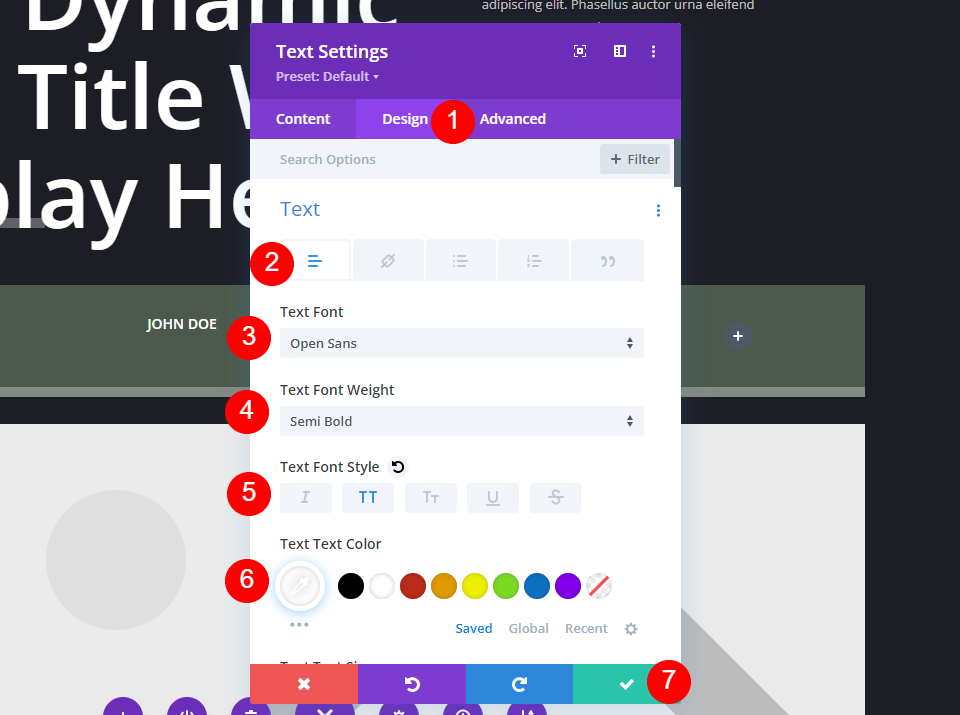
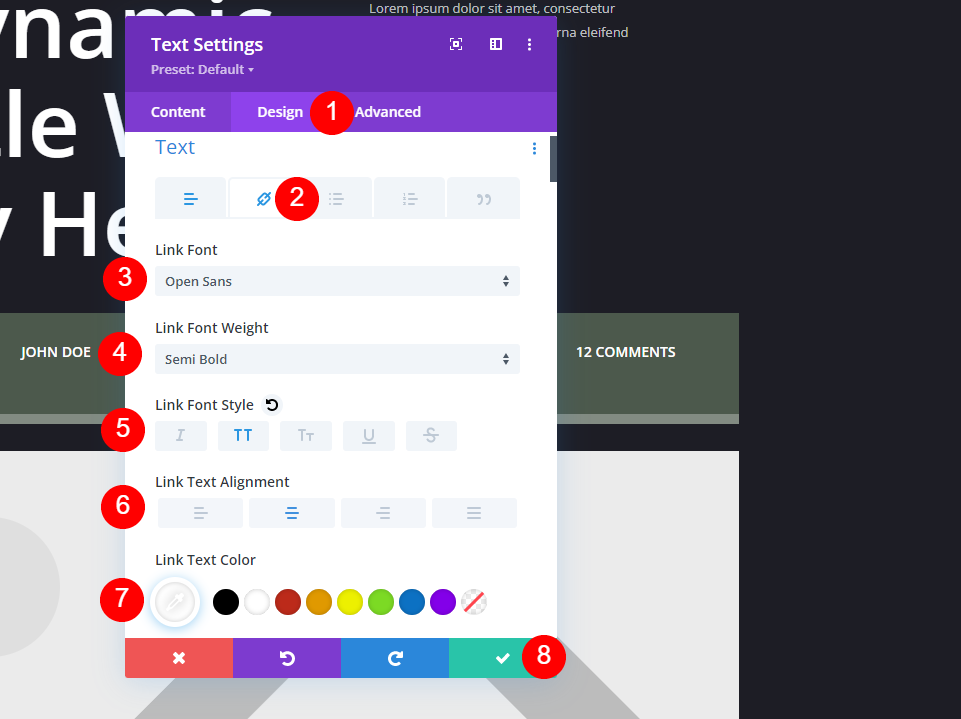
Vá para a guia Design . Como deixamos as categorias como links clicáveis, precisamos estilizar a versão do link do texto. Selecione o ícone Link . Defina o Link Font para Open Sans, semi-negrito, tudo em maiúsculas, alinhamento central e a cor branca. Feche as configurações.
- Fonte do link: Open Sans
- Peso: Semi Negrito
- Estilo: Todas as tampas
- Alinhamento: Centro
- Cor: #ffffff
Segundo Módulo de Texto

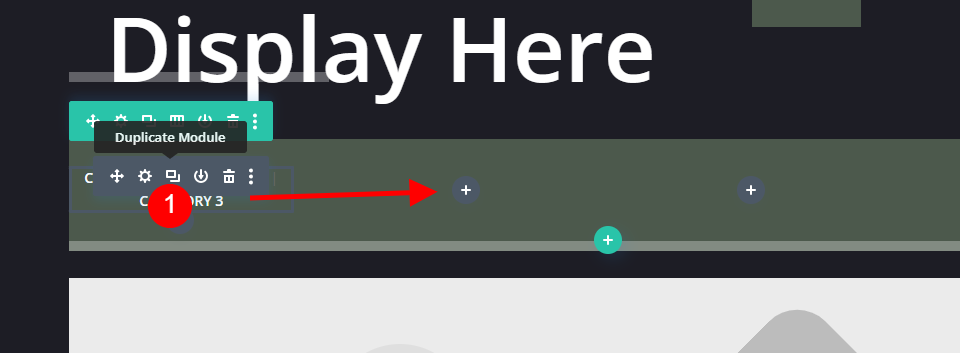
Duplique o módulo Texto e arraste-o para a próxima coluna.

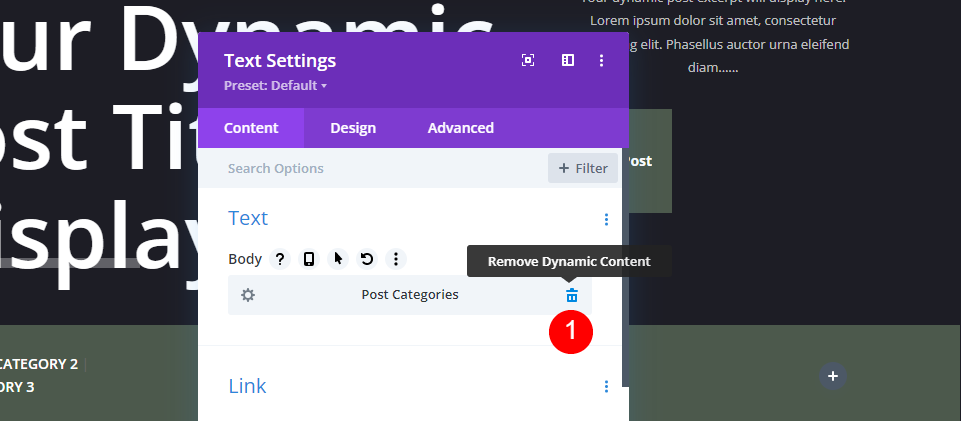
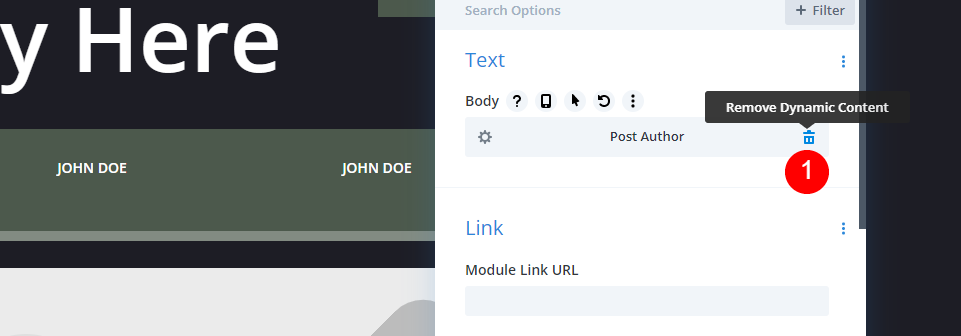
Exclua o conteúdo dinâmico.

Selecione para usar conteúdo dinâmico .

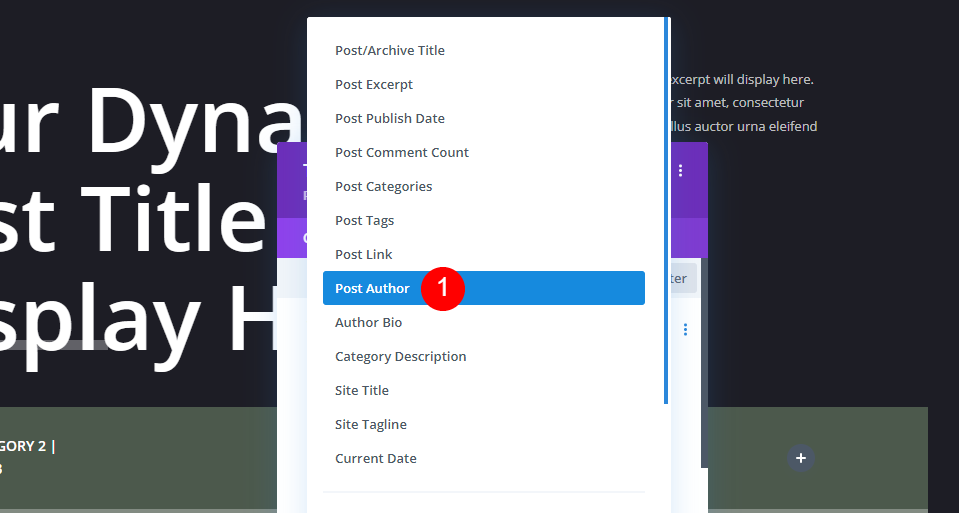
Escolha Post Author na lista de opções.
- Conteúdo dinâmico: autor da postagem

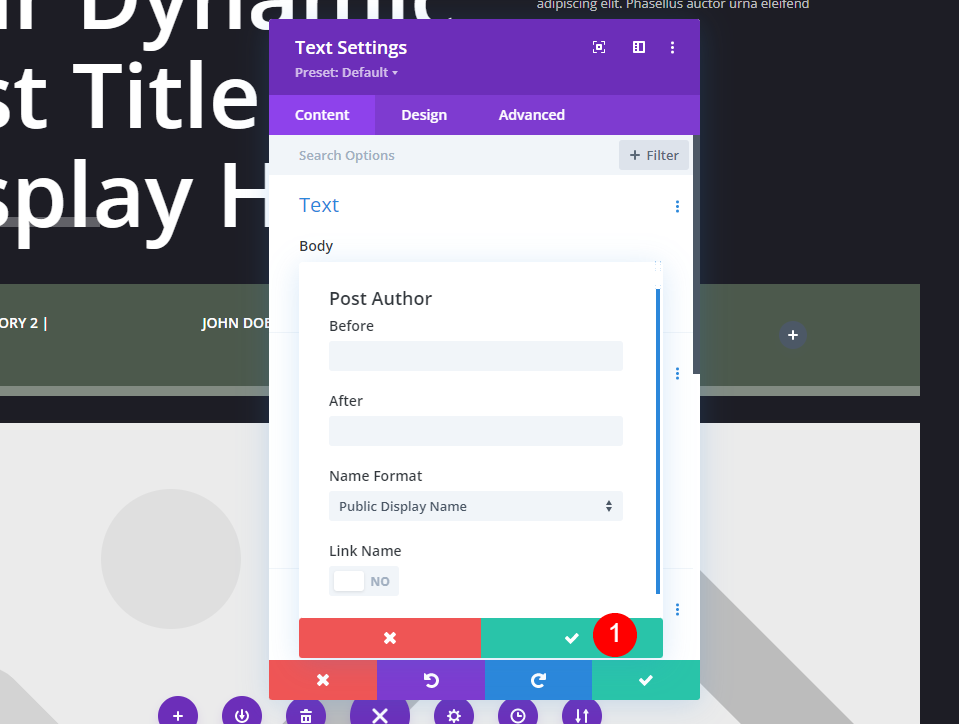
Isso abre outro conjunto de opções com texto Antes e Depois, o formato do nome e a opção de transformar o nome em um link. Vou deixá-los no padrão e clicar para fechar as configurações.
Estilize o módulo de texto

Como esse texto não é um link, precisaremos estilizar o texto normal em vez do Texto do link. No entanto, o Divi altera o estilo para o texto normal para nós. Feche o módulo.
As configurações já incluem:
- Fonte do link: Open Sans
- Peso: Semi Negrito
- Estilo: Todas as tampas
- Alinhamento: Centro
- Cor: #ffffff
Terceiro Módulo de Texto

Duplique o módulo Post Author e arraste-o para a próxima coluna.

Exclua o conteúdo dinâmico do autor da postagem.

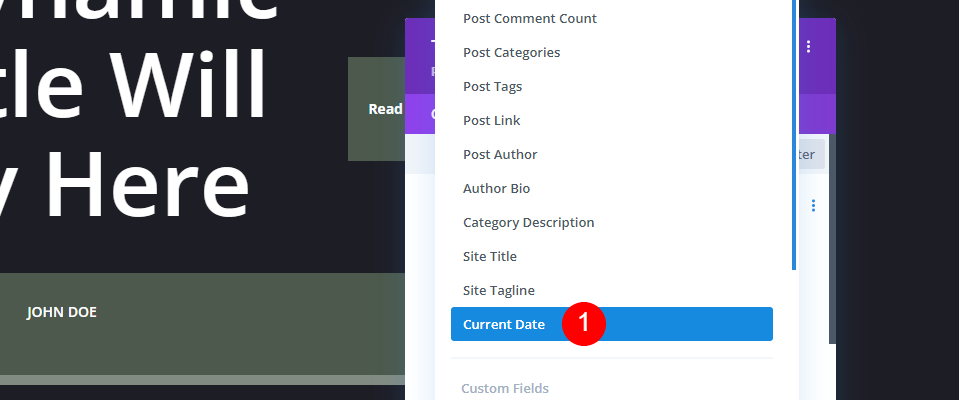
Selecione Usar conteúdo dinâmico e escolha Data atual .
- Conteúdo dinâmico: data atual

Isso abre opções com texto Antes e Depois e o formato de data. Vou deixá-los no padrão e clicar para fechar as configurações e depois fechar o módulo. O estilo foi copiado do último módulo, então não precisamos ajustá-lo.
Quarto Módulo de Texto

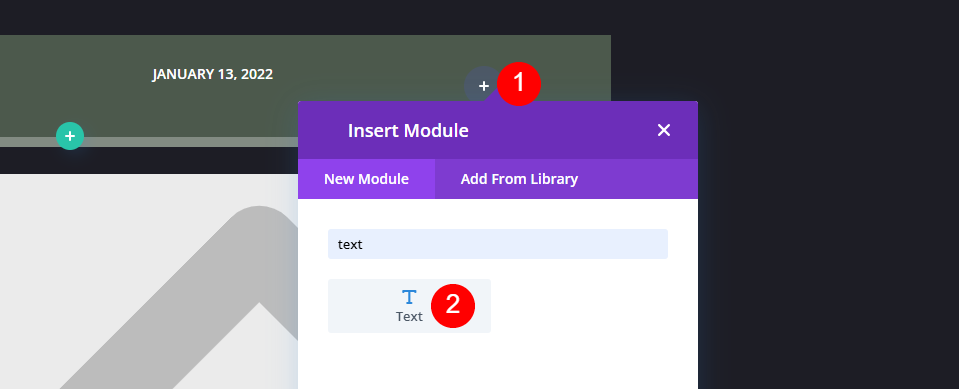
Por fim, clique para adicionar um novo módulo na última coluna.

Clique em Usar conteúdo dinâmico e selecione Publicar contagem de comentários .
- Conteúdo dinâmico: contagem de comentários de postagem

Isso abre as opções de Contagem de comentários de postagem com texto Antes e Depois e a opção de vincular à área de comentários. No campo Depois, adicione um espaço e a palavra Comentários . Feche as configurações de opção.
- Depois: comentários
Estilize o módulo de texto

Selecione a guia Design e clique no ícone Link . Defina o Link Font para Open Sans, semi-negrito, tudo em maiúsculas, alinhamento central e a cor branca. Feche o módulo e salve suas configurações.
- Fonte do link: Open Sans
- Peso: Semi Negrito
- Estilo: Todas as tampas
- Alinhamento: Centro
- Cor: #ffffff
Resultados
Modelo de postagem de blog com metadados na área de trabalho

Veja como os módulos de metadados são exibidos em uma área de trabalho.
Modelo de postagem de blog com metadados no telefone

Veja como nossos metadados são exibidos em um telefone.
Pensamentos finais
Essa é a nossa visão de como incluir metadados em seu modelo de postagem de blog com o Divi. Os metadados são simples, mas fornecem informações importantes para seus leitores. Felizmente, é fácil adicionar a qualquer modelo de postagem Divi com módulos de texto e conteúdo dinâmico.
Nós queremos ouvir de você. Você inclui metadados em seu modelo de postagem de blog Divi? Deixe-nos saber sobre isso nos comentários.
