Mais de 12 melhores editores de código para desenvolvimento web (gratuito e premium)
Publicados: 2024-03-15Editores de código são um tipo de ferramenta ou software que permite aos desenvolvedores web criar e modificar códigos. Com a ajuda dessas ferramentas, os desenvolvedores podem escrever códigos sem erros, navegar pela base de código, identificar possíveis problemas, depurá-los e escrever trechos limpos para melhorar a produtividade.
Eles são essenciais para qualquer pessoa envolvida no desenvolvimento de aplicativos web e web. Você encontrará vários editores de código de categorias gratuitas e premium online. Neste artigo, apresentaremos alguns dos melhores editores de código para desenvolvimento web em ambas as categorias.
No final, listaremos três ferramentas sem código pelas quais você pode criar sites inteiros sem precisar codificar nada. Vamos começar. Antes disso, dê uma olhada rápida no que você precisa considerar ao escolher editores de código.
Coisas a considerar na escolha de editores de código para desenvolvimento web
Existem vários fatores a serem considerados quando você pensa em escolher um editor de código para seu projeto de desenvolvimento web. Por favor, dê uma olhada neles abaixo.
1. Recursos e funcionalidades
Seu editor de código deve ter estes recursos: destaque de sintaxe, dobramento de código, ferramentas de depuração, controle de versão, suporte a plug-ins e opções de personalização.
2. Facilidade de uso
A interface do seu editor de código deve ser intuitiva para navegar com opções de visualização em tela dividida. Isso pode ajudá-lo a executar e verificar seu projeto em tempo real.
3. Compatibilidade
O editor de código deve oferecer suporte às linguagens de programação e estruturas com as quais você trabalha. É melhor que o editor seja compatível com várias plataformas para que você possa mudar para outros sistemas operacionais.
4. Desempenho e apoio comunitário
Os editores de código não devem ficar lentos, especialmente quando você trabalha com uma base de código grande. Além disso, procure um editor que tenha uma comunidade ativa para encontrar ajuda e documentação quando necessário.
5. Custo
Como já foi dito, você encontrará dois tipos de editores de código online: gratuitos e premium. Portanto, se sua ferramenta for premium, verifique se você pode pagar a taxa de assinatura recorrente.
6 melhores editores de código gratuitos para desenvolvimento web
Vamos começar a discussão principal deste artigo com editores de código gratuitos. Embora existam mais de uma dúzia de editores gratuitos, listaremos aqui os sete melhores deles.
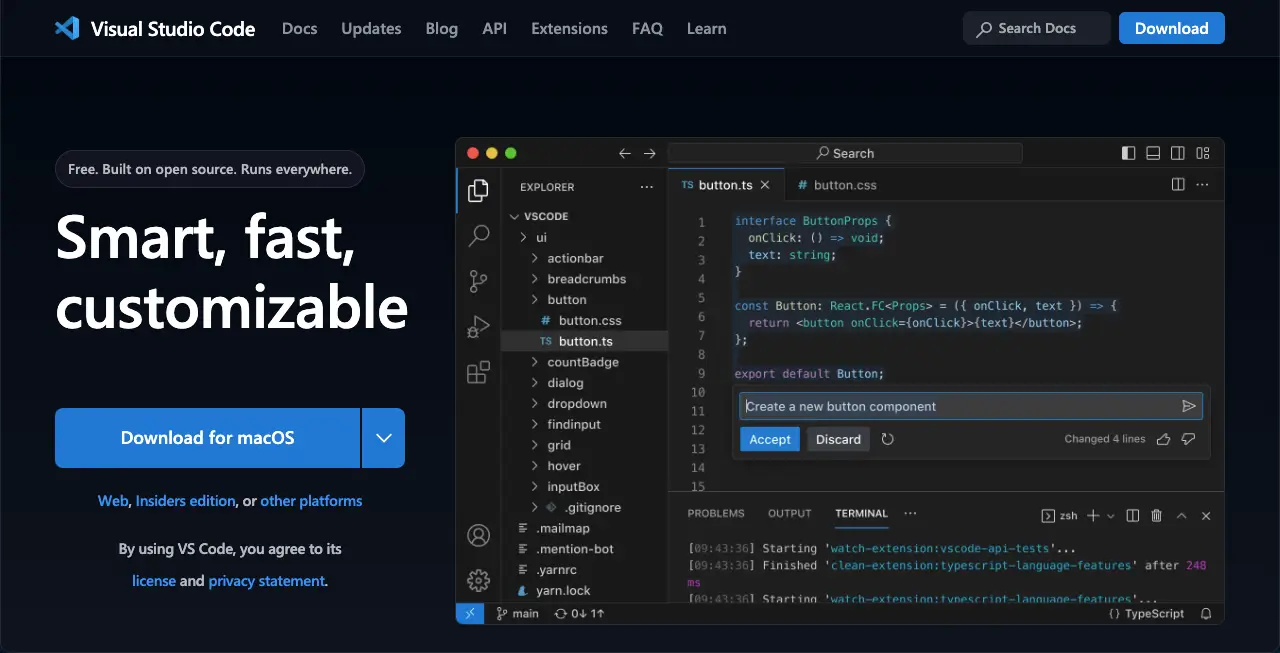
1. Código do Visual Studio da Microsoft

O editor de código Visual Studio (VS) é compatível com todas as plataformas: Windows, Mac e Linux . Portanto, esta pode ser uma excelente escolha para desenvolvedores com diferentes sistemas operacionais. Esta ferramenta oferece suporte a Java, JavaScript, JSON, PHP, C++, C#, TypeScript, Python e outras linguagens de programação.
A Microsoft desenvolveu o Visual Studio (VS) usando o framework Electron. Ele permite combinar todas as tecnologias e linguagens com recursos nativos de aplicativos. Você pode estender suas funcionalidades integrando extensões adequadas.
Seu recurso de depuração fornece uma experiência poderosa em depuração passo a passo, inspeção de variáveis e problemas de correção de código. IntelliSense é um recurso inteligente de conclusão de código que sugere trechos de código e assinaturas de funções.
Outros recursos importantes do Editor de código do Visual Studio
- Funciona em plataforma cruzada (Windows, Mac e Linux)
- Suporta mais de 10 linguagens de programação
- Possui um editor de depuração integrado
- Oferece um controle de versão integrado como o Git
- O IntelliSense sugere trechos de código para preenchimento automático
- Mantém uma grande biblioteca de extensões e plugins
Avaliações sobre o Editor de código do Visual Studio :
- Obter aplicativo – 4.8
- G2 – 4,7
- Gartner – 4,5
- Capterra – 4,8
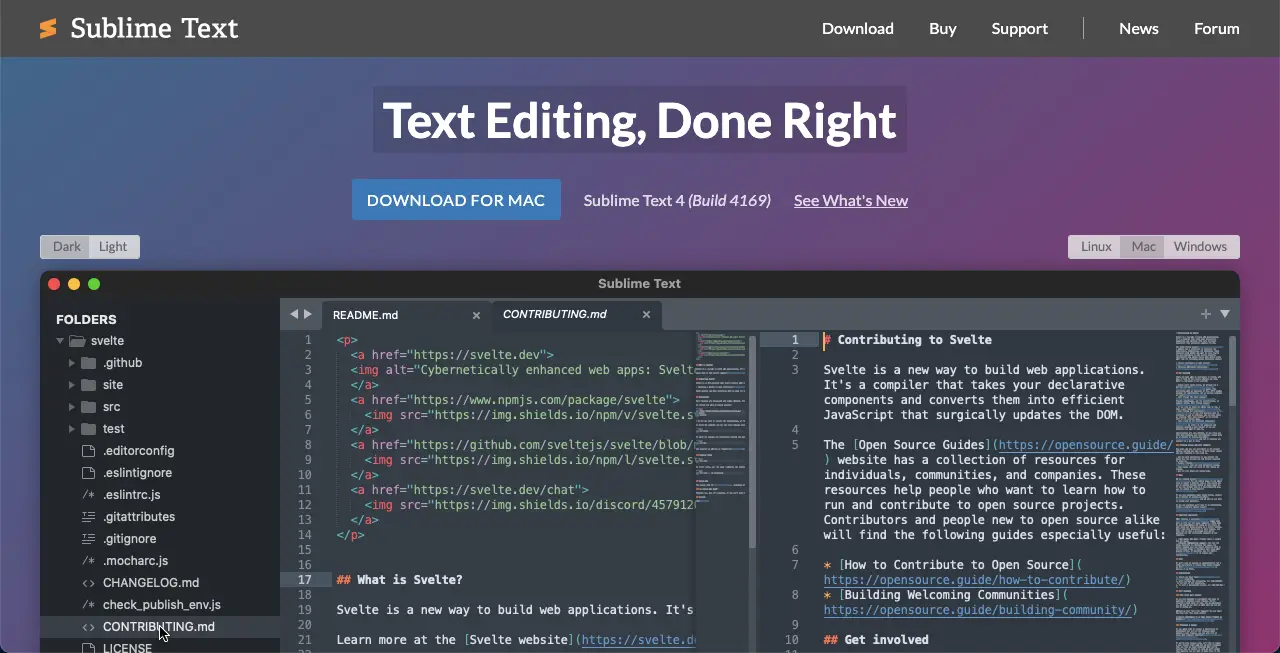
2. Texto Sublime

O Sublime Text pode lidar sozinho com grandes projetos e codificação pesada. Esta ferramenta é igualmente compatível com todas as plataformas: Windows, Mac e Linux . As linguagens de programação que suporta são Java, C++, Python, PHP, HTML, CSS, JavaScript, etc.
Ele mantém um ecossistema abrangente de plug-ins criados pela comunidade. Você pode personalizar e ampliar as funcionalidades do editor usando esses plugins. Seu preenchimento automático de código sugere trechos de código essenciais, nomes de variáveis e nomes de funções para reduzir erros de digitação.
Sublime Text permite criar novos arquivos dentro das pastas de projetos existentes em seus projetos em execução. Os arquivos serão salvos automaticamente no diretório escolhido.
Outros recursos importantes do Sublime Text Code Editor
- Vários cursores permitem gerenciar vários cursores simultaneamente
- A paleta de comandos fornece acesso rápido a vários comandos e recursos
- Goto Anything permite que você navegue rapidamente para arquivos, símbolos ou linhas específicas
- Você pode executar códigos diretamente do editor de código
- A seleção múltipla permite localizar, alterar, renomear e manipular linhas de código
- Vários atalhos de teclado facilitam as operações gerais
Avaliações sobre o Editor de código de texto sublime :
- Obter aplicativo – 4.6
- G2 – 4,5
- Capterra – 4,7
Nota: O editor Sublime Text possui uma versão premium junto com a gratuita.
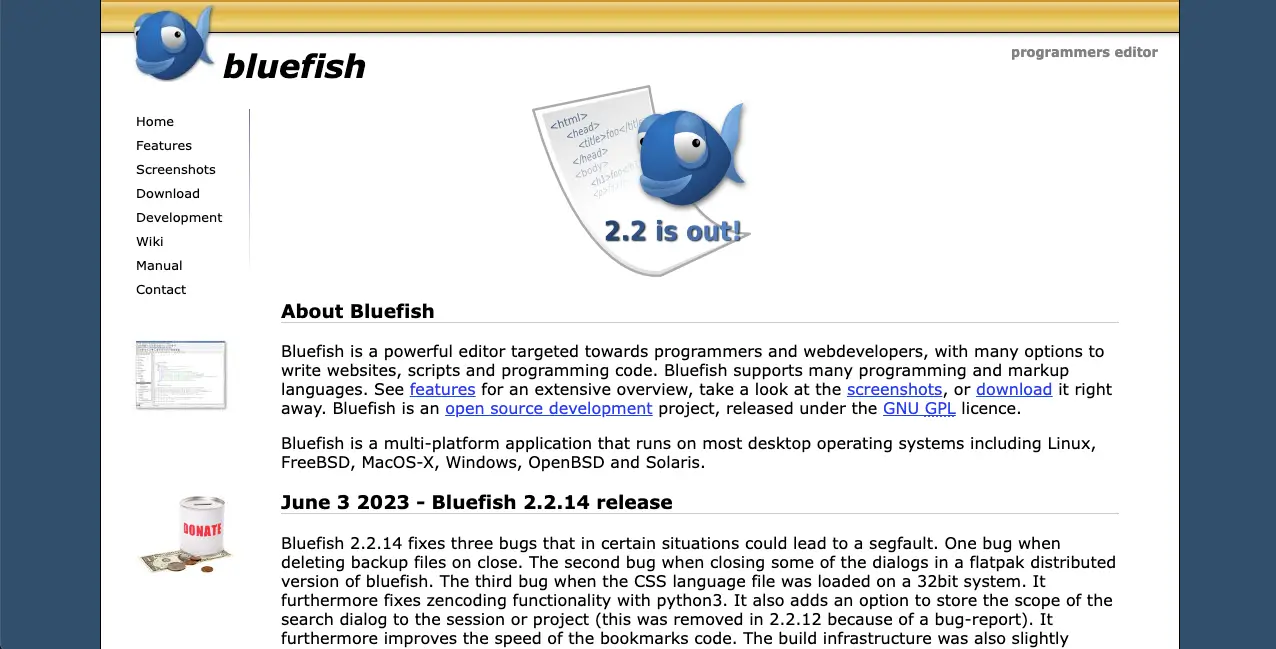
3. Peixe azul

Bluefish é um editor de código abrangente. Suporta mais plataformas do que os dois editores anteriores. Eles são Windows, Mac, Linux, FreeBSD, OpenBSD, Solaris e muito mais. As linguagens de programação suportadas por este editor são PHP, JavaScript, SQL, Perl, JSP, Python, Ruby, Java, Vala, etc.
Ele vem com uma barra lateral de snippet que oferece opções como atalhos de teclado, diálogo personalizado, preenchimento automático e recuperação automática de documentos. Você pode personalizar sua IU com diferentes cores e opções de ajuste de idioma para navegar facilmente na interface.
Sua edição em tela inteira permite implementar desfazer e refazer ilimitados, juntamente com opções de pesquisa e substituição.
Outros recursos importantes do Editor de código Bluefish:
- Funciona com múltiplas interfaces de documentos
- Tem uma poderosa opção de pesquisa e substituição
- Leve e pode funcionar em dispositivos com poucos recursos
- Suporta linguagem de programação e ambiente personalizáveis
- Fácil de ativar e desativar comandos ou redefini-los para as configurações padrão
- Possui integrações com arquivos remotos (FTP, SFTP, HTTP, HTTPS, WebDAV, CIFS)
Avaliações sobre o Editor de código Bluefish :
- Obter aplicativo – 4.1
- G2 – 4.1
- Capterra – 4.3
4. Átomo

Como a maioria dos editores de código, o Atom suporta estas plataformas: Windows, Mac e Linux . Esta ferramenta é mais adequada para usuários que priorizam a integração entre Git e GitHub. Embora tenha sido inicialmente lançado pelo Git, agora é propriedade da Microsoft.
Possui uma opção de divisão de tela que permite aos usuários visualizar vários projetos juntos. Você obterá vários painéis em sua interface para comparar e editar código entre arquivos. Atom inclui recursos de destaque de sintaxe para linguagens como Ruby, CSS e JSON.
O Atom se atualiza regularmente com novos recursos. Você pode usar as versões Atom Beta e Atom Nightly para saber sobre os próximos recursos disponíveis antes de serem finalmente lançados.
Outros recursos importantes do Editor de código Atom:
- Altamente personalizável para modificar e ampliar suas funcionalidades
- Possui integração interna com Git para gerenciar versões do editor
- Oferece uma interface de usuário limpa
- Abrange a opção de divisão de tela
- Teletype permite colaboração em tempo real
- Seu navegador do sistema de arquivos permite abrir/múltiplos arquivos em uma única janela
Avaliações sobre o Editor de código Atom :
- Obter aplicativo – 4,5
- G2 – 4,2
- Capterra – 4,5
5.Vim

Vim é um editor de texto altamente configurável desenvolvido para criar ou alterar qualquer tipo de texto de forma eficiente. É baseado no editor Vi original, mas vem com muitas opções avançadas. Você pode usar esta ferramenta de edição de código em todas as plataformas populares como Windows, Mac, Unix, Linux e Amiga .
Você pode usar quase todas as linguagens de programação sem nenhum problema. Se sua interface inicial parecer um pouco complexa, você pode personalizá-la e tornar o software muito simples, como o Notepad++. Mas lembre-se, o Vim é principalmente um editor de código em vez de escrever códigos, ao contrário de muitos outros.
Assim, uma vez que seu código seja curado em outras plataformas ou por qualquer meio, você pode verificar sua base de código, corrigir bugs e executar funcionalidades nesta ferramenta.
Outros recursos importantes do Editor de código Vim:
- É centrado em comandos (você pode executar muitas tarefas com poucos comandos)
- Fácil de aumentar suas funcionalidades usando os plugins disponíveis
- Suporta vários buffers semelhantes a várias janelas
- O sistema de gravação permite gravar e reproduzir os comandos do Vim
- Oferece um processo de aprendizagem gamificado
- Tem uma comunidade dedicada de usuários e colaboradores
Avaliações sobre o Editor de Código Vim :
- Obter aplicativo – 4.8
- G2 – 4,4
- Capterra – 4,5
6. Codeshare.io

Embora os editores mencionados acima sejam software, Codeshare é um editor de código baseado em navegador. Portanto, não importa qual dispositivo você está usando. As linguagens de programação suportadas são PHP, C#, SCSS, CSS e HTML. Este é um dos melhores editores para conduzir a contratação e recrutamento de funcionários.
Você provavelmente não precisa escrever uma base de código inteira nele. Mas se acontecer de você precisar trocar de dispositivo, usar o dispositivo de outra pessoa ou compartilhar a base de código com outras pessoas, esta plataforma pode ser útil. Além disso, se você ministrar um curso educacional on-line ao vivo, poderá usar este editor.
Outros recursos importantes do Codeshare.io:

- Permite o compartilhamento de código em tempo real com outras pessoas
- Oferece mais de 20 opções de temas para você escolher
- Vem com um mapa de teclado para outros editores (Sublime, Vim e Emacs)
- Fornece uma guia essencial para ajustar configurações, baixar o arquivo de texto e realizar outras tarefas
Avaliações sobre o Editor de Código Vim :
- Nenhuma avaliação disponível on-line
5 melhores editores de código premium para desenvolvimento web
Obviamente, as ferramentas pagas podem fornecer recursos e benefícios mais interessantes. Nesta seção, apresentaremos alguns dos melhores editores de código gratuitos para desenvolvimento web.
1. WebStorm

WebStorm é desenvolvido pela renomada empresa de desenvolvimento de software JetBrains. Ele fornece um ambiente de desenvolvimento integrado (IDE) abrangente para desenvolvedores web. WebStorm é compatível com Windows, Mac e Linux . Seu rico conjunto de recursos pode atender a projetos web de pequeno e grande porte.
WebStorm suporta linguagens da web JavaScript, TypeScript, React, Angular e Vue.js. Possui um assistente de codificação inteligente para ajudá-lo a gerar código com mais rapidez. A tecnologia IDE cobre o preenchimento automático de módulos, variáveis, classes e funções, economizando tempo e esforço.
Ele fornece detecção de erros em tempo real com sugestões para corrigi-los e garantir uma base de código limpa e livre de erros.
Outros recursos importantes do Editor de código WebStorm:
- Ferramentas de depuração integradas para definir pontos de interrupção, inspecionar variáveis e etapas de codificação
- Poderoso sistema de navegação permite alternar entre métodos, funções e variáveis
- Fácil de renomear arquivos, pastas e símbolos usando as ferramentas de refatoração
- O preenchimento automático é sensível ao contexto e específico da estrutura
- Possui integrações com Stylelint, ESLint e Git
- Permite personalizar vários aspectos do IDE, mapas de teclado e comportamento do editor
Avaliações sobre o Editor de código WebStorm :
- Obter aplicativo – 4.8
- G2 – 4,5
- Capterra – 4,8
2. PhpStorm

PhpStorm é outro produto popular criado pela mesma empresa de software JetBrains. É uma alternativa ao WebStorm. Ambas as ferramentas cobrem os Ambientes de Desenvolvimento Integrados (IDE) desenvolvidos pela JetBrains. No entanto, existem algumas diferenças entre os dois.
PhpStorm é especificamente para desenvolvedores PHP. Ele oferece assistência avançada de codificação PHP, recursos de depuração e suporte para estruturas PHP populares. Este editor é compatível com Windows, Mac e Linux , incluindo suporte para tecnologias como HTML, CSS, JavaScript e PHP full-stack .
Outros recursos importantes do Editor de código PhpStorm:
- Suporta todas as estruturas web populares: WordPress, Drupal, Joomla e Laravel
- Integrações com vários sistemas de controle de versão: Git, SVN e Mercurial
- O preenchimento automático inclui refatoração, prevenção de erros e muito mais
- A personalização do mapa de teclado com os atalhos desejados está disponível
- Editor JavaScript inteligente com validação, correções rápidas e suporte para anotações JSDoc
- Compatível com todas as versões recentes do PHP
Avaliações sobre o editor de código PhpStorm :
- Obter aplicativo – 4.8
- G2 – 4,6
- Capterra – 4,8
3. BB

BBEdit pode ser a melhor escolha se você estiver procurando um editor de código adequado apenas para MacBook . Este é desenvolvido pela Bare Bones Software Company. Com uma interface de usuário intuitiva, o BBEdit é uma ferramenta igualmente útil para usuários iniciantes e experientes. Ele suporta várias linguagens de programação como HTML, CSS, JavaScript, Python, Ruby e muito mais .
Os editores podem destacar a sintaxe de forma inteligente e exibir seções de código recolhíveis para melhorar a legibilidade. Usando suas poderosas funcionalidades de pesquisa e substituição, você pode pesquisar rapidamente strings ou padrões específicos na base de código e substituí-los.
Outros recursos importantes do Editor de código BBEdit:
- Permite edição de texto junto com codificação
- Ótimo para gerenciamento de projetos, organização de arquivos, pastas e bases de código
- Funções fáceis de navegar e sintaxe colorida
- Compatível com Apple Silicon e capaz de usar Dropbox ou iCloud Drive
- Funciona com FTP e SFTP para simplificar o compartilhamento de arquivos
Avaliações sobre o editor de código BBEdit :
- Loja de aplicativos Mac – 4.8
- G2 – 4,5
4. UltraEditar

UltraEdit é uma alternativa à ferramenta BBEdit acima. Mas a boa notícia é que é compatível com Windows , Linux e Mac, ao contrário do anterior. É muito leve e não depende de recursos caros. Porque usa edição de texto baseada em mesa que consome um mínimo de RAM.
Você pode personalizar toda a aparência do editor, incluindo menu, barra de ferramentas, barra de status e painéis encaixáveis, para encontrar os elementos importantes sempre que necessário. O recurso de ocultação automática permite ocultar os elementos menos importantes da interface para um espaço de trabalho mais limpo.
Outros recursos importantes do Editor de código UltraEdit:
- Você pode usar praticamente qualquer linguagem de programação
- Suporta edição multi-caret e seleção múltipla
- Fácil de organizar trabalho e gerenciamento de projetos
- Tem uma poderosa opção de pesquisa e substituição
- Pode lidar com arquivos e projetos grandes
- FTP e SSH integrados facilitam o trabalho com arquivos remotos
Avaliações sobre o Editor de código UltraEdit :
- Obter aplicativo – 4.6
- G2 – 4,7
- Capterra – 4.6
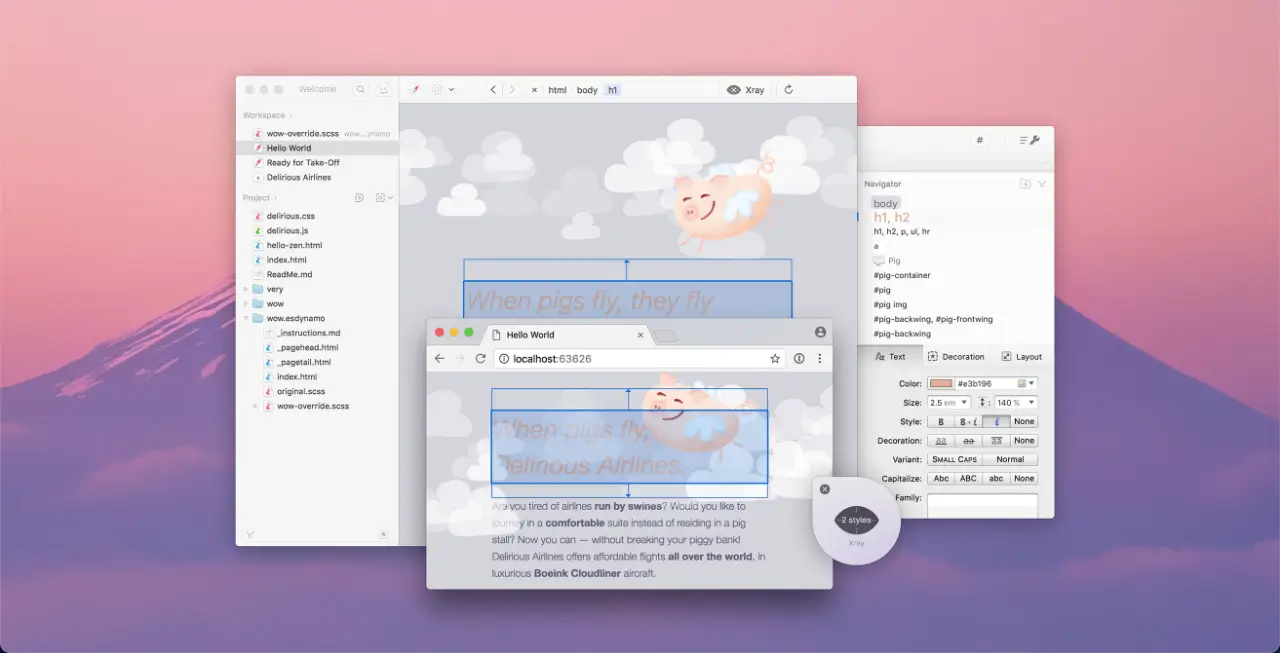
5. Café expresso

Espresso é outro ótimo editor de código para usuários de Mac . Embora seja um ambiente de desenvolvimento integrado (IDE), você pode operá-lo perfeitamente como editores sublimes e Atom. Você pode escrever várias linguagens de programação nele, como HTML, CSS, JavaScript, Python, Ruby e Java .
Isso significa que os desenvolvedores qualificados em diferentes linguagens de programação podem contar com ele como uma solução completa. Os usuários podem ajustar o esquema de cores, a fonte e o layout para criar um ambiente de codificação visualmente atraente e propício à produtividade.
Outros recursos importantes do Espresso Code Editor:
- Vem com uma visualização ao vivo no navegador para ver as alterações em tempo real
- Inclui o módulo SCSS e LESS
- Fornece um espaço de trabalho com guias para que você possa alternar facilmente para diferentes projetos
- Os favoritos da barra de ferramentas permitem personalizar trechos, ações e menus na barra de ferramentas
- Abrange uma extensa API de plugins para linguagens, ações e temas
- Uma biblioteca de recursos de sintaxe está disponível para ajudar os desenvolvedores
Avaliações sobre o Espresso Code Editor :
- Atualização do Mac – 3.8
- G2 – 3,8
- Capterra – Dados insuficientes
Melhores alternativas ao editor de código para web design e desenvolvimento
Na verdade, os editores de código são mais adequados para codificadores e programadores profissionais. Mas hoje, muitos usuários sem código também desejam criar eles próprios os sites desejados. Se você é um deles, listamos e discutimos abaixo vários softwares pelos quais você pode criar sites sem codificação.
1. WordPress

WordPress é um sistema de gerenciamento de conteúdo (CMS) popular pelo qual você pode criar sites sem nenhum conhecimento extenso de codificação. É desenvolvido principalmente com a linguagem PHP. Existem muitos plug-ins pelos quais você pode alterar a versão PHP do seu site.
Além disso, você pode reverter para versões anteriores dos temas e plug-ins instalados conforme desejar. Você encontrará inúmeras ferramentas de design, temas e plug-ins nas respectivas seções. Usando-os, você pode personalizar a aparência e a funcionalidade do site conforme desejar.
2. Elemento

Elementor é um renomado plugin construtor de páginas para WordPress. É realmente difícil criar sites complicados com design e personalizações extremos apenas com WordPress. Você certamente precisará de algumas ferramentas. Elementor é uma ferramenta que pode satisfazer essa necessidade.
Elementor vem com mais de 100 widgets e dezenas de recursos poderosos, cada um com imensos recursos de design. A ferramenta atualmente conta com suporte de IA. Você pode gerar cópias, imagens e códigos CSS atraentes dentro da ferramenta com base em suas solicitações.
3. HappyAddons

HappyAddons é na verdade uma extensão/complemento do plugin Elementor. Ele vem com mais de 120 widgets adicionais e mais de 22 recursos para potencializar ainda mais o seu site Elementor. Se você acha que o Elementor não é suficiente para o seu site e precisa de mais opções de design, experimente o plugin HappyAddons.
Qual você escolhe?
Os usuários de hoje adoram usar tecnologias da web que sejam mais fáceis de usar e extremamente seguras. É por isso que os desenvolvedores profissionais parecem estar constantemente interessados em experimentar novos editores de código. Assim que encontram um novo que seja melhor do que antes, eles rapidamente o adotam.
Você encontrará muitos outros editores de código online além dos que abordamos nesta postagem. Mas você deve sempre mantê-los em sua lista de verificação devido à sua popularidade e críticas positivas. Deixe-nos saber na caixa de comentários qual deles você gostaria de experimentar.
