Como usar o widget de acordeão avançado Elementor do HappyAddons
Publicados: 2024-04-01Os widgets acordeão são uma ótima maneira de apresentar e organizar conteúdo longo de forma compacta, sem aumentar o comprimento da página. Você pode adicionar quantas seções recolhíveis desejar às suas postagens e páginas com o widget para que os visitantes possam explorar o conteúdo em seu próprio ritmo.
Elementor é um poderoso plugin de criação de páginas com mais de 100 widgets interessantes. HappyAddons é um complemento do plugin com mais de 110 widgets e recursos adicionais. Ambos os plug-ins fornecem um widget acordeão. Mas o widget do HappyAddons é mais rico em recursos em comparação com o outro.
Neste artigo, mostraremos como usar o widget de acordeão avançado Elementor do HappyAddons com um tutorial detalhado. Antes disso, dê uma olhada rápida no widget avançado de acordeão. Vamos começar.
O que é o widget de acordeão avançado?
Simplesmente, o widget acordeão avançado permite criar seções de conteúdo recolhíveis em seu site. Os usuários podem expandir e recolher as seções com um simples clique para explorar seu conteúdo. A principal vantagem do widget é uma grande quantidade de informações em uma pequena seção.
Isso pode evitar que os usuários fiquem sobrecarregados devido a uma grande quantidade de informações. Este widget é particularmente útil para sites que cobrem muito conteúdo textual e o atualizam com frequência. Isso pode ajudá-lo a manter uma interface limpa e organizada em sua página da web.
Como usar o widget de acordeão avançado Elementor do HappyAddons
Nesta seção, explicaremos como usar o widget acordeão avançado do HappyAddons. Certifique-se de ter os seguintes plug-ins instalados e ativados em seu site.
- Elementor
- HappyAddons
- HappyAddons Pro
Agora, siga as etapas descritas abaixo para aprender como usar o widget acordeão avançado.
Etapa 01: Arraste e solte o widget Acordeão Avançado no Elementor Canvas
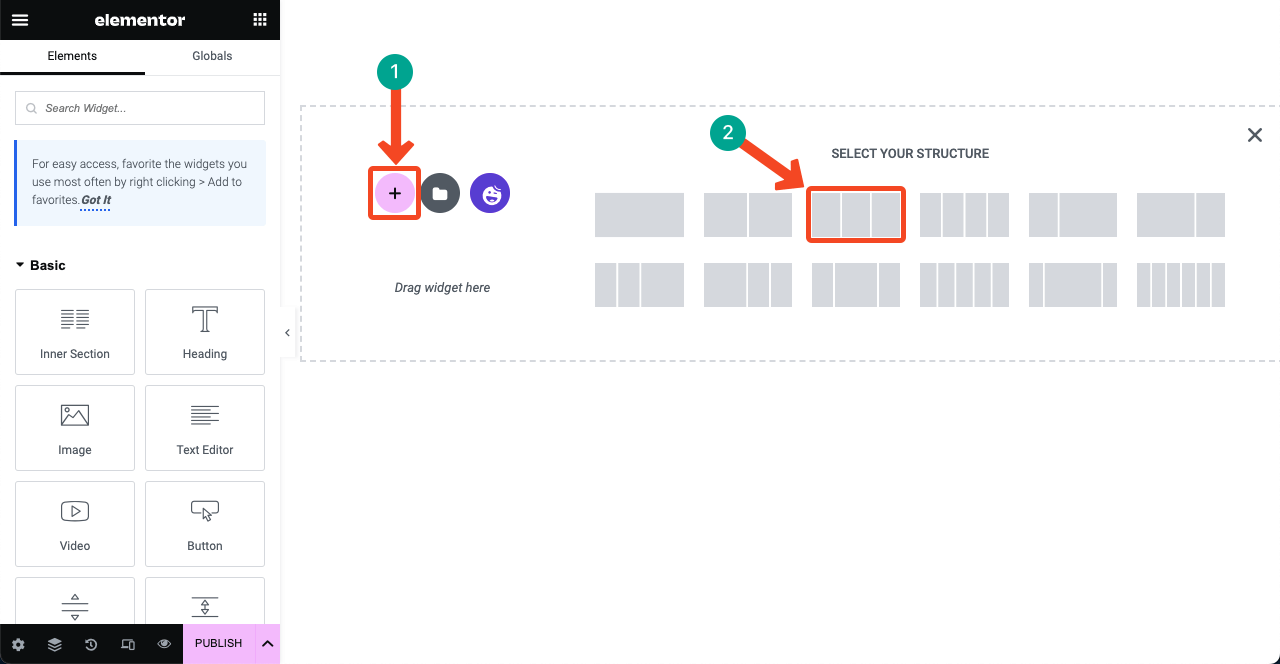
Abra a página desejada com a tela Elementor. Em seguida, crie um layout de seção clicando no botão de adição (+) . Você obterá vários layouts baseados em colunas. Selecione o que você gosta. Para este tutorial, selecionaremos o layout de uma coluna.

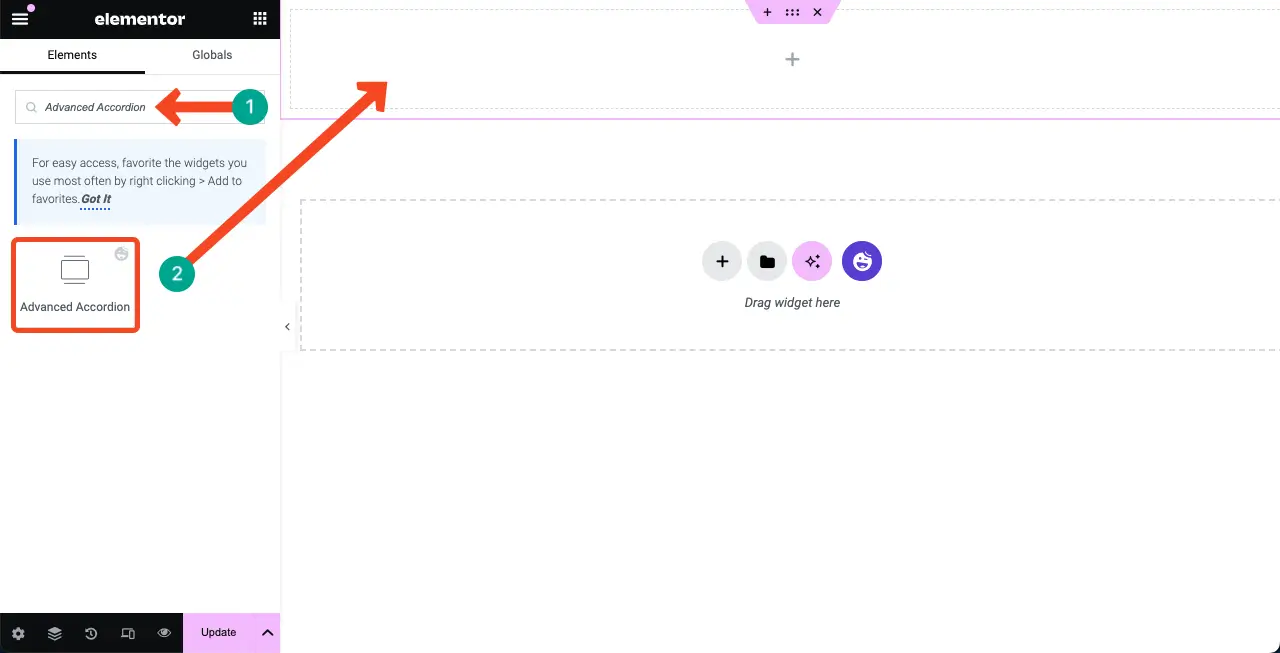
Encontre o widget Advanced Accordion digitando-o na barra de pesquisa do painel Elementor. Assim que o widget aparecer, arraste e solte-o na área de tela selecionada do Elementor.

Passo 02: Alterar o estilo de layout do acordeão avançado
Por padrão, o widget vem com um fundo preto e branco. No entanto, HappyAddons oferece várias predefinições pré-concebidas. Você pode alterar o layout do widget usando essas predefinições.

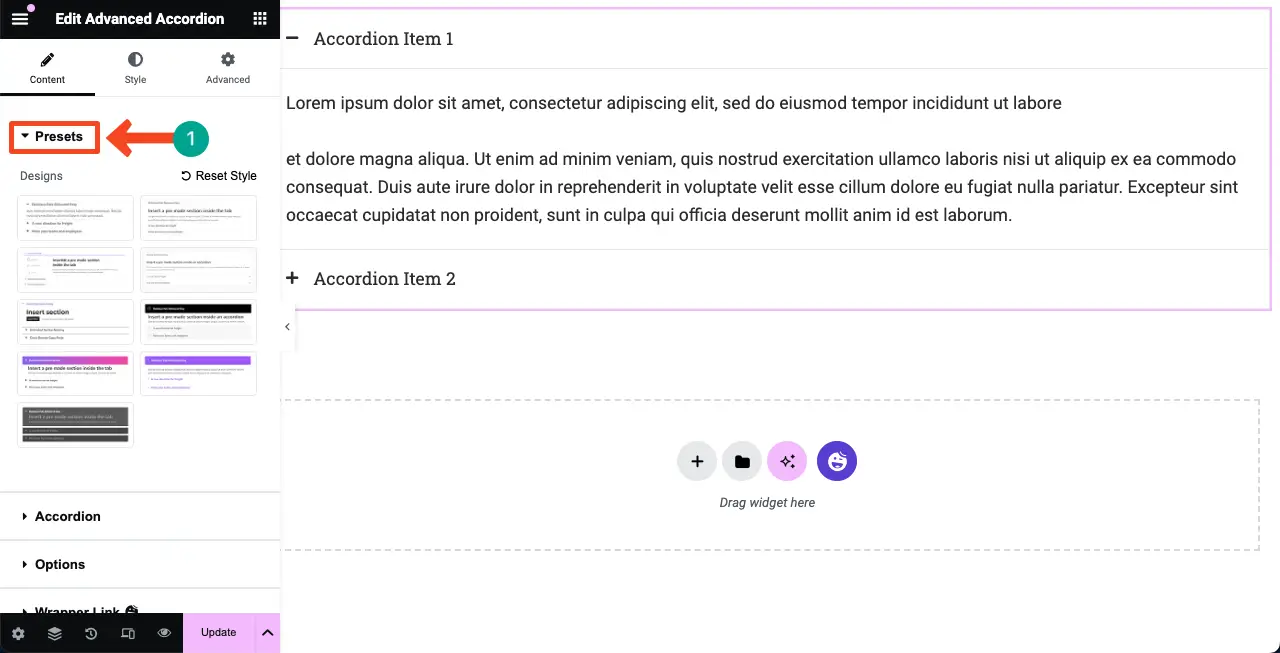
Vá para Conteúdo > Predefinições . Clique nas predefinições disponíveis para explorá-las. Confira o vídeo abaixo para saber como fazer isso. Selecione uma predefinição de sua preferência.
Etapa 03: Adicionar novos itens ao acordeão avançado
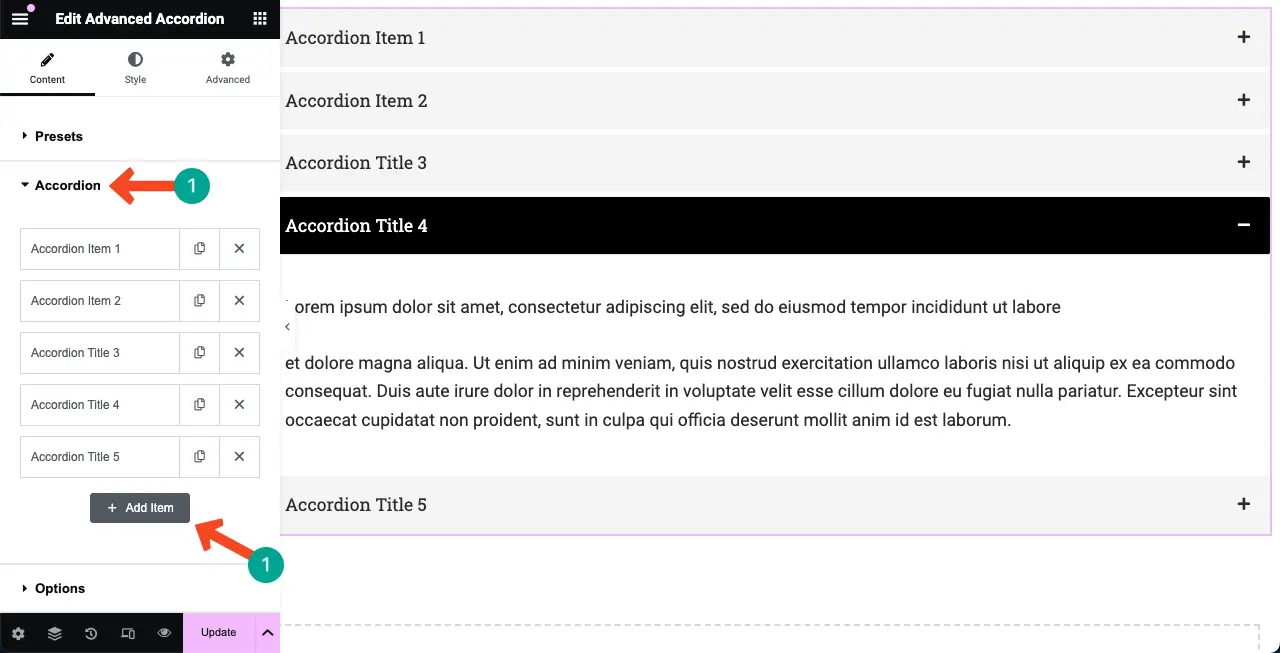
Vá para Conteúdo > Acordeão no painel Elementor. Expanda a seção Acordeão . Clique no botão + Adicionar item para adicionar uma nova seção sanfonada ao widget.

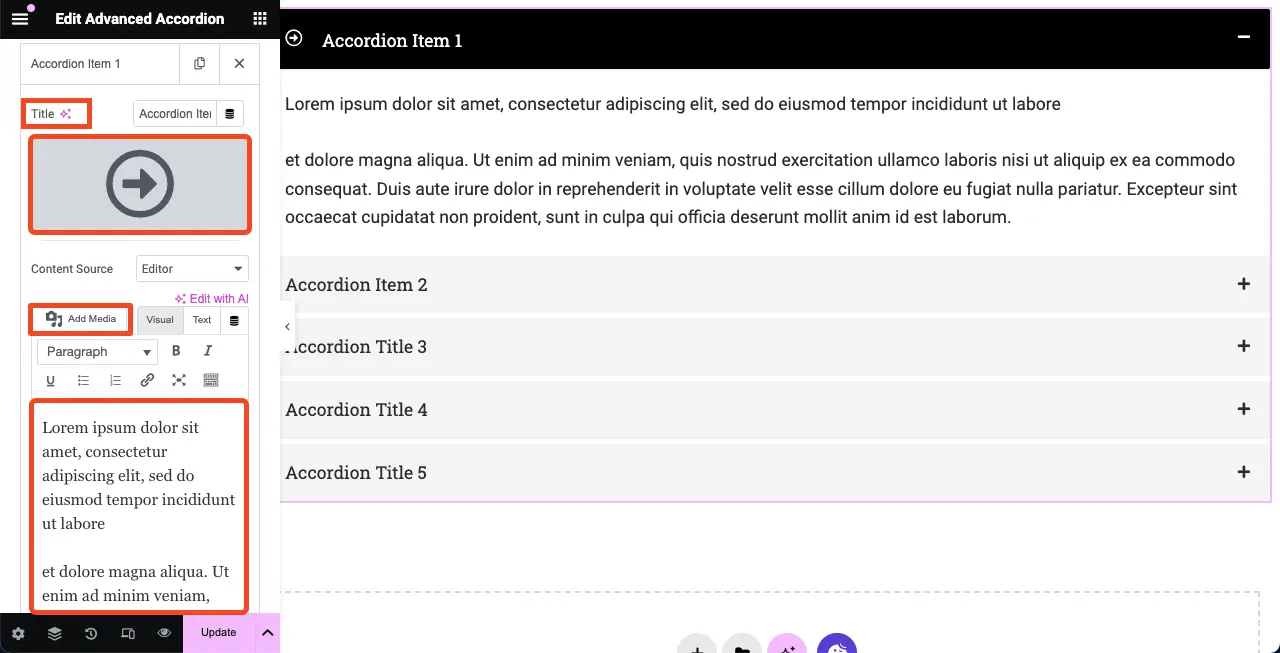
Agora, clique e expanda a guia do item ao qual deseja adicionar conteúdo. Os tipos de conteúdo que você pode adicionar são título, ícone, arquivo de mídia e descrição textual . Espero que você possa fazer isso sozinho.

# Importar modelo para acordeão
O widget acordeão avançado do HappyAddons permite importar modelos. Vamos ver como fazer isso. Mas certifique-se de ter criado e salvo os modelos em primeira mão.
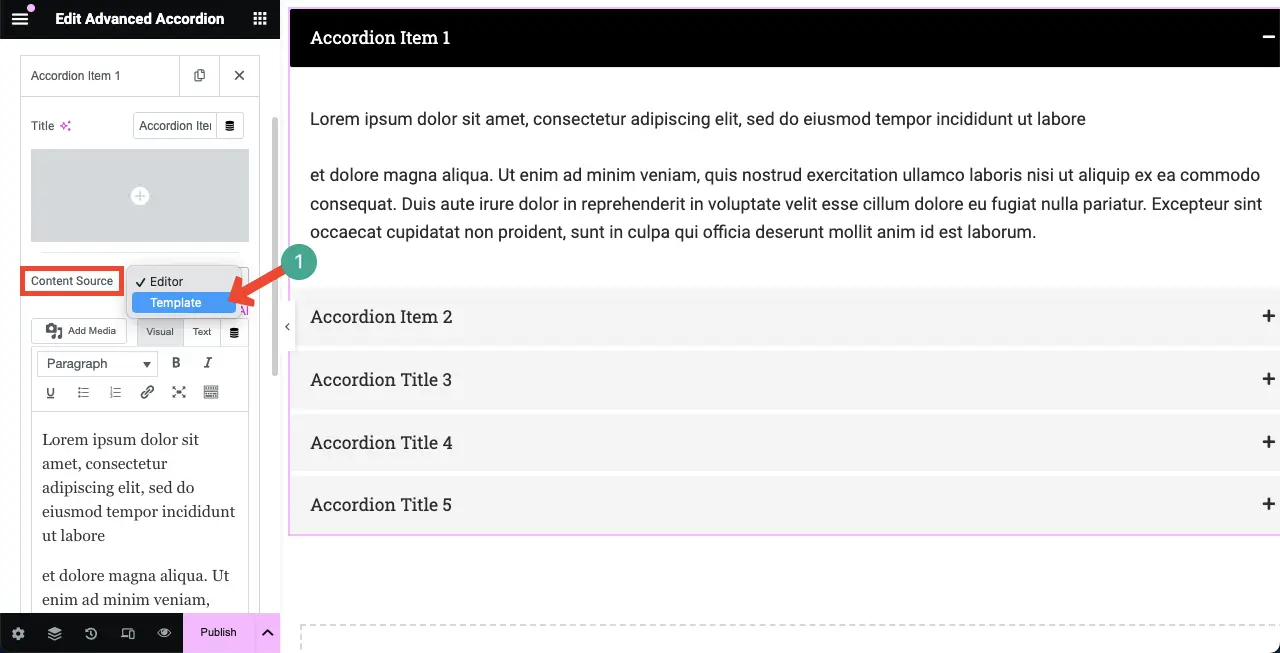
Clique na lista suspensa ao lado de Fonte de conteúdo . Selecione a opção Modelo na lista.

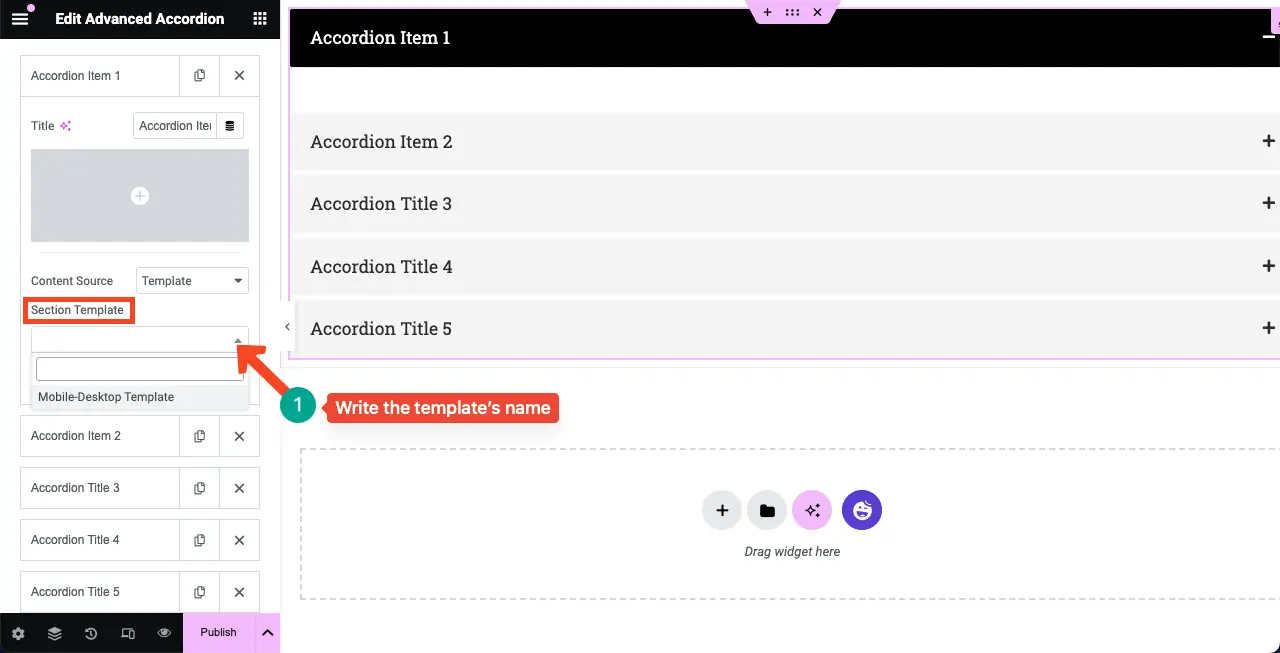
Escreva o nome do modelo na caixa Modelo de seção para encontrá-lo. Assim que o modelo aparecer, clique nele.

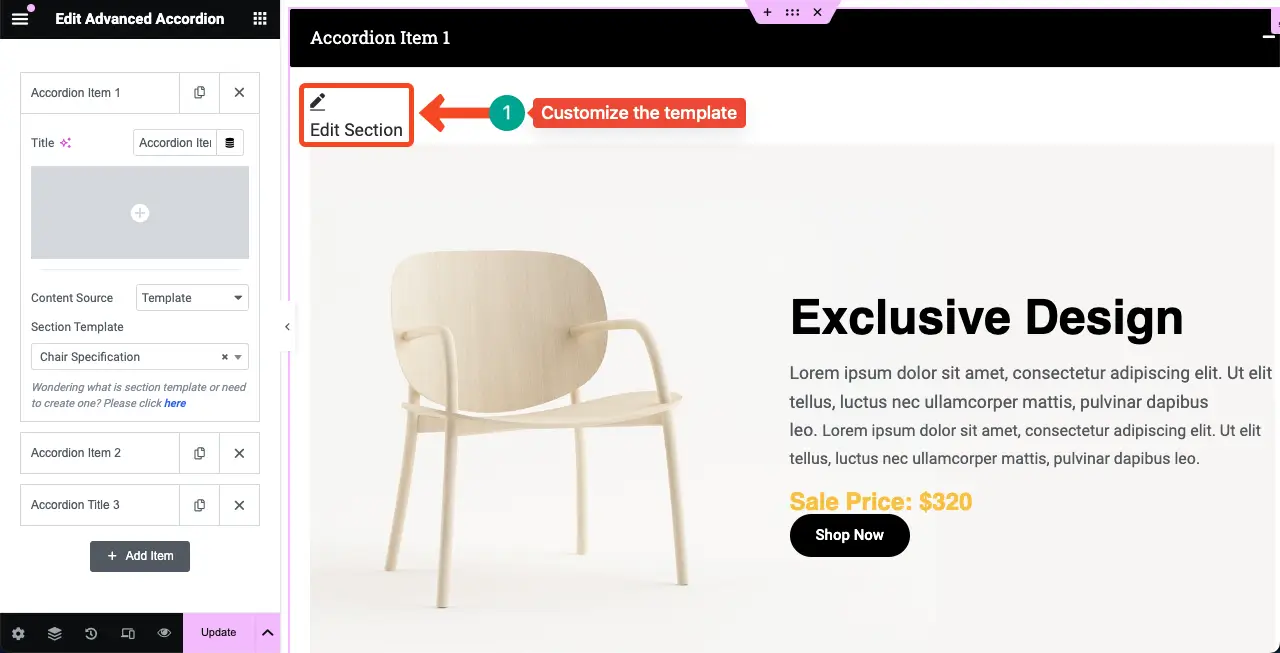
Você pode ver que o modelo apareceu na seção avançada do acordeão. Para personalizá-lo, clique na opção Editar Seção . Você poderá personalizar o modelo.

Observação: explicaremos o tutorial de hoje usando conteúdo textual, não com modelos.
Etapa 04: adicionar ícones ao acordeão avançado
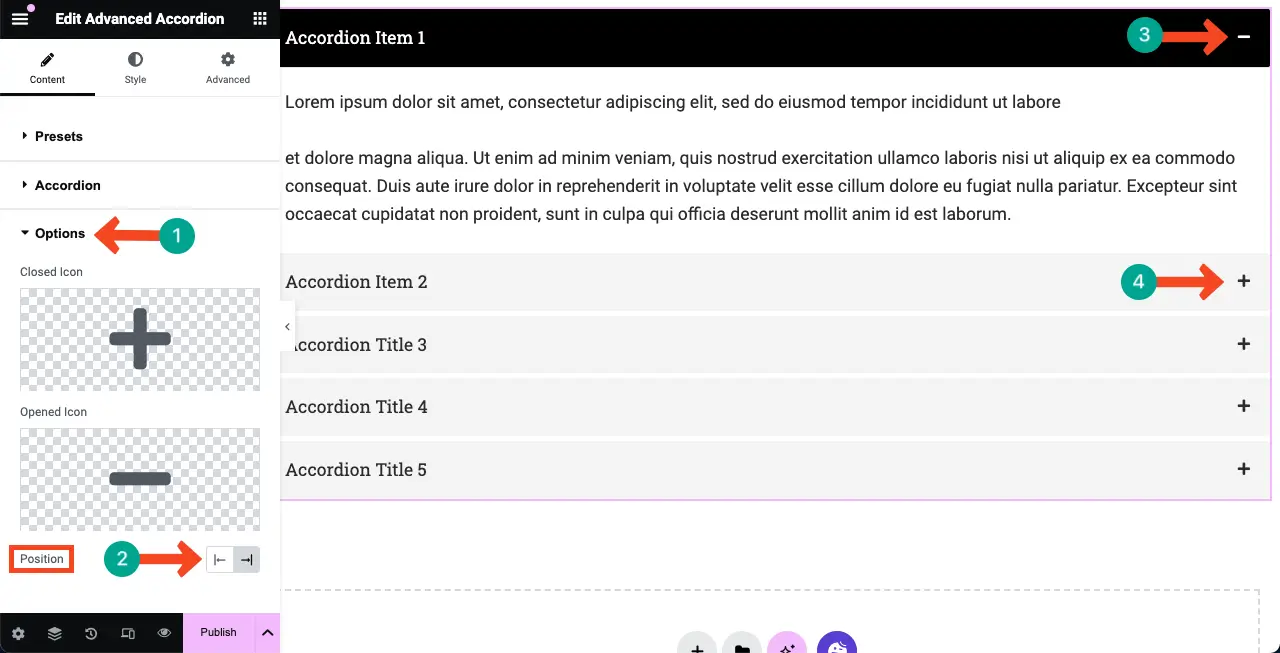
Expanda a opção Opções . Você terá opções para alterar o ícone Fechado e o ícone Aberto . Você também pode alterar a posição do ícone à direita ou à esquerda.

Etapa 05: Adicionar selo global
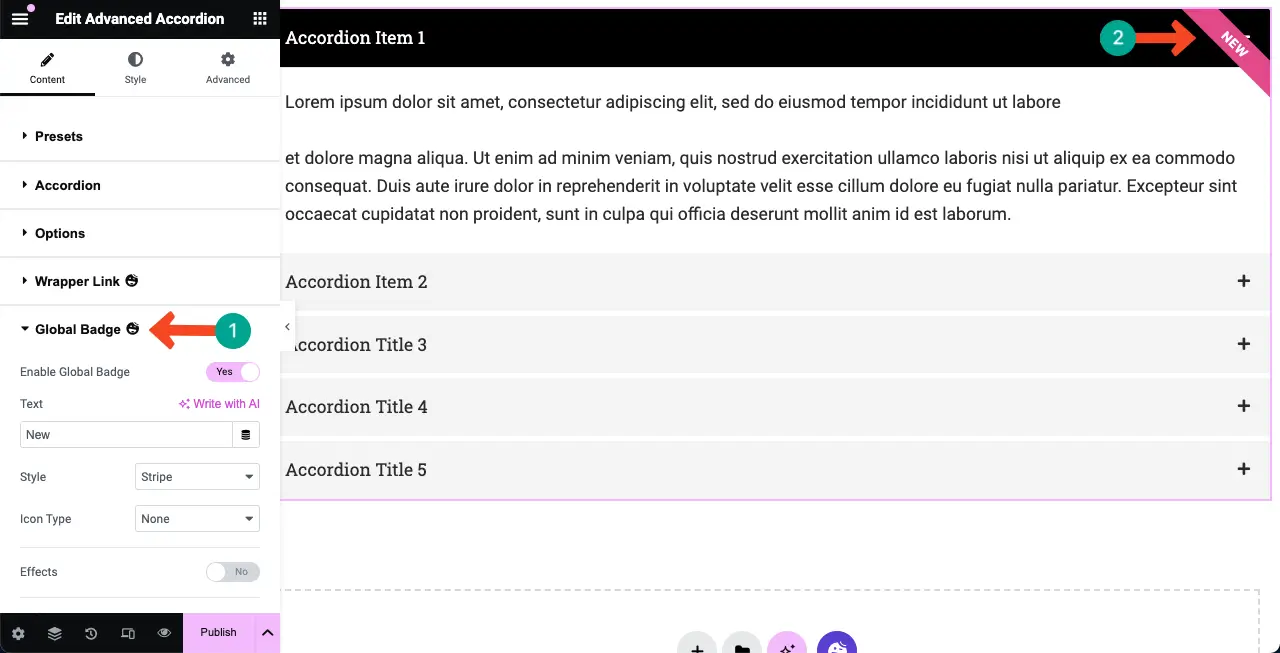
Um emblema global é um estilo sofisticado de emblema usado para decorar elementos da web. Você pode ativar um emblema para o widget acordeão avançado nesta opção.
Os usuários podem escolher entre diferentes estilos de emblemas, como Stripe, Flag, Triangle, Circle, Bookmark, ou até mesmo criar um layout personalizado. Você também pode adicionar um ícone, uma imagem e Lottie ao emblema, se desejar.

Etapa 06: estilizar o widget acordeão avançado
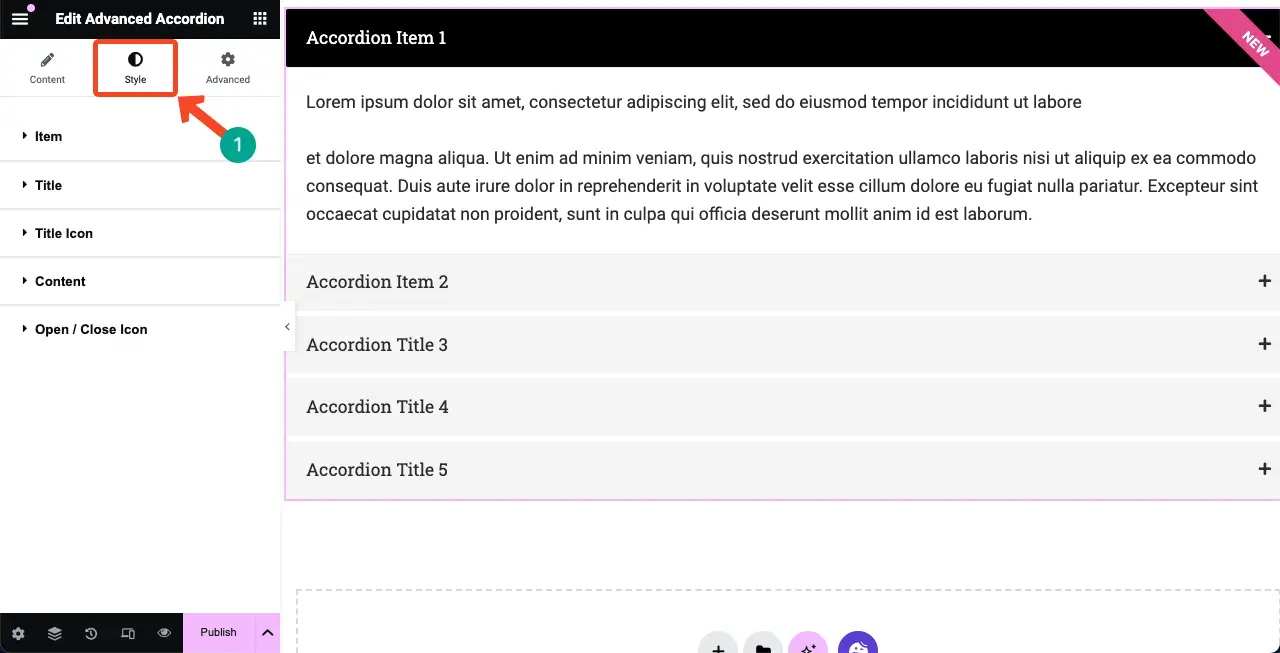
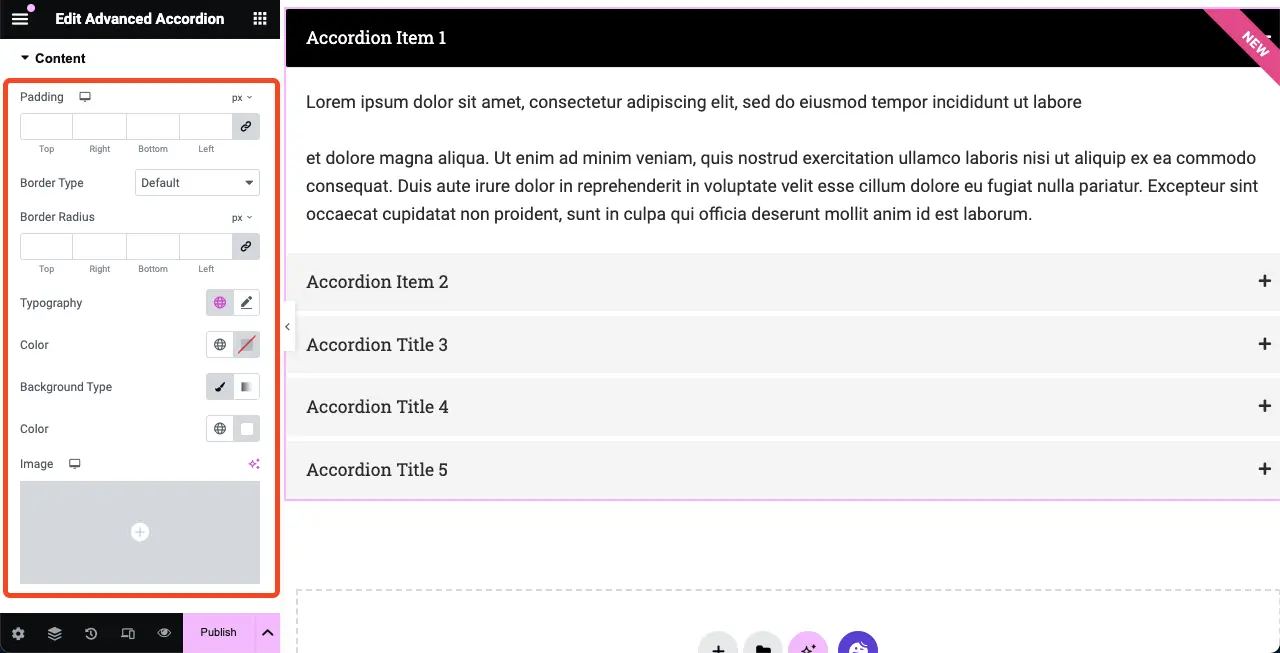
Vá para a guia Estilo quando terminar o conteúdo. Você pode personalizar o preenchimento, tipografia, efeito de sombra, raio da borda, cor do texto, cor, tipo de fundo, espaçamento e várias outras opções.


Abaixo está um instantâneo do que você pode personalizar para os respectivos elementos do widget. Com base nos elementos, as opções de personalização serão diferentes.

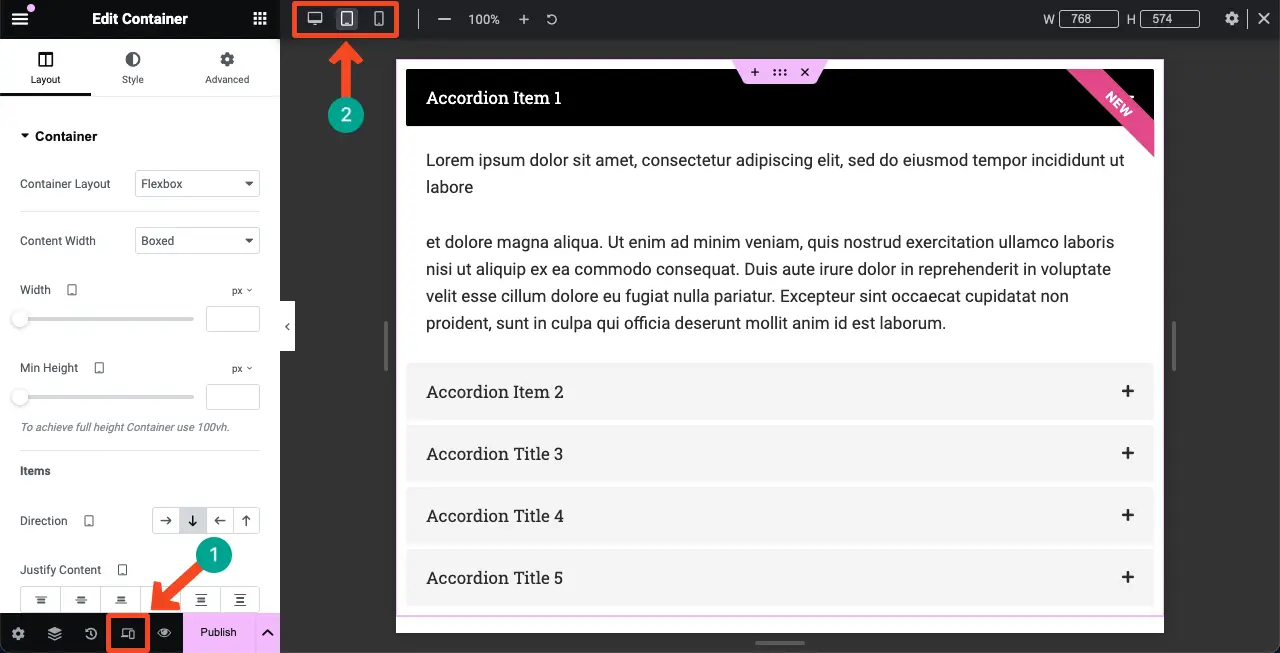
Etapa 07: Torne o Advanced Accordion Widget Mobile responsivo
Tornar o widget Advanced Accordion responsivo em dispositivos móveis é muito fácil. Como em outros widgets, a personalização extensiva precisa ser feita alterando a posição de vários elementos a partir dos elementos; no caso de widgets Advanced Accordion, não é necessário fazê-lo.
Basta verificar se o widget fica perfeitamente bem em todos os tamanhos de tela. Se precisar de alguma pequena correção, faça-o. Visite esta postagem para obter mais guias sobre como tornar um site Elementor responsivo para dispositivos móveis.

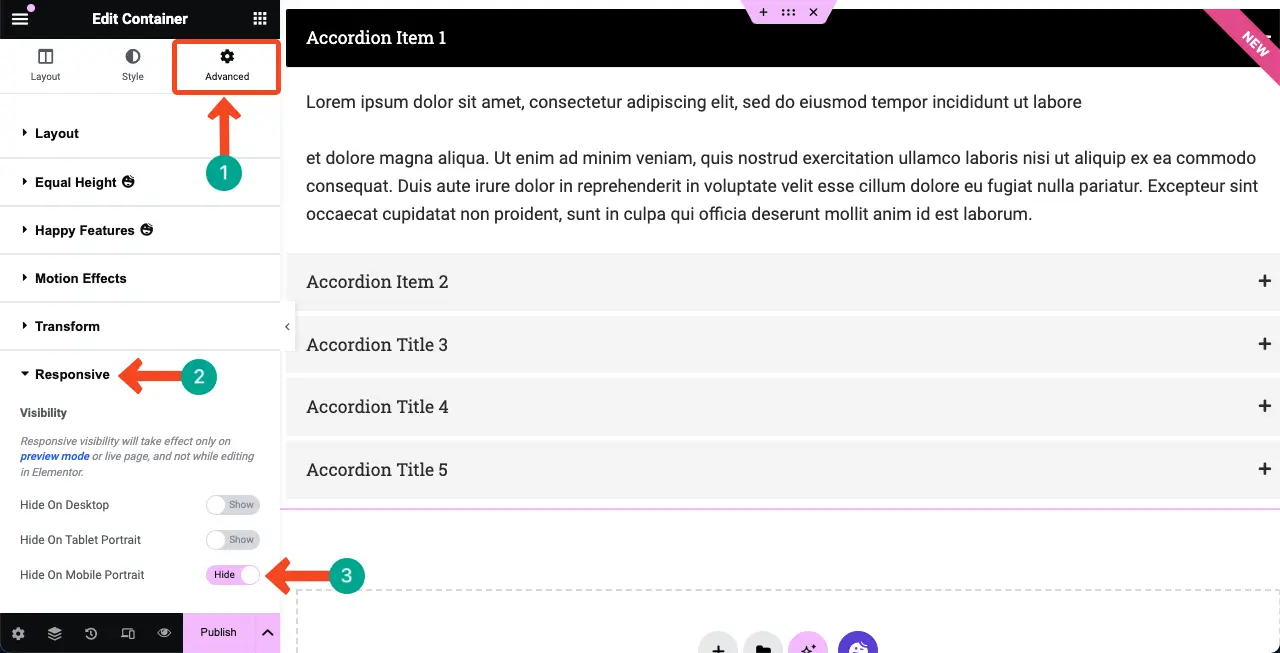
Você pode impedir que este widget seja exibido em qualquer tipo de dispositivo ou tamanho de tela específico. Vá para a guia Avançado > Responsivo . Oculte o widget em qualquer dispositivo específico ativando a opção ao lado dele.

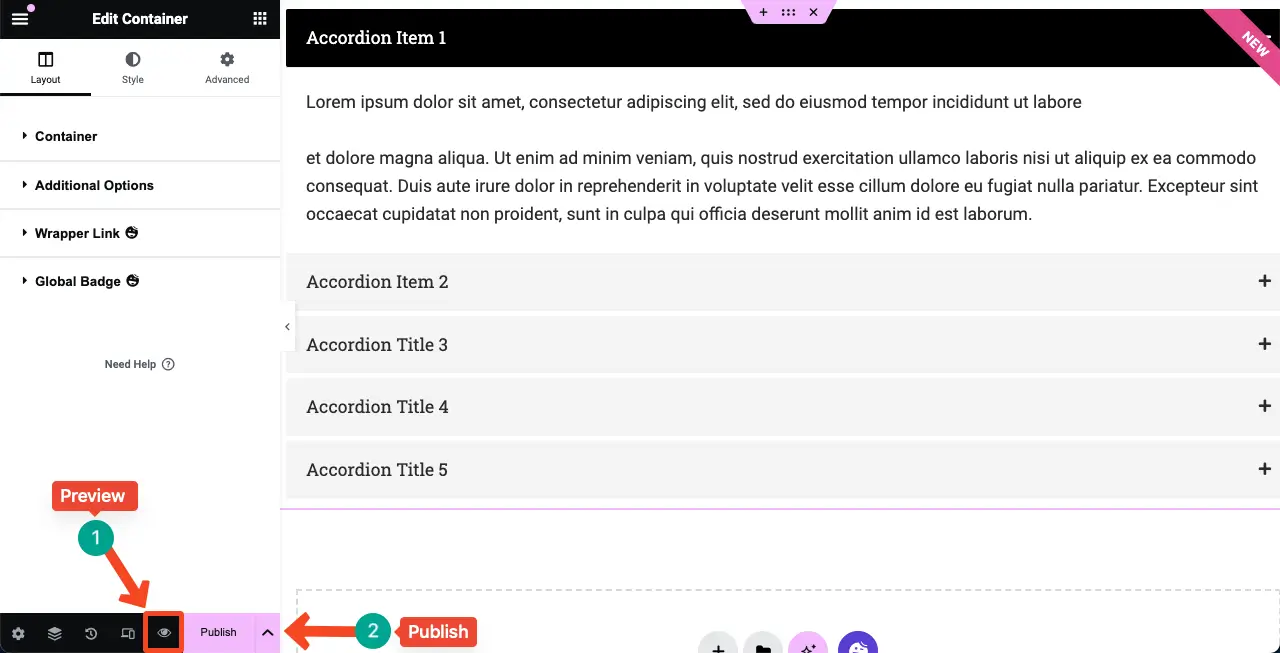
Etapa 08: Visualize e publique o widget acordeão avançado
Esperançosamente, seu conteúdo já deve estar ok e pronto para publicação. Mas visualizar qualquer conteúdo antes de publicar é sempre uma boa prática. Ao clicar no ícone Visualizar na barra inferior do painel Elementor, você pode visualizar o widget. Em seguida, publique-o

Para obter mais orientações, verifique nossa documentação sobre o widget acordeão avançado.
Coisas que você pode fazer com o widget de acordeão avançado do HappyAddons
Você pode selecionar diferentes tipos de conteúdo com o widget Advanced Accordion do HappyAddons para cativar os usuários. Abaixo, listamos alguns desses casos de uso.
1. Páginas/seções de perguntas frequentes
O widget acordeão avançado é perfeito para criar páginas ou seções de FAQ (perguntas frequentes). Ele permite organizar e exibir uma lista de perguntas e respostas de forma compacta e fácil de usar. Os usuários podem explorar facilmente as respostas correspondentes clicando nas perguntas.
2. Conteúdo recolhível
O conteúdo recolhível permite ocultar e mostrar seções de conteúdo clicando. Isso pode economizar espaço valioso. Se você deseja cobrir um conteúdo extenso, mas está preocupado se isso criará experiências negativas para o usuário, você pode exibi-lo usando o widget.
3. Recursos do produto
O widget acordeão avançado é uma excelente ferramenta para mostrar os recursos de seus produtos ou serviços. Você pode criar um layout estilo acordeão com uma pergunta ou título representando cada recurso. Quando os usuários clicam na pergunta ou no título, os detalhes do recurso correspondente aparecerão.
4. Tutoriais ou guia passo a passo
Você pode estruturar guias tutoriais em uma série de etapas ou estágios, com cada etapa representada por um acordeão dobrável. Os usuários podem seguir o guia em seu próprio ritmo, expandindo cada etapa para explorar instruções ou informações detalhadas.
5. Termos e Condições
Os termos e condições muitas vezes podem ser extremamente longos, o que pode ser cansativo para os usuários. Portanto, em vez de exibir todo o texto de uma vez, você pode usar o widget avançado de acordeão para dividi-lo e exibi-lo em seções curtas e gerenciáveis.
Diferenças entre os widgets Acordeão Avançado (HappyAddons) e Acordeão (Elementor)
Até agora, esperamos que você entenda que o acordeão avançado é um widget da HappyAddons, e o acordeão é um widget da Elementor. Ambos têm algumas diferenças mencionáveis. Apresentaremos as diferenças entre eles na tabela a seguir.
| Tema | HappyAddons | Elementor |
| Ícone de acordeão | Sim! Você pode adicionar ícones separados para cada seção do acordeão. | Não! Você pode adicionar apenas ícones abertos e fechados, mas não ícones específicos do acordeão. |
| Esquema de perguntas frequentes | Não! HappyAddons não possui o esquema FAQ. | Sim! Elementor fornece o esquema de FAQ para o widget. |
| Modelo de importação | Sim! Ele permite adicionar e exibir modelos usando o widget. | Não! Você pode exibir apenas textos e imagens. Nenhum modelo é permitido. |
| Prêmio | Sim! Este widget é reservado apenas para usuários premium. | Não! Aberto para todos os usuários. |
Conclusão
Elementor com HappyAddons revolucionou verdadeiramente o domínio do desenvolvimento web, especificamente para usuários sem código. Como muitas outras criações de design sofisticado e personalização, você pode fazer muitas coisas impressionantes em seu site com eles.
Ao longo desta postagem do tutorial, exploramos os vários recursos e funcionalidades do widget Advanced Accordion do HappyAddons. Aprendemos como criar seções no estilo acordeão, adicionar conteúdo em cada item do acordeão e personalizar a aparência e o comportamento do acordeão.
Ao implementar as dicas e técnicas compartilhadas nesta postagem do blog, espero que você mesmo possa usar o widget. Mas caso você tenha algum problema, solicitamos que nos informe através da caixa de comentários ou entre em contato com nossa equipe de suporte.
