Como exibir o conteúdo condicional de tempo quando um cronômetro de contagem regressiva expira em Divi
Publicados: 2021-10-20A exibição de conteúdo condicional de tempo quando um cronômetro de contagem regressiva expira pode ser uma poderosa ferramenta de marketing. Sabemos que esses cronômetros de contagem regressiva são uma das melhores maneiras de incentivar os usuários a realizar ações em um site. Eles são perfeitos para apresentar ofertas por tempo limitado para assinaturas, produtos, promoções da Black Friday etc. Mas quando o cronômetro termina, você tem uma ótima oportunidade de redirecionar os visitantes com conteúdo condicional de tempo. O conteúdo condicional de tempo é o conteúdo exibido (ou oculto) em uma página da Web antes ou depois de uma data e hora definidas. Portanto, faz sentido ter novos conteúdos prontos para mostrar aos visitantes que perderam uma oferta ou ficaram sem tempo.
Neste tutorial, mostraremos como exibir conteúdo condicional de tempo quando um cronômetro de contagem regressiva expira no Divi. Para fazer isso, usaremos as novas opções de condição do Divi para exibir determinado conteúdo antes e depois de uma data e hora definidas que coincidem com um cronômetro de contagem regressiva. Antes que o tempo acabe, os visitantes poderão aproveitar uma oferta por tempo limitado. Depois que o tempo acabar, os visitantes serão convidados a se inscrever em um boletim informativo para receber notificações de ofertas.
Vamos começar!
Espiada
Aqui está uma rápida olhada no conteúdo da condição de tempo e no cronômetro de contagem regressiva que construiremos neste tutorial.
Aqui está a seção antes que o cronômetro de contagem regressiva expire.

E aqui está a seção depois que o cronômetro de contagem regressiva expirar.

Baixe o Layout GRATUITAMENTE
Para colocar as mãos nos designs deste tutorial, primeiro você precisará baixá-lo usando o botão abaixo. Para ter acesso ao download, você precisará se inscrever em nossa lista de e-mail Divi Daily usando o formulário abaixo. Como novo assinante, você receberá ainda mais produtos Divi e um pacote Divi Layout gratuito toda segunda-feira! Se você já está na lista, basta digitar seu endereço de e-mail abaixo e clicar em download. Você não será “subscrito novamente” ou receberá e-mails extras.

Download de graça
Junte-se ao Boletim Divi e nós lhe enviaremos por e-mail uma cópia do pacote de layout de página de destino Divi, além de muitos outros recursos, dicas e truques incríveis e gratuitos do Divi. Acompanhe e você será um mestre Divi em pouco tempo. Se você já é inscrito, basta digitar seu endereço de e-mail abaixo e clicar em download para acessar o pacote de layout.
Você se inscreveu com sucesso. Verifique seu endereço de e-mail para confirmar sua assinatura e ter acesso a pacotes de layout Divi semanais gratuitos!
Para importar o layout da seção para sua Biblioteca Divi, navegue até a Biblioteca Divi.
Clique no botão Importar.
No pop-up de portabilidade, selecione a guia de importação e escolha o arquivo de download do seu computador.
Em seguida, clique no botão importar.

Uma vez feito, o layout da seção estará disponível no Divi Builder.
Vamos ao tutorial?
O que você precisa para começar

Para começar, você precisará fazer o seguinte:
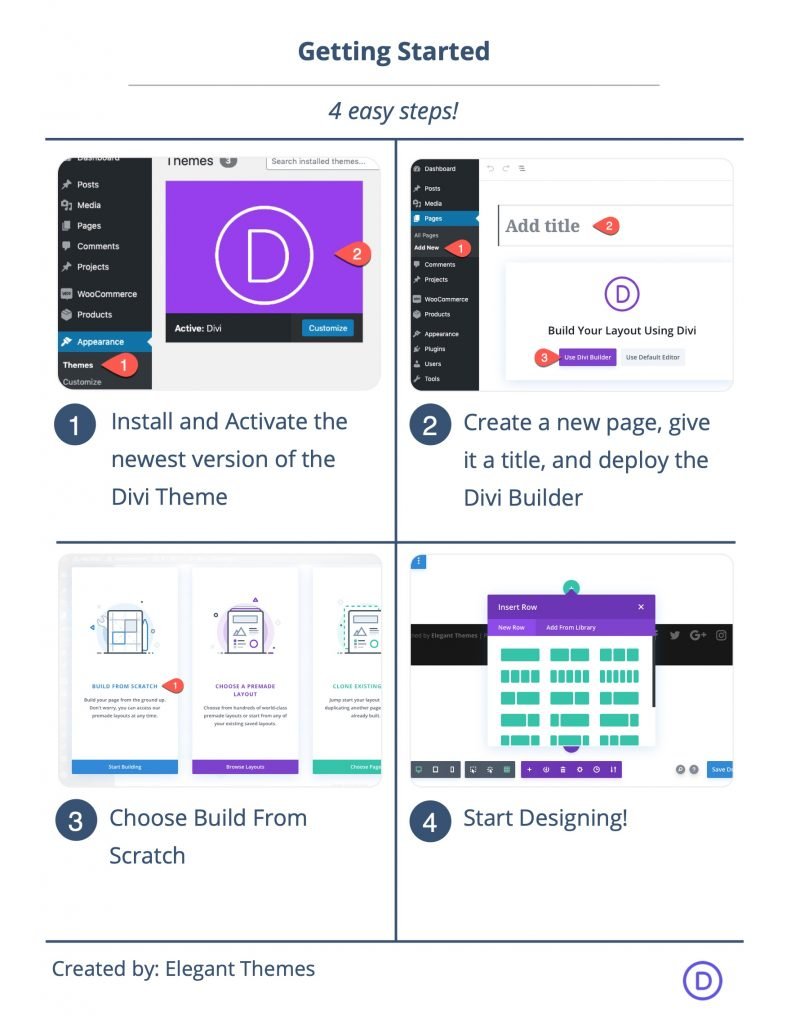
- Se você ainda não o fez, instale e ative o Divi Theme.
- Crie uma nova página no WordPress e use o Divi Builder para editar a página no front end (construtor visual).
- Escolha a opção “Build From Scratch”.
Depois disso, você terá uma tela em branco para começar a desenhar no Divi.
Como exibir o conteúdo condicional de tempo quando um cronômetro de contagem regressiva expira em Divi
Etapa 1: Carregar o layout Divi pré-fabricado
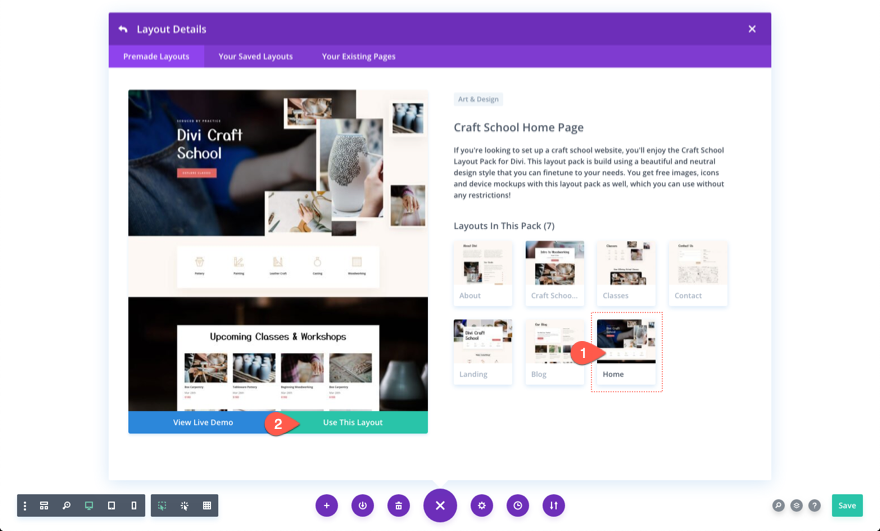
Abra o menu de configurações da página e clique no ícone de adição para abrir o pop-up Load From Library. Encontre o Craft School Layout Pack e, em seguida, clique para usar o Layout da página inicial da Craft School.

Depois que o layout for adicionado, exclua as 3 primeiras seções do layout para que apenas a seção de contagem regressiva e a seção de rodapé permaneçam. Vamos usar essas seções para construir nosso conteúdo condicional de tempo e cronômetros de contagem regressiva.

Etapa 2: definir a data e a hora no cronômetro de contagem regressiva
Em seguida, encontre o módulo do temporizador de contagem regressiva e abra as configurações. Na guia de conteúdo, adicione a data e a hora em que deseja que a oferta expire. Neste exemplo, estamos definindo a data para 15 de outubro e a hora para 12:00.
NOTA: Usaremos essa mesma data e hora quando adicionarmos o conteúdo condicional de tempo posteriormente.

Parte 3: Adicionar condição de tempo para exibir a seção antes da data e hora definidas
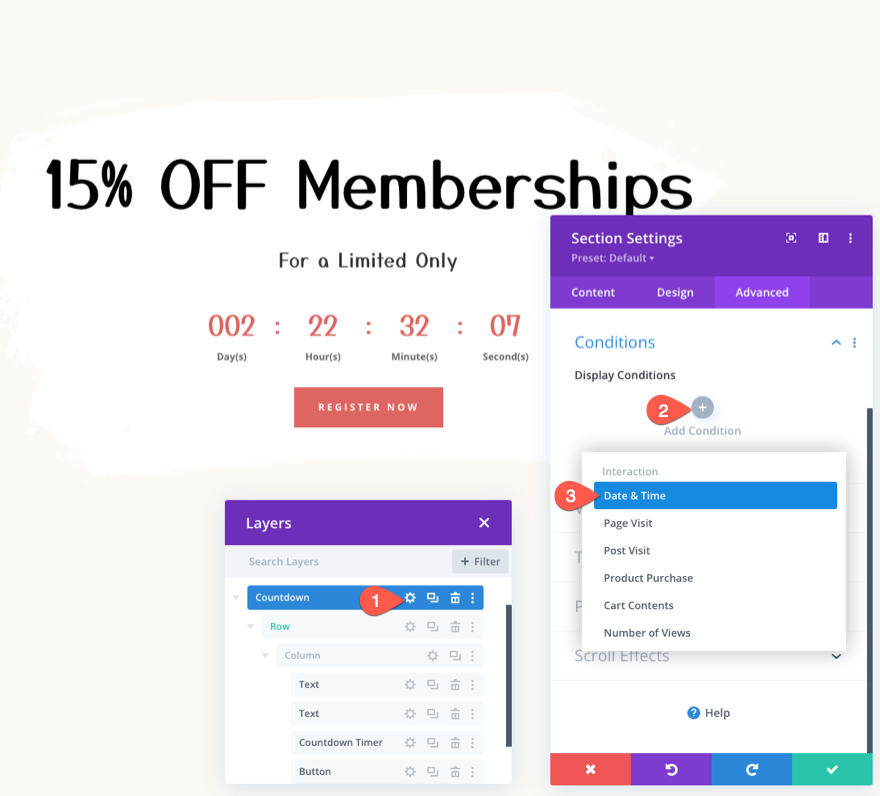
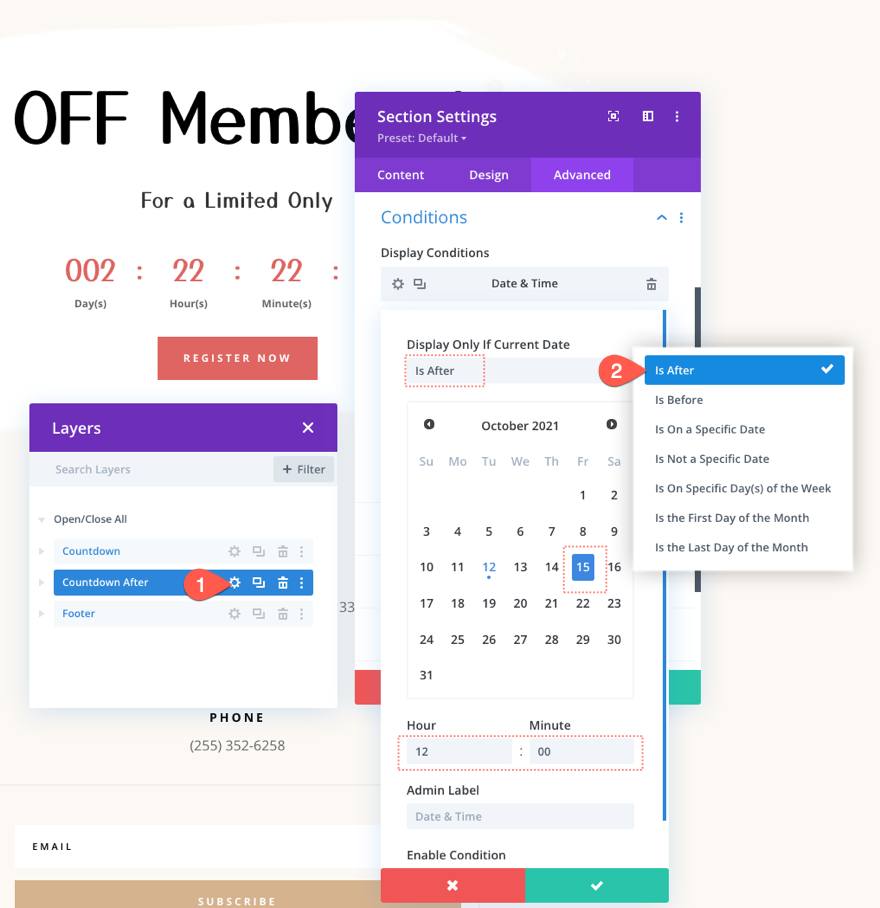
Para alterar o conteúdo sempre que o cronômetro de contagem regressiva expirar, precisamos adicionar uma condição de tempo para exibir toda a seção antes da data e hora definidas anteriormente adicionadas ao cronômetro de contagem regressiva.

Para fazer isso, abra as configurações da seção que contém o cronômetro de contagem regressiva.
Na guia avançado, clique para adicionar uma nova condição de exibição. Na lista suspensa, selecione a condição Data e hora.

Na mesma caixa, atualize as configurações das condições de Data e Hora da seguinte forma:
- Certifique-se de que a opção Exibir somente se a data atual estiver definida como É anterior .
- Escolha a data e a hora que correspondem à data e hora adicionadas anteriormente ao cronômetro de contagem regressiva.

Etapa 5: criar o conteúdo condicional de tempo para após a expiração do cronômetro
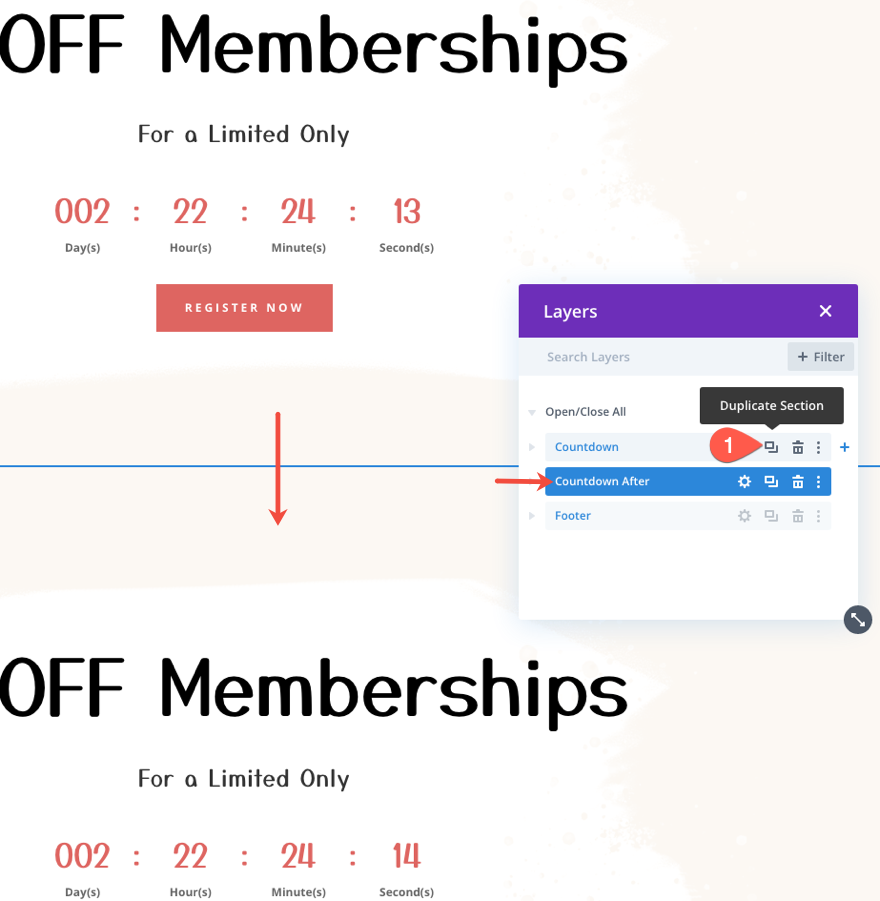
Já temos uma seção de conteúdo que será exibida antes que o cronômetro expire. Agora precisamos criar uma nova seção de conteúdo que será exibida depois que o cronômetro expirar. Para fazer isso, duplique a seção com a condição de tempo. Na nova seção, você pode ajustar o rótulo do administrador para ler “Contagem regressiva depois” para não confundir os dois.

Abra as configurações para a seção duplicada e atualize a opção de condição de exibição de data e hora Exibir somente se a data atual para for posterior . Certifique-se de manter a data e a hora exatamente iguais ao cronômetro de contagem regressiva. Queremos que esta seção seja exibida depois que o cronômetro de contagem regressiva expirar.

Etapa 6: adicionar/atualizar conteúdo condicional de tempo
Assim que o acordo for finalizado, queremos refletir isso adicionando um aviso no cabeçalho e dando-lhe uma cor cinza claro.
Para fazer isso, abra as configurações do módulo de texto que contém o cabeçalho principal e atualize o seguinte:
- Título 2 Estilo da fonte: tachado
- Cor do texto do título 2: #ddd

Em seguida, abra as configurações do segundo módulo de texto e altere o conteúdo da seguinte forma:
html

Na guia design, atualize o estilo do texto da seguinte maneira:
- Peso da fonte do texto: Semi negrito
- Texto Tamanho do texto: 18px
- Altura da linha de texto: 1.8emTítulo 3 Cor do texto: #000
- Título 3 Tamanho do texto: 44px (desktop), 38px (tablet e telefone)

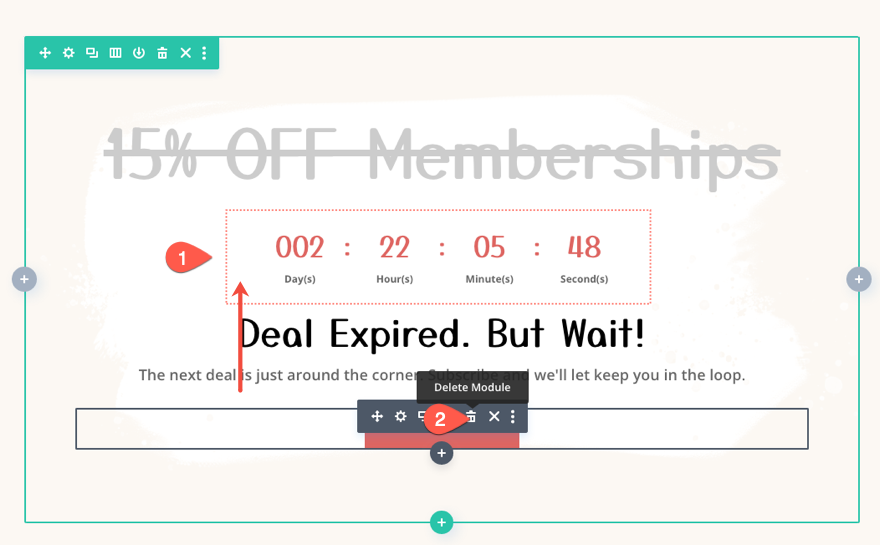
Em seguida, mova o cronômetro de contagem regressiva uma posição para cima, logo abaixo do módulo de texto superior com o título principal. Em seguida, exclua o módulo de botão na parte inferior. Vamos substituir isso por um módulo de opção de e-mail.

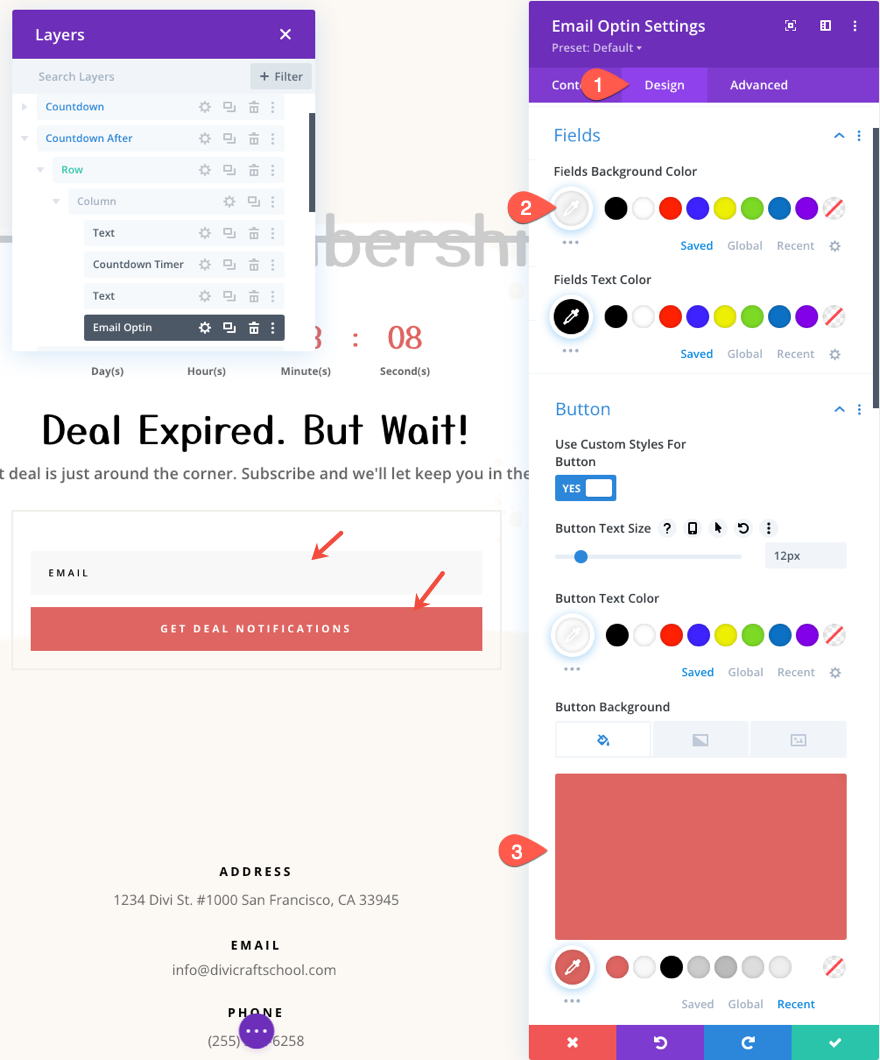
Para criar o optin de e-mail, mova (ou copie e cole) o módulo de optin de e-mail existente na seção de rodapé inferior do layout pré-criado e coloque-o na seção que contém o conteúdo posterior no módulo de texto inferior

Abra as configurações de aceitação de e-mail e atualize o texto do botão e as informações da conta de e-mail conforme necessário.

Na guia design, atualize as cores do campo e do botão da seguinte maneira:
- Cor de fundo dos campos: #f8f8f8
- Cor de fundo do botão: #de6561

Resultado final
É isso! Vamos rever o que fizemos.
- Definimos o cronômetro de contagem regressiva para terminar em 15 de outubro às 12h.
- Adicionamos uma condição de exibição de data e hora à primeira seção para que ela seja exibida ANTES de 15 de outubro às 12h.
- Criamos uma nova seção de conteúdo com uma condição de exibição de data e hora que exibe a seção APÓS 15 de outubro às 12h.

Aqui está a seção antes que o cronômetro de contagem regressiva expire.

E aqui está a seção depois que o cronômetro de contagem regressiva expirar.

Pensamentos finais
O conteúdo condicional de tempo e os cronômetros de contagem regressiva são uma combinação útil ao promover negócios por tempo limitado. E com o Divi, você pode facilmente assumir o controle de ambos. Uma vez que a data do temporizador de contagem regressiva e. a hora está definida, tudo o que você precisa fazer é escolher o conteúdo que deseja exibir antes e/ou depois dessa mesma data e hora. Espero que isso ajude a dar aos seus visitantes uma experiência melhor ao ver essas ofertas expiradas.
Estou ansioso para ouvir de você nos comentários.
Saúde!
