Como adicionar uma imagem de cabeçalho a um formulário do WordPress
Publicados: 2022-12-16Você quer aprender como adicionar uma imagem de cabeçalho ao seu formulário do WordPress?
Adicionar uma imagem é uma ótima maneira de personalizar seu formulário, dar aos usuários uma ideia do que se trata o formulário ou apresentar um logotipo para sua empresa.
Felizmente, é fácil fazer isso com WPForms. O campo de conteúdo no WPForms simplifica o processo de upload de texto e mídia, como imagens ou logotipos, diretamente em seus formulários.
Nesta postagem, orientaremos você no processo de uso do campo de conteúdo para adicionar uma imagem de cabeçalho a um formulário do WordPress.
Adicione uma imagem de cabeçalho ao seu formulário agora
Por que devo adicionar uma imagem de cabeçalho a um formulário?
Personalizar seu formulário com uma imagem de cabeçalho é uma maneira fácil de complementar seu site WordPress com um design consistente e coeso. Como nosso criador de formulários de arrastar e soltar facilita a personalização de formulários, você pode usar suas imagens em vários estilos.
Além disso, usar uma imagem dará aos usuários do seu site uma ideia clara do que esperar de seu site e formulário. A imagem do cabeçalho pode refletir o assunto do conteúdo do formulário ou pode ser uma imagem que representa sua empresa ou organização, como um logotipo.
Como adicionar uma imagem de cabeçalho a um formulário do WordPress
Mostraremos como adicionar uma imagem de cabeçalho a um formulário do WordPress sem nenhum código. Basta seguir estes passos:
Neste artigo
- 1. Instale o plug-in WPForms
- 2. Selecione o modelo de formulário de contato simples
- 3. Adicione o campo de conteúdo
- 4. Carregue o logotipo/imagem da sua empresa
- 5. Salve e incorpore o formulário
1. Instale o plug-in WPForms
Primeiro, você precisa instalar o plugin WPForms. Confira todas as licenças do WPForms aqui ou baixe o plug-in no painel do WordPress.
Para usar o campo de conteúdo para adicionar uma imagem de cabeçalho, você precisará selecionar uma licença atualizada como Pro, Plus ou Elite.

Aqui está um tutorial útil sobre como instalar um plugin do WordPress.
2. Selecione o modelo de formulário de contato simples
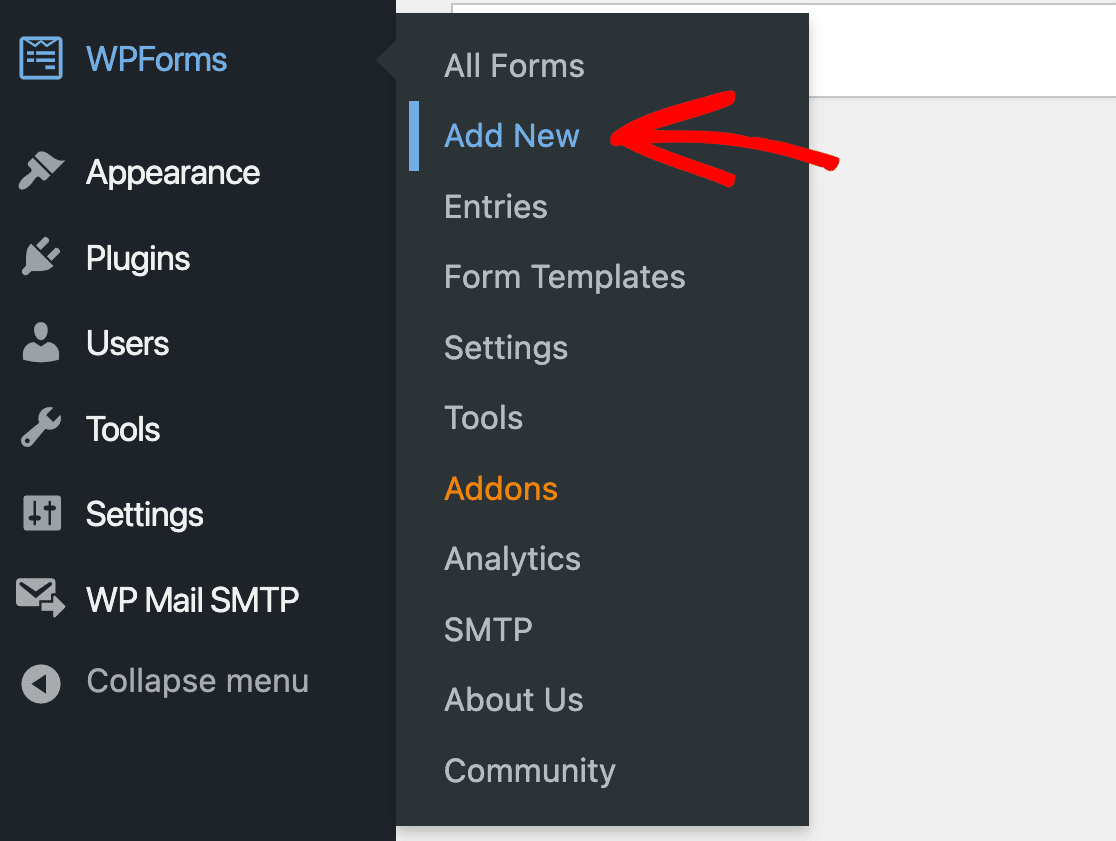
Depois de configurar o plug-in em seu site, navegue até WPForms no painel do WordPress e clique em Adicionar novo .

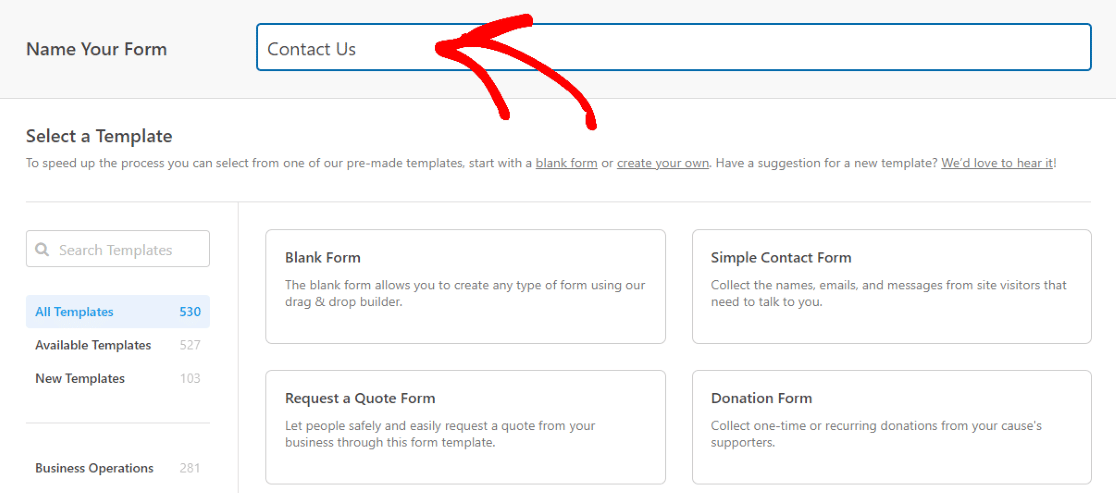
A partir daqui, você encontrará uma grande seleção de modelos para escolher para criar seu formulário.
Mas primeiro, vamos nomear o formulário. Para este tutorial, nomearemos nosso formulário como “Fale Conosco”, que será exibido na parte superior do formulário.

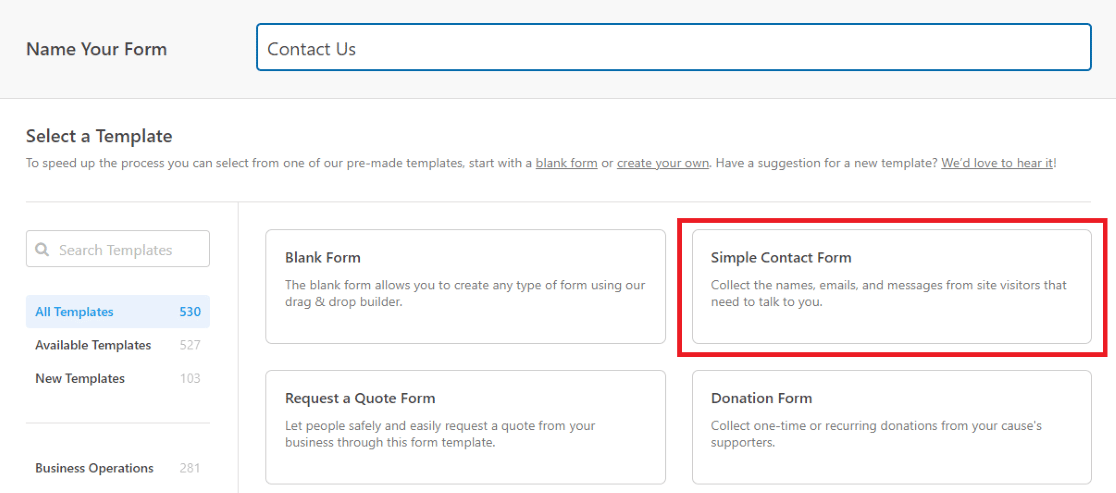
Agora, vamos selecionar o Formulário de contato simples .

Isso nos levará a uma nova página, onde usaremos o construtor de formulários fácil de usar para personalizar esse modelo.
3. Adicione o campo de conteúdo
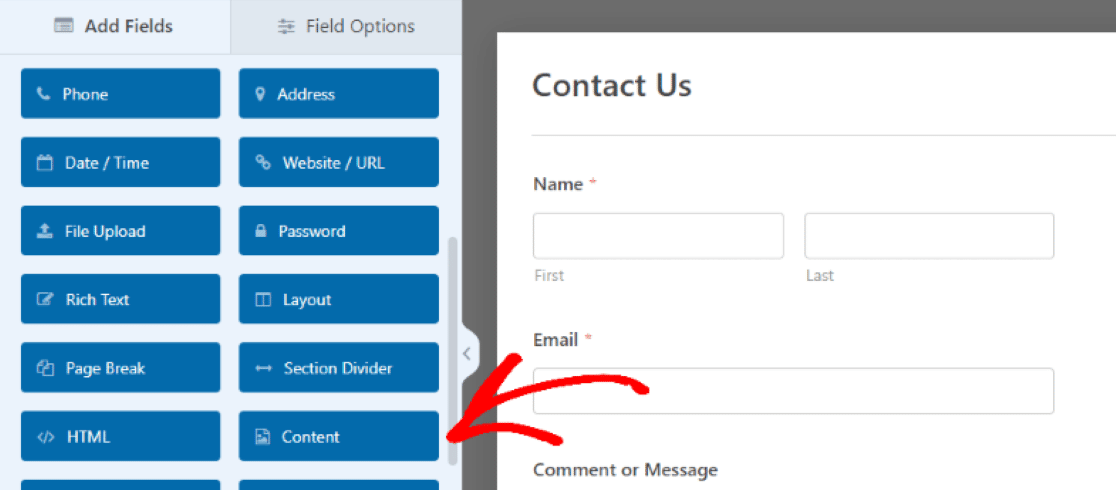
Agora que estamos no construtor de formulários, adicionaremos o campo de conteúdo das seleções na guia Campos .
Basta clicar em Conteúdo e arrastar e soltar o campo onde deseja em seu formulário.

Estamos arrastando o campo de conteúdo para o topo da página para que a mídia carregada funcione como uma imagem de cabeçalho em nosso formulário.
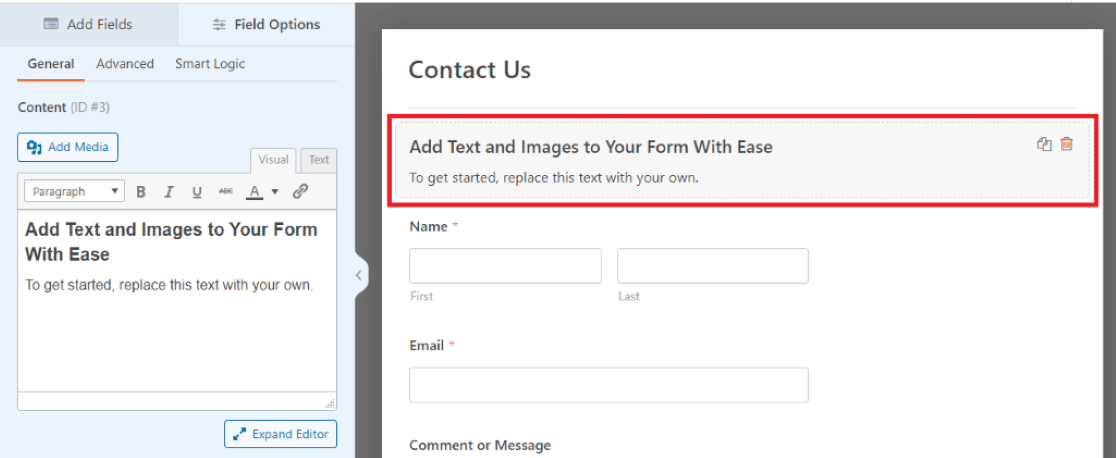
Quando o campo de conteúdo estiver no lugar, clicaremos nele para acessar suas opções de campo e adicionar nossa mídia e editar o texto usando o editor de texto fácil no painel esquerdo.

Excelente! Agora estamos prontos para carregar nossa imagem e inserir algum texto no formulário.
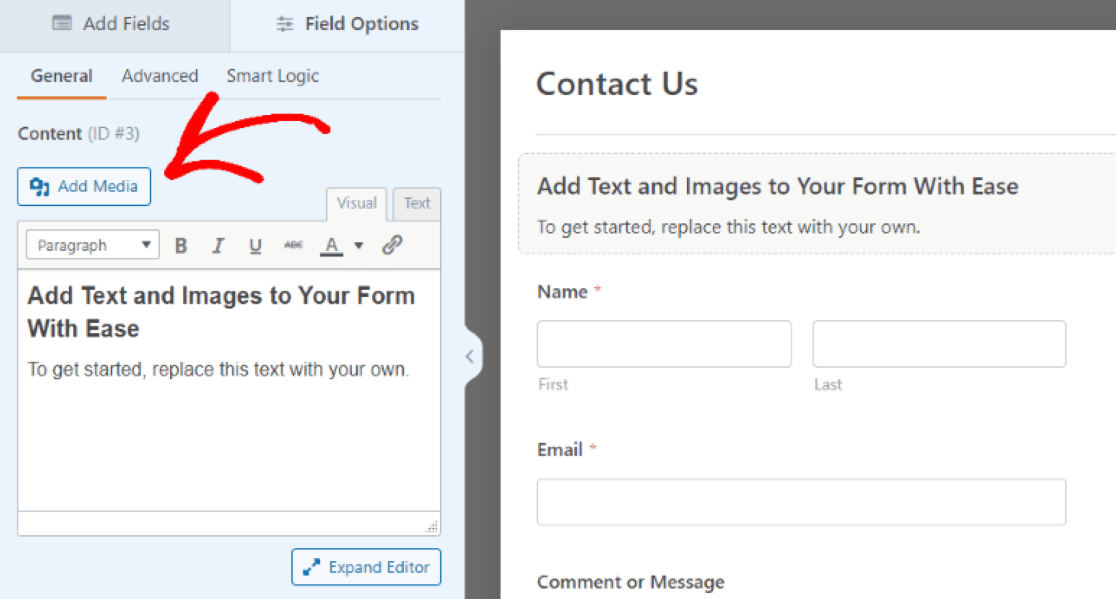
4. Carregue o logotipo/imagem da sua empresa
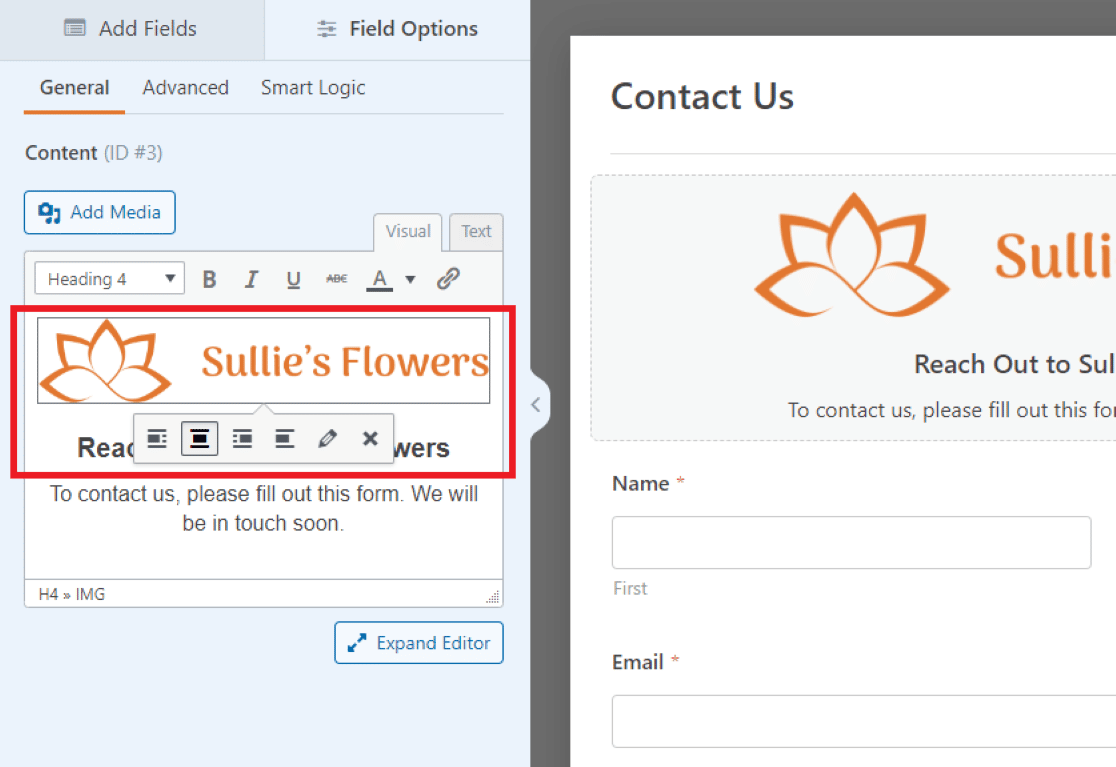
Em seguida, clicaremos em Adicionar mídia para carregar nossa imagem no campo de conteúdo.

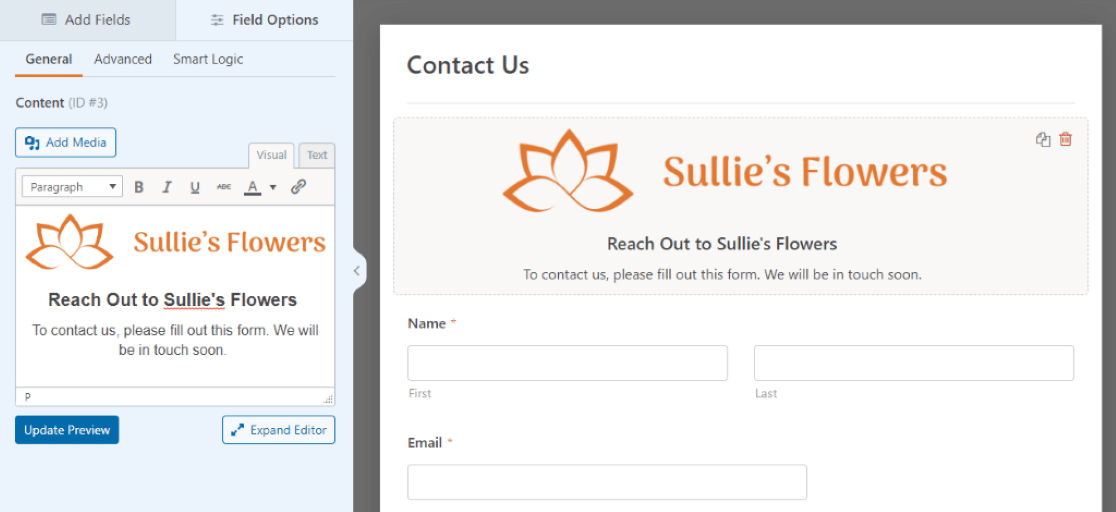
Com nossa imagem no lugar, podemos editar o tamanho, a orientação e outros detalhes da imagem ou logotipo.


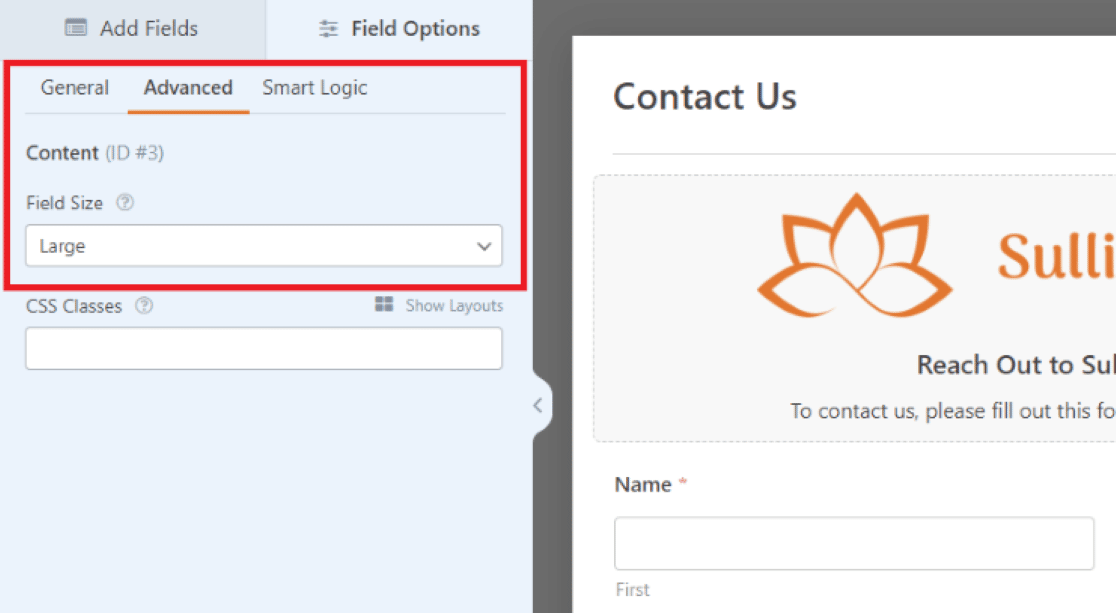
Para garantir que nossa imagem funcione como uma imagem de cabeçalho, fomos para a guia Avançado e definimos o Tamanho do campo como Grande .

Em seguida, de volta à guia Geral , garantimos que a imagem esteja centralizada no campo usando as opções de formatação no campo de texto.

Também temos a capacidade de editar o texto no campo. Editamos o texto aqui para ser uma mensagem curta para os visitantes e um prompt para preencher o formulário de contato.
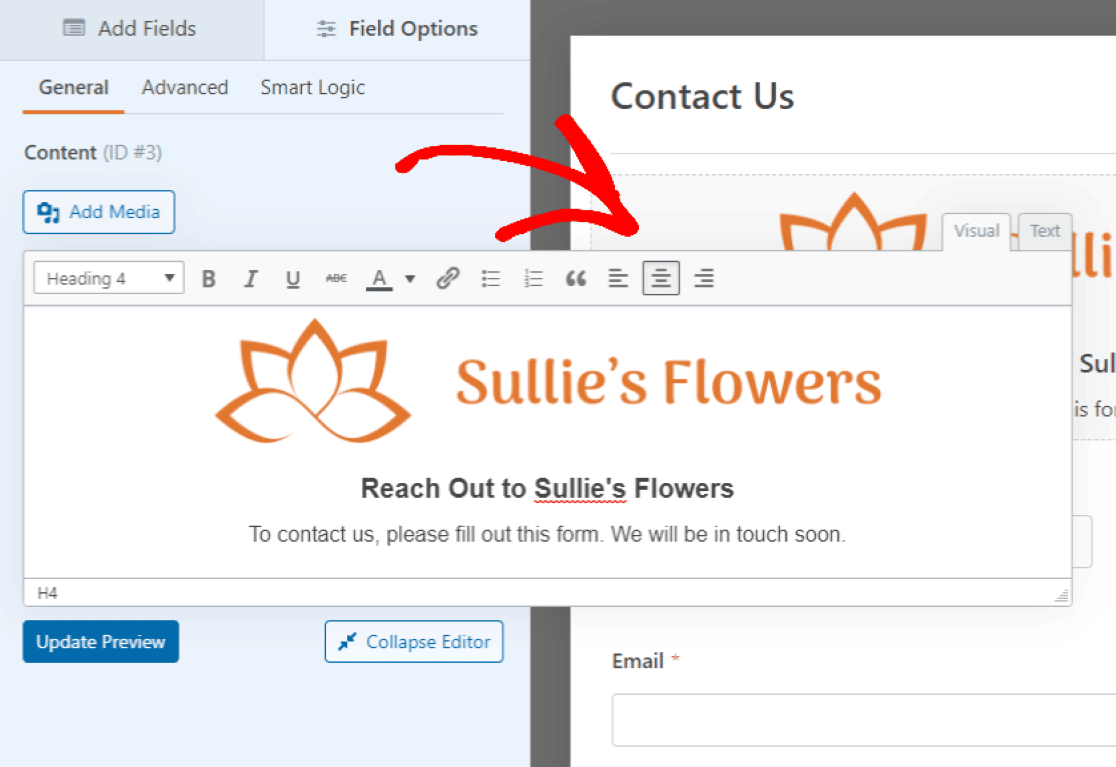
Assim como a mídia acima, você pode formatar o texto livremente com o campo Conteúdo. Clique em Expandir Editor na caixa de texto para ainda mais opções de edição.
Para o nosso logotipo aqui, centralizamos o texto com o restante da imagem.

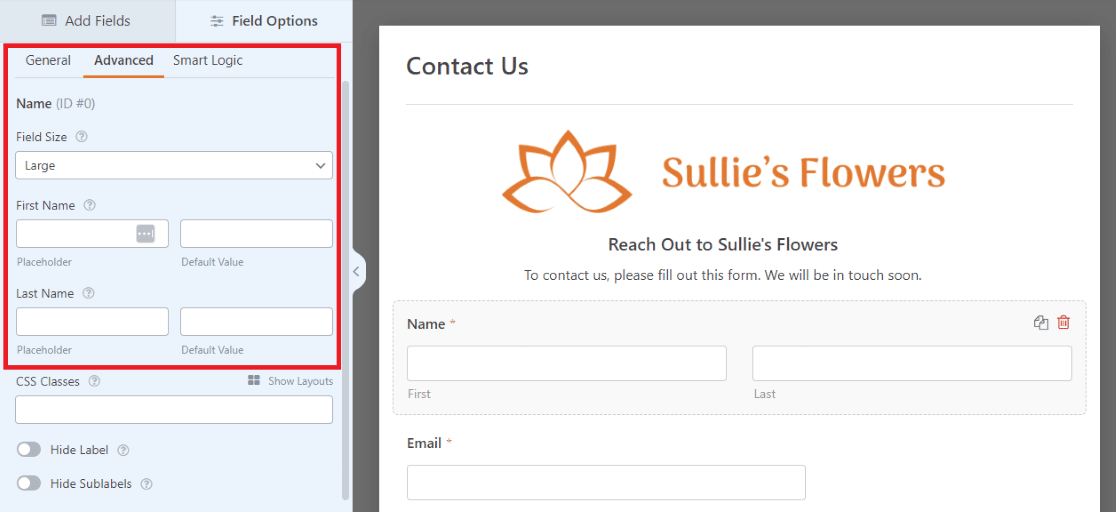
Você também pode personalizar os outros campos do formulário.
Por exemplo, aumentamos o tamanho do campo de nome para Large , para corresponder à largura de nossa imagem de cabeçalho acima dele.

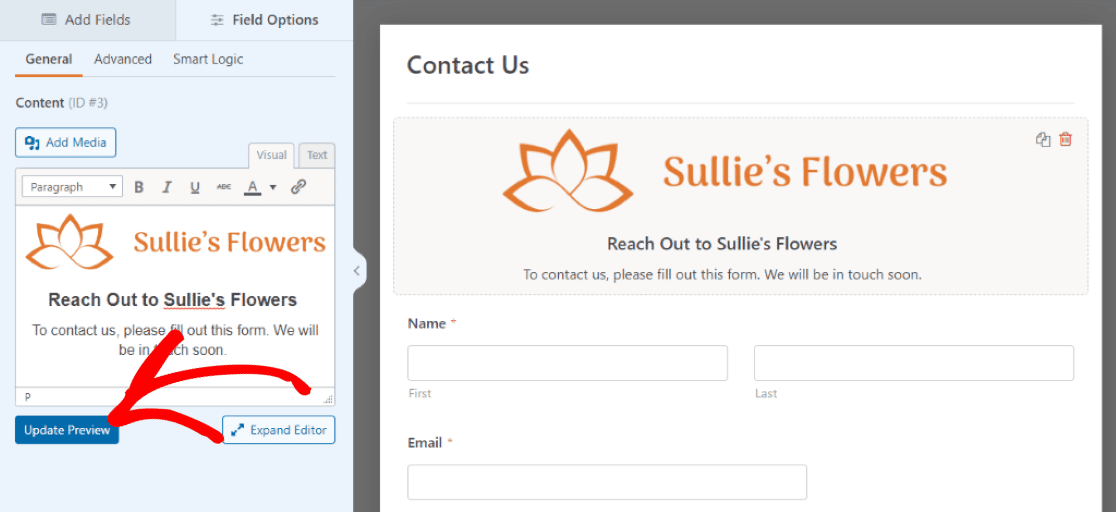
Há muitas maneiras de personalizar os detalhes dos campos no formulário como você achar melhor, e você pode visualizar suas alterações à medida que avança.
Certifique-se de clicar em Atualizar visualização para ver os ajustes feitos no campo Conteúdo.

Excelente! Agora estamos prontos para incorporar o formulário a qualquer página de nossa preferência!
5. Salve e incorpore o formulário
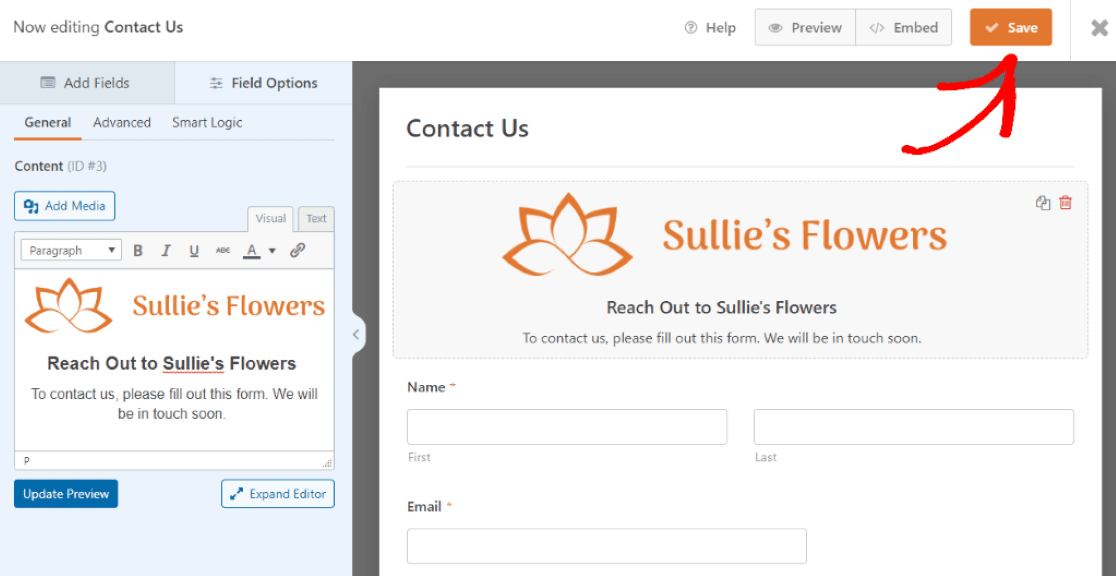
Pressione o botão Salvar no canto superior direito do formulário para ver as alterações refletidas na visualização da página.

Independentemente de você verificar a visualização da página ou não, precisará clicar em Salvar antes de prosseguir.
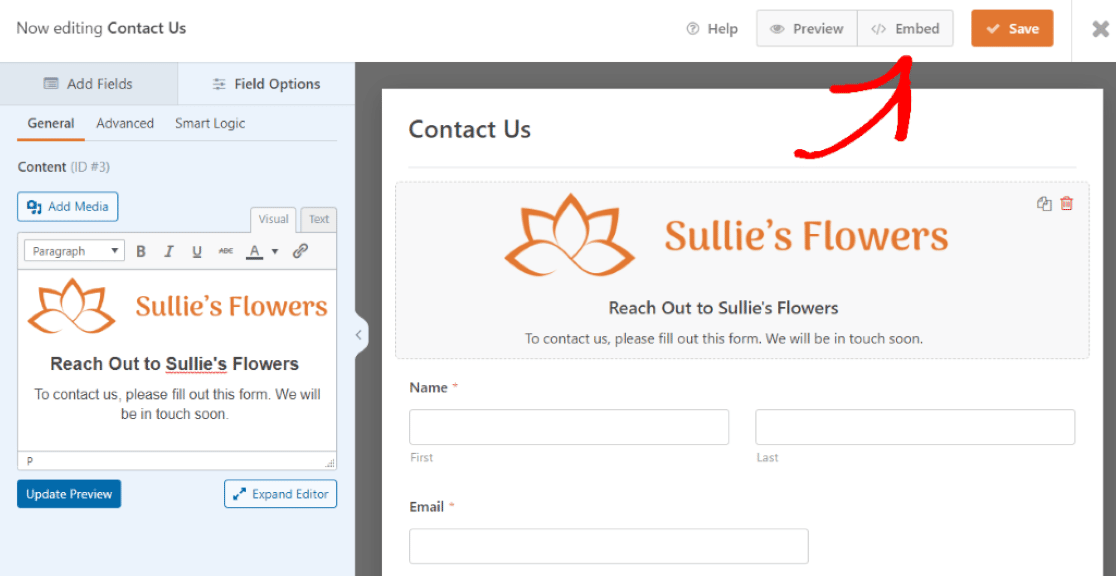
Agora, vamos clicar no botão Incorporar na parte superior para adicionar este formulário em uma nova página do nosso site WordPress.

Depois de clicar em Incorporar , escolheremos onde colocar o novo formulário.
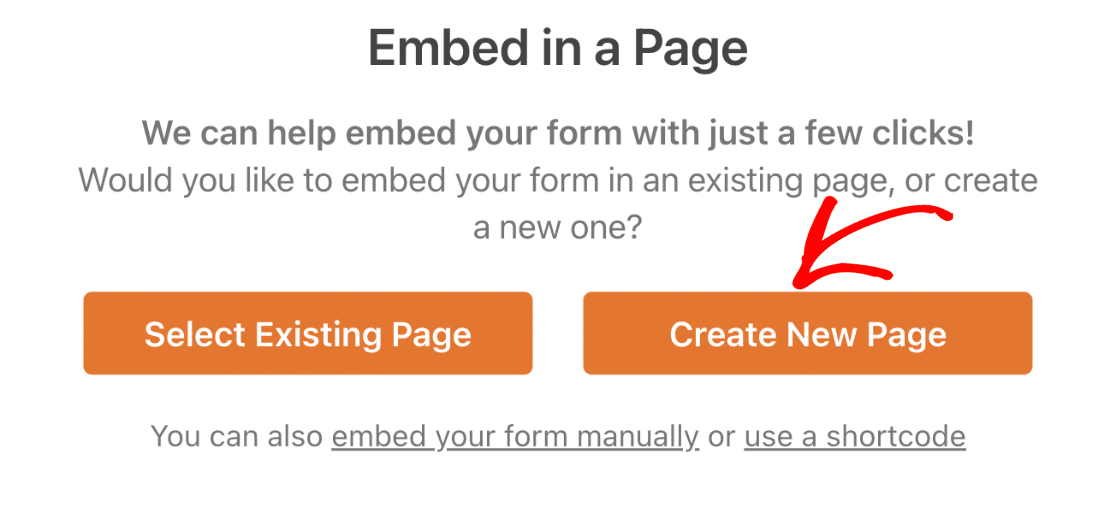
Temos a opção de Selecionar Página Existente ou Criar Nova Página. Para este tutorial, estamos criando uma nova página, então vamos clicar em Create New Page.

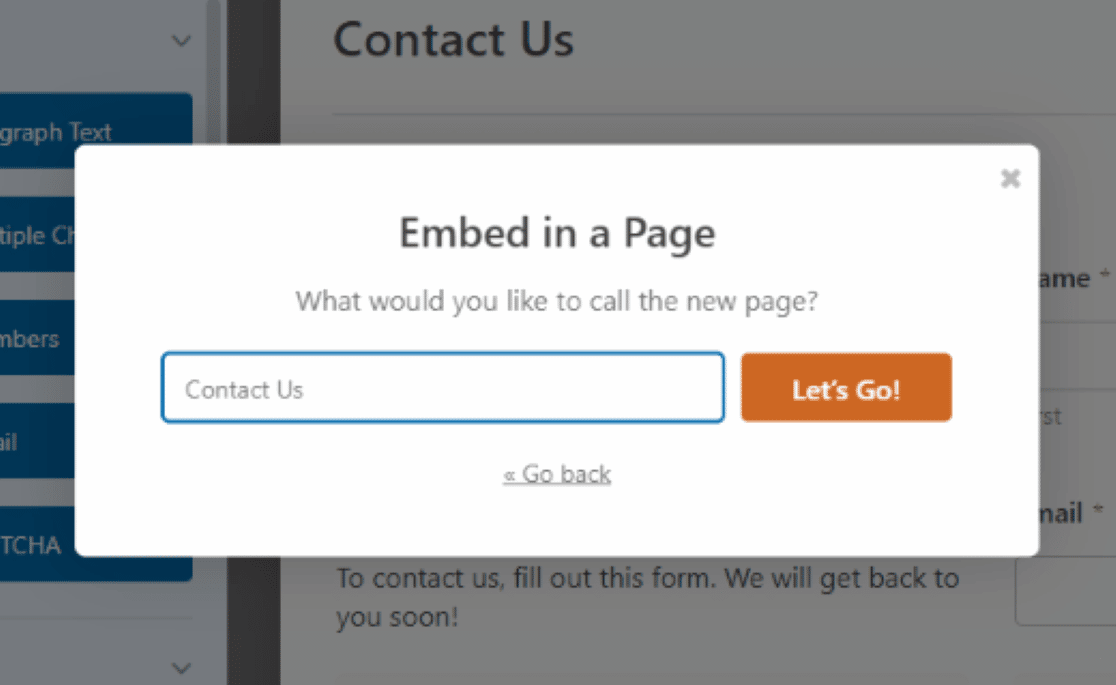
Depois disso, somos solicitados a nomear a nova página.
Chamaremos o nosso de “Fale Conosco”, pois foi assim que nomeamos este formulário quando selecionamos o modelo.

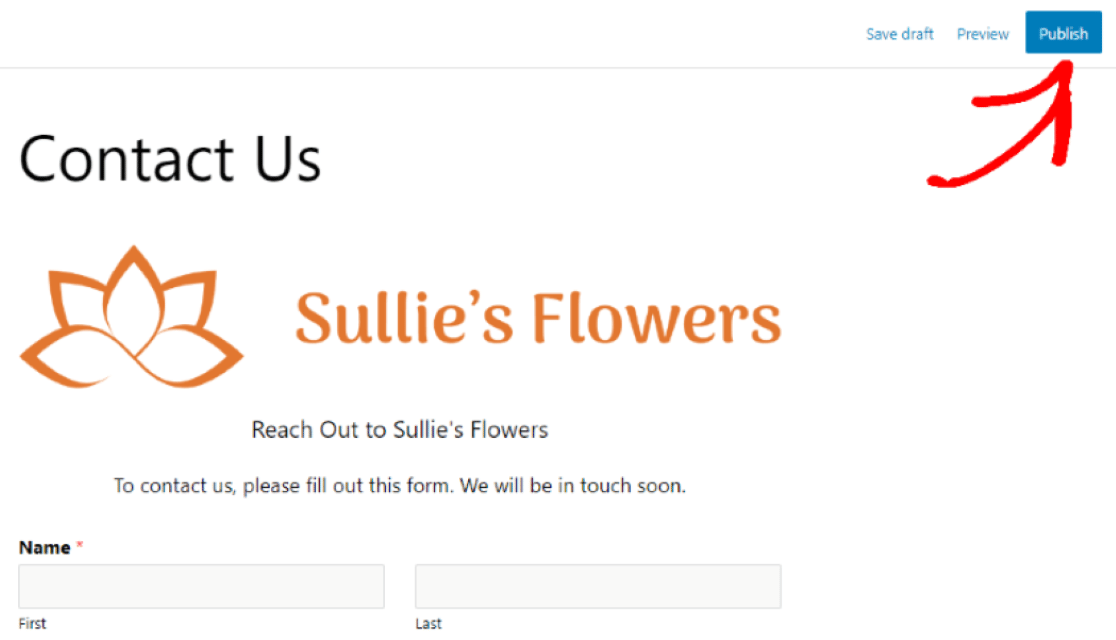
Agora podemos ver o formulário em uma página recém-criada para nosso site WordPress. A partir daqui, podemos visualizar a página, salvá-la como rascunho ou publicá-la.
Quando estiver pronto, clique em Publicar para ativar esta página em seu site.

Fantástico! Agora você adicionou com sucesso uma imagem de cabeçalho ao seu formulário do WordPress.
Adicione uma imagem de cabeçalho ao seu formulário agora
Em seguida, interrompa o spam de formulário de contato no WordPress.
Com um novo e atraente formulário personalizado com sua escolha de imagem de cabeçalho, você estará convidando muitos visitantes do site a preencher seu formulário.
Mas você não deseja coletar spam com seu novo formulário.
Para impedir que spammers preencham seus formulários, confira este artigo sobre como evitar envios de spam em seus formulários do WordPress.
Pronto para criar seu formulário? Comece hoje mesmo com o plugin de criação de formulários mais fácil do WordPress. O WPForms Pro inclui muitos modelos gratuitos e oferece uma garantia de devolução do dinheiro em 14 dias.
Se este artigo ajudou você, siga-nos no Facebook e no Twitter para obter mais tutoriais e guias gratuitos do WordPress.
