Como criar um formulário de várias etapas no WordPress
Publicados: 2018-06-15Alguns dias atrás, alguém estava me perguntando sobre a criação de formulários de várias etapas no WordPress. Eu estava em uma festa, de alguma forma em uma conversa, o assunto surgiu. Eu não estava com vontade de explicar a respeito naquele exato momento, mas como estou trabalhando com WordPress, senti que o convenci e de alguma forma tive que fazê-lo entender.
Mais tarde, o problema levou minha consideração e pensei em escrever um post baseado em tutorial que pudesse ajudar outras pessoas a criar um formulário de várias etapas no WordPress. É por isso que estou tentando tornar isso possível.
Por que projetar formulários de várias etapas?
Um formulário é uma das maneiras mais fáceis de coletar informações e entrar em contato com seu público. Pode ser um formulário casual simples, pode ser um formulário comercial ou qualquer tipo de formulário relacionado a pesquisas.
WP Fluent Forms Pro
Experimente o Fluent Forms hoje e veja você mesmo!
No entanto, formulários longos às vezes são repugnantes para os usuários e também podem ser considerados como UX ruim. Para se livrar desse problema, quase todas as grandes empresas estão usando formulários de várias etapas que são divididos em seções e páginas.
A barra de progresso na parte superior da página oferece aos usuários mais conforto e controle no preenchimento do formulário e, o mais importante, oferece um sabor diferente de interatividade com seus usuários. Além disso, aumenta seu envolvimento com os usuários rapidamente.
Como criar um formulário WordPress de várias páginas com o WP Fluent Form
Eu estarei usando o WP Fluent Form aqui para fazer você entender. O WP Fluent Form é um plugin de formulário WordPress amigável e de rápido crescimento para criar qualquer tipo de formulário.

Antes de tudo, você precisa instalar e ativar o plugin WP Fluent Form no WordPress. Para mais detalhes, veja nosso guia passo a passo sobre como instalar um plugin WordPress.
Depois de ativar o plug-in WP Fluent Forms e concluir o processo de licenciamento, você terá um ambiente agradável para criar um formulário de várias etapas em seu site.
Acho que você vai criar um formulário multi-passo de três etapas, como estou fazendo agora. O primeiro passo é para as informações pessoais do usuário, a segunda página é para as informações educacionais do usuário e a terceira página abrange os hobbies do usuário. Agora, vou mostrar como fazer isso acontecer usando o WP Fluent Form.
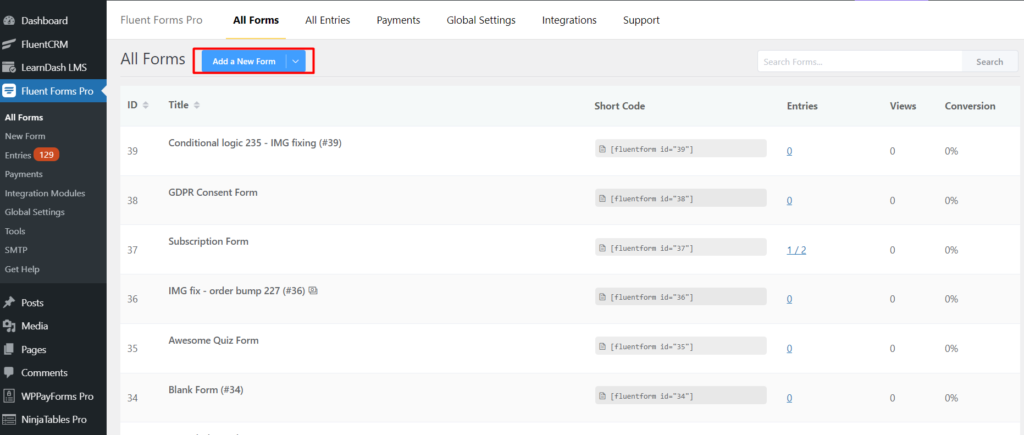
O WP Fluent Forms oferece mais de 60 modelos de formulários prontos e integrados. Você pode usar qualquer um deles com um único clique para servir ao respectivo propósito. Quando terminar de clicar, você verá que um respectivo formulário foi criado automaticamente.
Você também pode criar formulários manualmente do zero. Para criar um formulário do zero, basta acessar o Formulário Fluente —> Criar um Formulário em Branco , ele exibirá uma caixa de diálogo com três formatos de formulário padrão e uma opção personalizada para criar um novo formulário.

Para mais detalhes, veja como criar um novo formulário com o Fluent Forms.
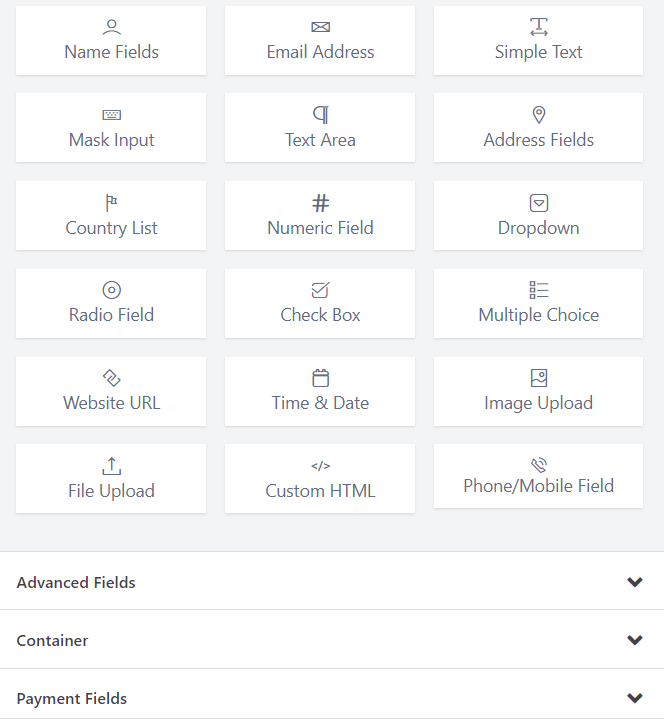
Quando terminar de clicar em Criar um formulário em branco , você encontrará um construtor de formulários que aparecerá com as opções de configuração. Na barra lateral direita, você encontrará campos de entrada de arrastar e soltar para adicionar o recurso específico ao seu formulário.
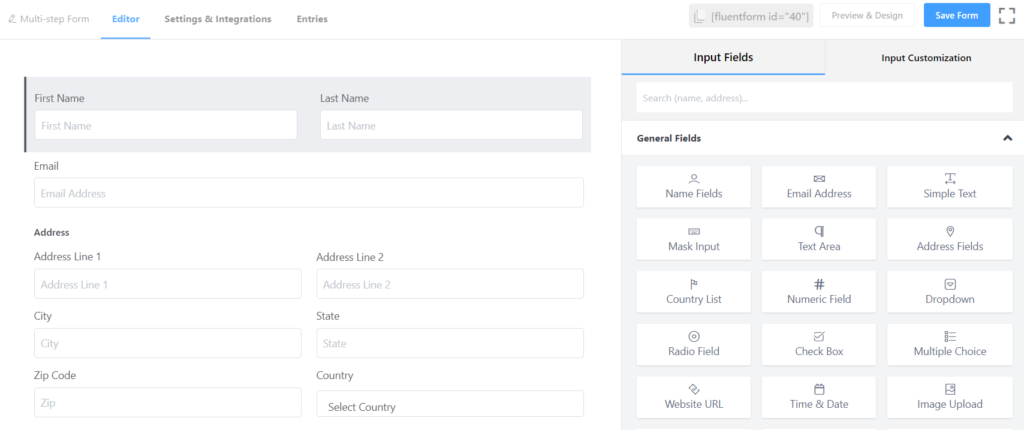
Depois de criar o formulário, agora você deve colocar os campos necessários nesse formulário. Para tornar isso possível, arraste e solte os campos desejados; por exemplo, para informações pessoais, você colocará quatro campos diferentes no formulário.

Você tem os campos de entrada, agora você precisa clicar ou arrastar e soltar qualquer campo de entrada específico para adicionar qualquer recurso ao seu formulário. Depois de adicionar qualquer campo de entrada, altere o Element Label para cada parte de acordo com o nome desejado. Estou deixando algumas capturas de tela para sua melhor compreensão.

Adicione Campos de Nome, Campos de Endereço , Emails de acordo com sua necessidade. Você pode personalizar todos os campos de entrada e alterar o rótulo do campo de administração, o espaço reservado, o rótulo do elemento etc.
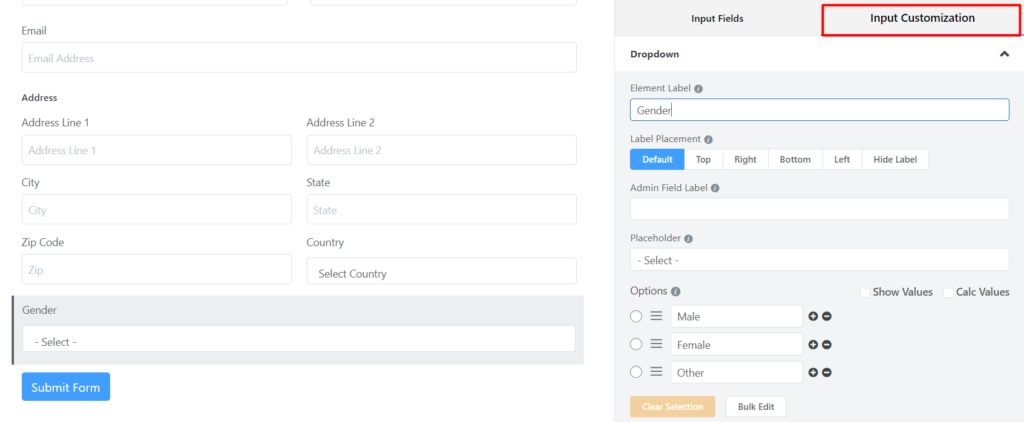
Estou adicionando o campo de entrada Dropdown ao editor antes do campo Address e nomeando-o como Gender . Na seção Gênero , você deve configurar as opções do menu suspenso.

Você também pode reorganizar os campos de entrada simplesmente arrastando e soltando. Como você vê na imagem a seguir, estou arrastando e soltando o campo de entrada Gender .
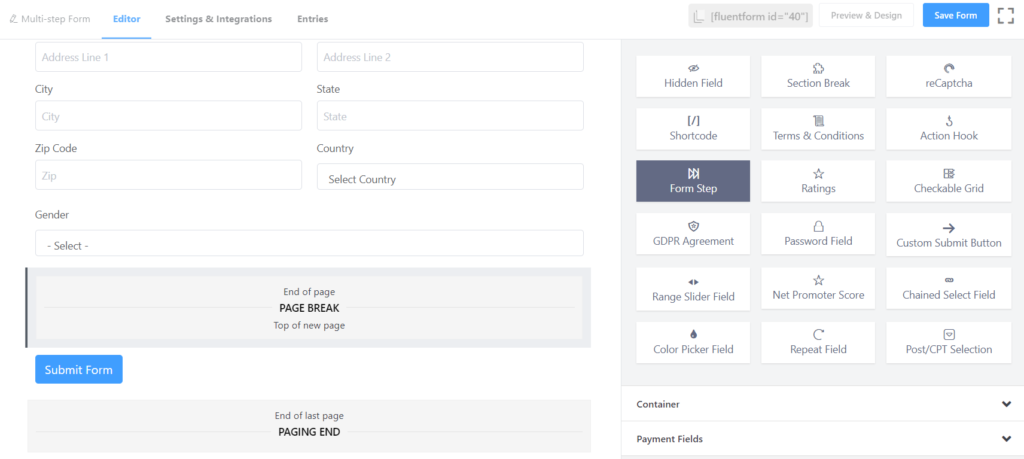
Adicione o campo de entrada Etapa do formulário onde você deseja concluir a primeira etapa do formulário. Isso criará uma quebra de página em seu formulário de várias etapas. Adicione outros campos abaixo dele para aparecer na próxima página.

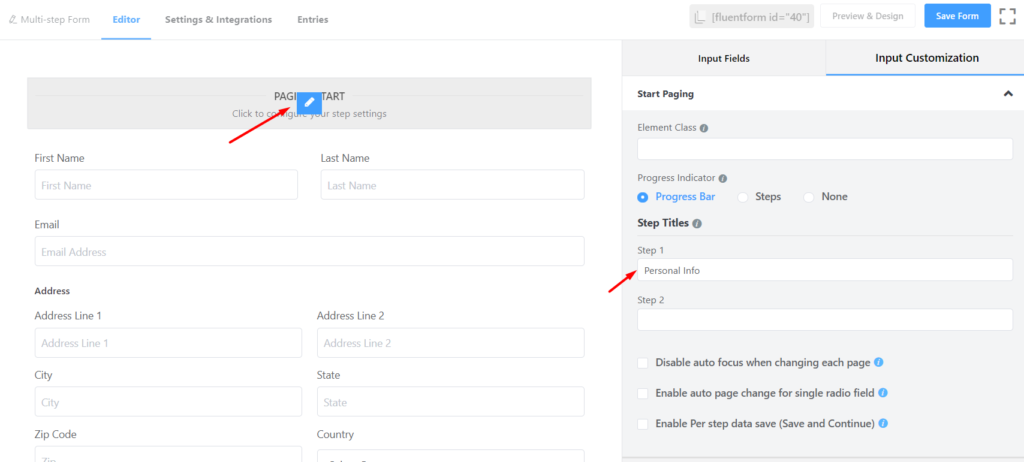
Agora coloque o cursor sobre a seção Paging Start , então você encontrará a opção Edit (um ícone de lápis). Clique nele e você será direcionado para a Personalização de Entrada . Lá, você deve dar um título para cada etapa clicando no botão Barra de Progresso .

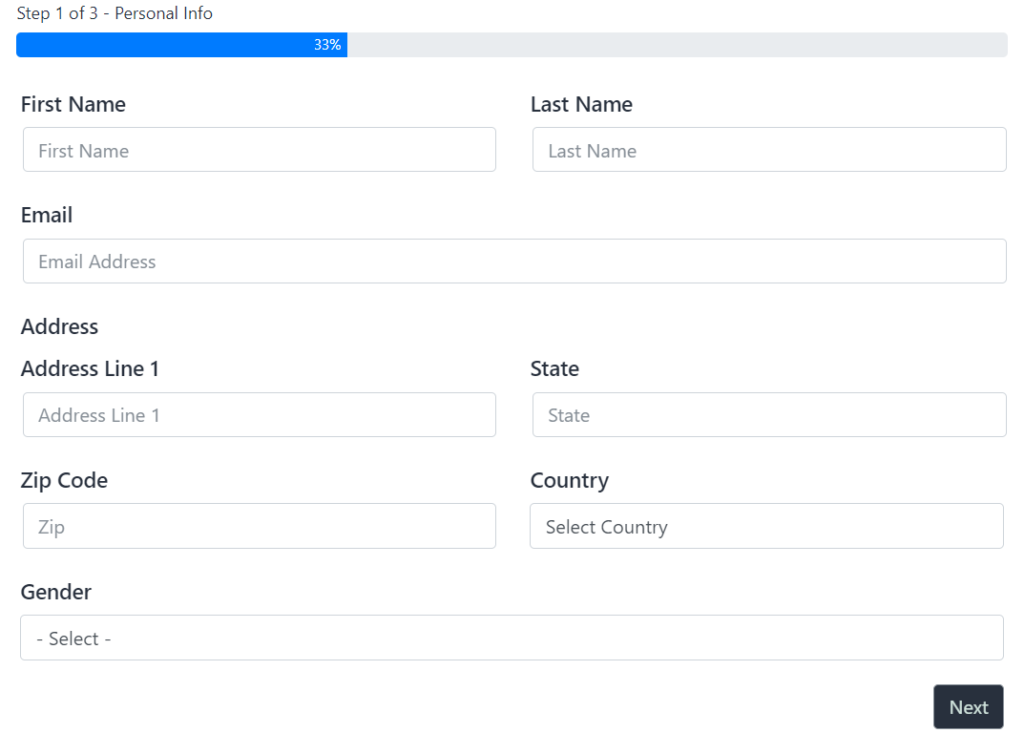
Anote o nome do título para cada etapa. Por exemplo, escreva Informações pessoais no campo de entrada Etapa 1 . Escreva Educação no campo de entrada Etapa 2 e assim por diante. Agora dê uma olhada na seção de visualização.

A imagem mostra uma barra de progresso e um botão Avançar como um indicador na parte superior e inferior do formulário, respectivamente.
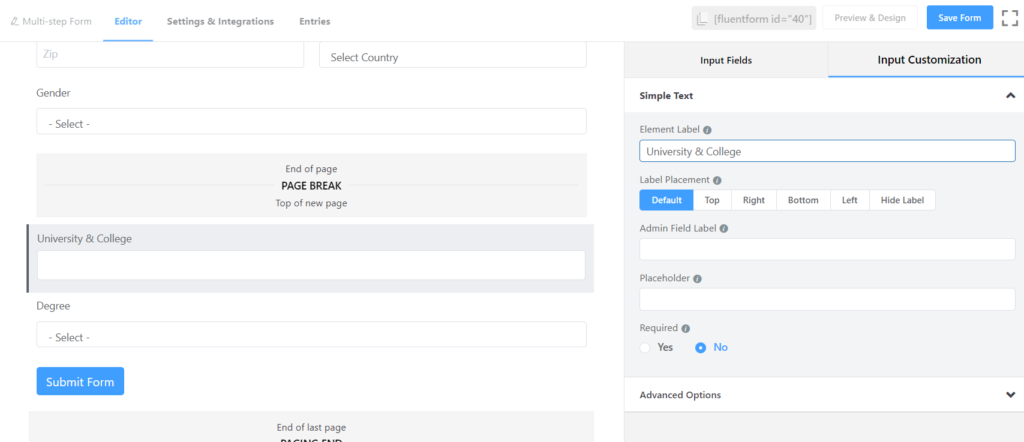
Agora você tem que trabalhar na segunda página do formulário que indica a parte educacional do formulário. Para isso, você pode usar o campo Texto Simples para University & College para entrada. Você tem que usar o campo Dropdown para entrada 'Grau' no formulário.
Vamos dar uma olhada na captura de tela para cada campo de entrada. Para universidades e faculdades, você precisa personalizar os rótulos primeiro.

Para o campo de entrada Grau , você deve usar o campo de entrada suspenso . Nesse caso, você precisa personalizar seu rótulo primeiro e, em seguida, fornecer opções para a lista suspensa.
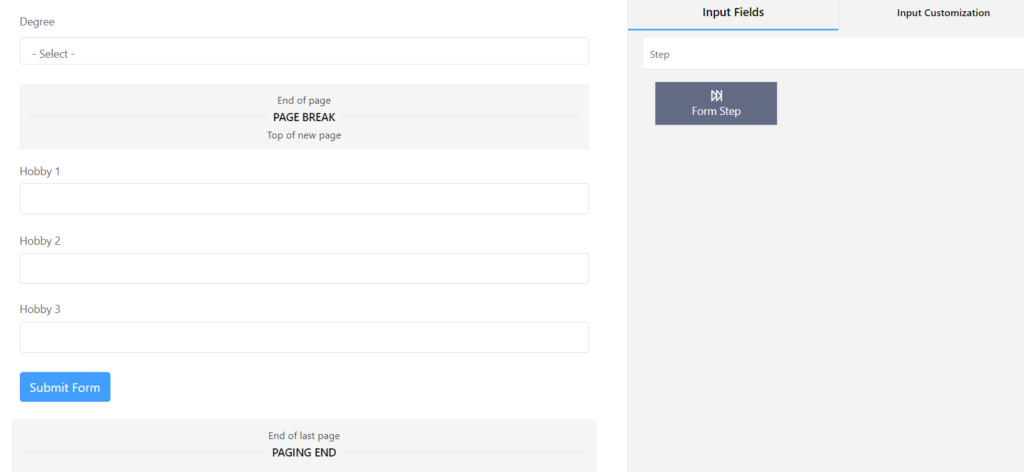
Agora, você irá para a terceira página que está relacionada ao hobby do usuário. Para que isso aconteça, temos que selecionar novamente o Form Step para fazer uma abordagem para isso.
Um novo campo de entrada será criado instantaneamente após clicar no campo Etapa do formulário na seção Início de paginação . Anote o nome do título para a terceira etapa clicando na opção Editar da seção 'Etapa do formulário'.

Anote o título digitando Hobby no campo de entrada. Em seguida, vá para a terceira seção do formulário. Você pode selecionar um campo de Texto Simples para cada hobby.
Você deve soltá-lo logo acima do botão Enviar formulário .
Desta forma, você pode pegar mais duas áreas de Texto Simples para dar uma visão total na terceira seção do formulário. Em seguida, personalize o 'Element Label' com o texto do Hobby One .
Você tem que personalizar o resto dos dois campos com o nome de Hobby Two e Hobby Three , respectivamente. Em seguida, olhe para a visualização desta interface.
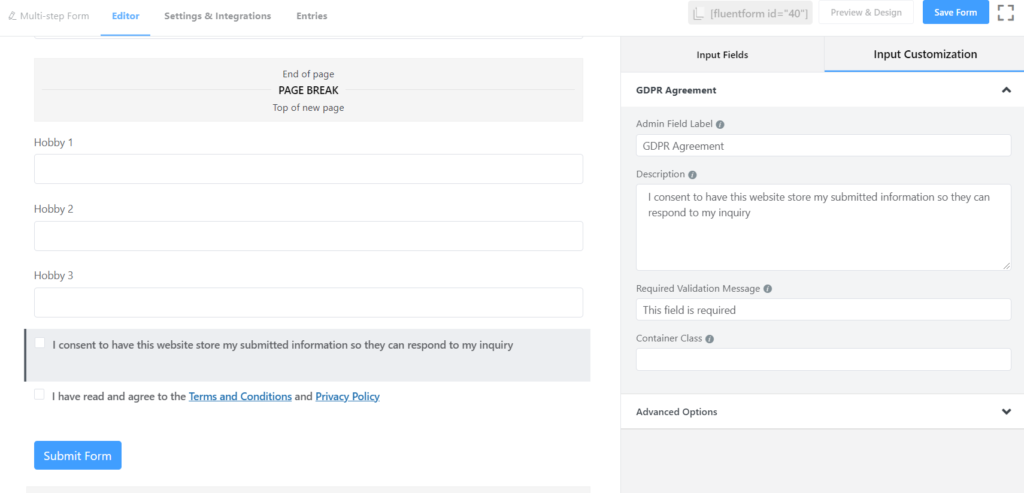
Na parte inferior da página, você pode fornecer o campo Termos e Condições para concluir o procedimento total. Em seguida, podemos analisar todo o processo de envio do formulário.
Agora, dê uma olhada na visualização final.

É assim que você pode criar um formulário de várias etapas usando o WP Fluent Form. Isso é bastante útil e eficaz ao trabalhar com o WP Fluent Form , pois oferece os recursos mais convenientes, criando um formulário de várias etapas para atender a seus propósitos específicos.
Para aproveitar essa funcionalidade e criar formulários de várias etapas bonitos, compactos e intuitivos, baixe o complemento WP Fluent Form Pro agora!
Assine nosso canal do YouTube para obter dicas e truques relacionados ao WordPress. Além disso, siga-nos no Twitter e Facebook.

