Como criar uma tabela de comparação no WordPress usando tabelas ninja
Publicados: 2018-05-12Na semana passada tive que criar uma tabela de comparação usando o WordPress para apresentar alguns dados. Inicialmente, não consegui encontrar nada adequado no WordPress para criar uma tabela interativa que seja responsiva. Se eu tivesse que criar uma tabela, teria que codificá-la inteiramente em HTML com várias tags <TABLE>, <TR>, <TD>. Como exemplo, o código por trás de uma tabela de amostra ficaria assim:
A mesa:
TÍTULO DA TABELA | |
|---|---|
| Coluna A | Coluna B |
| Dados 1 | Dados 2 |
O código por trás da mesa:
<LIMITE DA TABELA=”5″ WIDTH=”50%” CELLPADDING=”4″ CELLSPACING=”3″>
<TR>
<TH COLSPAN="2"><BR><H3>TÍTULO DA TABELA</H3>
</TH>
</TR>
<TR>
<TH>Coluna A</TH>
<TH>Coluna B</TH>
</TR>
<TR ALIGN="CENTRO">
<TD>Dados 1</TD>
<TD>Dados 2</TD>
</TR>
</TABLE>
Mas esta não é uma abordagem prática. Toda vez que pretendo criar uma tabela, isso consumirá muito do meu tempo e esforço, o que é claramente um aborrecimento desnecessário. E como eu estava lidando com um processo complexo de tabela de comparação, pensei em manejá-lo de uma forma mais inteligente. Então, decidi dar uma olhada em diferentes plugins do WordPress em relação a esse problema.
Encontrei vários plugins que são capazes de resolver o problema, mas com uma ou duas grandes limitações; excepto um. Antes de falar sobre esse plugin em particular, gostaria de falar sobre os principais problemas que encontrei enquanto estudava diferentes plugins de tabela para WordPress.
O inconveniente inconveniente que notei em quase todos os plugins é que as tabelas criadas com esses plugins são meramente responsivas e não são compatíveis com todos os tipos de dispositivos. O bom é que encontrei o plugin Ninja Tables que realmente era responsivo e me ajudou a criar uma tabela bonita e interativa muito rapidamente.
A comparação é uma das atividades mais difíceis que os usuários realizam na internet. Na maioria dos casos, é um passo óbvio que seus visitantes realizam todas as vezes antes de comprar um produto, se inscrever para uma associação ou solicitar uma cotação. E é aí que as tabelas de comparação entram em cena para tornar nossa vida um pouco mais fácil, representando visualmente uma grande quantidade de dados.
Dois tipos de tabelas de comparação podem ser criados para fins comerciais. Uma é uma tabela de comparação estática e a outra é dinâmica. As tabelas de comparação dinâmicas são mais adequadas e interativas, o que é apropriado para um ambiente de negócios saudável. Ele permite que os usuários interajam diretamente com os serviços que desejam.
Por outro lado, as tabelas de comparação estáticas não servem para nada além de apenas anunciar o produto como um todo. O usuário não pode interagir e não pode realizar ações instantâneas usando esse tipo de tabela. E isso pode parecer uma experiência de usuário ruim para o público do seu site.
Criando uma tabela de comparação com Ninja Tables: um guia passo a passo
Inspirado para fazer tabelas de comparação interativas sem perder muito tempo? Nesta etapa, apresentarei um guia passo a passo de como você pode criar uma tabela de comparação dinâmica e responsiva para o seu negócio. Vamos dar uma olhada.
Por exemplo, estou dando uma lista de preços de uma empresa provedora de serviços de hospedagem na web. Esta tabela mostrará como a empresa interage com seus clientes simplesmente exibindo uma tabela de preços abaixo.
Serviços de hospedagem
Eu criei a tabela simplesmente usando o plugin Ninja Tables. O mais importante é que é responsivo no tipo. Você pode verificar a capacidade de resposta simplesmente redimensionando a janela do navegador para ter uma visão rápida se estiver navegando em um desktop ou laptop.
Agora vou mostrar como, como administrador ou editor de um site WordPress, você pode criar essas tabelas interativas no WordPress.
Passo 1:
Primeiro de tudo, você precisa baixar e instalar o plugin Ninja Tables. Para conhecimento detalhado sobre o processo de instalação: [readme] .

Passo 2:
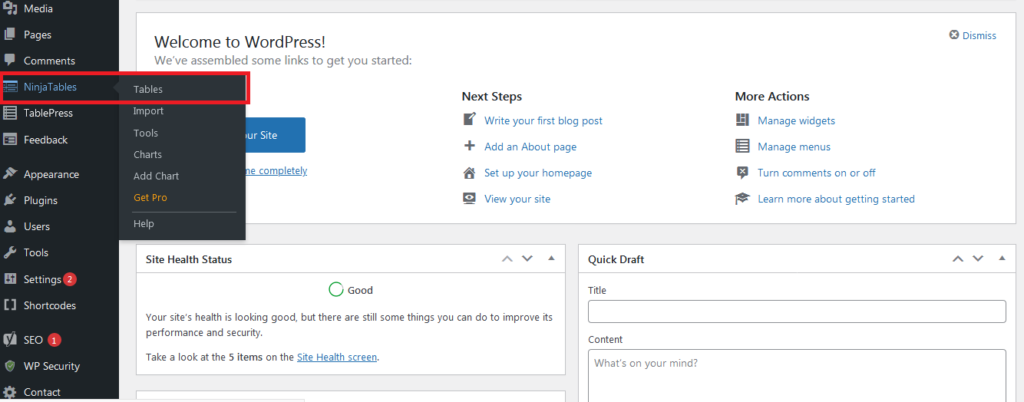
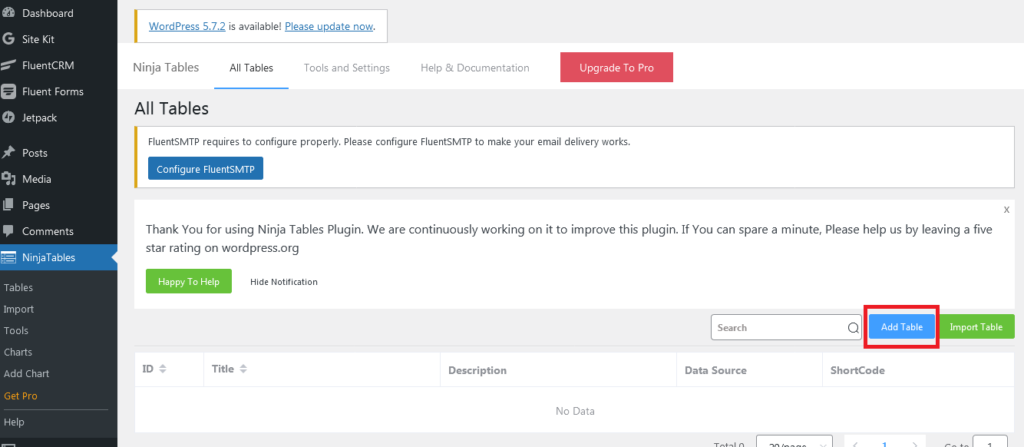
Após ativar o Ninja Tables, basta clicar em “ Ninja Tables ” para iniciar sua operação. Em seguida, aparecerá uma página com o botão “ Adicionar tabela ”.

Etapa 3:

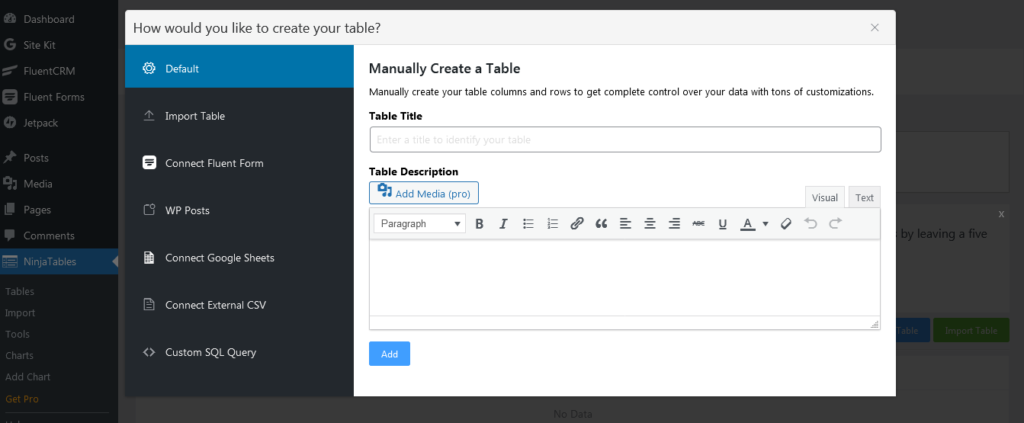
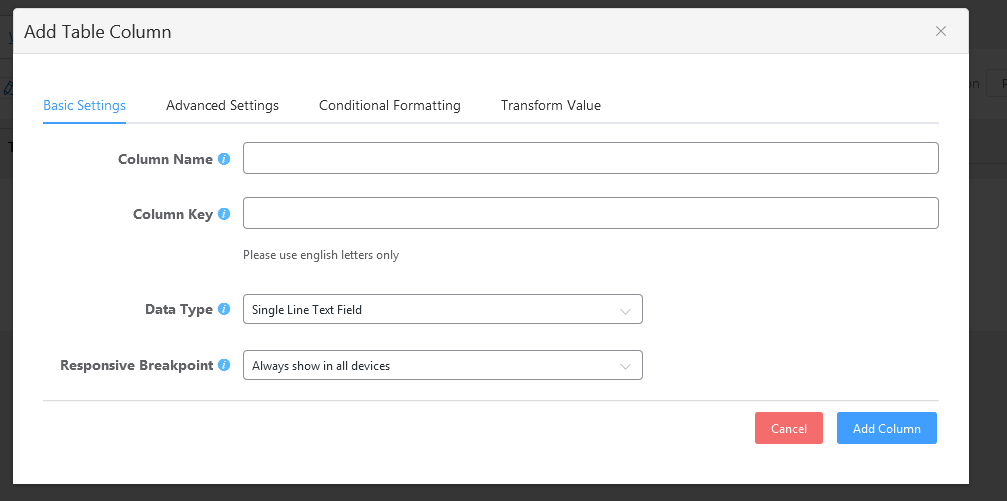
Clicar no botão “ Adicionar Tabela ” abrirá uma caixa de diálogo contendo as informações necessárias para preenchimento para a criação de uma tabela. Após preencher o formulário, clique no botão “Adicionar”. Em seguida, será criada uma tabela com suas opções de coluna.

Passo 4:
Uma página será aberta dinamicamente com um formulário para preencher as informações necessárias sobre as colunas da respectiva tabela. Cada formulário representa uma coluna dessa tabela. Após preencher um formulário, clique no botão “Adicionar coluna” para passar para a próxima coluna.


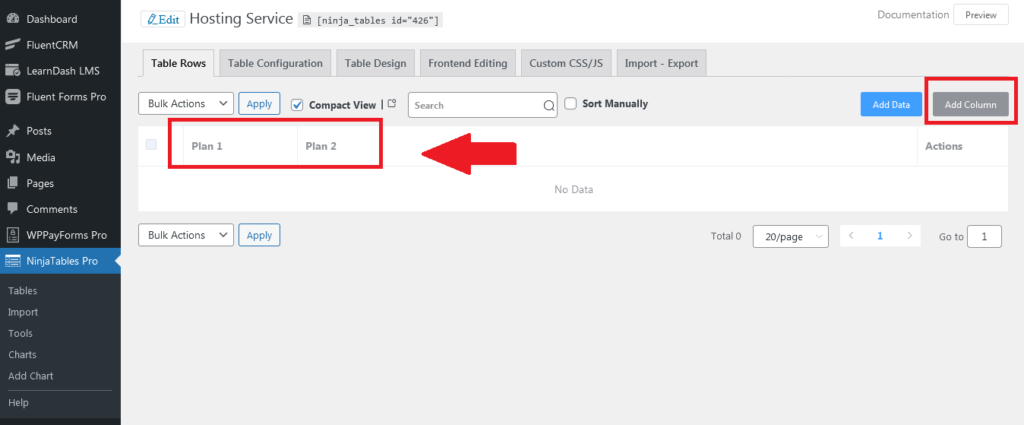
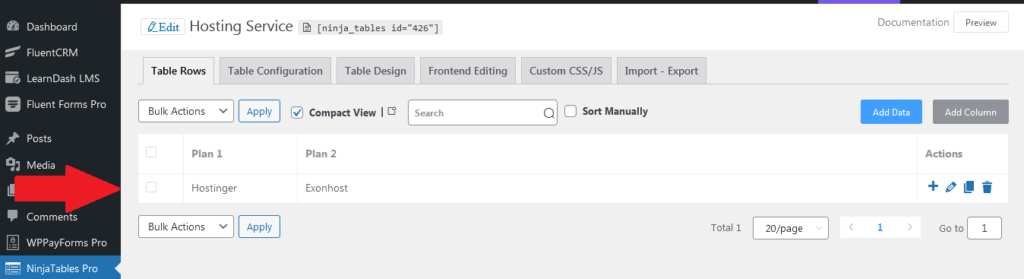
Uma coluna será criada com o nome Plano 1 na tabela Serviço de Hospedagem. Podemos clicar no botão “ Adicionar Coluna ” para adicionar mais colunas à tabela.

Etapa 5:
Dessa forma, você pode adicionar mais colunas à tabela. A interface ficará assim se você adicionar mais uma.

Etapa 6:
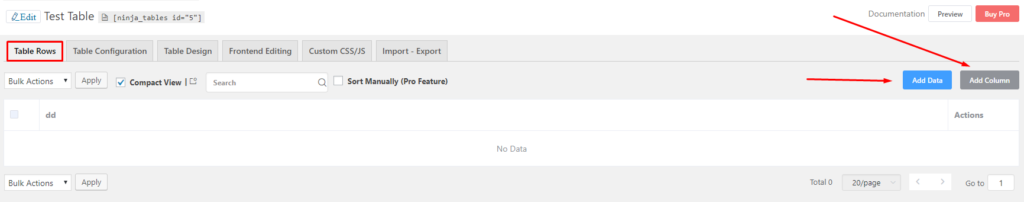
Agora, você precisa adicionar dados nas células dessa tabela. Para isso, clique na opção “ Linhas da Tabela ”, então você terá uma página com um botão ' Adicionar Dados '. Clique nesse botão para adicionar dados específicos às colunas linha por linha.

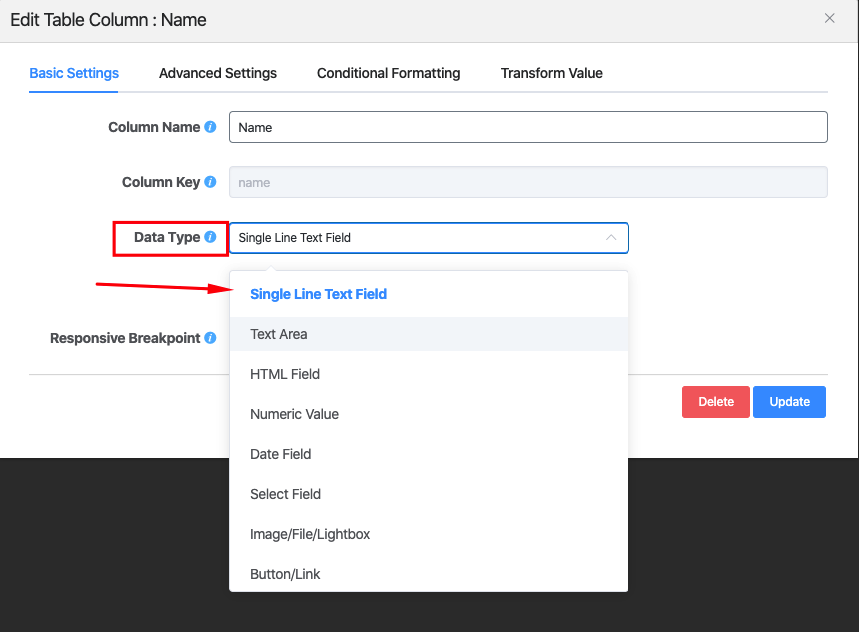
Uma caixa de diálogo aparecerá para preencher as informações necessárias para a coluna.
Haverá uma caixa de diálogo com um formulário de entrada para preencher os dados na tabela.

Etapa 7:
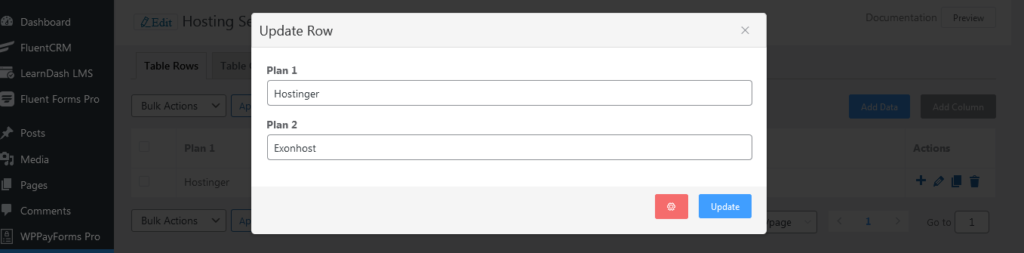
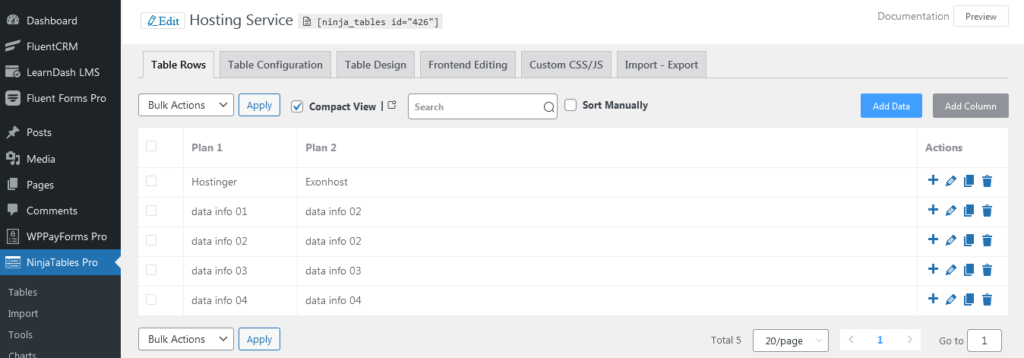
Após preencher o formulário, basta clicar no botão “ Adicionar ” para incluir todos os dados fornecidos em uma linha. Você pode editar, excluir e adicionar mais dados clicando no respectivo ícone. Desta forma, adicione mais dados, aumentando a linha. A interface ficará assim então.

Etapa 8:
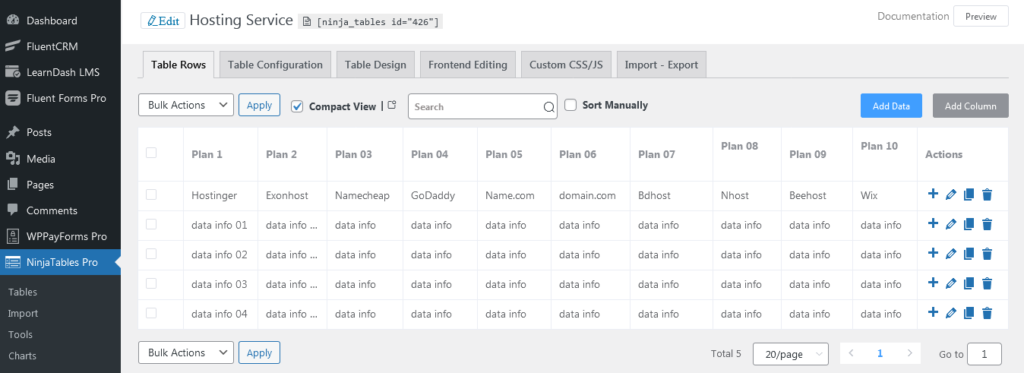
Agora, da mesma forma, adicionaremos mais dez colunas de dados à tabela e podemos editar nossos dados fornecidos clicando no botão atualizar. O código de acesso pode ser usado clicando no botão de texto para personalizar qualquer item específico. Vamos alterar alguns dados usando um esquema de cores diferente. Em seguida, clique no botão “atualizar”.

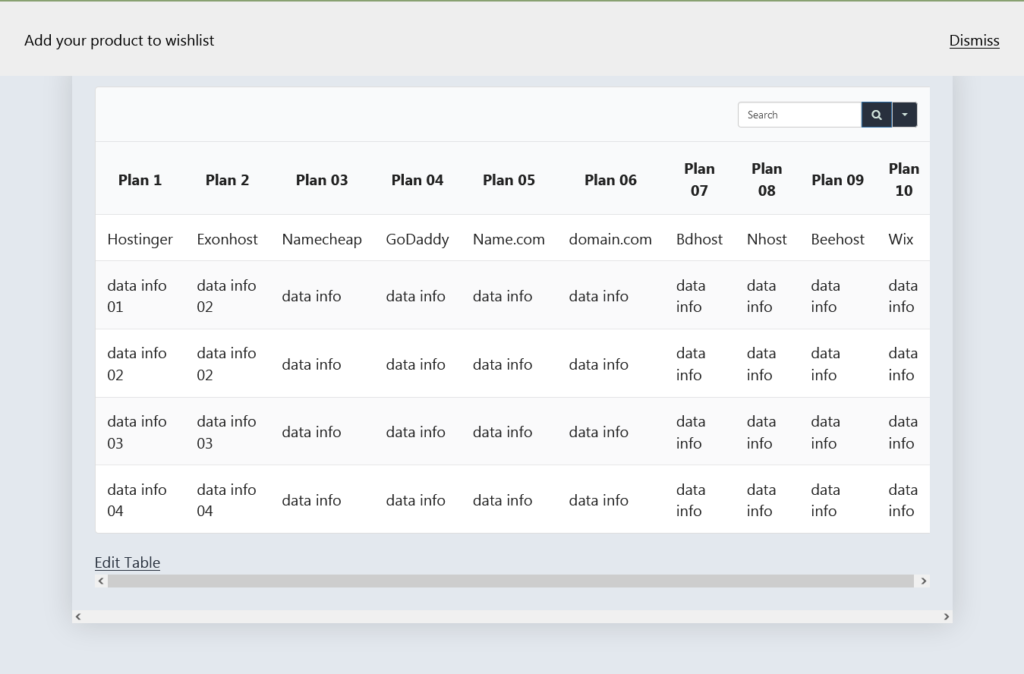
A visualização desta interface será assim. Parece bem legal de se ver. É assim que podemos criar uma estrutura básica de tabela.

Foi assim que criei a tabela de comparação como um todo. Neste artigo, eu queria deixar claro que no WordPress, qualquer pessoa pode realizar uma tarefa pesada com muita facilidade com a ajuda do plugin certo. Neste artigo, mostrei como o plugin Ninja Tables facilita as coisas como exemplo. Tornou minha tarefa muito suave e confortável. Mais importante ainda, o bom é que este plugin é totalmente responsivo no mercado.

